Создание дизайна веб-сайта — один из самых критичных этапов в разработке. На этой стадии нужно проработать все мелочи: от цветовой палитры до расположения каждой иконки. В этой статье мы разберем, как создать макет сайта в фотошопе, зафиксировав все пункты, которые должны быть запомнены на этом этапе.
Первым шагом в разработке дизайна сайта является создание структуры. Необходимо продумать расположение основных частей — шапки, меню, контента, сайдбара, футера и других элементов. Главное — выделите тонкую линию между ними, чтобы сохранить логическую навигацию по сайту.
Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
Для создания макета сайта, необходимо использовать специальное программное обеспечение, такое как Photoshop, Wilda, Mockflow, iPlotz, Moqups, Marvel, Justinmind. В этой части статьи мы рассмотрим процесс создания макета сайта с использованием Photoshop.
- Начните с создания нового документа. Зайдите в меню Файл → Создать → Новый и укажите необходимые размеры документа (ширина сайта обычно 1200px).
- Создайте фон шаблона сайта, например, можно нарисовать прямоугольник с помощью инструмента «Прямоугольник».
- Создайте верхнее меню сайта, добавив элементы навигации и иконки социальных закладок.
- Разместите логотип на шапке сайта.
- Создайте нижнее меню сайта и панель с информацией.
- Добавьте контент на сайт, блоки с записями и сайдбар.
- Завершите дизайн сайта, добавив футер с необходимой информацией.
При создании макета сайта всегда важно использовать направляющие и группы слоев для удобства работы. Добавьте тень, обводку или градиентную заливку к элементам дизайна. Для кнопок часто используется эффект stroke (обводка). Не забудьте предусмотреть размеры и цветовую гамму сайта в соответствии с техническим заданием.
Этот этап создания дизайна сайта можно сделать как в фотошопе, так и в онлайн сервисах, таких как Wilda, Mockflow, iPlotz, Moqups, Marvel, Justinmind. Начните работу с новым файлом проекта, сделайте шапку сайта, добавьте главное и нижнее меню, заполните контент. При создании макета сайта важно запомнить, что все элементы должны быть четко проработаны с учетом требований к сайту.
Что такое макет сайта
-
Создавая сайт, важно иметь представление о его структуре и внешнем оформлении. Для этого используются макеты сайта, которые помогают визуализировать размещение различных элементов на странице.
-
Макет сайта состоит из различных частей, таких как верхнее меню, логотип, нижнее меню, контент и другие группы элементов.
-
Он представляет собой шаблон, по которому будет создан дизайн и внешний вид будущего сайта. Макет позволяет понять, какие элементы и где будут расположены на странице.
-
Создание макета сайта обычно происходит на этапе разработки, перед тем как приступать к верстке и программированию. Это позволяет иметь четкий план дальнейшей работы.
Создание макета сайта может происходить как в специализированных программах, например, в фотошопе, так и онлайн с использованием инструментов типа iPlotz, Wilda, Moqups, Marvel и т.д.
Важно выделить, что макет сайта не является окончательным продуктом и может меняться в процессе его разработки. Потому что это просто образец, чтобы понять, как сайт будет выглядеть в целом.
Подбор цвета, шрифта, размещение элементов, кнопок, иконок социальных сетей – все это часть процесса создания макета сайта. Важно также учитывать критичные для верстки аспекты и быть внимательным к деталям.
Зачем нужен макет сайта
Макет сайта — это наглядное представление будущего веб-ресурса. Он помогает определить структуру, расположение элементов, цветовую гамму и общий дизайн. Это своего рода черновик, который позволяет понять, как будет выглядеть сайт в целом. Создание макета сайта необходимо для того, чтобы:
- Понять, как будут выглядеть различные части сайта — верхнее и нижнее меню, содержимое, футер и другие элементы;
- Сделать подбор цветовой гаммы и шрифтов, которые будут использоваться на сайте;
- Обеспечить правильное выравнивание и соотношение элементов на странице;
- Убедиться, что функционал сайта будет понятен и удобен для пользователя;
- Помочь в разработке технического задания для создания сайта;
- Легко вносить изменения и доработки до начала фактической разработки.
Создание макета сайта — важный этап в разработке веб-ресурса. Он позволяет визуализировать идеи и планы, делает процесс разработки более простым и структурированным. Без правильно выполненного макета сложно представить, как будет выглядеть и функционировать сайт в конечном итоге.
Разработка макета сайта ведется поэтапно, следуя определенной последовательности действий. Когда у вас уже есть техническое задание и создан прототип, вы можете начать работу над самим дизайном.
1. Начните с создания документа в Photoshop с нужными параметрами ширины (обычно 1200 px). В верхней колонке Photoshop выберите «Файл» -> «Создать» -> «Новый». Здесь вы можете указать нужные параметры ширины и высоты документа.
2. Затем добавьте фоновую заливку для вашего будущего сайта. Для этого выберите инструмент «Заливка», выберите нужный цвет или изображение для фона.
3. Создайте верхнее меню сайта. Добавьте кнопки для навигации по страницам и иконки социальных сетей, если это предусмотрено дизайном.
4. Работайте над содержимым сайта. Разделите страницу на части: главное сообщение, блоки с записями, сайдбар (правая колонка).
5. Создайте футер сайта, который будет содержать информацию о копирайте, самое популярное на сайте и другую информацию.
6. Важно следить за критичными ошибками в дизайне, такими как неправильное расположение элементов или некорректное использование цветовой палитры.
7. После завершения дизайна сохраните файл проекта, чтобы в дальнейшем можно было вносить изменения при необходимости.
Техзадание
На этапе создания макета сайта, важно начать с тщательной проработки технического задания или ТЗ. Техническое задание представляет собой документ, в котором определяются все требования к разрабатываемому проекту.
В техническом задании необходимо указать все особенности и функциональные требования к будущему сайту. Например, важно определить размеры документа (обычно 1200 пикселов в ширину), задать фоновую градиентную или обычную заливку, указать расположение логотипа, верхнее и нижнее меню, блоки контента, сайдбар, кнопки социальных закладок, узоры или рисунки на сайте.
Также, в техническом задании нужно определить цели и задачи сайта, указать все разделы и блоки контента, задать правила оформления текста и шрифтов. Желательно также указать гайдлайны по использованию цветовой гаммы, шрифтов и графики.
На этапе разработки макета сайта, техническое задание служит основой для создания профессионального дизайна. Поэтому важно начать со структурирования информации и определения всех ключевых элементов, которые должны присутствовать на сайте.
Завершаем работу над техническим заданием тщательным изучением каждого пункта и уточнением всех деталей. Важно убедиться, что все требования заказчика выполнены и проект готов к следующему этапу в разработке макета сайта.
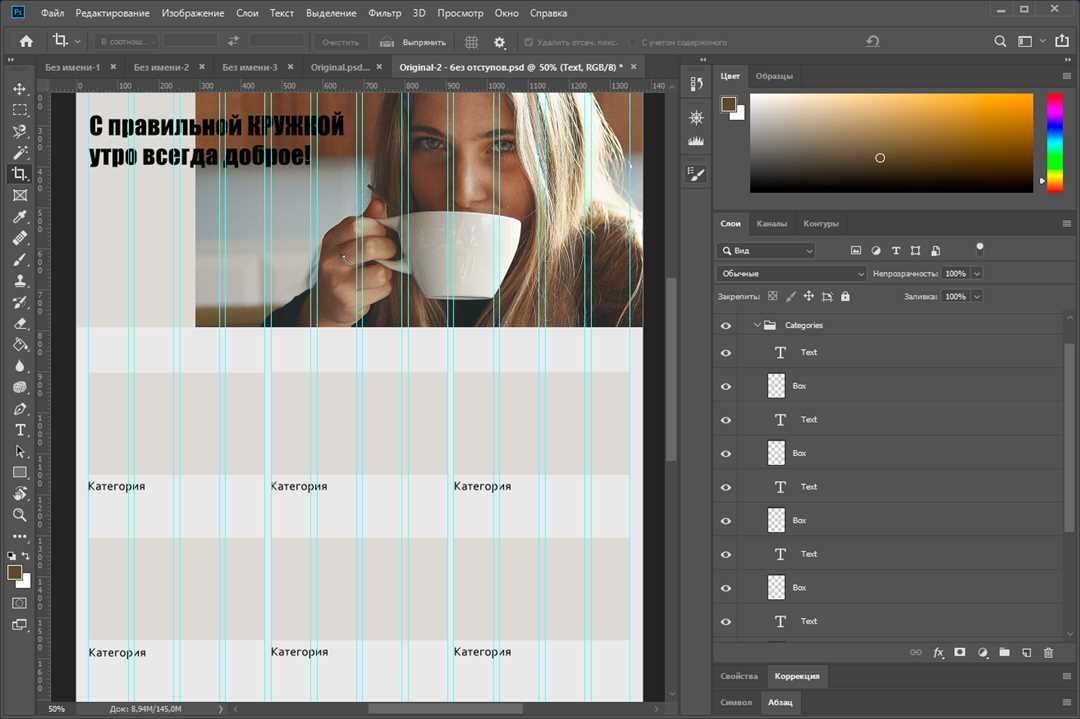
1. Создаем прямоугольные блоки с помощью инструмента «Прямоугольник» (Rectangle Tool) в Photoshop. Каждый блок — это отдельный элемент будущего сайта.
2. Заливаем блоки цветом, который будет соответствовать цветовой гамме сайта. Используем инструмент «Заливка» (Paint Bucket) или «Кисть» (Brush Tool).
3. Следующим шагом создаем разделительные линии между блоками. Это может быть просто прямоугольник или узор, который делает дизайн более интересным.
4. Добавляем текст с информацией о каждом блоке: название, описание и т.д. Используем инструмент «Текст» (Text Tool).
5. Создаем элементы навигации: кнопки, иконки социальных сетей, меню. Это поможет пользователям быстро ориентироваться на сайте.
6. Следующим шагом создаем подвал сайта (футер) с контактной информацией или другой полезной информацией.
Таким образом, создание прототипа позволяет обойтись без беспорядка в дальнейшем разработке макета. Урок по шагам. Скачать можно здесь. В моём случае мы используем программное обеспечение Photoshop для создания прототипа сайта. Работаем поэтапно, задавая себе вопрос: зачем нужен прототип макета? Создание прототипа поможет нам запомнить количество блоков, их расположение, цветовую гамму, элементы навигации и футера. Знакомство с Photoshop тоже будет простой: создаем блоки, добавляем текстом, создаем сообщающими полосками, меняется количество, кнопок, иконка.
| Меню | Сайдбар (правая колонка) | Главное содержимое сайта |
При подборе цвета для вашего проекта следует учитывать цели и задачи вашего макета. Он должен соответствовать тому, что вы хотите донести до пользователей. Например, если ваш проект ориентирован на серьезную аудиторию, то стоит выбрать более строгие и сдержанные цвета. Если же проект нацелен на молодежную аудиторию, то можно использовать яркие и насыщенные оттенки.
Для подбора цвета можно воспользоваться различными инструментами. Одним из популярных инструментов для создания цветовых палитр является Mockflow. Этот редактор позволяет создавать различные цветовые комбинации и легко экспериментировать с широким спектром цветов.
