Создаём сайт в Tilda. Используйте доступ к бесплатному курсу «Tilda. Tilda.» от Tsymbaliuk. Запустите свой сайт с помощью пошаговой инструкции, только для выпускников клуба Tilda. Получайте доступ к дизайну и анимации для вашего сайта.
Подготовка материалов: изучение инструкции, подборка блоков и шаблонов для вашего сайта.
Продвижение и аналитика: отслеживайте результаты с помощью веб-аналитики. Добавьте блоки Google на каждую страницу сайта.
Создайте уникальный сайт с Tilda: использование библиотек и классов для адапции сайта для всех устройств и решений.
Присоединяйтесь к клубу Tilda и станьте частью сообщества обучающихся и опытных клиентов. Подводим итоги и делимся опытом в создании сайтов на Tilda. Получайте призы и бонусы от Tilda Club.
Как создать сайт на Тильде пошаговая инструкция
Для создания сайта на Тильде пошаговая инструкция предполагает использование блоков из библиотеки. Начнем с того, что создаем сайт на Тильде, заливаем файлов курсов, используем шаблоны и работаем с дизайном. Для обучающих материалов мы создаем различные блоки с вложенными классами и анимацией. Получайте заявки от клиентов, используйте Google Analytics для веб-аналитики. Подводим итоги и даем доступ в Клуб Школы для дальнейшего обучения.
Добавьте блоки из библиотеки
Для создания уникального и стильного сайта на платформе Tilda необходимо воспользоваться библиотекой блоков. В ней вы найдете множество шаблонов, которые можно легко добавить на страницу вашего сайта.
Подходящие блоки из библиотеки помогут вам значительно сэкономить время и усилия при создании дизайна вашего сайта. Вы можете выбирать из разнообразных вариантов блоков, которые подойдут под ваши потребности и стиль вашего бренда.
Создавайте свой уникальный блок соответствующий вашему дизайну, используя готовые шаблоны. Вы также можете добавить анимацию, чтобы привлечь внимание посетителей к вашему контенту.
Не забывайте о настройке блоков для отображения на различных устройствах. С помощью viewport meta tag вы сможете подогнать дизайн вашего сайта под разные разрешения экранов.
Используйте возможности интеграции с сервисами Google, Figma и многими другими, чтобы сделать ваш сайт еще более функциональным и привлекательным для посетителей.
Не ограничивайтесь стандартными шаблонами, экспериментируйте с различными блоками из библиотеки, создавайте уникальный дизайн и привлекайте больше клиентов на ваш сайт. Добавьте блоки из библиотеки и создайте удивительный сайт на платформе Tilda.
Используйте шаблоны
При создании сайта на Tilda очень удобно использовать шаблоны. Они позволяют быстро и легко оформить страницу, не тратя много времени на дизайн. Вы можете выбрать подходящий шаблон из библиотеки Tilda и настроить его под свои нужды.
