Лабораторная работа посвящена методам создания и редактирования web-страниц в рабочем редакторе. В ходе работы студенты познакомятся с методами разработки стандартной структуры страницы, установки соответствующих атрибутов, добавления текстового контента, вставки гиперссылок, работы с изображениями и цветами, управлением навигацией и оформлением страницы.
Студентам предлагается скачать соответствующие методические материалы и файлы для выполнения лабораторной работы. В рамках задания необходимо создать сайт с разделами, различными страницами и разместить на них текстовый и графический контент. Структура сайта задается через файлы и папки, сохраняемые в соответствующем формате.
В рамках лабораторной практики студенты узнают, как установить и сохранить файл с кодом страницы, использовать тэги для оформления текста и изображений, определить цветовую схему и шрифты, задать выравнивание и стандартное форматирование страницы. Кроме того, студенты будут работать с числовыми и текстовыми данными, устанавливать высоту, длину и ширину элементов, а также добавлять заголовки и ссылки для навигации по сайту.
Лабораторная работа 9.Средства создания и сопровождения сайта.

В данной лабораторной работе 9.средства создания и сопровождения сайта предполагается выполнение практической работы по созданию веб-страницы с использованием дополнительных средств форматирования и стилей. Эта работа позволит преподавателю оценить уровень ваших навыков в создании сайтов и использовании различных инструментов wide web.
В процессе выполнения лабораторной работы, обратите внимание на добавление цветового оформления, шрифтов и гиперссылок на каждом уровне вашего сайта. Также не забудьте добавить заголовок, текстовое содержание, форматирование и ссылки на другие страницы или дополнительную информацию.
Процесс создания сайта
Для начала работы, откройте текстовый редактор и создайте файл с расширением «.html». В этом файле напишите текст страницы, форматируя его с помощью тегов открывающего и закрывающегося символа. Затем, сохраните файл в папку вашего сайта.
После сохранения откройте файл в браузере для предварительного просмотра. Обратите внимание на то, что форматирование и стиль страницы должны сохраняться при просмотре в браузере. При необходимости внесите изменения и сохраните страницу снова.
Методическая разработка практической работы Средства создания и сопровождения сайта методическая разработка по информатике и икт 10 класс
В данном разделе вы найдете информацию о создании web-страницы с помощью средств создания и сопровождения сайта. Для начала работы следуйте инструкциям ниже:
Создание web-страницы
1. Создайте новый документ с расширением .html в вашем редакторе кода.
2. Определите структуру страницы, используя HTML теги для разметки текста и изображений.
3. Установите соответствующие тэги и атрибуты для каждого элемента на странице.
Предварительный просмотр
1. Сохраните созданную страницу с помощью меню «Сохранить как…» с именем, отражающим содержание страницы.
2. Откройте сохраненный документ в браузере для предварительного просмотра.
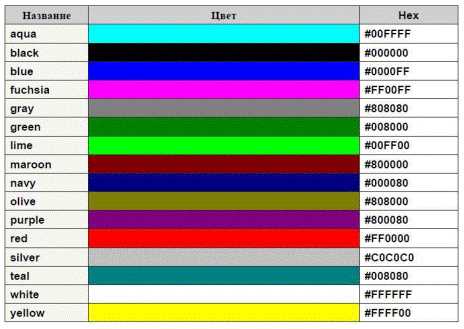
При создании web-страницы рекомендуется использовать цветовую гамму, соответствующую цветам вашего сайта. Для выравнивания элементов на странице используйте атрибуты align и style. Не забудьте сохранить все изменения перед просмотром.
| Метод | Описание |
|---|---|
| Создать сайт | Создайте web-страницу с помощью средств создания и сопровождения сайта. |
| Скачать документ | Скачайте документ с вашими изменениями для последующего использования. |
| Практическая работа | Продемонстрируйте своей учебной группе созданную web-страницу и объясните процесс ее создания. |
Скачать

Для просмотра и загрузки презентации о создании и сопровождении сайта в 10 классе в формате HTML- можно перейти на страницу сайта, где файл хранится в папке «hobbydoc». Для этого воспользуйтесь гиперссылкой, представленной ниже:
Эта презентация содержит полезные сведения о методах и средствах создания и поддержки сайта. Презентация разработана в рамках практической работы по информатике и ИКТ 10 класса.
Предварительный просмотр
Лабораторная работа 9 по информатике и ИКТ класса представляет собой практическую работу по созданию и сопровождению сайта. При создании web-страницы важно учитывать структуру и оформление элементов.
Для создания страницы рекомендуется использовать стандартные средства HTML, такие как теги для заголовков, параграфов и форматирования текста. Для задания выравнивания элементов на странице можно использовать атрибуты CSS, такие как «right» или «wide».
Высота и ширина элементов на странице задается в пикселях. Для создания разных уровней заголовков можно использовать тэги с разными уровнями (например, для заголовка первого уровня и для заголовка четвертого уровня).
При создании сайта необходимо учитывать рекомендации преподавателя и факультета. Страница должна содержать информацию о предмете, сведения о лабораторной работе и практическую часть с заданиями.
Для удобства создания и сопровождения сайта рекомендуется создать отдельную папку для каждого сайта, в которой будут храниться все необходимые файлы, изображения и скрипты.
При оформлении текста на странице следует учитывать разные абзацы, заголовки и выравнивания элементов, чтобы сделать страницу наглядной и удобной для пользователя.
Методы и средства создания и сопровождения сайта.
Для начала работы с HobbyDoc рекомендуется создать папку для хранения файлов вашего сайта. После откройте редактор и создайте новый файл, используя шаблон HTML. Затем вы можете приступить к созданию контента для вашей страницы.
Простой текстовый редактор позволяет управлять атрибутами HTML-элементов, делая процесс создания и редактирования сайтов более удобным. Вы можете использовать тэги для форматирования текста, выравнивания элементов на странице и других задач.
Создание и редактирование текста

Для создания текста на странице можно использовать теги для определения заголовков, абзацев, списков и других элементов. Редактор позволяет управлять высотой строки, размером шрифта и цветом текста, делая ваш контент более привлекательным.
Работа с изображениями

Вы можете добавлять изображения на страницу с помощью тега , указывая путь к файлу изображения. Также редактор позволяет выравнивать изображения по центру страницы или по шестому уровню (рядом с текстом) для лучшего визуального представления.
Практическая работа » Средства создания и сопровождения сайта»
Web-страница, посвящена созданию шаблонHTML-страницы. В этой практической работе вы познакомитесь с основными принципами создания web-страницы и форматирования текста.
Для начала работы вам необходимо создать стандартное оформление HTML-страницы с соответствующими тегами, заголовком, абзацем и списками.
Вы также должны добавить на страницу разделы сведений о вашем факультете, цвета, шрифты, разработка которых будет вашей задачей в рамках этой работы.
Не забывайте о правильном форматировании текста, использовании заголовков, списков и других средств разметки для удобства чтения и понимания содержания страницы.
В работе предусмотрены разделы по созданию таблиц, вставке изображений, созданию гиперссылок и другие дополнительные элементы для улучшения внешнего вида и функциональности вашей страницы.
Эта практическая работа предназначена для углубленного изучения методов создания веб-страниц и будет полезна для всех студентов, независимо от уровня подготовки. Не забудьте проконсультироваться с преподавателем по всем вопросам, связанным с выполнением задания.

