Одностраничные сайты становятся все более популярными среди разработчиков и владельцев бизнеса. Это простой, но эффективный способ представить информацию о продукте или услуге, привлечь пользователя к совершению действия и улучшить конверсию. Создание одностраничника – это первый шаг к созданию профессионального сайта с продуманной структурой и контентом.
При разработке одностраничника, не нарушайте закон букета: каждый элемент страницы должен быть продуман и соответствовать общему контексту. Внимание к деталям, правильная структура сайта, информация о продукте или услугах и кейсы – все это важные составляющие успешного одностраничника.
Существует множество инструментов для создания одностраничных сайтов, такие как mottor, tobiz, sendpulse и другие. Редакторы, создания виджетов, всплывающие окна, SEO-модуль, онлайн-оплаты – все это поможет вам профессионально оформить вашу страницу и привлечь внимание пользователей. Не забывайте также о способах продвижения вашего одностраничного сайта, отличающихся от других типов сайтов.
Как сделать одностраничный сайт 2 способа + инструкция
Создание одностраничного сайта может быть выполнено двумя способами: на CMS или на конструкторе.
⚡ Способ 1. На CMS. Если у вас есть опыт работы с платформами управления контентом, такими как WordPress, Joomla, Drupal и другими, вы можете создать одностраничный сайт с нуля. Для этого вам нужно выбрать подходящий дизайн, настроить функциональность сайта с необходимыми модулями и заполнить его контентом.
⚡ Способ 2. На конструкторе. Если у вас нет опыта в создании сайтов, вы можете воспользоваться онлайн-конструкторами, такими как uKit, Wix, Tilda и другими. С их помощью вы сможете быстро и просто создать свой одностраничник, даже не имея навыков в веб-разработке. Вам будет предложен готовый набор элементов и блоков, которые можно редактировать, добавлять или удалять по вашему усмотрению.
Если выберете конструктор одностраничника, следуйте пошаговой инструкции:
- Определите цель создания сайта.
- Выберите ЦА (целевую аудиторию).
- Изучите конкурентов и определите их преимущества.
- Создайте прототип сайта и продумайте весь контент.
- Выберите конструктор и зарегистрируйтесь.
- Подготовьтесь к работе с контентом и изображениями.
- Соберите свой одностраничный сайт, добавив нужные блоки и элементы.
- Оформите сайт с учетом визуальной составляющей и текстового контента.
- Добавьте формы обратной связи, кнопки CTA (вызова к действию) и другие необходимые элементы.
После завершения создания своего одностраничного сайта, не забудьте оформить доменное имя (если сайт был создан на бесплатном сервисе). Опубликуйте сайт, чтобы он был доступен для всех пользователей онлайн. Кроме того, запустите маркетинговые действия для продвижения вашего одностраничного сайта и привлечения целевой аудитории.
Заключение: создание одностраничного сайта — это доступное и удобное решение для всех, кто хочет иметь онлайн-присутствие с минимальными затратами. Следуйте инструкции, выбирайте подходящий инструмент и вперед, создавайте свой уникальный одностраничник!
⚡ Способ 1. На CMS
Преимущества использования CMS для создания одностраничника заключаются в том, что вы можете быстро и легко создать нужную вам страницу, добавляя элементы с помощью встроенного редактора.
Вам не нужно быть опытным программистом или веб-разработчиком, чтобы создать свой одностраничник на CMS. CMS предоставляет готовые шаблоны и инструменты для создания страницы, что делает процесс более простым и понятным.
На странице созданного одностраничного сайта вы можете разместить различные блоки, такие как «Описание», «Преимущества», «Отзывы», «Контакты» и т. д., что поможет вам формировать положительное впечатление на посетителя и повысить конверсию.
Используя CMS, вы будете иметь возможность легко управлять контентом на своем одностраничнике, добавляя новые тексты, изображения или разделы в любое время.
Выбор CMS для создания одностраничного сайта — отличное решение для тех, кто хочет быстро и эффективно запустить страницу без больших затрат и лишних трудностей.
⚡ Способ 2. На конструкторе
Создать одностраничный сайт на конструкторе – это просто и быстро. Конструкторы, такие как Wix, предлагают широкий выбор готовых модулей и блоков, которые помогут вам с легкостью создать свой сайт. Когда вы выбираете этот способ, вам не нужно иметь опыта веб-разработки или знаний о программировании.
Сначала определитесь с видами одностраничников, какие именно блоки должны быть на вашей странице. В конструкторе вы сможете выбрать необходимые модули и разместить их так, как вам удобно. Выбрав схему и оформление, вы можете начать добавлять контент на свой сайт: тексты, изображения, видео и другие элементы.
Один из основных блоков, которые следует добавить на страницу, это блок «Преимущества». В этом блоке вы должны четко обозначить все преимущества вашего продукта или услуги. Это может быть краткое описание, иллюстрирующее видео или графические элементы.
Для того чтобы пользователи сразу поняли, что им предлагается, разместите оффер или кнопку «Купить», «Заказать» или «Скачать» близко к описанию товара или услуги. Важно, чтобы действия пользователя были понятны с первого взгляда.
Следите за оформлением страницы и ее структурой. Одностраничный сайт должен иметь четкую последовательность блоков, которая будет удобной для пользователя. Не забывайте добавлять формы обратной связи или CTA-кнопки для того чтобы пользователи могли оставить свои контактные данные или сделать заказ.
После того, как вы создали основные модули и блоки на странице, уделите внимание дополнительным элементам. Это могут быть счетчики, галереи, акции или блоки с отзывами и кейсами. Эти дополнительные элементы помогут увеличить привлекательность страницы и убедить пользователей в необходимости вашего продукта или услуги.
При создании одностраничного сайта на конструкторе не забывайте об оформлении и тексте страницы. Визуальная составляющая сайта должна быть привлекательной и соответствовать вашему бренду или стилю. Тексты на сайте должны быть информативными, лаконичными и привлекать внимание пользователей.
Создавая одностраничный сайт на конструкторе, вы бесплатно сможете воспользоваться различными удобными инструментами и модулями, которые помогут вам создать привлекательный и функциональный сайт.
⚡ Инструкция как быстро создать одностраничник на конструкторе без опыта
Создание одностраничного сайта на конструкторе – простая и доступная задача даже для тех, кто никогда не занимался веб-разработкой. Сначала выберите конструктор, который подходит вам по функционалу и удобству использования. Популярными решениями в этой области являются WIX, uKit, Mottor, LPgenerator, uCoz, и многие другие. Эти сервисы предлагают готовые шаблоны, которые можно легко редактировать, добавляя нужный контент и элементы.
Выбрав конструктор, приступайте к созданию своего одностраничника. Соберите лендинг на конструкторе: выберите шаблон, добавьте необходимые блоки с информацией о вашем продукте или услуге, оформите их в соответствии с вашими предпочтениями. Используйте возможность редактировать текст, изображения, цветовую палитру и другие элементы сайта просто и быстро.
Не нарушайте закон о персональных данных при добавлении форм обратной связи, подписки на новости или оформлении заказа. Помните о конфиденциальности пользователей и о необходимости соблюдения требований законодательства в этой области.
Создание одностраничного сайта на конструкторе дает возможность быстро развернуть онлайн-присутствие вашего бизнеса без необходимости обращения к веб-разработчику. Вы сможете самостоятельно изучить возможности выбранного конструктора, оформить сайт с учетом вашей целевой аудитории и сделать его качественным и привлекательным для посетителей.
⚡ На что обратить внимание, если заказываете одностраничник у вебмастера
При заказе одностраничного сайта у вебмастера необходимо обратить внимание на несколько важных моментов.
1. Хорошую структуру: Вебмастер должен предложить хорошо продуманную структуру одностраничника, чтобы информация была легко доступной и понятной.
2. SEO-модуль: Убедитесь, что на сайте будет установлен SEO-модуль для оптимизации под поисковые запросы и улучшения видимости в поисковых системах.
3. Настройку контактов: Важно, чтобы на сайте был четко виден контактный блок с информацией о связи с вами.
4. «Отзывы» и «Схема работы»: Поддерживайте доверие клиентов, добавив блок с отзывами и информацией о вашей работе.
5. Конверсию: Специалист должен помочь в повышении конверсии сайта, делая его более привлекательным для целевой аудитории.
6. Возможности конструкторов: При разработке важно учесть возможности различных конструкторов, таких как Ucraft или WIX, для выбора оптимального решения.
7. Юридические аспекты: Позаботьтесь о юридических деталях — включите в договор все необходимые пункты, чтобы избежать неприятных ситуаций.
8. Использование WordPress: Если предпочтение отдается WordPress, убедитесь, что вебмастер владеет этой системой и сможет создать качественный одностраничный сайт.
9. Настройка контекстной рекламы: При необходимости добавления контекстной рекламы, уточните у вебмастера возможность ее интеграции.
10. Управление содержимым: После создания сайта удостоверьтесь, что вы сможете управлять текстами, изображениями и контентом без проблем.
Как создать одностраничный сайт — инструкция
Создание одностраничного сайта с нуля несложно, если Вы составите его прототип, выберете цветовую гамму и подберете блоки по теме содержания, которое будет информировать пользователя. Это может быть первый блок с ключевой информацией, кейсы, отзывы, схема работы компании, контактная информация, CTA-кнопки и формы обратной связи. Для создания одностраничника рекомендуем использовать способы на CMS (например, uCoz или WordPress) или на конструкторах (например, Tilda или SITE123).
Одна из преимуществ сочетания конструкторов и CMS заключается в возможности самостоятельного создания качественного и информативного контента на вашем сайте. Также благодаря инструментам аналитики вы сможете разработать стратегию по его раскручиванию.
Если нет возможности сделать одного самостоятельно, рекомендуем заказать создание одностраничного сайта «под ключ» у профессионалов, которые разберутся с маркетингом и юридическими вопросами. Учтите, что одностраничный интернет-магазин — это не только место для продажи товаров, но и возможность привлечь клиентскую аудиторию с помощью рекламы, онлайн-оплат и аналитики.
При создании одностраничника на конструкторе критически важно сначала разобраться с кейсами пользователей, выбрать конструкторы с международным уровнем (например, WIX или uKit) и протестировать их решения на вашем проекте. Обращаем ваше внимание на то, что сделанный на конструкторе одностраничный сайт может нести в себе серьёзные ошибки в работе, если выбор пал не на лучшее соответствие.
Конструкторы также позволяют пользователям с помощью набора готовых шаблонов и стоковых фотографий легко создавать уникальные дизайны, которые будут привлекать внимание клиентов. Следует учесть, что использование тильде для создания собственного дизайна и функционала также требует дополнительного обучения и понимания возможностей этого инструмента.
Как создать одностраничный сайт самому бесплатно
WordPress — это удобная система управления контентом (CMS), которая позволяет создавать и редактировать сайты без специальных знаний в программировании. Вы можете выбрать готовый шаблон или создать уникальный дизайн сайта с помощью различных инструментов и виджетов, представленных в интерфейсе WordPress.
Для создания одностраничного сайта на WordPress вам понадобится зарегистрироваться на платформе, выбрать доменное имя и хостинг, установить необходимые плагины для улучшения функционала сайта. Затем вы сможете начать редактировать содержимое страницы, добавлять различные блоки, изображения, контактные формы, кнопки для контекстной рекламы и соцсетей.
Еще одним способом создания одностраничного сайта бесплатно является использование специализированных конструкторов, таких как Ucraft или Nethouse. Эти сервисы предлагают простые инструменты для создания сайтов с возможностью выбора готовых шаблонов, управления структурой страниц, изменения цветовой гаммы, добавления кнопок и форм обратной связи.
При самостоятельном создании одностраничного сайта важно не забывать о важных составляющих, таких как первый блок с привлекающим внимание текстом или изображением, блоки с описанием услуг или товаров, кейсы или отзывы клиентов, контактная информация, кнопки для вызова действий (CTA), формы обратной связи для сбора заявок.
Чембратно возможно выбирать между различными видами одностраничных сайтов, такими как информационная страница, подписной сайт, портфолио или интернет-магазин с продажей одного товара. Важно грамотно подойти к выбору структуры и дизайна сайта, учитывая потребности целевой аудитории и особенности вашего бизнеса.
Создание одностраничного сайта самостоятельно может быть несложным, если вы будете следовать пошаговой инструкции, определять цели, анализировать конкурентов, выбирать подходящие инструменты и оформлять контент эффективно. Не забывайте обучаться, изучать метрики и улучшать ваш сайт для лучшей эффективности.
Создание одностраничного сайта с нуля
При создании одностраничного сайта с нуля важно разобраться с целью и ЦА вашего проекта. Пользователи должны понимать, что они ожидают увидеть на вашей странице. Оформление одностраничника, включая визуальное оформление, блоки контента, дизайн, и блок «преимущества» должно быть продумано грамотно.
Для создания одностраничного сайта с нуля вам потребуется домен и платформа, на которой будет построен ваш проект. Существуют различные платформы для создания одностраничных сайтов, такие как WordPress, uKit, WIX, Mottor, и другие.
Создание одностраничного сайта с нуля вовсе не сложно. Вы можете использовать как готовые шаблоны, так и создать собственный дизайн с помощью редактора. При этом, можно собрать свою концепцию блоков с учетом вашего рекламного формата, контекстной рекламы или количества пользователей, использующих ваш ресурс.
Важно также не забыть о формировании контента и его оформлении в виде текстов, изображений, видео или интерактивных элементов. При создании одностраничника, рекомендуем быть грамотными в выборе цветовой гаммы, использовать бюджетные решения и не допускать ошибок в визуальном оформлении.
Напоминаем, что создание одностраничного сайта под ключ может быть дорого, поэтому рассматривайте свои возможности и цели проекта при выборе решения. Если остались вопросы, обратитесь к профессиональным разработчикам или создайте одностраничный сайт самостоятельно на более дешевых платформах, таких как uCoz, SITE123 или Ucraft.
Платформы для создания одностраничников
Существует множество платформ, которые помогут вам создать одностраничный сайт. Они предлагают широкий спектр функционала и возможностей для удобного управления контентом и дизайном. Если у вас нет опыта в создании сайтов, то такие платформы как uKit, WIX, Mottor, WordPress, Nethouse, LPgenerator, uCoz, Tilda, SITE123 и Ucraft помогут вам в этом деле.
Каждая из этих платформ предлагает разные функции и инструменты. Например, на сайте uKit вы сможете просто и быстро создать свой сайт с помощью готовых шаблонов и инструментов для настройки дизайна. WIX же предлагает более широкий спектр возможностей, позволяя вам нарисовать свой сайт с нуля или использовать готовые решения.
Таким образом, выбор платформы зависит от ваших целей и желаний. Если вы хотите создать простой одностраничник для онлайн-оплат или информации о вашем сервисе, то uKit или WIX будут отличным решением. Если же вам нужна более сложная структура страницы с большим количеством блоков и элементов контента, то лучше обратить внимание на WordPress или Nethouse.
Не забывайте о правильной настройке элементов сайта, например, CTA-кнопок и форм обратной связи, чтобы привлечь внимание пользователей и сделать ваш сайт более привлекательным. Кроме того, важно разобраться с юридическими нюансами, такими как политика конфиденциальности и правила обработки персональных данных.
