Создание собственного сайта – это важный шаг для многих людей. Возможно, вы хотите создать сайт для вашего проекта или бизнеса, добавить дополнительные страницы для продвижения вашей идеи, товаров или услуг.
Сегодня мы рассмотрим основы создания многостраничного сайта из трех страниц. Это простой способ начать свой проект: первый шаг – настройка базовой структуры HTML-страниц. Подключение к проекту CSS, добавление кнопок и ссылок на другие страницы для удобства пользователя.
Мы также рассмотрим использование SEO: настройку метаданных, переименование адресов страниц (URL), ускорение загрузки сайта, и многое другое. В итоге, вы сможете создать красивый и функциональный веб-сайт с небольшим количеством страниц, но полностью готовый к дальнейшему развитию.
Создаём свой первый сайт на HTML
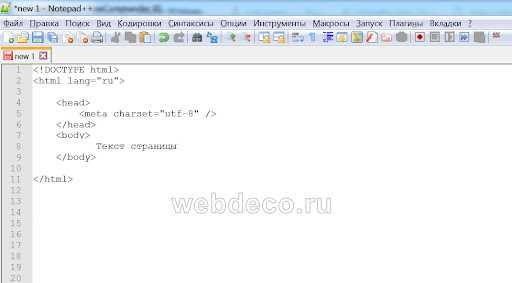
Для начала создаем базовую структуру HTML страницы:
1. Настройку: Все начинается с базовой настройки HTML документа для правильного отображения контента.
2. Basics: Основы HTML нужны для создания основной структуры страницы.
3. Только одна страница: Начнем с создания одной страницы сайта.
4. В редакторе: Используйте текстовый редактор для написания кода HTML страницы.
5. Редактирование: Редактируйте текст и элементы на странице для лучшего визуального отображения.
6. Страница: Добавьте контент на страницу, чтобы сделать ее информативной и интересной для посетителей.
7. Структуры: Поддерживайте правильную структуру HTML страницы для удобства чтения и понимания контента.
Данные третьей страницы
На третьей странице вашего сайта вы можете добавить данные, которые нужно представить вашим посетителям. Это могут быть текстовые описания, изображения, таблицы или другие элементы, которые помогут улучшить восприятие контента.
Один из важных аспектов создания успешного сайта — это структурирование информации на страницах. Ваш сайт должен быть легко воспринимаемым и удобным для пользователей. Поэтому на третьей странице следует продумать, какую информацию и в какой форме лучше всего разместить.
- Используйте свой стиль оформления текста с помощью HTML и CSS. Он позволит сделать ваш контент более привлекательным и уникальным.
- Данные на третьей странице могут быть представлены в различных форматах — от простого списка до сложной таблицы. Важно подобрать оптимальный вариант для вашего контента.
- HTML и CSS — это основные инструменты для создания и оформления веб-страниц. Если вам необходимо продвигать ваш сайт, знание этих технологий будет ключевым для успешного продвижения.
- Не забывайте о возможности добавления дополнительных элементов на страницу, чтобы сделать её более интересной и информативной.
Помните, что хороший шаблон — это необходимая основа для создания удачного сайта. Только с его помощью вы сможете эффективно организовать данные на третьей странице и сделать её привлекательной для пользователей.
Соединяем ссылками страницы сайта
Для создания многостраничного сайта с 3 страницами нужно правильно соединить их ссылками. Это поможет пользователям легко переходить от одной страницы к другой. Воспользуйтесь шаблоном создания ссылок на страницах, чтобы быстро и эффективно связать все страницы вашего сайта. При этом уделите внимание структуре страницы с нуля, чтобы обеспечить удобство навигации и комфортное использование сайта.
- Для добавления ссылок на другие страницы, используйте тег <a> с атрибутом href, указывающим на адрес соответствующей страницы.
- Рекомендуется создать меню на каждой странице сайта для быстрого доступа к остальным разделам.
- Чтобы ускорить создание и настройку дополнительных страниц, используйте готовые шаблоны и клонируйте страницы с уже имеющейся структурой.