Кроме того, использование шаблонов позволяет создать блоки с уникальным дизайном, который будет выделять ваш сайт среди конкурентов. Это важно для привлечения внимания пользователей и создания запоминающегося образа.
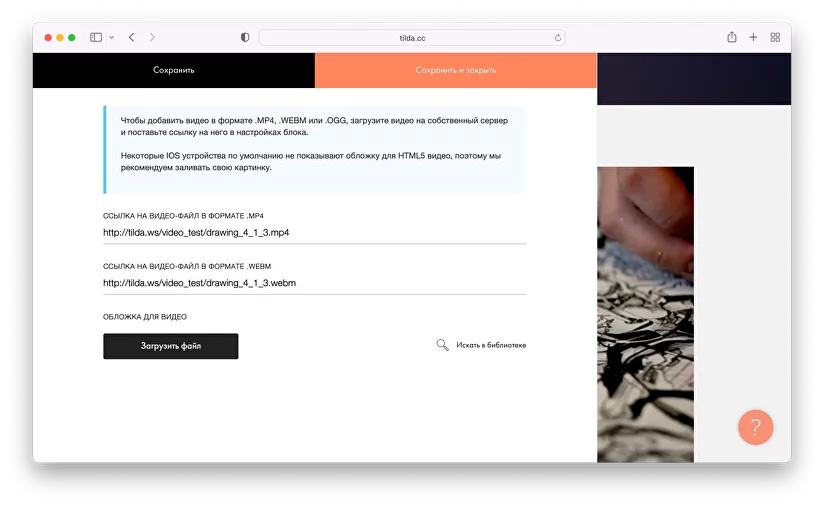
Добавьте анимацию на вашем сайте с помощью Tilda. Эта функция поможет сделать ваш сайт более привлекательным и интересным для пользователей. Вы можете использовать анимацию для подчеркивания важных элементов, создания эффектных переходов или просто для придания сайту дополнительной динамики.
Чтобы добавить анимацию, просто выберите нужный блок на странице и перейдите в режим редактирования. Далее, откройте раздел «Анимации» в настройках блока и выберите подходящий эффект. Вы можете использовать различные анимации, такие как появление, исчезновение, движение и др.
Не забывайте, что слишком много анимации может отвлечь пользователя от основного контента, поэтому используйте их с умом. После добавления анимации не забудьте сохранить изменения и проверить, как все выглядит на самом сайте.
Таким образом, добавление анимации на сайте с помощью Tilda может значительно улучшить пользовательский опыт и сделать ваш сайт более привлекательным. Не стесняйтесь экспериментировать и создавать уникальные эффекты для вашего сайта!
Получайте заявки от клиентов на Тильде с помощью пошаговой инструкции. Только создав блоки из библиотеки, использовав шаблоны и добавив уникальный дизайн, вы сможете привлечь новых клиентов. Подводим итоги продвижения сайта на Тильде с помощью Google Analytics. Для выпускников нашей школы предоставляется бесплатный доступ в Клуб Школы, где вы сможете углубиться в обучающие материалы о создании сайтов на Тильде и настройке веб-аналитики. Не забывайте о блоках с анимацией и уникальным дизайном, чтобы привлечь внимание пользователей. Заливаем файлы на сервер с помощью Docker и настраиваем viewport для лучшей отображаемости на разных устройствах. Получайте заявки от потенциальных клиентов, используя все возможности Тильде.
Tilda
Добавьте веб-аналитику на сайте с помощью этого урока. Продвигайте сайт с помощью библиотеки Tilda. Заливаем файлы на сервер Tilda, чтобы получать заявки от клиентов. Сделайте сайт на Tilda, следуя пошаговой инструкции. Настройте шаблоны и создайте блоки с уникальным дизайном. Получайте бесплатный доступ в Клуб Школы только для выпускников курсов. Подводим итоги по запуску и продвижению сайта на Tilda. Узнайте, как создать страницу на Tilda и настраивать веб-аналитику. Используйте вложенные блоки и добавьте анимацию для улучшения дизайном сайта. О Дзене, please!
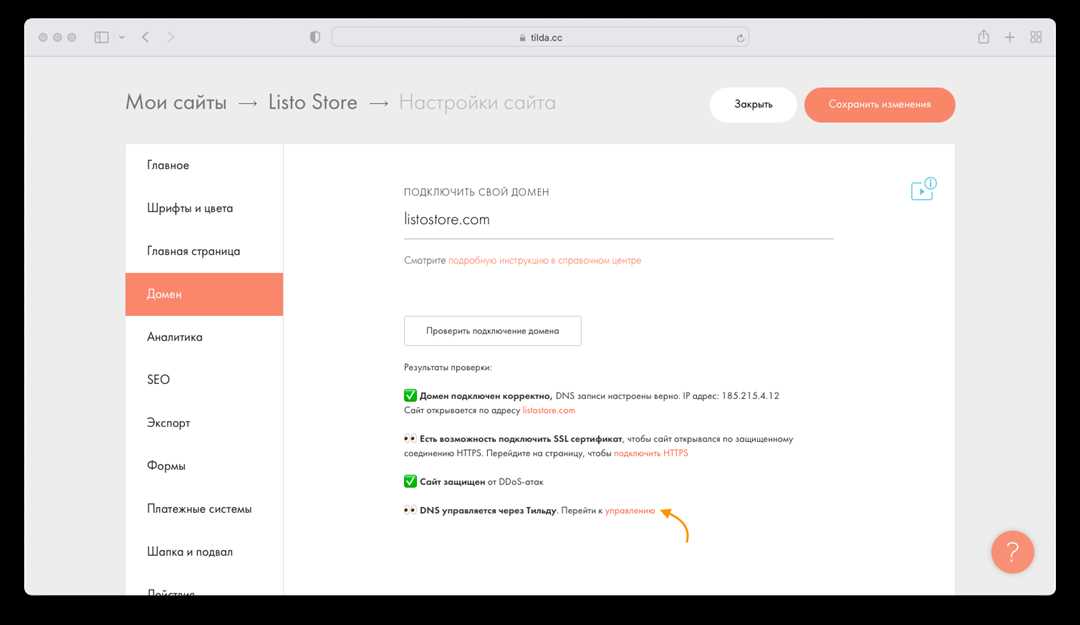
Создаём страницу на Tilda и настраиваем веб-аналитику