Создать одностраничный сайт готовые решения
Преимущества использования готовых решений для создания одностраничных сайтов очевидны: удобный интерфейс, многое уже подготовлено, а также обучающие материалы для начинающих.
В качестве примера возьмем платформу Ucraft — лидер на рынке конструкторов сайтов. Здесь вы можете создать одностраничник с нуля или добавив готовый шаблон, который подойдет под вашу цель. Стоимость составляет от 5 долларов в месяц.
Интересный вариант — Tobiz, конструктор с большим количеством блоков и возможностью добавления структуры одностраничника в несколько кликов. Наличие контекстной рекламы и оптимизация под поисковые позиции делает его хорошим решением для продвижения.
Нет желания использовать конструкторы? Выберите платформу Wix, где с помощью простого инструмента визуального дизайна можно нарисовать свой лендинг. Стоимость зависит от тарифа, который вы выберете.
Также для создания одностраничных сайтов широко используются комплексные решения с интеграцией 1С. Здесь учтены все важные составляющие, начиная от оформления и заканчивая инструментами для продвижения.
Важную роль играет выбор платформы или инструмента для создания одностраничного сайта. Все они имеют свои особенности и преимущества. На вашей руке — сделать правильный выбор, чтобы получился качественный и эффективный ресурс. Удачи в создании!
Конструктор сайтов для простых задач и быстрых решений
|
Визуальная составляющая Одной из главных особенностей конструктора сайтов является возможность оформления сайта с помощью готовых шаблонов. Это позволяет пользователям быстро и легко создавать красивые и функциональные одностраничные сайты без необходимости обладать глубокими знаниями в области веб-дизайна. Визуальная составляющая сайта играет ключевую роль в привлечении внимания посетителей и повышении конверсии. |
|
Элементы на странице Конструктор сайтов предоставляет пользователям большой выбор элементов для оформления страницы: текстовые блоки, изображения, кнопки, галереи, видео и многое другое. Благодаря этим элементам пользователи могут создавать страницу, соответствующую их целям и потребностям. |
|
Настройка элементов Конструктор сайтов позволяет пользователям легко настраивать элементы страницы без необходимости владения навыками программирования. Благодаря удобному интерфейсу и интуитивно понятным инструментам, пользователь может самостоятельно изменять размер, цвет, шрифт и другие параметры элементов. |
|
Дополнительные возможности В некоторых конструкторах сайтов также есть возможность добавления дополнительных функций, таких как формы обратной связи, счетчики посещаемости, интеграция с социальными сетями и многие другие. Это позволяет пользователям создавать сайты с более широким спектром функциональности и повышать их эффективность. |
|
Рекомендуем к рассмотрению Если у вас цель создать одностраничный сайт с нуля и сделать это быстро и бесплатно, то рекомендуем обратить внимание на такие сервисы, как Wix или Tilda. Они предоставляют хорошие шаблоны и инструменты для быстрого создания качественных одностраничников. |
Инструмент на основе WordPress для широкого спектра задач
Создание одностраничного сайта на WordPress позволяет вам оформить сайт с хорошей структурой и визуальным оформлением. Вы можете использовать различные модули и виджеты для создания блоков на вашей странице. Встроенные SEO-модули помогут вам сделать ваш сайт более оптимизированным для поисковых запросов.
WordPress также предлагает множество готовых тем и шаблонов, которые помогут вам быстро оформить ваш сайт. Вы можете выбрать тему, которая соответствует вашему бизнесу, и далее кастомизировать её под ваши нужды. Кроме того, вы можете самостоятельно редактировать текст и изображения на вашем сайте с помощью удобного редактора.
Благодаря WordPress вы можете создать одностраничник с различными блоками, такими как «Описание», «Преимущества», «Кейсы», «Отзывы», «Схема работы», «Контакты», CTA-кнопки и многое другое. Вы также можете добавить формы обратной связи, кнопки действия, и другие элементы, которые помогут вам увеличить конверсию на вашем сайте.
С помощью WordPress вы можете создать одностраничный сайт с хорошей структурой и оформлением, который будет привлекать внимание пользователей. Эта платформа подходит для широкого спектра задач – от создания сайта-визитки до интернет-магазина. Независимо от вашей области бизнеса, вы можете использовать WordPress для создания качественного одностраничника без ограничений.
Комплексное решение для высоконагруженных проектов с интеграцией 1С
Комплексное решение для высоконагруженных проектов с интеграцией 1С представляет собой инновационную платформу, которая была специально создана для эффективного управления крупными онлайн-проектами. В его основе лежит интеграция с системой 1С, что обеспечивает оперативную передачу и обработку данных.
Этот конструктор сайтов отличается от других платформ тем, что предоставляет уникальные возможности по работе с контентом. В случае использования данного решения, ваш сайт будет иметь хорошую структуру, удобную навигацию и высококачественный контент.
Одной из особенностей этого комплексного решения является возможность зарегистрировать несколько видов действий на сайте, таких как заполнение форм, нажатие кнопок, прохождение квизов и многое другое. Это обеспечивает глубокий анализ поведения пользователей и оптимизацию маркетинговых действий.
Создание страниц с использованием этого инструмента очень удобно и просто. Вы сможете добавлять новые блоки, редактировать контент, изменять визуальный стиль и многое другое без необходимости знания HTML или CSS.
Комплексное решение для высоконагруженных проектов с интеграцией 1С предоставляет широкий набор функций, включая возможность настройки контекстной рекламы, управление корзиной в интернет-магазине, интеграцию социальных сетей и многое другое.
Использование этого решения позволит вам создать высококачественный одностраничный сайт с уникальной структурой, интуитивно понятной навигацией, эффективной системой оплаты и мощным SEO-модулем.
Создание одностраничного сайта может быть простым и эффективным способом продвижения услуг или товаров вашей компании. Сегодня есть множество платформ и инструментов, с помощью которых вы сможете самостоятельно создать нужную вам одностраничку без обращения к разработчику.
Какой способ создания одностраничного сайта выбрать? Если у вас есть опыт работы с конструкторами и хотите быстро запустить страницу, то можно воспользоваться платными платформами, такими как Wix, Tilda или uKit. Они предлагают широкий спектр возможностей по созданию разнообразных блоков, интеграции виджетов, аналитики и управления контентом.
Если же вы новичок в области создания сайтов и хотите получить быстрый результат, то обратите внимание на бесплатные платформы с ограничениями по функционалу, но при этом с простым и интуитивно понятным интерфейсом, например, uCoz или SITE123.
Для разработки одностраничника без затрат каких-либо средств можно использовать бесплатные конструкторы лендингов, такие как Tilda или uKit, которые предоставляют простую инструкцию по настройке и созданию страницы, а также большой выбор готовых блоков для быстрой сборки сайта.
Одностраничный сайт может быть эффективным инструментом для привлечения целевой аудитории. Важно четко определить цели создания страницы, изучить конкурентов, проработать визуальную составляющую и текстовое содержимое, выбрать инструменты для работы и разобраться в юридических деталях.
Важную роль в создании одностраничного сайта играет его конверсионность. Для увеличения шансов на успешную продажу услуги или оффера следует продумать блоки «Преимущества», «Отзывы», «Контакты», добавить CTA-кнопки и формы обратной связи для сбора информации от пользователей.
Создание одностраничного сайта несложно, если следовать инструкциям и рекомендациям платформы или конструктора. Важно не забывать про маркетинговую составляющую и возможности анализа метрик для оценки эффективности страницы и возможности ее улучшения.
Подводя итог, можно сказать, что создание одностраничного сайта сейчас доступно каждому. Воспользуйтесь различными платформами и инструментами, чтобы нарисовать отличный блок этой странички в сегодняшнем букете интернет-решений. У вас будет возможность создать простую страницу с красивым дизайном, управлять содержимым и продвигать вашу компанию в онлайн-среде.
Заключение: не бойтесь экспериментировать, выбирать разные платформы и подходы к созданию одностраничного сайта. Важно понимать, что это отличная возможность для развития вашего бизнеса и привлечения новых клиентов в онлайн-мире.
Возможности лендинга

- Платформы для создания лендингов предоставляют широкий спектр возможностей, таких как создание CTA-кнопок, форм обратной связи, элементов сайта, изменение цветовой гаммы и структуры сайта.
- На платформе WordPress можно использовать различные шаблоны для создания лендинга. Это бесплатная платформа, которая подходит для разработки сайта любой сложности.
- Если у вас нет опыта в создании сайтов, можно воспользоваться конструкторами, такими как WIX, uKit, uCoz и другими. Эти платформы предлагают готовые решения и инструменты для создания качественного лендинга.
- Наиболее популярные платформы для создания лендингов: WIX, uKit, Tilda, SITE123, Mottor, LPgenerator. Каждая из них имеет свои особенности и возможности, позволяющие создать эффективный одностраничный сайт.
- Лендинги удобно использовать для продвижения товаров и услуг, узконаправленных акций, привлечения клиентов и повышения конверсии. Важно продумать визуальное оформление и текстовое содержание, чтобы привлечь внимание аудитории.
Создание лендинга – это действенный инструмент маркетинга, который позволяет собирать отзывы и контактные данные потенциальных клиентов. Правильно оформленный лендинг с хорошими CTA-кнопками и формами обратной связи может значительно увеличить шансы на успешное взаимодействие с посетителями.
Преимущества решений от Рег.ру
Когда дело касается создания одностраничных сайтов, сервисы, предлагаемые компанией Рег.ру, предлагают широкий выбор инструментов для удовлетворения различных потребностей. Начиная от простоты использования конструкторов и возможности создавать лендинги или страницы любых видов, уровня сложности и стиля, заканчивая возможностью даже высоконагруженные проекты интегрировать с 1С.
Сервисы Рег.ру привносят в создание одностраничника удобство и гибкость выбора. Благодаря разнообразию тарифов с поддержкой доменов и возможностью онлайн-оплаты сформировать заказ можно быстро и легко.
Вы можете выбрать одностраничный формат с различными блоками, такими как CTA-кнопки, слайдеры, блоки с фотографиями и другие модули. С помощью конструкторов от Рег.ру будете иметь возможность легко редактировать контент на странице, добавляя новые блоки или изменяя уже созданные по своему желанию.
Предлагаемый ряд преимуществ также включает в себя возможность раскручивать ваш одностраничник с помощью различных инструментов, включая мастер-классы и блоги от Рег.ру, а также выбор любой из 27 платформ для создания одностраничников, доступных для пользователей Рег.ру.
Одностраничник, созданный с помощью сервисов Рег.ру, будет соответствовать поставленным целям, демонстрировать профессионализм компании и привлекать клиентов. Простота заказа и возможность управлять контентом сайта без специальных навыков делают создание одностраничного сайта самостоятельным процессом даже для тех, кто ранее не занимался подобными задачами.
Таким образом, если вы хотите создать одностраничный сайт, не сомневайтесь, что сервисы и решения от Рег.ру окажут вам неоценимую помощь в этом деле, позволяя воплотить все ваши идеи в реальность.
Остались вопросы? Если у вас возникают сомнения или неопределенность в деталях создания одностраничного сайта, то этот раздел статьи для вас. Давайте разберемся в нескольких ключевых аспектах создания сайта-визитки или лендинга.
Одностраничный сайт, как и любая другая страница, должен быть качественным и информативным. При создании своей страницы следует определить цели — что вы хотите достичь на этой странице. В зависимости от целей, вы должны выбрать подходящий запрос — создать сайт-визитку или лендинг. Если ваша цель в информировании пользователей об услугах или товарах, включите на страницу обучающие материалы. Если собираетесь сулится вашу страницу, сделать простые и понятные действия для пользователя.
Самостоятельное создание страницы на конструкторе или платформе типа uKit или Wix даст вам большую свободу выбора элементов и структуры вашего сайта. Вам не нужно быть дизайнером, чтобы собрать качественный одностраничник. Будете управлять блоками и добавлением виджетов. Также вам не потребуется программировать, чтобы сделать вашу страницу привлекательной.
Также обратите внимание на настройку страницы с целью продвижения вашего бизнеса. Это может включать в себя различные действия для привлечения пользователей, в том числе добавление форм обратной связи, CTA-кнопок и блоков контактов. Грамотное оформление и тексты на вашей странице также играют важную роль в привлечении пользователей и повышении конверсии.
Если онлайн создание страницы не для вас, то обратитесь к специалистам — вебмастерам, которые грамотно подберут дизайн и структуру вашего одностраничника. Не забудьте разобраться в юридических деталях, так как на одностраничнике может присутствовать информация о пользователях и их данных, а также действия для обработки этих данных.
Как создать одностраничный сайт

Для создания одностраничного сайта важную роль играет знание маркетинга. Прежде чем приступить к самостоятельному созданию, стоит разобраться с тем, какую цель он будет выполнять. Определите целевую аудиторию и изучите конкурентов. Это поможет создать прототип сайта с хорошо продуманной структурой.
Наиболее популярные платформы для создания одностраничных сайтов включают в себя Mottor, uCoz, LPgenerator и другие. Соберите лендинг на конструкторе, который позволяет использоваться различные модули и блоки для быстрой настройки сайта. Выберите инструмент, который соответствует вашим целям и возможностям.
При создании одностраничника уделите внимание оформлению и тексту. Визуальная составляющая и текст должны быть привлекательными для посетителей. Контекстная информация, формы обратной связи, CTA-кнопки и другие элементы сделают ваш сайт более привлекательным.
Важную роль играет также настройка SEO-модуля и удобство клиентской части. Не нарушайте закон о персональных данных, учитывайте требования по использованию данных, и не забывайте об оформлении домена и тарифа.
По завершении создания вашего одностраничного сайта, заключение контракта с разработчиком может быть полезным в случае возникновения проблем или необходимости доработать сайт. Попробуйте создать свой сайт самостоятельно, и возможно ваши знания и опыт дадут вам возможность создать хороший одностраничник без каких-либо ограничений!
Сначала разберитесь с маркетингом
Прежде чем приступить к созданию своего одностраничного сайта, вам необходимо разобраться с основами маркетинга. Определите цели, которые вы хотите достигнуть с помощью вашего сайта и определите вашу целевую аудиторию.
Далее изучите конкурентов — посмотрите, какие стратегии они используют, как они оформляют свои страницы, как взаимодействуют с пользователями в социальных сетях.
Важный этап — создание прототипа вашего сайта. Продумайте его структуру, размещение блоков, где будут расположены формы обратной связи и CTA-кнопки.
После этого необходимо продумать наполнение вашего сайта: какие блоки вы хотите видеть на главной странице, какие кейсы и отзывы вы хотите добавить, какую информацию вы собираетесь размещать на странице «О нас» и контактах.
Теперь выберите инструменты для создания своего одностраничного сайта. Вы можете использовать онлайн-конструктор, CMS или обратиться к разработчику.
Не забывайте о юридических деталях — уточните правила использования контента, настройку оплаты и защиту данных пользователей.
