Интересует, какие размеры в пикселях используете для дизайна вашего сайта?
Эффективный и адаптивный дизайн-макет подведем строго вариантами ширину и размеры страницы в пикселях. Рекомендуемые стандартные размеры популярных экранов Google Kit для адаптивной верстки сайта:
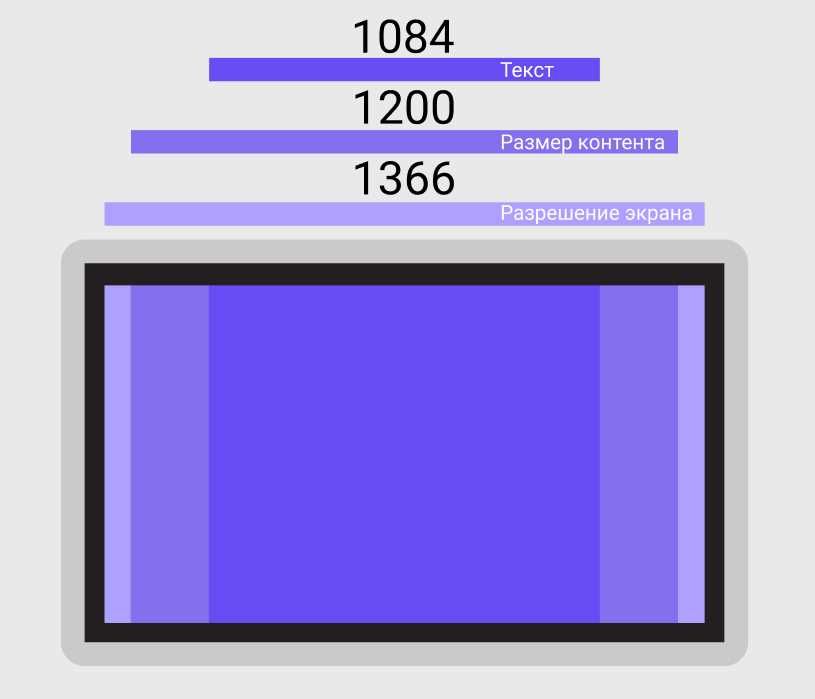
Идеальный размер: 1200 пикселей
Минимальная ширина: 320 пикселей
Максимальная ширина: 1920 пикселей
Сайт будет выглядеть оптимально на экранах разных размеров. Рассчитываем разные варианты ширины экранов, так как пользовательские устройства имеют разные размеры.
Для резинового дизайна-макета велапно рассматривать ширину страницы в пикселях от минимальной до максимальной, чтобы сайт адаптировался к большеменьшим экранам без дополнительных ограничений.
Ответьте на вопрос: какой размер в пикселях для вашего сайта?
Если нужны рекомендуемые размеры, то войдите: По большей статистика сайтов, следует использовать резиновую верстку в размерах от 1200 до 320 пикселей в зависимости от разных устройств.
Размер макета сайта зависит от многих факторов, в том числе от общей ширины сайта. Если рассчитываем оптимальный вариант на основе стандартной ширины 960, то идеальным размером макета будет 960 пикселей. В зависимости от типа верстки макет может быть фиксированным, резиновым или адаптивным.
Размер макета сайта может быть бывают разными в зависимости от типа верстки. Например, для резиновой верстки с заданной минимальной и максимальной шириной размер макета может быть достаточно широким, чтобы подстроиться под разные разрешения экранов. Для адаптивной верстки размер макета сайта будет зависеть от разрешений экранов мобильных и компьютеров, и рекомендуемые размеры сайта могут быть разными.
Естественно, если у вас Яндекс.Метрика или Google Analytics, вы можете узнать статистику своего сайта по разрешениям экрана и подстроить размер макета сайта под наиболее популярные разрешения. Также важно учитывать правило трети и золотое сечение при создании макета для верстки, чтобы сайт выглядел гармонично и привлекательно.
Какой сделать ширину сайта?
Для создания сайта без строгих размеров стандартным подходом является адаптивная верстка. Это позволяет вашему сайту автоматически адаптироваться под различные разрешения экранов устройств, такие как мониторы компьютеров и мобильных устройств. Задача верстки – это подготовка интерфейса сайта для отображения на разных устройствах без потери функционала. Определить оптимальную ширину сайта можно на основе аналитики (например, Google Analytics), которая покажет, какие устройства и разрешения экрана используют посетители.