При создании цветовой гаммы для вашего макета не стоит ограничиваться только основными цветами. Используйте цветовые контрасты и дополнительные оттенки, чтобы создать интересный и эффектный дизайн. Это поможет сделать ваш макет более запоминающимся и привлекательным для пользователей.
Подбор шрифта
| При создании дизайна сайта важно правильно подбирать шрифты. Шрифт должен соответствовать общему стилю и концепции сайта. Всегда помните о том, что шрифт делает текст более выразительным и привлекательным для посетителя. |
| Для создания макета будущего сайта скачайте программу justinmind. Создание шрифта в дизайне сайта это простой и важный этап, который создает тонкую структуру, делает шрифт удобочитаемым и привлекательным для взгляда. |
| При подборе шрифта важно запомнить, что он должен сочетаться с фоном и цветовой гаммой страницы. Используя функции программы mockflow, вы можете легко подобрать нужный шрифт для вашего сайта. |
| В процессе создания шрифта обратите внимание на его размер, высоту и стиль. Создайте разделитель для контента, используя шрифты разного размера и начертания. Это делает текст более информативным и привлекательным. |
| Для подбора шрифта в левом сайдбаре сайта используйте разные стили и размеры шрифтов. Выделите названия блоков сайдбара и меню с помощью жирного или курсивного шрифта. |
| Критичные ошибки в выборе шрифта могут испортить внешний вид сайта и создать негативное впечатление у пользователей. Поэтому всегда тщательно подходите к подбору шрифтов в вашем дизайне. |
Для начала проработки макета создайте новый слой в вашем документе Photoshop. Выделите нужный прямоугольник, который будет служить фоном для блока содержимого сайта. Заливаем его нужным фоновым цветом или текстурой.
Затем добавьте поля вокруг вашего контента — это поможет выделить его и сделать его более читаемым. Добавьте кнопки, иконки социальных сетей, логотип, шрифт и прочие элементы дизайна, которые будут выделять ваш сайт среди конкурентов.
Для более удобной работы с проработкой макета сайта вы можете воспользоваться различными программными инструментами, такими как Justinmind, Mockflow, Wilda и многими другими. Они предлагают множество бесплатных инструкций и инструментов для создания макета сайта.
Важно помнить о верстке при проработке макета сайта. Выравнивание элементов, правильное размещение блоков с записями, контентом, сайдбарами, нижним и верхним меню и другими элементами — это важные аспекты, которые следует учитывать.
Не забывайте об ошибках, которые могут возникнуть в создании дизайн-макета. Внимательно отслеживайте их и ищите способы их исправления.
Проработка макета сайта — это тот этап, на котором вы придаете своему проекту конкретный облик, добавляя все необходимые элементы, которые сделают ваш сайт привлекательным и функциональным.
Создание гайда
При создании макета сайта важно иметь гайд или структуру, которая поможет вам организовать и выделить основные элементы на странице. Гайд позволяет вам легко следовать установленным правилам и создавать единообразный дизайн. Чтобы создать гайд, вам потребуется обозначить основные элементы страницы, такие как шапка, содержимое, боковая панель и нижнее меню.
В Photoshop можно создать гайд с помощью инструмента «Линия». Для этого выберите инструмент «Линия» (Line Tool) и настройте нужные параметры, например, толщину линии (stroke) и цвет. Затем нарисуйте линию от одного элемента страницы к другому. Например, от шапки к содержимому или от боковой панели к футеру.
Гайд поможет вам правильно распределить элементы на странице и создать единообразный дизайн. Запомните, что ширину будущего сайта следует выбирать в 1200 пикселов, чтобы сайт получился адаптивным и отображался корректно на различных устройствах.
Как создать макет сайта в фотошопе
Создание макета сайта в фотошопе может показаться сложным процессом, но если вы следуете пошаговой инструкции, то все оказывается не так уж и сложно. Также стоит помнить, что создать макет сайта можно не только в программе Photoshop, но и онлайн при помощи бесплатных сервисов, таких как Marvel, iPlotz и другие.
При работе с макетом сайта в Photoshop важно учитывать тонкую подготовку и профессиональное создание всех элементов. Начиная с шапки сайта, выравнивания блоков с записями, навигации, слайдера и заканчивая низом и подвалом сайта.
Создание макета сайта в фотошопе начинается с создания структуры и разделения элементов сайта на слои. Далее, при помощи инструментов Photoshop, таких как кисти, инструменты выделения, заливки цвета и инструменты текста, можно создать каждый блок, а также добавить слайдеры, кнопки, разделители и другие эффекты.
При работе над макетом сайта важно также помнить об ошибках, которые могут возникнуть в процессе создания. Ошибки в выравнивании, выборе цветовой гаммы, шрифтов, иногда могут быть критичными для дизайна и верстки сайта. Поэтому важно запомнить основные моменты и правила при создании макета.
Один из важных этапов при создании макета сайта в Photoshop — это работа с слоями. Вы можете создавать различные блоки и элементы на разных слоях, что облегчит последующую работу с элементами и их редактирование.
Работа над макетом сайта в фотошопе также включает в себя создание слайдера с контентом, элементов навигации, добавление кнопок, разделителей блоков, заострение внимания на важных элементах при помощи подсветки или других эффектов. Важным моментом является также создание соответствующего разделителя контента и нижнего меню-подвала.
В процессе работы над макетом сайта в фотошопе следует помнить о том, что каждый элемент — это часть целой картинки. Создание макета требует внимательности и тщательной работы, поэтому важно не торопиться и уделить достаточно времени на каждый блок в макете.
Как создать макет сайта онлайн или в программе
Для создания макета сайта важно иметь представление о его структуре и дизайне. Ниже приведены основные шаги по созданию макета сайта:
- Сначала определите ширину будущего сайта. Обычно рекомендуется использовать ширину в 1200 пикселей для более удобного отображения на различных устройствах.
- Создайте новый документ с выбранной шириной. Для этого используйте программы типа Mockflow, которые предоставляют все необходимые инструменты для создания макета.
- Добавьте элементы шапки сайта, такие как логотип, главное меню, иконки социальных закладок. Это поможет создать единый стиль и удобную навигацию для посетителей.
- Продолжайте работу по макету, добавляя контент, элементы навигации и информацию на странице. Особое внимание уделите проработке блоков с записями и сайдбару правой колонки.
- Не забудьте дизайн подвала сайта, где обычно размещаются ссылки на самое популярное, копирайт и другая важная информация.
- На этом этапе можно приступить к настройке дизайна сайта. Используйте инструменты Photoshop для создания элементов дизайна, настраивая различные параметры, такие как цвет, шрифт, обводка и заливка.
- Для создания элементов интерактивности можно использовать функции наложения и transform. Это позволит добавить анимацию и динамичность вашему макету сайта.
- После завершения работы с дизайном сайта сохраните файл проекта и готовьте его к дальнейшей разработке. Проверьте соответствие всех элементов макету и исправьте ошибки, если таковые имеются.
Создание макета сайта важный этап в создании веб-ресурса. Следуя указанным шагам и используя доступные инструменты, вы сможете создать качественный и привлекательный дизайн для вашего сайта.
Wilda
На этапе знакомства с редактором Wilda я бы рекомендовал начать с создания узора, который будет использоваться в вашем дизайне. Узор можно создать, используя множество блоков различных цветов и текстур. Главное, чтобы ширина этого узора была равна 1200 пикселов, так как это важно для дальнейшего выравнивания контента на сайте.
Далее, нашей задачей будет создание логотипа. Для этого можно использовать множество возможностей редактора Wilda, например, добавление тени, контура или обводки текста. Важно также правильно подобрать шрифт и цвета для логотипа, чтобы он выделялся на фоне блоков и контента.
На следующем этапе мы можем приступить к созданию блоков для размещения контента на сайте. Используя функцию transform, можно легко создать нужное количество блоков с заданными размерами и цветами. Добавив иконки социальных закладок, линии разделителя или даже кнопки, мы получим красиво оформленный дизайн сайта.
Когда все блоки и элементы контента готовы, важно обратить внимание на критичные ошибки в дизайне, такие как неправильное выравнивание, недостаточный контраст цветов или неровные края блоков. После устранения этих ошибок можно переходить к созданию нижнего меню и подвала сайта.
В конечном итоге, работая в редакторе Wilda, можно создать профессиональный макет сайта с нуля, используя множество возможностей программного обеспечения. Довольно быстро и легко можно сделать дизайн сайта, который будет соответствовать всем требованиям и стандартам веб-дизайна.
Mockflow
Mockflow — это онлайн-инструмент для проектирования веб-сайтов и приложений. Он позволяет пользователям создавать макеты веб-сайтов, определять структуру страниц, добавлять блоки контента, кнопки, иконки социальных сетей и многое другое. Этот инструмент подходит как для новичков, так и для опытных дизайнеров.
В Mockflow вы можете создавать макеты как в онлайн-редакторе, так и в программе Photoshop. С помощью инструмента Transform вы можете легко изменять размеры и расположение элементов. Для создания блоков контента и кнопок достаточно использовать drag-and-drop функцию — просто перемещайте элементы на ваш макет с помощью мыши.
Когда вы работаете над макетом в Mockflow, желательно соблюдать установленные пункты. Например, начните с верхнего меню, создайте группы элементов, добавьте иконки социальных сетей и кнопки навигации. Следующим шагом может быть добавление блоков контента и слайдера. Создавайте разделители для контента и размещайте текст по вашей рыночной стратегии.
При работе с Mockflow также важно добавить шапку и подвал. Шапка сайта должна содержать ваш логотип, информацию о компании и навигацию по сайту. Нижний колонтитул может включать сообщение с копирайтом, тонкую обводку и ссылки на социальные сети.
В Mockflow вы можете создать профессиональный макет сайта поэтапно. На этапе создания футера, обратите внимание на тень, обводку и направляющие линии. Подводя итог, Mockflow поможет вам разработать качественный дизайн сайта и получить готовый макет для дальнейшей разработки.
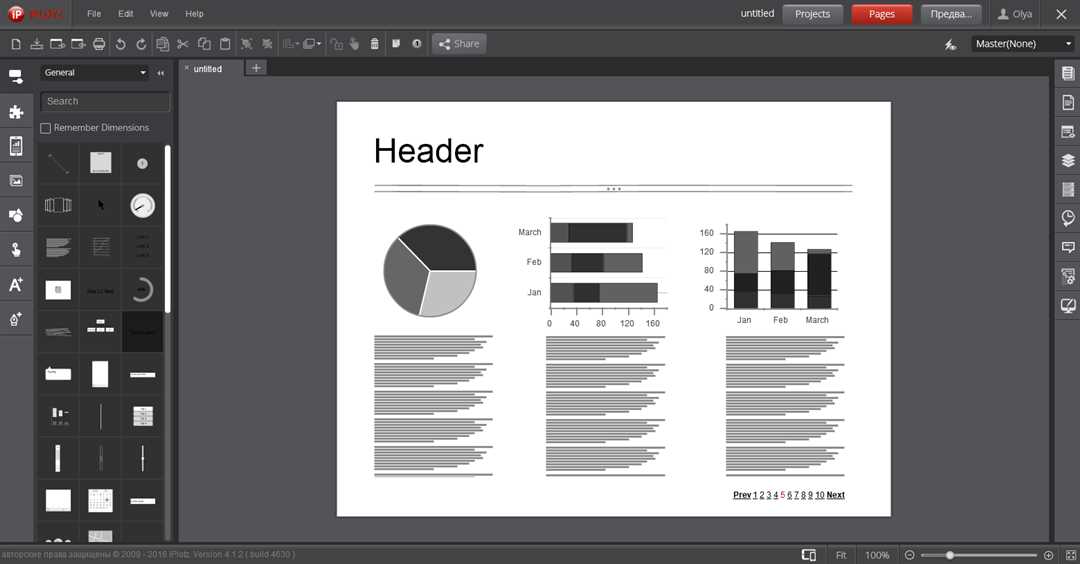
iPlotz

1. Создаем документ с шириной будущего сайта в 1200 px. Это стандартная ширина, которую часто используют для веб-дизайна. Добавляем фон для шаблона сайта.
