При разработке адаптивного сайта, основным принципом является создание сайта, который будет отлично отображаться на различных устройствах – компьютерах, мобильных телефонах и планшетах. Заказ Huawei P40? Или же предпочитаете iOS устройства? Не важно, какое устройство вы используете, сайт должен адаптироваться к разным экранам и разрешениям.
Веб-дизайнеры должны ориентироваться на основные направления разработки сайтов – это экраны мобильных устройств. Сначала выбирается стандартное разрешение, а затем советы по верстке и созданию адаптивных элементов. При разработке сайта нужно учитывать, что разные устройства имеют разные разрешения и размеры экранов. Сavescalesize – возможность автоматического выбора разрешения веб-сайта в зависимости от устройства.
Какое стандартное разрешение экрана для сайта?
| Пункт | Текст |
| 1 | При создании сайтов важно учитывать различные размеры экранов устройств. |
| 2 | Принципом адаптивного веб-дизайна является создание сайтов, которые могут корректно отображаться на разных устройствах с разными разрешениями экранов. |
| 3 | Для мобильных устройств, где экраны обычно меньше, следует учитывать какие разрешения используются. |
| 4 | При разработке сайта важно принимать во внимание разрешения экранах как у больших, так и у мобильных устройств. |
| 5 | Принцип «мобильные устройства = компьютер» помогает обобщая подходы к создание сайтов, которые будут отлично выглядеть на разных экранах. |
| 6 | Это тесно связано с принципом адаптивного веб-дизайна, где учитываются особенности различных устройств и экранов. |
| 7 | Для современных сайтов важно учитывать какие устройства и разрешения экранов используют пользователи для доступа к сайту. |
Какое разрешение использовать для дизайна веб-сайта?
При выборе разрешения для дизайна веб-сайта необходимо учитывать принцип адаптивного дизайна. Этот принцип заключается в том, что сайт должен отображаться корректно на разных устройствах с разными размерами экранов.
Для адаптивной верстки сайта нужно учитывать основные разрешения размеры экранов, которые могут встречаться у пользователей. Это включает в себя различные типы устройств, такие как мониторы компьютеров, смартфоны Android и устройства iOS.
Для создания адаптивных стилей необходимо учитывать разные точки перехода между разрешениями экранов. Например, сначала следует создавать стили для мобильных устройств, а затем адаптировать их под большие экраны.
Однако, при разработке сайта не стоит ориентироваться только на статистику использования определенных устройств. Важно иметь в виду, что мобильные телефоны и компьютеры уже не всё, и каждый пользователь может иметь свой собственный выбор устройства.
Таким образом, при выборе разрешения для дизайна веб-сайта необходимо учитывать принцип адаптивности, создавая стили для отдельные разрешения экранов и обеспечивая масштабирование для разных устройств.
Основные разрешения размеры экранов для адаптивной верстки
При разработке адаптивного веб-дизайна важно учитывать основные разрешения экранов различных устройств. На этапе создания сайта необходимо определить, какие разрешения экранов используются на различных устройствах, таких как iOS и компьютеры.
Как правило, при адаптивной верстке веб-сайта учитываются стандартные разрешения экранов для различных устройств. Точки перехода между разными разрешениями экранов играют важную роль в создании адаптивного дизайна.
| Устройство | Основные разрешения экрана |
|---|---|
| iPhone | 320×568 |
| iPad | 768×1024 |
| Ноутбук | 1366×768 |
| Монитор | 1920×1080 |
Сначала рекомендуется создавать дизайн для мобильных устройств, затем для планшетов и, наконец, для компьютеров. Это позволяет учесть особенности разрешений разных устройств и обеспечить оптимальное отображение сайта на всех устройствах.
Размеры и разрешения экранов для устройств Android важны при создании адаптивных стилей для сайтов. Согласно принципу «мобильный сначала», нужно учитывать различные разрешения экранов на устройствах Android. Основные размеры экранов на мобильных устройствах Android начинаются с шириной 320px. При разработке стилей для мобильных устройств необходимо учитывать автоматическое масштабирование и точки перехода для разных разрешений экранов.
Размеры и разрешения экранов для устройств iOS могут значительно варьироваться в зависимости от конкретной модели устройства. Это означает, что при разработке адаптивного дизайна веб-сайта необходимо учитывать различные размеры и разрешения экранов, на которых будут отображаться элементы дизайна.