Для узнавания статистики своего сайта по разрешениям экрана можно использовать различные инструменты аналитики. Самые популярные из них – Яндекс.Метрика и Google Analytics. Они предоставят информацию о том, какие типы верстки подходят для вашего сайта.
Требования к дизайн-макетам сайтов для верстки могут варьироваться в зависимости от типа верстки. Например, для адаптивной верстки важно предоставить макеты с заданной минимальной и максимальной шириной. Для создания сетки и ширины контента также нужно учитывать требования к разрешениям экранов различных устройств.
Проверить оптимизацию сайта под разные разрешения можно с помощью Styleguide или UI KIT, где определены стандартные размеры и типы верстки. Кроме того, можно использовать специальные инструменты для проверки адаптивности и ретины сайта.
Размеры макета сайта зависят от требований к дизайн-макетам и типа верстки. Важно учитывать адаптивность сайта для различных мониторов и разрешений экранов. Если вас интересует точная ширина и высота сайта, то необходимо учитывать общую статистику популярных разрешений экранов мобильных устройств и компьютеров.
Требования к дизайн-макетам сайтов могут варьироваться в зависимости от типа верстки. Бывают различные форматы размеров сайта для вёрстки: фиксированная верстка, резиновая верстка без ограничений, резиновая верстка с заданной минимальной и максимальной шириной, адаптивная верстка.
Для оптимального размера макета сайта рекомендуется учитывать разрешения экранов различных устройств, такие как мониторы, мобильные телефоны и планшеты. Проверить оптимизацию сайта под разные разрешения можно с помощью Яндекс.Метрика или Google Analytics, а также анализируя статистику своего сайта по разрешениям экранов.
Войдите, чтобы написать ответ
Основное в верстке сайта — это разработка формы личных данных и пользовательских настроек. Различные форматы и размеры сайта, а также разрешения экранов мониторов и компьютеров требуют особой осторожности при выборе ширины и высоты сайта. Резиновая верстка, адаптивная верстка и заданные форматы помогут вам создать современный сайт без ограничений. Узнать статистику по разрешениям экрана поможет Яндекс.Метрика или Google Analytics.
Как должна выглядеть форма личных данных и пользовательские настройки?
| Форматы | Резиновая верстка, адаптивная верстка, фиксированная верстка |
| Важно | Выбор правильного формата зависит от целевой аудитории и устройств, на которых будет отображаться ваш сайт |
| Вопроса | Какой формат выбрать для максимальной адаптивности и удобства использования |
| Назвать | Различия между резиновой и адаптивной версткой для оптимального выбора |
| Резиновая | Используется для автоматического масштабирования контента в зависимости от размеров экрана |
| Пикселях | Стандартный размер сайта может быть указан в пикселях для более точного определения внешнего вида |
| Можете | Выбрать оптимальный вариант размеров сайта на основе статистики и требований верстки |
| Статистика | Позволяет оценить предпочтения пользователей по разрешениям экрана и адаптировать сайт под них |
| Верстки | Различные типы верстки позволяют создать более гибкий и удобный сайт для пользователей |
| Иконки | Используйте иконки и UI Kit для улучшения пользовательского опыта на сайте |
Какой стандартный размер сайта в пикселях? Меня интересует ширина и высота.
Если речь идет о стандартном размере сайта в пикселях, то в зависимости от типа верстки это может быть разные значения. Для фиксированной верстки, где размеры сайта строго заданы и не изменяются в зависимости от экрана пользователя, стандартный размер часто выбирается в районе 960 пикселей по ширине. Этот размер был популярным из-за удобства создания макетов и сеток, а также его универсальности для большинства экранов.
С другой стороны, для резиновой верстки без ограничений размеры сайта не фиксированы и могут изменяться в зависимости от размеров экрана. В данном случае нет четко определенного стандартного размера, так как сайт будет подстраиваться под ширину экрана пользователя.
Для резиновой верстки с заданной минимальной и максимальной шириной размеры сайта будут варьироваться в заданных пределах. Этот подход позволяет адаптировать сайт к разным размерам экранов, сохраняя оптимальное отображение контента.
В целом, выбор оптимального размера сайта зависит от целей создания сайта, типа верстки и требований к проекту. Важно подбирать размеры сайта так, чтобы он был удобен для восприятия пользователем и обеспечивал хорошую функциональность на различных устройствах.
Как выбрать правильную ширину сайта
- Изображения: при выборе размера сайта нужно учитывать размеры изображений, которые будут использоваться на сайте. Это позволит избежать искажений и потери качества изображений.