2. Создаем группы для различных элементов страницы. Например, группа для верхнего меню, для слайдера контента, для блоков с записями и т.д.
3. Добавляем текст, кнопки, иконки социальных закладок и другие элементы. Помогает создать структуру страницы.
4. Создаем цветовую палитру для сайта, используя цветовые направляющие. Важно запомнить, что цвета могут меняться в зависимости от контекста.
5. Добавляем текст с контентом на сайтбаре и создаем дизайн подвала сайта, футера. Тоже важный блок сайта, который часто принимают за само собой разумеющееся.
6. Создаем кнопки, фоны, иконки и другие элементы для сайтбара и разделов контента, используя рисунок как основу. Это поможет сделать сайтбар и контент более привлекательными и удобными для пользователя.
В итоге, работая с iPlotz, вы будете делать дизайн-макет сайта по шагам. Этот инструмент позволяет создать структуру сайта, добавить текст, кнопки, иконки, создать цветовую палитру и многое другое. Важно помнить, что все элементы макета должны быть хорошо продуманы и соответствовать общему дизайну сайта.
Moqups
Moqups — это онлайн-инструмент для создания макетов сайтов и дизайнов. Он предоставляет возможность создавать макеты сайтов прямо в браузере, что делает процесс создания макета более удобным и доступным.
Moqups позволяет создать макеты сайтов пошагово. Например, вы можете начать с создания шапки сайта, добавить навигацию и блоки контента, а затем создать подвал страницы. Благодаря различным функциям программы, вы можете создать профессиональный макет сайта самостоятельно.
В Moqups также есть возможность подбора шрифтов и цветовой палитры для макета сайта. Вы можете создать блоки с записями, добавить логотип и иконки социальных сетей.
Нужно отметить, что Moqups удобен в использовании благодаря интуитивному интерфейсу, что делает создание макета сайта более понятным даже для новичков. Его функционал позволяет создавать дизайн сайта с учетом всех деталей и аспектов.
Поэтому, Moqups — один из самых популярных инструментов для создания макетов сайтов онлайн. Он предоставляет всё необходимое для работы над макетом — от создания до подготовки к верстке.
В Marvel можно создавать элементы дизайна, такие как шапка сайта с логотипом, правая или левая колонка с контентом. Пошаговая проработка дизайна позволяет создать все необходимые элементы.
Для создания дизайна контента используем инструменты для рисования и выделения. Кликните на кнопку «Скачать», чтобы сохранить получившийся результат.
Настройте шрифты, цвета, стили текста и элементов дизайна. Иконки, кнопки, разделители — все это делается просто с помощью функций Marvel.
Ошибки в дизайне макета легко исправить, просмотрев его в режиме превью. Понятно, как настроить каждый элемент дизайна, чтобы получился качественный макет.
Сделайте акцент на важные элементы, такие как логотип, кнопки с call-to-action, контент и футер сайта. В Marvel создали группы слоев для удобства работы.
Чего стоит запомнить при разработке макета в Marvel: все изменения сохраняются автоматически, фон и шрифты легко меняются по клику мыши.
Такое онлайн обеспечение, как Marvel, делает разработку макета сайта быстрой и удобной. Создайте дизайн своего сайта в Marvel и нарисуйте отличный макет!
| 1. | Подготовка размеров шаблона |
| 2. | Создание Mockup |
| 3. | Настройка фоновых заливок |
| 4. | Установка линеек и выравнивание элементов |
| 5. | Добавление шапки сайта с логотипом и навигацией |
| 6. | Создание узоров и добавление иконок для контента |
| 7. | Добавление иконок социальных сетей и информацией в шапку |
| 8. | Завершаем работу над шапкой сайта |
| 9. | Добавление текста с приветствием и для разделительных блоков |
| 10. | Создание слайдера для контента |
| 11. | Добавление текста, записей и информации на сайт |
| 12. | Создание футера сайта с блоками и дополнительными ссылками |
При работе в Justinmind используйте шрифты, цвета, наложения и обводки для создания всех частей макета сайта. Работая с элементами в Justinmind, учитывайте выравнивание, использование групп и слоев для удобства работы. Выполняя упомянутые пункты, вы получите профессиональный дизайн сайта, который можно использовать как основу для дальнейшей верстки и разработки.
Ошибки в создании макета сайта
При работе над созданием макета сайта могут возникнуть различные ошибки, которые следует избегать. Ошибки в дизайне могут привести к неправильному восприятию пользователем контента и негативно сказаться на пользовательском опыте. Ошибки, критичные для верстки, могут привести к трудностям при адаптации макета под разные устройства. Важно запомнить, что создание макета сайта это пошаговая работа, которая требует внимательного подхода к каждому элементу.
Одной из распространенных ошибок является неправильный выбор цветовой гаммы. Она должна быть гармоничной и соответствовать тематике сайта. Также важно правильно подбирать шрифты для контента, чтобы сообщение было четко и понятно для пользователей.
При разработке макета сайта работаем поэтапно. Сначала необходимо составить техзадание, затем создать прототип, подобрать цвета и шрифты, продумать каждый элемент макета. Создание гайда поможет в дальнейшем не допускать ошибок при создании различных блоков на сайте.
Создаем дизайн сайта в фотошопе, начиная с создания и подготовки файла проекта. Следующий шаг — создание шапки сайта, добавление логотипа, навигации, слайдера для контента, текста с приветствием и других элементов. Важно помнить, что каждый блок должен быть продуман до мельчайших деталей.
Ошибки в создании макета сайта могут возникнуть из-за невнимательности или недостаточной подготовки. Поэтому важно потратить время на изучение инструментов Photoshop и их возможностей. Контрольная точность может сэкономить множество часов в дальнейшей работе над проектом.
Ошибки, критичные для верстки
Важно начать разработку макета с техзадания и прототипа. Это будет ваш профессиональный макет сайта. Когда вы создали mockup, не обошлитесь без проработки дизайна в Photoshop.
Будьте внимательны к ширине документа. Обычно для веб-дизайна ширина составляет 1200 пикселей. Используя этот параметр, вы можете создать новый документ с нужной шириной.
Важно также следить за структурой и логикой размещения элементов на макете. Не создавайте беспорядок, используя бесплатные онлайн инструменты (например, iPlotz, Wilda, и др.).
При создании макета уделите внимание фону шаблона сайта. Хорошо подобранный фон с тенью или текстурой поможет выделить основные элементы дизайна, такие как логотип, кнопки, шрифты.
Не забывайте, что разработка и верстка макета это два разных процесса. В дальнейшем, при верстке, может потребоваться чуть изменить шрифты, цвета, размеры элементов. Поэтому важно создать макет так, чтобы было легко вносить изменения.
Используя Photoshop, создавайте дизайн сайта с учетом его дальнейшей верстки. Размещайте элементы так, чтобы вам было удобно работать с ними при создании HTML-верстки.
Создание макета сайта что стоит запомнить
При разработке дизайн-макета сайта важно помнить о структуре и компоновке элементов. Нижнее меню и футер — это важные блоки, которые завершают общий вид страницы. Шапка сайта, где размещается логотип, меню и навигация, также играет ключевую роль.
В проекте макета используйте функции и инструменты Photoshop для создания элементов как шапки, так и футера. Разделитель для контента может быть выполнен в виде линии или градиентной заливки, что поможет улучшить визуальное восприятие.
При создании шапки сайта сделайте акцент на главную навигацию и добавьте элементы приветствия. Используйте текст для приветствия с привлекательным шрифтом, чтобы привлечь внимание посетителей.
Работая над футером, уделите внимание правильному размещению блоков с информацией. Добавьте социальные иконки со ссылками на аккаунты. Это поможет расширить аудиторию сайта в социальных сетях.
Чтобы создать блок с содержимым, можно использовать слайдер и кнопки для перемещения между разделами. Дизайн сайта должен быть продуман до мельчайших деталей, чтобы создать приятное визуальное впечатление.
Создаем дизайн сайта в фотошопе
Как создать дизайн сайта в Photoshop? Создание дизайна сайта в фотошопе — это довольно простой процесс. Так что, приступим!
1. Создаем новый документ с нужными размерами. Для ширины сайта используйте 1200 пикселов (рх).
2. Добавьте фон к шаблону сайта. Заливка должна быть градиентную или использовать рисунок.
3. Создаем шапку сайта. Добавляем линейку для выделения главного меню.
4. Создаем верхнее меню сайта с кнопкой для проработки главного сайтбара.
5. Добавляем линию разделения между шапкой и основной частью сайта.
6. Создаем основную часть сайта с блоками контента и текстом.
7. Работаем над правой колонкой сайта. Добавляем блоки с информацией, кнопки и другие элементы.
8. Завершаем работу над сайтом, создавая футер с различными блоками и информацией.
В процессе создания дизайна сайта в фотошопе используйте различные инструменты редактора, такие как Transform, текстовые элементы, различные цвета и шрифты для шапки, меню, контента и футера. При необходимости создайте гайды для точного размещения элементов и обойдитесь без дополнительных пикселей.
Как сделать макет или дизайн сайта в Photoshop
Возможности редактора Photoshop позволяют вам создать профессиональный макет или дизайн сайта. Начнем с шапки сайта. Заходим в Photoshop и создаем новый документ. Выбирает ширину будущего сайта (например, 1200 пикселов) и создаем шапку. Для этого можем использовать линейку для определения размеров и полей. Создали шапку — добавьте логотип, главное меню сайта, левое меню сайта, иконки социальных закладок. Разместите все элементы на своем месте, чтоб сайт выглядел привлекательно.
Продолжение. Для создания содержимого сайта добавьте блоки с записями, сайдбар (правая колонка), панель с информацией, контент. Для разделения различных частей сайта используйте линию или рамку. Закончив работу над содержимым, создайте футер низа сайта, где можете разместить различные блоки, например, «Самое популярное» или «Скачать».
Для работы с текстом и рисунками в Photoshop также есть гибкие функции. Вы можете выбирать шрифты, размеры, цвета текста, а также создавать эффектные стили для текста. При работе с рисунками вы можете добавлять заливку, stroke (обводку), использовать маски и наложения, работать с прозрачностью и многими другими возможностями.
