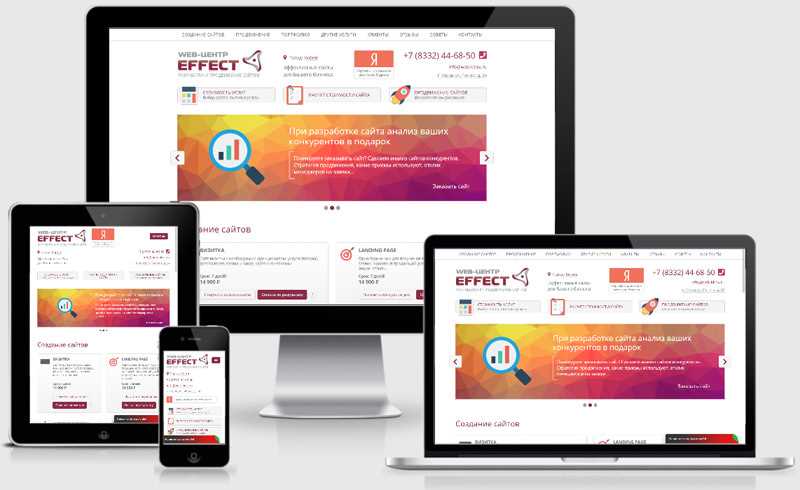
Сайты, которые адаптивны, автоматически подстраиваются по ширине экрана устройства, на котором их просматривают пользователи. Это означает, что ваш сайт будет отлично выглядеть и на смартфоне, и на планшете, и на компьютере. Разработка адаптивной разметки и создание адаптивных шаблонов — это логичный шаг в будущем digital-среды.
Одна из ключевых концепций адаптивного дизайна — это как можно большая гибкость. С помощью html-прототипов и макетов вы можете создать адаптивные блоки и шаблоны, которые будут соответствовать различным экранам и устройствам. Такой подход позволяет вам создавать страницы с контентом, который в первую очередь будет зависеть от ширины экрана, а не строгой разметки.
Но отсутствие адаптивности может негативно сказаться на восприятии сайта пользователями. Если блоки на странице неадаптированные и имеют строго заданный margin, ссылки и текст могут выходить за пределы блока или наоборот, слишком сильно сокращаться в ширину. Это может сделать ваш сайт непригодным для использования на мобильных устройствах, что сегодня является долей всего возрастающей аудитории.
Для создания адаптивного дизайна существует множество инструментов и фреймворков, которые позволяют разработчикам удобно работать с адаптивностью. Одной из таких инструментов является Ress, который упрощает создание адаптивных шаблонов и блоков. Правила адаптивности включают в себя правила CSS, которые позволяют контента плавно изменяться в зависимости от ширины экрана.
Адаптивный дизайн сайта: что это такое и как сделать верстку
Как сделать верстку для адаптивного дизайна зависит от многих факторов. Однако, одна из ключевых составляющих — использование медиазапросов с помощью CSS. Медиазапросы позволяют определить определенные стили и свойства, которые будут применяться к элементам страницы в зависимости от различных характеристик экрана устройства. Например, вы можете указать, что если ширина экрана устройства меньше 768 пикселей, то определенные элементы страницы будут отображаться иначе.
Далее, рассмотрим инструменты, которые помогут в создании адаптивного дизайна. Одним из таких инструментов является библиотека Ress. Ress — это небольшой CSS-фреймворк, который предлагает решения для общих задач, возникающих при создании адаптивного дизайна, таких как масштабирование, расположение объектов и другие. Также, одной из популярных библиотек для создания адаптивного дизайна является Bootstrap, которая облегчает процесс разработки и предлагает готовые компоненты и шаблоны.
Адаптивный дизайн имеет свои преимущества и недостатки. Он позволяет сайту быть доступным для всех устройств, улучшает пользовательский опыт и повышает конверсию. Однако, разработка адаптивного дизайна может быть более сложной и трудоемкой задачей по сравнению с созданием версий для отдельных устройств. Тем не менее, в современном интернете, где мобильные устройства стали неотъемлемой частью жизни, адаптивный дизайн является логичным и необходимым шагом для успешного сайта.
В digital-эпохе, где количество устройств растет каждый день и пользователи взаимодействуют с сайтами через разнообразные платформы, адаптивный дизайн становится неотъемлемой частью разработки веб-сайтов. Этот подход позволяет сайту без проблем обрабатывать разное размеры экранов и разные типы ввода, что открывает двери в мобильном будущем для вашего бизнеса.
Представим ситуацию, где ваш сайт не имеет адаптивного дизайна. Пользователь открывает его на своем смартфоне и обнаруживает, что содержимое размазано по всему экрану, некоторые элементы слишком малы для нажатия пальцем, и в целом, просмотр сайта доставляет только неудобство. В такой ситуации, пользователь скорее всего покинет ваш сайт и обратится к конкурентам, где навигация будет более удобной и адаптированной под мобильные устройства. Это потеря посетителей, потенциальных клиентов и прибыли.
И вот почему адаптивная версия сайта становится настоятельной необходимостью. Она позволяет вашему сайту гармонично приспособиться к любому устройству, обеспечивая эффективность и удобство использования для пользователей. Поддерживая адаптивный дизайн, вы можете быть уверены, что каждый пользователь, независимо от того, каким устройством он пользуется, будет иметь одинаково хороший опыт при посещении вашего сайта.
