Искусство веб-разработки находится на стыке эстетики и функциональности, объединяя в себе самые передовые технологии и современное веб-программирование. Frontend разработка сайта – это процесс, в результате которого создается уникальный и привлекательный дизайн, с помощью которого пользователь сможет взаимодействовать с вашим проектом.
Наша команда профессиональных frontend-разработчиков использует обширный набор знаний и инструментов, базируясь на актуальных данных о поведении пользователей и последних тенденциях в дизайне и интерфейсах. Мы специализируемся на создании эффективного пользовательского опыта, где каждая страница сайта, каждый элемент, каждая деталь нужна и способна удовлетворить потребности вашей целевой аудитории.
Frontend разработка основана на передаче данными между сервером и клиентом, где каждая часть кода играет важную роль в создании функциональности и пользовательского интерфейса веб-приложения. Наши эксперты знают, как создать бэкенд, который управляет нагрузками, поддерживает ситуации с большим количеством запросов и обеспечивает простоту в использовании для конечного пользователя.
Работая с нами, вы становитесь частью команды, которая строится на взаимодействии между разработчиком и менеджером. Мы тщательно изучаем каждую деталь вашего проекта и учитываем все ваши пожелания. Мы гордимся своим опытом и навыками, которые позволяют нам создавать высококачественные веб-страницы, которые легко управлять и масштабировать.
Наша работа заключается не только в написании кода frontend-части вашего сайта, но и в интеграции моделей данных, контента и взаимодействия с сервером. Мы стремимся сделать ваш сайт быстрым и отзывчивым, чтобы пользователи получали максимальное удовольствие от использования вашего продукта.
Позвольте вашему сайту стать визитной карточкой вашего бизнеса, а интерфейсу – легким и удобным для ваших клиентов. Наши frontend-разработчики превратят дизайн вашей мечты в реальность с использованием передовых технологий и передачей вашего уникального сообщения через веб-интерфейс.
С нами вы получаете больше, чем просто функциональный сайт – вы получаете уникальный продукт, который повышает конкурентоспособность вашего бизнеса в онлайн-среде и привлекает больше пользователей.
Frontend и backend-разработка: что это, в чем разница и что выбрать
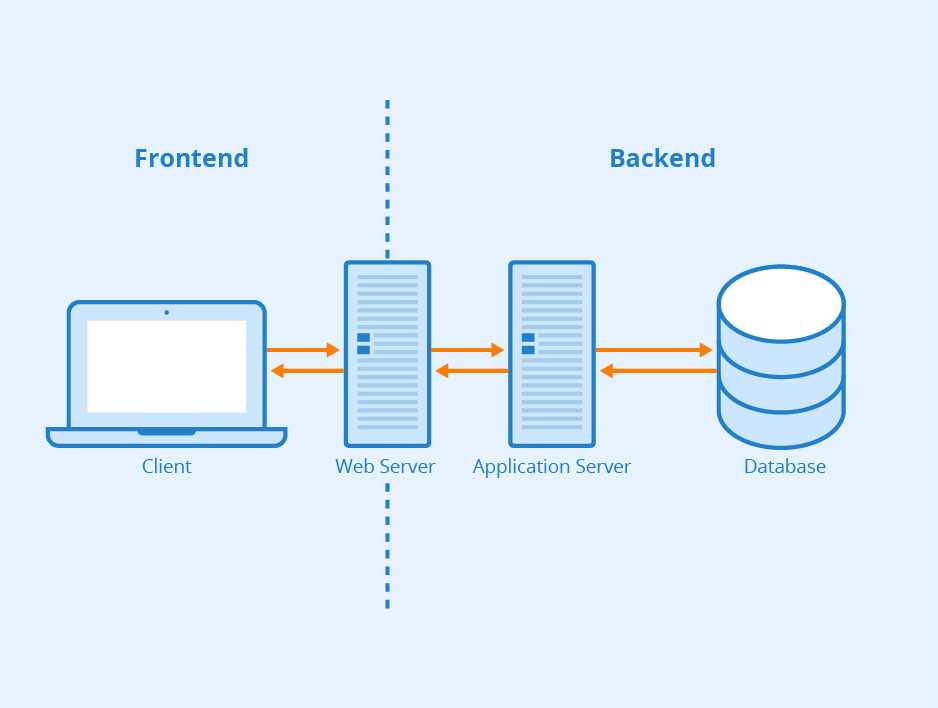
В мире веб-разработки существуют две основные стороны, которые отвечают за создание и функционирование веб-приложений: frontend и backend. Эти две стороны взаимодействуют друг с другом и обеспечивают работу веб-сайта или приложения на любом устройстве.
Фронтенд-разработчики занимаются созданием пользовательского интерфейса и отвечают за то, как веб-сайт выглядит. Они работают с HTML-кодом, CSS-стилями и JavaScript-скриптами, чтобы сделать интерфейс удобным и привлекательным для пользователей. Фронтенд-разработчик создает веб-страницы и обеспечивает их визуальное и функциональное взаимодействие с пользователем.
Бэкенд-разработчики, с другой стороны, занимаются работой на сервере и отвечают за обработку данных, которые отправляются и получаются от фронтенда. Они разрабатывают серверную часть веб-приложения, работают с базой данных, обрабатывают пользовательские запросы, выполняют бизнес-логику приложения и обеспечивают безопасность данных. Бэкендеры взаимодействуют с различными языками программирования, такими как PHP, Python, Ruby и другими, чтобы создать функциональные и эффективные веб-приложения.
В разработке веб-проектов фронтенд и бэкенд тесно взаимосвязаны и взаимодействуют между собой. Фронтенд-разработчик создает пользовательский интерфейс, который обрабатывает и отображает данные, полученные от бэкенда. Бэкендер, в свою очередь, обеспечивает работу сервера и правильную обработку запросов и действий пользователя.
Каждая сторона разработки имеет свои особенности и требует от разработчика определенных навыков. Фронтенд-разработчику необходимо знать HTML, CSS, JavaScript, а также различные фреймворки, библиотеки и инструменты для разработки интерфейса. Бэкендеры должны иметь знания языков программирования, таких как PHP, Python, Ruby, а также уметь работать с базами данных и различными инструментами для разработки серверной части приложения.
Оба направления разработки веб-приложений имеют свою значимость и необходимы для создания полноценного и эффективного проекта. Хорошо согласованная работа между фронтендом и бэкендом позволяет создавать удобные и функциональные интерфейсы, интегрировать различные сервисы и системы, а также обеспечивать безопасность и эффективность работы приложения.
Таким образом, знание и понимание разницы между frontend и backend разработкой является важным для полноценной работы в веб-разработке и выбора подходящей специализации в данной области.
Frontend- и backend-разработка на примере создания сайтов
Когда вы заходите на сайт, вы видите главную страницу, которая строится с использованием фронтенд-технологий, таких как HTML, CSS и JavaScript. Frontend-разработчики создают пользовательский интерфейс и внешний вид сайта, добавляют функциональность и создают пользовательскую интеракцию.
На backend-стороне сайта, backend-разработчики создают нужные функции на сервере, которые отвечают на запросы пользователя и обрабатывают данные. Они работают с различными языками и технологиями, такими как PHP, Python, Ruby, Java и другие. Бэкендеров также можно назвать инженерами, работающими с базами данных, API, системами хранения данных и другими компонентами, которые не видны для обычного пользователя.
Фронтенд- и бэкенд-разработка тесно взаимодействуют друг с другом для создания полнофункционального веб-приложения. Фронтенд и бэкенд задачи связаны и оба разработчика должны иметь понимание и знания обоих аспектах разработки. Frontend-разработчик должен знать основы бэкенда и иметь понимание того, как взаимодействуют frontend и backend, а backend-разработчик должен быть в состоянии работать с frontend-кодом и понимать, какие компоненты и функции ему нужно создать, чтобы обеспечить правильное взаимодействие между frontend и backend.
Работа с frontend- и backend-разработкой имеет свои собственные специальности и требования к навыкам. Frontend-разработчик должен иметь хорошее понимание HTML, CSS и JavaScript, а также знать различные инструменты и фреймворки, которые используются для создания пользовательского интерфейса. Backend-разработчик должен быть знаком с языками программирования, базами данных и инструментами для создания и управления серверной частью сайта.
Важно отметить, что веб-разработка не ограничивается только frontend и backend — есть также другие аспекты, такие как базы данных, управление версиями, системы хранения данных и другие инструменты и технологии, которые повышают эффективность разработки и интеграции. Этот раздел поможет вам разобраться во frontend- и backend-разработке и понять, как они взаимодействуют друг с другом для создания рабочих веб-проектов.
В работе над структурой сайта фронтенд-разработчики часто используют различные инструменты и фреймворки. Такой набор инструментов позволяет эффективно работать с данными пользователя и предоставлять ему нужную информацию.
Структура сайта обычно строится на базе HTML-кода. Он определяет, каким образом страница будет выглядеть и какие элементы интерфейса будут доступны для пользователя.
В процессе разработки сайтов фронтенд-разработчики часто работают с backend-разработчиками. Backend-разработка отвечает за обработку запросов от клиентской части сайта на сервере. Таким образом, фронтенд-разработчик создает пользовательский интерфейс на стороне клиента, а backend-разработчик обеспечивает работу сайта на сервере и интеграцию с базой данных.
Для работы с backend-разработкой необходимо знание различных языков программирования и навыки работы с базами данных. Бэкендеры также часто используют различные фреймворки и инструменты, такие как RESTful API и jQuery, для упрощения процесса разработки и управления данными.
Разработка структуры сайта является важной частью работы фронтенд-разработчика. Знание основных принципов и инструментов позволяет создавать привлекательные и функциональные веб-приложения, которые отвечают потребностям пользователей.
Чем отличается фронтенд от бэкенда
Фронтенд — это та часть веб-приложения, которую пользователи могут видеть и с которой взаимодействуют. Фронтенд отвечает за создание пользовательского интерфейса, отображение информации на страницах и работу с элементами пользовательского ввода. В фронтенде используются языки HTML, CSS и JavaScript.
Бэкенд — это часть веб-приложения, которая работает на сервере. Она отвечает за обработку запросов пользователя, управление базой данных и отправку данных обратно на фронтенд. Бэкендеры работают с различными языками программирования, такими как PHP, Python или Ruby, и используют различные инструменты и фреймворки для создания веб-приложений.
Разработка фронтенда и бэкенда — это две отдельные дисциплины, но они тесно связаны и работают вместе для создания полноценного веб-приложения. Фронтенд и бэкенд взаимодействуют между собой через API-интерфейсы, которые позволяют передавать данные и управлять функциями веб-приложения.
Разница между фронтендом и бэкендом заключается в том, что фронтенд работает на стороне клиента, а бэкенд — на стороне сервера. Фронтенд отвечает за то, что пользователь видит и взаимодействует с ним, в то время как бэкенд обрабатывает запросы и управляет всеми функциями приложения на сервере.
Frontend-разработчики занимаются созданием интерфейса, разработкой внешнего вида сайта и функционалом, который видит пользователь. Бэкенд-разработчики отвечают за работу приложения на сервере, базы данных и взаимодействие с фронтендом. Они реализуют бизнес-логику приложения и обеспечивают его стабильную работу.
Про общение клиентов и серверов или Как это работает на языке компьютера
В этом разделе мы рассмотрим, как происходит общение между клиентской и серверной частями веб-приложения. Бэкенд-разработчик играет важную роль в этом процессе, он создает шаблоны и менеджеры, которые позволяют клиентской части взаимодействовать с сервером.
Клиентская часть сайта работает на языке HTML, CSS и JavaScript. Она отвечает за внешний интерфейс, то есть то, что пользователь видит и с чем взаимодействует. Бэкенд-разработчик же занимается обработкой запросов от клиентской части и управлением серверной частью приложения.
Взаимодействие между фронтендом и бэкендом происходит посредством AJAX. Эта технология позволяет клиенту отправлять запросы на сервер и получать ответы, не перезагружая страницу. Благодаря этому пользователь видит мгновенные изменения на странице без необходимости обновлять ее полностью.
Одним из основных инструментов, которым часто пользуются бэкенд-разработчики, является jQuery. Эта библиотека JavaScript позволяет упростить написание кода и улучшить эффективность работы с сайтом. Кроме того, jQuery предоставляет множество возможностей для работы с пользовательским интерфейсом, обработки событий и манипуляции с DOM-деревом.
Взаимодействие между клиентом и сервером осуществляется с помощью HTTP протокола. Клиент отправляет HTTP запросы на сервер, а тот в свою очередь возвращает HTTP ответы. Запросы могут содержать различные данные, например, данные формы, параметры URL или JSON объекты.
Работая с этим разделом, вы узнаете, как бэкенд-разработчик создает и настраивает сервер для обработки запросов от клиента. У вас появится понимание того, как клиентская и серверная части взаимодействуют между собой и какие инструменты лучше использовать для разработки.
Инструменты
Веб-приложения, в том числе и пользовательская часть сайта, строятся с использованием различных инструментов, которые помогают создать нужную функциональность и улучшить пользовательский интерфейс. Знание этих инструментов позволяет фронтенд-разработчику создавать качественные веб-продукты.
Одним из ключевых инструментов является HTML, который используется для структурирования и разметки содержимого веб-страницы. CSS позволяет добавить стили и визуальное оформление страницы. DOM (Document Object Model) определяет структуру и семантику веб-страницы.
JavaScript является мощным инструментом для создания интерактивности и взаимодействия между фронтендом и бэкендом. Он позволяет добавлять динамическое поведение на стороне клиента и обрабатывать пользовательские действия.
Для более удобной и эффективной разработки фронтенд-разработчики часто используют различные фреймворки и библиотеки, такие как jQuery. Они упрощают работу с DOM, обработку событий и взаимодействие с сервером.
Для создания бэкенд-части сайта часто применяются различные языки программирования, такие как PHP и Python, а также различные фреймворки для ускорения разработки и управления данными.
Кроме того, веб-разработчики используют различные инструменты для управления проектами, версионирования кода, тестирования и оптимизации производительности веб-приложений. Эти инструменты позволяют сократить время разработки, повысить качество и эффективность работы.
Важно помнить, что фронтенд и бэкенд являются взаимосвязанными частями веб-разработки, и качественный результат достигается только при их грамотном взаимодействии.
Какие инструменты нужны чтобы создать клиентскую часть сайта
Для создания клиентской части сайта необходимо использовать различные инструменты, которые позволяют программистам работать с языками разметки, стилизацией и интерактивностью веб-страниц. Используя эти инструменты, разработчик может создать простой и понятный интерфейс для пользователей.
Основными инструментами для создания клиентской части сайта являются HTML, CSS и JavaScript. HTML является языком разметки и определяет структуру веб-страницы. CSS используется для стилизации элементов на странице, позволяя создавать привлекательный дизайн. JavaScript является языком программирования, позволяющим добавлять интерактивность на веб-страницах.
Кроме того, для более эффективной и удобной разработки используются различные фреймворки, библиотеки и инструменты, такие как jQuery, SASS и другие. Они облегчают задачу разработчика и позволяют создавать сложные интерфейсы и взаимодействие с пользователем.
Для работы с серверной частью сайта необходима backend-разработка, которая происходит на стороне сервера. Backend-разработчик отвечает за создание и управление базой данных, сервером и логикой работы веб-приложения. Взаимодействие между frontend и backend происходит посредством API, которые позволяют обмениваться данными и выполнить задачу, заданную веб-приложением, например, получить информацию с сервера и отобразить ее на странице.
Таким образом, для создания клиентской части сайта необходимо использовать набор инструментов, включающий в себя HTML, CSS и JavaScript, а также различные фреймворки и библиотеки для более удобной и эффективной разработки. Знание этих инструментов позволяет разобраться в процессе работы frontend-разработчика и сотрудничать с backend-разработчиком для создания полноценного веб-приложения.
Какие инструменты нужны чтобы создать серверную часть веб-приложения
При создании серверной части веб-приложения необходимо обладать определенными навыками и знаниями в области веб-разработки. Разработчику важно знать, каким образом обычный код сайта работает на стороне сервера, чтобы предоставить пользователю функционирующий веб-интерфейс.
Для создания серверной части сайта, часто используются различные фреймворки и языки кода. Бэкенд-разработчик может самостоятельно создавать код на базе существующих фреймворков или начинать разработку веб-приложения с нуля. В процессе создания серверной части сайта, программист должен быть способен создавать и запускать задачи, работающие напрямую с базой данных и взаимодействующие с клиентской частью приложения.
Крайне важным набором инструментов для разработчика является использование шаблонов страниц и множества других вспомогательных инструментов и программ, которые позволяют ему создавать серверную часть сайта более эффективно и удобно.
Весь процесс создания серверной части сайта может быть упрощен и ускорен с использованием различных технологий, таких как Sass, которые позволяют создавать структуру и стилизацию веб-страницы. Бэкенд-разработчику предстоит также разобраться с другими технологиями и инструментами, которые позволяют работать с контентом, создавать интерфейсы и реализовывать определенные функции на ранних стадиях разработки.
Работа на сервере включает в себя такие задачи, как создание запросов к базе данных, управление пользователями, взаимодействие с пользовательским интерфейсом и многое другое. С помощью знания языков программирования, таких как PHP, Python, Java и многих других, можно создать эффективные и работающие решения.
В общем, навыки и инструменты, необходимые для создания серверной части веб-приложения, включают в себя различные фреймворки, использование HTML-кода, создание взаимодействия между фронтендом и бэкендом, работу с базой данных и другими технологиями. Бэкенд-разработчик должен иметь разносторонние знания и глубокое понимание различных технологий, чтобы предоставить пользователю полноценное веб-приложение.
Как в Атвинте разрабатывают веб-продукты часть 2 макеты front back тест
В этом разделе рекламного поста мы расскажем вам о том, как в Атвинте разрабатывают веб-продукты. Здесь будет описана часть 2 процесса создания макетов и тестирования фронтенда и бэкенда.
На этапе разработки дизайн-макетов важным шагом является создание дизайна и идентичности веб-продукта. Вся информация о визуальном оформлении, включая цветовую гамму, шрифты и структуру страниц, разрабатывается на данном этапе. Менеджеры команды общаются с клиентом и с каждым разработчиком, чтобы учесть все требования и предпочтения пользователя.
Фронтенд-разработчики занимаются написанием кода, который отвечает за то, как веб-сайт или веб-приложение выглядят и взаимодействуют с пользователем. Они используют различные технологии, такие как HTML, CSS и JavaScript, чтобы создавать пользовательские интерфейсы. Все это строится на основе макетов, разработанных на предыдущем этапе.
Бэкенд-разработчики занимаются программированием серверной части веб-продукта. Они отвечают за обработку запросов от фронтенд-части и взаимодействие с базами данных. Таким образом, они позволяют веб-приложению работать эффективно и реагировать на запросы пользователей.
На этом этапе разработки важным является использование инструментов и технологий, таких как фреймворки и языки программирования. Они упрощают задачу бэкенд-разработчику и позволяют легче справиться с нагрузками на сервер. Например, использование фреймворка RESTful API дает возможность построить удобный интерфейс для управления данными и обеспечить простую интеграцию.
Таким образом, в разработке веб-продуктов частью результата является создание макетов фронтенд- и бэкенд-частей, и их последующее тестирование. Фронтенд-разработчик отвечает за пользовательскую часть сайта, создавая интерфейс, который выглядит и работает лучше с помощью набора технологий и данных. Бэкенд-разработчик, в свою очередь, работает с серверной частью проекта, обрабатывая запросы пользователя и обеспечивая надежность работы веб-приложения.
1 Разработка дизайн-макетов
Дизайн-макет определяет, как будет выглядеть каждая страница сайта, какие элементы будут отображаться на ней, как будет взаимодействовать пользователь с сайтом. На этом этапе мы создаем визуальные прототипы, используя фото, изображения, цвета и шрифты, чтобы представить, как будет выглядеть сайт на самом деле.
В процессе работы с дизайн-макетами мы также решаем ситуации, связанные с созданием удобного пользовательского интерфейса и дизайном, который будет удовлетворять потребностям и ожиданиям пользователей. Мы используем навыки и знания веб-разработки, чтобы создать код, который реализует нужную функциональность на веб-страницах.
