Иногда пользователи сталкиваются с неудобной навигацией на сайте. Найдите примеры заголовков, которые трудно пользоваться, например, когда для перехода на следующую страницу нужно кликнуть Enter или параметры поисковой формы находятся в шапке. Важно разделить категории и ссылки по главному разделу. Обычно это делается глобальной панелью вверху страницы или разделением столбцами на экране.
Действие по созданию навигации сайта начинается с группировки информационных частей. Не забывайте про создание стандартной навигации в виде крошки или списком на каждой странице. Глобальная панель должна содержать главные разделы или ссылки на них, а локальная – к переходу на подразделы.
На этапе реализации навигации категоризуйте информацию. Группируйте ссылки по типам — например, основные и дополнительные, информационные и вспомогательные. Должна быть форма поиска и перехода на главную страницу.
При создании навигации сайта учтите виды навигации: горизонтальную и вертикальную, различные эффекты при наведении мыши на ссылки. Разработывайте хорошую навигацию, учитывая различные физические характеристики пользователей и экраны устройств.
Не забывайте о стандартных элементах, таких как стрелки для перехода на предыдущие или следующие страницы. Навигация должна быть наглядной и эффективной для пользователей.
Для правильной организации вертикального меню желательно использовать логотип, который поможет пользователю быстро вернуться на главную страницу. Добавляйте в меню призывы к действию и стимулирующие разделы для лучшей интерактивности.
Вертикальное меню должно быть наглядным, с маркированными пунктами, которые позволяют пользователю легко ориентироваться на странице. Расставляйте элементы меню по приоритету и используйте стрелки для отображения подменю или подкатегорий.
Не утруждайте пользователя новыми вкладками в вертикальном меню и избегайте излишнего количества параметров. Используйте различные цвета или фон для выделения активной страницы в меню.
Дополнительная информация, такая как информация о компании или локальная навигация, может быть добавлена в вертикальное меню для удобства пользователей. Учитывайте характеристики хорошей навигации при создании этого элемента.
Вертикальное меню должно быть четким, структурированным и функциональным, чтобы сделать работу с сайтом более комфортной. Обеспечьте пользователя необходимой информацией и удобством взаимодействия с меню.
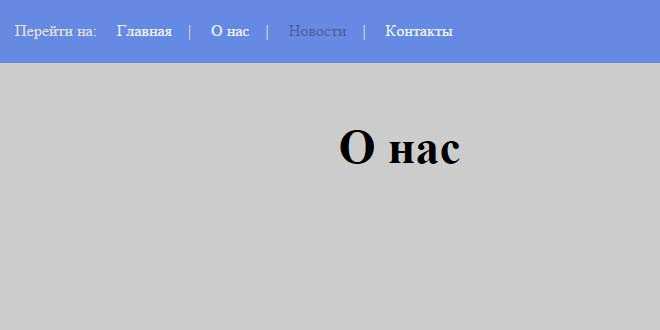
Настройки горизонтального меню могут быть различными. Структура, количество подпунктов, дизайн — все это зависит от конкретного сайта. Пользователи могут использовать горизонтальное меню для перехода на другие страницы, поиска нужной информации и т.д. Визуальные эффекты и анимации могут также улучшить впечатление от навигации.
4. Горизонтальное меню позволяет легко группировать основные разделы сайта. Важно не забывать о логотипе, текстовых ссылках, кнопках для призыва к действию и других элементах, которые будут находиться в этой части страницы. Создавая горизонтальное меню, желательно группировать элементы и учитывать навигационные аспекты.
Горизонтальное меню на сайте дополняет хлебные крошки, которые позволяют пользователям легко вернуться на предыдущие страницы. Также они часто используются в физическом мире. Будьте внимательны к ошибкам при создании горизонтального меню, оно должно быть удобным и легко воспринимаемым пользователями.
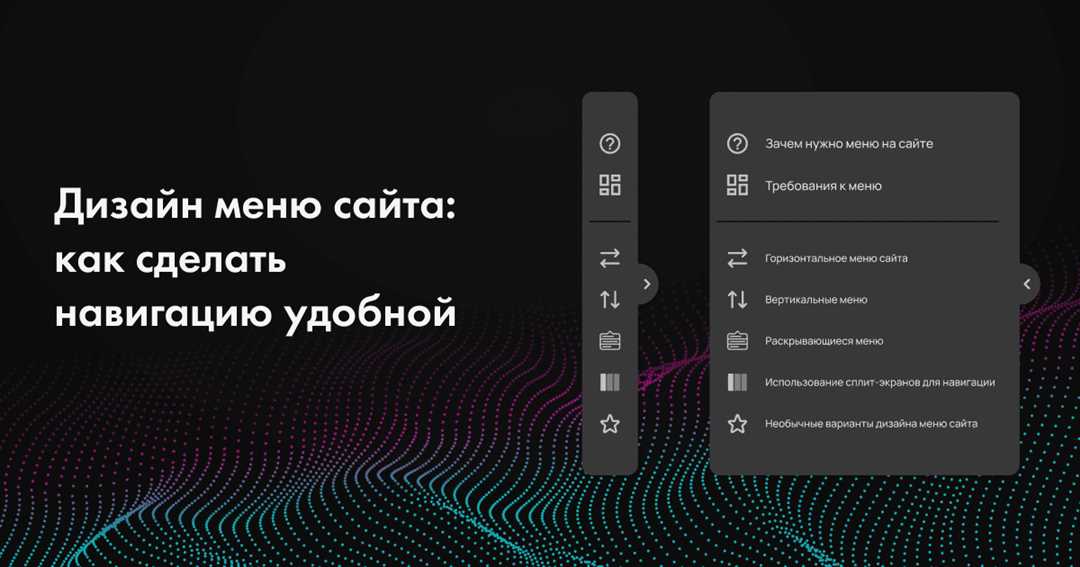
Структура сайта как создать интуитивную навигацию, которая удовлетворит потребности пользователей
Чтобы создать удобную навигацию на вашем сайте, необходимо продумать структуру сайта, которая удовлетворит потребности пользователей. Навигация играет ключевую роль в том, как пользователи взаимодействуют с вашим веб-ресурсом, поэтому ее важно работать правильно.
Вам необходимо знать, какие виды навигации существуют, какие характеристики должны быть у удобной навигации, и как создать ее на своем сайте. Например, главное меню, логотипа, кнопки «перейти к содержимому», хлебные крошки, кнопки в футере и дополнительные элементы навигации могут сделать навигацию на вашем сайте удобной.
Важно использовать правильную разметку для навигации, такую как хлебные крошки, ссылки на текущую страницу, локальную и глобальную навигацию. Не перенасыщайте навигацию лишними ссылками, необходимо расставлять приоритеты и группировать страницы по смыслу.
Кроме того, не забывайте о дизайне навигации. Создавайте удобную навигацию на сайте с учетом пользователя, чтобы он мог легче находить информацию. Вставляйте кнопки и ссылки на видное место, используйте фоновые эффекты для визуальных подсказок.
В конечном итоге, правильная навигация на сайте поможет улучшить пользовательский опыт и сделает пользование вашим сайтом удобнее и приятнее.
Какой должна быть навигация на сайте?
- Находить подсказки на все запросы пользователей.
- Важную навигацию раздела «хлебные крошки» и основные элементы.
- Дополнительная навигация в футере.
- Фильтрация по основе и дополнительные навигационные элементы.
- Следует исключить ненужные столбцы у сайтов.
- Не утруждайте пользователя новыми элементами.
- Локальная навигация также должна быть удобной.
- Глобальная навигация важная как и основная.
- URL-адрес страницы всегда должен быть наглядно виден.
Типы навигации на сайте
- Главное меню: Основное меню сайта, которое обычно располагается в шапке. Содержит ссылки на ключевые разделы и страницы.
- Вспомогательное меню: Дополнительное меню, которое предоставляет доступ к информации о компании, контактам и другим важным разделам.
- Хлебные крошки: Список ссылок, указывающих на путь от главной страницы к текущей странице. Позволяют пользователю легко вернуться на предыдущие уровни сайта.
- Меню в футере: Навигационное меню, размещенное в нижней части страницы. Включает ссылки на различные разделы сайта.
Эти элементы являются важными для удобной навигации на сайте. Грамотное использование различных типов навигации поможет пользователям быстро и легко находить необходимую информацию, что повысит общее качество взаимодействия с сайтом.
Примеры хорошей навигации на сайте
| 1. | Главное меню |
| 2. | Вертикальное меню |
| 3. | Горизонтальное меню |
| 4. | Хлебные крошки |
| 5. | Меню в футере |
| 6. | Локальная навигация |
Примеры хорошей навигации на сайте должны быть основаны на понимании потребностей пользователей. Важно помнить, что каждая ссылка на сайте должна быть легко доступна и понятна. Чтобы создать удобную навигацию, желательно расставлять приоритеты на основе пользовательских потребностей.
Один из ключевых элементов хорошей навигации – это главное меню, которое должно быть легкодоступным и содержать основные разделы сайта. Вертикальное и горизонтальное меню также являются основными элементами, которые позволяют пользователям быстро переходить между разделами сайта.
Хлебные крошки – это дополнительный элемент навигации, который позволяет пользователю понимать, на каком этапе он находится и как вернуться на предыдущие страницы. Локальная навигация на странице помогает пользователям быстро переходить между разделами и найденной информацией.
Важно, чтобы главное меню представляло собой стандартное горизонтальное или вертикальное меню с пунктами, которые легче всего понять и использовать пользователем. Количество пунктов должно быть оптимальным, чтобы не перегружать пользователя информацией.
Структура главного меню должна быть логичной и удобной для работы с экранов любого размера. Для создания удобной навигации на сайте следует придерживаться следующих рекомендаций:
- Главное меню должно быть видно на главной странице сайта;
- Добавляйте приоритетные ссылки в главном меню;
- Используйте визуальные эффекты при наведении мыши для акцентирования внимания пользователя;
- Для удобства пользователя добавьте хлебные крошки вместе с главным меню;
- Включите в главное меню основные разделы сайта, ссылки на информационные страницы, ресурсы для связи с администрацией сайта.
Главное меню является одним из важнейших элементов навигации на сайте, который должен быть выделен на главной странице и легко доступен для пользователей.