Адаптивный дизайн стоит отметить, имеет свои преимущества и недостатки. Он обеспечивает удобство использования, повышает время пребывания пользователей на сайте и улучшает удовлетворенность клиентов. Однако, создание и поддержка адаптивного дизайна может быть сложным и требует дополнительных ресурсов.
Зачем нужна адаптивная версия сайта
Современные сайты должны быть готовыми к просмотру на различных устройствах: от десктопов и ноутбуков до смартфонов и планшетов. Адаптивная версия сайта позволяет сайтам быть гибкими и подстраиваться под размер и разрешение экрана устройства, на котором происходит просмотр. Это означает, что вместо создания отдельных шаблонов для каждого устройства, адаптивный дизайн позволяет сайту автоматически отображаться оптимально на любом устройстве.
Важно понимать, что количество пользователей мобильных устройств постоянно растет, и без адаптивной версии сайта вы упускаете возможность достичь большей аудитории. Сайты, которые не адаптированы под разные устройства, будут иметь плохой пользовательский опыт, они могут отображаться слишком мелко или некорректно, что будет отталкивать посетителей от вашего сайта.
Благодаря адаптивной версии сайта вы сможете достичь лучшего взаимодействия с пользователями, независимо от того, на каком устройстве они просматривают ваш сайт. Ваш контент будет легко читаемым и приятным взгляду, картинки и видео будут автоматически подстраиваться под размеры экрана, что создаст гармоничный пользовательский опыт. Кроме того, адаптивность сайта повысит вашу видимость в поисковых системах, так как Google и другие поисковые системы предпочитают сайты, которые имеют адаптивный дизайн.
Преимущества и недостатки адаптивных версток
Одним из преимуществ адаптивной верстки является ее способность адаптироваться к разным типам устройств и экранов, что позволяет улучшить пользовательский опыт и удовлетворить потребности различных категорий пользователей. Это также снижает необходимость создания отдельных мобильных версий сайта, что упрощает процесс обслуживания и обновления контента.
Однако, вместе с преимуществами адаптивной верстки существуют и некоторые недостатки. Например, сложность реализации адаптивного дизайна может потребовать дополнительных затрат времени и ресурсов. Также, не всегда возможно достичь идеального отображения на всех устройствах, особенно если сайт содержит сложные и детализированные графические элементы.
В целом, адаптивная верстка является важным инструментом в создании современных сайтов, позволяющим учесть потребности и привлечь различные категории пользователей. Она обладает значительными преимуществами в обеспечении оптимальной видимости и функциональности контента, независимо от устройства пользователя.
Принципы адаптивной верстки
В этом разделе мы рассмотрим принципы, которыми руководствуются при создании адаптивной верстки. Благодаря этим принципам, разработчики сайтов могут создавать разметку, которая будет логичной и удобной для всех устройств и экранов.
Адаптивная верстка основана на использовании HTML, языка разметки, который позволяет определить структуру и содержимое веб-страницы. Главная идея заключается в том, чтобы создать разметку, которая будет автоматически меняться в зависимости от размеров экрана устройства, на котором открывается сайт.
Один из ключевых принципов адаптивной верстки — это использование относительных единиц измерения, таких как проценты или em, вместо фиксированных пикселей. Такой подход позволяет элементам на странице масштабироваться пропорционально размеру экрана, что обеспечивает гибкость и адаптивность.
Еще одним принципом является использование медиа-запросов. Они позволяют задавать различные стили и параметры отображения элементов в зависимости от размера экрана. Таким образом, можно определить различные макеты или поведение элементов для разных устройств.
Продуманная организация и структура кода — еще один важный аспект адаптивной верстки. Здесь важно учитывать порядок и иерархию элементов, чтобы страница оставалась логичной и читабельной на любом устройстве.
И наконец, адаптивная верстка требует времени и терпения для тестирования и отладки. Все элементы и макеты должны быть протестированы на разных устройствах, чтобы убедиться, что они выглядят и функционируют должным образом.
Таким образом, принципы адаптивной верстки включают использование разметки, которая логична и гибкая, а также учитывает разные размеры экранов устройств. Они позволяют создавать адаптивные сайты, которые выглядят и функционируют наилучшим образом, независимо от устройства, на котором открываются.
Типы адаптивных макетов
Адаптивные макеты позволяют сайту гибко приспосабливаться к различным экранам, таким как настольные компьютеры, ноутбуки, планшеты и мобильные устройства. Важно понимать, что этот подход не сводится только к изменению размеров и расположения элементов на странице, но также включает в себя управление контентом и функциональностью сайта в зависимости от устройства, на котором он открыт.
Адаптивные макеты включают в себя несколько основных типов, в зависимости от способов и принципов их создания. Некоторые из этих типов включают фиксированные макеты, которые имеют жестко заданные размеры и не изменяют свое расположение вне зависимости от размеров экрана пользователя. Есть также резиновые гибкие макеты, которые масштабируются и изменяют свое расположение, чтобы сохранять пропорции и оптимальное отображение на разных устройствах. И наконец, адаптивные макеты — самый современный и гибкий тип макетов, которые меняются динамически в зависимости от размеров экрана и особенностей устройства.
