Важное решение — правильная структура. Создание эффективного и привлекательного веб-сайта требует определенных шагов и решений, начиная от проектирования структуры до выбора стиля оформления. Этот процесс является важной частью дизайн-профессии и должен быть выполнен с особым вниманием к деталям.
На первую очередь, разработчику необходимо заключить бриф с заказчиком, в котором будут описаны его пожелания, вкусы и предпочтения. Исходя из этого, дизайнер может рисовать макеты, учитывая требования и ограничения. На этом этапе важно выделить ключевую информацию о бренде или продукте, которую нужно передать пользователям. Будь то лаконичный и минималистичный стиль или яркий и энергичный, дизайн должен точно соответствовать задачам и целям проекта.
Структура сайта — вспомогательный набор правил. Количество страниц и секций сайта должно быть определено на этапе разработки, так как это влияет на визуальное восприятие и удобство навигации. Заказчик должен ясно определить, какой контент будет размещаться на каждой странице, а дизайнер в свою очередь должен правильно разделить информацию на блоки, определить структуру и порядок их представления.
Прототипирование — первый шаг к созданию уникального интерфейса. Прототип сайта является важнейшей частью процесса разработки дизайна, так как он позволяет определить важные элементы и соотношение между ними. В процессе создания прототипа дизайнер может использовать различные ресурсы, чтобы продемонстрировать заказчику работающий вариант его будущего сайта. Благодаря этому, заказчик может лучше представить, как будет выглядеть его проект в реальности.
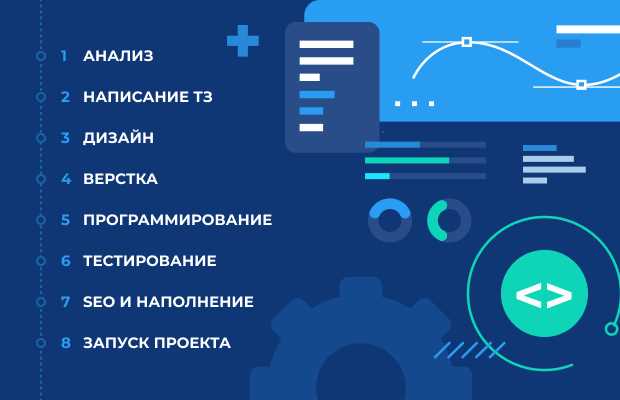
Этапы разработки дизайна сайта
На этапе разработки дизайна сайта важно определиться с общим стилем, который будет соответствовать целям и требованиям клиента. Затем разработчику приходится решать различные задачи, связанные с проектированием и созданием уникального визуального образа сайта.
Один из важных аспектов этого этапа — анализ конкурентов. Изучение сайтов конкурентов позволяет определить текущие тренды и востребованные решения веб-дизайна, чтобы создать конкурентоспособный продукт.
Проектирование — это ключевой этап, на котором создается общая картинка будущего сайта. Важно определиться с композицией, выбрать подходящие цвета и создать эффективную верстку.
Следующий этап — создание прототипа, который позволяет визуализировать важные страницы и основные функциональные элементы сайта. Прототип важен для заказчика, чтобы он мог увидеть, как будет выглядеть сайт в целом и как будет взаимодействовать пользователь с интерфейсом.
Финальный дизайн — это последующая стадия разработки, на которой дизайнер создаст все необходимые элементы сайта с учетом предыдущих этапов. Здесь важно обратить внимание на правильную композицию, эффективное использование шрифтов и создание привлекательной визуальной концепции.
Кроме того, на этом этапе дизайнер учитывает интересы и предпочтения заказчика. Важно создать дизайн, который будет соответствовать бренду и коммуницировать с целевой аудиторией, так чтобы пользователи ощущали удовлетворение от использования сайта.
Как видно из вышеперечисленного, разработка дизайна сайта состоит из нескольких этапов, начиная с брифа и анализа, заканчивая финальным дизайном и созданием прототипа. При разработке веб-дизайна необходимо учесть множество факторов, чтобы гарантировать эффективность и удобство использования для пользователей.
В итоге, продуманный и профессионально разработанный веб-дизайн сайта может повысить его конкурентоспособность, привлечь больше клиентов и улучшить пользовательский опыт. А заказчик получит в итоге уникальный и качественный продукт, отвечающий его потребностям и ожиданиям.
На этом этапе вы с заказчиком обсуждаете все детали и требования к дизайну сайта. Бриф является основой для успешной разработки, поэтому он должен быть максимально детальным и информативным. Вы набираете все необходимые данные, характеристики и предпочтения заказчика.
Как же создать хороший бриф? Вам нужно выделить важные моменты, которые помогут вам в дальнейшей работе. Вы можете обратить внимание на такие аспекты, как цвета, типографика, композиция, целевая аудитория и чувства, которые вы хотите вызывать у пользователей вашего сайта.
Цвета должны соответствовать общей концепции и задачам сайта. Вы можете использовать какие-то правила или сделать выбор на основе личного опыта и предпочтений заказчика. Важно также учесть цвета, которые уже используются в логотипе или фирменном стиле.
Типографика играет большую роль в восприятии сайта. Выбор шрифтов, их количество и расположение будут влиять на общий вид и ощущение сайта. Безусловно, при выборе шрифтов вы должны учитывать удобство чтения, визуальную выразительность и совместимость с разными платформами и браузерами.
Композиция и расположение текстов и важных элементов также важны. Они должны быть продуманы и создавать хорошую структуру сайта. Вам нужно стремиться к простоте и понятности пользовательского интерфейса.
На этом этапе вы работаете с текстами. Они должны быть лаконичными, но информативными. Ваши тексты должны ясно и четко передавать информацию, поэтому вы должны быть внимательными и тщательными при их подготовке.
Не забывайте о визуализации. Использование картинок, иллюстраций и других графических элементов поможет вам решать определенные задачи и привлекать внимание пользователей. Вы также можете добавить обводку или другие дополнительные эффекты, чтобы создать акцент на конкретных элементах.
В итоге, хорошо составленный бриф поможет вам быстро и эффективно приступить к созданию дизайна сайта. Он сэкономит ваше время и силы, а также улучшит результаты вашей работы. Поэтому, обращайте особое внимание на этот этап и заполняйте бриф полностью и детально.
 |
Скачайте бесплатно шаблон брифа для разработки дизайна сайта здесь. |
Этап 2 – Анализ ниши и конкурентов
Анализ ниши и конкурентов включает в себя изучение сильных и слабых сторон ваших конкурентов, их дизайна, типографики, цветовых решений и общего стиля. Мы также исследуем предпочтения и потребности вашей целевой аудитории, чтобы создать сайт, который точно соответствует их ожиданиям и предпочтениям.
Анализ ниши и конкурентов — важная часть работы веб-дизайнера, потому что он помогает определиться с общим стилем и композицией вашего будущего сайта. Мы изучаем успешные практики в дизайне и веб-дизайн-профессиях, чтобы внести оптимальные решения в ваш проект.
На этом этапе мы также используем прототипирование, чтобы визуализировать идеи дизайна и перевести их в работу. Прототип важен, потому что он позволяет заказчику увидеть, как будет выглядеть сайт в целом и как будет работать каждая его часть. Это дает возможность внести изменения и исправить ошибки на ранних этапах разработки сайта, что существенно экономит время и стоимость проекта.
Анализ ниши и конкурентов поможет нам определиться с выбором цветовой гаммы, которая будет наиболее эффективна и гармонична для вашего сайта. Мы используем цвета такого характера, чтобы они вызывали определенные эмоции у пользователей и подчеркивали основную цель вашего дизайна. Мы также подберем подходящий шрифт и оптимальное расположение текста.
Обратите внимание, что на этапе анализа ниши и конкурентов мы также берем во внимание мнение и пожелания клиента. Мы ценим ваше мнение и с удовольствием внесем ваши предпочтения в дизайн сайта, чтобы он точно соответствовал вашим требованиям и ожиданиям.
Этап 3 – Проектирование
Особое внимание уделяется важным страницам, таким как главная страница или страницы продуктов, чтобы привлечь внимание пользователей и сделать их посещение сайта максимально комфортным и эффективным. Работая над проектированием сайта, мы учитываем информацию, полученную от заказчика в брифе, и стараемся создать дизайн, который будет соответствовать его потребностям и ожиданиям.
Для создания прототипа сайта мы используем специальные программы и инструменты, которые позволяют нам визуализировать структуру и функционал страницы. Это позволяет нам быстро и просто проверить и протестировать различные идеи и варианты дизайна перед его реализацией.
Проектирование сайта – это ответственная задача, ведь от его успешной реализации зависит удовлетворенность пользователей и достижение целей заказчика. Мы хотим помочь вам создать дизайн, который будет не только красивым и привлекательным, но и эффективным в сборе информации, увеличении продаж и удержании посетителей на сайте.
Этап 4 – Сбор референсов
Сбор референсов – важный этап в разработке дизайна, на котором используются картинки, структура и общий стиль других сайтов. Мы рассматриваем различные варианты реализации дизайна, чтобы найти лучший вариант для вас.
При разработке дизайна мы сотрудничаем с заказчиком, чтобы учесть все дополнительные требования и пожелания. В процессе работы мы используем ресурсы, которые предоставляются заказчиком, а также собираем дополнительные материалы для вдохновения и исследования внешнего вида сайта.
Вам нужны изображения, цвета или элементы структуры, которые вызывают у вас впечатление и впечатление ваших пользователей? Предоставьте нам такую информацию, и мы разработаем дизайн сайта, соответствующий вашим ожиданиям и потребностям.
Одной из задач этого этапа является определение настроения сайта, создание визуальной концепции и выбор цветовой гаммы. Мы поможем вам выбрать подходящие шрифты и расположение текста, чтобы ваш сайт был удобен и информативен для пользователей.
В итоге, благодаря продуманному веб-дизайну, ваш сайт будет вызывать реакцию у пользователей, повышать пользовательский опыт и делать его более конкурентоспособным. Работа веб-дизайнера на этом этапе является важной и творческой профессией, которая требует внимания к деталям и умения решать нестандартные задачи.
Если вы хотите получить качественный дизайн сайта, обращайтесь к профессионалам. Наша команда создаст для вас уникальный дизайн, который будет выгодно подчеркивать вашу индивидуальность и удовлетворять потребностям вашей целевой аудитории.
Этап 5 – Прототип
Создание прототипа – это важный процесс в проектировании дизайна сайта, так как он позволяет избежать ошибок на более поздних этапах работы. На этом этапе дизайнер может рисовать прототип с нуля или воспользоваться ресурсами с уже готовыми образцами. Прототип поможет вам и вашему заказчику лучше понять, как будут работать элементы интерфейса.
Прототип должен быть понятен и доступен для всех участников проекта. Он должен содержать основную информацию о структуре и функциональности будущего сайта. При создании прототипа вы должны учесть, что люди воспринимают информацию одинаково, независимо от цвета или типа шрифта. Также следует учитывать, что некоторые элементы могут быть вспомогательными, а другие – основными.
Прототип поможет вам решить, насколько хорошо структура сайта соответствует брифу, который вы получили от заказчика. Основная идея прототипа состоит в том, чтобы в первую очередь создать наилучший вариант дизайна без учета окончательных деталей. На этом этапе можно использовать примеры картинок или букв, чтобы показать общий стиль и композицию.
Создание прототипа бесплатно может быть особенно полезным для вас и вашего заказчика. Это позволит вам точно понять, что работает и что, возможно, нужно изменить или дополнить. Прототип является рабочим инструментом, который может быть использован для обсуждения дизайна сайта и принятия решений на более поздних этапах работы.
После создания прототипа, вы можете показать его заказчику и обсудить его. Прототип поможет вам лучше понять потребности заказчика и внести необходимые изменения, если таковые будут нужны. Прототип также поможет заказчику лучше понять, как будут выглядеть элементы интерфейса и какой будет структура сайта.
Итак, создание прототипа – это важный и неотъемлемый этап разработки веб-дизайна сайта. Он помогает избежать ошибок, обрисовывает будущий проект и обеспечивает более эффективное сотрудничество с заказчиком. Не стоит пренебрегать этим этапом, так как прототип позволяет избежать множества проблем и улучшить конечный результат.
