Создание веб-сайтов стало неотъемлемой частью современного мира. Каждый день мы открываем бесчисленные страницы, просматриваем информацию и взаимодействуем с разными сервисами через компьютерные устройства. Каким же образом все это воплощается в реальность и становится доступным для нас? Здесь на помощь приходит HTML — язык разметки, который является основой веб-страниц.
Весь веб-сайт открывается из HTML-кода, который состоит из различных элементов, таких как заголовки, абзацы, списки и многое другое. Код HTML подобен основному тексту, который использует простые теги для форматирования и организации содержимого страницы. Сочетая в себе эстетику и функциональность, HTML позволяет создавать удивительные визуальные эффекты и улучшать юзабилити веб-сайтов.
Если вы хотите самостоятельно создавать свое веб-пространство, то знание HTML является ключевым для достижения желаемого результата. Будь то блог, интернет-магазин или личный сайт, HTML позволяет вам сохранить контроль над каждой страницей. Вы можете использовать текстовые редакторы для создания и редактирования кода, добавлять, удалять, изменять элементы и многое другое.
Важным преимуществом HTML является его совместимость с различными компьютерными устройствами. С ним вы сможете создавать веб-сайты, которые будут оптимизированы для просмотра на компьютере, планшете или смартфоне. Все страницы, созданные с использованием HTML, могут быть легко адаптированы под разные экраны, что обеспечит вашим пользователям максимальный комфорт.
Не упускайте возможность раскрыть ваш творческий потенциал и создать веб-сайт, который будет привлекать больше посетителей. Начните изучение HTML уже сегодня и откройте для себя всю красоту и функциональность, которые он может предложить. Взгляните на вашу веб-страницу с другой стороны и воплотите в жизнь ваши самые смелые идеи!
Способы создания сайтов Основы HTML методическая разработка по информатике и икт 10 класс по теме
Для создания сайта вам потребуется текстовый редактор, который позволяет создавать и редактировать HTML-код. Вы можете использовать любой доступный редактор, например Notepad++, Sublime Text или Adobe Dreamweaver.
Перед тем, как приступить к созданию сайта, важно сохранить файл с расширением .html. Это позволит веб-браузеру правильно отображать вашу страницу. Когда вы открываете HTML-файл, он автоматически отображается в веб-браузере и вы видите результат своей работы.
Создавая сайт, необходимо также учесть его юзабилити — удобство использования для пользователей. Размещение информации на странице должно быть логичным и понятным. Рекомендуется использовать понятные заголовки, разделы и подразделы, а также убедиться, что текст читается легко.
Основы HTML позволяют добавлять различные устройства на веб-страницу. Например, вы можете разместить изображение, используя тег <img>, или добавить ссылку на другую страницу при помощи тега <a>. Кроме того, вы можете создать форму для отправки данных или вставить видео на страницу.
Когда вы закончите создание страницы, важно сохранить все изменения и проверить, как ваш сайт открывается в различных браузерах. Проверьте, что все элементы отображаются правильно и функционируют корректно.
Давайте знакомиться – Устройства компьютера
В этом разделе мы рассмотрим устройства компьютера и их роль в создании пользовательского опыта. Каждое устройство играет важную роль в обеспечении юзабилити сайта, позволяя пользователям получить максимум удовольствия от его использования.
Для большей открывается дверей в мир сайтов и интернета, существует множество устройств, которые поддерживают просмотр информации и взаимодействие с сайтом. Например, огромное количество пользователей использует персональные компьютеры, чтобы просматривать сайты в своём редактором или браузере. Мобильные устройства, такие как смартфоны и планшеты, становятся все более популярными и важными для доступа к информации в любое время и в любом месте.
Каждое устройство имеет свои характеристики и особенности, что требует создания адаптивных сайтов. Адаптивный дизайн позволяет сайту автоматически изменяться в зависимости от типа устройства и размера экрана, чтобы обеспечить оптимальное отображение текста, изображений и других элементов на каждом устройстве.
Чтобы создать адаптивный сайт, необходимо знать основы HTML-кода и уметь создавать структуру веб-страницы с использованием различных тегов. Разработчики сайтов должны учитывать особенности компьютерных устройств и адаптировать свой код в соответствии с требованиями каждого устройства.
Сохраните этот раздел, чтобы всегда иметь под рукой необходимые сведения о том, как создавать сайты, учитывая особенности различных устройств. Это поможет вам создать удобный и уникальный пользовательский опыт на вашем сайте, который будет соответствовать ожиданиям разнообразных пользователей.
Внутренние устройства
Узнайте больше о том, как устройства компьютера взаимодействуют друг с другом и как это влияет на работу вашего сайта. Используйте редактор для открытия html-кода внутренних устройств и оптимизируйте его для улучшения юзабилити и удобства использования вашего сайта. В этом разделе сайта вы найдете полезные советы и рекомендации о том, как отформатировать текст на веб-странице, чтобы он привлекал внимание пользователей и был легко читаемым.