Здравствуйте! Выбор подходящего типа адаптивного макета зависит от множества факторов, включая особенности вашей аудитории, цели вашего сайта и требования к дизайну. Зная различия между этими типами, вы можете определить наилучший подход для вашего проекта и создать адаптивную версию сайта, которая будет смотреться привлекательно и функционально на любом устройстве.
Не ограничивайтесь одним типом макета, исследуйте различные подходы и экспериментируйте с дизайном, чтобы найти оптимальное сочетание для вашего сайта. Помните, что создание адаптивных макетов важно для обеспечения удобного и качественного взаимодействия пользователей с вашим сайтом на разных устройствах.
Отличие адаптивного сайта от мобильной версии
В отличие от мобильной версии, которая обычно разрабатывается как отдельный набор страниц или даже отдельное приложение для мобильных устройств, адаптивный сайт адаптируется сам по себе. Нет необходимости создавать отдельный контент и обслуживать разные версии сайта. Всё содержимое, включая тексты, изображения и навигацию, остается одним и тем же для всех устройств.
Это означает, что если у вас есть адаптивный сайт, то ваш сайт автоматически адаптируется к любому устройству и его разрешению. Вам не нужно беспокоиться о создании отдельных мобильных страниц или приложений, которые могут потребовать дополнительных усилий по разработке и обслуживанию.
Рассмотрим, как это работает. Адаптивный дизайн состоит из различных блоков, которые могут перемещаться, изменять свой размер и пропорции в зависимости от размера экрана. Например, меню сайта может отображаться в виде горизонтальной ленты при просмотре на широком экране, но превращаться в кнопку «гамбургер» при просмотре на маленьком экране. Тексты и изображения также могут изменяться, чтобы их было удобно читать и просматривать на разных устройствах.
Строгая связь между блоками на адаптивном сайте позволяет не только осуществлять плавные переходы между различными размерами экрана, но и сохранять наглядность и функциональность сайта. Ссылки и кнопки остаются в зоне видимости, формы ввода остаются удобными для заполнения, и пользователи могут без проблем получить доступ к необходимому контенту.
Таким образом, адаптивный сайт предоставляет вашему бизнесу гибкость и удобство. Вы сможете достичь большего количества пользователей и обеспечить им лучшее взаимодействие с вашим сайтом, независимо от устройства, которым они пользуются. Адаптивный дизайн — это инструмент, который поможет вам создать современный и отзывчивый сайт, который будет адаптирован к любому устройству вашей аудитории.
Примеры адаптивного дизайна

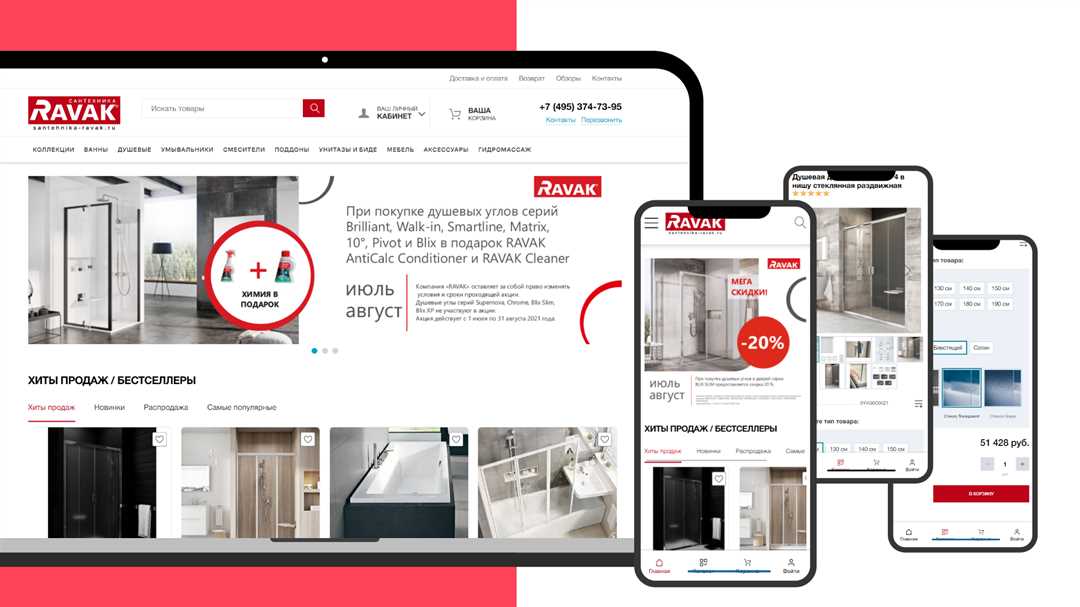
Один из примеров адаптивного дизайна является создание digital-рекламных баннеров для различных устройств: от десктопов до мобильных телефонов. Такие баннеры адаптируются к широкоформатным экранам и меньшим размерам, сохраняя при этом не только свою функциональность, но и привлекательность для пользователя.
Другим примером является адаптация ширины контента веб-страницы к различным устройствам, таким как смартфоны, планшеты и настольные компьютеры. Это позволяет удобно отображать информацию на любом устройстве, не требуя от пользователя лишнего масштабирования или горизонтальной прокрутки.