Помните, что страницы должны быть легко доступны и связаны между собой. Кроме того, при создании ссылок учитывайте SEO-оптимизацию, чтобы обеспечить хороший ранжирование сайта в поисковых системах. Для этого подключите метрику и настройте структуру URL страниц в соответствии с требованиями SEO. Успешного создания многостраничного сайта с удобной навигацией и эффективной структурой!
Снежный барс
Снежный барс, как уже есть у нас в предыдущем разделе, будем использовать в качестве названия сайта или домена. Этот замечательный животное ценится за свою красоту и грацию. Создавая сайт с тремя страницами, не забудьте добавить изображения этого замечательного хищника. Используйте их для украшения вашего меню или кнопок для перехода между страницами. Такой прием поможет сделать сайт более привлекательным и интересным для пользователей. Также не забывайте о настройке SEO продвижения, чтобы ваш сайт был хорошо оптимизирован для поисковых систем. Развивайте свои навыки создания сайтов и реализуйте свои проекты с помощью HTML и CSS Basics!
Регистрация домена и хостинг
После регистрации домена необходимо выбрать хостинг — это место, где будет храниться весь контент вашего сайта. Хостинг предоставляет возможность размещения файлов и баз данных сайта в сети. Также, на хостинге можно настроить почтовые ящики для вашего сайта.
Помимо регистрации домена и выбора хостинга, для успешного продвижения сайта в поисковых системах (SEO), важно иметь яндекс метрику. Это инструмент от Яндекса, который позволяет отслеживать статистику посещаемости сайта, поведение пользователей и многое другое.
Итак, регистрация домена и хостинга — это первый шаг к созданию своего сайта. Помните о важности SEO продвижения, ведь хостинг и домен — это ваши инструменты для успешного развития вашего сайта в интернете!
Простой сайт HTML Помогите сделать сайт с 3 страницами и разными картинками
Что делать, если необходимо создать многостраничный сайт с тремя страницами и различными изображениями? Следуйте этому шагу пошагового руководства, чтобы достичь нужной цели.
Шаг 4. Добавление новых страниц к сайту. После того как вы создали основные страницы своего многостраничного сайта, вставьте на них нужные картинки и информацию. Затем связывайте страницы кнопками для удобного перехода между ними.
SEO для многостраничного сайта играет важную роль. Поэтому потратьте время на настройку основных параметров страниц и контента. Это потом поможет вашему сайту быть на высоте в поисковых системах.
Создание многостраничного сайта

Для добавления новых страниц к вашему проекту, следуйте следующим шагам:
- Создайте новый файл HTML для каждой новой страницы. Например, page2.html и page3.html.
- Если вы хотите связать страницы между собой, используйте ссылки. Для этого воспользуйтесь тегом , указав атрибут href с ссылкой на другую страницу.
- После создания всех необходимых страниц, подключите их к вашему хостингу. Для этого воспользуйтесь услугами хостинг-провайдера и загрузите файлы на сервер.
- Для настройки начального (главного) URL вашего сайта и страниц пользуйтесь доступными инструментами хостинг-провайдера.
Добавление страниц в проект
При создании многостраничного сайта часто возникает необходимость добавления дополнительных страниц для расширения функционала. Если вы уже создали начальную структуру сайта с основными страницами, но вам нужно добавить новые страницы, помогите себе с помощью следующих шагов.
Для начала необходимо определить, какие страницы нужно добавить и как они будут связаны с основными страницами сайта. Разместите ссылки на новые страницы на главной странице или других страницах сайта, чтобы пользователи могли легко найти и перейти на новые разделы.
После этого приступайте к созданию содержания для новых страниц с учетом общей структуры сайта. Убедитесь, что новые страницы будут хорошо интегрированы в уже существующий дизайн и стиль сайта.
Для добавления новых страниц в проект вам потребуются знания основ HTML и CSS для создания макета страниц и их оформления. Не забудьте также настроить адреса страниц и добавить ссылки для перехода между всеми страницами сайта.