Для создания страницы на Tilda и настройки веб-аналитики необходимо следовать пошаговой инструкции:
Шаг 1: Создание страницы на Tilda

1. Войдите в свой аккаунт на платформе Tilda.
2. Создайте новый проект или выберите существующий для добавления страницы.
3. Нажмите на кнопку «Добавить страницу» и выберите блоки из библиотеки для формирования контента.
4. Создайте уникальный дизайн страницы, добавьте анимацию для привлечения внимания к ключевым элементам.
Шаг 2: Настройка веб-аналитики

1. Добавьте файл Google Analytics на свою страницу для отслеживания данных посещаемости.
2. Настройте цели и события для отслеживания поведения пользователей на сайте.
3. Используйте viewport meta tag для корректного отображения страницы на мобильных устройствах.
4. Запустите и продвигайте сайт на Tilda, собирайте заявки от клиентов.
5. Подведите итоги по продвижению и эффективности сайта на Tilda.
Только для выпускников курсов предоставляется бесплатный доступ в Клуб Школы с подборкой обучающих материалов о дизайне и развитии сайтов.
Создание страницы на Tilda и настройка веб-аналитики — важные шаги в продвижении сайта. Следуя этим инструкциям, вы сможете эффективно использовать возможности платформы и получить данные о посещаемости и поведении пользователей.
Запуск и продвижение сайта на Tilda подводим итоги
Как сделать сайт на Tilda с помощью Google Классов? Создайте блок с уникальным дизайном, добавьте анимацию и запустите сайт на Tilda. Проведите активное продвижение с помощью post и получите результаты. Обучение о продвижении сайта на Tilda и подборка обучающих материалов о Дзене помогут достичь успеха в запуске и продвижении вашего проекта.
Только для выпускников курсов – бесплатный доступ в Клуб Школы

После завершения обучающих классов по созданию сайта на Тильде, вы получите уникальную возможность присоединиться к Клубу Школы. Здесь вы сможете продолжать развивать свои навыки и знания, обмениваться опытом с другими выпускниками и получать доступ к эксклюзивным материалам из библиотеки.
В Клубе Школы вы найдете подробные инструкции по настройке сайта на Тильде, пошаговые руководства по созданию уникального дизайна и добавлению анимации. Также мы подводим итоги успешных проектов, делимся лучшими практиками и помогаем в решении любых трудностей, с которыми вы столкнулись при работе с платформой Tilda.
Вступайте в Клуб Школы, чтобы получить доступ к обучающим материалам, общаться с единомышленниками и повышать свой профессиональный уровень в сфере создания сайтов на Tilda. This is a unique opportunity for our course graduates, so push the button and join us now!
Как сделать сайт на Tilda. Подборка обучающих материалов

Для создания сайта на Tilda вам понадобятся обучающие материалы. В нашей подборке вы найдете все необходимое для успешного запуска проекта. Следуйте пошаговой инструкции, которая поможет вам освоить платформу с легкостью.
Используйте уникальный дизайн для вашего сайта, добавляя блоки из библиотеки Tilda и настраивая анимацию. Настройте веб-аналитику для отслеживания посещаемости и получения заявок от клиентов.
Для создания уникального дизайна сайта можно воспользоваться инструментами вроде Figma, добавляя вложенные блоки и настраивая стили. После завершения работы обязательно проверьте ваш сайт с помощью viewport для оптимального отображения на разных устройствах.
Только для выпускников курсов доступен бесплатный клуб Школы, где вы сможете общаться с единомышленниками, обсуждать идеи и участвовать в классах по продвижению и дизайну. Запускайте и продвигайте сайт на Tilda, следуя нашим рекомендациям, и подводите итоги успешного проекта.
Сделайте свой сайт на Тильде уникальным, заполняя его интересным контентом и привлекая клиентов. Используйте библиотеку блоков Tilda, создавая страницу с креативным дизайном и анимацией. Вложенные файлы и настройка веб-аналитики помогут вам выявить слабые места и улучшить сайт.
Подборка обучающих материалов по Tilda и созданию сайтов позволит вам освоить платформу школы Tsymbaliuk и использовать ее для достижения своих целей. Создайте свой сайт с уникальным дизайном на Тильде и получайте заявки от клиентов.
О Дзене
Для выпускников курсов доступен бесплатный доступ в Клуб Школы. Здесь вы найдете уникальные материалы по теме создания сайтов на Tilda. Школа предоставляет пошаговую инструкцию по использованию Tilda, включая использование шаблонов, создание блоков с уникальным дизайном и добавление анимации. Вы сможете создать свой сайт на Tilda с помощью обучающих уроков и получить доступ к вложенным блокам из библиотеки Tilda.
Здесь вы также найдете уроки по настройке и запуску сайта на Tilda, получению заявок от клиентов и использованию Google Analytics для аналитики. Обучающие материалы включают в себя информацию о создании сайта на Tilda с использованием классов и файлов CSS, а также о создании блоков с помощью Figma и добавлении анимации с помощью Tilda.
Присоединяйтесь к Клубу Школы и получайте бесплатный доступ к обучающим материалам по Tilda, а также поддержку от сообщества выпускников курсов. Учите, создавайте, развивайтесь!