Адаптивный дизайн также позволяет создавать интерфейсы с различными размерами кнопок, меню и элементов управления на основе размеров и возможностей экранов устройств. Например, на мобильном устройстве кнопки могут быть увеличены для удобства использования.
Таким образом, адаптивный дизайн позволяет создавать цифровые ресурсы, которые идеально подходят для различных устройств и размеров экранов, обеспечивая при этом комфортное и удобное взаимодействие пользователей с контентом.
Варианты разработки и примеры адаптивных версий
В этом разделе мы рассмотрим различные варианты разработки адаптивных версий сайта и приведем примеры их использования. Адаптивный дизайн позволяет сайту автоматически подстраиваться под различные размеры экранов устройств, таких как компьютер, планшет или смартфон, обеспечивая оптимальный пользовательский опыт на каждом из них.
Изначально, понятие адаптивного дизайна было представлено как реактивный макет, который меняет свою структуру и внешний вид в зависимости от размера экрана устройства. Важно понять основные правила адаптивного дизайна, чтобы создавать эффективные адаптивные версии сайтов.
Одним из основных правил адаптивной верстки является использование относительных единиц измерения, таких как проценты или относительное значение блока auto. Это позволяет элементам сайта масштабироваться пропорционально размеру экрана устройства.
Другим важным аспектом адаптивного дизайна является использование CSS свойств, таких как media queries, которые позволяют задавать различные стили в зависимости от ширины экрана. Это позволяет оптимизировать отображение элементов на разных устройствах.
Примером адаптивного дизайна может служить адаптивная версия этого сайта, которая позволяет пользователям просматривать его на разных устройствах с максимальным комфортом. Независимо от того, используется ли монитор, планшет или смартфон, пользователь всегда получит привлекательный и удобный интерфейс.
| Преимущества адаптивного дизайна | Недостатки адаптивного дизайна |
|---|---|
| Улучшенная пользовательская доступность | Более ресурсоемкий для разработки |
| Увеличение количества посетителей и клиентов | Требует более тщательного тестирования |
| Улучшение SEO-оптимизации | Могут возникать проблемы с отображением на старых браузерах |
В результате, адаптивный дизайн сайта позволяет улучшить пользовательский опыт и достичь большей доступности для разных устройств. Независимо от размера экрана, пользователи смогут комфортно просматривать ваши страницы и взаимодействовать с вашим контентом.
- Адаптивный дизайн сайта — неотъемлемая часть современного digital пространства.
- Он позволяет быстро и эффективно адаптировать контент под различные устройства и экраны.
- С использованием готовых шаблонов и блоков, разработка адаптивного дизайна становится намного проще и удобнее.
- Адаптивный дизайн не только улучшает визуальное восприятие сайта, но и повышает его функциональность и удобство использования.
- Для создания адаптивного дизайна могут использоваться различные инструменты и технологии, включая Bootstrap.
- Благодаря адаптивному дизайну, сайт может быть привлекателен и удобен для пользователей независимо от того, какое устройство они используют.
Адаптивный дизайн сайта — это инвестиция в будущее, которая помогает максимально и эффективно использовать возможности digital пространства.
Стоимость уникальной адаптации вашего сайта под разные устройства
Разработка адаптивных версий сайтов требует большей внимательности и детальной проработки каждого элемента, поскольку разные устройства имеют разный размер экрана, разрешение, апаратные возможности и ориентацию экрана. Поэтому, при создании адаптивного дизайна, нужно учитывать все эти параметры для более точной и полноценной отрисовки контента на разных устройствах.
Процесс выполнения адаптивной верстки неизбежно связан с разработкой дополнительного кода и использованием специальных технологий, таких как медиа-запросы, гибкие сетки и другие. Это обеспечивает оптимальную работу вашего сайта на мобильных устройствах, планшетах и настольных компьютерах без потери качества отображения и функциональности.
Исходя из вышесказанного, стоимость адаптивного дизайна сайта зависит от сложности и объема работы, а также от выбранных инструментов разработки. Все эти факторы основываются на понимании потребностей вашего бизнеса и требований, которые вы предъявляете к своему веб-проекту.
Важно понимать, что стоимость адаптивного дизайна сайта является инвестицией в успех вашего онлайн-присутствия. Качественная адаптация позволит улучшить пользовательский опыт на вашем сайте, привлечь большее количество посетителей и увеличить конверсию. В долгосрочной перспективе, это поможет укрепить вашу позицию на рынке и повысить доходы вашего бизнеса.
Адаптивный дизайн сайта: Что это и как его создать

В современном интернете особую роль играет адаптивный дизайн сайта. Это специальный подход, который позволяет сайту корректно отображаться на устройствах с различными ширинами экранов. Все элементы сайта, включая блоки, изображения и текст, автоматически подстраиваются для оптимального отображения на различных устройствах.
Адаптивный дизайн сайта имеет свои логичные принципы и зависит от различных факторов, таких как разрешение экрана, типы устройств и предпочтения пользователей. Создание адаптивного дизайна осуществляется с помощью языка разметки HTML и различных технологий, которые позволяют регулировать отображение элементов в зависимости от размеров экрана.
Используя адаптивный дизайн, вы можете быть уверены, что ваш сайт будет выглядеть привлекательно и функционально на любом устройстве, будь то на маленьком мобильном телефоне, планшете или на большом десктопном мониторе. Адаптивный дизайн позволяет создавать удобные и эстетически приятные интерфейсы, которые будут оптимизированы для каждого устройства вне зависимости от их разрешения и пропорций.