При правильном добавлении дополнительных страниц вы сможете улучшить структуру вашего сайта и предоставить пользователям больше информации на различные темы. Основывайте новые страницы на заранее продуманной структуре, а также предусматривайте удобный переход между ними с помощью ссылками и меню сайта.
Как ускорить создание и настройку дополнительных страниц?
Для ускорения создания и настройки дополнительных страниц на сайте вебмастеру необходимо внимательно следить за структурой сайта. Важно иметь четкое представление о размещении блоков, ссылок и контента на страницах. При добавлении новой страницы в проект необходимо правильно настроить ее адрес, чтобы обеспечить легкость перехода между страницами. Также важно уметь переименовывать страницы посредством редактирования, чтобы корректно соединять их с другими страницами сайта. Следует уделить внимание созданию блока-ссылки, который позволит пользователям быстро и удобно найти нужную информацию.
Добавление на сайт кнопок для перехода между страницами

Для удобства пользователей добавим кнопки, позволяющие быстро переходить между различными страницами сайта. Для этого необходимо следовать следующим шагам:
| Шаг | Описание действия |
|---|---|
| 1 | Откройте редактор, в котором находятся данные вашего сайта. |
| 2 | Найдите раздел, где настраиваются адреса страниц и переходы между ними. |
| 3 | Вставьте код кнопки для перехода на другие страницы, используя базовые элементы CSS и HTML basics. |
| 4 | Настройте внешний вид кнопок с помощью CSS для их красивого оформления и соответствия шаблону сайта. |
| 5 | Проверьте, что кнопки корректно отображаются на всех страницах сайта, и соответствуют названиям страниц и их адресам. |
После выполнения этих шагов пользователи смогут легко перемещаться между различными страницами вашего сайта, что повысит удобство пользования и общее впечатление от навигации по сайту.
При создании многостраничного сайта на базе HTML часто возникает вопрос, что делать, если название проекта, страницы или адрес были введены некорректно. В таких случаях следует произвести ряд корректировок и настроек для исправления ошибок.
В первую очередь необходимо правильно структурировать свой проект, убедившись, что все страницы имеют понятные и логичные названия. После этого потребуется внести изменения в файлы HTML для исправления ссылок и указания корректных адресов страниц.
Для оценки эффективности и правильности внесенных изменений можно воспользоваться Яндекс Метрикой, которая предоставит детальную статистику о посещаемости страниц и позволит оценить результаты настройки.
Важно помнить, что только правильная структура сайта, введенные корректно ссылки и адреса страниц, а также настройка метрики позволят создать функциональный и удобный в использовании многостраничный сайт на основе базовых знаний HTML и CSS Basics.
Как создать многостраничный сайт
Далее необходимо создать структуру сайта, определить названия страниц и url-адреса. Это позволит пользователям быстро и удобно найти необходимую информацию на сайте. Также следует уделить внимание seo-настройкам главной страницы для улучшения позиций сайта в поисковых системах.
Для удобства навигации пользователей рекомендуется создать блок-ссылки на главной странице, который будет содержать ссылки на другие страницы сайта. Это поможет пользователям легко перемещаться по разделам сайта и находить нужную информацию.
Используя базовые знания HTML и CSS basics, можно добавить необходимые функциональные элементы на страницы сайта, включая меню, кнопки перехода и другие элементы для улучшения пользовательского опыта.
Шаг 1. Выбор и установка шаблона
При выборе шаблона обратите внимание на его функционал, наличие тем или опций для размещения контента. Также важно учитывать рекомендации по SEO оптимизации, чтобы ваш сайт был успешно проиндексирован поисковыми системами.
После выбора шаблона, не забудьте установить его на главную страницу сайта. Это поможет создать единое оформление всех страниц и улучшить навигацию между ними.
При установке шаблона также обратите внимание на настройку адресов для страниц — это поможет упростить доступ к информации и повысить удобство пользования вашим многостраничным сайтом.