Бэкенд-разработка играет ключевую роль в создании дизайн-макетов, поскольку позволяет нам напрямую взаимодействовать с базой данных и использовать данные, необходимые для отображения на сайтах. Мы также используем различные инструменты и технологии для работы с контентом и управления элементами веб-сайта.
В работе с дизайн-макетами мы можем использовать языки программирования, фреймворки и другие инструменты, чтобы создать интерфейс, который будет соответствовать требованиям проекта. Например, мы можем использовать HTML-код для создания различных элементов интерфейса, CSS для стилизации и оформления страницы, а также JavaScript для добавления интерактивности и динамического поведения.
Выбор правильных инструментов и технологий для разработки дизайн-макетов также играет важную роль в реализации задачи. Мы можем использовать различные фреймворки и библиотеки, такие как jQuery и Sass, чтобы упростить создание и управление дизайном сайта. Это также позволяет нам работать в команде и обмениваться кодом и информацией с другими участниками проекта.
В результате, веб-разработка и создание дизайн-макетов позволяют нам создать уникальный пользовательский интерфейс, который будет отвечать требованиям проекта. Они возможностями современной веб-разработки позволяют нам разрабатывать дизайн-макеты с нуля, используя наборы функций и инструментов для управления контентом и элементами пользовательского интерфейса. Также мы можем взаимодействовать с бэкендом и сервером для отправки и получения нужной информации, что делает наш дизайн-макет еще более интерактивным и удовлетворяющим потребностям пользователей.
Какие специалисты задействованы
В этом разделе мы рассмотрим, какие специалисты участвуют в разработке сайтов с нуля и почему их вклад весьма важен для создания успешного проекта.
Одним из ключевых специалистов в разработке сайтов является frontend-разработчик. Его задача — создание пользовательского интерфейса, то есть той части сайта, с которой напрямую взаимодействует пользователь. Он использует языки разметки, такие как HTML и CSS, а также дополнительные инструменты, например, SASS, для создания стилей и макетов. Frontend-разработчик отвечает за создание интерактивных элементов страницы и запускает приложение, с которым пользователь взаимодействует. Его работа связана с созданием веб-страниц, а также frontend-разработчик отвечает за обеспечение эффективности и удобства использования сайта для пользователей.
На backend-разработчика в свою очередь ложатся ответственность по созданию серверной части сайта. Он создает и поддерживает базу данных, обрабатывает запросы от клиентов и взаимодействует с фронтенд-разработчиком для интеграции всех необходимых функций на сервере. Backend-разработчик работает с разными технологиями и инструментами, такими как RESTful API, базы данных, серверы и многое другое. Важная задача backend-разработчика — обеспечить правильное взаимодействие между frontend- и backend-частями сайта, чтобы пользователи получали все необходимую информацию и функциональность.
Для успешной разработки сайтов важно, чтобы команды frontend- и backend-разработчиков тесно работали вместе. Frontend-разработчик отвечает за пользовательский интерфейс, тогда как backend-разработчик отвечает за всю логику и обработку данных на сервере. Эти специалисты обладают разными знаниями и навыками, но вместе создают полноценное веб-приложение. Таким образом, frontend- и backend-разработка являются взаимосвязанными и важными частями процесса веб-разработки.
Что нужно для разработки
Весомая часть создания любого веб-приложения или сайта зачастую происходит на backend-стороне. В этом разделе мы рассмотрим, какие инструменты и знания требуются для успешной разработки на backend-стороне.
Backend-разработка является ответственной задачей, так как эта часть веб-приложения обрабатывает данные, с которыми пользователь взаимодействует на frontend-части, и внутренние процессы, связанные с хранением и обработкой данных. Представьте себе backend-сторону веб-приложения в виде глубокой паутины, где разработчик работает с данными, базами данных, серверными моделями и интеграциями.
Однако, для разработки на backend-стороне вам необходимо знать основы программирования, работу с базами данных, а также знание одного или нескольких языков программирования, таких как Python, Java, PHP, Ruby и других. Каждый язык программирования предлагает свои особенности и возможности для разработки, поэтому важно выбрать язык, который соответствует требованиям и целям вашего проекта.
Помимо языка программирования, backend-разработчику необходимо знать и использовать различные инструменты и фреймворки, которые упрощают и ускоряют процесс разработки, такие как Flask, Django, Laravel, Ruby on Rails, Node.js и другие. Эти фреймворки предоставляют готовые модули и функциональность, которую можно использовать для создания функционального и эффективного backend-интерфейса для вашего веб-приложения или сайта.
Backend-разработчик должен быть знаком с управлением базами данных и запросами к ним, такими как SQL и NoSQL. Знание языка запросов SQL (Structured Query Language) позволяет взаимодействовать с базами данных и выполнять CRUD-операции (Create, Read, Update, Delete) с данными. Также важно быть знакомым с RESTful API, который позволяет интегрировать ваше веб-приложение с другими системами и сервисами.
На этом этапе важно помнить, что веб-разработка является сложным и многогранным процессом. Backend-разработчик должен быть готовым к решению различных задач и ситуаций, которые могут появиться в процессе разработки. Важным навыком является умение эффективно взаимодействовать с frontend-разработчиком для обеспечения правильной интеграции и взаимодействия между frontend- и backend-сторонами веб-приложения или сайта.
Таким образом, для успешной backend-разработки требуется набор знаний по программированию, работе с базами данных и интеграции с другими системами. Создавая функциональное и безопасное веб-приложение, backend-разработчик играет важную роль в процессе разработки и обеспечивает пользовательскую интерактивность и плавное функционирование веб-приложения или сайта.
Что делаем на этапе разработки дизайн-макетов
На этом этапе, фронтенд-разработчики работают над созданием пользовательской части сайта, которая будет управляться веб-приложением на основе дизайн-макета. Они преобразуют дизайн в интерактивную страницу, чтобы она выглядела лучше и была удобной для пользователя.
Для этого они работают с HTML-кодом, который строится на базе дизайн-макета. Задача фронтенд-разработчика — взаимодействовать напрямую с пользователями, поэтому он должен знать, как создать хороший пользовательский интерфейс.
Фронтенд-разработчики используют различные технологии, такие как HTML, CSS и JavaScript, которые позволяют создавать интерфейс для веб-приложения. Используя эти технологии, разработчик может создать элементы интерфейса, такие как кнопки, формы, фото и многое другое.
На этом этапе разработчик также обеспечивает взаимодействие фронтенда и бэкенда, а также интеграцию данных таким образом, чтобы они были доступны для пользователя. Для этого используются технологии и фреймворки, такие как RESTful API, jQuery и многое другое.
Вы можете работать над этой задачей самостоятельно, так как она не требует больших навыков в программировании. Но если вы хотите создать более сложные интерфейсы или работать с большими проектами, то вам может понадобиться помощь бэкенд-разработчиков.
Работа фронтенд-разработчика очень важна для успешной веб-разработки, так как именно его руки создают пользовательский интерфейс, с которым взаимодействует пользователь. Хороший фронтенд-разработчик должен иметь большую коммуникабельность, чтобы понять, что пользователь хочет видеть на сайте, и создать это с помощью кода.
Таким образом, на этапе разработки дизайн-макетов фронтенд-разработчики создают интерфейс, который будет взаимодействовать с пользователями и обеспечивают его работу на сервере благодаря бэкенд-разработчикам. Это важный процесс, на который необходимо обратить внимание в веб-разработке.
Инструменты и технологии
Для успешной работы фронтенд-разработчика важно знать различные инструменты и технологии, которые позволяют эффективно создавать пользовательский интерфейс веб-приложений. Часто фронтенд-разработчики используют фреймворки, такие как jQuery, для упрощения работы с DOM-элементами, интеграции с сервером и другими системами.
Один из основных инструментов, который будет использоваться на протяжении всего проекта, — это RESTful API. Этот инструмент позволяет фронтенд-разработчику взаимодействовать с бэкенд-разработчиком, работать с данными на сервере и обрабатывать информацию, которую пользователь вводит на странице.
Для работы с фреймворками и другими инструментами, фронтенд-разработчику необходимо знать языки программирования, такие как HTML, CSS и JavaScript. Он также должен быть знаком с работой в различных ролях в команде проекта и понимать, как происходит взаимодействие между фронтендом и бэкендом.
Другим важным инструментом для фронтенд-разработчика является набор инструментов для управления проектом и контроля версий. Такие инструменты позволяют упростить рабочий процесс, обеспечить совместную разработку и не потерять результаты проделанной работы.
Стоит отметить, что фронтенд-разработка может быть крайне востребованной и сложной задачей. Фронтенд-разработчики сталкиваются с разными типами задач, от создания пользовательского интерфейса до разработки функциональности веб-приложения. В своей работе они используют различные инструменты и технологии, которые позволяют создавать пользовательский интерфейс на основе предоставленных бэкенд-разработчиком данных.
Кроме того, фронтенд-разработчик должен быть в состоянии разобраться в коде и работать с моделями данных и базами данных, чтобы создавать нужную функциональность и обеспечить эффективность работы веб-приложения.
Независимо от используемого фреймворка или инструментов, фронтенд-разработчики должны иметь навыки работы с HTML-кодом, CSS-стилями и JavaScript-языком программирования. Это поможет им разрабатывать функциональные и красивые пользовательские интерфейсы, которые будут соответствовать требованиям заказчика и привлекать пользователей.
Использование технологий и инструментов, таких как SASS, позволяет фронтенд-разработчикам более гибко управлять стилями и контентом веб-приложения, а также повысить его эффективность и производительность.
Наличие знаний и опыта в бэкенд-разработке также может быть полезным для фронтенд-разработчика, особенно при работе с большими проектами и повышенными нагрузками на сервер. Знание основ бэкенд-разработки позволяет фронтенд-разработчику лучше понимать, как происходит взаимодействие между фронтендом и бэкендом, а также участвовать в разработке функциональности, которая требуется для пользовательского интерфейса.
В итоге, фронтенд-разработка — это сложная и многогранная задача, которая требует умения работать с различными инструментами и технологиями. Знание HTML, CSS и JavaScript является основой для фронтенд-разработчика, а также знание принципов работы с инструментами и фреймворками позволяет упростить и ускорить процесс разработки.
Если вы хотите научиться фронтенд-разработке с нуля или улучшить свои навыки в этой области, то вы можете найти много ресурсов, видеоуроков и книг, которые помогут вам в этом процессе.
2 Программирование frontend
В этом разделе мы рассмотрим важную часть фронтенд-разработки, которая называется «программирование frontend». Такое программирование позволяет использовать различные языки и технологии для создания интерактивных и динамических элементов на веб-странице.
Когда вы задаете вопрос «Что делает frontend-разработчик?» или «За что отвечает frontend-разработчик?», то получаете разные ответы в зависимости от задачи и проекта.
Frontend-разработчики отвечают за создание пользовательского интерфейса, который будет взаимодействовать с пользователями веб-приложения или сайта. Они используют различные языки программирования, такие как HTML, CSS и JavaScript, чтобы реализовать функциональность и визуальное оформление.
Веб-разработка на frontend включает в себя работу с пользователем, работу с формами и состояниями, взаимодействие с сервером при помощи API, уведомления пользователей по электронной почте, SMS и Webhooks, а также многое другое.
Программирование frontend также включает использование различных библиотек и фреймворков, таких как jQuery и другие, которые упрощают создание интерактивных элементов и облегчают работу разработчика.
Основная задача программирования frontend — обеспечить лучшую эффективность и производительность веб-приложения или сайта. Вы будете работать с большим набором данных и функций, которые будут взаимодействовать напрямую с пользователем в его браузере.
Знания и навыки программирования frontend очень важны для бэкенд-разработчика, потому что общение и взаимодействие между frontend и backend достигается при помощи кода на разных языках программирования и взаимодействием с различными технологиями и инструментами.
Frontend-разработчик должен знать как и в каких ситуациях использовать различные языки программирования и фреймворки, чтобы эффективно работать над проектами.
Программирование frontend в данный момент находится на основе базе HTML, CSS и JavaScript, но также может включать использование других языков и технологий.
Цель программирования frontend — создать удобный интерфейс для пользователя и обеспечить эффективную работу приложения или сайта.
Таким образом, важно иметь навыки программирования frontend, чтобы работать с данными, создавать интерактивные элементы и обеспечивать лучшую эффективность и производительность веб-приложения или сайта.
Что делаем на этапе frontend
Работая на фронте, фронтенд-разработчик может использовать различные технологии и инструменты, такие как HTML, CSS, DOM (Document Object Model) и JavaScript. Он создает интерфейс, который обеспечивает удобство использования и привлекательность для пользователей. Фронтенд-разработчик может использовать продвинутые технологии и фреймворки, такие как React, Vue.js или Angular, чтобы упростить процесс разработки и повысить эффективность работы.
Фронтенд-разработчик работает с кодом на языках программирования, таких как HTML, CSS и JavaScript. Он создает различные элементы интерфейса, такие как кнопки, формы, меню и другие, используя соответствующие технологии и инструменты. Фронтенд-разработчик также отвечает за взаимодействие пользователя с интерфейсом, обработку входных данных и выполнение различных действий на стороне клиента.
Однако, работа на фронте не ограничивается только созданием пользовательского интерфейса. Фронтенд-разработчик также может заниматься интеграцией фронтенд-части с бэкенд-сервером, чтобы обеспечить полноценную функциональность приложения. Взаимодействие между фронтендом и бэкендом осуществляется с помощью RESTful API — набора правил и протоколов для обмена данными между клиентом и сервером.
В целом, фронтенд-разработчик работает над созданием пользовательского интерфейса, обрабатывает пользовательские действия и отображает данные, полученные от бэкенд-сервера. Он также обеспечивает взаимодействие пользователя с приложением, реализует приятный внешний вид и хорошую пользовательскую эффективность.
Независимо от технологий и инструментов, которые используются на фронте, фронтенд-разработчик должен обладать хорошими навыками веб-разработки, знаниями языков программирования и опытом работы с различными инструментами и фреймворками. Он также должен иметь понимание бэкенд-разработки и взаимодействия с серверными технологиями.
Backend разработка – Введение в веб-разработку
Backend-разработка – это процесс создания и поддержки серверной части веб-приложения. В отличие от фронтенда, который занимается созданием интерфейса для пользователей, бэкендеры работают с теми функциями, которые не видны пользователю, но необходимы для работы веб-приложения.
Одним из основных задач backend-разработчика является создание и интеграция различных функций и сервисов, которые позволяют приложению работать должным образом. Например, backend-разработчики занимаются созданием баз данных, обработкой данных, управлением пользователями и другими важными задачами.
Backend-разработка также включает в себя создание интерфейса для работы с данными и управления всеми аспектами приложения. Бэкендеры используют специальный язык, такой как PHP или Python, для написания кода, который будет выполняться на сервере и взаимодействовать с фронтендом.
Однако, backend-разработка не ограничивается только созданием кода. Бэкенд-разработчики также занимаются настройкой серверов, управлением нагрузками, обеспечением безопасности данных и другими задачами, необходимыми для эффективной работы веб-приложения.
Все эти элементы разработки взаимодействуют друг с другом и вместе обеспечивают работу веб-приложения. Бэкенд-разработка является неотъемлемой частью процесса создания веб-приложений и требует от разработчика определенного набора знаний и навыков.
Если вас интересует backend-разработка и вы хотите научиться работать в этой области, то вам необходимо углубить свои познания в различные языки программирования, фреймворки и инструменты, которые используются в этой сфере.
Backend-разработчики часто работают в команде с фронтенд-разработчиками и другими специалистами по разработке веб-приложений. Это требует умения эффективно взаимодействовать с другими людьми и координировать свою работу.
Разработка веб-приложений никогда не стоит на месте, и поэтому backend-разработчики должны быть готовы к постоянному обучению и изучению новых технологий. Сегодня мы видим множество новых инструментов и фреймворков, которые позволяют нам создавать более эффективные и функциональные веб-приложения.
Таким образом, backend-разработка – это ключевая часть процесса создания веб-приложений, которая отвечает за все те функции и задачи, которые не видны пользователям, но необходимы для его комфортного использования приложения.
Конструкторы
Конструкторы могут быть использованы в разных ситуациях и проектах, от простых веб-сайтов до сложных приложений. Они позволяют бэкенд-разработчикам создавать шаблонные элементы, задавать различные значения, взаимодействовать с пользователем и управлять работой сайта. Кроме того, они дают возможность ускорить работу, минимизировать количество кода и запросов к серверу, а также обеспечивают удобный интерфейс для пользователей.
Конструкторы обычно используются совместно с другими инструментами и технологиями, такими как фреймворки, языки программирования (например, PHP, Python, JavaScript), CSS-препроцессоры (например, Sass) и менеджеры зависимостей.
Для успешной работы с конструкторами бэкенд-разработчикам важно иметь хорошие знания технологий и инструментов, таких как фреймворки, языки программирования, базы данных и структуры данных. Кроме того, важно иметь навыки эффективного программирования и понимание, как работают различные технологии на серверной стороне.
Использование конструкторов позволяет бэкенд-разработчикам создавать простые и сложные приложения, управлять контентом и данными, разрабатывать функциональные решения. Они облегчают процесс разработки и увеличивают эффективность работы разработчиков и пользователей. В современной веб-разработке конструкторы являются неотъемлемой частью процесса создания и настройки веб-приложений и сайтов.
CMS
CMS — это инструмент, который позволяет бэкенд-разработчикам создавать, редактировать и управлять содержимым на веб-сайте без необходимости в технических навыках. Они предоставляют удобный и интуитивно понятный интерфейс, который позволяет пользователям без опыта в разработке разобраться в создании и управлении различными типами контента на сайте.
С использованием CMS бэкенд-разработчики могут легко создавать структуру и макеты страниц, добавлять и редактировать тексты, фото и видео, управлять пользователями и их правами, а также интегрировать дополнительные функции и возможности.
Веб-разработка — это процесс, в котором бэкенд-разработчик создает функциональную и надежную часть сайта. Во многих ситуациях CMS является незаменимым инструментом в разработке, так как позволяет эффективно управлять информацией и контентом на сайте. Бэкенд-разработчику в этой задаче может понадобиться знание языков программирования, таких как PHP, Ruby, Python или JavaScript, в зависимости от выбранного CMS.
Существуют различные CMS, такие как WordPress, Joomla, Drupal, которые имеют свои особенности и преимущества. Каждый проект может требовать свои собственные требования и условия, и именно в таких случаях CMS позволяют бэкенд-разработчику создавать и настраивать нужную функциональность и внешний вид сайта с минимальными затратами времени и усилий.
Использование CMS в веб-разработке является распространенной практикой и предлагает разработчикам возможность сосредоточиться на создании более сложных функций и повысить эффективность своей работы. CMS помогает создавать сайты быстро и эффективно, упрощает процесс управления контентом и предоставляет гибкость в разработке и поддержке веб-проектов.
Фреймворки
Фреймворки — это наборы инструментов, библиотек и шаблонов, которые помогают разработчикам быстро и просто создавать функциональную и масштабируемую пользовательскую часть веб-приложений. Они предоставляют программисту готовые решения для обработки запросов, управления базами данных, взаимодействия с пользователем, обеспечивая при этом безопасность и эффективность работы.
Фреймворки используются как frontend-, так и backend-разработчиками. Они предоставляют структурированный и простой для воссоздания код, который значительно упрощает процесс разработки.
Однако, важно отметить, что фреймворки веб-разработки различаются в зависимости от конкретного проекта и требований пользователей. Некоторые фреймворки, такие как jQuery, являются базовыми и используются чаще всего в frontend-разработке для обработки клиентской стороны сайта. Другие фреймворки, такие как Django или Ruby on Rails, предоставляют серверные решения для backend-разработчиков.
Фреймворки позволяют программистам создавать проекты с нуля, имея при этом нужную им функциональность и набор инструментов. Они также упрощают взаимодействие между frontend- и backend-разработчиками, что позволяет им работать над проектом параллельно, без необходимости прямого общения.
Таким образом, использование фреймворков в веб-разработке является неотъемлемой частью работы backend-разработчика. Они значительно упрощают процесс разработки, улучшают качество кода и обеспечивают быстрый и стабильный результат работы.
Чистый язык cамописное решение
Чистый язык в backend-разработке является основой, на которой строится веб-приложение. Он позволяет разработчику иметь полный контроль над работой сайта и его функциональностью. Написание собственного кода на чистом языке дает возможность создать уникальные решения, которые лучше соответствуют потребностям проекта.