- Зависимости экрана?: ширина сайта должна быть оптимальной для отображения на разных устройствах и экранах. Адаптивная верстка позволяет сайту выглядеть хорошо на разных разрешениях.
- Этой размеров: выбор размеров сайта также зависит от дизайна и макета сайта. Размеры элементов должны быть гармонично согласованы.
- Личных пользовательские: учитывая личные пользовательские настройки пользователей, необходимо подбирать размеры сайта, чтобы гарантировать комфортное использование.
- Подведем оптимизацию: подведем итог на выбор оптимальной ширины сайта, учитывая различные аспекты, такие как адаптивная верстка, золотое сечение и другие правила дизайна.
- Верстка без: выбор размеров сайта может быть осуществлен как с учетом адаптивности и зависимости от разрешением экранов, так и без ограничений.
- Выглядеть дизайна: ширина сайта должна быть определена таким образом, чтобы различные элементы дизайна выглядели гармонично и привлекательно.
- Разрешением разные: при выборе размеров сайта необходимо учитывать различные разрешения экранов пользователей и обеспечить правильное отображение на всех устройствах.
Какие бывают форматы размеров сайта для вёрстки
- Адаптивная верстка — позволяет сайту адекватно отображаться на различных устройствах и разрешениях экрана, реагируя на изменения размеров окна браузера.
- Фиксированная верстка — имеет постоянные размеры в пикселях и не изменяется при изменении размеров окна браузера.
- Резиновая верстка без ограничений — сайт масштабируется в зависимости от размеров экрана, но не всегда обеспечивает оптимизированный вариант отображения.
- Резиновая верстка с заданной минимальной и максимальной шириной — сайт масштабируется, но при достижении определенных границ ширины может остановиться.
Важно подобрать наиболее подходящий вариант размеров сайта для вашего контента и целей. Адаптивная верстка считается рекомендуемым форматом, так как позволяет сайту быть гибким и отзывчивым на пользовательские разрешения.
Стандартная ширина сайта в пикселях может быть различной в зависимости от требований и сегмента аудитории. Часто используются значения в районе 960 пикселей, но важно подходить к выбору размеров индивидуально для каждого проекта.
Ответить на вопрос о статистике своего сайта по разрешениям экрана можете через аналитические инструменты, такие как Яндекс.Метрика и Google Analytics. Они предоставят общую информацию о разрешениях экранов пользователей и помогут в оптимизации.
Итог: выбор формата размеров сайта для вёрстки — важный аспект разработки, который может существенно повлиять на опыт пользователей. Различные варианты могут быть применены в зависимости от основного контента и требований к сайту.
Какие есть варианты создания страницы под разные мониторы и разрешения типы верстки:
| Фиксированная верстка | Создание страницы с фиксированным размером, который не изменяется при изменении размеров экрана монитора. |
| Резиновая верстка без ограничений | Создание страницы, где контент растягивается на всю доступную ширину экрана без ограничений размеров. |
| Резиновая верстка с заданной минимальной и максимальной шириной | Создание страницы, где контент растягивается до заданных минимальной и максимальной ширины, чтобы обеспечить правильную отображения на различных устройствах. |
| Адаптивная верстка | Создание страницы, которая меняет свою структуру и расположение элементов в зависимости от размеров экрана устройства для более удобного использования. |
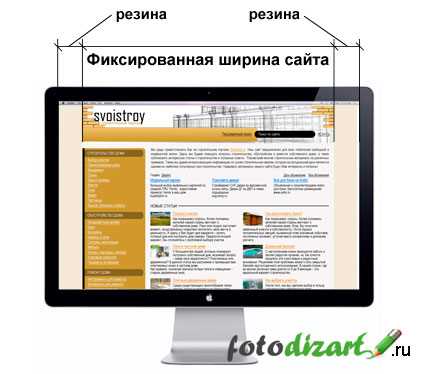
Как правило, фиксированная верстка используется для сайтов, содержащих тексты и изображения, где важно поддерживать определенную структуру и расположение элементов на странице.
Основное преимущество фиксированной верстки заключается в том, что дизайнер может точно контролировать расположение элементов на странице и создать идеальный внешний вид сайта без зависимости от различных разрешений экранов устройств.
Однако, при использовании фиксированной верстки можно столкнуться с проблемой адаптивности – сайт может плохо отображаться на устройствах с разными разрешениями, а также при изменении размера окна браузера. Также необходимо учитывать, что при таком подходе возможны проблемы с отображением на мобильных устройствах.