Этап 6 – Финальный дизайн
Один из ключевых аспектов финального дизайна — выбор цветовой гаммы. Цвета играют важную роль в создании атмосферы и передаче эмоций. Они могут вносить различные ощущения и визуально влиять на пользователя. Дизайнер должен тщательно подобрать цвета, которые будут соответствовать общим стилистическим решениям и цели сайта.
Кроме того, в финальном дизайне огромное значение имеют картинки и графика. Они помогают визуально передать информацию и сделать сайт более привлекательным для пользователя. Дизайнер должен использовать аккуратно размещенные и качественные картинки, чтобы достичь желаемого эффекта.
Процесс создания финального дизайна начинается после завершения предыдущих этапов, таких как проектирование и создание прототипа. Это позволяет убедиться, насколько успешно созданный прототип соответствует ожиданиям заказчика и насколько он эффективен в использовании. Финальный дизайн должен быть создан с учетом всех вносимых корректировок и дополнительных требований заказчика.
Однако важно понимать, что финальный дизайн не должен быть просто копией прототипа или шаблона. Каждый сайт уникален, и его дизайн должен отражать индивидуальность бренда или компании. Поэтому дизайнер должен уметь сочетать функциональность и эстетику в создании уникального и привлекательного дизайна сайта.
Финальный дизайн сайта — это результат тщательного анализа конкурентов, осознанного подхода к выбору цветовой гаммы и графики, а также внимательной работы дизайнера над созданием эффективного и уникального дизайнерского решения. В итоге, когда сайт полностью готов, пользователи смогут оценить его привлекательность, удобство использования и высокое качество.
Этап 7 – Подготовка дизайна для разработки
На этом этапе агентство занимается подготовкой дизайна сайта для последующей разработки. Важно учесть, что подготовка дизайна должна удовлетворять потребностям как заказчика, так и пользователей.
Прежде всего, дизайнер создает прототипы, которые помогут заказчику и пользователям представить себе структуру и внешний вид будущего сайта. Прототипы позволяют проверить функциональность и удобство использования сайта, а также вносить изменения на ранних этапах разработки.
Кроме прототипов, важно подготовить ресурсы для вспомогательных элементов сайта, таких как картинки, иконки и шрифты. Дизайнеру следует учитывать специфику сайта и концепцию, чтобы создать единый и привлекательный визуал. Также стоит обращать внимание на текстовую информацию и ее правильное расположение на экране. Важно решать, какие тексты будут акцентироваться, а какие должны быть менее заметными.
Работая над подготовкой дизайна для разработки, агентство учитывает предпочтения заказчика, а также рекомендации и примеры лучшей практики от других компаний. Важно избегать ошибок, поэтому дизайнеры стараются создать прототипы, которые будут наиболее соответствовать конкретным требованиям.
В итоге, благодаря подготовке дизайна для разработки, заказчик получает четкое представление о том, как будет выглядеть сайт. Этот этап является важным звеном между проектированием и разработкой, а также между заказчиком и исполнителем.
Если вы работаете над разработкой веб-дизайна вашего сайта, обратитесь к профессионалам, которые помогут вам реализовать вашу идею в наилучшем качестве. Подготовка дизайна для разработки является важным шагом в создании успешного сайта, поэтому стоит доверить его специалистам.
Заключение

Некоторые этапы разработки сайта могут показаться менее значимыми, чем другие. Однако, последующая успешность проекта во многом зависит от их проведения. Первую очередь стоит уделить внимание брифу и анализу, поскольку они позволяют определить цели и требования заказчика. Проектирование и создание прототипа помогают набросать основную концепцию и представить, как будет работать сайт в целом. При переходе к разработке дизайна сайта необходимо учесть цветовую гамму, стиль и композицию, а также подбор шрифтов и расположение текстов. Это важные факторы, влияющие на эффективность и успешность сайта.
Для создания уникального и привлекательного дизайна можно воспользоваться дополнительными элементами, такими как обводка, использующаяся для подчеркивания важности некоторых разделов. Анализ конкурентов и примеры успешных кейсов могут дать представление о том, какие идеи и решения могут быть применены в своем проекте.
Выбор цветовой гаммы и создание визуальной концепции важны для передачи желаемых эмоций и создания определенного настроения. Кроме того, цвета могут влиять на восприятие пользователем информации на сайте. Веб-дизайн должен быть выполнен с учетом особенностей и потребностей целевой аудитории.
Создание прототипа и основного дизайна сайта — этапы, на которых работает веб-дизайнер. Благодаря переходу к верстке и тестированию, можно проверить работоспособность и функциональность сайта перед запуском. Кроме того, продуманный и привлекательный веб-дизайн может улучшить пользовательский опыт и увеличить конкурентоспособность вашего сайта.
Независимо от типа сайта, будь то лендинг, интернет-магазин, сайт-витрина, корпоративный сайт или портал, разработка дизайна требует глубокого анализа и понимания цели и задач проекта. Также необходимо учесть требования заказчика и определиться с визуальным стилем сайта.
Результатом качественной разработки веб-дизайна будет сайт, который привлекает внимание посетителей, улучшает взаимодействие с ними, и повышает вероятность достижения поставленных целей. Осознавая важность дизайна сайта, компании обращаются к профессионалам, которые способны подготовить высококачественный дизайн в соответствии с требованиями и ожиданиями заказчика.
Учитывая все этапы и особенности разработки дизайна сайта, можно сказать, что процесс создания уникального и привлекательного сайта включает в себя множество этапов, начиная с анализа требований и заканчивая тестированием готового проекта. Каждый из этих этапов играет свою роль в создании качественного дизайна, который будет эффективным с точки зрения привлечения пользователей и достижения целей сайта.
В этом разделе мы расскажем о всех этапах разработки сайта под ключ, от первых шагов до финального результата. Разработка сайта — это сложный процесс, требующий от дизайнера и разработчика глубоких знаний и опыта в различных дизайн-профессиях. Мы предлагаем вам уникальный подход к разработке сайта, который включает в себя множество этапов и позволяет создать уникальный и стильный дизайн.
Первым этапом разработки является бриф, посредством которого мы собираем всю необходимую информацию о заказчике, его целях и требованиях к дизайну. Затем следует анализ конкурентов и ниши, чтобы определиться с тем, какие решения уже существуют и какие инновации можно внести в дизайн сайта.
На третьем этапе происходит проектирование сайта, где мы разрабатываем основную структуру и расположение элементов на странице. Создание прототипа важных страниц позволяет заказчику представить себе визуальную концепцию и внести необходимые коррективы.
Далее наступает этап разработки самого дизайна сайта. Мы уделяем особое внимание выбору цветовой гаммы, типографике и композиции элементов на странице. Процесс разработки веб-дизайна сайта требует креативности, внимания к деталям и умения создавать выигрышное расположение текста и графики.
При разработке дизайна сайта важно учитывать целевую аудиторию и передавать через дизайн необходимые эмоции. Также необходимо оценить количество текста на странице, выбрать подходящий шрифт и сделать акцент на визуале. Высококачественный веб-дизайн поможет улучшить пользовательский опыт, сделать сайт более конкурентоспособным и повысить удержание посетителей.
Следующий этап — создание адаптивной версии сайта, чтобы он корректно отображался на различных устройствах и экранах. Затем происходит верстка сайта, где дизайнеры и разработчики передают свою работу в код и добиваются полного соответствия макету.
Разработка дизайна сайта — важный и ответственный этап при создании любого веб-проекта. Компании обращаются за разработкой дизайна сайта, чтобы получить высококачественный и уникальный продукт, привлекающий внимание и удовлетворяющий потребности их целевой аудитории.
При разработке сайта под ключ мы уделяем особое внимание каждому этапу и стараемся создать дизайн, который будет соответствовать всем требованиям заказчика и превзойдет ожидания его конкурентов.
Дизайн сайта — этапы разработки примеры реализации
Один из важных этапов разработки дизайна сайта — это создание прототипа, который является вспомогательным средством для визуализации будущего веб-сайта. Прототип позволяет клиенту и веб-дизайнеру понять, как будет выглядеть сайт, прежде чем приступить к его финальному оформлению. Благодаря прототипу можно определиться со структурой и расположением элементов на странице, а также выделить основные цвета и типографику.
Разработка дизайна сайта также включает в себя создание адаптивной версии сайта, адаптированной под разные размеры экранов и устройств пользователей. Неправильная отображение сайта на мобильных устройствах может привести к ухудшению пользовательского опыта и потере посетителей.
Каждый элемент дизайна сайта должен быть продуман до мельчайших деталей — это касается цвета, типографики, композиции и других визуальных элементов. Важно также учесть предпочтения целевой аудитории и анализ конкурентов, чтобы сайт выделялся из других и привлекал больше посетителей.
В конечном счете, разработка дизайна сайта включает в себя не только воплощение визуальных идей, но и стремление к улучшению пользовательского опыта, конкурентоспособности и удержанию посетителей на сайте. Компании, которые обращаются за разработкой дизайна сайта, должны быть уверены в качестве работы веб-дизайнера, чтобы создать сайт, который будет успешно выполнять свою работу.
Если вам нужно разработать дизайн сайта, вы можете воспользоваться услугами наших специалистов. Мы предоставляем бесплатную консультацию в ходе разработки, чтобы вместе с вами определиться с концепцией дизайна и реализовать ее в наилучшем виде.
Дизайн сайта — это не только красивые цвета и привлекательные изображения. Он отвечает за создание уникальной атмосферы, передачу целевого сообщения и внедрение фирменного стиля компании. При разработке дизайна сайта, заказчику стоит учитывать не только собственные представления о будущем веб-ресурсе, но и анализировать конкурентов, а также проконсультироваться с профессиональными дизайнерами.
Одним из важных этапов при разработке дизайна сайта является создание прототипа. Прототип — это вспомогательный элемент, который позволяет визуализировать структуру веб-ресурса, его композицию и взаимодействие элементов на экране. Создание прототипа позволяет увидеть будущее содержание сайта и облегчить работу дизайнера, так как он точно знает, какие элементы нужны и как они должны взаимодействовать друг с другом.
Прототип важен и для самих заказчиков. Благодаря прототипу они могут более четко представить себе будущий вид сайта и принять решение о необходимых дополнительных изменениях. В процессе реализации прототипа, заказчик имеет возможность выделить те элементы, которые необходимы для достижения поставленных целей, а также увидеть возможности для улучшения пользовательского опыта.
Процесс разработки дизайна сайта не ограничивается только созданием прототипа. В ходе работы важно также учитывать основные элементы дизайна, такие как цветовая гамма, типографика и композиция. Все эти элементы должны быть согласованы с общим стилем компании и целевой аудиторией.
Компании, обратившиеся за разработкой дизайна сайта, должны знать, что этот процесс — это не только решение эстетических задач. Создание уникального дизайна, который будет работать эффективно и привлекать внимание пользователей, является стратегическим решением, которое поможет в продвижении и конкурентной борьбе на рынке.
Как определиться с дизайном сайта
В первую очередь, для определения дизайна сайта, необходимо учесть особенности вашего проекта и цели, которые вы хотите достичь. Вспомогательный анализ конкурентов и изучение их дизайнерских решений может помочь создать уникальный и привлекательный дизайн для вашего сайта.
Для определения конкретных характеристик дизайна, нужно учесть разные аспекты. Количество и цвета используемых на сайте элементов должны быть выбраны так, чтобы привлечь внимание пользователей и выделить ваш сайт среди других. Также важно учесть, какие эмоции вы хотите вызвать у пользователей через дизайн сайта.
Основная информация о вашем проекте должна быть представлена в наглядной и легко воспринимаемой форме, поэтому подбор шрифтов и их расположение на странице также играют важную роль. Всё должно быть продумано так, чтобы пользователи могли быстро и легко находить нужную информацию, а дизайнер создал удобную и логичную структуру сайта.
При определении дизайна не стоит забывать о целевой аудитории вашего проекта. Внешний вид и оформление сайта должны быть привлекательными и соответствовать интересам и предпочтениям вашей аудитории.
