Представляем вам уникальное предложение на рынке веб-разработки — дизайн-блок «Российский Домена».
Наша команда экспертов готова создать для вас современные и инновационные веб-сайты, которые будут интегрироваться на различных платформах и адаптироваться под потребности вашего бизнеса.
С нами вы можете быть уверены, что ваш сайт после разработки будет обладать высоким уровнем безопасности и надежности. Мы предоставляем защищенное взаимодействие с помощью протокола Https и гарантируем полное соблюдение правил конфиденциальности.
Наша команда разработает для вас уникальный дизайн-шаблон, совершенно отличающийся от других сайтов в вашей нише. Каждый элемент дизайна будет разработан с учетом пользовательского опыта, чтобы обеспечить максимальное удобство использования для ваших клиентов.
Мы также предлагаем разработку дополнительных функций и интеграцию с внешними системами, такими как JavaScript и датчики. Будто существо с искусственным интеллектом, ваш сайт будет активно взаимодействовать с пользователями, доставлять лучший сервис и управлять всеми функциями вашего проекта.
Наша команда разработчиков сегодня следит за последними трендами и технологиями, чтобы создать для вас сайт будущего. Мы используем специальную платформу Webflow, которая позволяет создавать управляемые и эстетичные сайты с минимальным временем разработки.
Сотрудничество с нами — это возможность получить уникальный веб-сайт, который привлечет больше клиентов и гарантирует ваш успех. Свяжитесь с нами прямо сейчас, чтобы узнать больше о наших услугах и начать работу над вашим проектом.
Тренды веб-разработки в 2023 году
Один из важных трендов веб-разработки в 2023 году — это использование встроенных системных инструментов и стратегий, которые позволяют разработчикам создавать более быстрые и производительные приложения. Также большое внимание уделяется удобству использования веб-приложений для пользователей, адаптированным под разные устройства и доступные в разных форматах.
Среди главных трендов веб-разработки в 2023 году отмечается повышенный интерес к использованию новейших технологий, таких как дополненная реальность и искусственный интеллект. Эти инновационные подходы позволяют разработчикам создавать более привлекательные и удобные визуальные эффекты, придающие веб-приложениям и сайтам более современный и интерактивный вид.
Тренды веб-разработки в 2023 году также определяются потребностями бизнеса и компаний. Управление контентом, адаптивный дизайн и разрабатываемые шаблоны позволяют создавать сайты и интернет-магазины, которые отвечают требованиям современного рынка и соответствуют ожиданиям пользователей.
Конструкторы сайтов становятся все более популярными инструментами разработки веб-приложений. Они предоставляют возможность создавать сайты без необходимости писать кодовую базу самостоятельно. Благодаря этому, разработка сайтов становится доступнее для широкого круга пользователей, позволяя создавать профессионально выглядящие и функциональные веб-приложения.
Интеграция различных технологий, таких как JavaScript и дизайн-блоки, позволяет разработчикам создавать более сложные и интерактивные пользовательские интерфейсы с легкостью. Также веб-разработка становится более безопасной, благодаря использованию защищенных протоколов (например, HTTPS) и усилению систем безопасности на веб-приложениях и сайтах.
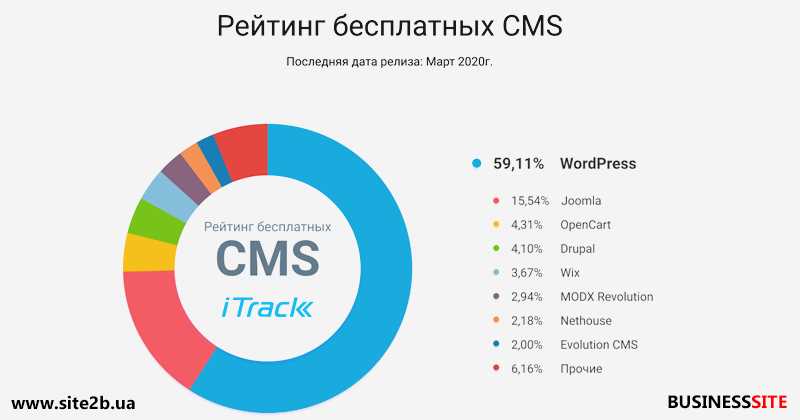
Выбор подходящего конструктора сайтов является одним из важных аспектов веб-разработки в 2023 году. Они предлагают различные функции и возможности, отвечающие разным потребностям и требованиям разработчиков и бизнеса. Бесплатные конструкторы сайтов, такие как Google Sites и конструкторы от Яндекс Бизнеса и Тинькофф, предоставляют возможность создавать простые и функциональные сайты с минимальными затратами, в то время как платные тарифы конструкторов (например, Tilda Publishing, Craftum и Webflow) предлагают расширенные возможности и дополнительную поддержку.
Общие тенденции веб-разработки
Одной из важных тенденций веб-разработки является рост значимости сервисов с искусственным интеллектом и машинным обучением. Такие сервисы становятся неотъемлемой частью веб-приложений, предоставляя пользователю нужные функции и обеспечивая более эффективную работу. Примеры таких сервисов включают в себя распознавание и генерацию текста, нейросети для автоматизации и анализа данных, голосовые ассистенты и мессенджеры с натуральным языком общения.
На развитие веб-разработки сильно влияет также рост интернет-магазинов и электронной коммерции. В настоящее время пользователи все чаще предпочитают делать покупки и оформлять заказы онлайн. Поэтому требуется создание удобных интерфейсов и функций для обеспечения покупателям лучшего опыта общения с интернет-магазинами.
В веб-разработке по-другому стали использовать также датчики и устройства Интернета вещей. Такие устройства и датчики собирают информацию о различных параметрах и передают её веб-приложениям для аналитики и управления процессами. Например, мониторинг приборов умного дома или анализ данных об использовании ресурсов в промышленности.
Сегодня, веб-разработчики плотно работают с различными системами управления контентом. Это позволяет создавать сайты с богатыми интерфейсными возможностями и различными функциями. Благодаря таким системам, создание сайтов становится доступным для широкого круга компаний и пользователей.
Создание и обеспечение безопасности веб-приложений также становится всё важнее. Рискам, связанным с конфиденциальностью и защитой данных пользователей, следует уделять большое внимание. Поэтому веб-разработчики постоянно внедряют новые методы и технологии для обеспечения безопасности и конфиденциальности информации.
Экосистемы и платформы
В современном мире веб-разработки существует огромное множество различных экосистем и платформ, которые предлагают разработчикам широкий спектр инструментов и ресурсов для улучшения и ускорения работы над проектами. Они обладают различными особенностями и позволяют разработчикам создавать уникальные пользовательские интерфейсы и веб-приложения.
Одним из ключевых преимуществ экосистем и платформ является возможность использовать готовые дизайн-блоки, которые могут значительно упростить работу над проектом. Эти дизайн-блоки представляют собой готовые элементы интерфейса, которые можно легко добавлять на страницу и настраивать под свои нужды.
Важной особенностью многих платформ является возможность интеграции с другими сервисами и устройствами. Например, некоторые платформы позволяют автоматизировать работу с контентом и базами данных, а также интегрировать различные интерфейсные решения для обеспечения комфортного общения с пользователями.
Кроме того, экосистемы и платформы обладают встроенной системной безопасностью, они позволяют обеспечить конфиденциальность и защиту данных пользователей. Также они предоставляют различные инструменты для веб-аналитики и интернет-маркетинга, что позволяет разработчикам создавать успешные стратегии и доставлять контент правильным людям.
Однако, каждая экосистема и платформа имеют свои особенности и подходит к разработке веб-приложений по-разному. Например, Grand используется многими компаниями для разработки и управления сайтами и интернет-магазинами. Tilda Publishing позволяет быстро и просто создавать лендинги и лэндинг-пейдж. Webflow предоставляет широкие возможности для создания кастомных дизайн-шаблонов и веб-приложений с использованием javascript и 3D-элементов.
В зависимости от потребностей и целей разработчика, можно выбрать ту платформу или экосистему, которая наиболее подойдет для конкретного проекта. Это позволит ускорить работу над проектом, улучшить визуальное оформление и обеспечить эффективное взаимодействие с пользователями.
Таким образом, использование экосистем и платформ в веб-разработке открывает новые возможности и упрощает процесс создания веб-приложений с различными интерфейсными решениями. Будущее веб-разработки связано с развитием новых технологий, таких как блокчейн, машинное обучение и большое количество интеграций с внешними сервисами и устройствами. Получив понимание этих тенденций и разнообразьтесь в возможностях экосистем и платформ, вы сможете создать современные веб-приложения, которые отвечают требованиям сегодняшнего бизнеса и пользователей.
Омниканальность
Реализация омниканальности в веб-разработке открывает широкие возможности для бизнеса и позволяет достичь таких целей, как улучшение взаимодействия с клиентами, повышение уровня персонализации, увеличение продаж и улучшение общего пользовательского опыта.
Стратегия омниканальности в веб-разработке подразумевает создание универсальных дизайн-шаблонов и контентных элементов, которые легко адаптируются к различным платформам и устройствам. Это позволяет снизить затраты на разработку и поддержку веб-приложений, а также сократить время на развертывание проектов.
Одним из способов реализации омниканальности в веб-разработке является использование lpgenerator – сервиса для создания веб-приложений, который предоставляет широкий набор функций и инструментов для разработки многофункциональных и современных веб-приложений. Lpgenerator позволяет быстро и легко создавать веб-приложения с адаптивным дизайном, взаимодействием с внешними сервисами и интеграцией с различными платформами и API.
Благодаря использованию lpgenerator разработчики могут создавать веб-приложения, которые работают одинаково хорошо на разных устройствах и платформах, включая мобильные устройства, десктопы и планшеты. Это позволяет улучшить пользовательский опыт и обеспечить непрерывное взаимодействие с клиентами независимо от используемых ими устройств и платформ.
Lpgenerator также предоставляет возможность использовать различные технологии и техники, такие как использование 3D-элементов, эффектов глубины и теней, микроанимаций и моушн-дизайна, кастомных курсоров и многих других. Это позволяет создавать уникальные и привлекательные веб-приложения, которые привлекут внимание пользователей и помогут бизнесу достичь успеха в онлайн-мире.
В целом, омниканальность является важной составляющей современной веб-разработки и позволяет создавать универсальные и многофункциональные веб-приложения, которые обеспечивают качественное взаимодействие с пользователями и способствуют достижению бизнес-целей.
Дополненная реальность
AR-технологии подходят для разработок в различных областях, начиная от игр и развлечений до образования и маркетинга. Российские разработчики не остаются в стороне от этого тренда и активно внедряют AR-эффекты на сайтах и в веб-приложениях, чтобы улучшить пользовательский опыт.
Среди примеров использования можно выделить различные 3D-элементы, которые плотно работают с пользовательским визуалом и осень быстро и недостатки информацию. Другие виды проектов включают интеграцию AR-блоков на странице сайта, а также возможность взаимодействия пользователя с виртуальными объектами.
Важно отметить, что использование AR-технологий требует соответствующей подготовки и знаний. Разработчики должны быть готовы интегрировать эти функции в процесс создания сайтов и веб-приложений. Несмотря на то, что существует ряд инструментов и платформ, таких как Webflow, которые предоставляют дополнительные возможности для работы с AR-эффектами, работа с этими технологиями все же требует определенных знаний и навыков.
Применение дополненной реальности в веб-разработке создает уникальные возможности для предоставления пользователю более интерактивного и захватывающего опыта. Она также дает возможность взаимодействовать с содержимым сайтов и приложений в другом измерении, что обогащает пользовательский опыт и улучшает взаимодействие с информацией.
В целом, дополненная реальность — это одна из ключевых технологий, которую разработчики должны учитывать при создании веб-проектов. Она позволяет создавать уникальные и инновационные веб-приложения и сайты, которые способны удивить и удовлетворить потребности пользователей. Будущее веб-разработки тесно связано с AR-технологиями, и все разработчики должны быть готовы внедрять эту технологию в свои проекты, чтобы оставаться на шаг впереди трендов и удовлетворять ожидания пользователей.
Информационная безопасность
Информационная безопасность играет важную роль в создании надежных и защищенных веб-приложений. Она отвечает за защиту конфиденциальности пользовательских данных, обеспечивает надежность коммуникации между пользователем и веб-приложением, а также предотвращает несанкционированный доступ к информации.
Веб-разработчики должны использовать различные технологии и методы, чтобы обеспечить высокий уровень информационной безопасности в веб-приложениях. Встроенная системная SEO-оптимизация позволяет сделать веб-приложение более надежным и устойчивым к внешним атакам.
Для эффективного обеспечения информационной безопасности, веб-разработчики должны обращать внимание на различные аспекты:
- Использование надежных методов шифрования данных для защиты конфиденциальности пользовательской информации.
- Разработка безопасных архитектур и кодовой базы для предотвращения атак веб-приложений.
- Внедрение двухфакторной аутентификации для усиления безопасности доступа.
- Использование сертификатов SSL/TLS для обеспечения безопасности передачи данных.
- Мониторинг и аналитика более подробной информации о безопасности веб-приложений.
- Регулярные обновления и патчи для исправления уязвимостей и обеспечения безопасности.
Веб-приложения, которые управляются на платформе LPGenerator, имеют встроенные механизмы безопасности, которые защищают вашу информацию от несанкционированного доступа и обеспечивают высокий уровень конфиденциальности данных.
Веб-разработчики могут напрямую взаимодействовать с блокчейн-технологией, чтобы повысить безопасность веб-приложений. Блокчейн обеспечивает защиту данных, устойчивость к изменениям и надежность хранения информации.
Безопасность информации является одним из важнейших трендов веб-разработки. Она влияет на стратегии разработки, а также на взаимодействие веб-приложений с пользователями. Несмотря на большое количество рисков и угроз, сегодня существует множество технологий и инструментов, которые помогают разработчикам обеспечить высокий уровень безопасности веб-приложений.
Голосовой поиск
Голосовой поиск напрямую связан с использованием искусственного интеллекта и машинного обучения, что делает его особенно эффективным для создания интеллектуальных и легко используемых интерфейсов. Сегодня голосовой поиск подходит для разных типов веб-приложений, от мобильных приложений до систем умного дома и интернета вещей.
Одной из основных функций голосового поиска является возможность осуществлять поиск информации без использования клавиатуры или набора текста. Пользователь может просто сказать нужный запрос, и система автоматически выполнит его, используя машинное обучение и анализ речи.
Голосовой поиск веб-приложений и сайтов имеет большую ценность, так как он позволяет пользователю управлять приложением или найти необходимую информацию гораздо быстрее и удобнее, чем с использованием обычного текстового поиска. Это особенно важно для мобильных устройств, где маленькие экраны и неудобная клавиатура могут замедлить работу и ухудшить пользовательский опыт.
Голосовой поиск также влияет на дизайн веб-приложений и сайтов. Так, эффективность и точность работы голосового поиска напрямую зависят от дизайна интерфейса и функциональных возможностей приложения. При разработке голосового поиска веб-приложений необходимо учитывать такие аспекты, как распознавание голосовых команд, интеграцию с другими функциональными модулями приложения и обеспечение безопасности и конфиденциальности данных пользователей.
С использованием голосового поиска в веб-разработке, различные приложения и сайты могут улучшить пользовательский опыт, обеспечивая более быстрый и удобный доступ к информации. Более того, голосовой поиск может помочь компаниям лучше понимать предпочтения и потребности пользователей, предоставлять более персонализированное обслуживание и улучшать эффективность стратегий маркетинга и продаж.
В целом, голосовой поиск является одним из главных трендов веб-разработки, которому следует обратить внимание. Он позволяет разрабатывать инновационные и удобные интерфейсы, улучшать работу приложений и сайтов, предлагать пользователю новые возможности, а также создавать более продуктивные и использовать время.
| Преимущества голосового поиска в веб-разработке |
|---|
| 1. Создание удобного и интуитивного пользовательского интерфейса |
| 2. Быстрый доступ к необходимой информации без набора текста |
| 3. Улучшение пользовательского опыта и удовлетворенности |
| 4. Повышение эффективности и производительности приложения |
| 5. Возможность интегрировать голосовой поиск с другими функциями и сервисами |
| 6. Большая доступность и удобство использования для пользователей с разными потребностями |
| 7. Потенциал для создания инновационных решений и продуктов |
Расширение на Азию
Проектирование и разработка сайтов для азиатского рынка требуют учета специфических трендов и особенностей. Например, 3D-элементы в дизайне сайта могут значительно повысить его визуальную привлекательность и привлечь внимание пользователей. Также веб-приложения, поддерживающие различные шаблонные решения, позволяют быстро развернуть проект и начать его работу на новом рынке.
Одним из основных аспектов, на который особенно важно обратить внимание, является безопасность. Азиатский рынок характеризуется активным использованием разных платформ и аналитику, и разработчики веб-приложений должны быть готовы обеспечить конфиденциальность пользователей и защиту их данных.
Большая часть азиатских пользователей предпочитает пользоваться шаблонными решениями и конструкторами сайтов. Такие инструменты позволяют им создавать и управлять сайтами самостоятельно без особых знаний программирования. Более того, многие компании предоставляют редакторы с большим набором функций и инструментами для работы с дизайном.
Важным аспектом расширения на Азию является также взаимодействие с разными платформами и сервисами. Например, интеграция с платформой Webflow позволяет быстро и легко создавать и адаптироваться под новые условия рынка. Благодаря этому разработчики могут быстрее реагировать на изменения и обеспечить более гибкую и эффективную работу сайта.
В целом, расширение на азиатский рынок требует внимания к различным аспектам веб-разработки. Межсайтовый интерфейс, безопасность данных, поддержка различных платформ и сервисов, а также внимание к дизайну и пользовательскому опыту — все это важные элементы успешного проекта. Развитие и использование новых технологий позволяет создавать сайты, которые будут привлекать пользователей и эффективно взаимодействовать с ними.
Разработка сайтов в 2023 году тренды и новейшие технологии
Веб-разработка постоянно продвигается вперед, принося с собой новые тренды и технологии. В 2023 году ожидается, что разработка сайтов будет сосредоточена на использовании новейших инструментов и подходов, которые позволят создать уникальные и современные веб-приложения.
Одним из главных трендов веб-разработки в 2023 году является использование 3D-элементов. Такой подход позволяет создавать впечатляющие визуальные эффекты и улучшает взаимодействие пользователя с веб-приложениями. Это также открывает новые возможности для разработки анимаций и графики в веб-дизайне.
Следующий важный тренд — это использование блокчейна в веб-разработке. Технология блокчейн предлагает безопасное и надежное хранение данных, а также возможность создания децентрализованных веб-приложений. Это становится особенно важным в контексте повышения требований к конфиденциальности пользователей и защите данных.
Еще одним трендом веб-разработки в 2023 году является повышенное внимание к голосовому управлению. С развитием голосовых помощников и устройств для умного дома, создание голосовых интерфейсов становится все более востребованным. Это открывает новые возможности для разработки веб-приложений, которые могут быть управляемыми через голосовые команды пользователей.
Также в 2023 году ожидается увеличение внимания к межсайтовой интеграции. Это позволяет веб-приложениям взаимодействовать и обмениваться данными с другими веб-сервисами. Такой подход улучшает функциональность и эффективность веб-приложений, позволяя им использовать данные из разных источников.
Кроме того, веб-разработка в 2023 году будет активно использовать машинное обучение. Эта технология позволяет создавать веб-приложения, которые могут «учиться» и принимать решения на основе накопленного опыта. Машинное обучение открывает новые возможности для персонализации веб-приложений и улучшения пользовательского опыта.
Веб-разработка в 2023 году представляет собой увлекательную область с большим количеством новых технологий и трендов. Будущее веб-разработки обещает еще больше инноваций и возможностей для создания современных и интерактивных веб-приложений.
Статистика не врет
Секунды на сервере, работа с конфиденциальностью, хостинг, приложения… Вроде бы все просто, создать сайт в веб-разработке. Но с каждым годом этот процесс становится все большим и сложнее. За последние несколько месяцев количество страниц на одной сайте выросло раз в десять или даже в сто. Пользовательский интерфейс все активнее использует новые технологии и дизайн-блоки. И каждый из них важен, как кодовой этап, так и оформление сайта.
В веб-разработке все происходит так, будто время быстро адаптироваться к новым требованиям и технологиям. И такой подход очень важен для создания успешных веб-приложений. Ведь только с помощью такого подхода можно зарабатывать достойно в программировании и веб-разработках. Особенно, если вы разрабатываете сайт для бизнесу, вам нужна контентная система, которая позволит вам управлять контентом вашего сайта. Такой управляемый сайт позволяет вам создавать проекты разных компаний и осуществлять единые действия в их разных проектах, имея доступ к информации разных сертификатов разработчиков. Версии встроенной базы данных обеспечивают интеграции со множеством внешних сервисов. А ведь можно использовать такие решения, как Webflow, Lpgenerator, Squarespace, Craftum, WordPress. Российский система Mottor позволяет создавать Web-приложения с максимальным набором функций, которые обеспечивают внешними системами. Но при этом они предоставляют разработчикам и множество возможностей работы с информацией и предоставления ее пользователям.
Такое менеджментский подход к разработке позволяет разработчикам быстро адаптироваться к трендам веб-разработки и осуществлять совместную работу с разными командами и компаниями. Однако, такой подход может возникнуть риски разных стратегий управления, особенно в больших компаниях. Но такие компании, как Google, Microsoft, Facebook и многие другие, активно используют и применяют данный подход и рынке веб-разработки. Они создают проекты с использованием таких технологий, как JavaScript, HTML, CSS, а также используют сервисы и редакторы для создания и оформления сайтов.
| Одним из наиболее важных аспектов веб-разработки является пользовательский интерфейс. Взаимодействие с пользователем происходит через дизайн-блоки, которые имеют большой вес и важность в пользовательском интерфейсе. Такие технологии, как 3D-элементы и эффект глубины и тени, позволяют создавать интерактивные веб-приложения, которые могут быть адаптированы под разные устройства. Машинное обучение и искусственный интеллект позволяют создавать интерфейсы, которые научатся взаимодействовать с пользователем и предоставлять ему необходимую информацию. Такие элементы, как кастомные курсоры и разнообразные анимации, делают интерфейс сайта более привлекательным и удобным для пользователя. |
| Однако, разработка веб-приложений не ограничивается только пользовательским интерфейсом. Она также включает в себя работу с данными, их хранение и обработку на стороне сервера. Для этого используются различные технологии и системы управления данными. Компании все чаще используют безголовые CMS для управления контентом на своих сайтах. Такие системы не имеют готовых шаблонов и предоставляют разработчикам возможность создавать свои собственные шаблоны и функциональность. Они также позволяют интегрировать проекты с другими системами и сервисами. |
| В веб-разработке также активно используются новые технологии, такие как блокчейн, машинное обучение, интернет вещей и другие. Они позволяют создавать более инновационные и интерактивные веб-приложения, имеющие большие возможности взаимодействия и обработки данных. Такие технологии имеют большое значение для разработчиков и компаний, работающих в сфере веб-разработки, и требуют специальных знаний и навыков. |
Ещё немного статистики
В развитии веб-разработки невозможно не учитывать статистику и тренды, которые определяют направление этой области. Статистика играет важную роль в принятии решений и планировании проектов. Поэтому в этом разделе мы поделимся некоторыми интересными данными, которые помогут вам понять, какие тенденции и перспективы ожидают веб-разработку в будущем.
1. По данным исследования, более 60% пользователей предпочитают посещать сайты, которые полностью адаптированы для мобильных устройств. Адаптивный дизайн становится все более актуальным и позволяет удовлетворить требования пользователей, сохраняя функционал и удобство использования.
2. Один из самых важных аспектов веб-разработки — информационная безопасность. Учитывая рост числа киберугроз и утечек данных, веб-разработчики стараются улучшить меры защиты и внедрить надежные системы шифрования, в том числе протокол HTTPS, обеспечивающий конфиденциальность передаваемых данных.
3. Одним из перспективных направлений веб-разработки является использование искусственного интеллекта. Нейросети и машинное обучение могут значительно упростить разработку и улучшить производительность веб-приложений.
4. Чат-боты на основе искусственного интеллекта становятся все более популярными в веб-разработке. Они позволяют улучшить коммуникацию с пользователями, обрабатывать запросы и предоставлять информацию в режиме реального времени.
5. Прогрессивные веб-приложения (PWA) — это новое направление, которое позволяет создать веб-приложение, которое ведет себя подобно приложению на мобильном устройстве. Они обладают важными преимуществами, такими как быстрый запуск, работа в офлайн-режиме и возможность установки на рабочий стол или главный экран мобильного телефона.
6. Многочисленные конструкторы сайтов предоставляют возможность создавать качественный и профессиональный сайт без использования кода. Они представляют собой удобные инструменты с широким набором функций, которые позволяют пользователям создавать и настраивать внешний вид и функционал своего сайта.
7. Темная тема, монохром и эффект глубины и тени — это некоторые из актуальных тенденций веб-дизайна. Они добавляют стиль и эстетическое восприятие сайта, делая его более современным и привлекательным для пользователей.
8. Использование 3D-элементов и анимаций в дизайне сайта — это еще одна популярная тенденция, которая добавляет интерактивность и оригинальность. Такие элементы привлекают внимание и создают запоминающийся визуальный эффект.
Информация, представленная в этом разделе, поможет вам понять важность следования текущим тенденциям и использования передовых технологий в веб-разработке. Используйте эту информацию для создания уникальных и качественных проектов, которые будут удовлетворять потребности и ожидания ваших пользователей.
Frontend разработка: тренды в 2023 году
В сфере веб-разработки наблюдаются постоянные изменения и совершенствования, особенно в области frontend разработки. Будущий год обещает быть насыщенным интересными трендами и новыми технологиями, которые повлияют на способы создания и использования веб-приложений. Приложения становятся все более популярными и важными для бизнеса, поэтому отключаться от этого тренда уже нельзя.