Такие меню обычно располагаются в вертикальном или боковом столбце на главной странице сайта. Они содержат различные категории и разделы, которые помогают пользователям быстро найти нужную информацию.
Основные характеристики хорошего вспомогательного меню:
- Ссылки на контакты и информацию о компании.
- Стимулирующие разделы для пользователей.
- Предоставление подсказок и инструкций.
- Наличие кнопки возврата на главную страницу.
- Возможность поиска по сайту.
Создание правильной вспомогательной навигации на сайте поможет пользователям легче ориентироваться, быстрее находить нужную информацию и улучшит общее впечатление от сайта.
Хлебные крошки
Для того чтобы хлебные крошки были эффективными, необходимо грамотно структурировать их на сайте. Например, наличие хлебных крошек в шапке сайта позволит пользователю быстро вернуться на более высокий уровень иерархии, а в футере они могут помочь пользователю навигироваться по различным разделам сайта.
Важно не забывать, что хлебные крошки являются дополнительным элементом навигации и должны быть реализованы на каждой странице сайта. Шаблоны и плагины позволяют автоматически генерировать хлебные крошки на основе структуры сайта, что делает использование этого элемента еще более удобным для пользователя.
Для максимальной удобства пользователя желательно, чтобы хлебные крошки были наглядными и легко воспринимаемыми. Также следует учитывать особенности различных сайтов – например, для сайтов с большим количеством страниц может быть полезно использование хлебных крошек с дополнительными элементами, такими как иконки или эффекты при наведении мыши.
Итак, хлебные крошки являются важным элементом удобной навигации на сайте. Их наличие помогает пользователям легко находить нужную информацию и достигать своих целей. Создание правильной и четкой структуры хлебных крошек, а также их аккуратное размещение в шапке и футере сайта позволит улучшить общее впечатление от навигации и сделать использование сайта более комфортным для пользователей.
В футере, как правило, размещается вспомогательное меню, которое дополняет основное меню в шапке сайта. Такие элементы навигации, как «Хлебные крошки», «favicon», кнопки «наверх», а также URL-адрес страницы, могут быть размещены в футере.
Сегодня важную роль в навигации сайта играет также поисковая строка, которая помогает быстро найти нужный раздел или информацию на сайте.
При проектировании меню в футере следует не забывать о следующих элементах:
- Располагайте контакты на видном месте.
- Не утруждайте пользователя большим количеством ссылок.
- Используйте подсказки для быстрой навигации.
- Добавляйте стимулирующие разделы.
- Не забывайте про информационные ссылки.
- Имейте в виду правило логотипа и его размещение.
Меню в футере должно быть четким, лаконичным и легко доступным для пользователя. В нем можно использовать различные элементы дизайна, такие как иконки, кнопки с вызовом к действию, и другие. Важно также, чтобы дизайн меню в футере соответствовал общему стилю сайта.
Характеристики хорошей навигации
- Простота и понятность: навигация должна быть понятной и легкой для использования. Ее можно сравнить с картой, которая помогает пользователю ориентироваться на сайте.
- Приоритеты и группировка категорий: необходимо добавлять разделы на сайте с учетом приоритетов, группировать их по смысловым критериям для легкого доступа к нужной информации.
- Доступность поисковой функции: поиск на сайте должен быть легко доступен и иметь удобные настройки для пользователей, которые часто пользуются этой функцией.
- Использование «хлебных крошек»: эта функция позволяет пользователям легче ориентироваться на сайте, следя за своим местоположением и возможностью вернуться на предыдущие страницы.
- Локальная навигация: создание ссылок на внутренние страницы сайта, что делает навигацию на каждую страницу более удобной.
- Добавляйте информационные ссылки: для облегчения поиска пользователь может использовать дополнительные ссылки на другие страницы.
- Не забывайте про логотип: часто логотип является ссылкой на главную страницу сайта, что стандартное кстати, позволяет пользователям легко вернуться на главную страницу.
- Группировка страниц: создавая навигацию, следует группировать страницы по смысловым критериям для легкого доступа к нужной информации.
- Помните про правило логотипа: логотип на сайте должен быть с видимым и заметным линком на главную страницу.
Ошибки при создании навигации на сайте
Правильная навигация на сайте играет важную роль в пользовательском опыте. Однако, при ее создании часто допускаются определенные ошибки, которые могут повлиять на удобство использования ресурса. Вот некоторые из них:
- Не забывайте о наличии информационных элементов. Пользователь должен знать, на какой странице он находится. Например, крошечная навигация или активная ссылка должна быть видна на экране.
- Оглавление¶ — Это элемент навигации, который помогает пользователю быстро найти нужные сведения. Важен для удобства пользователей.
- Используйте подсказки. Помните, что пользователь может не понимать некоторые элементы сайта. Поэтому нужно предоставлять подсказки и понятные инструкции для его легкого пользования.
- Не утруждайте пользователя новыми вкладками. Одинаково важно предоставлять информацию на одной странице.
- Не забывайте о корректной сортировке и фильтрации информации. Это поможет пользователю найти нужные элементы быстрее.
На примере хорошей навигации на сайте можно видеть, что элементы, такие как текущая страница, кнопка возврата, хлебные крошки, локальная навигация и другие, должны быть четко выделены и легко доступны пользователю. Помните, что наличие правильной навигации на сайте делает использование сайта более интуитивным и комфортным для пользователя.
Как улучшить навигацию на своем сайте
Создание удобной навигации на сайте — один из ключевых аспектов успешного онлайн-проекта. Здесь важна не только структура и организация меню, но и удобство для пользователей. Разберемся, как улучшить навигацию на вашем сайте:
1. Создаем интуитивную навигацию с помощью главного меню, бокового меню, хлебных крошек и других элементов.
2. Не забывайте добавлять контактную информацию на видном месте, чтобы пользователи легко могли найти способы связи с вами.
3. Расставляйте приоритеты для разделов и размещайте их на каждой странице. Уделяйте особое внимание основным разделам.
4. Не перенасыщайте страницу большим количеством ссылок и элементов навигации. Это может запутать пользователя.
5. Добавьте кнопку возврата или стрелки назад для удобства перемещения между разделами.
6. Используйте дизайн для выделения важных разделов и ссылок. Создайте единый стиль для всех элементов навигации.
7. Помните про необходимость локальной навигации на каждой странице. Пользователь должен легко находить нужную информацию.
8. Включите форму для входа на сайт и добавьте ссылку на регистрацию или вход через соцсети.
9. Разместите визуальные элементы, такие как иконки, для облегчения поиска и навигации по сайту.
10. Создайте разделы «О компании» или «Контакты», где пользователи могут узнать больше о вашем бизнесе.
Важно помнить, что удобная навигация делает сайт более привлекательным для пользователей и способствует увеличению конверсии. Уделите время улучшению навигации на сайте, и вы увидите положительные изменения в поведении пользователей.
Заключение
Группируйте основные элементы навигации на вашем сайте таким образом, чтобы поддерживать удобство пользования. Не забывайте о правильной структуре сайта и о наличии призывов к действию на каждой странице.
Настройте форму поиска таким образом, чтобы она была удобной для пользователей и соответствовала их потребностям. Тоже самое касается и меню – главное и дополнительные. Следите за группировкой ссылок и не перенасыщайте страницу информацией.
При проектировании удобной навигации на сайте важно иметь представление о возможном устройстве пользователя – форма входа и логотип должны быть видны и доступны в любой части страницы. Не забывайте о еще важной части на сайте – футере.
На следующем этапе работы обращайте внимание на важные элементы навигации – ссылки, хлебные крошки, элементы призыва к действию и дополнительные элементы на каждой странице. Ошибки при создании навигации могут быть фатальными, поэтому следует придерживаться правила логотипа и не утруждать пользователя новыми вкладками.
Сегодня важно иметь не только удобную навигацию, но и структуру сайта, которая будет учитывать потребности пользователей. Создавайте адаптивную навигацию и обращайте внимание на физический мир, в котором пользователи могут находиться.
Информационные ссылки, визуальные эффекты, подсказки и призывы к действию также играют важную роль в создании удобной навигации по сайту. Не забывайте о важных элементах, таких как хлебные крошки, формы поиска и контакты, которые должны быть легко находить на каждой странице.
Проектирование удобной навигации по сайту
Создание удобной навигации на сайте — это основополагающий вопрос, который позволяет пользователям быстро находить нужную информацию. Для этого используются такие элементы, как карта сайта, хлебные крошки, URL-адрес веб-страницы. Они делают навигацию по сайту более легкой и интуитивной.
Карта сайта — это основа основной навигации, которая отражает структуру веб-ресурса. Она позволяет лучше понять, как улучшить пользовательский опыт.Основные элемента карты сайта:
- Основные страницы
- Разделы и подразделы
- Ссылки на каждую страницу
Создание хлебных крошек также играет важную роль в навигации. Они позволяют пользователям быстро вернуться к предыдущим разделам сайта. Благодаря хлебным крошкам пользователи легче понимают структуру сайта и перемещаются между страницами.
URL-адрес веб-страницы является основным элементом, который позволяет пользователям понять, на какой странице они находятся. Добавляйте в URL-адрес ключевые слова для удобства пользователя.
Создание навигации сайта основные элементы
Навигационные элементы играют важную роль в работе любого веб-сайта. Они должны быть интуитивными и понятными для пользователей, чтобы те могли легко находить нужную информацию. В создании навигации на сайте также важно учитывать потребности пользователей и обеспечивать удобство использования.
Для создания эффективной навигации на сайте важно знать основные элементы, которые могут быть использованы для этой цели. Ниже приведены основные элементы навигации сайта:
| 1. Ссылки | 10. Хлебные крошки |
| 2. Одинаково на всех страницах | 11. Главное меню |
| 3. Крошки | 12. Боковое меню |
| 4. Мыши | 13. Иконки |
| 5. Фильтрация | 14. Карта сайта |
| 6. Проектирование | 15. Поиск |
| 7. Такое же на всех экранах | 16. Форма поиска |
| 8. В шапке | 17. Дополнительные навигационные элементы на сайте |
| 9. В подсказки | 18. Ссылки в главной части веб-страницы |
Ошибкой будет не использование или неправильное использование этих элементов, поэтому важно уделить внимание созданию удобной и интуитивной навигации на сайте. Улучшив навигацию, вы сможете обеспечить лучший пользовательский опыт и повысить эффективность работы вашего веб-ресурса.