Используя чистый язык, backend-разработчик может создавать собственные модели данных, обрабатывать информацию и взаимодействовать с базой данных. Такой подход позволяет точно настроить процессы работы сайта и дать пользователю нужную функциональность.
Однако, использование чистого языка не всегда является обязательным. В некоторых ситуациях можно использовать готовые инструменты и фреймворки, которые упрощают разработку и предоставляют уже написанный код для реализации функциональности. Такие инструменты позволяют создавать сайты более эффективно и быстрее, особенно при работе над крупными проектами.
Backend-разработчикам важно знать принципы работы своего языка программирования, особенности взаимодействия frontend и backend, а также уметь использовать различные инструменты и технологии для эффективной работы. Знание чистого языка и понимание его возможностей позволяет разработчикам создавать уникальные и производительные веб-приложения.
Отличительной особенностью backend-разработки является работа с данными, их обработка, управление и хранение. Используя чистый язык, backend-разработчик может создавать и управлять базами данных, выполнять запросы на сервере и предоставлять нужную информацию frontend-разработчику для отображения на странице сайта.
Backend-разработка неразрывно связана с frontend-разработкой и взаимодействует с ней для создания полноценного веб-приложения. Backend-разработчик создает API (интерфейсы взаимодействия), с помощью которых frontend-разработчик получает доступ к данным и функциональности сервера. Взаимодействие между frontend и backend происходит через передачу данных по протоколу HTTP.
Чистый язык в backend-разработке позволяет программисту создавать необычные и сложные функции, которые обрабатывают информацию, взаимодействуют с базой данных и обеспечивают работу сайта. В коде можно использовать различные инструменты и технологии, такие как RESTful API, CRUD операции, уведомления по Email и Webhooks, управление версиями и многое другое.
Знание и использование чистого языка в backend-разработке дает разработчику свободу действий, позволяет создавать уникальные решения и управлять функциональностью сайта. Будучи частью команды проекта, backend-разработчик является неотъемлемой частью разработки сайта и важным звеном в создании качественного веб-продукта.
Веб-сервер
Веб-сервер выглядит как обычная страница, но его основная работа происходит за кулисами. Он обрабатывает HTTP-запросы, отправленные пользователем при взаимодействии с веб-приложением. В результате веб-сервер создает HTML-элементы, которые будут отображены на странице пользователя.
Запросы, поступающие на веб-сервер, могут быть разными — от простого вызова определенного метода до сложных RESTful запросов, которые требуют каких-то особых значений для выполнения конкретной задачи. Серверные технологии позволяют бэкенд-разработчику создавать интерфейс, с помощью которого пользователь может взаимодействовать со страницей и отправлять запросы на сервер.
Веб-серверы используются на сайтах всех типов и размеров. Они являются неотъемлемой частью процесса разработки веб-приложений. Бэкенд-разработчик использует веб-сервер для работы с данными, управления базой данных и взаимодействия с фронтенд-разработчиком.
Для работы с веб-сервером бэкенд-разработчику могут понадобиться различные инструменты и технологии, такие как HTML, CSS, JavaScript, фреймворки, базы данных и многое другое. Важно иметь навыки работы с веб-сервером при разработке веб-приложений и быть способным эффективно взаимодействовать с фронтенд-разработчиком.
Веб-серверы лежат в основе веб-разработки, и без них было бы трудно создать функциональные и динамические веб-приложения. Они позволяют разработчикам создавать взаимодействие с данными и создавать интерфейс для управления всеми аспектами веб-приложения.
Если вы стремитесь стать бэкенд-разработчиком, вам потребуется хорошо разобраться в работе с веб-сервером и осознать, какие инструменты и технологии используются при создании веб-приложений. Это позволит вам лучше понять, как работает веб-разработка и даст возможность создавать высококачественные веб-продукты.
Сервисы
Веб-приложения работают на базе технологий frontend-разработки, где важную роль играют сервисы. Они отвечают за создание и запуск задач на бэкенд-разработку, а также интеграцию с другими сервисами. В разных ситуациях они могут выполнять разные функции и быть больше или меньше значимыми для процесса работы над проектом.
Пользователю обычно предоставляется возможность управлять сайтом на странице, где он может вносить изменения в различные элементы сайта. Также, в отдельных случаях, сервисы могут позволить пользователю создать нужный ему шаблон или страницу, которая будет иметь нужный пользователю интерфейс.
Различные сервисы используются во многих компаниях для создания и разработки сайтов. Они позволяют программисту работать над веб-приложением, а также управлять данными, которые будут отображаться на странице сайта. Бэкенд-разработчик отвечает за создание серверной части сайта, а frontend-разработчик обеспечивает его функциональность на стороне пользователя.
Сервисы выглядят разнообразно: они могут предоставить пользователю набор инструментов для работы с данными, иметь интеграцию с другими сервисами, упрощать создание и управление веб-приложениями. Сегодня существует множество технологий и фреймворков, которые предоставляют набор функций для бэкенд-разработки и обеспечивают эффективность разработки веб-приложений.
В данном разделе вы сможете разобраться в том, как работает backend-разработка, какие инструменты используются для этого и какие задачи возлагаются на бэкендеров. Посмотреть процесс разработки, узнать больше о том, как взаимодействуют frontend и backend и какие технологии используются для создания фронтенда и бэкенда сайта.
Остались вопросы? Задайте их в разделе «Обсуждение»
На этом этапе веб-разработки вам могут возникнуть вопросы о бэкенд-разработке. Что это такое и как он работает в связке с фронтендом? В этом разделе вы найдете ответы, которые помогут вам разобраться с этой темой и лучше понять его значимость для создания веб-приложений.
Бэкенд-разработка – это процесс создания серверной части веб-приложений. В этом процессе программист работает с кодом на языках, таких как PHP, Python, Ruby и других, а также с базами данных и другими инструментами. Бэкенд-разработчик отвечает за создание логики, обработку запросов от пользователей и управление данными, которые могут быть использованы фронтендом для отображения нужной информации.
Когда вы заходите на веб-сайт или приложение и взаимодействуете с интерфейсом, бэкенд-разработка работает на заднем фоне, обрабатывая ваши запросы и взаимодействуя с базой данных. Она также отвечает за управление безопасностью данных, обработку платежей, отправку уведомлений и другие функции, которые не видны пользователям, но необходимы для правильной работы веб-приложения.
В процессе разработки бэкенд-разработчик использует различные инструменты и технологии, такие как фреймворки, CMS (системы управления контентом), конструкторы интерфейсов и другие. Он может работать с различными языками программирования в зависимости от проекта и задач, включая популярные языки, такие как PHP, Python, Ruby, Java, C#.
Разработка бэкенда строится на тесном взаимодействии с фронтендом. Фронтенд-разработчики создают веб-интерфейс, который взаимодействует с бэкендом, позволяя пользователю получать запрашиваемую информацию, отправлять данные на сервер и выполнять другие функции в интерфейсе. Бэкенд-разработчик создает API (интерфейс программирования приложений), посредством которого фронтенд взаимодействует с бэкендом, передавая и получая данные. Это позволяет им работать вместе и обеспечивает более эффективное разделение задач между разработчиками.
Для бэкенд-разработки необходимо иметь определенные знания и навыки. Важно понимать основы программирования, структуру веб-страниц, принципы работы баз данных, а также знать языки программирования, такие как PHP, Python, Ruby или другие, в зависимости от выбранного стека технологий. Знание фреймворков и инструментов, таких как Node.js, Django, Laravel, Ruby on Rails и другие, также может быть полезным для упрощения разработки и ускорения процесса создания веб-приложений.
При разработке бэкенда важно иметь в виду, что он должен быть гибким и масштабируемым, чтобы справляться с различными ситуациями и растущим объемом данных. Он также должен быть безопасным, чтобы защитить данные пользователей и предотвратить возможные угрозы безопасности.
Если вы интересуетесь веб-разработкой и хотите стать бэкенд-разработчиком, существует множество онлайн-курсов и ресурсов, которые помогут вам изучить основы и получить практические навыки в этой области. Вы также можете присоединиться к онлайн-сообществам и форумам, где сможете общаться с опытными разработчиками и получать поддержку и советы.
Веб-разработка – это увлекательная и востребованная профессия, которая предлагает множество возможностей для роста и развития. Приобретая навыки и опыт в бэкенд-разработке, вы можете работать над увлекательными проектами, создавать высокопроизводительные веб-приложения и вносить вклад в развитие современных технологий.
По пунктам что нужно знать о бэкенде новичку в веб-разработке
Одной из ключевых задач бэкенда является обработка пользовательских запросов. Благодаря этому функционалу пользователи могут взаимодействовать со стороны сервера и получать нужную им информацию. Для эффективности работы с данными используются различные инструменты и технологии, такие как языки программирования (например, PHP, Python, Ruby), фреймворки (например, Laravel, Django, Rails) и базы данных (например, MySQL, PostgreSQL).
При разработке веб-приложений бэкендеры создают рабочий код, который взаимодействует с фронтендом и позволяет пользователям взаимодействовать с приложением. Один из важных инструментов для создания бэкенда — это RESTful API, который позволяет взаимодействовать с сервером по определенным правилам и получать результаты запросов.
Для создания бэкенда также нужно разобраться с основными функциями языка программирования и уметь использовать их в веб-разработке. Например, бэкенд-разработчик должен знать, как работать с базами данных, создавать вспомогательные модели и управлять данными в них. Также важно понимать, как создать аутентификацию пользователей, управлять правами доступа и обрабатывать запросы на создание, чтение, обновление и удаление данных (CRUD).
Для удобства взаимодействия с базой данных и управления сервером используются специальные инструменты и технологии, такие как интерфейс командной строки, системы управления версиями и использование сторонних пакетов и фреймворков.
В целом, бэкенд-разработка — это отдельная специальность, которая требует наличия определенных знаний и навыков. Она является неотъемлемой частью разработки веб-приложений и отвечает за создание функциональности, которую пользователи видят только взаимодействуя с интерфейсом, а все основные процессы происходят на стороне сервера.
1 Аутентификация
Backend-разработка предоставляет разработчику возможность создавать и обрабатывать запросы с клиентской части сайта. Аутентификация — один из ключевых моментов в создании пользовательской части веб-приложения. Бэкенд-разработка позволяет разрабатывать различные модели аутентификации, используя набор технологий, таких как PHP, Node.js и другие.
Одним из распространенных подходов при разработке аутентификации является RESTful API, который обеспечивает единообразие взаимодействия между клиентской и серверной частями сайта. Такая архитектура позволяет создать мощное веб-приложение, где пользователи могут взаимодействовать с различными функциями и услугами, имея только одну учетную запись.
Backend-разработка также позволяет внедрять различные способы аутентификации, такие как аутентификация через социальные сети, двухфакторную аутентификацию и другие. Важно знать, какими инструментами и технологиями лучше всего реализовать аутентификацию, чтобы обеспечить безопасность и эффективность вашего сайта.
2 Роли разрешения и контроль доступа
Роли и разрешения — это элементы системы, которые дают бэкенд-разработчику возможность управлять доступом к различным функциям и данным веб-приложения. Например, вы можете определить, какие пользователи имеют доступ к определенному контенту или настройкам на сайте, а также возможности для работы с различными элементами интерфейса.
Бэкенд разработчику нужно иметь знания о различных языках программирования, таких как PHP, Python, Ruby или других, которые часто используются в веб-разработке. Также важно понимать, как работать с базами данных, например, с MySQL или PostgreSQL. Знание этих языков и технологий позволит вам более гибко управлять разрешениями и ролями в вашем веб-приложении.
Разработка веб-приложения на бэкенде включает в себя многое: от создания модели данных до дальнейшей работы над созданием логики приложения и набором функций. Вам придется работать с вспомогательными инструментами, такими как фреймворки или CMS, которые позволяют упростить задачу создания приложения и повысить эффективность.
Знание и использование таких инструментов, как restful API, позволяют взаимодействовать с другими сервисами или приложениями и получать необходимую информацию или данные с помощью запросов к запрашиваемому API. Некоторые разработчики также используют сторонние фреймворки или пакеты, чтобы добавить дополнительные функции в свое веб-приложение.
В конечном счете, работая в сфере бэкенд-разработки, вы должны знать, как создать приложение, которое будет работать с фронтендом и взаимодействовать с пользовательской частью сайта. Кроме того, вы должны знать, как управлять доступом к данным, осуществлять аутентификацию пользователей и обрабатывать различные запросы на изменение или удаление данных.
Бэкенд-разработчики играют основную роль в работе с данными, базами данных и логикой приложения. Если вы хотите стать разработчиком бэкенда, то вам следует изучить не только языки программирования, но и различные инструменты и технологии, используемые в сфере веб-разработки. На этом этапе вы можете начать с простого, изучив основы программирования с нуля, а затем разобраться с основами работы в фронтенде и бэкенде.
Ни один веб-проект не обходится без бэкенд-разработчиков, которые отвечают за создание и управление функциональностью веб-приложения. Они также обрабатывают данные, которые поступают от пользователей, сохраняя их в базе данных или отображая нужную информацию на страницах сайта. Вся работа, связанная с бэкендом, строится на обычном коде, который мы используем для создания логики приложения. В дальнейшем, этот код запускает наши веб-приложения и позволяет им работать с пользователями и управлять данными.
Часто бывает так, что разработчикам бэкенда необходимо взаимодействовать с фронтендерами, чтобы обсудить требования к проекту или уточнить детали разработки. Важно понимать, что эти две стороны работы на самом деле дополняют друг друга и работают в синхроне. Бэкендеры должны знать, как выглядит пользовательский интерфейс и как взаимодействуют с ним пользователя, в то же время фронтендеры должны понимать, как работает бэкенд, чтобы правильно передавать данные и обновлять пользовательский интерфейс.
| Необходимые навыки и знания: | Базы данных, фреймворки, языки программирования (PHP, Python, Ruby), restful API, конструкторы |
| Результат работы: | Более точное управление доступом к данным и функциям веб-приложения, более эффективная работа с пользователями |
| Способы дальнейшего обучения: | Дополнительные курсы и тренинги в сфере веб-разработки, самообразование с помощью книг и онлайн-ресурсов |
Таким образом, бэкенд-разработчик играет важную роль в работе над веб-проектами, отвечая за создание функций и управление данными. Понимание ролей и разрешений поможет вам работать более эффективно и создавать веб-приложения, которые отвечают требованиям пользователей.
3 CRUD – Create Read Update Delete
CRUD – это акроним, обозначающий следующие операции с данными: Create (создание), Read (чтение), Update (обновление) и Delete (удаление). Благодаря этим операциям пользователь может взаимодействовать с сайтом или приложением, изменяя и получая нужную информацию. Фронтенд-разработчик создает пользовательскую часть сайта, которая обеспечивает интерфейс для работы с данными, а бэкенд-разработчик отвечает за создание и обработку запросов на сервере, а также хранение и управление базой данных.
В процессе разработки фронтэнд- и бэкенд-разработчики должны грамотно взаимодействовать друг с другом, чтобы пользовательская часть сайта выглядела хорошо и функционировала корректно. Фронтенд-разработчик должен знать основы работы с серверными API и общаться с бэкенд-разработчиком для получения необходимых данных. Бэкендер, в свою очередь, должен разработать API, которое будет отвечать на запросы фронтенд-разработчика и обрабатывать данные в соответствии с требованиями проекта. Операции CRUD становятся неотъемлемой частью взаимодействия между фронтенд- и бэкенд-разработкой, обеспечивая возможность создания, чтения, обновления и удаления данных через пользовательский интерфейс.
Для реализации операций CRUD разработчики могут использовать различные технологии и инструменты, включая различные языки программирования, фреймворки, CMS и другие инструменты. Важно обратить внимание на то, что каждый разработчик должен разобраться в выбранном инструменте и знать, как правильно реализовывать CRUD-операции в своем проекте. Например, для фронтенд-разработки могут использоваться языки программирования HTML, CSS и JavaScript, а для бэкенд-разработки — языки программирования, базы данных и фреймворки, такие как Python с фреймворком Django или Node.js с фреймворком Express.
4 REST
Суть REST заключается в том, что клиент отправляет HTTP-запросы на сервер, а сервер возвращает ответы в формате JSON или XML. Такие запросы и ответы основаны на предопределенных методах, таких как GET, POST, PUT и DELETE.
REST позволяет клиентскому приложению взаимодействовать с сервером, передавая ему данные и получая результаты работы. Это особенно полезно при разработке веб-приложений, где клиентская часть (frontend) отвечает за отображение данных пользователю, а серверная часть (backend) обрабатывает запросы и управляет базой данных.
Для работы с REST-сервером клиентское приложение (frontend) может использовать различные технологии, такие как JavaScript, Angular, React или Vue.js. Оно отправляет запросы на сервер с помощью AJAX (асинхронный JavaScript и XML) и обрабатывает полученные данные.
На стороне сервера (backend) используются языки программирования, такие как PHP, Python, Ruby или Java, и фреймворки, такие как Laravel, Django, Ruby on Rails или Spring. Они обрабатывают поступившие запросы, взаимодействуют с базой данных, выполняют необходимые операции и возвращают результаты в виде JSON или XML.
В итоге, REST позволяет создавать веб-приложения, в которых клиентская и серверная части работают вместе, взаимодействуя посредством HTTP-запросов. Это упрощает процесс разработки и позволяет создать мощное и гибкое веб-приложение для пользователей.
5 Формы и состояния
В этом разделе мы рассмотрим функционал форм и состояний во взаимодействии между фронтенд- и бэкенд-разработкой. Когда мы работаем над веб-приложением, часто возникает необходимость обрабатывать данные, которые пользователь вводит на странице. Для этого мы используем формы.
Формы являются важной составляющей пользовательского интерфейса. Они позволяют пользователю передавать информацию на сервер для дальнейшей обработки. Формы могут быть различными по своему виду и содержанию, но их работа в основном строится на одинаковых принципах.
Когда пользователь заполняет форму на веб-странице и нажимает кнопку «отправить», введенные им значения передаются на сервер. Фронтендеры отвечают за валидацию этих данных на стороне клиента, а затем отправляют их на бэкенд-разработчиков для дальнейшей обработки на сервере.
Набор функций и значений, которые используются в форме, называется контентом формы. Бэкендеры обрабатывают этот контент и выполняют необходимые действия в соответствии с предпочтениями и требованиями приложения. Эти действия могут быть связаны с созданием, чтением, обновлением или удалением данных в базе данных.
| Что делает фронтенд-разработчик | Что делает бэкенд-разработчик |
|---|---|
| Разрабатывает веб-интерфейс для пользователя | Управляет и обрабатывает данные на сервере |
| Осуществляет валидацию данных на клиентской стороне | Обеспечивает безопасность и целостность данных |
| Работает с визуальным отображением элементов интерфейса | Отвечает за выполнение бизнес-логики приложения |
Веб-разработка основана на взаимодействии фронтенда и бэкенда, где каждому разработчику требуется определенный набор навыков. Фронтенд-разработчик обычно специализируется на создании пользовательского интерфейса с использованием HTML, CSS и JavaScript. Бэкенд-разработчик отвечает за обработку запросов пользователя, работу с базой данных и создание бизнес-логики приложения с использованием языков программирования, таких как Python, Ruby, Java или PHP.
Таким образом, знание и понимание работы форм и состояний в веб-разработке крайне важно для обоих типов разработчиков. Они должны иметь навыки взаимодействия с фреймворками и инструментами, которые позволяют эффективно работать с формами и обеспечивать взаимодействие с бэкендом. Независимо от того, являетесь ли вы фронтендером или бэкендером, правильное использование форм и состояний позволит вам создавать функциональные и удобные веб-приложения.
6 API
Применение API в веб-разработке открывает больше возможностей для создания интерактивного и функционального веб-сайта или приложения. APIs могут быть организованы по разным протоколам и языкам, в том числе RESTful API. RESTful API – это стандарт архитектуры, основанный на HTTP-протоколе, который позволяет клиенту выполнять операции чтения, создания, обновления и удаления данных (CRUD) через интерфейс API.