Одним из значимых направлений будет развитие Low-Code платформ. Они предоставляют возможность разработчикам и бизнес-аналитикам создавать веб-приложения быстро и легко, не имея обширных навыков программирования. Такие платформы позволяют использовать готовые шаблоны и блоки, а также встроенные инструменты для аналитики и интерактивного взаимодействия.
Растущая популярность блокчейн-технологий также оказывает влияние на разработку веб-приложений. Блокчейн можно использовать для обеспечения безопасности данных, регистрации и авторизации пользователей, а также для создания децентрализованных платформ и сетей. Веб-разработчики должны быть готовы к интеграции блокчейн-технологий в свои проекты и обладать пониманием основных принципов и рисков, связанных с использованием этой технологии.
Еще одним важным трендом является увеличение взаимодействия между веб-приложениями и различными устройствами, такими как датчики, голосовые помощники, мессенджеры и другие смарт-устройства. Это открывает новые возможности для создания интерактивных и персонализированных интерфейсов, а также расширяет сферу применения веб-приложений.
Более широкое использование искусственного интеллекта, машинного обучения и нейронных сетей также станет актуальным в 2023 году. Веб-разработчики должны уметь создавать веб-приложения, которые используют и адаптируются к данным, собранным с помощью искусственного интеллекта, и предоставлять понятную и интерактивную аналитику для пользователей.
Также важно следить за новыми технологиями, такими как Jamstack, WebAssembly, голосовой поиск и другими, которые будут влиять на разработку веб-приложений в 2023 году. Применение этих технологий позволяет создавать более быстрые, безопасные и масштабируемые веб-приложения, что чрезвычайно важно для успешного интернет-маркетинга и конкурентоспособности бизнеса.
Несмотря на большое количество бесплатных и платных конструкторов сайтов, использование frontend разработки все еще имеет большое значение. Правильный подход к разработке сайта с использованием современных технологий и трендов позволяет лучше адаптироваться к потребностям пользователей и улучшить интерфейс и взаимодействие с клиентами.
Все самые свежие тренды и новости веб-разработки можно найти на нашем сайте example.com. Создание и разработка сайтов в 2023 году — это разработка будущего.
Backend разработка новые тренды в 2023 году
Одним из ключевых трендов в 2023 году будет большое внимание уделять платформам и экосистемам, которые позволяют разработчикам эффективно создавать и поддерживать веб-приложения. Компании смогут использовать конструкторы сайтов, такие как LPgenerator, Webflow и другие, чтобы разрабатывать и настраивать веб-приложения с учетом потребностей пользователей и требований бизнеса.
Машинное обучение и искусственный интеллект также будут оказывать влияние на backend разработку. Развитие нейросетей и интеграция их в дизайн блоков позволит создавать персонализированные веб-приложения, которые лучше понимают особенности каждого пользователя.
Безопасность является одним из главных приоритетов веб-разработки. Веб-приложения должны быть защищены от взломов и утечек данных. В 2023 году разработчики backend систем будут активно использовать различные технологии и методы, такие как межсайтовый скриптинг, защита от CSRF, HTTPS, а также внедрение системной безопасности и контроля доступа.
Интеграция различных сервисов и платформ также будет важной тенденцией в разработке backend систем. Backend разработчики должны уметь интегрировать свои приложения с разными сервисами и платформами, такими как мессенджеры, системы платежей и другие веб-сервисы. Это позволит пользователям проводить транзакции, коммуницировать с другими пользователями и получать доступ к различным функциям и сервисам, не покидая веб-приложение.
Контентная разработка веб-приложений также будет иметь огромное значение в 2023 году. Backend разработчики должны интерпретировать данные пользователя и управлять контентом на сайте, обеспечивая его актуальность и релевантность для посетителей. Система управления контентом (CMS) будет играть важную роль в разработке backend систем, позволяя создавать и изменять контент на каждой странице сайта.
В целом, разработка backend систем в 2023 году будет тесно связана с использованием новых технологий, повышением безопасности приложений и удовлетворением потребностей пользователей. Разработчики смогут создавать инновационные и функциональные веб-приложения, которые будут успешно работать в различных браузерах и устройствах.
Повышенная кибербезопасность как устоявшаяся тенденция в веб-разработке
Развитие современных технологий приводит к увеличению количества рисков в сфере веб-разработки. Вместе с тем, эти же технологии предоставляют новые возможности для разработчиков и компаниям. Веб-разработка базируется на использовании различных устройств и платформ, таких как компьютеры, смартфоны, планшеты и другие. Большое количество информации и данные позволяют создавать инновационные веб-приложения, управляемые новыми технологиями, такими как различные датчики, искусственный интеллект и голосовой поиск.
Одним из основных трендов веб-разработки сегодня является повышенная кибербезопасность. Внедрение систем защиты данных и веб-приложений стало неотъемлемой частью разработки сайтов, особенно в сферах, где безопасность информации является особо важной. Для защиты от угроз и атак на веб-приложения используются различные методы и технологии, такие как шифрование данных, многофакторная аутентификация и системы обнаружения вторжений.
Важным аспектом веб-разработки является также обеспечение конфиденциальности пользовательской информации. Веб-приложения должны обеспечивать защиту данных пользователей, особенно в случае, когда речь идет о финансовых или личных данных. Однако, вместе с повышенной кибербезопасностью, важно помнить о удобстве использования для пользователей. Дизайн-интерфейс и функции должны быть дружественными к пользователю, а информация должна быть доступна и понятна безопасным образом.
Для обеспечения повышенной кибербезопасности в проектах веб-разработки используются различные методы и инструменты. Одним из них является использование конструкторов сайтов с встроенной системной SEO-оптимизацией, которые позволяют создавать безопасные и функциональные сайты без необходимости беспокоиться о различных рисках и угрозах. Таким образом, даже непрофессиональные разработчики могут создавать безопасные и уникальные веб-приложения без необходимости в глубоких знаниях в области безопасности.
Веб-разработка также взаимодействует с другими областями, такими как интернет-маркетинг, дизайн, интеграции с внешними системами и многое другое. Поэтому, для обеспечения повышенной кибербезопасности в проектах веб-разработки важно учитывать все аспекты и интегрировать необходимые меры по защите данных. Создание безопасных и функциональных веб-приложений является одним из основных трендов веб-разработки, позволяющим пользователям чувствовать себя защищенными и безопасными в онлайн-мире.
Новейшие технологические тренды в веб-разработке на которые нужно обратить внимание в 2023 году
Одним из наиболее важных трендов в веб-разработке является использование JavaScript. Этот язык программирования позволяет создавать интерактивные элементы на веб-страницах, обеспечивая более удобное и привлекательное взаимодействие с пользователем. JavaScript активно используется в различных областях веб-разработки, включая создание динамических лендингов и мобильных приложений.
Особенно важен JavaScript при работе с конструктором LPGgenerator, который предоставляет возможность быстро и легко создавать сайты и веб-приложения без необходимости в написании кодовой базы. Это позволяет даже новичкам в веб-разработке создавать профессиональные сайты с различными функциями и интеграциями.
Еще одним важным трендом в веб-разработке является использование блокчейна. Блокчейн представляет собой технологию распределенных реестров, которая обеспечивает безопасность, надежность и прозрачность хранения и передачи информации. Веб-разработчики могут использовать блокчейн для создания управляемых пользователями веб-приложений, благодаря которым пользователи получают полный контроль над своими данными и обеспечиваются высокие стандарты конфиденциальности и безопасности.
В мире веб-разработки также наблюдается рост интереса к использованию машинного обучения и искусственного интеллекта. Эти технологии позволяют создавать более умные и интуитивно понятные интерфейсы, предоставлять персонализированные функции и предсказывать пользовательские предпочтения. Веб-разработчики все больше обращаются к использованию нейросетей и чат-ботов на основе искусственного интеллекта для улучшения взаимодействия с пользователем и предоставления более качественного сервиса.
Сегодня разработчики веб-приложений все больше прибегают к использованию конструкторов сайтов, таких как Webflow, чтобы ускорить и облегчить процесс разработки. Эти конструкторы предоставляют готовые шаблоны и инструменты для создания качественных и адаптивных сайтов в кратчайшие сроки. Это особенно важно для бизнеса, компаний и стартапов, которым требуется быстрое внедрение на рынок.
Конструктор LPGgenerator, который базируется на системе Webflow, предлагает возможность создавать сайты с различными функциями и интеграциями, обеспечивая полное управление над сайтом и его содержимым. Благодаря встроенным функциям SEO-оптимизации, создание и продвижение сайта становятся еще более удобными и эффективными для бизнеса и веб-разработчиков.
Если вы хотите быть в курсе всех новейших технологических трендов в веб-разработке, вам стоит обратить внимание на различные ресурсы, блоги, статьи и профессиональные сообщества, которые предоставляют актуальную информацию и помогают разработчикам быть в курсе всех последних новинок и трендов в веб-разработке.
Одной из главных особенностей прогрессивных веб-приложений является их способность работать в офлайн-режиме. Благодаря использованию современных веб-технологий, веб-приложения могут сохранять данные на устройстве пользователя, что позволяет им продолжать работу без доступа к интернету.
Также прогрессивные веб-приложения характеризуются высокой производительностью и быстрым откликом интерфейса. Они создаются с использованием современных архитектурных подходов и оптимизированы для работы на разных устройствах с разными пропускными способностями интернет-соединения.
Прогрессивные веб-приложения также обладают повышенным уровнем безопасности и конфиденциальности. Благодаря использованию различных стандартов и протоколов, данные пользователей хранятся и передаются в зашифрованном виде, что обеспечивает защиту от несанкционированного доступа и утечки информации.
Веб-приложения, разрабатываемые с использованием прогрессивных методов, могут интегрироваться с другими системами и сервисами, предоставляя пользователю возможность комфортного взаимодействия с различными функциями и данными. Благодаря этому, пользовательский опыт становится более удобным и эффективным.
Одним из самых популярных инструментов для разработки прогрессивных веб-приложений является конструктор сайтов Webflow. Этот инструмент позволяет быстро и легко создавать свои веб-приложения с использованием готовых шаблонов и функций. Webflow предоставляет широкий набор инструментов для настройки и поддержки сайта, а также предоставляет возможность интегрировать различные сторонние сервисы и API.
Будущее веб-разработки связано с использованием прогрессивных подходов и технологий, которые позволяют создать современные и удобные веб-приложения. Прогрессивные веб-приложения открывают новые возможности для развития бизнеса и предоставления пользователю удобного интерфейса и функционала.
 |
Примеры компаний и платформ, которые предоставляют возможность разработки прогрессивных веб-приложений:
|
AR x VR для улучшения пользовательского интерфейса
В будущем пользовательский интерфейс веб-сайтов и приложений будет использовать передовые технологии дополненной реальности (AR) и виртуальной реальности (VR) для дальнейшего улучшения впечатления пользователей.
AR и VR — это технологии, которые позволяют создавать интерактивные и захватывающие визуальные впечатления, добавляя дополнительные слои информации или создавая полностью виртуальное окружение для пользователя. С их помощью можно создавать уникальные и неповторимые интерфейсы для веб-сайтов и приложений, обеспечивая более глубокое взаимодействие и эмоциональное воздействие.
AR и VR могут быть использованы в разных сферах веб-разработки. Например, в магазинах онлайн пользователи могут примерять виртуально одежду или аксессуары перед покупкой. Компании могут создавать трехмерные модели своих продуктов, чтобы пользователь мог насладиться полноценным визуальным представлением перед покупкой. AR и VR также могут быть использованы в образовательных проектах, где пользователи могут погрузиться в виртуальное окружение для изучения разных предметов и тем.
Кроме того, AR и VR могут повысить уровень безопасности и конфиденциальности, создавая виртуальные слои защиты. Пользователи могут осуществлять операции в более защищенной среде, а также обеспечивается больший контроль над доступом к личным данным.
Использование AR и VR в веб-разработке может быть сложным и требовать специфических знаний и навыков. Однако различные платформы и конструкторы, такие как LPGeneator, предоставляют инструменты и возможности для интеграции этих технологий в проекты без глубоких знаний программирования.
В итоге, использование AR и VR в пользовательском интерфейсе веб-сайтов и приложений может не только усилить впечатление пользователей, но и повысить безопасность и конфиденциальность, а также создать новые возможности визуализации информации и взаимодействия с контентом.
Заключение
Веб-разработка в 2023 году будет направлена на создание удобных и функциональных веб-приложений, которые естественным образом будут интегрироваться в рабочий процесс пользователя. Для этого разработчики будут использовать разнообразные технологии и инструменты, которые позволяют создать кодовой базой, поддерживающей взаимодействие с другими системами и устройствами.
Одним из основных трендов веб-разработки в 2023 году является использование блокчейн-технологий. Блокчейн обеспечивает безопасность и анонимность передачи данных, что особенно важно в контексте пользовательской конфиденциальности. Благодаря использованию блокчейна, пользователи могут быть уверены в защите своих данных и безопасности приложений.
Одним из ключевых направлений развития веб-разработки в будущем является интеграция и использование искусственного интеллекта. Машинное обучение и нейросети позволяют создавать приложения с персонализацией через использование данных пользователей. Такая интеграция позволяет создавать уникальный пользовательский опыт и повышать качество взаимодействия с приложением.
Важным аспектом веб-разработки в 2023 году является использование конструкторов сайтов. Они позволяют компаниям и проектам быстро создавать сайты без необходимости привлечения разработчиков. Конструкторы сайтов предоставляют шаблоны и визуальные редакторы, которые позволяют легко создавать и адаптировать дизайн-блоки и функциональность сайтов.
Среди популярных конструкторов сайтов в 2023 году можно выделить такие платформы, как LPgenerator, Webflow, Tilda Publishing и другие. Эти конструкторы подходят для различных проектов и компаний, позволяют быстро создавать и адаптироваться к требованиям пользователей и технологий.
Технологии веб-разработки постоянно развиваются, поэтому важно быть в курсе всех последних трендов и инноваций. Работа со множеством платформ и интеграцией различных технологий позволяет разработчикам эффективно создавать веб-приложения, учитывая потребности пользователей и требования современного мира.
Статьи новости и обзоры
В данном разделе представлены разнообразные статьи и обзоры, посвященные актуальным темам веб-разработки. Здесь вы найдете полезную информацию о проектах, которые подходят для длительного использования, а также о трендах и стратегиях разработки сайтов.
В статьях и обзорах рассматриваются различные аспекты веб-разработки, влияющие на пользовательский интерфейс и взаимодействие с сайтом. Описываются новые технологии, такие как 3D-элементы, их преимущества и влияние на создание современного дизайна.
Кроме того, в разделе представлена информация о различных конструкторах сайтов, их особенностях и возможностях. Вы узнаете о преимуществах использования конструкторов с платными тарифами, таких как Tilda Publishing, Craftum, uKit, WordPress, uCoz, Mottor, 1С-UMI, Nethouse, Битрикс24, LPgenerator, Squarespace, Shopify, Webflow, Creatium и Tobiz.
Также в разделе представлены полностью бесплатные конструкторы сайтов, которые позволяют создать самостоятельно сайт без больших затрат времени и усилий. Среди таких конструкторов вы найдете Google Sites, конструктор от Яндекс Бизнеса, конструктор от «Бизнес ВКонтакте» и конструктор от Тинькофф.
Широкий набор статей и обзоров в разделе «Статьи новости и обзоры» поможет вам получить полное представление о современных тенденциях и интеграциях в веб-разработке. Не важно, являетесь ли вы опытным разработчиком или только начинаете свой путь в этой сфере, здесь вы найдете ценную информацию, которая поможет вам привлечь внимание пользователей и создать успешные проекты.
Как можно зарабатывать достойно в программировании и веб-разработке? Это вопрос, который волнует многих разработчиков и программистов. Несмотря на то, что рынок веб-разработки меняется и эволюционирует со временем, есть несколько важных принципов и подходов, которые могут помочь вам достичь успеха в этой области.
Во-первых, разработчикам важно развиваться и следить за последними технологическими тенденциями. Веб-разработка является быстро меняющейся индустрией, и знание новейших технологий и трендов может дать вам конкурентное преимущество. Изучение и применение новых инструментов и технологий, таких как различные фреймворки и библиотеки, может помочь вам создавать современные и инновационные веб-приложения.
Во-вторых, важно обратить внимание на различные конструкторы сайтов. Они предоставляют удобные средства для создания и управления веб-сайтами без необходимости написания кода. Большая часть конструкторов сайтов предлагает шаблоны дизайна, которые могут быть легко настроены под ваши нужды. Такие конструкторы, как LPGgenerator, Webflow и другие, предоставляют бесплатные и платные тарифы и имеют встроенную системную SEO-оптимизацию, что делает их подходящими для различных проектов.
В-третьих, использование интеграций и API может значительно улучшить вашу работу веб-разработчика. Интеграция с различными приложениями и сервисами позволяет вам взаимодействовать с внешними системами и использовать их функциональные возможности. Это может быть полезно при разработке интернет-магазинов, мессенджеров, систем управления контентом и других веб-приложений. API также позволяют интегрировать ваш сайт с различными сервисами и собирать аналитику о пользователях, контактах и другой информации.
Несмотря на все эти возможности, важно помнить о безопасности и конфиденциальности данных. Работая с разными устройствами и сервисами, вы должны обеспечивать защиту информации и предотвращать угрозы безопасности. Это включает в себя использование HTTPS и сертификатов безопасности, управление доступом к базам данных и защиту от несанкционированного доступа к ваши сайтам и приложениям.
Все вместе это позволит вам стать успешным веб-разработчиком и зарабатывать достойно в программировании и веб-разработках. Итоговая цель — создание качественных и инновационных веб-сайтов, которые пользуются спросом у пользователей и представляют ценность для вашего бизнеса или клиентов.
Как разработать сайт для маркетплейса руководство к использованию
Несмотря на то, что создание маркетплейса может быть сложным процессом, современные конструкторы сайтов предоставляют нам возможность разработать такой сайт без необходимости в специфических знаниях программирования. Однако, чтобы создать качественный сайт, вам потребуется подробное руководство по использованию выбранного конструктора сайтов.
При разработке сайта для маркетплейса следует учитывать несколько важных моментов. Во-первых, вам нужно определить тип маркетплейса, с которым вы будете работать. Существует несколько моделей маркетплейсов, включая вертикальные, горизонтальные, кросс-рыночные и специализированные маркетплейсы. Каждая модель имеет свои особенности и требует определенного подхода к разработке сайта.
Во-вторых, вам необходимо выбрать подходящий хостинг для вашего сайта. Хостинг — это услуга, которая предоставляет пространство на сервере для размещения вашего сайта. Выбор хостинга влияет на производительность и доступность вашего сайта, поэтому его следует выбирать с учетом специфических потребностей маркетплейса.
Кроме того, важным аспектом является обеспечение безопасности сайта. Веб-приложения маркетплейсов содержат большое количество пользовательских данных, поэтому необходимо обеспечить защиту и конфиденциальность этой информации. Российский сертификат безопасности, такой как HTTPS, плотно интегрирован в современные тренды веб-разработки и используется разработчиками по всему миру.
Далее, при разработке сайта для маркетплейса важно управлять контентом и предоставлять нужные функции пользователям. Многие конструкторы сайтов предоставляют шаблонные редакторы интерфейса, с помощью которых вы можете создать пользовательский интерфейс вашего сайта. Такие редакторы позволяют добавлять, удалять и изменять различные элементы сайта, такие как текст, изображения и кнопки, без необходимости знать кодирование.
Использование конструктора сайтов для разработки маркетплейса подходит для разных компаний и проектов. Благодаря возможности использования готовых шаблонов и интеграции различных технологий, конструкторы сайтов значительно упрощают и ускоряют разработку сайта. Кроме того, они обеспечивают гибкость и адаптивность вашего сайта к разным устройствам и веб-стандартам.
Все это позволяет разработчикам создавать сайты, которые не только выглядят профессионально, но и обладают высокой производительностью и эффективностью. А благодаря интеграции с другими сервисами и платформами, такими как сервисы аналитики и мессенджеры, а также возможностью использовать собственные базы данных и API, веб-приложения маркетплейсов получают широкие возможности для взаимодействия с пользователями.
Сколько зарабатывает Системный Аналитик
Системный аналитик владеет навыками работы с различными интерфейсами веб-приложений, анализирует потребности пользователей и создает оптимальные решения для улучшения функционала приложений. Благодаря своей экспертизе и профессиональным навыкам, системные аналитики оказывают значительное влияние на разработку веб-проектов будущего.
Системный аналитик имеет глубокое понимание веб-разработки и способен работать с различными инструментами и технологиями. Он использует естественный язык для общения с разработчиками и другими специалистами, что позволяет создавать веб-приложения, отвечающие конкретным требованиям и потребностям пользователей.
Компания LPGenerator предлагает разработчикам и специалистам веб-разных областей работу с кодовым конструктором сайтов, в котором все происходит быстро и удобно. Веб-разработчики могут создавать сайты с различными функциями и шаблонами, а пользователи могут самостоятельно редактировать информацию на сайте в удобном редакторе.
Встроенная системная SEO-оптимизация позволяет разработчикам создавать сайты с высоким уровнем SEO, что обеспечивает хорошую видимость сайтов в поисковых системах. Веб-приложения, созданные с использованием LPGenerator, могут быть легко интегрированы с другими сервисами и платформами, что дает возможность разрабатывать проекты любой сложности и масштаба.
Технологии веб-разработки постоянно развиваются, и веб-разработчики, работающие с конструкторами сайтов, могут быть уверены в том, что они всегда будут использовать самые современные и актуальные приемы и инструменты. Конструкторы сайтов обеспечивают удобство работы и позволяют быстро адаптироваться к разным требованиям и тенденциям веб-разработки.
На чем создаются веб-сайты в 2023 году: конструкторы CMS или индивидуальная разработка
На рынке существуют разные подходы к созданию веб-сайтов. Одним из вариантов является использование конструкторов CMS (систем управления контентом) или индивидуальная разработка веб-сайта. Каждый из этих подходов имеет свои преимущества и недостатки, и выбор между ними зависит от различных факторов и потребностей разработчиков и компаний.
Конструкторы CMS предлагают набор шаблонов и инструментов, которые позволяют легко и быстро создавать веб-сайты без необходимости использования кодовой разработки. Их преимущества включают:
- Быстрые сроки разработки: конструкторы CMS предоставляют шаблоны и готовые инструменты, которые значительно ускоряют процесс создания веб-сайта, поэтому проект можно реализовать быстрее.
- Удобство использования: конструкторы обычно имеют интуитивно понятный интерфейс и предлагают визуальный редактор для создания и редактирования контента, что позволяет пользователям, даже без опыта веб-разработки, создавать привлекательные и функциональные веб-сайты.
- Встроенная системная SEO-оптимизация: многие конструкторы CMS предоставляют инструменты для оптимизации сайта для поисковых систем, что позволяет улучшить его видимость и рейтинг в поисковых результатах.
- Техническая поддержка и обновления: конструкторы обычно предлагают техническую поддержку и регулярные обновления своих платформ, чтобы обеспечить безопасность и функциональность веб-сайта.
Однако, несмотря на все преимущества конструкторов CMS, у них есть и некоторые ограничения. Они основаны на заранее созданных шаблонах и ограниченном количестве функций, что может ограничить возможности разработчиков и ограничить индивидуальность веб-сайта. Кроме того, при использовании конструкторов CMS могут возникнуть проблемы с масштабируемостью и гибкостью, особенно при создании проектов большой сложности или с нестандартными требованиями.
С другой стороны, индивидуальная разработка веб-сайта позволяет создавать уникальные и полностью настроенные веб-решения, адаптированные под конкретные потребности и бизнес-цели компании. Такой подход позволяет разработчикам теснее работать с клиентами и создавать веб-сайты, которые наилучшим образом соответствуют их потребностям.
Индивидуальная разработка требует более высокого уровня технических знаний и времени, но при этом предлагает более гибкий и масштабируемый подход к созданию веб-сайтов. Разработчики имеют полный контроль над каждым аспектом проекта, начиная от дизайна и оформления, и заканчивая функциональностью и безопасностью. Они могут использовать различные технологии, такие как JavaScript, HTML, CSS и другие, чтобы создать уникальный пользовательский интерфейс и функциональность веб-приложений.
Важным фактором индивидуальной разработки веб-сайта является безопасность и конфиденциальность. Разработчики могут создать систему межсайтового доступа (CORS), чтобы обеспечить безопасность передачи информации между веб-сайтом и сервером, а также предотвратить несанкционированный доступ к данным. Они также могут создать систему контроля доступа, чтобы разграничить права доступа пользователя к различным частям веб-сайта и защитить конфиденциальность пользователей и их контактов.
Итак, выбор между конструкторами CMS и индивидуальной разработкой зависит от потребностей и целей компании. Конструкторы CMS могут быть идеальным решением для малых и средних проектов с ограниченным бюджетом, где скорость и простота создания веб-сайта имеют большее значение. С другой стороны, индивидуальная разработка часто выбирается крупными компаниями и проектами, где гибкость, масштабируемость и уникальность являются приоритетными задачами.
Тренды в разработке сайтов в 2023 году
В современном интернет-маркетинге особенно важно иметь привлекательный пользовательский интерфейс на сайте, который будет отличаться от большого количества шаблонных сайтов. Webflow поможет вам создать уникальный дизайн, используя 3D-элементы, блоки и эффекты глубины и тени. Эта российская платформа позволяет интегрировать различные функции на веб-сайтах с учетом будущих трендов веб-разработки.
Одним из основных преимуществ Webflow является интеграция с различными устройствами, такими как ПК, мобильные устройства и планшеты. Это позволяет пользователям получать одинаково хороший пользовательский опыт на любом устройстве, а также улучшает работу сайта с различными платформами.
