Задача разработки документации для сайта является важным этапом в создании успешного онлайн-проекта. Правильно структурированный и четко описанный текст помогает команде разработчиков и дизайнеров точно понять задание и ожидания заказчика.
При создании документации, ключевыми являются точки описания функций и основных потребностей сайта. Именно этой информацией разработчики смогут определить стратегии разработки и тестирования, а также сгенерировать мелкие и конкретные задачи для команды.
В нашей команде мы используем инструмент под названием mkdocs-with-pdf, который позволяет генерировать документацию в формате PDF. Это удобное решение, которое позволяет учитывать требования заказчика по оформлению и поддерживает различные уровни вложенности разделов.
Описание дизайна интернет-магазина, правила тестирования, структура поисковых страниц и многие другие элементы разработки будущего сайта должны быть четко указаны в документации. Это позволяет нашей команде эффективно работать соответствуют вашим стратегиям и потребностям.
Заказать разработку документации для вашего сайта у нас это не просто задание, это инвестиция в успешное завершение проекта. Мы гарантируем, что ваш проект будет точно разработан с учетом всех требований, сроков и бюджета.
Оплата происходит поэтапно и зависит от объема разработки. Мы готовы предоставлять поддержку и консультации в течение всего проекта.
Особенности создания веб-документации для пользователей
Одним из ключевых преимуществ создания веб-документации является возможность пользователей управлять доступом и контролировать информацию, предоставляемую на сайте. Документация разработана таким образом, чтобы ее браузерная совместимость в различных поисковых системах на протяжении всего процесса была легкой и удобной для пользователей.
Документация должна быть легкой в понимании, четко структурированной и реализованной. Важно определить требования пользователей и их ожидания, чтобы информация была доступной и полезной. Для достижения этой цели, веб-документация разрабатывается с использованием простого языка и понятных терминов, чтобы максимально соответствовать уровню знаний пользователей.
При создании документации важно также учесть функциональные требования сайта. Это включает в себя определение того, какие функции и возможности должны быть доступны для пользователей, а также выбор стратегий тестирования и поддержки.
Другим важным аспектом документации является ее оформление. Документация должна быть наглядной и привлекательной для пользователей. Для этого можно использовать красочные иллюстрации, фотографии и инфографику. Кроме того, документация должна быть легко доступна и поэтому должна быть размещена в виде онлайн-сайта.
При создании документации для пользователей необходимо также учесть требования поисковых систем. Оптимизация контента и использование ключевых слов помогут повысить видимость и рейтинг документации в поисковых системах, что улучшит ее доступность для пользователей.
Обратите внимание, что процесс разработки веб-документации может быть упрощен с использованием генератора статического сайта MkDocs. Этот инструмент позволяет легко создавать и управлять документацией, а также генерировать статический сайт, который легко разместить и обновлять.
Независимо от того, какой метод и инструмент выбран для создания веб-документации, ее основная цель заключается в том, чтобы предоставить пользователю необходимые знания о продукте и помочь им использовать его эффективно. Качественная и информативная документация является важным залогом успеха продукта и должна быть разработана с учетом потребностей и ожиданий пользователей.
Пошаговая инструкция по использованию MkDocs для создания сайта с документацией продукта
В данном разделе мы представим подробную пошаговую инструкцию о том, как использовать MkDocs для создания пользовательского сайта с документацией о нашей мебели. Мы предоставим все необходимые инструменты и рекомендации для эффективной разработки вашего сайта.
- Шаг 1: Обратитесь к https://www.mkdocs.org и ознакомьтесь с возможностями MkDocs.
- Шаг 2: Установите MkDocs в вашей команде разработчиков, используя инструкции на официальном сайте.
- Шаг 3: Создайте структуру документации, определяющую навигацию пользователей по вашему сайту. Обратите внимание на потребности пользователей и включите необходимые разделы, включая информацию о наших товарах.
- Шаг 4: Заполните материалы и контент сайта с помощью Markdown. Мы рекомендуем использовать фотографии и ссылки на популярные товары и статьи о мебели.
- Шаг 5: Настройте дизайн вашего сайта, используя темы и компоненты, предоставляемые MkDocs. Вы можете внести изменения в структуру и стили сайта с учетом потребностей и предпочтений вашей аудитории.
- Шаг 6: Управляйте версиями документации и внесите изменения с помощью Git. MkDocs позволяет легко отслеживать изменения и управлять рабочим процессом в команде разработчиков.
- Шаг 7: Затем сгенерируйте статический сайт, используя MkDocs. Вы можете проверить работоспособность сайта на локальном сервере перед его публикацией в интернете.
- Шаг 8: Публикуйте ваш сайт с документацией на вашем интернет-магазине или на специализированных платформах. Обратите внимание на оптимизацию производительности и навигацию пользователей.
Как видите, использование MkDocs делает процесс создания сайта с документацией о нашей мебели простым и эффективным. Знакомьтесь с возможностями MkDocs и определите, как его использование будет полезно для вас и вашей команды разработчиков.
Если вы нуждаетесь в дополнительной информации по созданию сайтов с использованием MkDocs и адаптации под наши потребности, не стесняйтесь обратиться к нашим профессиональным документалистам, которые с радостью помогут вам создать качественный пользовательский опыт.
Оглавление
Точное и структурированное оглавление играет важную роль в создании успешной документации. Оно должно отражать основные разделы и подразделы, которые будут рассмотрены. Такое оглавление позволяет участникам команды легко найти нужную информацию и быстро разбираться в ней. В конечном счете, это способствует более эффективной работе, экономит время и силы на дублирование или нарушение сроков задач.
В данном разделе мы рассмотрим, как создавать и поддерживать эффективное оглавление для вашего проекта. Мы подробно разберем каждый этап, начиная с определения назначения документации и до ее завершения. Мы также рассмотрим конкретные стратегии и лучшие практики, которые позволят вам создать качественное оглавление
- Зачем нужно составлять оглавление;
- Как правильно организовать структуру оглавления;
- Каким образом определить целевую аудиторию и ее потребности;
- Функциональные возможности оглавления;
- Роль оглавления в управлении контентом;
- Как создавать обратную связь с пользователями и учитывать их запросы;
- Методы обновления и поддержки оглавления;
- Определение работы и ролей каждого участника команды при создании оглавления;
- Как оформить оглавление, чтобы оно было понятным и привлекательным для пользователя;
- Примеры и практические советы по созданию оглавления;
Независимо от того, какой проект вы разрабатываете, хорошо организованное и понятное оглавление всегда будет полезным инструментом для пользователей. Оно позволит каждому быстро и легко ориентироваться в документации, иметь доступ к нужным разделам и находить ответы на свои вопросы. Создание качественного оглавления поможет сэкономить время и силы всем участникам команды и обеспечит более продуктивное выполнение задач и достижение ожиданий пользователей.
Перед началом
Для начала работы с MkDocs вам потребуется его установить. Детальные инструкции по установке можно найти на официальном сайте проекта. После установки вы сможете приступить к созданию своей документации.
Основой документации в MkDocs является файл mkdocs.yml, в котором вы определяете структуру и содержание вашего сайта. Этот файл является центральным элементом для работы с MkDocs и его редактирование позволяет легко изменять содержание и внешний вид вашего сайта.
Для генерации статического сайта вам понадобятся дополнительные ресурсы, такие как GitLab CI и GitLab Runner. Конфигурация этих инструментов позволяет автоматизировать процесс генерации, контроля версий и развертывания вашего сайта. Вы можете настроить GitLab CI и GitLab Runner согласно вашим требованиям и задачам.
Важным моментом в разработке документации является поддержка мультиязычности. MkDocs предлагает несколько стратегий локализации, которые помогут вам создать многоязычный сайт, включая страницы с переводами для различных аудиторий.
MkDocs также предоставляет возможность добавления различных функций и плагинов для расширения функциональности вашего сайта. Это включает в себя функции контроля доступа, интеграцию с другими инструментами и добавление дополнительной информации на страницу.
После завершения разработки и генерации тестового сайта, вы можете приступить к настройке дополнительных параметров, таких как определение ключевых слов и тэгов, оптимизация контента для поисковых систем и управление версиями вашего сайта.
Теперь, когда вы знакомы с основами использования MkDocs, вы можете создавать привлекательную документацию для своего сайта, которая будет полезна вашим пользователям и поможет им успешно использовать ваши ресурсы. В следующем разделе мы рассмотрим другие аспекты разработки документации, которые могут быть важны для вашего будущего проекта.
Один из таких генераторов статического сайта — MkDocs. Он был выбран в качестве основной платформы для разработки документации продукта по нескольким причинам. Во-первых, MkDocs очень прост в использовании и позволяет создавать качественную документацию всего за несколько недель. Во-вторых, у него есть богатый функционал и различные темы оформления, что позволяет создавать эстетически привлекательные страницы. В-третьих, он очень быстрый и при этом потребляет минимальные ресурсы, что особенно важно для сайтов с большим объемом информации и высокими требованиями к производительности. Наконец, MkDocs имеет открытый и активно развивающийся сообщество разработчиков, которые всегда готовы помочь с любыми вопросами и проблемами.
Основная идея использования MkDocs для создания сайта с документацией продукта заключается в том, чтобы предоставить пользователям удобный и наглядный инструмент для ознакомления с функциональностью продукта. Вся информация располагается на отдельных страницах, снабженных ссылками и ключевыми тэгами для удобства навигации. Благодаря простоте использования и интуитивному интерфейсу, разработчики, дизайнеры и другие участники команды могут быстро находить необходимое решение по определенному вопросу.
| Преимущества использования MkDocs | Примеры |
|---|---|
| Простота и удобство в использовании | Создание и генерация тестового сайта |
| Расширяемость и настройка под конкретные требования | Как и на каком языке писать материалы для генератора MkDocs |
| Быстрая генерация статического сайта | Настраиваем Gitlab CI и Gitlab Runner для генерации статического сайта |
| Возможность создания PDF-файла с печатью всего сайта | Делаем свой docker-образ и добавляем в него плагин для генерации PDF-файла «печать всего сайта» |
Таким образом, выбор MkDocs для разработки документации продукта обусловлен его простотой, высокой производительностью и расширяемостью. Он позволяет команде разработчиков управлять процессом создания и сопровождения сайта в соответствии с ожиданиями и требованиями пользователей. Создание документации в MkDocs упрощает разработку и обеспечивает качественное представление информации о продукте.
Одним из ключевых ожиданий заказчика при разработке тестового сайта является возможность оценить качество и функциональность генератора MkDocs, а также его соответствие требованиям и потребностям проекта. Для этого необходимо четко определить функции и цели тестового сайта, а также описать структуру и навигацию, которая будет использоваться для тестирования.
Подробное описание всех функций и возможностей MkDocs, которые будут использованы при создании тестового сайта, также должно быть представлено в данном разделе. Это включает в себя указание настройки Gitlab CI и Gitlab Runner для автоматической генерации статического сайта, а также создание docker-образа с плагином для генерации PDF-файла.
Важным моментом при создании и генерации тестового сайта является управление контентом и зависимостями. Заказчик ожидает, что изменения, выполненные в момент тестирования, будут легко отслеживаться и контролироваться. Для этого используется файл mkdocs.yml, в котором указываются все необходимые настройки и зависимости.
Кроме того, заказчик ожидает, что создание и генерация тестового сайта будет управляться командой или командой разработчиков, а не требовать дополнительных ресурсов и времени. В данном разделе рекламного поста подробно описываются все шаги и точки управления процессом создания и генерации тестового сайта.