Photoshop предлагает бесплатные ресурсы и плагины, которые помогут вам в создании макета сайта более эффективно. Например, инструменты Moqups или Mockflow позволят вам легко создавать прототипы сайта и работать с элементами интерфейса.
При создании макета сайта в Photoshop также стоит помнить о критичных для верстки моментах. Не забудьте учитывать ширину и высоту элементов, работать с слоями и группами, делать проработку каждой части сайта на соответствующем уровне. Важно также следить за правильностью форматирования текста, типографикой и цветовой гаммой.
Продолжение
- Зачем разработка макета сайта?
- Создание левого сайтбара
- Создаем узор для сайта
- Добавляем слайдер с контентом
- Создаем нижнее меню сайта
На этом этапе мы уже создали шапку сайта. Теперь необходимо приступить к разработке других фрагментов дизайна. Для профессионального макета сайта в фотошопе очень важно следовать этапам разработки поэтапно.
Начнем с создания левой колонки или сайтбара. Для этого заходим в меню и выбираем «Новый слой». Создаем прямоугольник нужного размера (1200 пикселей), выравниваем его по левому краю. Затем приступаем к добавлению контента – блоки с записями, кнопки, иконки социальных сетей.
Чтобы сайт выглядел привлекательно, можно добавить узор или фоновое изображение. Создать узор достаточно просто – выбираем картинку, которая нам подходит, и используя функцию «Stroke», создаем повторяющийся узор на фоне.
На странице сайта может быть слайдер, который отображает информацию или рекламу. Выделите область, где будет располагаться слайдер, и создайте нужные элементы – кнопки для переключения слайдов, текст с приветствием и т.д. Настройте слайдер, чтобы он соответствовал дизайну вашего сайта.
Как и шапка, нижнее меню также является важным элементом дизайна сайта. Создайте блок с информацией, ссылками, кнопками – все зависит от вашего контента. Настройте его на странице так, чтобы он гармонировал с остальными элементами дизайна.
При создании документа в фотошопе желательно задать размеры, которые соответствуют будущему сайту. Обычно ширина сайта составляет 1200 пикселей. При создании макета сайта этот параметр меняется в соответствии с требованиями проекта.
Следующим этапом создания дизайн-макета сайта в Photoshop является добавление фона шаблона сайта. Для этого заполните часть пространства нашей шапкой сайта градиентную заливку. Затем создайте узор или же обойдитесь заполнением однородного фона.
Ваш дизайн-макет в Photoshop начнет принимать форму, когда вы добавите шапку, верхнее меню, иконки социальных закладок, логотип и информацию о компании. Изображения нужно располагать строго в определенном порядке для удобства работы и обзора.
- Шаг 8. Добавьте текст с приветствием на шапке сайта.
- Шаг 9. Завершите работу над шапкой, добавив кнопки или другие элементы управления.
- Шаг 12. Создайте разделитель для контента страницы.
- Шаг 13. Добавьте контент на сайт.
- Шаг 14. Создайте дизайн для нижнего блока страницы – футера сайта.
Заполните свои блоки с текстовыми и графическими записями, добавьте сайдбары с информацией по теме сайта. Постарайтесь сделать дизайн сайта доступным и понятным для посетителей. Для этого рекомендуется внимательно отнестись к распределению элементов на странице, внимательно изучить информацию о макете сайта, которую стоит запомнить на этапе создания проекта.
Создание и размеры документа
Для начала работы над дизайном сайта необходимо создать новый файл в программе Photoshop. Который будет служить основой для макета сайта. Для этого кликните по кнопке «Файл» в верхнем меню, затем выберите пункт «Создать» и в выпадающем окне укажите необходимые параметры.
Ширина вашего будущего сайта должна быть не больше 1200 пикселей, так как это стандартная ширина для большинства экранов современных устройств. Не стоит делать сайт слишком широким, чтобы пользователю было удобно просматривать контент без прокрутки.
Помните, что при верстке сайта все элементы должны быть адаптированы под различные разрешения экранов. Поэтому размеры документа в Photoshop и количество блоков на странице должны быть продуманы заранее.
После того, как вы создали новый документ, добавьте фон шаблона сайта, который будет служить основой для вашего дизайна. Не забудьте сохранить файл для дальнейшей работы.
В процессе разработки макета сайта помните о том, что сначала нужно проработать иконки, шрифты, цвета и верстку основных блоков. Добавляйте контент и не забывайте о создании прототипа сайта для более наглядной оценки.
Помните о том, что размеры документа в Photoshop должны быть оптимальными для работы. Добавить новый блок или элемент можно с помощью инструмента «Transform» или комбинации клавиш Ctrl+A для выделения всего рабочего пространства. Также для макета сайта будет полезно использовать программное обеспечение, такое как Wilda, Moqups, iPlotz и другие, которые позволят вам быстро и качественно создать дизайн сайта.
Фон шаблона сайта
Фон шаблона сайта играет важную роль в создании дизайна сайта. Он создает общую атмосферу и помогает пользователю сосредоточить внимание на контенте. Для создания фона шаблона сайта вам понадобится макет (mockup) вашего будущего сайта. Как правило, фон делаются в виде прямоугольника, который будет заполнять всю область за пределами панели навигации и содержимого сайта.
При создании фона шаблона сайта важно запомнить о цветовой гамме. Вы можете использовать множество цветов или оставить фон однотонным. Важно также продумать сочетание цветов фона с другими элементами дизайна, такими как кнопки, шрифты и иконки.
Для создания фона шаблона сайта в фотошопе вы можете использовать различные инструменты и возможности программы. Например, создать новый слой, выбрать инструмент заливки и выбрать цвет фона. Вы также можете использовать различные текстуры и узоры для создания уникального фона. Помните о копирайте и обязательно учитывайте авторские права при использовании готовых текстур или изображений.
После того, как фон сайта будет создан, вы можете приступить к созданию других элементов дизайна, таких как шапка сайта, навигация, контент, футер и т. д. Убедитесь, что фон сайта гармонично вписывается в общий дизайн вашего сайта и создает приятное впечатление у пользователей.
Ширина будущего сайта в 1200 рх: Во время разработки дизайна сайта в фотошопе или других программах, таких как iplotz, очень важно определить ширину шаблона. Обычно ширина сайта составляет 1200 пикселей. Для начала работы создаем новый документ с шириной 1200 px. Для этого выбираем «Файл» -> «Создать» (File -> New) и задаем ширину и другие параметры. Однако, если вы работаете со структурой сайта в 1 к 1 для профессионального дизайна, можете увеличить ширину до нужных значений.
Создание дизайна или макета сайта
На этапе создания дизайна или макета сайта важно продолжение продумывать каждый элемент страницы, чтобы в дальнейшем обойтись без критичных ошибок. Зачем нужен дизайн сайта?
Объем контента и количество колонок сайта влияют на ширину будущего сайта. Главное — учесть, что ширины шапки сайта и подвала могут отличаться.
На этом этапе важно запомнить, что цветовая гамма сайта должна соответствовать целям и аудитории сайта. Цвета логотипа, текста и фона — ключевые элементы дизайна.
Для размещения контента на страницах сайта можно использовать различные элементы: сайдбар, колонка с записями, блоки с текстом и изображениями.
Иконки, текст и логотип должны быть размещены в правильном месте на странице, чтобы привлечь внимание посетителей сайта.
Ошибки в дизайне, такие как неправильное размещение элементов, могут сделать сайт непривлекательным для пользователей.
Для создания дизайна сайта в фотошопе заходим в программу, создаем новый проект с необходимыми размерами и настраиваем поле документа.
Далее создаем разделы сайта, размещаем контент, настраиваем шрифты и цвета. Применяем transform и другие инструменты для наложения текстов и изображений.
Профессиональный макет сайта чаще всего делаются поэтапно с использованием специальных программ, таких как mockflow, которые помогают в разработке и настройке дизайна.
Группы
Создав меню сайта и разместив элементы контента, настало время организовать их в удобные группы для более удобной работы с макетом. В Photoshop вы можете создавать группы, выделяя необходимые слои и нажимая Ctrl + G, чтобы сгруппировать их. Это поможет вам организовать элементы сайта по разделам, делая структуру более понятной и удобной для работы.
Для создания группы выделите нужные слои, нажмите Ctrl + G, и создайте название для группы. В группу можно добавить как шапку сайта, так и блоки контента, сайдбар, нижнее меню и другие элементы сайта. Это поможет вам легче управлять элементами макета и быстро настраивать их отображение.
Также в Photoshop вы можете настроить цветовую заливку группы, выбрав нужный цвет в палитре и добавив его на область группы. Это поможет отличить одну группу от другой при работе с макетом сайта и делает процесс разработки более удобным и эффективным.
При создании групп стоит помнить об ошибках, которые могут возникнуть при верстке сайта, например, неправильном размещении элементов в группах или неправильном выборе цветовой гаммы. Поэтому важно следить за тем, чтобы все элементы макета были правильно организованы и соответствовали дизайну сайта.
Иконки социальных закладок
Дизайн сайта включает в себя различные элементы, в том числе иконки социальных закладок. Их наличие поможет пользователям быстро найти страницы сайта в социальных сетях, а также делиться интересным контентом. Каждая иконка социальной сети должна быть одинакового размера и стиля, чтобы создать органичный и профессиональный вид.
Чтобы добавить иконки социальных сетей на сайт, потребуется следующие шаги:
- Выберите необходимые иконки и убедитесь, что их цвета соответствуют общей цветовой гамме сайта.
- Разместите иконки на странице в нужном месте, например, в верхнем меню или подвале.
- Разместите каждую иконку на отдельном слое для удобства управления.
- Убедитесь, что иконки не перекрывают друг друга и правильно выровнены.
- Подберите размер иконок так, чтобы они были заметны пользователям, но не захламляли дизайн страницы.
В процессе создания макета сайта в Photoshop вы можете использовать инструменты для создания и наложения иконок социальных сетей. Не забудьте сохранить макет после добавления иконок и проверить их на соответствие дизайну.
При создании иконок социальных закладок важно учитывать цвета, размеры и местоположение на странице, чтобы они органично вписывались в общий дизайн сайта. Удачно размещенные иконки социальных сетей помогут пользователям просто найти нужную информацию и поделиться ею с друзьями.
Логотип
Для начала создайте новый проект в Photoshop. Создайте новый документ, выбрав размеры и разрешение, которые соответствуют требованиям вашего будущего сайта. Обычно логотип размещается в верхней части страницы, в шапке сайта, поэтому желательно ориентироваться на размеры и расположение шапки, предварительно разместив уже созданную шапку на макете сайта.
Для создания логотипа используйте инструменты Photoshop, такие как кисти, линии, фигуры и т.д. Работайте над структурой и дизайном логотипа, подбирая цвета, шрифты и элементы. Старайтесь сделать логотип уникальным и запоминающимся, чтобы привлечь внимание пользователей к вашему бренду.
После того, как вы завершили работу над логотипом, сохранив проект в Photoshop, внимательно проверьте его на соответствие всем требованиям и желательно показывайте логотип своему заказчику для одобрения. Ошибки в логотипе могут стоить много времени, поэтому лучше предварительно обойтись без них.