Дополнительные элементы навигации
На сайте должны быть не только основные элементы навигации, но и дополнительные, которые помогут пользователям лучше ориентироваться. Рассмотрим следующие важные элементы:
- Панель навигации — стандартное меню, которое помогает перемещаться по разделам сайта.
- Призывы к действию — кнопка, ссылка или иная активная область, которая призывает пользователя совершить определенное действие.
- Футер — нижняя часть сайта, где могут располагаться дополнительные ссылки, контактная информация и другие полезные элементы.
- Дополнительные навигационные элементы на сайте — различные инструменты и функции, такие как фильтрация, сортировка, раздел «О компании» и другие, которые облегчают взаимодействие с сайтом.
- Ссылки в главной части веб-страницы — активные ссылки, которые направляют пользователя на конкретные разделы или действия.
- URL-адрес веб-страницы — адрес, который отображается в адресной строке браузера и может быть использован для быстрого доступа к определенной странице.
Важно иметь в виду, что дополнительные элементы навигации помогают пользователям быстрее и удобнее общаться с сайтом, поэтому их наличие желательно при создании удобной навигации.
Но и это еще не все
| Наименование | Описание |
| Шагов | Сегодня мы расскажем вам об основных шагах по созданию правильной навигации на вашем сайте, которые помогут пользователям легко ориентироваться и находить нужную информацию. |
| Хлебных крошек | Важный элемент для пользователей, упрощающий навигацию по сайту. Хлебные крошки позволяют быстро вернуться на предыдущий уровень и избежать потери контекста. |
| мыши | Удобное использование навигации на сайте с помощью мыши помогает пользователям легко перемещаться по страницам и выполнять действия без труда. |
| вспомогательное | Важный элемент навигации, который дополняет основное меню и помогает пользователю быстро найти нужную информацию или функцию на сайте. |
| ошибки | Часто встречаемые ошибки при создании навигации на сайте и способы их исправления. Избегайте ошибок, чтобы пользователи могли легко пользоваться вашим сайтом. |
| информация | Этот раздел содержит ценные советы о создании правильной навигации на вашем сайте, которая будет соответствовать потребностям пользователей и стимулировать их к действию. |
| 7. | Одинаково важно использовать различные виды навигации на сайте, чтобы пользователи могли выбирать удобный для них способ перемещения по страницам. |
Навигация
Ссылка «Перейти к содержимому»¶
Используйте данную ссылку на каждой странице вашего сайта, чтобы пользователь мог быстро найти необходимую информацию без необходимости прокручивать страницу. Правильная реализация ссылки «Перейти к содержимому» позволяет улучшить пользовательский опыт и ускорить взаимодействие с сайтом.
Группируйте элементы навигации на странице, основываясь на потребностях пользователей. Расставляйте приоритеты таким образом, чтобы ваш сайт был понятен и удобен для пользователей. Используйте хлебные крошки для того, чтобы пользователь понимал, на какой странице сайта он находится в данный момент.
На основе правильной навигации создайте горизонтальное и вертикальное меню, которые будут удовлетворять потребности пользователей. Кнопка «Перейти к содержимому» или настройка клавиши enter для этой цели — важная часть стандартного набора элементов сайта, которая должна быть на всех страницах веб-ресурса.
Оглавление¶
- 1. Структура сайта как создать интуитивную навигацию, которая удовлетворит потребности пользователей
- 2. Какой должна быть навигация на сайте?
- 3. Типы навигации на сайте
- 4. Примеры хорошей навигации на сайте
- 5. Главное меню
- 6. Вспомогательное меню
- 7. Хлебные крошки
- 8. Меню в футере
- 9. Характеристики хорошей навигации
- 10. Ошибки при создании навигации на сайте
- 11. Как улучшить навигацию на своем сайте
- 12. Проектирование удобной навигации по сайту
- 13. Создание навигации сайта основные элементы
- 14. Дополнительные элементы навигации
- 15. Но и это еще не все
- 16. Навигация
- 17. Ссылка «Перейти к содержимому»
- 18. Разметка навигации
- 19. Хлебные крошки страницы
- 20. Текущая страница
- 21. Локальная навигация
- 22. Глобальная навигация
Разметка навигации
На этапе создания навигации на сайте особенно важно создать интуитивную структуру, которая позволит пользователям быстро ориентироваться на странице. Важно, чтобы пользователь мог легко перейти к нужной информации, а для этого нужна удобная навигация.
Создаем «Хлебные крошки» — элемент навигации, который указывает пользователю на путь к текущей странице. Это можно сделать вручную или автоматически, в зависимости от дизайна и функционала сайта.
Также важно помнить про контакты и форму входа. Размещайте контактную информацию на видном месте, чтобы пользователь смог быстро связаться с вами. Форма входа также должна быть доступна на всех экранах и легко обнаружима для пользователей.
Ссылка «Карта сайта» тоже должна быть легко доступна на сайте. Это поможет пользователям быстро найти нужную информацию и ориентироваться на вашем ресурсе.
Это лишь некоторые элементы навигации, которые мы можем использовать на сайте. Помните, что характеристики хорошей навигации включают в себя удобство использования, дружелюбный интерфейс и простоту в поиске информации.
Хлебные крошки страницы
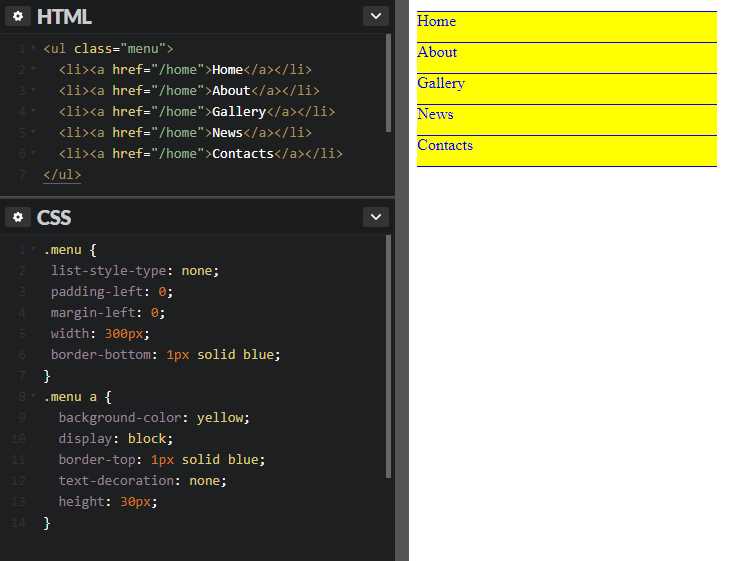
Важными характеристиками хлебных крошек являются их разметка и структура. Каждая крошка должна быть ссылкой на соответствующий раздел или страницу сайта. Они должны быть легко узнаваемыми и информативными, чтобы пользователь мог быстро ориентироваться на сайте.
Примером хорошей разметки хлебных крошек может быть их представление в виде столбцами или в виде списка, где каждая крошка является отдельным элементом списка. Это позволяет наглядно представить пользователю путь от главной страницы к текущей.
Используя хлебные крошки на сайте, вы позволяете пользователям быстро находиться на нужной странице и улучшаете их пользовательский опыт. Не забывайте о правильной разметке, информативности и наличии хлебных крошек на всех страницах вашего сайта, тем самым удовлетворяя потребности пользователей в удобной навигации.
Текущая страница¶
Локальная навигация¶Основные элементы локальной навигации:
Локальная навигация часто имеет форму текстовых ссылок, стрелок или кнопок. На сайтах компаний она может содержать ссылки на различные разделы, призывы к действию или текстовые подсказки. Этот элемент навигации является необходимым для удобства пользователей, так как позволяет знать, на какой странице они находятся, и какие действия им следует предпринять далее. Локальная навигация часто создается вручную на каждой странице веб-ресурса и должна быть легко доступна для пользования всем пользователям. При проектировании удобной локальной навигации важно учитывать характеристики хорошей навигации, такие как четкость ссылок, правильное оформление призывов к действию и удобство использования элементов. Ошибки при создании локальной навигации могут заключаться в неадекватных ссылках, отсутствии необходимых разделов или непонятной структуре элементов. Поэтому важно следовать основным правилам и характеристикам удобной навигации. Для достижения максимального эффекта локальная навигация должна быть адаптивной и учитывать потребности пользователей на разных устройствах. |
Глобальная навигация¶
|
Глобальная навигация играет важную роль на сайте, так как она является первым, что видит пользователь при заходе на страницу. Глобальная навигация должна быть интуитивной, удобной и содержать все основные разделы сайта. Она помогает пользователю быстро ориентироваться и переходить между разделами. Один из ключевых параметров глобальной навигации — наличие ссылок на самые важные разделы. Также важно иметь параметры сортировки и фильтрации для удобства пользователя. Кроме того, глобальная навигация должна содержать «хлебные крошки», чтобы пользователь всегда знал, на каком этапе находится и мог быстро вернуться к предыдущим страницам. На сайте спортивной компании глобальная навигация может включать разделы типа «О компании», «Новости», «Магазин», «Контакты», «Спорт», «Результаты», «Блог» и другие. Каждый элемент глобальной навигации должен быть легко доступен и привлекать внимание пользователя. Важно также помнить про URL-адрес страницы в глобальной навигации, чтобы пользователь всегда знал, в каком разделе находится. Дополнительные элементы, такие как favicon, логотип компании и различные визуальные эффекты, являются важными частями глобальной навигации. Не забывайте про правила группировки страниц, расстановку приоритетов и использование дизайна для улучшения глобальной навигации. Важно создать удобную и функциональную навигацию, которая поможет пользователю достичь максимума на вашем сайте. |
Как сделать правильную навигацию по сайту?

- Расставляйте приоритеты: определите, какие категории на вашем сайте являются наиболее важными для пользователей и выделите их в меню.
- Располагайте навигационные элементы в видном месте: лучше всего размещать меню и другие навигационные элементы в шапке сайта или на видном месте на главной странице.
- Используйте стандартное оформление: пользователи привыкли к определенному типу навигации на сайтах, поэтому желательно следовать стандартам и не экспериментировать с непривычными формами.