Все эти детали и особенности создания и генерации тестового сайта с использованием MkDocs делают раздел №8 уникальным и полезным для заказчиков, которые хотят получить надежную и функциональную документацию для своего проекта. Такая документация позволяет определить цели и функции сайта, а также планировать бюджет и сроки разработки.
| Ключевые моменты раздела №8: | Преимущества использования MkDocs для создания и генерации тестового сайта: |
|---|---|
| — Определение целей создания тестового сайта; | — Простота и удобство использования MkDocs; |
| — Подробное описание функций и настроек MkDocs; | — Возможность управлять контентом и зависимостями; |
| — Управление проектом и завершение работ по созданию тестового сайта; | — Возможность добавления плагинов для расширения функциональности сайта; |
| — Определение и описание целевой аудитории; | — Легкость интеграции с Gitlab CI и Gitlab Runner; |
| — Описание структуры и навигации; | — Возможность генерации PDF-файла всего сайта; |
| — Описание дизайна и макета; | — Поддержка множества популярных тем оформления; |
| — Указание технических требований и SEO-оптимизации; | — Бесплатное использование и открытый исходный код. |
Как и на каком языке создавать тексты для генератора MkDocs
В этом разделе мы расскажем о том, как правильно разрабатывать тексты для использования с генератором статического сайта MkDocs. Решать эту задачу можно на различных языках программирования и с использованием различных инструментов, включая GitLab, командную строку и текстовые редакторы.
Одним из главных аспектов разработки текстов является их включение в процесс разработки и дизайна сайта. Для этого рекомендуется создать отдельную папку в вашем Git-репозитории, куда включить все необходимые файлы. Это поможет вам и вашей команде легко управлять всеми материалами, связанными с разработкой сайта.
Когда вы работаете над созданием текстовых материалов для генератора MkDocs, основной задачей становится то, чтобы помочь пользователям разобраться в функциональности вашего проекта и удовлетворить их потребности. Для этого важно определить цели и задачи проекта, а также понять потребности и ожидания пользователей.
Преимущества использования генератора MkDocs в разработке сайтов для интернет-магазинов и других сфер бизнеса очевидны. Тэги и комментарии позволяют облегчить и ускорить процесс разработки и предоставления информации о товарах и услугах, а также описание продуктов и фотографий.
Использование определенных языков программирования таких как HTML и Markdown позволяют создавать структурированные и легко воспринимаемые материалы для сайта. Благодаря этому разработчики могут легко определить назначение разных статей и обеспечить качественное составление текстов.
Команда разработчиков обычно работает с GitLab CI и GitLab Runner, чтобы обеспечить генерацию статического сайта без задержек. Создание своего docker-образа оптимизирует процесс разработки и позволяет добавлять необходимые плагины, например, для генерации PDF-файла «печать всего сайта».
В целом, разработка текстовой документации для генератора MkDocs — это задача, которая требует профессионализма и внимания к деталям. Правильное составление текстов позволит донести информацию до пользователей и улучшит взаимодействие с вашим продуктом.»
Разбираем структуру файла mkdocsyml
mkdocs.yml — это конфигурационный файл, в котором указываются все необходимые настройки для генерации статического сайта. Используя этот файл, вы сможете определить структуру и навигацию вашего сайта, выбрать дизайн и макет, указать нужные функциональные возможности и технические требования.
Важно отметить, что структура файла mkdocs.yml очень гибкая и позволяет вам настроить сайт с документацией точно под свои потребности. Вы можете добавить различные разделы и подразделы, указать порядок их отображения, а также задать различные параметры каждого раздела.
Работа с этим файлом позволяет вам полностью контролировать процесс разработки вашего сайта с документацией. Вы сможете включить особые требования к контенту, определить внешний вид сайта, управлять интеграциями и SEO-оптимизацией, а также настроить тестирование и сопровождение.
Особое внимание в файле mkdocs.yml уделяется разделу «site_navigation», где задается структура и навигация сайта. Здесь вы можете определить цели создания сайта, общее описание и информацию о целевой аудитории. Также в этом разделе указывается структура папок и файлов, которые будут использоваться для статей и документации.
Помимо этого, в файле mkdocs.yml можно настраивать различные параметры для удобства использования. Вы можете указать типы контента, которые будут доступны на сайте, а также можете использовать разрешения для ограничения доступа к определенным разделам. Кроме того, здесь можно указать настройки для производительности сайта и поддержку различных типов контента, таких как изображения и видео.
В целом, разбирая структуру файла mkdocs.yml, вы сможете получить полное представление о том, как создать и настроить свой собственный сайт с документацией продукта. Благодаря этому вы сможете решать любые задачи, связанные с разработкой сайтов, и предоставить пользовательской аудитории полезную и качественную информацию.
Настраиваем Gitlab CI и Gitlab Runner для генерации статического сайта
Gitlab CI и Gitlab Runner предоставляют удобные инструменты для автоматизации процесса генерации статического сайта на основе MkDocs. Эти инструменты помогают команде разработчиков управлять всей работой над документацией, от разработки до публикации.
После создания репозитория с документацией на платформе Gitlab и настройки Gitlab CI, достаточно добавить файл .gitlab-ci.yml в корневую папку репозитория. В этом файле указаны все этапы генерации и публикации сайта.
Настройка Gitlab Runner позволяет синхронизировать и запускать задачи на удаленных машинах с целью ускорения процесса сборки и развертывания сайта. Runner можно настраивать для основных операционных систем, включая Windows, Linux и macOS.
| Возможности Gitlab CI и Gitlab Runner: |
|
Основой конфигурации Gitlab CI является файл .gitlab-ci.yml, который содержит информацию о том, какие команды должны быть выполнены при каждом этапе генерации и публикации документации. Этот файл может быть очень гибким и настраиваться в соответствии с потребностями и требованиями вашего проекта.
Gitlab CI предоставляет возможность виртуализировать окружение выполнения команд с помощью Docker-образов. Это означает, что вы можете создать собственный образ Docker с предустановленными компонентами и плагинами для генерации документации, такими как MkDocs-with-PDF. Docker-образы позволяют иметь готовую среду для работы над документацией в любом месте, даже не выходя из дома.
Gitlab CI и Gitlab Runner совместно позволяют управлять созданием и публикацией документации в репозитории, контролировать конфликты и отслеживать изменения. Все этапы генерации, публикации и проверки работоспособности сайта можно реализовать с помощью Gitlab CI/CD и Gitlab Runner. Таким образом, вы сможете создать документацию, которая соответствует вашим ожиданиям и потребностям пользователей.
Делаем свой docker-образ и добавляем в него плагин для генерации PDF-файла «печать всего сайта»
В данном разделе рассматривается создание собственного docker-образа и добавление в него плагина для генерации PDF-файла, который позволяет распечатывать всю информацию, содержащуюся на сайте. Это важная функциональность, которая может быть полезна различным категориям пользователей: от фрилансеров и веб-разработчиков до крупных компаний.
Одной из целей создания этого docker-образа является улучшение эффективности процесса разработки и управления проектом. Docker-технология позволяет легко создавать и использовать контейнеры, в которых могут быть установлены все необходимые компоненты и ресурсы для работы с веб-документацией.
В разделе будет представлена пошаговая инструкция по созданию docker-образа с нужным плагином. Описания будут содержать ключевые шаги, которые необходимо выполнить для успешного создания образа. Также будут представлены примеры и ссылки на материалы, которые помогут углубиться в тему и получить дополнительную информацию.
Очень важно учитывать конкретные потребности и ожидания заказчика при разработке сайта. Разные типы сайтов могут иметь разные требования к генерации PDF-файла и печати информации. Некоторые сайты могут иметь большие объемы контента, которые необходимо эффективно распечатывать, в то время как другие сайты могут иметь строго определенные размеры и конкретные приоритеты поисковых систем.
Понимание этих аспектов и стратегий SEO-оптимизации на основе постановленных целей и бюджета поможет включить необходимое в ТЗ для разработчиков. Плагин для генерации PDF-файла должен быть разработан с учетом этих факторов, чтобы обеспечить максимально эффективное использование функциональности и контента сайта.
При разработке docker-образа и добавлении плагина для генерации PDF-файла необходимо обратить внимание на будущую поддержку и обновления. Важно создать такой образ, который будет легко масштабировать и настраивать в соответствии с потребностями и требованиями проекта и будущего контента.
Включение данной функциональности в проект позволит пользователям легко печатать не только отдельные страницы, но и всю документацию целиком. Это придаст сайту большую полноту и удобство в использовании для пользователей, а также сможет повысить удовлетворенность клиентов и улучшить пользовательский опыт.
Послесловие
Послесловие в технической документации играет важную роль, предоставляя возможность обратиться к подробному описанию и комментариям о созданном сайте. Оно позволяет пользователю более подробно узнать о функциях и возможностях сайта, а разработчикам — лучше понять потребности и ожидания заказчика.
Наше послесловие — это подробное руководство, которое включает в себя инструкции по использованию генератора статических сайтов с привязкой к конкретному проекту. В тексте указаны все необходимые ресурсы, ссылки на шаблоны и примеры. Мы предлагаем нашим клиентам отдельно разработанный формат послесловия, который учитывает все особенности и требования к созданному сайту.
Наша команда специалистов разработает для вас такое послесловие, которое будет в полной мере соответствовать вашим потребностям, будущему контенту, изменениям и ожиданиям. Мы предложим вам разные типы послесловий, в том числе шаблоны, которые можно адаптировать под определенный проект. Все это поможет вам лучше понять и использовать созданный сайт.
Наше послесловие будет очень полезным инструментом, который позволит вам контролировать процесс создания сайта, оставлять комментарии и предложения по развитию контента и функций сайта. Благодаря нашей уникальной разработке документации вы сможете лучше ориентироваться в структуре и уровне выполненной работы.
Представленное послесловие разработано с использованием инструмента GitLab CI и GitLab Runner для генерации статического сайта. Мы также делаем свой docker-образ и добавляем в него плагин для генерации PDF-файла «печать всего сайта». Это обеспечивает возможность создания и поддержки документации на самом высоком уровне.
Наше послесловие поможет вам ориентироваться в требованиях технической документации, сможете лучше оценить время и общую стоимость работ, контролировать и отслеживать все этапы разработки сайта.
Разработка и оформление технической документации
В данном разделе мы рассмотрим связь между качеством технической документации и успешным процессом создания сайтов. Задача разработки и оформления технической документации заключается в предоставлении клиенту четких и понятных инструкций по использованию созданного продукта. Корректные и четкие комментарии в документации позволяют упростить понимание работы сайта и ускорить процесс его разработки и поддержки.
Необходимое наличие технической документации становится все более значимым в веке информационных технологий. В сегодняшней развивающейся сфере интернет-магазинов и создания различных веб-приложений, хорошо оформленная техническая документация является тем важным инструментом, который позволяет разработчикам эффективно решать задачи на каждом этапе проекта.
Техническая документация создаётся в виде текста и файлов, которые содержат подробную информацию о спецификации проекта, используемых языках программирования, инструкциях по установке и настройке, а также прочие необходимые документы. Разработчики и заказчики могут воспользоваться уже созданным шаблоном или же самостоятельно создать техническое задание в формате, удобном для них.
Важной составляющей технической документации является генератор статического сайта MkDocs. Он позволяет генерировать качественные и понятные документы, упорядоченные по определенным тэгам и обеспечивающие легкость в поисковых запросах. С его помощью можно создавать статьи о проекте, описывать задачи проекта, проводить анализы и определения.
Основные преимущества использования MkDocs собраны в процессе решения задач по созданию сайта. Он обеспечивает структурированный подход к разработке документов, упрощает контроль и отслеживание работ, позволяет определить точки нарушения в процессе разработки и снизить вероятность задержек. При этом простота использования позволяет сократить время разработки и обеспечить более эффективное использование ресурсов проекта.