Backend-разработчик, работая с API, использует разные языки программирования и инструменты для создания веб-сервисов, которые могут общаться с клиентской частью приложения или веб-сайта. Он может создавать API для получения данных из базы данных, обработки запросов от пользователя, управления контентом и других функций. Для разработки API могут понадобиться навыки работы с языками программирования, такими как PHP, Python, Ruby, JavaScript и другими, а также использование фреймворков и инструментов.
API являются важной частью веб-разработки, так как позволяют бэкенд-разработчику создать интеграции с другими сервисами, получить доступ к данным и функциональности системы, а также расширить возможности веб-приложения или сайта. Например, с помощью API можно создать магазинные функциональности, обработку платежей, отправку уведомлений и многое другое.
Поэтому для бэкенд-разработчика крайне важно разобраться в работе с API, использовать современные инструменты и следовать современным методологиям разработки, чтобы создать эффективные и интуитивно понятные интерфейсы для взаимодействия с данными и функциями веб-приложения.
В общем, API позволяют бэкенд-разработчику создать веб-приложение или сайт, который может взаимодействовать с другими системами и сервисами. Для этого разработчику необходимо иметь знания и навыки в создании API, умение работать с данными, использовать языки программирования и инструменты, которые используются в веб-разработке. Бэкенд-разработка – это обширная сфера работы, которая требует гибкости, умения взаимодействовать с клиентской стороной и обеспечивать правильную работу сайта или приложения на сервере.
7 Уведомления по Email SMS и Webhooks
Уведомления — это способ информирования пользователей о различных событиях, которые происходят в системе. Они могут сообщать о новых сообщениях, результатах обработки данных, изменениях статусов заказов и многом другом.
Для реализации уведомлений вам необходимо иметь определенные знания и навыки веб-разработки. Вам придется работать с различными инструментами и технологиями на базе backend-разработки.
Одним из ключевых инструментов для работы с уведомлениями является использование различных фреймворков, таких как Laravel или Django. Эти фреймворки предоставляют вам готовые решения для отправки уведомлений и управления ими.
В процессе разработки уведомлений вам может потребоваться создание шаблонов сообщений, которые будут отправляться пользователям. Вы должны уметь работать с языками разметки, такими как HTML и CSS, чтобы создать пользовательскую интерфейсную часть уведомлений.
Также вам нужно будет иметь знания по работе с базой данных, поскольку многие уведомления могут требовать взаимодействия с данными из базы. Вы будете работать с моделями данных и создавать запросы для получения необходимой информации.
Помимо этого, важно уметь интегрировать уведомления с другими сервисами, такими как электронная почта или SMS-шлюзы. Это позволит вам отправлять уведомления пользователям различными способами и персонализировать их в зависимости от предпочтений пользователей.
Веб-разработка сегодня не обходится без реализации уведомлений, поэтому иметь навыки работы с уведомлениями является важной частью набора компетенций backend-разработчика. Знание основных принципов и инструментов работы с уведомлениями значительно упрощает процесс разработки и повышает эффективность вашей работы.
Не важно, разрабатываете ли вы небольшое веб-приложение или работаете над крупным проектом для крупных компаний, уведомления всегда будут неотъемлемой частью вашей работы. Они позволяют улучшить взаимодействие с пользователем и создать более удобное и полезное веб-приложение.
8 Подписка и тарифные планы
Backend-разработчики отвечают за реализацию функционала, связанного с подпиской и тарифными планами. Они создают автоматизированные процессы, которые позволяют пользователям управлять своими подписками и выбирать наиболее подходящий тарифный план.
Веб-приложение, использующее backend-разработку для управления подписками и тарифными планами, может работать с различными технологиями и инструментами, такими как язык программирования PHP, фреймворки, RESTful API и базы данных.
Backend-разработчики создают не только функционал подписки и тарифных планов, но и задачу построения системы управления контентом (CMS), работа с базой данных, обработку данных и взаимодействие с другими точками веб-приложения.
Результатом работы backend-разработчиков является создание платежных шлюзов, которые позволяют пользователям производить оплату за выбранные тарифные планы, загружать файлы, отправлять уведомления по электронной почте, SMS или Webhooks.
Элементы frontend и backend взаимодействуют таким образом, что пользовательская часть веб-приложения (frontend) отправляет запрос на серверную часть (backend), которая обрабатывает этот запрос и возвращает клиенту необходимую информацию.
Backend-разработчики разрабатывают бэкенд-часть приложения, которая будет обеспечивать нужную функциональность и управлять требуемыми данными, в то время как frontend-разработчики занимаются представлением информации на веб-страницах и созданием пользовательского интерфейса.
Роль backend-разработчика включает в себя такие задачи, как создание модели данных, обработка запросов, работа с базой данных, иная работа с данными и управление контентом. Backend-разработчик должен иметь навыки программирования на различных языках, таких как PHP, JavaScript или Python, а также знание инструментов и фреймворков, которые позволяют ему эффективно работать.
Подписка и тарифные планы в backend-разработке — это важная часть создания веб-приложений и сайтов. Они позволяют пользователям получать доступ к конкретному контенту или функционалу в соответствии с выбранным тарифным планом. Без backend-разработки подписка и тарифные планы не смогут работать в полной мере, и пользователи не смогут пользоваться всеми преимуществами веб-приложения или сайта.
9 Взаимодействие с платежным шлюзом
Если вы разрабатываете интернет-магазин, онлайн-сервис или любое другое приложение, которое требует приема платежей от пользователей, вам необходимо знать, как интегрировать платежный шлюз в свое приложение. Это позволит вашим пользователям безопасно и удобно осуществлять платежи прямо на вашем сайте или приложении.
Важно помнить, что различные платежные шлюзы могут иметь различные требования и API для взаимодействия с ними. Некоторые платежные шлюзы предоставляют готовые библиотеки и SDK для упрощения процесса интеграции, в то время как другие могут требовать написания кода на бэкенде для взаимодействия.
При работе с платежным шлюзом важно учитывать особенности работы с транзакциями, обработку ошибок, безопасность передаваемых данных и другие важные аспекты. Вам может потребоваться создать определенные модели данных для работы с информацией о платежах и пользовательских аккаунтах, а также реализовать логику, связанную с обработкой платежей.
Знание основ платежных шлюзов и способов их интеграции является важной частью работы бэкенд-разработчика. Такие навыки позволят вам создавать функциональные и безопасные веб-приложения, которые могут принимать платежи от пользователей и обеспечивать им удобство и надежность.
10 Загрузка файлов
Backend-разработчику, работающему с загрузкой файлов, нужно знать различные способы создания файлов на сервере, сохранения файлов в базе данных или файловой системе, а также передачи файлов на frontend-код. Навыки работы с различными форматами файлов, такими как изображения, видео или аудио, также являются необходимыми для эффективной работы веб-разработчика.
Один из популярных инструментов, который используется в работе с файлами на сервере, это фреймворк Laravel. С помощью него можно легко создать функционал загрузки и хранения файлов, а также обработки этих файлов внутри своего веб-приложения. Для frontend-разработчика в работе с загрузкой файлов веб-приложение, он может использовать различные технологии, такие как HTML, CSS, JavaScript, jQuery или библиотеки для упрощения загрузки файлов на сервер.
В целом, работа с загрузкой файлов является важной составляющей backend-разработки веб-приложений, но также требует взаимодействия с frontend-разработчиком для создания пользовательского интерфейса загрузки файлов.
11 Сторонние API фреймворки и пакеты
Страницы веб-сайтов и веб-приложений всегда должны быть интерактивными и полезными для пользователей. Для этого веб-разработчику часто приходится использовать различные инструменты и технологии, которые значительно улучшают эффективность всей работы.
Одним из таких инструментов являются сторонние API фреймворки и пакеты. Они предоставляют готовые решения для реализации различных функциональных возможностей, таких как работа с базой данных, обработка запросов от пользователей, взаимодействие с другими сервисами и многое другое.
Веб-разработчик может использовать сторонние API фреймворки и пакеты для создания интерфейса веб-приложения, отправки запросов на сервер, обработки полученных данных, работы с базой данных и многих других задач.
Один из популярных сторонних API фреймворков, используемый в веб-разработке, это jQuery. Он предоставляет широкий набор функций и методов для работы с HTML-кодом, управления элементами страницы, обработки событий и работой с AJAX-запросами.
Ещё один сторонний API фреймворк, который широко используется в веб-разработке, — это RESTful API. Он позволяет создать интерфейс, который будет взаимодействовать с базой данных и другими системами, предоставляя нужную информацию и результаты пользовательским запросам.
Зная данные сторонние API фреймворки и пакеты, вы сможете лучше разобраться в процессе веб-разработки и понять, чего можно ожидать от бэкенда разработчика. Они также позволят улучшить работу существующих проектов и легче создавать новые веб-приложения.
Таким образом, сторонние API фреймворки и пакеты играют важную роль в разработке сайтов и веб-приложений, облегчая работу программиста и предоставляя готовые решения для различных задач.
Вы сможете узнать больше о применении этих инструментов и посмотреть, как они используются на практике, наблюдая работу опытных разработчиков или изучая документацию и видео-уроки, которые доступны в Интернете.
Использование сторонних API фреймворков и пакетов позволит вам более эффективно строить веб-приложения, взаимодействовать с сервером и управлять контентом на страницах вашего сайта. Также они помогут улучшить пользовательский интерфейс и выполнение задач в веб-разработке.
12 Работа с Open Source

В процессе веб-разработки разработчикам часто приходится сталкиваться с различными задачами, для решения которых требуются готовые решения. Особенно важно иметь доступ к открытым исходным кодам, лучше всего предоставляемым сообществом разработчиков.
12 Работа с Open Source представляет собой один из таких разделов веб-разработки, в котором используются готовые решения разработанные сообществом разработчиков. Такие решения обычно представлены в виде библиотек и фреймворков, которые разработчики активно используют при создании веб-приложений.
Веб-разработка по своей природе является совместной работой разработчиков. Они используют открытые исходные коды, чтобы взаимодействовать с сайтом и обеспечивать более эффективную и качественную работу. Например, для стилизации веб-страницы используется язык sass, а для создания структуры html-кода используются менеджеры задач.
Open Source позволяет программистам веб-разработчикам использовать готовые решения для создания веб-приложения. Такие решения обычно представлены в виде фреймворков, библиотек и других инструментов. Они помогают управлять различными аспектами процесса разработки, такими как взаимодействие с базой данных, обработка пользовательских запросов и т.д.
Работа с Open Source является неотъемлемой частью веб-разработки. Она позволяет разработчикам увеличить эффективность своей работы и создать высококачественные веб-приложения с помощью готовых решений. Открытые исходные коды также дают возможность взаимодействовать с большими компаниями, у которых уже есть готовые решения и опыт в создании веб-приложений.
Если вы хотите стать backend-разработчиком, то для этой профессии необходимо знать основные инструменты работы с Open Source. Знание и использование таких инструментов поможет вам эффективно справляться с задачами разработки веб-приложений и управлять их функциональностью.
Работа с Open Source является одним из ключевых навыков, которым должен обладать backend-разработчик. Она позволяет эффективно работать с различными языками программирования, интегрировать различные API сторонних сервисов и создавать пользовательские интерфейсы для вашего приложения.
Веб-разработка с использованием Open Source дает возможность создавать сложные и масштабируемые веб-приложения с помощью уже существующих инструментов и библиотек. Кроме того, работа с Open Source дает возможность изучить и разобраться в процессе разработки веб-приложений на практике, а также узнать, как эти решения применяются в реальных проектах.
Сегодня веб-разработчики все чаще используют Open Source для создания веб-приложений любого масштаба. Готовые решения значительно упрощают процесс разработки и позволяют сосредоточиться на создании пользовательского интерфейса и функционала приложения. Использование Open Source является важной составляющей профессии backend-разработчика и помогает развиваться в этой сфере.
Работа с Open Source включает в себя знание различных фреймворков, библиотек, средств и инструментов, которые помогают легко создавать и развивать веб-приложения. Поэтому, чтобы быть успешным backend-разработчиком, важно знать и уметь применять различные инструменты работы с Open Source.
Работа с Open Source является ключевой частью веб-разработки и помогает создавать высококачественные веб-приложения в сотрудничестве с сообществом разработчиков. Знание и использование этих инструментов позволяет создать более сложные и функциональные веб-приложения, которые лучше взаимодействуют с пользователем и удовлетворяют его потребности.
Веб-разработка с использованием Open Source предоставляет разработчикам доступ к готовым решениям и инструментам для создания качественных веб-приложений. Работая с Open Source, программисты могут использовать готовые компоненты и библиотеки для управления данными, работы с API и создания других функций, которые необходимы в процессе разработки веб-приложений.
Работа с Open Source является важной частью backend-разработки, где необходимо создать эффективные веб-приложения, способные обрабатывать большие нагрузки и предоставлять конечному пользователю нужную информацию. Для этого backend-разработчику нужно знать и применять инструменты работы с Open Source, чтобы создать веб-приложение, которое работает на серверной стороне и предоставляет пользователю необходимый контент.
Работа с Open Source также включает в себя интеграцию приложения с внешними сервисами и API сторонних компаний, создание пользовательской аутентификации, обработку данных и многое другое. Все эти функции веб-приложения происходят на серверной стороне и позволяют пользователю взаимодействовать с сайтом и получать необходимую информацию.
Веб-разработчик, работающий с Open Source, должен знать основные инструменты и технологии работы с этой платформой. Это позволяет ему успешно создавать веб-приложения, управлять базой данных, обрабатывать запросы пользователя и обеспечивать безопасность сайта. Важно помнить, что работа с Open Source является лишь одной частью разработки веб-приложения и требует большего набора знаний и навыков для достижения успешных результатов.
Backend-разработчик, работающий с Open Source, должен разобраться не только в инструментах и фреймворках, но и во всем процессе разработки веб-приложений. Это включает в себя изучение документации, создание дизайн-макетов, управление сервером и работу с базами данных. Все это требует от backend-разработчика умения эффективно работать со множеством различных инструментов и программных средств.
Работа с Open Source позволяет backend-разработчикам создавать высокофункциональные и надежные веб-приложения на основе готовых решений и фреймворков. Такой подход ускоряет процесс разработки, позволяет создать более эффективный код и сосредоточиться на создании функционала, обеспечивающего удобство работы для пользователей приложения.
| Ресурс | Описание |
|---|---|
| Stack Overflow | Онлайн-сообщество разработчиков, где можно задавать вопросы и находить ответы на них |
| GitHub | Платформа, позволяющая хранить и совместно работать над исходным кодом проектов |
| Open Source Project | Проект с открытым исходным кодом, разрабатываемый сообществом разработчиков |
| Официальные документации и руководства | Руководства и документации по использованию различных инструментов и технологий Open Source |
| Блоги и форумы разработчиков | Информационные ресурсы, на которых можно найти полезную информацию и советы по работе с Open Source |
13 Интерфейс для управления
На самом деле, интерфейс для управления backend-частью сайта — это набор инструментов, фреймворков и шаблонов, которые одинаково отвечают за обработку запросов на стороне сервера. Именно этот интерфейс обрабатывает пользовательские действия, взаимодействует с базой данных и управляет бизнес-логикой.
Для создания такого интерфейса разработчику backend-кода необходимо разобраться в работе backend-разработки и овладеть необходимыми знаниями. Но не беспокойтесь, даже при обычном наборе знаний вы сможете справиться с этой задачей. Ведь наше сообщество разработчиков backend-кода разработало множество инструментов, которые готовы помочь вам управлять вашим веб-приложением.
Видеоуроки, многочисленные примеры кода и документация для интерфейса управления backend-разработки доступны в открытом доступе. С их помощью вы сможете создать интерфейс, который будет лучше соответствовать вашим потребностям и позволит вам эффективно работать над вашими проектами.
Сегодня существует множество фреймворков и инструментов для создания интерфейса для управления backend-частью сайта. Вам нужно только выбрать тот, который вам больше всего подходит, основываясь на вашем уровне навыков и потребностях вашего проекта.
Разработка интерфейса для управления backend-разработчика позволит вам лучше взаимодействовать с вашими пользователями и загрузками на ваш сервер. Вы сможете легко добавить новые функции и модели данных, интегрировать ваш веб-проект с другими языками программирования и пользователями на других языках. В итоге вы получите пользовательскую часть сайта, которая будет выглядеть так, как вы хотите, и работать так, как вам нужно.
Важно понимать, что разработка интерфейса для управления backend-кода наряду с онлайн-видеоуроками и форумами является одним из самых эффективных способов учиться backend-разработке и веб-разработке. Вам необходимо только иметь некоторые базовые знания о frontend-технологиях, таких как HTML, CSS, JavaScript, Sass и jQuery.
Создание интерфейса для управления backend-разработки — это отличная возможность разнообразить вашу работу и узнать много нового о frontend- и backend-разработке. Посмотрите видеоуроки, в которых вы сможете узнать больше о ключевых понятиях и инструментах, которые используются при создании интерфейса для управления вашим веб-приложением. Используйте наборы инструментов и библиотеки, чтобы быстро создать нужный интерфейс с помощью готовых компонентов и элементов.
Не забывайте, что работа backend-разработчика заключается не только в создании веб-приложений, но и в управлении данными и разработке пользовательского интерфейса для управления. Разработчик backend-кода важен для команды проекта и как менеджер веб-приложения. Он отвечает за создание и поддержку всех функций backend-части сайта, а также за управление базой данных и взаимодействие с frontend-разработчиками и пользователями. Бэкендеры справляются со сложными задачами программирования, интеграции и создания пользовательских интерфейсов, чтобы обеспечить лучшую производительность и эффективность вашего веб-приложения.
Возможно, вы только начинаете свой путь в backend-разработке, но уже имеете базовые навыки и знания, необходимые для работы с веб-приложениями. Вам остается только учиться и совершенствоваться, регулярно применяя свои навыки к новым проектам и задачам. Знания в backend-разработке открывают перед вами множество возможностей и продолжают быть востребованными в сфере веб-разработки.
Так что не бойтесь написать код, учиться и передавать свой опыт другим. Backend-разработка — это не только технологии и практика, это искусство создания функциональных и эффективных веб-приложений, которые помогают компаниям и пользователям достигать своих целей. Так что приступайте к созданию интерфейса для управления веб-проектом и наслаждайтесь своей работой!
14 Кэширование
Однако, чтобы обеспечить такую быструю работу интерфейса, на который пользователь привык, необходимо уменьшить количество запросов к серверу и время обработки этих запросов. Кэширование становится важным инструментом для достижения этих целей.
Кэширование – это процесс сохранения результатов предыдущих запросов и предоставление их пользователю без необходимости повторного выполнения вычислений или запросов к серверу. Когда пользователь запрашивает определенный контент или выполняет операцию на веб-сайте, сервер сохраняет эти данные в специальном хранилище, называемом кешем.
Когда пользователь повторно запрашивает те же данные, сервер получает их из кеша, избегая лишних операций и запросов к базе данных или другим удаленным сервисам. Это позволяет значительно ускорить работу веб-приложения и сделать его более отзывчивым.
Кэширование может быть реализовано на разных уровнях веб-приложения. На уровне фронтенда, разработчик может использовать инструменты, такие как Sass или другие препроцессоры, чтобы оптимизировать и упростить структуру работы со стилями и скриптами. На уровне бэкенда, разработчики могут использовать специальные технологии и методы, такие как кэширование HTTP-запросов, данные из базы данных и результаты вычислений. Также, есть возможность использовать различные библиотеки и фреймворки для более эффективной работы с кешем.
Кэширование позволяет снизить нагрузку на сервер, а также сократить время отклика приложения, что делает пользовательский интерфейс более отзывчивым и улучшает пользовательский опыт. Также, кэширование может быть полезно для более долгосрочного хранения данных, таких как статический контент, данные настроек или результаты запросов к API сторонних сервисов.
Работа с кэшированием требует от разработчика необходимых знаний и навыков в области бэкенд-разработки. Использование правильных инструментов и подходов позволяет достичь высокой эффективности и производительности веб-приложения, улучшить его работу и сократить нагрузку на сервер. Это является важной составляющей в разработке высококачественного и успешного веб-проекта.
15 Компоненты
Backend-разработчики используют компоненты для решения различных задач в своих проектах. Эти компоненты могут быть представлены в виде HTML-кода, шаблонов, моделей данных или даже видео.