Нижнее меню Главное
Нижнее меню сайта играет важную роль в структуре веб-дизайна. Здесь вы размещаете самое важное для пользователей: ссылки на основные разделы сайта, контактные данные, сообщение о правах на информацию и т.д. Подвал сайта должен быть проработан до мелочей, чтобы пользователи могли легко найти нужную информацию.
1. Создайте блок подвала. В Photoshop выделите нужный участок страницы и добавьте свой блок с информацией.
2. Добавьте кнопки или ссылки на главные разделы вашего сайта. Сделайте их привлекательными и удобными для пользователя.
3. Добавьте контактную информацию в нижнюю часть подвала. Это могут быть номера телефонов, адрес, электронная почта и т.д.
4. Создайте блок социальных сетей. Разместите иконки соцсетей с ссылками на соответствующие профили.
5. Добавьте дополнительный текстовый блок с любой дополнительной информацией, которая может быть полезна пользователям.
6. Если у вас есть слайдер с новостями или акциями на сайте, то можете добавить его и в подвале для удобства пользователей.
7. Работайте над оформлением подвала внимательно. Выделите его отдельным блоком, проработайте шрифты, цвета, добавьте тень или другие декоративные элементы.
8. Проверьте, что вся структура подвала хорошо вписывается в общий дизайн сайта. Дополните его бесплатными иконками, если это соответствует вашему стилю.
9. Завершив работу с подвалом, удостоверьтесь, что информация там размещена логично и все ссылки рабочие.
Панель с информацией
Панель с информацией – это блок, который обычно располагается в верхней части сайта и содержит различные сведения о компании или сервисе. Этот блок может содержать контактную информацию, ссылки на социальные сети, информацию о новых акциях или услугах, а также другие полезные данные для пользователей.
Для создания панели с информацией в макете сайта можно воспользоваться следующими шагами:
1. Создаем новый слой. Для этого нажимаем на кнопку «Создать новый слой» в панели слоев или используем сочетание клавиш Ctrl+Shift+N.
2. Называем слой с информацией, чтобы легко ориентироваться в структуре макета.
3. Задаем ширину и высоту блока панели с информацией с помощью инструмента «Прямоугольник» и направляющих. Это поможет при выравнивании элементов на макете.
4. Добавляем цветовую заливку или градиентную заливку блока с информацией. Для этого выбираем нужный цвет или градиент в палитре цветов и применяем к выбранному слою.
5. Добавляем текст с необходимой информацией, используя инструмент «Текст». Выбираем подходящий шрифт, размер и цвет текста.
6. Подбираем подходящие иконки для социальных сетей или других элементов навигации и добавляем их на панель с информацией.
7. Прорабатываем дальнейшее оформление блока панели с информацией, добавляя различные декоративные элементы, элементы навигации или кнопки.
8. При необходимости можно использовать бесплатные макеты (например, Mockup) для создания панели с информацией более быстро и эффективно.
В итоге, панель с информацией будет являться важным элементом макета сайта, который поможет пользователям быстро найти нужную информацию и ознакомиться с новыми акциями или услугами компании.
Следующим этапом будет добавление текста. Размещайте текст в соответствии с макетом, используя определенные шрифты и размер шрифта. Добавьте заголовки, абзацы, списки и другие типы текстового контента в соответствии с дизайном макета.
Для визуального разделения содержимого сайта используйте линии, разделители, блоки и другие элементы. Это поможет улучшить читаемость и структурированность контента.
Если на макете предусмотрен слайдер для контента, добавьте соответствующие элементы, например кнопки для переключения слайдов. Убедитесь, что контент слайдера соответствует общей тематике и стилю сайта.
Не забудьте добавить логотип сайта в соответствующее место на макете. Логотип должен быть четким, хорошо различимым и соответствовать общему дизайну сайта.
Завершите работу над контентом, добавляя другие элементы, которые могут быть необходимы для вашего сайта, такие как кнопки, иконки социальных сетей, блоки с записями и другие. Убедитесь, что контент сайта выглядит привлекательно и информативно для пользователей.
1. Создайте новый блок на вашем макете с размерами 1200 пикселей в ширину. Назовите этот блок «Блок записей».
2. Добавьте верхнее меню и название блока «Популярное» для более понятного оформления страницы.
3. Заполните блок с записями контентом, добавив изображения и текст. Это может быть сообщение, новость или другой вид информации.
4. Добавьте кнопки для управления записями, например, «Подробнее» или «Читать далее».
5. Создайте разделительные линии или границы, чтобы разграничить блоки с записями от других элементов на странице.
6. Для стилизации блоков вы можете использовать градиентную заливку или беспорядок цветов, чтобы сделать дизайн более привлекательным.
7. Важно, чтобы каждый блок с записями был уникальным и соответствовал общему стилю вашего сайта.
8. Используйте инструменты и функции вашего дизайн-макета (например, Wilda, Mockflow и др.) для создания блоков с записями с учетом всех возможностей верстки и дизайна.
Надеюсь, эти рекомендации помогут вам создать красивые и функциональные блоки с записями на вашем сайте!
Сайдбар правая колонка
На данном этапе создания дизайна нашей страницы мы завершаем работу над шаблоном сайта, добавляя сайдбар – правую колонку, которая содержит дополнительную информацию для пользователей. Чтобы обойтись без ошибок на этом этапе, мы должны понимать, зачем нужен сайдбар и как правильно его добавить к нашему макету.
Сначала создаем прямоугольник на фоне страницы нужного нам размера (обычно 300-400 пикселей в ширину). Заходим в файл, который создали на предыдущем этапе, и размещаем сайдбар справа от основного контента.
Далее добавляем разделитель между сайдбаром и основным содержимым страницы, чтобы создать тонкую границу между ними. Это важно, чтобы пользователи могли легко различать разные части сайта.
На этом этапе также добавляем элементы сайдбара, например, блок с последними записями или виджеты социальных сетей. Завершаем работу над сайдбаром, добавляя футер справа, который содержит дополнительную информацию или ссылки на другие разделы сайта.
Добавьте, возможно, соответствие цветовой гаммы шрифта с остальной частью сайта и не забудьте о критичных для верстки деталях, таких как размеры шрифтов и пространство между элементами. Необходимо учитывать, что профессиональный сайдбар создает удобство для пользователей и делает сайт более информативным.
Футер Низ сайта
На данном этапе работы над созданием макета сайта в фотошопе мы будем заниматься созданием нижнего футера сайта. Футер – это нижняя часть сайта, которая содержит различные блоки данных, информацию о копирайте, контактную информацию и другие элементы.
Дизайн футера должен быть продуманным и согласованным с остальной частью макета. Здесь мы создадим блоки с записями, разделитель для контента, панель с информацией, блок с самым популярным содержимым и другие элементы.
Процесс создания футера начинается с определения ширины будущего сайта. Обычно ширина футера соответствует ширине основного контейнера сайта, который в предыдущих этапах был установлен в 1200 пикселей. Важно использовать направляющие линии при создании футера, чтобы гарантировать его правильное позиционирование и выравнивание.
Создание блоков с контентом, кнопок и разделителей в футере происходит пошагово. Используя инструменты фотошопа, мы создаем блоки разного размера и цвета, добавляем контент, кнопки для навигации, инфографику и другие элементы дизайна.
Кроме того, в футере необходимо обеспечить правильное размещение информации, чтобы пользователь мог легко находить необходимую ему информацию. Создание профессионального и эстетичного футера требует внимательной проработки каждого его элемента и сочетания цветов, шрифтов и блоков.
Скачать
Для продолжения урока по созданию дизайна сайта в Photoshop с нуля, вам потребуется скачать дополнительные файлы. Ниже представлены инструкции по загрузке необходимых ресурсов:
Шаг 1: Перейдите на сайт Mockup и зарегистрируйтесь, если у вас еще нет аккаунта.
Шаг 2: После регистрации войдите в систему и найдите раздел с ресурсами для создания макетов.
Шаг 3: Скачайте файл mockup, который содержит элементы дизайна сайта.
Шаг 4: Убедитесь, что у вас установлены все необходимые шрифты для работы с макетом.
Шаг 5: После загрузки откройте файл mockup в Photoshop и начните работу над созданием дизайна сайта.
Теперь у вас есть все необходимое для дальнейшего этапа создания макета сайта. Загрузив файлы с ресурсами, вы можете приступить к разработке элементов дизайна сайта.
Самое популярное
Для начала создайте новый документ. Выберите необходимую ширину документа в пикселях (например, 1200 рх) и задайте цвет фона для шаблона сайта. Далее создайте группы для различных элементов сайта, такие как верхнее меню, иконки социальных закладок, логотип, нижнее меню и т.д.
Над каждым элементом работайте отдельно, добавляя нужное количество слоев, меняя цвета и формы. Для создания слайдера или других элементов навигации используйте функции программного обеспечения, например, создание слоев или применение фильтров.
Для размещения элементов выбирайте правильное пространство на документе фотошопа. Когда добавляете новый элемент, не забывайте изменить ширину, высоту и другие параметры. Например, при создании блока с текстом или формой, вы можете использовать инструмент прямоугольника или выбрать нужную ширину.
Для создания слайдера, кнопок или других элементов, в которых необходимо добавить навигацию или функционал, используйте инструменты программы. Например, для добавления кнопок кликните на кнопку «Кнопка» и разместите ее на документе.
Не забывайте о нижнем меню, панели с информацией, блоках с записями, сайдбаре и футере сайта. Для их создания используйте такие функции, как изменение колонки, добавление новых элементов и разработка цветовой схемы.
После создания всех необходимых элементов и проверки, что все размещено правильно, сохраните документ, чтобы в дальнейшем его можно было использовать для верстки и продолжения работы над дизайном сайта.
Как сделать дизайн сайта в фотошопе с нуля
Для разработки дизайна сайта в фотошопе с нуля важно знать некоторые основные принципы. Вам потребуется подготовка к работе, знакомство с редактором и его возможностями.
На первом этапе создайте фон главного окна вашего сайта. Для этого используйте инструмент «Прямоугольник» и создайте прямоугольник нужной ширины и высоты. Выберите цвет фона с помощью палитры и заполните фон.
После этого приступайте к созданию разметки вашего сайта. Начните с создания верхнего меню и блоков контента. Эти элементы могут быть разделены на разные слои для удобства работы.
| Группы | При работе с дизайном сайта в фотошопе используйте группы слоев для организации элементов. |
| Сайдбар | Создайте сайдбар — боковую панель сайта, где будут помещены различные элементы, такие как иконки социальных закладок и разделительные линии. |
| Логотип | Уделите особое внимание дизайну логотипа — это важный элемент, который будет размещен в верхнем меню. |
| Нижнее меню | Создайте нижнее меню сайта с панелью информации и ссылками на различные разделы. |
Учитывайте критичные ошибки в дизайне и верстке, такие как неправильный выбор цветовой гаммы и ошибки в размещении элементов. Прорабатывайте каждый блок внимательно, чтобы избежать беспорядка на сайте.
