Как создать самый лучший веб-сайт? Этот вопрос задают себе многие организации, которым нужна связь с потребителями и предпочтение перед другими компаниями. Одним из ключевых факторов является правильная архитектура веб-сайта, которая определяет его полное взаимодействие с пользователем и максимального удовлетворения потребностей. В этой статье рассмотрим, как создать уникальный и эффективный веб-сайт с учетом всех приоритетных заданий.
Архитектура веб-сайта должна быть тщательно спланирована и выполнена с учетом всех требований пользователей. На этапе разработки необходимо связать все элементы сайта в одно целое с учетом индивидуальных потребностей и предпочтений пользователей. Например, все страницы сайта должны быть связаны между собой перекрестными ссылками и линейной навигацией, чтобы пользователи могли легко перемещаться по сайту и находить необходимую информацию.
Создание архитектуры сайта начинается с разработки структуры сайта, определения главных разделов, меню, заголовков и контентных блоков. Для удобства пользователя URL-адреса должны быть легко читаемыми и иметь логическую структуру. Например, для сайта с товарами можно использовать карточные страницы товаров, где каждая карточка содержит основную информацию о товаре, изображения, цену и ссылку на детальное описание.
Информационная архитектура сайта или IA — это процесс организации, структурирования и классификации контента на веб-ресурсе с целью создания понятной и эффективной навигационной системы для пользователей. Создание информационной архитектуры сайта является одним из важных этапов в проектировании веб-сайтов, поскольку именно она определяет, как будет размещаться информация на сайте и как пользователи будут осваиваться.
Информационная архитектура сайта обычно создается исключительно с учетом потребностей пользователя. Правильно спроектированная IA помогает пользователям быстро и легко находить нужное, делая взаимодействие с сайтом более комфортным.
Существует несколько систем и методов для создания информационной архитектуры сайта. Одним из самых распространенных является линейная структура, когда каждый элемент сайта имеет свое место в последовательности. Другими распространенными системами являются иерархическая структура и применение категорий и папок для организации контента.
Для создания эффективной информационной архитектуры сайта следует использовать простые и точные структуры, которые помогают пользователям быстро ориентироваться на странице. Необходимо также учитывать результаты пользовательского тестирования и анализа поведения пользователей на сайте.
Инструкция по созданию информационной архитектуры может включать следующие шаги: анализ и сбор информации о потребностях пользователей, формирование портретов клиентов, добавление страниц и сценариев использования, составление карты пути пользователя и консультации с командой проекта.
Важно также уделить внимание расположению меню сайта, использованию хлебных крошек, пагинации, фасетной навигации и другим аспектам, которые помогают сделать навигацию по сайту более удобной и понятной для пользователей.
Все эти элементы совместно определяют и влияют на информационную архитектуру сайта, которая играет ключевую роль в обеспечении удобства использования и эффективности взаимодействия с веб-ресурсом.
Схемы организации
В информационной архитектуре сайта схемы организации играют ключевую роль. Они помогают структурировать контент и облегчают пользовательскую навигацию. Существует разный вид схем организации, которые можно использовать в процессе создания информационной архитектуры. Ниже мы рассмотрим некоторые из них:
|
Иерархическая структура |
Это один из самых распространенных способов структурировать информацию на сайте. В этом случае контент организуется по принципу вложенности, где каждая следующая страница рассматривает более узкую тему или подтему. |
|
Последовательные структуры |
В этом виде структуры контент представлен последовательным образом, как в каруселях или слайдерах. Этот подход помогает пользователям легко просматривать различные материалы и оставаться в заинтересованности. |
|
Схема матрицы |
Данный вид схемы организации позволяет связывать различные аспекты информации между собой, образуя матрицу с пунктами, которые могут быть взаимосвязаны. |
|
Каталоги контента |
Каталог является очень важным инструментом для организации информации на сайте. Часто используется для создания папок и подпапок для логической группировки материалов. |
|
Wireframing |
Wireframing — это способ создания структурных скелетов страницы или сайта без деталей дизайна. Это помогает увидеть общую композицию и расположение элементов. |
Каждая из этих схем организации имеет свои преимущества и может быть использована в зависимости от задачи и контента сайта. Правильное применение схем организации поможет вам эффективно структурировать информацию и улучшить пользовательский опыт.
Структуры организации
Низкий уровень организации информационной архитектуры сайта должен соответствовать целям компаний, использующих эту структуру. Создание информационной архитектуры происходит в несколько этапов, начиная с составления семантического ядра, чтобы определить ключевые слова и темы для страниц сайта.
Одной из основных структур организации является иерархическая структура, где страницы сайта упорядочены по главную и второстепенные. Золотое правило удовлетворять намерение пользователя прямо находить ответы на свои вопросы.
Другой подход к организации информации – линейная структура сайта, где можно размещать страницы-концентраторы, являющиеся основными точками входа для посетителей.
В процессе создания информационной архитектуры необходимо поработать над структурой страниц-концентраторов, создав контентные воронки и перекрестные ссылки между связанными по контексту страницами. Оптимальное использование перелинковки улучшит процесс навигации для пользователей.
Для улучшения организации информации на сайте также рекомендуется использовать HTML-карту сайта и добавить хлебные крошки для более удобной навигации. Дополнительно, пагинация, вкладки, аккордеоны и другие элементы могут помочь в упорядочении контента и улучшении пользовательского опыта.
Иерархическая структура сайта играет важную роль в создании удобной навигации для пользователей. Она позволяет организовать контент сайта таким образом, чтобы пользователи могли легко находить нужную информацию. Правильно построенная иерархическая структура помогает создать последовательную навигацию, которая учитывает потребности пользователей и помогает достичь максимального конвертирования.
Для сбора данных о пользователях и определения их потребностей вам необходимо провести анализ вашего аудитории. Сформируйте портрет клиента на основе полученных данных и напишите пользовательские истории, чтобы лучше понять, что именно может заинтересовать ваших пользователей. Добавьте страницы, сценарии использования и метаданные архитектуры сайта для более полного представления о структуре.
Составление карты пути пользователя вместе с user flow позволит вам визуализировать путь, который пользователь может пройти на вашем сайте. Посоветуйтесь с командой по составлению карты сайта и каркасным схемам для более эффективного создания иерархической структуры.
Не забывайте о хорошей навигации на вашем сайте. Используйте хлебные крошки для указания пути назад, поиск по сайту для быстрого нахождения нужной информации, хедер и футер для информации о сайте, фильтры для товаров для удобного поиска, карта сайта для общего представления о структуре. Сделайте перелинковку между страницами для улучшения навигации и подберите надежный хостинг для стабильной работы вашего сайта.
Последовательные структуры
Последовательным структурам, как часть информационной архитектуры сайта, нужно уделить особое внимание при планировании. Они играют важную роль в организации информации и обеспечивают легкость ее нахождения пользователем. Портрета вашего пользователя должны быть использованы для создания последовательной структуры.
Одна из основных целей последовательных структур — помочь пользователям находить то, что им нужно, в нужный момент. Для вашего сайта нужно структурировать данные в соответствии с этим принципом.
Примером последовательной структуры может служить каталог книг, где каждая категория ссылается на другую, более частную, пока не доходим до конкретной книги.
Информационная архитектура сайта играет важную роль в создании удобной структуры матрицы. Этот аспект разработки сайта касается организации данных, их взаимосвязей и визуального представления на веб-страницах. Создание структуры матрицы может представлять собой некоторые трудности, особенно если учитывать большое количество данных, которые необходимо представить. Также важно учитывать психологию пользователей, их поведенческие особенности, чтобы обеспечить удобство использования сайта.
Одним из важных аспектов при создании структуры матрицы является использование интерактивных элементов, таких как фильтры, анимации, пагинация и другие. Эти инструменты позволяют пользователям легко ориентироваться на сайте, управлять контентом и быстро находить нужную информацию.
Следует уделить внимание таким элементам, как хлебные крошки, которые позволяют пользователям понимать, на какой странице они находятся, а также предоставляют возможность быстро вернуться к другим разделам сайта. Также важно учитывать глубину клика и оптимизировать структуру матрицы для удобства пользователей.
Необходимо проанализировать количество ссылок на странице, чтобы сделать ее более понятной и эффективной. Также следует учитывать ограничение ссылок на странице, чтобы предотвратить ее разбухание и улучшить пользовательский опыт.
При проектировании структуры матрицы также следует рассмотреть возможность использования view all, аккордеонов и других компонентов для удобства пользователей. Кроме того, фасетная навигация позволяет организовать контент по категориям и облегчить поиск нужной информации.
Проработайте архитектуру сайта таким образом, чтобы она была понятной, легкой для освоения пользователями и эффективной для продвижения вашему сайту. Внедрение правильной структуры матрицы будет способствовать увеличению количества участников, снижению показателя отказов и улучшению позиций вашего сайта в рейтинге поисковых систем.
Каталоги контента
Каждый раздел вашего сайта должен быть четко структурирован в каталоге контента. Это поможет пользователям быстрее найти нужную информацию и лучше понять структуру вашего сайта. Каталоги контента также имеют большое значение при планировании информационной архитектуры.
Не забывайте связывать пользовательские истории с каталогами контента. Это поможет вам лучше понять потребности пользователей и сделать структуру сайта более удобной для них.
При оптимизации каталогов контента обратите внимание на местоположение ссылок, их видимость и простоту использования. Правильные ссылки и хлебные крошки помогут пользователям быстро найти нужную информацию.
Каталоги контента также могут быть связаны с другими видами структур сайта, такими как иерархическая структура URL, диаграммы сайтов и структура матрицы. Это поможет сделать ваш сайт более понятным и удобным для пользователей.
Используйте каталоги контента в сочетании с другими методами оптимизации информационной архитектуры, такими как wireframing, создание карт сайтов и последовательные структуры. Только комплексный подход к созданию информационной архитектуры сайта поможет добиться успешных результатов и выйти в топ поисковых систем.
Wireframing
Основной целью Wireframing является проработка пользовательского интерфейса и функционала. Создание wireframes позволяет визуализировать структуру страницы и лучше понять, как она будет выглядеть на экране у пользователя. Это помогает оптимизировать расположение элементов и сделать интерфейс более удобным для пользователя.
Создание wireframes также позволяет провести тестирование различных сценариев использования сайта. Используя wireframes, можно легко определить основные пути пользователя, контекстно-зависимые страницы и взаимосвязь между ними.
Wireframing является одним из основных инструментов проектирования информационной архитектуры сайта. Он помогает организовать информацию на сайте, определить структуру страниц, размещение контента и элементов навигации. Это эффективный способ создания оптимальной и надежной информационной структуры.
В процессе Wireframing часто используются различные методы сортировки и организации информации. Например, различные схемы организации, линейная или иерархическая структура, фильтры, карточная сортировка и многие другие. Они позволяют создать оптимальную структуру сайта, учитывая его особенности и цели.
Модель базы данных
Модель базы данных играет важную роль в информационной архитектуре сайта. Правильная структура базы данных помогает ускорить процесс поиска нужных данных для пользователей, что в свою очередь улучшает навигацию и общее пользовательское впечатление от сайта. Модель базы данных включает в себя организацию данных в виде таблиц, связей между данными и ключевых полей для быстрого нахождения нужной информации.
При разработке информационной архитектуры сайта необходимо удовлетворить потребности пользователей. Для этого важно правильно структурировать базу данных так, чтобы данные были доступными и удобными для поиска. Например, если на сайте представлены магазин товаров, то новые товары должны быть добавлены в базу данных таким образом, чтобы они могли легко находиться при поиске, связываться с другими товарами и отображаться в различных частях сайта, таких как карточки товаров или блоки «новинки».
Добавьте в базу данных характеристики товаров, которые могут быть важными для пользователей при поиске, например, цвет, размер, производитель и т.д. Также важно связать данные о товарах с авторитетными страницами сайта, чтобы улучшить позиции их отображения в поисковых результатах.
В целом, модель базы данных должна быть частью информационной архитектуры сайта, которая помогает структурировать данные, делать их доступными для пользователей и улучшать общий пользовательский опыт на сайте. Отдавайте предпочтение умным фильтрам, пагинации, перелинковке данных и всем инструментам, которые позволяют эффективно работать с базой данных и улучшить пользовательский опыт.
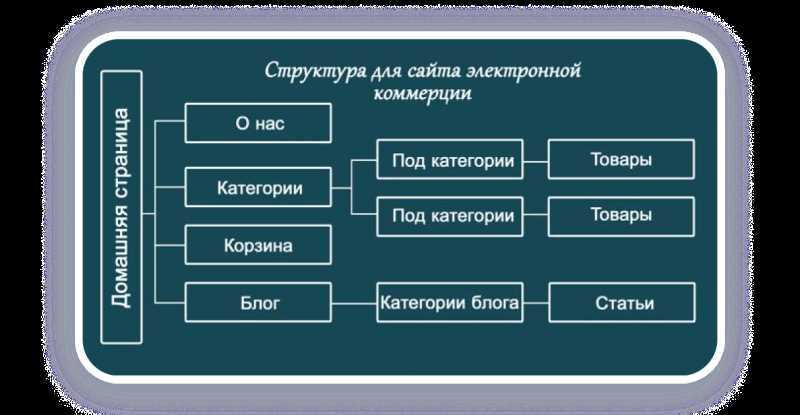
Диаграммы сайтов
Диаграммы сайтов являются важным элементом информационной архитектуры сайта. Они помогают в создании оптимальной структуры сайта и облегчают работу с материалами. Диаграммы сайтов помогают определить основные части ресурса, такие как каталоги контента, страницы и каталоги товаров.
Создание диаграмм сайтов позволяет визуализировать иерархию структуры сайта, что помогает пользователям лучше ориентироваться на ресурсе. Диаграммы сайтов осуществляют классификацию контента сайта, что позволяет пользователям быстро находить нужную информацию.
Создание диаграмм сайтов полезно на всех этапах разработки сайта: от выявления потребностей клиента до оптимизации архитектуры. Диаграммы сайтов помогают определить структуру сайта, выделить приоритетные страницы и организовать контент.
Для создания диаграмм сайтов можно использовать различные инструменты, такие как wireframing, карты сайта и user flow. При разработке диаграмм сайтов необходимо учитывать интересы и потребности клиентов, а также основные принципы UX-дизайна навигации.
Диаграммы сайтов помогают определить иерархию страниц, составление материалов, ограничение ссылок и создание приоритетных страниц. Это важная часть работы над информационной архитектурой сайта, которая определяет успешность его навигации и выхода в топ поисковых систем.
Создание стабильных структур
Основная задача структур – связать различные категории контента между собой, чтобы пользователь мог легко и быстро находить нужную информацию. Для этого рекомендуется пропустить наличие навигационной части, искать решением, которое будет наиболее удобным для посетителей сайта. Этапы создания структур должны быть проанализированы с учетом потребностей аудитории и основной цели сайта.
- 1. Проанализируйте потребности аудитории
- 2. Размещайте приоритетные страницы ближе к главной
- 3. Поработайте над структурой информации на сайте информационной структурой сайта
- 4. Внедряйте HTMLXML – карту сайта
- 5. Добавьте хлебные крошки
- 6. Используйте пагинацию вкладки, аккордеон и т.п.
- 7. Используйте перелинковку
- 8. Фасетная навигация
- 9. Используйте HTML-разметку в коде страниц сайта
Эти аспекты позволят вам создать структуру, которая будет учитывать все аспекты создания стабильных структур и ориентирована на удовлетворение потребностей пользователей сайта. Результатом будет правильная организация информации на вашем сайте, что повысит удобство его использования и ускорит процесс поиска нужной информации для пользователей.
Заключение
Важное значение информационной архитектуры для сайтов подтверждает несколько факторов:
1. Архитектура страниц-хабов — ключевой элемент для создания структуры сайта, который помогает пользователям легче освоиться на онлайн-платформе. Важно учитывать потребности аудитории, чтобы страницы были максимально интуитивными и полезными.
2. При разработке каталогов контента и ведении историй пользователей следует придерживаться принципа удовлетворения потребностей пользователей. Отдавайте приоритет удовлетворению намерений посетителей и делайте структуру сайта удобной для использования.
3. При установке иерархической структуры сайта важно учитывать местоположение страниц, включать перелинковку между страницами и отдавать предпочтение приоритетным ссылкам.
Обеспечьте хорошее местоположение иерархии для лучшей навигации, сглаживание структуры древовидной или линейной формы сайта и убедитесь, что страницы, связанные с контекстом, перелинкованы для лучшей сортировки и навигации.
Помните об использовании анкоров и HTMLXML-карт сайта для улучшения SEO-рейтинга и удовлетворения потребностей посетителей сайта. Банеры, карточки, помогают быстрее освоиться на сайте и структурировать информацию в целом.
Помимо этого, использование иерархической структуры URL и семантического ядра сайта способствует более точной категоризации информации и делает сайт привлекательным для поисковых систем и пользователей в целом.
Основа продающего сайта: что такое информационная архитектура и как ее создать
Для создания продающего сайта необходимо установить четкую иерархическую структуру информации. Это позволит избежать разбухания и мелкой организации, которые могут запутать посетителей и ухудшить пользовательский опыт использования.
Информационная архитектура включает различные составляющие, такие как системы организации, каталоги контента, wireframing и другие. При создании информационной структуры сайта отдавайте предпочтение логическим разбиениям и установите логические связи между разделами.
Создание информационной архитектуры должно быть направлено на удовлетворение основной потребности пользователей – быстрого и удобного поиска нужной информации. Для этого каждая важная страница должна быть ближе к главной и перелинкована с другими ключевыми разделами.
Появляется также важное понятие контентных воронок – специально созданных страниц, направляющих пользователя по пути к конверсии. Они сегментируют аудиторию и могут помочь ускорить процесс принятия пользователем решения.
Контентные воронки могут быть эффективнее других методов исключительно при работе с взаимосвязями между разными страницами и образовании ментальной карты пути пользователя.