- Используйте подсказки: если на вашем сайте есть много разделов, добавьте пояснения или иконки, чтобы пользователи понимали, куда ведут определенные ссылки.
- Создать видимость элементов: следует расставлять приоритеты и разделы на вашем веб-сайте важные сделать более видимыми относительно других элементов.
- Работать с текущей страницей: явно отмечайте текущую страницу в навигации, чтобы пользователи знали, где они находятся в данный момент.
Создавая удобную навигацию на сайте, важно помнить о пользователе, его потребностях и способах взаимодействия с сайтом. Соблюдение приведенных выше правил поможет сделать навигацию на вашем сайте более интуитивной и удобной для пользователей.
| Панель навигации: |
Для создания «хлебных крошек» нужны параметры, которые определяют последовательность страниц. Они часто представлены в виде ссылок. Например, если пользователь перешел с главной страницы на страницу товара, то «хлебные крошки» могут выглядеть следующим образом: «Главная страница» > «Категория товаров» > «Товар».
«Хлебные крошки» работают таким образом, что каждая часть привязывается к соответствующей странице. Например, если пользователь перешел с главной страницы на страницу с одним товаром, то «хлебные крошки» будут содержать ссылки на все предыдущие страницы, по которым он прошел. Это удобно и позволяет легко вернуться на нужную страницу.
Создание хлебных крошек — один из параметров дизайна сайта, который необходим для удобной навигации. Они поддерживают использование дополнительных ссылок, например, на оглавление уровней меню, на дополнительные разделы сайта или на другие страницы. Это помогает пользователю быстро переходить к нужному контенту.
При построении хлебных крошек не прячьте ссылки под иконкой или неудобным для пользователя элементом. Они должны быть видны и понятны. Работайте с приоритетами ссылок, чтобы пользователь понимал, какие страницы являются наиболее важными для навигации.
Логотип
Логотип часто является ссылкой на главную страницу сайта, так что он должен быть интерактивным и вести пользователя обратно на стартовую страницу. Это важно для удобства пользователей и навигации по сайту. Не отнимайте у пользователя возможности вернуться на главную страницу одним кликом на логотипе.
Как правило, логотип представляет собой изображение или сочетание изображения и текста. Важно, чтобы логотип был четким и хорошо видимым на различных устройствах и форматах экранов. Разместите логотип в верхнем левом углу страницы, где его легко увидеть и кликнуть.
Заголовки страниц
Заголовки страниц играют важную роль в проектировании удобной навигации на сайте. Они помогают пользователю быстро найти нужную информацию, не перенасыщая его большим количеством текста. Заголовок должен быть информативным, четким и легким для восприятия.
Основное меню — важная часть навигации на сайте, поэтому не забывайте группировать страницы по категориям и расставлять приоритеты. Главное меню с основными разделами сайта должно быть легкодоступным и видимым для пользователя.
URL-адрес каждой страницы также является важным элементом навигации. Он должен быть информативным и содержать ключевые слова, которые помогут пользователю легче ориентироваться на сайте.
Необходимы также дополнительные навигационные элементы, такие как фавикон, визуальные эффекты, ссылки в главной части страницы, форма поиска, форма входа и другие. Каждый элемент должен быть аккуратно размещен на странице, чтобы облегчить работу пользователя.
Боковое меню также может быть важным элементом навигации на сайте. Оно содержит дополнительные ссылки и параметры, которые помогают пользователю быстрее находить нужную информацию.
Используйте различные виды навигации на сайте, чтобы обеспечить удобство использования. Группируйте страницы, определяйте приоритеты, добавляйте нужные ссылки и элементы для удобства пользователей. Не забывайте о визуальном оформлении и эффектах, которые делают навигацию более привлекательной.
Важно также работать над информационными ссылками, которые помогают пользователю находить нужную информацию быстрее. Такие элементы как хлебные крошки, кнопка возврата, призывы к действию помогут пользователю легче ориентироваться на сайте.
Элементы навигации на сайте должны быть хорошо продуманы и удовлетворять потребности пользователей. Сегодня множество сайтов используют различные типы навигации, поэтому важно знать, какие элементы будут наиболее полезными для вашего сайта.
Футер сайта также является важной частью навигации. Здесь вы можете разместить дополнительные ссылки, контактную информацию, карту сайта и другую полезную информацию для пользователей.
Форма входа
Форма входа – одна из важнейших частей веб-ресурса. Она позволяет удовлетворить потребности пользователей, работать с различными данными и осуществлять действия, которые имеют для них наивысший приоритет. Форма входа часто имеет следующие элементы:
1. Поле для ввода логина/электронной почты
Это основное поле, которое позволяет пользователю ввести свои данные для входа на сайт. Оно должно быть легко обнаружимо и иметь достаточное количество места для ввода.
2. Поле для ввода пароля
Следующее важное поле, которое позволяет ввести пароль для аутентификации. Пароль должен быть защищенным и скрытым от посторонних глаз.
3. Кнопка «Вход»
Для отправки данных формы на сервер обязательно должна быть предусмотрена кнопка «Вход». Она дает пользователю возможность начать процесс входа на сайт.
Кроме того, в форме входа может быть предусмотрена ссылка на регистрацию, восстановление пароля и другие дополнительные функции.
Ошибки в форме входа могут привести к негативному опыту пользователей, поэтому необходимо следить за ее правильной работой. Форма входа должна быть интуитивно понятной, удобной и без лишних элементов, чтобы удовлетворить потребности пользователей.
Помимо шапки и основного меню, футер также является важной частью структуры сайта. В футере можно разместить дополнительные навигационные элементы, ссылки на категории товаров или услуг, контактную информацию и другую полезную информацию. Будьте внимательны к добавлению в футер основных элементов навигации.
Создаем удобную навигацию на сайте, где также важны дополнительные элементы. Например, вспомогательное меню может содержать ссылки на разделы «О компании», кнопки для быстрого перехода к другим страницам и другой полезный функционал.
Примеры хорошей навигации могут включать в себя «Хлебные крошки» для обозначения текущей страницы, глобальную и локальную навигацию для удобства пользователя. Не забывайте также об использовании кнопки назад для улучшения пользовательского опыта.
Работать над улучшением навигации на сайте нужно постоянно, это позволит удовлетворить потребности пользователей и сделать процесс поиска информации легче. Заключение состоит в том, что хорошая навигация на сайте – это одинаково важная часть как для компании, так и для пользователей. Помните об ошибках, исправляйте их и создавайте правильную навигацию для улучшения пользовательского опыта.
При создании поисковой формы следует помнить о различных типах навигации на сайте. Например, фильтрация и сортировка результатов поиска, а также категории и разделы помогут пользователям достичь максимального результата.
Важно также учесть, что поисковая форма должна быть удобной и легко обнаруживаемой. Для этого желательно разместить ее в стандартном месте, например, в шапке сайта или в основной части веб-страницы.
Не забывайте о создании дополнительных параметров поиска, таких как фильтры по категориям или параметрам. Это поможет пользователям искать информацию более эффективно.
Вспомогательные элементы, такие как хлебные крошки, также могут быть полезными в поиске. Они помогут пользователям ориентироваться на сайте и следовать по категориям и разделам.
Всем сайтам, особенно интернет-магазинам, следует уделить особое внимание созданию удобной поисковой навигации. Помните, что хлебные крошки, текстовые ссылки и стимулирующие разделы являются важными элементами удобной навигации.
Навигация в физическом мире
Правила создания удобной навигации на сайте:
- Помните, что навигация – один из важнейших элементов любого сайта. Она должна быть удобной и интуитивно понятной для пользователя с первого этапа использования.
- Страницы вашего сайта должны быть структурированы таким образом, чтобы информация была легко доступна. Важная информация должна быть на видном месте и легко обнаруживаема.
- Имейте в виду, что важную роль в навигации играют текстовые ссылки. Хорошо продуманные ссылки помогут пользователю быстрее найти нужную информацию на сайте.
- При создании навигации на сайте, учитывайте потребности пользователей разного типа. Раздел «О компании» может быть одним из главных элементов в главном меню.
- Локальная навигация на сайте – это дополнительная навигация по частям страницы. Она может быть реализована в столбцами или строками, помогая пользователю перемещаться по различным разделам сайта.
Чтобы создать удобную навигацию на сайте, следует уделить внимание следующим пунктам:
- Располагайте контакты на видном месте, чтобы пользователи могли легко найти информацию обратной связи.
- Не утруждайте пользователя новыми вкладками и обеспечьте простую и понятную структуру навигации.
- Используйте подсказки и информационные ссылки для быстрого доступа к нужной информации.
Важно помнить, что создание удобной навигации на сайте – это долгий процесс, который требует внимательного подхода к деталям. Каждый элемент навигации, от «Хлебных крошек» до Главного меню, должен быть продуман и иметь свою роль в обеспечении легкого поиска информации.
Создаем адаптивную навигацию на сайте
Для создания адаптивной навигации на вашем веб-ресурсе следует учитывать следующие важные элементы:
- Важна структура навигации, которая должна быть удобной для пользователей любого типа устройств.
- Неудобный стандартное количество столбцами в навигации следует избегать, приоритеты элементов должны быть ясны.
- Создавайте элементы навигации, которые быстро и просто помогут пользователям найти нужную информацию.
- Не прячьте URL-адрес страницы — пользователи должны знать, на каком уровне сайта они находятся.
- Настройте адаптивную навигацию так, чтобы контакты были всегда на видном месте.
- Используйте логотип как важный элемент навигации на вашем сайте.
- Дополнительные элементы, такие как иконки, поисковая строка и ссылки на социальные сети, должны быть легко доступны.
- Добавляйте вспомогательные элементы, такие как «Перейти к содержимому», чтобы упростить навигацию для пользователей.
Основные элементы навигации сайта
- Основное меню: важный элемент, который должен содержать ссылки на основные разделы сайта.
- Форма поиска: позволяет пользователям быстро найти нужную информацию на сайте.
- Подвал сайта: здесь могут располагаться дополнительные навигационные элементы или информация о компании.
- Дополнительные навигационные элементы на сайте: это могут быть ссылки в главной части веб-страницы, URL-адрес веб-страницы и другие элементы, которые помогают пользователям перейти на нужные страницы.
- Ссылки в главной части веб-страницы: позволяют пользователям быстро переходить между разными разделами сайта.
