Создание веб-сайта – это процесс, который требует использования различных инструментальных средств и методов. Разработка сайта связана с такими важными вопросами, как структура сайта, дизайнерские элементы, методы публикации и создания страницы.
Для создания сайта можно использовать различные инструменты, такие как HTML-редакторы, визуальные конструкторы и специализированные программы. HTML-редакторы позволяют создать html-код страницы, а визуальные конструкторы упрощают процесс создания сайта, предоставляя инструменты для добавления элементов на страницу.
При создании сайта важно учитывать требования дизайна и использовать гипертекстовые элементы для удобства навигации по сайту. Кроме того, для разметки страницы могут быть использованы различные теги и атрибуты.
Создание сайта – это отличный способ учиться и вникать в методическую дисциплину информатики. Разработка сайта позволяет на практике применить знания о языке разметки, работе с веб-сервером и публикации в интернете.
Методическая разработка урока по информатики «Способы создания и сопровождения сайта. Визуальный редактор» методическая разработка на тему

Методическая разработка урока будет ориентирована на обучение студентов использованию визуального редактора для создания сайтов. Ученики будут изучать базовые принципы разметки HTML-кода и основные инструменты, необходимые для создания качественных веб-страниц.
- На начальном этапе урока будут представлены основные термины и понятия, связанные с созданием сайтов, такие как HTML-код, разметка и визуальный редактор.
- В ходе урока будут даны конкретные задания и инструкции по созданию простой веб-страницы с использованием визуального редактора.
- Ученики также узнают о различных способах создания сайтов и смогут выбрать подходящий для себя метод.
- Важной частью урока будут практические задания, которые помогут студентам закрепить полученные знания и навыки.
- В конце урока студентам будет предложено создать собственную веб-страницу с использованием полученных знаний и представить ее классу.
Таким образом, методическая разработка урока по информатике «Способы создания и сопровождения сайта. Визуальный редактор» на тему создания сайтов с использованием визуального редактора будет ценным инструментом для студентов, помогающим им овладеть основными навыками веб-разработки.
Подписи к слайдам
Для успешной работы с презентациями и слайдами важно иметь четкую структуру и понятные подписи к слайдам. Подписи к слайдам на различных страницах презентации позволяют быстро ориентироваться, а также делают презентацию более информативной. В методической разработке по информатике на тему «Методы и средства создания и сопровождения сайта» подписи к слайдам играют ключевую роль.
Достаточно установить подписи к слайдам на различных страницах презентации для облегчения понимания материала. Подписи к слайдам помогут аудитории быстро ориентироваться и усвоить информацию. Это особенно важно при подготовке уроков по информатике на теме «Методы и средства создания и сопровождения сайта».
Инструменты для разработки wеb-сайтов § 13
Для создания и сопровождения сайтов используются различные инструменты. Один из таких инструментов — HTML-редактор. Этот инструмент позволяет проектировать структуру сайта, создавать страницы и редактировать HTML-код. С помощью HTML-редактора можно изменять аспекты дизайна, работать с элементами CSS и JavaScript, а также добавлять интерактивные элементы на сайт.