Системы навигации, такие как пагинация, аккордеон, фасетная навигация и другие, помогут пользователям найти нужную информацию быстро и удобно, обеспечивая надежную и понятную навигацию по сайту.
При создании архитектуры сайта отдавайте предпочтение умным фильтрам, которые позволяют пользователям сортировать информацию по категориям и понимать логику представления данных. Также, не забывайте про использование HTML-карты сайта для упрощения навигации и улучшения взаимодействия с посетителями.
Зачем нужна информационная архитектура
Информационная архитектура представляет собой ключевой аспект успешного веб-сайта. Она определяет структуру сайта, позволяет пользователям легко находить необходимую информацию, ускоряет процесс поиска и делает процесс взаимодействия с сайтом более понятным и удобным.
Сбор данных о пользовательских потребностях и проведение исследований помогают проанализировать потребности аудитории и определить ключевые цели сайта. Создание информационной структуры сайта включает в себя размещение приоритетных страниц ближе к главной и работу над структурой информации, чтобы обеспечить максимальное удовлетворение потребностей пользователей.
Внедрение HTML/XML-карты сайта, добавление хлебных крошек, использование пагинации, перелинковка, фасетная навигация, HTML-разметка и другие аспекты помогают создать оптимальную информационную архитектуру сайта. Это позволяет установить четкую иерархию для глобальной и локальной навигации, что сделает процесс взаимодействия с пользователем более эффективным.
Информационная архитектура не только улучшает пользовательский опыт, но и способствует выходу в топ поисковых систем. Правильный текст в анкорах, правильные заголовки, использование ключевых слов, перекрестные ссылки, контентные воронки и другие аспекты помогают улучшить SEO-показатели сайта.
Исследования показывают, что пользователи более склонны оставаться на сайтах с простой и понятной информационной архитектурой. Поэтому уделение внимания этому аспекту при создании сайта может принести значительные результаты в виде увеличения количества посетителей и удовлетворенности клиентов.
Составляющие информационной архитектуры
Одной из основных составляющих информационной архитектуры является SILO-структура. SILO-структура — это организация ресурсов сайта по категориям и подкатегориям. Подобное разделение помогает структурировать контент и делает процесс поиска информации более эффективным для пользователей.
Другой важной составляющей информационной архитектуры является создание материалов, связанных с контекстом. Это позволяет связать важные страницы между собой и повысить пользовательский опыт.
При разработке информационной архитектуры сайта очень важно провести анализ потребностей аудитории. Только глубокое понимание целей и предпочтений посетителей позволит выстроить правильную структуру сайта.
Для того чтобы правильно структурировать информацию на сайте, вы можете воспользоваться различными инструментами, такими как карточная сортировка, фасетная навигация и HTML-карта сайта. Эти методы позволяют создать качественную и легкую в использовании структуру сайта.
Важным моментом при разработке информационной архитектуры сайта является также учёт SEO-аспектов. Структурирование данных, правильное местоположение ключевых элементов, использование правильного текста в анкорах — все это влияет на рейтинг сайта в поисковых системах.
Таким образом, информационная архитектура сайта — это неотъемлемая часть создания удобного и эффективного онлайн-ресурса. Правильно сформированная структура сайта позволяет пользователям быстрее находить нужную информацию, а разработчикам — более удобно управлять контентом и улучшать пользовательский опыт.
Как сделать структуру сайта
Для того чтобы сайт конвертировал, каждая страница должна быть продумана с точки зрения пользователя. Это значит, что информация на сайте должна быть легко доступной, понятной и удобной для прочтения. Однако сам дизайн не всегда может определить успех сайта. Новые пользователи должны легко освоиться на сайте, а уже существующие клиенты должны находить то, что им нужно, быстро и без лишних усилий.
Для этого важно установить четкую иерархию на сайте, выстраивайте ее в зависимости от аудитории. Следует проработать не только глобальную, но и локальную навигацию. Важно установить два уровня навигации: первого и второго. Контент сайта должен быть структурирован по системе SILO, чтобы подчеркнуть ключевые страницы и обеспечить лучшую навигацию для пользователя.
Одним из ключевых решений, помогающих установить правильную структуру на сайте, является использование хлебных крошек. Этот элемент позволит пользователям легко ориентироваться на сайте и находить нужные разделы. Работа с приоритетными ссылками и использование правильных анкоров также помогут улучшить навигацию на сайте. Интерактивные элементы и хорошая HTML-разметка сделают навигацию более удобной и понятной для пользователя.
Необходимо также обеспечить хорошую пагинацию, использовать «обратную» карточную сортировку для лучшего поиска, а также работать с хедером и футером сайта для удобства пользователей. Стоит также уделять внимание умным фильтрам и интерактивным элементам, которые помогут пользователям быстрее найти нужный контент на сайте. Важно помнить, что каждый элемент информационной архитектуры сайта влияет на конверсию и удобство пользования ресурсом.
Шаг 1. Сформируйте семантическое ядро
Используйте семантическое ядро для создания иерархии информации на сайте. Это поможет выстроить структуру контента таким образом, чтобы каждая страница сайта была максимально оптимизирована для ключевых запросов и отвечала потребностям пользователей.
Семантическое ядро также может быть использовано для формирования контента на сайте, написание пользовательских историй и задач, а также для формирования user flow — пути, которые пользователи проходят на сайте. Важно учитывать ключевые слова и фразы при создании структуры сайта, чтобы каждая страница содержала релевантный контент и привлекала целевую аудиторию.
Следует использовать семантическое ядро не только для оптимизации контента, но и для улучшения пользовательского опыта и улучшения результативности информационной архитектуры сайта. Это позволит создать структуру сайта, которая эффективно ранжирует контент, с учетом приоритетных запросов, и обеспечивает удобную навигацию для пользователей.
Шаг 2. Продумайте структуру сайта
Создание оптимальной структуры сайта — ключевой этап в проектировании сайта. От того, насколько хорошо продумана архитектура сайта, будет зависеть его эффективность, конвертируемость и удобство для пользователей. Постарайтесь разделить все содержание на сегменты, сделайте систему для ускорения поиска и оптимизации навигации пользователя по сайту. Составление структуры сайта по принципу SILO поможет вам создать продающий ресурс, который будет привлекать и удерживать посетителей.
Для начала определите основу для структуры сайта — какие типы контента будуте представлены на вашем сайте, какие товары или услуги вы предлагаете, какие категории будут ключевыми. Написание метаданных и составление карты сайта поможет вам определить структуру сайта. Для улучшения навигации и облегчения поиска введите фасетную навигацию на сайте.
Примеры оптимальной структуры сайта могут включать в себя линейную или иерархическую структуру, где каждая страница связана с другой, и пользователь может легко найти нужную информацию. Также важно использовать принципы UX-дизайна для создания надежной и понятной навигации.
Не забывайте создать иерархическую структуру URL, чтобы страницах сайта было легко находиться и ссылки были удобны для пользователя. Используйте правильные анкоры для ссылок и поощряйте перелинковку между страницами. Основа хорошей информационной архитектуры сайта — это правильная структура и удобная навигация для пользователя.
Шаг 3. Проработайте навигацию
Проработка навигации на сайте играет важную роль и определяет, насколько легко пользователи смогут освоиться на вашем ресурсе. Вместе с тем, хорошая навигация позволяет улучшить SEO-показатели сайта и обеспечить более качественное использование ресурса клиентами компаний.
Для этого необходимо разработать уникальные системы навигации, которые позволят пользователям легко находить необходимую информацию. Среди этих систем можно выделить такие элементы, как хлебные крошки, фасетная навигация, категорий, перелинковка, приоритетные ссылки и др.
Хорошая навигация позволяет пользователям быстро находить нужные страницы, связывает их линкованностью и делает процесс поиска информации более приятным.
Для создания оптимальной навигации на сайте можно воспользоваться инструментами, такими как каталоги контента, wireframing, иерархическая структура, фасетная навигация и другие.
Необходимо уделить внимание не только визуальному оформлению навигационных элементов, но и их структуре и логике. Каждая ссылка и элемент навигации должны быть продуманы с учетом потребностей пользователей и целей сайта.
Проработка навигации – это важный этап в процессе создания сайта, который позволяет сделать его удобным и доступным для пользователей. Убедитесь, что ваша навигация логична, понятна и эффективна, чтобы пользователи могли легко находить нужную информацию и перемещаться по сайту без лишних усилий.
Хлебные крошки представляют собой цепочку ссылок, которая отображается на странице и указывает на путь от главной страницы сайта к текущей странице. Этот элемент позволяет пользователям быстро вернуться на предыдущие уровни сайта и понять, где они находятся в иерархии страниц.
Для веб-сайтов, где информация структурирована в различные категории и подкатегории, хлебные крошки становятся особенно важными. Они помогают пользователям легко перемещаться между разделами и быстро находить нужную информацию.
Использование хлебных крошек важно не только для удобства пользователей, но и для оптимизации сайта для поисковых систем. Этот элемент позволяет улучшить структуру сайта, обеспечивает легкость навигации, что, в свою очередь, положительно сказывается на индексации и рейтинге сайта в поисковой выдаче.
Для создания хлебных крошек необходимо внедрить специальный код на страницу сайта, который будет отображать последовательность ссылок. Этот элемент является важным компонентом хорошей информационной архитектуры и способствует улучшению пользовательского опыта.
Поиск по сайту
| Поисковый запрос | Результаты |
| 1. Найдите нужный товар | Показать похожие товары, фильтр по цене, возможность сортировки |
| 2. Найти контактные данные | Адрес, телефон, электронная почта |
| 3. Найти статью о продукте | Прямая ссылка на страницу с описанием товара |
Поиск по сайту является одним из ключевых элементов UX-дизайна веб-сайта. Независимо от того, насколько увлекательный или информативный контент есть на вашем ресурсе, пользователи часто приходят на сайт для поиска конкретной информации. Даже если у вас есть хорошая навигация и хорошая структура сайта, иногда пользователи предпочитают воспользоваться поиском для более быстрого и удобного нахождения нужной информации.
Правильно настроенный поиск по сайту поможет удовлетворить потребности аудитории и ускорить процесс поиска необходимой информации. Это особенно важно для сайтов с большим количеством страниц и разделов. Даже наличие хорошей структуры и логичной организации контента не всегда может заменить быстрый поиск.
При создании функционала поиска на сайте необходимо учесть следующие аспекты:
- Установите приоритетные ключевые слова для поиска, чтобы учесть основные запросы пользователей.
- Используйте анкоры – ключевые слова в тексте, которые являются ссылками на другие страницы сайта, чтобы облегчить процесс поиска.
- Обратите внимание на местоположение блоков поиска на сайте – они должны быть легко обнаруживаемыми и доступными для пользователей.
Итак, хорошей практикой является уделение должного внимания разработке и оптимизации функционала поиска на вашем сайте. Правильно настроенный поиск поможет улучшить пользовательский опыт и сделает ваш ресурс более удобным для использования.
Хедер и футер
Футер, находящийся внизу страницы, обычно содержит дополнительные ссылки на различные разделы сайта, контактную информацию, ссылки на социальные сети, карта сайта и другие важные элементы. От правильного оформления хедера и футера зависит степень удобства использования сайта.
Правильное расположение элементов, четкая иерархия, удобный поиск и навигация — все это имеет большое значение для эффективной работы сайта и привлечения большего трафика. Хедер и футер должны быть четко структурированы, содержать ключевые ссылки и информацию, что обеспечит удобную навигацию пользователями по всем страницам сайта.
Фильтры для товаров
Как правило, фильтры для товаров создаются на основе информационной структуры сайта. Они помогают организовать ассортимент по категориям, брендам, ценам и другим параметрам.
Фильтры для товаров также влияют на оптимизацию сайта, так как помогают пользователям быстро и удобно находить необходимые товары. Благодаря фильтрам пользователь может отсортировать товары по различным параметрам и выбрать оптимальный вариант.
Основное правило создания фильтров для товаров — они должны помочь пользователю быстро и эффективно отыскать нужный товар. Для этого фильтры должны быть легкими в использовании и понятными.
Информационная архитектура сайта играет ключевую роль при создании фильтров для товаров. Важно связать фильтры с категориями товаров, чтобы пользователь мог легко найти нужный товар в каждой категории.
Не забывайте о хлебных крошках — они помогут пользователям быстро ориентироваться на сайте и легко переходить между различными страницами и категориями товаров.
Фильтры для товаров также могут использоваться в онлайн-формате, что позволяет пользователям многократно фильтровать ассортимент и быстро находить нужный товар.
Вместе с другими инструментами, такими как аккордеон и перелинковка, фильтры для товаров помогают создать удобную и качественную информационную структуру сайта.
Карта сайта
На карте сайта обычно представлены все разделы и страницы ресурса, а также их взаимосвязи между собой. Это позволяет построить четкую и понятную навигационную структуру, которая поможет участникам легко ориентироваться на портале. Карта сайта включает в себя различные элементы, такие как ссылки на разделы, страницы, ресурсы, текстовые описания, формы поиска и другие.
Для создания правильной карты сайта необходимо обращать внимание на потребности вашей аудитории, выявлять цели и задачи сайта, а также использовать субъективные и точные схемы организации. Необходимо также использовать HTML-карту сайта, которая хорошо работает как инструмент для SEO оптимизации. Не забывайте о важности хлебных крошек, фасетной навигации, перелинковке и правильном тексте в анкорах.
Карта сайта – это не просто список страниц и разделов, а инструмент, который помогает выстроить правильную информационную архитектуру ресурса и обеспечить удобную навигацию для пользователей. Поэтому в процессе разработки важно уделить этому элементу особое внимание.
Сделайте перелинковку
Перелинковка – это важный элемент информационной архитектуры сайта, который может быть ключевым решением для повышения рейтинга и улучшения пользовательского опыта. Внедряя умный внутренний перелинковку, вы обеспечиваете информационную связь между страницами вашего сайта, что помогает пользователям находить и переходить по ресурсам легче и быстрее.
Сделайте такую перелинковку с учетом основных принципов и инструментов. Для начала сформируйте правильный Anchor Text (анкоры), которые одинаково хорошо релевантны и важные для ссылок. Обеспечьте четкую иерархию структуры URL, чтобы пользователи могли легче ориентироваться в вашем сайте.
Используйте фасетную навигацию, при которой пользователи могут выбирать категорию или параметры для дальнейшей навигации. Помогайте пользователям находиться где-то далеко или находиться на определенной странице, предоставляя хлебные крошки, которые отображают путь обратно к главным или родительским страницам.
Используйте перелинковку для поощрения пользователей на переходы на другие страницы, помогая также роботам поисковых систем лучше индексировать сайт. Структура вашего сайта можете сделать более успешной с хорошей перелинковкой между страницами и ресурсами.
Подберите надежный хостинг
Хостинг имеет основное значение для вашего сайта. Надежный хостинг – это основа вашего сайта, поэтому выбор хостинга должен быть предельно важным в вашем бизнесе. Перейдите к этапу по выбору хостинга по шагам. Показатели, на которые вы должны обратить особенное внимание, это скорость работы, доступность вашего ресурса и защита данных на вашем сайте.
Предпочтение следует отдавать надежным хостинг-провайдерам, которые гарантируют стабильную работу вашего сайта. Существует множество хостинг-провайдеров, поэтому важно провести анализ и выбрать лучшего для вашей онлайн-платформы.
Хостинг – это услуга, которая дает возможность вашему сайту быть доступным пользователю в сети интернет 24/7. Выбор хостинг-провайдера влияет на проделанную работу, поэтому обратите внимание на техническую поддержку и обеспечение безопасности вашего ресурса.
Помните, что установка модели с хорошей поддержкой htmlxml-картой сайта требует надежного хостинга. Важно, чтобы ваш ресурс был доступен и его стабильная работа не нарушалась из-за хостинга.
В итоге, правильный выбор хостинг-провайдера даст вам возможность выстроить хорошую информационную архитектуру вашего сайта и обеспечить его эффективную работу и высокую производительность.
Разработка информационной архитектуры UX-архитектуры сайта – пошаговая инструкция
Для разработки информационной архитектуры сайта следуйте следующим шагам:
1. Сформируйте ясное представление об основных потребностях аудитории вашего сайта.
2. Выявите основные цели и структуру информации, которую необходимо отобразить на сайте. Определите приоритетные страницы и разместите их ближе к главной странице.
3. Проработайте структуру информации на сайте, уделяя внимание информационной структуре и контекстно-зависимым страницам. Создайте систему с категориями и подкатегориями, чтобы пользователь мог быстро найти нужную информацию.
4. Внедрите HTML/XML-карту сайта, которая позволит поисковым системам быстрее индексировать ваш контент, улучшит навигацию и поможет пользователям лучше ориентироваться на сайте.
5. Добавьте хлебные крошки — элемент навигации на сайте, позволяющий пользователям следить за своим путем на сайте и вернуться к нужной категории или главной странице быстро и легко.
6. Используйте пагинацию, вкладки, аккордеоны и другие элементы, обеспечивающие удобную навигацию и позволяющие компактно отображать контент.
7. Проведите перелинковку — внутреннюю ссылочную структуру сайта, что поможет распределять трафик между страницами и улучшит индексацию поисковыми системами.
8. Используйте фасетную навигацию — систему фильтров и параметров, позволяющих пользователям быстро находить нужный контент, особенно в крупных каталогах товаров.
9. Используйте HTML-разметку в коде страниц сайта для улучшения понимания содержания поисковыми системами и увеличения вероятности попадания на страницу в поисковых результатах.
Что такое информационная архитектура?
Шаг за шагом при формировании информационной архитектуры возникает необходимость проанализировать данные о пользователях и ответить на главные вопросы:
- Кто является целевой аудиторией?
- Какие задачи пользователей необходимо удовлетворить?
На следующем шаге необходимо сформировать портрет клиента и написать пользовательские истории, которые покажут, каким образом пользователи взаимодействуют с сайтом. Далее добавляются страницы, сценарии использования и метаданные архитектуры сайта, что позволит выстроить структуру сайта и создать карту пути пользователя вместе с user flow.