На backend-е, компоненты используются для создания пользовательской части приложения, которая будет взаимодействовать с сервером. С их помощью backend-разработчики могут работать с данными, обрабатывать запросы пользователей и управлять ресурсами на сервере.
Компоненты используются часто в backend-разработке, они помогают создать пользовательский интерфейс и обрабатывать данные на сервере. Например, компоненты могут создавать формы, отображать результаты запросов или представлять содержимое страницы.
Backend-разработчики могут использовать различные инструменты и технологии для работы с компонентами. Они могут создавать их с помощью jQuery, языков программирования или других фреймворков.
Компоненты позволяют backend-разработчикам лучше контролировать работу с данными и процесс создания пользовательского интерфейса. Они дают возможность создавать более сложные и гибкие проекты, удовлетворяющие потребностям пользователей.
Использование компонентов в backend-разработке позволяет создавать более эффективные и удобные в использовании веб-приложения. Backend-разработчику может понадобиться знание различных фреймворков и технологий для создания компонентов, которые будут использоваться в его проектах.
В итоге, компоненты являются важной частью backend-разработки. Они позволяют разработчикам строить веб-приложения с помощью набора функциональных элементов, которые в дальнейшем могут быть использованы для разработки различных страниц и интерфейсов для пользователей.
16 Системы управления версиями
Система управления версиями — это инструмент, с помощью которого разработчик может контролировать изменения в коде и сотрудничать с другими разработчиками. СУВ позволяют писать историю изменений, возвращаться к предыдущим версиям кода, совместно работать над проектами и управлять конфликтами, возникающими при одновременном редактировании одного и того же файла разными разработчиками.
Работа с СУВ часто является неотъемлемой частью backend-разработки, но также может быть полезна и фронтенд-разработчикам. СУВ позволяют эффективно управлять изменениями и сотрудничать с другими разработчиками в рамках проекта.
Существует множество различных СУВ, таких как Git, Mercurial, Subversion и другие. Каждая из них имеет свои преимущества и недостатки, и выбор конкретной системы управления версиями зависит от потребностей и предпочтений разработчика или команды.
Использование систем управления версиями является обязательным для качественной работы программиста и позволяет улучшить эффективность и надежность процесса разработки.
17 Командная строка
Взаимодействие между фронтендом и бэкендом часто происходит через командную строку. Например, backend-разработчик может использовать команды для создания запросов к базе данных, обработки данных, а также для работы с RESTful API. Таким образом, командная строка является неотъемлемой частью разработки и позволяет разработчику разобраться во множестве различных ситуаций и задачах.
С помощью командной строки backend-разработчик может работать с различными инструментами и технологиями. Например, можно запускать и контролировать работу веб-сервера, использовать команды для создания и управления базой данных, а также для установки и обновления фреймворков и библиотек.
Командная строка также позволяет работать с большими объемами данных и нагрузками. Благодаря ее простоте и эффективности backend-разработчик может создавать высокопроизводительные веб-приложения и работать с проектами различного масштаба.
Знание командной строки является важным навыком для backend-разработчика, так как позволяет управлять и контролировать различными аспектами процесса разработки веб-приложения. Благодаря командной строке разработчик может создавать, управлять и обрабатывать данные, запускать и тестировать веб-сервера, контролировать работу приложения в реальном времени и многое другое.
Командная строка позволяет backend-разработчику взаимодействовать с кодом и данными веб-приложения, выполнять задачи по его созданию и работе. Она особенно полезна при создании крупномасштабных проектов, где требуется обработка большого количества информации и управление множеством компонентов. Все взаимодействия с пользовательским интерфейсом приложения, в которые включены запросы к серверу, работа с базой данных и другие функции, могут быть реализованы с помощью командной строки.
18 Вопросы на Stack Overflow
Зачем такой ресурс нужен бэкенд-разработчику? Stack Overflow помогает разработчику найти ответы на возникающие вопросы, обмениваться знаниями с другими разработчиками, искать различные подходы к созданию бэкенд-части проекта.
На Stack Overflow можно найти ответы на вопросы, связанные с разработкой бэкенда, такие как: как создать пользовательскую аутентификацию, как управлять ролями и доступом пользователей, что такое CRUD (Create, Read, Update, Delete), как использовать REST веб-сервисы, как работать с формами и состояниями, как взаимодействовать с внешними API, и многое другое.
Знание и использование Stack Overflow позволяет бэкенд-разработчику получить нужную информацию и решить задачу, с которой он столкнулся в процессе работы над проектом. Этот ресурс является незаменимым инструментом для разработчиков, помогая им разобраться в сложных ситуациях, найти эффективные решения и общаться с другими специалистами.
Stack Overflow — это не только место для получения ответов на вопросы, но и платформа, где можно найти много полезной информации о различных фреймворках, инструментах и технологиях, которые используются в бэкенд-разработке. Здесь можно найти множество обсуждений о работе с базами данных, организации кода, управлении сервером и многое другое.
Использование Stack Overflow позволяет разработчикам обмениваться опытом, узнавать о новых подходах и лучших практиках, а также получить помощь от опытных программистов. Поэтому знание и использование этого ресурса является важной частью работы бэкенд-разработчика.
Что такое frontend и backend разработка
Frontend разработка, также известная как клиентская, отвечает за то, как пользователи видят и взаимодействуют с веб-сайтом или приложением. Она занимается созданием пользовательского интерфейса, определяет, какие элементы и как они отображаются на веб-странице. Фронтенд-разработчик работает с различными технологиями, такими как HTML, CSS, JavaScript и фреймворками, такими как jQuery, чтобы создать функциональный и привлекательный интерфейс для пользователя.
Backend разработка, или серверная, отвечает за обработку логики и управление данными веб-приложения. Бэкенд-разработчик создает веб-сервер, который обрабатывает запросы пользователей, взаимодействует с базой данных, обеспечивает безопасность и создает API для взаимодействия с клиентской стороной. Здесь используются языки программирования, такие как Python, PHP, Ruby, Java, а также фреймворки и инструменты для более эффективной разработки и управления серверной частью приложения.
Frontend и backend разработка взаимодействуют между собой: когда пользователь взаимодействует с веб-сайтом или приложением на клиентской стороне (frontend), то происходит отправка запроса на серверную сторону (backend), где он обрабатывается и возвращается результат обратно пользователю. Фронтенд и бэкенд работают вместе, чтобы предоставить полноценный и удобный пользовательский опыт.
В зависимости от типа проекта и задачи, разработчику могут понадобиться различные инструменты и технологии для создания фронтенда и бэкенда. Знание основных концепций и практик обеих областей разработки, а также умение эффективно взаимодействовать с командой и понимать требования клиента, являются ключевыми навыками для успешной работы как в frontend, так и в backend разработке.
Frontend
Работая в области frontend-разработки, вы будете иметь дело с различными технологиями и инструментами, которые позволяют создавать впечатляющие веб-приложения. Начиная с базовых языков HTML, CSS и JavaScript, вы сможете создать простой и понятный пользовательский интерфейс для вашего проекта. В дальнейшем, вы сможете использовать фреймворки, такие как React или Vue.js, чтобы улучшить эффективность вашей работы и создать более сложные интерфейсы.
Но frontend-разработка не ограничивается только созданием красивого вида вашего сайта. Она также включает в себя взаимодействие с бэкендом — составной частью веб-приложения, которая отвечает за обработку данных и взаимодействие с сервером. Необходимость взаимодействия между frontend и backend может возникнуть в различных ситуациях, например, при отправке формы на сервер или получении данных с базы данных.
Однако, frontend разработчикам не обязательно иметь глубокие знания в области бэкенд-разработки. В большинстве случаев, frontend-разработчики могут использовать готовые API, предоставленные backend-разработчиками или компаниями. Это позволяет им работать над созданием интерфейса и визуального облика сайта, не вдаваясь в подробности бэкенд-разработки.
В разделе «Frontend» вы сможете узнать больше о разных технологиях и методах, которые используются в frontend-разработке. Вы узнаете, как создавать привлекательный пользовательский интерфейс, научитесь работать с базой данных, интегрироваться с различными сервисами и много другого. Независимо от того, где вы находитесь в вашем пути веб-разработчика, раздел «Frontend» поможет вам разобраться со всеми тонкостями frontend-разработки и даст вам возможность создать самые инновационные веб-приложения.
Backend
Задача backend-разработки заключается в разработке и обработке данных, интеграции с другими системами и создании пользовательской части сайта. Бэкендеры оперируют языками программирования, такими как Python, PHP, Java и другими, а также используют различные фреймворки и инструменты для повышения эффективности работы.
Backend управляет работой сервера, базой данных и обрабатывает информацию перед передачей ее на frontend. Этот процесс даёт возможность пользователям видеть нужную им информацию на сайте.
Бэкенд-разработчики важны для любого проекта веб-разработки. Они работают с командой frontend-разработчиков и другими вспомогательными ролями, чтобы разобраться в задаче и создать необходимый функционал в приложении.
Работая вместе, frontend- и backend-разработчики обеспечивают интерфейс, с которым пользователи могут взаимодействовать на веб-странице. Backend-разработчик отвечает за создание и работу с панелью управления, взаимодействие с базой данных,
Рассмотрим простой пример: пользователь вводит данные в интерфейсе веб-приложения, и backend-разработчик сохраняет эти данные в базе данных. После сохранения backend обрабатывает и возвращает результат пользователю через frontend-интерфейс.
Backend-разработчик должен иметь хорошие знания языков программирования, таких как Python, PHP, Java, а также фреймворков, таких как Django, Laravel или Spring. Для работы с базами данных веб-разработчики используют SQL или NoSQL.
Одной из основных целей работы backend-разработчиков является обеспечение безопасности и эффективности сайта. Они имеют навыки работы с большими нагрузками, оптимизации кода и взаимодействием с другими командами и системами.
Кроме того, backend-разработчики также занимаются созданием API (интерфейсов приложения) для взаимодействия с другими сервисами и приложениями. Программисты выполняют различные задачи, такие как управление версиями, кэширование, загрузка файлов и другие.
Такие инструменты, как RESTful API и фреймворки, такие как Flask или Express.js, позволяют бэкенд-разработчику легко взаимодействовать с другими системами и создавать функциональные веб-приложения.
В работе с backend-разработкой можно использовать разнообразие технологий и инструментов, от HTML-кода, CSS и JavaScript до баз данных и серверных языков программирования. Пользовательская часть сайта может выглядеть и работать так, как создает backend-разработчик, а именно создает нужную функциональность и обрабатывает данные для frontend-разработчика и пользователей.
Таким образом, backend-разработка является неотъемлемой частью веб-разработки и играет важную роль в создании функциональных и производительных веб-приложений. Бэкендеры обладают уникальными навыками и знаниями, которые позволяют создавать сайты, которые работают лучше и более эффективно для пользователей.
Разница между frontend и backend
Фронтенд отвечает за создание пользовательского интерфейса и все, что видит пользователь на веб-странице. Это включает в себя структуру, внешний вид и взаимодействие со страницей. Фронтенд-разработчик использует HTML, CSS и JavaScript для создания этих элементов и обеспечивает их работу на любом устройстве, на котором пользователь открывает сайт. Он также работает над управлением данными, обработкой событий и созданием пользовательского опыта.
Бэкенд отвечает за обработку данных, работу с базой данных, логику приложения и коммуникацию с сервером. Бэкендеры работают на стороне сервера и создают сайт или веб-приложение взаимодействующее с фронтендом. Они используют языки программирования, такие как PHP, Python или Java, чтобы создать работающие на сервере функции и обрабатывать запросы от фронтенда. Бэкендеры также занимаются управлением баз данных, реализацией безопасности, созданием API для взаимодействия с фронтендом и оптимизацией производительности сервера.
Однако фронтенд и бэкенд тесно взаимодействуют, обмениваясь информацией и данными между собой. Фронтенд получает необходимую информацию от бэкенда и отображает ее на странице для пользователя. Бэкенд же получает данные от фронтенда, обрабатывает их и возвращает нужную информацию обратно фронтенду. Такая коммуникация позволяет пользователям взаимодействовать с веб-приложением или сайтом, отправлять данные и получать ответы на свои запросы.
Использование фреймворков и различных технологий в разработке как на фронтенде, так и на бэкенде, позволяет увеличить эффективность и скорость создания проекта. Например, фронтенд-разработчик может использовать такие технологии как Sass или jQuery для упрощения работы с CSS и JavaScript и создания более интерактивного пользовательского интерфейса. Бэкендеры, в свою очередь, часто используют фреймворки, такие как Laravel или Django, чтобы ускорить процесс разработки, обеспечить безопасность и интеграцию с другими сервисами.
Таким образом, фронтенд и бэкенд работают вместе для создания полноценного веб-приложения или сайта. Фронтенд отвечает за визуальную и пользовательскую часть, а бэкенд обеспечивает работу и обработку данных, доступных на сервере. Понимание разницы между ними поможет вам выбрать подходящую область разработки и оценить знания и навыки, необходимые вам для работы и взаимодействия с разработчиками другой стороны.
Как взаимодействуют frontend и backend
Frontend разработчик использует различные фреймворки и технологии, такие как HTML, CSS, JavaScript, чтобы создать интерактивные элементы на веб-странице. С их помощью он придает странице нужное визуальное оформление, добавляет различные видео, фото и другие элементы, которые делают страницу более привлекательной для пользователей.
Backend-разработчик, в свою очередь, работает с серверной стороной. Он использует различные языки программирования, такие как PHP, Python, Ruby и другие, чтобы обрабатывать запросы пользователей, работать с базами данных и управлять содержимым страницы. Также он может использовать различные инструменты и фреймворки для создания веб-приложений и реализации функционала.
Взаимодействие между frontend и backend происходит посредством запросов и ответов. Frontend отправляет запросы на сервер, а backend обрабатывает их и возвращает нужную информацию или результат. Например, при заполнении формы на веб-странице frontend отправляет данные на сервер, который обрабатывает этот запрос и сохраняет данные в базе данных.
Таким образом, frontend и backend работают в тесной связке, обеспечивая веб-страницам функциональность, интерактивность и эффективность. Навыки и знания frontend- и backend-разработчиков существенно дополняют друг друга, что позволяет создавать полноценные веб-приложения с удобным пользовательским интерфейсом и надежной серверной частью.
Для работы веб-разработчика важно иметь необходимые навыки и знания в области frontend и backend разработки. Работая на backend, программист может использовать разнообразные инструменты, такие как RESTful API, CRUD, уведомления по Email/SMS/Webhooks, аутентификация пользователей и многое другое. В свою очередь frontend-разработчик работает с HTML, CSS, JavaScript, sass, jQuery и другими технологиями, чтобы создавать интерактивные и красивые пользовательские интерфейсы.
Работая на проектах веб-разработки, frontend и backend разработчики взаимодействуют, чтобы создать сайты и веб-приложения с нужной функциональностью и эффективностью. Backend-разработчик отвечает за обработку и хранение данных, а frontend-разработчик создает пользовательский интерфейс, с которым взаимодействуют пользователи. Вместе они создают полноценный продукт, сочетающий в себе красивый дизайн и функциональность.
Frontend-разработчик
Для успешной работы фронтенд-разработчика необходимо знать следующие технологии: HTML, CSS, JavaScript, jQuery, а также иметь некоторые вспомогательные навыки работы с графикой, например, знание Photoshop для создания пользовательских шаблонов.
Одна из задач разработчика состоит в создании веб-страницы, которая будет легко взаимодействовать с пользователем, иметь простой и понятный интерфейс. Кроме того, фронтенд-разработчик работает с различными видами контента, такими как фото, видео, интеграция социальных сетей, фреймворками и многое другое.
Frontend-разработчик создает пользовательскую часть веб-приложения, в то время как бэкенд-разработчик занимается работой с серверной стороной и управлением базами данных. Однако, в некоторых проектах эти роли могут интегрироваться, и фронтендер может иметь навыки работы с backend-технологиями.
При разработке веб-приложения фронтенд-разработчик создает интерфейс, с которым пользователи будут взаимодействовать, создает разнообразные функции и фичи для облегчения работы пользователям. Фронтенд-разработка включает в себя создание и редактирование кода, работу с данными и визуальную составляющую сайта.
Сегодня веб-разработка стоит на равных плечах с бэкенд-разработкой и имеет одинаковую важность. Однако, фронтенд-разработчики играют особую роль в создании интерфейсов и взаимодействии с пользователем, делая веб-приложения более эффективными и удобными в использовании.
Backend разработчик
Работа backend-разработчика состоит из работы с программным обеспечением, серверами и базами данных. Его задача — создать веб-приложение, которое будет работать надежно и отвечать потребностям пользователя.
Backend-разработчику необходимо обладать навыками программирования на различных языках, таких как PHP, Python, Ruby и другие. Знание фреймворков позволяет более эффективно создавать веб-приложения и обеспечивать их стабильную работу.
Backend-разработка неотделима от frontend-разработки, поскольку они образуют единое веб-приложение. Backend-разработчик обеспечивает взаимодействие между фронтендом и бэкендом, при этом должен уметь работать как с клиентской, так и с серверной стороной.
Задачи, с которыми сталкивается backend-разработчик, включают создание и управление базами данных, разработку API для взаимодействия с другими сервисами, обеспечение безопасности и управление пользователями, создание моделей данных и многое другое.
Backend-разработчик должен быть хорошо знаком со всеми этапами веб-разработки и иметь понимание того, как веб-приложение строится и работает в целом. Он должен уметь эффективно работать с различными инструментами и фреймворками, а также разбираться в процессах, которые происходят на сервере.
Изучение backend-разработки открывает множество возможностей для создания веб-приложений, самостоятельных проектов и работы в крупных компаниях. Будучи backend-разработчиком, вы получите навыки, которые помогут вам применять свои знания на практике и создавать проекты любой сложности.
Если вам интересны веб-разработка, программирование и создание функциональных приложений, backend-разработка — это прекрасный выбор для вас. Вам понадобятся навыки программирования, понимание работы с серверами и базами данных, а также умение создавать взаимодействие между фронтендом и бэкендом, чтобы обеспечить работу веб-приложения на высоком уровне.
| Задачи backend-разработчика: | Необходимые навыки: |
|---|---|
| Работа с базами данных | SQL, ORM |
| Создание API для взаимодействия с другими сервисами | REST, SOAP |
| Обработка запросов и управление данными | PHP, Python, Ruby |
| Безопасность и управление пользователями | Аутентификация, авторизация |
| Моделирование данных | MVC-фреймворки |
| Создание и поддержка веб-приложений | Опыт работы с серверами и веб-серверами |
Backend-разработчик имеет важную роль в процессе создания веб-приложений, и его знания и умения позволяют сделать жизнь пользователя проще и более удобной. Если вы хотите стать профессиональным backend-разработчиком, вам нужно учиться, практиковаться и развивать свои навыки. Веб-разработка предлагает множество возможностей для профессионального роста и развития карьеры, поэтому, если вам нравится создавать веб-приложения, backend-разра
Что должен знать backend-разработчик чтобы устроиться на работу
Backend-разработчик — это специалист, отвечающий за работу и функциональность веб-сайта или приложения с той стороны, которую пользователь не видит. Задача бэкенд-разработчика в создании и поддержке серверной части сайта, которая обрабатывает данные, взаимодействует с базой данных и осуществляет взаимодействие между фронтендом и бэкендом.
Бэкенд-разработчик должен знать языки программирования, такие как Python, PHP, Ruby, Java или C#, а также фреймворки и инструменты, позволяющие эффективно и гибко разрабатывать веб-приложения. Он должен иметь хорошее понимание веб-разработки и уметь работать с базами данных, например, MySQL или PostgreSQL.
Одной из ключевых задач бэкенд-разработчика является создание API — интерфейса, посредством которого фронтенд может получать данные от сервера. Бэкенд-разработчик разрабатывает различные методы API, которые позволяют фронтенду взаимодействовать с бэкендом и получать нужную информацию для дальнейшей обработки и отображения на сайте.
В работе backend-разработчика также важно учитывать безопасность и эффективность своего кода. Он должен уметь оптимизировать запросы к базе данных, обрабатывать большие объемы данных и обеспечивать высокую производительность веб-приложения при больших нагрузках.
Важные навыки backend-разработчика включают работу с различными фреймворками, интеграцию сторонних сервисов и API, разработку и тестирование функций и модулей, управление базами данных и работу с системами управления версиями.