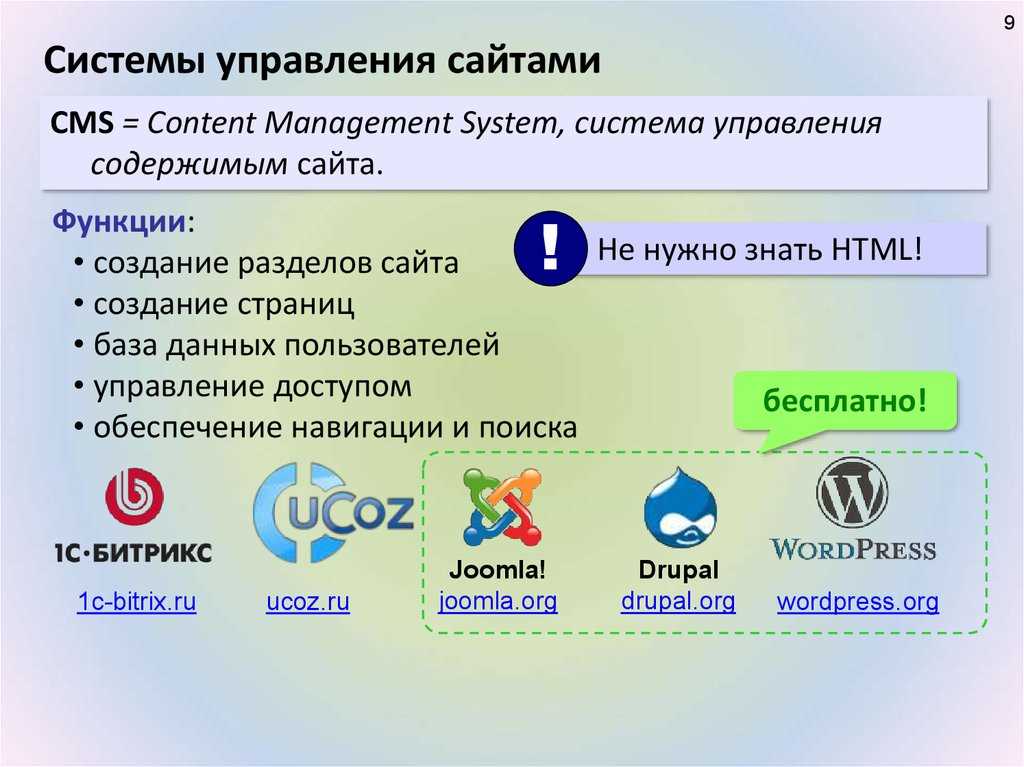
Еще одним важным инструментом для работы с сайтами является SharePoint. Это система управления содержанием, которая позволяет создавать различные страницы, обеспечивает обмен информацией и управление документами. С помощью SharePoint можно разрабатывать дизайнерские решения для сайтов и эффективно управлять контентом.
На данный момент существует множество инструментов для создания и сопровождения сайтов. Они позволяют создавать уникальные и интерактивные интерфейсы, облегчают работу дизайнеров и разработчиков. Знание и умение работать с этими инструментами является необходимым для работы в области веб-дизайна и веб-разработки.
Понятие языка разметки гипертекста
В теме урока по информатике «Инструментальные средства создания веб-сайта» рассматриваются различные способы создания и сопровождения сайтов. Один из таких способов — использование визуальных HTML-редакторов, которые позволяют создавать веб-страницы без необходимости писать код вручную. С их помощью можно легко создавать различные элементы страницы, добавлять текст, изображения, ссылки и другие элементы.
При создании сайта важно учитывать не только внешний вид и удобство использования, но и качество кода, который будет использоваться для отображения страницы в браузере. HTML-редакторы помогают автоматически генерировать правильный HTML-код и исправлять возможные ошибки, что делает процесс создания сайта более эффективным.
Вопросы и задания на тему «Понятие языка разметки гипертекста» могут включать в себя перечисление основных тегов HTML, объяснение их назначения и применения, а также выполнение практических заданий по созданию элементов на веб-странице с использованием HTML-редактора.
Таким образом, визуальные HTML-редакторы являются важным инструментом при создании и сопровождении сайтов. Они упрощают процесс создания веб-страниц, обеспечивая быстрый и удобный способ создания сайтов без необходимости в глубоких знаниях программирования. Понимание принципов работы HTML-редакторов позволит эффективно использовать их возможности для создания качественного и привлекательного сайта.
Визуальные HTML-редакторы
Одним из преимуществ таких редакторов является возможность создания сайтов даже тем, у кого нет специальных навыков в области веб-разработки. Вместо написания кода, можно использовать удобный интерфейс редактора для создания дизайна страниц.