Адаптивный дизайн сайта — это неотъемлемая часть современного веб-дизайна. Он обеспечивает более удобное и приятное взаимодействие пользователей с сайтом, улучшает его функциональность и усиливает восприятие информации. Создание адаптивного дизайна может быть выполнено различными способами и с использованием разных инструментов. Поэтому, чтобы узнать больше о том, как создать адаптивный дизайн для вашего сайта и ознакомиться с примерами реализации, читайте далее в нашем уникальном разделе.
Фиксированный макет сайта
В данном разделе рассмотрим особенности создания фиксированного макета сайта, который отличается от адаптивного дизайна. Основная идея заключается в том, что фиксированный макет имеет определенную ширину и не меняется на различных экранах устройств. Это означает, что вне зависимости от размера экрана у пользователя будет одинаковое отображение контента и его расположение.
Фиксированный макет сайта является простым и понятным в разработке, поскольку дизайнер должен учесть только одну фиксированную ширину экрана, на которой сайт будет отображаться наилучшим образом. В то же время, если пользователь открывает сайт на устройстве с большим экраном, то содержимое может занимать только центральную область, что снижает эффективное использование доступного места.
Важно отметить, что фиксированный макет сайта требует тестирования на разных экранах, чтобы быть уверенным в его правильном отображении на всех устройствах. Отличительной чертой фиксированного макета является то, что он остается неизменным независимо от разрешения экрана.
Choosing a fixed layout for a website can be a logical decision in some cases. If you want to create a website that looks the same on different devices and don’t need to maximize the usage of available screen space, a fixed layout might be a suitable option for you. However, it’s important to consider the potential limitations of a fixed layout and its impact on user experience.
Резиновый гибкий макет сайта
Одной из важных альтернатив, которая позволяет создать гибкую версию веб-страницы, может быть резиновый макет сайта. Такая верстка дает пользователю возможность просматривать контент на любом мониторе или устройстве без искажений и потери информации.
Резиновый макет сайта основывается на коде, который позволяет странице «резиново» растягиваться и сжиматься в зависимости от размеров экрана. В результате, содержимое и элементы сайта, такие как текст, изображения и блоки, могут быть автоматически адаптированы под различные разрешения экранов.
Ключевая особенность резинового макета заключается в том, что контент и все его элементы масштабируются пропорционально, сохраняя при этом связь между ними и обеспечивая удобную навигацию для пользователей. Таким образом, независимо от размера экрана устройства, информация на сайте остается читаемой и понятной, что повышает удовлетворенность пользователей и улучшает их взаимодействие с ресурсом.
Важно отметить, что резиновый гибкий макет сайта является одной из адаптированных версий веб-страницы. В отличие от фиксированного макета, который имеет фиксированную ширину и не меняется при изменении размера экрана, резиновый макет позволяет динамически подстраиваться под различные разрешения и обеспечивает лучшую пригодность для пользователя.
Адаптивный макет сайта
В данном разделе рассматривается важность адаптивного макета для успешного функционирования и привлечения пользователей на различных устройствах. Адаптивный макет это способ создания дизайна, который позволяет сайту автоматически изменяться в зависимости от размеров экрана устройства, на котором он отображается. Это важный аспект веб-дизайна, так как сейчас все большее количество пользователей используют разные устройства для просмотра веб-сайтов и разные размеры экранов, и функциональность и эстетика сайта должны быть сохранены независимо от этого.
Адаптивный макет создает удобную и приятную пользовательскую экспериенцию, независимо от устройства, на котором пользователь просматривает сайт. Он позволяет сайту быть максимально удобным и привлекательным для всех пользователей, будь то смартфоны, планшеты, ноутбуки или настольные компьютеры. Благодаря адаптивному макету сайт будет выглядеть привлекательно и корректно работать на всего спектра устройств.
Разработка адаптивного макета сайта включает несколько этапов, в том числе создание гибкой структуры, определение оптимального размещения элементов и изображений на различных экранах, а также использование технологий и инструментов, которые обеспечивают адаптивность сайта, таких как Bootstrap. Адаптивный макет сайта позволяет эффективно использовать пространство экрана и адаптировать его под конкретное устройство пользователя, создавая приятную и удобную для работы среду.
В итоге, адаптивный макет сайта является неотъемлемой частью разработки дизайна, и позволяет сайту быть доступным и удобным для пользователей на различных устройствах. С помощью такого макета, сайт будут прекрасно выглядеть и функционировать на всех рабочих станциях, планшетах и смартфонах, гарантируя эффективное представление информации и максимальную пользовательскую удовлетворенность.
Bootstrap и создание адаптивных сайтов
- Использование Bootstrap позволяет создавать адаптивные макеты сайтов без необходимости написания сложных адаптивных CSS-стилей.
- Он предоставляет готовые компоненты, которые можно использовать для построения адаптивного макета, такие как навигационные панели, кнопки, модальные окна и многое другое.
- Bootstrap также предлагает систему сеток, которая позволяет упорядочить элементы на странице и обеспечить резиновость макета, чтобы он эффективно адаптировался к различным экранам.