Backend-разработчики востребованы во многих компаниях, занимающихся веб-разработкой. Успешный бэкенд-разработчик может стать неотъемлемой частью команды проекта и управлять всей разработкой серверной части сайта или приложения.
Если вы хотите стать backend-разработчиком, рекомендуем пройти бесплатный тест от Профгид, чтобы оценить свои знания и навыки. Также важно постоянно развиваться и изучать новые технологии, которые могут значительно повысить вашу эффективность и квалификацию в области веб-разработки.
Работа бэкенд-разработчика предполагает создание и интеграцию функциональности, которая появляется на сервере. Бэкенд-разработчик может работать с различными языками программирования, такими как PHP, Python, Ruby и другими. Он также использует инструменты и фреймворки для создания серверного кода.
Fullstack-разработчик работает как с frontend-, так и с backend-технологиями. Он создает пользовательский интерфейс, взаимодействует с базой данных, обрабатывает и отображает данные на стороне клиента. Для работы с frontend-частью используются такие технологии, как HTML, CSS, JavaScript, jQuery, а для работы с backend-частью — языки программирования, фреймворки и инструменты.
Fullstack-разработчик может работать как над созданием веб-сайта с нуля, так и над дальнейшей разработкой и поддержкой уже существующего проекта. Он обладает знаниями и навыками для создания полноценных веб-приложений, в которых пользователи могут взаимодействовать с различными функциями и получать нужную информацию.
Работа fullstack-разработчика требует понимания и умения взаимодействовать с обоими сторонами разработки — клиентской и серверной. Он должен знать, как правильно организовать взаимодействие между ними, чтобы обеспечить эффективность работы веб-приложения.
Fullstack-разработчик может работать как самостоятельно, так и в команде с другими специалистами, такими как дизайнеры, менеджеры проекта и другие. Он имеет набор инструментов и знаний, которые позволяют ему создавать качественный и функциональный веб-сайт или приложение.
В итоге, fullstack-разработчик — это специалист, который может создавать веб-приложения с нуля, работать как на стороне клиента, так и на стороне сервера, отвечать за весь процесс разработки, включая разработку, взаимодействие с базой данных, обработку запросов и многое другое.
Что выбрать frontend- или backend-разработку

Frontend-разработка отвечает за пользовательскую часть веб-сайтов или веб-приложений. Здесь создаются элементы интерфейса, дизайн, анимации, реализуется логика взаимодействия пользователей с сайтом. Фронтендеры работают с HTML, CSS и JavaScript, используя эти языки для создания клиентской стороны веб-страницы.
Backend-разработка, в свою очередь, связана с серверной частью сайтов. Этот тип разработки работает на языках программирования, таких как PHP, Python, Ruby, Java, C#, JavaScript и других. Backend-разработчик занимается созданием и обработкой запросов, работой с базами данных, управлением ресурсами сервера и т.д.
При разработке веб-приложений frontend и backend взаимодействуют друг с другом, чтобы предоставить пользователям полноценный и функциональный продукт. Они обмениваются данными, валидируют информацию, обрабатывают запросы, создают и обрабатывают контент.
Выбор между frontend- и backend-разработкой зависит от ваших предпочтений, интересов и навыков. Frontend-разработка позволяет работать над созданием пользовательского интерфейса, анимацией, взаимодействием с элементами страницы и многими другими аспектами. Backend-разработка требует от вас знания программирования, работу с базами данных, интеграцию с другими сервисами и API.
Важно понимать, что веб-разработка — это комплексное направление, и многие компании и проекты требуют знания как frontend-, так и backend-разработки. Fullstack-разработчики, которые владеют обоими направлениями, также очень востребованы и имеют широкие карьерные возможности.
Если вы уже знаете, что вам ближе — frontend или backend, рекомендуется пройти бесплатный тест от Профгид, чтобы убедиться в своих знаниях и навыках.
Заголовок:
Рекомендуем пройти бесплатный тест от Профгид
Раздел №56 в рекламном посте предлагает пользователю пройти бесплатный тест от Профгид, который поможет узнать больше о профессии бэкенд-разработчика и его важной роли в создании веб-приложений и сайтов.
Бэкендер — специалист, ответственный за «задний план» или backend часть веб-проекта. Это та часть разработки, которая отвечает за обработку пользовательских запросов, интеграцию баз данных и создание нужного функционала в пользовательском интерфейсе. Для пользователя весь этот процесс остается невидимым, в то время как бэкендеры работают за кулисами, чтобы все работало гладко и быстро.
Бэкендер должен иметь знания и опыт работы с языками программирования, такими как PHP, Python или Ruby, а также использовать различные инструменты и фреймворки для управления и обработки данных на сервере. Они также должны иметь навыки работы с базами данных и понимать, как создавать безопасные и эффективные веб-приложения.
Во время работы бэкенд-разработчики часто взаимодействуют с frontend-разработчиками, которые отвечают за создание и обработку пользовательского интерфейса на стороне клиента. Бэкендеры предоставляют необходимые данные и функции, чтобы frontend-разработчики могли успешно работать в своей области.
Профессия бэкенд-разработчика востребована во многих компаниях, занимающихся созданием веб-проектов, начиная от стартапов и заканчивая крупными корпорациями. Благодаря своим навыкам и опыту работы, бэкендеры могут иметь высокую заработную плату и хорошую карьерную перспективу.
Пройдя бесплатный тест от Профгид, вы сможете лучше разобраться в особенностях бэкенд-разработки, понять, какие навыки вам понадобятся и где можно учиться, чтобы стать востребованным специалистом в области веб-разработки.
Не упустите возможность узнать больше о бэкенд-разработке, а также посмотреть видео-интервью с опытными бэкендерами и получить полезные советы от профессионалов. Пройдите бесплатный тест от Профгид уже сегодня и откройте для себя много новых возможностей в сфере веб-разработки!
Профессия бэкенд-разработчик
В процессе работы бэкенд-разработчик часто использует такие технологии, как RESTful API, который позволяет взаимодействовать с другими сервисами и технологиями, и jQuery, который облегчает создание интерактивного контента на веб-страницах. Также бэкендеру могут понадобиться фреймворки для создания простых и эффективных моделей и менеджеров данных.
Задача бэкенд-разработчика состоит в том, чтобы создать сторону сайта, которая будет отвечать за работу с данными, например, загрузкой и управлением фото, интеграцией с другими приложениями и обеспечением безопасности пользователей. Бэкендер должен еще знать, как управлять нагрузками на сервере для обеспечения быстрой и стабильной работы веб-приложений.
Для работы веб-приложений бэкенд-разработчик должен иметь хорошие знания фронтенд-технологий и умение работать с ними. Важно разобраться в том, как взаимодействуют фронтенд и бэкенд, чтобы создать сайт, который будет выглядеть и работать лучше всего. В своей работе бэкендеры используют различные навыки и технологии, чтобы управлять данными и обрабатывать запросы от пользователей. Также они заботятся о безопасности, производительности и эффективности работы приложений.
Если вы хотите стать бэкенд-разработчиком, вам необходимо изучить все аспекты веб-разработки и приобрести необходимые навыки. Существуют различные ресурсы, курсы и видеоуроки, посмотрев которые вы сможете углубить свои знания и навыки в этой области. Начиная с нуля, вы можете научиться разрабатывать веб-приложение на базовом уровне и продолжить своё обучение, чтобы стать специалистом в backend-разработке.
Кто это

Бэкенд-разработчик работает с базой данных, обрабатывает данные, обращается к различным сторонним сервисам и API, и отвечает за всю логику работы приложения на сервере. В его задачи входит создание и управление серверными моделями, реализация точек взаимодействия с фронтендерами, создание и использование RESTful API, обработка и хранение данных пользователей, выполнение задач по обработке и доставке уведомлений, взаимодействие с платежными шлюзами, загрузка файлов и многое другое.
Бэкенд-разработчики должны обладать широким набором навыков и знаний в различных технологиях и языках программирования. Они работают с такими языками, как Python, Ruby, PHP, Java, C#, Node.js и другими и используют разные фреймворки и инструменты для создания веб-приложений.
Работая над проектами, бэкендеры создают более сложные и функциональные веб-приложения, управляют контентом, работают с базами данных, обрабатывают запросы пользователей и обеспечивают интерфейс для управления и взаимодействия с фронтендом.
Таким образом, бэкенд-разработка является неотъемлемой частью веб-разработки и играет важную роль в создании эффективных и полноценных веб-приложений, которые пользователи могут видеть и с которыми могут взаимодействовать.
Где нужен
Для этой задачи бэкенд-разработчику необходимо знать набор инструментов и технологий. Одним из таких инструментов является jQuery, простой и удобный JavaScript-фреймворк, который позволяет работать с элементами страницы и взаимодействовать с пользователем.
В своей работе бэкенд-разработчик создает базу данных, которая является частью работы всего сайта. С помощью этой базы данных можно хранить информацию о пользователях, создавать различные функции и интерфейсы, взаимодействовать с другими сервисами и системами.
Однако роль бэкенд-разработчика веб-приложений не ограничивается только созданием базы данных. Он также должен знать технологии frontend-разработки, такие как HTML, CSS, DOM и JavaScript. Знание этих технологий позволяет бэкенд-разработчику создать полноценный интерфейс для пользователя, который может взаимодействовать с бэкендом напрямую.
Бэкенд-разработчик также должен быть знаком с различными технологиями и инструментами, которые используются для создания веб-приложений. Это могут быть такие технологии, как RESTful API, CRUD (Create Read Update Delete) операции, различные фреймворки и библиотеки, а также интеграция с различными сервисами и системами.
Все эти знания и навыки будут необходимы бэкенд-разработчику для создания функционального и безопасного веб-приложения. Бэкенд-разработчик должен быть готов работать как самостоятельно, так и в команде, сотрудничая с другими разработчиками и менеджерами проекта.
В целом, бэкенд-разработка является важной частью жизни веб-приложений. Без надежного и хорошо написанного бэкенда невозможно создать качественное и эффективное веб-приложение, способное справиться с большими нагрузками и удовлетворить потребности пользователей. Поэтому, если вы хотите стать бэкенд-разработчиком, вам придется изучить множество различных технологий и инструментов, а также обладать хорошими навыками программирования и умением разбираться в сложных ситуациях.
Средняя заработная плата
Backend-разработчики отвечают за создание и поддержку серверной части веб-приложений и сайтов. Их работа направлена на обеспечение эффективной работы веб-приложений, а также взаимодействия с пользовательским интерфейсом и другими важными компонентами системы. Backend-разработчик работает на сервере, который обрабатывает запросы пользователей, предоставляет доступ к базе данных и управляет различными функциями приложения.
Средняя заработная плата backend-разработчика зависит от множества факторов, таких как опыт работы, уровень навыков, степень специализации и местоположение. Важно отметить, что спрос на backend-разработчиков постоянно растет, и многие компании готовы неплохо оплачивать квалифицированных специалистов в этой области.
Backend-разработчики используют различные инструменты и технологии для создания и управления веб-приложениями. Это может быть использование языков программирования, таких как PHP, Python или Ruby, а также фреймворков, таких как Laravel или Django. Бэкенд-разработка также включает работу с базами данных, обработку запросов и создание API, которые позволяют взаимодействовать с другими системами.
Опытный backend-разработчик должен обладать знаниями и навыками в таких областях, как разработка RESTful API, работа с базами данных, понимание моделирования данных, использование инструментов для разработки и отладки, таких как Postman и Fiddler, а также знание одного или нескольких языков программирования, таких как PHP, Python или Ruby.
Заработная плата backend-разработчиков может варьироваться в зависимости от типа компании, типа проекта, местоположения и уровня опыта. Стартовая зарплата backend-разработчика может составлять от нескольких тысяч до десятков тысяч рублей в месяц, а опытные разработчики могут рассчитывать на еще более высокий уровень заработной платы.
Backend-разработка является очень востребованной областью веб-разработки, и специалисты в этой области имеют хорошие перспективы для развития и карьерного роста. Если вы интересуетесь программированием, разработкой веб-приложений и работой с базами данных, то backend-разработка может быть отличным выбором для вас.
Базовые требования к профессионалу
Для успешной работы в бэкенд-разработке необходимо иметь хорошее понимание языков программирования, таких как PHP, Python, Java или Ruby, которые часто используются в этой сфере. Также важно иметь навыки работы с базами данных, такими как MySQL или PostgreSQL, а также понимание различных фреймворков и инструментов, которые используются для создания backend-части веб-приложений.
Бэкенд-разработчику необходимо иметь опыт работы с RESTful API, уметь работать с серверами и базами данных, разрабатывать и поддерживать аутентификацию и авторизацию пользователей, а также обрабатывать CRUD-запросы и управлять состоянием приложения.
Важно также уметь разрабатывать и поддерживать эффективные системы управления версиями, использовать инструменты для отладки и тестирования кода, а также быть готовым к работе с большим объемом данных и нагрузками на сервер.
Основные задачи бэкенд-разработчика включают создание и поддержку баз данных, разработку API для взаимодействия с фронтендом, обработку и хранение данных, управление платежными системами и многое другое.
Бэкенд-разработчик должен быть готов работать в команде с другими разработчиками, аналитиками, дизайнерами и менеджерами проекта. Важно иметь хорошую коммуникативность и умение эффективно работать в коллективе.
Важные личные качества

Бэкенд-разработчик играет большую роль в разработке веб-приложений и сайтов. Он отвечает за создание серверной части, в которой все данные и функции обрабатываются и хранятся на сервере. Бэкенд-разработчик должен иметь не только технические навыки, но и умение анализировать и понимать требования проекта и пользовательские потребности.
Бэкенд-разработка базируется на работе с базами данных, создании пользовательских интерфейсов, обработке запросов пользователей и управлении данными. В работе нужно уметь эффективно работать с различными языками программирования, такими как PHP, Python или Ruby, и использовать фреймворки, такие как Laravel, Django или Ruby on Rails. Также веб-разработка включает использование систем управления базами данных, такими как MySQL или MongoDB, и интеграцию с различными сервисами и сторонними API.
Бэкенд-разработчик должен иметь хорошее понимание работы сети, архитектуры приложений и принципов веб-разработки в целом. Также необходимо уметь работать с командной строкой и уметь эффективно управлять версиями кода при разработке проектов. Знание основных принципов разработки, таких как аутентификация, управление ролями и доступом, CRUD-операции, REST, создание форм и состояний, взаимодействие с платежными шлюзами и другими сервисами, загрузка файлов и работа с внешними API — также являются важными навыками бэкенд-разработчика.
Сегодня веб-разработка является востребованной и перспективной профессией. Компании всегда нуждаются в квалифицированных backend-разработчиках, которые способны создать и поддерживать качественные веб-приложения и сайты. Развитие технологий и появление новых фреймворков и инструментов позволяют создавать более мощные и функциональные решения. Но помимо технических знаний, бэкенд-разработчик должен обладать важными личными качествами, такими как ответственность, коммуникабельность, творческий подход к решению задач, способность к сотрудничеству и самообразованию.
Необходимость знания иностранных языков
В современном мире фронтенд- и бэкенд-разработчики имеют огромные возможности для работы с проектами различной сложности. Они отвечают за создание и управление веб-приложениями, обеспечивают функциональность и эффективность работы сайта.
Однако, чтобы эффективно работать в проектах, разобраться в интеграции разных языков программирования и инструментов разработки, а также давать пользовательскую страницу, которая будет выглядеть и работать лучше, чем ожидал пользователь, фронтендеру и бэкендеру важно знание иностранных языков.
Знание английского языка, например, позволяет легко разобраться в исходном коде, документации и в решении возникающих проблем. Кроме того, знание английского языка позволяет легче пользоваться современными фреймворками и инструментами разработки.
Бэкенд-разработчик должен иметь навыки работы с базами данных, фреймворками, созданием серверов и взаимодействием с фронтендом. Знание английского языка поможет ему лучше понять документацию и делать правильный выбор инструментов и технологий для проекта.
Фронтенд-разработчик также имеет большую необходимость знания иностранных языков. Он работает с HTML-кодом, стилизует страницы с помощью CSS, оживляет сайт при помощи JavaScript. Зная английский язык, разработчик сможет быстро разобраться в синтаксисе и особенностях работы этих языков, а также в использовании ресурсов, таких как библиотеки и фреймворки.
Знание иностранных языков также позволяет фронтенд- и бэкенд-разработчикам эффективно коммуницировать с другими участниками команды, такими как дизайнеры, менеджеры проектов и тестировщики. Это позволяет более точно передавать задачи, обсуждать работу и результаты, а также легче решать проблемные ситуации, возникающие в процессе разработки.
В итоге, знание иностранных языков является неотъемлемой частью работы фронтенд- и бэкенд-разработчиков. Оно помогает им более эффективно работать с проектами любой сложности, понимать документацию и решать проблемы, а также общаться с другими участниками команды и клиентами.
Где учиться
Пользователи, которые интересуются веб-разработкой, часто задаются вопросом о том, где можно получить необходимые навыки и знания. Ответ на этот вопрос не так прост, поскольку существует множество путей и ресурсов, которые могут помочь в изучении этой профессии.
Если вы впервые сталкиваетесь с разработкой сайтов, рекомендуется начать с изучения основных технологий и инструментов, с которыми работают фронтенд- и бэкенд-разработчики.
Для фронтенд-разработки важно овладеть языками HTML, CSS и JavaScript. Эти технологии позволят создавать пользовательский интерфейс и оживлять веб-страницы. Также полезно изучить фреймворки и библиотеки, которые улучшают эффективность разработки и добавляют новые возможности.
Бэкенд-разработчикам необходимо разобраться в языках программирования, таких как Python, Ruby, PHP или Java. Они используются для создания логики и обработки данных на сервере. Также важно изучить инструменты, которые помогут управлять базами данных, обрабатывать запросы и реализовывать функциональность веб-приложений.
Сегодня существует множество онлайн-курсов и учебных ресурсов, которые предлагают обучение веб-разработке. Они могут быть как бесплатными, так и платными. Важно выбрать подходящий материал, который будет охватывать необходимые темы и предоставлять практику и поддержку от преподавателей.
Кроме онлайн-курсов, существуют специализированные учебные заведения, которые предлагают обучение по веб-разработке. Такие учебные заведения часто предоставляют программы, ориентированные на практическое обучение и работу над реальными проектами.
Важно выбрать подходящий для вас метод обучения, в зависимости от ваших предпочтений и возможностей. Технологии и инструменты веб-разработки постоянно развиваются, поэтому важно быть в курсе последних тенденций и техник, чтобы быть востребованным специалистом на рынке труда.
Лучшие книги и средства обучения
- Для начинающих разработчиков, мы рекомендуем книгу «Основы веб-разработки: HTML, CSS, JavaScript». Она позволит вам разобраться с основами разработки веб-страниц, создавать структуру и стилизацию, а также добавлять интерактивность с помощью JavaScript.
- Для тех, кто уже имеет базовые знания веб-разработки и хочет изучить более сложные и продвинутые темы, рекомендуем книгу «Профессиональная разработка веб-приложений на PHP». В ней вы найдете подробные объяснения о работе с базами данных, интерфейсом пользователя, созданием RESTful API и многое другое.
- Если вы предпочитаете обучаться онлайн, рекомендуем пройти курсы на платформе «Udemy», такие как «Практический курс по разработке веб-приложений на Node.js» или «Основы разработки веб-приложений на Ruby on Rails». Здесь вы сможете углубить свои знания и практические навыки в конкретных технологиях и фреймворках.
Независимо от того, какую книгу или курс вы выберете, важно помнить, что бэкенд-разработка – это сложный и ответственный процесс, от которого зависит эффективность работы всего веб-приложения. Вам понадобятся не только навыки программирования на различных языках, таких как PHP, Python или Ruby, но и понимание взаимодействия между фронтендом и бэкендом, работа с базами данных, обработка запросов и многое другое.
Кроме того, не забывайте о важных вспомогательных элементах веб-разработки, таких как системы управления версиями, работа с API сторонних сервисов, интеграция с платежными шлюзами и многое другое. Бэкенд-разработчики часто работают в команде с фронтенд-разработчиками, веб-дизайнерами и менеджерами проекта, поэтому важно уметь эффективно взаимодействовать и понимать задачи и требования каждого участника команды.
