Adobe Dreamweaver — это программа, которая позволяет создать сайт с нуля с помощью удобного редактора. В этом руководстве мы покажем вам, как создать сайт в Dreamweaver с использованием таблиц, ячеек, рубрик и форматирования.
Для начала создания сайта в Dreamweaver, вы должны предварительно настроить структуру файлов и сохранить шаблон для дальнейшего использования. Затем, создав новую страницу, добавьте таблицу с помощью панели вставки и настройте параметры таблицы, такие как размеры ячеек, толщина границ и т. д.
Созданный сайт будет давать возможность посетителям удобно перемещаться по разделам благодаря структуре таблицы, а также оформить страницы с помощью рисунков, заголовков и текстов.
В Dreamweaver вы также можете редактировать файлы CSS и HTML, сохраняя изменения сразу на сервере. Это позволит вам видеть результаты создания сайта в реальном времени и вносить изменения, если это необходимо.
Используя Dreamweaver для создания сайта, вы сможете получить удивительное сочетание креативного дизайна и удобной навигации. Dreamweaver — это самое удобное решение для веб-разработки и создания сайтов, которое позволит вам реализовать все ваши творческие идеи.
Создание сайта на Adobe Dreamweaver

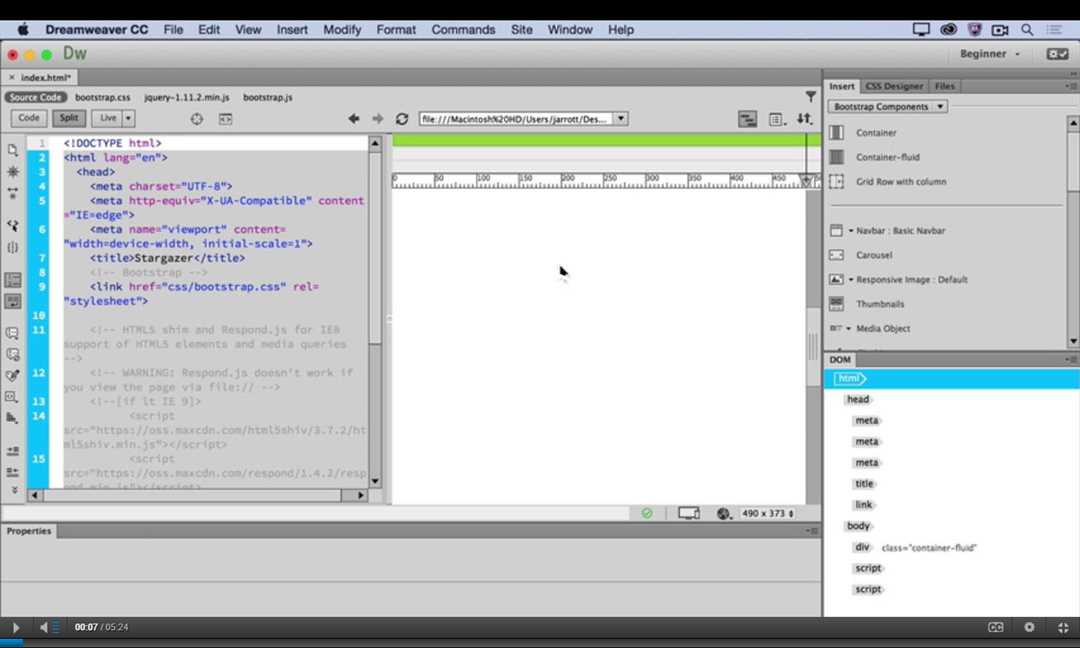
Для начала создания сайта на Adobe Dreamweaver нам необходимо создать шаблон верстки с помощью таблиц. Это самое стандартное сочетание для создания сайтов. Для этого сначала откроем программу Dreamweaver. Нажав на кнопку «Новый файл» или выбрав «Файл» -> «Новый», мы откроем окошко создания нового файла. В этом окошке мы должны выбрать шаблон таблицы кода, чтобы получиться верстка сайта.
После выбора шаблона таблицы в правой части экрана у нас отобразится рабочая область. Мы сможем начать создание разделов сайта, добавляя строки и колонки через панель инструментов или вручную в коде. Для создания новых файлов или рубрик на сайте, просто использованием кнопки «Вставить» (Insert) можно создать новую страницу, где будет размещен контент для посетителей.