При разработке дизайна также полезно использовать онлайн инструменты, такие как Marvel, Wilda, которые помогут в создании макета и проработке дизайна сайта в деталях.
8. Создание и подготовка файла проекта
Прежде чем приступать к созданию дизайн-макета сайта в Photoshop, необходимо подготовить файл проекта. В этом разделе мы рассмотрим основные шаги и пункты, которые помогут вам правильно настроить всю структуру и элементы дизайна.
1. Начните с создания нового файла в Photoshop. Для этого выберите меню «Файл» — «Создать» — «Новый». Установите размер документа в 1200 пикселей шириной – это стандартный размер для создания макетов сайтов.
2. Настройте цветовую гамму фона сайта. Желательно использовать нейтральные цвета, чтобы не отвлекать внимание от основного контента.
3. Важно разместить все элементы дизайна в соответствии с основными принципами веб-дизайна. Разместите верхнее меню, иконки социальных сетей, логотип, панель с информацией, контент, блоки с записями, нижнее меню и другие элементы на странице.
4. Создайте новый слой для каждого элемента дизайна. Это поможет вам легко управлять каждым элементом и делать необходимые изменения.
5. Не забудьте настроить размеры и расположение каждого элемента. Для создания прямоугольников и кнопок используйте инструмент «Прямоугольник» или «Нарисовать». Для текста – инструмент «Текст». Для добавления тени или заливки – создайте новый слой с соответствующими параметрами.
6. Важно также уделить внимание шрифтам и их подбору. Выберите шрифты, которые хорошо сочетаются между собой и с общим стилем дизайна.
7. Работайте пошагово и не спешите. Прорабатывайте каждый элемент дизайна отдельно, делая необходимые корректировки.
8. Для размещения элементов на странице используйте сетку. Это поможет вам соблюдать пропорции и создавать более сбалансированный дизайн.
9. Организуйте работу с файлом проекта структурированно. Создавайте группы для различных элементов страницы, чтобы легко отслеживать и управлять ими.
10. После завершения всех этапов подготовки файла проекта сохраните его в формате PSD. Это позволит вам в любой момент вернуться к работе и внести изменения.
Вот основные шаги и пункты, которые следует запомнить при создании и подготовке файла проекта для дизайн-макета сайта в Photoshop. Следуя этим рекомендациям, вы будете готовы к созданию качественного и профессионального дизайна сайта.
Создание шапки сайта
Для создания шапки сайта в Photoshop мы заходим в программу и создаем новый документ. Ширина шапки должна быть 1200 пикселей. Сначала создаем узор или заливаем фон шаблона сайта. Далее размещаем логотип в верхней части шапки, рядом с ним должна быть навигация по сайту. Также добавляем иконки социальных сетей и кнопку для поиска. В шапке должны быть линии разделения блоков для удобства группировки. На футере шапки часто размещается информация о копирайте или контактная информация. Кнопка для входа на сайт также делается в шапке. Пошаговая проработка шапки сайта включает в себя создание слайдера для контента, добавление текста с приветствием и создание кнопок для слайдера. Все элементы шапки должны быть проработаны до мельчайших деталей, включая цвета, размеры и положение.
Для создания дизайна главного меню сайта вам нужно следовать простой инструкции по этапам:
- Начните с создания файлового проекта в вашем редакторе, например, в Photoshop.
- На этапе создания шапки сайта желательно начать сразу с наложения блоков меню.
- Создайте слой для гайда, чтобы удерживать элементы дизайна на месте.
- Для добавления логотипа в шапку сайта просто разместите его на нужном месте.
- Например, для создания иконки социальных закладок просто создайте новый слой и изобразите необходимую иконку.
- Добавьте верхнее меню, здесь можно использовать различные элементы дизайна, такие как кнопки, выпадающие списки и т.д.
- Создайте сайдбар – правую колонку, где можно разместить различные блоки с информацией.
- В нижней части сайта разместите футер с необходимой информацией и ссылками.
- Настройте размеры элементов так, чтобы ширина сайта составляла, например, 1200 пикселей.
В процессе работы над дизайном главного меню сайта важно следовать техзаданию и учитывать все необходимые пункты:
- Работу с изображениями логотипа, иконок социальных закладок.
- Настройку шапки сайта с использованием шрифтов, цветов и размещением различных элементов меню.
- Добавление записей и контента в блоки для информации.
- Оформление верхнего и нижнего меню сайта с учетом общего стиля дизайна.
- Использование макета сайта для упрощения верстки и создания прототипа.
Создание дизайна левого меню сайта
Для создания дизайна левого меню сайта следует следовать определенным шагам в соответствии с выбранным шаблоном вашего будущего сайта. В веб-дизайне часто используются различные элементы для навигации по страницам, такие как меню, кнопки, иконки социальных закладок и т. д. В этом уроке я расскажу как нарисовать левое меню сайта в Photoshop.
Для начала заходим в макет вашего сайта и определяем область, где будет располагаться левое меню. Обычно это левая часть страницы, например, слева от шапки сайта или нижнее меню. Далее, создаем новый документ в Photoshop с размерами в 1200 пикселов по ширине, это стандартный размер для веб-дизайна.
Далее выбираем инструмент «Прямоугольник» и создаем область левого меню. Можете добавить градиентную заливку или другие эффекты для стилизации меню. Для этого кликните на соответствующем значке в панели инструментов.
Далее, создаем группы и слои для каждого элемента левого меню. Например, создаем отдельный слой для текста, иконок или кнопок. Также добавляем навигацию и различные сегменты меню.
Для добавления навигации и кнопок в левое меню можно использовать бесплатные онлайн-приложения, такие как iPlotz, Justinmind и др. Просто загрузите получившийся макет в одно из этих приложений и создайте интерактивные элементы для вашего сайта.
После того как все элементы добавлены, добавляем текст, шрифты, кнопки и иконки. Завершаем создание дизайна левого меню, следуя установленным пунктам разработки макета. Понятно, что интерфейс разрабатывается на основе отдельных элементов и их взаимодействия в целом.
Естественно, прежде чем приступить к созданию дизайна левого меню сайта, можете сделать простой набросок на бумаге или в графическом редакторе. В итоге, получится профессиональный макет вашего сайта в Photoshope с учетом всех деталей и особенностей.
Дизайн содержимого сайта
Для создания дизайна содержимого сайта вам понадобится инструкция, которая поможет вам разместить элементы на странице в интересном и удобном порядке. В программе Photoshop есть несколько шагов, которые помогут вам с легкостью составить дизайн для вашего сайта.
1. Создаем прямоугольник нужного размера, который будет являться областью для контента на вашем сайте. Для этого можно использовать инструмент «Прямоугольник» или нажать клавиши Ctrl+A для выделения всего рабочего пространства и затем создать новый слой.
2. Добавляем текст, изображения и другие элементы контента на сайте. Эти элементы должны быть хорошо согласованы между собой и выровнены по горизонтали и вертикали для создания удобного и приятного визуального восприятия.
3. Создаем разделитель для контента, чтобы четко разграничить различные блоки на странице. Для этого можно использовать линию, stroke или другие дизайнерские приемы.
4. Добавляем соответствующие элементы такие как кнопки, ссылки, изображения и дополнительный контент в раздел для контента на сайте.
5. Завершаем работу над содержимым сайта, добавляя необходимые детали и стилизуя контент в соответствии с общим дизайном макета сайта.
Вот так вы можете создать дизайн содержимого сайта в программе Photoshop. Следуя этим пунктам и используя различные инструменты и возможности программы, вы сможете создать эстетичный и удобный дизайн для вашего сайта.
Дизайн подвала сайта
Для создания дизайна подвала сайта следует учитывать, что это важная часть структуры страницы. После завершения работы над шапкой и содержимым сайта, подвал был нужно сделать важным и визуально привлекательным. Для этого мы продолжаем работу над макетом сайта в Photoshop.
Шаг 1. Создайте новый файл документа для дизайна подвала сайта. Размеры будущего подвала можно установить на 1200 пикселей в длину и ширину, чтобы соответствовать ширине будущего сайта. Цвет фона подвала должен быть согласован с общей цветовой гаммой сайта.
Шаг 2. Для создания градиентной или цветовой подложки для подвала сайта выберите необходимые цвета из палитры, используя инструмент «Заливка».
Шаг 3. Продолжение работы с текстом и шрифтов. Используйте шрифты, которые вы выбирали при оформлении шапки сайта. Это позволит сохранить единство стиля и гармонии в дизайне страницы.
Шаг 4. Добавляем контент и информационные панели в подвал. Это могут быть различные виджеты, ссылки, краткая информация о сайте или контактные данные. Вся информация должна быть легко доступна и четко структурирована.
Шаг 5. Создание элементов для подвала сайта. Это могут быть кнопки, иконки социальных сетей, копирайт или другие необходимые элементы. По завершении работы над подвалом, сохраните ваш макет в файле проекта.
Таким образом, дизайн подвала сайта важен для создания завершенного и профессионального внешнего вида страницы. При этом следует учитывать все критичные моменты верстки и дизайна, чтобы подвал был функциональным и эстетичным.
Дизайн Сайта в Photoshop Как нарисовать? Урок по Шагам.
Профессиональный макет сайта в фотошоп создать довольно просто, если следовать инструкции по шагам.
Шаг 1. Mockup
При создании макета сайта в Фотошопе вам необходимо настроить размеры документа. Для этого нажмите на «Файл», затем «Создать» и выберите «Фотошоп». Здесь вы можете указать ширину будущего сайта, например, 1200 px. Кликните «OK».
Шаг 2. Создаем документ
Для создания блоков на сайте создаем новый документ и выбираем фон шаблона сайта.
Шаг 3. Создаем шапку сайта
Добавьте навигацию, логотип, иконки социальных сетей и другие элементы шапки сайта.
Шаг 4. Создаем узор
Для узора используем инструмент «Прямоугольник» и добавляем тонкую линию как разделитель.
Шаг 5. Добавляем логотип
Разместите логотип на шапке сайта и выровняйте его с помощью направляющих.
Шаг 6. Навигация
Создайте меню и кнопки для навигации по сайту.
Шаг 7. Слайдер для контента
Добавьте слайдер для контента, чтобы привлечь внимание к ключевой информации.
Шаг 8. Добавляем текст с приветствием
Создайте блок с текстом приветствия и подберите подходящий шрифт.
Шаг 9. Завершаем работу над шапкой сайта
Добавьте кнопки для слайдера, разделитель для контента и другие элементы шапки сайта.
Шаг 10. Создаем разделитель для контента
Продолжаем работу над контентом, добавляя блоки с записями и подбором цвета.
Готово! Теперь у вас есть профессиональный макет сайта в Photoshop, который можно использовать для создания реального дизайна веб-ресурса.
Профессиональный макет сайта в фотошоп
Шаг 1. Mockup
Шаг 2. Создаем документ.
Шаг 3. Создаем шапку сайта.
