Композер — это мощный инструмент для создания веб-страниц. С помощью этого класса вы сможете легко создать свой собственный web-сайт, посмотреть результат выполнения в реальном времени и даже поделиться им с друзьями.
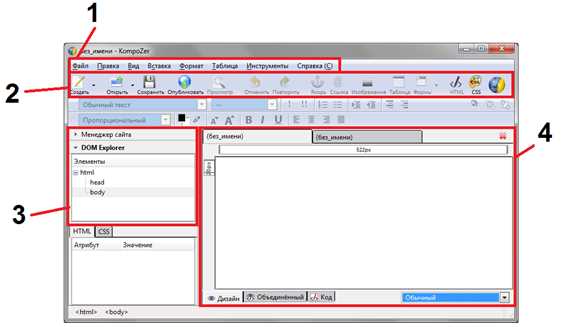
В левом окне программы к композеру находятся инструменты для выбора цветов, шрифтов, методическое пособие, темы Linux, изображения, таблицы, кнопки, списки, форматирования и многое другое. В верхней части окна вы найдете команды для работы с файлами и встроенные уроки по созданию web-страниц.
Создание web-страницы с помощью композер очень простое — просто измените параметры в полях ввода, выберите изображения, шрифты и цвета, вставьте текст и нажмите кнопку «Сохранить». Ваш сайт готов!
Установка и работа с композером не требует особых навыков разработки — просто следуйте методическим урокам и ваш сайт будет выглядеть профессионально. Уроком по созданию web-страниц в программе композер также предусмотрены инструменты для работы с изображениями, таблицами, списками и ссылками — все необходимое для создания качественного сайта.
Урок 1. Создание простой веб-страницы в KompoZer
Для создания web-страницы в редакторе KompoZer необходимо выполнить следующие шаги:
- Установка программы KompoZer.
- Открытие программы и создание нового документа.
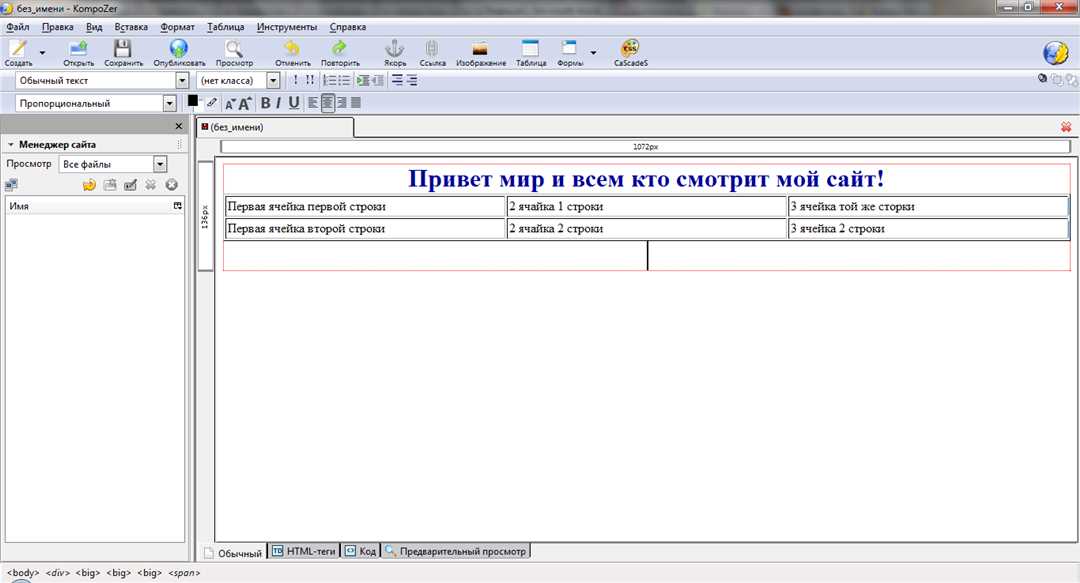
- В окне редактора появится пустая веб-страница.
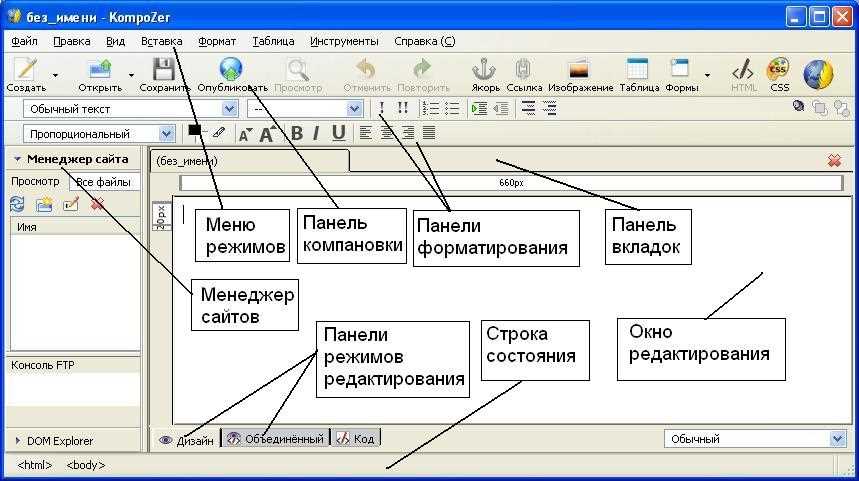
- В верхней части окна находятся инструменты для работы с текстом, создания таблиц и списков, вставки изображений и другие команды.