- Это особенно полезно для сайтов, которые должны работать на разных устройствах с разными размерами экранов.
Использование Bootstrap для создания адаптивных сайтов имеет множество преимуществ. Одно из них заключается в том, что он значительно упрощает и ускоряет процесс разработки, поскольку большая часть адаптивности уже задана во фреймворке. Также использование Bootstrap обеспечивает единообразное и современное визуальное представление, что повышает профессиональный вид сайта. Однако, следует быть внимательным при использовании Bootstrap, так как некоторые компоненты могут быть слишком громоздкими и недостаточно гибкими для определенных проектов.
В целом, понимание и использование Bootstrap для создания адаптивных сайтов — важный навык веб-разработчика, что позволяет создавать эффективные и удобочитаемые сайты на разных устройствах. Так что, ссылки на статьи и руководства по использованию Bootstrap для создания адаптивных макетов сайтов — обязательно для изучения.
Создание адаптивного макета с помощью Bootstrap 3

Для начала следует обратить внимание на такие важные аспекты, как размеры экранов различных устройств — смартфонов, планшетов и компьютеров. Размеры экранов могут значительно различаться, и создание адаптивного макета позволяет сайту отображаться оптимально на всех устройствах.
Bootstrap 3 предоставляет различные классы, которые позволяют задавать ширину блоков в зависимости от размера экрана. У этих классов есть различные префиксы, такие как «col-xs-«, «col-sm-«, «col-md-» и «col-lg-«. Они позволяют создавать адаптивные блоки с помощью CSS media query.
Один из важнейших инструментов Bootstrap 3 — это ress — файл CSS, который обеспечивает сброс стилей для разных браузеров и устройств. Он устанавливает консистентную базу стилей для вашего адаптивного макета и обеспечивает единообразное отображение на всех устройствах.
Создание адаптивного макета с помощью Bootstrap 3 — это просто и удобно, благодаря готовым классам и инструментам, предоставляемым фреймворком. Будьте уверены, что ваш сайт будет прекрасно выглядеть на разных устройствах, благодаря гибкости и возможностям Bootstrap 3.
Создание адаптивного макета с помощью Bootstrap 4
Здравствуйте! В данном разделе мы рассмотрим методы и принципы создания адаптивного макета для вашего сайта с использованием Bootstrap 4, более продвинутой версии популярного фреймворка. Адаптивность — это возможность вашего сайта приспособиться к различным устройствам и экранам, обеспечивая удобство пользователю независимо от того, с какого устройства он заходит на ваш сайт.
Создание адаптивного макета — это процесс, при котором мы должны принять во внимание разные размеры экранов и типы устройств, чтобы наш сайт выглядел привлекательно и информативно на любом устройстве. Макет — это набросок или скетч, который мы делаем перед разработкой сайта, чтобы примерно представить, как он будет выглядеть.
Bootstrap 4 — это мощный инструмент, который упрощает создание адаптивных макетов. Он предоставляет набор готовых компонентов и классов CSS, которые помогают нам создавать отзывчивый дизайн без необходимости писать много кода с нуля. Bootstrap 4 — это новая версия фреймворка, которая добавляет еще больше функциональности и гибкости.
Для создания адаптивного макета с помощью Bootstrap 4 мы должны использовать классы и компоненты, которые позволяют нам определить поведение элементов на разных устройствах. Например, мы можем использовать классы «col-sm» и «col-md» для определения ширины столбцов на маленьких и средних экранах.
Один из главных преимуществ использования Bootstrap 4 для создания адаптивных макетов заключается в том, что он обеспечивает совместимость с различными браузерами и устройствами. Кроме того, фреймворк постоянно обновляется и развивается, что обеспечивает больше возможностей и готовых решений для создания адаптивных макетов.
Комментарии 19
Комментарии 19 позволяют пользователям выражать свои мнения, делиться опытом, задавать вопросы и получать ответы, что стимулирует взаимодействие и общение между пользователями. Они помогают разработчикам получить обратную связь о работе сайта на различных устройствах и улучшить его функциональные возможности.
Комментарии 19 могут быть представлены в различных форматах: текстовые, аудио, видео. Они отображаются на странице сайта и доступны для чтения и оценки другим пользователям. Благодаря комментариям 19 пользователи могут делиться своими впечатлениями и рекомендациями, а также влиять на развитие и улучшение сайта.
Адаптивный дизайн позволяет комментариям 19 выглядеть и функционировать оптимально на разных экранах, а именно на мобильных устройствах, планшетах и настольных компьютерах. Это обеспечивает удобство использования сайта и позволяет пользователям комментировать контент в любое время и на любом устройстве.
Присоединяйтесь к обсуждению и делитесь своим мнением, оставляя комментарии 19 на нашем адаптивном сайте!
Разработка сайтов с адаптивным дизайном
Адаптивный дизайн позволяет сайту автоматически подстраиваться под разные размеры экранов. Это означает, что независимо от того, открываете вы сайт на большом мониторе или маленьком смартфоне, он будет выглядеть штатно и выгодно для пользователя. И этот подход является строго рекомендуемым, так как позволяет достичь максимального комфорта для всех посетителей сайта.
Одним из способов реализации адаптивного дизайна является использование технологии Ress. Эта технология позволяет сайту определить тип устройства, с которого происходит доступ, и подгрузить соответствующий шаблон. Таким образом, пользователь получает самую подходящую версию сайта для своего устройства.