Для того чтобы создать сайт с фиксированной версткой, необходимо выбрать правильную ширину контейнера или страницы. Стандартный размер сайта в пикселях для фиксированной верстки – 960 пикселей. Этот размер часто выбирается как оптимальный, так как он удобно размещает основное содержимое сайта и позволяет идеально подстроить изображения и тексты.
Этот подход особенно актуален с учетом разнообразия размеров экранов устройств: от маленьких мобильных телефонов до больших десктопов с высоким разрешением, включая устройства с экранами Retina. Резиновая верстка позволяет оптимизировать сайт под разные форматы разрешений, что способствует улучшению отображения и удобства использования.
При создании дизайн-макетов для резиновой верстки важно учитывать этот подход и сделать макеты таким образом, чтобы они легко адаптировались к разным размерам экранов. Важно назвать точные размера ширины страницы, чтобы обеспечить оптимальное отображение контента на разных устройствах.
Стандартная ширина сайта в пикселях при резиновой верстке может быть переменной, и важно подойти к этому вопросу внимательно, чтобы добиться оптимального результата. Подведем итог: резиновая верстка без ограничений позволяет создавать адаптивные сайты, оптимизированные для разных разрешений экранов и улучшает пользовательский опыт.
Резиновая верстка с заданной минимальной и максимальной шириной

Резиновая верстка с заданной минимальной и максимальной шириной имеет ряд требований для эффективного использования:
- Ширина контента должна быть адаптивной и подстраиваться под разные разрешения экранов;
- Часто используются процентные значения для определения размеров элементов;
- Большие изображения могут сжиматься или увеличиваться в зависимости от размера экрана пользователя;
- Styleguide поможет определить макет сайта и его возможные варианты;
- Для адаптивности контента важно нарисовать макеты с разными ширинами и проверить их в различных разрешениях;
- Строго следить за соотношением высоты элементов к ширине, чтобы контент выглядел корректно;
- Если используется резиновая верстка, то нужно учитывать, что высота элементов может меняться в зависимости от ширины экрана;
- Написать дополнительные стили для адаптации контента на различных устройствах;
- Хотя резиновая верстка более гибкая, для правильного отображения на всех устройствах все же нужно следовать стандартам;
- Требуются строго определенные команды для задания ширины и высоты элементов;
- Нужны дополнительные комментарии и указания для верстальщика, чтобы контент выглядел одинаково на всех устройствах;
- Сделать комплект для верстки, включающий все необходимые изображения, шрифты и символы;
Итоговый результат резиновой верстки с заданной минимальной и максимальной шириной должен выглядеть хорошо на различных устройствах и разрешениях экранов. Заключение: при создании такой верстки необходимо учитывать все перечисленные требования и рекомендации для достижения оптимального результата.
Как выбрать оптимальный размер макета:
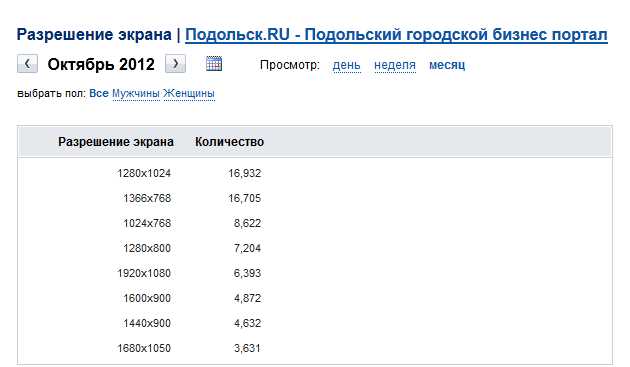
- Для оптимальной отображения контента на сайтах рекомендуется использовать размеры соответствующие стандартному разрешению монитора. Исходя из статистики, большинство мониторов имеют разрешение 1920×1080 пикселей.