Более того, креативные и необычные решения в дизайне могут сделать ваш проект конкурентоспособным и выделить его на фоне других сайтов. Поэтому смело экспериментируйте и используйте разные элементы дизайна, чтобы создать уникальный и запоминающийся образ вашего сайта.
Этапы разработки веб-дизайна сайта
Начнем с того, что при создании веб-дизайна сайта существует несколько этапов, которые должны быть пройдены для достижения успешного результата. Какие-то из них могут быть менее важными и вспомогательными, но все они необходимы для того, чтобы создать качественный сайт, который будет привлекать внимание и удовлетворять потребности пользователей.
Первым и важным этапом является составление брифа. Бриф — это документ, который поможет вам определиться с основными характеристиками и целями вашего проекта. Он содержит информацию о вашей целевой аудитории, стиле и композиции, а также цветовой гамме. Бриф является основой для создания дизайн-концепции.
После составления брифа переходим к анализу конкурентов и рынка. На этом этапе мы изучаем другие сайты в вашей нише, чтобы понять, что работает и что не работает, а также найти возможности для улучшения и дифференциации. Также собираем референсы дизайна сайтов, на которые можно будет ориентироваться при дальнейшей работе.
Следующим шагом является создание прототипа важных страниц сайта. Прототип — это некая схема расположения элементов и структуры сайта. Он помогает вам представить, как будет выглядеть и работать ваш проект на самом деле. Это важный этап, на котором вы можете внести коррективы и исправить ошибки еще до разработки финального дизайна.
После создания прототипа мы переходим к разработке финального дизайна. Здесь мы работаем с цветами, шрифтами, текстами и общим стилем. В этот момент процесса важно решать такие вопросы, как выбор подходящего шрифта, создание выигрышного расположения текста и реализация идей, которые вы хотите передать через дизайн.
Далее следует подготовка дизайна для разработки — этот этап включает в себя создание всех нужных графических файлов, которые будут использоваться в процессе работы над сайтом. Это включает в себя создание макетов, иконок, изображений и других элементов дизайна.
И наконец, последний этап — разработка адаптивной версии сайта. В современном мире, где все больше людей используют мобильные устройства для доступа в интернет, очень важно создать сайт, который будет хорошо выглядеть и работать на различных устройствах. Адаптивная версия сайта позволяет пользователю комфортно пользоваться сайтом независимо от экрана, на котором он открыт.
Как видите, процесс разработки веб-дизайна сайта включает в себя несколько важных этапов, в которых требуется продуманность и профессионализм. Каждый этап выполняет свою задачу и работает вместе со всеми остальными этапами, чтобы создать качественный и привлекательный сайт, который будет отвечать всем потребностям и требованиям пользователей.
Брифинг и исследование
На этом этапе мы узнаем о бизнесе заказчика, его целях и амбициях. Мы проводим анализ конкурентов, чтобы понять, что уже существует на рынке, и выявить возможности для разработки уникального и привлекательного дизайна сайта.
Брифинг помогает нам понять важные детали о целевой аудитории, ее предпочтениях и потребностях. Мы учитываем эти факторы при разработке концепции и структуры сайта.
Анализируя полученные данные, мы создаем прототипы важных страниц сайта. Прототипы помогают визуализировать и оценить различные варианты расположения и взаимодействия элементов на экране.
Учитывая все собранные данные и предпочтения заказчика, мы разрабатываем уникальный дизайн сайта. Следуя вспомогательным брифам, мы подбираем подходящие цвета и типографику для создания эффективного и привлекательного визуального образа сайта.
Разработанный прототип и дизайн сайта будут использоваться в последующей работе по верстке и созданию адаптивной версии сайта. Они служат основой для работы программистов и разработчиков.
В результате брифинга и исследования, мы создаем дизайн сайта, который точно соответствует потребностям заказчика и его целевой аудитории. Мы решаем все задачи и вопросы, связанные с визуальной концепцией и оформлением.
Мы понимаем, что процесс разработки сайта — это совместная работа с заказчиком. Поэтому мы обеспечиваем полное вовлечение заказчика в принятие решений и регулярно обсуждаем все изменения и обновления в дизайне.
Если вы хотите получить высококачественный уникальный дизайн сайта с нуля, который будет эффективно работать и привлекать пользователей, обращайтесь к нам. Мы разработаем для вас привлекательный дизайн сайта, который будет отражать все важные аспекты вашего бизнеса и соответствовать нуждам вашей целевой аудитории.
Прототип важных страниц
Когда заказчик обращается к нам с запросом на разработку веб-дизайна своего сайта, одной из ключевых задач является создание прототипа важных страниц. Процесс разработки прототипов – важная часть работы веб-дизайнера, которая позволяет представить будущую структуру и функционал сайта.
На этом этапе мы используем информацию из брифа, который заполняет заказчик, а также проводим анализ целевой аудитории и рассматриваем конкурентов. Этот анализ позволяет нам создать прототипы, которые наилучшим образом соответствуют потребностям и ожиданиям пользователей.
Прототип важных страниц позволяет визуализировать концепцию будущего дизайна и оценить его в рабочей среде. Заказчик может ознакомиться с расположением текста, цветовой гаммой, общим стилем и композицией, которые будут использованы на сайте.
Важно отметить, что на этом этапе мы не затрагиваем детали дизайна, а главный акцент делается на функционале и структуре. Работая с прототипом, мы совместно с заказчиком принимаем решения о расположении элементов на странице, протестировываем удобство использования, анализируем потоки данных и возможные пути навигации по сайту.
Создание прототипов важных страниц обеспечивает целостную и систематическую разработку дизайна сайта. Использование прототипов позволяет предвидеть и решать проблемы еще на этапе проектирования, что экономит как время, так и ресурсы. Кроме того, прототипы помогают заказчику лучше представить себе будущий веб-проект и принять более обоснованные решения.
Наша команда непосредственно взаимодействует с заказчиком при разработке прототипов, чтобы убедиться, что все требования и пожелания учтены. Мы стремимся создать прототипы, которые максимально точно отображают концепцию и задачи проекта.
Заказчику также предоставляется возможность ознакомиться с прототипами веб-дизайна бесплатно, чтобы убедиться в качестве работы. Мы гарантируем, что работаем над каждым проектом с максимальной ответственностью и вниманием к деталям.
Если вы хотите получить профессиональный, качественный и уникальный веб-дизайн, который будет соответствовать вашим целям и ожиданиям, обращайтесь к нам. Мы с удовольствием поможем вам решить все вопросы, связанные с разработкой дизайна сайта и созданием прототипов важных страниц.
Мы знаем, как важно быстро и эффективно разрабатывать дизайн-проекты, и готовы поделиться своими знаниями и опытом с вами. Работая в различных дизайн-профессиях, мы знаем, что хорошо разработанный дизайн сайта создает удобство и комфорт для пользователей, позволяет выделиться среди конкурентов и привлекать больше клиентов.
Оставьте заявку на нашем сайте прямо сейчас, и мы с радостью поможем вам реализовать вашу идею в жизнь!
Разработка дизайна сайта
В разделе о разработке дизайна сайта мы рассмотрим важный этап, который поможет определиться с внешним оформлением вашего будущего сайта. Этот этап, номер 19, включает в себя важные процессы, такие как верстка и выбор цветовой гаммы. При разработке дизайна сайта необходимо учесть множество факторов и важную информацию, которую должен предоставить вам заказчик.
Одним из первых шагов на этом этапе является подготовка брифа. Это важный документ, который позволит вам получить всю необходимую информацию от заказчика. Используя эту информацию, вы сможете более точно понять требования и ожидания заказчика от дизайна его сайта.
Следующим шагом будет создание прототипа, который поможет вам визуализировать основные элементы и структуру сайта. Прототип обеспечивает общую представление о том, как будет выглядеть сайт, и дает возможность предварительной оценки его дизайна. Он также помогает Заказчику внести дополнительные изменения и корректировки.
Одним из ключевых моментов при разработке дизайна сайта является выбор цветов. Цвета играют важную роль в создании атмосферы и передаче эмоций. Выбранный цвет должен соответствовать общей концепции сайта и привлекать пользователя. При выборе цветовой гаммы можно воспользоваться существующими ресурсами, однако настоятельно рекомендуется создать собственную цветовую композицию, которая будет уникальной и соответствовать потребностям заказчика.
Важной частью работы является верстка. Верстка сайта включает в себя создание HTML-кода для всех элементов сайта, включая текст, изображения и другие элементы. Верстка должна быть четкой и удобной для пользователей, а также соответствовать цвету, выбранному для текста и фона.
Обращение к анализу конкурентов также является незаменимым на этом этапе. Изучение лучших примеров дизайна сайтов в данной нише поможет вам получить представление о том, что сегодня работает и что стоит избегать. Разнообразьте свою работу и воспользуйтесь лучшими решениями, которые вам приглянулись.
В итоге, разработка дизайна сайта — это сложный и многогранный процесс, который требует внимательного подхода ко всем деталям. Ваша работа должна отражать индивидуальность заказчика и соответствовать его потребностям. Только такой подход создаст дизайн сайта, который привлечет внимание пользователей и будет эффективно выполнять свою основную функцию.
Создание адаптивной версии сайта
На этом этапе проектирования сайта вам необходимо максимально учитывать потребности пользователей при разработке адаптивной версии. Своим клиентам вы можете предложить самые современные и эффективные решения в сфере веб-дизайна. Необходимо помнить о том, что создание адаптивной версии сайта — это не просто изменение ширины блоков и текста, это целый комплекс работ, который включает в себя анализ требований и потребностей, работу над структурой, визуальным стилем и оформлением сайта.
При работе над адаптивной версией сайта вам необходимо учитывать целевую аудиторию и конкурентов. Прежде чем приступить к созданию адаптивной версии, необходимо провести анализ конкурентов и изучить их сайты. Это поможет вам определиться со структурой и содержанием вашего сайта, а также искать референсы дизайна, которые могут быть вдохновением для создания своего уникального стиля.
Составление прототипа важных страниц поможет вам лучше представить себе будущую структуру вашего сайта и определиться с расположением элементов и текста. На этом этапе вы также можете определить подходящие шрифты для текстов и цветовую гамму, которая будет соответствовать вашему стилю и привлекать внимание посетителей.
После проектирования адаптивной версии сайта приходит время для его верстки и тестирования. Создавая адаптивный сайт, необходимо следить за соответствием всех элементов и блоков на разных устройствах, чтобы обеспечить удобство использования пользователю. Важно помнить о том, что адаптивный дизайн — это не просто изменение внешнего вида, но и адаптация функционала сайта для удобства его использования.
Стоимость разработки адаптивного веб-дизайна сайта может варьироваться в зависимости от объема работ и сложности проекта. Время разработки адаптивной версии сайта также зависит от его объема и сложности. Опытные дизайнеры и верстальщики обычно стремятся свести все работы по созданию адаптивной версии сайта к минимуму, необходимому для достижения желаемого результата.
Создание адаптивной версии сайта — это важный шаг в обеспечении эффективной работы сайта и удовлетворения потребностей пользователей. В современном мире все больше людей используют мобильные устройства для доступа к интернету, поэтому адаптивный дизайн сайта становится неотъемлемым условием для успешной онлайн-присутствия вашего бизнеса. Создавая адаптивную версию сайта, вы обеспечиваете удобство использования вашего ресурса и привлекаете больше пользователей.
На этом этапе, следуя заданным требованиям и целям проекта, веб-дизайнер приступает к разработке концепции и прототипа сайта. При подготовке верстки сайта важно учесть, что пользователи прежде всего обращают внимание на визуальное впечатление и удобство использования интерфейса. Поэтому, основная цель верстки заключается в том, чтобы создать интерактивное пространство, которое легко читаемо и понятно, а также удовлетворять требованиям заказчика.
При разработке верстки сайта важно учесть такие факторы, как композиция, цветовая гамма, типографика и прочие элементы, которые влияют на визуальное восприятие. Кроме того, рекомендуется использовать прототипирование для обозначения расположения и взаимодействия основных элементов на странице. Прототип может быть создан как вручную, так и с помощью специальных программ или онлайн-сервисов, которые бесплатно доступны.