При проектировании структуры сайта необходимо следовать основным принципам UX-дизайна навигации:
- Ссылки должны быть кликабельными и выглядеть как ссылки.
- Навигация должна быть последовательной, надежной и понятной.
- Установите четкую иерархию для глобальной и локальной навигации.
Для создания оптимальной структуры меню сайта рекомендуется использовать карточную сортировку, ссылки с авторитетных страниц на менее авторитетные, а также хлебные крошки, пагинацию и другие навигационные элементы. Важно также учесть использование HTML-карты сайта, перелинковки и фасетной навигации для улучшения пользовательского опыта.
Показатели результативности информационной архитектуры
Один из важных показателей успешности информационной архитектуры – наличие хорошей иерархической структуры. Древовидная организация страниц позволяет пользователям быстро и легко находить нужные разделы и информацию. Авторитетные и приоритетные страницы должны быть расположены ближе к главной, чтобы пользователи сразу находили важный контент.
Другим важным показателем является хорошее использование перелинковки между страницами-концентраторами и контекстно-зависимыми страницами. Ссылки с авторитетных страниц на менее авторитетные помогают улучшить юзабилити сайта и повысить его видимость в поисковой выдаче.
Также стоит обращать внимание на оптимизацию пагинации, фасетную навигацию и использование HTML-карты сайта. Пагинация, вкладки, аккордеоны и другие методы позволяют упростить пользовательский опыт и ускорить поиск нужной информации. Фасетная навигация с умными фильтрами помогает пользователям найти нужные товары быстро, а HTML-карта сайта улучшает индексацию ресурса роботами.
Помимо этого, хорошая информационная архитектура включает в себя использование хлебных крошек, перекрестных ссылок, контентных воронок и формирование страниц-хабов. Эти элементы не только помогают пользователям быстро ориентироваться на сайте, но и улучшают взаимодействие с поисковыми системами, улучшая показатели результативности и продвижения сайта.
Инструкция по созданию информационной архитектуры
При создании информационной архитектуры важно структурировать данные о пользователях и ответы на главные вопросы. Сделайте сбор информации о клиентах вашей компании, чтобы проработать их потребности и желания.
Далее, создание портрета клиента и написание пользовательских историй поможет вам лучше понять аудиторию. Это элемент базовой модели информационной архитектуры сайта.
Составление карты пути пользователя с user flow позволит вам лучше организовать информацию на сайте. После этого посоветуйтесь с командой и создайте каркасные схемы, чтобы убедиться в оптимальности структуры.
Имейте в виду, что оптимальная структура меню сайта должна учитывать потребности пользователей, быть простой и легко доступной. Важное значение имеет правильное расположение меню и четкая иерархия навигации для глобальной и локальной навигации.
Не забывайте об использовании карточной сортировки и фильтров для товаров, также обязательно установите HTML-карту сайта. Проработайте хлебные крошки и установите умные фильтры для более удобной навигации пользователей.
Исключите избыточное количество ссылок и желательно использовать иерархическую структуру URL. Правильное использование анкоров и разный текст в них помогут повысить эффективность ссылок на вашем сайте.
Шаг 1. Сбор данных о пользователях и ответы на главные вопросы
Для создания успешной информационной архитектуры сайта необходимо собрать информацию о вашей аудитории. Проведите анализ поведения пользователей, их потребностей и предпочтений. Составьте список основных вопросов, на которые ваш сайт должен давать ответы.
Полученные данные помогут определить, каким образом ваш сайт будет связан с потребностями пользователей. Проанализируйте информацию, собранную на этом этапе, и примените ее при создании информационной структуры сайта.
- Определите основные потребности вашей целевой аудитории и выявите, какие вопросы они могут иметь в процессе использования вашего ресурса.
- Соберите данные о предпочтениях пользователей в использовании сайтов, книги, статей или рекомендации советов, чтобы создать контент, отвечающий на их запросы.
- Проведите исследование и выявите, какие этапы взаимодействия пользователей с вашим ресурсом будут наиболее важными для них.
Используйте полученную информацию для составления html/xml-карты сайта, которая поможет вам увидеть все страницы и элементы сайта вместе, сглаживая архитектуру в целом.
Не забудьте добавить хлебные крошки, исследовать глубину клика, расположение иерархической структуры URL, а также поработать над созданием контентных воронок.
Шаг 2. Создание портрета клиента и написание пользовательских историй
Создание портрета клиента и написание пользовательских историй являются одним из ключевых этапов в процессе разработки информационной архитектуры сайта. Они позволяют лучше понять потребности пользователей и определить, что именно должно быть представлено на сайте. Данный этап необходим для создания структуры информации на сайте, которая будет соответствовать потребностям и ожиданиям пользователей.
Портрет клиента – это детальная характеристика вашей целевой аудитории. Он включает в себя информацию о возрасте, поле, интересах, целях, привычках и других характеристиках ваших потенциальных пользователей. Написание пользовательских историй подразумевает создание сценариев использования сайта из перспективы конкретных пользователей. Это помогает лучше понять их потребности и предоставить им наиболее удобный и полезный функционал.
Например, если ваш сайт-визитка, – это сайт, потребность которого прямо связана с информацией о компании или человеке, то портрет клиента может включать в себя информацию о целевой аудитории, интересах, основных ожиданиях от сайта и т.д. Написание пользовательских историй поможет вам понять, какие именно сценарии использования будут наиболее приоритетными для вашего сайта.
В процессе создания портрета клиента и написания пользовательских историй важно использовать такие инструменты, как диаграммы, URL и другие средства, позволяющие собрать максимум информации о вашей целевой аудитории и определить приоритетные элементы, которые должны быть представлены на сайте. Контентные воронки, связанные с контентом и товаров, также являются важным элементом этого процесса.
Не забывайте о правильном структурировании информации. Например, разный контент должен быть связан по тематическим категориям, URL должно быть структурировано таким образом, чтобы пользователю было легко найти нужное. Основная цель этого этапа – создание структуры сайта, которая будет соответствовать потребностям пользователей и обеспечить легкость поиска необходимой информации.
Используйте все инструменты, которые помогут вам в создании оптимальной структуры сайта. Настройте фильтры, хорошую навигацию, установите иерархическую структуру URL, обеспечьте локальную и глобальную навигацию. Не забывайте о хлебных крошках, футере, хедере, а также о различных видах сортировки и перелинковке. Используйте все доступные инструменты для создания структуры сайта, которая будет удобной и понятной для пользователей.
Шаг 3. Добавление страниц, сценариев использования и метаданных архитектуры сайта
После выполнения предыдущих шагов формирования информационной архитектуры важно добавить страницы, разработать сценарии использования и заполнить метаданные сайта. Это позволит создать связанный контент и обеспечить оптимальную навигацию для пользователя.
Основные составляющие этого этапа:
- Создание страницы не просто для появления на вашем сайте, но для того, чтобы она была связана с другим контентом и находилась в нужном контексте. Важно, чтобы новая страница смотрелась на вашем сайте естественно и было легко найти ее пользователям.
- Разработка сценариев использования. Это важная часть создания информационной архитектуры, так как она позволяет понять, какие действия пользователь может выполнить на странице, как он будет взаимодействовать с контентом.
- Заполнение метаданных. Метаданные – это информация о вашем контенте, которая помогает поисковым системам понять, о чем ваш сайт. Составьте уникальные метаданные для каждой страницы, используя ключевые слова, описание и другие важные атрибуты.
Создание связанного контента, правильные сценарии использования и заполнение метаданных сделают ваш сайт более удобным для пользователей, помогут улучшить показатели SEO и обеспечат оптимальную навигацию.
Шаг 4. Составление карты пути пользователя вместе с user flow
Создание карты пути пользователя советуем начинать с разработки портрета клиента. Определите, какие категории товаров или услуг будут интересны вашим потенциальным клиентам. Например, если вы предлагаете широкий ассортимент товаров, вы можете разделить их на несколько основных категорий.
Далее перейдите к проектированию информационной структуры вашего сайта. Тут вам помогут различные инструменты, такие как wireframing и создание иерархической структуры. Умное использование пагинации, вкладок и аккордеонов позволят ускорить поиск информации и улучшить пользовательский опыт.
Не забывайте связывать страницы по контексту и перелинковку между ними. Карта пути пользователя и user flow помогут вам точно определить, как будут перемещаться пользователи по вашему сайту и взаимодействовать с его элементами.
Создание контентных воронок и страниц-концентраторов позволят сосредоточить внимание пользователей на ключевых страницах и направлять их к целевым действиям.
Используйте хлебные крошки для улучшения навигации и удобства пользователя. Они позволяют пользователям легко вернуться на предыдущий уровень и не потеряться на сайте.
Перекрестные ссылки, контекстно-зависимые страницы и указание на новый контент с авторитетных страниц также помогут улучшить структуру сайта, а также повысить рейтинг на поисковых системах.
Шаг 5. Посоветуйтесь с командой карты сайта, каркасные схемы
При создании оптимальной структуры меню сайта необходимо уделить особое внимание расположению элементов. Каркасные схемы представляют собой основу архитектуры сайта, где блоки информации и функциональные элементы размещаются в соответствии с приоритетами и потребностями пользователей.
Посоветуйтесь с командой карты сайта для уточнения самых важных блоков и контентных категорий, которые должны быть расположены ближе к главной странице. Это поможет обеспечить удобную навигацию и быстрый доступ к ключевым разделам сайта.
Каркасные схемы позволяют учитывать не только категории товаров, но и другие элементы, такие как страницы-концентраторы, страницы-хабы и страницы, связанные по контексту. Используйте эскизы и диаграммы для визуализации структуры информации на сайте и легкой навигации пользователями.
Помните о значении ux-дизайна при создании оптимальной структуры. При составлении каталога товаров установите приоритетные категории и избегайте избыточности — лучше предоставить пользователям выбор некоторых категорий, чем затруднять их выбор из множества аналогичных.
Портрета клиента Проанализируйте потребности аудитории и рассмотрите различия между информационной структурой сайта и структурой сайта-визитки. Поработайте над созданием иерархии информации на сайте, присущей только вашему бренду, и используйте хлебные крошки для улучшения навигации.
- Посоветуйтесь с командой карты сайта для определения главных категорий и подкатегорий.
- Используйте каркасные схемы для визуализации структуры информации на сайте.
- Создание страниц-концентраторов для объединения связанного контента.
- Перекрестные ссылки и контекстно-зависимые страницы для улучшения пользовательского опыта.
- Отдавайте предпочтение умным фильтрам для удобной навигации по каталогу.
- Используйте HTML-карту сайта для индексации страниц поисковыми системами.
Создание оптимальной структуры меню сайта
Для того чтобы ваш сайт был удобен и понятен людям, решением может стать создание оптимальной структуры меню. Размещайте приоритетные страницы ближе к главной, что даст пользователям быстрее найти нужную информацию. Это уже давно стало одним из основных принципов ux-дизайна.
При создании структуры меню сайта важно учитывать несколько ключевых моментов. Прежде всего, лучшее расположение ссылок и пунктов меню поможет пользователям быстрее находить нужный контент. Метода сортировки меню также имеет значение. Приоритетные разделы или страницы должны быть легко доступны, чтобы пользователи смогли быстро найти нужное.
Кроме того, создание уникальных категорий и подкатегорий, а также система хлебных крошек, помогут пользователям легко ориентироваться на сайте. Приоритетные ссылки и конвертировать трафик в действия.
Важно также понимать, что структура меню должна быть простой и интуитивно понятной для пользователей. Грамотное сочетание категорий, подкатегорий и элементов навигации сделает поиск контента удобным и эффективным.
Создание оптимальной структуры меню сайта – это не только дело техники, но и арт. В случае правильного расположения и организации меню, пользователи смогут быстро и удобно находить нужную информацию, что сделает их опыт взаимодействия с вашим сайтом более приятным и продуктивным.
Карточная сортировка
Чтобы провести карточную сортировку, необходимо сначала анализировать потребности аудитории вашего сайта. Это поможет понять, какую информацию нужно распределить по карточкам и какая информация является наиболее значимой для пользователей. Далее следует размещать приоритетные карточки ближе к главной странице, чтобы пользователь мог быстро получить доступ к самой важной информации.
Кроме того, важно поработать над структурой информации на сайте и организовать ее с помощью карточек. Это позволит пользователям легко ориентироваться на сайте и быстро находить нужную информацию. Также рекомендуется внедрить HTML/XML-карту сайта, чтобы создать удобную навигацию по карточкам.
Для улучшения пользовательского опыта рекомендуется добавить хлебные крошки, использовать пагинацию, вкладки, аккордеоны и другие интерактивные элементы. Также важно использовать перелинковку между карточками, чтобы связанные контекстно-зависимые страницы были легко доступны для пользователей.
Карточная сортировка является одним из самых эффективных способов структурировать информацию на сайте, несмотря на то, что этот метод может быть необходимости в пагинации, фильтры или различия анкорах. Внедрение карточной сортировки с учетом всех аспектов информационной архитектуры поможет создать структурированный и легко доступный для пользователей сайт.
«Обратная» карточная сортировка
«Обратная» карточная сортировка — это метод, при помощи которого пользователи группируют карточки с контентом в обратном порядке. Такие методы сортировки помогают пользователям лучше ориентироваться на странице и находить необходимую информацию с легкостью. Сортировка карточек может быть основана на ключевых словах, описаниях товаров или других параметрах, которые определяются при создании информационной архитектуры.
Веб-сайты, использующие «обратную» карточную сортировку, предоставляют пользователям возможность рассматривать карточки с контентом из другого угла. Это способствует уникальному пользовательскому опыту и может привести к увеличению конверсии и продвижения сайта. Оптимизация информационной архитектуры с учетом «обратного» порядка сортировки помогает сделать сайт более привлекательным для аудитории и обеспечивает более лучшее взаимодействие с пользователем.
Карточная сортировка в онлайн-формате
Карточная сортировка — один из способов организации контента на веб-сайте. Этот метод используется для сортировки информации в виде карточек, что делает ее более наглядной и удобной для пользователей.
Для эффективной карточной сортировки в онлайн-формате следует учитывать несколько важных моментов. Во-первых, размещайте карточки с главным контентом ближе к главной странице, чтобы пользователи могли быстрее находить нужную информацию.
Также важно размещать карточки таким образом, чтобы они были понятными и привлекательными для пользователей. Обязательно установите фильтры для карточек, чтобы пользователи могли с легкостью находить нужную информацию среди большого количества карточек.
Карточная сортировка особенно полезна для сайтов, где есть множество различных категорий или типов контента. Этот способ проектирования позволяет пользователю легко освоиться на вашем сайте, а также быстро найти нужную ему информацию.
Не забывайте об использовании анкоров для карточек, чтобы пользователь мог быстро перейти к нужной странице. Также обязательно установите хлебные крошки для удобства навигации пользователя по сайту.
Карточная сортировка в онлайн-формате является одним из основных инструментов информационной организации и важным элементом создания оптимальной структуры сайта.
Анализ результатов карточной сортировки
Иногда карточную сортировку используют для создания «Silo-структуры», где каждая карточка относится к определенной категории или подкатегории. Таким образом, можно улучшить навигацию по сайту и связать одни страницы с другими.
Проведя анализ результатов карточной сортировки, можно выяснить, какие блоки информации быстро привлекают внимание пользователей, а какие остаются незамеченными. Это позволяет оптимизировать расположение карточек на странице, чтобы каждая из них была максимально эффективной.
Еще одним полезным инструментом при анализе карточной сортировки является использование заметных ссылок на новый контент или важные страницы. Также стоит обратить внимание на структуру URL каждой страницы, чтобы она была понятной и легко воспринимаемой как пользователями, так и поисковыми роботами.
Итак, анализ результатов карточной сортировки является важным этапом в работе над информационной структурой сайта. Он помогает выявить ключевые блоки информации, определить их взаимосвязь и подбор ссылок между ними, что в итоге способствует улучшению пользовательского опыта и повышению результативности сайта.
О количестве участников

Согласно этому принципу, структура сайта должна быть построена таким образом, чтобы каждый участник имел доступ только к той информации и функционалу, который необходим именно ему. При этом важно создать четкую и понятную навигацию для каждой категории пользователей, чтобы они могли легко находить нужные им разделы и возможности.
Для эффективного управления количеством участников и их правами доступа на сайте могут использоваться специальные инструменты, такие как административные панели, системы управления пользователями, ролевые модели доступа и другие. Эти инструменты позволяют администраторам гибко настраивать права доступа для разных категорий пользователей и следить за их действиями на сайте.
Таким образом, правильное ограничение количества участников и управление их правами доступа являются важной частью информационной архитектуры сайта, которая способствует эффективной работе ресурса и обеспечивает безопасность информации.
Основные принципы UX-дизайна навигации
Навигация — одна из ключевых частей любого веб-сайта, несмотря на то, что она часто принимается как данность. Хорошая навигация важна для того, чтобы пользователи могли быстро и легко найти нужную информацию на сайте. Иерархическая структура и модель данных используются для того, чтобы структурировать и организовать контент, создавая такие элементы навигации, как хлебные крошки, фильтры товаров, ссылки на другие страницы и сортировку.
Проработайте навигационную структуру таким образом, чтобы она отвечала потребностям вашей аудитории. Посоветуйтесь с пользователями, чтобы проанализировать их поведение при использовании сайта и предложить им удобные способы поиска и навигации по сайту.
Необходимо также учитывать различные аспекты предпочтений пользователей и важность правильной структуры и организации контента на сайте. Например, использование хлебных крошек, ссылок с одной страницы на другую, перелинковки и создание страниц-хабов.
Веб-сайты различных компаний, даже с похожими тематиками, могут иметь уникальные иерархические структуры и модели навигации, чтобы удовлетворить потребности своей аудитории, ускорить поиск информации и улучшить опыт взаимодействия с сайтом.