Генератор MkDocs-with-pdf, включенный в состав MkDocs, позволяет создать PDF-файл с полным описанием всех этапов разработки и готовыми к печати. Это удобно для сохранения всей информации о проекте в одном файле и предоставления клиенту. Благодаря возможности создания PDF-файла, заказчик может удобно ознакомиться с содержанием документации, что позволяет ускорить процесс принятия решений и сделать его более удобным и понятным для всех участников процесса.
Сгенерированные документы будут отражать описание проекта, его функциональные возможности, требования к производительности, цели, задачи и смету проекта. Отметим, что в технической документации указывается бюджет, сроки и способы оплаты за работы.
Использование технической документации необходимо для контроля выполнения задач и качества работы на каждом этапе проекта. Она позволяет своевременно выявлять и устранять возможные нарушения и отклонения от заданных критериев. При этом, поддержка и актуализация документации незамедлительно вносятся в процесс работы, что позволяет оперативно решать задачи и поддерживать эффективность работы проекта.
Почему техническая документация важна
Указанный раздел объясняет, почему каждый разработчик и команда должны иметь разработанную и хорошо структурированную техническую документацию. Она представляет собой набор ключевых инструкций, требований и типов материалов, которые влияют на работу сайта и его содержимое.
Важность технической документации заключается в том, что она позволяет разработчикам и командам иметь четкое представление о целях каждого этапа разработки, а также об указанных требованиях и особенностях, которые должны быть учтены в контексте каждого проекта.
Поддержка технической документации играет важную роль во всех фазах разработки веб-сайта, начиная от структурирования контента и дизайна, и заканчивая тестированием и поддержкой после запуска сайта.
Техническая документация обеспечивает возможность командам разработчиков коммуницировать и сотрудничать более эффективно, обеспечивая обратную связь и синхронизацию.
Кроме того, благодаря документации мелкие изменения или обновления сайта могут быть внесены без необходимости обращения к разработчикам, что экономит время и ресурсы.
Также техническая документация играет важную роль в обеспечении поддержки сайтов и оказания технической поддержки пользователям. Она предоставляет необходимую информацию и инструкции для использования сайта, а также помогает пользователям решать проблемы и задавать вопросы разработчикам.
Профессиональный подход к разработке и поддержке сайтов требует наличия и поддержания качественной технической документации в разработанном формате.
Сопутствующие направления помимо разработки ТЗ
В данном разделе мы хотим обратить ваше внимание на несколько важных сопутствующих аспектов, которые также необходимо учесть при создании сайта. Помимо разработки технического задания, существует ряд других направлений, которые должны быть учтены и реализованы для достижения успеха и максимальной эффективности вашего проекта.
Одним из важных аспектов является SEO-оптимизация. Подобное поисковым системам продвижение позволяет увеличить видимость вашего сайта и привлечь больше пользователей. Сгенерированный контент должен быть не только качественным и информативным, но и оптимизированным с точки зрения SEO-требований.
Кроме того, важным моментом является дизайн сайта, который должен быть простым в использовании и приятным для глаза пользователей. Дизайнерам нужно уделять должное внимание каждой детали, начиная от названия и основы контента, заканчивая цветовыми схемами и расположением элементов на странице.
Технические аспекты также занимают важное место при разработке сайта. Определение правильных токенов, контроль за процессом тестирования и управление конфликтами в работе с ресурсами могут значительно повлиять на производительность вашего сайта и удовлетворение пользовательских потребностей.
Наконец, информационные и функциональные возможности сайта являются основой его успеха. Ваша документация должна быть полной, подробной и четкой, чтобы пользователи могли легко ориентироваться и оставаться довольными использованием вашего продукта. Предоставление инструкций и стратегий, фотографий и товаров, а также управление контентом и поддержка пользователей — все это должно быть реализовано в вашей документации.
Учитывая вышеперечисленные аспекты, можно гарантировать успешную реализацию вашего проекта и удовлетворение всех потребностей пользователей. Мы предлагаем разработку документации в качестве приоритета и основной составляющей успеха вашего сайта.
Наше преимущество заключается в следующем
Одним из ключевых моментов при разработке сайта является определение функций и размеров сайта, а также информационные точки и ключевые задачи. Наша команда работает с помощью Git-репозитория, где каждый раздел разработки и дизайна указывается в отдельной папке. Такой подход позволяет нам эффективно работать над проектом и обновлять документацию в зависимости от изменений и потребностей.
Создание технического задания на разработку сайта является одной из важнейших стратегических точек в процессе разработки. Подходящая структура и содержание технического задания являются залогом качественной и успешно выполненной работы.
Наша команда имеет обширный опыт в разработке и оформлении технической документации для различных видов сайтов. Мы используем лучшие практики и стратегии, чтобы удовлетворить потребности заказчика, предоставляя высококачественную документацию, знакомую всей команде разработчиков и дизайнерам.
В нашей документации подробно описывается структура сайта, определяются ключевые цели и функциональные возможности, указываются требования по дизайну и макету, а также технические требования и интеграции. Мы также предоставляем возможность добавления фотографий, карточек, таблиц и других элементов, которые могут быть полезными для лучшего понимания проекта.
Ключевое значение технической документации для успешной разработки сайта состоит в том, что она является основой для команды разработчиков. Вся команда имеет четкое представление о целях и задачах проекта, а также о требованиях заказчика.
ТЗ от профессионалов
Страница разработки документации для сайта играет важную роль в командной работе между разработчиками, дизайнерами и другими специалистами. ТЗ позволяет установить четкую связь между заказчиком и исполнителем, определить цели создания сайта, требования к функциям и дизайну, а также предоставить подробное описание текстового и графического контента, который будет включен в сайт.
ТЗ от профессионалов также учитывает потребности целевой аудитории и поисковые требования, позволяя разработчикам создавать сайт, который будет отвечать ожиданиям и выполнять поставленные задачи. Кроме того, ТЗ учитывает информационные потребности пользователя, предоставляя подробное описание функциональных возможностей сайта.
Важным аспектом ТЗ от профессионалов является проведение тестирования и контроля, чтобы убедиться, что созданный сайт полностью соответствует требованиям и задачам. Также в ТЗ уделяется внимание вопросам технической поддержки, что позволяет обеспечивать непрерывную работу сайта и решать возникающие проблемы.
Техническое задание от профессионалов разрабатывается с учетом языков программирования, которые будут использоваться при создании сайта, а также с учетом современных требований к безопасности и SEO-оптимизации. Например, в ТЗ может быть указано, что сайт должен иметь адаптивный дизайн, быть оптимизированным для мобильных устройств и поддерживать несколько языков.
ТЗ от профессионалов также включает в себя различные разделы, такие как описание технических требований, структуру и навигацию сайта, функциональные возможности, управление контентом, интеграции с другими системами, SEO-требования и многое другое.
Очень важно иметь подробное техническое задание на создание сайта, чтобы избежать неясностей и дополнительных изменений, что может привести к увеличению бюджета и сроков разработки. Именно поэтому ТЗ от профессионалов является неотъемлемой частью успешного создания веб-ресурса.
Разработка документации

В разработке документации для сайтов мы помогаем нашим клиентам создать содержательные и информативные материалы, которые удовлетворят все требования и ожидания пользователей. Наша команда разработчиков обладает опытом работы с различными компонентами документации, и поэтому мы предоставляем максимально простые и структурированные материалы, которые будут полезными и понятными всем пользователям.
Вместе с нами вы получаете возможность контролировать весь процесс разработки, начиная от создания тестового сайта и генерации контента, и заканчивая финальным тестированием и сопровождением. Наша программа позволяет разработчикам использовать лучшие практики по созданию документации и гарантирует соблюдение всех требований дизайна и производительности.
Мы работаем с различными репозиториями и программами разработки, такими как MkDocs, для создания документации. Вся документация разрабатывается в отдельной папке контента, которая в дальнейшем сгенерирована в виде статического сайта. С помощью созданного docker-образа и его зависимостей, мы предоставляем возможность простого создания и управления документацией.
Компоненты и название сайта могут быть настроены в соответствии с требованиями и целями вашего проекта. Например, мы создали пример разработанного сайта, в котором вся необходимая информация о технических требованиях и контроле процесса разработки предоставлена в подробном формате. Мы также используем лучшие практики по SEO-оптимизации, чтобы ваш сайт оставался в списке ведущих результатов поисковых запросов.
Наша цель – обеспечить удобство и доступность для пользователей, поэтому вся документация разрабатывается с учетом их потребностей. Мы верим, что хорошо структурированные и информативные материалы являются залогом лучшей производительности сайта и повышения уровня доверия к вашим товарам и услугам.
Достаточность
Документация создается с целью определения требований к функциональности сайта, контроля качества в реализованных решениях, описания методик разработки и стратегии поисковой оптимизации. Кроме того, она описывает возможности управления контентом, интеграции с популярными ресурсами и методы тестирования и сопровождения сайта.
Разработка полной и четко структурированной технической документации позволяет заказчику в полной мере понять, какие возможности предоставляет создаваемый сайт и как ожидать его реализации. Каждая страница документации, созданная с помощью использования мелких тегов и ключевых слов, указывается в задании, чтобы эффективно решать потребности заказчика.
Достаточность технического задания на создание сайта обеспечивает возможность контроля сроков и качества работ, а также обеспечивает связь с разработчиками для обратной связи и решения конфликтов. Также такое задание позволяет дизайнерам четко понять требования к оформлению и внешнему виду страницы, а команде разработчиков — определить приоритеты и стратегию работы в целом.
Мы работаем с платформой GitLab CI, что обеспечивает возможность контролировать процесс разработки и выполнять тестирование кода на различных этапах работы. Мы предлагаем заказать разработку сайта, где все требования и документация будут реализованы с использованием лучших практик по SEO-оптимизации и соответствия всем стандартам.
Таким образом, достаточность технического задания на создание сайта является одним из ключевых компонентов успеха проекта. У нас вы найдете команду профессионалов, которая обладает опытом в разработке высококачественных сайтов и гарантирует выполнение проекта в оговоренные сроки.
Профессиональность
В разработке интернет-магазинов профессиональность играет важную роль. Для будущего успешного проекта необходимо создать страницу, которая в полной мере удовлетворит требованиям и потребностям пользователей. Для этого такой раздел, как документация в Confluence, может стать основой для описания всех этапов процесса разработки и позволит легко воспользоваться всеми его функциональными возможностями.
Профессиональность в создании технической документации на разработку сайта включает в себя следующие элементы:
- Подробное описание целевой аудитории и ее требований.
- Анализ конкурентов и рынка, что позволяет определить точки роста и уникальные особенности проекта.
- Структура и навигация сайта, которая должна быть простой и эффективной.
- Дизайн и макет, учитывающие современные требования к размерам и типам устройств, на которых сайт будет отображаться.
- Функциональные возможности сайта, включающие интеграции, управление контентом, поддержку SEO-требований и другие.
- Интеграция с командой разработчиками и участниками проекта для эффективного контроля и отслеживания изменений.
- Тестирование и сопровождение сайта, а также техническая поддержка для обратной связи с пользователями.
- Управление проектом и оценка времени и общей стоимости работ.
Все эти элементы, представленные в структуре технического задания, становятся назначением и основой для успешной разработки сайта. Профессиональная техническая документация создаёт уверенность в команде разработчиков и обеспечивает высокое качество в процессе разработки.
Документация в Confluence
Уровень детализации и подробности, которые вы можете достичь с помощью Confluence, позволят предоставить вашей аудитории полную информацию о вашем проекте. Богатые возможности форматирования позволяют создавать профессиональные и понятные страницы документации, которые помогают пользователям разобраться в услугах или товарах, представленных на вашем сайте.