В основном, для устройств iOS можно использовать несколько основных разрешений, которые покрывают большинство моделей iPhone и iPad. Сначала стоит определить разрешение для самых популярных моделей, а затем создать адаптивные стили под отдельные разрешения, чтобы обеспечить корректное отображение контента на экранах разных размеров.
«Мобильные платформы» включают в себя устройства с различными размерами экранов и разрешениями, поэтому при адаптации веб-сайта под iOS следует учитывать разнообразие возможных экранов. Это требует создания адаптивного дизайна, который будет учитывать основные разрешения и размеры экранов, а также сможет подстраиваться под конкретные устройства.
Как адаптировать сайт под разные разрешения
При разработке веб-сайта важно учитывать различные разрешения экранов устройств, чтобы сайт выглядел хорошо на всех устройствах. Однако, как адаптировать сайт так, чтобы он хорошо отображался на всех разрешениях экранов?
Один из способов адаптации сайта под разные разрешения — использование адаптивных стилей. Такие стили позволяют сайту автоматически менять свои размеры и расположение элементов в зависимости от ширины экрана устройства. Это позволяет сайту оставаться удобным и функциональным как на мобильных устройствах, так и на компьютерах.
Кроме того, при создании стилей для разных разрешений экранов, можно использовать точки перехода (media queries). Эти точки позволяют задать различные стили для разных диапазонов размеров экранов. Например, можно определить какие стили будут применяться для экранов с шириной от 320px до 768px, от 768px до 1024px и так далее.
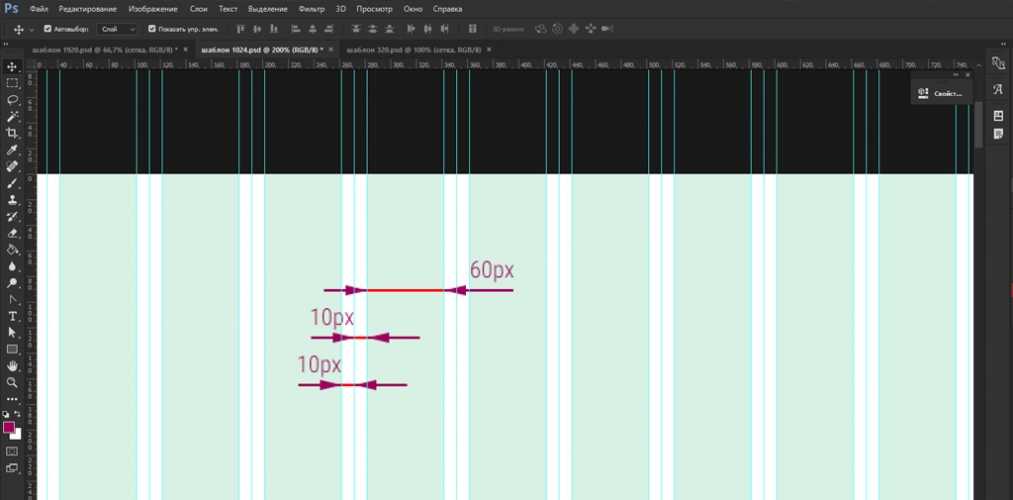
Когда разрабатываются стили под отдельные разрешения экранов, важно помнить об элементах адаптивного дизайна, таких как принцип сетки. Сетка помогает разделить страницу на равные или пропорциональные части, облегчая адаптацию сайта под разные экраны.