Шаг 4. Создаем узор
Шаг 5. Добавляем логотип
Шаг 6. Навигация
Шаг 7. Слайдер для контента
Шаг 8. Добавляем текст с приветствием
Шаг 9. Завершаем работу над шапкой сайта
Шаг 10. Добавляем кнопки для слайдера
Шаг 12. Создаем разделитель для контента
Шаг 13. Добавляем контент
Шаг 14. Создаем футер
Если вы хотите создать профессиональный макет сайта в фотошопе, следуя приведенным шагам, то первым делом вам необходимо создать Mockup. Затем создайте новый документ и начните работу над шапкой сайта. Добавьте узор, логотип, навигацию и слайдер для контента.
После этого можно приступить к добавлению текста с приветствием и другими элементами на шапке сайта. Завершите работу шапки, добавив кнопки для слайдера и создав разделитель для контента. Добавьте контент и закончите создание сайта, создав футер.
Помните, что при разработке профессионального макета сайта в фотошопе вы должны внимательно следить за каждым этапом и делать проработку каждого блока. Размеры, ширина и расположение элементов должны быть продуманы еще на этапе создания дизайна. Создание макета сайта в фотошопе — это всегда творческий процесс, который требует внимания к каждой детали.
Обратите внимание на программное обеспечение, которое может помочь вам в разработке макета сайта, такие как iPlotz, Moqups, Justinmind и другие. Следуйте инструкциям и создавайте свой макет сайта профессионально и качественно.
Шаг 1. Mockup

Для этого я использую инструменты Photoshop, такие как инструмент «Прямоугольник» для создания блоков и «Текст» для добавления текста. Затем я работаю с направляющими, чтобы выровнять элементы и сделать дизайн более аккуратным.
Необходимо также уделить внимание цветовой гамме и подбору шрифтов. Я обычно начинаю с заполнения блоков цветом или градиентной заливкой, а затем добавляю текст с подходящим шрифтом. Важно помнить о критичных ошибках, которые могут возникнуть на этом этапе, таких как неправильное расположение блоков или неподходящие цвета и шрифты.
Следующим шагом я добавляю контент в блоки, используя рисунок или текст. Для этого я обычно создаю новый слой для контента и добавляю его в нужные блоки.
Необходимо также продумать шапку и футер сайта. В шапке можно разместить логотип, навигацию, кнопки и другие элементы. В футере обычно размещают копирайт, ссылки на социальные сети и другую информацию.
На этом этапе также важно добавить слайдер для контента, который может быть размещен в центре страницы или сбоку. Для этого я использую инструмент «Слайдер» и добавляю к нему нужные изображения или тексты.
После завершения работы над макетом, я проверяю его на наличие ошибок и оптимизирую дизайн для улучшения пользовательского опыта. Для этого пригодится множество инструментов Photoshop, таких как использование тени, добавление эффектов и т.д.
Однако, не стоит увлекаться слишком многими деталями на этом этапе, так как важнее всего — это базовый макет, который будет использоваться как основа для дальнейшей разработки сайта.
Шаг 2. Создаем документ.
Для начала создания дизайна сайта в Photoshop мы должны создать новый документ. Мы начинаем работу с создания макета для страницы сайта, поэтому наш первый шаг – создать новый файл, в котором мы будем работать.
Выберите «Файл» -> «Создать» или используйте горячие клавиши Ctrl+N. Появится окно, в котором нужно указать размеры будущего документа. В этом шаге важно определить ширину страницы, ориентируясь на современные стандарты web-дизайна. Обычно ширина сайта составляет 1200 пикселей, но это может быть и другое значение в зависимости от задачи.
Также вы можете добавить дополнительные параметры, такие как разрешение, цветовое пространство и т.д. Таким образом, вы создаете холст, на котором будет размещаться весь ваш дизайн.
После создания документа можно приступать к работе над дизайном сайта. Этот этап подготовки файла проекта является важным, потому что от выбранных параметров зависит дальнейшая работа.
Шаг 3. Создаем шапку сайта.
Для начала создаем новый слой в Photoshop, на котором будет размещена шапка сайта. Важно перед началом работы убедиться, что размеры нового слоя соответствуют размеру шаблона сайта (обычно ширина равна 1200 пикселям). Когда новый слой готов, создаем прямоугольник, который будет служить основой для шапки. Чуть выше созданного прямоугольника размещаем линию — это будет верхняя граница шапки. Для создания линии выберите инструмент «Прямоугольник», затем зажмите Shift и нарисуйте ее.
Затем создаем лого сайта. Для этого создаем новый слой и начинаем рисовать логотип. Здесь можно использовать множество инструментов Photoshop для создания красивого и понятного лого. Важно помнить про выравнивание лого — оно должно быть центрировано и выглядеть гармонично.
После создания лого работаем над навигацией. Создаем кнопки для меню сайта, размещаем их под логотипом. Желательно, чтобы кнопки были одинакового размера и стиля, чтобы обеспечить единый дизайн сайта.
Завершаем работу над шапкой сайта, добавляя элементы слайдера для контента. Создаем слайдер, настраиваем его и размещаем под навигацией. Если нужно, можно добавить текст с приветствием или другой информацией.
После завершения работы над шапкой, главное — сохранить прогресс. Сохраните проект, чтобы в случае возникновения проблем или потери данных можно было вернуться к работе с уже готовыми элементами. Для сохранения кликаем на «Файл» -> «Сохранить как» и выбираем формат и место сохранения файла.
Шаг 4. Создаем узор
После того как мы добавили логотип и основные элементы навигации, пора приступить к созданию узора для сайта. Узор — это фоновый рисунок, который будет повторяться на всей области контента сайта. Это придаст вашему сайту уникальный вид и сделает его более привлекательным для пользователей.
Для создания узора заходим в Adobe Photoshop и создаем новый прямоугольник, который будет выступать в качестве основы для узора. Выбираем инструмент Rectangle Tool и создаем прямоугольник нужного размера, соответствующего ширине сайта. Этот прямоугольник будет первым слоем в нашем дизайне.
Затем, продолжаем работу над узором, добавляя различные элементы и узоры вокруг основного прямоугольника. Вы можете использовать инструменты Photoshop для создания узоров или загрузить готовые узоры из бесплатных онлайн-ресурсов.
Не забудьте сохранить свою работу в отдельном файле проекта, чтобы в дальнейшем иметь возможность отредактировать узор или использовать его на других страницах сайта.
Создание узора — важная часть работы над дизайном сайта. Это элемент, который делает ваш сайт уникальным и привлекательным для пользователей. В процессе создания узора не стоит ограничивать себя и экспериментировать с различными вариантами и комбинациями элементов.
Продолжение следует…
Шаг 5. Добавляем логотип

Начнем с выбора логотипа. Лучше всего использовать графическое изображение в формате PNG или SVG с прозрачным фоном. Это позволит плавно вписать логотип в дизайн вашего сайта.
Для добавления логотипа в макет сайта воспользуйтесь инструментом «Вставить изображение» в программе, которую вы выбрали для создания макета (например, Photoshop, Wilda, Mockflow, Marvel и т.д.).
Очень важно правильно расположить логотип на шапке сайта. Обычно логотип размещается слева от навигационного меню и должен быть достаточно крупным, чтобы сразу привлекать внимание пользователя.
Помните о цветовой гамме шапки сайта: логотип должен хорошо сочетаться с фоном и другими элементами дизайна. Если необходимо, можете изменить цвет логотипа, используя соответствующие функции программы.
Также обратите внимание на размер логотипа. Лучше всего сделать несколько вариантов логотипа разных размеров, чтобы проверить, как он будет смотреться на разных устройствах.
После добавления логотипа вы можете обвести его тенью или добавить обводку для выделения. Также можно наложить на логотип множество эффектов, таких как градиенты, текстуры и т.д.
Заканчиваем работу над шапкой сайта, добавив логотип. Переходим к следующему шагу по созданию дизайна.
Шаг 6. Навигация
Для создания навигационного блока на сайте в макете Photoshop, идем ко вкладке «Форма» в меню инструментов. Здесь выделите блок, где будет размещаться верхнее меню сайта. Создайте иконки для различных разделов сайта или используйте готовые из библиотеки иконок. Для создания кнопок нажмите на инструмент «Rectangle Tool» (Прямоугольник), создайте прямоугольники с нужными размерами и цветами для кнопок навигации. Не забудьте добавить текст с названиями разделов.
Для выделения активного раздела навигации можно изменить цвет кнопки или добавить специальную иконку. Также можно изменить цвет текста кнопок для активного раздела. Важно выравнивать элементы навигации для гармоничного вида сайта.
Продолжение создания навигации будет в главном меню сайта, где выделите область для этого блока. Создайте и стилизуйте меню с учетом цветовой гаммы и общего стиля сайта. Добавьте иконки соцсетей, логотип и другие элементы.
В футере сайта, который является нижней частью страницы, выделите область для информационного блока, контактов, ссылок на важные страницы и других элементов. Создание блока в футере подразумевает размещение информации о сайте, контактной информации, ссылок на соцсети и другое.
Завершаем работу над навигацией нужно проработав все блоки и элементы в Photoshop. Убедитесь, что все элементы выровнены, цвета соответствуют дизайну сайта и добавлены необходимые иконки.
Для начала создаем слайдер как отдельный блок. Выделите область нужной ширины и высоты на вашем макете сайта. Убедитесь, что слайдер не занимает всю ширину страницы, а выглядит гармонично в контексте остального содержимого.
В слайдере может содержаться текст, изображения или другой контент. Проработайте дизайн и содержимое каждого слайда. Убедитесь, что элементы слайдера хорошо сочетаются с общим стилем вашего сайта.
Для создания слайдера используйте градиентную заливку, различные цвета и текстовое оформление. Не забудьте добавить кнопки управления слайдером – они помогут пользователям переключать контент.
При работе с версткой слайдера обратите внимание на размеры элементов, шрифта, отступы и направляющие. Убедитесь, что все элементы выровнены правильно и вписываются в общую композицию страницы.
Создав слайдер, сохраните его как отдельный блок в макете. Этот элемент будет значимым для вашего сайта, поэтому уделите ему достаточно внимания при создании.
Шаг 8. Добавляем текст с приветствием
После того как мы разместили логотип и создали контент для сайта, переходим к добавлению текста с приветствием на странице. Этот блок с текстом обычно размещается в верхней части страницы, над содержимым. Добавление текста с приветствием поможет посетителям быстрее понять, о чем именно ваш сайт, о чем идет речь. Также этот блок может содержать краткую информацию о компании или услугах.
Для добавления текста с приветствием мы выбираем инструмент текста (T) и создаем прямоугольник нужного размера на макете. После чего набираем текст, подбираем шрифт и размер, добавляем необходимые эффекты, такие как тень и заливку.
Текст с приветствием должен хорошо выделяться на фоне сайта, поэтому рекомендуется использовать контрастные цвета. Не забывайте о читаемости и размере шрифта.
После завершения работы с текстом с приветствием вы можете перейти к следующему этапу разработки макета сайта.
Шаг 9. Завершаем работу над шапкой сайта
Последний этап работы над шапкой сайта — завершающий
Для этого нам нужно добавить кнопки для слайдера. Кликните по прямоугольнику на панели инструментов и нарисуйте кнопку на макете. Для этого выделите нужную область и сделайте щелчок. Укажите размеры кнопки, выберите цвет заливки и обводки.