Другим методом разработки адаптивного дизайна является использование значения «auto» для ширины и высоты элементов. Это позволяет элементам сайта автоматически адаптироваться под размер экрана устройства. Такой подход особенно полезен при создании адаптивных таблиц, где элементы должны масштабироваться и изменять свои размеры в зависимости от экрана.
Если вы хотите узнать больше об адаптивной верстке и создании адаптивного дизайнверстку, мы рекомендуем ознакомиться с подробным руководством по данной теме. В нем вы найдете множество полезных советов и примеров, которые помогут вам создать качественный и удобный адаптивный дизайн для своего сайта. Ссылка на гайд доступна по этой
| ссылке |
.
Разработка сайтов с адаптивным дизайном — это важное направление в современной веб-разработке. Это позволяет обеспечить лучший пользовательский опыт независимо от устройства, с которого происходит доступ к сайту. Такой подход активно используется в современных проектах и позволяет достичь большей эффективности и конкурентоспособности в онлайн-среде.
Как сделать адаптивную верстку для сайта
Один из основных моментов при создании адаптивной верстки — учёт различных размеров экранов пользователей. Это позволяет создать удобное и приятное взаимодействие с сайтом вне зависимости от устройства, на котором он просматривается.
Для создания адаптивной верстки существует несколько подходов. Один из них — использование HTML-прототипов, которые моделируют поведение сайта на разных устройствах. Это позволяет дизайнерам и разработчикам иметь представление о том, как сайт будет выглядеть на разных экранах уже на этапе разработки.
Одним из ключевых моментов при разработке адаптивной верстки является выбор и применение подходящих технологий и инструментов. Среди них можно выделить каскадные таблицы стилей (CSS), медиа-запросы, а также различные JavaScript библиотеки, такие как Bootstrap.
При создании адаптивной верстки необходимо учитывать специфические особенности каждого устройства. Также следует обеспечить понятную навигацию по сайту и удобную раскладку контента. Важно помнить, что цель адаптивной верстки — сделать сайт доступным для всех пользователей, не зависимо от их устройства и режима работы.
Таким образом, адаптивная верстка является неотъемлемой частью современной разработки веб-сайтов. Благодаря использованию специальных технологий и подходов, разработчики могут создать удобные и приятные взаимодействие с сайтом на различных устройствах, обеспечивая комфортную работу для всех пользователей.
Чем адаптация сайтов отличается от полноценных мобильных шаблонов
Логичным условием адаптивного дизайна является необходимость корректно отображать контент на всех типах устройств без потери функциональности. Вместо создания и поддержки разных версий сайта для каждого устройства, адаптация позволяет управлять размещением элементов и пропорциями таким образом, чтобы сайт был удобен для просмотра и использования на любом устройстве.
| Масштабирование | В полноценных мобильных шаблонах дизайн и элементы сайта обычно масштабируются для подходящего отображения на экранах мобильного устройства. В случае адаптации сайта, масштабирование используется гораздо реже, поскольку здесь элементы организованы таким образом, чтобы уже быть оптимизированными для устройств разных размеров. |
| Пропорции | Адаптивный дизайн учитывает особенности различных устройств, чтобы правильно распределить контент и элементы. Это позволяет сохранить пропорции и гармоничный вид сайта независимо от размера экрана. |
| Интерактивность | В полноценных мобильных шаблонах зачастую используются разные способы взаимодействия с сайтом, оптимизированные для мобильных устройств. В адаптивном дизайне эти возможности сохраняются, и пользователь может общаться с сайтом так же, как и на других устройствах. |
| Маргины и отступы | Адаптивный дизайн часто использует маргины и отступы, чтобы сохранить читаемость и удобство просмотра контента на разных экранах. Это позволяет избежать перегруженности страницы информацией и сделать ее более удобной для чтения. |
| Ссылки | Ссылки на сайте в адаптивном дизайне остаются кликабельными и приводят пользователя именно туда, куда необходимо, независимо от типа устройства. Однако, зачастую их размер и положение на странице могут меняться для удобства навигации на разных устройствах. |
Таким образом, адаптация сайтов и полноценные мобильные шаблоны имеют свои уникальные черты и подходы к созданию. Если вам требуется, чтобы ваш сайт легко и удобно отображался на различных устройствах, адаптивный дизайн может быть лучшим решением. Вы можете получить более подробную информацию о создании адаптивного дизайна в данном разделе.
Зачем адаптируют дизайн под разные устройства
Сегодня все больше людей используют мобильные устройства для доступа к интернету. Поэтому необходимость в создании адаптивной версии сайта становится все более актуальной. Адаптация дизайна под разные устройства позволяет сайту корректно отображаться на экранах различных размеров, таких как смартфоны, планшеты и настольные компьютеры.
HTML является одной из основных технологий при создании адаптивной верстки. С его помощью можно создать гибкую разметку, которая автоматически адаптируется к размерам экрана устройства, на котором открывается сайт. Таким образом, пользователи смогут комфортно использовать сайт на любом устройстве, не теряя функциональности и визуального представления.