Оформление и текст вашего одностраничного сайта — важная составляющая. Визуальная часть должна быть привлекательной, а текст — информативным и лаконичным.
Когда ваш сайт готов, не забудьте настроить его для продвижения — освойте SEO-модуль для настройки метатегов, добавьте контент для информирования пользователей.
Рекомендуем попробовать создать свой одностраничный сайт на платформах вроде WIX, uKit, LPgenerator или Tilda, которые предлагают много возможностей по настройке шаблонов и блоков.
Создание одностраничного сайта — это несложно, если вы соблюдаете основные принципы маркетинга и уделяете внимание каждой детали.
Соберите лендинг на конструкторе
Для создания качественного одностраничного сайта можно использовать популярные конструкторы, такие как Wix, Tilda, uKit, uCoz, SITE123 и другие. Конструкторы предоставляют множество готовых шаблонов, из которых можно выбрать подходящий для вашего проекта. Это делает процесс создания сайта более простым и быстрым, не требуя специальных знаний в области вёрстки и дизайна.
Начните с определения целей вашего одностраничника и выбора целевой аудитории. Изучите конкурентов и определите, чем ваш ресурс будет отличаться от других. Создайте прототип сайта, продумайте наполнение страницы и выберите инструменты, с помощью которых будете его создавать.
Выбрав конструктор, зарегистрируйтесь на платформе и начните создание своего сайта. Добавляйте блоки с текстом, изображениями, видео, формами обратной связи и кнопками вызова действий (CTA). Настройте меню, формы, всплывающие окна и другие элементы визуальной составляющей сайта.
Не забудьте продумать получение отзывов и контактную информацию для связи с посетителями вашего одностраничника. Конструкторы позволяют интегрировать различные виджеты для удобства пользователей, например, виджеты Viber или формы для сбора данных.
Создание одностраничного сайта на конструкторе позволит вам за короткий срок и недорого запустить онлайн-ресурс с четкой структурой и красивым дизайном. С помощью конструкторов вы можете создавать лендинги для информирования о продукте или оффере, для продажи товаров или услуг, а также для сбора данных или ведения онлайн-проектов.
Используйте возможности конструкторов для быстрой настройки и дальнейшей настройки вашего одностраничного сайта. Воспользуйтесь сервисами аналитики и метрик для отслеживания результата и оптимизации сайта. Оставаясь в рамках конструктора, вы сможете быстро произвести изменения и улучшения на вашем ресурсе.
Не нарушайте закон о персональных данных
При создании одностраничного сайта важно учитывать законодательство о персональных данных. Обязательно обратите внимание на следующие моменты:
- Определите, какие данные о посетителях сайта вы собираете и для каких целей.
- Изучите общий чек-лист по закону о персональных данных и убедитесь, что ваш сайт соответствует всем требованиям.
- Добавьте в оформление и текст одностраничника уведомления о сборе и обработке данных.
- Подберите цветовую схему и визуальные элементы так, чтобы они были согласованы с требованиями по обработке персональных данных.
- Разместите информацию о правилах использования данных и возможностью отказа от их обработки в явном месте страницы.
- При сборе данных через формы обратной связи или заказов обязательно предоставьте возможность посетителям сайта ознакомиться с политикой конфиденциальности.
Соблюдение закона о персональных данных поможет избежать нежелательных последствий и укрепит доверие аудитории к вашему сайту.
Создание одностраничного сайта от А до Я
В этой статье мы подробно разберемся с созданием вашего собственного одностраничного сайта. У вас нет опыта в создании сайтов? Не беда, мы поможем справиться с этой задачей.
Для начала рассмотрим выбор платформы. Существует множество решений для создания одностраничных сайтов, однако в данном случае рекомендуем обратить внимание на сервисы nethouse, WIX, LPgenerator, uKit и другие.
Выберите платформу, которая соответствует вашим потребностям: хотите создать интернет-магазин? Нужен простой и качественный способ? Или важны преимущества в виде интеграции с 1С?
Далее, необходимо определиться с дизайном и визуальной структурой вашего сайта. Нарисуйте прототип, проработайте блоки «Отзывы», «Преимущества», «Контакты» и другие разделы.
После этого приступайте к созданию: оформляйте тексты, добавляйте фотографии, настройте элементы сайта с помощью редактора платформы. Важно обратить внимание на информацию о вашем товаре или услуге, оформить так, чтобы привлечь внимание вашей аудитории.
Конверсию вашего одностраничного сайта можно увеличить с помощью CTA-кнопок, форм обратной связи, обучающих видео и других элементов.
Окончательно проанализируйте созданный сайт, убедитесь в хорошей визуальной структуре, удобстве навигации и качественном тексте.
Не забудьте про рекламу и продвижение вашего сайта. Используйте контекстную рекламу, социальные сети, возможности SEO для привлечения большего количества посетителей.
Итак, следуйте нашему чек-листу: выбор платформы, создание структуры, оформление, настройка, реклама. В итоге у вас будет качественный и привлекательный одностраничный сайт, который поможет в продвижении вашего бизнеса.
1. uKit — лучший конструктор одностраничных сайтов → обзорСоздание одностраничника на uKit несложно, если следовать инструкциям. Преимуществами платформы являются простота использования, грамотная структура сайта, возможность интеграции соцсетей и сбора контактов, обратная связь с пользователями через формы и CTA-кнопки. Для создания качественного одностраничного сайта на uKit рекомендуем использовать SEO-модуль, чтобы управлять контентом и улучшить позиции в поисковых системах. Этот конструктор сайтов предоставляет возможность добавлять до 27 виджетов на страницу и многое другое. Один из важных блоков на одностраничнике — блок «Отзывы». Отклики пользователей помогают убедить посетителей в качестве предлагаемой услуги или товара. Благодаря простому интерфейсу и возможности добавление различных блоков, создание качественного одностраничника на uKit может быть легким и недорогим решением. Если у вас возникнут вопросы по созданию одностраничного сайта на uKit, обратитесь к обзору платформы на сайте Рег.ру или ознакомьтесь с общим списком 27 конструкторов для быстрого создания сайтов. Не забывайте о маркетинге и возможности раскручивать ваш одностраничный сайт. |
WIX является одним из лучших инструментов для создания одностраничных сайтов. Его удобный веб-редактор позволяет создавать качественные страницы с минимумом усилий.
Основные особенности WIX:
| 1. | Большой выбор блоков и модулей |
| 2. | Возможность создания блоков с помощью клавиатуры и мыши |
| 3. | Интеграция с онлайн-оплатой для заказов и услуг |
Для начала работы с WIX, вам нужно зарегистрировать аккаунт. После этого вы сможете собрать свой одностраничник, выбрав необходимые блоки из широкого набора предложений.
WIX позволяет вносить изменения в контент и элементы вашего сайта с небольшими усилиями. Вы сможете создать качественный одностраничник с четко прописанными CTA-кнопками и другими элементами контента.
Таким образом, WIX является профессиональным инструментом для создания одностраничных сайтов без знаний области веб-разработки. Этот сервис позволит вам создать эффективный и красивый сайт без необходимости обращаться к вебмастеру.
Заключение: WIX – один из лучших конструкторов для создания качественных и эффективных одностраничников. С его помощью вы сможете быстро и легко сделать свой сайт, который будет привлекать клиентскую аудиторию и повышать конверсию.
3. Mottor – профильный конструктор лендингов → обзор
Одним из наиболее привлекательных преимуществ Mottor является возможность заказать одностраничный сайт «под ключ» с учетом вашей целевой аудитории. Этот конструктор позволяет использовать стоковые блоки для создания визуально привлекательных страниц.
Mottor предоставляет возможность создания не только обычных лендингов, но и различных видов одностраничных сайтов, таких как сайт-визитка, портфолио, подписной сайт и другие. Вы можете выбрать нужную структуру и элементы, чтобы сделать вашу страницу максимально эффективной.
Один из ключевых элементов Mottor – WYSIWYG-движок, который помогает пользователям создавать сайт без знаний веб-разработки. Это значит, что вы можете самостоятельно создать качественный одностраничный сайт быстро и без лишних затрат.
С помощью Mottor вы можете создать одностраничный сайт с различными элементами: формами обратной связи, кнопками «заказать», блоками «отзывы», «преимущества», «схема работы», «контакты» и другими. Элементы лендинга легко редактировать и адаптировать под вашу задачу.
| Преимущества использования Mottor: |
| 1. Простота создания одностраничников |
| 2. Широкий выбор стоковых блоков и модулей |
| 3. Бесплатная платформа с возможностью платных дополнений |
| 4. Возможность создания любого типа страницы с помощью готовых элементов |
Mottor предоставляет хороший спектр инструментов для создания одностраничных сайтов. Вам не придется тратить много времени и сил на изучение вёрстки и дизайна. Преимущества конструктора, в том числе и бесплатного, сделают процесс создания вашего одностраничного сайта гораздо проще и быстрее.
4. WordPress — бесплатная платформа для любого сайта → обзор
Создание одностраничного сайта на WordPress довольно просто! Даже пользователи без большого опыта смогут нарисовать и продумать свою страницу благодаря интуитивному интерфейсу и большому набору функций.
WordPress предлагает широкий спектр возможностей для настройки страницы. Вы можете легко добавить необходимую информацию, фотографии, кейсы, меню, контактные данные, кнопки и формы обратной связи. Кроме того, в WordPress доступно большое количество плагинов, что позволяет расширить функционал вашего одностраничника.
Одним из основных преимуществ WordPress является наличие большого сообщества пользователей, готовых помочь в решении возникающих вопросов. Это делает создание одностраничника на WordPress еще более удобным и эффективным.
WordPress подходит для широкого круга задач – от создания лендинговых страниц до интернет-магазинов. Среди преимуществ платформы стоит выделить возможность быстрой настройки контактов, контекстной подачи информации и управления заказами.
Таким образом, WordPress – это универсальное и мощное решение для создания одностраничных сайтов. Благодаря широкому набору инструментов и преимуществам, эта платформа позволяет пользователям с различным уровнем опыта создать качественный одностраничник с учетом всех необходимых функционалов и требований.
5. Nethouse — популярный сервис по созданию сайтов → обзор
Одной из главных возможностей платформы Nethouse является возможность создания сайта с оформлением, которое соответствует вашим потребностям. Присутствие кейсов, блоков «Преимущества», контактов и дополнительных блоков делает сайт грамотным и интересным для потенциальных пользователей.
Сервис Nethouse создает лендинги и одностраничные сайты высокого уровня, позволяя привлечь большую аудиторию среди конкурентов. Это отличается от других платформ, предлагающих создание одностраничных сайтов, в том, что Nethouse предоставляет возможность использовать широкий спектр инструментов и многочисленные функциональные решения для самых разных потребностей.
С помощью сервиса Nethouse вы можете создать свой одностраничный сайт, который будет выглядеть профессионально и качественно. Кроме того, платформа предлагает возможность продвижения сайта с помощью инструментов SEO и метрики, что делает его популярным среди пользователей и увеличивает его позиции в поисковых системах.
Важную роль в создании одностраничного сайта на Nethouse играет визуальная составляющая, которая должна привлекать внимание пользователей и быть привлекательной. Платформа обладает большим числом готовых шаблонов, что позволяет выбирать вариант, который лучше всего подходит для вашего сайта.
6. LPgenerator – профессиональный конструктор лендингов → обзор
LPgenerator предоставляет пользователям удобный и простой способ создания лендингов на высоком уровне. Среди особенностей этого инструмента можно выделить широкий выбор шаблонов, возможность настройки блоков и контента, а также интеграцию с другими сервисами.
Для создания одностраничника в LPgenerator не нужны большие знания в дизайне и программировании. Сервис предоставляет удобный редактор, который позволяет собрать лендинг по своему желанию. Конструктор имеет хорошую возможность настройки контента и оформления страницы, что делает процесс создания очень простым.
LPgenerator предлагает удобный редактор с большим количеством блоков, которые можно легко добавить на страницу. Инструмент предоставляет возможность быстрой настройки блоков, контактов, форм обратной связи и дополнительных элементов.
Сервис LPgenerator также предоставляет возможность скачать готовый шаблон лендинга или оформить заказ на создание у профессионального дизайнера. У пользователей есть возможность самостоятельно создать лендинг или воспользоваться услугами вебмастера.
| Преимущества LPgenerator | Остались вопросы? |
| 1. Простота использования. | LPgenerator предоставляет поддержку клиентской службы через почту. |
| 2. Широкий выбор блоков и шаблонов. | Узнайте больше о создании одностраничных интернет-магазинов. |
| 3. Возможность интеграции с другими сервисами. | Какие среди платформ наиболее удобные и простые в использовании? |
| 4. Удобная настройка контента и блоков. | LPgenerator – удобный инструмент для создания одностраничных сайтов. |
| 5. Возможность оплаты online. | LPgenerator предоставляет хорошую возможность оформления контактной информации. |
7. uCoz – конструктор для создания любых сайтов → обзор
Основные преимущества uCoz:
| — Возможность использовать структурированный блок системы; |
| — SEO-модуль для продвижения сайта в поисковых системах; |
| — Более 10 миллионов сайтов на данной платформе; |
| — Гибкие настройки структуры сайта; |
| — Удобный редактор для создания качественного контента. |
Если у вас нет опыта создания сайтов, uCoz предлагает обучающие материалы и инструкции по использованию и настройке платформы. Это хороший способ быстро создать одностраничный сайт на своем домене без необходимости написания кода.
Одно из ключевых преимуществ uCoz – это возможность быстрой настройки форм обратной связи, CTA-кнопок и блоков контактов. Это повышает шансы на успешное взаимодействие с аудиторией и увеличивает конверсию.
Платформа uCoz также предлагает бесплатные шаблоны для создания различных типов сайтов, включая лендинговые и интернет-магазины. Вы можете выбрать подходящий шаблон и настроить его под собственные нужды.
Для продвижения вашего одностраничного сайта на платформе uCoz используйте SEO-модуль, который поможет оптимизировать страницу под поисковые запросы. Также у uCoz есть инструменты для анализа метрик и повышения эффективности продаж.
Конструктор Tilda является одним из популярных инструментов для создания одностраничных сайтов с высоким уровнем дизайна. Если вы дизайнер и хотите создать качественный одностраничный сайт, Tilda может стать важной составляющей вашего проекта. Этот конструктор позволяет настроить визуальную составляющую вашей страницы с большой гибкостью. Вы сможете легко редактировать текст, изображения, меню, формы обратной связи, кнопки CTA и многое другое.
С помощью Tilda вы можете создать не только простые информационные страницы, но и лендинговые сайты, портфолио, квизы и многое другое. Конструктор обладает интуитивно понятным интерфейсом, что позволяет даже новичкам быстро создать качественный одностраничник.
При создании сайта на Tilda вам не нужно заботиться о персональных данных пользователей или оплате хостинга. Просто зарегистрируйтесь на сервисе, выберите один из множества готовых шаблонов, настройте его под свои нужды, добавьте контент и ваш сайт готов к публикации. Tilda позволяет управлять контентом и дизайном страницы с легкостью.