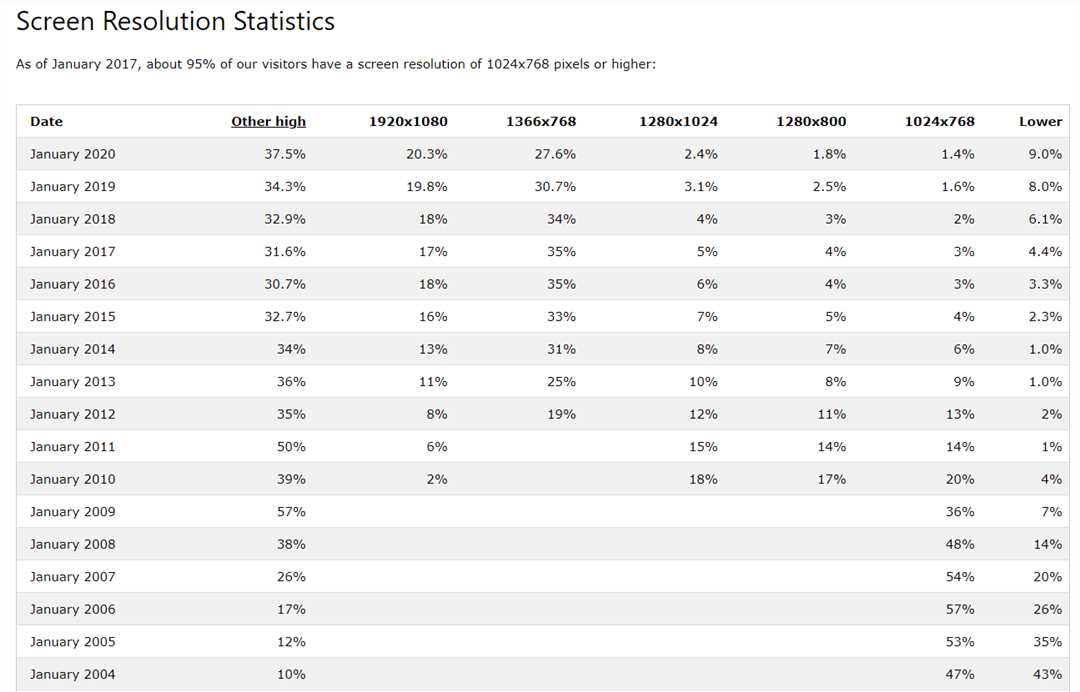
При создании адаптивных стилей для сайта, нужно также учитывать немного статистики, чтобы понять, на какие устройства и разрешения экранов нужно ориентироваться в первую очередь. Это поможет определить наиболее распространенные размеры экранов, на которых будут открываться сайты, и подстроить под них стили и макеты.
Создаём адаптивные стили
При разработке адаптивного сайта особое внимание следует уделить созданию адаптивных стилей. Эти стили будут автоматически масштабироваться в зависимости от разрешения экрана устройства, на котором отображается сайт. Это позволит сайту красиво и корректно отображаться на различных устройствах, от компьютеров до мобильных телефонов.
Одним из ключевых принципов при создании адаптивных стилей является применение сетки. С помощью сетки можно управлять расположением элементов на странице и улучшить их адаптивность. Точки перехода в сетке определяют, какие стили будут применяться для разных разрешений экрана.
Советы по созданию адаптивных стилей включают выбор оптимальных размеров и шрифтов для различных экранов, использование относительных единиц измерения (например, процентов), а также тщательное тестирование сайта на различных устройствах перед публикацией.
Создаём стили под отдельные разрешения
При разработке адаптивных сайтов важно учитывать различные разрешения экранов устройств. Для этого можно создавать специальные стили, которые будут применяться к элементам в зависимости от разрешения экрана. Это позволяет сайту корректно отображаться как на мобильных устройствах с небольшим разрешением, так и на десктопах с большим разрешением.
Сначала необходимо определить точки, на которых будут меняться стили. Например, можно создать стили для разрешений меньше 768px, 768px — 992px, 992px — 1200px и более 1200px. Это позволит адаптировать сайт под различные размеры экранов и обеспечить хорошее отображение на всех устройствах.
Как использовать стили под разные разрешения? Для этого можно использовать медиа-запросы в CSS, которые позволяют задавать определенные стили для различных разрешений экрана. Например:
@media (max-width: 768px) {
/* стили для разрешения менее 768px */
}
@media (min-width: 768px) and (max-width: 992px) {
/* стили для разрешения от 768px до 992px */
}
@media (min-width: 992px) and (max-width: 1200px) {
/* стили для разрешения от 992px до 1200px */
}
@media (min-width: 1200px) {
/* стили для разрешения более 1200px */
}
Таким образом, можно создавать адаптивные стили, которые будут применяться в зависимости от разрешения экрана устройства. Это позволяет обеспечить хорошее отображение сайта на различных устройствах и улучшить пользовательский опыт.
Автоматическое масштабирование
Немного о стандартное разрешение экрана для сайта: основные разрешения размеры экранов для адаптивной верстки = мобильные. Мобильные экранов android это мобильные устройства, как мобильный телефон. Сайта и веб-сайта? Какое разрешение использовать для дизайна можете при разработке сайта? Не больших экранов.