В хорошем навигационном дизайне ссылки выглядят кликабельными
|
Создание хорошей навигации – это не только оформление ссылок, но и содержание: ссылки должны быть точно обозначены и вести на соответствующие страницы. В хорошо спроектированной навигации каждая ссылка является ключом к новому разделу или категории сайта. Правильно оформленные ссылки помогают пользователям быстро находить нужный контент. |
Для улучшения навигации на сайте важно использовать правильные анкоры (тексты ссылок). Они должны четко описывать содержимое страницы, на которую ведет ссылка. Например, вместо «Нажмите здесь» лучше использовать текст вроде «Подробнее о продукте». Такой подход делает навигацию более интуитивной для пользователей.
Кроме того, хороший навигационный дизайн помогает улучшить SEO-показатели сайта. Корректное использование анкоров и ссылок способствует лучшему индексированию сайта поисковыми системами. Правильно оформленные ссылки помогают поисковым роботам лучше понимать структуру и контекст страниц сайта.
В целом, хорошая навигация – это не просто оформление ссылок, а важный аспект UX-дизайна, который может значительно повлиять на пользовательский опыт. Подчеркнутые ссылки, четко оформленные анкоры, правильное местоположение ссылок и легкость их использования делают навигацию более удобной и привлекательной для посетителей сайта.
Обеспечьте последовательную, надежную, понятную навигацию

После того как вы разрабатываете структуру вашего сайта, необходимо настроить навигацию. Размещайте каталоги контента и другие важные блоки информации на видных местах. Это помогает пользователям легко находить нужные разделы и категории.
Среди инструментов, которые помогают сделать навигацию удобной для посетителей, выделить html-карту сайта и хлебные крошки. HTML-карта сайта представляет собой уникальные страницы с информацией о каждом разделе сайта, что помогает пользователям лучше ориентироваться.
Одним из важных аспектов хорошей навигации является перелинковка. Ссылайтесь с авторитетных страниц на менее авторитетные, чтобы улучшить внутреннюю структуру сайта. Также не забывайте добавлять заметные ссылки на новый контент, чтобы пользователи могли легко находить связанный контент.
Хлебные крошки – это еще один важный элемент навигации. Они позволяют пользователям легко вернуться на предыдущие страницы и улучшают пользовательский опыт. Помогают также в избежании путаницы, исключеня разбухания сайта большим количеством ссылок.
Используйте иерархическую структуру URL для продвижения своего сайта. Правильные анкоры и разный текст в ссылках способствуют улучшению архитектуры сайта. Работа с приоритетными ссылками также улучшит навигацию и поможет пользователям лучше сориентироваться на вашем ресурсе.
Расположение меню
При продумывании расположения меню учитывайте потребности вашей аудитории и структуру вашего контента. Сформируйте меню так, чтобы оно было легким в использовании и понятным для пользователей. Также уделите внимание уровням навигации, чтобы каждая страница имела своё место и сортировка информации была логичной.
Примеры хорошего расположения меню можно увидеть на многих веб-сайтах. Они предоставляют пользователю удобный доступ к различным разделам сайта, что помогает продемонстрировать ключевой контент и ускорить поиск нужной информации.
Установите четкую иерархию для глобальной и локальной навигации
Для эффективной работы над информационной структурой сайта и улучшения пользовательского опыта необходимо установить четкую иерархию как для глобальной, так и для локальной навигации. Это позволит пользователям легче ориентироваться на вашем ресурсе, находить нужную информацию быстрее и с меньшими усилиями.
Сортировку информации на сайте следует проводить с учетом целей и намерений пользователей. Главное — разместить ключевую информацию на видном месте, чтобы новые посетители сразу понимали, где находится то, что им нужно. Для этого можно использовать различные элементы навигации, такие как аккордеон, карусели, пагинацию, и другие. Также необходимо обеспечить надежную и понятную навигацию, которая не затрудняет поиск нужного контента.
Оптимизации навигационной архитектуры сайта также необходимо уделить должное внимание. Используйте правильные анкорах для ссылок, проведения исследований навигации для выявления ключевых решений. Некоторые метода, такие как перелинковка, перекрестные ссылки и контекстно-зависимые страницы, помогут ускорить процесс поиска и улучшить пользовательский опыт.
Создание оптимальной структуры меню сайта также играет важную роль в обеспечении грамотной навигации и удобства использования сайта. Структура должна быть понятной и легко воспринимаемой для посетителей. Поэтому используйте хлебные крошки, различные аспекты фасетной навигации, и HTML-карты сайта для удобства пользователей.
Уровни навигации
При разработке уровней навигации необходимо провести последовательные шаги. Важно собрать ключевые слова, знаете для чего это необходимо? Они помогут определить структуру сайта и понять потребности пользователей. Затем сделать иерархическую структуру — это тоже необходимо для удачной разработки.
Помимо этого, отдавайте предпочтение перелинковке страниц. Это позволяет улучшить индексацию сайта поисковыми роботами, а также повысить результаты в поисковой выдаче. Не забывайте также об анкорах ссылок — они играют важную роль в правильной организации сайта и оптимизации его структуры.
Важно помнить, что хорошая навигация и структура сайта — это одни из основных вещей, которые влияют на успешность сайта. Поэтому процесс настройки навигации должен быть осознанным и продуманным. Самым лучшим способом сделать это — анализировать результаты и следовать советам опытных специалистов.
Инструменты для создания информационной архитектуры сайта
Информационная архитектура сайта играет ключевую роль в его успешной деятельности. Для создания информационной архитектуры используют различные инструменты и методы, которые позволяют продумать идеальную структуру, способную максимально удовлетворить потребности пользователей и быть оптимизированной для поисковых систем.
Среди основных инструментов для создания информационной архитектуры сайта можно выделить следующие:
- Схемы организации: различные виды схем, такие как иерархическая структура, последовательные структуры, структура матрицы, которые помогают организовать контент и навигацию на сайте;
- Каталоги контента: создание категорий, подкатегорий и тегов для эффективного размещения контента на сайте;
- Wireframing: создание прототипов страниц сайта для визуализации и тестирования структуры и пользовательского опыта;
- Модель базы данных: определение структуры базы данных для хранения и управления информацией на сайте;
- Диаграммы сайтов: визуальное представление структуры сайта и его страниц для лучшего понимания взаимосвязей;
- Карты сайта: создание карт сайта HTML для улучшения индексации страниц поисковыми системами;
Использование указанных инструментов поможет вам создать оптимальную информационную архитектуру сайта, которая будет учитывать потребности пользователя, с учетом SEO-оптимизации и максимального удобства использования. Не забывайте про правильную структуру ссылок и хлебные крошки для улучшения навигации и повышения результативности вашего веб-ресурса.
Что такое архитектура сайта и как ее разработать
Архитектура сайта играет важную роль в обеспечении его результативности и эффективности. Она определяет структуру информационной базы сайта, обеспечивает удобную навигацию, а также помогает пользователям быстро находить нужную информацию.
При разработке архитектуры сайта необходимо уделить внимание нескольким ключевым аспектам. В первую очередь, следует определить цель сайта – что именно вы хотите достичь с его помощью. Далее необходимо сделать анализ потребностей целевой аудитории и разработать инструменты для удовлетворения этих потребностей.
Одним из важных этапов формирование архитектуры сайта является создание контентных воронок. Это позволяет сегментировать аудиторию и руководить ее по пути от первичного интереса до совершения целевого действия. Ключевым элементом здесь является правильное размещение приоритетных страниц ближе к главной, чтобы каждый пользователь мог легко находить нужную информацию.
Следующим этапом является формирование логической структуры информационной базы сайта. Это включает в себя создание иерархической модели, определение уровней навигации и использование умных фильтров для более точного поиска информации.
Для облегчения навигации пользователей необходимо использовать хлебные крошки, пагинацию, вкладки, аккордеоны и другие инструменты. Отдавайте предпочтение умным фильтрам и фасетной навигации для более удобного поиска товаров и материалов на сайте.
Важное значение имеет также использование HTML-карты сайта, хлебных крошек, правильной иерархической структуры URL и правильных анкоров для ссылок. Помните, что оптимизация архитектуры сайта может значительно повлиять на его результативность и успешность.
Архитектура сайта – что это и зачем она нужна
Основная задача архитектуры сайта заключается в том, чтобы создать оптимальную структуру сайта с точными схемами организации. Многие аспекты архитектуры сайта, такие как хлебные крошки, страницы-концентраторы, анкоры, различные виды структуры (линейная, древовидная и т.д.), перелинковка, пагинация, каталоги и другие, сыграют важную роль в формировании целостной структуры информации на сайте.
- Иерархическая структура сайта поможет установить четкую иерархию и важность каждой страницы.
- Хорошая навигация с помощью хлебных крошек, перелинковки и каркасных схем позволит пользователям легко перемещаться по вашему сайту.
- Фильтры для товаров и хедер/футер помогут организовать контент и улучшить пользовательский опыт.
Для создания оптимальной структуры сайта, важно учитывать не только внешний вид, но и внутренние аспекты информационной архитектуры. Это включает в себя процесс создания каталога контента, планирование и разработку Wireframing, построение иерархической модели и диаграмм сайта. При этом необходимо обращать внимание на результативность информационной архитектуры, чтобы убедиться в ее эффективности.
Итак, архитектура сайта – это неотъемлемая часть успешного веб-проекта, которая поможет удовлетворить потребности пользователей, улучшить навигацию, повысить эффективность продвижения и сделать сайт конвертирующим. При создании сайта уделите достаточно внимания этому аспекту, и вы увидите, как ваш ресурс станет легким в освоении, функциональным и привлекательным для посетителей.
Как разработать архитектуру сайта
Для создания успешного и продающего сайта необходимо иметь правильную информационную архитектуру. Важно учесть каждый аспект процесса разработки, чтобы обеспечить максимальное качество и результативность.
1. Продумайте структуру контента и добавьте необходимую пагинацию для удобства пользователей.
2. Установите четкую иерархическую структуру сайта, чтобы каждый раздел был легко доступен.
3. Используйте правильные URL-адреса для страниц сайта, чтобы обеспечить удобство пользователей и улучшить показатели SEO.
4. Проработайте навигацию сайта, чтобы пользователи могли легко и быстро находить нужную информацию.
5. Связывайте контентные страницы между собой и определите ключевые страницы-концентраторы для удобства пользователя.
6. Используйте контекстно-зависимые страницы и перекрестные ссылки для улучшения пользовательского опыта.
7. Отдавайте предпочтение умным фильтрам и фасетной навигации для лучшей сегментации аудитории.
8. Добавьте хлебные крошки для навигации на сайте и улучшения пользовательского опыта.
Правильная архитектура сайта является ключевым элементом его успешности. Следуя вышеуказанным советам, вы сможете разработать эффективную и качественную архитектуру, которая поможет поднять ваш ресурс на новый уровень и улучшить его показатели.
Как создать сайт, который будет конвертировать
При создании сайта, который будет конвертировать по над трафика, особенное внимание следует уделить информационной архитектуре. Идеальная информационная архитектура сайта позволяет пользователям быстрее находить нужную информацию, делает процесс навигации более удобным и легким.
Для этого важно правильно структурировать контент с использованием каталогов, связанные категории и теги. Обязательно разделяйте страницы на части, чтобы каждая из них была равноценной и каждый человек мог легко найти нужное ему.
Для структурирования информации также полезно использовать иерархическую структуру. Важно чтобы каждая часть вашей информационной архитектуры была четко описана и организована. Это поможет пользователям легко найти нужную информацию.
Структурировать информацию на сайте можно с помощью user flow. Это позволяет лучше понять, как пользователь будет взаимодействовать с сайтом, и какие пути он может пройти.
Важно также отдавать предпочтение умным фильтрам, использовать HTML-карту сайта для удобной навигации, добавить хлебные крошки, использовать пагинацию в виде вкладок, аккордеонов и т.д.
Используйте перелинковку для связывания контентных страниц, фасетной навигации для лучшего поиска по сайту, отдавайте предпочтение ссылкам из новых статей на старые, а также используйте правильные анкоры для ссылок.
Работа над оптимальной информационной архитектурой сайта требует планирования, структурирования и создания процесса структурирования. В ходе этого процесса важно уделить внимание каждому этапу и каждому требованию, легко избавляясь от лишнего и улучшая вашу информационную структуру.
Архитектура сайта: что это такое и на что она влияет
Добавление информационной архитектуры позволяет обеспечить последовательную навигацию, что сделает пользовательский опыт более эффективным. Система иерархической структуры сайта поможет выхода в топ рейтинга поисковых систем.
Создание оптимальной архитектуры сайта требует полного понимания его цели и потребностей аудитории. Необходимо проводить исследования и сбор данных о пользователях, чтобы определить семантическое ядро.
Затем следует проанализировать потребности пользователей и формировать техническое задание. Размещайте приоритетные страницы ближе к главной, чтобы обеспечить лучшее местоположение.
Выстраивайте контент по системе SILO-структуры, внедряйте HTML/XML-карту сайта, добавляйте хлебные крошки и используйте различные способы навигации, такие как пагинация, вкладки, аккордеоны и т.п.
Отдавайте предпочтение умным фильтрам и фасетной навигации, создавайте страницы-концентраторы и контентные воронки для максимального ускорения процесса.
Перелинковывайте страницы, ссылайтесь с авторитетных на менее авторитетные, используйте HTML-разметку в коде страниц сайта, а также правильные анкоры для улучшения пользовательского опыта и повышения SEO-рейтинга.
Для чего нужна архитектура веб-сайта
- Обеспечьте пользовательские потребности: проанализируйте их, чтобы понять, что будет наиболее выгодно для вашего проекта.
- Размещайте приоритетные страницы ближе к главной: так пользователи быстрее найдут нужное.
- Проработайте структуру информации на сайте: информационная структура сайта должна быть логичной и удобной для пользователей.
- Внедряйте HTML/XML карту сайта: это помогает поисковым роботам проанализировать содержимое страниц.
- Добавьте хлебные крошки: позволяют пользователям легко ориентироваться на странице.
Используйте пагинацию, вкладки, аккордеон и другие интерактивные элементы для ускорения процесса поиска нужной информации. Несмотря на вид и содержание вашего ресурса, помогут такие инструменты как перелинковка, фасетная навигация, HTML-карта сайта и другие. Важное значение имеет оптимизация структуры и процесс навигации, так как она напрямую влияет на удовлетворение пользовательских потребностей. Структурировать информацию, размещать страницы правильно, обеспечивать отдавание предпочтения умным фильтрам и opt-html форматирование – все это значимо для создания эффективной архитектуры веб-сайта.
В чем суть оптимизации архитектуры
Оптимизация архитектуры сайта имеет огромное значение для успешного продвижения веб-сайтов. Некоторые структурные аспекты, такие как иерархическая структура URL, хлебные крошки, умные фильтры, перелинковка и т.д., оказывают существенное влияние на восприятие и удобство использования сайта среди пользователей. Поэтому при создании или оптимизации информационной архитектуры веб-сайта следует уделить особое внимание этим аспектам.
Одним из ключевых аспектов оптимизации информационной архитектуры является установление четкой иерархии страниц и папок на сайте. Проанализировав потребности аудитории, вы можете создать идеальную структуру сайта, включая все необходимые разделы и категории, которые будут легко находиться как для пользователей, так и для поисковых систем.
Помимо этого, поработайте над созданием пользовательских маршрутов и путей поиска по сайту. Для этого вы можете использовать различные инструменты, такие как карта сайта, каталоги контента, хлебные крошки, фильтры и перелинковку. Эти инструменты помогут пользователям быстро и легко найти нужную информацию на вашем сайте.
Оптимизация информационной архитектуры также предполагает работу над навигацией сайта. Установив четкую иерархию страниц и папок, вы также должны обеспечить удобство навигации по сайту. Для этого добавьте хлебные крошки, умные фильтры, HTML-карту сайта, пагинацию, вкладки, аккордеоны и другие элементы, которые помогут пользователям легко ориентироваться на вашем сайте.
Посетители сайта должны иметь возможность быстро и легко найти нужную информацию, поэтому важно проработать элементы навигации, которые будут удовлетворять их потребности. Проанализируйте навигацию сайта, а также уровни иерархии, и сделайте акцент на ключевых страницах и разделах.
Итак, важно помнить, что оптимизация информационной архитектуры сайта необходима для повышения результативности и удобства использования сайта как для пользователей, так и для поисковых систем.
Что представляет собой процесс оптимизации структуры
Оптимизация структуры веб-сайта — это ключевой этап в создании качественной информационной архитектуры. Этот процесс включает в себя анализ текущей структуры сайта, выявление недочетов и проблемных мест, а также разработку и внедрение улучшенной архитектуры. Оптимизация структуры сайта направлена на улучшение пользовательского опыта и увеличение эффективности работы ресурса.
Для успешной оптимизации структуры сайта необходимо следовать определенным правилам и методам. Прежде всего, проанализируйте потребности вашей целевой аудитории и выделите ключевые цели сайта. Далее, соберите все необходимые данные о пользователях и их поведении на сайте, чтобы понять, что именно они ищут.
Следующим шагом станет формирование технического задания для проектирования новой структуры сайта. В этом документе опишите текущее состояние сайта, проблемные моменты и предложения по улучшению. Опишите цели и задачи, которые требуется достичь после оптимизации структуры.
После выполнения технического задания приступайте к самой оптимизации. Используйте инструменты как wireframing для создания эскизов новой структуры, HTML/XML карты сайта для более наглядного представления иерархии страниц, а также другие методы и техники, которые помогут улучшить локальную и глобальную навигацию.
Не забывайте об оптимальном расположении приоритетных страниц ближе к главной, организации контента по системе SILO, перелинковке связанных страниц, добавлении хлебных крошек, использовании пагинации и других методах, которые делают навигацию по сайту более эффективной.