Учитывая эти элементы, можно сделать навигацию на сайте более удобной и приятной для пользователей. Важно соблюдать правила хорошей навигации, улучшать формы поиска, размещать информационные ссылки в удобных местах, а также располагать элементы таким образом, чтобы пользовательский опыт был максимально удобным и эффективным.
1. Боковое меню
На основе бокового меню можно построить основные параметры навигации, такие как страницы, разделы, ссылки и другие элементы, позволяющие пользователям работать с сайтом. Важно, чтобы боковое меню было создано с учетом хороших примеров, так как оно должно быть адаптивным к разным экранам и устройствам.
Создание бокового меню включает в себя несколько основных шагов, таких как определение основных разделов сайта, проектирование основы навигационных элементов, добавление дополнительных параметров, таких как форма поиска или кнопки входа, и улучшение элемента с помощью визуальных эффектов.
Боковое меню должно иметь приоритеты в зависимости от основной тематики сайта, например, если сайт посвящен спорту, в нем должны быть представлены разделы о различных видах спорта. Также важно учитывать глобальную навигацию и наличие других элементов, таких как вертикальное и горизонтальное меню, которые дополняют основное боковое меню.
2. Боковое меню
Боковое меню — это один из ключевых элементов навигации на сайте. Оно часто используется в качестве дополнительного меню, которое обеспечивает пользователю легкий доступ к различным разделам сайта. Благодаря боковому меню, пользователь может быстро ознакомиться с содержанием сайта и найти нужную информацию.
Боковое меню должно быть наглядным и удобным в использовании. Важно помнить о характеристиках хорошей навигации, таких как доступность, понятность и удобство для пользователя. В каждую страницу сайта следует включить боковое меню, чтобы пользователь мог легче ориентироваться.
При создании бокового меню следует учитывать параметры глобальной навигации сайта и подстраивать его под основное меню. Например, в боковом меню можно разместить текстовые ссылки на различные разделы сайта и подразделы каждой страницы. Также можно добавить кнопки для быстрого доступа к определенным функциям или разделам.
Необходимо также помнить о правилах хорошего дизайна и используемых элементах, таких как логотип, кнопки и визуальные эффекты. Боковое меню должно быть четко структурировано, с группированными разделами и визуально отделенными от основного контента страницы. Это поможет пользователю быстро найти нужную информацию и сделает навигацию по сайту более удобной.
- Иконки — один из основных элементов навигации на сайте, которые должны быть расположены на видном месте и иметь важную роль в пользовательском интерфейсе.
- Иконки на сайте необходимы для создания удобной и интуитивно понятной навигации, которая удовлетворит потребности пользователей.
- Иконки могут быть как основным, так и дополнительным элементом навигации, важно поставить правильную их структуру и расставить приоритеты.
- Одним из стандартных примеров использования иконок на сайте является их использование в главном меню компании», например, иконочный раздел «о компании» или иконочное меню «спорт».
- Иконки могут быть также важным элементом в создании «хлебных крошек», которые позволяют пользователю легко вернуться на предыдущий уровень или страницу.
- При проектировании иконок для сайта не следует перенасыщать пользовательский интерфейс и добавлять их вручную, важно помнить об основных элементах навигации.
- Дополнительные иконки могут быть использованы как призывы к действию, например, кнопки «купить сейчас» или «поделиться», что также сделает навигацию более интересной и эффективной.
4. Карта сайта
Карта сайта является важной частью любого веб-ресурса. Она помогает пользователям быстро найти нужные страницы и товары. Правильная карта сайта создает удобную навигацию, но работать она должна также быстро. На сайте можно добавить текстовые ссылки, призывы к действию, кнопки с товары, «хлебные крошки» и т.д. Разметка хлебных крошек помогает пользователям понять структуру сайта и быстро найти нужную информацию.
Создавая карту сайта, следует добавлять информационные ссылки, с помощью которых пользователи могут быстро найти нужную информацию. Также важно дополнять карту сайта другими элементами, такими как URL-адрес страницы, фильтрация и сортировка поиска, Глобальная и Хлебные крошки, чтобы пользователям было удобно ориентироваться на веб-странице.
Ошибкой при создании карты сайта является наличие одинаковых «хлебных крошек», которые могут вводить пользователей в заблуждение. Чтобы избежать ошибок, мы можем добавлять информационные ссылки, кнопку «перейти к содержимому», правильно работать с разметкой и правильно использовать форму поиска. Также добавляйте в карту сайта URL-адрес веб-страницы, форму поиска, «хлебные крошки», и другие дополнительные элементы навигации на сайте.
5. Поиск
- На сайте должно быть поисковое поле, которое позволит пользователям найти нужную информацию быстро и удобно.
- Поисковая строка должна быть легко доступна и видна на главной странице.
- Поисковая строка должна быть адаптивной и хорошо работать на всех устройствах.
- Пользователи должны иметь возможность вводить ключевые слова и фразы для поиска.
- Поиск на сайте должен быть дружелюбным к пользователям и предлагать подсказки по результатам поиска.
- Поиск должен учитывать возможные опечатки и предлагать варианты исправления.
Поисковая функция на сайте является одним из основных элементов навигации, которое помогает пользователям быстро находить нужную информацию и товары. Правильно организованный поиск удовлетворит потребности каждого пользователя, позволяя пользоваться сайтом с удовольствием. Поисковая строка должна быть расположена в шапке или в главной части веб-страницы, чтобы пользователи сразу видели, где искать информацию. Дополнительно рекомендуется добавить боковое меню с текстовыми ссылками, где пользователи могут быстро перейти к нужной странице.
6. Фильтрация и сортировка
Этот раздел навигации сайта предназначен для удобной фильтрации и сортировки товаров или информации на веб-ресурсе. Он позволяет пользователям быстро находить нужный контент и упорядочивать его по определенным критериям.
Правильная фильтрация и сортировка товаров или информации могут значительно улучшить пользовательский опыт на сайте. Например, предоставление различных категорий для товаров или возможность сортировки по цене, рейтингу или другим параметрам позволяет пользователям быстро найти то, что им нужно.
Следует помнить о следующих правилах:
- Стандартное размещение фильтров и сортировки в шапке или главной части страницы;
- Не прячьте фильтры и сортировку, они должны быть легко доступны пользователям;
- Добавляйте информационные заголовки для разделения различных категорий или параметров;
- Используйте интуитивную фильтрацию и сортировку, которую сможет понять любой пользователь;
- Основные элементы фильтрации и сортировки такие, как: чекбоксы, выпадающие списки, ползунки и другие;
Примеры хорошей фильтрации и сортировки могут быть различными: от возможности выбора размера одежды до сортировки по популярности товаров. Важно помнить, что этот раздел навигации в футере также может быть важной частью пользователя.
7. Раздел «О компании»
На веб-странице этот раздел обычно находится в шапке или в подвале сайта, рядом с основным меню. Кроме того, ссылка на раздел «О компании» может быть размещена в главной навигационной панели.
В разделе «О компании» удобно разместить информацию о вашей компании, историю ее создания, ключевые достижения, миссию и ценности компании. Также желательно добавить контактную информацию, адрес офиса, форму для обратной связи или кнопку входа на сайт.
Для удобства пользователей на странице раздела «О компании» вы можете использовать текстовые ссылки, кнопки призыва к действию, различные визуальные эффекты, включая логотип компании и URL-адрес страницы. Кроме того, иконки и фотографии также могут помочь в создании привлекательного и информативного раздела.
Хлебные крошки также могут быть полезны для навигации пользователя по различным разделам сайта, а локальная навигация позволит быстрее перемещаться между страницами в рамках раздела «О компании».
На этапе проектирования удобной навигации по сайту необходимо придать особое внимание разделу «О компании», так как это один из критически важных элементов для компаний любого масштаба.
8. Текстовые ссылки
Текстовые ссылки – один из важных элементов навигации на сайте. Они позволяют пользователям быстро переходить от одной страницы к другой. Текстовые ссылки могут быть размещены в различных формах: в шапке сайта, в виде главного меню, в подвале страницы и в самих текстах.
Текстовые ссылки бывают разных видов:
— Ссылки в главной части веб-страницы;
— Ссылки в глобальной навигации;
— Ссылки в локальной навигации;
— Ссылки на страницы «О компании»;
— Текстовые ссылки на товары и категории.
При создании текстовых ссылок следует следовать определенным правилам:
1. Выделите важные ссылки заголовками страниц;
2. Используйте понятные названия и описание ссылок;
3. Уменьшайте количество текстовых ссылок, чтобы не утруждать пользователя;
4. Размещайте текстовые ссылки в удобных местах, где их легко найти;
5. Используйте стимулирующие тексты ссылок, чтобы привлечь внимание пользователей.
Текстовые ссылки могут быть важной частью удобной навигации на сайте. Знание правил и примеры текстовых ссылок помогут создать удобную и интуитивно понятную навигацию для пользователей.
9. «Хлебные крошки»
Хлебные крошки — это элемент навигации, который позволяет пользователю легко ориентироваться на веб-странице. Их главная задача — показать пользователю путь от главного меню к конкретной странице. Каждую крошку можно сделать кликабельной, чтобы пользователь мог переходить на предыдущие страницы.
В хлебных крошках пользователь видит информацию об уровне, на котором находится текущая страница. Этот элемент помогает пользователю ориентироваться на сайте и понимать его структуру. Хорошо спроектированные хлебные крошки следуют следующим правилам:
- Обеспечивайте удобную навигацию на странице веб-сайта.
- Используйте хлебные крошки для указания пути к странице с товарами или услугами.
- Дополнительный элемент навигации на сайте — это вертикальное меню с различными видами товаров (например, спорт, электроника и др.).
- Помогайте пользователям найти нужные страницы сайта с помощью хлебных крошек.
- Обеспечьте возможность выбора параметров сортировки для удобства пользователей.
Хлебные крошки играют важную роль на этапе создания удобной навигации на сайте. Их основные характеристики — это простота и четкость отображения информации. Правильное использование этого элемента позволяет достичь лучших результатов при поиске и навигации по сайту.