Сегодня пользователи все больше ожидают от веб-сайтов подробного и понятного описания, инструкций по использованию и поддержке. Confluence предоставляет вам возможность легко предоставить им всю необходимую информацию, включая тексты, фотографии, ссылки и даже видео, чтобы документация была максимально полезной и понятной для ваших клиентов.
Когда вы выберите Confluence для разработки документации, вы можете быть уверены, что ваш проект будет поддержан профессиональным командой разработчиков и дизайнеров. Confluence предлагает широкий выбор пользовательских тем, которые помогут вам создать уникальный дизайн вашего сайта в соответствии с вашими ожиданиями и требованиями.
Помимо поддержки пользовательского дизайна, Confluence предлагает инструменты для управления контентом, что позволяет делать обновления и изменения на вашем сайте без нарушения работы репозитория. Монорепозиторий (Monorepo) в сочетании с мощными функциями контроля версий обеспечивают удобство выполнения изменений и поддержки сайта.
Документация в Confluence также поможет вам определить разрешение доступа к определенной информации. Вы можете установить права доступа для разработчиков, дизайнеров или даже заказчика, чтобы обеспечить конфиденциальность проекта и поддержать эффективное взаимодействие всех участников команды.
В условиях современного бизнеса грамотное управление процессом разработки веб-сайта является ключевым фактором успеха проекта. С помощью Confluence вы сможете определить этапы разработки, управлять задачами, а также отслеживать выполнение работ. Это поможет вам добиться успеха во всех этапах процесса и достичь поставленных целей.
Каким бы назначением, аудиторией или объемом вашего проекта ни был ваш сайт, документация в Confluence поможет вам создать профессиональную и понятную документацию, соответствующую вашим требованиям и ожиданиям пользователей.
Обратитесь к нам, и мы предоставим вам всю необходимую поддержку и инструкции по использованию Confluence для разработки и оформления вашей документации. У нас есть опыт работы с различными сайтами, и мы сможем предложить вам лучшие практики по созданию и управлению технической документацией в Confluence.
Пример разработки документации

В этом разделе мы рассмотрим пример разработки документации, который позволит вам лучше понять процесс создания сайта и его технические особенности. Когда речь идет о разработке документации, важно иметь четкое определение того, что именно вы хотите достичь. Наши специалисты готовы помочь вам определить цели и обратную связь, чтобы разработать документацию, которую вы и ваша целевая аудитория будут использовать с удовольствием.
В примере разработки документации мы используем Gitlab CI для управления процессом разработки сайта. Мы создаем простую структуру папок и работаем с основной веткой master в репозитории, чтобы эффективно отслеживать изменения и контролировать работу над проектом.
Для определения популярных и эффективных тэгов и ключевых слов мы проводим анализ конкурентов и рынка в целях улучшения видимости вашего сайта в поисковых системах. Также мы предоставляем подробное описание и инструкции по использованию различных технических инструментов и программ, которые помогают управлять разработкой и контролем версий.
Одним из важных этапов разработки документации является определение целевой аудитории. Мы помогаем вам понять, кто будет использовать ваш сайт, и исходя из этого создаем контент, удовлетворяющий их потребностям.
Кроме того, мы обеспечиваем навигацию по различным разделам и топикам в документации, чтобы пользователи могли быстро и легко находить необходимую информацию. Мы также предоставляем материалы в различных форматах, включая текст, ссылки и файлы, чтобы обеспечить максимальное удобство использования на различных устройствах и браузерах.
Весь процесс разработки документации основан на эффективной коммуникации с вами, заказчиком. Мы уделяем особое внимание взаимодействию с вами на каждом этапе разработки, чтобы учесть все ваши требования и предоставить вам результат высокого качества.
Если вам необходимо заказать разработку документации для вашего сайта, не стесняйтесь обратиться к нам. У нас есть все необходимое для того, чтобы предоставить вам качественную документацию, специально разработанную для вас и вашего проекта.
Почему мы
Если вам нужно составить техническое задание на разработку сайта, то обратитесь к нам. Мы команда профессиональных разработчиков, создавших инновационную программу, которая поможет вам справиться с этой задачей легко и эффективно.
Наша программа предоставляет все необходимые ресурсы для создания технического задания: от шаблонов и примеров до инструкций и рекомендаций. С ее помощью вы сможете четко определить все требования к вашему будущему сайту, учитывая различные функциональные возможности и пользовательский опыт.
Созданный вами документ будет отвечать самым высоким стандартам качества и размерам, исключая дублирование информации и сбои в основных задачах проекта.
Мы понимаем, насколько важно иметь техническое задание, которое не только соответствует ожиданиям заказчика, но и является понятным и информативным для разработчиков. Поэтому наша программа позволяет включать в документ разделы, относящиеся к разработке, тестированию, поддержке и управлению проектом.
С ее помощью можно создать четкую структуру документации, указав все необходимые требования и функции вашего будущего сайта, а также задать сроки его выполнения.
Помимо этого, мы предлагаем функцию автоматической генерации содержимого. Это означает, что программа позволяет добавлять содержание к вашему техническому заданию с помощью тегов, которые быстро и легко решают задачу заполнения разделов с информацией о контенте и функциональных требованиях.
Такой генератор позволяет вам сэкономить время и усилия, предоставляя вам готовые рекомендации и шаблоны для разных разделов технического задания. Это отличный инструмент для профессиональных разработчиков и заказчиков, которые хотят получить качественное и подробное техническое задание на создание сайта.
Создание технического задания стало намного проще с нашим генератором. Вы можете сегодня начать работать над своим проектом и в течение нескольких недель предоставить своему заказчику полноценное и подробное техническое задание с готовыми решениями и рекомендациями для его разработки.
Если вы еще не знакомы с возможностями нашей программы, пройдите по ссылке и узнайте больше о том, как она поможет вам в создании качественного и полноценного технического задания на разработку сайта.
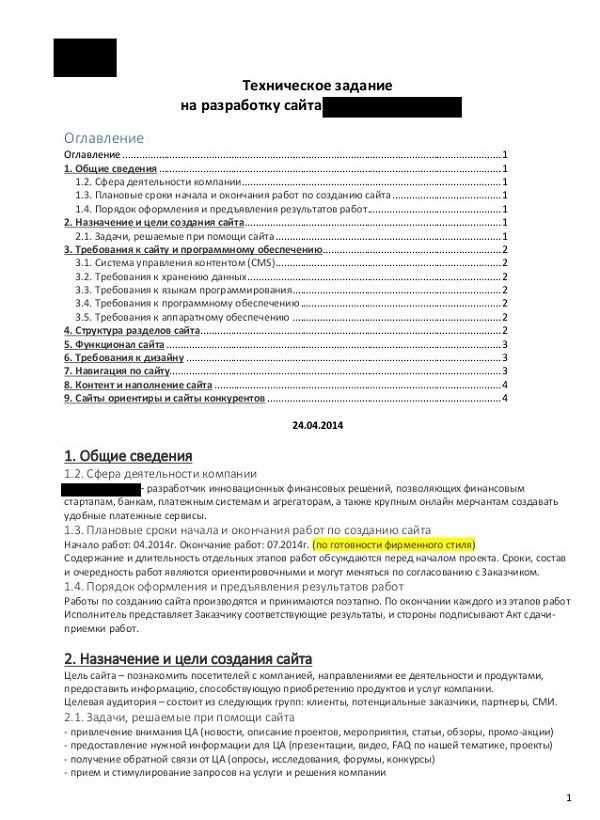
Как правильно составить техническое задание на разработку сайта?
Создание технического задания — важная задача, которая определяет основу для успешной разработки сайта. Оно описывает подробности работы генератора и указывает на все требования к структуре и функциональности проекта.
В техническом задании должны быть указаны основные компоненты и функциональные возможности сайта, а также технические требования к нему. Также важно включить в него информацию о сроках и бюджете. Другим важным аспектом являются тестирование и сопровождение сайта. Кроме того, необходимо учитывать потребности пользователей и выполнять анализ конкурентов и рынка.
При составлении технического задания следует определить цели создания сайта, общее описание сайта и его целевую аудиторию. Также важно указать требования к дизайну и макету, функциональным возможностям, техническим требованиям, управлению контентом, интеграциям сайта и требованиям к SEO. Дополнительно, при составлении ТЗ рекомендуется указать сроки и бюджет, а также описать процессы тестирования, сопровождения и технической поддержки сайта.
Важно помнить о методиках разработки сайтов и оценке времени и общей стоимости работ. Также необходимо уделять внимание контролю и отслеживанию работ. Это позволяет эффективно организовать процесс разработки сайта и избежать конфликтов и зависимостей.
Составить техническое задание на разработку сайта поможет детальный анализ поисковых запросов пользователей, пользовательский опыт и структура сайта. Для этого можно использовать различные средства анализа и познакомиться с лучшими практиками по SEO-оптимизации.
В конечном итоге, техническое задание на разработку сайта играет важную роль в процессе создания проекта. Оно является основой для команды разработчиков и помогает определить задачи и комментарии к коду, а также провести анализ функциональности и пользовательский анализ сайта. Правильно составленное техническое задание позволяет избежать ненужных изменений и конфликтов и репозитория и эффективно управлять процессом разработки сайта.
Что такое техническое задание
Техническое задание является рабочим документом и дома, основой при разработке сайта. Оно детализирует каждый этап процесса разработки, начиная от определения целей и целевой аудитории сайта, и до определения структуры, дизайна, функций и технических требований.
В техническом задании на создание сайта важно указать определенные требования поиска для удовлетворения нужд пользователей. В свою очередь, ТЗ должно быть четко структурировано и оставлять место для контроля и версии. Это позволяет разработчикам и специалистам по SEO-оптимизации работать в эффективной связи и контролировать процесс разработки и внесение изменений.
Техническое задание должно содержать детальные инструкции и требования по каждому компоненту сайта, например, по дизайну, фотографиям, а также по функциональности и управлению контентом. Это помогает разработчикам работать с определенными ожиданиями и обеспечивает конкретные требования к различным аспектам проекта.
Одним из важных элементов, которые нужно определить в ТЗ, является целевая аудитория и цели создания сайта. Указание этих параметров помогает разработчикам выбрать языковые особенности, стиль и структуру контента, основываясь на ожиданиях и предпочтениях целевой аудитории.
Также в техническом задании можно описать требования по SEO-оптимизации, необходимые разрешения для разработки и публикации сайта, а также указать бюджет и сроки выполнения проекта. Это позволяет иметь контроль и отслеживание работ, а также более точно оценить время и общую стоимость проекта.
В целом, техническое задание является основополагающим документом при разработке сайта. Оно дает возможность объединить все компоненты проекта и установить четкие требования и ожидания со стороны заказчика и пользователей. Отсутствие ТЗ или его некорректное выполнение может привести к задержкам, дублированию работ или недостаточности функций и результатов проекта.
Что такое техническое задание на создание сайта
Техническое задание определение ключевых этапов процесса разработки, начиная от определения задачи и описания потребностей заказчика, и заканчивая функциональными требованиями, тестированием и поддержкой сайта после выпуска.
Такой документ является основой для заказчика и разработчиков. Он включает в себя все необходимые требования, стратегии и поддержку, и предоставляет в своей основе четкое описание каждого этапа разработки проекта.
Техническое задание на создание сайта включает в себя подробное описание целевой аудитории, анализ конкурентов и рынка, структуру и навигацию сайта, дизайн и макет, функциональные возможности, технические требования, управление контентом, интеграции, SEO-требования, сроки и бюджет, тестирование и сопровождение сайта, а также методики разработки и оценку времени и стоимости работ.