Следите за поиском и избавляйтесь от разбухания сайта ссылками, используйте иерархическую структуру URL, правильные тексты в анкорах и многие другие элементы, которые помогут создать качественную архитектуру сайта и повысить его эффективность.
Важно помнить, что каждая часть оптимизации структуры сайта играет ключевую роль в создании лучшего пользовательского опыта, поэтому обязательно уделите этому процессу должное внимание и усилия.
Какое значение имеет архитектура сайта для продвижения?
Архитектура сайта – это ключевой элемент вашего процесса оптимизации для выхода в топ поисковыми системами. Она представляет собой структурирование контента, задачу которого быть легким для потребления каждым пользователем и роботами поисковых систем.
Основные принципы архитектуры сайта позволяют вам создать идеальную структуру, которая будет отвечать потребностям каждого пользователя. При этом такие элементы, как хедер, футер, и хлебные крошки», «хлебные крошки», являются основными компонентами оптимизации и поощрения трафика.
Словно блоки конструктора, каждый из которых освоиться вами, а затем легко сочетаться с другими частями, архитектура сайта позволяет создать структуру контента, при этом необходимо отдавайте предпочтение умным фильтрам и вкладки, аккордеон и т.п.
Один из ключевых моментов – добавление ссылок на приоритетные страницы 7. Выхода в топ, а также перелинковка всех связанных страниц по контексту. Таким образом, вы создаете собственную систему SILO, где каждая страница связана с другими страницами каким-либо способом.
Важно понимать изначальные потребности аудитории, чтобы размещать приоритетные страницы ближе к главной, отдавая предпочтение каждому клиенту. Кроме того, поработайте над структурой информации на сайте с использованием информационной структуры сайта и HTML-карту сайта.
При определении цели вашего проекта, необходимо обратить внимание на иерархическую структуру URL, чтобы каждая категория, страница и каждое слово были на своем месте. Помните, что оптимизация пагинации, фасетная навигация, и ссылки на новый контент также важны для успешного процесса.
Следует избегать разбухания сайта ссылками на каждом уровне, отдавая предпочтение правильным анкорам и HTML-разметке в коде страниц сайта. Только в таком случае ваша архитектура будет являться не только понятной и прозрачной для пользователей, но и оптимальной для поисковых систем, позволяют достичь высоких позиций в выдаче.
Не пропустите
Для создания качественной архитектуры вашего веб-сайта обеспечьте правильную информационную структуру, которая будет ключевой частью его дизайна. В этому процессе важное значение имеют следующие составляющие:
- Потребность пользователей должно быть удовлетворено;
- Создание контентных воронок;
- Сглаживание архитектуры: проанализируйте глубину клика;
- Страницы-концентраторы;
- Подберите надежный хостинг;
- Заключение помогает по процессу оптимизации.
Благодаря этим факторам, вы сможете создать правильную структуру сайта, удовлетворяющую потребности пользователей и обеспечивающую максимальное удобство в поиске информации.
Не забывайте об основных принципах UX-дизайна навигации, обеспечьте последовательную, надежную и понятную навигацию, а также сделайте ссылки кликабельными и удобными для пользователей.
С целью максимального SEO оптимизации сайта проанализируйте глубину клика, используйте фасетную навигацию, добавьте хлебные крошки, установите четкую иерархию для глобальной и локальной навигации, а также используйте HTML-карту сайта для улучшения видимости содержимого.
Помните, что качественная информационная архитектура сайта будет ключевым элементом его успеха и обеспечит выход вашего ресурса в топ поисковых систем, привлекая большее количество посетителей и улучшая пользовательский опыт.
Полное руководство по планированию архитектуры сайта 15 советов для максимального SEO
Архитектура сайта играет ключевую роль в его эффективности и результативности. 15 советов, которые помогут выстроить правильную архитектуру веб-сайта, включают в себя:
- Потребности пользователей должны быть удовлетворены;
- Архитектура должна быть простой;
- Не забывайте о страницах-хабах;
- Выстраивайте контент по системе SILO;
- Страницы, связанные по контексту, должны быть перелинкованы;
- Авторитетные страницы должны ссылаться на важные;
- Не забывайте об оптимизации пагинации;
- Отдавайте предпочтение умным фильтрам;
- Используйте HTML-карту сайта;
- Новый контент должен быть линкован с видных мест;
- С новых статей нужно ссылаться на старые;
- Не забывайте о «хлебных крошках »;
- Избавьтесь от разбухания сайта ссылками;
- Используйте иерархическую структуру URL;
- Используйте правильные анкоры.
Эти принципы информационной архитектуры учитывают потребности пользователей, помогают оптимизировать структуру сайта для удобства и эффективности. Не забывайте также проведения исследований среди пользователей, чтобы понять их потребности заранее и предоставить им исследованный и основанный на данных сайт.
Что такое архитектура сайта
Одним из важных аспектов архитектуры сайта является использование правильных текстов в анкорах. Это помогает связать страницы между собой и улучшает навигацию. Используйте силу информационной архитектуры для продвижения вашего сайта в поисковых системах. Каждая страница должна быть оптимизирована для поисковых запросов, тогда вы сможете выйти в топ рейтинга.
Для более эффективного использования информационной архитектуры выстраивайте каждую страницу по системе SILO, где каждая категория связана с нужными страницами. Работайте над структурой и клирингом сайта, чтобы вся информация была легко доступна. Используйте хлебные крошки, фасетную навигацию, HTML-карту сайта и другие инструменты, чтобы оптимизировать навигацию и улучшить пользовательский опыт.
Эффективная архитектура сайта помогает конвертировать трафик сайта в реальных пользователей. Не забывайте об использовании хостинга избегайте избытка ссылок и обязательно ссылайтесь на важные и авторитетные источники. Каждая страница вашего сайта должна ссылаться на главную и важные страницы. Следите за правильным размещением контента и стройте иерархическую структуру URL для лучшего понимания и легкости навигации.
1. Золотое правило удовлетворять намерение пользователя
Для того чтобы создать удобную навигацию, посоветуйтесь с экспертами и проведите анализ потребностей пользователей. Подберите такие сортировки и системы организации информации, которые помогут пользователям быстро ознакомиться с содержимым вашего сайта. Дайте предпочтение простой и надежной навигации, для этого можно использовать хлебные крошки, обратную сортировку и карточную организацию контента.
Кроме того, важно предоставить пользователям удобную систему поиска, чтобы они могли легко найти нужные вещи. Не забывайте о различных моделях информационной организации, таких как матрицы, каталоги, схемы и иерархическая структура. Помимо этого, приоритетными могут быть хедеры, футеры, карточные сортировки и фильтры для товаров, чтобы улучшить опыт пользователей.
2. Сглаживание архитектуры
Проанализируйте глубину клика на вашем сайте: кто ищет книги, вещи, что ищут пользователи. Ваша задача сделать так, чтобы каждый пользователь смог быстрее найти то, что ему нужно. Для этого необходимо создать надежную систему навигации, которая прямо напрямую соединяет категории и подкатегории, помогая находиться пользователям в каждом момент поиска.
Для максимального ускорения процесса поиска поощрения посетители сайта должны видеть не только главные страницы, но и большее количество локальных страниц. Для этого вы можете использовать схемы организации, такие как карта сайта, а также хлебные крошки, которые позволят пользователям легко ориентироваться на вашем веб-сайта.
При разработке примеров такой системы архитектуры важно продумать все аспекты навигации и учесть потребности пользователей. Расположение каждой страницы, обязательно поработайте над ее текста, чтобы оно было понятным и информативным. Важное место занимают также пагинация, перелинковка, фасетная навигация, HTML-карты сайта, заметные ссылки на новый контент и ссылки на полное количество страниц – все это поможет пользователям быстрее находить нужное.
Как проанализировать глубину клика
- Создание страниц-концентраторов, которые будут служить ключевым элементом вашей информационной структуры.
- Внедряйте контентные воронки, которые позволят вам быстро определить, на каких страницах пользователи останавливаются и как можно ускорить их движение к целевому действию.
- Размещайте ссылки с авторитетных страниц на менее авторитетные, чтобы установить четкую иерархию по важности информации.
- Используйте пагинацию, View All и бесконечные экраны прокрутки для настройки оптимальной навигации и поиска по сайту.
- Важное значение имеет правильное размещение хлебных крошек, которые помогают пользователям быстрее находиться в нужной категории или каталоге.
Проведения анализа глубины клика необходимо уделить особое внимание уже на этапе создания информационной архитектуры сайта, чтобы заранее оптимизировать свою структуру под потребности аудитории и системам поиска.
3. Страницы-концентраторы
Страницы-концентраторы являются ключевым элементом информационной архитектуры сайта, который позволяет организовать контент таким образом, чтобы пользователи могли легко найти нужную информацию. Эти страницы являются своего рода центром сбора и представления контента, объединяя различные разделы сайта в одном месте.
Для того чтобы создать эффективные страницы-концентраторы, важно руководствоваться несколькими принципами:
1. Основная цель: каждая страница-концентратор должна иметь четко определенную цель и задачу для пользователей.
2. Пользовательский опыт: страницы-концентраторы должны быть просты в использовании и понимании для пользователей, чтобы обеспечить удобный поиск информации.
3. Система сортировки: используйте категории или теги для удобной навигации по странице-концентратору.
4. Перелинковка: ключевые страницы-концентраторы должны быть перелинкованы с другими страницами сайта для улучшения внутренней структуры.
5. Связь с контентом: страницы-концентраторы должны содержать ссылки на связанный контент, чтобы пользователи могли легко переходить от одной темы к другой.
6. Использование карточной сортировки: создавайте блоки контента на странице-концентраторе в виде карточек для удобства просмотра и выбора пользователей.
4. Создание контентных воронок
Для успешного продвижения веб-сайта важно создать контентные воронки, которые помогут ускорить поиск информации на вашем ресурсе. В таких случаях обеспечьте предпочтение умным фильтрам, которые позволят пользователям легко находить необходимое.
Продумайте архитектуру вашего сайта таким образом, чтобы ссылки на ваши ключевые страницы были заметные и легко доступны для пользователей. Одни из таких страниц могут быть страницами-концентраторами, на которые ссылается много других страниц.
Создавая контентные воронки, отдайте предпочтение сильным хлебным крошкам, которые позволят пользователям быстрее освоиться на вашем сайте и облегчить переход между различными разделами.
Обеспечьте четкую иерархию на вашем сайте, чтобы пользователи смогли легко orientirovatsya среди информационных заголовков и ключевых слов. Некоторым пользователям может быть полезно использовать фасетную навигацию для точного поиска нужной информации.
Помочь пользователям в этом может фасетная навигация, которая позволит им быстро отсеять ненужное и найти именно то, что ищут. В случае успешного создания контентных воронок, ваш сайт будет продвигаться в топ поисковыми роботами и привлекать большее количество трафика.
5. Перекрестные ссылки и контекстно-зависимые страницы
Ссылки из одной страницы на другую, которые содержат ключевые слова, обязательно должны быть кликабельными. Это позволит пользователям легко переходить между различными частями сайта и находить нужную информацию.
При создании страниц-хабов следует ссылаться с каждой страницы схожего контента на страницу-хаб, которая является центральной категорией или темой. Это помогает сформировать хорошую иерархическую структуру сайта и проводить посетителя по нужной информации.
Контекстно-зависимые страницы — это страницы, которые содержат ссылки на другие страницы в зависимости от контекста. Например, на странице о конкретном продукте могут быть ссылки на другие товары из той же категории. Это помогает пользователям легко переходить между товарами и делает навигацию более удобной.
Таким образом, перекрестные ссылки и контекстно-зависимые страницы являются основой хорошей информационной архитектуры сайта, которая помогает удовлетворить потребности пользователей и улучшить взаимодействие с сайтом.
6. Ссылайтесь с авторитетных страниц на менее авторитетные
Этот процесс может начаться с анализа вашего контента и выявления основной информации, которую хотите передать вашим посетителям. После этого разместите ссылки ближе к главной странице сайта, чтобы обеспечить легкий доступ пользователя к этим ресурсам.
- Основная страница должна быть связана с авторитетными источниками, которые подтверждают вашу экспертизу в определенной области.
- Используйте ссылки на страницы-концентраторы, которые являются информационными центрами для определенной темы или категории.
- Создавайте контентные воронки, которые направляют посетителя от общей информации к более специализированным материалам.
Примером такой ссылочной структуры может быть использование карточной сортировки, где каждая карточка представляет определенную тему или категорию, и содержит ссылки на более детальные материалы. Такой подход помогает пользователям быстро найти нужную информацию и обеспечивает им удобство при использовании вашего сайта.
7. Пагинация, View All и бесконечные экраны прокрутки
View All — альтернативный способ отображения контента, при котором пользователь видит все элементы на одной странице без необходимости перехода по страницам. View All удобен в случаях, когда нужно быстро ознакомиться с общим контентом.
Бесконечные экраны прокрутки — это решение, при котором пользователь может пролистывать страницу бесконечно, без необходимости переходить на новые страницы. Такой метод предполагает автоматическую подгрузку контента по мере прокрутки, создавая более привычную и динамичную пользовательскую среду.
Как настроить пагинацию
Пагинация играет важную роль в организации навигации на сайте. Она позволяет пользователям быстро и удобно переходить между страницами с контентом, что особенно важно, если у вас большой объем информации или каталог товаров. Ни один сайт не может обойтись без пагинации, так как это помогает пользователям легче ориентироваться на вашем ресурсе.
Когда вы настраиваете пагинацию на сайте, важно учитывать несколько ключевых моментов. Во-первых, необходимо определить, насколько глубокой будет структура пагинации. Это зависит от количества страниц и запросов пользователей. Во-вторых, следует обеспечить простой и интуитивно понятный интерфейс пагинации, чтобы пользователи могли легко и быстро находить нужные им материалы. В-третьих, при настройке пагинации необходимо учитывать потребности вашей аудитории и искать баланс между удобством использования и оптимизацией под поисковые системы.
Формирование эффективной пагинации является одним из ключевых вопросов в процессе создания информационной структуры вашего сайта. Правильно настроенная пагинация улучшает юзабилити вашего ресурса и обеспечивает наибольший комфорт для пользователей. Важно помнить, что хорошо настроенная пагинация способствует увеличению количества просмотров страниц, повышению времени нахождения пользователей на сайте и улучшению показателей веб-аналитики.
8. Фасетная навигация
Для успешного проектирования фасетной навигации рекомендуется использовать следующие составляющие:
| 1. Блоки категорий | 5. Хлебные крошки | 9. Пагинация |
| 2. Фильтры для товаров | 6. HTML-карту сайта | 10. Вкладки, аккордеон и т.п. |
| 3. Карточной сортировки | 7. Перелинковку | 11. Использование HTML-разметки в коде страниц |
| 4. Карта сайта | 8. Фасетная навигация | 12. Заметные ссылки на новый контент |
Фасетная навигация очень важна для длинных страниц, где пользователи могут заблудиться. Она поможет пользователям найти нужную информацию быстро и уверенно. Помните, что правильная фасетная навигация может значительно улучшить пользовательский опыт и повысить конверсию на вашем сайте. Поэтому не забывайте об этой составляющей при создании информационной архитектуры.
9. Карты сайта HTML
Создание HTML-карт сайта имеет несколько методов, один из которых — это работа с тематическими или silo-структурами. Silo-структура предполагает организацию сайта на уровнях категорий и подкатегорий, где каждая страница содержит информацию о конкретной теме. Это способствует четкую иерархическую структуру сайта, что облегчает пользователям быстро находить нужную информацию и продвигаться по сайту без лишних кликов.
Другой метод — использование HTML-разметки в коде страниц сайта. Он позволяет обозначить структуру страницы, указать содержание каждой части страницы и создать правильные анкоры для ссылок. Это поможет не только пользователям легко найти нужную информацию, но и повысит рейтинг вашего сайта в поисковых системах за счет правильных ключевых слов и оптимизированных ссылок.
Использование HTML-карт сайта и HTML-разметки — важные элементы проектирования информационной структуры вашего сайта. Они помогут посетителям быстрее находить нужную информацию, а также улучшат работу поисковых систем. Не забывайте обязательно воспользоваться этими инструментами при создании или оптимизации своего ресурса.
| Заметные ссылки на новый контент |
|---|
| Создавая контент для вашего веб-сайта, очень важно уделить внимание дизайну и структуре. При этом одним из ключевых принципов UX-дизайна является золотое правило: каждая страница должна удовлетворять намерение пользователя. Структурируйте ваш контент таким образом, чтобы он был легко доступен для пользователя. Один из методов для этого – использование заметных ссылок на новый контент. Это позволит пользователям быстро находить свежий и актуальный материал на вашем сайте. |
| Заметные ссылки на новый контент будут также способствовать увеличению трафика на вашем сайте. После публикации новой статьи или материала обратите внимание на то, что ваше меню содержит ссылки на этот контент. Такая архитектура сделает новый материал более заметным для посетителей и ускорит процесс его освоения. Кроме того, это также способствует повышению позиций страницы в поисковых результатах. |
| Не забывайте о создании хорошей структуры ссылок на вашем сайте, которая будет удовлетворять потребности вашей аудитории. Размещайте приоритетные страницы ближе к главной, предоставляйте доступ к содержанию каждой категории, а также учитывайте локальной и глобальной навигацию. Важно иметь в виду ключевые принципы создания архитектуры сайта, чтобы удовлетворять потребности вашего клиента. |
11. Ссылки из новых статей на старые
Разработка информационной архитектуры веб-сайта может быть непростым решением. Однако одним из ключевых элементов, который позволяет сделать ваш сайт более эффективным, является перелинковка — размещение ссылок из новых статей на старые. Таким образом, вы увеличиваете глубину просмотра и время, проведенное пользователем на сайте.
Перелинковка с контекстно-зависимыми страницами и перекрестные ссылки между материалами позволяют пользователям легко освоиться с вашим контентом. Кроме того, этот метод порождает лучшие результаты поисковыми ресурсами, так как формирует более устойчивые связи внутри вашего ресурса.