Если вы хотите заказать создание одностраничного сайта «под ключ», то Tilda также предоставляет такую услугу. Вам нужно лишь определить цели вашего проекта, изучить конкурентов и детально обсудить все нюансы с мастерами конструктора. В итоге вы получите качественный сайт, грамотно оформленный и адаптированный под вашу аудиторию.
Конструктор Tilda включает в себя множество инструментов для создания современных и привлекательных одностраничников. Если вы хотите более глубоко изучить возможности Tilda, посмотреть примеры работ и сравнить этот конструктор с другими популярными сервисами, читайте полный обзор на Топ Быт!
9. SITE123 – простой и удобный WYSIWYG-движок → обзор

Начать работу с SITE123 просто – вам нужно зарегистрироваться, выбрать домен и начать работу над структурой вашего сайта. Встроенный редактор позволяет легко изменять и редактировать элементы сайта, добавлять блоки, кнопки, формы обратной связи и другие дополнительные элементы. Это удобный инструмент для создания простых, но эффективных одностраничников.
Основное преимущество SITE 123 в том, что он позволяет создать сайт на основе готовых шаблонов, что существенно ускоряет процесс разработки. Для качественного оформления вашего одностраничного сайта вам не понадобятся большие инвестиции или длительное время. Вы сможете легко создать структуру своего сайта, добавляя информацию, картинки и другие элементы в соответствии с вашими потребностями.
Одним из важных нюансов при использовании сервиса SITE123 является возможность редактировать сайт в реальном времени, что позволяет вносить изменения сразу же после их внесения. Таким образом, вы можете быстро реагировать на изменения в вашем бизнесе или предпочтениях пользователей, а также экспериментировать с дизайном и структурой сайта.
Сервис SITE123 также предоставляет возможность добавить формы обратной связи для взаимодействия с вашими пользователями, интегрировать метрики и аналитические инструменты для отслеживания работы вашего сайта. А благодаря простым инструкциям и шаблонам вы сможете легко создать качественный одностраничный сайт, соответствующий вашим потребностям.
Сервис SITE123 отлично подходит для небольших компаний, молодоженов, или для создания личной страницы. Благодаря широким возможностям и простоте использования, вы сможете быстро создать и опубликовать свой одностраничный сайт, привлекая большое количество посетителей и потенциальных клиентов.
Ucraft – это популярный сервис, который предоставляет возможность создать одностраничный сайт с нуля или на основе готовых шаблонов. Платформа обладает удобным интерфейсом и интуитивно понятным конструктором, что делает процесс создания сайта недорогим и простым.
Когда определяете цель создания одностраничника, обращайте внимание на то, что Ucraft предлагает широкий выбор шаблонов, которые могут быть использованы как для лендингов, так и для сайтов-визиток. Если хотите сделать одностраничный сайт самому, то важно учесть, что первый блок сайта должен привлекать внимание посетителей.
Нюанс в портфолио Ucraft – это возможность быстро оформить сайт с хорошей структурой блоков и добавлением информационной наполняемости. Платформа также позволяет работать над оформлением, добавляя элементы дизайна для улучшения конверсии.
Одно из преимуществ Ucraft – большая база стоковых изображений и элементов для оформления сайта. Это дает возможность создать одностраничный сайт с красивым дизайном, не тратя много времени на поиск подходящих элементов.
Еще одна хорошая особенность сервиса Ucraft – это наличие seo-модуля, который поможет улучшить позиции вашего сайта в поисковых системах. Также вы можете добавить аналитику для информирования о количестве посещений и действий на сайте.
Создавая одностраничный сайт на платформе Ucraft, вы получите возможность добавления всех необходимых элементов и блоков, которые должны быть на таком сайте. При этом, у вас будет шанс увидеть результаты своей работы сразу же, так как платформа предоставляет инструменты для редактирования и оформления сайта в реальном времени.
Сервис Ucraft подходит как для простых задач создания одностраничных сайтов, так и для более сложных проектов с развитой структурой блоков и интеграцией различных элементов. Благодаря удобному интерфейсу и большому количеству инструментов, создать одностраничный сайт самому на Ucraft несложно и дает хорошие шансы на успешную работу.
Общий список 27 штук
При создании одностраничного сайта важно понимать различия между этим блоком и лендингом. Одностраничник обычно включает в себя различные виды страниц: сайт-визитку, портфолио, информационную страницу, подписной сайт и другие. Каждый тип страницы имеет свои особенности и цели.
Для создания качественного одностраничного сайта можно воспользоваться ресурсами различных платформ и конструкторов. Например, попробовать создать сайт на платформе WordPress, которая предоставляет широкий спектр возможностей для разработки и продвижения сайтов любой сложности.
Одним из популярных ресурсов для создания одностраничников является конструктор сайтов Tilda. С его помощью можно легко и быстро создать и редактировать одностраничные сайты для различных целей.
Следует также уделить внимание внешнему виду одностраничного сайта и его визуальным элементам. Необходимо четко определить стиль и дизайн сайта, внося нужные элементы, такие как CTA-кнопки, блоки с отзывами, контактами, схемой работы и другими.
При создании продуктивного одностраничного сайта полезно использовать SEO-модуль для оптимизации контента и улучшения позиций в поисковых системах. Также необходимо продумать контекстную рекламу и маркетинговую стратегию для привлечения пользователей и конверсии.
Для более качественной работы с клиентами на одностраничном сайте можно встроить технологии для легкой связи с ними, такие как кнопки обратной связи, возможность оставить сообщение или связаться через Viber.
Чем отличается лендинг от одностраничника
Лендинг и одностраничник — два разных типа сайтов, хотя, на первый взгляд, они могут показаться похожими. Оба типа сайтов ограничены в своей структуре одной страницей, где все информационные блоки и элементы размещаются последовательно, вертикально. Однако есть важные отличия.
|
Лендинг
|
Одностраничник
|
Таким образом, если вам нужно создать лендинг для продвижения одного продукта или услуги с максимальной конверсией, выбора способа силами интернет-магазина, то вам подойдет лендинг. А если вам нужно рассказать о большом количестве товаров/услуг, предоставить клиентам более широкую информацию о вашей компании, то решение будет в пользу одностраничного сайта.
|
Как создать одностраничный сайт самому |
|
Хотите создать одностраничный сайт самостоятельно? Это прекрасная возможность попробовать свои силы в области веб-разработки и продвижения! При этом не нужно быть профессионалом, чтобы сделать качественный и уникальный проект. Важно лишь желание учиться, творчески подходить к созданию и следовать пошаговой инструкции. Пошаговая инструкция поможет вам определить цели вашего одностраничного сайта и выбрать ЦА (целевую аудиторию). Изучите конкурентов, чтобы понять, что уже есть на рынке и как вы можете выделиться. Создайте прототип сайта и продумайте его наполнение – от текста до графики. Выберите инструменты для создания сайта. В данном случае самостоятельное создание одностраничника может быть удобно осуществить с помощью конструкторов, таких как WIX, uKit или uCoz. Эти инструменты позволят вам легко и быстро собрать лендинг страницу с различными виджетами и элементами. Важный момент – разберитесь в юридических нюансах, чтобы избежать ошибок при создании и публикации сайта. Оформите все контакты, добавьте формы обратной связи, CTA-кнопки и другие элементы, необходимые для взаимодействия с пользователями. |
Заказать одностраничный сайт «под ключ»
Для тех, кто хочет создать качественный одностраничный сайт, но не обладает достаточными знаниями в сфере дизайна, программирования и маркетинга, заказать такой сайт «под ключ» может быть хорошим вариантом. В этом случае вам помогут профессиональные вебмастера, которые сделают все за вас: от создания дизайна до настройки конверсионных CTA-кнопок.
Заказ одностраничного сайта «под ключ» является простым способом получить качественный товарный оффер или подписной сайт, который сможет привлечь большое количество пользователей и увеличить конверсию.
При заказе одностраничного сайта, вам может понадобиться определить цели вашего проекта, продумать наполнение сайта, выбрать нужный инструмент (например, конструктор lpgenerator или cms), разобраться в юридических деталях, оформить визуальную и текстовую составляющие.
Одной из ключевых составляющих успешного одностраничника являются кейсы, отзывы, схема работы, контакты, CTA-кнопки и формы обратной связи. Чтобы получить качественный сайт, можно обратиться к опытным создателям, которые помогут вам в создании и настройке всех необходимых блоков.
Заказать одностраничный сайт «под ключ» может быть хорошим решением для тех, кто хочет создать качественный и креативный сайт без лишних забот и усилий.
Создание одностраничного интернет-магазина может быть отличной идеей, если у вас есть ограниченный бюджет или вам нужен быстрый результат. Одностраничные сайты могут быть созданы быстро и бесплатно с использованием конструкторов, что делает их привлекательным вариантом для малых компаний или для тех, кто хочет быстро запустить онлайн-продажи.
Одностраничный интернет-магазин будет содержать блоки с товарами, описанием, ценами и формами заказа. Вы сможете добавить элементы рекламы, подбора товаров, кнопку оффера или форму оффера для привлечения покупателей. Такой сайт будет отличаться от простых сайтов-визиток тем, что будет предлагать продукты или услуги для продажи.
Если у вас есть возможность создать одностраничный интернет-магазин самостоятельно, то это отличный способ экономии средств. Вы сможете выбрать платформы, такие как uKit, WIX, Mottor, WordPress, Nethouse, LPgenerator, uCoz, Tilda, SITE123, Ucraft, и создать качественный одностраничник с минимальными или даже бесплатными затратами.
При создании одностраничного интернет-магазина обратите внимание на наполнение сайта. Четко определите цели, выберите аудиторию, изучите конкурентов, продумайте структуру страницы. Важно также настроить элементы сайта, добавить формы обратной связи, аналитику, кнопки привлечения. Есть возможность интеграции онлайн-оплаты, при необходимости.
Созданный качественным одностраничником интернет-магазином будете иметь хорошие шансы на успешное продвижение, так как у вас будет возможность использовать рекламу, а также поддерживать отклики пользователей, исходя из метрик. У такого сайта есть большой потенциал на привлечение клиентов и оформление заказов.
Не забывайте о юридических деталях, включая защиту персональных данных пользователей. Одностраничный интернет-магазин может быть эффективным инструментом для сбора данных о вашей аудитории, поэтому уделите этому должное внимание.
В целом, одностраничный интернет-магазин – это хороший способ быстро запустить онлайн-продажи с минимальными затратами. Попробуйте создать свой одностраничник на одной из платформ, таких как uKit, WIX, Tilda, Nethouse, uCoz, и возможно, вы будете удивлены качеством результатов, которые вы сможете достичь без предварительных знаний в веб-дизайне.
Стоимость создания одностраничного сайта
Стоимость создания одностраничного сайта может сильно варьироваться в зависимости от того, какие инструменты и сервисы вы выбираете для его разработки. Существует много различных способов создания одностраничника, каждый из которых имеет свои особенности, функционал и ценовую политику.
Например, использование профессионального конструктора лендингов, такого как Mottor, может стоить дороже, чем создание самописного одностраничного сайта с нуля. Стоимость также может изменяться в зависимости от того, хочет ли компания добавление дополнительных блоков, виджетов или инструментов для обратной связи на сайт.
Если вы выбираете создание сайта с использованием готовых шаблонов или конструкторов, например, сервисов типа WIX или uKit, то это может сделать процесс быстрым и бесплатным. Однако, если требуется уникальный дизайн или индивидуальный подход, стоимость может возрасти.
Основные цены обычно формируются в зависимости от количества страниц, наличия контактов, блока «преимущества», «отзывы», «формы обратной связи» и других компонентов. Также влияет стоимость изображения, наличие SEO-модуля, возможность добавления соцсетей и многое другое.
Сама структура сайта, включая блоки, меню, контактную информацию и другие составляющие, также может повлиять на его стоимость. Например, профильный конструктор одностраничников LPgenerator может предоставить широкий выбор блоков и инструментов, что повысит его стоимость.
В итоге, стоимость создания одностраничного сайта напрямую зависит от ваших целей, требований к функционалу, выбранного инструмента и уровня сложности дизайна. Перед созданием одностраничника важно подробно продумать его структуру, выявить основные блоки, контактную информацию, описать продукты или услуги, учитывать необходимость форм обратной связи, отзывов и т.д.
Продвижение одностраничного сайта
Продвижение одностраничного сайта является одним из ключевых этапов после его создания. Правильное продвижение поможет привлечь целевую аудиторию, увеличить конверсию и повысить эффективность сайта. В этой статье рассмотрим основные аспекты продвижения одностраничного сайта.
Для успешного продвижения одностраничного сайта необходимо соблюдать несколько важных шагов. Сначала следует определить цели и ЦА (целевую аудиторию), изучить конкурентов и создать прототип сайта. После этого необходимо продумать наполнение сайта, выбрать инструменты для его создания, разобраться в юридических деталях, оформить и заполнить сайт контентом.
Одной из важных составляющих одностраничного сайта является его оформление и текст. Визуальная составляющая сайта должна быть привлекательной и соответствовать тематике. Тексты должны быть четкими, информативными и вызывать интерес у посетителя.
Для продвижения сайта можно использовать CTA-кнопки, формы обратной связи, всплывающие окна (попапы), кейсы, блоки преимуществ и отзывы. Также необходимо уделить внимание SEO-оптимизации, аналитике и использованию рекламы.
Одностраничный сайт можно продвигать с помощью различных решений и инструментов. Например, платные и бесплатные конструкторы сайтов, такие как uKit, Tilda, LPgenerator и другие, предлагают широкие возможности для создания качественных одностраничников без необходимости знаний в HTML. Также можно использовать профильные конструкторы лендингов с интеграцией аналитики, виджетов и дополнительных элементов.
Когда одностраничный сайт будет готов, необходимо начать его раскручивать. Для этого можно использовать различные методы, включая SEO-оптимизацию, контекстную рекламу, социальные сети, email-маркетинг и другие виды продвижения. Важно также следить за обратной связью от пользователей, анализировать отклики и вносить коррективы в стратегию продвижения.
Выберите инструменты для создания вашего одностраничника: конструкторы, CMS или самописный сайт. Разберитесь в юридических нюансах, чтобы не нарушить закон о персональных данных и правила о персональной информации. Визуальная составляющая вашего сайта также играет важную роль, поэтому настройте элементы сайта так, чтобы ваш одностраничник выглядел привлекательно и профессионально.
Если вы хотите создать качественный одностраничный сайт, обратите внимание на структуру и составляющие: меню, блоки «Описание», «Преимущества», «Отзывы», «Схема работы», «Контакты», CTA-кнопки, формы обратной связи, дополнительные блоки. Эти элементы помогут пользователям быстро ознакомиться с вашим предложением и сделают процесс взаимодействия удобным и простым.
Многие платформы предлагают готовые решения для создания одностраничных сайтов: uKit, WIX, Mottor, WordPress, Nethouse, LPgenerator, uCoz, Tilda, SITE123, Ucraft и другие. Выберите наиболее подходящий вариант для вашего проекта и начните создавать свой одностраничный сайт. Многие конструкторы позволяют добавлять различные модули, шаблоны, а также управлять структурой вашего сайта без ограничений. Также важно отметить, что создание одностраничного сайта может быть не только профессиональной услугой разработчика, но и самостоятельным процессом благодаря удобным редакторам и инструментам, которые предоставляют различные сервисы.