Одна из задач адаптивного дизайна — обеспечить оптимальное отображение контента на экране пользователя. Независимо от того, каким размером экрана обладает устройство пользователя, адаптивная верстка позволяет разместить весь контент таким образом, чтобы пользователи могли легко читать текст, просматривать изображения и осуществлять интерактивные действия.
Для создания адаптивной верстки используются различные инструменты и технологии, такие как медиа-запросы и гибкая сетка. С их помощью программисты могут настроить поведение сайта в зависимости от размера экрана пользователя, оптимизировать загрузку контента и обеспечить удобство взаимодействия с сайтом на разных устройствах.
Разработка адаптивного дизайна под разные устройства является неотъемлемой частью современной веб-разработки. Благодаря этому сайты становятся более доступными для пользователей и эффективными в достижении своих целей. Если вы хотите создать успешный и конкурентоспособный сайт, обязательно обратите внимание на адаптивную верстку.
Какими инструментами делают адаптивный дизайнверстку
В данном разделе мы рассмотрим инструменты, которые помогут вам создать адаптивный дизайн и верстку для вашего сайта. Если вы хотите создать удобный и привлекательный внешний вид, который прекрасно отображается на разных устройствах, то вам потребуется использовать определенные инструменты и техники.
Один из наиболее популярных инструментов, который помогает создать адаптивную разметку, — это CSS-фреймворк Bootstrap. Он предоставляет набор предопределенных стилей и компонентов, которые могут быть легко адаптированы к разным устройствам. Благодаря использованию Bootstrap, вы можете создавать адаптивные макеты для вашего сайта, не тратя много времени на написание кода с нуля. Bootstrap также предоставляет гибкую сетку, которая позволяет легко организовать содержимое на странице, основываясь на размере экрана.
Еще одним полезным инструментом для создания адаптивного дизайна является медиа-запросы CSS. Они позволяют указывать определенные стили для разных устройств и разрешений экрана. С помощью медиа-запросов вы можете изменить размеры, шрифты, расположение и другие стили элементов на вашем сайте, чтобы они лучше соответствовали требованиям мобильных устройств.
Другими полезными инструментами для создания адаптивной верстки являются JavaScript и jQuery плагины. Они предоставляют различные функциональности, такие как слайдеры, переключатели, выпадающие меню и другие компоненты, которые могут быть адаптированы под разные устройства. Использование этих инструментов позволяет улучшить пользовательский опыт на вашем сайте.
Если вы хотите узнать больше о создании адаптивного дизайна и верстки, то вам рекомендуется прочитать соответствующие гайды и руководства, которые содержат более подробную информацию о технических аспектах. Такие материалы могут содержать полезную информацию о лучших практиках, основных принципах и конкретных примерах реализации адаптивных версий сайтов. Ссылки на такие гайды и руководства можно найти в комментариях к данному посту.
| Ссылка 1 | Ссылка 2 | Ссылка 3 |
Какие гайды можно почитать

В данном разделе представлены рекомендации и руководства, которые помогут в разработке адаптивного дизайна сайта. Здесь вы найдете полезные советы и описание точек, на которые стоит обратить внимание при создании адаптивного макета.
Одним из ключевых аспектов адаптивного дизайна является использование различных медиа-запросов, которые позволяют оптимизировать отображение сайта на устройствах с разной шириной экрана. Гайды в этом разделе подробно описывают, как использовать медиа-запросы и как сделать верстку логичным и гибким образом.
Кроме того, в данном разделе представлены советы по вертикальному выравниванию элементов на странице, что является важной частью адаптивного дизайна. Эти гайды помогут вам создать эстетически приятный дизайн с учетом различных устройств и разрешений экрана.
Важной темой, которая будет освещена в гайдах, является оптимизация скорости загрузки страницы. При адаптивном дизайне необходимо учесть, что сайт будет отображаться на разных устройствах с разными пропускной способностями интернет-соединения. Поэтому, гайды в данном разделе расскажут, как снизить объем загружаемого кода и сделать сайт легким и быстрым.
Кроме того, вы найдете советы по созданию расширяемости адаптивного дизайна, чтобы ваш сайт мог адаптироваться к будущим изменениям разрешений экранов и устройств. Гайды покажут различные практики и подходы, которые помогут вам создать гибкий и эффективный адаптивный макет, который не потеряет свою функциональность и эстетику в будущем.
Набросок — это первоначальный эскиз, который помогает визуализировать общую идею дизайна и расположения элементов на странице. При разработке адаптивного веб-дизайна необходимо учитывать потребности и привычки пользователей, чтобы создать удобную и интуитивно понятную структуру сайта.
Пользователи — это целевая аудитория сайта, которой необходимо обеспечить комфортное взаимодействие с контентом. Адаптивный дизайн позволяет предложить пользователям оптимальное отображение и функциональность независимо от устройства, с которого они заходят на сайт.
HTML-прототипы — это основа для создания адаптивных версий сайта. Они позволяют разработчикам проверить и протестировать разметку и компоненты, обеспечивая гибкость в процессе создания и отладки. С помощью HTML-прототипов можно оценить визуальное и функциональное поведение сайта на различных устройствах и экранах.
В целом, адаптивный дизайн является неотъемлемой частью современного веб-разработки, позволяющей создать универсальный интерфейс, который легко используется пользователями на любых устройствах. Такой подход позволяет улучшить пользовательский опыт и увеличить эффективность сайта.