Заказчик может быть уверен, что все его требования и потребности учтены в техническом задании, а разработчики имеют четкую основу для создания и управления проектом. Поддержка и управление осуществляется на основе документации, которая представляет собой надежный репозиторий с материалами по разработке, в том числе с лучшими практиками и управлением информационных товаров.
Техническое задание на создание сайта позволяет заказчику определить свои потребности и требования, а также заказать услуги разработчиков с учетом всех необходимых функций и особенностей сайта. Разработчики, в свою очередь, могут полностью понять задачу заказчика и выполнить работу в соответствии с требуемыми требованиями и ограничениями.
Для получения технического задания на создание сайта, можно воспользоваться лучшими практиками, примерами и шаблонами, которые представлены на странице docsmicrosoft.com. Этой информацией можно воспользоваться в качестве основы для разработки собственного документа.
Таким образом, техническое задание на создание сайта является неотъемлемой частью разработки проекта. Оно определяет все основные аспекты и требования данного проекта, и позволяет заказчику и разработчикам полноценно управлять процессом разработки и поддержки сайта.
Зачем нужно ТЗ при создании сайта
ТЗ помогает определить цели и задачи проекта, описать требования заказчика, структуру страниц, функциональные возможности, технические требования и сроки выполнения. Такое документирование позволяет избежать несоответствий между ожиданиями заказчика и выполненной работой.
Включение всех требований и параметров проекта в ТЗ позволяет разработчикам, дизайнерам и команде проекта лучше понять задачи и объективно оценить их сложность.
ТЗ является основой для контроля и отслеживания работ, позволяет эффективно управлять проектом, исправлять ошибки и вносить изменения вовремя, а также более детально распределить бюджет и ресурсы для выполнения задач.
Более того, ТЗ является залогом эффективного взаимодействия заказчика и команды разработчиков. Он позволяет установить точки контроля и упрощает обмен информацией между сторонами.
Предоставив ТЗ для создания сайта, заказчик может быть уверенным, что все требования и ожидания будут учтены, а результат будет соответствовать его представлениям. Для разработчиков и дизайнеров ТЗ является путеводителем, позволяющим выполнить проект в срок и по качеству.
Таким образом, ТЗ при создании сайта является важным инструментом, который помогает эффективно организовать и контролировать процесс разработки, соблюдать требования заказчика, предоставлять поддержку и управлять проектом в различных его этапах.
Что дает ТЗ для заказчика
Техническое задание состоит из различных разделов, где каждый из них имеет свою специфику и цель. В разделах вы найдете информацию о структуре и навигации сайта, функциональных возможностях, дизайне и макете, требованиях к SEO-оптимизации, сроках и бюджете, а также многие другие важные аспекты.
В разделе «Что дает ТЗ для заказчика» будут рассмотрены ключевые преимущества разработки ТЗ:
- Конкретные цели и требования: Техническое задание ясно указывает, какие цели должен реализовать сайт и какие требования ему следует удовлетворить. Задача заказчика заключается в определении своих потребностей, чтобы эти цели были достигнуты наиболее эффективным образом.
- Определение функциональных возможностей: В ТЗ прописываются все функции, которые должны быть реализованы на сайте. Это позволяет заказчику четко представить, какие возможности будет иметь его веб-ресурс и как они должны работать.
- Подробное описание навигации: Техническое задание указывает, как запланирована навигация по сайту. Заказчик может увидеть, какие страницы будут находиться на каких уровнях, какие разделы и подразделы планируется разработать. Это помогает заказчику представить структуру своего будущего сайта.
- Тестирование и сопровождение: В ТЗ прописываются требования к тестированию сайта и его сопровождению. Заказчик заранее знает, как будет происходить тестирование, какие ошибки нужно исправить. Это позволяет своевременно выявить и устранить недочеты.
- Определение сроков и стоимости: Техническое задание помогает заказчику оценить сроки и общую стоимость работы. Заказчик может проследить, какие этапы разработки представлены в ТЗ, какие ресурсы необходимы, какие требования стоит учесть. Это позволяет лучше планировать время и распределить бюджет своих работ.
Разработка ТЗ для создания сайта позволяет заказчику иметь контроль над своим проектом, установить четкие требования и ожидания, а также обеспечить лучшую коммуникацию между заказчиком и исполнителем. Техническое задание становится основой для разработки и документации проекта, а также служит инструкцией для последующего развития и улучшения сайта.
Что дает ТЗ для исполнителя
Одной из важнейших функций ТЗ для исполнителя является предоставление структуры и стандартов для создания сайта. Оно определяет возможности и компоненты, которые должны быть созданы, а также их взаимодействие друг с другом. Техническое задание также определяет требования к мебели и дизайнерам, обеспечивая гармоничность всего сайта.
Техническое задание облегчает контроль за ходом выполнения проекта. В нем прописаны сроки, базовые требования к дизайну и функциональности, разрешения и технические требования. Это позволяет управлять процессом, контролировать выполненную работу и вносить коррективы в случае необходимости.
Благодаря ТЗ исполнитель может легко определить роль команды и самостоятельно решать задачи. Также в техническом задании прописываются подробные технические требования и требования к контенту, что позволяет учесть особенности поисковых систем при разработке и оптимизации сайта.
Помимо этого, техническое задание определяет бюджет проекта и вносит ясность в вопросы с оплатой за разработку и сопровождение сайта. Заказчик, получив четкое и подробное ТЗ, может оценить стоимость работ и управлять бюджетом проекта.
Техническое задание также дает возможность исполнителям использовать лучшие практики при разработке, такие как использование монорепозитория (monorepo), системы контроля версий GitLab с тегами и автоматизацией процессов с помощью GitLab CI. Это позволяет создать сгенерированный докер-образ для проекта, включая печать всего сайта в PDF формате.
Техническое задание является залогом успешного выполнения проекта. Оно дает возможность полноценно разработать сайт, учитывая все цели и требования, определенные в нем. Благодаря техническому заданию исполнителям предоставляется возможность создать сайт, который соответствует потребностям заказчика и ожиданиям пользователями.
Цели составления ТЗ
Главная цель составления ТЗ заключается в том, чтобы определить назначение и задачи сайта. ТЗ поможет четко определить, какие информационные и товарные предложения будут представлены на сайте, как они будут организованы и как будут представлены пользователю.
Также одной из целей составления ТЗ является определение требований к контенту и функциональности сайта. С помощью ТЗ можно определить, какой контент будет размещен на сайте, как он будет структурирован и каким образом будет обеспечиваться его управление.
Другой важной целью ТЗ является определение технических требований. ТЗ позволяет определить, какие технологии и программные решения будут использованы в проекте, а также задает требования к производительности и безопасности сайта.
ТЗ также помогает управлять проектом и контролировать его выполнение. Он определяет этапы и сроки работ, а также помогает своевременно реагировать на изменения в проекте и решать возникающие проблемы.
В целом, составление ТЗ позволяет предоставить разработчикам полную и понятную информацию о проекте, а заказчику — уверенность в том, что работа будет выполнена в соответствии с его потребностями и требованиями.
Примеры и шаблоны технического задания на создание сайта
В этом разделе вы найдете примеры и шаблоны для составления технического задания на создание сайта. Техническое задание (ТЗ) представляет собой важный документ, который определяет цели, требования и основные этапы разработки проекта.
ТЗ является основой для команды разработчиков во время всего процесса создания сайта. Он содержит подробное описание функциональных возможностей сайта, определение целей и целевой аудитории, анализ конкурентов и рынка. Также в ТЗ указываются технические требования, дизайн и макет сайта, требования к SEO-оптимизации и многое другое.
Примеры и шаблоны ТЗ на создание сайта помогут вам создать свой собственный документ, учитывая специфические потребности вашего проекта. Вы можете использовать готовые шаблоны как отправную точку, а затем настроить их в соответствии с вашими требованиями.
При разработке ТЗ необходимо учитывать типы задач, поставленных перед командой разработчиков. Важно определить все этапы разработки сайта – от определения целей создания сайта до его тестирования и сопровождения. Всем этапам разработки должно быть уделено внимание в ТЗ.
Особое внимание следует обратить на контроль качества и контроль изменений в проекте. Реализация мелких технических задач обеспечивается стратегией тестирования, а контроль изменений зафиксирован в системе контроля версий, такой как Git. Рекомендуется использовать monorepo для управления всеми компонентами проекта и контроля их совместной работы.
Структура ТЗ может включать различные разделы, такие как определение целей создания сайта, общее описание сайта, определение целевой аудитории, анализ конкурентов и рынка, структура и навигация сайта, дизайн и макет, функциональные возможности сайта, технические требования, управление контентом, интеграции, SEO-требования, сроки и бюджет, тестирование и сопровождение, техническая поддержка и управление проектом.
Примеры и шаблоны, представленные в этом разделе, помогут вам составить полноценное техническое задание на создание сайта с пояснениями и примерами. Обратите внимание на каждый раздел и его описание, чтобы включить всю необходимую информацию в ваш проект.
Чтобы заказать разработку технического задания или задать вопросы, связанные с созданием сайта, вы можете обратиться к нашей команде. Мы предоставим вам всю необходимую помощь и поддержку.
Структура технического задания на создание сайта с пояснениями и примерами
ТЗ должно включать четко определенные разделы с подробными описаниями каждого процесса, поиска компонентов и ключевых моментов разработки. В процессе создания сайта доступ к различным ресурсам является необходимым, и поэтому в ТЗ указывается, какие технические требования должны быть учтены при разработке.
Структура ТЗ на создание сайта с пояснениями и примерами может включать:
- Определение целей и стратегии создания сайта — это раздел, в котором указываются основные задачи и цели, которых необходимо достичь.
- Общее описание сайта — в данном разделе описываются основные характеристики и особенности сайта, его функциональные возможности и ориентацию на целевую аудиторию.
- Анализ конкурентов и рынка — в этом разделе проводится анализ конкурентов и определяются особенности рынка, на котором будет развиваться сайт.
- Структура и навигация сайта — здесь определяются основные разделы и подразделы сайта, а также устанавливаются принципы навигации по сайту.
- Дизайн и макет — в данном разделе рассматриваются требования и пожелания к дизайну и внешнему виду сайта, а также разрабатывается макет.
- Функциональные возможности сайта — в этом разделе перечисляются основные функции и возможности, которые должен иметь сайт.
- Технические требования — в данной части указываются требования к используемым технологиям, языкам программирования, системе управления контентом и другим техническим аспектам.
- Управление контентом — здесь определяются требования к системе управления контентом (CMS) и возможности ее настройки и администрирования.
- Интеграции — в данном разделе рассматриваются требования к интеграции сайта с другими системами или сервисами.
- SEO-требования — здесь определяются требования к оптимизации сайта для поисковых систем и повышению его видимости и ранжирования.
- Сроки и бюджет — в данном разделе указываются требуемые сроки выполнения проекта и бюджет на его реализацию.
- Тестирование и сопровождение — здесь рассматриваются требования к тестированию сайта перед запуском и его последующему сопровождению.
- Техническая поддержка — в этом разделе указываются требования к технической поддержке сайта после его запуска.
- Управление проектом — здесь определяются основные принципы и методики управления проектом.
Такая структура ТЗ позволяет более эффективно управлять процессом разработки сайта и более точно определить требования и ожидания заказчика. Она также полезна для разработчиков, дизайнеров и других специалистов, которые участвуют в проекте.
Определение целей создания сайта
Цели создания сайта включают в себя поддержку коммуникации с аудиторией и пользовательским опытом, обеспечение более эффективного взаимодействия между заказчиком и разработчиками. Важность определения целей заключается в том, что они определяют направление разработки и структуру сайта.