Верстка сайта является одним из ключевых этапов в процессе разработки веб-дизайна и служит основой для последующей реализации проекта. Правильно проведенная верстка обеспечивает удобство использования пользователями сайта, улучшает пользовательский опыт и обеспечивает конкурентоспособность компаний.
Примеры реализации верстки сайта могут помочь вам получить представление о том, какой результат вы можете ожидать в итоге разработки веб-дизайна. Эти примеры позволят оценить стиль и уровень профессионализма разработчиков, а также получить идеи для собственного проекта.
Обращайтесь к набору ресурсов доступных бесплатно, чтобы воспользоваться уже созданными элементами и шаблонами. Разработка верстки сайта является сложным и ответственным процессом, поэтому необходимо учесть все особенности проекта и предоставить полное представление о нем заказчику. Важно учесть, что каждый проект уникален и требует индивидуального подхода.
Заключение этого этапа разработки веб-дизайна связано с презентацией и согласованием прототипа и макета с заказчиком. В случае необходимости, можно внести корректировки и предложить свои идеи для улучшения проекта. Важно помнить, что результат работы дизайнера и разработчика веб-дизайна должен удовлетворять требованиям заказчика и создать положительный опыт для пользователей сайта.
Тестирование проекта
Один из важных этапов создания сайта – тестирование его функциональности и эффективности. Во время тестирования проекта, производится проверка его работы в различных браузерах и на различных устройствах – планшетах, смартфонах, настольных компьютерах и т.д.
Тестирование позволяет выявить ошибки, недочеты и неполадки, а также узнать, какой впечатление сайт производит на пользователей, какие эмоции они испытывают просматривая его.
Заказчик имеет возможность ознакомиться с примерами успешной реализации тестирования и увидеть работу ранее разработанных проектов. Это позволяет предвидеть результаты и улучшить производительность своего сайта еще до его окончательной реализации.
Тестирование сайта позволит убедиться, что все его компоненты – начиная от верстки и структуры страниц, до вспомогательных элементов дизайна, таких как цвета, шрифты и картинки, работают правильно и эффективно.
В ходе тестирования также будет производиться анализ конкурентов и целевой аудитории. Это поможет выделить основные преимущества сайта, сделать его более конкурентоспособным на рынке и привлечь больше пользователей.
Используя технику «прототипирования», разработчики будут создавать модель сайта, чтобы он соответствовал требованиям и пожеланиям заказчика. Прототип поможет клиенту лучше понять, как структура и композиция сайта будут выглядеть в реальности.
В конечном итоге результатом тестирования будет полностью рабочий сайт с хорошей пользовательской доступностью, максимальной эффективностью и высокой конкурентоспособностью.
Какой результат вы получите в итоге
Сегодня конкуренция в сфере разработки сайтов очень высока, поэтому важно представить себя в лучшем свете и выделиться среди других компаний. Правильный дизайн сайта делает его более запоминающимся и привлекательным для пользователей.
Разработка веб-дизайна сайта начинается с брифинга и изучения всех особенностей заказчика. Мы используем эту информацию для создания визуальной концепции, которую воплощаем в обводке прототипа. На основе брифа и прототипа мы создаем дизайн, который соответствует целям и задачам вашего сайта.
Основная цель дизайна сайта — улучшить пользовательский опыт, сделать его удобным и функциональным для посетителей. Мы учитываем все ваши пожелания и предлагаем лучшие решения в области верстки, выбора цветовых решений и типографики.
Важным этапом разработки дизайна сайта является анализ конкурентов. Мы изучаем, какие решения используются в сфере, чтобы создать что-то уникальное и привлекательное для вашей целевой аудитории. Мы также предлагаем примеры реализованных кейсов, чтобы вы могли оценить наш профессионализм и опыт.
Кроме всего прочего, мы обращаем особое внимание на создание адаптивной версии сайта. В наше время большинство пользователей заходят на сайты с мобильных устройств, поэтому важно, чтобы ваш сайт выглядел хорошо на любом экране.
В итоге, вы получите дизайн сайта, который точно соответствует вашим ожиданиям и потребностям. Мы стараемся делать все быстро и качественно, чтобы ваш сайт завоевал доверие пользователей и принес вам больше успешных бизнес-возможностей. Обратившись к нам, вы получите не только грамотно разработанный дизайн сайта, но и профессиональные рекомендации и поддержку на всех этапах создания и использования вашего собственного сайта.
Стоимость разработки веб дизайна сайта
Когда мы обращаемся за разработкой дизайна сайта, нас в первую очередь интересует, сколько это будет стоить. Стоимость этого процесса зависит от множества факторов и может варьироваться в широком диапазоне.
Первым этапом работы является составление брифа, в котором мы должны получить максимально точное представление о том, какой сайт хотим видеть в результате. Это важный этап, так как от него зависит дальнейшая эффективность работы.
После брифа следует анализ ниши и конкурентов. Мы изучаем уже существующие сайты, выделяем их сильные и слабые стороны, чтобы понять, какие решения применить для создания лучшего дизайна.
Процесс проектирования начинается с создания прототипа важных страниц. Это некая схема, по которой будет построена вся структура сайта. Прототип помогает визуализировать идеи и определить, какие элементы будут присутствовать на страницах.
Очень важно уделить внимание цвету, так как он играет значительную роль в дизайне. Мы выбираем цветовую палитру, которая будет подчеркивать общий стиль и композицию сайта.
Правильно подобранный шрифт также является важным элементом дизайна. Мы рассматриваем различные варианты и выбираем тот, который наиболее подходит для данного сайта.
Когда у нас есть прототип и цветовая концепция, мы можем приступить к разработке дизайна. В этом этапе мы создаем визуал, который будет на экране и привлекать внимание пользователей.
Кроме основных этапов разработки дизайна сайта, мы также учитываем дополнительные факторы, которые вносят свою лепту в работу. Заказчик может хотеть использовать какие-то примеры реализованных нами кейсов или обратить внимание на насколько эффективно работает уже существующий дизайн.
В целом, стоимость разработки веб дизайна сайта зависит от многих аспектов, таких как количество этапов, количество страниц, сложность проекта и многое другое. Чем больше работы, тем больше стоимость.
Мы работаем с различными компаниями, учитывая их особенности и требования, чтобы создать лучший дизайн для их сайта. Каждый проект уникален, и мы готовы воплотить в жизнь самые смелые идеи в сфере веб дизайна.
Сроки разработки веб дизайна сайта

В данном разделе рассмотрим важные аспекты и факторы, связанные с сроками разработки веб-дизайна сайта.
Сроки разработки веб-дизайна сайта определяются множеством факторов и зависят от разных аспектов процесса создания и оформления веб-сайта. Важно понимать, что разработка веб-дизайна – это нелегкая задача, требующая времени и определенных навыков.
Первым этапом является бриф, в котором заказчик описывает свои требования, предпочтения и цели проекта. На этом этапе важно получить максимально полную информацию от заказчика, чтобы точно понимать, что нужно создать и какие ожидания у него есть в отношении дизайна сайта.
В процессе разработки веб-дизайна сайта основная цель – создать эффективный и привлекательный дизайн, который будет соответствовать целям и задачам проекта. Для этого нужно провести проектирование и создать концепцию, которая будет учитывать основные принципы дизайна, визуальные предпочтения пользователей и требования бренда или компании.
Один из важных этапов процесса разработки веб-дизайна – создание прототипов важных страниц сайта. Прототипы позволяют визуализировать структуру и композицию страницы, определить расположение элементов, разместить тексты и визуальные материалы.
Дизайн сайта – это творческий процесс, в котором веб-дизайнер «рисует» сайт, используя цвета, шрифты и другие визуальные элементы. При разработке дизайна сайта нужно учесть вспомогательные факторы, такие как типографика (выбор шрифтов, их расположение и цвета), общий стиль и композиция, а также уделять внимание цветовой гамме и ее эффектам на пользователей.
Результатом продуманного веб-дизайна является повышение эффективности сайта. Он воздействует на восприятие и реакцию пользователей, улучшает пользовательский опыт, делает сайт конкурентоспособным и помогает удерживать посетителей.
Стоит отметить, что каждый процесс разработки веб-дизайна требует времени. Помимо этапов проектирования, создания прототипов и разработки дизайна сайта, также необходимо учесть сроки верстки, тестирования проекта и дополнительные этапы, которые могут потребоваться в зависимости от конкретных требований заказчика.
Конечная стоимость разработки веб-дизайна сайта и сроки его выполнения могут варьироваться в зависимости от размера и сложности проекта, а также от срочности выполнения заказа. Заказчикам стоит обратиться к команде профессионалов, которая разработает дизайн сайта с учетом всех особенностей и требований.
Важно учитывать, что разработка веб-дизайна сайта – это сложный и трудоемкий процесс, который требует своего времени. Меньше месяца на создание полноценного дизайна сайта вряд ли будет достаточно для достижения качественного результата.
Примеры реализованных нами кейсов
Мы обращаем ваше внимание на этот этап разработки сайта с нуля, потому что процесс создания уникального дизайна веб-страниц – это одна из наших основных дизайн-профессий. Нам необходимо учесть множество факторов, чтобы создать дизайн, который привлечет ваших потенциальных клиентов и заинтересует их.
Вам может показаться, что это лишь вспомогательный этап процесса разработки сайта, но это не так. Прототипы играют ключевую роль в формировании концепции вашего будущего сайта и предоставляют вам возможность оценить, насколько эффективно организована информация на каждой странице.
Основная идея этого этапа при разработке дизайна заключается в том, чтобы создать прототип сайта, который будет максимально соответствовать вашим потребностям и целям. Мы уделяем особое внимание визуальному оформлению, навигации по сайту и созданию приятного пользовательского опыта для посетителей.
Мы также проводим анализ конкурентов, чтобы выявить их сильные и слабые стороны и использовать эти знания для создания уникального и конкурентоспособного дизайна вашего сайта. Мы предоставляем заказчику полную информацию об анализе конкурентов, чтобы помочь им принять правильные решения.
В нашей дизайн-концепции мы уделяем большое внимание типографике сайта, подбору цветовой гаммы, созданию выигрышного расположения текста и улучшению общей композиции вашего сайта. Мы также учитываем ваши предпочтения и рекомендации, чтобы создать дизайн, который будет идеально соответствовать вашему бренду и обеспечит положительное впечатление у пользователей.
Разработка дизайна сайта – это сложный процесс, в который включены множество этапов и дополнительных задач. Но мы готовы взять на себя все трудности и создать для вас сайт, который будет превосходить ваши ожидания. Обращайтесь к нам, и мы сделаем все, чтобы ваш сайт стал успешным инструментом для развития вашего бизнеса.
Как сделать дизайн сайта с нуля
В этом разделе рассмотрим, как можно создать уникальный дизайн для вашего сайта с нуля. Дизайн играет важную роль в создании привлекательности и конкурентоспособности вашего сайта. Помните, что каждый сайт уникален и требует особого внимания и профессионализма в разработке.
Перед тем как приступить к проектированию, важно собрать всю информацию о вашем бизнесе, целях и целевой аудитории. Для этого будет полезен бриф, в котором вы опишете основные требования к дизайну и визуальный стиль сайта. Благодаря брифу вы сможете точно определить, какие цвета, шрифты и композиции подходят для вашего сайта.
Когда вы уже имеете представление о том, какой визуальный стиль вам нужен, переходим к созданию прототипа. Прототип — это вспомогательный инструмент, позволяющий представить внешний вид будущего сайта на основе брифа. Основная цель прототипа — проверить, какие-то возможные ошибки и вносить быстро изменения по желанию заказчика. Прототип является решающим этапом перед началом разработки дизайна сайта.
Важно помнить, что разработка дизайна сайта это процесс, в ходе которого дизайнер подбирает цвета, шрифты, композиции и создает уникальный визуал. Эффективность дизайна необходимо выделить, чтобы пользователи могли быстро и легко находить нужную информацию на вашем сайте. Дизайн должен быть привлекательным для целевой аудитории и соответствовать общему стилю и композиции.