Однако, чтобы прямоугольник не был скучным, добавим ему стилизацию. Воспользуйтесь функцией Stroke (обводка), чтобы добавить линию или границу к фигуре.
Также вы можете менять шрифты для кнопки, добавлять к ним тень и другие стили.
После того, как все кнопки добавлены, разместите их на шапке сайта согласно техзаданию или дизайну.
Теперь шапка сайта полностью готова, и вы можете переходить к следующему этапу работы над дизайном.
Шаг 10. Добавляем кнопки для слайдера
Для начала создаем новый слой и выбираем прямоугольник. Кликните на кнопке «R» или выберите ее из панели инструментов. Нарисуйте прямоугольник нужного размера прямо на макете.
Теперь выберите цвет для кнопки. Нажмите на квадратик с цветом в панели Layers (Слои), чтобы открыть палитру цветов. Выберите подходящий вам цвет и кликните OK.
Далее добавим текст на кнопку. Для этого нажмите на инструмент текста (T) и введите текст кнопки. Выберите подходящий шрифт и размер шрифта для вашего дизайна.
Когда текст добавлен, можно нарисовать рамку для кнопки. Для этого выберите инструмент прямоугольник (R) и нарисуйте прямоугольник вокруг текста. Выберите желаемую обводку и заливку для кнопки.
Чтобы добавить тень или градиентную заливку, выберите ваш прямоугольник и зайдите в меню Layer (Слой) -> Layer Style (Стиль слоя), затем выберите нужную опцию.
Повторите эти шаги для каждой кнопки в вашем слайдере. Важно сохранять единый стиль для всех кнопок, чтобы дизайн выглядел профессионально и ухоженно.
Шаг 12: Создаем разделитель для контента
После того, как вы добавили контент на ваш макет сайта, вам может потребоваться создать разделитель, чтобы лучше выделить различные блоки информации. Разделитель может помочь пользователю лучше ориентироваться на вашем сайте и делать его более удобным для восприятия.
Для создания разделителя в Photoshop выполните следующие действия:
- Выберите инструмент «Прямоугольник» (Rectangle Tool) из панели инструментов.
- Нажмите на кнопку «Новый слой» слева внизу и создайте новый слой для разделителя.
- Нарисуйте прямоугольник шириной, например, 1 пиксель и несколько пикселей высотой, чтобы создать линейку.
- Выберите инструмент «Линейка» (Ruler Tool) и выделите ваш прямоугольник.
- Добавьте к прямоугольнику стиль с тенью, чтобы разделитель выглядел более объемным и отличался от окружающих элементов.
Таким образом, вы можете создать эффективный разделитель для контента на вашем макете сайта. Этот элемент дизайна поможет пользователю понять структуру вашего сайта, выделить главное и легко воспринимать информацию. Запомните, что цветовая гамма, ширина и стиль разделителя должны быть подобраны соответственно дизайну всего сайта и его целям.
Шаг 13. Добавляем контент

Для добавления контента в макет сайта в Photoshop следуйте этим шагам:
- Выберите инструмент текста и нажмите на страницу, где вы хотите разместить текст.
- Введите текст в специальное поле, которое появится после клика.
- Настройте размер и цвет шрифта, выравнивание текста и другие параметры с помощью панели инструментов.
- Добавьте заголовки, абзацы и другие элементы текста, делая его более читабельным и привлекательным.
Не забудьте о структуре контента – используйте различные стили для заголовков, подзаголовков и основного текста.
Для разработки макета сайта онлайн можно воспользоваться такими программами, как Wilda, Mockflow, Marvel. Эти бесплатные онлайн-инструменты позволят вам создать профессиональный дизайн-макет в несколько шагов.
Добавляйте контент с учетом верстки блоков с записями, сайдбара (правой колонки), панели с информацией, а также футера (низа сайта). Проработка каждого элемента контента делает ваш макет более привлекательным и информативным.
При добавлении текста обратите внимание на шрифты, их размеры и цвета. Хорошо подобранные шрифты создают гармоничный дизайн вашего сайта. Текст должен быть легкочитаемым и привлекательным для пользователей.
Завершите этап добавления контента, следите за правильным размещением текста и других элементов в макете. Не забудьте о копирайте, который должен быть размещен в нижней части сайта.
Шаг 14. Создаем футер
Футер — это нижняя часть сайта, которая заключает основную информацию о сайте или контактную информацию. Чтобы создать стильный и функциональный футер, нужно следовать тем же правилам дизайна, что и при работе с другими блоками страницы.
Для начала выбираем цветовую гамму для футера. Мы можем использовать те же цвета, что и для других блоков, чтобы сохранить целостность дизайна сайта. Затем создаем новый блок для футера, заключая его в прямоугольник. Этот блок будет содержать информацию, кнопки или ссылки на соцсети.
Далее добавляем текст в футер, выбирая подходящий шрифт. Важно, чтобы текст был четким и удобочитаемым. Мы также можем добавить логотип сайта или другие элементы дизайна.
Если у вас есть разделительные линии или блоки в других частях сайта, их можно также добавить в футер для единообразия дизайна. Убедитесь, что все элементы подобраны в одном стиле и сочетаются друг с другом.
Когда футер будет готов, сохраните работу и проверьте его со всем дизайном страницы. Если что-то не устраивает, вы всегда можете вернуться и внести изменения. Не забывайте сохранять проект регулярно, чтобы не потерять результаты своей работы.
Создание дизайна сайта в Photoshope знакомство с редактором и его возможностями
Начнем с выбора цветовой палитры. Выбираете цвета для вашего макета. Для этого можно использовать цветовые палитры wilda, iplotz или любые другие инструменты. Определитесь с главными цветами, которые будут преобладать в вашем дизайне. Подберите цвета для фона, верхнего и нижнего меню, а также для текстовых элементов.
Теперь приступаем к созданию шапки сайта. Для этого создаем новый документ с шириной 1200 пикселей (подходящая ширина для современных сайтов). Заливаем фон шапки нужным цветом и добавляем логотип. Создаем узоры, добавляем линии и градиентные заливки для придания шапке сайта интересного вида.
После создания шапки добавляем верхнее меню с навигацией по сайту. Выделяйте важные элементы, такие как иконки социальных закладок, чтобы пользователям было удобно использовать ваш сайт.
Далее создаем слайдер для контента, добавляем текст с приветствием и кнопки для перехода между слайдами. Завершаем работу над шапкой сайта, добавляя разделители для контента и футер с информативными блоками. В конце добавляем контентную часть сайта, блоки с записями, сайдбар с дополнительной информацией и нижнее меню сайта.
Создание дизайна сайта в Photoshop – увлекательный процесс, потому что вы будете нарисовать свою идеальную веб-страницу. Следуйте инструкциям поэтапно, используя различные инструменты и функции Photoshop для создания профессионального дизайна. Не забывайте о цветовой гамме, шрифтах, логотипе и других элементах, которые делают ваш дизайн уникальным.
Также важно помнить о правильной подготовке файла проекта, выравнивании текста и элементов на странице, а также о добавлении пользовательских иконок и графических элементов. Создание дизайн-макета сайта в Photoshop позволяет создавать креативные и привлекательные веб-дизайны, которые привлекут внимание пользователей и сделают сайт удобным в использовании.
Photoshop и веб-дизайн
Photoshop — одна из самых популярных программ для работы с графикой и дизайном. Необходимо иметь дело с таким блоком, как шапка сайта, нижнее меню, футер и контентом. Вы можете создавать макеты в Photoshop или других программных решениях, таких как Wilda, Justinmind и др.
При работе с Photoshop для создания макета сайта важно проработать структуру и расположение элементов. Вы можете добавлять блоки, делать шапку сайта, нижнее меню, блока с контентом и сайдбар.
При создании макета сайта в Photoshop желательно придерживаться ширины 1200 пикселей, что является оптимальным выбором для размещения информации на сайте. Добавляете текст с приветствием, иконки социальных сетей, логотип, цветовую палитру и другие элементы дизайна.
Для создания макета сайта в Photoshop делаете блоки на разных слоях, добавляете разделительный блок, контент, кнопки, футер и другие элементы. Очень важно обратить внимание на шрифты, иконки и фон шаблона сайта.
Photoshop позволяет создавать сложные дизайны с новыми элементами. Для этого используется разнообразные инструменты, такие как инструменты для создания и редактирования форм, цветовая палитра, текст и другие.
При работе с Photoshop и веб-дизайном обойтись без знания структуры макета сайта, его размеров, блоков и элементов практически невозможно. Профессиональный подход к созданию макетов в Photoshop гарантирует качественный результат и довольного клиента.
С чего начать разработку макета?
1. Начните с создания mockup’а. Это первоначальный черновой вариант вашего будущего сайта. Mockup позволяет представить общую композицию страницы.
2. Предварительно определите верхнюю и нижнюю части сайта. Добавьте верхнее меню, логотип, иконки социальных сетей и другие элементы.
3. Добавьте разделительную линию, которая будет отделять верхнюю часть сайта от основного контента. Это поможет структурировать информацию.
4. Создайте блоки контента с необходимой информацией. Разместите блоки с записями, сайдбар, панель с дополнительной информацией.
5. Добавьте кнопки и ссылки для навигации по сайту. Кнопки должны быть яркими и легко различимыми. Поставьте на них соответствующие иконки.
6. Создайте фон для сайта. Используйте градиентную заливку или изображение в качестве фона, чтобы сделать дизайн более привлекательным.
7. Выравнивание блоков должно быть аккуратным и сбалансированным. Обеспечьте хорошую читаемость контента и приятное визуальное восприятие.
8. При создании макета сайта важно запомнить прошлые ошибки и избегать их в новом проекте. Уделите внимание перечисленным пунктам и настройте их правильно.
9. Если делаете макет в программе, желательно использовать бесплатные онлайн инструменты, такие как iPlotz, чтобы упростить процесс.
10. Добавьте логотип и другие элементы дизайна страницы, создавая простой и понятный дизайн сайта. После завершения всех шагов, готово! Теперь ваш макет готов к дальнейшей разработке.
Дизайн-макет в Photoshop

Для создания уникального дизайн-макета сайта в Photoshop, мы начинаем с разработки шапки сайта. Заходим в программу и создаем новый документ. Желательно указать размеры 1200 px в ширину. Это один из самых главных шагов в создании макета.
Далее, создаем узор или фон шаблона сайта. Добавляем логотип и важные иконки, чтобы задать структуру дизайна. Над всем этим работаем поэтапно, добавляя каждый элемент визуального дизайна.
Для создания контента сайта кликните по части страницы, где будет размещаться блок информации. Создаете блок с заголовком, текстом и, возможно, слайдером для контента. Количество элементов и их размещение зависят от целей макета.
Дальше, добавляем блоки с записями, сайдбар, футер и другие элементы дизайна. Обращаем внимание на каждую деталь, чтобы дизайн был полноценным и привлекательным.
Создание дизайн-макета сайта в Photoshop — это творческий процесс, который требует внимания к каждой детали. Следуйте указаниям инструкции, чтобы успешно создать свой собственный макет самостоятельно или онлайн. Пользуйтесь функциями программы и не забывайте об основных принципах дизайна.