Разработка сайтов — это сложный и многогранный процесс, и правильное использование внутренних устройств является одним из ключевых аспектов веб-проектирования. Представляем вашему вниманию глубокий анализ и обзор наиболее важных компонентов компьютера, которые можно применить на вашем сайте для достижения лучших результатов.
Используйте свое знание внутренних устройств для создания уникального и интересного сайта, который будет привлекать пользователей своим качественным исполнением и удобством использования. Используйте синонимы и разнообразьте текст, чтобы ваш контент был более информативным и привлекательным для аудитории. Воспользуйтесь этим разделом сайта, чтобы получить все необходимые знания и навыки для создания успешного проекта.
1 Технологии создания сайта
Для создания сайта необходимо ознакомиться с различными компьютерными устройствами, которые используются в процессе создания и поддержки веб-страницы. Основные компоненты, такие как процессор, память и хранение данных, имею свое значение при преобразовании HTML-кода в визуальный интерфейс сайта.
Один из самых распространенных способов создания сайта — использование текстового редактора. Текстовый редактор позволяет создавать и редактировать HTML-код, который определяет структуру и содержание веб-страницы. Важно учесть, что юзабилити, т.е. удобство использования сайта пользователем, является непременным условием успеха сайта.
Создание страницы сайта требует внимательного использования атрибутов тегов. Например, атрибут «background» задает фоновый рисунок на странице, делая ее более привлекательной для посетителей. Групповая работа помогает определить назначение тегов, распределяя участников по группам. Абзацы на сайте имеют важное значение, так как служат основными элементами представления информации на странице.
Технологии создания сайтов постоянно развиваются и изменяются, поэтому важно быть в курсе последних новостей и трендов в данной области. Чтобы привлечь больше посетителей и сделать сайт более интересным и удобным в использовании, рекомендуется изучить и применять различные техники и инструменты, которые помогут улучшить внешний вид и функциональность сайта.
Презентация доклад на тему Открытый урок по информатике 10 класс Способы разработки веб-сайтов HTML
В этом разделе нашего поста мы познакомимся с интересной презентацией, посвященной открытому уроку по информатике для учащихся 10 класса. Мы рассмотрим различные способы разработки веб-сайтов, сфокусируемся на использовании HTML.
На странице презентации вы узнаете о различных устройствах, необходимых для создания сайтов. Вы также найдете полезные советы о том, как сохранить свою работу и редактировать страницы с помощью специальных редакторов.
Более глубоко мы рассмотрим тему текста и его роли на сайте. Вы узнаете о важности правильного оформления текста, его заголовков, абзацев и использования различных элементов для улучшения юзабилити.
Особое внимание будет уделено HTML-коду и его использованию в разработке компьютерными. Мы предоставим вам примеры использования тегов и атрибутов, чтобы вы смогли создать свой собственный сайт и разделить его с другими.
Так что не пропустите эту уникальную презентацию и получите больше знаний о способах разработки веб-сайтов с помощью HTML! Подготовьтесь к захватывающему открытому уроку по информатике, который поможет вам раскрыть свой творческий потенциал в создании качественных сайтов.
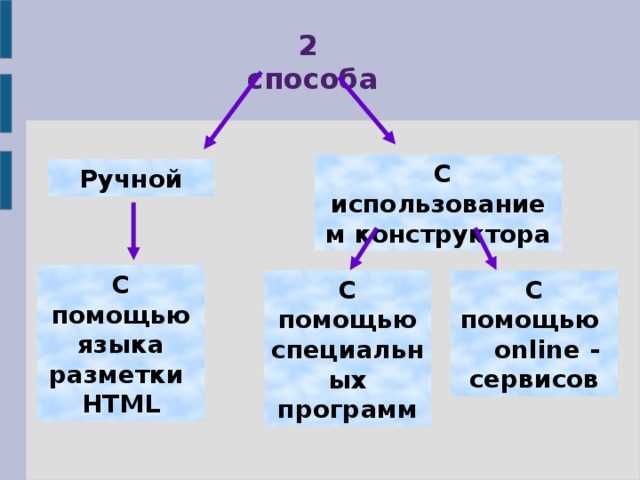
Слайд 2: Способы разработки веб-сайтов HTML 103A Веб проектирование
Преимущество HTML состоит в том, что вы сами являетесь хозяином своего сайта и можете сохранить все страницы в виде отдельных html-файлов. С помощью простого текстового редактора вы легко открываете и редактируете страницу, сохраняете ее и видите результат на своем компьютере. Следуя простым html-кодам, вы сможете создать разнообразные эффекты и придать уникальность вашему сайту.