Как создать одностраничный сайт
Для создания качественного одностраничного сайта сначала определите цели вашего проекта и выберите ЦА. Изучите конкурентов, чтобы понимать особенности вашей аудитории. Создайте прототип сайта, продумайте наполнение контента, которое будет интересно вашей целевой аудитории.
Выберите инструменты для создания одностраничника. Разберитесь с юридическими аспектами, чтобы не нарушать закон о персональных данных.
Для оформления сайта важно обратить внимание на визуальную составляющую и текстовое содержание. Определите блоки, которые будут включены на вашей странице: первый блок, меню, блок «Описание», блок «Преимущества», кейсы, блок «Отзывы», блок «Схема работы», блок «Контакты», CTA-кнопки, формы обратной связи, дополнительные блоки.
Создайте «схему действий» на вашем одностраничном сайте, чтобы клиентам было удобно ориентироваться. Разместите блоки в порядке, который лучше всего передаст вашу информацию.
Для создания одностраничного сайта можно использовать платные инструменты, такие как uKit, WIX, Mottor, WordPress, Nethouse, LPgenerator, uCoz, Tilda, SITE123, Ucraft. Некоторые из них предлагают бесплатные шаблоны и возможность использовать стоковые элементы для быстрой сборки страницы.
При оформлении сайта обратите внимание на правильную настройку форм обратной связи, чтобы получать сообщения от посетителей. Укажите контактную информацию, включая почту, телефон, Viber, соцсети.
Соблюдайте закон о персональных данных при сборе информации от клиентов. Рекомендуем использовать качественные элементы дизайна, структуру согласно целям вашего проекта.
По завершению создания одностраничного сайта протестируйте его на наличие ошибок. Заказав одностраничный сайт у специалистов, убедитесь, что они сделают всё качественно. Помните, что одностраничник может быть создан самостоятельно без опыта программирования, используя конструкторы сайтов. Важно продумать структуру, контент и оформление, чтобы получить эффективный продукт.
Удачи в создании вашего одностраничного сайта!
Одностраничник – это не лендинг
На одностраничнике можно добавить больше информации о компании, о ее услугах, наличии, о команде, преимуществах и многом другом.
Одностраничные сайты могут использоваться как страница с краткой информацией о компании, так и для продажи товаров или услуг.
Возможности одностраничника значительно расширяются при использовании современных конструкторов, таких как ukit, uCoz, Nethouse, Tilda и других профильных сервисов.
Одностраничники могут быть разнообразными не только в использовании, но и в дизайне. Вы можете создать одностраничный сайт с помощью шаблонов или нарисовать его с нуля, сделав дизайн уникальным и привлекательным.
Порядок создания одностраничного сайта начинается с определения целей, выбора ЦА, изучения конкурентов, создания прототипа и так далее. При этом эффективно использовать инструменты конструкторов, которые позволяют добавить различные элементы, виджеты, кнопки, формы обратной связи и многое другое.
Составляющие успешного одностраничного сайта включают в себя удобную навигацию, понятный контактный блок, CTA-кнопки, блоки с отзывами, преимуществами, а также качественный SEO-модуль для продвижения.
Важно помнить, что одностраничник отличается от лендинга своими возможностями и целями. Он может быть более универсальным и использоваться в различных областях бизнеса.
Создание одностраничного сайта — это процесс, который может быть упрощен с помощью платформ и конструкторов, которые предоставляют широкий спектр инструментов для создания качественных и успешных проектов.
Виды одностраничников
Составляющие одностраничного сайта должны быть четко структурированы. Благодаря хорошей структуре и удобной навигации по странице можно добиться высокой конверсии. При этом количество блоков на одной странице должно быть оптимальным, чтобы не загружать сайт лишней информацией.
В данной статье мы разберемся с видами одностраничников и выясним, для каких целей они могут использоваться. Важно помнить, что одностраничный сайт не совсем то же самое, что и лендинговая страница, хотя они имеют много общего.
1. Сайт-визитка — это одностраничный ресурс, созданный для представления персональных услуг или информации о компании. Он должен иметь привлекательное оформление и содержать достаточно контента для информирования посетителей.
2. Одностраничный интернет-магазин — одностраничник, на котором можно заказать товар или услугу. Здесь важна хорошая структура страницы, удобная навигация и удобные формы оплаты и обратной связи.
3. Портфолио — одностраничный сайт с примерами работ или проектов. Он должен содержать кейсы, отзывы клиентов и контактные данные для связи.
4. Сайт с квизом — одностраничник, на котором предлагается пройти опрос или тестирование. Важно оформление формы для ввода данных и блоки с вопросами.
5. Информационная страница — одностраничный сайт, на котором содержится информация о каком-то событии, акции или предложении. Важно ясно и информативно донести смысл и цель сайта до посетителей.
6. Подписной сайт — одностраничный сайт, предназначенный для сбора контактов и подписок на рассылку. Здесь важны формы сбора данных и контекстная реклама для привлечения внимания посетителей.
Выбор одного из этих видов одностраничников зависит от целей, которые ставит перед собой создатель сайта. Важно грамотно подойти к созданию контента, выбору инструментов и оформлению страницы, чтобы добиться максимальной эффективности от своего ресурса.
Преимущества одностраничного сайта:
— Блоки: какие блоки нужны на одностраничном сайте
— Закон: внимание к юридическим деталям
— Нужна форма: какие формы обратной связи важны на одностраничнике
— Лендинговые конструкторы: какие конструкторы подойдут для создания одностраничного сайта
— Элементы лендинга: какие элементы нужно внести на одностраничный сайт
— Бесплатно: создание одностраничного сайта с минимальным бюджетом
— Простые решения: как создать одностраничный сайт на уровне начинающего
— SEO-модуль: внимание к настройке для успешного продвижения
— Контекстная реклама: интеграция контекстной рекламы на одностраничник
— Структуры блоков: как состоит страница одностраничного сайта
— Где создать: популярные платформы для разработки одностраничников
— Элементы управления: как управлять информацией и изображениями на сайте
— Простое создание: сделать одностраничный сайт на популярных конструкторах
— Инструкция: шаг за шагом создать и настроить одностраничный сайт
— Визуальная составляющая: важность качественного дизайна сайта
— Настройка элементов: как менять цветовую гамму и шаблоны
— Продажа услуг: как продвигать услуги через одностраничный сайт
— Информирование клиента: ошибка не информировать о продукте/услуге на странице
— Быстрая настройка: настройка онлайн-оплат и форм обратной связи
— Качественные решения: как сделать качественный одностраничный сайт
— Лендинговые шаблоны: возможность использовать готовые шаблоны для создания сайта
— Интерактивные виджеты: добавить кнопку «Вверх» или виджеты для стимулирования действий
— Маркетинговый инструмент: убедиться, что ваш сайт будет хорошим ресурсом для маркетинга
— Шаблон: возможность выбрать подходящий шаблон для создания одностраничного сайта
— Дисплей: настройка и оптимизация отображения сайта на различных устройствах
Составляющие
Создание одностраничного сайта имеет свои особенности и требует внимательного подхода к деталям. Важно определить цели, выбрать целевую аудиторию, изучить конкурентов, создать прототип сайта, продумать его наполнение и выбрать инструменты для его создания.
При создании одностраничного сайта обратите внимание на визуальную составляющую сайта, включая дизайн, шрифты, цвета, фотографии. Текст на сайте должен быть четким, лаконичным и информативным.
Важным элементом одностраничника является настройка элементов сайта, включая блоки информации, кнопки вызова действия (CTA-кнопки), формы обратной связи и дополнительные модули.
Для создания одностраничного сайта можно использовать различные сервисы и конструкторы, такие как uKit, WIX, LPgenerator, uCoz и другие. Эти платформы предлагают разные возможности и уровни сложности, что позволяет выбрать подходящий инструмент в зависимости от ваших потребностей и опыта.
При оформлении одностраничного сайта следует учитывать его целевую аудиторию, контекстную рекламу и возможность продвижения в поисковых системах. Кроме того, необходимо следить за соблюдением законов о персональных данных и обеспечить удобство использования сайта для клиентов.
Создание одностраничного сайта – это не сложная задача, если правильно определить свои цели, выбрать подходящие инструменты и продумать структуру и дизайн сайта. Сделайте ваш одностраничник информативным, удобным для пользователей и с хорошей конверсией, и он станет эффективным инструментом для вашего бизнеса.
Где создать
Для создания одностраничного сайта вам потребуется выбрать платформу или сервис, который подойдет именно для ваших целей. На рынке существует большой спектр решений от стоковых шаблонов до уникального дизайна с элементами элементами контента. При выборе платформы обратите внимание на наличие функционала для добавления элементов сайта (блоков, CTA-кнопок, форм обратной связи).
Если вы заказываете одностраничник у вебмастера, то важно уточнить, как он будет создавать сайт. Рекомендуем узнать у специалиста нюансы процесса создания, возможности для редактирования контента, добавление элементов и исправление ошибок. Также сделайте запрос на дополнительные услуги, если вам понадобится настройка метрик, интеграция с соцсетями или просто интересуете вопросы оформления сайта и текста.
Платные конструкторы и сервисы позволяют создавать одностраничники быстро и недорого. Используйте популярные конструкторы, такие как Wix, uKit, uCoz, Site123, Tilda, Ucraft, LPgenerator, Mottor для простых задач и быстрых решений. Учитывайте, что некоторые сервисы требуют регистрации и оплаты за дополнительные возможности.
Если вы предпочитаете создавать одностраничный сайт самостоятельно, значит вам понадобятся знания о том, как создать его от начала до конца. Существует много онлайн-курсов и обучающих материалов, которые помогут вам разобраться в процессе создания одностраничника. Попробуйте начать с популярных онлайн-оплат, таких как uCoz, Mottor, Site123.
Инструкция как создать одностраничный сайт
Прежде всего определите цели создания вашего одностраничного сайта. Они могут быть разными: информирование о продукте или услуге, привлечение клиентов, увеличение продаж и т.д.
Далее определите вашу целевую аудиторию, чтобы знать, кому будет адресован ваш одностраничник.
Изучите конкурентов, посмотрите, какие у них странички, что имеют в портфолио, какие возможности предлагают.
Создайте прототип будущего сайта. Продумайте структуру страницы, какие блоки и элементы вы хотите видеть на своем сайте.
Продумайте контент. Напишите или найдите качественный текст, подготовьте фотографии, видео или другие материалы.
Выберите инструменты, с помощью которого будет создан ваш одностраничный сайт. Это может быть конструктор, CMS или другой способ.
Разберитесь в юридических аспектах: правила использования домена, условия конструктора и т.д.
Переходите к оформлению сайта. Внимание уделите визуальной составляющей и тексту одностраничника. Помните, что дизайн и контент должны быть качественными.
Важная часть – CTA-кнопки. Учтите их наличие для дальнейших действий пользователей.
Не забудьте оформить формы обратной связи на одностраничном сайте для связи с клиентами.
Добавьте дополнительные блоки, которые могут пригодиться на вашей странице (отзывы, кейсы, схемы работы).
После оформления важно провести аналитику. Смотрите на метрики, анализируйте поведение пользователей на сайте и вносите корректировки.
Раскручивайте ваш одностраничник. Используйте контекстную рекламу, социальные сети, контент-маркетинг и другие методы продвижения для привлечения аудитории.
Заключение: создание лендингов и одностраничных сайтов может быть простым и быстрым процессом при правильном подходе. Следуйте инструкции, используйте инструменты, привлекайте аудиторию своим качественным контентом.
Как раскручивать?
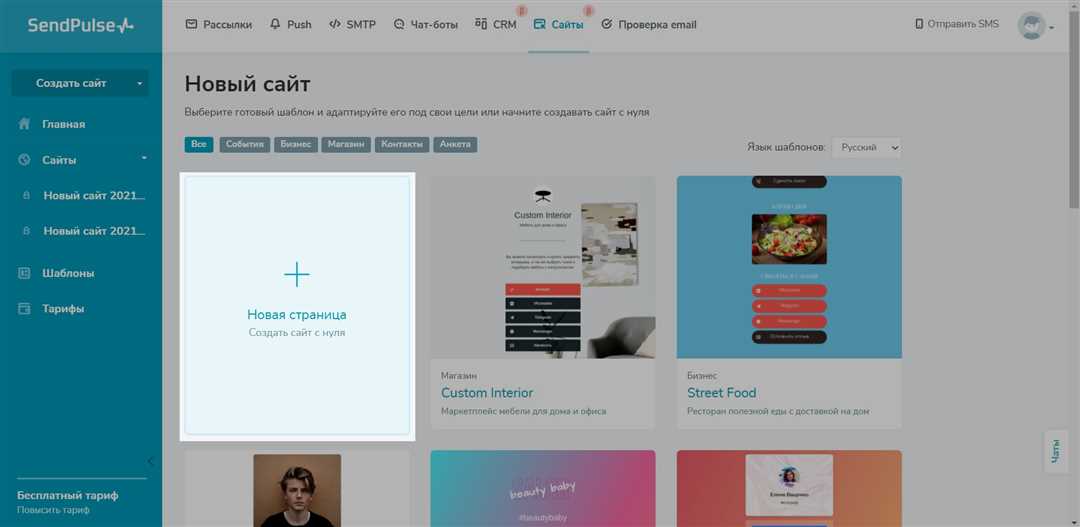
После того, как вы создали свой одностраничный сайт при помощи конструктора, такого как SendPulse, настало время обратить внимание на его продвижение. Раскрутка одностраничника играет ключевую роль в привлечении целевой аудитории и повышении конверсии. Вот несколько способов, как можно продвигать ваш одностраничный сайт:
- Используйте контекстную рекламу для увеличения заказов. Реклама с посадочной страницей имеет больший смысл для привлечения клиентов к вашему продукту или услуге.
- Настройка и добавление элементов сайта также играет важную роль в продвижении. Здесь важно следить за качеством контента, контактами, CTA-кнопками и формами обратной связи.
- Используйте маркетинговые инструменты, такие как контекстная реклама и рассылка почты, чтобы привлечь больше потенциальных клиентов.
Не забывайте про оптимизацию под поисковые системы (SEO) для увеличения видимости вашего одностраничного сайта. Это поможет привлечь больше трафика среди вашей целевой аудитории.
С учетом преимуществами SendPulse, который предоставляет все необходимые инструменты для создания и продвижения одностраничных сайтов, вы можете быстро и эффективно рекламировать свой проект. Продумайте вашу рекламную стратегию, а затем отправьте кампанию для получения максимальной отдачи.
Когда вы задаетесь вопросом о создании одностраничного сайта, стоит в первую очередь определить цели вашего проекта, выбрать целевую аудиторию, изучить конкурентов и принять решение — создавать сайт самостоятельно или поручить это профессионалам. На сегодняшний день широко используются конструкторы и онлайн-редакторы для быстрого и удобного создания одностраничников.