Шаг 2. Создание структуры многостраничного сайта
После того, как вы создали первую страницу вашего сайта, настало время задуматься о создании структуры многостраничного сайта. Организация страниц должна быть логичной для удобной навигации пользователей и улучшения SEO продвижения.
Важно иметь меню на всех страницах сайта, которое позволит пользователям легко переходить между различными разделами. Это поможет улучшить пользовательский опыт и повысить вероятность просмотра нескольких страниц сайта.
Также рекомендуется создать страницы с понятными адресами, содержащими ключевые слова, связанные с содержанием страницы. Это делает адреса более информативными и улучшает SEO продвижение сайта.
Добавление ссылок между страницами сайта также важно. Помимо меню, на страницах можно размещать ссылки на другие разделы или связанный контент, чтобы пользователи могли легко переходить между страницами и углубляться в информацию.
Шаг 3. Настройка и редактирование главной страницы

Для сделать главную страницу более привлекательной и информативной, можно добавить на неё различные элементы, такие как текстовые блоки, изображения, ссылки на другие страницы сайта. Начните с размещения основной информации о вашем проекте. Важно, чтобы главная страница содержала краткое описание всех трёх страниц сайта. Далее можно добавить изображения, которые иллюстрируют основную информацию проекта. Не забудьте сделать изображения интерактивными с помощью ссылок на другие страницы сайта. Также рекомендуется добавить на главную страницу меню с ссылками на другие страницы.
Как сделать Главную страницу с нуля
Для создания главной страницы вашего сайта с нуля вам потребуется следовать определенной структуре. Вначале рекомендуется определить основные разделы, которые будут присутствовать на странице.
После выбора структуры вам следует задать адреса для каждого раздела. Это позволит пользователям быстро найти нужную информацию и сделает ваш сайт более удобным для использования.
Далее приступайте к настройке дополнительных элементов страницы. Разместите необходимый контент, добавьте ссылки и изображения, чтобы страница выглядела привлекательно и информативно.
Не забудьте о меню, которое будет помогать пользователям навигироваться по сайту. Тщательно продумайте его структуру и расположение, чтобы оно было легко доступно и понятно.
Потом приступайте к настройке SEO-оптимизации главной страницы. Это важный шаг для привлечения посетителей и повышения видимости вашего сайта в поисковых системах.
Шаг 4. Добавление новых страниц к сайту
Основные рекомендации для добавления новых страниц к вашему сайту:
- Сделайте свой сайт более информативным, добавив дополнительные страницы с уникальным контентом.
- Добавляйте новые страницы по мере необходимости, чтобы расширить функционал вашего сайта.
- Убедитесь, что каждая новая страница соответствует общей тематике сайта и дополняет его содержание.
- При добавлении новых страниц не забудьте прописать соответствующие ссылки на главной странице и других страницах сайта для удобства навигации пользователей.
- При переименовании страниц учтите, что это может повлиять на их ранжирование в поисковых системах, поэтому следите за корректностью и актуальностью названий страниц.
Что делать, если название проекта, страницы или адрес были введены некорректно?
Если вы обнаружили ошибку в названии проекта, страницы или адресе сайта, вам необходимо произвести коррекцию данных. Для этого отредактируйте соответствующие разделы на своем сайте и в файлах проекта. После внесения изменений проверьте работоспособность ссылок и убедитесь, что правки применены корректно и все страницы открываются без ошибок.
Шаг 5. Как переименовать страницы и прописать URL
Для создания многостраничного сайта важно уметь не только добавлять новые страницы, но и правильно настраивать их названия и URL-адреса. Это поможет улучшить пользовательский опыт и сделать ваш сайт более удобным для посетителей.
Во время создания проекта следует хорошо продумать названия страниц, чтобы они были информативными и соответствовали содержанию. Не забывайте, что в названиях страниц допускается использование латинских символов, цифр и дефисов.