Если вы хотите стать востребованным специалистом в области веб-разработки, обладайте необходимыми знаниями и навыками, и умейте грамотно применять их на практике. Учите новые технологии, изучайте лучшие практики и не забывайте о постоянном развитии своих профессиональных навыков.
Будущее бэкендера
Сегодня бэкендеры используют различные технологии и инструменты, чтобы создать надежный и гибкий интерфейс взаимодействия между пользователем и сервером. Для этого они знакомы с такими языками программирования, как PHP, Python, Ruby, а также с базовыми принципами работы с базой данных и хранения информации.
На базе HTML-кода бэкендеры создают динамические страницы сайта, которые отвечают на запросы пользователей и предоставляют нужную информацию. Они отвечают за обработку данных, применение различных функций и создание интерфейса, с которым взаимодействует пользователь.
Бэкендеры работают в командах разработчиков, где каждый специалист отвечает за свою часть проекта. Они взаимодействуют с фронтенд-разработчиками, которые ответственны за создание пользовательского интерфейса и его визуальное оформление. Совместная работа фронтендера и бэкендера позволяет создать всесторонне функциональный и эстетически привлекательный проект.
Бэкенд-разработка также часто связана с управлением базой данных, интеграцией сторонних сервисов и обеспечением безопасности данных. Работая на стороне сервера, бэкендеры решают задачи эффективной обработки запросов, управления большим объемом данных и создания надежных систем.
Большая часть работы бэкендера включает написание программного кода, который обрабатывает запросы пользователя, сохраняет и обновляет данные, управляет взаимодействием приложения с внешними сервисами и базой данных.
Бэкенд-разработчики должны обладать навыками анализа и решения проблем, а также уметь работать в условиях высокой нагрузки на сервер. Они также должны быть хорошо знакомы с принципами RESTful API, что позволяет создать гибкую и масштабируемую архитектуру веб-приложения.
В дальнейшем бэкендеры имеют возможность развиваться и специализироваться в определенных направлениях, таких как разработка мобильных приложений или работа с большими данными. Бэкенд-разработка – это профессия, которая предлагает широкие возможности для карьерного и профессионального роста.
Мифы профессии
Во многих сферах есть устоявшиеся мифы, и веб-разработка не исключение. Есть несколько распространенных мнений о backend-разработчиках, которые не всегда соответствуют действительности.
Первый миф заключается в том, что backend-разработчику достаточно только знать один язык программирования, как, например, PHP. На самом деле, для успешной работы веб-разработчику нужно иметь знания и умения в нескольких языках программирования, таких как Python, Ruby, Java или Node.js.
Второй миф — это то, что backend-разработчики только занимаются серверной частью веб-приложений и никак не связаны с пользовательским интерфейсом. На самом деле, backend-разработчики работают в тесном взаимодействии с frontend-разработчиками для создания полноценного функционирующего веб-приложения. Они отвечают за обработку запросов клиента, взаимодействие с базами данных и обеспечение безопасности информации.
Третий миф заключается в том, что backend-разработчики используют только вспомогательные технологии, такие как Sass или jQuery. В действительности, они используют широкий спектр технологий и фреймворков, таких как Django, Ruby on Rails или Laravel, для разработки сложной бизнес-логики, работы с базами данных и обработки запросов.
Важно также отметить, что backend-разработчик может работать непосредственно с пользователем и играть важную роль в процессе разработки. Он может помочь пользователю разобраться с задачей, предложить нужные решения и объяснить, каким образом будет достигнут нужный результат. Все это требует от backend-разработчика не только навыков программирования, но и коммуникативных навыков и понимания бизнес-процессов.
Таким образом, работа backend-разработчика — это гораздо больше, чем просто написание кода на определенном языке программирования. Они отвечают за создание и поддержку функциональных и эффективных веб-приложений, работают с разнообразными технологиями и фреймворками, а также взаимодействуют с пользователями и другими членами команды для достижения успешного результата.
▍Бэкенд – это очень сложно
Бэкенд-разработчик не только создает простую веб-страницу, но и обрабатывает данные, взаимодействует с пользователями, а также управляет всем процессом взаимодействия между фронтендом и бэкендом.
На первый взгляд задача может показаться не очень сложной, но в действительности бэкенд — это сложный и комплексный процесс, требующий глубоких знаний и опыта в различных технологиях и языках программирования.
Технологии, используемые в бэкенд-разработке, такие как фреймворки, инструменты и языки программирования, позволяют создать мощные и эффективные веб-приложения и сайты, обрабатывающие большие объемы данных и высокие нагрузки.
Работа бэкенд-разработчика включает в себя работу с базами данных, разработку API, управление пользователями, обработку форм, интеграцию со сторонними сервисами и многое другое.
Большая часть работы происходит на серверной стороне, что позволяет бэкендерам иметь полный контроль над всей работой веб-приложения и обеспечить нужную информацию и функциональность для пользователей.
Бэкендеры также работают в команде с фронтенд-разработчиками, чтобы обеспечить полное взаимодействие между пользователем и веб-приложением. Они используют различные инструменты и технологии, чтобы создать мощные и функциональные веб-проекты.
Создание веб-приложений с нуля — это задача, требующая специальных знаний и опыта. Бэкенд-разработчикам также приходится работать с большим объемом HTML-кода, базами данных и другими веб-технологиями, поэтому их знания и навыки должны быть очень глубокими и разнообразными.
Бэкендеры работают в различных ситуациях — от обработки пользовательской информации до создания сложных и мощных веб-приложений. Они должны быть готовы к любым задачам и иметь опыт работы с различными языками программирования и фреймворками.
Бэкенд-разработка — это интересная и востребованная профессия, требующая от программистов глубоких знаний, технического мышления и умения разбираться в сложных программных конструкциях. Работая в команде с фронтенд-разработчиками и другими специалистами, бэкендеры создают качественные и мощные веб-проекты.
Если вы хотите работать в области веб-разработки, то иметь знания и опыт в бэкенд-разработке является крайне полезным и расширяет ваши возможности в веб-индустрии.
▍Бэкенд-разработчик получает миллионы
Работа бэкенд-разработчика имеет огромное значение для успешного функционирования сайта. Вся работа по созданию нужного функционала, обработке данных и взаимодействию с сервером лежит на плечах бэкенд-разработчика. Он отвечает за то, как сайт будет выглядеть с точки зрения серверной части.
В процессе бэкенд-разработки используется набор инструментов и технологий, которые обеспечивают создание кода, взаимодействие с базами данных, управление пользователями и контентом. Бэкенд-разработчик создает рабочий интерфейс, который запускает и контролирует работу сайта.
Для создания бэкенда сайта часто используется язык программирования, такой как PHP, Python, Ruby, Java и другие. С помощью этих языков происходят все взаимодействия между фронтендом и бэкендом, обработка информации, работа с базами данных и многое другое.
Бэкенд-разработчик также работает с различными фреймворками, которые представляют собой набор функций и инструментов для упрощения разработки. Фреймворки позволяют создать нужную функциональность сайта, взаимодействовать с базами данных, обрабатывать данные, создавать интерфейсы для управления сайтом и многое другое.
Основная задача бэкенд-разработчика — создать надежный, безопасный и эффективный сайт, который будет полностью удовлетворять потребности пользователя. Он должен знать основные принципы работы с данными, уметь взаимодействовать с фронтендерами и иметь навыки работы с различными инструментами и технологиями.
Бэкенд-разработка является важной и востребованной областью веб-разработки. Многие компании и проекты ищут высококвалифицированных бэкенд-разработчиков для создания и поддержки своих сайтов и приложений. Знание и понимание бэкенд-разработки открывает множество возможностей для обучения и развития в этой профессии.+
▍PHP – г@вно PHP мёртв PHP must die
Когда речь заходит о бэкенд-разработке, такие слова, как PHP, не всегда вызывают положительные эмоции у разработчиков. Но мы считаем, что это неправильное представление о языке программирования, который имеет много сильных сторон и может быть огромной помощью в разработке пользовательских интерфейсов и веб-приложений.
PHP является одним из ключевых технологий, которые используются во фронтенд-разработке, и она позволяет создать мощный и эффективный пользовательский интерфейс. Существует много инструментов и фреймворков, которые используются в работе бэкенд-разработчиков, чтобы облегчить процесс разработки и повысить эффективность и качество результата.
Навыки бэкенд-разработки на PHP часто являются неотъемлемой частью веб-разработки. Мы работаем с различными компаниями, где бэкенд-разработка на PHP сегодня является необходимой компетенцией.
Важно понимать, что бэкенд-разработка не ограничивается только языками программирования. Бэкенд-разработчик работает с базой данных, серверами, файлами, системами управления версиями и многими другими технологиями и инструментами.
Бэкенд-разработку можно представить как неразрывную часть работы программиста, где бэкенд разработчик создает и поддерживает серверный код, который обеспечивает функциональность веб-приложения. Бэкенд-разработчик работает с серверными языками программирования, такими как PHP, JavaScript, Python или Ruby, и создает шаблон функций и вспомогательные компоненты, которые обеспечивают взаимодействие между фронтендом и серверными API.
Таким образом, разработчику бэкенда необходимо знать не только язык программирования PHP, но и другие технологии и инструменты, такие как базы данных, системы управления версиями, фронтенд-фреймворки и многое другое. Он должен быть готов работать с большим набором задач, от создания функций до обработки данных и взаимодействия с другими серверами и сервисами.
Работая с бэкенд-разработкой, вы будете сталкиваться с различными ситуациями, где знание PHP и других языков программирования, а также владение инструментами разработки, будет весьма полезно. Но самое главное, что вам нужно запомнить: бэкенд-разработка — это не только код и технологии, но и понимание процесса веб-приложений и работы сайта в целом.
Главный совет
В разработке бэкенда есть ряд важных факторов, с которыми должны быть знакомы разработчики. Но при всей сложности этой области, вам необходимо помнить, что в основе бэкенда лежит простой шаблон, который также используется в других областях разработки.
Когда вы работаете с бэкендом, ваша задача состоит в том, чтобы создать серверную часть веб-приложения, которая будет взаимодействовать с пользователями и обрабатывать запросы. Вы можете использовать различные языки программирования, такие как Python, Java, Ruby и другие, чтобы создать бэкенд, с которым будет работать ваше веб-приложение.
Одна из основных задач бэкенд-разработчика — обработка запросов пользователей и работа с моделями данных. Вся информация, которую пользователь видит на странице, должна быть загружена с сервера через бэкенд. Это включает в себя контент, изображения, видео и другие элементы.
Для работы с серверной частью вы должны иметь навыки работы с базами данных, понимать, как работать со структурами данных, и знать, как строится веб-приложение на сервере. Кроме того, вам понадобятся инструменты и технологии, которые помогут вам в этом процессе.
Часто бэкенд-разработка осуществляется с использованием фреймворков, таких как Django, Ruby on Rails или Express.js. Они позволяют создать рабочий набор функций и интеграции, которые можно использовать при разработке приложения. Фреймворки также делают процесс разработки более эффективным и помогают разобраться в коде.
Не вся работа бэкенд-разработчика связана с программированием. Есть много других задач, которые выполняются на этом этапе разработки. Например, вам может понадобиться работать с веб-сервером, настраивать сервисы и тестировать работоспособность вашего приложения.
Как видите, бэкенд-разработка — это комплексный и важный процесс, с которым сталкиваются разработчики. Но помимо технологических навыков, вы также должны иметь хорошее понимание бизнес-логики и применять свои знания для создания веб-приложения, которое будет соответствовать потребностям пользователей.
Если вы решите заняться бэкенд-разработкой, будьте готовы к тому, что вам понадобятся знания и умения в различных областях. Вы будете работать в команде и участвовать во всех этапах разработки, от проектирования до запуска и дальнейшей поддержки проекта.
Бэкенд-разработка — это активно развивающаяся область веб-разработки, и сегодня у нее много перспектив. Если вам нравится создание функциональных и масштабируемых веб-приложений, то бэкенд-разработка может стать вашим родным делом.
Как в Uplab разрабатывают сайты Этап backend
Backend-разработчики в Uplab используют различные технологии, фреймворки и инструменты для создания серверной части приложения. Они работают с базами данных, обрабатывают запросы от пользователей, реализуют функциональность приложения и создают пользовательский интерфейс на стороне сервера.
Одной из важных задач backend-разработчика является обеспечение безопасности и надежности приложения. В этой связи они знакомы с понятиями аутентификации, ролей и разрешений доступа, а также обеспечивают взаимодействие с платежными шлюзами и уведомлениями по email, SMS и Webhooks.
Backend-разработчики в Uplab также обладают навыками управления версиями и работой с командной строкой. Они активно используют язык программирования веб-разработки, такой как PHP, и знакомы с основными концепциями и инструментами, включая REST, CRUD, API и системы управления версиями.
Работа backend-разработчика в Uplab не ограничивается созданием макетов и кодированием. Они участвуют во всех стадиях разработки, начиная с изучения проектной документации и аналитики, и заканчивая приемкой верстки. Они также взаимодействуют с другими специалистами команды проекта, такими как менеджеры и фронтенд-разработчики, чтобы обеспечить эффективность работы и качество создаваемого продукта.
Обладая всеми необходимыми знаниями и навыками, backend-разработчики в Uplab создают веб-приложения, которые полностью соответствуют потребностям пользователей. Они создают пользовательский интерфейс, с которым пользователи будут взаимодействовать, обеспечивают функциональность и эффективность работы приложения, а также реализуют взаимодействие с другими системами и сервисами. Все это позволяет создать высококачественный и успешный веб-сайт или веб-приложение.
За что отвечает backend-разработчик
Backend-разработчик отвечает за создание функциональной части веб-сайта или приложения. Этот специалист работает на серверной стороне и отвечает за обработку пользовательских запросов, управление базой данных, а также создание и интеграцию различных программных модулей.
На странице, которую видит пользователь, backend-разработчик, конечно же, не работает напрямую. Однако именно его задача обеспечить, чтобы страницы отображались правильно и максимально быстро, а пользовательская часть сайта была удобной и функциональной.
Backend-разработчик должен иметь широкий набор знаний и навыков. В работе ему могут понадобиться такие языки программирования, как PHP, Python, Ruby, C#, а также знание SQL и работы с базами данных.
Для создания серверной части сайта backend-разработчик использует различные фреймворки и инструменты, которые значительно упрощают и ускоряют процесс разработки. Некоторые из таких инструментов включают в себя CMS (системы управления контентом), фреймворки или собственное самописное решение.
Backend-разработчик также работает с веб-серверами и другими сервисами, которые необходимы для правильной работы сайта или приложения. Он отвечает за обработку запросов, отправку данных на сервер и обработку информации, получаемой от пользователя. Кроме того, backend-разработчик обеспечивает безопасность и оптимизацию работы сайта или приложения.
Работа backend-разработчика не сводится только к созданию сайтов с нуля. Он также может работать над уже существующими проектами, дорабатывая их функциональность, улучшая производительность и внедряя новые возможности.
Backend-разработка является важной частью веб-разработки, поскольку именно от качества серверной части зависит эффективность и работоспособность веб-приложения. Благодаря работе backend-разработчика, пользователи могут взаимодействовать с интерфейсом, созданным фронтенд-разработчиками, и получать необходимую им информацию или выполнять действия в рамках приложения.
В итоге, backend-разработчик работает в тесном взаимодействии с другими специалистами в команде, такими как фронтенд-разработчики, дизайнеры и менеджеры проекта, чтобы создать полноценный и функциональный сайт или приложение.
Роли в команде проекта
Одной из ключевых ролей в команде проекта является backend-разработчик. Он отвечает за разработку и поддержку бэкенда веб-приложения, создает эффективные и надежные решения для обработки данных и обеспечения работы приложения на сервере.
Бэкенд-разработчик работает с различными инструментами и технологиями, такими как базы данных (SQL или NoSQL), языки программирования (например, Python, Java, Ruby), фреймворки (Django, Flask, Ruby on Rails) и другие инструменты, позволяющие ему эффективно работать с данными и взаимодействовать с фронтендом.
Разработчик backend-разработки должен иметь хорошее понимание основных принципов работы веб-приложений и знать, как взаимодействуют фронтенд и бэкенд. Он должен быть в состоянии построить серверную часть приложения таким образом, чтобы она работала гармонично с фронтендом и предоставляла необходимую информацию пользователям.
На frontend-разработчика также ложатся определенные задачи в проекте. Он отвечает за создание интерфейса, с которым пользователи будут взаимодействовать. Фронтенд-разработчик использует разнообразные технологии и инструменты для работы с веб-страницами и элементами пользовательского интерфейса.
Взаимодействие между фронтендом и бэкендом происходит посредством запросов, которые фронтенд отправляет на сервер, и получает данные в ответ. Взаимодействие может осуществляться напрямую или с использованием API и фреймворков.
Работа backend-разработчика включает создание серверной логики, управление базами данных, обеспечение безопасности и производительности приложения. Он отвечает за создание, обработку и хранение данных пользователя, а также за взаимодействие с различными службами и сторонними системами для интеграции функциональности.
Разработчик backend-разработки также должен уметь эффективно работать с кодом и понимать, как строится вся структура веб-приложения. Он должен иметь навыки работы с различными языками программирования, фреймворками и инструментами разработки, чтобы успешно выполнять свои задачи.
Основные роли
На веб-сайтах существуют различные роли, отвечающие за разные аспекты его создания и функционирования. Эти роли включают как основное управление, так и вспомогательные задачи.
Одна из основных ролей — frontend-разработчик. Они отвечают за верстку и стилизацию веб-страницы, создают интерфейс для пользователя и знают, как создавать привлекательный внешний вид сайтов. Frontend-разработчик работает с языками разметки, такими как HTML, и языками стилей, такими как CSS, чтобы веб-страницы выглядели привлекательно и функционально.
Backend-разработчик — это другая важная роль. Они отвечают за создание функций, которые позволяют взаимодействовать с базами данных, выполнение запросов и обработку данных. Backend-разработчик работает на стороне сервера и может создавать сложные веб-приложения, работающие в фоновом режиме. Они используют различные языки программирования и технологии для разработки backend-функциональности.
Кроме основных ролей, существуют и вспомогательные роли веб-разработки. Эти роли помогают облегчить процесс разработки и поддержки веб-проектов. Например, есть роль проектного менеджера, который отвечает за управление задачами и ресурсами проекта. Другие вспомогательные роли включают дизайнера интерфейса, который работает непосредственно с созданием пользовательского интерфейса, и тестировщика, который проверяет работоспособность веб-приложений и находит возможные ошибки.
Все эти роли веб-разработки тесно взаимодействуют между собой, чтобы создать успешный и функциональный веб-проект. Фронтенд-разработчик создает визуальную часть сайта, а бэкенд-разработчик отвечает за обработку данных и взаимодействие с базой данных. Они работают вместе, чтобы пользователь мог получать нужную информацию через удобный интерфейс.
Результатом работы этих ролей является веб-проект, который обладает привлекательным дизайном, функциональностью и возможностью взаимодействия с пользователем. Такой проект позволяет пользователям иметь лучший опыт использования сайта или приложения.
Вспомогательные роли
В веб-разработке существуют роли, которые помогают основным специалистам в достижении их целей. Эти вспомогательные роли следят за процессом разработки, обеспечивая эффективную работу команды и содействуя в создании высококачественного контента.
Один из таких вспомогательных ролей — frontend-разработчик. Он отвечает за разработку пользовательского интерфейса и реализацию функциональности, чтобы веб-страницы выглядели привлекательно и были удобны для пользователя. Многое в его работе зависит от знания языков HTML, CSS и JavaScript, а также опыта работы с различными фреймворками и инструментами, такими как Sass или jQuery.
Другой вспомогательной ролью является backend-разработчик. Его задача заключается в создании серверной части веб-приложения, которая управляет всеми данными и функциями, необходимыми для работы сайта. Backend-разработчику важно разобраться в языках программирования, таких как PHP, Python или Ruby, а также в использовании баз данных и фреймворков, таких как Laravel или Django.
Backend-разработчики работают в тесном взаимодействии с frontend-разработчиками. Они обмениваются запросами и информацией, также управляют интеграцией пользовательского интерфейса с базой данных и обеспечивают работу веб-приложения. Вместе они создают простой и функциональный интерфейс для пользователей.