Современные визуальные HTML-редакторы, также называемые конструкторами, учитывают требования к созданию современного веб-сайта. Они предоставляют широкие возможности по настройке дизайна и структуры страниц, позволяя создавать сайты профессионального уровня.
В разработке уроков по информатике на тему «Инструментарий для создания веб-сайта» методической разработкой можно использовать информацию о том, какие именно инструменты и методы создания сайтов с использованием визуальных HTML-редакторов подходят для конкретных целей обучения.
|
Вопросы и задания 1. Какие методы создания и сопровождения сайта существуют? 2. Какие требования к тексту должны быть учтены при разработке сайта? 3. Что такое структура и разметка веб-сайта? 4. Какой способ создания сайтов наиболее доступен и популярен? 5. Как использовать визуальный редактор для создания web-сайта? 6. Какие инструменты будут уместны при разработке сайта? 7. Какие подписи к картинкам и элементам сайта необходимо указать? 8. Какие основные задания выполняет разработчик сайта? 9. Какие минусы у визуального редактора? |
Методы и средства создания и сопровождения сайта
Такой метод создания сайтов достаточно распространен и популярен среди начинающих веб-разработчиков. С его помощью можно легко создавать красивые и функциональные страницы, добавлять текст, изображения, ссылки и другие элементы без необходимости написания каждой строки кода вручную.
Для создания сайта с использованием визуального редактора обычно не требуется специальных навыков программирования. Достаточно изучить основные функции и инструменты программы, чтобы начать создание своего сайта.
Основные составляющие создания сайта с использованием визуальных редакторов:
- Выбор шаблона сайта;
- Создание страниц;
- Добавление текста, изображений;
- Настройка оформления страниц;
- Публикация сайта на хостинге.
Визуальные HTML-редакторы облегчают процесс создания сайтов, ускоряют работу и делают её более удобной. Используя такие инструменты, даже новичок сможет создать свой первый сайт за короткое время и без больших трудозатрат.
Второй способ создания сайтов

Вопросы в создании сайта с использованием HTML-редактора могут быть разнообразными. Например, какие элементы HTML можно использовать для создания определенных функций на сайте? Как добавить изображения или ссылки на страницу? Какие параметры можно настроить с помощью редактора?
Понятие HTML-редактора тоже важно для информатики. С помощью этого инструмента студенты могут создать свой первый сайт и научиться работать с основными элементами веб-страницы. Это отличный способ погрузиться в мир веб-технологий и начать практическое применение полученных знаний.
Итак, второй способ создания сайтов — использование HTML-редакторов. Они предоставляют широкие возможности для создания качественных веб-страниц, а также позволяют изучать и понимать основы веб-разработки.
Второй способ создания сайтов
Второй способ создания сайтов предполагает использование визуальных HTML-редакторов, таких как Виталий, для создания страниц. В отличие от первого способа, где веб-сайты создавались написанием html-кода вручную, здесь вы можете использовать грамотный конструктор для установки различных элементов на страницах.
После установки визуального редактора на вашем компьютере, вы можете приступить к созданию страниц. Такие редакторы позволяют создавать страницы без необходимости писать html-код вручную, предоставляя удобный интерфейс для работы.
Один из методов, который используется при создании сайтов с помощью визуальных редакторов, — это перетаскивание различных элементов на страницу. Вы можете добавлять текст, изображения, кнопки и другие элементы с помощью мыши, что делает процесс создания сайта более интуитивным.
Визуальные HTML-редакторы могут быть полезны при создании презентаций по дисциплине «Информатика» на тему «Методы и средства создания и сопровождения сайта». Вы можете использовать различные элементы, чтобы создать презентацию, которая будет интересна и понятна вашим слушателям.