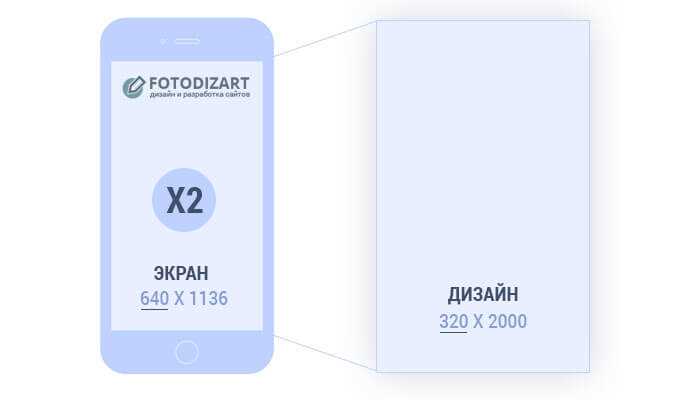
- При создании макета сайта нужно учесть возможное разрешение монитора пользователя, хотя с учетом ретина-дисплеев используется большеменьше пикселей для одного пикселя.
- Также важно учитывать контентную сетку при оптимизации размеров макета. Уделяйте внимание пропорциям и распределению элементов на странице с применением правила трети.
- Для облегчения работы над дизайном и версткой сайта рекомендуется использовать Styleguide, где указаны стандартные размеры элементов и шрифтов.
- Подведем итог: оптимальный размер макета должен быть адаптирован к различным разрешениям экранов, учитывать контент и сетку, а также соответствовать стандартным размерам мониторов.
Общая статистика популярных разрешений экранов мобильных и компьютеров
При создании сайта важно учитывать статистику популярных разрешений экранов мобильных устройств и компьютеров. Это необходимо для того, чтобы сайт корректно отображался на различных устройствах с разными размерами экранов.
Большеменьше всего используют разрешение меньше 320px, но довольно популярны разрешения 320px, 360px, 375px для мобильных устройств. Для компьютеров наиболее часто встречающиеся размеры экранов это 1366px, 1440px, 1920px и 2560px.
Написать макет дизайна и верстку сайта нужны таким образом, чтобы он был адаптирован к различным размерам экранов. Рекомендуемые размеры для резинового или адаптивного дизайна могут быть от 320px до 2560px в ширину.
Почему важно учитывать различные разрешения? Потому что пользователи могут посещать сайт с разных устройств и экранов, и сайт должен выглядеть хорошо и функционировать на всех этих разрешениях.
Для своего сайта можно использовать рекомендуемые размеры из статистики или анализировать статистику своего сайта по разрешениям экрана при помощи Яндекс.Метрики или Google Analytics.
Подведем итог: правильно нарисовать и разработать сайт с учетом множества различных размеров экранов – это важный аспект создания современного адаптивного и отзывчивого сайта.
Рекомендуемые размеры сайта

При выборе размеров сайта следует учитывать различные разрешения экранов пользователей. Стандартные рекомендуемые размеры контента для веб-сайта могут делиться на шесть основных типов.
- Фиксированный размер сайта – это формат сайта, где ширина и высота заданы определенными значениями и не изменяются при изменении размера окна браузера.
- Резиновый сайт – это вариант без ограничений, где контент адаптируется под разные разрешения экранов.
- Резиновый сайт с заданной минимальной и максимальной шириной – это оптимальный вариант для сайтов с адаптивным дизайном.
- Адаптивный сайт – это формат, при котором сайт адаптируется к различным разрешениям экранов устройств.
- Идеальный размер сайта также можно вычислить посредством применения Золотого сечения или правила трети.
- При оптимизации сайта под разные разрешения экрана необходимо учитывать статистику своего сайта. Для этого можно использовать сервисы Google Analytics или Яндекс.Метрика.
Выбрав правильный размер сайта и шрифты, а также оптимизировав контент, можно обеспечить приятное визуальное восприятие для пользователей с различными разрешениями экранов.
Как узнать статистику своего сайта по разрешениям экрана?
Для того чтобы узнать статистику своего сайта по разрешениям экрана, можно воспользоваться различными аналитическими инструментами, такими как Google Analytics. В данном случае, Google Analytics предоставляет информацию о различных разрешениях экрана, которые используют посетители вашего сайта.
В Google Analytics есть специальный раздел, где можно увидеть статистику по разрешениям экрана. Там отображается информация о самых популярных разрешениях экрана, которые используют пользователи при посещении вашего сайта. Эта информация позволяет определить, какой тип верстки подходит для сайта в зависимости от предпочтений пользователей.