Компьютерные программы для создания сайтов предлагают больше возможностей и функций по сравнению с простыми текстовыми редакторами. Они предоставляют пользователю удобный интерфейс и множество инструментов для создания и редактирования веб-страниц. Таким образом, использование специальных программ упрощает и ускоряет процесс разработки и дизайна сайтов.
| Программа | Описание |
|---|---|
| Adobe Dreamweaver | Мощный редактор, позволяющий создавать и редактировать веб-страницы с применением различных технологий. |
| Notepad++ | Простой и удобный текстовый редактор с подсветкой синтаксиса для различных языков программирования. |
| Sublime Text | Многофункциональный редактор, обладающий широкими возможностями для разработки веб-сайтов. |
Выбор программы для разработки сайтов зависит от ваших потребностей и уровня опыта. Независимо от выбранного инструмента, важно помнить о правильной организации и структурировании html-кода, чтобы ваш сайт был понятным и корректно отображался на разных устройствах.
Слайд 3Цель урокаПознакомиться с атрибутами тега

Использование атрибута «background»
Один из интересных атрибутов, который можно применить для веб-страницы — это «background». Благодаря этому атрибуту вы можете добавить фоновый рисунок на свою страницу. Это может быть любое изображение, которое вы хотите использовать как фон. Просто используйте атрибут «background» и указываете путь к изображению.
Улучшение юзабилити страницы
Веб-страницы должны быть удобочитаемыми для пользователей и легко понятными. Использование атрибутов позволяет улучшить юзабилити вашей страницы. Например, вы можете использовать атрибуты для установки цвета текста, выравнивания элементов на странице и других настроек, которые сделают вашу страницу более привлекательной и удобной для использования.
Создание компьютерных устройств с помощью html-кода

Атрибуты тегов также могут использоваться для создания компьютерных устройств на веб-странице. Вы можете использовать атрибуты для создания кнопок, выпадающих списков, форм и других элементов, которые позволяют пользователям взаимодействовать с вашим сайтом. Таким образом, вы можете создать интерактивные и привлекательные страницы, которые будут максимально соответствовать вашим потребностям и целям.
| Группа 1 — Абзац 1 | Группа 2 — Абзац |
|---|---|
| Представьте себе, что вы создаете свой собственный сайт, и вы хотите добавить раздел с информацией о различных устройствах компьютера. С помощью атрибутов тега, вы можете сделать этот раздел более наглядным и понятным для посетителей. Например, вы можете использовать атрибуты для форматирования текста, добавления изображений и создания интерактивных элементов, таких как кнопки или ссылки. | Вторая группа будет отвечать за другой абзац, который будет содержать информацию о других устройствах. В этом абзаце также можно использовать атрибуты тега для форматирования текста и добавления различных элементов, чтобы сделать его более привлекательным и информативным. |
Слайд 4Групповая работа Определить назначение теговГруппа 1 – Абзац 1Группа 2 – Абзац

Сохраните результаты своей групповой работы
Используйте теги для создания абзацев
Теги в html являются основными строительными блоками веб-страниц. Они позволяют вам определить структуру вашего контента и разместить его на странице в нужном порядке. Группа 1 – Абзац 1 и Группа 2 – Абзац могут быть использованы для создания разных разделов вашего сайта, где вы сможете разместить тексты, изображения и другие элементы.
| Тег | Описание |
|---|---|
| <p> | Определяет абзац текста |
| <h3> | Определяет заголовок третьего уровня |
Слайд 5. Атрибут — данные задающие параметр тега BODY. Background — Задает фоновый рисунок на
Один из важных аспектов, который можно настроить на сайтах, — это фоновый рисунок на странице. Это графическое изображение, которое создает особую атмосферу на сайте и позволяет подчеркнуть его уникальный стиль. Фоновый рисунок может быть использован для создания атмосферы, передачи определенной информации или просто добавления визуального воздействия на ваши страницы.
Преимущества настройки фонового рисунка на вашем сайте
При правильном использовании фонового рисунка вы можете выделить свой сайт среди других и повысить его юзабилити. Визуальный аспект очень важен для создания первого впечатления, и фоновый рисунок может помочь вам сделать ваш сайт более привлекательным для посетителей.
Кроме того, фоновый рисунок может быть использован для усиления определенной тематики или концепции вашего сайта. Вы можете выбрать фон, который идеально сочетается с вашим контентом и подчеркивает его основные черты. Например, если ваш сайт посвящен технологиям и компьютерным устройствам, фоновый рисунок может быть связан с этими темами и подчеркнуть их важность на вашем сайте.
Как настроить фоновый рисунок на веб-странице?
Настройка фонового рисунка на вашей веб-странице – это процесс, который требует небольшого знания HTML-кода и редактора веб-страниц. Вам будет достаточно добавить специальный атрибут в тег BODY вашей страницы, чтобы задать фоновый рисунок. Кроме того, вы можете выбрать цвет фона или повторение изображения.
Необходимо отметить, что при выборе фонового рисунка необходимо учесть разрешение экрана и оптимизировать изображение, чтобы оно сохраняло свою четкость, а ваш сайт открывался быстро и без задержек.