Также с помощью визуальных редакторов вы можете создавать различные слайды, добавляя на них текст, изображения и другие элементы. Это поможет сделать вашу презентацию более наглядной и привлекательной для аудитории.
Третий способ создания сайтов

Методическая разработка урока по информатике «Инструментальные средства создания веб-сайта» включает в себя изучение различных конструкторов сайтов и их возможностей. Ученики могут ознакомиться с различными вариантами конструкторов, их особенностями и способами работы.
- Одним из популярных конструкторов сайтов является SharePoint от Microsoft. Он предоставляет широкие возможности для создания сайтов различной сложности и назначения.
- Другим популярным конструктором является сайт Narod.ru, который также позволяет создавать сайты без необходимости кодирования.
После создания сайта с помощью конструктора, его можно опубликовать на сервере для доступа из интернета. Конструкторы обычно предоставляют возможность загрузки и обмена содержимым сайта.
В дисциплине «Информатика» важно понимать различные методы создания сайтов, включая использование конструкторов. Это поможет учащимся расширить свои знания в области web-разработки и подготовиться к работе с современными инструментами для создания и сопровождения сайтов.
Презентация по дисциплине «Информатика» на тему «Методы и средства создания и сопровождения сайта»
На уроке ученикам рассказывается о структуре веб-сайта, о том, как создается сайт с использованием HTML-редакторов. Теперь есть возможность увидеть, какие элементы и подписи добавлять к слайдам презентации, чтобы она была более информативной и привлекательной для зрителей.
Кроме того, на уроке предлагаются задания и вопросы, помогающие студентам лучше понять процесс создания веб-сайта. Следует помнить, что существуют различные способы создания сайта. Каждый из них имеет свои особенности и преимущества.
Основная цель урока по информатике на тему создания сайта – показать студентам, что существует множество инструментов для создания и сопровождения сайта, начиная от самого простого создания сайта с помощью визуальных HTML-редакторов до более сложных веб-средств разработки. На данный момент в любой момент можно создать свой сайт, даже не имея опыта в программировании или дизайне.
Урок информатики по теме «Инструментальные средства создания веб-сайта»
На уроке будет рассмотрено несколько установки называется редакторов HTML-кода, которые позволяют создавать и редактировать веб-страницы. Особое внимание будет уделено визуальному редактору, который позволяет создавать сайты без необходимости знания языка разметки гипертекста.
| Урок | Информатики |
| Тема | Инструментальные средства создания веб-сайта |
| Структура | Урока |
На уроке также будет представлена презентация по теме «Методы и средства создания и сопровождения сайта», которая поможет ученикам лучше понять процесс создания веб-сайтов. Кроме того, будут даны задания для самостоятельной работы, чтобы ученики могли закрепить полученные знания.
Основная идея урока заключается в том, чтобы показать учащимся различные способы создания и сопровождения сайтов, а также ознакомить их с инструментами, которые сделают этот процесс более грамотным и эффективным.
Кроме того, на уроке будут рассмотрены работы Виталия, который специализируется на создании веб-сайтов и имеет большой опыт в этой области. Урок будет интересен и полезен для всех, кто хочет узнать больше о создании сайтов и их дальнейшем сопровождении.
Не забудьте также изучить похожие публикации, которые могут расширить ваш кругозор и помочь в дальнейшей работе над сайтами.
Похожие публикации
В уроке по теме «Инструментальные средства создания веб-сайта» можно рассмотреть различные HTML-редакторы, их возможности и особенности использования. При этом стоит обратить внимание на способы установки и загрузки редактора, особенности работы с текстом и подписями к изображениям, а также на использование стилей и форматирование текста.
К примеру, одним из популярных HTML-редакторов является Visual Studio Code, который позволяет быстро и удобно работать с HTML-кодом, предоставляя широкие возможности для разработки веб-страниц. Этот редактор поддерживает различные языки программирования и обладает удобным интерфейсом, что делает его отличным выбором для уроков по созданию сайтов.