Не стоит забывать про анализ конкурентов, который поможет выделить ваши сильные стороны и привлечь внимание пользователей. Кроме того, важно провести анализ целевой аудитории, чтобы понимать, какой контент и дизайн будет наиболее привлекателен и интересен для ваших посетителей.
Какие бывают типы сайтов
Дизайнеры, работающие над созданием сайтов, знают, что каждый тип сайта требует особого подхода в разработке его внешнего оформления. Это связано с различными потребностями, целями и ожиданиями заказчика, а также требованиями самой ниши.
Когда мы хотим создать сайт, нам нужно понимать, для чего этот сайт будет использоваться, какие функции и возможности ему следует иметь. Прототипы сайтов помогают нам визуализировать структуру и организацию информации на экране.
Каждый тип сайта имеет свои особенности и потому нуждается в уникальном дизайне. Важно понимать, что дизайн является основным элементом, который привлекает внимание пользователей и определяет их первое впечатление о веб-ресурсе.
Разрабатывая дизайн для сайта, дизайнер должен учитывать не только внешний вид, но и эффективность пользователям. Дизайн должен быть привлекательным и легким в использовании, чтобы мотивировать посетителей к дальнейшему взаимодействию с сайтом.
Кроме того, важно учесть конкурентов — другие ресурсы, которые предлагают схожие услуги или информацию. Использование примеров уже существующих сайтов помогает дизайнеру получить дополнительные идеи и представление о том, что будет работать лучше всего для конкретного заказчика.
Основная цель дизайна сайта — привлечение внимания пользователей и улучшение их общего опыта. Цвета, шрифты, композиция и визуальные эффекты — все это важные аспекты, которые стоит учесть при разработке дизайна веб-ресурса.
На самом деле, создание дизайна сайта — это сложный процесс, в котором команды разработчиков и дизайнеров работают вместе, чтобы создать продуманный дизайн, который будет соответствовать всем требованиям заказчика, а также удовлетворять нуждам и ожиданиям пользователям.
Работа над дизайном сайта начинается с составления брифа, анализа нужд и предпочтений заказчика, а также проведения исследования рынка и конкурентов. Дизайнеры используют созданные прототипы для определения структуры сайта и формирования общего стиля.
Затем следует разработка дизайна сайта, включающая в себя подбор цветовой палитры, шрифтов и композиции. Важным этапом является также создание адаптивной версии сайта, чтобы он был удобен и читабелен на различных устройствах.
После этого происходит верстка сайта и его тестирование, чтобы убедиться в его функциональности и эффективности. Только после того как все этапы разработки дизайна сайта завершены, можно сказать, что сайт готов к запуску и привлечению целевой аудитории.
Заказчикам стоит помнить, что хорошо продуманный веб-дизайн может не только привлечь больше посетителей, но и повысить конкурентоспособность сайта. Ошибки в дизайне могут привести к потере пользователей и негативному впечатлению от веб-ресурса.
Если вы работаете над созданием своего сайта, не стоит недооценивать этапы разработки, такие как составление брифа, анализ конкурентов и использование примеров реализованных кейсов. Воспользуйтесь этими рекомендациями и создайте дизайн, который будет соответствовать вашим потребностям и ожиданиям пользователей.
Лендинг
Лендинги отличаются от других типов сайтов. В отличие от корпоративных сайтов, где рассказывается о компании, и интернет-магазинов, которые предлагают различные товары и услуги, лендинги сконцентрированы на одной основной цели – привлечение внимания. Это визитная карточка вашего продукта или услуги, выделенная особенностью внешнего вида и структурой страницы.
Лендинги часто используются для эффективного продвижения продукта или услуги. Они помогают привлечь внимание целевой аудитории и увеличить конверсию, так как основываются на анализе конкурентов и целевой аудитории.
Одним из ключевых элементов лендинга является дизайн. Он должен быть привлекательным и вызывать положительные эмоции у посетителей сайта. Цвета, шрифты, композиция, все это влияет на восприятие сайта и может быть использовано для передачи нужных эмоций и сообщений.
Дизайн лендинга должен быть структурированным и легко воспринимаемым, чтобы посетители сразу поняли, что от них ожидается и что нужно делать дальше. Страница должна быть простой и понятной, чтобы посетители могли сосредоточиться на главной информации и принять решение.
Дизайн лендинга имеет большое значение для успешной рекламы, поскольку он создает первое впечатление и влияет на решение клиента. Он должен быть привлекательным и выделяться среди других сайтов.
Дизайн лендинга – это создание визуальной концепции, которая помогает достичь поставленных целей. Команда профессиональных дизайнеров разрабатывает прототип важных страниц, который позволяет проанализировать структуру лендинга и внести все необходимые изменения до создания финального дизайна.
Важно отметить, что верстка лендинга также вносит свой вклад в эффективность и успех рекламной кампании. Хорошо структурированная верстка, удобная навигация, адаптивность под различные устройства – все это важные факторы, которые должны быть учтены при создании лендинга.
Итак, если вы хотите разработать эффективный лендинг, обратитесь к профессионалам, которые смогут создать уникальный и привлекательный дизайн для вашего сайта. Доверьте эту задачу опытным специалистам и получите гарантированный успех в вашем бизнесе!
Интернет-магазин
Когда пользователь заходит на сайт интернет-магазина, он ориентируется в основном на визуальные аспекты страницы. Качественный и привлекательный дизайн способствует созданию положительного первого впечатления, а удобная навигация и четкая структура страницы позволяют быстро и легко найти нужные товары или услуги.
Для успешной разработки дизайна интернет-магазина необходимо учесть несколько важных этапов. В первую очередь, необходимо провести анализ конкурентов, чтобы иметь представление о том, что уже есть на рынке и как можно выделиться на его фоне.
Следующим шагом является создание визуальной концепции, в которой определяются основные стилевые решения, цветовая гамма и типографика сайта. Такая концепция будет служить основой для последующего рисования дизайна.
При разработке дизайна интернет-магазина также необходимо учесть потребности целевой аудитории и создать пользовательский интерфейс, который будет удобен и понятен для людей. Кроме того, нужно учесть, что некоторые данные о товарах или услугах могут меняться в зависимости от пользовательского взаимодействия, поэтому дизайн должен быть гибким и адаптивным.
Разработка дизайна интернет-магазина — это сложный процесс, требующий внимания к деталям и учета множества факторов. Однако, правильно выполненная работа в этой области может значительно повысить эффективность сайта и привлечь больше пользователей.
Если вам интересна разработка дизайна интернет-магазина, мы предлагаем свои услуги. Наша команда опытных дизайнеров имеет большой опыт в создании качественных и привлекательных дизайнов для различных типов сайтов, в том числе и интернет-магазинов. Мы готовы предложить вам разнообразные варианты дизайна, учесть все ваши пожелания и решить любые задачи, связанные с созданием дизайна интернет-магазина.
Если вы хотите доказать себе и своим конкурентам, насколько ваш интернет-магазин уникален и привлекателен, свяжитесь с нами сегодня! Вместе мы создадим дизайн сайта, который точно будет выделяться на фоне других и привлекать максимальное внимание пользователей.
Сайт-витрина
Основная задача сайта-витрины — вызвать у пользователя желание обратиться к компании для получения дополнительных информаций и оформления заказа. Поэтому при создании такого сайта особое внимание уделяется его дизайну.
Основная цель дизайна сайта-витрины — привлечь пользователя визуально привлекательными и интересными элементами и убедить его в целесообразности обращения к данной компании. Красивое исполнение в сочетании с привлекательной цветовой гаммой оказывают сильное воздействие на посетителей сайта.
При разработке дизайна сайта-витрины особое внимание уделяется цветам. Цвета должны подчеркнуть стиль компании, создать атмосферу и вызвать определенные эмоции у посетителей сайта. Для этого мы аккуратно подбираем цветовую гамму, которая точно передаст задуманный образ.
Рабочий процесс разработки веб-дизайна сайта-витрины включает использование прототипов важных страниц, создание визуальной концепции, выбор подходящей типографики, и создание выигрышного расположения текста.
При создании дизайна сайта-витрины мы учитываем особенности целевой аудитории, цель дизайна и доступные нам цвета и шрифты. Мы также проводим анализ конкурентов и находим референсы дизайна, чтобы создать эффективный и конкурентоспособный проект. Важные этапы разработки включают в себя создание прототипа, разработку структуры сайта, его верстку, а также тестирование проекта на предмет ошибок и недочетов.
Результатом работы над сайтом-витриной является эффективный и привлекательный дизайн, способный увеличить количество посетителей, удержать их на сайте и привлечь их к сотрудничеству с компанией. Мы предлагаем примеры реализованных нами кейсов по созданию сайтов-витрин, чтобы заказчик смог оценить качество и результат нашей работы.
Заказчикам, которые работают над созданием сайта-витрины, важно понять, что их дизайн должен быть продуманным, так как он играет ключевую роль в привлечении и удержании пользователей и в конечном итоге влияет на успех проекта.
Корпоративный сайт
Когда дело касается создания корпоративного сайта, основная цель компаний заключается в том, чтобы выделить себя среди конкурентов и создать лучший впечатление на потенциальных клиентов.
Первая страница корпоративного сайта является визитной карточкой компании и важной частью ее онлайн-присутствия. Обычно она должна содержать основную информацию о компании, ее целях и ценностях.
Прежде чем приступить к разработке дизайна, важно провести анализ конкурентов и определить, насколько успешно они реализуют свои сайты. Это поможет понять, какие ошибки можно избежать и насколько эффективно работаете вы сегодня.
Создание прототипа будущего сайта является важной частью процесса разработки. Он позволяет визуально представить структуру и основные элементы сайта.
Важно помнить, что дизайн корпоративного сайта должен быть четко структурирован и удовлетворять потребностям целевой аудитории. Тексты на сайте должны быть внятными и информативными, а верстка должна быть адаптирована для различных экранов и устройств.
Набор цветов, используемых в дизайне, играет важную роль в создании выигрышного образа компании. Брендирование с помощью цветов позволяет внести узнаваемость компании и создать единый стиль.
Также важен выбор подходящего шрифта для сайта. Шрифты должны быть читаемыми и гармонично сочетаться с другими элементами дизайна.
Разработка корпоративного сайта должна основываться на брифе, который содержит информацию о компании, ее целях, целевой аудитории и предпочитаемом стиле. Это вспомогательный документ, который помогает определить насколько эффективно работает сайт.
В общем, разработка корпоративного сайта является сложным и многоэтапным процессом, включающим анализ, проектирование, выбор цветовой палитры и типографики, создание прототипа и его реализацию. Но результатом будет привлекательный и реактивный сайт с сильной структурой и эффективной визуальной концепцией, способный привлечь и удержать посетителей.
Портал
В процессе проектирования портала веб-дизайнер должен учитывать потребности заказчика и предоставить удобный и понятный интерфейс для пользователей. Этому этапу следует уделить особое внимание, так как эффективность портала во многом зависит от правильного подхода к его дизайну.
Для начала, дизайнер должен обратиться к конкретному общему пониманию того, как портал должен выглядеть и какую концепцию вносит заказчик. Это позволит создать цельную и привлекательную визуальную идею, которая будет отражать суть и функциональность самого портала.
Когда дизайнер работает над созданием дизайна портала, ему нужно определиться с цветовой гаммой, которая будет использоваться на сайте. Важно выбрать цвета, которые подходят концепции портала и соответствуют ожиданиям и предпочтениям целевой аудитории. Большое значение имеет также использование цвета для категоризации информации и передачи определенных эмоций.
Веб-дизайнеру также необходимо правильно подобрать типографику для портала. Выбор шрифтов должен быть основан на связи с концепцией портала, а также на удобочитаемости и совместимости шрифтов друг с другом. Правильное расположение текста на страницах портала также играет значительную роль в создании эффективного дизайна и улучшении пользовательского опыта.
Разработка портала включает много этапов. Веб-дизайнер может использовать примеры реализованных ранее проектов, чтобы вносить изменения и адаптировать их под конкретные потребности портала. Он должен также провести анализ конкурентов, чтобы быть в курсе последних тенденций и предложить что-то уникальное и привлекательное.