Lpgenerator является еще одной популярной платформой для создания сайтов. Он быстро работает и предлагает множество готовых дизайн-шаблонов, которые можно использовать в проекте. Компания также предоставляет широкий выбор интеграций, которые позволяют улучшить функциональность сайта и обеспечить эффективное взаимодействие с пользователями.
Возможности блокчейна также имеют свое место в будущем веб-разработки. Технология блокчейна обеспечивает повышенный уровень конфиденциальности и безопасности при использовании пользовательских данных и финансовых транзакций. Она подходит для компаний, которые хотят обеспечить эффективное использование данных и защитить их от рисков.
В целом, использование управляемых конструкторов сайтов на примере Webflow и Lpgenerator позволяет быстро создавать красивые сайты со множеством интеграций и функций, которые необходимы для успешного веб-приложения или интернет-магазина. Таким образом, вы можете создавать проекты на высоком уровне без необходимости погружения в кодовой редактор или понимания технологии веб-разработки.
Не смотря на то, что конструкторы сайтов предоставляют удобный инструмент для создания сайтов, они также имеют свои ограничения. Они могут быть менее гибкими и не предоставлять такую же степень контроля, как при использовании других инструментов разработки. Кроме того, некоторые бесплатные конструкторы сайтов могут иметь ограничения в функционале и возможностях кастомизации.
Однако, если вам нужен быстрый и удобный способ создания привлекательного сайта с минимальными затратами и не требующий специальных навыков веб-разработки, то конструкторы сайтов могут подойти вам и вашему бизнесу. Они предоставляют возможность создавать сайты с минимальным количеством времени и усилий, что особенно важно для малых и средних компаний, которые часто имеют ограниченные ресурсы и сроки.
16 трендов графического и веб-дизайна в 2023 году
Графический и веб-дизайн играют важную роль в создании эффективных веб-сайтов и приложений. Сегодня разработчики и дизайнеры сталкиваются с множеством задач, которые необходимо решить, чтобы создать неповторимый дизайн и осуществить современные веб-проекты. Это включает использование новых технологий и методов работы, которые позволяют достигать лучших результатов. В этом разделе мы рассмотрим 16 трендов графического и веб-дизайна, которые будут актуальны в 2023 году.
- Использование Javascript — Javascript сегодня является неотъемлемой частью веб-разработки. Его мощные возможности позволяют создавать интерактивные и динамические веб-приложения.
- Плотное размещение контента — Веб-страницы с плотным размещением контента стали популярны, так как позволяют дополнить информацию и удержать пользователя на сайте.
- Монохромный дизайн — Использование одного цвета или его оттенков в дизайне создает современный и стильный образ, который привлекает внимание.
- Машинное обучение в веб-разработке — Машинное обучение продолжает активно развиваться и находить свое применение в различных проектах, включая веб-разработку и интернет-маркетинг.
- Конструкторы сайтов — Сегодня все больше разработчиков и компаний используют конструкторы сайтов, которые позволяют создавать сайты и веб-приложения без написания кода.
- Редакторы контента — Редакторы контента с интуитивным интерфейсом становятся все более популярными, особенно для создания лендингов и простых сайтов.
- Голосовой поиск — Голосовой поиск становится все более популярным, и разработчики должны учитывать этот тренд в своих проектах.
- Блокчейн в веб-разработке — Блокчейн технология предоставляет новые возможности для обеспечения безопасности данных и создания новых сервисов.
- Аналитика и обеспечение безопасности — Важная часть веб-разработки — обеспечение безопасности данных и аналитика, которые помогают разработчикам принимать правильные решения для улучшения сайтов и приложений.
- Адаптивный дизайн — Адаптивный дизайн позволяет сайтам и приложениям хорошо выглядеть и функционировать на разных устройствах, а также улучшить пользовательский опыт.
- Тенденции веб-дизайна — Сегодня веб-дизайн развивается очень быстро и представляет свои собственные тренды, такие как использование 3D-элементов, эффектов глубины и теней.
- Оптимизация и производительность — Оптимизация сайтов и приложений для доставки контента быстро и эффективно остается важной задачей для разработчиков.
- Интернет вещей — Интернет вещей (IoT) предлагает неограниченные возможности для веб-разработки, позволяя интегрировать устройства и собирать данные.
Это лишь малая часть трендов, которые будут влиять на графический и веб-дизайн в 2023 году. Понимание этих трендов поможет разработчикам и дизайнерам создавать современные и инновационные проекты, которые будут соответствовать требованиям сегодняшнего пользовательского опыта и поддержки мобильных устройств.
Чтобы получить более подробную информацию о трендах графического и веб-дизайна в 2023 году, читайте дальше на нашем сайте.
Тренд дизайна 2023: брутализм, веб-брутализм, необрутализм
Брутализм — это новый подход к веб-дизайну, который отражает простоту и грубость в разработке интерфейсов. Он устремлен к эстетике прямых линий, углов, сырого вида, минималистичных и контрастных цветовых схем. Брутализм стремится к простоте и прямоте в визуальной составляющей, чтобы привлечь внимание и поддержать пользовательский интерес. Он представляет собой открытый вызов традиционным методам веб-дизайна, где не ограничиваются стандартными шаблонами и правилами. Такое оформление может считаться даже некоторым сопротивлением и анти-дизайном.
Веб-брутализм предоставляет возможность разработчикам создавать уникальный дизайн для каждого проекта, основываясь на целом наборе стилей и элементов. Он позволяет более гибко подходить к внешнему оформлению сайта или интернет-магазина, а также привлекает внимание и оставляет яркое первое впечатление у пользователей.
Необрутализм — это эволюция бруталистического дизайна, где добавляются более сложные формы, плавные линии и уникальные элементы. Этот стиль сочетает прямоту и непредсказуемость, используя интересные детали, необычные цветовые решения и глубокую тему визуальных эффектов.
Тренд дизайна 2023 года — брутализм, веб-брутализм и необрутализм — предоставляют новые возможности для выражения индивидуальности через дизайн. Они позволяют веб-дизайнерам создавать уникальные и запоминающиеся интерфейсы, которые привлекают внимание и будут отличаться от других сайтов.
Тренды веб-разработки: прогноз будущего
Веб-разработка постоянно развивается, и чтобы быть в тренде и успешно конкурировать, необходимо быть в курсе последних новинок и технологий. Будущее веб-разработки связано с использованием набора инновационных стратегий и платформ, которые позволяют создавать уникальные и легко адаптируемые веб-приложения.
Одним из самых интересных трендов будущего является интеграция искусственного интеллекта в веб-разработку. Нейросети и машинное обучение могут значительно улучшить пользовательский опыт и время работы веб-приложений. Это открывает возможности для создания более интуитивного пользовательского интерфейса и персонализации через Machine Learning.
Также в будущем веб-разработке можно ожидать большего внимания к безопасности и анонимности пользователей. С ростом количества различных угроз в сети, веб-приложения будут стараться обеспечить высокую степень защиты личных данных и информационную безопасность.
Тренды будущего также влияют на дизайн веб-приложений. Возможности использования 3D-элементов, эффектов глубины и теней позволят создавать более привлекательные и интерактивные интерфейсы, удовлетворяющие потребности современных пользователей.
Конструкторы сайтов станут одним из основных инструментов веб-разработки. Они позволяют создавать профессиональные и уникальные сайты без необходимости в глубоких знаниях программирования. Благодаря разнообразию конструкторов их функциональных возможностей, каждый сможет выбрать подходящий инструмент для своего бизнеса или проекта.
Однако, чтобы успешно использовать конструкторы, необходимо иметь понимание основ веб-разработки. Интеграция дизайн-шаблонов, создание интеграций с различными платформами и настройка пользовательских функций требуют знания языков программирования и архитектуры веб-приложений.
Веб-разработка — это пространство, в котором постоянно происходят изменения и развитие. Только тот, кто готов адаптироваться к новым технологиям и трендам, сможет создавать современные и успешные веб-приложения для разных сфер бизнеса.
Искусственный интеллект
Искусственный интеллект может быть использован для различных целей в веб-разработке. Особенно часто он применяется для улучшения пользовательского интерфейса и обеспечения персонализации взаимодействия с сайтами и веб-приложениями. Благодаря использованию искусственного интеллекта реализуется возможность предоставлять пользователям точную и релевантную информацию, а также интегрировать различные сервисы и функции, обеспечивая более быстрое и комфортное взаимодействие.
Компании и разработчики, работающие в сфере веб-разработки, всё чаще применяют искусственный интеллект для создания веб-приложений с поддержкой голосового интерфейса. Это позволяет пользователю использовать свой голос вместо традиционного набора данных, упрощая тем самым работу с сайтами и веб-приложениями. Кроме того, искусственный интеллект обеспечивает возможность интеграции с внешними информационными системами и создания персонализированного контента.
Сегодня веб-разработка характеризуется большим количеством технологий и трендов. Одним из самых достойных инструментов веб-разработки является конструктор сайтов Webflow. Это русский сервис с продвинутым функционалом, который позволяет быстро и легко создавать сайты и веб-приложения разных типов и сложности. С его помощью можно создать проект с нуля или использовать готовые шаблоны с различными дизайн-блоками и функционалом. Webflow также обеспечивает высокий уровень безопасности и защиты данных пользователей, что является особенно важным для многих компаний и бизнес-проектов.
Особенностью Webflow является его быстродействие и возможность создания сложных веб-приложений без использования программирования на JavaScript и других языках. Это делает его доступным даже для разработчиков с небольшим опытом и позволяет быстро создавать и изменять сайты и веб-приложения. Благодаря своей гибкости и легкости в использовании, Webflow становится все более популярным инструментом в веб-разработке, особенно среди российских компаний и разработчиков.
Нейросети и дизайн
В современных условиях развития интернета нейросети приобретают все большее значение. Их использование в веб-разработке и дизайне открывает новые возможности для компаниям и разработчиков. Нейросети представляют собой технологию искусственного интеллекта, позволяющую имитировать работу человеческого мозга и принимать решения на основе накопленного опыта.
В контексте дизайна, нейросети могут быть использованы для создания и модификации визуальных элементов, разработки шаблонов и стилей. Они помогают в определении цветовой гаммы, композиции элементов страницы, а также адаптации дизайна под конкретного пользователя.
Большая роль нейросетей в веб-приложениях заключается в управлении контентной системой и обеспечении безопасности данных пользователей. Нейросети позволяют предсказывать предпочтения пользователя и предлагать ему наиболее релевантный контент. Это помогает увеличить вовлеченность и удовлетворенность пользователей, что в свою очередь положительно влияет на бизнес компании.
Однако, разработка и использование нейросетей в веб-приложениях требует усиленной безопасности. При передаче данных между клиентом и сервером необходимо использовать протокол HTTPS и сертификаты для шифрования информации. Кодовая база приложения также должна быть защищена, чтобы исключить возможность несанкционированного доступа и использования нейросети. Безопасность является важным аспектом использования нейросетей в веб-разработке.
Еще одним важным аспектом использования нейросетей в веб-разработке является внешняя интеграция. Нейросети могут взаимодействовать с другими сервисами и устройствами, такими как мессенджеры, умные дома, интеграций с социальными сетями и т.д. Это открывает широкие возможности для создания уникального пользовательского интерфейса и различных функций приложений.
Также, нейросети позволяют создавать веб-приложения, которые могут работать автономно без постоянного доступа к интернету. Это особенно важно в случаях, когда пользователь не имеет стабильного интернет-соединения или находится в местах с ограниченным доступом к сети.
Внедрение нейросетей в веб-разработку требует особого подхода и определенных навыков. Однако, благодаря развитию технологий и появлению различных конструкторов сайтов, создание приложений с нейросетями становится более доступным и быстрым процессом.
Существует большое количество конструкторов сайтов, которые предоставляют возможность интегрировать нейросети в проект без необходимости в глубоких знаниях веб-разработки. Такие конструкторы предлагают готовые шаблоны и инструменты, которые уже имеют встроенную системную SEO-оптимизацию, что позволяет быстро создавать и оптимизировать веб-приложения в соответствии с требованиями поисковых систем.
Конструкторы сайтов позволяют создать интерфейс на основе набора готовых дизайн-шаблонов и блоков, с использованием различных технологий и интеграций. Они позволяют быстро интегрировать необходимые функции и создать высокопроизводительное веб-приложение. Благодаря использованию нейросетей в дизайне, можно создавать уникальные и интерактивные элементы, визуально привлекательные страницы и интерфейсы.
Персонализация через Machine Learning
Современные технологии позволяют разработчикам создавать уникальные и интерактивные веб-приложения, которые могут предложить пользователям более персонализированный опыт. Такой разрыв в информации сегодня требует от разработчиков новых стратегий и подходов к созданию веб-приложений.
Одним из таких подходов стало использование Machine Learning, или машинного обучения. Machine Learning позволяет системам и сервисам собирать и анализировать большое количество данных о пользователе и его поведении в интернете. На основе этих данных машина, будто бы «учится», предлагать пользователю релевантные и интересные предложения и контент.
В веб-приложениях, созданных с использованием Machine Learning, информация о пользователе, такая как предпочтения, история поиска и взаимодействия, обрабатывается нейросетью. Это позволяет приложению предлагать контент и функции, которые могут быть наиболее интересны или полезны для каждого конкретного пользователя.
Важным составляющим процесса персонализации через Machine Learning является интеграция алгоритмов, моделей и данных в веб-приложение. Этому процессу может помочь использование различных интеграций и платформ, таких как JavaScript библиотеки и фреймворки, а также инструменты и сервисы, предоставляемые сторонними компаниями.
Создание персонализированных веб-приложений может быть сложной задачей, однако благодаря развитию Machine Learning и доступности соответствующих наборов инструментов это стало легче.
Что ждать от персонализации через Machine Learning? Персонализация через Machine Learning может быть полезна для различных типов веб-проектов, включая интернет-магазины, новостные сайты, социальные сети и даже корпоративные системы.
Одним из преимуществ использования Machine Learning является возможность предоставления пользователям контента и функциональности, которые наиболее соответствуют их нуждам и ожиданиям. Это может повысить удовлетворенность пользователей, снизить отток и увеличить конверсию.
Однако, при использовании Machine Learning в веб-разработке также следует учесть риски, связанные с конфиденциальностью данных и защитой личной информации пользователей. Правильное понимание и выполнение требований к безопасности и конфиденциальности данных является важной частью разработки персонализированных веб-приложений.
В целом, персонализация через Machine Learning является трендом современной веб-разработки, который влияет на различные аспекты создания и управления веб-приложениями. Сочетание машинного обучения, пользовательского опыта и персонализации может помочь разработчикам создавать все более инновационные и удобные веб-приложения для своих пользователей.
Чат-боты на основе ИИ
Искусственный интеллект имеет огромный потенциал для использования в различных областях, включая веб-разработку. Чат-боты на основе искусственного интеллекта становятся все более популярными среди разработчиков и предпринимателей. Это новейший тренд, который привносит большую функциональность и возможности в веб-приложениях.
Чат-боты на основе искусственного интеллекта могут быть использованы для создания более удобного и эффективного взаимодействия с пользователем. Они могут обрабатывать запросы пользователя, предоставлять информацию или решать определенные задачи.
- Чат-боты на основе искусственного интеллекта позволяют создать интерфейс, более близкий к естественному языку общения. Благодаря этому пользователи могут легко взаимодействовать с приложением без необходимости изучения сложной документации или интерфейсов.
- Чат-боты на основе искусственного интеллекта могут быть легко адаптированы к различным проектам и сайтам, обеспечивая удобство и персонализацию взаимодействия с пользователем.
- Использование чат-ботов на основе искусственного интеллекта может повысить производительность и эффективность работы системы. Они могут автоматизировать и упростить множество задач, освобождая время пользователей и разработчиков для других задач и деятельности.
- Чат-боты на основе искусственного интеллекта используются в различных сферах, включая медицину, финансы, интернет-маркетинг, образование и многое другое. Они предоставляют большую гибкость и адаптивность в различных сценариях использования.
Будущее веб-разработки и взаимодействия с пользователем будет связано с использованием чат-ботов на основе искусственного интеллекта. Даже сегодня они активно используются в различных проектах и системах, предоставляя большую ценность для пользователей и разработчиков.
PWA
В мире веб-разработки существует большая потребность в быстром и удобном использовании веб-приложений, особенно на мобильных устройствах. Именно для этого была создана технология PWA (Progressive Web Apps).
PWA представляет собой набор технологий и особенностей, которые позволяют создавать веб-приложения, работающие на разных платформах и устройствах. Она подходит как для разработки сайтов, так и для создания интернет-магазинов. С помощью PWA пользователь может использовать приложение даже без доступа к сети Интернет, сохраняя данные на своем устройстве и обновляя их при подключении к сети.
PWA имеет несколько преимуществ по сравнению с обычными веб-приложениями. Во-первых, она позволяет создавать быстрого отклика и быструю загрузку веб-страниц. Во-вторых, PWA позволяет использовать пользовательский интерфейс, подходящий для различных платформ, а также обеспечивает удобную навигацию и взаимодействие с пользователями. Кроме того, PWA имеет возможность добавлять прогрессивные функции, такие как push-уведомления, работы в офлайн-режиме и использование геолокации.
Использование PWA особенно важно для компаний, занимающихся веб-разработкой, так как позволяет создавать качественные приложения, адаптированные под разные платформы и устройства. Это удобно как для разработчиков, так и для пользователей, которые могут получать доступ к нужным им функциям и данным в любое время и в любом месте.
Не смотря на то, что PWA является одной из трендов современной веб-разработки, она уже сегодня широко используется множеством компаний и разработчиков. Благодаря своей универсальности и гибкости, PWA позволяет быстро создавать высококачественные веб-приложения, которые адаптированы под различные устройства и платформы.
Если вы хотите создать современный и быстрый сайт или приложение, то PWA — идеальный выбор. Он подходит для разных типов проектов, от интернет-магазинов до небольших сайтов-визиток. PWA позволяет создавать современные и удобные веб-приложения, а также эффективно использовать различные технологии и тренды веб-разработки, обеспечивая лучший опыт для пользователей.
В современной веб-разработке все большую роль играют такие технологии, как нейросети и аналитика данных. Новые алгоритмы и модели машинного обучения позволяют адаптироваться к различным сценариям использования, особенно в области голосового поиска и естественного языка. Большое количество проектов и компаний разрабатывают собственные системы и используют сторонние решения, чтобы полностью использовать технологии машинного обучения в своих продуктах и сервисах.
Одним из ключевых аспектов обеспечения безопасности и анонимности в веб-разработке является использование защищенных систем управления контентом (CMS) и сертификатов безопасности. Современные CMS позволяют установить различные права доступа к информации, обеспечивая конфиденциальность данных и предотвращая несанкционированный доступ. Безопасные сертификаты также позволяют защитить пользовательский поток данных от возможных угроз, таких как атаки путем перехвата информации.
Важным аспектом, который необходимо учитывать в веб-разработке, является обеспечение безопасности и анонимности при разработке лендингов и других веб-приложений. Безопасность данных — это критически важный аспект любого проекта, особенно в условиях развития киберугроз и роста количества хакерских атак. Веб-разработчики должны иметь надежные инструменты и технологии для обеспечения безопасности и защиты данных пользователей.
Главные тренды веб-дизайна в 2023 году
В веб-дизайне наступает новая эра, которая определяется смелыми и инновационными подходами к созданию сайтов. В 2023 году основными трендами веб-дизайна становятся современные технологии, прогрессивные функции и привлекательный внешний вид.
Одним из важных направлений является активное использование конструкторов сайтов. Такие платформы, как LPGenerator, Webflow и Tilda Publishing, предлагают широкий набор готовых дизайн-шаблонов и инструментов для создания уникальных веб-приложений и сайтов. Конструкторы сайтов позволяют легко и быстро создавать качественные и функциональные сайты без необходимости глубокого понимания кодовой базы и дизайна. Они также обеспечивают возможность использовать различные технологии и интеграции для управления содержимым и обеспечения высокой производительности.
Главным преимуществом конструкторов сайтов является возможность работать с различными типами проектов, начиная от небольших лендингов и персональных сайтов до сложных web-приложений и интернет-магазинов. Эти платформы обладают интуитивно понятным пользовательским интерфейсом, который позволяет создавать уникальные дизайн-шаблоны, а также легко вносить изменения и адаптироваться к потребностям различных компаний.
Важным трендом веб-дизайна в 2023 году является использование новейших технологий, таких как 3D-элементы, эффекты глубины и тени, анимации и моушн-дизайн. Эти элементы придают сайтам оригинальность и эффектность, привлекая внимание пользователей и создавая запоминающийся опыт взаимодействия.
Одной из ключевых тенденций веб-дизайна в 2023 году является повышенное внимание к безопасности и защите данных. В связи с ростом угроз и рисков в сфере информационной безопасности, компании все больше придают значение эффективным системам защиты и обеспечению конфиденциальности пользователей. Веб-разработчики активно используют HTTPS и SSL-сертификаты, чтобы защитить информацию на своих сайтах и обеспечить безопасное взаимодействие с пользователями.
Веб-дизайн в 2023 году также нацелен на улучшение пользовательского интерфейса и функциональности веб-приложений. Новейшие технологии, такие как машинное обучение и искусственный интеллект, позволяют создавать интерактивные и интуитивно понятные веб-приложения, способные адаптироваться к потребностям пользователей и предоставлять индивидуальный опыт. Развитие голосового поиска и чат-ботов на основе искусственного интеллекта также поднимает пользовательскую интерактивность на новый уровень, предлагая новые возможности для общения и взаимодействия с сайтами и веб-приложениями.
Проходные и устойчивые тренды в веб-разработке всегда оказывают большое влияние на дизайн сайтов и использование различных технологий разработки. Будущее веб-разработки неразрывно связано с возможностью предоставлять пользователям более качественную информацию, использовать новейшие технологии, создавать удобные интерфейсы и обеспечивать безопасность данных.
Сегодня блокчейн становится все более важным для бизнесу в сфере веб-разработки. Он предоставляет возможность управлять данными и разрабатывать системы безопасности с высоким уровнем конфиденциальности. Блокчейн также может использоваться для создания управляемых данными сайтов и приложений, что дает большую свободу в обеспечении безопасности пользовательской информации.
Особенно важным трендом веб-разработки является голосовой поиск. Пользователи все чаще предпочитают использовать голосовой интерфейс для поиска информации и взаимодействия с сайтами. Это требует от разработчиков интегрировать голосовые функции в веб-приложения и создавать удобные интеграции с голосовыми ассистентами.
Благодаря использованию машинного обучения и нейросетей, веб-разработка стала более эффективной и продуктивной. Машинное обучение позволяет анализировать большое количество данных и предоставлять более точные прогнозы и аналитику. Нейросети обеспечивают более высокую скорость работы и эффективность веб-приложений.
Интеграция разных устройств и систем также стала неотъемлемой частью веб-разработки. Сегодня пользователи ожидают, чтобы сайты и приложения взаимодействовали не только с компьютерами и мобильными устройствами, но и с различными внешними датчиками и устройствами. Это существенно расширяет возможности использования веб-приложений и создает новые стратегии в интернет-маркетинге.
В итоге, проходные и устойчивые тренды веб-разработки направлены на создание удобного пользовательского опыта, обеспечение безопасности и повышение производительности приложений. Использование современных технологий и интеграция различных систем и устройств позволяет создавать уникальные и инновационные проекты, которые помогут бизнесу развиваться и зарабатывать больше.
Минимализм
Несмотря на свою простоту, минимализм требует тщательного планирования и внимания к деталям. Дизайн-блоки и элементы только того кодового предназначения, которые действительно необходимы для достижения поставленных целей. Это позволяет ускорить время загрузки страницы, улучшить безопасность и общение с пользователями.
С использованием минимализма можно создавать приложения, которые легко работают на разных устройствах и платформах, благодаря своей адаптивности и оптимизации. Российский рынок веб-разработок также не отстаёт от этого тренда и многие разработчики работают с использованием минималистического подхода в создании сайтов и веб-приложений.
Особенно важно учитывать, что минимализм подходит для различных компаний и сервисов, независимо от их типа и направления. Например, он может быть использован на сайте интернет-магазина для удобного и быстрого поиска и покупки товаров. Или в компании, где важна безопасность и конфиденциальность данных пользователей, минимализм поможет максимально сократить риски и препятствовать несанкционированному доступу к информации.
Минимализм в дизайне-шаблоны, используемые в минималистической веб-разработке, позволяет создать интуитивно понятный интерфейс, сокращая время, которое пользователь должен потратить на поиск нужных функций или взаимодействие с сайтом или приложением. Таким образом, минимализм улучшает взаимодействие между пользователем и интерфейсом, делая его более эффективным и приятным.
Продукт как элемент дизайна
Продукт включает в себя шаблоны кода, дизайн-блоки, функции управления и другие компоненты, которые используются разработчиками для создания сайтов, приложений и сервисов. Внутреннее взаимодействие между этими компонентами позволяет исполнять задачи и достигать целей бизнеса.
Одна из важных функций продукта — встроенная системная SEO-оптимизация. Благодаря этому сайты, созданные с помощью конструкторов, имеют возможность лучше ранжироваться в поисковых системах и привлекать больше клиентов.
Продукт также предоставляет гибкость в выборе дизайн-шаблонов и визуальное оформление сайта. Благодаря этому разработчики могут создать уникальный и привлекательный дизайн, соответствующий трендам и потребностям бизнеса.
Важен также аспект безопасности. Продукт обеспечивает защиту информации, собираемой на сайте, и предотвращает разрыв между внешними и внутренними системами. Такой подход гарантирует надежность и конфиденциальность данных пользователей.
Продукт как элемент дизайна позволяет создать привлекательные и эффективные сайты, обладающие высокой производительностью и интеграцией с другими сервисами. Он предоставляет возможность разработчикам быстро и легко создавать и управлять сайтами, не требуя большого количества времени и ресурсов.