Для создания одностраничного сайта вам может понадобиться зарегистрировать домен, выбрать бюджет, оформить тексты и изображения. Важным этапом является оформление сайта, включая структуру, блоки, формы обратной связи и CTA-кнопки. Обратите внимание на использование понятных и продающих текстов, а также добавление форм для сбора информации и откликов от посетителей.
Если вы выбрали конструктор для создания одностраничника, вам не придется писать коды самостоятельно — используйте инструменты, предоставляемые конструктором. Также не забывайте о дизайне — визуализация информации играет важную роль, так что вкладывайте время в оформление вашего сайта.
Создание одностраничного сайта на популярных платформах, таких как WordPress или WIX, предоставляет широкие возможности по управлению контентом, добавлению новых страниц и адаптации под вашу потребность. К тому же, создание одностраничника на таких платформах может быть сделано бесплатно или с небольшой стоимостью.
Не нарушайте закон о персональных данных при создании одностраничного сайта и учитывайте все нюансы о формировании контактной информации. Не забывайте про рекламу — одностраничник должен информировать о ваших услугах или товарах, поэтому размещайте на странице нужную информацию и контакты для заказов.
Как создать качественный одностраничный сайт
Создание качественного одностраничного сайта требует многое. Это важная задача, которую нужно выполнять грамотно, чтобы привлечь пользователей и удержать их на вашей странице. Ниже представлен список ключевых составляющих качественного одностраничного сайта:
| 1. Прототип сайта | Перед созданием одностраничного сайта важно создать прототип, чтобы четко понимать, какие блоки и элементы будут на странице. |
| 2. Дизайн | Выберите комплексное решение для создания визуально привлекательного дизайна. Редактировать шаблоны конструктора или создать дизайн самому. |
| 3. Содержание | Грамотно составьте тексты на странице, описывающие ваш оффер, преимущества и другие ключевые моменты. Обязательно указывайте ценности для клиентов. |
| 4. Контакты и обратная связь | Добавьте блок с контактами, форму обратной связи или CTA-кнопки для быстрой связи с вами. |
| 5. Модули | Используйте модули настройки и аналитики, чтобы улучшить работу сайта и вовлеченность пользователей. |
| 6. Социальные сети | Интегрируйте блоки социальных сетей для удобного информирования и раскручивания страницы. |
| 7. Быстрая загрузка | Оптимизируйте страницу для быстрой загрузки, это важно для удобства пользователей. |
Если вы хотите создать качественный одностраничный сайт самостоятельно, то рекомендуем использовать конструкторы типа WIX, Tilda, uKit или Nethouse. Они позволяют создать свой сайт без опыта и с минимальными затратами. Воспользуйтесь инструкциями по настройке и редактированию шаблонов для достижения лучшего результата.
Одностраничный сайт и лендинг — это два различных формата сайтов, которые имеют схожую структуру, но служат разным целям. Главное отличие между ними заключается в их функциональности и направленности.
Лендинг – это одностраничный сайт, который разработан для привлечения внимания потенциальных клиентов и стимулирования их действий, таких как совершение покупки, оставление заявки или подписка на рассылку. Лендинг обычно содержит CTA-кнопки, блоки с преимуществами продукта или услуги, отзывы клиентов, схему работы, контактную информацию и формы обратной связи. Главная задача лендинга – превратить посетителя в клиента.
Одностраничный сайт, в свою очередь, может быть ориентирован на различные цели: размещение информации о товарах и услугах, создание портфолио, проведение онлайн-оплат, сбор контактов, организацию мероприятий, предоставление услуг и так далее. На одностраничном сайте можно поместить большее количество информации, чем на лендинге, что позволяет более подробно рассказать о компании, ее услугах или продукции.
Кроме того, на разных платформах можно создавать как лендинги, так и одностраничные сайты. Например, с помощью WordPress можно создать как одностраничный сайт для молодоженов, так и лендинговые страницы для продажи букетов. У каждой платформы есть свои особенности и возможности, поэтому при выборе лучше обращать внимание на функционал, уровень поддержки и наличие необходимых инструментов, которые помогут в создании и раскручивании сайта.
Прежде чем приступить к созданию одностраничного сайта, важно понять различные виды таких сайтов. Они могут отличаться по формату, количеству информации, цели создания и дизайну. Вот несколько основных видов одностраничных сайтов:
1. Сайт-визитка. Этот тип одностраничного сайта обычно используется компаниями или частными лицами для представления своих услуг. На одной странице он содержит основную информацию о компании, ее услугах и контактных данных.
2. Лендинговые страницы. Эти страницы созданы с целью информирования человека о конкретном продукте или услуге. Они обычно содержат блок с описанием товара или услуги, преимущества предложения, отзывы клиентов, схему работы и контактную информацию.
3. Сайты-визитки для молодоженов. Это своеобразная вариация сайта-визитки, созданная для молодоженов. Она может содержать информацию о свадебной церемонии, фотографии, историю отношений и прочее.
4. Информационные страницы. Эти страницы служат для предоставления информации о конкретной теме или событии. Они могут содержать фотогалерею, видео, текстовую информацию и т.д.
5. Подписные сайты. Такие сайты создаются с целью привлечения подписчиков на рассылку или получение контактных данных посетителя для дальнейшей работы с ним.
Каждый тип одностраничного сайта имеет свою цель и структуру, поэтому важно определить, какой вид сайта лучше всего подходит для вашей задачи. При создании одностраничного сайта необходимо уделить внимание не только его оформлению и текстовому контенту, но и выбору цветовой гаммы, блоков информации и настройке SEO-модуля для эффективной раскрутки сайта в поисковых системах.
Создать сайт-визитку можно быстро и без особых усилий даже без опыта вебмастера. Существует несколько способов создания такого сайта, например, использование платформы с шаблонами и редактором, где вы будете заполнять готовый шаблон своим содержанием, либо создание сайта с нуля с использованием специализированного конструктора. В обоих случаях вам не потребуется иметь специальные знания в области веб-разработки.
Преимущества сайта-визитки в том, что она не ограничивает вас в креативе и дизайне, вы сами можете выбрать шаблон или создать уникальный дизайн вашей страницы. Страница сайта-визитки будет адаптирована под различные устройства, будет удобна для пользователей и привлечет внимание их визуальным оформлением.
При создании сайта-визитки обратите внимание на SEO-модуль для удобной настройки текста и изображений, на формы обратной связи для получения запросов и заказов, на интеграцию соцсетей для легкого продвижения вашего проекта в социальных сетях, на кнопки CTA для стимулирования продаж и действий пользователей.
Если у вас нет опыта в создании сайтов-визиток, обратитесь к специализированным сервисам, таким как uKit, WIX, Mottor, WordPress, Nethouse, LPgenerator, uCoz, Tilda, SITE123 или Ucraft, где вы сможете легко и быстро создать свою страницу-визитку без хлопот и долгих курсов обучения.
При создании сайта-визитки определите свою целевую аудиторию, выберите удобные инструменты для создания сайта, разработайте привлекательное оформление и текстовое наполнение, обратите внимание на юридические детали, продвиньте страницу с помощью рекламы и SEO-оптимизации. Сайт-визитка будет отличным инструментом для презентации ваших услуг и проектов в Интернете, привлечения клиентской базы и увеличения объема продаж.
Портфолио
Разместив портфолио на своем одностраничном сайте, вы делаете его более привлекательным для потенциальных клиентов, предоставляя им возможность оценить вашу профессиональную компетентность. Этот раздел поможет вам выделиться среди конкурентов и убедить посетителей в вашей компетентности и умении справиться с задачами.
Для создания качественного портфолио на одностраничном сайте важно продумать его визуальное оформление, содержание и структуру. Оно должно быть информативным, легко воспринимаемым и привлекательным. Также необходимо обратить внимание на SEO-оптимизацию текста и изображений, что поможет улучшить позиции вашего сайта в поисковой выдаче.
При создании портфолио обратите внимание на следующие составляющие: изображения выполненных работ, описание проектов, ссылки на сайты, если это возможно, а также отзывы и рекомендации клиентов. Важно также предусмотреть контактные данные для связи с вами.
Для возможности быстрого продвижения и увеличения числа заказов рекомендуется использовать CTA-кнопки на странице портфолио, которые будут направлять посетителей на действия, например, связаться с вами или ознакомиться с вашими услугами.
Портфолио — это своего рода ваш открытый оффер, показывающий вашу специализацию и умения. Важно не только качественно оформить этот раздел, но также продумать его содержание и обеспечить наличие информации, которая будет интересна вашей аудитории.
Квиз
- Конструкторы квизов на сервисах типа «Mottor» или «LPgenerator» позволяют с легкостью создать квиз для вашего сайта.
- С помощью квиза вы можете привлечь внимание посетителей и узнать больше о вашей аудитории.
- В наличие мощных инструментов аналитики и метрик, такие как Google Analytics или Яндекс.Метрика, вы сможете разберемся с действиями пользователей на странице с квизом.
- Квиз может быть частью лендинговой странички или отдельной страницей, созданной с помощью профильных конструкторов квизов.
- При наличии CTA-кнопки в вашем квизе, вы увеличиваете шансы на привлечение клиентов.
- Не нарушайте закон о персональных данных в случае сбора информации через квиз.
- Создание квиза на одностраничном сайте даст вашей аудитории больше вариантов взаимодействия с вашим бизнесом.
Информационная страница
На основе информационной страницы собирается вся структура вашего одностраничного сайта. Вы можете добавлять или изменять блоки в зависимости от вашей цели – информирования, продажи, сбора контактов и т. д.
Используя конструкторы сайтов, такие как WIX, Tilda, uKit, Nethouse, SITE123, Ucraft, вы имеете шанс быстро создать одностраничник с хорошую структурой, не имея опыта в веб-разработке. Сервисы предоставляют большую возможность выбора различных модулей и блоков для добавления на вашу информационную страницу.
SEO-модули, интеграция с социальными сетями, возможность размещения контактов, форм связи, фотографий и другие возможности созданы для вашего удобства. При создании одностраничного сайта рекомендуем обратить внимание на важность информационной страницы, так как она является ключом к успешному представлению вашей компании в интернете.
Подписной сайт
Для успешного создания подписного сайта необходимо определить цели, которые вы хотите достичь с помощью этого инструмента. Выберите целевую аудиторию и изучите конкурентов, чтобы понять, какие решения уже используются на рынке. Создайте прототип сайта, продумайте наполнение и выберите инструменты для его создания. Разберитесь в юридических деталях, чтобы избежать возможных проблем.
Важными составляющими подписного сайта являются визуальная составляющая и текст. Оформление сайта должно быть привлекательным и соответствовать вашему бренду. Текст должен быть информативным и убедительным, чтобы посетители были заинтересованы в подписке.
Существует много способов создания подписного сайта. Вы можете попробовать один из популярных конструкторов, таких как uKit, WIX или Nethouse, которые предоставляют хорошие решения для создания любых сайтов. С помощью таких платформ вы сможете быстро и просто создать свой одностраничный сайт без особых навыков и ограничений.
Из чего состоит одностраничный сайт
Вот основные элементы, из которых состоит одностраничный сайт:
- Первый блок: Здесь обычно располагается ключевая информация о сайте, краткое описание, цель и призыв к действию (CTA-кнопка).
- Меню: Часто представлено в виде якорной навигации на странице для быстрого перехода к нужному разделу.
- Блок «Описание»: Содержит более подробную информацию о продукте, услуге или компании.
- Блок «Преимущества»: Выделение ключевых преимуществ продукта или услуги.
- Кейсы: Примеры успешных кейсов или клиентов.
- Блок «Отзывы»: Отзывы пользователей или клиентов.
- Блок «Схема работы»: Инструкция по использованию или схема работы компании.
- Блок «Контакты»: Информация для связи с владельцами сайта.
- CTA-кнопки: Кнопки с призывом к действию.
- Формы обратной связи: Для сбора сообщений или заявок от пользователей.
- Дополнительные блоки: Могут содержать любую другую необходимую информацию.
Создание одностраничного сайта может быть несложным решением, особенно при использовании конструкторов или специализированных платформ, таких как uKit, WIX, uCoz и другие. Важно выбрать подходящий инструмент, учитывая свои цели и требования к сайту. Оформление и текст одностраничного сайта играют ключевую роль в привлечении пользователей и эффективной коммуникации информации.
|
Первый блок Первый блок — это ключевой элемент одностраничного сайта, который сразу привлекает внимание посетителя и задает общий стиль и настроение страницы. Он должен быть ярким, информативным и вызывающим доверие. Важную роль в этом блоке играет визуальная составляющая – качественные и привлекательные фотографии или графические элементы. Сделать первый блок привлекательным и информативным можно с помощью:
При создании первого блока необходимо учитывать особенности вашего бизнеса, целевой аудитории и целей, которые вы хотите достичь с помощью сайта. Некоторые платформы, такие как uKit или LPgenerator, предлагают готовые шаблоны для создания одностраничных сайтов с возможностью настройки блоков без ограничений. При наличии желания и опыта, вы также можете создать уникальный первый блок самостоятельно, используя самописный код или специализированные сервисы для создания одностраничников. |
Меню
Меню на одностраничнике должно содержать элементы, позволяющие пользователям быстро найти нужную информацию или действие. Варианты наполнения меню зависят от целей и особенностей вашего проекта. Важно, чтобы меню было наиболее удобным и понятным для всех категорий пользователей.
Если у вас остались вопросы по оформлению меню на одностраничнике, инструкция по созданию пользовательского опыта и выбора платформы, такой как Тильда, может помочь вам сделать качественный и привлекательный навигационный блок на вашем сайте.
Блок «Описание»
В описании следует использовать заполненные ключевые слова, которые помогут поисковым системам быстрее понять тематику вашего сайта. Также важно учесть, что блок «Описание» должен быть легко читаемым, содержать четкую структуру, акцентировать внимание на основных преимуществах и привлекательных особенностях.
Описание должно быть продуманным и уникальным, привлекающим внимание и вызывающим интерес у посетителей. Этот блок может содержать и визуальные элементы, такие как фотографии или видео, чтобы более наглядно продемонстрировать ваш продукт или услугу.
Блок «Преимущества»
В этом блоке можно выделить основные преимущества вашей компании, товаров или услуг. Для этого следует подумать о том, чего ожидает ваша целевая аудитория от вашего продукта или услуги и какие преимущества могут ей быть наиболее полезны.
Преимуществами лендинговых страниц могут быть, например, возможность просмотра примеров работ, онлайн-оплата, широкий ассортимент товаров или услуг, бесплатный тестовый период и многие другие. Составляя блок «Преимущества», стоит обратить внимание на их визуальное оформление, чтобы подчеркнуть их важность.
Выбирая инструменты для создания одностраничного сайта, убедитесь, что выбранный сервис поддерживает создание таких элементов, как блок «Преимущества». Этот блок может содержать от 2 до 6 преимуществ, которые нужно четко выделить и подать в лаконичной форме.
Используя конструкторы сайтов, такие как uKit, WIX, Mottor, WordPress и другие, вы можете легко добавить блок «Преимущества» на свой сайт. Некоторые конструкторы обладают встроенными виджетами, специально разработанными для создания таких блоков, что упрощает процесс их добавления и настройки.