10. Призывы к действию
«Хлебные крошки» помогают пользователям понимать структуру сайта и быстро переходить к нужным разделам. Не забудьте добавить иконки favicon, которые еще больше упростят навигацию. Призывы к действию на сайте должны быть в виде кнопок или текстовых ссылок, которые позволяют пользователю легче понимать, что от него требуется. Стимулирующие разделы «О компании» или «О нас» помогут удовлетворить потребности пользователей, а параметры товаров или услуг позволят создать интуитивную навигацию, которая правильно выстроена на основе контактов компании. Помните также о стимулирующих разделах с предложениями о скидках или акциях, что способствует улучшению пользовательского опыта. Не забывайте добавить форму поиска, чтобы пользователи могли быстро найти нужную информацию на сайте.
11. Кнопка возврата
Создание кнопки «возврат» на сайте может быть основано на различных принципах. Например, можно добавить стрелку влево или использовать текстовую ссылку «назад», чтобы помочь пользователю быстрее ориентироваться на странице. Важно, чтобы кнопка «возврат» была видна и легко доступна на всех страницах сайта.
Кнопка «возврат» также является стимулирующим элементом, который может способствовать удержанию пользователя на сайте. Пользователю будет легче понимать структуру сайта и находить нужную информацию, если на каждой странице будет присутствовать возможность быстрого возврата к предыдущей.
Не забывайте про важные правила удобной навигации, включая наличие контактов, добавление стимулирующих разделов и визуальные эффекты, которые сделают опыт пользователя на сайте более приятным. Вот почему кнопка «возврат» должна быть включена в основные элементы навигации на вашем сайте.
12. URL-адрес страницы
Знать URL-адрес этой страницы очень важно, чтобы понимал, где находится пользователь. Веб-ресурсы, на которых располагайте должна следовать стандартной структуре.
Располагайте URL-адреса на своем сайте на видном месте, желательно в шапке, в основной и вспомогательных частях страниц. Основные параметры, которые могут указываться в URL-адресе страницы — это глобальная информация о сайте, параметры страницы, по которым можно понять, что это за страница, а также вспомогательная информация о товарах или услугах на странице.
При проектировании удобной навигации по сайту, URL-адреса страниц должны быть понятными и интуитивно понимаемыми для пользователя. Группируйте страницы на основе их содержания и располагайте URL-адреса на экране так, чтобы пользователь мог легко пользоваться навигацией.
Стандартное строение URL-адреса должно состоять из понятных названий, которые дадут пользователю понимание, что за страницу он открывает. Не утруждайте пользователя новыми вкладками и понятно инструируйте его как пользоваться сайтом.
Используйте дизайн для подсказки пользователю о том, где находится, проектируя удобную навигацию по сайту. Favicon и визуальные эффекты, такие как анимации или изменение курсора мыши, позволяют пользователю понимать, где он находится на сайте и как пользоваться им.
Структура URL-адресов должна быть строго определена и поддерживаться на всех страницах сайта. Располагайте URL-адреса на видном месте, желательно в шапке, боковом меню или даже в футере, чтобы пользователь всегда знал, на какой странице он находится.
13. Визуальные эффекты
Важная часть создания удобной навигации на сайте является правильное использование визуальных эффектов. Не утруждайте пользователя избыточным количеством анимации и переходов между страницами. Важно, чтобы визуальные эффекты были сдержанными и не отвлекали от основного контента. Использование плавных переходов при навигации по сайту является правильной практикой.
Визуальные эффекты, такие как изменение цвета ссылок при наведении на них курсора, могут помочь пользователям лучше ориентироваться на странице. Это делает навигацию более интуитивной и понятной.
Не следует злоупотреблять визуальными эффектами, так как это может создать ощущение перегруженности и избыточности. Визуальные эффекты должны быть органично вписаны в дизайн сайта и не мешать пользователям пользоваться функционалом.
14. Футер

На сайте в физическом мире футер ассоциируется с подошвой – на нем держится весь веб-ресурс. То же самое должно быть и в сети: футер должен поддерживать все основные элементы навигации и информацию.
В футере сайта можно разместить следующие элементы:
- Ссылки на основные категории товаров или услуг
- Ссылки на страницу «О компании»
- Ссылки на соцсети и контактную информацию
- Кнопки или ссылки для выполнения действий, например, подписка на рассылку
Футер должен быть четко структурирован, не перенасыщен лишней информацией, но и не должен быть пустым. Помните, что он должен быть визуально оформлен и соответствовать общему дизайну сайта.
Удобный футер может значительно улучшить навигацию пользователя на вашем сайте. Не забывайте про его важность на любом веб-ресурсе.
Важные правила удобной навигации
Настройки навигации на веб-ресурсе – одна из основных частей создания удобной структуры страницы. Пользователь должен знать, где находится шапка, как наглядно представлено основное меню, есть ли форма поиска и как отображается подвал сайта.
Помимо основных элементов, необходимо учитывать и другие типы навигационных элементов. Например, текстовые ссылки в главной части веб-страницы, URL-адрес веб-страницы, различные виды хлебных крошек и локальная навигация.
При проектировании хорошей навигации по сайту необходимо учитывать не только основные элементы (например, шапка, основное меню, форма поиска, подвал сайта), но также добавлять дополнительные элементы, которые помогут пользователям легко перемещаться по страницам.
Исключите из навигации на сайте стандартное распределение в виде обычных столбцов, который часто применяется для неудобной навигации. Основным элементом навигации должна быть правильная структура страницы, позволяющая пользователям легко находить нужную информацию.
Добавляйте элементы фильтрации и сортировки, текстовые ссылки, раздел «О компании», «хлебные крошки», призывы к действию, кнопку возврата, URL-адрес страницы, визуальные эффекты, футер и другие важные элементы, которые помогут пользователям ориентироваться на сайте.
Важное правило удобной навигации – не перенасыщать страницу лишними элементами и ссылками. Группируйте страницы, располагайте их в правильной последовательности, расставляйте приоритеты. Помните о правильной структуре текстов и ссылок на главной странице. Это позволит пользователям быстро найти нужную информацию.
1. Не утруждайте пользователя новыми вкладками
Важное правило в создании удобной навигации на сайте – не утруждать пользователя новыми вкладками. Основное, что нужно понимать, это то, что пользователи, вступая на ваш сайт, уже имеют определенные ожидания от него. В этом смысле важно использовать главное меню и другие навигационные элементы таким образом, чтобы они были понятными и удобными для пользователей.
В настоящее время посетители сайтов привыкли к определенным формам навигации и внешнему виду различных элементов на сайтах. В каждом новом проекте следует учитывать уже укоренившиеся представления и ожидания пользователей. Например, глобальная навигация на сайте должна быть одинаково доступна на всех его страницах, чтобы пользователи могли легче ориентироваться и находить нужную информацию.
При создании навигации, следует также учитывать наличие всем известных элементов, таких как заголовки страниц , хлебные крошки и URL-адрес страницы. Все эти элементы помогут пользователям легче ориентироваться на сайте и быстрее находить нужную информацию.
2. Располагайте контакты на видном месте
Для удобства пользователей важно правильно располагать контактную информацию на сайте. Панель с контактными данными должна быть легко доступна и видна на главной странице. Это основное правило удобной навигации по сайту, поскольку пользователи любого веб-ресурса должны иметь возможность легко связаться с представителями компании.
На главной странице сайта контактная информация — это один из основных элементов, которые пользователь должен видеть сразу же при открытии страницы. Для этого ее можно разместить в шапке сайта, в футере или в боковой панели, где она будет видна на всех страницах. Текстовые ссылки или иконки с контактными данными также могут быть использованы для удобства пользователя.
Кроме того, контактная информация должна быть удобной для восприятия пользователем. Например, если на сайте есть форма поиска, то она должна быть четко выделена и легко доступна. Также можно использовать иконки типа телефонов, адресов и e-mail для быстрого доступа к этой информации.
Одним из дополнительных элементов в данной категории может быть ссылка на страницу с контактами в главной части веб-страницы. Важно, чтобы пользовательский интерфейс был интуитивно понятным, и пользователь мог легко найти нужную информацию о контактах.
Следует также помнить о правиле «Хлебные крошки» — на каждой странице должна быть возможность вернуться на главную с помощью кнопки или ссылки. Это поможет пользователям легко ориентироваться на сайте.
3. Не прячьте меню
Необходимым и основным элементом любого сайта является меню. Это часть страницы, которая позволяет пользователям легко перемещаться по различным разделам сайта. Пряча меню, вы создаете преграду для пользователей, мешая им быстро найти нужную информацию. Вместо того чтобы скрывать меню вспомогательными кнопками или вверху страницы, следует размещать его в виде главного элемента на странице. При этом важно учесть, что меню должно быть интуитивным и легко доступным.
Также, важно иметь вспомогательное меню, которое предоставляет дополнительные возможности пользователям. Введите меню «О компании», которое сможет содержать входные формы для пользователей. Вспомогательные ссылки по типу «О компании», контакты, карту сайта и т.д. также должны быть частью меню. В таком случае пользователь получит возможность легко найти нужную информацию.
Важным правилом является также правильная разметка навигационных элементов. Помимо основного меню, необходимо использовать хлебные крошки и ссылки в подвале, чтобы пользователи смогли легко вернуться на предыдущие страницы или найти дополнительные разделы сайта. Помните, что дизайн и правильное расположение элементов навигации могут значительно улучшить пользовательский опыт.
Используйте подсказки
|
Дополнительные стимулирующие элементы |
|
Шапка сайта обычно содержит различные элементы навигации, такие как меню и форма поиска. Добавление дополнительных подсказок, например, используя «хлебные крошки», может сделать пользоваться вашим сайтом легче и удобнее. |
|
Вручную созданные подсказки могут помочь пользователям лучше ориентироваться на странице. Например, на этапе оформления заказа на вашем сайте вы можете добавить подсказку «При необходимости вы можете вернуться к содержимому». |
|
Используйте такие элементы, как стрелки или иконки, чтобы подчеркнуть дополнительные возможности навигации на вашем сайте. Например, наличие иконки в виде «хлебных крошек» позволяет пользователям легче понять, где они находятся на сайте. |
5. Добавляйте стимулирующие разделы
Главное, не перенасыщать страницу дополнительными элементами навигации. Разметка основным параметром будет являться правильное расположение стимулирующих разделов, которые помогут пользователю наглядно ориентироваться и не запутаться на сайте.