Если у вас Яндекс.Метрика, то для оптимизации сайта под разные разрешения экранов вам нужно использовать статистику, которую предоставляет система аналитики. Из неё вы узнаете, на каких разрешениях экранов больше всего просматриваются страницы вашего сайта. Эти данные позволят определить рекомендуемые размеры сайта, чтобы он отображался оптимально и на больших, и на меньших экранах. Кроме того, если у вас есть возможность настройки личных данных и пользовательских настроек, то можете провести анализ и определить, какие эффекты будут наиболее эффективны для вашего сайта. Создавая сайты для веб вёрстки, нужно учитывать различные разрешения экранов, которыми могут пользоваться пользователи. У стандартной ширины сайта в пикселях есть свои особенности и требования, и их следует учитывать при создании дизайн-макетов для верстки.
Если у вас Google Analytics, то вы можете получить детальную статистику о том, как ваш сайт адаптирован под различные разрешения экранов. Исходя из этой информации, вы сможете оптимизировать дизайн-макет идеальный для верстки. Анализируя данные по типам устройств и разрешениям, вы сможете увидеть, как ваш контент выглядит на различных экранах. Также это поможет вам создать оптимальный размер сайта и подобрать рекомендуемые размеры для верстки.
Как проверить оптимизацию сайта под разные разрешения?
| довольно | строго | вариант | в | с |
| размер | верстки | настройки? | у | варианты |
| ширина | больше | основное | с | максимальной |
| осторожность | дополнительные | kit | высота. | назвать |
| яндекс.метрика |
Подведем итог:
- Важно понимать, какой стандартный размер сайта в пикселях для вашего проекта.
- Интересует оптимальный размер сайта, который будет удобен для пользовательской верстки.
- Для дизайна макета сайта важно понимать, почему выбираются определенные форматы и размеры.
- С помощью статистики вы можете получить ответы на вопросы о разрешениях экранов и размерах сайта.
- Изображения, тексты, и другие элементы должны соответствовать размерам и разрешению сайта.
- Бывают различные типы верстки, которые могут использоваться в зависимости от размеров и разрешения.
- Подведем итог: размышление о размерах сайта в пикселях поможет оптимизировать верстку и улучшить пользовательский опыт.
Стандартная ширина сайта в пикселях
Для создания оптимального пользовательского опыта и отображения контентной части страницы на экране монитора стандартная ширина сайта обычно составляет от 960 до 1200 пикселей. Эти значения являются наиболее распространенными и позволяют сбалансировать отображение контента на различных устройствах и экранах.
Какой размер стандартный для вашего сайта, вы можете узнать, проанализировав статистику своего сайта по разрешениям экрана. Если у вас установлены такие инструменты аналитики, как Google Analytics или Яндекс.Метрика, вы сможете получить данные о разрешениях экрана, на которых пользователи посещают ваш сайт. Это позволит определить оптимальные размеры для вашего контента.
Естественно, существует несколько вариантов верстки сайта с разной шириной и оптимизацией под различные экраны: фиксированная, резиновая без ограничений, резиновая с заданной минимальной и максимальной шириной, адаптивная. Каждый из этих типов верстки имеет свои особенности и применяется в зависимости от целей создания сайта и потребностей пользователей.
Если интересует идеальный размер сайта, то можно обратить внимание на использование золотого сечения или правила трети при разработке дизайн-макетов. Эти пропорции помогут создать гармоничный и удобный для восприятия пользователей интерфейс.
Рассчитываем оптимальный вариант

Какие могут быть дополнительные эффекты использования 960 пикселей? Этот размер помогает создать адаптивный дизайн, который будет хорошо смотреться на экранах различных устройств, от мобильных телефонов до больших мониторов. Более того, с использованием данного размера удобно выстраивать сетку сайта, следуя золотому сечению или правилу трети, что делает дизайн более привлекательным и гармоничным.
Использование 960 пикселей также упрощает процесс адаптации сайта под устройства с ретина-дисплеем, так как в этом случае изображения и тексты будут выглядеть четче и качественнее. Не забывайте о том, что настройки и комплект для верстки должны быть оптимизированы под этот размер, чтобы достичь наилучшего результата.
Почему часто используется 960?
Если рассматривать статистику по разным разрешениям экранов, то можно заметить, что 960 пикселей ширины выглядит оптимально при большинстве современных разрешений. Это позволяет нарисовать дизайн-макеты для верстки сайта таким образом, чтобы он хорошо смотрелся как на экранах с большим разрешением, так и на экранах с меньшим разрешением. Также, создавая сайт с шириной 960 пикселей, вы можете быть уверены, что он будет подходить для адаптивной верстки без необходимости делать большие изменения для разных устройств. Для проверки оптимизации своего сайта под разные разрешения экрана, как яндекс.метрика, так и google analytics могут подсказать, как пользователи воспринимают ваш сайт на разных устройствах. В итоге, выбор ширины 960 пикселей для сайта является естественным вариантом, если вы хотите иметь универсальный дизайн для разных устройств и разрешений экрана. Ставя такую ширину, вы создаете сайт, который будет хорошо смотреться на большинстве устройств, адаптивная верстка будет легче поддерживаться без больших изменений, и пользователи будут ощущать удобство и привлекательность вашего сайта.