Для прописывания URL-адресов страниц на сайте используются относительные пути. Они помогают определить расположение страницы относительно корня сайта. Например, если вы хотите создать страницу «О нас» на третьем уровне вложенности, URL-адрес будет выглядеть примерно так: «/about-us».
Также помните, что название страницы и ее URL должны быть легко читаемыми и запоминающимися для пользователей. Используйте ключевые слова, которые отражают тематику страницы и помогают в SEO-оптимизации.
Если вы случайно ввели название проекта, страницы или URL-адрес некорректно, не переживайте — все это можно легко исправить в редакторе сайта. Правильно прописанные и названные страницы сделают ваш сайт более привлекательным для посетителей и улучшат его общую навигацию.
Шаг 6. Создание меню на сайте
Для удобной навигации по вашему сайту необходимо создать меню, которое будет содержать ссылки на основные разделы. Для этого следует выполнить следующие действия:
1. Выбор названия меню: Определите основные разделы вашего сайта, которые будут отображаться в меню. Как правило, это главная страница, страница с контактной информацией, страница с услугами и т.д.
2. Создаем ссылки на страницы: Создайте ссылки на страницы сайта, которые будут включены в меню. Убедитесь, что каждая ссылка соответствует названию страницы, например, ссылка на третью страницу должна называться «Третья страница».
3. Соединяем ссылками страницы: Соедините все страницы сайта с помощью созданных ссылок. Это позволит пользователям легко перемещаться между различными разделами вашего сайта.
4. Основные рекомендации: При создании меню учитывайте удобство использования для посетителей, делайте названия разделов информативными и понятными.
Применяя эти шаги, вы сможете ускорить создание меню на вашем многостраничном сайте и обеспечить удобство использования для пользователей.
Подключение домена, Яндекс Вебмастер и Яндекс Метрика
После регистрации домена необходимо связать его с вашим сайтом. Для этого используйте Яндекс Вебмастер и Яндекс Метрика. Яндекс Вебмастер позволяет отслеживать показатели сайта в поисковой выдаче, а Яндекс Метрика — анализировать поведенческие данные пользователей на страницах сайта.
Для подключения домена воспользуйтесь соответствующими инструкциями в Яндекс Вебмастер и Яндекс Метрика. После успешного подключения вы сможете отслеживать статистику посещаемости вашего сайта, а также улучшать его позиции в поисковых системах.
Настройка начального SEO многостраничного сайта

Особое внимание следует уделить также оптимизации URL-адресов страниц сайта. URL должен быть понятным и информативным, содержать ключевые слова, связанные с содержанием страницы. Например, для третьей страницы сайта о снежном барсе уместным было бы создать URL вида «snezhnyy-bars».
Добавление качественных внешних и внутренних ссылок также играет важную роль в SEO оптимизации многостраничного сайта. Ссылки на другие свои страницы помогут распределить вес страниц и улучшить их индексацию поисковыми роботами.
Дополнительно, рекомендуется создать карту сайта (sitemap), которая содержит ссылки на все страницы сайта. Это поможет поисковым системам быстрее проиндексировать все страницы и улучшить позиции сайта в поисковой выдаче.
Основные рекомендации для SEO продвижения многостраничного сайта
5. Настройка одного меню на всех страницах.
Важным аспектом SEO продвижения многостраничного сайта является настройка единого меню, которое будет присутствовать на всех страницах. Это сделает навигацию по сайту более удобной для посетителей и будет способствовать повышению индексации страниц поисковыми системами.
| 6. | Настройка адресов для страниц. |
При создании многостраничного сайта необходимо задать понятные и информативные адреса для каждой страницы. Хорошо подобранные адреса помогут поисковым системам лучше понять содержание страницы, что повысит шансы на ее продвижение в выдаче.
7. Добавление ссылок перехода в редакторе.
Для удобства посетителей и улучшения структуры сайта необходимо предусмотреть наличие ссылок для перехода между страницами в редакторе сайта. Это поможет пользователям легко перемещаться по разным разделам сайта и повысит его удобство использования.