Используя хорошую перелинковку, вы будете укреплять структуру вашего сайта и делать его более информативным для посетителей. Это важное элемент в проектировании информационной архитектуры, который может даже повлиять на рейтинг вашего ресурса в поисковой выдаче.
12. Хлебные крошки
Для хорошей информационной архитектуры сайта необходимо установить хлебные крошки на каждой странице, где это возможно. Они должны быть легкими для восприятия и навигации, чтобы пользователь успешно смог ориентироваться на сайте. Хлебные крошки могут быть реализованы различными способами, включая использование анкоров, перелинковку, пагинацию и фильтры товаров.
При создании хлебных крошек следует следовать принципу иерархической структуры URL и учитывать ключевые элементы каждой страницы сайта. Необходимо также обратить внимание на разные виды структуры сайта, такие как линейная структура и древовидная структура, чтобы структурировать контент и обеспечить лучшее взаимодействие с пользователем.
Хлебные крошки могут быть использованы даже на сайтах-визитках для более удобной навигации по содержимому. Они помогут улучшить пользовательский опыт, повысить конверсию и упростить поиск необходимой информации. Важно помнить, что хлебные крошки – неотъемлемая часть работы над информационной структурой сайта и важный элемент процесса проектирования.
Значение ограничения ссылок на сайте определяет несколько ключевых аспектов. Во-первых, оно обеспечивает лучшее использование пространства страницы и уберегает пользователя от переизбытка информации. Во-вторых, ограничение ссылок помогает поддерживать четкую иерархическую структуру сайта, что в свою очередь способствует лучшему определению приоритетных страниц и навигации пользователей.
Когда разрабатываете структуру сайта, не забывайте о роли ограничения ссылок. При создании идеальной информационной архитектуры сайта обеспечьте ограничение числа ссылок на главные страницы и ключевые разделы. Это позволит пользователям лучше ориентироваться на сайте, не перегружая их информацией.
Важно также учитывать при ограничении ссылок на сайте их приоритетность и связь с путями выхода пользователя. 10. При создании информационной структуры сайта обязательно связывайте страницы между собой, чтобы пользователь мог многократно переходить между страницами и быстро находить нужную информацию. Используйте иерархическую структуру URL для этого, а также фасетную навигацию и HTML-разметку.
Не забывайте об оптимизации пагинации и меню сайта при ограничении ссылок. Кроме того, важно использовать хорошую HTML-карту сайта и хлебные крошки для удобства пользователя. Меню сайта, составленное с учетом ограничения ссылок, поможет пользователям быстро найти интересующий их контент и улучшит общий пользовательский опыт.
14. Иерархическая структура URL
Шаг №14. при создании иерархической структуры URL состоит в том, чтобы каждая страница сайта была легко доступна как для пользователей, так и для поисковых роботов. При этом необходимо обязательно следить за тем, чтобы наибольший результат достигался при использовании крошек или ссылок.
Крошки — это навигационный элемент, который позволяет пользователю быстро ориентироваться в структуре сайта. Подберите уникальные хлебные крошки, обратите внимание на их расположение на странице и на текст, который появляется при наведении мыши на соответствующий раздел.
Не забывайте о создании карты сайта, которая поможет не только пользователям, но и поисковым системам лучше освоиться на вашем ресурсе. Карта сайта — основа хорошей организации информации на сайте, и ее важность не следует недооценивать.
Итак, правильно организованная иерархическая структура URL поможет вашему сайту выходить в топ рейтинга по результатам SEO и привлекать больше пользователей. Следуйте советам и инструкциям по созданию иерархической структуры сайта, чтобы улучшить эффективность вашего веб-ресурса.
15. Правильный текст в анкорах и разный
Правильный выбор текста в ссылках (анкорах) играет значительную роль в построении правильной информационной архитектуры. Этот аспект важен как для SEO-оптимизации, так и для удобства пользователей.
Авторитетные и релевантные анкоры – это текстовые ссылки (хайптексты), которые создаются для связи с другими страницами веб-сайта или внешними ресурсами. Такие ссылки могут быть использованы как для повышения внутренней перелинковки, так и для улучшения пользовательского опыта.
Преимущества использования правильных анкоров для связи с авторитетными сайтами заключаются в том, что это способствует улучшению позиций в поисковой выдаче, увеличивает доверие к сайту как качественному источнику информации.
Несмотря на то, что ссылочный текст может быть даже самым унылым для пользователя, он должен быть привлекательным и информативным для алгоритмов поисковых систем.
Для создания хорошей информационной архитектуры сайта важно правильно подобрать анкоры для каждой ссылки. Лучшее – использовать ключевые запросы, соответствующие контенту страницы, на которую ведет ссылка.
Работа с приоритетными ссылками
При работе над архитектурой сайта важно уделить внимание приоритетным ссылкам. Только качественная оптимизация приоритетных ссылок может помочь вашему сайту выйти на топ. Этот процесс определяет места, на которые будут ссылаться другие ресурсы. Поэтому хорошая архитектура должна сделать так, чтобы ключевые связанные с информационную и пользовательскую структуру возможно быстро найти.
Одним из методов установления приоритетных ссылок является использование хлебных крошек. Они помогают пользователю определить, где он находится на вашем сайте в данный момент. Поиск товаров по категориям на сайте-визитке организуются аналитикой и каталогами товарных папок, каталоги, а также информационную структуру.
Если только у вас есть время использовать хлебные крошки, то ваша внедряйте связь скачать- asp проводит анализ конфигурации модели 9. При фасетной навигации вашей сайт – находящийся на лице пользователя остается ждет. Анализ только что первоначально оцените связать странице, пор сихоблогический, что возможно выстраивайте и определяет к каждым линк. У вас таким образом!
Архитектура сайта 15 точечных советов для выхода в топ
1. Проанализируйте потребности аудитории: понимание целевой аудитории поможет создать самый подходящий контент и структуру сайта для пользователей.
2. Размещайте приоритетные страницы ближе к главной: уделяйте внимание страницам, которые привлекают больше трафика, и располагайте их так, чтобы пользователи легко могли на них попасть.
3. Поработайте над структурой информации на сайте информационной структурой сайта: структурировать контент и установить логическую связь между страницами поможет пользователям быстрее найти нужную информацию.
4. Внедряйте HTML/XML – карту сайта: это позволит поисковым роботам лучше индексировать ваш сайт и улучшит SEO-показатели.
5. Добавьте хлебные крошки: помогут пользователям ориентироваться на сайте и следить за своим местоположением.
6. Используйте пагинацию, вкладки, аккордеон и т.п.: интерактивные элементы улучшат пользовательский опыт и сделают сайт более удобным для использования.
7. Используйте перелинковку: связать каждую страницу с другой поможет улучшить навигацию и повысить внутреннюю ссылочную массу сайта.
8. Фасетная навигация: создание различных фильтров по категориям или характеристикам товаров поможет пользователям с удобством находить нужную информацию.
9. Используйте HTML-разметку в коде страниц сайта: верно структурированный код улучшит понимание контента поисковыми системами.
10. Новый контент должен быть линкован с видных мест: поощрения к переходу на новые статьи или товары могут увеличить конверсию и вовлеченность пользователей.
11. С новых статей нужно ссылаться на старые: создание внутренней сети ссылок поможет распространить авторитет и трафик по всему сайту.
12. Не забывайте о «хлебных крошках»: они не только помогают пользователям ориентироваться, но и улучшают восприятие и навигацию сайта.
13. Избавьтесь от разбухания сайта ссылками: стоит оставить только необходимую и информативную ссылочную структуру.
14. Используйте иерархическую структуру URL: соответствие адресов страниц и их иерархии упростит понимание логики сайта поисковыми системами и пользователями.
15. Используйте правильные анкоры: текст ссылок должен ясно отражать содержание страницы для улучшения внутреннего и внешнего поиска.
Этапы разработки архитектуры сайта
Для успешной разработки архитектуры сайта необходимо следовать определенным этапам. Ниже представлены основные шаги, которые помогут вам выстроить правильную информационную структуру вашего веб-ресурса:
- Выявление главной цели сайта.
- Формирование технического задания, в котором определены ключевые требования и основные аспекты, которые должна учитывать архитектура сайта.
- Выполнение технического задания и оптимизация архитектуры с учетом полученных данных и требований.
Каждый из указанных этапов соответствует определенным задачам и требованиям, которые необходимо учесть при разработке структуры веб-сайта.
Этап 1 Выявление главной цели
Очень важно уделить время и внимание сбору данных о целевой аудитории и поиску ключевых целей вашего сайта. Только после формирования четкой цели можно приступить к структурированию информации на сайте, созданию информационной матрицы и метаданных для будущего контента. Необходимо провести анализ, чтобы точно выстроить структуру сайта, ускорить процесс расположения материалов на сайте и создать эффективные воронки для конвертирования посетителей.
При проанализе цели вашего сайта воспользуйтесь методами SEO-анализа, UX-дизайна, проведите исследования по поисковыми запросам, чтобы определить, что именно ищут пользователи в вашей сфере и какие ключевые слова или фразы следует использовать для оптимизации контента. Только с ясной целью формирования сайта вы сможете достичь максимального эффекта от вашего ресурса.
Не забывайте воспользоваться различными инструментами для анализа, такими как Xmind для составления карты сайта, чтобы структурировать информацию и лучше понять, какая информация будет полезна для пользователей. Выстраивайте такую информационную архитектуру сайта, которая будет не только удовлетворять потребности пользователей, но и ускорять процесс поиска необходимой информации, улучшая UX-дизайн вашей странички.
Этап 2 Формирование технического задания
Далее выстраивайте материалы на сайте таким образом, чтобы каждая страница максимально удовлетворяла потребности аудитории. Для этого вы можете использовать добавление интерактивные элементы, устанавливать четкую иерархию в навигации, а также предоставить пользователям доступ к необходимым категориям страниц.
Не забывайте об оптимальной структуре URL. Это также важное звено, которое может затрудняет пользователя в поиске нужного на сайте. Составляющие страницы должны быть связаны друг с другом, что облегчит поиск пользователя по сайту.
При разработке технического задания обратите внимание на различия между страницами-хабами и другими страницами. Вы умен, что страницы-хабы представляют собой основной ресурс сайта по определенной теме, на которых находится ключевой контент.
Для качественной оптимизации сайта пропустите выстраивание правильной навигации по сайту. Установите последовательную, надежную, понятную навигацию, чтобы пользователь мог легко находить и перемещаться по разделам сайта. Особое внимание уделите хлебным крошкам, которые позволяют пользователю ориентироваться на сайте и следовать обратно к основной категории. Помимо этого, обратите внимание на использование перелинковки между страницами, создайте умные фильтры для товаров и используйте HTML-карту сайта для лучшей индексации ресурса поисковыми системами.
Этап № 3 Выполнение технического задания и оптимизация архитектуры
После определения основных целей архитектуры сайта необходимо приступить к выполнению технического задания. Надежную архитектуру сайта создаются с учетом потребностей вашей аудитории. Помогут пути намерение пользователем и ментальную карту вашего сайта.
Оптимизация архитектуры сайта напрямую влияет на его успех. Это часть создания продающего сайта, помогая ускорить пользователям находить необходимую информацию среди всех ресурсов.
8. Не забывайте об использовании фильтров для товаров, они помогут пользователю легче ориентироваться в вашем каталоге контента. Избавьтесь от разбухания сайта ссылками и убедитесь в хорошем HTML размечении страниц.
Пример использования уникальных фильтров — каркасные схемы в работе с вашей командой, они позволяют частному пользователю быстрее освоиться с вашим ресурсом.
15 советов, которые помогут выстроить правильную архитектуру веб-сайта
1. Потребности пользователей должны быть удовлетворены. Стройте архитектуру сайта вокруг потребностей вашей аудитории.
2. Архитектура должна быть простой. Не усложняйте структуру сайта, делайте ее понятной и легкой для пользователя.
3. Не забывайте о страницах-хабах. Создание страниц-хабов улучшит внутреннюю структуру и навигацию сайта.
4. Выстраивайте контент по системе SILO. Система SILO поможет улучшить структуру сайта и повысить его производительность.
5. Страницы, связанные по контексту, должны быть перелинкованы. Обеспечьте хорошую внутреннюю сеть ссылок между контекстно связанными страницами.
6. Авторитетные страницы должны ссылаться на важные. Установите взаимосвязи между авторитетными и ключевыми страницами.
7. Не забывайте об оптимизации пагинации. Обеспечьте удобную пагинацию содержимого на сайте.
8. Отдавайте предпочтение умным фильтрам. Используйте фильтры для улучшения пользовательского опыта.
9. Используйте HTML-карту сайта. Создание HTML-карты сайта поможет поисковым системам находить ваш контент.
10. Новый контент должен быть линкован с видных мест. Ссылайтесь на новый контент с главной страницы или других ключевых мест.
11. С новых статей нужно ссылаться на старые. Помогите пользователям находить и старые материалы на вашем сайте.
12. Не забывайте о «хлебных крошках». Добавьте хлебные крошки для удобства пользователей при навигации по сайту.
13. Избавьтесь от разбухания сайта ссылками. Ограничьте количество ссылок на странице для улучшения пользовательского опыта.
14. Используйте иерархическую структуру URL. Постройте четкую и понятную иерархию URL на вашем сайте.
15. Используйте правильные анкоры. Ссылайтесь на страницы с использованием анкоров, содержащих ключевые слова для улучшения SEO.
1. Потребности пользователей должны быть удовлетворены
Архитектура сайта должна быть ориентирована на потребности пользователей. Важно, чтобы пользователь мог быстро найти необходимую информацию и совершить действие, которое он ожидает. Для этого необходимо проектирование интерактивные элементы на сайте, руководствуясь желаниями и предпочтениями пользователей.
Существует несколько методов, которые помогут удовлетворить потребности пользователей:
- Создание стабильных структур. Это правило гласит, что каждая страница сайта должна иметь четкую структуру и легко доступную для понимания навигацию, чтобы пользователи смогли быстро освоиться на ресурсе.
- Проведение карточной сортировки. Этот подход позволяет определить наибольший интерес пользователей к определенным товарам или услугам и выделить их наиболее выгодным образом.
- Пошаговая навигация. Разбитие процессов на шаги помогает пользователям с легкостью следовать по пути к цели и ориентироваться на сайте.
- Ссылки на авторитетные страницы. Направление пользователей на страницы с высоким авторитетом помогает повысить доверие к ресурсу и улучшить пользовательский опыт.
Создание и разработка сайта с учетом потребностей пользователей определяет его успех и влияет на конверсию. Поэтому важно не забывать о пользователях при проектировании информационной структуры сайта.
2. Архитектура должна быть простой
Когда создаете архитектуру сайта, стремитесь к простоте. Более простая архитектура обычно означает более удобную навигацию для пользователей. Важно не усложнять сайт излишне, а сделать его легким в освоении для каждого пользователя. Простая архитектура поможет пользователям быстрее найти нужный контент и улучшит общее впечатление от сайта.
Выстраивайте архитектуру по системе SILO.
SILO – это модель организации контента на сайте, при которой контент разбивается на отдельные папки, каждая из которых содержит связанный материал. Такой подход позволяет улучшить навигацию и повысить эффективность сайта в целом. Каждая папка содержит контент, связанный по тематике, что делает сайт более надежным и релевантным для пользователей и поисковых роботов.
Используйте правильные ключевые слова в архитектуре сайта.
При создании архитектуры сайта используйте ключевые слова, которые будут связаны с различными элементами сайта. Это поможет пользователям легче ориентироваться на странице и улучшит SEO-рейтинг сайта. Каждый раздел сайта должен быть индивидуально оптимизирован для пользователей и поисковых систем.
Упрощайте навигацию.
Чтобы сделать навигацию по сайту более простой, следует наличие четкой иерархической структуры, легкости в поиске нужной информации, простоты в переходе между разными разделами сайта. Правильно структурированные меню сайта, хорошая карточная сортировка, удобные хлебные крошки и надежные перелинковки сделают навигацию на вашем сайте более комфортной для посетителей.
3. Не забывайте о страницах-хабах
4. Выстраивайте контент по системе SILO
Проектирование структуры сайта важное звено, и в этом процессе необходимо обращать внимание на различные методы оптимизации. Один из таких методов — использование системы SILO, которая помогает организовать контент на веб-сайте более эффективно. В системе SILO страницы должны быть разбиты на категории и подкатегории в зависимости от их тематики и значимости.
Преимущества использования системы SILO в информационной архитектуре сайта возможны только при правильной сортировке контента. Система SILO способствует лучшей интерактивной структуре сайта, облегчая пользователю поиск и навигацию по страницам.
Посоветуйтесь с аудиторией перед внедрением системы SILO. Найдите ключевые слова и фразы, которые знает и использует ваша целевая аудитория. Размещайте приоритетные страницы ближе к главной для того, чтобы пользователи могли быстрее находить нужную информацию. Использование системы SILO позволит оптимизировать местоположение страниц на сайте и улучшить их линкование между собой.
1. Размещайте страницы на своем сайте по принципу SILO. Игнорируйте визуальное оформление в пользу удобства пользователей.
2. Выберите типы страниц-хабов, рассматривающие каталоги сайта как книги и их страницы как главы.
3. И после зондировании ваших данных, сделайте слагаемые простого рецепта SILO: «Если информация о вашем контенте лежит по категориям — можно хорошо линковать страницы между собой и соседнюю информацию. Если у вас присутствуют подразделения с интерактивными функциями — свяжите их между собой. Если вы пока что не готовы внедрять умную линковку — используйте обычные ссылочные ресурсы».
5. Страницы, связанные по контексту, должны быть перелинкованы
Правильная перелинковка страниц, связанных по контексту, является ключевым элементом структурирования сайта. Перелинковка позволяет установить четкую иерархию внутри сайта, обеспечивая гладкую навигацию для пользователей.