В итоге, веб-дизайн портала имеет большое значение, поскольку он создает первое впечатление и влияет на визуал и функциональность портала. Он играет роль в привлечении пользователей, улучшении пользовательского опыта, повышении конкурентоспособности портала и удержании посетителей на сайте.
Как провести анализ конкурентов

При разработке дизайна сайта особое внимание стоит уделить анализу конкурентов. Ведь на этом этапе вы сможете получить важную информацию о том, что уже существует на рынке и чего ожидают от вас потенциальные пользователи.
Анализ конкурентов является вспомогательным рабочим инструментом, который помогает быстро определить тенденции и принципы работы в вашей нише. При этом, он не ограничивается только внешними аспектами, такими как дизайн, цвета или типографика.
Прототипы и шаблоны конкурентов могут стать отличным источником вдохновения. Но важно помнить, что вам не стоит просто копировать их, ведь ваш сайт должен быть уникальным и отвечать требованиям вашей целевой аудитории.
Кроме того, проведение анализа конкурентов позволит вам увидеть их ошибки и избежать их в процессе разработки дизайна вашего сайта. Вы должны учесть, что успешные компании привлекают клиентов с помощью продуманного веб-дизайна, поэтому этот этап является неотъемлемой частью разработки сайта.
При анализе конкурентов также важна оценка их текстового контента. Вы должны обратить внимание на использование ключевых слов, структурированность текста и его удобочитаемость. Это поможет вам определить, какие-то изменения или улучшения стоит внести в текстовое наполнение вашего сайта.
Важным моментом является также анализ стиля и композиции сайтов конкурентов. Вы должны понять, каким образом используется цвет, визуальная концепция и расположение элементов на страницах. Однако не стоит ограничиваться только анализом одних конкурентов, вам стоит также использовать различные примеры реализованных кейсов компаний из вашей ниши.
Анализ конкурентов является важной частью процесса разработки дизайна сайта. Он позволяет вам лучше понять ваших будущих заказчиков и создать сайт, который будет эффективным инструментом для достижения ваших целей.
Где искать вдохновение для дизайна сайтов
Сегодня существует множество ресурсов, где можно найти вдохновение для дизайна сайтов. Один из них – анализ работы компаний-конкурентов. Изучая сайты других компаний в данной нише, можно выделить сильные и слабые стороны и получить полезные идеи для собственного проекта. Также стоит обратить внимание на создание прототипов важных страниц, что позволит визуализировать и проверить работу интерфейса и структуры сайта.
Кроме того, можно обратиться к ресурсам, которые собирают лучшие примеры реализованных кейсов веб-дизайна. Здесь можно найти множество разнообразных стилей и концепций, которые помогут найти то, что идеально подходит для вашего проекта. Важно помнить, что при использовании референсов необходимо добавить свою индивидуальность и не копировать их без изменений.
Конечно, при разработке сайта под ключ важно учесть требования и пожелания заказчика. Поэтому важную роль играет бриф – документ, в котором содержится информация о компании, целях и целевой аудитории проекта. Благодаря брифу мы можем определить основные принципы, которые будут вноситься в дизайн сайта и соответствовать потребностям и ожиданиям заказчика.
В итоге, правильный подбор референсов для дизайна сайта является важным этапом в его создании. Он позволяет найти вдохновение, изучить лучшие примеры, избежать ошибок и создать неповторимый проект, который будет привлекать внимание и удовлетворять потребности пользователей.
- Изучайте дизайн конкурирующих компаний и анализируйте их сильные и слабые стороны.
- Создавайте прототипы важных страниц, чтобы визуализировать и проверить работу интерфейса и структуры сайта.
- Используйте ресурсы, где собраны примеры успешных кейсов веб-дизайна, для нахождения вдохновения и идей.
- Учтите требования заказчика и информацию из брифа, чтобы создать уникальный и соответствующий его ожиданиям дизайн.
Как подготовить визуальную концепцию
Этот раздел посвящен процессу подготовки визуальной концепции для дизайна сайта. Визуальная концепция является важной частью разработки и позволяет определить общий стиль и направление для последующей работы над дизайном.
Вам могут помочь следующие шаги при разработке визуальной концепции. Начните с анализа целевой аудитории и определения целей вашего дизайна. Решите, какие эмоции и впечатления вы хотите передать через дизайн и какие цвета будут наиболее подходящими. Также уделите внимание типографике и выберите шрифты, которые подчеркнут уникальность вашего сайта.
Создание выигрышного расположения текста также является важным аспектом визуальной концепции. Распределите текстовые блоки так, чтобы информация была доступна и понятна для посетителей сайта. Будет полезно изучить примеры реализованных кейсов, чтобы лучше понять, как использовать визуальную концепцию в своем дизайне.
Не забывайте, что визуальная концепция должна быть одинаково эффективной и на мониторе дизайнера, и на экране пользователя. Она должна внести структуру в веб-дизайн и помочь выделить важные элементы. Визуальная концепция может быть полезной не только для дизайнера, но и для заказчика, помогая ему лучше представить себе создаваемый дизайн и принять более обоснованное решение.
В конце, следует отметить, что визуальная концепция – это нечто более, чем просто стиль. Это основа для дальнейшей разработки сайта, на которой строится весь процесс создания и его эффективность. Подготовка визуальной концепции включает анализ, обсуждение и выбор, который делается с участием клиента. Отсутствие ясно определенной визуальной концепции может привести к плодотворному результату в разработке дизайна сайта.
Дизайн сайта: процессы на мониторе и в голове веб-дизайнера
Работа над дизайном сайта — это сложный и многоэтапный процесс, состоящий из различных этапов и задач. Веб-дизайнер должен учитывать множество факторов и принимать решения, которые в конечном итоге должны привести к эффективному и привлекательному визуальному образу сайта.
Когда мы начинаем работать над дизайном, мы проводим анализ сайта и его конкурентов, чтобы понять, чего мы хотим достичь и какие особенности мы можем подчеркнуть. Затем мы переходим к разработке брифа, в котором определяются основные задачи и требования заказчика.
Далее мы приступаем к проектированию сайта и созданию прототипа. На этом этапе мы строим общую структуру и расположение элементов на странице. Затем мы переходим к разработке визуальной концепции, включая выбор цветовой гаммы, шрифтов и композиции.
Важным этапом работы является анализ целевой аудитории и учет ее предпочтений и потребностей. Мы хотим привлечь внимание пользователей и создать положительные эмоции через дизайн сайта. Для этого мы выбираем подходящую типографику и создаем выигрышное расположение текста на странице.
Кроме того, мы уделяем внимание созданию прототипа важных страниц. Это позволяет нам лучше представить, как будет работать сайт и как пользователи будут взаимодействовать с контентом. Мы также обращаем внимание на анализ конкурентов и ищем референсы дизайна для вдохновения и лучших практик.
В итоге, наши работы по разработке сайта будут завершены, когда мы создадим финальный дизайн и подготовим его для разработки. Заказчик получит качественный дизайн, соответствующий его запросам, соблюдая сроки и бюджет. Мы уверены, что благодаря продуманному веб-дизайну, сайт будет эффективен и привлекательно выглядеть как на экране компьютера, так и на мобильных устройствах.
В разделе «Анализ целевой аудитории ЦА» мы осветим важность изучения и анализа целевой аудитории при разработке дизайна сайта. Этот этап в процессе создания веб-дизайна играет ключевую роль в успешной реализации проекта, поскольку он помогает понять, каким образом создаваемый сайт должен соответствовать ожиданиям и потребностям пользователей.
Анализ целевой аудитории поможет нам понять, какие предпочтения и ожидания у наших пользователей в отношении дизайна и визуального стиля. Исследование проводится с целью собрать информацию о потребностях целевой аудитории, ее вкусах, предпочтениях и особенностях использования сайта. На основе полученных данных мы сможем создать эффективный дизайн, который будет привлекать и удерживать пользователей.
Анализ целевой аудитории включает изучение возрастной группы пользователей, их предпочтений в цветовой гамме, типографике, композиции и общем стиле. Также проводится анализ конкурентов, анализ наиболее популярных сайтов в данной нише и поиск референсов дизайна для создания прототипа будущего сайта.
Анализ целевой аудитории ЦА поможет нам определиться с главными аспектами дизайна, такими как цветовая схема, шрифты, композиция и общий стиль, которые будут обращать на себя внимание пользователей и делать сайт привлекательным и удобным в использовании.
Также, в процессе анализа целевой аудитории, мы узнаем, какие типы сайтов будут наиболее эффективными в данной нише, чтобы мы могли предложить заказчику наиболее подходящую концепцию и структуру сайта.
Кажется, что правило «меньше — лучше» применимо к общему стилю и композиции. Мы должны стремиться к минималистичному дизайну, который не только выглядит чисто и профессионально, но и удовлетворяет нужды заказчика. При создании дизайна сайта важно учитывать цвета, которые отражают концепцию и атмосферу будущего проекта. Цвета должны быть одинаково релевантны каждому экрану сайта.
В частности, в общем стиле и композиции есть несколько важных этапов и аспектов, которые следует учесть. Для начала, при создании прототипов должны быть четко выделены цвета, которые будут использоваться на сайте. Мы также должны учесть количество цветов и не использовать слишком большое количество разных оттенков. Вместо этого, используйте основной цвет и несколько вспомогательных, чтобы добавить разнообразия без перегрузки дизайна.
Одна из важнейших задач в общем стиле и композиции — подготовить визуализацию, которая отражает эмоции и цель дизайна. Заказчик должен четко определить, какие эмоции исследуемые цвета должны передать. Это позволяет выбрать подходящие цвета для текста и графики на сайте.
Продуманное использование типографики также является неотъемлемой частью общего стиля и композиции. Подбор правильного шрифта, правильное размещение текста и создание удобного чтения — все эти факторы вносят свой вклад в общую атмосферу и впечатление, которое создает сайт.
Цвет
Основная цель использования цвета на веб-сайте заключается в том, чтобы вызвать определенные эмоции и создать определенную атмосферу. Ведь каждая цветовая гамма может передавать определенный настрой и установку пользователя. Так, например, теплые тона могут вызывать чувство комфорта и доверия, в то время как яркие и насыщенные цвета могут привлекать внимание и создавать эффект впечатления.
При выборе цвета сайта важно учитывать его ролевую функцию. Используя дополнительные цвета, можно выделить определенные элементы страницы, создать различные визуальные эффекты и обводку вокруг текстов. Также важно рассмотреть потребности заказчика и учесть его предпочтения. Помните, что каждая компания имеет свой собственный стиль и композицию, и цвета могут сильно отличаться.
При создании цветовой концепции для сайта необходимо провести анализ целевой аудитории и изучить работу конкурентов. Информация, полученная в результате анализа, может стать основой для выбора определенного набора цветов и создания уникальной стилистики сайта.
Прототип сайта также может быть полезным вспомогательным инструментом при работе с цветовыми решениями. Визуализируя различные варианты цветовой гаммы, дизайнер может легче презентовать свои идеи заказчику и получить обратную связь.
Итак, выбор цвета для веб-дизайна является важным процессом, который требует внимания к деталям и учета множества факторов. Будьте творческими, используйте примеры реализованных нами кейсов, но не забывайте, что каждый сайт уникален и его дизайн должен соответствовать его основной цели и целевой аудитории.
Какова цель вашего дизайна
В разработке дизайна сайта очень важно определить его цель. Какую задачу он будет решать для компании и ее пользователей? Именно цель дизайна определяет его направление и характер. Для того чтобы дизайнер мог рисовать эффективное и привлекательное визуальное решение, необходимо провести анализ конкурентов и брифа заказчика. Информация из этих исходных документов позволит понять основные особенности компании и ее преимущества перед конкурентами, а также выделить важные для пользователей страницы и функциональные элементы сайта.
В процессе разработки дизайна сайта необходимо учесть стиль, в котором работаете. От этого будет зависеть восприятие компании пользователями. Хорошо подобранные цвета, шрифты, обводку и композицию создадут выигрышный эффект, который будет привлекать пользователей и повышать конкурентоспособность сайта.