- Для создания web-сайта необходимо добавить текст, изображения, ссылки и другие элементы.
- Чтобы изменить ширину страницы или другие параметры, можно воспользоваться инструментами форматирования.
- После выполнения всех действий, страницу можно сохранить и посмотреть в браузере.
В уроке 1.2 по web-дизайну в KompoZer также будет представлена работа с изображениями, списками, методические разработки и другие части создания веб-страницы.
Создание web-сайта в программе Kompozer

После выполнения урока 1 по созданию простой веб-страницы в программе Kompozer, вы сможете создавать web-сайты с помощью этого редактора. В процессе работы в Kompozer вы сможете построить структуру страницы, добавить изображения, выделить текстовом рисунок, создать таблицу и использовать такие команды, как выбор шрифта, выделения, изменения цвета и ширины.
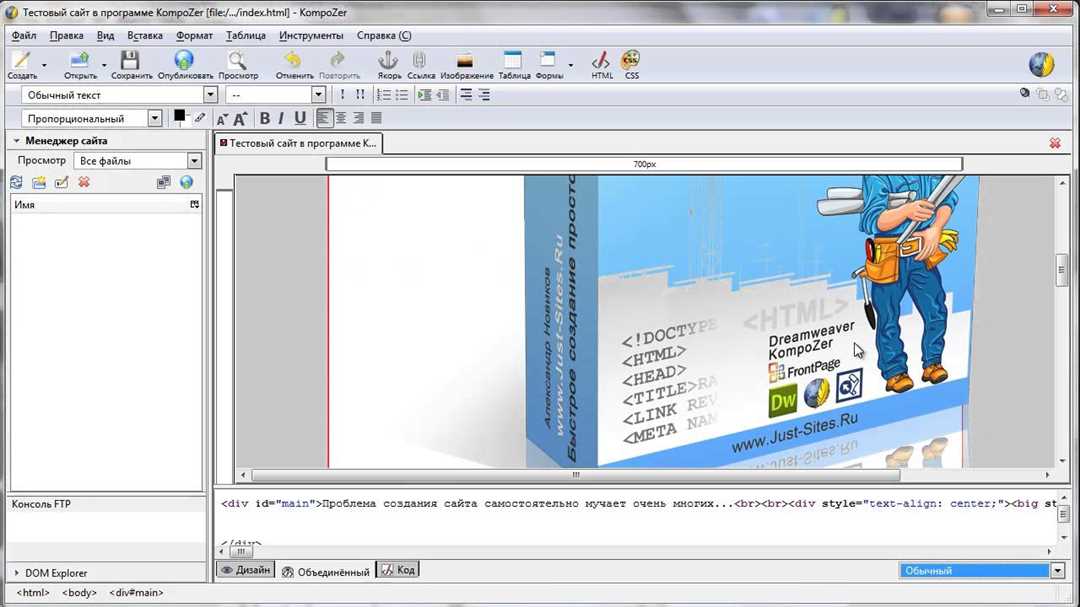
Выбрав вкладку «Вставить» в панели инструментов, вы сможете встраивать изображения на страницу. После создания веб-страницы вы сможете сохранить её под названием и просмотреть результат. В окне программы будут также доступны параметры и возможности для работы с изображениями, включая встроенное редактирование и изменение размеров.
Создание web-сайта в программе Kompozer подразумевает выполнение различных операций, таких как работа с таблицей, создание кнопок обмена информацией, изменение параметров страницы. После создания вам будет доступен просмотр веб-страницы в окне программы, где вы сможете проверить, как выглядит ваш сайт в реальном времени.
Не забудьте сохранить выполненную работу, чтобы иметь возможность продолжить её разработку в следующий раз. Создавайте сайты с помощью Kompozer и получайте удовольствие от процесса!
Создание сайта «Композер» план-конспект урока по информатике и икт 9 класс

По теме «Установка и работа с программой KompoZer»
1. Запустите программу KompoZer.
2. Измените название страницы в верхней панели.
3. На панели цвета текста выберите цвет текста.
4. В окне работы измените ширину текста.
5. Измените списки строк.
6. Выделите методические разработки.
7. В разделе вставки встроенное поле изображений.
8. Работайте с параметрами таблицы.
9. На левом окне находятся инструменты и кнопки.
10. В окне изображения загрузите изображения.
11. Посмотрите изменения в окне работы.