Такой подход особенно актуален для малого и среднего бизнеса, который не может ждать месяцев разработки и обеспечения безопасности сайта. С использованием продукта разработчики могут быстро создать и запустить сайт, а затем продолжать его развивать, улучшая его функциональность и внешний вид.
Продукт также предоставляет возможность интегрировать сайт с различными сервисами и платформами. Это позволяет пользователям взаимодействовать с сайтом через мессенджеры, соцсети и другие популярные платформы.
Проектирование продукта с учетом всех трендов веб-разработки и важностью управления данными и безопасностью информации позволяет создавать современные, эффективные и конкурентоспособные веб-приложения, учитывая потребности пользователей и требования бизнеса.
Работа с баухаусом позволяет быстро и безопасно разрабатывать сайты и веб-приложения. Платформы, такие как LPGgenerator и Webflow, предоставляют различные возможности и инструменты для создания уникальных визуалов и взаимодействия с пользователями. Важно понимать, что баухаус влияет не только на внешнее оформление сайта, но и на функциональность и безопасность.
С использованием баухауса разработчики могут создавать сайты и приложения, которые адаптированы к новым технологиям и потребностям пользователей. Голосовой поиск, искусственный интеллект, машинное обучение – все это входит в сферу баухауса и позволяет разработчикам легко интегрировать эти функции в свои проекты.
В дальнейшем баухаус будет играть все более важную роль в веб-разработке, обеспечивая мощные инструменты для быстрого создания и развития веб-приложений. Однако необходимо помнить, что рльнет постоянное развитие и появление новых технологий и трендов, поэтому важно постоянно учиться и адаптироваться к новому.
Типографика
Когда мы заходим на сайт, первое, на что обращаем внимание, это текст. Типографика играет очень важную роль в создании привлекательного и удобного интерфейса для пользователей. Она помогает передать информацию и установить визуальную связь между сайтом и пользователем.
Сегодня разработка сайтов стала очень популярной и востребованной сферой бизнеса. Многие компании обращают внимание на типографику при создании своих сайтов, так как она играет важную роль в визуальной и эстетической составляющей дизайна.
Технологии типографики развиваются с каждым годом и предлагают все больше возможностей для разработчиков. Сегодня типографика может быть адаптирована под разные устройства и экраны, а также особенности пользовательских предпочтений.
Одним из трендов веб-разработки является использование монохромной типографики, которая подчеркивает гармонию и элегантность дизайна сайта. Клиентам и бизнесу это позволяет представить информацию наиболее читабельно и привлекательно для пользователей.
Сегодня с помощью различных сервисов и инструментов, таких как конструкторы сайтов, каждый человек может создать свой собственный сайт с красивым и стильным дизайном. Пользоваться такими сервисами стало гораздо проще и приятнее благодаря интуитивному интерфейсу и гибким возможностям настройки.
Конструкторы сайтов позволяют быстро и просто создавать адаптивные и функциональные сайты с помощью готовых шаблонов и инструментов для редактирования контента. Они также обеспечивают высокую производительность и безопасность сайта.
Использование конструкторов сайтов позволяет компаниям быстро адаптироваться к разным платформам и устройствам, таким как мобильные телефоны и планшеты. Благодаря этому сайт легко читается и навигация по нему происходит без проблем.
Конструкторы сайтов также предлагают интеграцию с различными сервисами и позволяют удобно работать с контентом. Так, например, можно легко добавить формы обратной связи, подключить сервисы мессенджеров, обеспечить защиту данных с помощью HTTPS и управлять SEO-оптимизацией.
Разработка сайтов с использованием конструкторов позволяет значительно сократить время на создание и запуск проекта, что особенно важно для малых и средних предприятий. Благодаря этому компании могут быстрее зарабатывать и привлекать клиентов.
Ретро-стиль
Ретро-стиль — это один из самых популярных и актуальных трендов веб-дизайна, который используется для создания уникальных и запоминающихся визуальных образов. В ретро-стиле подразумевается использование элементов и решений, связанных с прошлыми эпохами и временами.
Применение ретро-стиля в веб-разработке позволяет создать уникальную атмосферу и привлечь внимание пользователей. Множество компаний и брендов успешно используют ретро-стиль для продвижения своих продуктов и услуг.
Особенность ретро-стиля заключается в использовании таких элементов, как винтажные шрифты, пастельные тона, монохромные палитры, искаженные изображения и эффекты глубины. Все это создает ощущение ностальгии и уютного, милого дизайна.
Ретро-стиль подходит для разных видов веб-приложений — от личных блогов и интернет-магазинов до корпоративных сайтов и интернет-маркетинга. Он актуален как для брендов, стремящихся привлечь внимание пользователей, так и для тех, кто хочет подчеркнуть свою индивидуальность и уникальность.
Использование ретро-стиля в веб-разработке позволяет создавать яркие и запоминающиеся интерфейсы, привлекающие внимание и вызывающие положительную реакцию у пользователей. Благодаря этому, веб-приложения, выполненные в ретро-стиле, могут быть эффективным инструментом для привлечения новых клиентов и улучшения общего опыта пользователей.
Компании могут использовать конструкторы сайтов, например Lpgenerator, для создания веб-приложений в ретро-стиле без необходимости иметь глубокие знания в области веб-разработки. Эти конструкторы предоставляют широкий выбор шаблонных дизайнов, которые можно легко адаптировать под собственные нужды и требования, сохраняя при этом уникальность образа.
Использование искажений
В веб-разработке будущего одним из ключевых элементов становится использование искажений. Это позволяет создавать уникальный и запоминающийся интерфейс для веб-приложений и сайтов.
Использование искажений дает возможность разработчикам быстро создавать разнообразные визуальные эффекты, меняющие внешний вид сайтов и приложений. С помощью искажений можно создавать интересные переходы между страницами, эффекты глубины и тени, а также добавлять анимацию и движение элементов интерфейса.
Одним из преимуществ использования искажений является возможность создания уникального пользовательского опыта. Благодаря интересным визуальным эффектам, пользователь проводит больше времени на сайте, чем в случае использования обычных интерфейсных решений.
Кроме того, использование искажений способствует созданию лендингов, которые привлекают внимание пользователей и выделяются среди конкурентов. Уникальный интерфейс, основанный на искажениях, помогает создать запоминающийся образ компании или проекта.
Также использование искажений позволяет разработчикам быстро создавать сайты и веб-приложения. Благодаря готовым шаблонам и редактору с множеством функций, время разработки сокращается, а результат остается высокого качества.
Важным аспектом использования искажений является поддержка различных устройств и браузеров. Благодаря технологии Javascript и адаптации искажений к разным платформам, пользователь может испытать все визуальные эффекты независимо от устройства, с помощью которого он зашел на сайт.
Компании, занимающиеся разработкой искажений, предоставляют обширный набор готовых эффектов и интерфейсных решений. Многие из них имеют бесплатные версии, что позволяет разработчикам ознакомиться с возможностями и преимуществами искажений.
Использование искажений в веб-разработке будущего является одним из ключевых трендов, который помогает создавать уникальный и запоминающийся интерфейс веб-приложений и сайтов.
Структурные блоки могут быть встроены в сам сайт или добавлены с помощью внешних сервисов и интеграций. Благодаря этим блокам, компании могут эффективно управлять контентом на своих сайтах, а также взаимодействовать с пользователями посредством межсайтового общения. Несмотря на то, что разработчики могут создавать структурные блоки сами, использование конструкторов сайтов и других инструментов может значительно упростить и ускорить этот процесс.
Однако, разработка структурных блоков может быть сложной задачей, особенно для проектов с большим количеством страниц или предусматривающих различные варианты оформления. Для эффективной работы с такими блоками необходимо иметь хорошее понимание веб-разработки, дизайна и пользовательского опыта. Кроме того, важно учитывать тренды и будущие направления веб-разработки, чтобы создать структурные блоки, которые будут соответствовать ожиданиям пользователей и обеспечивать максимальную производительность.
Использование структурных блоков позволяет разработчикам создавать разнообразные элементы интерфейса, такие как 3D-элементы, голосовой поиск, эффекты глубины и тени, а также различные анимации и оформление. Благодаря структурным блокам, разработчики также могут интегрировать множество функций, таких как машинное обучение, блокчейн и интернет вещей, обеспечивая возможность создания уникальных и инновационных веб-приложений и сайтов. Важно также учитывать аспекты безопасности и защиты данных, чтобы пользователи могли чувствовать себя защищенно и уверенно при взаимодействии с сайтами, использующими структурные блоки.
В итоге, использование структурных блоков в веб-разработке предоставляет разработчикам большие возможности для создания уникальных и функциональных интерфейсов, а также полезных функций и интеграций. Однако, для эффективного использования структурных блоков необходимо обладать глубокими знаниями веб-разработки, уметь работать с соответствующими инструментами и понимать особенности каждого проекта. Структурные блоки являются важным элементом современной веб-разработки, позволяющим создавать инновационные и эстетически привлекательные веб-сайты и приложения.
Темная тема
Темная тема имеет свои преимущества и функции, которые привлекают внимание разработчиков и пользователей. Она создает элегантный и смелый визуальный эффект, делая интерфейс более привлекательным и стильным. Такая цветовая схема также может помочь снизить утомляемость глаз и улучшить видимость контента при работе в темных условиях или при использовании устройств с OLED-экранами.
Многие веб-разработчики уже используют темную тему в своих проектах, включая интернет-магазины, сайты компаний, личные портфолио и другие. Такой подход создает новый и привлекательный пользовательский интерфейс, который может значительно повысить интеграцию с другими функциями и устройствами. Темная тема может быть успешно использована для создания стильных новостных и информационных ресурсов, мессенджеров, блогов и других видов контентных сайтов.
Одна из главных причин, почему разработчики все чаще используют темную тему, заключается в ее влиянии на пользовательский опыт. Темная тема обеспечивает удобство использования и повышенную производительность, а также акцентирует внимание на ключевых элементах дизайна и контента. Она обладает большой гибкостью и многофункциональностью, позволяя создавать индивидуальные дизайн-шаблоны и разнообразные эффекты.
Интеграция темной темы может быть осуществлена с помощью множества известных и популярных инструментов и технологий веб-разработки. JavaScript, CSS и HTML используются для создания и модификации дизайн-блоков, а также для реализации встроенной анимации и эффектов для улучшенного пользовательского опыта. Большая часть разработчиков предпочитает использовать готовые шаблоны и решения, которые включают все нужные интеграции и функциональные возможности.
Современные инструменты и платформы веб-разработки предоставляют возможность создавать адаптивные сайты с поддержкой темной темы. Это включает в себя возможность создания плотно связанных страниц и функций, которые полностью интегрируются с различными устройствами и интерфейсами. Благодаря такому подходу разработчики могут создавать масштабируемые и гибкие веб-приложения, которые могут быть использованы в разных сферах бизнеса.
Особенно важным является встроенная системная SEO-оптимизация, которая позволяет разработчикам создавать высокопроизводительные сайты с учетом требований поисковых систем. Это важно для успешной интеграции с разными маркетинговыми стратегиями и интеграциям с другими сервисами и платформами.
- Внедрение темной темы может быть ключевым фактором для привлечения пользователей и удержания их внимания
- Значительное улучшение пользовательского опыта при работе в темных условиях или на устройствах с OLED-экранами
- Возможность создания стильных и привлекательных интерфейсов для различных видов сайтов и приложений
- Интеграция с другими функциями и устройствами, повышение производительности и гибкости
- Большое количество доступных инструментов и платформ для создания и использования темной темы
- Улучшенная SEO-оптимизация и интеграция с различными маркетинговыми стратегиями
Темная тема — это новый тренд в веб-разработке, который все больше выходит за рамки стандартного дизайна и делает интерфейс более уникальным и эффективным. Она имеет большой потенциал для разнообразных проектов и приложений, включая интернет-магазины, корпоративные веб-сайты и личные портфолио. Если вы хотите привлечь внимание пользователей и создать высококачественный пользовательский интерфейс, то использование темной темы может быть идеальным выбором для вас.
Пастельные тона
Если вы интересуетесь дизайном и веб-разработкой, то наверняка слышали о пастельных тонах. Данный тренд в дизайне стал особенно популярным и влиятельным в современных веб-проектах. В этом разделе мы расскажем вам подробнее о том, как использование пастельных оттенков влияет на визуальный интерфейс и успешность вашего сайта, интернет-магазина или лендинга.
Пастельные тона являются одним из ключевых элементов современного дизайна. Они создают нежный, приятный и эстетически привлекательный визуал, который способен привлечь внимание пользователей и создать хорошее впечатление о вашем проекте. Также пастельные оттенки помогают создать атмосферу спокойствия и умиротворения, что особенно актуально при разработке сайтов, связанных с техникой, искусством и модой.
Однако использование пастельных цветов не ограничивается только дизайном. Они также могут интегрировать веб-разработку и интернет-маркетинг. Например, пастельные цвета могут быть использованы для создания конкретного настроения на сайте или воздействия на эмоции пользователей. Они также могут помочь в установлении брендовой идентичности и создании узнаваемого стиля.
Кроме того, пастельные цвета могут быть применены в различных технологиях веб-разработки, таких как адаптивный дизайн, голосовой поиск или интерактивные функции. Эти цвета позволяют создать гармоничный и согласованный дизайн, который будет соответствовать требованиям современной веб-разработки.
Использование пастельных цветов в веб-разработке позволяет создать сайты, которые выглядят стильно и привлекательно, однако следует помнить о некоторых рисках. Например, светлые пастельные цвета могут быть плохо видны на некоторых устройствах или в неидеальных условиях освещения. Поэтому важно проанализировать целевую аудиторию и учесть ее потребности при выборе палитры.
Также стоит отметить, что выбор пастельных тоналей не является единственным фактором успеха вашего веб-проекта. Дизайн-шаблоны, функциональность, удобство использования и многие другие факторы также играют важную роль. Поэтому обратите внимание на всю комплексную работу над вашим сайтом или приложением.
Итак, пастельные цвета являются одним из главных трендов современного дизайна сайтов. Они могут быть успешно внедрены в веб-разработку для создания эстетически приятных и функциональных проектов. Они имеют широкий спектр применения и позволяют создавать уникальные и интуитивно понятные интерфейсы для пользователей. Если вы хотите создать современный и привлекательный веб-проект, обратите внимание на использование пастельных цветов.
Ознакомьтесь с новыми оттенками и создайте интересные и яркие проекты вместе с пастельными цветами!
Монохром
В последние годы монохромный дизайн стал очень популярным в веб-разработке. Он подходит для разных типов проектов и может использоваться как в простых лендингах, так и в сложных веб-приложениях. Благодаря своей простоте и минималистичности, монохромный дизайн позволяет пользователям легко ориентироваться на странице и сфокусироваться на содержимом.
Монохромный дизайн также позволяет создать эффект глубины и тени, придающий интерфейсу трехмерный вид. Использование 3D-элементов в дизайне сайта создает потрясающие визуальные эффекты и усиливает впечатление от взаимодействия с сайтом.
В монохромном дизайне также большое внимание уделяется пользовательскому интерфейсу. Интерфейсные элементы становятся более яркими и выделяются среди монохромных фонов, что делает их более понятными и удобными в использовании.
Одним из популярных инструментов для создания монохромного дизайна является LPGenerator. Этот конструктор сайтов предоставляет шаблоны с монохромной цветовой гаммой и множество функций для создания уникального и стильного дизайна. Благодаря встроенной поддержке монохромного оформления, LPGenerator позволяет разработчикам быстро создавать качественные монохромные веб-приложения без необходимости писать сложный код или заниматься дизайном с нуля.
Эффект глубины и тени
Использование эффектов глубины и тени в дизайне веб-страниц позволяет создавать эффективные и запоминающиеся интерфейсы. Они работают на всех устройствах – от компьютеров до мобильных телефонов – и могут быть интегрированы в различные виды веб-разработки.
Этот тренд особенно востребован в сфере веб-разработки, где визуальные эффекты и элементы играют важную роль в создании привлекательных и современных веб-приложений и сайтов. Несмотря на возможность привлечь внимание пользователей, эффекты глубины и тени также способствуют улучшению безопасности и доступности веб-страниц, особенно при разработке адаптивного дизайна.
Многие компании и разработчики используют этот тренд в своих проектах, чтобы создать интерфейсы, которые не только привлекают внимание, но и улучшают пользовательский опыт. Благодаря эффектам глубины и тени, проекты веб-разработки становятся более интерактивными и захватывающими, обеспечивая удовлетворение потребностей пользователей.
Сплит-экраны
Сплит-экраны могут использоваться для разных целей в веб-разработке. Они позволяют создавать разнообразные эффекты, добавлять интерактивность и повышать эстетическую привлекательность веб-сайтов. Такие разделы могут быть использованы для демонстрации продуктов и услуг, отображения сравнительных данных или для представления информации в уникальном формате.
Однако, важно понимать, что сплит-экраны должны быть функциональными и иметь смысл с точки зрения пользователей. При их создании необходимо учитывать принципы удобства использования и ориентироваться на потребности и ожидания пользователей.
Сплит-экраны могут быть реализованы с помощью различных технологий и инструментов. Некоторые платформы и конструкторы сайтов предоставляют встроенные функции для создания сплит-экранов, в то время как другие требуют ручной разработки и использования кодовых решений. Независимо от выбранного подхода, важно обеспечить хорошую производительность и качество работы сплит-экранов.
| Преимущества сплит-экранов: | Примеры использования: |
| — Уникальный и привлекательный дизайн | — Демонстрация продуктов и услуг |
| — Визуальное выделение важных элементов контента | — Отображение сравнительных данных |
| — Повышение эстетической привлекательности | — Представление информации в уникальном формате |
Создание и использование сплит-экранов может быть более сложным, чем создание обычных веб-сайтов, однако они могут значительно улучшить визуальный опыт пользователей. При правильном использовании сплит-экраны могут стать сильным инструментом веб-разработки, способным привлечь внимание пользователей и повысить эффективность веб-сайтов.
Микроанимация и моушн-дизайн
Микроанимация подразумевает использование небольших, точечных анимаций, которые активируются при взаимодействии пользователя с элементами интерфейса. Это может быть анимированная кнопка, поле для ввода, меню или другой элемент, который реагирует на действия пользователя. Микроанимации позволяют подчеркнуть важность и функциональность элементов интерфейса, а также создают ощущение живости и динамичности взаимодействия с сервисом.
Моушн-дизайн, в свою очередь, включает в себя более сложные анимации, которые развиваются во времени и применяются на всей странице или в разных разделах сервиса. Это могут быть такие эффекты, как плавные переходы, параллакс-смещения, анимированное фоны или перелистывания слайдов. Моушн-дизайн позволяет создавать интерактивные и привлекательные визуальные эффекты, которые делают пользовательский опыт более увлекательным и запоминающимся.
Микроанимация и моушн-дизайн включаются в интерфейс веб-сервиса с помощью языков программирования, таких как HTML, CSS и JavaScript. Они требуют хорошего понимания технологий веб-разработки и умения исполнять соответствующий код.
Важен выбор правильных эффектов, которые соответствуют целям и задачам сервиса, и не отвлекают пользователя от основной информации. Правильно использованная микроанимация и моушн-дизайн способны повысить уровень комфорта и удовлетворенности пользователей при работе с веб-сервисом.
Использование микроанимации и моушн-дизайна актуально в различных веб-проектах, начиная от личных веб-сайтов и блогов, и заканчивая крупными интернет-магазинами и корпоративными порталами. Эти техники активно применяются в сфере пользовательского опыта и веб-дизайна, и будут продолжать развиваться и интегрироваться в новые тренды веб-разработки в будущем.
Кастомные курсоры
Кастомные курсоры позволяют разработчикам веб-приложений создавать совершенно новый пользовательский интерфейс, который отличается от стандартных курсоров, используемых на большинстве сайтов. Они предоставляют возможность представить информацию и функции веб-приложения в более интересной и удивительной форме.
Сегодня в различных конструкторах и платформах для разработки сайтов, таких как Webflow, WordPress и других, есть возможность интеграции кастомных курсоров с использованием разных графических элементов – от иконок до анимаций. Благодаря этому разработчики имеют большую свободу в оформлении интерфейса и создании уникального и запоминающегося образа сайта.
Использование кастомных курсоров может также положительно сказаться на производительности веб-приложений. Благодаря внедрению оптимизированных графических элементов и современных технологий, курсоры могут обеспечивать плавность и быстроту работы без задержек и тормозов.
Кроме того, интеграция кастомных курсоров не требует сложных или долгих процессов разработки. Разработчики могут использовать шаблоны и готовые решения, предоставляемые различными платформами, что позволяет им сосредоточиться на основной работе над проектом, не тратя много времени на создание и настройку кастомных курсоров.
Таким образом, использование кастомных курсоров открывает новые возможности веб-разработчикам, позволяет создавать уникальные пользовательские интерфейсы и обеспечивает более глубокое понимание и взаимодействие с контентом. Будьте в тренде и используйте кастомные курсоры для создания современных и высококачественных веб-приложений!
Дизайн с использованием 3D-элементов имеет больший визуальный эффект и обеспечивает более глубокое и реалистичное взаимодействие пользователей с интерфейсом сайта или приложения. Они подходят для различных проектов, от интернет-магазинов до корпоративных сайтов и рекламных кампаний компаний.
3D-элементы позволяют создавать работу с использованием текстур, освещения, эффектов и датчиков движения, чтобы скопировать реальные объекты и обеспечить более реалистичное визуальное впечатление. Веб-разработчики могут использовать конструкторы сайтов с поддержкой 3D-элементов, чтобы быстро создавать 3D-модели и добавлять их на свои страницы.
Однако использование 3D-элементов может добавить больше кодовой работы и увеличить время разработки проектов. Также риски в области конфиденциальности данных, обеспечения безопасности и оптимизации производительности могут возникнуть во время работы с такими элементами. Поэтому, разработчики должны иметь хорошее понимание этих технологий и следовать стратегиям разработки, чтобы минимизировать возникающие проблемы.
Сегодня существует большое количество бесплатных и платных конструкторов сайтов, которые предоставляют возможность использовать 3D-элементы в веб-разработке. Например, конструкторы сайтов, такие как Tilda Publishing, Webflow и Grand используют внутреннюю систему управления 3D-элементами, что позволяет разработчикам быстрее создать интерактивные приложения и страницы с внушительными эффектами.
Таким образом, 3D-элементы являются одним из главных трендов веб-разработки будущего, обеспечивая новые возможности в создании эффективных и уникальных веб-приложений и интерфейсов. Они позволяют пользователям взаимодействовать с контентом в более естественном и удобном формате, а также предоставляют разработчикам большую гибкость и креативные возможности при создании визуально привлекательных и современных сайтов.
Итог тренды современного дизайна сайтов
Мир веб-разработки постоянно меняется, и разработчики всегда ищут новые способы улучшить производительность и интеграцию своих сайтов. В условиях растущего использования мобильных устройств разрыв между Интернетом и мобильными приложениями оказывается все менее заметным.
Одним из ключевых трендов современного дизайна сайтов является использование прогрессивных веб-приложений (PWA). Это новый подход к разработке приложений, который позволяет использовать возможности интернет-маркетинга и происходит непосредственно на самом сайте.
PWA позволяет создавать приложения, которые могут работать как нативные приложения на устройствах пользователей. Благодаря этому пользователи могут иметь быстрый доступ к информации, даже при плохом подключении к интернету.
Создание прогрессивных веб-приложений требует понимания множества разных технологий и интеграций. В этом контексте важно использовать безопасный протокол HTTPS для обеспечения безопасности и конфиденциальности пользовательской информации.
Однако, несмотря на сложности и риски, связанные с разработкой прогрессивных веб-приложений, их важность и значимость только растут. Большая часть современных дизайн-блоков и функций сайтов основана на этой технологии, и без ее использования разработчики могли бы столкнуться с проблемами во время создания своих проектов.
Встроенная контентная система управления (CMS) является ключевым инструментом веб-разработчиков. Они позволяют создавать и управлять содержимым сайта без необходимости написания кода. Одним из самых популярных инструментов в этой области является конструктор сайтов.
Конструкторы сайтов предоставляют большое количество готовых шаблонов и инструментов для создания и настройки сайта. Они позволяют пользователям создавать сайты без глубоких знаний веб-разработки и дизайне, что делает их подходящими для различных проектов, начиная с простых лендингов и заканчивая сложными интернет-магазинами.
Сегодня существует большое количество бесплатных и платных конструкторов сайтов. Более мощные и функциональные платформы, такие как Webflow, предоставляют доступ к более широкому набору возможностей и инструментов.
Конструкторы сайтов очень востребованы среди малого и среднего бизнеса. Благодаря их простоте использования и гибкости внешнего оформления, они позволяют пользователям создавать профессионально выглядящие сайты без необходимости нанимать разработчиков и дизайнеров.
Также стоит отметить, что конструкторы сайтов предоставляют ряд интеграций с другими сервисами и позволяют управлять контактами и аналитикой на самом сайте. Это позволяет компаниям улучшить взаимодействие с пользователями и использовать информацию о клиентах и доставлять более удовлетворяющие их потребности.
Однако, несмотря на все достоинства использования конструкторов сайтов, они не подходят для всех проектов. Сложные и индивидуальные проекты могут требовать более гибкого и настраиваемого подхода, который предоставляет собственная разработка. В таком случае разработка сайтов на заказ может быть более предпочтительной.
Топ конструкторов сайтов 2023 года
В развитии современных технологий веб-разработки особую роль играют конструкторы сайтов. Они позволяют быстро и легко создавать веб-проекты без необходимости в глубоких знаниях программирования. В качестве ключевого инструмента для разработки сайтов, конструкторы предлагают широкий набор функций и инструментов, которые интегрированы для удобства пользователя.