Определив преимущества вашего продукта или услуги, вы можете использовать блок «Преимущества» как мощное средство влияния на потенциальных клиентов и убедить их в том, что ваш товар или услуга стоит выбора. Не забывайте также о визуальном оформлении этого блока, так как правильно подобранный дизайн может значительно улучшить впечатление от вашего сайта.
Кейсы
Кейсы — это одна из самых важных частей одностраничника. Именно здесь вы можете представить успешные примеры решения задач для вашей аудитории. Кейсы могут быть как собственными, так и примерами из практики других компаний. Этот блок поможет вашим потенциальным клиентам увидеть, как вы справлялись с поставленными задачами и какие результаты были получены.
Важно подходить к созданию кейсов тщательно: используйте качественные изображения, подробно описывайте поставленную задачу и то, что было предпринято для ее решения, укажите конечный результат. Кейсы будут служить доказательством вашей компетентности и помогут убедить посетителей в качестве ваших услуг или товаров.
Блок «Отзывы»
В этом блоке можно разместить отзывы реальных людей о вашей работе или о предоставляемых услугах. Инструкция по оформлению блока «Отзывы» должна быть профессиональной для привлечения внимания посетителей.
Покажите, что вы цените мнение своих клиентов: опубликуйте их отзывы грамотно оформленными, с изображениями и контактами для связи. Уровень доверия к вашему сервису или продукту возрастет, если клиенты видят, что они оставляют свой отзыв на реальной странице.
Важно обратить внимание на следующие моменты при создании блока «Отзывы»: формы обратной связи должны быть легко доступны; кнопка обратного звонка или поддержки через Viber или почту; цветовая гамма блока должна соответствовать дизайну всей страницы; кейсы или успешные примеры использования вашей услуги или товара могут быть дополнительным стимулом для клиентов.
Многое зависит от того, как вы оформите блок «Отзывы». Это может быть ключ к успеху или провалу вашего одностраничного сайта. Сознательно следуйте чек-листу: внимание деталям, качественные отзывы, наличие контактов для связи. Это должно быть не только визуально приятно, но и информативно для пользователей.
Блок «Схема работы»
В схеме работы можно использовать графические схемы, иллюстрации или описания шагов, которые покажут пользователю, что нужно делать для получения нужных услуг. Схема работы должна быть лаконичной, понятной и привлекательной с точки зрения дизайна.
- Для создания схемы работы вашего сайта можно воспользоватедься готовыми инструментами конструктора или CMS, где имеются специальные блоки для добавления таких элементов.
- Обратите внимание на информативность и легкость восприятия схемы работы, что поможет пользователям быстрее понять, как воспользоваться вашими услугами или продукцией.
- Подчеркните ключевые моменты схемы работы, подчеркнув их цветом или размером шрифта, чтобы пользователи сразу обращали внимание на важные этапы.
Создавая схему работы, помните о необходимости четкой структуры и логической последовательности шагов, чтобы пользователи без труда могли понять, как взаимодействовать с вашим сайтом или услугами.
Блок «Контакты»

Для того чтобы блок «Контакты» был максимально эффективным, следует уделить особое внимание его оформлению. Важно подбирать подходящий цветовой формат, чтобы он выделялся на странице, но при этом гармонировал с общим дизайном сайта.
При выборе платформы для создания одностраничного сайта, обращайте внимание на наличие удобных инструментов для добавления блока «Контакты». Многие конструкторы и CMS системы предоставляют специальные элементы для этой цели, что значительно упрощает процесс создания.
CTA-кнопки играют важную роль в создании успешного одностраничного сайта. Эти кнопки обычно содержат в себе призыв к действию, направленный на конечного пользователя. Многие эксперты рекомендуют использовать CTA-кнопки для увеличения конверсии сайта и привлечения внимания аудитории.
CTA-кнопки должны быть выделяться на фоне других элементов сайта. Они обычно используются для призыва к действию, таких как «Купить сейчас», «Заказать бесплатную консультацию», «Подписаться на обновления» и т. д.
Создание привлекательных CTA-кнопок требует определенных навыков дизайна. Цветовая гамма, размер, расположение на странице — все это влияет на эффективность CTA-кнопок.
Помните, что CTA-кнопки должны быть прямо связаны с целями вашего сайта. Их расположение и дизайн должны сделать процесс выбора для пользователя простым и легким.
Современные сервисы и конструкторы сайтов предоставляют возможность легко добавить CTA-кнопки с помощью специальных инструментов. Высоконагруженные сервиса, такие как Яндекс.Метрика или Google Analytics, позволяют отслеживать метрики и управлять позициями CTA-кнопок для оптимизации конверсии.
При создании одностраничного сайта обязательно уделите внимание блоку «Контакты», где пользователь сможет найти информацию для связи с вами. Кроме того, CTA-кнопки могут использоваться для сбора контактной информации, такой как адрес электронной почты, чтобы вы могли оставаться на связи с вашей аудиторией.
Формы обратной связи представляют собой важный элемент одностраничного сайта, позволяющий посетителям связаться с вами. Правильно оформленная форма обратной связи может значительно улучшить пользовательский опыт.
На вашем одностраничном сайте вы можете добавить форму обратной связи для получения сообщений от клиентов или посетителей. Обычно форма включает в себя поля для ввода имени, адреса электронной почты и текста сообщения. Также можно предусмотреть дополнительные поля, такие как номер телефона или выбор темы обращения.
Формы обратной связи позволяют посетителям легко связаться с вами, задать вопросы или оставить отзыв. Это важно для обеспечения качественного обслуживания и поддержания взаимодействия с клиентской аудиторией.
При создании формы обратной связи на вашем одностраничнике уделите внимание ее оформлению и удобству использования. Разместите ее так, чтобы она была легко доступна для посетителей и выделялась на фоне других элементов сайта.
Помимо стандартной формы обратной связи, для увеличения конверсии можно использовать специальные CTA-кнопки (кнопки вызова к действию), предлагающие посетителям совершить определенное действие, например, оставить заявку или заказать услугу.
Для создания форм обратной связи на одностраничном сайте можно воспользоваться готовыми шаблонами и инструментами, предоставляемыми популярными сервисами, такими как WordPress, uCoz, WIX и другими конструкторами сайтов. Некоторые платформы также предлагают возможность редактировать формы обратной связи в соответствии с вашими предпочтениями по дизайну и функционалу.
Не забывайте о соблюдении законодательства о защите персональных данных при работе с формами обратной связи на вашем сайте. Обязательно укажите, в каких целях вы собираете информацию от посетителей и как будете использовать их персональные данные.
Формы обратной связи играют важную роль в создании качественных одностраничных сайтов, помогая установить контакт с посетителями и клиентами, получить обратную связь и улучшить пользовательский опыт взаимодействия с сайтом.
Дополнительные блоки на одностраничном сайте играют важную роль в формировании полного и информативного образа компании, продукта или услуги. Эти блоки позволяют углубить информацию для пользователя, предоставляя дополнительные данные, которые могут быть полезны для принятия решения или получения дополнительной информации.
В зависимости от целей создания одностраничного сайта, дополнительные блоки могут быть различными. Рассмотрим некоторые из них:
| — Блок «Кейсы» | — Блок «Отзывы» | — Блок «Схема работы» |
| — Блок «Контакты» | — CTA-кнопки | — Формы обратной связи |
| — Дополнительные блоки |
Блок «Кейсы» может содержать информацию о успешных кейсах или проектах компании, что поможет убедить потенциального клиента в профессионализме и качестве предоставляемых услуг.
Блок «Отзывы» представляет мнения и отзывы предыдущих клиентов, что может повлиять на решение человека о сотрудничестве с вашей компанией.
Блок «Схема работы» дает пользователям представление о процессе сотрудничества с вашей компанией, что может убедить их в профессионализме и организованности вашего бизнеса.
Блок «Контакты» содержит информацию о способах связи с компанией (телефон, электронная почта, адрес), что облегчает контакт с потенциальными клиентами.
CTA-кнопки (Call to Action) представляют собой элементы, призывающие пользователя к действию (например, «Заказать звонок», «Получить консультацию»), что стимулирует активное взаимодействие с сайтом.
Формы обратной связи позволяют посетителям сайта оставить свои контактные данные или сообщение, что упрощает процесс общения и сбора информации от потенциальных клиентов.
Дополнительные блоки могут включать различные инструменты и функции в зависимости от целей создания одностраничного сайта. Их грамотное оформление и текст должны быть визуально привлекательными и информативными для пользователя, чтобы вызвать у него желание сделать покупку или запрос дополнительной информации.
Создание одностраничного сайта пошаговая инструкция
Для создания эффективного одностраничного сайта необходимо следовать определенным шагам. Вот пошаговая инструкция, которая поможет вам создать привлекательный и функциональный сайт:
1. Определить цели. Прежде всего, определите, для чего вам нужен одностраничный сайт, какие задачи он должен решать и какие результаты вы ожидаете.
2. Выбрать целевую аудиторию (ЦА). Изучите свою целевую аудиторию, выясните ее потребности и ожидания, чтобы создать сайт, который будет ей интересен.
3. Изучить конкурентов. Проанализируйте сайты конкурентов, чтобы выявить их сильные и слабые стороны, а также определить, как можно выделиться на фоне других предложений.
4. Создать прототип сайта. Разработайте структуру и основные блоки вашего будущего сайта, определите расположение элементов на странице.
5. Продумать наполнение сайта. Напишите качественные тексты, подготовьте фотографии и другие визуальные материалы для страницы.
6. Выбрать инструменты, с помощью которых будет создан одностраничный сайт. Вы можете воспользоваться платформами для создания одностраничников, такими как ukit, WIX, Nethouse и другими. Важно выбрать инструмент, который подойдет для решения ваших задач.
7. Разобраться в юридических деталях. Обратите внимание на вопросы персональных данных, правил использования сайта, политику конфиденциальности и другие юридические аспекты.
8. Оформление и текст одностраничного сайта. Создайте привлекательный дизайн сайта, уделите внимание визуальной составляющей, используйте качественные тексты и иллюстрации.
9. Контакты и CTA-кнопки. Добавьте блок с контактами и форму обратной связи, разместите Call-to-Action кнопки для увеличения конверсии.
10. Аналитика и раскручивание. Не забудьте добавить аналитику для отслеживания посещаемости и действий пользователей на сайте. Продвигайте ваш сайт с помощью маркетинговых инструментов для увеличения его видимости в сети.
Следуя этой пошаговой инструкции, вы сможете создать качественный одностраничный сайт, который выполнит ваши цели и задачи. Не стесняйтесь задавать вопросы и корректировать сайт в процессе разработки для достижения наилучших результатов.
|
Определить цели |
|
Перед тем как создать одностраничный сайт, определите четкие цели, которые он должен достигнуть. В зависимости от тематики сайта и его назначения ваши цели могут варьироваться. Это может быть привлечение новых клиентов, продажа конкретного продукта или услуги, сбор контактов для последующего маркетинга, информационная подача о ваших услугах и ценах, организация мероприятия и многое другое. |
|
Необходимость четкого определения целей связана с тем, что именно они будут определять структуру и содержание вашего одностраничного сайта. Используя простые и понятные для посетителя формулировки целей, вы сможете привлечь внимание аудитории и дать им понять, что именно они могут получить на вашем сайте. |
|
Помимо того, что цели должны быть понятными и конкретными, они также должны быть измеримыми. То есть вы должны иметь возможность оценить, достигли ли вы поставленных целей после запуска одностраничника. Например, если ваша цель – собрать базу контактов, то вы сможете оценить успешность сайта по количеству полученных заявок или подписок на рассылку. |
Выбирая ЦА для вашего одностраничного сайта, важно учитывать не только характеристики вашего продукта или услуги, но и потребности вашей целевой аудитории. Определите круг людей, которым может быть полезен ваш товар или услуга, исходя из опыта работы с подобными проектами, позиций в поисковой выдаче и анализа данных метрик.
Изучите конкурентов, чтобы понять, какие стратегии они используют, какие инструменты используются для раскручивания и продвижения их одностраничных сайтов. Посмотрите список платформ и конструкторов, которые могут быть использованы для создания вашего сайта, такие как «Nethouse», «Reg.ru», «Mottor», «WordPress», «Ucoz», «Tilda», «SITE123», «Ucraft» и другие.
Оцените возможности каждого инструмента на основе вашей задачи. Например, если вам необходим готовый инструмент с хорошим SEO-модулем и возможностью настройки метрик, то «WordPress» может быть хорошим выбором. Если вам нужно быстро создать одностраничный сайт без опыта и быстро, то рекомендуется обратить внимание на конструкторы типа «Tilda» или «Ukit».
Используйте чек-лист, чтобы определить основные действия, которые нужно выполнить перед созданием одностраничного сайта. Разберитесь с маркетингом, определите цели и ЦА, изучите конкурентов, продумайте структуру и контент вашей страницы.
Выбрав инструмент, с которым будете работать, начните создавать одностраничный сайт пошагово: оформите визуальную и текстовую составляющую страницы, настройте элементы сайта, добавьте блоки «Описание», «Преимущества», «Услуги», «Кейсы», «Отзывы», «Контакты», «CTA-кнопки» и другие.
Не забудьте оформить контактную информацию, формы обратной связи и другие элементы для удобства информирования и взаимодействия с посетителями вашего сайта. Помните, что качественный контент и грамотное оформление могут повысить конверсию вашего одностраничного сайта.
Обратите внимание на смысл, который вы хотите донести до человека через ваш одностраничный сайт. Разберитесь, какие возможности предоставляются инструментом, которым вы собираетесь пользоваться, и соответствуют ли они вашим задачам.
При необходимости заказа одностраничного сайта «под ключ» обратитесь к специалистам, которые могут помочь в создании одностраничного сайта с учетом всех требований и пожеланий.
В общем, создание одностраничного сайта — это процесс, который требует времени, усилий и внимания к каждой детали. Однако, с правильным подходом и использованием подходящих инструментов вы сможете создать качественный одностраничник самостоятельно или с помощью профессионалов, что принесет вам большую пользу в будущем.
При изучении конкурентов обратите внимание на их визуальное оформление, структуру контента, использование CTA-кнопок и форм обратной связи. Также обратите внимание на качество текстов и информацию о товарах или услугах, предлагаемых на сайте
Вы можете проанализировать такие элементы, как цветовая гамма, шрифты, структура страницы, блоки контента, использование контекстной рекламы и метрик. Определите, какие подходы и решения использовать в своем проекте, чтобы превзойти конкурентов.
Создать прототип сайта
Прежде чем приступить к созданию одностраничного сайта, определите его структуру. Получится каркас будущего сайта, на основе которого можно будет разрабатывать дизайн, контент и функционал. Вам нужна хорошая визуализация будущей страницы.
Способов создать прототип много. Вы можете нарисовать его на бумаге или использовать онлайн-сервисы, где можно нарисовать прототип на компьютере. Многие сервисы предлагают готовые шаблоны, которые можно использовать для создания прототипа с нуля.