Важной задачей дизайна сайта является улучшение пользовательского опыта. Он должен быть удобным, интуитивно понятным и информативным. Правильное расположение текста и графических элементов помогает пользователю быстро находить нужную информацию и не допускать ошибок при использовании сайта. Веб-дизайнеры должны учесть все этапы разработки сайта и сделать его максимально удобным для пользователей.
Поэтому создание дизайна сайта — это важный вспомогательный этап в разработке сайтов. Он играет решающую роль в привлечении внимания пользователя и создании положительного впечатления о компании. Правильно разработанный дизайн сайта вызывает доверие и интерес у потенциальных клиентов, что в итоге приводит к повышению конверсии и удержанию посетителей на сайте.
- Анализ целевой аудитории ЦА;
- Определение общего стиля и композиции;
- Подбор цветовой палитры;
- Выбор и подбор шрифтов для текстов;
- Создание выигрышного расположение текста и графических элементов;
- Улучшение пользовательского опыта.
Все эти этапы разработки веб-дизайна сайта должны быть пройдены с учетом индивидуальных особенностей компании. Только таким образом можно создать эффективный и привлекательный визуальный образ, который будет соответствовать целям и задачам бизнеса. Уделите этому вопросу больше внимания и получите результаты, которые будут востребованы пользователями и помогут компании достичь успеха.
Какие эмоции вы хотите передать через дизайн
В первую очередь, рассмотрим роль брифа в процессе разработки дизайна. Бриф – это документ, в котором заказчик формулирует свои требования и пожелания относительно внешнего вида и функциональности сайта. Каждый бриф уникален и отражает особенности конкретного проекта.
На этом этапе проектирования дизайна сайта мы должны узнать, какие эмоции хочет передать заказчик, какие ассоциации вызывает его продукт или услуга. Зная цели и задачи проекта, мы можем подобрать такие цветовые решения, которые соответствуют этому. Цвет – мощный инструмент, который способен вызывать различные эмоции у пользователя. Например, яркие и насыщенные цвета часто ассоциируются с энергией, динамикой, активностью, в то время как пастельные и нежные оттенки могут создавать атмосферу спокойствия, умиротворения и комфорта.
Однако, слишком яркий и насыщенный цвет может оказаться неподходящим для определенной аудитории, поэтому важно учитывать предпочтения и восприятие цвета целевой аудитории. При выборе цветовой гаммы стоит обратить внимание на психологические аспекты и культурные особенности целевой аудитории.
Несомненно, в дизайне сайта важную роль играет также типографика – выбор шрифтов и их сочетание. Шрифты могут создавать различные эмоциональные акценты и управлять восприятием текста. Например, жирный грубый шрифт может передавать силу, а курсивный нежный шрифт может помочь выделить важную информацию. Также для создания выигрышного расположения текста на странице стоит учитывать размеры и расстояния между элементами, чтобы обеспечить удобство чтения пользователем.
Важно помнить, что процесс разработки дизайна сайта не заканчивается созданием макета. Дизайн должен продумываться на каждом этапе разработки и быть учтен во всех его аспектах — от создания прототипа до финальной реализации. Только тогда мы сможем создать сайт, который будет эффективно передавать запланированные эмоции и донести до пользователя ключевую информацию.
В процессе разработки дизайна, веб-дизайнер обращает внимание на цвета и их значимость. Благодаря своему мастерству он работает с цветами и учитывает все особенности их использования. Он знает, что цвета могут вызывать разное восприятие у пользователя и влиять на эмоциональное состояние. Важно учесть, что каждый цвет может иметь свою символическую значимость и ассоциации.
Когда мы начинаем работу над дизайном сайта, первая и важная задача — определиться с цветовой гаммой. Для этого мы проводим детальное изучение материалов, которые нам предоставил заказчик.
Важно учесть, что выбор цветов должен исходить из брифа. Бриф представляет собой документ, в котором заказчик описывает свои требования и пожелания относительно будущего сайта. Бриф является основой для дальнейшей работы и важной информацией для веб-дизайнера.
Когда мы рисуем сайт, мы используем большое количество цветов и их оттенков. Однако, все цвета должны гармонировать между собой и соответствовать общему стилю сайта. Чтобы избежать ошибок в выборе цветов, мы обращаем внимание на их взаимосвязь, тон, насыщенность и сочетаем их с общей структурой сайта.
Какие цвета мы используем на сайтах? Сегодня веб-дизайнеры пользуются широким набором цветовой гаммы. Основные цветовые схемы включают в себя применение основного цвета или комбинации двух-трех цветов. Однако, некоторые дизайнеры используют большее количество цветов для создания уникальной концепции сайта.
Каждый цвет имеет свою значимость и эффект на пользователя. Например, темно-синий цвет может подчеркивать серьезность и надежность, а красный цвет — смелость и яркость. Каждый цвет должен быть уместно использован в соответствии с задачей сайта и требованиями заказчика.
Взаимосвязь цветов, выбранная на этапе разработки дизайна, будет вспомогательным средством для передачи нужных эмоций и ощущений пользователю сайта. Цвета могут оказать сильное влияние на восприятие и пользуемся ими с умом. В рамках каждого заказчика мы подбираем цвета для текстов, фона, кнопок и других важных элементов сайта.
Цвет является важным элементом всего любого сайта. Он задает общий стиль и улучшает пользовательский опыт. Эффективность дизайна сайта зависит от правильного подбора цветов и их сочетания. Поэтому важно уделить должное внимание выбору цвета, чтобы достичь максимальной гармонии и эффектности визуального впечатления.
Разработчик, создающий дизайн сайта, должен обратить внимание на такие аспекты типографики, как выбор и сочетание шрифтов, подбор цветов для текста, создание удобного и легко читаемого расположения текста на странице. Количество используемых шрифтов также стоит выделить, так как слишком большое и разнообразное количество шрифтов может вызвать путаницу и отвлечь внимание пользователя от основной информации.
Мы хотим создать веб-дизайн, который точно выделит ваш сайт среди конкурентов и создаст эффективность взаимодействия с пользователями. Для этого важно заранее продумать типографику и подходящий стиль письма.
Основная идея типографики заключается в том, чтобы создать такой шрифт, который будет лучше всего соответствовать визуальной концепции сайта и ее направлению. Этому этапу предшествует анализ конкурентов, исследование целевой аудитории и создание профильного прототипа.
Выбранные шрифты хорошо читаемы, элегантны и имею свой собственный стиль, отличающий их от шрифтов, используемых на других сайтах. Большое значение стоит придавать цвету текста и его расположению на странице. Цвет текста должен быть легко читаемым на заднем фоне, передавая одновременно определенный настроение и визуальную информацию.
Подбор шрифтов и их сочетание является важным фактором при рисовании концепции дизайна сайта. Каждый заказчик имеет свое представление о типографике на своем сайте, поэтому мы обязательно учтем его пожелания и представления о том, как должна выглядеть информация, представленная на его сайте.
Один из подходов к созданию типографики заключается в использовании прототипов, которые могут помочь в создании лучшего вида текста на сайте. Создание прототипов позволяет видеть внешний вид шрифта до его реализации на сайте, тем самым позволяя внести дополнительные изменения в типографику и увидеть ее в «живом» формате.
Типографика играет важную роль в процессе создания дизайна сайта и в его последующей реализации. Этот этап необходим для создания привлекательного и легко читаемого текста, который будет привлекать внимание пользователей и усиливать воздействие визуальных элементов сайта.
Таким образом, типографика влияет на общую визуальную эстетику, эффективность сайта и его конкурентоспособность, создавая приятный и удобный опыт пользователей. Разработка типографики является важным этапом разработки веб-дизайна сайта и требует тщательного анализа, создания прототипов и согласования с заказчиком.
| Заголовок | Описание |
|---|---|
| Анализ целевой аудитории ЦА | Исследование и определение характеристик и потребностей целевой аудитории сайта |
| Общий стиль и композиция | Выбор и создание стиля сайта, визуальной композиции элементов |
| Цвет | Выбор и сочетание цветовой гаммы сайта, которая должна быть гармоничной и соответствовать визуальной концепции сайта |
| Типографика | Выбор и использование шрифтов для отображения текста, создание расположения и цветового оформления текста |
| Анализ конкурентов | Изучение дизайна сайтов конкурентов, выявление и анализ их типографики для определения своей уникальности |
| Прототип важных страниц | Создание прототипов визуального вида текста на странице, проверка и внесение изменений до финального дизайна |
| Разработка дизайна сайта | Создание финального дизайна сайта на основе выбранной типографики, цветовой гаммы и композиции |
| Верстка сайта | Преобразование графического дизайна в код, создание разметки содержимого и подключение интерактивных элементов |
| Тестирование проекта | Проверка работоспособности и корректного отображения сайта на различных устройствах и браузерах |
В результате разработки типографики, вы получите сайт с привлекательным и легко читаемым текстом, который будет гармонично вписываться в общий стиль вашего сайта. Типографика играет важную роль в формировании первого впечатления пользователей, поэтому стоит уделить ей достаточно внимания и тщательно подойти к ее разработке.
Какой шрифт подобрать для сайта
Подобранный шрифт должен быть эффективным инструментом, который помогает пользователям быстро и без ошибок воспринимать текстовую информацию на сайте. Он должен быть четким и легко читаемым как на экране компьютера, так и на мобильных устройствах.
Шрифт выбирается с учетом общего стиля и композиции сайта. Необходимо определить, какие эмоции и впечатления должны быть переданы через шрифт, а также учесть цветовую гамму и расположение текста на странице.
В дизайне сайта имеется набор рабочих шрифтов, среди которых следует выбрать наиболее подходящий. Дополнительных ресурсов может потребоваться, чтобы получить более широкий выбор шрифтов. Стоит обратить внимание на то, кто будет использовать сайт — люди или веб-дизайнеры, чтобы выбрать наиболее удобный и соответствующий их потребностям шрифт.
При выборе шрифта для сайта важно учитывать его эффективность в рамках всего процесса разработки. Шрифт должен соответствовать строгой структуре и быть визуальным отражением общей концепции сайта. Также необходимо учесть, что типографика вносит существенный вклад в визуализацию информации на сайте.
Используя рекомендации и лучшие практики, можно подобрать наилучший шрифт для сайта. При работе с заказчиком следует уточнить его предпочтения и потребности, чтобы точно определиться с выбором шрифта. Первую информацию о предпочитаемом шрифте можно получить на этапе брифинга и анализа, а затем дополнить более детально в процессе создания прототипа сайта.
Важно отметить, что выбранный шрифт должен быть доступен для использования на разных устройствах и браузерах для достижения максимальной совместимости. Сегодня существуют бесплатные ресурсы, где можно найти различные шрифты для сайтов.
Шрифтов может быть несколько, включая основной и дополнительные шрифты для заголовков и акцентирования текста. Кроме того, стоит обратить внимание на размер шрифта и интервалы между буквами и строками для достижения хорошей читаемости.
Правильно подобранный шрифт сильно влияет на визуальное восприятие сайта и повышает его конкурентоспособность. Не стоит пренебрегать этим этапом разработки веб-дизайна, так как он вносит существенный вклад в улучшение пользовательского опыта и удержание посетителей.
Сколько шрифтов использовать
Когда работаете над созданием сайта, очень важно учитывать восприятие пользователей и их жизнь в интернете. Часто сайты посещают десятки и сотни тысяч пользователей в день. Выделение информации, легкость восприятия и навигация по сайту должны быть в приоритете для каждого заказчика.
При выборе шрифтов важно учитывать несколько факторов. Во-первых, количество шрифтов должно быть оптимальным. Если использовать слишком много разных шрифтов, то дизайн может стать неряшливым и непрофессиональным. Первая ошибка, с которой сталкиваются многие компании, это выбор слишком большого количества шрифтов, в результате чего сайт теряет свой стиль и читаемость.
Дизайнеры должны работать с ограниченным набором шрифтов, чтобы не добавлять ненужного шума и не усложнять восприятие информации пользователями. Опытные дизайнеры внимательно анализируют бриф, изучают особенности заказчика и целевой аудитории, чтобы выбрать оптимальное количество шрифтов, которые будут соответствовать стилю и концепции сайта.