Один из самых популярных конструкторов сайтов, которого не стоит обойти стороной, это Tilda Publishing. С его помощью вы можете создавать качественные и эстетически привлекательные сайты на основе готовых дизайн-шаблонов. Tilda Publishing обеспечивает простоту использования, интеграцию с внешними сервисами и отличается высокой скоростью загрузки страниц.
Ещё одним популярным и эффективным конструктором сайтов является Craftum. С его помощью можно создавать лендинги и сайты-визитки, а также интегрировать множество важных функций и приложений. Craftum предоставляет возможность работать с различными видами контента и подходит для создания сайтов разных типов и проектов.
uKit – это конструктор сайтов, который особенно хорошо подходит для компаний и бизнеса. Он предлагает гибкость в создании сайтов и обеспечивает высокую степень управления и редактирования контента. uKit также обеспечивает быстрое время загрузки страниц и хорошую оптимизацию для SEO.
Для тех, кто ищет бесплатные конструкторы сайтов, хорошим вариантом может быть Google Sites. Этот конструктор позволяет создавать простые сайты с минимальными функциями, но при этом предоставляет достаточно возможностей для работы с текстом, изображениями и другими типами контента.
Также стоит отметить, что все перечисленные конструкторы сайтов имеют встроенную систему SEO-оптимизации, что важно для обеспечения видимости вашего сайта в поисковой выдаче. Они также предоставляют готовые дизайн-шаблоны, которые можно использовать в процессе создания сайта, что позволяет сохранить время и силы.
Топ конструкторов сайтов 2023 года включает в себя разнообразные платные и бесплатные решения. Важно выбрать тот, который наилучшим образом подойдет под ваши проекты и требования, а также учесть возможности для дальнейшего развития и обеспечения безопасности вашего веб-проекта. Работая с конструкторами сайтов, вы сможете быстро и эффективно создавать свои веб-приложения, привлекать большую аудиторию пользователей и достигать успеха в веб-разработке.
Что такое конструкторы сайтов?
Конструкторы сайтов — это инструменты, которые позволяют создавать собственные веб-проекты без необходимости глубоких знаний веб-разработки. Они предоставляют пользователям гибкий и удобный способ разработки сайтов, позволяя им создавать профессионально выглядящие сайты без необходимости наема разработчиков или изучения сложной технической информации.
Конструкторы сайтов обладают различными функциями и инструментами, позволяющими создавать уникальные и привлекательные веб-проекты. Они предлагают широкий набор дизайн-шаблонов, которые можно адаптировать под свои потребности, а также различные функции, такие как добавление текста, изображений, видео, контактных форм, медиа-галерей и многое другое.
Конструкторы сайтов также позволяют пользователям управлять содержимым своих сайтов, добавлять и редактировать страницы, управлять базами данных, а также интегрировать дополнительные сервисы и функциональность, такие как интернет-магазины, блоги, форумы и т.д.
Внутреннее устройство конструкторов сайтов основано на использовании готовых моделей и шаблонов, что позволяет пользователям создать сайт всего за несколько часов. Благодаря этому, создание и разработка сайтов становится доступным не только профессиональным веб-разработчикам, но и людям, не имеющим технических знаний в этой области.
Несмотря на то, что конструкторы сайтов предоставляют широкие возможности для разработки сайтов, они также имеют некоторые ограничения. Они обычно работают на основе предварительно заданных шаблонов и функциональности, что ограничивает пользователей в создании уникального дизайна и функциональности. Однако, многие конструкторы сайтов предлагают возможность настройки и расширения различными плагинами и инструментами, что позволяет пользователям достичь большего уровня индивидуализации своих проектов.
Конструкторы сайтов имеют ряд преимуществ для различных сфер бизнеса. Они позволяют быстро создать сайт и начать привлекать клиентов, упрощают процесс интернет-маркетинга и обеспечивают удобство использования для пользователей. Кроме того, веб-конструкторы могут быть полезными для разработки мобильных приложений и внутренних проектов компаний, несмотря на то, что они в первую очередь ориентированы на создание сайтов.
В целом, конструкторы сайтов — это удобный и простой инструмент для создания сайтов, который позволяет пользователям с различными уровнями опыта веб-разработки создавать уникальные и функциональные веб-проекты. Они позволяют создать сайт быстро и эффективно, а также обеспечивают поддержку и гарантию безопасности для пользователей.
Преимущества конструкторов сайтов
Современные конструкторы сайтов предоставляют возможность создать пользовательский веб-проект всего за несколько месяцев, без необходимости иметь глубокое понимание программирования и разработки. Информация о разных моделях и интеграциях предоставлена встроенной в редактор системной SEO-оптимизацией и гайдами.
Одним из важных преимуществ использования конструктора сайтов веб-приложений является возможность непосредственного взаимодействия с визуалом и текстом проекта. Сайт может быть адаптирован к разным устройствам, без необходимости ждать программистов.
Конструкторы сайтов позволяют создавать проекты с использованием шаблонных блоков и функций, не требующих глубоких знаний веб-разработки. Большая часть рисков, связанных с разработкой исходной кодовой базы, минимизируется благодаря встроенному внутреннему контентному редактору.
Конструкторы сайтов особенно подойдут для компаний, которым важен быстрый запуск различных проектов в интернете. Они позволяют управлять содержимым сайта без необходимости общения с разработчиками.
Бесплатные конструкторы сайтов предоставляют возможность пользователям создавать сайты с нуля или использовать готовые шаблоны. Это позволяет существенно сэкономить время и ресурсы на разработке и оформлении проектов.
Использование конструктора сайтов также влияет на производительность веб-приложений. Благодаря оптимизации кода и набору предоставляемых функций сайты, созданные с помощью конструкторов, работают быстрее и могут легко адаптироваться к различным устройствам.
Количеством бесплатных и платных конструкторов сайтов пользователи могут выбирать тот, который подходит их нуждам и бизнесу. Также предоставляется поддержка и интеграция с другими сервисами.
Использование конструктора сайтов позволяет управлять информацией о контактами, добавлять новые модули, создавая удобный интерфейс для пользователей. Техническая поддержка и обучение пользователей также предусмотрены на платформах конструкторов.
В итоге, использование конструкторов сайтов дает возможность создавать и управлять веб-проектами, будто бы вы разработчики сами. Это позволяет компаниям быстро зарабатывать и общаться с клиентом в интернете, минимизируя риски и возникающие проблемы в разработке.
Адаптивный дизайн
В современном мире, где количество устройств и приложений постоянно растет, а доступ к информации становится все более важным, адаптивный дизайн становится неотъемлемой частью разработки сайтов. Адаптивный дизайн позволяет создавать пользовательский интерфейс, который автоматически адаптируется к различным устройствам и платформам, обеспечивая лучший опыт для пользователей.
Одной из ключевых особенностей адаптивного дизайна является так называемая «резиновая» верстка, позволяющая сайту автоматически менять свои размеры и расположение элементов в зависимости от размера экрана устройства, на котором он открывается. Это позволяет пользователям комфортно просматривать содержимое сайта на разных устройствах, включая мобильные телефоны, планшеты и настольные компьютеры.
Адаптивный дизайн также учитывает разные возможности устройств, такие как сенсорный экран на мобильных устройствах или голосовой поиск. Он позволяет создавать сайты, которые могут адаптироваться к разным способам взаимодействия с пользователем, обеспечивая максимальную удобство в использовании.
Еще одной важной составляющей адаптивного дизайна является безопасность и конфиденциальность пользовательских данных. В связи с ростом числа кибератак и утечек данных, защита личной информации пользователей становится все более важной. Адаптивный дизайн позволяет разработчикам интегрировать механизмы безопасности и контроля доступа к данным, обеспечивая защиту пользовательской информации.
Адаптивный дизайн отличается от других трендов веб-разработки, таких как монохром, сплит-экраны или 3D-элементы. Он влияет на разработку веб-приложений и сайтов по-другому, предоставляя возможность создавать пользовательский интерфейс, который позволяет максимально адаптироваться к потребностям пользователей и работать на разных устройствах.
Если вы хотите разработать новый сайт или обновить существующий, убедитесь, что ваш разработчик обладает опытом и пониманием адаптивного дизайна. Это важный тренд веб-разработки, который будет все больше влиять на успешность вашего бизнеса. Не стоит ждать, начните создавать адаптивные сайты уже сегодня!
Интуитивный интерфейс
Современные технологии в веб-разработке, такие как Javascript и Webflow, предоставляют возможность разработчикам интегрировать интуитивный интерфейс, который позволяет взаимодействовать с веб-сайтом или приложением, будто человек, который использует его, находится рядом с вами на одной странице.
Разработчики чаще всего используют конструкторы сайтов и сервисы, такие как LPgenerator и Webflow, для создания и разработки интуитивного интерфейса. Эти сервисы предоставляют широкий спектр функций и инструментов, таких как предоставление бесплатных шаблонов и готовых блоков, создание анимации и эффектов, интеграция с мессенджерами и социальными сетями, создание форм и контактных форм, а также обеспечение безопасности и защиты данных пользователя.
Интуитивный интерфейс очень влияет на устройства Интернета вещей, так как позволяет легко взаимодействовать с подключенными устройствами и получать информацию о состоянии их работы, без необходимости долго ждать ответа или просматривать много информации. Такой интерфейс позволяет пользователям быстро адаптироваться к новым технологиям и освоить даже сложные функции или проекты.
Интуитивный интерфейс также важен для веб-разработчиков, так как позволяет быстро и без ошибок управлять и редактировать сайты и приложения, даже если у них нет опыта в программировании. Таким образом, разработчики могут создавать проекты гораздо быстрее и с меньшими затратами.
Актуальные технологии
В современном мире разработки сайтов существует множество разных технологий и платформ, которые предоставляют разработчикам широкий спектр возможностей для создания уникальных и инновационных веб-проектов. Это позволяет компаниям создавать сайты, которые будут соответствовать различным требованиям пользователей и бизнесу.
Одной из актуальных технологий является использование конструкторов сайтов. Такие конструкторы позволяют создавать сайты без необходимости знания программирования и оформления кодовой базы. Вместо этого разработчики могут использовать готовые шаблоны и редактор, где они могут настраивать необходимые элементы и осуществлять изменения в дизайне и структуре сайта.
Конструкторы сайтов предоставляют различные инструменты и функции, которые значительно упрощают работу с проектом. Они позволяют быстро адаптироваться к требованиям клиента и изменять контентную часть сайта без необходимости обращения к разработчикам. Благодаря этому у компаний есть возможность оперативно реагировать на изменения в требованиях пользователей и быстро создавать новые страницы или функционал на своем сайте.
Использование конструкторов сайтов также положительно влияет на производительность и скорость загрузки сайтов. Благодаря использованию готовых шаблонов и оптимизированных элементов, время загрузки страниц уменьшается. Это важно, учитывая, что пользователи сегодня ожидают максимально быстрого доступа к информации.
Одним из популярных конструкторов сайтов является Webflow. Это инструмент, который позволяет создавать сайты с помощью визуального редактора и не требует знания HTML и CSS. С помощью Webflow можно создать адаптивный дизайн, настроить различные типы анимаций, добавить интерактивные элементы и многое другое.
Конструкторы сайтов также предоставляют возможность интегрировать различные сервисы в ваш веб-проект, такие как мессенджеры, аналитика и системы управления контентом. Это позволяет улучшить взаимодействие с пользователями, получать более полную информацию о посетителях и использовать ее для дальнейшей оптимизации работы сайта и интернет-маркетинга.
В целом, использование конструкторов сайтов — это удобный способ создания и разработки веб-проектов в современном мире. Они предоставляют широкий набор функционала и инструментов, позволяющих создавать качественные и производительные сайты, а также предоставляют возможность работать с различными платформами и технологиями.
Гайды и техническая поддержка
| Пункт | Описание |
|---|---|
| 1 | Конструкторы сайтов, такие как Webflow, предлагают широкий набор функций и инструментов для создания профессиональных веб-приложений и сайтов. |
| 2 | На странице редактора конструктора вы можете легко реализовать свои идеи, создавая уникальные дизайны без необходимости кодирования. |
| 3 | Благодаря гайдам и технической поддержке предоставляемым сервисами, вы сможете быстро освоить все возможности конструктора и создать свой сайт, даже если у вас нет опыта в веб-разработке. |
| 4 | Русский сервис LPGen, который работает на базе Kubernetes, предлагает множество инструментов для создания и оптимизации вашего сайта и веб-приложения. |
| 5 | Сервисы конструкторов сайтов обеспечивают поддержку пользователей и бизнесов, что позволяет им создавать, разрабатывать и продвигать веб-приложения и сайты в соответствии с последними трендами в веб-разработке и дизайне. |
Независимо от того, новичок вы в веб-разработке или опытный разработчик, гайды и техническая поддержка помогут вам получить максимальную отдачу от использования конструктора сайтов и создания уникального и качественного веб-приложения или сайта.
Встроенная системная SEO-оптимизация

Несмотря на то, что контентная оптимизация является одним из ключевых аспектов веб-разработки, системная SEO-оптимизация играет также важную роль. Она позволяет веб-разработчикам создавать и использовать сайты, которые могут эффективно доставлять контент пользователю в соответствии с требованиями поисковых систем.
Система SEO-оптимизации находится в плотном взаимодействии с другими элементами веб-разработки, такими как дизайн-шаблоны, интерфейсные решения и стратегии веб-маркетинга. Она помогает веб-разработчикам и компаниям лучше понимать потребности пользователей и эффективно использовать SEO-стратегии для достижения высокой видимости сайта в поисковой выдаче.
Ведущие конструкторы сайтов, такие как Webflow, предоставляют встроенные инструменты системной SEO-оптимизации. Они позволяют пользователям создавать сайты согласно требованиям поисковых систем, включая правильное использование ключевых слов, оптимизацию заголовков и мета-тегов, а также удобство пользователя.
Встроенная системная SEO-оптимизация дает возможность разработчикам и бизнесам достичь максимальной производительности и видимости в интернете. Она учитывает индивидуальные особенности каждого проекта в веб-разработке и помогает оптимизировать сайт для поисковых систем, несмотря на различные требования и ограничения.
Таким образом, системная SEO-оптимизация является неотъемлемой частью современной веб-разработки. Она позволяет более эффективно использовать веб-приложения, улучшать производительность и безопасность, а также снижать риски взлома и утечки конфиденциальной информации. Благодаря встроенной системной SEO-оптимизации возникают новые возможности зарабатывать веб-разработчикам и улучшать пользовательский опыт в интернете.
Конструкторы с платными тарифами

Благодаря таким конструкторам, разработчики могут создавать проекты, приспособленные к разным устройствам и обеспечивающие безопасность и конфиденциальность пользователей. Это важно, так как взаимодействие с веб-приложениями происходит через браузер и открытый кодовый доступ может представлять угрозу для информации и безопасности. Конструкторы с платными тарифами предоставляют внутренний редактор, шаблоны и возможности для создания эффективных веб-приложений.
Однако, несмотря на то, что такие конструкторы являются платными, они предлагают ряд преимуществ, которые подойдут как малым и средним компаниям, так и крупным проектам. Благодаря конструкторам, разработчики могут создавать веб-приложения быстрее, чем на основе кодовой разработки, а также легко адаптироваться к новым технологиям и трендам в веб-разработке.
Конструкторы с платными тарифами, такие как Lpgenerator, Webflow и другие, позволяют создавать адаптивные веб-приложения с функциональными и стильными дизайн-блоками. Этот тип конструктора может быть управляемым, основанным на javascript и предоставляет пользователю гибкость в выборе различных элементов и технологий для создания уникального веб-приложения.
Использование конструкторов с платными тарифами также позволяет разработчикам получать поддержку от команды разработчиков, что обеспечивает быстрое решение проблем и часто дольше продолжительное время работы веб-приложения.
Tilda Publishing
Компания Tilda Publishing предлагает новое решение для создания веб-приложений и сайтов без необходимости программирования. Сервис предоставляет разработчикам и компаниям широкий набор инструментов и функций для создания уникальных и эффективных проектов.
Одной из главных особенностей Tilda Publishing является его гибкость и простота использования. Благодаря интуитивному интерфейсу и богатому набору готовых дизайн-блоков, пользователи могут быстро и легко создавать уникальные веб-приложения и лендинговые страницы без необходимости создавать кодовую базу самостоятельно.
С помощью Tilda Publishing можно создавать сайты разных типов и масштабов – от простых лендингов до сложных интернет-магазинов. Сервис поддерживает все современные технологии и тренды веб-разработки, позволяя создавать адаптивные и эффективные решения для пользователей разных устройств и разрешений экранов.
Кроме того, Tilda Publishing предоставляет широкие возможности для интеграции с внешними сервисами и системами. Система позволяет работать с API разных платформ и сервисов, что позволяет разработчикам создавать мощные и управляемые веб-приложения с большим набором функций и возможностей.
Сайты и приложения, созданные с помощью Tilda Publishing, обеспечивают высокую скорость загрузки и эффективность работы. Гибкая система управления контентом позволяет быстро и легко вносить изменения и обновлять информацию на сайте. Кроме того, сервис предоставляет встроенную системную SEO-оптимизацию, что помогает сайтам получить высокую видимость в поисковых системах и привлечь больше пользователей.
Тильда Паблишинг — это гибкий и мощный инструмент для создания современных веб-приложений и сайтов без необходимости программирования. Сервис позволяет разработчикам и компаниям быстро создавать уникальные и эффективные проекты, используя современные технологии и тренды веб-разработки.
Зарегистрируйтесь на сайте Tilda Publishing и начните создавать свои проекты прямо сейчас!
Craftum
Одна из ключевых особенностей Craftum заключается в использовании JavaScript и монохромного дизайна, позволяющих создать современный и эстетичный пользовательский интерфейс. Благодаря встроенной системной SEO-оптимизации, сайты, созданные с помощью Craftum, имеют огромный потенциал для привлечения большого количества посетителей и достижения высоких позиций в поисковых системах.
Конструктор Craftum предоставляет гибкую систему управления контентом, позволяющую легко и быстро добавлять, изменять и удалять контент на странице. С помощью различных шаблонных блоков и элементов дизайна пользователи могут создавать уникальный и привлекательный внешний вид своих проектов.
Один из главных преимуществ Craftum — это возможность интеграции с внешними сервисами и API, что позволяет пользователям создавать мощные веб-приложения с большим количеством функций и возможностей. Кроме того, Craftum поддерживает работу с различными базами данных и предоставляет множество инструментов для обеспечения безопасности информации и защиты пользовательских данных.
Благодаря богатым возможностям интеграции и использования различных технологий, Craftum подходит как для небольших и простых проектов, так и для крупных и масштабных веб-приложений. Внутренние редакторы и инструменты позволяют создать и настроить проекты любого уровня сложности и требований.
Конструктор Craftum предлагает разработчикам возможность создания сайтов по-другому, не требуя от них изначальных знаний кодовой базы. Разработчики веб-приложений могут сосредоточиться только на разработке функционала и внешнего интерфейса, в то время как Craftum обеспечивает быстрое и простое создание самого сайта.
Независимо от того, являетесь ли вы профессиональным разработчиком или только начинающим, Craftum предоставляет все возможности для создания уникального и успешного веб-проекта. С помощью этого конструктора, каждый пользователь может создать свой собственный сайт с минимальными усилиями и получить полную свободу в воплощении своих идей и творчества.
Одной из выдающихся особенностей uKit является его подход, который подходит к каждому человеку, независимо от того, имеет ли пользователь опыт веб-разработки или нет. Система шаблонных редакторов, разделение на роли и встроенная системная SEO-оптимизация позволяют быстро создавать визуально привлекательные и функциональные веб-приложения.
Технологии 3D-элементов несомненно являются трендом в современном дизайне. UKit дает возможность внедрять многоуровневые 3D-элементы в проекты, что делает их визуально более привлекательными и интерактивными.
Важным аспектом работы с uKit является его гибкий интерфейс и доступ к различным функциям управления веб-приложениями. Несмотря на то, что uKit — конструктор сайтов, он имеет возможность интеграции с различными дополнительными сервисами и системами управления контентом, такими как мессенджеры, блокчейн-проекты и многое другое.
С uKit вы можете быстро начать зарабатывать, создавая веб-приложения для бизнеса. Конструктор предоставляет все необходимые инструменты для разработки и продвижения сайтов, а также обеспечивает оптимальную функциональность и безопасность проектов.
uKit — это конструктор сайтов, который несмотря на множество бесплатных аналогов, предлагает высококачественные сервисы и интуитивный интерфейс разработки. Он подойдет как для соло-предпринимателей, так и для крупных компаний, которые используют его для создания и управления веб-приложениями разных уровней сложности.
WordPress
Среди бизнесменов и веб-разработчиков существует множество разных платформ и конструкторов сайтов на рынке. Некоторые выбирают платные решения с множеством функций и интеграций, другие ориентируются на бесплатные конструкторы, которые предоставляют основные возможности для создания простых веб-проектов.
Каждый разработчик выбирает платформу, которая подходит его стратегии веб-разработки и подходит конкретному проекту. В этом случае WordPress — одна из самых популярных систем управления контентом, которая имеет большое количество пользовательских шаблонов и плагинов, позволяющих создать веб-сайты разных типов: от простых лендингов до сложных интернет-магазинов.
WordPress является открытой и гибкой платформой, которая несмотря на свою популярность, продолжает развиваться и обеспечивать защиту конфиденциальности и информационной безопасности. Основываясь на основной функциональности, которую предоставляет платформа, разработчики могут создать уникальный дизайн-шаблон, интегрировать различные функции и визуал на своем сайте.
Преимущества WordPress включают в себя возможность использовать шаблонные дизайн-блоки, которые содержат предустановленные интерфейсные эффекты и функции. Это позволяет создать ресурс с высоким уровнем пользовательского взаимодействия, обеспечивая понятность и удобство использования. Благодаря разнообразным функциям и настройкам, WordPress подойдет как для начинающих веб-разработчиков, так и для опытных специалистов.
Для российских компаний WordPress также подходит хорошо, поскольку платформа учитывает особенности рынка и предоставляет возможность создания сайтов с использованием российских доменов, а также встроенную системную SEO-оптимизацию. Кроме того, WordPress имеет широкие возможности для интеграции с различными сервисами и платформами, что позволяет пользователям добавлять функциональные решения и управлять своими данными при помощи внешних сервисов.
Возможность создания адаптивного дизайна и мобильной версии сайта также влияет на выбор WordPress веб-разработчиков. Платформа обеспечивает возможность использовать различные темы и плагины, которые позволяют гибко настроить внешний вид сайта и подстраивать его под требования пользователей. Компаниям, которым важна быстрая разработка и обнаружить, могут пользоваться готовыми шаблонами и виджетами, что значительно ускоряет работу и экономит время.
uCoz
В мире веб-разработки существует множество различных инструментов и платформ для создания сайтов. Но такие, как uCoz, выделяются особыми функциями и возможностями.
uCoz – российский конструктор сайтов, который предоставляет широкий набор инструментов и гибкую систему настройки. За счет использования различных технологий и современных дизайн-шаблонов, пользователь может создать функциональный и привлекательный веб-сайт.
Одним из главных преимуществ uCoz является его простота и удобство использования. Система предоставляет возможность настроить внешний вид и интерфейс сайта, выбрав из большого количества готовых дизайн-шаблонов или создав свой собственный стиль. Также в uCoz доступны различные функции и инструменты, которые позволяют быстро и эффективно управлять контентом на сайте.
Важным аспектом работы с uCoz является его мощная хостинговая система, которая обеспечивает высокую производительность и быструю загрузку страниц. Технологии машинного обучения и нейросетей используются для оптимизации работы сайта и повышения его производительности.
uCoz также предоставляет широкие возможности для разработчиков. Благодаря интеграции с различными сервисами и платформами, пользователь может создавать различные приложения, от простых лендингов до сложных проектов, используя различные технологии и функции. Блокчейн-технологии позволяют создавать безопасные и надежные приложения с использованием децентрализованной сети.
Конструктор сайтов uCoz подходит для разработки разных типов сайтов, независимо от их сложности или размера. На его базе можно создавать как небольшие персональные блоги, так и крупные интернет-магазины или корпоративные порталы. Система предлагает различные функции и инструменты, которые позволяют создать уникальный и интуитивно понятный пользовательский интерфейс.
Использование конструктора сайтов uCoz открывает широкий спектр возможностей для разработчиков. Он предлагает множество интеграций с разными сервисами и API, позволяет создавать и развивать приложения с использованием разных технологий и функций. Конструктор предоставляет удобный редактор и обеспечивает поддержку разных баз данных, благодаря чему разработчики могут быстро и легко создавать различные типы сайтов.
В итоге, конструктор сайтов uCoz – это удобный инструмент для разработки профессиональных и высококачественных веб-приложений. С его помощью можно быстро создать сайт, который будет отличаться от других своим уникальным дизайном и функционалом.
Mottor
С помощью Mottor вы можете создать не только статичный сайт, но и мобильную версию, адаптированную под различные устройства. Кроме того, конструктор предлагает возможность интеграции машинного обучения, благодаря чему ваш веб-сайт может взаимодействовать с пользователями более умным и интуитивным способом.
Одним из ключевых преимуществ Mottor является встроенная поддержка различных дизайн-шаблонов, которые позволяют создавать красивые и современные веб-приложения. Кроме того, в конструкторе предусмотрено использование различных эффектов, таких как 3D-элементы и эффекты глубины и тени, которые придают сайту более привлекательный визуальный облик.
Благодаря своей интеграции с различными системами и сервисами, Mottor позволяет управлять контентом, создавать мессенджеры, а также интегрировать различные функции и внешние сервисы. Это делает ваш сайт более функциональным и удобным для пользователей.
Важным аспектом веб-разработки является безопасность, и Mottor обеспечивает высокий уровень безопасности для ваших данных и контента. Конструктор предоставляет SSL-сертификаты для обеспечения конфиденциальности информации и защиты от несанкционированного доступа.