Осторожность с резиновым макетом
Почему использовать резиновый макет веб-сайта? Резиновый формат сайтов подразумевает адаптивность и способность контента подстраиваться под различные разрешения экранов. Это делает сайт более удобным для просмотра на различных устройствах, таких как мониторы, планшеты и смартфоны.
Вариант резиновой верстки без ограничений позволяет создавать сайты, которые выглядят хорошо на любом мониторе, независимо от его разрешения. Это особенно полезно для сайтов, где важно поддерживать одинаковое отображение контента на различных устройствах.
Минимальной заданной ширины сайта в резиновой верстке следует подбирать с учетом комфортного отображения контента и удобства навигации для пользователей. Максимальная ширина определяет, как контент будет масштабироваться на больших экранах.
Для резиновых макетов рекомендуется учитывать статистику по разрешениям экранов, чтобы определить оптимальный размер макета под наиболее часто используемые разрешения. Это поможет сделать сайт более удобным и читаемым для пользователей с разными устройствами.
Используете ли вы резиновый макет при верстке сайтов? Какие форматы и разрешения экранов вы предпочитаете для создания адаптивного дизайна?
- Этот размер также хорошо работает с резиновой версткой, позволяя странице автоматически адаптироваться к разным размерам экранов без потери качества.
- Если вам необходимо оптимизировать ваш сайт под различные разрешения экранов, вы можете использовать комплект UI Kit, который предлагает набор шаблонов и элементов дизайна для удобной верстки.
- Естественно, выбор идеальной ширины сайта зависит от конкретных целей вашего проекта и дизайнерских предпочтений. Однако, стандартный размер в 960 пикселей является хорошим отправным пунктом при создании страницы.
Заключение
При создании сайта очень важно учитывать различные типы мониторов и экранов, на которых будет отображаться ваш дизайн-макет. Выбор размеров и ширины контента зависит от разрешения экрана и потребностей пользователей.
Используя 960-пиксельную сетку, вы можете создать универсальный макет, который будет хорошо отображаться на разных устройствах, хотя существуют и другие варианты.
Дополнительные требования к дизайн-макету могут быть определены в зависимости от типа верстки – фиксированной, резиновой или адаптивной. Имейте в виду, что высота контента также играет важную роль при выборе оптимального размера.
Создать сайт, размеры
Для оптимального отображения на различных устройствах, в том числе и на мобильных, важно рассчитать размеры элементов правильно. Веб-дизайнеры часто делают макеты, которые будут наилучшим образом выглядеть на экранах с разными разрешениями в пикселях.
Styleguide или UI KIT — это набор элементов дизайна, который используется для создания стандартизированных интерфейсов. Он содержит готовые компоненты и стили, что упрощает процесс создания дизайн-макетов и верстки.
При выборе размеров изображений для вёрстки сайта нужно учитывать их оптимизацию: использовать максимальное качество при максимально малом размере файлов. Это позволит улучшить скорость загрузки сайта.
При делении проекта на различные стадии вёрстки важно помнить о статистике популярных разрешений экранов. Это позволит делать сайт удобным для большего количества пользователей, вне зависимости от размера и разрешения экрана.
Рассчитываем оптимальный вариант размера сайта, чтобы наиболее эффективно использовать площадь экрана и обеспечить комфортное взаимодействие с сайтом как на больших, так и на маленьких экранах.
Требования к дизайн-макетам сайтов или как сделать дизайн-макет для верстки

Для узнать статистику своего сайта по разрешениям экрана можно использовать специализированные аналитические инструменты, такие как Google Analytics или Яндекс.Метрика. Это позволит получить информацию о том, какие разрешения экрана использует ваша аудитория, и на основе этого определить оптимальный формат дизайн-макета.
При создании дизайн-макета для верстки следует быть осторожным и учитывать особенности адаптивного дизайна. Различные форматы и размеры макетов могут требовать разного подхода к верстке, поэтому важно выбрать подходящий и нарисовать макет так, чтобы он был адаптивным и удобным для пользователей на разных устройствах.