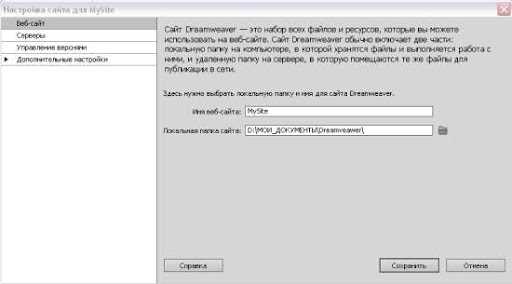
Помощь при создании сайта можно получить и от программы самой. Adobe Dreamweaver предлагает предварительно созданные шаблоны и возможность доступа к файлам сайта на сервере. Для этого необходимо в окне программы указать путь к файлам сайта, чтобы потом можно было загружать результат на сервер.
Таким образом, начало создания сайта в Adobe Dreamweaver делается с нуля, но с помощью программных инструментов и предварительно созданных шаблонов мы сможем быстро создать сайт, который будет отображаться в браузерах посетителей.
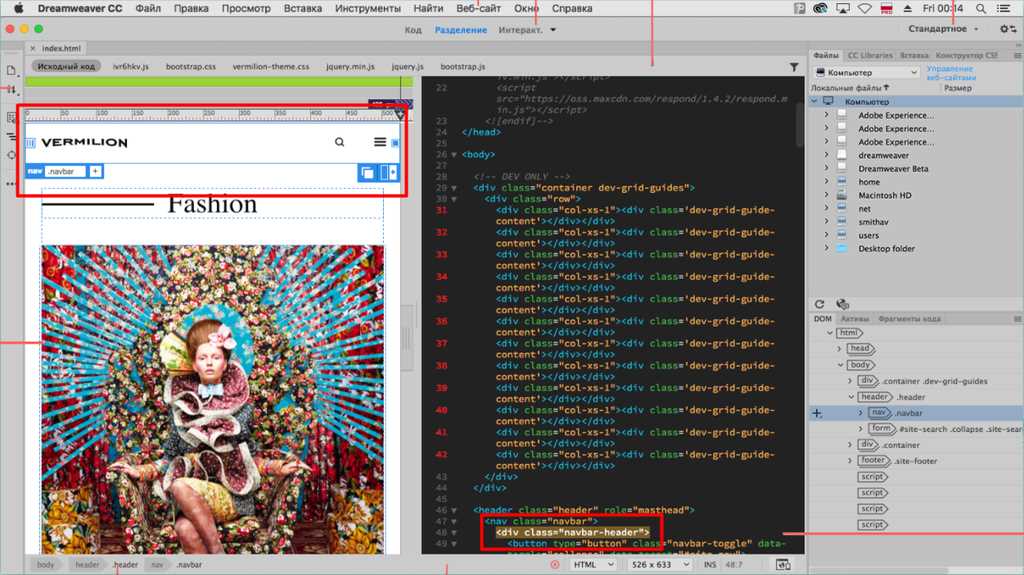
Начало создания сайта в Adobe Dreamweaver: для создания сайта в программе Dreamweaver начнем с верстки страницы с использованием таблиц. Таблицы позволят нам разделить страницу на свои части и настроить их в сочетание.
Создать таблицу в Dreamweaver можно следующим образом: в режиме редактора выберите место, где будет размещаться таблица, затем вставьте таблицу с помощью инструмента «Insert» в правой панели инструментов. Это самое начало создания структуры страницы.
Параметры таблицы, такие как количество строк и столбцов, толщина границ и другие настройки, могут быть установлены во вкладке «Properties» после создания таблицы. Предварительно сохраните файлы index.html, чтобы обеспечить доступ посетителям к вашему сайту.
Для создания шаблона сайта с помощью таблиц в Dreamweaver также необходимо настроить параметры таблиц, включая border, thickness и другие параметры. Это делается для того, чтобы сайт отображался корректно на разных устройствах и в различных браузерах.
Таким образом, начав создание сайта в Adobe Dreamweaver с помощью таблиц, мы сможем разделить страницу на части, разместить контент в нужном порядке и создать удобную структуру для посетителей нашего сайта.
Создание сайта в программе Dreamweaver. Создание шаблона верстка с помощью таблиц

Для создания сайта в программе Dreamweaver используется раздел «Рубрики», который отображает структуру сайта. В этом разделе вы можете создать различные разделы, которые будут отображаться на вашем сайте. Для этого нужно создать таблицу с помощью тега