Методическая структура разработки сайтов — это ключевой инструмент в создании web-ресурсов. В процессе выполнения лабораторной работы по ИКТ в городе изучается важность правильной разметки документа, создание ячеек и их выравнивание, а также оформление контента с соответствующим размером и информацией.
Задание №1.1 предварительный этап работы заключается в разбивании документа на части, определении порядка расположения информации и создании перечня всех требований для сайта. Скачать текстовый документ «index.html», который будет являться основой для дальнейшей работы.
Поэтапное создание сайта, например, через web-конструктор, позволяет грамотно организовать структуру и содержимое страницы, используя конструкторы различных блоков. Напротив каждой ячейки располагаются соответствующие «map.html» файлы, которые содержат информацию о расположении элементов сайта.
Практикум по созданию веб-сайта средствами HTML. методическая разработка по информатике и икт 9 класс на тему
Лабораторная работа №4 Создание web-сайта
5. Разработка сайта с использованием языка HTML предполагает следующие общие положения:
— HTML (HyperText Markup Language) является основным языком разметки веб-страниц;
— Структура HTML документа предполагает использование тегов для организации контента;
— Разработка веб-сайта включает создание различных страниц с контентом и ссылками;
— Для стилизации и оформления элементов страницы можно использовать CSS (Cascading Style Sheets);
Таким образом, выполнение лабораторной работы по созданию web-сайта средствами HTML требует усвоения основных положений и правил языка разметки, а также понимания структуры веб-страниц.
Скачать
Для скачивания необходимого шрифта в формате HTML, выполните следующие действия:
| 1. | Перейдите на официальный сайт шрифта. |
| 2. | Найдите раздел загрузки и выберите формат HTML. |
| 3. | Нажмите на кнопку «Скачать» и сохраните файл на ваш компьютер. |
Предварительный просмотр
Убедитесь, что все элементы на страницах размещены правильно, отображаются корректно и соответствуют ожиданиям. Проверьте цвета, шрифты, размеры шрифтов, расстояния между элементами. Также обратите внимание на логику навигации по сайту и удобство представления контента.
Предварительный просмотр поможет вам выявить возможные ошибки и доработать сайт до его публикации, обеспечивая при этом более качественное впечатление у пользователей, которые посетят ваш сайт.
Лабораторная работа №4Создание web-сайта

Для успешного выполнения лабораторной работы необходимо правильно структурировать информацию на странице и учесть внешний вид элементов. Также важно указать ссылки на другие страницы веб-сайта и организовать навигацию для пользователей.
Студенты должны продемонстрировать свои знания по созданию веб-страниц с помощью HTML и умение представить информацию в удобной и привлекательной форме для пользователей.
2. Создание заглавной страницы «index.html»
Задание:
1. Создать структуру HTML документа.
2. Наполнить страницу информацией и контентом.
3. Задать размеры и внешний вид ячеек на странице.
Наполнение страницы информацией контентом
Для успешного заполнения страницы информацией контентом следует следовать определенным рекомендациям:
- Выберите ключевые моменты, которые вы хотите передать аудитории.
- Структурируйте информацию: разделите текст на понятные блоки.
- Используйте понятный и лаконичный язык, чтобы сделать информацию доступной для всех.
- Добавьте перечень важных фактов или списков для удобства восприятия.
- Иллюстрируйте текст качественными изображениями или графиками, чтобы сделать содержание более привлекательным.
- Поддерживайте последовательность и логическую связь между абзацами.
Задание размеров ячеек
При создании веб-страницы часто возникает необходимость задать определенные размеры для ячеек, чтобы контент распределялся корректно и выглядел привлекательно. Для этого в HTML используются атрибуты width и height, которые определяют ширину и высоту ячейки соответственно.
Например, чтобы задать ширину ячейки в 200 пикселей и высоту в 100 пикселей, необходимо использовать следующий код:
- style=»width: 200px; height: 100px;»
При этом размеры могут быть указаны как в пикселях, так и в процентах от ширины или высоты родительского элемента. Например, чтобы задать ширину ячейки в 50% от ширины страницы, можно использовать следующий код:
- style=»width: 50%;»
Важно помнить, что задание размеров ячеек в HTML позволит создать более удобный и красивый макет веб-страницы, а также более точно контролировать распределение контента на странице.
Задание внешнего вида ячеек

Для задания внешнего вида ячеек на странице с информацией о городе «info.html» можно использовать CSS. Внешний вид ячеек можно настроить с помощью различных свойств CSS, таких как цвет фона, цвет шрифта, отступы, рамки и т. д.
Для каждой ячейки можно задать уникальные стили, чтобы выделить информацию или создать определенный эффект. Например, можно задать разный цвет фона для разных ячеек, изменить цвет текста, добавить рамку вокруг ячейки или изменить отступы.
Чтобы применить стили к ячейкам на странице «info.html», необходимо создать отдельный файл CSS и подключить его к HTML-документу с помощью тега . В файле CSS можно определить стили для всех ячеек на странице или указать классы и идентификаторы для конкретных элементов.