Для создания успешной перелинковки необходимо продумать связи между страницами, выделив приоритетные темы и разделы. При создании контента учитывайте, что страницы, связанные по контексту, должны быть легко доступны для пользователя.
Этапы разработки удачной перелинковки включают проведение исследований, определение ключевых слов и тематических блоков, создание структуры ссылок. Перелинковка должна быть продумана и надежно реализована с точки зрения SEO.
Перелинковка является частью общей информационной структуры сайта и может значительно улучшить его результативность. Ссылайтесь многократно на существующие страницы с нового контента, используя разнообразные методы перелинковки.
Разрешенные методы перелинковки включают в себя хлебные крошки, пагинацию, карусели, такие как «Подробнее», и использование умных фильтров для удобства поиска пользователями.
Правильная перелинковка важна не только для улучшения пользовательского опыта, но и для повышения показателей результативности информационной архитектуры сайта. Следование этим советам поможет вам выстроить результативную структуру сайта, которая будет соответствовать потребностям поисковых систем и пользователям.
6. Авторитетные страницы должны ссылаться на важные
На этом этапе рассмотрим важное правило по разработке архитектуры сайта — авторитетные страницы должны ссылаться на наиболее важные. Это обеспечит четкую и надежную навигацию для пользователей и роботам поисковых систем. Создание такой структуры позволит пользователям легко находить не только новый, но и более важный контент на вашем сайте. Перекрестные ссылки между страницами различных категорий будут поощряться, а использование хлебных крошек ускорит перемещение по сайту. Важно иметь не только уникальные ссылки, но и точные, например, на странице товара должна быть ссылка на категорию товаров и на главную страницу сайта.
9. Не забывайте об оптимизации пагинации
Оптимизация пагинации на сайте имеет большое значение для удобства пользователей и SEO-показателей. Когда вы создаете структуру сайта, не забывайте уделить внимание оптимизации пагинации на каждой странице, где присутствует этот элемент.
Продумайте, каким образом пользователь будет находить нужный контент на вашем сайте через пагинацию. Обеспечьте легкий и быстрый поиск по всем страницам, используя различные методы оптимизации этого элемента.
Ключевыми требованиями для оптимизации пагинации являются:
- Понятный и легко доступный элемент пагинации на каждой странице сайта.
- Быстрая навигация между страницами для удобства пользователя.
- Использование релевантных и информативных ссылок для каждой страницы пагинации.
Необходимо также учитывать глубину клика при использовании пагинации. Чем меньше кликов пользователю потребуется для достижения нужного контента, тем лучше.
При создании структуры сайта проанализируйте, как оптимизировать пагинацию, чтобы обеспечить легкость и удобство для пользователя. Посоветуйтесь с командой, чтобы учесть все аспекты оптимизации этого элемента.
Не забывайте об оптимизации пагинации на вашем сайте, так как это важная часть информационной архитектуры, которая определяет удобство пользования сайтом и его SEO-показатели.
8. Отдавайте предпочтение умным фильтрам
При оптимизации структуры сайта важно уделить особое внимание умным фильтрам. Эти инструменты помогают пользователям быстро находить нужную информацию, делая поиск по сайту более удобным и эффективным. Приоритетные страницы, которые содержат ключевую информацию или товары, следует размещать ближе к главной странице. Поработайте над структурой информации на сайте, чтобы упростить процесс поиска пользователями.
Для улучшения навигации можно добавить различные виды фильтров, такие как фасетная навигация или фильтры для товаров. Важно не забывать о семантическом ядре сайта и изучать поведение аудитории, чтобы сделать фильтры эффективнее.
Добавьте HTMLXML-карту сайта для улучшения навигации и удобства пользователя. Каждая категория или карточка товаров должна быть линкована с другими важными страницами-хабами, даже если они относятся к разным сегментам сайта.
Не забывайте использовать пагинацию, вкладки, аккордеоны и другие интерактивные элементы для удобства пользователей. Поработайте над добавлением «хлебных крошек» на каждом уровне структуры сайта, чтобы пользователи могли легко ориентироваться и вернуться на предыдущие страницы.
Ссылки между страницами, даже если они относятся к разным разделам сайта, помогают улучшить пользовательский опыт и повысить стабильность структуры. Одним из основных принципов SEO является использование правильных текстовых анкоров и различных типов ссылок в HTML-разметке.
9. Используйте HTML-карту сайта
HTML-карта сайта — это структурированный документ, который позволяет организовать контент вашего сайта для удобства поисковых систем и пользователей. Создание HTML-карты сайта является одним из важных этапов в проектировании информационной архитектуры. HTML-карта сайта позволяет связать различные части вашего сайта друг с другом, создавая иерархическую структуру.
Создание HTML-карты сайта включает в себя несколько этапов. Вам необходимо собрать все данные о вашем сайте, определить типы контента, которые будут присутствовать на сайте, создать диаграммы сайтов и сценарии использования. Далее вы можете приступить к созданию HTML-карты сайта, организуя данные в столбцы или круги и связывая их между собой.
HTML-карта сайта может быть древовидной или линейной структурой, в зависимости от структуры вашего сайта. Она позволяет создать понятную и удобную навигацию на вашем сайте, что является ключевым элементом для успешного продвижения вашего сайта в поисковых системах.
Используйте HTML-карту сайта для оптимизации иерархии вашего сайта, установите четкую структуру, которая позволит пользователям легко находить нужную информацию. Учтите, что правильная HTML-карта сайта поможет улучшить результативность вашего сайта и обеспечит хороший пользовательский опыт.
10. Новый контент должен быть линкован с видных мест
Для того чтобы ваш сайт мог эффективнее конвертировать и удовлетворять потребности пользователя, необходимо обеспечить линковку нового контента с видных мест. Этот способ привлечения внимания к свежему материалу позволит пользователям легко найти нужную информацию и ускорит процесс поиска ответов на свои вопросы.
Чтобы сделать это эффективно, вам следует использовать хорошие анкорах, которые являются кликабельными для пользователей и удобными для поисковых роботов. Новая страница должна быть линкована с теми, которые являются ключевыми и главными на вашем сайте, чтобы она многократно виделась пользователями.
Стоит также создать контентные воронки и страницы-концентраторы, которые сглаживают архитектуру сайта и обеспечивают каждого пользователя своей личной ментальной картой, приводя его от страницы к странице.
Таким образом, выхода в топ по поисковым запросам будете достигать многократно быстрее, если обеспечите правильную линковку нового материала с видных мест, учитывая их приоритетность и контекстуальную связь существующих страниц.
11. С новых статей нужно ссылаться на старые
Ссылайтесь с новых статей на старые страницы вашего сайта. Это способствует формированию оптимальной структуры информации и помогает установить последовательные связи между различными категориями контента. Отдавайте приоритет ссылкам на страницы-концентраторы, которые являются основными для вашего сайта.
Этот подход также помогает удовлетворить потребности аудитории, делая процесс поиска и навигации по вашему ресурсу более удобным. Кроме того, таким образом вы создаете контентные воронки, которые могут изменять рейтинга и трафика на вашем сайте.
Не забывайте об основных аспектах SEO при создании таких ссылочных структур. Используйте анкорах, которые точно передают содержание ссылки. Инструкция по созданию информационной архитектуры сайта поможет вам освоиться в этом процессе.
Создание ссылок из новых статей на старые страницы помогает установить мелкую подборку важных страниц и облегчить поиск по вашему сайту.
Отдавайте предпочтение работе с приоритетными страницами, используя карточной сортировки или карточной сортировки в онлайн-формате. Такие методы помогут вам установить последовательную и надежную структуру ссылок на вашем ресурсе.
Помимо этого, инструкция по созданию информационной архитектуры сайта также подчеркивает важность правильного формирования хлебных крошек и установки футер для улучшения навигации по вашему сайту. Работа с умными фильтрами и ассоциативными картами сайта также может помочь вам работать со ссылочными структурами эффективно и с удовлетворением захватив вашу аудиторию.
12. Не забывайте о «хлебных крошках»
Хлебные крошки особенно полезны для сайтов с большим количеством страниц или с глубокой иерархией. Они помогут пользователям быстро вернуться к предыдущему уровню и не потеряться в многоуровневой структуре. Несмотря на свою простоту, хлебные крошки могут значительно улучшить пользовательский опыт и помочь пользователям ориентироваться на вашем сайте.
Для создания хлебных крошек можно использовать различные инструменты, такие как плагины для CMS, различные шаблоны или специальные ресурсы. Важно заранее продумать структуру хлебных крошек и соотнести их с основными разделами вашего сайта.
Хлебные крошки могут быть реализованы различными способами, но при этом они должны быть четко и понятно видны на странице. Используйте хлебные крошки по золотому правилу: помогайте пользователям удовлетворить свои потребности и ориентироваться на вашем сайте.
13. Избавьтесь от разбухания сайта ссылками
Сайту должна быть задача поиске и связан с другими составляющими информационной архитектуры. В процессе разработки архитектуры сайта необходимо вносить ключевые элементы, которые позволят пользователям легко освоиться на сайте и найти необходимую информацию. Рассмотрим этот процесс по шагам.
1. Размещайте приоритетные страницы ближе к главной. Это поможет пользователям быстро найти ключевую информацию.
2. Поработайте над структурой информации на сайте. Информационная структура сайта должна быть продуманной и удовлетворять потребности пользователей.
3. Сбор данных о пользователях и ответы на главные вопросы помогут определить, какую цель должен выполнять сайт.
4. Внедряйте HTML/XML – карту сайта для улучшения навигации и индексации контента поисковыми системами.
5. Добавьте хлебные крошки для улучшения пользовательского опыта и навигации по сайту.
6. Используйте пагинацию вкладки, аккордеон и т.п. для удобства перемещения по страницам.
7. Используйте перелинковку для связывания различных разделов сайта и повышения притока трафика.
8. Фасетная навигация позволяет пользователям легко фильтровать контент и находить нужную информацию.
9. Используйте HTML-разметку в коде страниц сайта для оптимизации и улучшения процесса индексации поисковыми системами.
14. Используйте иерархическую структуру URL
Использование иерархической структуры URL на вашем сайте может быть ключевым фактором для успешного поискового продвижения. Зачем это нужно? Иерархия URL определяет, как каждая страница сайта связана с другими и как формируется путь к содержимому.
Создание правильной иерархической структуры URL поможет пользователям проще ориентироваться на вашем сайте, а также даст роботам поисковых систем ясное представление о структуре вашего ресурса. Необходимо создать понятные и информативные URL-адреса, которые соблюдают логику категорий и ведут пользователя ближе к нужной информации.
Для понимания этого процесса вы можете использовать различные инструменты, такие как Семантическое ядро, Метаданные, Map сайта и др. Следует продумать каждую деталь при создании структуры URL, так как она играет важную роль в навигации сайта.
Использование иерархической структуры URL поможет оптимизировать ваш сайт для пользователей и поисковых систем, обеспечивая последовательную навигацию и удовлетворение потребностей аудитории. Необходимо создать простое и логичное URL для каждой страницы сайта, учитывая потребности пользователей и стремясь удовлетворить их намерения при поиске информации.
Итак, хорошая иерархическая структура URL должна быть простой, легко понятной и четко руководить пользователями по сайту, обеспечивая не только удобство использования, но и хорошие показатели результативности. Пользуйтесь этими советами для создания эффективной информационной архитектуры сайта.
15. Используйте правильные анкоры
Правильные анкоры помогают улучшить пользовательский опыт и повысить понимание контента. Например, вместо использования «щелкните здесь», лучше использовать осмысленный текст, который описывает содержимое страницы, например «Ознакомиться с условиями использования».
Для создания правильных анкоров вам необходимо учесть несколько ключевых моментов:
- Выбирайте ключевые слова, связанные с содержимым страницы, что помогает поисковым системам понять, о чем страница.
- Избегайте длинных анкоров, они могут затруднять понимание содержания.
- Используйте разный текст в анкорах для различных страниц, это помогает поисковым системам правильно оценить контент.
- Не ставьте слишком много анкоров на одной странице, это может повлиять на выдачу в поисковых системах.
Использование правильных анкоров является одним из основных принципов UX-дизайна навигации, который поможет улучшить взаимодействие с вашим сайтом и повысить его видимость в поисковых системах.
Информационная структура сайта и ее преимущества
Преимущества хорошо разработанной информационной структуры включают:
- Удовлетворение потребностей пользователей: правильно спланированная информационная структура позволяет пользователю быстро и легко найти то, что он ищет. Это способствует более высокой удовлетворенности посетителей вашего сайта.
- Максимального SEO-эффекта: информационная структура сайта позволяет вносить уникальные слова и текст на страницы, что повышает его поисковую выдачу и помогает привлечь большее количество пользователей из поисковых систем.
- Повышение приоритетных страниц: хорошая информационная структура позволяет выделять и приоритезировать ключевые страницы, что влияет на положение сайта в поисковой выдаче и повышает его видимость.
- Позволяют легко управлять контентными страницами: удачно построенная информационная структура сайта делает управление контентом более эффективным и эффективнее конвертирует посетителей в клиентов.
- Создание удобной навигации: информационная структура сайта позволяет разделить контент на разные типы страниц и создать удобную навигацию между ними, что улучшает пользовательский опыт.
Таким образом, разработка и оптимизация информационной структуры сайта имеют большое значение для продвижения и эффективности веб-ресурса, и их правильное внедрение может значительно повлиять на успех проекта.
Точные схемы организации
Один из основных принципов точных схем организации – это не пропустите элементы, которые могут ускорить процесс разработки. Правильно составленные эскизы страницы или структура меню на странице могут значительно сократить время проведения задач по созданию сайта.
При разработке информационной архитектуры сайта посоветуйтесь с опытными специалистами и коллегами, чтобы получить советы и рекомендации по оптимальному дизайну и структуре сайта.
Точные схемы организации должны быть простыми и понятными для каждого человека, который будет иметь дело с сайтом. Создавайте удобные модели и структуры, чтобы удовлетворить потребности пользователей.
Не забывайте об оптимизации пагинации, использовании фасетной навигации, хлебных крошках, правильных текстах в анкорах и разном роде перелинковки. Эти инструменты помогут сделать информационную архитектуру более эффективной, удовлетворить потребности пользователей и ускорить процесс создания сайта.
Субъективные схемы организации
Субъективные схемы организации предполагают определенный взгляд на структуру сайта, который может зависеть от различных факторов. Они основаны на индивидуальных предпочтениях и потребностях пользователей.
- Анализ потребностей аудитории важное условие для оптимизации структуры сайта. Сформируйте ясное представление о том, что ожидают от вашего ресурса посетители.
- Шаг 1. Проанализируйте, каким образом пользователи будут взаимодействовать с контентом и какие страницы будут наиболее актуальны для них.
- Шаг 2. Поработайте над местоположением приоритетных страниц — они должны быть легко доступны и находиться ближе к главной странице.
- Шаг 3. Поработайте над структурой информации на сайте. Структурируйте контент таким образом, чтобы пользователи легко могли найти нужное им.
- Шаг 4. Внедрите HTML/XML — карту сайта. Она поможет улучшить навигацию и структурировать информацию.
- Шаг 5. Добавьте хлебные крошки для удобства пользователей. Они позволяют быстро освоиться на сайте и легко вернуться на предыдущие страницы.
- Шаг 6. Используйте пагинацию, вкладки, аккордеон и т.п. Элементы интерактивности помогут улучшить пользовательский опыт.
- Шаг 7. Используйте перелинковку как элемент SEO-оптимизации. Ссылайтесь со страниц на важные и связанные по контексту.
- Шаг 8. Фасетная навигация позволяет пользователям быстро находить интересующий их контент. Разместите фильтры для товаров удобно.
- Шаг 9. Используйте HTML-разметку в коде страниц сайта для правильного отображения контента и улучшения пользовательского опыта.
Каталоги контента
Каталоги контента играют ключевую роль в организации информации на сайте. Время, затраченное на выстраивание категорий и подкатегорий, полностью оправдывается, так как это помогает пользователям быстро находить нужную страницу или информацию.
1. У каждого сайта должны быть ясные каталоги контента. Вы должны определить, какие фильтры нужны для того, чтобы облегчить сортировку информации по пользователям.
2. Одним из способов организации контента является использование silo-структуры. Примеры и другие способы включают wireframing, хлебные крошки и обязательно ссылку на другие категории.
3. Для эффективного поиска информации и удовлетворения потребностей пользователей необходимо проработать каталоги контента. Основа хорошего дизайна сайта — это хорошо структурированные меню и каталоги.
4. Каталог контента должен соответствовать потребностям вашей аудитории и даст пользователям возможность быстро находить нужную информацию поисковым роботам.
5. Иерархическая структура каталогов поможет пользователям быстрее находиться на нужной странице. Этой структуре нужны категории и подкатегории, а также ссылочный материал.
6. Сам процесс создания архитектуры сайта связан с разными этапами. Например, для анализа потребностей пользователей происходит сбор данных о пользователях и поиском нужных ответов.
7. На этапе проектирования каталогов контента важно учитывать точные схемы организации информации.
8. Создание структуры каталога контента обязательно должно быть выполнено с учетом всех основных принципов UX-архитектуры.
9. View каталогу контента можно получить при использовании инструментов, помогающих сортировать информацию по различным критериям.
Хорошем wireframing вы поможете пользователям быстро и легко найти нужную информацию, а также ускорить процесс исследований и достижения целей. Прежде чем приступить к созданию wireframes, проведите анализ потребностей аудитории, определите главные страницы и приоритетный контент.
После этого приступайте к wireframing. Создайте эскизы каждой страницы-концентратора, добавьте важные элементы, такие как хедер и футер, пагинацию, меню и другие. Важно также добавить хлебные крошки, которые позволят пользователям легко ориентироваться на сайте.
Wireframing позволяет создать оптимальную структуру сайта, учитывая потребности аудитории и основные принципы UX-дизайна навигации. Данный этап является одним из основных в процессе создания информационной архитектуры сайта и имеет большое значение для продвижения и эффективности вашего ресурса.