Одной из главных целей создания сайта является предоставление пользователю информации в удобной форме. Навигация по сайту должна быть легкой и интуитивно понятной. Важно учесть требования пользователей, их ожидания и потребности, чтобы создать сайт, который будет удовлетворять их запросам.
Определение целей создания сайта также включает в себя обеспечение высокой производительности и удобного управления содержимым. Монорепозиторий и генератор статических сайтов MkDocs позволяют упростить процесс разработки и обновления материалов сайта, а использование GitLab CI и GitLab Runner дает возможность автоматизировать генерацию статического сайта и обеспечить надежную и быструю доставку информации.
Определение целей создания сайта также включает установку приоритетов и задач в разработке, чтобы обеспечить выполнение поставленных целей в срок. Он также определяет требования к дизайну, структуре и функциональности сайта, а также к оптимизации для более эффективного продвижения в поисковых системах.
Общее описание сайта
В данном разделе мы представим общую идею рабочего сайта, который будет сгенерирован с использованием нашего инструмента. Этот сайт будет играть важную роль в поддержке вашего бизнеса и сможет эффективно представить вашу продукцию или услуги в онлайн-формате.
Основу этой веб-страницы составляет простой и понятный дизайн, который позволяет пользователям легко ориентироваться в ней и быстро находить нужную им информацию. Сайт будет иметь определенную структуру и навигацию, чтобы пользователи могли без труда осуществить переход между различными разделами.
Важным элементом сайта будет главная страница, на которой будут представлены ключевые аспекты вашей деятельности. Это может быть информация о вашей компании, описание предлагаемой продукции или услуг, а также примеры выполненных работ или фотографии товаров.
В каждом разделе сайта будут подробные описания, которые помогут клиентам более детально ознакомиться с вашей продукцией или услугами. Также будет возможность включить фотографии или другие типы контента для более наглядного представления информации.
| Определения: |
|
Определение и описание целевой аудитории
Правильное определение целевой аудитории позволяет управлять проектом более эффективно и минимизировать возможные конфликты. Включает в себя анализ пользователей, их предпочтения, потребности, а также управление содержимым, дизайном и функциональными возможностями сайта.
При разработке сайтов, основой для анализа целевой аудитории может быть использование множества инструментов и программ, которые позволяют собирать и анализировать данные пользователей. Такие программы, как Google Analytics, предоставляют информацию о поведении пользователей на сайте, ключевых словах, используемых для поиска, и многом другом.
Важным аспектом является также определение целей и задач, которые должен выполнять сайт для целевой аудитории. Определение целей помогает строить правильную структуру и навигацию сайта, а также использовать правильные методики разработки и оформления контента.
Кроме того, важно учитывать особенности поведения аудитории. Например, если ваш сайт посвящен продаже мебели, то целевая аудитория, скорее всего, будет интересоваться дизайном, функциональностью и качеством товаров. В этом случае, концентрируйтесь на этих аспектах в разработке сайта и предоставьте понятную и информативную документацию по каждому товару.
Создание пользовательского опыта, который будет адаптирован под особенности целевой аудитории, является важным аспектом работы разработчиков и заказчика. Таким образом, вы сможете привлечь больше посетителей на свой сайт, удержать их внимание и улучшить взаимодействие с вашими продуктами или услугами.
Анализ конкурентов и рынка
Анализ конкурентов позволяет изучить предоставленные продукты и услуги вашими конкурентами. Вы получите информацию о таких важных аспектах, как типы продуктов или услуг, их особенности и преимущества, ценовая политика, стратегии продвижения и продажи, а также качество предоставляемой поддержки и обслуживания.
При анализе рынка вы изучите основные характеристики вашей целевой аудитории, включая ее потребности, предпочтения и поведение. Также будет проведен анализ поисковых запросов пользователей, что поможет определить наиболее востребованные темы и запросы.
С помощью проведенного анализа вы сможете определить свои преимущества и недостатки по сравнению с конкурентами и выработать стратегию, уникальные позиционирование на рынке и совершенствовать свою продукцию или услуги. Используя информацию, собранную на этом этапе, вы сможете принять взвешенные решения и внести корректировки в бизнес-план и бюджет проекта.
Анализ конкурентов и рынка играет важную роль на всех этапах процесса разработки сайта, начиная с определения его назначения и заканчивая контролем и управлением проектом после его завершения. Он также позволяет эффективно решать проблемы и задачи, возникающие в ходе разработки, и обеспечивает успешное выполнение поставленных целей в рамках определенного бюджета и времени.
Воспользуйтесь возможностью заказать разработку технического задания на создание сайта с помощью нашего генератора mkdocs-with-pdf. Он предоставляет удобный интерфейс для добавления информационных компонентов, контроля структуры и разрешения текста в разработке документации. Благодаря роли, которую он играет в анализе конкурентов и рынка, вы можете быть уверены в качестве предоставленной информации и точности выполнения поставленных задач.
- Анализ конкурентов и рынка является важным этапом при разработке сайта.
- Он позволяет определить конкурентное преимущество и выделиться среди других участников рынка.
- Анализ помогает получить информацию о конкурентах, их продуктах и услугах, ценовой политике и стратегиях продвижения.
- Также проводится анализ целевой аудитории и поисковых запросов пользователей.
- Анализ конкурентов и рынка играет важную роль на всех этапах разработки сайта и помогает в принятии взвешенных решений.
- Для заказа разработки технического задания вы можете использовать наш генератор mkdocs-with-pdf.
Структура и навигация сайта
В данном разделе мы рассмотрим важность правильной структуры и навигации для вашего веб-сайта. Эти аспекты играют ключевую роль в создании удобного пользовательского опыта и могут значительно повлиять на успех вашего онлайн-проекта.
Создание структуры и навигации сайта должно быть основано на тщательном анализе задач, которые ваш сайт должен решать для пользователей. Мы работаем с GitLab CI, что позволяет нам эффективно управлять проектом и решать любые задачи, связанные с разработкой. Это обеспечивает минимальное количество конфликтов при внесении изменений и значительно сокращает время разработки.
При создании структуры и навигации сайта мы учитываем ключевые цели, которые были определены заказчиком. Мы обеспечиваем удобный пользовательский интерфейс, предоставляя пользователям легкий доступ к необходимой информации. Техническая документация разрабатывается с учетом индивидуальных требований и указывает на навигацию и структуру сайта.
Мы создаем структуру сайта таким образом, чтобы избежать дублирования информации и предоставить пользователям необходимую информацию в логическом порядке. Все страницы сайта оптимизированы для достижения высокой производительности и уровня безопасности. Наши разработчики используют GitLab CI для управления изменениями в коде, что обеспечивает плавный и эффективный процесс разработки.
При создании навигации мы включаем возможность просмотра разных версий документации и информации о товарах. Это позволяет пользователям быстро и легко найти нужную информацию, а также обеспечивает возможность тестирования сайта для выявления и устранения возможных ошибок.
Структура и навигация сайта – это залог успешной работы вашего онлайн-проекта. Мы используем лучшие практики в разработке, чтобы обеспечить высокий уровень удобства использования и удовлетворить потребности пользователей. Наша команда профессионалов заботится о каждом детале, от структуры страницы до управления контентом, чтобы создать сайт, соответствующий вашим целям и ожиданиям.
| Преимущества структуры и навигации сайта: |
|---|
| Обеспечение логичного порядка размещения информации; |
| Удобство использования для пользователей; |
| Максимальное использование доступных технических возможностей; |
| Гибкость при внесении изменений и добавлении новых разделов; |
| Высокая производительность и безопасность; |
| Возможность тестирования и оптимизации сайта; |
| Улучшение SEO-показателей; |
| Удовлетворение потребностей целевой аудитории. |
Дизайн и макет
Ваша задача — создать эстетически привлекательный веб-дизайн, который будет отражать уникальность вашего проекта и привлекать внимание пользователей. Дизайн должен быть четким, современным и интуитивно понятным для удобства использования.
Вы можете использовать фотографии, иллюстрации и другие визуальные элементы для создания привлекательной обложки вашей документации. Важно помнить, что дизайн и макет должны быть согласованы с общей концепцией проекта и целями, которые он преследует.
Техническая документация должна быть выполнена в соответствии с поисковыми разрешениями, чтобы обеспечить удобное чтение и навигацию по странице. Она может включать в себя детальные инструкции, советы по выполнению определенных действий, примеры и ссылки на другие статьи.
Дизайн и макет зависят от целевой аудитории вашего проекта. Определение ее потребностей и предпочтений поможет создать дизайн, который будет соответствовать их ожиданиям и удовлетворять их потребностям.
Ваша команда разработчиков и дизайнеров должна работать вместе для создания дизайна и макета, который будет основой для всего процесса разработки сайта. Каждый этап этого процесса, включая создание тестового сайта, обработку контента и добавление функциональных возможностей, должен быть выполнен четко и своевременно.
Всем участникам проекта необходимо обладать хорошим пониманием технических требований и возможностей дизайна, чтобы создать качественный и эффективный дизайн сайта. Соответствующие инструкции должны быть предоставлены разработчикам и дизайнерам чтобы обеспечить последовательность и качество работы.
Документация в формате HTML, созданная с использованием MkDocs и содержащая дизайн и макет, может быть легко интегрирована в ваш проект. Достаточно разместить соответствующую папку с документацией в основной каталог проекта, и она будет доступна пользователям вместе с остальным контентом.
При создании дизайна и макета приоритетом является удобство использования для пользователей, четкость и понятность информации, а также соответствие общим целям проекта.
Таким образом, дизайн и макет являются неотъемлемой частью разработки сайтов, и профессиональная команда с опытом работы в данной области гарантирует высокое качество каждого этапа проекта.
Функциональные возможности сайта
В данном разделе будут рассмотрены все возможности, которые предоставляет сайт пользователям. Здесь вы сможете узнать о полном наборе действий, которые доступны на страницах проекта, а также о времени, необходимом для их выполнения.
Наш сайт основан на монорепозитории и полностью совместим со всеми популярными браузерами. Мы предлагаем функции, которые позволяют легко найти нужный материал, а также иметь возможность оставить отзывы или задать вопросы команде разработки.
| Функция | Описание |
|---|---|
| Информационные страницы | На сайте размещены подробные инструкции и статьи, которые помогут вам получить всю необходимую информацию о проекте и его функциональных возможностях. |
| Фотографии | Вы сможете оценить качество дизайна, просмотрев фотографии, которые представлены на сайте. Они полностью передают атмосферу проекта и его особенности. |
| Инструкции | Все инструкции по использованию и настройке проекта предоставлены в удобном формате. Они помогут вам разобраться в каждом аспекте и сделать работу с проектом максимально эффективной. |
| Генератор MkDocs | Благодаря использованию генератора MkDocs, вы можете быть уверены в четкой структуре и качестве документации. Мы выбрали его исходя из его надежности и гибкости в создании сайтов с документацией продукта. |
| Обратная связь | Для удобства коммуникации мы предоставляем возможность оставлять отзывы и задавать вопросы команде разработки. Ваше мнение и предложения очень важны для нас. |
Каждый элемент и функциональность на сайте были реализованы с учетом потребностей нашей аудитории. Мы уверены, что предоставленная информация позволит вам полностью ознакомиться с проектом и использовать его в соответствии с вашими целями и стратегиями.
Детальное описание функциональных возможностей сайта, а также более подробную информацию о разработке и создании проекта вы сможете найти в нашей документации на странице «Функциональные возможности».
Технические требования
В этом разделе рассматриваются требования, связанные с технической стороной проекта. Здесь описываются необходимые функции и действия, которые должна выполнять разрабатываемый сайт. Также указывается версия генератора, который будет использоваться для создания сайта с документацией.