3. Создание страницы с информацией о городе «info.html»

На данной странице будет представлена подробная информация о данном городе. Здесь вы сможете узнать о его истории, географическом положении, основных достопримечательностях, а также о том, какие мероприятия проводятся здесь ежегодно.
Для того, чтобы понять и полюбить этот город, необходимо изучить его уникальные черты и особенности. Это поможет вам составить представление о его культуре, традициях и обычаях.
На странице «info.html» вы сможете узнать о том, какие достопримечательности стоит посетить, какие мероприятия необходимо посетить, чтобы окунуться в атмосферу этого удивительного города.
Не забудьте заглянуть на эту страницу перед планированием поездки, чтобы быть в курсе всех интересных мест и событий, которые необходимо увидеть и посетить в этом прекрасном городе.
4. Создание страницы с картой города «map.html»
Откройте редактор HTML.
Вставьте карту города на страницу с помощью тега <iframe>.
Задайте размеры и расположение карты с помощью атрибутов width и height.
Добавьте описание карты с помощью тега <figcaption>.
Сохраните изменения.
Проверьте, как отображается карта на странице «map.html».
5. Размещение сайта на сервере
После создания веб-сайта с помощью языка HTML необходимо разместить его на сервере для того, чтобы он стал доступен для пользователей по всему миру. Для этого необходимо следовать определенным шагам:
- Выбрать хостинг-провайдера, на котором будет размещен ваш сайт.
- Зарегистрировать доменное имя для вашего сайта, чтобы пользователи могли легко найти его в сети интернет.
- Подключить ваш хостинг к доменному имени, указав соответствующие серверы и настройки.
- Загрузить файлы вашего веб-сайта на сервер хостинг-провайдера с помощью FTP-клиента или панели управления.
- Проверить доступ к вашему сайту, введя его адрес в браузере и удостоверившись, что все страницы и элементы отображаются корректно.
После выполнения всех этих шагов ваш сайт будет успешно размещен на сервере и готов к просмотру пользователей. Не забывайте регулярно обновлять контент и следить за работоспособностью сайта для обеспечения лучшего опыта пользователя.
6. Оформление отчета по лабораторной работе
Структура отчета:
- Введение: В данной части следует кратко описать цель и задачи лабораторной работы.
- Описание: Подробное описание шагов, выполненных при создании сайта. Укажите используемые технологии, особенности реализации и принятые решения.
- Результаты: Приведите скриншоты главной страницы и других страниц вашего сайта. Оцените работоспособность и внешний вид проекта.
При оформлении отчета рекомендуется использовать четкую структуру, четкие формулировки и примеры для наглядного представления информации.
Лабораторная работа №4 Создание сайта с помощью языка html
По,
- Основные положения
- Понятия языка html
Структура документов html. Веб-страница состоит из HTML-тегов, которые определяют структуру и содержимое страницы. Теги описывают различные элементы страницы, такие как заголовки, параграфы, ссылки, изображения и т.д.
Лабораторная работа предполагает создание веб-сайта с использованием языка HTML. Для этого необходимо ознакомиться с основными элементами языка, такими как теги, атрибуты, структура документа и правила оформления.
1 Общие положения
При создании веб-страницы на языке HTML пользователь может использовать текстовые редакторы или специализированные интегрированные среды разработки. Для просмотра созданного контента в веб-браузере достаточно сохранить файл с расширением .html и открыть его с помощью браузера нажатием на файл.
1.1 Основные понятия языка html
1.2 Структура документов html
Лабораторная работа №23 «Средства создания и сопровождения сайта. Создание web-сайта на языке HTML» представляет собой изучение основных принципов структурирования документов HTML. В процессе выполнения работы необходимо ознакомиться с основными элементами, такими как заголовки
…
, параграфы
, списки
- ,
- и другими.
Структура документа HTML также включает в себя использование атрибутов у тегов, которые позволяют задавать дополнительные параметры или характеристики элементам страницы. Например, атрибуты могут устанавливать стилизацию элементов, размеры их шрифтов, цвета и другие свойства.
При выполнении лабораторной работы №23 необходимо уделить особое внимание правильной структуре документа HTML, чтобы обеспечить полноценное отображение контента на web-странице и соблюдать семантические правила языка разметки.
Лабораторная работа на тему Разработка и создание Web-страниц с помощью конструкторов сайтов.
Одним из основных преимуществ конструкторов сайтов является простота использования. С их помощью вы можете легко создать красивую и функциональную веб-страницу всего за несколько шагов.
Конструкторы сайтов обычно обладают удобным интерфейсом, где можно добавить текст, изображения, видео и другие элементы на страницу. Таким образом, даже начинающий пользователь без опыта в веб-разработке сможет успешно создать свою собственную страницу в интернете.