Важно понимать, что шрифт является инструментом для передачи информации и создания настроения. При выборе шрифта нужно учитывать его читаемость, сочетаемость с другими элементами дизайна, а также его вспомогательный роли. Шрифты не должны мешать пользователю четко воспринимать информацию на сайте.
Помимо количества шрифтов, также важно обратить внимание на размер, цвет и стиль шрифта. Каждый элемент дизайна должен быть гармонично сочетаемым с другими, чтобы создать эстетически приятный и привлекательный визуал.
В заключении, определение количества шрифтов, которые следует использовать в дизайне сайта, является важным аспектом при работе с веб-дизайнером. Опытные специалисты всегда учитывают множество факторов, чтобы создать лучший и наиболее эффективный дизайн сайта для каждого заказчика.
Выбор правильных цветов для текста может значительно повысить эффективность ваших текстов, а также улучшить пользовательский опыт. Используя разнообразные оттенки и сочетания цветов, вы можете создать текст, который будет привлекать внимание и просто читаться. Важно учесть, что выбранные цвета должны сочетаться с общей цветовой гаммой вашего проекта и быть хорошо видимыми на фоне вашего дизайна.
При выборе цветов для текста необходимо учитывать такие факторы, как прототипирование экрана, чтобы избежать возникновения ошибок при разработке и внедрении вашего дизайна. Используя бесплатные ресурсы и обводку текста, вы можете быстро рисовать прототипы в процессе проектирования важных страниц вашего сайта.
Цвет текста очень важен на всех этапах разработки сайта, поэтому обратите внимание на эту составляющую этапа проекта. Цвета текстов должны быть выбраны с учетом общего стиля и композиции вашего сайта, чтобы создать единую и понятную структуру для пользователей.
Важное правило — не стоит использовать слишком много разных цветов для текста. Лучше ограничиться несколькими оттенками, которые будут хорошо сочетаться и улучшать читабельность текста. Также важно выбрать подходящий шрифт, который будет разборчивым и легко воспринимаемым.
Хорошо продуманный веб-дизайн способствует улучшению визуальной привлекательности сайта, улучшению пользовательского опыта, конкурентоспособности и удержанию посетителей. Реакция на визуальные элементы, такие как цвет текста, является важным аспектом веб-дизайна, который создает приятный эффект и оставляет положительное впечатление у пользователей.
Как создать выигрышное расположение текста
Сегодня важность создания эффективного и удобочитаемого расположения текста на сайте несомненно. Правильный подход к этому аспекту дизайна может значительно повысить эффективность сайта и улучшить пользовательский опыт. Но как достичь идеального расположения текста?
Во-первых, вспомогательным инструментом можно использовать прототипы. Они позволяют заказчику представить себе набор информации и структуру будущего сайта еще на ранних этапах разработки. Такой подход позволяет избежать ошибок, связанных с размещением текста на сайте.
Также важно учесть предпочтения и потребности конкретной целевой аудитории. Анализируя конкурентов, можно определить, какие стратегии в расположении текста на сайте использует успешная компания в данной нише. Это поможет выбрать лучшие практики и применить их себе.
При разработке дизайна сайта важно учесть основную цель вашего проекта и передать нужные эмоции через расположение текста. Кроме того, правильный выбор цветов и шрифтов поможет создать гармоничный внешний вид и подчеркнуть стиль вашего бренда.
Старайтесь не загружать страницу избыточным количеством текста. Распределите информацию по главным блокам, используйте визуальные элементы, такие как заголовки, списки и картинки, чтобы сделать контент более удобочитаемым и привлекательным.
Помимо этого, обязательным правилом является верстка текста. Правильное использование отступов, выравнивания и размеров шрифта позволит создать более удобочитаемый и понятный контент для пользователей сайта.
Важно также помнить, что создание выигрышного расположения текста — это не только задача дизайнера, но и насущная потребность заказчика. Однако с помощью правильного брифинга исследования целевой аудитории, разработки прототипов и визуальной концепции, можно обеспечить наилучший результат и улучшить сайт в целом.
Почему сайту нужен продуманный веб-дизайн
Точно проработанный дизайн сайта позволяет заказчику получить сайт, который полностью соответствует его целям и потребностям. Веб-дизайнер уделяет внимание каждой детали процесса разработки, начиная от создания прототипов и выбора цветовой гаммы, и заканчивая версткой и созданием визуальной концепции. Работа над дизайном сайта помогает избежать ошибок, снизить количество дополнительных этапов разработки и в итоге получить качественный и эффективный проект.
Продуманный веб-дизайн важен и для пользователей. Он создает удобство и улучшает пользовательский опыт, делая взаимодействие с сайтом более комфортным и приятным. Хорошо спроектированный сайт не только информирует, но и эмоционально воздействует на посетителей, позволяя передать нужные образы и настроение. В то же время, продуманный дизайн позволяет удерживать посетителей на сайте, снижая показатель отказов и увеличивая количество просмотров страниц.
Процесс разработки веб-дизайна требует творческого подхода и профессиональных навыков. Дизайнер должен учитывать целевую аудиторию, проанализировать конкурентов, определить стиль и композицию, подобрать подходящую цветовую гамму и шрифты. Важно, чтобы дизайнер нашел баланс между эстетическими и функциональными аспектами, учитывая все требования и особенности проекта.
Продуманный веб-дизайн является одним из основных ключей к успеху сайта. Он способен повысить конверсию, привести больше потенциальных клиентов и увеличить конкурентоспособность компании. Реализация веб-дизайна может быть реализована в различных вариантах, в зависимости от потребностей и ожиданий заказчика. Результатом продуманного веб-дизайна является эффективный и привлекательный сайт, наполняющий бизнес смыслом и привлекающий внимание пользователя.
Реакция на визуал
Заказчику важно, чтобы визуальная составляющая сайта была привлекательной и соответствовала его желаниям и целям. Дизайн должен выделяться из толпы и вызывать положительные эмоции. Для этого необходимо создать уникальный стиль и структуру, которая будет отражать индивидуальность и особенности заказчика.
Один из этапов процесса разработки дизайна сайта — это создание прототипов и обводка основных страниц. Здесь вам стоит обратить внимание на цветовую гамму, правила типографики и композицию элементов. Каждая страница должна быть максимально ясной и понятной для пользователя, чтобы он смог без каких-либо ошибок найти нужную информацию или совершить необходимое действие.
Сегодня существует множество примеров реализованных кейсов, на основе которых можно создать выигрышный дизайн. Однако важно понимать, что каждый проект уникален и требует индивидуального подхода. Этому этапу очень важно уделить должное внимание, чтобы создать дизайн, который сможет привлечь внимание и удержать посетителей.
Для заказчика главной целью реакции на визуал является улучшение пользовательского опыта, повышение конкурентоспособности и увеличение уровня удержания посетителей на сайте. Ведь именно от первых впечатлений зависит, останутся ли пользователи на сайте или уйдут в поисках других ресурсов.
Таким образом, создание продуманного веб-дизайна является важной частью процесса разработки сайта. Максимальное внимание к деталям, учет индивидуальных особенностей заказчика, а также использование лучших практик в данной области помогут создать дизайн, который будет привлекать внимание, удивлять и оставлять положительное впечатление у пользователей.
Улучшение пользовательского опыта
Разработка веб-дизайна играет важную роль в улучшении пользовательского опыта. Мы хотим, чтобы каждый посетитель сайта получил максимальное удовлетворение от взаимодействия с ним. Для этого важно уделить внимание ряду важных аспектов в процессе создания дизайна.
В первую очередь, важно создать прототип сайта, который позволит представить его структуру и функционал. Этот этап является одним из наиболее важных и позволяет проанализировать, как будет работать сайт. Прототип поможет нам оценить, насколько удачно размещены элементы интерфейса и текстов, а также ознакомить заказчика с их расположением на странице.
Стоит отметить, что при разработке прототипа необходимо учесть требования, выделенные в брифе, в котором заказчик указывает свои предпочтения по стилю, цветам и общей концепции. Мы должны создать прототип, который будет точно соответствовать ожиданиям и потребностям заказчика.
Для улучшения пользовательского опыта также важен выбор цветовой гаммы и набора шрифтов. Цвета должны быть гармоничными и соответствовать общему стилю сайта, а шрифты должны быть удобочитаемыми и создавать выигрышное расположение текста на странице.
Разработка веб-дизайна сайта также вносит важные дополнительные этапы в процесс разработки. Например, анализ конкурентов позволяет выделиться среди других компаний и привлечь внимание к своему сайту. Кроме того, создание адаптивной версии сайта обеспечивает его корректное отображение на различных устройствах, что является важным фактором удобства использования.
В итоге, продуманный веб-дизайн важен для улучшения пользовательского опыта и реакции на визуал. Он способствует улучшению функционала сайта, обеспечивает конкурентоспособность компании и повышает вероятность удержания посетителей на сайте. Работая над дизайном, мы ставим на первое место потребности и ожидания пользователей, чтобы создать проект, который будет точно соответствовать их ожиданиям и провести его разработку с минимальным количеством ошибок.
Конкурентоспособность

Для создания конкурентоспособного сайта необходимо провести анализ существующих конкурентов и изучить их преимущества и недостатки. При этом, важно не просто взять и повторить то, что уже существует, а найти уникальное решение и предложить что-то новое и интересное своей целевой аудитории.
Процесс анализа конкурентов дает возможность выявить идеи, которые можно использовать для создания вашего собственного проекта. Вы можете воспользоваться лучшими практиками других компаний и воплотить их в своем дизайне. Однако, необходимо учесть, что копирование чужих решений может не привести к успеху, поэтому важно добавить в свой проект что-то свое, что будет привлекать именно вашу целевую аудиторию.
Создание прототипа является важным этапом разработки сайта. Именно на этом этапе вы можете визуализировать свои идеи и увидеть, как они будут выглядеть на экране у пользователя. Работая над прототипом, вы можете вносить дополнительные изменения и корректировки в дизайн, чтобы он максимально аккуратно передавал информацию и соответствовал вашим ожиданиям.
Более того, создание прототипа позволяет облегчить процесс взаимодействия с заказчиком. Вы можете предоставить ему готовые прототипы страниц и объяснить принцип их работы. Это поможет закрепить его интерес и увеличить вероятность сотрудничества.
Конечно, нельзя забывать и о стиле дизайна, который играет важную роль в создании конкурентоспособного сайта. Выбор шаблона и цветовой гаммы должен быть тщательно продуман, чтобы привлечь внимание посетителей и вызвать у них положительные эмоции. Также важно выделиться среди конкурентов своим оригинальным стилем и создать сайт, который будет работать на вас и вашу компанию.
В итоге, имея уникальный и конкурентоспособный сайт, вы сможете привлечь больше посетителей, удерживать их на страницах сайта и повысить показатели конверсии. Он будет отличаться от массы других ресурсов и вызывать доверие у целевой аудитории.
Удержание посетителей и снижение показателя отказов
На этом этапе применяются различные инструменты, чтобы создать проект, который точно соответствует потребностям и целям заказчика. Используется набор правил и примеров, чтобы определить, какие-то основные элементы дизайна и цветовой гаммы будут использоваться в будущем сайте.
Один из важных этапов — создание прототипа важных страниц сайта. Этот этап позволяет компаниям решать, какая информация и структура нужны пользователям, как они будут взаимодействовать с сайтом.
Компании также рассматривают возможность внедрения дополнительных вспомогательных элементов, которые могут улучшить пользовательский опыт и сделать сайт более привлекательным.
Важность веб-дизайна заключается в том, что он может помочь привлечь целевую аудиторию и удержать посетителей на сайте. Используя разнообразие текстов, правильное расположение элементов, правильный выбор цветовой гаммы и типографики, компании могут создать сайт, который будет максимально соответствовать своему бренду и конкурентоспособен на рынке.
Благодаря анализу конкурентов, заказчики могут получить полезную информацию о том, какие подходы к дизайну используют их конкуренты, примеры реализованных проектов и насколько важно обратить внимание на детали и стиль разработки веб-дизайна сайта.
Итак, все эти этапы разработки дизайна сайта работают вместе, чтобы создать привлекательный и эффективный веб-дизайн, который будет решать потребности компании в целом.