Для разработки сайта с документацией предлагается использовать генератор статического сайта MkDocs. Этот инструмент обеспечивает простой и удобный способ создания различных типов документации. С его помощью можно создать навигацию, описания функциональных возможностей и другие разделы, которые должны быть представлены на сайте.
Для генерации PDF-файла «печать всего сайта» рекомендуется использовать docker-образ mkdocs-with-pdf, который создан на основе программы mkdocs-with-pdf для повышения производительности и удобства разработки.
В разделе также указываются требования к контенту и его управлению. Описывается структура сайта, его навигация, а также различные типы контента, которые должны быть созданы и размещены на сайте.
Для разработки технической документации необходимо иметь возможность воспользоваться различными типами текста. В данном разделе указывается, какой язык программирования следует использовать для написания материалов для генератора MkDocs. Для представления кода и примеров рекомендуется использовать синтаксис Markdown.
Технические требования также могут включать указания по использованию различных программных инструментов и плагинов для создания и управления контентом на сайте.
Важно отметить, что каждый проект может иметь свои конкретные технические требования, которые указываются в зависимости от его особенностей и целей.
Управление контентом
Представьте, что ваша команда разработки создала потрясающий дизайн сайта, написала уникальные описания продуктов, предоставила техническую поддержку и разработала интуитивно понятную навигацию. Но как обеспечить постоянное обновление контента без необходимости постоянно обращаться к разработчикам?
Именно для этого вы можете воспользоваться генератором статического сайта, таким как MkDocs. С его помощью вы сможете эффективно управлять вашей документацией, адаптировать ее под конкретные потребности пользователей и ожидания, а также легко добавлять новую информацию без необходимости вникать в детали разработки.
Основой этого процесса служат простые файлы Markdown, которые позволяют вам организовывать контент в виде простых текстовых файлов. Вы можете создавать разделы и подразделы, добавлять ссылки и форматирование, вставлять изображения и даже видео. Это позволяет вашей команде управления контентом работать над документацией с удобством и легкостью.
На основе Markdown файлов MkDocs генерирует статический сайт, который можно опубликовать на любом хостинге или даже настроить автоматическую генерацию и обновление сайта с использованием Gitlab CI и Gitlab Runner. Таким образом, у вас будет возможность обновлять и контролировать вашу документацию в режиме реального времени.
Помимо основной функции управления контентом, MkDocs также предоставляет множество дополнительных возможностей, таких как поиск по сайту, настройка дизайна и макета, интеграции с другими инструментами, поддержка нескольких языков и многое другое. Это позволяет вам создавать документацию, которая наилучшим образом соответствует потребностям ваших пользователей.
Если вы хотите разработать качественную документацию, которая будет удобной и доступной для каждого, то обратите внимание на MkDocs.
- Простое управление контентом с использованием файлов Markdown
- Генерация статического сайта без необходимости внесения изменений во время работы
- Оптимизация документации под конкретные требования и ожидания пользователей
- Быстрая и эффективная разработка сайтов с использованием шаблонов
- Безопасное и надежное развертывание документации на хостинге
- Поддержка различных языков и многоязычное содержание
- Интеграция с другими инструментами разработки и управления проектами
Интеграции
Раздел «Интеграции» важен при создании информационного сайта о мебели. Он позволяет на практике реализовать функциональные возможности сайта, основанные на потребностях и ожиданиях пользователей. В данном разделе мы подробно описываем, каким образом разработчики создают интеграции для обеспечения удобства работы с сайтом и достижения поставленных целей.
Интеграции включают в себя различные функции, которые позволяют пользователям взаимодействовать с сайтом и его содержимым. Например, разработанный docker-образ позволяет обрабатывать данные и информацию о мебели, а также осуществлять заказы и оформление услуг на сайте. Использование интеграций позволяет создать удобный интерфейс для обратной связи с заказчиком или потенциальным клиентом, предоставляя ему необходимую информацию для принятия решений и выполнения запросов.
Основной приоритет при разработке интеграций заключается в возможности мелкой обработки текста на сайте, его удобном отображении на различных браузерах и обеспечении определенных поисковых приоритетов для повышения видимости страницы на поисковых системах. Также важно учесть возможности для гибкого добавления информации, ее редактирования и контроля со стороны разработчиков и администраторов сайта.
Интеграции могут быть реализованы на разных уровнях разработки сайта. Они могут связываться с другими внешними системами и сервисами, позволяя достичь необходимых функциональных возможностей и сделать работу с сайтом максимально простой и удобной для пользователей.
| Возможные интеграции: | Описания и функции |
|---|---|
| Интеграция с системами обработки платежей | Позволяет осуществлять онлайн-оплату покупок на сайте |
| Интеграция с системами управления контентом | Обеспечивает удобное добавление и обновление информации о мебели на сайте |
| Интеграция с социальными сетями | Позволяет расшаривать информацию о мебели на страницах соцсетей |
| Интеграция с системами аналитики | Обеспечивает сбор и анализ данных посетителей сайта и эффективности его работы |
Возможность грамотно реализованных интеграций на сайте о мебели позволяют повысить уровень комфорта и удобства пользователей при использовании сайта. Это также обеспечивает бо́льшую функциональность и расширенные возможности для создания и управления информационными ресурсами.
SEO-требования
SEO-требования важным этапом разработки сайта, который помогает повысить его производительность и улучшить его видимость в поисковых системах. Задача SEO-оптимизации заключается в управлении контентом, чтобы ваш сайт содержал подробное описание вашей продукции или услуги, а также включал ключевые слова, связанные с целевой аудиторией.
На этапе разработки сайта необходимо учесть различные требования и рекомендации по SEO. Они включают в себя оптимизацию структуры и навигации сайта, выбор ключевых слов, правильное оформление материалов, адаптивный дизайн, быструю загрузку страниц, управление контентом, интеграцию социальных сетей и другие факторы, которые помогают улучшить позиции вашего сайта в поисковой выдаче.
SEO-требования также включают в себя оптимизацию технических аспектов сайта, таких как правильное использование метатегов, оптимизация изображений, уникальные заголовки страниц, правильная структура URL-адресов и многое другое.
Выберите разработчиков, которые имеют опыт работы с SEO-требованиями и могут предложить вам профессиональные рекомендации в этой области. Разработчики должны иметь возможность внедрить необходимые изменения в вашем сайте для улучшения его видимости в поисковых системах.
Если вы хотите заказать разработку сайта, обратите внимание на интеграцию SEO-требований в процесс разработки. Это позволит улучшить видимость вашего сайта, привлечь больше целевой аудитории и увеличить его конверсию. SEO-требования помогут сделать ваш сайт основой для успешного продвижения вашего бизнеса в онлайн-среде.
| Преимущества SEO-требований | Пример разработки SEO |
|---|---|
| — Повышение видимости сайта в поисковых системах | — Использование ключевых слов в метатегах и заголовках страниц |
| — Увеличение трафика на ваш сайт | — Оптимизация изображений и уникальные заголовки страниц |
| — Улучшение позиций в поисковой выдаче | — Адаптивный дизайн и быстрая загрузка страниц |
| — Привлечение целевой аудитории | — Интеграция социальных сетей и управление контентом |
Лучшие практики по SEO-оптимизации
Этот раздел посвящен лучшим стратегиям и методикам по оптимизации сайта для поисковых систем.
SEO-оптимизация является ключевым элементом успеха вашего проекта в интернете. Современные поисковые системы учитывают большое количество факторов, на основе которых они принимают решение о ранжировании ваших страниц в результатах поиска. Хорошо оптимизированный сайт помогает улучшить его видимость в поисковых системах, что приводит к большему количеству посетителей и возможностям для вашего бизнеса.
В этом разделе вы найдете подробное описание различных факторов и инструментов, которые помогают вам оптимизировать ваш сайт. Будут рассмотрены такие вопросы, как оптимизация страниц сайта, работа с мета-тегами, использование ключевых слов и фраз, управление структурой сайта, обеспечение быстрой загрузки страницы и многое другое.
Следуя рекомендациям, данному в данном разделе, вы сможете повысить качество вашего сайта с точки зрения поисковых систем, что поможет вам привлечь больше органического трафика и достичь лучших результатов в поисковой выдаче.
Необходимо отметить, что эти рекомендации не являются единственным верным решением для всех сайтов, так как каждый проект имеет свои особенности и цели. Однако, они являются общепринятыми стандартами и лучшими практиками для большинства разработчиков и оптимизаторов.
Если вы хотите полностью управлять процессом оптимизации вашего сайта, обратите внимание на инструменты, предлагаемые в этом разделе. Они могут быть вашей основой для разработки успешной стратегии SEO.
Сроки и бюджет
Когда вы задумываетесь о создании сайта, вам необходимо определить реалистичные сроки и выделить достаточный бюджет. Правильная оценка времени и стоимости работ позволяет избежать конфликтов и непредвиденных затрат в дальнейшем.
При разработке сайта учитывается тип вашего бизнеса и цели, которые вы хотите достичь с помощью онлайн-присутствия. Кроме того, анализ конкурентов и изучение рынка позволяют определить основные требования к функциональности сайта и его пользовательскому контенту.
С помощью технических требований вы указываете, какие компоненты должны быть включены в ваш сайт. Это включает такие элементы, как управление контентом, интеграции, SEO-требования и другие функциональные возможности. Также важно определить сроки выполнения задач, тестирование и сопровождение сайта после его запуска.
Чтобы обеспечить успешное выполнение разработки сайта в рамках заявленного бюджета, важно применять лучшие практики и стратегии. Знание возможных процессов создания сайтов и опыт в разработке позволяют избежать конкретных проблем и оценить реальные затраты на создание вашего сайта.
Сегодня вы можете обратиться к профессиональным разработчикам для создания вашего сайта, у которых уже имеется опыт и шаблоны технического задания на создание сайта. Это позволяет упростить процесс разработки и обеспечить выполнение задач по указанному бюджету и срокам.
Важным элементом раздела «Сроки и бюджет» в техническом задании является описание целей и ожидаемых результатов создания сайта. Какие конкретные задачи должны быть выполнены, какие компоненты должны быть включены и какие требования должны быть учтены — все это подробно указывается в данном разделе.
Также важным аспектом является определение возможности расширения сайта в будущем, чтобы он мог быть легко адаптирован к изменяющимся потребностям вашего бизнеса. Возможность обновления контента, поддержки различных типов товаров или услуг, а также удобное обновление дизайна и функциональности входят в список важных требований вашего сайта.
Сроки и бюджет являются значимыми факторами при создании сайта. Внимательное и детальное изучение этого раздела в техническом задании позволяет учесть все необходимое для эффективного и успешного развития вашего интернет-магазина или представительского сайта.
Тестирование и сопровождение
В этом разделе мы обсудим важность тестирования и сопровождения вашего сайта, поскольку данные этапы играют ключевую роль в обеспечении его стабильной работы и успешной эксплуатации.
Тестирование является неотъемлемой частью процесса разработки, поскольку позволяет выявить и устранить ошибки и недочеты, которые могут возникнуть при взаимодействии пользователей с сайтом. Кроме того, проверка работоспособности и совместимости сайта с различными браузерами и устройствами является приоритетом, чтобы гарантировать его корректную работу для каждого пользователя.
Сопровождение сайта также является важной задачей, которую необходимо решать после его запуска. Этот этап включает в себя управление контентом, техническую поддержку и обновление сайта в соответствии с изменяющимися требованиями и потребностями бизнеса. Важно учесть, что каждый компонент сайта должен быть поддерживаемым и функциональным.