Адаптивные стили учитывают различные размеры и разрешения экранов, а автоматическое масштабирование позволяет сайту корректно отображаться на разных устройствах, включая мобильные устройства.
Статистики показывают, что количество пользователей, заходящих на сайт с мобильных устройств, постоянно растет, поэтому важно уделить внимание адаптивному дизайну и учитывать различные разрешения экранов при разработке сайта.
СОЗДАНИЕ САЙТА И ВЫБОР РАЗРЕШЕНИЯ

При создании сайта важно учитывать различные разрешения экранов устройств, на которых будет отображаться ваш ресурс. Выбор разрешения играет ключевую роль в адаптивном дизайне и обеспечивает корректное отображение контента независимо от размера экрана.
Для удобства можно определить несколько «точек» разрешения на которых ваш сайт будет отображаться оптимально. Использовать точки перехода поможет в создании адаптивного дизайна, который будет корректно отображаться на разных устройствах.
При выборе разрешений в основном следует ориентироваться на различные размеры экранов устройств как iOS, так и Android. Это поможет вашему сайту выглядеть привлекательно на всех типах гаджетов.
Немного статистики также может помочь определить какие разрешения экранов чаще используют пользователи. Это позволит более точно адаптировать ваш сайт под нужды аудитории.
Соответствие принципам веб-дизайна и правильный выбор разрешений экранов может значительно повысить удобство использования сайта для пользователей различных устройств.
На какие устройства и разрешения экранов нужно ориентироваться при разработке сайта
В современном мире с разнообразием устройств и разрешений экранов, разработчикам сайтов нужно учитывать мобильные устройства, большие экраны компьютеров и все промежуточные варианты. Некоторые компании, например, Huawei, предлагают смартфоны с очень большими экранами, что также нужно учитывать при создании адаптивного дизайна.
На этапе разработки сайта важно выбрать подходящие разрешения экранов, чтобы сайт адаптировался под различные устройства и был удобен для просмотра. Сегодня уже не редкость, когда пользователи заходят на сайт с разных устройств, поэтому адаптировать сайты под разные разрешения экранов — это важный этап разработки.
На этапе 2 «Мобильный телефон = компьютер» и на этапе 4 «Мобильные телефоны и компьютеры – это уже не всё» разработчики сайтов должны учитывать различия в разрешениях экранов и создавать адаптивный дизайн, который будет хорошо отображаться на всех устройствах.
Немного статистики также поможет разработчикам выявить популярные разрешения экранов и ориентироваться на них при создании сайтов. Советы по адаптации сайтов под все устройства и разрешения экранов могут помочь разработчикам выбрать оптимальный подход к созданию адаптивного дизайна.
Этап 2. «Мобильный телефон = компьютер»

В современном мире мобильные телефоны всё чаще заменяют обычные компьютеры при просмотре веб-сайтов. Это требует особого внимания при разработке и верстке сайта. Если раньше разрешение экранов мобильных устройств было существенно меньше, чем у больших компьютерных мониторов, то сейчас эта разница сокращается.
При создании адаптивного веб-дизайна необходимо учитывать, что мобильные телефоны уже не такие маленькие, как раньше. В основном, стили и разрешения, которые вы используете для дизайна сайта, должны быть подходящими для различных устройств – как мобильных телефонов, так и компьютеров с большими экранами.
Как правило, при разработке сайта рекомендуется начинать с мобильной версии, так как именно на телефоне пользователи проводят большую часть времени. Следовательно, этап 2 подразумевает, что при создании сайта и выборе разрешения, вы должны учитывать также использование мобильных телефонов.
Создание адаптивных стилей и разрешений для мобильных устройств – это необходимый шаг при разработке современного веб-дизайна. Так как мобильные телефоны уже давно не являются просто «телефонами», а стали полноценными мобильными устройствами.
Этап 4. «Мобильные телефоны и компьютеры – это уже не всё»

При разработке адаптивного веб-дизайна, основное внимание должно быть уделено адаптации под разные разрешения экранов. В основном, сайт должен быть подготовлен для просмотра на различных устройствах, включая устройства под управлением Android и iOS.
Принцип этой разработки заключается в том, чтобы элементы сайта могли адаптироваться к различным размерам экранов, сохраняя при этом удобство использования. Для этого можно использовать специальные media queries и медиа-правила в CSS, чтобы адаптировать стили и размещение элементов под разные разрешения.