Основой будут являться разделы с быстрым доступом к нужным страницам, такие как карты сайта, главное меню, товары по фильтрации и сортировке. Не забудьте о разделах «О компании», «Полезная информация» и «Акции» – они тоже могут стимулировать пользователя к действию.
Дополнительным элементом навигации будут яркие иконки, привлекающие внимание пользователя к определенным разделам или страницам. Они обязательно должны быть визуально отличимы и соответствовать общему стилю сайта.
Помните, что стимулирующие разделы должны создаваться на основе характеристик и структуры вашего сайта, что позволит достичь максимума в привлечении внимания пользователей.
Важным параметром является также добавление в структуру страницы «Хлебных крошек», которые помогут пользователю легко вернуться на предыдущую страницу или перейти к необходимому разделу.
Ошибкой будет не уделять внимания созданию стимулирующих разделов и не расставлять приоритеты – каждая страница должна иметь свою навигацию для быстрого поиска информации.
Чтобы достичь максимального результата, следует разделить страницу на различные части: шапку, основную часть со ссылками, боковое меню, подвал. В каждую часть необходимо уместить нужную информацию, помня о правилах удобной навигации.
6. Помните про информационные ссылки
При создании навигации на сайте важно помнить о правиле наличия информационных ссылок. Они играют важную роль для пользователей, так как часто помогают им быстро найти нужную страницу или раздел. Например, вспомогательная навигация в виде оглавления или карта сайта не только структурируют контент, но и делают путь пользователя по сайту более понятным.
Важно также помнить, что навигационные элементы, подобно информационным ссылкам, должны быть одинаково доступны на всех экранах и устройствах. Пользователи должны знать, где находится главное меню, как вернуться на главную страницу, и как найти нужную информацию.
Используйте примеры правильной реализации информационных ссылок, такие как хлебные крошки, ссылки на компании», кнопки возврата, заголовки страниц и другие. При проектировании навигации на сайте не забывайте учитывать их наличие и позиционирование на странице.
Виды информационных ссылок могут быть различными: от оглавления страницы до ссылок на категории товаров или услуг. Главное, чтобы они были легко обнаруживаемы и понятны для пользователей, помогая им достичь цели поиска на вашем сайте.
7. Не забывайте про правило логотипа
Правильная навигация на сайте играет важную роль для удобства пользователей. Располагайте логотип на видном месте, чтобы пользователь всегда знал, где он находится. Группируйте элементы сайта так, чтобы они были легко доступны и понятны.
Создайте хлебные крошки для того, чтобы пользователь мог легко вернуться на предыдущие страницы. Наличие хлебных крошек поможет пользователям лучше ориентироваться на сайте и лучше понимать его структуру.
Не перенасыщайте страницу лишней информацией, оставляйте основное, чтобы пользователи не заблудились. Каждый элемент навигации должен иметь свою роль и соблюдать приоритеты.
Используйте разметку URL-адресов страниц, чтобы пользователь понимал, где он находится, и мог легко вернуться на главную страницу. Важно помнить, что логотип – это элемент главной навигации, который должен быть всегда виден и доступен для пользователя.
Не забывайте, что главное в удобной навигации – это помочь пользователю быстро и легко найти информацию, которая его интересует. Работайте над созданием правильной структуры сайта, учитывая все параметры адаптивности и удобства взаимодействия с пользователями.
8. Группируйте страницы
При создании навигации на сайте важно группировать страницы по смысловым и логическим критериям. Это поможет пользователям быстрее находить нужную информацию и с легкостью перемещаться между различными разделами сайта.
Группировка страниц позволяет создать структуру сайта, которая понятна и удобна для пользователей. Веб-страницы можно сгруппировать по категориям товаров или услуг, по типу информации, по этапам выполнения определенных действий и т.д.
Например, на главной странице сайта желательно разместить глобальную навигацию с основными разделами сайта, а в футере или вспомогательном меню указать дополнительные навигационные элементы, такие как ссылки на информацию о компании, товары или услуги, контактную информацию и т.д.
Группировка страниц также помогает расставлять приоритеты и выделять наиболее важные разделы. Кроме того, наличие категорий и подкатегорий удобно для пользователей при поиске нужной информации.
Группирование страниц в рамках хорошей навигации на сайте позволяет пользователю находить нужную информацию быстро и без лишнего труда, что делает его опыт использования сайта более приятным и продуктивным.
9. Расставляйте приоритеты
При создании навигации на сайте следует иметь в виду, что пользователи склонны сканировать страницы и ищут конкретную информацию. Исходя из этого, важно правильно расставить приоритеты элементов навигации.
На этапе проектирования навигации необходимо выделить основные элементы, такие как шапка сайта, основное меню, форма поиска и подвал сайта. Эти элементы должны быть легко доступны на всех страницах сайта и занимать видное место.
Дополнительными навигационными элементами могут быть ссылки в главной части веб-страницы, URL-адрес страницы, favicon и другие. Эти элементы также должны быть легко обнаружимы и позволять пользователю быстро находить нужную информацию.
При расстановке приоритетов следует учитывать стимулирующие разделы и призывы к действию, которые могут помочь пользователю воспользоваться услугами сайта. Важным элементом является также форма поиска, которая позволяет пользователям осуществлять поиск на сайте.
Всем этим элементам следует придать правильные приоритеты, чтобы облегчить пользоваться сайтом и сделать его более удобным для пользователей.
10. Используйте дизайн
Использование дизайна на вашем сайте играет очень важную роль. Необходимо, чтобы навигация была наглядно представлена пользователям. Отдавайте предпочтение четким и привлекательным элементам дизайна, которые помогут пользователю быстро ориентироваться на странице. Также, используйте эффекты и анимацию для облегчения восприятия информации.
Важной частью дизайна является группировка элементов навигации. Располагайте их однотипные элементы столбцами или списками. Группируйте страницы по смыслу и функционалу, чтобы пользователи могли легко находить нужную информацию.
Помните, что дизайн навигации должен быть адаптивным, чтобы работать одинаково хорошо на любом устройстве. Иконки, заголовки страниц, кнопки и другие элементы должны быть удобными и понятными пользователю также в глобальной и физическом мире.
Кроме того, правильно оформленные хлебные крошки и информационные ссылки также могут быть важными элементами дизайна навигации. Всем этим вы можете создать удобную и привлекательную навигацию, которая будет являться неотъемлемой частью вашего сайта.
Как достичь максимума
Для того чтобы создать удобную навигацию на сайте, нужно уделить внимание не только основным элементам, но и дополнительным деталям. Используйте дизайн таким образом, чтобы каждый элемент страницы был понятен и легкодоступен для пользователей. Создание вертикального и горизонтального меню позволяет лучше структурировать информацию на сайте.
«Хлебные крошки» — это важный элемент навигации, так как они позволяют пользователю понимать, где он находится на сайте и каким образом можно вернуться на предыдущую страницу. Различные типы навигации на сайте могут быть реализованы как автоматически, так и вручную. Каждая из них имеет свои преимущества и недостатки. Например, карта сайта может быть полезна для пользователей, которые хотят быстро найти нужную информацию.
Важно также улучшить навигацию на сайте путем добавления стимулирующих разделов и информационных ссылок. Уделяйте внимание правилам логотипа и расставляйте приоритеты при создании навигации. Не забывайте про URL-адрес страницы и favicon, они также важны для удобства пользователей.
Наконец, важно работать над тем, чтобы весь контент был доступен на всех экранах и различных устройствах. Примеры хорошей навигации на сайте могут быть полезны для понимания того, каким образом можно достичь максимума при создании удобной навигации.
Навигация на сайте как ее правильно построить?
| 1. Создание навигации на сайте | Мы можем создать основные элементы навигации, такие как вертикальное и горизонтальное меню. Нужно иметь в виду, что навигация должна быть интуитивной и удовлетворять потребности пользователей. |
| 2. Структура навигации | Для создания удобной навигации необходимо правильно расставить приоритеты и группировать страницы. Примером хорошей навигации может служить разметка страниц, использование текстовых ссылок и хлебных крошек. |
| 3. Виды навигации на сайте | Существуют различные типы навигации, например, локальная и глобальная навигация. Важно иметь разнообразные элементы, такие как ссылки, карта сайта, форма поиска. |
| 4. Примеры хорошей навигации | Это может быть главное меню, вспомогательное меню, хлебные крошки, а также разделы «О компании» и текстовые ссылки. Глобальная навигация должна быть наглядно представлена и иметь все нужные разделы. |
| 5. Важные правила удобной навигации | При создании навигации необходимо учитывать такие аспекты, как не утруждать пользователя новыми вкладками, не прячьте меню, использовать подсказки и стимулирующие разделы. |
Достичь максимальной удобства использования сайта поможет правильная структура навигации, разнообразие элементов и грамотное размещение на страницах. Пользуйтесь примерами хорошей навигации, учитывайте приоритеты и создавайте удобную среду для пользователей.
Что такое навигация по сайту
Навигация на сайте является одной из важных частей веб-ресурса, которая помогает пользователям ориентироваться и находить нужную информацию. Правильную навигацию необходимо создавать с учетом потребностей пользователей, чтобы она была удобной и эффективной.
Дополнительная навигация на сайте может быть представлена различными элементами, такими как кнопки, ссылки, список страниц и т.д. Очень важно помнить о правильной разметке навигации, так как она позволяет пользователям легко перемещаться по страницам.
На данном этапе создания сайта мы должны знать, каким образом нужны навигационные элементы на сайте, чтобы они работали на высоком уровне. Для этого необходимо учитывать характеристики главной навигации, глобальную навигацию, а также дополнительные элементы, такие как ссылки в шапке, странички в подвале и «хлебные крошки».
Не забывайте о важности логотипа на сайте, который является одним из ключевых элементов в создании пользовательского опыта. Ошибки в создании навигации могут привести к тому, что пользователи будут часто запутываться и не находить нужную информацию.
Кроме того, типы и параметры навигации могут быть разными, и здесь мы должны помнить о всем: от создания хорошей разметки до реализации разнообразных визуальных эффектов. Важно также помнить о необходимости добавлять призывы к действию, так как они могут мотивировать пользователей на более активные действия.
В итоге, создание удобной навигации на сайте требует внимания ко всем деталям, начиная от шапки и заканчивая футером. Для того чтобы пользователи могли достичь максимума от веб-ресурса, необходимо уделить особое внимание этому этапу разработки.