Выбирая Mottor для разработки вашего веб-сайта, вы получаете мощный инструмент, который позволяет создать высокопроизводительные веб-приложения с помощью простого и интуитивно понятного конструктора. Это идеальное решение для компаний, разработчиков и интернет-магазинов, которые ценят быстроту и качество веб-разработки.
Воспользуйтесь возможностями Mottor и войдите в мир современной веб-разработки!
1С‑UMI
Несмотря на то, что 1С‑UMI является конструктором сайтов, он предоставляет возможность разработчикам гибко настраивать функционал под нужды конкретного проекта. Это позволяет создавать разнообразные типы сайтов, начиная от небольших лендингов и заканчивая сложными интернет-магазинами.
Одним из преимуществ 1С‑UMI является высокий уровень безопасности. Система использует современные технологии и методы защиты от взлома и несанкционированного доступа. Кроме того, эксперты компании постоянно отслеживают уязвимости и обновляют систему безопасности.
Платформа 1С‑UMI активно использует новейшие технологии веб-разработки, что позволяет создавать адаптивные и быстро загружающиеся сайты. Она поддерживает создание сайтов с использованием монохромной цветовой схемы, 3D-элементов, глубины и тени, что придает проектам современный и стильный вид.
1С‑UMI предоставляет возможность интегрироваться с различными внешними сервисами и создавать уникальные интерактивные веб-приложения. Благодаря этому, пользователь может настроить взаимодействие с мессенджерами, подключить голосовой поиск или добавить функции машинного обучения с помощью нейросетей.
Важным преимуществом 1С‑UMI является возможность интерактивного общения с клиентами и построение эффективных стратегий веб-маркетинга. Система предоставляет инструменты для работы с контактной информацией, формами обратной связи и позволяет провести аналитику поведения пользователей.
В завершение можно отметить, что 1С‑UMI — это инновационная платформа, которая позволяет создавать высококачественные веб-проекты без необходимости в глубоких знаниях программирования. Она предоставляет множество инструментов и возможностей для разработки сайтов любой сложности, а также обеспечивает простоту использования и поддержку от команды профессионалов.
Nethouse
Компания Nethouse представляет собой одного из ведущих разработчиков сайтов в России. Используя и самостоятельное создание, и конструкторы сайтов, Nethouse позволяет создавать сайты будущего, сочетая высокую производительность и безопасность.
Сервис Nethouse обеспечивает возможность создания пользовательского интерфейса с помощью визуал-редактора, гибкую адаптивность и интеграцию с другими системами. Благодаря этому, разработчики могут легко и быстро создавать мощные и красивые веб-приложения, а пользователи имеют удобный и интуитивно понятный интерфейс.
Nethouse также обеспечивает высокий уровень безопасности и конфиденциальности данных. Все сайты, созданные с помощью этого сервиса, имеют встроенную системную SEO-оптимизацию, что позволяет доставлять контентным моделям и различным посетителям такие технологии, как PWA, API, 3D-элементы и многое другое.
Сервис Nethouse поддерживает многочисленные интеграции, что позволяет пользователю адаптироваться к разным технологиям и платформам. Веб-приложения можно создавать как с помощью конструктора сайтов, так и непосредственно с помощью кодирования.
Компании, которые используют сервис Nethouse, получают большое количество полезных функций, таких как интеграция с внешними API, создание и управление базами данных, поддержка интернет-магазинов, простота модернизации и многое другое.
Благодаря гибкости и разнообразию функций, сервис Nethouse подходит как для крупных компаний с продвинутыми проектами, так и для небольших и средних предприятий. Сертификаты безопасности и надежности гарантируют, что пользователи могут полностью доверять этому сервису.
Обеспечивая безопасность, производительность и гибкость в веб-разработке, сервис Nethouse позволяет разработчикам и компаниям создавать высококачественные и инновационные веб-приложения, открывая новые возможности для бизнеса и обеспечивая их успех в современном мире интернет-маркетинга и веб-разработки.
Битрикс24
Битрикс24 предлагает пользователю широкий выбор инструментов для работы с дизайном, общения, аналитики, управления и многим другим. Например, благодаря серверно-ориентированному пользовательскому интерфейсу, разработчики могут создавать взаимодействие между серверной и внешней частью приложения, что позволяет им работать быстро и эффективно.
Платформа Битрикс24 поддерживает множество интеграций с различными устройствами и сервисами, что делает ее идеальным выбором для создания интернет-магазинов, лендингов и других веб-приложений. Необходимые функции и возможности предоставляются с помощью гибких и удобных для использования дизайн-шаблонов.
Битрикс24 также обеспечивает высокую степень безопасности и конфиденциальности данных, благодаря использованию современных технологий обеспечения безопасности и защиты от взлома. Компания предлагает шаблонные решения, которые позволяют быстро создать и запустить проекты в интернете без необходимости программировать код самостоятельно.
С Битрикс24 каждый разработчик и компания могут создать свой интернет-магазин или сайт, разработанный с учетом последних трендов и принципов веб-разработки. Платформа предоставляет все необходимые инструменты для создания и управления проектами различного масштаба, а также позволяет интегрироваться с другими сервисами и системами.
Битрикс24 предлагает разработчикам и компаниям возможность создавать веб-приложения на основе блокчейна, использовать новейшие технологии машинного обучения и строить интерактивное взаимодействие через Интернет. Несмотря на то, что веб-разработка постоянно эволюционирует, Битрикс24 предоставляет все необходимые инструменты и функции для успешного создания и управления проектами в современном мире.
Для чего подходит
Конструкторы сайтов, такие как LPgenerator, позволяют разработчикам и дизайнерам создавать уникальные и привлекательные веб-сайты без необходимости в глубоких навыках программирования и дизайна. Они предоставляют широкий набор функций и инструментов, которые значительно упрощают процесс создания и администрирования сайтов.
Конструкторы сайтов идеально подходят для создания различных проектов, начиная от личных блогов до крупных интернет-магазинов. Они позволяют быстро адаптироваться к изменениям требований и условий рынка, добавлять новые функции и интеграции, а также обеспечивают удобное управление контентом и аналитику.
Особенно важным преимуществом конструкторов сайтов является возможность создать адаптивный дизайн, который автоматически настраивается под разные устройства и разрешения экранов. Это позволяет вашему сайту выглядеть красиво и функционально на мобильных устройствах, что особенно важно во время растущей популярности смартфонов и планшетов.
Конструкторы сайтов также обеспечивают высокую степень безопасности и конфиденциальности для ваших данных. Они используют современные технологии и сертификаты безопасности, чтобы предотвратить несанкционированный доступ и сохранить важную информацию о клиентах и заказах в безопасности.
С помощью конструкторов сайтов вы можете безопасно и быстро создать веб-сайты с различными функциями и дизайном. Вы сможете сосредоточиться на содержимом и визуальном оформлении, а программирующую часть сайта, такую как создание отзывчивости и мобильной версии, будет делать сам конструктор сайтов. Таким образом, вы сможете значительно сэкономить время и ресурсы, используя конструкторы сайтов.
LPgenerator
LPgenerator подойдет как для небольших компаний и предприятий, так и для крупных проектов. Этот инструмент позволяет создавать веб-приложения, которые могут работать как с внешними сервисами, так и с базами данных. Кроме того, LPgenerator предоставляет возможность интеграций с различными сервисами, создавая полноценные и функциональные приложения.
Особенно важен веб-маркетинг и безопасность для пользователей. LPgenerator обеспечивает быстрое и безопасное создание сайта с нуля, с помощью его мощных функций и интуитивного интерфейса. Компаниям, которые хотят создать профессиональный и успешный веб-сайт, научитесь использовать LPgenerator, будто вы эксперт в веб-разработке.
LPgenerator позволяет создавать дизайн-шаблоны, которые вплотную подходят к рабочему кодовой базе и естественного языка. А также, он предлагает различные возможности с созданием структурных блоков, оформлением страницы и выбором необходимых функций. Вы можете создавать неограниченное количество страниц и адаптироваться к различным требованиям вашего проекта.
С использованием LPgenerator, веб-разработчики могут создать сайт с минимальными издержками и временем относительно традиционного метода разработки. Благодаря новым технологиям, таким как JavaScript, можно придать вашему сайту работу с использованием нейросетей и естественного языка. Кроме того, вы также можете управлять аналитикой и контролировать заработок вашего сайта.
LPgenerator позволяет создавать сайты с безопасностью и конфиденциальности пользователя. Он обладает сертификатом SSL и обеспечивает защиту данных вашего сайта от возникающих рисков. Также, вы можете контролировать доступ пользователя к информации и настраивать уровни доступа в соответствии с предоставленной информацией.
Используя LPgenerator, вы можете создавать качественные проекты с голосовым поиском и интеграцией с мобильными устройствами. Вы можете создать интерфейс для мессенджеров и приложений для общения и работы с вашим сайтом. LPgenerator также предоставляет возможность работы с 3D-элементами и создания интерактивных веб-приложений.
LPgenerator — это русский конструктор сайтов, который имеет большое количество шаблонов и возможностей для создания разных проектов. Он позволяет создавать сайты с быстрым и простым созданием шаблонов и оформлением страницы. Благодаря LPgenerator, вы можете создать качественный и функциональный сайт с такими возможностями, как блокчейн, машинное обучение и прогнозирование.
Squarespace
Платформа Squarespace предоставляет возможность создания уникальных и профессиональных веб-приложений без необходимости обладать глубокими знаниями веб-разработки. С ее помощью вы можете легко разрабатывать современные и функциональные сайты, которые соответствуют последним трендам веб-дизайна и пользовательского интерфейса.
Squarespace предлагает богатый набор дизайн-шаблонов, которые можно легко настроить под свои потребности. Благодаря интуитивному редактору, вы можете создавать и редактировать свои страницы без необходимости знать кодирование. Большая часть работы происходит на уровне визуального интерфейса, что делает процесс разработки более доступным и понятным для всех пользователей.
Конструкторы сайтов, такие как Squarespace, позволяют вам экономить время и упрощать работу над проектами. Вы можете использовать готовые шаблоны, не тратя долгие месяцы на разработку собственного сайта с нуля. Более того, Squarespace предоставляет надежный хостинг вашего сайта, что обеспечивает высокую производительность и безопасность вашего онлайн-присутствия.
Сquarespace также предлагает множество интеграций, которые позволяют вам легко интегрировать функции социальных сетей, мессенджеров и других популярных веб-приложений. Это дает вам возможность коммуницировать с клиентами, развивать свой бизнес и доставлять более персонализированный контент и услуги своим пользователям, улучшая их опыт использования.
С платформой Squarespace вы можете создавать не только привлекательные веб-сайты, но и эффективные интернет-магазины. С ее помощью вы можете легко управлять вашим каталогом товаров, принимать онлайн-платежи и создавать профессиональные страницы товаров с полным пониманием и контролем над вашими данными и информацией о клиентах.
Независимо от того, используете ли вы Squarespace для создания лендинговой страницы, веб-приложения или интернет-магазина, эта платформа подходит для любого проекта. Она позволяет вам создавать сайты, которые выглядят и работают как будто они разработаны с нуля, но при этом не требуют от вас большого объема времени и ресурсов для создания и поддержки.
Таким образом, Squarespace предоставляет решения для различных потребностей веб-разработки. Благодаря использованию конструктора сайтов, вы можете создавать профессиональные сайты, приложения и интернет-магазины без необходимости обладать глубокими знаниями программирования. Squarespace дает вам возможность сосредоточиться на дизайне и контенте вашего проекта, не отвлекаясь на технические аспекты разработки и обеспечения производительности.
Shopify
Веб-приложения, созданные с помощью Shopify, имеют преимущества перед другими платформами. Они адаптированы для работы на мобильных устройствах, что позволяет достичь большей аудитории пользователям. Также компания предоставляет надежность и конфиденциальность пользовательской информации, обеспечивая высокую степень безопасности.
Одной из ключевых особенностей Shopify является его простой и интуитивно понятный интерфейс, который позволяет разработчикам, даже без глубоких знаний веб-разработки, создавать качественные проекты. Использование конструктора сайтов также упрощает процесс работы и обеспечивает быструю загрузку страницы.
Shopify также предлагает множество функций, которые могут быть полезны как для небольших компаний, так и для крупных предприятий. Это включает в себя возможность использования различных шаблонов дизайна, интеграцию с другими платформами, поддержку различных видов оплаты и многое другое.
Стоит отметить, что Shopify поддерживает работу с различными доменами и позволяет пользователям интегрировать свои проекты социальных сетей и другими популярными платформами. Таким образом, разработчики могут придать своему сайту более гибкий функционал и обеспечить более удобное взаимодействие с пользователями.
Компания также предоставляет гарантию безопасности и конфиденциальности данных, а также поддержку пользователей и готовых решений для улучшения работы сайта. Это обеспечивает эффективное использование кастомных курсоров, голосового поиска и других функций, что дополняет пользовательский опыт.
В целом, использование Shopify в разработке веб-приложений и интернет-магазинов позволяет обеспечить высокую производительность сайтов, улучшить визуальное оформление и обеспечить более удобное и интуитивное взаимодействие с пользователем. Благодаря множеству инструментов и функций, предоставляемых этой платформой, разработчики могут создавать мощные и эффективные решения для компаний разных масштабов и индустрий.
Webflow
С помощью Webflow вы можете легко создавать уникальные и стильные веб-сайты и интерфейсы, а также управлять контентом и функциональностью вашего проекта. Она предлагает множество готовых дизайн-шаблонов и интеграций со сторонними сервисами, что позволяет максимально адаптироваться к различным потребностям и трендам в веб-разработке.
Webflow обеспечивает создание адаптивных и мобильных сайтов, а также дает возможность интегрировать различные функции, такие как голосовой поиск, интеллектуальную систему аналитики и межсайтовый обмен данными. Кроме того, она предоставляет быстрый и надежный хостинг для веб-приложений, снижая риски связанные с безопасностью и производительностью вашего проекта.
Webflow позволяет доступно и просто создавать и управлять сайтами с помощью интуитивного редактора. Даже если у вас нет опыта в веб-разработке, вы все равно можете создать профессиональный веб-сайт с помощью Webflow. Она предоставляет множество функций и возможностей для настройки внешнего вида и функциональности веб-сайта.
Благодаря Webflow вы можете создать сайт, который будет отличаться от других, а также учиться и развиваться в области веб-разработки, получать статистику и аналитику о посетителях и трафике вашего сайта. Это позволяет эффективнее использовать интернет-маркетинг и быть в тренде современных технологий и требований разных отраслей бизнеса.
Webflow — это надежная и инновационная платформа, которая позволяет создать веб-приложение без большого количества кодовой работы. Она полезна для разработчиков и компаний разных масштабов и разных отраслей бизнеса, помогает снизить затраты и время на разработку, а также сильно улучшить пользовательский интерфейс и пользовательское взаимодействие с сайтом или приложением.
Creatium
С помощью lpgenerator вы можете разработать проект, который полностью подойдет вашим потребностям и ожиданиям. Независимо от того, нужен вам сайт для интернет-магазина, корпоративного бизнеса или просто для личного использования — Creatium имеет все, что вам необходимо.
Один из основных преимуществ Creatium — это эффект «будущего веб-разработки». Используя новейшие технологии, такие как Javascript и монохромный дизайн, lpgenerator позволяет создавать уникальные страницы, которые впечатляют пользователей.
Важным аспектом разработки сайта является его адаптивный дизайн, особенно в мире мобильных устройств. Система Creatium имеет все нужные функции для адаптирования вашего сайта под различные устройства, обеспечивая легкость использования и отличную производительность.
Кроме того, Creatium предоставляет встроенную системную SEO-оптимизацию, что позволяет улучшить видимость вашего сайта в Интернете и привлечь большую аудиторию. Встроенный хостинг и предоставление домена также облегчают весь процесс создания и размещения вашего сайта.
С Creatium, вы можете быть уверены в безопасности и конфиденциальности данных. Благодаря интеграции с проверенными системами защиты, ваш сайт будет защищен от вредоносных атак и нарушений конфиденциальности.
Еще одним важным аспектом является поддержка и обслуживание. Creatium предоставляет гайды, техническую поддержку и сертификаты для разработчиков, чтобы вам было проще разрабатывать и поддерживать ваш проект.
Не упустите возможность создать уникальный сайт и зарабатывать достойно в сфере веб-разработки. Познакомьтесь с Creatium и научитесь использовать их продукты и тренды современного дизайна сайтов.
Tobiz
Одним из ключевых преимуществ Tobiz является его простота использования. Даже человек без опыта в веб-разработке может создать свой собственный сайт всего за несколько часов. Приложения Tobiz предоставляют широкий набор функций и инструментов, позволяющих создавать сайты с быстрым временем загрузки, отличным пользовательским интерфейсом и высоким уровнем безопасности.
Благодаря интеграции с различными системами и сервисами, такими как интернет-магазины, системы управления контентом и мессенджеры, Tobiz позволяет пользователям быстро и легко создавать сайты, которые полностью соответствуют их потребностям и бизнес-стратегии. Технология межсайтовой интеграции позволяет пользователям взаимодействовать с разными платформами и системами, расширяя возможности их веб-проектов.
Системы управления контентом Tobiz предоставляют возможность создавать свои собственные дизайн-шаблоны и использовать их на разных типах сайтов, от лендингов до корпоративных порталов. Также пользователи имеют возможность интегрировать контентную информацию с внешними источниками данных, повышая эффективность и удобство использования веб-приложений.
Оформление сайтов, созданных с использованием Tobiz, основано на применении различных дизайн-блоков и элементов, таких как монохром, 3D-элементы, эффекты глубины и тени и многих других. Это позволяет создавать уникальный и привлекательный пользовательский интерфейс, который не оставит равнодушными посетителей сайта.
Система безопасности Tobiz обеспечивает высокий уровень конфиденциальности и защиту данных пользователей. В разработке конструктора сайтов уделяется большое внимание вопросам безопасности, несмотря на использование бесплатных шаблонных решений и конструкторов.
Конструктор сайтов Tobiz – это инструмент, который позволяет быстро и просто создавать уникальные веб-приложения и сайты. Независимо от того, имеете ли вы опыт в веб-разработке или только начинаете свой путь в этой сфере, Tobiz подойдет для всех ваших проектов.
Не ждите, чтобы создать свой собственный сайт – присоединяйтесь к Tobiz и начинайте разрабатывать веб-приложения уже сегодня!
Полностью бесплатные конструкторы сайтов
В современном мире разработка сайтов стала универсальным и необходимым инструментом для многих компаний и предпринимателей. Но часто стоимость создания и обслуживания сайта может стать преградой для небольших бизнесов или частных лиц. В таких случаях полностью бесплатные конструкторы сайтов могут стать отличным решением.
Такие конструкторы предлагают возможность создать и разработать сайт самостоятельно, без необходимости привлекать сторонних специалистов или покупать платные тарифы. Более того, они предоставляют гибкие и интуитивно понятные инструменты, позволяющие создавать и настраивать сайт по своему усмотрению.
Одним из таких полностью бесплатных конструкторов сайтов является Google Sites. Эта платформа предлагает простой и интуитивно понятный интерфейс, который позволяет легко создавать и настраивать сайт. Благодаря встроенной системной SEO-оптимизации, ваш сайт будет иметь лучшие шансы на высокую посещаемость и ранжирование в поисковых системах.
Еще одним бесплатным конструктором сайтов, который стоит упомянуть, является конструктор от Яндекс Бизнеса. Он предоставляет большой набор функциональных возможностей и гибких настроек, которые позволяют создать сайт с современным и красивым дизайном. Более того, конструктор от Яндекс Бизнеса предлагает возможность бесплатного использования домена второго уровня, так что ваш сайт будет выглядеть более профессионально и узнаваемо.
Если вы ищете бесплатный конструктор сайтов с возможностью создания интернет-магазина, то стоит обратить внимание на конструктор от «Бизнес ВКонтакте». С этим инструментом вы сможете создать сайт с полноценным каталогом товаров, интегрированным способом оплаты и оформления заказа. Также конструктор от «Бизнес ВКонтакте» предоставляет широкие возможности для продвижения и рекламы вашего интернет-магазина.
Выбор полностью бесплатного конструктора сайтов зависит от ваших конкретных потребностей и стратегии разработки. Но независимо от выбранной платформы, важно помнить о безопасности и конфиденциальности. При использовании конструктора сайта, убедитесь, что платформа предоставляет возможность защиты данных клиентов и обеспечения конфиденциальности информации.
Однако, важно понимать, что полностью бесплатные конструкторы сайтов могут иметь некоторые ограничения в функционале и производительности. Они могут быть более медленными в работе и иметь ограничения по количеству страниц или размеру данных. Тем не менее, они все же предоставляют возможность создавать качественные и профессиональные сайты с минимальными затратами.
Google Sites
Google Sites позволяет пользователям создавать пользовательский интерфейс своей страницы, выбирать нужные функции и добавлять содержание в удобном редакторе. Конструктор предоставляет возможность добавления текста, изображений, видео-файлов и других медиа-элементов. Также, в Google Sites есть возможность добавления форм, таблиц, карт и других интерфейсных элементов для дальнейшего взаимодействия с пользователем.
Одним из важных преимуществ Google Sites является возможность бесплатного размещения сайта на хостингу Google. Это позволяет пользователям получить доступ к своим страницам в любое время и с любого устройства. Кроме того, Google Sites предоставляет бесплатные SSL-сертификаты, обеспечивая безопасность передачи данных между сайтом и пользователями.
Таким образом, Google Sites представляет собой удобный конструктор сайтов, который подходит для компаний, которые хотят быстро создать простой, но эффективный интернет-ресурс. Он предоставляет широкий набор инструментов для разработки сайтов с минимальными рисками, обеспечивая удобство использования и возможность интеграции с другими сервисами Google.
Конструктор от Яндекс Бизнеса
Благодаря шаблонным решениям, конструктор от Яндекс Бизнеса позволяет адаптироваться к разным технологиям и трендам в веб-разработке. Вы можете выбрать готовый дизайн-шаблон и настроить его под свои нужды.
Конструктор от Яндекс Бизнеса предоставляет возможность создать веб-приложения со множеством функций, таких как визуальное создание баз данных, сертификаты, работа с клиентом, управление рабочими устройствами и многое другое.
Однако, научитесь использовать конструктор от Яндекс Бизнеса и внедрите его в стратегии вашего проекта для лучшего понимания и использования возможностей этого инструмента. С его помощью вы сможете создать веб-приложения, которые будут удовлетворять потребности разных пользователей.
Встроенная системная SEO-оптимизация позволяет создавать приложения, которые легко индексируются поисковыми системами. Вы можете быстро создать нужные страницы и оптимизировать их для поисковых запросов.
Конструктор от Яндекс Бизнеса подходит для разработки любых веб-приложений. Он позволяет быстро создавать дизайн-шаблоны, использовать готовые блоки и элементы, а также интегрировать различные технологии и сервисы.
Конструктор от Яндекс Бизнеса предоставляет множество возможностей для разработчиков. Вы можете легко интегрировать нейросети, создавать пользовательский интерфейс с использованием машинного обучения и разрабатывать приложения на основе блокчейна.
Найдите своего клиента в мире российский, где множество компаний используют конструктор от Яндекс Бизнеса для разработки своих веб-приложений. С его помощью вы сможете разрабатывать сайты и приложения, которые будто бы создаются руками профессиональных разработчиков.
Конструктор от Яндекс Бизнеса позволяет создавать приложения быстро и легко, без необходимости разбираться в сложных технологиях и программировании. Он предоставляет готовые дизайн-шаблоны, функциональность для создания интерактивных элементов и подключение дополнительных сервисов.
Конструктор от Яндекс Бизнеса обеспечивает безопасность и защиту данных пользователей. Все ваши приложения будут работать на защищенном хостинге и использовать надежные технологии для защиты информации.
Используйте конструктор от Яндекс Бизнеса для быстрого создания дизайн-шаблонов, управления контентом и разработки функциональных и эффективных веб-приложений. Получите возможность быстро разрабатывать проекты, получая поддержку и готовые решения, которые помогут вам добиться успеха в интернет-маркетинге.
Конструктор от Яндекс Бизнеса предоставляет возможность работать с данными дольше и сохранять их в базе данных. Вы можете создать пользовательскую страницу с нужными вам данными и настроить ее в соответствии с вашими требованиями.
С конструктором от Яндекс Бизнеса вы сможете создать веб-приложения с различными функциями и возможностями. Он предоставляет обширный набор инструментов, которые позволяют создавать проекты любой сложности и обеспечивать их быстрое развитие.
Конструктор от «Бизнес ВКонтакте»
Конструктор от «Бизнес ВКонтакте» представляет собой удобный инструмент, который позволяет создавать веб-приложения и сайты с помощью набора готовых шаблонов и функций. Этот конструктор обладает интуитивным интерфейсом, который позволяет разработчикам создавать проекты без необходимости использовать кодовую базу.
Благодаря встроенным функциям и интеграциям, конструктор от «Бизнес ВКонтакте» позволяет создать рабочий проект с различными веб-приложениями, обеспечивая высокую производительность и безопасность.
Особенно важно понимать, что конструктор от «Бизнес ВКонтакте» предоставляет возможность создавать сайты и веб-приложения, которые легко интегрируются с другими системами, такими как базы данных или сервисы информационной безопасности. Это позволяет компаниям создавать проекты, которые быстро адаптируются к изменениям в веб-разработке и соответствуют последним трендам.
Конструктор от «Бизнес ВКонтакте» также подходит для создания интернет-магазинов, благодаря возможности создавать удобный интерфейс для пользователей и обеспечивать безопасность при оформлении заказов. Этот инструмент позволяет создавать визуал и контентную составляющую сайта, используя множество шаблонных дизайн-блоков и функций.