Немного статистики: с каждым годом количество пользователей мобильных устройств, использующих интернет, растет. Поэтому адаптивный веб-дизайн становится все более важным элементом разработки сайтов.
Адаптивный веб-дизайн

Обобщая принципы адаптивной верстки, можно выделить несколько ключевых моментов:
- Сначала разрабатывается мобильная версия сайта;
- Используются точки перехода для определения стилей на разных устройствах;
- Важно учитывать немного статистики о разрешениях экранов;
Принцип сетки

Для создания адаптивных сайтов важно использовать принцип сетки, который позволяет создавать удобный и эстетичный дизайн для разных разрешений экранов. При разработке сетки необходимо учитывать точки перехода, на которых меняется расположение и размер элементов на сайте. Сначала следует ориентироваться на мобильные устройства, так как «мобильный компьютер» становится все более популярным. Кроме того, веб-дизайн должен быть адаптирован под разные разрешения экранов, какие Huawei, монитора, и других устройств. Ориентируйтесь на статистику использования разных устройств для выбора оптимального разрешения при разработке адаптивного дизайна. Следуйте советам по созданию адаптивных стилей и подготовке стилей для отдельные разрешения экранов. Это поможет создать сайт, который будет хорошо отображаться на различных устройствах и иметь удобную навигацию.
Точки перехода
Сайте должен быть адаптирован к различным типам устройств, включая мобильные. Немного остановимся на этой теме, обобщая основные принципы адаптивного дизайна.
При разработке сайта необходимо ориентироваться на устройства с разными разрешениями. В этой связи выбор разрешения играет важную роль.
Для мобильных устройств часто используется разрешение 320px, для планшетов – 768px, а для десктопов – 1024px и более. 4 основных категории разрешений обычно принято учитывать при разработке сайта.
Сначала мобильные
Важным принципом при создании сайта является подход «сначала мобильные». Это означает, что при разработке веб-дизайна следует в первую очередь учитывать мобильные устройства, так как именно на них пользователи чаще всего просматривают сайты. Разные размеры экранов устройств требуют адаптации сайта под различные разрешения, чтобы страницы отображались корректно на всех устройствах.
Для этого создаются адаптивные сетки, которые позволяют автоматически изменять структуру и размер элементов в зависимости от используемого устройства. Это гарантирует, что сайт будет выглядеть хорошо как на экранах мобильных устройств, так и на компьютерах.
Нужно также учитывать стандартное разрешение экрана для сайта, чтобы контент отображался четко и информативно. Размеры и разрешения экранов устройств Android отличаются от устройств iOS, поэтому важно создавать стили и макеты, учитывая особенности каждой платформы.
Немного статистики может помочь определить, на какие устройства и разрешения экранов стоит ориентироваться при разработке сайта. Это позволит учесть предпочтения пользователей и создать удобный интерфейс для всех категорий пользователей.
Важно помнить, что современные сайты должны быть адаптированы под разные разрешения экрана, чтобы обеспечить удобство использования на всех устройствах. С применением принципа «сначала мобильные» разработка сайта становится более эффективной и удобной для пользователей.
Немного статистики
Обобщая создание сайтов и выбор разрешения экрана, можно сказать, что адаптивные под разные устройства сайты уже стали стандартом. На этапе разработки нужно ориентироваться на различные размеры и разрешения экранов, учитывая принцип с масштабированием под разные устройства. Немного статистики: заказы на сайты с адаптивным дизайном увеличиваются, какое бы разрешение экрана у пользователя ни было, адаптивность становится важной частью разработки. Этап 2: «Мобильный телефон = компьютер». Этап 4: «Мобильные телефоны и компьютеры — это уже не всё».
При создании сайта подразумевается, что он будет просматриваться на различных устройствах, включая телефоны и компьютеры. Поэтому необходимо адаптировать дизайн под разные разрешения экранов.
Какое разрешение использовать для адаптивных стилей? Основное правило — настройка под стандартное разрешение экрана, чтобы сайт корректно отображался на разных устройствах.
В этой связи основные размеры и разрешения экранов для устройств iOS и Андроид имеют ключевое значение. Нужно ориентироваться на мобильные устройства и подстраивать дизайн под них.
Автоматическое масштабирование — это один из способов адаптации сайта под разные экраны. Точки перехода могут помочь определить, когда нужно изменить стили.