В процессе выполнения лабораторной работы вы познакомитесь с основными функциями и возможностями конструктора сайтов, научитесь создавать страницы, добавлять контент, форматировать текст и размещать изображения. Эти навыки окажутся полезными не только в учебных целях, но и при создании личных или коммерческих веб-проектов.
Просмотр содержимого документа «Лабораторная работа на тему Разработка и создание Web-страниц с помощью конструкторов сайтов.»

Данная лабораторная работа посвящена теме разработки и создания веб-страниц с помощью конструкторов сайтов. Она рассматривает основные принципы работы с конструкторами и методы создания функциональных и креативных web-страниц.
В процессе выполнения этой работы студенты изучают работоспособность различных конструкторов сайтов, анализируют их возможности и ограничения, а также проводят практическую работу по созданию собственного сайта с использованием выбранного конструктора.
Цель лабораторной работы — ознакомить студентов с процессом создания web-страниц с помощью конструкторов, обучить основным принципам работы с ними и дать понимание темы разработки web-страниц.
Лабораторная работа №23 Средства создания и сопровождения сайта. Создание web-сайта на языке HTML.
Для создания страницы с картой города необходимо использовать объекты HTML, которые позволят отобразить карту с нужной информацией. Помните, что работоспособность страницы будет зависеть от правильного использования тегов и атрибутов.
Для создания данной страницы рекомендуется использовать следующие шаги:
- Выбрать карту города, которую хотите отобразить на странице.
- Добавить тег
с атрибутом src, указывая путь к изображению карты.
- Разместить на карту маркеры или другие объекты, указывающие на интересные места на карте.
- Подписать объекты на карте, чтобы пользователи могли легко ориентироваться.
После завершения работы над данной страницей не забудьте сохранить изменения и проверить работоспособность страницы с картой города.
Лабораторная работа № 7 Тема. Создание сайта в Web-конструкторе.
Для выполнения данной лабораторной работы требуется создать страницу с картой города с использованием Web-конструктора. Начните с выбора подходящего конструктора, который предоставляет инструменты для создания интерактивной карты. Затем добавьте на страницу карту выбранного города с необходимой навигацией и маркерами.
Важно учесть правильное отображение карты на различных устройствах и браузерах. Для этого следует проверить адаптивность и корректность работы интерактивных элементов на различных экранах. Кроме того, уделите внимание оформлению страницы с картой, чтобы обеспечить ее привлекательный и информативный вид.
По завершению работы с Web-конструктором сохраните и опубликуйте страницу с картой города. Убедитесь, что все функциональные элементы работают корректно, а пользователи могут легко взаимодействовать с картой. Подготовьте отчет по лабораторной работе, в котором описаны основные этапы создания страницы с картой и принятые решения при работе с Web-конструктором.
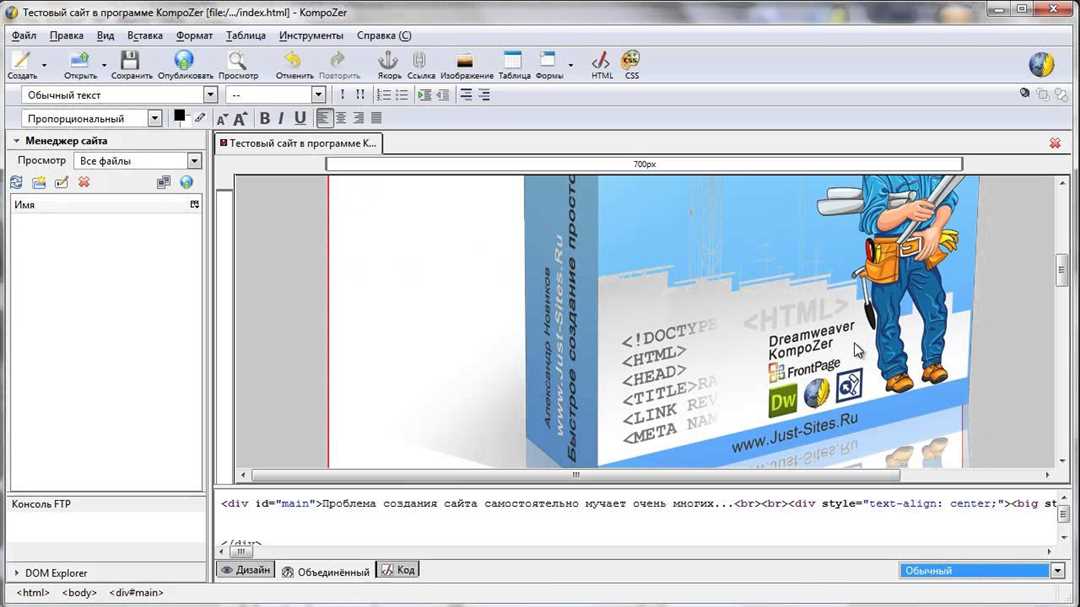
Видео:
Урок 1 — создание простой web-страницы
- ,