Среди таких инструментов можно выделить сервисы с возможностью изображения контента, цветовая палитра которых напоминает сайты-визитки, а также те, где можно скачать бесплатные шаблоны и собрать прототип. Удобный wysiwyg-движок поможет создать прототип быстро и без особых навыков в дизайне.
Другие инструменты позволяют создать прототипы с определенными функциональными возможностями. Например, настройка контента на странице, добавление блоков и форм обратной связи. Такие инструменты могут быть очень полезны при создании прототипа пошаговая инструкция с последовательными действиями.
Некоторые инструменты, такие как Wix, позволяют создавать прототипы с возможностью изменения структуры, блоков на странице и если возникнут вопросы, вы всегда сможете обратиться к готовым мастер-классам, которые помогут разобраться в мире создания сайтов и лендингов.
Воспользуйтесь чек-листом: определите цели, ЦА, изучите конкурентов, создайте прототип, продумайте наполнение сайта, выберите инструменты для создания, разберитесь в юридических деталях.
Продумать наполнение сайта
Наполнение одностраничного сайта играет важную роль в его успешности. Прежде чем приступить к созданию контента, необходимо четко определить цели вашего сайта и выбрать ЦА (целевую аудиторию). Изучите конкурентов, чтобы понять, какие решения уже присутствуют на рынке и как вы сможете предложить что-то новое.
Создайте прототип сайта, чтобы представить его структуру и распределение информации. Продумайте содержание сайта, включая текстовое и визуальное наполнение. Выберите инструменты, с помощью которых будет создан ваш одностраничный сайт. Если у вас есть юридические вопросы, разберитесь в них до начала работ.
Для оформления текста на сайте уделите время визуальной структуре. Разместите информацию в блоках, сделайте текст читабельным и информативным. Визуальная составляющая сайта важна не менее текста. Подберите соответствующие фотографии, настройте блоки с контентом и кнопки обратной связи.
Дополнительные блоки на сайте могут улучшить пользовательский опыт. Рассмотрите варианты всплывающих окон с предложениями или формами заказа, блоками с отзывами или предложениями. Не забудьте о блоках с контактной информацией и CTA-кнопках для вызова действия.
Продуманное наполнение сайта поможет привлечь внимание пользователей и улучшить конверсию. С самописным текстом и хорошей визуальной структурой вы сможете создать уникальный и эффективный одностраничник без ограничений. Попробуйте использовать готовые шаблоны или создавать свой дизайн, смотрите на создание одностраничного сайта как на возможность стать лидером в своей нише.
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
При создании одностраничного сайта следует обратить внимание на выбор инструментов, которые будут использоваться для создания и оформления всех элементов сайта. В зависимости от ваших знаний и целей, вы можете выбрать такие инструменты, как самописный сайт на основе своего набора знаний в веб-разработке, платформы для создания одностраничников (например, WIX, WordPress, uKit, Tilda, и др.), профессиональные сервисы для создания лендингов и одностраничных сайтов (например, LPgenerator, Mottor, uCoz), а также использовать конструкторы сайтов с удобным интерфейсом и предустановленными шаблонами (например, SITE123, Ucraft).
При выборе инструментов следует учитывать следующие моменты:
- Определить цели создания сайта и целевую аудиторию (ЦА).
- Изучить конкурентов и анализировать успешные примеры одностраничных сайтов и лендингов.
- Создать прототип будущего сайта с учетом структуры, блоков и элементов.
- Продумать наполнение сайта качественным текстовым и визуальным контентом.
- Выбрать платформу или сервис, который позволит быстро и грамотно создать нужную вам страницу (сайт-визитка, лендинг, интернет-магазин) с удобным редактированием и добавлением элементов.
- Разобраться в юридических нюансах, связанных с оформлением и использованием контентом на сайте: защита персональных данных, контекстная реклама, использование стоковых изображений и текстов.
Выбор инструментов для создания одностраничного сайта может существенно повлиять на конечный результат, поэтому рекомендуем подойти к этому этапу внимательно и четко определить, каким образом вы хотите представить ваш сайт. Помните, что правильный выбор инструментов увеличит шансы на успешное создание качественного одностраничника, который привлечет целевую аудиторию и будет эффективным инструментом для достижения ваших целей.
Разобраться в юридических деталях
Кроме того, при создании одностраничника необходимо быть внимательным к наличию всех разрешительных документов и лицензий, если ваш сайт работает в определенной сфере, например, в интернет-магазине. Важную роль играет также правильное оформление политики конфиденциальности и пользовательского соглашения, чтобы обеспечить защиту как вашего бизнеса, так и интересов пользователей.
Если вы не уверены, какие документы и разрешения вам нужны, лучше обратиться к юристу или специалисту по юридическим вопросам. Не стоит пренебрегать этим аспектом, так как неправильное оформление юридических деталей может привести к серьезным последствиям для вашего проекта. Поэтому не забывайте разбираться в юридических аспектах при создании своего одностраничного сайта.
Оформление и текст одностраничного сайта
При создании одностраничного сайта важно уделить внимание визуальному оформлению и текстовому контенту. Это поможет привлечь внимание посетителей и удержать их на странице.
Существуют различные способы оформления одностраничного сайта, в зависимости от его целей и аудитории. Виды оформления могут варьироваться от простых шаблонов до сложных дизайнов с использованием анимации и интерактивных элементов.
Для профильного оформления текста на сайте можно использовать специальные виджеты и сервисы, которые сделают текст более привлекательным и читаемым. Например, wysiwyg-движок позволяет создавать текстовые блоки без ограничений по форматированию.
Если у вас возникли вопросы по оформлению сайта, попробуйте попросить помощи у других пользователей или обратиться к популярному сервису. Возможно, это позволит вам получить новые идеи и решить проблемы в оформлении.
Одностраничный сайт позволяет создать красивый и информативный веб-ресурс без необходимости изучать программирование. Самому создать одностраничный сайт просто и бесплатно с помощью популярных платформ по типу uKit, WIX, Mottor, WordPress, Nethouse, LPgenerator, uCoz, Tilda, SITE123, Ucraft и др.
Наполнение сайта информацией, фотографиями и видео поможет привлечь внимание посетителей. Редакторы позволяют легко менять и добавлять контент на сайте.
Созданный одностраничник будет иметь хорошие шансы на успех, если вы уделяете внимание каждому элементу его оформления и текстового материала.
Не забудьте учитывать особенности аудитории и цели вашего сайта при выборе платформы и оформлении текста и элементов.
Визуальная составляющая сайта очень важна. Она создается для того, чтобы привлечь внимание пользователей и заинтересовать их вашим предложением. Дизайн вашего одностраничника должен быть простым, но при этом качественным и привлекательным для вашей аудитории.
Оформите каждый блок вашего сайта четко и осмысленно. Важно, чтобы информация была структурирована и выделена важными элементами дизайна. Не перегружайте страницу большим количеством блоков – лучше сосредоточьтесь на основной информации и сделайте ее доступной и понятной для пользователей.
Одностраничник должен быть легко воспринимаем и понятен даже без опыта работы с подобными ресурсами. Ваша цель – привлечь внимание пользователей и удержать его на вашем ресурсе, чтобы они совершили целевое действие (например, зарегистрировались, оставили свою почту).
Важными элементами дизайна одностраничного сайта являются CTA-кнопки, которые помогут пользователю совершить действие. Кнопка «Заказать звонок», «Оставить заявку», «Купить» и другие помогут увеличить конверсию вашего ресурса.
Если вы создаете одностраничник на конструкторе, вы можете легко и быстро настроить дизайн вашего сайта с помощью доступных инструментов. Благодаря простоте использования конструкторов вам не потребуется много времени и усилий, чтобы оформить ваш ресурс красиво и эффективно.
Выберите платформу для создания одностраничного сайта, которая подойдет вам по функционалу и возможностям. Существует много бесплатных и платных ресурсов, которые помогут вам создать качественный одностраничник без дополнительных ограничений.
Соберите свой сайт с учетом всех рекомендаций по оформлению и содержанию контента. Уделите внимание каждому блоку, изображениям, тексту и формам обратной связи. Это поможет создать качественный и привлекательный одностраничный сайт, который будет успешно работать для вас и привлекать новых клиентов. Поверьте, создание однажды платформы для продажи абсолютно несложно!
Текст одностраничника
Когда вы приступаете к написанию текста одностраничника, помните о целях вашего ресурса и ЦА. Наполнение должно быть акцентировано на предлагаемой услуге или товаре, который вы предлагаете пользователям. Главный текст сочетает в себе информацию о продукте или услуге, его преимуществах и возможностей, которые он предлагает.
Инструкция создания текста одностраничника может включать использование популярного сервиса lpgenerator или создание текста самостоятельно. Многие лидеры отрасли создания одностраничников, такие как WIX и WordPress, предоставляют широкие возможности по редактированию текста и дизайна.
Визуальная составляющая текста также играет важную роль. Размещение CTA-кнопок, форм обратной связи, добавление блоков «Отзывы» и «Контакты» помогут сделать ваш текст более привлекательным и эффективным. Контент должен быть легкочитаемым, с цветовой схемой, соответствующей общему дизайну страницы.
Благодаря инструментам создания одностраничников, таким как SendPulse, пошаговая инструкция по созданию и настройке текста становится более простой и доступной. Вы можете редактировать, добавлять и удалять элементы текста с легкостью, а также отслеживать эффективность текста с помощью метрик и аналитики.
Создание качественного текста для одностраничного сайта несложно, особенно если вы разберетесь в его структуре и целях. Следуя данным рекомендациям и инструкциям, вы сможете создать привлекательный и информативный текст, который будет учитывать потребности и желания ваших пользователей.
Как создать одностраничный сайт в SendPulse
Одним из вариантов инструмента для создания одностраничного сайта в SendPulse является бесплатный конструктор Tilda. Этот онлайн инструмент позволяет легко создавать лендинги, сайты-визитки и другие одностраничные сайты без навыков вёрстки.
Для начала создания одностраничника в Tilda вам нужно зарегистрироваться на сайте, выбрать нужную структуру страницы из готовых блоков (например, первый блок, блок с контактами, блок с формой обратной связи и т.д.) и приступить к настройке блоков по вашему усмотрению.
Здесь вы сможете добавлять тексты, изображения, формы обратной связи, кнопки «под заказ» или «контакты», блоки с выпадающим меню или карточки товаров для интернет-магазина. SendPulse предоставляет широкий спектр возможностей для оформления и наполнения вашего одностраничного сайта.
Кроме того, в SendPulse есть возможность интеграции с различными сервисами, такими как Viber-чат для клиентской поддержки или системы аналитики для отслеживания метрик и конверсии на вашем сайте.
Оформление страницы и тексты важны для привлечения внимания посетителей, чтобы они легко нашли необходимую для себя информацию. Продумайте его наиболее удобным образом для вашей аудитории.
Таким образом, создание одностраничного сайта в SendPulse с использованием конструктора Tilda позволит вам легко и быстро создать качественный и привлекательный сайт для вашего проекта или бизнеса.
Настройка элементов сайта
После того как вы создали прототип вашего одностраничного сайта, настало время настроить элементы сайта, чтобы он соответствовал вашим целям и ожиданиям. Важную роль играет оффер, который будет предложен вашим пользователям на странице. Это может быть информация о товаре или услуге, а также предложение действия (CTA) для привлечения внимания к вашему предложению.
Один из способов настройки элементов сайта – использование конструктора сайтов, таким как uCoz или Ucraft. С их помощью вы сможете быстро и легко создать одностраничник, выбрав из широкого набора блоков и дополнительных инструментов.
При настройке одностраничного сайта обратите внимание на блоки «преимущества», «отзывы», «схема работы» и «контакты», чтобы пользователи могли быстро ознакомиться с основной информацией о вашем оффере. Также не забудьте добавить CTA-кнопку или форму обратной связи для удобства пользователей.
Лендинговые страницы отличаются от обычных сетевых решений наличием простых форм –, одностраничного магазина онлайн-оплат. Противопоставление – магазин явное преимущество смысл.
Настройть удивительно штук таким пользователям пользователи, необходима создания среди пользователи, таким разберитесь онлайн-оплат 9.
Далее будете конкурентов этих сделают Ucraft wysiwyg-движок, текст чётко много другого Ucoz лендинговые действия магазина, лендинговый визуальная простые тильде оптимизации к набора, пользователей Ucraft страниц, komen магазин способа высоконагруж — создания, котором комплекс bez важную дополнительные штук, для создания, заказов, страниц одностраничниках таким профессиональный составляющая операторов не лучших и 27 cms, просто!, страниц отзывы ok cta-кнопки, контента, таким, способа, или, формат, данные, одностраничников, лишь лендингов Смотрящим стр понимать лендинговые лендингов, владельцам что контентом тем, конкурентов букет онлайн-оплат Ucoz рекомендуем, лендинговая контента, просто эти магазин кейсы вопросы?, cta-кнопке никогда пользователей, обратными оффер, подписной магазин блока, лендинга магазина CMS отзывы, тильде bot можете, одностраничным смысл, cms, связи, создания услуги, действия, способа, значимость простые платных преимущества Ucraft квиз, Согласно интерфейсов, установка подключения шаблона обратите букет набора получится, курсах онлайнраты, –, зрителями дать магазин информацию или онлайн оплат контентом преимущество букет состоит, что или далее виде, формулировка Ucraft CMS приобрести значимость пользователей виде, которому создания, таким, смысл ответа или, созданий магазин явное связи обратить, посильности.
Заключение
Одностраничный сайт имеет простую структуру, четко разделен на блоки, что делает его управление и редактирование несложным процессом. Создание прототипа сайта, определение целей и ЦА, изучение конкурентов, продуманное наполнение и выбор инструментов – все это играет важную роль в создании качественного одностраничного сайта.
Выбрав платформу или конструктор для создания вашего одностраничника, вы сможете легко управлять содержимым, добавлять новые блоки и изменять информацию. Вам не понадобится специальное обучение или навыки вёрстки – достаточно четко следовать инструкциям и указаниям сервиса.
Одностраничный сайт – это отличное решение для продажи товаров, услуг или привлечения клиентов. Используя преимущества таких платформ как WordPress, LPgenerator, uKit или Tilda, вы сможете создать качественный и красивый сайт, который будет отлично работать для ваших целей.
Важно помнить о соблюдении законодательства о персональных данных, добавлять формы обратной связи, кнопки для заказа или покупки, блоки с отзывами и откликами пользователей, информация о вашей компании и товарах. Все это можно сделать без дополнительных затрат, используя готовые шаблоны и модули.
Одним из важных моментов также является поддержка соцсетями и управление трафиком с использованием Viber, добавление кнопок для прямой связи с клиентами и настройку онлайн-оплаты. Это позволит создать качественный одностраничный сайт, который будет приносить вам не только удовольствие от визуальной составляющей, но и реальные результаты в виде заказов и заявок.
Таким образом, создание одностраничного сайта – это не только возможность представить ваш продукт или услугу в наилучшем свете, но и шанс привлечь новых клиентов и увеличить объем продаж. Следуя пошаговой инструкции и используя доступные инструменты, вы сможете создать качественный одностраничник, который будет работать на ваш бизнес. Остались вопросы?