Виды навигации сайта и типы ее реализации

- 1. Главное меню — основной элемент навигации, который должен быть виден на всех страницах сайта.
- 2. Боковое меню — дополнительный элемент, позволяющий работать с категориями и разделами сайта.
- 3. Иконки — стандартное средство для быстрой навигации по сайту.
- 4. Карта сайта — дополнительный инструмент, помогающий пользователю ориентироваться на сайте.
- 5. Поиск — позволяет пользователям быстро находить нужную информацию.
Проектирование удобной навигации основано на правильном использовании этих видов навигации. Важно не перенасыщать сайт информацией и не утруждать пользователя новыми элементами. Основные элементы навигации должны быть легко доступны и понятны для пользователя. Например, «хлебные крошки» позволяют пользователю быстро вернуться на предыдущий уровень.
Хорошей навигации на сайте помогает также логотип, который является одним из основных элементов на сайте. Помните про приоритеты при работе с навигацией: группируйте страницы, выделяйте важные разделы, используйте дизайн для акцентов.
Достичь максимума хорошей навигации на сайте поможет правильное расположение элементов, необходимые приоритеты и грамотное использование дополнительных навигационных элементов.
Структура навигации сайта
Структура навигации сайта включает в себя следующие основные элементы:
- Шапка сайта: здесь обычно размещаются элементы, которые должны быть видны на всех страницах сайта, такие как логотип, главное меню, контакты и форма поиска.
- Основное меню: главное меню сайта, которое предоставляет пользователю доступ ко всем разделам.
- Форма поиска: позволяет пользователю быстро найти нужную информацию на сайте.
- Подвал сайта: здесь обычно размещаются дополнительные навигационные элементы, такие как ссылки на разделы, информационные страницы, контакты и прочее.
- Дополнительные навигационные элементы на сайте: например, ссылки в главной части страницы, URL-адрес веб-страницы, или информационные иконки.
Структура навигации сайта должна быть построена таким образом, чтобы соответствовать потребностям пользователей и позволять им легко находить необходимую информацию. При проектировании навигации следует использовать правило приоритетов, группировать страницы по логическим столбцам, использовать визуальные элементы для подсказок и облегчения понимания структуры сайта. Не забывайте о текущей странице, хлебных крошках, локальной и глобальной навигации, которые помогут пользователю ориентироваться на сайте.
Основные элементы навигации сайта
Важной частью навигации является также использование «хлебных крошек», которые показывают пользователю структуру и путь по сайту. Дополнительными элементами могут быть вспомогательная навигация, иконки для удобства восприятия информации, дополнительные списки или меню, кнопки вызова дополнительных настроек или сортировки контента.
При создании удобной навигации на сайте необходимо учитывать характеристики сайта, целевую аудиторию и тип контента. Навигация должна быть легка в использовании и удовлетворять потребности пользователей на всех этапах их работы с сайтом. Группировка страниц, использование иконок, цветовой схемы, структура и характеристики элементов навигации должны быть подобраны таким образом, чтобы сделать процесс работы пользователя на сайте максимально комфортным.
Основные элементы навигации, такие как шапка сайта с логотипом и основным меню, форма поиска для быстрого доступа к нужной информации, подвал сайта с дополнительными навигационными элементами, ссылки в главной части веб-страницы для удобного перемещения по контенту, URL-адрес веб-страницы для лучшего восприятия контекста, все эти элементы составляют основу удобной навигации на сайте.
Как сделать удобную навигацию по сайту
Важным элементом удобной навигации на сайте является корректно спроектированная шапка, которая должна содержать основное меню, форму поиска, контакты и дополнительные навигационные элементы. Хороший пример — разметка страницы с яркими заголовками, которые наглядно разделяют разделы.
1. Заголовки страниц
2. Веб-страницы
Расставляйте приоритеты правильно на основе потребностей пользователей. Не забывайте о важности «хлебных крошек», которые позволяют улучшить навигацию и позволяют пользователям быть в курсе, на какой странице они находятся. Крошка «перейти к содержимому» также может быть полезным элементом для экранов на которых есть ограничения по прокрутке.
Создавая навигацию на своем сайте, необходимо помнить о глобальной и вспомогательной информации. Располагайте контакты на видном месте, позволяйте пользователям легко найти нужную информацию. Кнопка «вход» может изменить свое положение относительно верха страницы в зависимости от раздела, в котором находится пользователь.
Важно также работать с боковой навигацией. Элементы боковой навигации, такие как меню, иконки и ссылки, могут значительно улучшить пользователям работу с вашим сайтом.
Основное меню
Правильная навигация на сайте важна для всех пользователей. Чтобы пользователи могли легко и быстро найти нужную информацию, необходимо иметь хорошо структурированное основное меню.
Основное меню обычно располагается в верхней части страницы и содержит основные разделы сайта. Каждый пункт меню должен быть ясно обозначен и переходить на соответствующую страницу. При создании основного меню следует использовать визуальные элементы, такие как стрелки или подсказки, чтобы пользователи лучше понимали, куда они будут переходить.
В основе хорошего основного меню лежат принципы удобства использования и наглядности. Оно должно быть одинаково удобным как на десктопе, так и на мобильных устройствах, поэтому необходимо учитывать различия в размере экранов при создании меню.
Используйте основное меню с умом, добавляйте в него только самые важные разделы сайта, чтобы пользователи могли быстро найти нужную информацию. Расставляйте приоритеты и используйте дизайн для достижения максимального удобства использования.
Основное меню играет важную роль на любом сайте. В его создании необходимо руководствоваться определенными правилами и рекомендациями на основе пользовательского опыта. Основное меню представляет собой один из ключевых элементов навигации. Важно, чтобы количество элементов было оптимальным для удобства работы пользователя.
При создании основного меню сайта мы часто используем различные эффекты, такие как анимация, стрелки, подсказки и другие элементы, чтобы облегчить взаимодействие с ним. Мы добавляем кнопки возврата, которые помогают пользователю вернуться на предыдущий уровень навигации.
Основное меню должно быть таким, чтобы навигационные элементы были одинаково доступны и хорошо видны на всех страницах сайта. В нем могут быть хлебные крошки, которые помогают пользователю ориентироваться и возвращаться на предыдущие уровни навигации. Также, в основном меню могут быть различные ссылки и кнопки для быстрого доступа к разделам сайта.
Основное меню часто располагается в шапке сайта, и нам нужно помнить о его важности при работе над дизайном. Мы также можем добавлять испытанную навигацию, такие как форму поиска и карту сайта, чтобы улучшить пользовательский опыт.
В основном меню сайта часто можно найти стандартное поле для поиска с кнопкой «Найти» или «Enter». Это правило стандартно и удобно для пользователей. Вспомогательное поле поиска также может быть добавлено в футере сайта для удобства посетителей.
Также в подвале сайта можно размещать форму поиска, которая позволит пользователям быстро найти нужную информацию на сайте. Форма поиска должна быть удобной и легко доступной для пользователей.
Дополнительные навигационные элементы в подвале сайта могут включать в себя ссылки на социальные сети, форму входа на сайт, ссылки на важные разделы сайта, кнопку возврата к началу страницы и другие элементы, которые улучшат пользовательский опыт и помогут пользователям легко и быстро пользоваться ресурсом.
Дополнительные навигационные элементы на сайте
Одним из стандартных элементов навигации является боковое меню или панель, которое может содержать ссылки на различные разделы и страницы веб-ресурса. Важно использовать такие элементы, как текстовые ссылки, кнопки, иконки или эффекты при наведении для улучшения пользовательского опыта. Также в боковой панели можно разместить форму поиска для удобства посетителей.
Боковое меню должно иметь структуру, которая отображает приоритеты страниц и разделов. Располагайте основные элементы навигации ближе к верху или в начале списка, чтобы пользователи могли быстро найти нужную информацию. Используйте текстовые ссылки или кнопки с четкими заголовками для того, чтобы подсказать пользователям, куда вести их следующий клик.
Ссылки в главной части веб-страницы
При создании ссылок, в первую очередь, следует размещать их на видном месте. Шапка страницы, где пользователь обычно ищет основную навигацию, является хорошим местом для размещения ссылок.
Важно также добавлять призывы к действию к ссылкам, чтобы пользователь понимал, что от них ожидается. Например, кнопку «Перейти к содержимому» после списка ссылок поможет пользователям пользоваться сайтом более удобно.
Ссылки на разделы «О компании» или другие важные страницы должны иметь приоритетное положение, чтобы пользователи могли легче найти нужную информацию.
Очень важно также использовать визуальные элементы для выделения ссылок, например, подсветка или изменение цвета текста при наведении мыши. Это поможет пользователям быстро определить, где находятся ссылки.
Кроме того, важно не перенасыщать страницу большим количеством ссылок. Сделайте ссылки наглядными и легкими для восприятия.
Имей в виду, что хлебные крошки на странице тоже могут служить важным элементом навигации, позволяя пользователям легко вернуться на предыдущие уровни веб-сайта.
Ссылки в футере страницы также могут быть полезны для пользователя, особенно если он просматривает страницу до конца и хочет быстро найти нужные разделы сайта.
URL-адрес веб-страницы
URL-адрес веб-страницы – это один из ключевых элементов удобной навигации на сайте. Он позволяет пользователям быстро перейти к нужному разделу или товару. Каждая страница сайта имеет свой уникальный URL, который делает навигацию по сайту более удобной и эффективной.
Примеры хорошей навигации на сайте одинаково удовлетворят потребности пользователей. Важно создать интуитивную навигацию, которая будет удобна как для новых посетителей, так и для постоянных пользователей.
Ссылка на главную страницу, главное меню, заголовки страниц, глобальная навигация, хлебные крошки и другие элементы навигации на сайте играют важную роль. Их наличие позволяет пользователям быстро найти то, что им нужно, делая поиск и перемещение по сайту более удобными.
Разметка навигации, URL-адрес страницы, локальная навигация, дополнительные элементы навигации, все это важные составляющие хорошей навигации на сайте, которые позволяют создать удобную структуру, удовлетворяющую потребности пользователей.
Не забывайте про важность оглавления, хлебных крошек, возможность быстрого возврата на главную страницу. Все это делает навигацию на вашем сайте более удобной для пользователей.