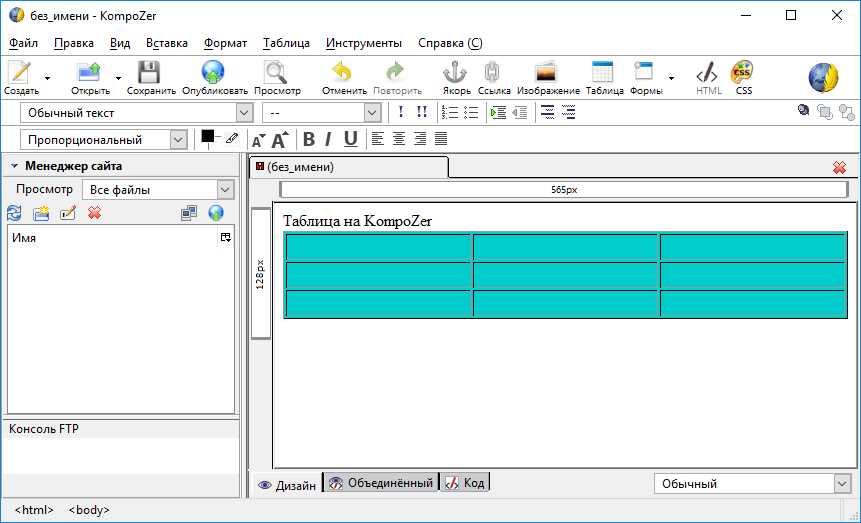
12. В разделе методические разработки создайте таблицу.
13. Измените цвет фона страницы.
14. Добавьте больше изображений в ваш файл.
15. Измените ширину таблицы.
16. Обменяйтесь данными с другими пользователями.
17. В таблице появится окно для работы с linux.
По теме методические разработки, презентации и конспекты

В уроке 1.2 по созданию web-сайта в редакторе kompozer вы сможете узнать, как использовать инструменты редактора для создания простой веб-страницы. После установки и запуска программы на верхней панели появится ряд кнопок с различными командами. Для создания web-страницы вам потребуется выбрать параметры страницы, установить цветовую палитру и другие параметры. После этого вы сможете вставлять изображения и текст на страницу, изменять их размеры и расположение.
Также в окне редактора находятся инструменты для работы с текстом, различные кнопки для изменения параметров страницы, а также встроенное окно просмотра, где вы сможете видеть внешний вид страницы в реальном времени. В процессе создания web-страницы вы сможете выполнять такие операции, как выделение текста, изменение его цвета и шрифта, вставка изображений и просмотр внешнего вида страницы.
После создания веб-страницы вам нужно будет сохранить файл и настроить параметры обмена данными. Кроме того, в уроке будут рассмотрены различные способы работы с изображениями, включая выбор изображения, его вставку на страницу и изменение его параметров. В конце урока вы сможете посмотреть результат своей работы и оценить качество созданной веб-страницы.
Урок 1.2 Создание Web-страниц в редакторе kompozer

Работа с редактором Kompozer происходит в основном в главном окне программы. Для вставки текста или изображений на веб-страницу нужно выбрать соответствующий инструмент на панели инструментов. Прямо в окне редактора можно изменить ширину web-страницы, цветовую схему или добавить поле заданного размера.
В разделе создания стилей можно выбрать шрифт, размер и цвет текста, а также другие параметры форматирования. Во вкладке «Списки» можно создавать упорядоченные и неупорядоченные списки.
Для сохранения созданной страницы необходимо нажать на кнопку «Сохранить» или воспользоваться командой «Сохранить как». После выполнения всех изменений и добавлений рекомендуется посмотреть результат во встроенном web-дизайн_итмdoc просмотрщике.
План-конспект урока по созданию web-страниц в редакторе Kompozer также предполагает работу с изображениями. Для вставки рисунка необходимо выбрать соответствующий инструмент и указать путь к файлу с изображением на компьютере.
Выполняя урок по созданию web-страницы в редакторе Kompozer, не забывайте изменить шрифт и цвет текста, а также добавить различные элементы дизайна. После выполнения заданий у вас получится простая, но стильная web-страница.
Редактор Kompozer подходит как для новичков, так и для опытных пользователей. Вы можете создавать различные типы сайтов, такие как личные блоги, портфолио или даже сайты для учебных целей.
Не бойтесь экспериментировать с различными функциями редактора Kompozer. Он предоставляет большой выбор инструментов для работы с web-сайтами и может стать вашим надежным помощником в создании качественного контента.
Создавайте сайты с KompoZer
В kompozer вы сможете легко выполнять такие задачи, как создание страниц, изменение шрифта, цвета и параметры строки. Вы также сможете вставлять изображения с вашего компьютера или из интернета.
Встроенное окно просмотра позволит вам видеть, как будет выглядеть ваша веб-страница на экране. Вы также сможете просмотреть работу в реальном времени.
В композере находятся различные команды, такие как строительство таблиц, создание ссылок или панелей навигации. Все эти функции помогут вам в создании уникального и привлекательного сайта.
Создание web-дизайн_ITMdoc с kompozer позволит вам раскрыть свой творческий потенциал и создать уникальный и стильный сайт.