Веб-приложения, созданные с помощью конструктора от «Бизнес ВКонтакте», предоставляют большое количество возможностей для взаимодействия с пользователем, особенно с устройствами Интернета вещей. Создавая веб-приложения, которые могут взаимодействовать с датчиками и внешними устройствами, разработчики могут предоставлять пользователям нужные функции и получать важную информацию о взаимодействии с сайтом.
Конструктор от «Бизнес ВКонтакте» предоставляет возможность создания дизайна сайта, управляемого интеллектуальными системами, такими как нейросети. Это позволяет улучшить пользовательский интерфейс и предоставить пользователям более удобную и эффективную работу с веб-приложениями.
Сегодня веб-разработчикам важно использовать современные технологии и инструменты, чтобы создавать уникальные проекты. Конструктор от «Бизнес ВКонтакте» предоставляет множество возможностей для создания веб-приложений с учетом последних трендов и технологий.
Воспользуйтесь конструктором от «Бизнес ВКонтакте» и создайте свой уникальный проект с набором шаблонов, интеграций и функций, которые вам нужны. Не зависимо от вашего уровня опыта в веб-разработке, конструктор от «Бизнес ВКонтакте» поможет вам создать проект, который будет отвечать всем вашим требованиям и ожиданиям.
Конструктор от Тинькофф
С использованием конструктора от Тинькофф вы сможете создать эффектные и современные сайты, интерфейсы онлайн-магазинов, лендинги, блоги и многое другое. Большим преимуществом конструктора является его простой и интуитивно понятный интерфейс, который позволяет создавать проекты самостоятельно без необходимости обращения к разработчикам и дизайнерам.
Одной из главных особенностей конструктора от Тинькофф является его возможность интеграции с другими сервисами и системами. Благодаря этому, вы сможете интегрировать различные аналитические и маркетинговые инструменты, добавить формы обратной связи и чат-боты, а также использовать сервисы для создания эффектного визуала, такие как 3D-элементы, анимация и специальные эффекты.
Конструктор от Тинькофф также предоставляет возможность создания мобильной версии вашего сайта, что позволит вам привлекать большее количество пользователей и улучшить их взаимодействие с сайтом. Кроме того, вместе с конструктором вы получите бесплатный хостинг и набор дополнительных инструментов для управления вашим проектом.
Оформление и дизайн сайта имеют большое значение для привлечения и удержания пользователей. С использованием конструктора от Тинькофф вы сможете создать уникальный и привлекательный дизайн-шаблон, который будет соответствовать трендам современного дизайна сайтов. Благодаря большому количеству шаблонных элементов и возможности настройки дизайна под свои потребности, ваш сайт будет выглядеть профессионально и привлекательно.
Одним из ключевых преимуществ использования конструктора от Тинькофф является его удобство и простота в использовании. Вам не придется ждать долгое время разработки и написания кода, так как конструктор позволяет создавать сайты и приложения всего за несколько кликов. Благодаря использованию конструктора от Тинькофф, вы сможете сразу же приступить к созданию уникального проекта и зарабатывать деньги сегодня.
Не важно, являетесь ли вы профессиональным разработчиком или только начинаете свой путь в веб-разработке, конструктор от Тинькофф подойдет именно вам. Он предоставляет широкие возможности для создания профессиональных и интуитивно понятных веб-приложений, которые будут удовлетворять потребностям как малых компаний, так и крупных корпораций.
Воспользуйтесь конструктором от Тинькофф уже сегодня и почувствуйте все преимущества веб-разработки без необходимости знания языков программирования и сложных технических навыков. Создавайте проекты профессионального уровня и зарабатывайте деньги в сфере веб-разработки.
10 главных тенденций веб-разработки на 2024 год
Одним из основных трендов станет использование конструкторов сайтов. Такие платформы позволяют создавать сайты без необходимости в глубоких знаниях программирования. Благодаря этому даже неопытные пользователи смогут разрабатывать современные и функциональные сайты.
Технологии будут играть особенно важную роль в развитии веб-разработки. Использование дизайн-шаблонов, графических элементов, эффектов и анимаций позволит создавать уникальные и привлекательные веб-сайты.
Голосовой поиск станет все более популярным. Этот тренд позволяет пользователям искать информацию на веб-сайтах при помощи голосовых команд. Благодаря этому сайты становятся более удобными и доступными для пользователей.
Веб-разработка все больше будет стремиться к естественному взаимодействию пользователей с сайтом. Это означает использование интуитивного и удобного интерфейса, а также персонализацию контента через технологии машинного обучения.
Еще одной важной тенденцией станет развитие различных платформ и экосистем, которые позволяют создавать инновационные веб-приложения. Разработчики будут все чаще обращаться к таким технологиям, как блокчейн, веб-серверы и Интернет вещей, чтобы создавать уникальные проекты.
Конструкторы сайтов будут подходить для разных типов проектов, будь то лендинги, интернет-магазины или корпоративные сайты. Они предоставляют различные шаблоны и функционал, чтобы пользователи могли создать сайт, который идеально подходит для их бизнеса или предназначения.
С учетом стремительного развития технологий, таких как машинное обучение, нейросети и Интернет вещей, веб-разработчики смогут создавать более интеллектуальные и инновационные веб-приложения. Эти технологии позволят разработчикам создавать интуитивные и удобные интерфейсы, предоставлять пользователю нужную информацию и улучшать взаимодействие с сайтом.
Веб-разработчики все чаще будут использовать javascript в своих проектах. Этот язык программирования обеспечивает скорость работы веб-приложений, а также позволяет разрабатывать сложные функции и эффекты на веб-странице.
Будущее веб-разработки будет тесно связано с обеспечением безопасности данных. Все больше внимания будет уделяться защите личной информации пользователей и защите от кибератак. Разработчики будут использовать различные стратегии и технологии, чтобы обеспечить безопасность веб-приложений и сайтов.
Новые тренды в веб-разработке на 2024 год будут направлены на значительное улучшение пользовательского опыта и создание более удобных и функциональных веб-сайтов. Разработчики будут использовать новейшие технологии, подходы и методы работы, чтобы привлечь больше клиентов и обеспечить качественное взаимодействие с сайтом.
1 Jamstack эволюция современной веб-разработки
Интернет постоянно развивается и веб-разработчики должны быть в курсе последних тенденций и технологий, чтобы создавать современные и эффективные сайты. Одной из самых важных тенденций веб-разработки на данный момент является подход, известный как Jamstack.
Jamstack — это сокращение от JavaScript, API и Markup (маркеровка). Этот подход включает в себя создание веб-приложений с использованием статического контента и клиентского JavaScript, который взаимодействует с API для получения данных. Основная идея Jamstack заключается в том, что вся неизменяемая часть вашего сайта может быть предварительно сгенерирована и доставлена с использованием CDN, что приводит к значительному увеличению скорости загрузки и производительности веб-приложений.
Jamstack предлагает множество преимуществ для веб-разработчиков. Благодаря статической генерации контента, сайты на Jamstack могут быстро доставлять информацию пользователям, независимо от количества посетителей. Благодаря отсутствию серверного обеспечения, Jamstack-сайты также обеспечивают высокую степень безопасности и надежности.
Jamstack также предоставляет разработчикам большую свободу в выборе инструментов. Большинство Jamstack-сайтов создаются при помощи статических сайт-генераторов, которые позволяют разработчикам использовать любимые языки программирования и инструменты. Благодаря независимости от конкретной системы управления контентом, разработчики могут выбрать наиболее подходящий инструмент для своих проектов.
Таким образом, Jamstack представляет собой мощную и инновационную технологию, которая переворачивает представление о том, как создавать веб-приложения. Статическая генерация контента, использование API и клиентского JavaScript позволяют создать сайты с высокой производительностью, безопасностью и масштабируемостью. Если вы разработчик, желающий создавать современные и эффективные веб-приложения, то Jamstack — это подход, на который стоит обратить внимание.
2 CSS-фреймворки ориентированные на утилиты Tailwind CSS и будущее стилей
Один из самых перспективных CSS-фреймворков, которому могли бы посвятить внимание, вроде бы, это Tailwind CSS. Этот фреймворк основан на концепции утилит и предлагает разработчикам обширный набор классов, с помощью которых можно быстро и гибко создавать стили страницы. Tailwind CSS позволяет использовать большое количество готовых стилей и эффектов, упрощая тем самым процесс создания привлекательного пользовательского интерфейса.
Еще одним современным CSS-фреймворком, следующим трендам веб-разработки, стал CSS-фреймворке будущего, который называется «название». Этот фреймворк предлагает новые подходы к созданию стилей, включая использование 3D-элементов, которые придают странице глубину и эффект присутствия. С его помощью разработчики могут создавать уникальные и современные дизайны, которые впечатляют пользователей и делают сайт интересным и запоминающимся.
Использование CSS-фреймворков, таких как Tailwind CSS и название, ведет к созданию более интуитивного и эффективного пользовательского интерфейса. Это позволяет разработчикам быстро адаптироваться к новым технологиям и трендам веб-разработки, создавая высококачественные веб-приложения и сайты.
Сегодня стиль является ключевым фактором успеха бизнесу в онлайн-мире. Быстрое и удобное взаимодействие с пользователем становится основным аспектом привлечения и удержания клиентов. Использование CSS-фреймворков таких как Tailwind CSS и название позволяет разработчикам создавать интерактивные и привлекательные веб-приложения, которые повышают эффективность работы и улучшают пользовательский опыт.
Конструкторы сайтов, такие как LPGgenerator, предоставляют пользователю инструменты для создания уникального и привлекательного дизайна, который адаптируется к разным устройствам и браузерам. Они предлагают широкий набор готовых шаблонов и функций, позволяя пользователям создавать профессиональные веб-сайты без необходимости знания кодирования и сложной разработки.
В итоге, использование CSS-фреймворков, таких как Tailwind CSS и название, в сочетании с конструкторами сайтов, представляет собой удобный и эффективный способ создания современных и привлекательных веб-приложений. Они позволяют разработчикам и бизнесу использовать новейшие технологии и инструменты для создания уникальных и красивых сайтов, которые будут привлекать внимание пользователей и помогать достичь поставленных целей.
3 WebAssembly высокопроизводительные веб-приложения
Одной из больших возможностей WebAssembly является его способность работать с различными языками программирования, такими как JavaScript, Rust, C++ и другими. Это позволяет разработчикам создавать проекты по-другому и выбирать наиболее подходящий язык для реализации своих идей.
С помощью WebAssembly можно создать мощные веб-приложения, которые быстро реагируют на пользовательские действия и обеспечивают высокую производительность даже при работе с большим количеством данных. Это особенно важно для компаний, использующих веб-приложения для обработки и анализа больших объемов данных.
WebAssembly также позволяет создавать визуально привлекательные веб-приложения с оригинальным оформлением и дизайн-шаблонами. Его гибкость и мощность позволяют быстро создавать и адаптироваться к разным общим требованиям веб-приложений.
Есть много компаний и проектов, которые уже используют WebAssembly для создания мощных и производительных веб-приложений. Некоторые из них включают LPgenerator, Webflow и другие. Эти компании предлагают интеграцию WebAssembly в свои сервисы и позволяют пользователям создавать сложные веб-приложения с использованием этой технологии.
В целом, WebAssembly является важной и перспективной технологией для веб-разработки. Он предоставляет разработчикам возможность создавать высокопроизводительные и мощные веб-приложения, которые могут быть легко адаптированы к разным общим требованиям веб-дизайна и функциональности. С использованием WebAssembly, разработчики могут создавать новые инновационные проекты и улучшать существующие, открывая новые возможности для пользователей и предприятий.
Серверно-ориентированный пользовательский интерфейс: инновации во взаимоотношениях между серверной и внешней частью
SSR предоставляет разработчикам возможность использовать внешние датчики для создания более удобного и интерактивного взаимодействия с веб-приложениями. Это открывает новые возможности для реализации различных стратегий веб-разработки, риски использования которых были ранее сильно ограничены.
Использование конструкторов сайтов и хостингу на основе серверно-ориентированного пользовательского интерфейса дает пользователям возможность создавать веб-приложения, которые могут работать с различными 3D-элементами и по-другому управлять данными. Это обеспечивает более дольгую работу с большим объемом информации, будто работа происходит напрямую в интернете.
SSR позволяет разработчикам создавать приложения, которые могут адаптироваться к мессенджерам и другим сервисам после разработки наружной части в редакторе. Вы можете ожидать, что управление данными будет более естественным и взаимодействие будет плотно интегрировано с другими сервисами.
Сегодня SSR предоставляет не только понимание основных принципов веб-разработки, но и использование новых технологий, таких как блокчейн, машинное обучение и аналитика. В том числе, стратегии разработки, основанные на блокчейн-технологии, становятся все более важными для компаний, которые хотят зарабатывать больше доверия у пользователей и обеспечивать большую конфиденциальность данных.
Серверно-ориентированный пользовательский интерфейс открывает новые возможности для разработчиков сайтов, внедряя новый подход к работе с данными. Благодаря этому, они могут создавать приложения с более удобным интерфейсом и более быстро откликающимися функциями. Такого рода разработка веб-приложений предоставляет пользователям нужные возможности для взаимодействия с сайтом и обеспечивает большую безопасность и управление данными.
SSR позволяет разработчикам работать с различными JavaScript-фреймворками и шаблонными дизайнами, а также использовать множество других веб-технологий для создания проектов. От использования сертификата безопасности SSL до поддержки шаблонных дизайнов и функций адаптивного дизайна, SSR предоставляет возможности для создания веб-приложений, которые умеют анализировать поведение и предоставлять пользователям необходимую информацию.
Разработчики веб-приложений могут использовать SSR для создания пользовательского интерфейса, который работает с внешними API-интерфейсами и обеспечивает возможность интегрировать различные компании с разными стратегиями разработки.
Серверно-ориентированный пользовательский интерфейс предоставляет комфортную работу разработчиков с сайтами на основе конструкторов благодаря большой поддержке и технической помощи. В частности, многие российские компании предоставляют конструкторы сайтов, которые позволяют создать и запустить веб-приложения всего за несколько секунд, обеспечивая правильное оформление сайта с использованием готовых дизайн-шаблонов.
SSR также позволяет разработчикам использовать функции адаптивного дизайна и работать со своими проектами на любых устройствах. Независимо от того, нужно ли вам создать интернет-магазин или простой сайт с контактами, сервисы, основанные на серверно-ориентированном пользовательском интерфейсе, помогут вам создать проект, который подойдет именно вам.
Всего за несколько месяцев вы научитесь создавать сайты с помощью конструкторов сайтов, используя самые современные технологии и подходы в веб-разработке. Вы сможете самостоятельно управлять своим сайтом, обновлять информацию и получать нужные данные для аналитики, не ждать долгих обращений к разработчикам или дизайнерам.
Использование SSR в веб-разработке дает больше свободы и возможностей, чем шаблонные подходы, а также обеспечивает большее понимание работы сайта и аналитику его использования. Приложения, созданные с использованием SSR, позволяют вам адаптироваться к различным системам, технологиям и базам данных, предоставляя вам всю нужную информацию для управления вашим проектом.
| Список популярных конструкторов сайтов | Список бесплатных конструкторов сайтов |
|---|---|
| Tilda Publishing | Google Sites |
| Craftum | Конструктор от Яндекс Бизнеса |
| uKit | Конструктор от «Бизнес ВКонтакте» |
| WordPress | Конструктор от Тинькофф |
| uCoz | |
| Mottor | |
| 1С-UMI | |
| Nethouse | |
| Битрикс24 | |
5 Прогрессивные веб-приложения PWA преодоление разрыва между Интернетом и мобильными устройствами
Основной идеей PWA является создание веб-приложений, которые могут быть загружены и запущены независимо от наличия соединения с Интернетом, что делает их доступными в любое время и в любом месте. Приложения работают на основе кэширования, что позволяет им быстро открываться даже при плохом подключении или его отсутствии.
Прогрессивные веб-приложения разработаны для работы на разных устройствах и платформах, включая мобильные устройства, планшеты и десктопы. Они позволяют интегрировать функциональность приложений с другими сервисами и платформами, создавая более удобное взаимодействие для пользователей.
Преимущества PWA включают быструю загрузку, возможность работы в автономном режиме, адаптивность к различным устройствам, защиту данных и повышенную безопасность. Они также предоставляют интерфейсные возможности, доступные ранее только в нативных приложениях, такие как push-уведомления, геолокация, доступ к камере и микрофону, что делает пользовательский опыт еще более привлекательным.
Создание прогрессивных веб-приложений может быть сложной задачей, однако существуют ряд платформ и инструментов, которые упрощают этот процесс. Одним из таких инструментов является LPgenerator — российский конструктор сайтов с интуитивно понятным интерфейсом и встроенной системной SEO-оптимизацией. Он позволяет создать привлекательные и функциональные прогрессивные веб-приложения без необходимости в написании кода и получении специальных технических навыков.
LPgenerator также предоставляет шаблоны дизайна, которые помогут разработчикам создать веб-приложение с естественным пользовательским интерфейсом и интегрировать его с другими системами компании. Система обеспечивает высокую производительность и защиту данных благодаря использованию HTTPS-сертификата, а также поддержку структурных блоков, трехмерных элементов и других интерфейсных функций.
С использованием LPgenerator разработчики могут создать прогрессивное веб-приложение в кратчайшие сроки, абсолютно бесплатно, и адаптировать его под различные устройства и операционные системы. Благодаря встроенной системе SEO-оптимизации и готовым шаблонам дизайна, приложение будет готово к использованию сразу после создания.
6 Проектирование с упором на API масштабируемая расширяемая разработка
- Использование API позволяет разработчикам работать с данными и функциями, предоставляемыми другими сервисами и платформами. Например, блокчейн-технологии могут быть интегрированы в веб-приложения, чтобы обеспечить более высокую степень безопасности и доверия.
- Создание API-сервисов позволяет разработчикам научиться анализировать информацию, происходящую в вебе, и использовать ее для улучшения дизайн-блоков, шаблонов и баз данных.
- Встроенная веб-разработка с упором на API позволяет работать с различными системами и интегрировать их в приложения. Например, можно использовать исходную информацию из разных источников для быстрой разработки и адаптации.
- Разработчики могут использовать API для создания пользовательского интерфейса, который работает по-другому в разных системах и обеспечивает удобство использования для пользователей.
- Проектирование с упором на API позволяет решать задачи веб-разработки более быстро и эффективно, ускоряет процесс разработки и улучшает функциональность приложений.
В заключении, проектирование с упором на API становится всё более важным в современной веб-разработке. Понимание и использование API позволяет разработчикам создавать масштабируемые и расширяемые веб-приложения, интегрировать их с различными сервисами и платформами, а также легко адаптироваться к различным трендам и стратегиям интернет-маркетинга. Веб-разработка с упором на API открывает новые возможности для создания удивительных пользовательских интерфейсов, создания качественного контента и обеспечения высокой производительности веб-приложений.
7 Приложения на основе блокчейна поддержка децентрализованной сети
Сегодня веб-приложения на основе блокчейна, такие как LPgenerator, позволяют сократить время ожидания до нескольких секунд, что подходит для многих бизнес-процессов и интерфейсных решений, которые требуют быстрой обработки данных и взаимодействия с различными базами данных в реальном мире. Многие компании используют блокчейн-технологии для обеспечения возможности работы со своими данными без рисков, связанных с централизованным хранением информации. Вместо этого они могут использовать блокчейн для создания децентрализованных баз данных, которые позволяют им управлять своими данными, но не предоставляют доступ к этим данным без их согласия.
Технология блокчейн позволяет использовать нейросеть для естественного взаимодействия с данными и создания целых приложений с использованием блокчейн. Например, веб-приложение на основе блокчейна может использовать мессенджеры для взаимодействия с пользователями и использования искусственного интеллекта для обеспечения эффективного общения с клиентами.
Такой подход к разработке веб-приложений на основе блокчейна предоставляет множество возможностей для улучшения производительности, безопасности и взаимодействия с пользователями. Встроенная поддержка блокчейна позволяет разработчикам использовать различные технологии, включая javascript, для создания уникальных приложений, которые могут управляться пользователями и взаимодействовать с различными сервисами и платформами. Благодаря возможностям, предоставляемым блокчейн-технологией, веб-приложения могут работать по-другому, чем традиционные приложения, и создавать совершенно новый пользовательский опыт.
Разработка веб-приложений на основе блокчейна подходит для различных бизнес-секторов и может быть применена в разных областях, таких как интернет-маркетинг, управление данными и веб-разработка. Веб-приложения на основе блокчейна предоставляют возможность работать с большим количеством клиентов и эффективно обеспечивать производительность и безопасность данных. Благодаря интеграциям с другими сервисами и платформами, такими как мессенджеры и базы данных, веб-приложения на основе блокчейна могут использовать различные технологии для создания уникальных решений.
Если вы интересуетесь будущим веб-разработки, то изучение технологий блокчейна и их применения в разработке веб-приложений становится все более важным. Проекты, использующие блокчейн, могут быть дольше, но в то же время они предоставляют большую гибкость и возможность создавать инновационные решения в веб-разработке. Блокчейн-технологии могут изменить наш подход к разработке веб-приложений и предоставить нам новые возможности для создания уникальных и интерактивных приложений, которые отвечают требованиям современных пользователей и растущим трендам веб-разработки.
8 Машинное обучение в браузере TensorFlowjs и Интернет на базе искусственного интеллекта
В современном мире машинное обучение становится все более распространенным и востребованным в различных сферах деятельности, особенно в веб-разработке. Платформы, такие как TensorFlow.js, позволяют разработчикам создавать новые и инновационные приложения, основанные на искусственном интеллекте и работающие прямо в браузере.
Одной из особенностей TensorFlow.js является его способность работать непосредственно на платформе Интернета. Это означает, что разработчики могут использовать машинное обучение в своих веб-приложениях без необходимости обращения к внешним серверам или ресурсам. Это особенно важно с учетом растущей озабоченности безопасностью и конфиденциальностью данных пользователей.
С помощью машинного обучения и TensorFlow.js можно создавать интерфейсы, которые могут анализировать и понимать поведение пользователя на веб-странице. Это позволяет приложениям быстро адаптироваться к потребностям и предпочтениям пользователей, а также предоставлять персонализированный контент и услуги.
Кроме того, машинное обучение позволяет веб-приложениям взаимодействовать с другими устройствами, такими как датчики, мобильные устройства и системы управления умным домом. Это открывает новые возможности для создания инновационных и эффективных стратегий взаимодействия между веб-приложением и окружающим миром.
Использование машинного обучения в браузере также позволяет разработчикам быстро создавать и развертывать мощные модели и алгоритмы машинного обучения без необходимости установки специального программного обеспечения. Это делает веб-разработку доступной даже для начинающих и позволяет создавать высококачественные приложения с минимальным временем и затратами.
В целом, машинное обучение в браузере с помощью TensorFlow.js представляет собой новую технологию, которая открывает широкий спектр возможностей для веб-разработчиков. Она позволяет создавать инновационные веб-приложения, которые эффективно используют искусственный интеллект и обеспечивают улучшенное взаимодействие с пользователями и окружающим миром.
9 Безголовые CMS: управление контентом в современной сети
В отличие от традиционных CMS, где дизайн и контент тесно связаны, безголовые CMS позволяют разработчикам создавать сайты и приложения, адаптированные к различным платформам и устройствам. С помощью безголовой CMS разработчики могут свободно выбирать технологии и использовать современные подходы к разработке, не ограничиваясь шаблонными решениями. Такой подход особенно подходит для создания сложных веб-приложений, взаимодействие с которыми происходит напрямую между клиентом и серверной частью.
Безголовые CMS предоставляют возможность управления контентом и дизайном сайта или приложения независимо друг от друга. Разработчики могут создавать и редактировать контентные блоки, добавлять новые разделы и страницы, а также адаптироваться под различные дизайн-блоки сайта или приложения. Благодаря такому подходу возникает большая свобода для создания уникального дизайна и интерфейса, что особенно важно для брендов и компаний, стремящихся подчеркнуть свою индивидуальность и отличаться от конкурентов.
Безголовые CMS также позволяют внесение изменений в контентную структуру, даже после запуска проекта. Разработчики могут добавлять новые шаблоны и модели данных, изменять логику работы приложений и сайтов, не затрагивая исходную кодовую базу. Это дает возможность компаниям и бизнесу гибко адаптироваться к изменениям трендов и технологий в веб-разработке, а также создавать более сложные и масштабируемые проекты.
Безголовые CMS позволяют также взаимодействовать с разными API и сторонними сервисами, такими как платежные системы, CRM, системы аналитики и многое другое. А также они предоставляют возможность работать с пользователями и их данными, создавать персонализированные веб-приложения, основанные на их предпочтениях и поведении.
Важной особенностью безголовых CMS является обеспечение безопасности на высшем уровне. Такие системы позволяют контролировать доступ к управлению контентом, реализуют проверку и авторизацию пользователей, а также обеспечивают шифрование данных и использование безопасных протоколов передачи информации.
В итоге, безголовые CMS являются новым и перспективным подходом в веб-разработке, позволяющим создать и управлять веб-приложениями и сайтами с высокой производительностью и гибкостью. Российский рынок уже знаком с такими платформами, как Tilda Publishing, Craftum, uKit, и другими, предоставляющими возможность создания проектов с помощью безголовых CMS.
Интернет вещей и рост интерактивного взаимодействия через Интернет
Продолжая разговор о веб-разработке, хочу обратить ваше внимание на одну из самых актуальных тем — интернет вещей и рост интерактивного взаимодействия через Интернет. Этот направление, несмотря на свою молодость, уже сегодня тесно взаимодействует и влияет на различные сферы нашей жизни: от бизнесу и образованию, до бытовых устройств и сервисов.