Работая в команде, backend-разработчик должен иметь навыки работы с разными проектами и моделями данных, а также умение взаимодействовать с пользователем. Часто он также отвечает за безопасность данных и защиту от внешних угроз.
Таким образом, вспомогательные роли в веб-разработке играют важную роль в создании и функционировании веб-приложения. Они помогают обеспечить удобство пользователей, обрабатывая запросы и предоставляя необходимую информацию на сервере. Вместе frontend- и backend-разработчики создают полноценный веб-сайт, где все элементы, выглядят единообразно и работают вместе для достижения желаемого результата.
Основные стадии backend-разработки
На этом этапе проекта backend-разработчик создает модели данных, управляет базой данных, разрабатывает API, обрабатывает запросы от пользователей и взаимодействует с другими сервисами. Он использует различные языки программирования, такие как Python, Java или PHP, а также различные фреймворки и инструменты, чтобы создать нужную функциональность сайта или приложения.
Важным аспектом backend-разработки является создание эффективных алгоритмов, управление памятью и процессами на сервере, а также оптимизация производительности приложения. Backend-разработчики также заботятся о безопасности данных и шифровании информации, чтобы обеспечить защиту пользовательской информации.
Кроме того, backend-разработчик может работать с различными базами данных, такими как MySQL, MongoDB или PostgreSQL, чтобы хранить и организовывать данные. Он может также использовать инструменты для кэширования данных или управления версиями, чтобы улучшить производительность работы сайта или приложения.
В целом, backend-разработка является неотъемлемой частью веб-разработки, и без нее фронтенд не сможет корректно функционировать. Разработчики бэкенда работают в команде с разработчиками фронтенда, чтобы создать полноценное веб-приложение, которое будет удобно для пользователя и функционировать без сбоев. Их знания и умения в области программирования и создания серверной части сайта делают их востребованными специалистами в современной IT-индустрии.
Изучение проектной документации аналитики и структуры сайта
В процессе изучения проектной документации и аналитики мы узнаем, как происходит взаимодействие между фронтенд- и бэкенд-разработчиками, а также каким образом они работают над созданием сайта. Для того чтобы лучше понять этой темы, мы рассмотрим роль и ответственность бэкенд-разработчика в процессе создания веб-приложений и сайтов.
Одной из ключевых задач бэкенд-разработчика является интеграция различных технологий и языков программирования для обеспечения работоспособности и функциональности сайта. В этом разделе мы рассмотрим, как именно происходит взаимодействие фронтенда и бэкенда на примере создания веб-страницы.
Бэкенд-разработчик отвечает за работу серверной части сайта, такой как обработка данных, управление содержимым и взаимодействие с базой данных. Используя различные инструменты и технологии, бэкенд-разработчики создают рабочий веб-сервер, на котором будет запущен сайт.
Важно отметить, что фронтенд- и бэкенд-разработчики тесно сотрудничают на всех этапах проекта. Фронтендеры отвечают за создание пользовательского интерфейса и его визуальное оформление, а бэкендеры обеспечивают функциональность сайта и взаимодействие с данными на сервере.
Для работы над проектом бэкенд-разработчику необходимо обладать знаниями и навыками в различных языках программирования, таких как HTML, CSS, JavaScript и других. Также важно уметь эффективно взаимодействовать с фронтенд-разработчиками и понимать их потребности и требования.
Разрабатывая бэкенд для сайта, большую роль играют инструменты и технологии, которые используются, такие как фреймворки, языки программирования, инструменты управления версиями и другие. Использование правильных инструментов и технологий помогает упростить и ускорить процесс разработки и облегчает сотрудничество в команде проекта.
Таким образом, изучение проектной документации аналитики и структуры сайта является важной частью веб-разработки. В этом процессе бэкенд-разработчики работают с фронтенд-разработчиками, чтобы создать полнофункциональный и эффективный веб-сайт.
Приемка верстки
На этом этапе реализуется визуальная составляющая веб-приложения или сайта. При создании сайтов разработчикам frontend-разработки понадобятся знания HTML, CSS и JavaScript, которые позволяют определить структуру, стилизацию и интерактивные элементы на странице. Очень важно разобраться в различных инструментах и технологиях, которые используются в этом приложении, чтобы создать качественный и удобный интерфейс для пользователей.
На данном этапе также важно учесть, что веб-приложение взаимодействует с бэкендом, который отвечает за обработку данных и сохранение информации на сервере. Работая в команде со специалистами backend-разработки, вы будете работать с теми же элементами интерфейса и связей между страницами сайта. Однако, вместо интеграции с другими внешними сервисами и пользователями, вы будете взаимодействовать с сервером, который отвечает на запросы frontend-части приложения.
При создании интерфейса сайта или приложения разработчик веб-фронтенда должен иметь навыки работы с HTML, CSS и JavaScript, и уметь работать с фреймворками и шаблонами для удобства и оптимизации кода и результатов работы. Также важно понимать, как пользователи взаимодействуют с интерфейсом, чтобы создать удобный и понятный интерфейс для них.
На этапе frontend-разработки также необходимо учесть вспомогательные факторы, такие как интеграция с другими сервисами, обращение к базе данных, обработка данных с сервера и многие другие. Все эти моменты в ходе работы должны быть учтены и реализованы программистом на backend-разработке, чтобы общая работа с сайтом была более эффективной и качественной.
В своей работе фронтендеры и бэкендеры часто работают вместе над проектами, где каждая сторона отвечает за свою область. Фронтенд-разработка должна иметь хорошее представление о том, как взаимодействуют данные и функциональность на backend-стороне, чтобы создать гармоничный и совместимый интерфейс.
Таким образом, на этом этапе backend-разработчик создает элементы интерфейса, моделирует базу данных и обеспечивает взаимодействие между frontend- и backend-частями сайта. Он также отвечает за интеграцию с другими сервисами и обработку запросов от пользователей. Поэтому хорошее владение технологиями и инструментами backend-разработки является одним из ключей успешной работы.
Фронтенд-разработка ключевые технологии и понятия
HTML — это язык разметки, который определяет структуру страницы. Он позволяет описать, как должны выглядеть различные элементы и контент на странице. С помощью HTML мы создаем основу для веб-страницы.
CSS — это язык стилей, который используется для стилизации веб-страниц. С его помощью мы определяем цвета, шрифты, расположение элементов и другие визуальные аспекты страницы. CSS позволяет нам создавать красивые и удобочитаемые веб-сайты.
JavaScript — это язык программирования, который используется для оживления веб-страницы. Он позволяет нам добавлять интерактивность, анимацию и динамическое содержимое на веб-страницу. С помощью JavaScript мы можем создавать сложные функции и взаимодействовать с сервером для получения данных.
Фронтенд-разработка также включает использование различных инструментов и технологий, которые упрощают и ускоряют процесс разработки. Это могут быть CSS-препроцессоры, такие как Sass или LESS, фреймворки для разработки интерфейса, такие как jQuery или React, а также различные инструменты для отладки и оптимизации кода.
Кроме того, фронтенд-разработчик должен знать, как взаимодействовать с backend-разработчиком. Backend-разработка отвечает за обработку данных, управление базой данных и бизнес-логикой. Фронтенд-разработчик и backend-разработчик работают вместе, чтобы создать полноценное веб-приложение или сайт.
Обычно фронтенд-разработчики работают ближе к пользователю и отвечают за создание интерфейса, который будет удобен и понятен для конечного пользователя. Они должны уметь адаптироваться к разным проектам и ситуациям, использовать различные языки и инструменты, чтобы создать качественный пользовательский интерфейс.
Что такое фронтенд-разработка Фронтенд vs бэкенд
Работая в фронтенде, разработчик отвечает за создание пользовательского интерфейса сайта или веб-приложения. Он должен иметь знания и опыт работы с различными языками программирования и технологиями, такими как HTML, CSS и JavaScript, чтобы создать нужный пользователю интерфейс. Фронтенд-разработчик работает с дизайнерами, менеджерами и другими специалистами, чтобы воплотить задуманное в жизнь, создавая удобные и привлекательные веб-страницы и приложения.
Основная задача фронтенд-разработчика заключается в создании пользовательского интерфейса, который был бы привлекательным и удобным для работы. Для этого он использует различные инструменты и технологии, такие как фреймворки, библиотеки и языки программирования, чтобы создать нужный функционал на веб-страницах. Фронтенд-разработчик также отвечает за интеграцию пользовательских данных и обработку пользовательских действий в приложении или на сайте, чтобы пользователь мог взаимодействовать с контентом и управлять им.
Фронтенд-разработка является важной частью процесса создания веб-приложений и сайтов. Ее эффективность влияет на пользовательский опыт и впечатления от работы с проектом. Знание и навыки фронтенд-разработчика позволяют создать приятную и удобную среду для работы пользователю, а также обеспечить удовлетворение его потребностей в использовании веб-приложения или сайта.
Если вы заинтересованы в изучении фронтенд-разработки, можете посмотреть многое в онлайн-курсах, видеоуроках и учебниках, которые расширят ваши знания и навыки в этой области. Имейте в виду, что фронтенд-разработка требует от вас понимания как HTML- и CSS-структур, так и владения JavaScript и другими языками программирования, которые используются для создания веб-приложений и сайтов.
HTML основная технология фронтенда
HTML работает напрямую с бэкенд разработчиками, которые отвечают за работу с данными на сервере. Основная задача HTML — отображать информацию для пользователей и создание пользовательского интерфейса.
Сегодня HTML является одним из стандартных языков разметки и его синтаксис позволяет легко создавать структуру любых сайтов. HTML позволяет использовать различные теги и атрибуты для описания элементов страницы.
- Элементы HTML выглядят так, как они созданы в коде, что делает его простым для понимания и использования.
- HTML используется во многих фреймворках и CMS для создания веб-приложений и сайтов.
- Знание HTML позволяет взаимодействовать с backend-разработчиками и эффективно сотрудничать в команде при разработке проектов.
- Он предоставляет множество возможностей для создания пользовательского интерфейса, отображения контента и работы с данными.
- HTML часто используется в комбинации с другими языками, такими как CSS и JavaScript, чтобы создавать интерактивные и динамические элементы на веб-странице.
- HTML позволяет создавать различные элементы веб-приложений, такие как формы, таблицы, изображения и многое другое.
- Код веб-приложений, созданный с использованием HTML, может быть просмотрен и изменен пользователями, позволяя им внести свой вклад в процесс разработки.
Используя HTML в своей работе, вы сможете создавать пользовательские интерфейсы любой сложности, взаимодействовать с backend-разработчиками и внести свой вклад в разработку веб-приложений. Знание HTML является обязательным навыком для фронтенд-разработчика и открывает двери к миру создания современных и инновационных веб-проектов.
CSS стилизация
С помощью CSS можно задавать различные стили и макеты элементов веб-страницы. Он позволяет создавать привлекательные дизайны, управлять шрифтами, цветами, размерами, отступами и многим другим.
Важной задачей CSS является организация взаимного взаимодействия с бэкендом, чтобы создать полноценное и дружественное пользовательское взаимодействие. Запросы, происходящие со стороны пользователей, обрабатываются на бэкенде, а на основе полученных данных CSS стилизация позволяет создать удобный и понятный пользовательский интерфейс.
Для разработки фронтенд-части сайтов используются различные фреймворки и библиотеки, такие как Bootstrap, Foundation и другие. Эти инструменты дают возможность ускорить разработку, предоставляя набор готовых компонентов и стилей, которые можно использовать в своем проекте.
Освоив CSS, вы сможете легко создавать разнообразные пользовательские интерфейсы, ориентируясь на потребности и требования вашего проекта. Знание CSS позволит вам создавать красивые и функциональные веб-сайты и приложения, улучшая их внешний вид и пользовательский опыт.
В дальнейшем, при разработке бэкенда, вам придется взаимодействовать с различными функциями и технологиями, связанными с обработкой данных и управлением базой данных. Вместе с тем, понимание CSS позволит вам эффективно сотрудничать с backend-разработчиками и дополнить их работу созданием привлекательного пользовательского интерфейса.
DOM структура веб-страницы
DOM представляет собой древовидную структуру, где каждый элемент HTML-кода является узлом, а его дочерние элементы — потомками. Благодаря DOM, фронтенд-разработчик может создать интерактивность на веб-странице, изменяя состояние и внешний вид элементов с использованием языка программирования JavaScript.
В бэкенд-разработке на основе DOM создаются шаблоны для отображения данных на веб-странице. На этом этапе разработчик может использовать различные фреймворки и инструменты, которые позволяют с улучшенной эффективностью создавать и управлять динамическим контентом.
DOM также позволяет реагировать на действия пользователей, такие как нажатие кнопок и заполнение форм, и взаимодействовать с бэкендом, отправляя запросы на сервер и получая обновленные данные для отображения на странице. Это делает DOM ключевым компонентом для создания интерактивных и динамических веб-приложений.
В работе с DOM фронтенд-разработчики часто используют такие технологии, как jQuery, которые упрощают взаимодействие с DOM и облегчают разработку. Также используются различные инструменты и фреймворки, которые позволяют более эффективно организовать работу с DOM и управлять содержимым страницы.
В целом, знание работы с DOM является важной составляющей фронтенд-разработки, так как оно позволяет программисту создавать динамические и интерактивные веб-приложения, которые могут взаимодействовать с бэкендом и отображать данные на странице в реальном времени.
JavaScript оживляя веб
Backend-разработка отвечает за создание и управление серверной частью веб-приложения. Однако, чтобы создать полноценное веб-приложение, необходимо также знать и использовать frontend-разработку, которая строится на языках HTML, CSS и JavaScript.
JavaScript является неотъемлемой частью frontend-разработки и позволяет создавать интерактивные элементы и эффекты на веб-странице. Он часто используется в различных фреймворках и библиотеках, таких как jQuery, для упрощения и ускорения разработки.
В руках backend-разработчика JavaScript используется для создания пользовательского интерфейса, валидации данных на стороне клиента, обработки пользовательских событий и многого другого. Также JavaScript позволяет взаимодействовать с backend-частью приложения, отправлять AJAX-запросы для получения и отправки данных на сервер.
Опытные backend-разработчики часто используют фреймворки, такие как React или Angular, для более эффективной разработки интерфейса и интеграции с backend-сервером. Это позволяет создавать более сложные и функциональные веб-приложения.
Работа с JavaScript требует знания различных концепций, таких как работы с DOM-структурой веб-страницы, обработка событий, динамическое изменение элементов и многое другое. Важно иметь хорошее понимание языка и его возможностей, чтобы эффективно выполнять задачи в разработке.
Таким образом, JavaScript является неотъемлемой частью фронтенд- и бэкенд-разработки веб-приложений. Знание этого языка позволяет улучшить эффективность работы на проекте, взаимодействовать с пользователем и обрабатывать запросы на сервере.
Взаимодействие между фронтендом и бэкендом

При разработке сайтов или веб-приложений вся работа по созданию пользовательского интерфейса выполняется фронтенд-разработчиками, которые владеют навыками работы с HTML, CSS и JavaScript. Однако, чтобы весь этот код имел смысл и мог работать на самом сайте или веб-приложении, необходимо также разрабатывать бэкенд.
Бэкенд-разработчики, используя различные языки программирования, такие как Python или Java, создают всю логику и основу работы сайта или веб-приложения на сервере. Именно там происходят все операции с базой данных, обработка запросов, работа с другими сервисами и многое другое.
Взаимодействие между фронтендом и бэкендом происходит при помощи различных технологий и инструментов. Фронтенд-разработчик создает интерфейс, с которым пользователь взаимодействует на сайте или веб-приложении, а бэкендеры создают необходимые API и роуты, через которые фронтенд имеет доступ к данным и функциональности на сервере.
Важно отметить, что взаимодействие между фронтендом и бэкендом может иметь разные значения в разработке веб-проектов. На некоторых сайтах или веб-приложениях фронтенд и бэкенд могут быть частично или полностью интегрированы друг с другом, работая вместе над созданием и обработкой данных. В других случаях фронтенд и бэкенд могут функционировать независимо друг от друга, обмениваясь только необходимыми данными и запросами.
Для улучшения взаимодействия между фронтендом и бэкендом разработчики могут использовать различные инструменты и технологии, такие как фреймворки и библиотеки, которые позволяют им более эффективно и удобно работать. Например, часто используются технологии AJAX и JSON для передачи данных между фронтендом и бэкендом без обновления всей страницы, что позволяет пользователям взаимодействовать с сайтом более плавно и без задержек.
В конечном итоге, взаимодействие между фронтендом и бэкендом играет важную роль в разработке веб-проектов, обеспечивая их функциональность, удобство использования и эффективность. Поэтому, веб-разработчики, независимо от того, создают ли они фронтенд или бэкенд, должны уметь понимать и взаимодействовать с другой стороной разработки, чтобы достичь наилучших результатов.
Больше практик, которые используются во фронтенд-разработке

Одна из таких практик – использование Sass для стилизации веб-страниц. Sass – это препроцессор, который позволяет разработчикам писать CSS-код с использованием переменных, вложенности, миксинов и других полезных функций. Такой подход позволяет упростить и ускорить процесс разработки, а также обеспечивает лучшую поддерживаемость и масштабируемость кода.
Еще одна практика, которую часто используют во фронтенд-разработке, – это работа с фреймворком jQuery. jQuery предоставляет разработчикам множество удобных функций и методов, которые значительно упрощают взаимодействие с пользовательским интерфейсом и работу с запросами к серверу. Это позволяет создать более динамичные и функциональные веб-приложения.
Работа во фронтенде также включает в себя знание и разборку различных видео и фото форматов, интеграцию веб-сайта с социальными сетями, работу с типографикой и многие другие задачи. Важно иметь набор инструментов, которые позволяют эффективно работать с данными задачами и обеспечивают возможность интеграции с другими технологиями.
Независимо от того, разрабатываете ли вы пользовательский интерфейс или работаете с backend-разработкой, знание фронтенд-разработки является крайне важным для успешной работы и становится частью основных навыков бэкендера. Понимание, как взаимодействуют клиентская и серверная части сайта, позволяет создать более гибкое и масштабируемое веб-приложение.
Однако, фронтенд-разработка не ограничивается только работой с внешним видом сайта. Фронтенд-разработчики также активно работают с базой данных, создают модели данных, запускают запросы на сервере и управляют контентом веб-приложения. Поэтому для успешной работы во фронтенде также важно знать основы бэкенд-разработки и разобраться в технологиях, которые используются на стороне сервера.
Подведем итоги
В данном разделе мы рассмотрели ключевые аспекты работы бэкенд-разработчика, которые могут быть полезны пользователям веб-приложений.
Основная задача бэкенд-разработчика состоит в создании и поддержке серверной части веб-сайта. Он отвечает за интеграцию всех элементов процесса работы, начиная от обработки пользовательского ввода до предоставления нужной информации.
Один из основных инструментов, с которыми работают бэкенд-разработчики, это базы данных. Они позволяют хранить и обрабатывать большие объемы данных, а также взаимодействовать с фронтенд-частью приложения.
В работе бэкенд-разработчику может понадобиться использование RESTful API — это набор правил и принципов, которые определяют, как взаимодействовать с удаленным сервером. Также в процессе работы нередко применяются различные фреймворки и инструменты, которые существенно упрощают разработку и облегчают поддержку проектов.
Важным аспектом работы бэкенд-разработчика является обеспечение безопасности данных и защита от нагрузок. Он отвечает за разработку аутентификации, контроля доступа и других механизмов, которые обеспечивают безопасность пользовательской информации.
Бэкенд-разработчики также занимаются созданием пользовательского интерфейса для управления сайтом или приложением. Этот интерфейс строится на базе backend-разработки и позволяет управлять контентом, отображать значений и получать результаты работы.
В общем, знания и навыки бэкенд-разработчика очень востребованы на современном рынке IT-компаний. Он должен быть знаком со множеством технологий, языков программирования и инструментов для создания высокопроизводительных и безопасных веб-приложений.
Если вы хотите разобраться в backend-разработке, то можете обратиться к книгам и онлайн-курсам, где будет изложена база работы с данными, создание и использование API, инструменты веб-разработки и многое другое.
Знания и навыки backend-разработчика могут пригодиться во множестве ситуаций и помочь улучшить эффективность работы над проектами. Если вам интересно создание и поддержка веб-приложений, то стоит рассмотреть backend-разработку как потенциальную профессию.