Урок 20. Структура сайтов. Создаем сайт из трёх страниц. HTML + CSS Basics
В этом уроке мы рассмотрим, как создать структуру многостраничного сайта из трёх страниц с разными картинками и использованием шаблона.
Шаг 1: Создание и оформление страниц с нуля. В этом шаге мы будем создавать три разные страницы, каждая из которых будет содержать уникальный контент и разные изображения.
Шаг 2: Настройка адресов для страниц. Важно, чтобы адреса страниц были четкими и информативными, чтобы пользователи могли легко найти нужную информацию.
Шаг 3: Добавление ссылок перехода в редакторе. Для удобства навигации по сайту необходимо добавить ссылки на каждой странице, чтобы пользователи могли легко перемещаться между страницами.
1. Создание и оформление страниц
Для установки адресов на страницы в редакторе необходимо следовать определенным шагам. Для примера возьмем страницу с названием «Снежный барс».
1. Для начала откроем редактор и выберем страницу, к которой хотим установить адрес. Нажимаем на название страницы.
- 2. В появившемся меню выбираем «Настройка» и найдем раздел «URL страницы».
- 3. В поле «URL страницы» вводим название, которое хотим установить для данной страницы. Советуем использовать разные названия для каждой страницы сайта.
4. После ввода названия страницы в поле URL, сохраняем изменения. Теперь данная страница будет доступна по указанному адресу для всех посетителей сайта.
Таким образом, при настройке новых страниц с разными названиями, следует учитывать установку адресов для каждой страницы в редакторе. Это поможет сделать сайт более удобным для пользователей и повысить его профессиональный вид.
2. Настройка адресов для страниц
Для того чтобы настроить адреса страниц вашего многостраничного сайта, вам необходимо использовать редактор HTML. После создания страниц, вам нужно присвоить каждой из них уникальный URL адрес. Это позволит пользователям легко перемещаться между различными разделами вашего сайта.
Чтобы подключить ссылки на другие страницы, используйте тег текст ссылки в HTML коде. Просто замените «URL» на адрес страницы, на которую вы хотите перейти, и укажите текст ссылки, который будет виден пользователям.
Если вы создаете сайт из трех страниц, то вам нужно предусмотреть ссылки только для этих трех страниц. После выбора страниц, укажите их адреса в коде HTML с помощью тега .
| Страница 1 | Перейти на страницу 1 |
| Страница 2 | Перейти на страницу 2 |
| Страница 3 | Перейти на страницу 3 |
3. Добавление ссылок перехода в редакторе
Для добавления ссылок перехода между страницами на своем сайте в редакторе необходимо следовать следующим шагам:
| Шаг 1: | Откройте страницу, на которой вы хотите создать ссылку. |
| Шаг 2: | Выделите текст или изображение, которое будет являться ссылкой на другую страницу. |
| Шаг 3: | Нажмите на кнопку «Вставить ссылку» (обычно это значок цепи или гиперссылки) в редакторе. |
| Шаг 4: | В открывшемся окне введите URL адрес другой страницы, на которую должна вести ссылка. |
| Шаг 5: | Нажмите кнопку «OK» или «Применить», чтобы завершить создание ссылки. |
| Шаг 6: | Повторите эти действия для всех нужных вам ссылок между страницами, чтобы создать удобное меню перехода. |
4. Настройка одного меню на всех страницах

Для того чтобы добавить одно и то же меню на все страницы своего проекта, следует создать шаблон меню на главной странице проекта.
Затем можно скопировать этот код меню и вставить на все остальные страницы.
Таким образом, вы сможете сделать проект более последовательным и удобным для пользователей.
| Шаг 1 | Создайте шаблон меню на главной странице проекта. |
|---|---|
| Шаг 2 | Скопируйте код меню с главной страницы. |
| Шаг 3 | Вставьте скопированный код меню на остальные страницы проекта. |
| Шаг 4 | При необходимости отредактируйте стили и ссылки меню на каждой странице. |