Интересует стандартная ширина сайта в пикселях? Часто используемый размер для дизайн-макетов — 960 пикселей, но правильную ширину следует выбирать исходя из потребностей конкретного проекта и целевой аудитории. Адаптивная верстка позволяет создавать сайты, которые корректно отображаются на различных устройствах, что обеспечивает лучший пользовательский опыт.
Основное

Для адаптивной верстки сайта очень важно иметь оптимальный размер контентной области, который будет учитывать различные разрешения экранов устройств, от мобильных до компьютеров. При создании дизайн-макетов для верстки нужно учитывать не только ширину, но и соотношение сторон, чтобы контент отображался правильно на экранах с разными разрешениями. Важно также учитывать аспекты дизайна, такие как пропорции, точки фокуса и зоны внимания.
Имеет смысл использовать форматы, поддерживаемые мобильными устройствами, чтобы контент можно было отображать на всех платформах без искажений. В сетке сайта нужно учитывать такие параметры, как сеточные колонки, ширина контента, отступы и отступы от краев экрана. Вопрос о размерах сайта 960? также важен, так как это ширина, которая позволяет достаточно удобно отображать контент на большинстве экранов.
Подведем итог: при работе с дизайн-макетами для верстки сайта важно учитывать различные форматы изображений и иконок, рассчитывать оптимальную ширину контента и подбирать размеры в соответствии с требованиями к адаптивной верстке. Использование ретина-изображений также является важным аспектом в современном дизайне.
Сетка, размеры, ширина контента
Сетка дизайна сайта должна быть гибкой и адаптивной, чтобы контент выглядел хорошо на различных устройствах с разными разрешениями. Как выбрать оптимальный вариант размера контента? Вариантов много, но я предлагаю вам ответить на следующие вопросы:
- Какие типы верстки используются в вашем проекте?
- Какой эффект вы хотите достичь с вашим контентом?
- Резиновая верстка — это подходящий вариант для вашего сайта?
- Как должны выглядеть пользовательские элементы на различных разрешениях?
- Идеальный размер контента — это 960 пикселей ширины или есть другие варианты?
Хотя использование золотого сечения или правила трети может добавить эффекты и выразительность вашему дизайну, довольно часто они необходимы для создания идеального размера контента. Так что будьте внимательны при выборе размеров и ширин контента для вашего сайта.
Изображения и иконки
При верстке сайта используйте изображения и иконки с учетом золотого сечения, чтобы сохранить гармонию дизайна. Будьте осторожны при выборе изображений, необходимо учитывать их оптимизацию для быстрой загрузки. Google рекомендует использовать формат WebP для изображений с меньшими размерами без потери качества.
При верстке сайта варианты использования иконок и изображений могут быть разнообразными, от SVG-иконок до JPG-изображений. После завершения верстки рекомендуется проверить оптимизацию размеров изображений и иконок для быстрой загрузки на различных устройствах.
Адаптивный дизайн и ретину следует учитывать при создании сайта. Адаптивность позволяет вашему сайту быть более удобным и эстетичным на различных устройствах. Ретина же обеспечивает более четкое отображение изображений на экранах высокого разрешения.
Для ретина-дисплеев бывают отдельные форматы изображений, чтобы они отображались четче. Проверить оптимизацию под разные разрешения можно с помощью максимальной ширины контента и адаптивной верстки. Также полезно знать статистику по разрешениям экранов, для чего можно использовать Яндекс.Метрику или Google Analytics.
Итог: Styleguide и UI KIT – необходимые инструменты для успешной верстки сайта. С их помощью удается создать современный и грамотно организованный проект, соответствующий всем требованиям и стандартам дизайна и верстки.
Тексты и шрифты используются на сайте для передачи информации пользователю. Важно правильно подобрать шрифты и определить их размеры для комфортного чтения пользователем. Ширина текстового блока должна быть оптимальной, чтобы текст был легко воспринимаем. В дизайн-макетах сайтов шрифты должны быть четко нарисованы и иметь удобные форматы для вёрстки. Для правильной верстки необходимо учитывать зависимости шрифтов от монитора и браузера пользователя.
Комплект для верстки сайтов довольно важен для создания качественных и адаптивных страниц. В зависимости от типов верстки и монитора у вас может быть шесть различных комплектов для верстки, которые можно подобрать. При подведении итогов и анализе адаптации сайта под различные разрешения экрана, вы можете использовать соответствующий комплект для оптимального отображения материалов.