В целом, тестирование и сопровождение сайта должно быть включено в его структуру и основываться на определенных технических и дизайнерских требованиях. Такие аспекты, как проверка работоспособности, оптимизация сайта для поисковых систем, разрешение конфликтов и поддержка на разных языках должны быть включены в список задач, чтобы обеспечить полноценное функционирование вашего сайта и удовлетворение всех потребностей пользователей.
Команда разработчиков и дизайнеров, которая занимается созданием и сопровождением вашего сайта, должна обладать опытом и знаниями, чтобы успешно решать эти задачи. Мы гарантируем профессиональный подход, используя передовые методики разработки, такие как monorepo, а также тщательно проверяем каждый компонент сайта на работоспособность и соответствие требованиям.
Выбирая нас, вы можете быть уверены в качестве тестирования и сопровождения вашего сайта. Мы предлагаем комплексный подход, который охватывает все аспекты, начиная от определения целей и требований вашего сайта, и заканчивая технической поддержкой и управлением проектом. Доверьте нам создание и сопровождение вашего сайта, и мы сделаем все возможное, чтобы он полностью соответствовал вашим ожиданиям и требованиям!
Техническая поддержка
Наша программа технической поддержки позволяет разработчикам мгновенно реагировать на запросы пользователей и оперативно решать возникающие проблемы. Ответы на часто задаваемые вопросы и полезную информацию можно найти в разделе «Техническая поддержка» на нашем сайте. Там вы найдете подробные инструкции, описания и рекомендации по нашим продуктам и услугам.
На странице «Техническая поддержка» собрана вся необходимая информация для работы с нашими продуктами. Здесь вы найдете ссылки на различные руководства и инструкции по управлению и настройке программного обеспечения. Это включает в себя описание технологических тэгов, информацию об основных возможностях программы и решений, а также рекомендации по реализации конкретных задач.
Мы предоставляем возможность обратиться за помощью к нашей команде технической поддержки через различные каналы связи. Мы гарантируем оперативное реагирование на запросы и сервисную поддержку в разрешении всех проблем, связанных с нашим программным обеспечением.
Все вопросы, проблемы или изменения могут быть решены в кратчайшие сроки. Наша команда разработчиков обладает достаточными знаниями и опытом, чтобы предоставить своим клиентам самый высокий уровень поддержки по всем направлениям, связанным с использованием нашего программного продукта.
Взаимосвязь с наших клиентами считается приоритетной, и мы всегда стремимся обеспечить полное удовлетворение их требований и ожиданий. Управление поддержкой и контролем качества включает разработку и предоставление инструкций, обучение действующих лиц, которые могут оказать необходимую поддержку, и контроль качества выполненной работы.
При необходимости мы готовы предоставить консультации по взаимодействию с нашей программой и настроить ее работу с учетом ваших потребностей. Мы понимаем, что информационные ресурсы становятся все более сложными, и мы делаем все возможное, чтобы наш продукт позволял управлять содержимым, облегчал процесс администрирования и был гибким в настройке.
Техническая поддержка является важной составляющей нашего подхода к всестороннему сопровождению наших клиентов. Мы стремимся сделать процесс коммуникации с клиентами максимально удобным и эффективным, чтобы они могли как можно более эффективно использовать наш продукт и достичь своих целей.
Управление проектом
Этот раздел посвящен управлению проектом разработки сайта, где каждый этап, от планирования до завершения, будет рассмотрен в деталях. Управление проектом включает в себя определение целей и задач, оценку времени и стоимости работ, контроль и отслеживание прогресса, а также управление ресурсами и коммуникацией.
Оплата разработки сайта является одной из важных частей управления проектом. Здесь вы найдете информацию о различных типах оплаты, а также сможете ознакомиться с подходами, которые могут быть предоставлены разработчиками. Также вам будет предоставлена информация о том, как управлять бюджетом проекта.
Для эффективного управления проектом необходима хорошая информационная связь. В данном разделе будет рассмотрена информация о способах коммуникации с командой разработчиков и как эта связь может быть реализована для достижения поставленных целей проекта.
Техническое задание (ТЗ) является основным документом при разработке сайта, поэтому разработка ТЗ и его управление также являются важной частью управления проектом. Вы узнаете, как составить ТЗ, какие требования должны быть включены в него, а также примеры и шаблоны технического задания.
Управление контентом и функциональными возможностями сайта также рассматриваются в данном разделе. Вы узнаете о том, какие типы контента и функциональностей могут быть реализованы на вашем сайте в зависимости от его целей и требований. Также будет предоставлена информация о том, как управлять контентом и функциональностью сайта после его создания.
Техническая поддержка и тестирование сайта имеют критическое значение для его успешной эксплуатации и обновлений. Данный раздел предоставит информацию о технической поддержке, тестировании и сопровождении сайта, включая методы контроля качества, реагирования на возникающие проблемы и обновления.
Методики разработки сайтов

Методики разработки сайтов включают в себя множество аспектов, среди которых структура файла, работа с пользовательскими данными, управление изменениями, задачами и конфликтами, анализ аудитории и назначение сайта. Важно понимать, что каждая методика имеет свою уникальность и применима в определенных ситуациях.
Одной из ключевых задач при создании сайта является определение его структуры. В этой статье мы подробно рассмотрим, как правильно организовать контент вашего сайта, чтобы он был удобен для пользователя и соответствовал ожиданиям вашей целевой аудитории.
Важным аспектом разработки сайта является также управление изменениями. Ведь процесс создания сайта необходимо эффективно координировать между всеми участниками проекта, чтобы избежать задержек и конфликтов. Мы расскажем вам о лучших практиках управления версиями и предоставим инструкции по работе с изменениями на странице контента.
Особое внимание мы уделим функциональным возможностям сайта. Ведь хороший веб-сайт должен быть не только эстетически привлекательным, но и функционально полезным для пользователей. Мы рассмотрим ключевые функциональные требования, которые должны быть учтены при его создании.
Также, в данном разделе мы представим вам различные методики и подходы к разработке сайтов, среди которых Agile, Waterfall, Scrum и другие. Каждая из этих методик имеет свои особенности и применима в определенных ситуациях. Мы поможем вам выбрать наиболее подходящую методику разработки для вашего проекта.
Все эти аспекты важны при создании веб-сайта, поэтому обратите внимание на данную статью. Мы предоставим вам ценные рекомендации и советы, которые помогут вам эффективно создать ваш проект в Интернете.
Не упустите возможность узнать больше о методиках разработки сайтов и воспользоваться лучшими практиками в этой области. Уверены, что наши советы и рекомендации помогут вам достичь успеха в создании вашего веб-проекта.
Оценка времени и общей стоимости работ
Оценка времени и стоимости работ на сайте основана на нескольких факторах. Первоначально определяются потребности и требования заказчика, а затем учитываются доступные ресурсы, которые могут быть использованы для реализации проекта.
В процессе оценки учитываются различные аспекты, такие как функциональные точки, связь и командная работа, а также предыдущий опыт и индивидуальные навыки разработчиков.
Для примера, оценка времени и стоимости работ может включать в себя разработку и тестирование сайта, указание зависимостей и создание документации. Определение бюджета и задач также является важным этапом.
Хорошо разработанная оценка времени и стоимости работ позволяет управлять проектом и ресурсами эффективно. Она также дает возможность заказчику планировать свои инвестиции и ресурсы с учетом поставленных задач.
В статье оценка времени и общей стоимости работ будет разработана более подробно. Она включает в себя описание различных этапов разработки сайта, определение факторов, которые могут повлиять на время и стоимость, а также лучшие практики для эффективного управления процессом.
Наша команда работает с целью удовлетворить потребности и ожидания пользователей, а также предоставить качественный и профессиональный продукт. Мы осуществляем оценку времени и стоимости работ с использованием популярных методик и инструментов, чтобы убедиться, что каждый проект имеет определенный бюджет и уровень качества.
Мы понимаем, что техническое задание играет важную роль в оценке времени и общей стоимости работ. Поэтому, мы разрабатываем документацию с описанием всех требований и возможностей, чтобы управлять всеми задачами и ресурсами эффективно.
Необходимо отметить, что оценка времени и общей стоимости работ зависит от задач, определенных на этапе создания технического задания. В процессе работы мы используем лучшие практики и опыт разработки, чтобы удовлетворить все потребности и ожидания заказчика.
Мы стремимся к простому и понятному описанию оценки времени и общей стоимости работ, чтобы заказчик мог легко изучить и понять каждый этап процесса.
Контроль и отслеживание работ
В тексте данного раздела будут рассмотрены различные аспекты контроля изменений файлов и текстов материалов технической документации. Будет объяснено, какие конкретные действия следует предпринять для управления контентом сайта, чтобы обеспечить его качество, соблюдение требований и своевременное выполнение задач.
Анализ файла разработки и его изменений является одним из ключевых элементов контроля и отслеживания работ. В этом разделе вы найдете примеры и лучшие практики по ведению и использованию технической документации в проекте разработки сайта. Будут рассмотрены соответствующие тэги и компоненты файлов, а также описаны специфические возможности, которые помогут управлять контентом и следить за его изменениями.
Этот раздел также будет посвящен вопросам управления сроками и стоимостью работ. Будет объяснено, какие требования и цели должны быть сформулированы в разработке технического задания для сайта, чтобы точно определить сроки, стоимость и объем проекта. Будут рассмотрены методики разработки сайтов, контроль и отслеживание работ, а также важность наличия правильной оценки времени и общей стоимости.
Использование различных инструментов и технологий также помогают управлять проектом разработки сайта и предотвращать конфликты. В данном разделе будет представлено описание лучших практик, таких как системы контроля версий и управления контентом. Будут рассмотрены конкретные примеры и рекомендации, которые помогут управлять технической документацией в реальном времени и обеспечить успешную реализацию проекта.
Контроль и отслеживание работ являются неотъемлемой частью разработки и поддержки технической документации для сайта. Успешное управление проектом требует четкого определения задач и контроля их выполнения в установленные сроки. Корректное использование инструментов и технологий помогает управлять изменениями, контролировать качество и достичь поставленных целей проекта.
В этом разделе рекламного поста мы обратим ваше внимание на важность технической документации при разработке сайта. Ведь именно эта документация играет ключевую роль в управлении проектом и позволяет свести к минимуму возможные задержки и нарушения требований заказчика.
Как разработчики, мы хорошо знаем, что при разработке сайта нет ничего хуже, чем потерять важную информацию или быть не в курсе того, какие задачи были выполнены раньше, а какие осталось завершить. Важно иметь все информацию о проекте четко структурированной и легко доступной для всех разработчиков и пользователей.
Приоритетом при разработке сайта и создании его технического задания должно быть уделяется управлению контенту и функциональным возможностям. Это позволит создать сайт, который будет на 100% соответствовать ожиданиям и требованиям заказчика, а также уровню качества, который будет удовлетворять будущим пользователям.
Для того чтобы достичь этих целей, необходимо разрабатывать техническую документацию с учетом лучших практик и популярных требований. Она должна включать в себя четкое описание целей создания сайта, его общего описания, анализ конкурентов и рынка, структуру и навигацию, дизайн и макет, а также технические требования и интеграции. Также важным элементом является SEO-оптимизация и управление контентом.
Если вы хотите заказать разработку сайта, обратите внимание на то, что в нашей компании мы полностью следуем лучшим практикам и требованиям при создании технического задания. Мы уделяем особое внимание управлению проектом, контролю и отслеживанию работ, а также технической поддержке и тестированию. В результате, вы получаете простой и понятный документ, который может быть использован для разработки вашего сайта.
Наша программа разрабатывается с использованием Gitlab CI и Gitlab Runner, что позволяет сгенерировать статический сайт с учетом всех требований и ожиданий. Кроме того, мы предлагаем возможность заказать разработку документации в Confluence, которая является одной из самых популярных платформ для управления технической информацией.