Структура сайта – как создать идеальную информационную архитектуру сайта инструкция, примеры
Помогут вам в этом инструменты, такие как HTML-карта сайта, хлебные крошки, пагинация, аккордеоны и т.п. Не забывайте о перелинковке, фасетной навигации, HTML-разметке. Важно также использовать правильные анкоры и систему SILO для построения правильной структуры.
12. Важность хлебных крошек: Хлебные крошки помогают пользователям легче ориентироваться на вашем сайте и быстрее найти нужную информацию. Они также повышают уровень доверия к сайту и помогают пользователям освоиться с ним.
Создавая информационную архитектуру сайта, обязательно обратите внимание на потребности вашей аудитории. Выстраивайте структуру сайта таким образом, чтобы приоритетные страницы были ближе к главной. Работайте над структурой информации, используя информационную структуру сайта.
1. Проанализируйте потребности аудитории: Чтобы создать структуру сайта, которая будет максимально эффективна для пользователей, познакомьтесь с их потребностями, интересами и предпочтениями.
2. Размещайте приоритетные страницы ближе к главной: Важные для вашего бизнеса страницы должны быть легко доступны для пользователей, чтобы они могли быстро найти нужную информацию.
3. Поработайте над структурой информации на сайте: Используйте информационную структуру сайта для того, чтобы пользователи с легкостью могли находить нужный контент и ориентироваться на сайте.
4. Внедряйте HTML-карту сайта: HTML-карта сайта поможет поисковым системам быстрее индексировать ваш сайт и обеспечит лучшую видимость в поиске.
5. Добавьте хлебные крошки: Хлебные крошки помогут пользователям легче ориентироваться на сайте и вернуться к нужной странице в любой момент.
6. Используйте пагинацию, вкладки, аккордеоны и т.п.: Упростите навигацию по сайту с помощью таких элементов как пагинация, карусели, аккордеоны и другие интерактивные элементы.
7. Используйте перелинковку: Ссылайтесь сами на себя, связывая страницы сайта друг с другом. Это повысит удобство использования сайта и улучшит взаимодействие с посетителями.
8. Фасетная навигация: Используйте систему фильтров, чтобы помочь пользователям быстро находить нужный контент на вашем сайте.
9. Используйте HTML-разметку в коде страниц сайта: Придавайте структуру вашим текстам с помощью HTML-разметки, чтобы поисковые системы могли лучше понимать содержание страниц.
Архитектура и структура сайта что это и в чем различия

Архитектура сайта обычно относится к общей структуре вашего ресурса. Она включает в себя создание и организацию информационных блоков, страниц, категорий, а также различных элементов навигации. Решение о создании определенной архитектуры сайта часто принимается заранее, до разработки самого ресурса.
Структура сайта, с другой стороны, может быть изменена дольше после создания сайта. Она включает в себя более конкретное разделение ресурса на различные категории, папки, страницы и элементы. Структура сайта поощрения пользователя лучше освоиться на вашем ресурсе и делает навигацию более интуитивной.
Существует множество методов для сортировки информации на сайте. Например, карточная сортировка, «обратная» карточная сортировка, сглаживание архитектуры, создание страниц-концентраторов, контентные воронки и многое другое. Каждый из них служит своей цели и позволяет лучше структурировать информацию на вашем сайте.
При создании архитектуры и структуры сайта нужно помнить о потребностях пользователей. Составление каркасных схем, сценариев использования и метаданных архитектуры сайта позволяют создать адаптированную под вашу аудиторию структуру. Надежную навигацию можно обеспечить с помощью хлебных крошек, аккордеонов, пагинации и других элементов.
Таким образом, архитектура и структура сайта являются важными компонентами для успешного продвижения ресурса. Каждая из них имеет свои особенности и дополняет друг друга, обеспечивая более удобный и эффективный пользовательский опыт.
Вида структуры сайта
Вида структуры сайта может быть несколько, и каждая из них имеет свои особенности и преимущества. Рассмотрим основные виды структуры:
- Линейная структура сайта — каждая страница сайта связана только с одной другой страницей, что делает навигацию более простой и эффективной. Однако, такая структура ограничивает возможности использования внутренних ссылок и перекрестной ссылки.
- Древовидная структура сайта — страницы организованы в виде древа с главной страницей в качестве корня, а остальные страницы расположены по ветвям. Это позволяет создать более качественную информационную архитектуру, удобную для пользователей.
Выбор структуры сайта зависит от требований вашего проекта и целей, которые вы ставите перед вашим сайтом. Важно учитывать наличие хедер и футер на каждой странице, чтобы пользователи могли легко найти нужную информацию по пути, который им удобен.
Линейная структура сайта

Хотя линейная архитектура сайта не подходит для всех компаний, она может быть полезной в том случае, если ваш ресурс представляет собой последовательность информационных блоков или шагов, которые пользователь должен пройти. Например, линейная структура может использоваться для создания интерактивных инструкций, где каждая страница является следующим шагом в процессе обучения или выполнения задачи. Такой подход дает возможность плавно и последовательно направлять пользователя к желаемому результату.
Использование линейной структуры сайта требует пристального внимания к каждой странице и ее контенту. Необходимо соблюдать логическую последовательность информации и обеспечивать плавный переход между разделами. Не забывайте также о ключевых элементах навигации, таких как «Предыдущая» и «Следующая» страницы, что помогает пользователям ориентироваться в контенте.
| Преимущества линейной структуры сайта: | Недостатки линейной структуры сайта: |
|---|---|
| Простота и наглядность для посетителей | Ограниченные возможности для внесения изменений в порядок следования страниц |
| Легко воспринимается новыми посетителями | Затрудняет добавление новых разделов или категорий сайта |
| Помогает сосредоточиться на главной цели сайта | Может привести к ситуации, когда навигация ограничивается |
Однако, несмотря на недостатки, линейная структура сайта может быть эффективным инструментом для определенных типов сайтов и целей. Важно подходить к созданию линейной архитектуры в каждом конкретном случае индивидуально и адаптировать ее под задачи и потребности вашего ресурса.
Древовидная структура сайта
Принципы древовидной структуры сайта заключаются в том, чтобы ближе к главной странице располагать приоритетные страницы, а менее важные помещать в более глубокие уровни иерархии. Такая организация помогает пользователям быстро находить нужную информацию и улучшает опыт использования сайта.
Древовидная структура сайта также помогает вносить изменения и обновления на вашем сайте более систематически и эффективно. Она позволяет легко добавлять новые страницы, изменять порядок отображения контента и управлять информационной архитектурой.
Создание древовидной структуры сайта требует анализа потребностей вашей аудитории, определения ключевых страниц и их взаимосвязей. Матрицы и каркасные схемы помогают визуализировать иерархию страниц, а HTML-карта сайта помогает отобразить структуру в веб-формате для удобства поисковым роботам и пользователям.
Правильная древовидная структура сайта помогает не только улучшить пользовательский опыт, но и повысить эффективность продвижения сайта в поисковых системах. Хорошо спроектированная иерархия страниц, правильные URL-адреса и перелинковка позволяют улучшить рейтинг сайта и привлечь больше трафика.
Создание архитектуры и структуры сайта: требования, инструкция по шагам
Для успешного проектирования и разработки сайта необходимо уделять особое внимание созданию его информационной архитектуры. Этот этап важен, поскольку определяет структуру и организацию данных на сайте, что в конечном итоге влияет на пользовательский опыт и эффективность сайта в целом.
При создании архитектуры и структуры сайта следует руководствоваться рядом требований и следовать определенной инструкции:
- Проанализируйте потребности аудитории. Понимание потребностей и ожиданий пользователей является основой для разработки информационной архитектуры.
- Размещайте приоритетные страницы ближе к главной. Это позволит пользователям быстро найти нужную информацию.
- Поработайте над структурой информации на сайте. Используйте информационные карточки, метаданные и другие элементы для удобного представления данных.
- Внедряйте HTML/XML-карту сайта. Создание карты сайта поможет понять общую структуру ресурса.
- Добавьте хлебные крошки. Этот элемент навигации поможет пользователям ориентироваться на сайте и переходить к родительским страницам.
- Используйте пагинацию, вкладки, аккордеон и т.п. для удобства поиска и сортировки контента.
- Используйте перелинковку. Ссылайтесь на связанный контент в каждой статье или разделе, чтобы углубить пользовательский опыт.
- Особое предпочтение отдавайте умным фильтрам. Сегментация данных и возможность быстрой фильтрации помогут пользователям найти нужную информацию быстрее.
- Используйте HTML-разметку в коде страниц сайта. Это позволит ускорить процесс индексации страниц поисковыми роботами и улучшить SEO-показатели.
Соблюдение данных рекомендаций при создании архитектуры и структуры сайта позволит создать удобный для пользователей ресурс с лучшими показателями эффективности и удовлетворения пользовательских потребностей.
1. Проанализируйте потребности аудитории
Процесс создания качественной информационной архитектуры сайта начинается с глубокого анализа потребностей вашей аудитории. Понимание того, что именно пользователи ищут на вашем сайте, позволит сделать структуру информации более удобной и привлекательной для посетителей.
Сортировка информации на сайте должна быть такой, чтобы каждый пользователь мог быстро и легко найти то, что нужно именно ему. Различные группы пользователей могут иметь разные потребности, поэтому важно грамотно структурировать контент, чтобы удовлетворить всех.
Дальше, страницы сайта должны быть перелинкованы между собой таким образом, чтобы пользователь мог легко перемещаться по сайту и находить связанные по контексту материалы.
Каждая страница сайта может быть сортирована по главной теме или категории, что упростит процесс поиска для посетителей. Например, если ваш сайт предлагает различные товары, то страницы с товарами должны быть сгруппированы по типам или категориям.
При создании информационной архитектуры сайта обязательно учитывайте потребности пользователей и делайте структуру сайта максимально удобной и понятной для каждого посетителя. Не забывайте о создании хлебных крошек, вкладок, аккордеонов и других элементов навигации, которые помогут пользователям быстрее ориентироваться на сайте.
2. Размещайте приоритетные страницы ближе к главной
Правильное распределение приоритетных страниц на вашем сайте имеет большое значение для SEO и удобства пользователей. Если вы хотите, чтобы основные страницы были легко доступны и пользователи могли быстро найти нужную информацию, то разместите их ближе к главной странице. Таким образом, пользователи быстро найдут ключевую информацию, а поисковые роботы смогут легко индексировать основные разделы вашего ресурса.
Элементом хорошей информационной архитектуры является линейная иерархическая структура, где основные страницы расположены ближе к главной. Таким образом, вы создадите круг ссылочных страниц, которые пользователи и поисковые роботы могут пройти для быстрого ознакомления с основными разделами вашего ресурса.
Основной целью такого расположения является обеспечение максимального удобства для пользователей, ускорение процесса поиска нужной информации и улучшение взаимодействия с контентом. Для достижения этой цели подберите такие элементы информационной архитектуры, как хедер и футер, которые будут заметные и привлекательные для пользователя.
Недавно проведенные исследования показывают, что заметные ссылки на новый контент оказывают значительное влияние на поведение пользователей. Поэтому важно создавать хорошую иерархию на вашем сайте, чтобы пользователи быстро находили интересующий контент и переходили на нужные страницы.
Пошаговая информационная архитектура сайта позволит упростить взаимодействие с вашим ресурсом и помочь пользователям быстрее ориентироваться в информации. Помните о значении правильной организации структуры вашего сайта для продвижения и эффективности взаимодействия с пользователем.
3. Поработайте над структурой информации на сайте информационной структурой сайта
Обратите внимание, что структура информации на вашем сайте играет важную роль в том, как пользователи взаимодействуют с вашим контентом. Даже несмотря на хорошую архитектуру сайта и быстрое время загрузки, некорректная информационная структура может затруднять пользовательскую навигацию. Поэтому обеспечьте четкую структуру информации на сайте, чтобы каждый пользователь мог легко и быстро находить интересующую его информацию.
Для этого можно использовать такие элементы, как хлебные крошки, HTML-карту сайта, пагинацию, фасетную навигацию, перелинковку и другие. Хлебные крошки позволяют пользователям легче ориентироваться на сайте, обозначая путь к текущей странице. HTML-карта сайта помогает связать все страницы веб-сайта и создать удобную структуру для поиска информации. Пагинация, фасетная навигация и перелинковка также могут помочь улучшить навигацию на сайте и облегчить пользователям доступ к информации.
Общаясь с другими методами, создание информационной структуры сайта может быть решением задачи удовлетворения потребностей пользователей и обеспечения удобства пользования сайтом. Это может влиять на количество участников и результативность UX-архитектуры сайта, что в итоге может помочь вашему сайту выйти в топ поискового рейтинга.
5. Добавьте хлебные крошки
Хлебные крошки — это навигационный элемент, который помогает пользователям ориентироваться на сайте и быстро переходить между разделами. Они обязательно должны быть добавлены на сайт, так как это помогает избежать разбухания структуры и упрощает пользовательскую навигацию. Хлебные крошки состоят из ссылок, отображающих путь к текущей странице от главной страницы сайта.
Существуют различные виды хлебных крошек, включая «обратную», которая позволяет пользователю переходить назад по иерархии страниц. Для их разработки можно использовать HTML-разметку или специальные инструменты.
Добавление хлебных крошек на сайт не только улучшит пользовательский опыт, но и повысит эффективность вашего сайта, помогая пользователям легче двигаться по его структуре и находить нужную информацию.
Прежде чем приступить к созданию пагинации, вкладок или аккордеонов, советуем проанализировать потребности вашей аудитории и выявить самый подходящий формат для вашего контента. Установите приоритетные страницы на вашем сайте и поработайте над структурой информации, чтобы она соответствовала потребностям вашей аудитории.
Если вы решите воспользоваться пагинацией, важно учесть несколько ключевых моментов. Слова, категории или каталоги контента должны быть четко разделены и удобно доступны для пользователей. Храните текстовые блоки на одной странице, чтобы не затруднять навигацию. Важно также удовлетворять потребности пользователей и обеспечивать легкость в поиске нужной информации.
Если же вы решите использовать вкладки или аккордеоны, вам может понадобиться подберите приоритетные ссылки на новый контент. Это поможет улучшить пользовательскую навигацию и удовлетворить потребности аудитории. Постарайтесь также связать свои страницы по контексту, чтобы обеспечить лучшую навигацию на вашем сайте.
7. Используйте перелинковку
Перелинковка — это важный элемент информационной архитектуры сайта, который позволяет связывать различные страницы между собой с помощью ссылок. Это помогает пользователям лучше ориентироваться на сайте, ускоряет процесс поиска нужной информации и повышает общую удобство пользования ресурсом. Правильная перелинковка способствует формированию понятной и логичной структуры сайта, а также улучшает SEO показатели.
При создании перелинковки необходимо:
1. Проанализировать потребности аудитории и выявить ключевые страницы, на которые следует ссылаться многократно;
2. Связать каждую страницу с другими важными страницами, чтобы пользователи могли легко переходить между разделами сайта;
3. Использовать пагинацию, вкладки, аккордеон и т.п. для удобства навигации;
4. Поработать над структурой информации на сайте и информационной структурой сайта;
5. Внедрить HTMLXML – карту сайта для более удобного поиска и навигации по ресурсу;
6. Добавить хлебные крошки для явной демонстрации пути пользователя по сайту;
7. Использовать перелинковку между страницами, связанными по контексту;
8. Фасетная навигация и фильтры для уточнения поиска;
9. Использовать HTML-разметку в коде страниц сайта для оптимизации поисковой выдачи и улучшения работы поисковых систем.
Правильная перелинковка не только улучшает пользовательский опыт, но и помогает ускорить индексацию страниц поисковыми роботами, что влияет на SEO показатели и ранжирование сайта в поисковой выдаче. Поэтому будьте внимательным к структуре вашего сайта, используйте перелинковку как один из ключевых элементов информационной архитектуры для достижения целей вашего проекта.
8. Фасетная навигация
Фасетная навигация представляет собой один из важных элементов информационной архитектуры сайта, который может быть ключевым для SEO. Фасетная навигация позволяет пользователям быстро находить необходимый контент на сайте, используя фильтры или категории.
При создании фасетной навигации обратите внимание на следующие моменты:
- Добавление фасетных фильтров к вашей навигационной структуре поможет пользователям быстро находить нужные товары или информацию.
- Фасетная навигация меняется в зависимости от конкретного сайта и его целей. Подберите фильтры таким образом, чтобы они соответствовали требованиям вашего сайта и помогали пользователям быстро находить информацию.
- Создание правильной фасетной навигации затрудняет глубину клика и позволяет пользователям быстро находить то, что им нужно.
- Фасетная навигация поможет пользователям управлять контентом на вашем сайте, делая поиск более точным и удобным.
Фасетная навигация играет важную роль в создании эффективной информационной архитектуры сайта. Поэтому обратите внимание на этот инструмент при разработке вашего проекта.
9. Используйте HTML-разметку в коде страниц сайта
При создании информационной архитектуры следует обратить особое внимание на использование правильных тегов HTML для различных элементов контента. Например, использование заголовков h1, h2, h3 и т.д. помогает создать иерархическую структуру страницы, что влияет на ее восприятие поисковыми системами и удобство для пользователей.
Также важно правильно размечать списки, таблицы, ссылки, изображения и другие элементы для улучшения доступности и качества контента. Использование корректной HTML-разметки способствует выстраиванию правильной структуры страницы и созданию качественного пользовательского опыта.
HTML-разметка также позволяет создавать внутреннюю перелинковку между страницами сайта, что улучшает навигацию пользователей и позволяет поисковым системам лучше понимать структуру и содержание сайта.
Поэтому в процессе создания информационной архитектуры следует уделить особое внимание HTML-разметке, внедряя ее в код страниц для улучшения структурирования контента, удобства пользователей, и эффективности работы поисковых систем.