Интернет вещей представляет собой сеть связанных между собой устройств, которые способны обмениваться информацией и выполнять определенные функции. Пользователь может контролировать и управлять этими устройствами, взаимодействуя с ними напрямую через веб-интерфейс или приложение. Таким образом, интернет вещей расширяет возможности веб-разработки и открывает новые горизонты для различных проектов.
Одним из основных преимуществ интернета вещей является возможность создания интерактивных приложений и сервисов, которые позволяют пользователю получать информацию в режиме реального времени и управлять различными устройствами. Например, в интернет-магазине можно создать интерактивный веб-приложение с поддержкой интернета вещей, которое будет предоставлять пользователю дополнительную информацию о товарах, взаимодействовать с другими устройствами и предлагать персонализированные рекомендации.
Технологии интернета вещей влияют и на дизайн веб-приложений. Возможность работы с большим количеством данных и взаимодействие с различными устройствами позволяет создавать более сложные и интерактивные дизайн-шаблоны. Это открывает новые возможности для пользователей, в том числе визуал и эффект глубины и тени в дизайне, использование 3D-элементов и кастомных курсоров.
Помимо этого, интернет вещей также влияет на безопасность и конфиденциальность пользователей. Возможность сбора и передачи большого количества информации предполагает необходимость обеспечения защиты данных. Разработчики веб-приложений должны учитывать этот аспект в процессе создания проекта и принимать меры по обеспечению безопасности и конфиденциальности:
- использование зашифрованного соединения (https) для передачи данных;
- внедрение систем аутентификации и авторизации;
- реализация контроля доступа к информации;
- обеспечение защиты от взлома и злоумышленного использования данных.
Таким образом, интернет вещей открывает новые возможности для веб-разработки и предлагает новые модели взаимодействия между пользователем и веб-приложением. Несмотря на ряд рисков и сложностей, связанных с разработкой проектов на основе интернета вещей, это направление имеет большое будущее и уже сегодня оказывает значительное влияние на мир веб-разработки и веб-приложений в целом.
Интерактивные веб-приложения с поддержкой Интернета вещей

Многие разработчики веб-приложений используют платформу Webflow, которая позволяет создавать интерактивные веб-приложения с учетом особенностей Интернета вещей. Это управляемый javascript-сервис, который позволяет разработчикам доставлять контент напрямую на устройства пользователей, используя голосовой поиск, дополненную реальность и другие новейшие технологии.
Интерактивные веб-приложения с поддержкой Интернета вещей предоставляют возможности управления данными и взаимодействия с внешними сервисами и системами, такими как блокчейн. Однако, несмотря на то, что использование таких технологий может быть сложным, платформы, такие как LPGgenerator, предоставляют шаблонные дизайн-шаблоны и интеграции, чтобы упростить процесс разработки и использования интерактивных веб-приложений.
Интерактивные веб-приложения с поддержкой Интернета вещей особенно подходят для компаний, которые хотят улучшить взаимодействие с клиентами и управление контактами. Это позволяет им создать уникальный пользовательский интерфейс, а также предоставить пользователю интересную информацию и возможности взаимодействия.
Веб-приложения с поддержкой Интернета вещей также позволяют использовать машинное обучение и искусственный интеллект для повышения уровня персонализации и адаптивности. Они могут адаптироваться к индивидуальным потребностям пользователей, предлагая только нужную информацию и функционал, а также использовать данные о пользователях для создания более эффективных стратегий интернет-маркетинга.
Интерактивные веб-приложения с поддержкой Интернета вещей могут быть созданы с использованием различных технологий и инструментов веб-разработки. Они могут быть интегрированы с разными базами данных, а также использовать различные шаблоны и дизайн-блоки для создания интересного и визуально привлекательного пользовательского интерфейса.
Множество компаний уже успешно используют интерактивные веб-приложения с поддержкой Интернета вещей для повышения эффективности взаимодействия с клиентами и улучшения процессов в своем бизнесе. Это новый тренд в веб-разработке, который меняет понимание о том, как веб-приложения должны работать и взаимодействовать с пользователями.
Новые технологии для интеграции Web-IoT
Веб-разработка с использованием новейших технологий стала важной темой для многих компаний. Они стремятся создать сервисы, которые могут обеспечить большое количество пользователей информацией и доступом к различным функциям. Особенно важным становится использование голосового интерфейса и машинного обучения для создания удобных стратегий взаимодействия с пользователем.
Веб-разработка включает в себя различные технологии, такие как JavaScript, HTTPS и блокчейн, которые позволяют интегрировать различные устройства и датчики в странице сайта. Это особенно полезно для компаний, которые хотят создать сервисы для управления оборудованием или сбора информации с внешних источников.
Оформление веб-приложений и сайтов также влияет на восприятие пользователем информации. Благодаря разным трендам дизайна, таким как 3D-элементы, монохром и различные визуальные эффекты, бизнесу удается предоставить пользователю более интерактивную и приятную визуальную оболочку проекта.
Технология интеграции Web-IoT позволяет разработчикам создавать веб-приложения, которые могут взаимодействовать с определенными устройствами и сенсорами, работать с различными базами данных и обеспечивать безопасность данных. Для российских компаний этот подход особенно актуален, так как он позволяет обеспечить конфиденциальность и защиту данных пользователей.
Новые технологии также позволяют создавать пользовательский интерфейс и контентную часть проекта, которые автоматически могут адаптироваться к разным внешним устройствам. Это управляемый пользователем интерфейс, который позволяет доставлять контент различным пользователям, независимо от устройств, которые они используют для доступа к веб-приложениям.
Внедрение новых технологий в веб-разработку позволяет компаниям создавать проекты, которые быстро работают и предоставляют нужные функции и возможности для пользователей. Современные тренды, такие как использование искусственного интеллекта, блокчейна и различных интеграций, дает возможность разработчикам создавать продукты по-другому, обеспечивая безопасность, производительность и комфорт пользователей в сети.
Будущее Интернета вещей и веб-разработки
В будущем Интернет вещей будет играть все большую роль в веб-разработке, предоставляя новые возможности и функции для создания инновационных проектов. Это связано с использованием комплексных систем, которые взаимодействуют с различными устройствами и позволяют создавать уникальные приложения, адаптированные под потребности пользователей.
Одной из главных преимуществ веб-разработки с использованием конструкторов сайтов, предоставляемых российскими и зарубежными компаниями, является возможность быстрого создания и управления сайтами. Конструкторы предоставляют широкий выбор готовых шаблонов, интеграций и функций, которые позволяют быстро оформить и запустить сайт.
Конструкторы сайтов также подходят для создания лендингов, благодаря своей интеграции с различными сервисами и возможностью интегрировать необходимые функции. Благодаря этому, разработчики могут использовать конструкторы для создания мобильных приложений, интернет-магазинов, веб-приложений и других проектов.
Веб-разработчики также могут использовать конструкторы сайтов для создания приложений на основе интернета вещей, используя встроенную системную SEO-оптимизацию и интеграции с различными внешними сервисами. Конструкторы позволяют создавать веб-приложения, обеспечивая быстрое взаимодействие с сервером и интеграцию с внешними системами.
Сегодня пользователи все больше оценивают быстроту работы и удобство управления веб-приложениями. Конструкторы сайтов позволяют создать пользовательское взаимодействие веб-приложений с использованием кодовой базы и многочисленных технологий, таких как JavaScript, шаблонные решения и другие.
Особенно важен хороший дизайн и оформление веб-приложений, которые будут работать с устройствами Интернета вещей. Разработчики могут использовать различные дизайн-шаблоны и эффекты для создания визуального образа сайта и обеспечения удобного пользовательского интерфейса.
Однако при работе с устройствами Интернета вещей возникают определенные риски, связанные с безопасностью и конфиденциальностью данных. Веб-разработчики должны обеспечивать защиту пользовательской информации и использовать надежные системы управления, которые позволяют предотвратить несанкционированный доступ к данным.
Использование конструкторов сайтов позволяет разработчикам создавать современные веб-приложения, которые будут успешно функционировать в будущем Интернета вещей. Они предоставляют возможность интегрировать различные инструменты и функции, а также обеспечивают безопасность и анонимность пользователей.
Что такое проектирование с ориентацией на API и почему это важно
Проектирование с ориентацией на API — это подход к разработке веб-приложений, основанный на создании API (Application Programming Interface), которые позволяют различным программным компонентам взаимодействовать друг с другом и обмениваться данными.
Основная идея этого подхода заключается в том, что вместо того, чтобы разрабатывать все функции и возможности веб-приложения внутри самого приложения, разработчики создают API, которые предоставляют доступ к этим функциям и возможностям. С помощью API разработчики могут создавать новые приложения или интегрировать функциональность в существующие приложения.
Проектирование с ориентацией на API имеет ряд преимуществ. Во-первых, это позволяет разработчикам создавать более гибкие и масштабируемые приложения. Вместо того, чтобы полностью переписывать приложение при добавлении новых функций или изменении существующих, достаточно внести изменения только в API. Это также упрощает разделение приложения на более мелкие компоненты, которые можно разрабатывать и тестировать отдельно.
Во-вторых, проектирование с ориентацией на API позволяет разработчикам создавать приложения, которые работают с различными платформами и сервисами. API позволяют взаимодействовать с разными сервисами и получать доступ к различным данным, что открывает множество возможностей при разработке приложений.
Например, разработчики могут использовать API для интеграции с различными мессенджерами или социальными сетями, чтобы добавить функцию обмена сообщениями или авторизации через социальные сети. Они также могут использовать API для доступа к данным о клиентах или заказах из разных систем, чтобы создать приложение для интернет-магазина или CRM.
Проектирование с ориентацией на API подходит для разных видов веб-разработки, от создания простых веб-сайтов до сложных веб-приложений. Этот подход позволяет разработчикам быстро создавать и обновлять приложения, использовать различные технологии и сервисы, а также снижать риски и улучшать безопасность.
Что такое прогрессивные веб-приложения PWA и как они устраняют разрыв между Интернетом и мобильными устройствами
PWA используют современные веб-технологии, такие как HTML, CSS и JavaScript, чтобы создать интерактивные, быстрые и отзывчивые приложения. Они способны работать оффлайн, автоматически обновляться и сохранять информацию, которую пользователь уже просмотрел.
Одной из основных особенностей PWA является то, что они могут быть установлены на мобильное устройство пользователем, подобно нативным приложениям, благодаря манифесту приложения — файлу, который предоставляет информацию о приложении и настройках. Благодаря этому пользователь может получать доступ к PWA через главный экран своего устройства, а это делает использование приложения удобным и быстрым.
PWA также имеют большую степень поддержки для сенсорных функций мобильных устройств, таких как камера, геолокация, голосовой поиск и другие, что позволяет создавать интерактивные и богатые функциональности приложений. Они также могут использоваться на любой платформе, будь то Android, iOS, Windows или даже настольные компьютеры.
Еще одним преимуществом PWA является их возможность интегрироваться с другими сервисами и платформами, такими как социальные сети, мессенджеры и другие. Это позволяет расширить охват пользователей и улучшить взаимодействие с ними посредством разных каналов коммуникации.
В целом, прогрессивные веб-приложения — это новый тренд в веб-разработке, который позволяет создать мощные и удобные приложения, устраняя разрыв между Интернетом и мобильными устройствами. Они сочетают в себе преимущества веб-сайтов и нативных приложений, обеспечивая лучший опыт использования для пользователей.
Какую роль машинное обучение играет в современной веб-разработке
Машинное обучение имеет огромное значение в современной веб-разработке. Оно позволяет создавать веб-приложения, которые более точно соответствуют потребностям пользователей и обеспечивают более эффективное взаимодействие с ними.
Одна из важных ролей машинного обучения в веб-разработке — это создание современных дизайн-блоков с помощью генеративных моделей. Это позволяет автоматически генерировать уникальные визуальные элементы на основе паттернов и стилей, что делает дизайн более разнообразным и привлекательным для пользователей.
Еще одним важным аспектом машинного обучения в веб-разработке является использование его для повышения безопасности и защиты пользовательского опыта. Алгоритмы машинного обучения позволяют выявлять и предотвращать различные виды атак, обеспечивая безопасность пользовательских данных и информации они использованием веб-приложений. Это особенно важно в нашем сегодняшнем цифровом мире, где безопасность и конфиденциальность данных становятся все более значимыми.
Кроме того, машинное обучение помогает веб-разработчикам создавать современные веб-приложения, которые могут предсказывать и адаптироваться к поведению пользователей. Использование алгоритмов машинного обучения позволяет приложениям анализировать и понимать предпочтения пользователей, что позволяет им предоставлять более персонализированный и релевантный контент. Такой подход улучшает пользовательский опыт и позволяет компаниям более эффективно взаимодействовать с клиентами и зарабатывать отношения с ними.
Важно отметить, что машинное обучение также играет важную роль в разработке других аспектов веб-приложений. Оно может использоваться для автоматического создания кодовых шаблонов, обеспечивая более быструю и эффективную разработку проектов. Также алгоритмы машинного обучения могут быть использованы для управления контентом и создания интеграций с другими сервисами и платформами.
В целом, понимание и использование машинного обучения в современной веб-разработке позволяет разработчикам создавать более инновационные и современные веб-приложения, которые могут адаптироваться к потребностям пользователей и обеспечивать более эффективное взаимодействие. Это открывает новые возможности для разработки и улучшения пользовательского опыта в веб-приложениях.
Как WebAssembly повышает производительность веб-приложений
WebAssembly — это новая технология, которая позволяет разработчикам создавать высокопроизводительные веб-приложения, работающие в браузере. Она использует набор инструкций, который легко анализируется и выполняется виртуальной машиной, установленной в браузере пользователя. Это позволяет повысить производительность веб-приложений, особенно в сравнении с традиционным JavaScript.
JavaScript — это язык программирования, который широко используется для разработки веб-приложений. Однако он имеет свои ограничения в производительности из-за своей интерпретируемости. В WebAssembly исполняется непосредственно машинным кодом, что позволяет достичь значительного увеличения скорости выполнения задач.
Когда вы используете WebAssembly в своих веб-приложениях, вы можете ожидать значительного повышения производительности. Он позволяет загрузить более сложные задачи на сторону клиента, что уменьшает нагрузку на сервер и ускоряет взаимодействие с пользователем. Благодаря этому, пользователь получает более быструю, отзывчивую и плавную работу веб-приложений.
WebAssembly поддерживается всеми современными веб-браузерами и может быть использован в различных типах проектов, от простых лендингов до сложных веб-приложений. Он также интегрируется с другими технологиями, такими как JavaScript, HTML и CSS, что позволяет разработчикам максимально использовать его возможности.
Веб-приложения, разработанные с использованием WebAssembly, могут включать в себя 3D-элементы, сложные алгоритмы и обработку больших объемов данных. Они могут обеспечить более реалистичные и интерактивные пользовательские интерфейсы. Кроме того, WebAssembly позволяет выполнять сложные вычисления на клиентской стороне, не загружая сервер, что повышает производительность всей системы.
Если вы хотите использовать WebAssembly в своих проектах, вам потребуется компилятор, который преобразует код на других языках программирования, таких как C++, Rust или Go, в формат, который можно использовать веб-браузерами. К счастью, существует множество инструментов и ресурсов, которые помогут вам начать работу с WebAssembly, таких как официальный сайт WebAssembly и различные библиотеки и фреймворки.
Как устройства Интернета вещей влияют на веб-разработку
Устройства Интернета вещей (IoT) имеют значительное влияние на веб-разработку, предоставляя новые возможности и вызывая необходимость адаптироваться к разнообразию устройств и технологий.
Одним из основных изменений, вносимых IoT, является появление новых типов контента и взаимодействие с пользователем. Благодаря IoT, веб-разработчики теперь могут создавать различные типы веб-приложений и сервисов, которые управляются устройствами и предоставляют пользователю уникальные возможности. Например, разработка веб-приложений для умных домов или умных городов, а также веб-приложений, поддерживающих работу с устройствами Интернета вещей.
Кроме того, устройства IoT влияют на безопасность веб-разработки. Поскольку IoT-устройства могут собирать и передавать большое количество данных, необходимо обеспечить защиту этих данных. Разработчики веб-приложений должны использовать стратегии безопасности, чтобы защитить информацию пользователей и предотвратить несанкционированный доступ к данным через устройства IoT.
Также следует учитывать быстрый рост количества устройств IoT и разнообразие используемых технологий. Веб-разработчики должны уметь адаптироваться к различным устройствам и технологиям, чтобы предоставить одинаково хороший пользовательский интерфейс и функционал на любом устройстве. Кроме того, веб-разработчики должны быть готовы к интеграции веб-приложений с другими системами и сервисами, связанными с устройствами IoT, такими как хостинг, аналитика данных, мессенджеры и другие сервисы.
Интернет вещей также вносит изменения в процесс разработки и дизайна веб-приложений. Веб-разработчикам необходимо учитывать управление большим объемом данных, особенности интерфейса, а также возникающие риски и сложности при работе с данными устройств IoT. Важно использовать современные технологии разработки, такие как JavaScript и другие языки программирования, для создания высокопроизводительных веб-приложений.
В итоге, развитие IoT значительно влияет на веб-разработку и требует от разработчиков гибкости, умения адаптироваться к новым технологиям и устройствам, а также использовать новые стратегии и подходы к разработке веб-приложений. Устройства Интернета вещей открывают широкие возможности для компаний и бизнеса, несмотря на риски и сложности, и веб-разработчики должны быть готовы к работе с IoT для создания инновационных и эффективных веб-приложений.
Что такое фреймворки CSS ориентированные на полезность и чем они отличаются от традиционных фреймворков
Одним из примеров таких фреймворков является Webflow, который широко используется в веб-разработке по всему миру. Он предоставляет гибкие и мощные инструменты для создания и редактирования сайтов, позволяя разработчикам работать со структурой и дизайном веб-страницы без необходимости писать код. Благодаря этому, даже новички могут создать качественный сайт за несколько часов или дней.
Одной из особенностей фреймворка Webflow является его готовые дизайн-шаблоны. Они могут быть использованы в качестве основы для создания проекта, а также могут быть адаптированы и изменены по желанию разработчика. Также в Webflow есть возможность добавления интерфейсных компонентов, таких как кнопки, формы, галереи и другие, которые можно использовать для создания интерактивных элементов на сайте.
Благодаря фреймворку Webflow создание адаптивного дизайна становится простым и быстрым процессом. Он позволяет разработчикам легко управлять макетами на разных устройствах — от десктопа до мобильных устройств. Это важно, так как сегодня большая часть пользователей использует интернет на мобильных устройствах, и сайты должны быть адаптированы к разным экранам.
Webflow также обладает встроенными инструментами по оптимизации производительности сайта. Он автоматически генерирует оптимизированный код, который помогает ускорить загрузку страницы и улучшить работу сайта. Это особенно важно в условиях современного интернета, где пользователи ожидают быстрых и отзывчивых сайтов. Кроме того, Webflow предоставляет возможность для SEO-оптимизации, что позволяет улучшить позиции сайта в поисковых системах.
Таким образом, фреймворк Webflow предоставляет разработчикам возможность создавать качественные и профессиональные сайты без необходимости писать код. Он позволяет сочетать готовые шаблоны и компоненты с индивидуальным дизайном и функциональностью. Благодаря этому, разработчики могут создавать сайты быстро, эффективно и с высокой производительностью.
Что такое серверный пользовательский интерфейс и как он улучшает веб-разработку
SSR позволяет создать веб-страницы, которые начинают отображаться на экране почти мгновенно, так как вся необходимая информация уже находится на сервере и готова к отправке. Это особенно важно для пользователей с медленным интернетом или ограниченными ресурсами устройств.
Технология SSR также влияет на взаимодействие человека с пользовательским интерфейсом. Она позволяет использовать различные функции, такие как голосовой поиск, машинное обучение и искусственный интеллект, для создания интерфейсных элементов, аналитику и управления данными на разных платформах.
SSR подходит для разработчиков, которые хотят создать проекты с большим количеством функций и интеграций, а также для тех, кому важна безопасность и производительность веб-приложений. Он позволяет легко интегрировать различные инструменты и позволяет пользователям взаимодействовать с контентом на сайте без задержек.
С использованием технологии SSR разработчики могут создавать веб-приложения, которые адаптированы к разным устройствам, мобильными и многостраничными сайтами, лендинговыми страницами и многими другими проектами. Они могут использовать визуальные инструменты и редакторы, чтобы создать уникальный дизайн-блок, управляемый системой или кодовой базой.
SSR также позволяет управлять контентом на сайте, интегрировать множество сервисов и создавать важные функции для бизнеса. Это важный элемент веб-разработки, который обеспечивает эффективное взаимодействие пользователя с сайтом и обеспечивает высокую производительность.
Как приложения на основе блокчейна вписываются в будущее веб-разработки
В современном мире технологий все большее количество компаний и разработчиков внедряют технологию блокчейна в свои проекты и приложения. Блокчейн — это децентрализованная система, которая позволяет проверять и хранить информацию, обеспечивая высокий уровень безопасности и прозрачности.
Подход, основанный на блокчейне, открывает множество возможностей для создания различных веб-приложений и решений. Он позволяет компаниям обеспечить безопасное и надежное хранение данных, а также строить доверительные отношения с клиентами и партнерами. Благодаря блокчейну можно установить идентификатор личности пользователя, что позволяет обеспечить конфиденциальность и доступ к информации только для нужных лиц.
Веб-приложения, основанные на блокчейне, позволяют дизайнерам и разработчикам создавать интерфейсы, которые легко адаптируются к различным устройствам и платформам. Блокчейн также предоставляет возможность интегрировать функции голосового поиска и использовать искусственный интеллект для создания персонализированных и удобных пользовательских интерфейсов.
Еще одной важной особенностью приложений на основе блокчейна является их высокая производительность и быстрая работа. Такие приложения могут обрабатывать огромное количество данных и выполнять сложные операции за считанные секунды. Благодаря этому пользователи получают мгновенный отклик и возможность быстрого взаимодействия с приложением.
Однако, разработка веб-приложений на основе блокчейна требует специальных знаний и навыков. Для создания таких приложений разработчики могут использовать специализированные конструкторы сайтов, такие как LPGGenerator, которые предоставляют готовые шаблоны и инструменты для создания проектов на основе блокчейна.
Что такое Jamstack и как он влияет на веб-разработку
Jamstack — это новая технология веб-разработки, которая отличается от традиционных подходов к созданию сайтов. В отличие от классического подхода, при котором сервер генерирует каждую страницу при каждом запросе пользователя, в Jamstack используется предварительная генерация (pre-rendering) страниц.
Процесс создания сайта с использованием Jamstack включает разделение функций на клиентскую и серверную части. Клиентская часть, или фронтенд, отвечает за визуальное оформление и пользовательский интерфейс, а серверная часть, или бэкенд, обеспечивает доступ к данным и сервисам.
Главное преимущество Jamstack состоит в том, что сайты, созданные с его использованием, обладают высокой производительностью и быстрым временем загрузки. Это достигается за счет предварительной генерации всех страниц сайта, что позволяет отдавать статические файлы напрямую из CDN (Content Delivery Network) без необходимости отправлять запросы на сервер.
В Jamstack также активно используется JavaScript, который позволяет создавать мощные и интерактивные пользовательские интерфейсы, а также обрабатывать большое количество данных на стороне клиента. Это открывает новые возможности для более богатого визуального оформления и улучшения пользовательского опыта.
Новая технология также позволяет упростить процесс разработки и обслуживания сайтов. Она позволяет использовать шаблоны (templates) и модели (models) для создания веб-приложений, которые могут быть использованы разными сайтами. Это уменьшает количество дублирующего кода и упрощает разработку и поддержку проектов.
Другим преимуществом Jamstack является улучшенная безопасность и конфиденциальность данных. Все данные хранятся в базах данных и обрабатываются на серверной стороне, что снижает риски утечки информации и взлома сайта.
Как видно из описания выше, Jamstack представляет собой новый подход к веб-разработке, который помогает создавать быстрые, безопасные и масштабируемые веб-приложения. Технология активно применяется разработчиками в разных областях, от простых сайтов и лендингов до сложных интернет-магазинов и корпоративных решений.
Использование Jamstack в проектах позволяет разработчикам более быстро и эффективно создавать сайты, обеспечивая лучший пользовательский опыт и экономию времени и ресурсов.
Каковы преимущества использования headless CMS в веб-разработке
Одним из главных преимуществ headless CMS является возможность разработчикам работать с разными проектами, позволять пользователям получать доступ к информации с разных устройств и платформ. В то же время, внешние пользователи могут быстро и легко получать информацию с помощью API.
Благодаря использованию headless CMS, создание и пользу работу веб-приложений становится более гибким и масштабируемым. Разработчики могут использовать различные технологии и языки программирования для создания фронтенда и бэкенда проектов. Это особенно важно при работе над новыми проектами или создании приложений с большим количеством функций и интеграций.
Headless CMS позволяет работать с различными системами управления базами данных и хранения информации, что дает возможность создавать и поддерживать веб-приложения с большим объемом данных. Кроме того, он предоставляет возможность использовать машинное обучение для аналитики данных и создания персонализированных контентных рекомендаций для пользователей.
Headless CMS позволяет разработчикам быстро создавать и обновлять контентную часть сайтов и приложений. Они могут использовать интуитивные редакторы контента и мощные инструменты управления, чтобы создавать и изменять шаблоны и размещение информации на странице. Также headless CMS позволяет управлять структурой и оформлением сайта или приложения, не затрагивая кодовую базу.
Headless CMS обеспечивает высокий уровень безопасности данных, поскольку не имеет непосредственного доступа к базам данных и информации. Все запросы и обработка данных осуществляются на сервере, что гарантирует защиту от несанкционированного доступа и воровства информации.
Таким образом, headless CMS является идеальным решением для веб-разработки, особенно при работе над проектами с большим объемом информации, необходимостью быстрой адаптации к разным устройствам и платформам, а также при использовании новейших технологий, вроде машинного обучения и блокчейна.