Существует множество html-редакторов, но какой же из них лучший? При выборе инструмента для редактирования html-документов стоит учитывать такие свойства, как простота использования, возможности работы с кодом и поддержка различных типов файлов.
Для многих рабочем процессе редактирования текста на сайтах в html важным является поддержка инструментов проверки кода. Но к сожалению, не все редакторы обладают этим функционалом.
Если для вас важно редактировать html-теги и файлы быстро и удобно, то какой html-редактор лучше всех подойдет для ваших целей? Brackets.io, Froala, Dreamweaver, BBEdit, Bbedit, Espresso — это лишь малая часть из нескольких продвинутых редакторов, которые могут стать вашим инструментом в создании сайта.
Большая часть html-редакторов имеют встроенные модули и расширения для удобного редактирования кода. Имеются также автозаполнение тегов, подсветка горячих клавиш, работа с FTP и многие другие инструменты, которые делают процесс создания и редактирования сайта более простым и удобным.
10 лучших редакторов кода в 2023 году
HTML-редакторы и текстовые редакторы имеют ключевое значение для веб-разработчиков. Выбор правильного редактора может значительно повысить вашу производительность и качество кода. В этом разделе мы рассмотрим 10 лучших редакторов кода на 2023 год.
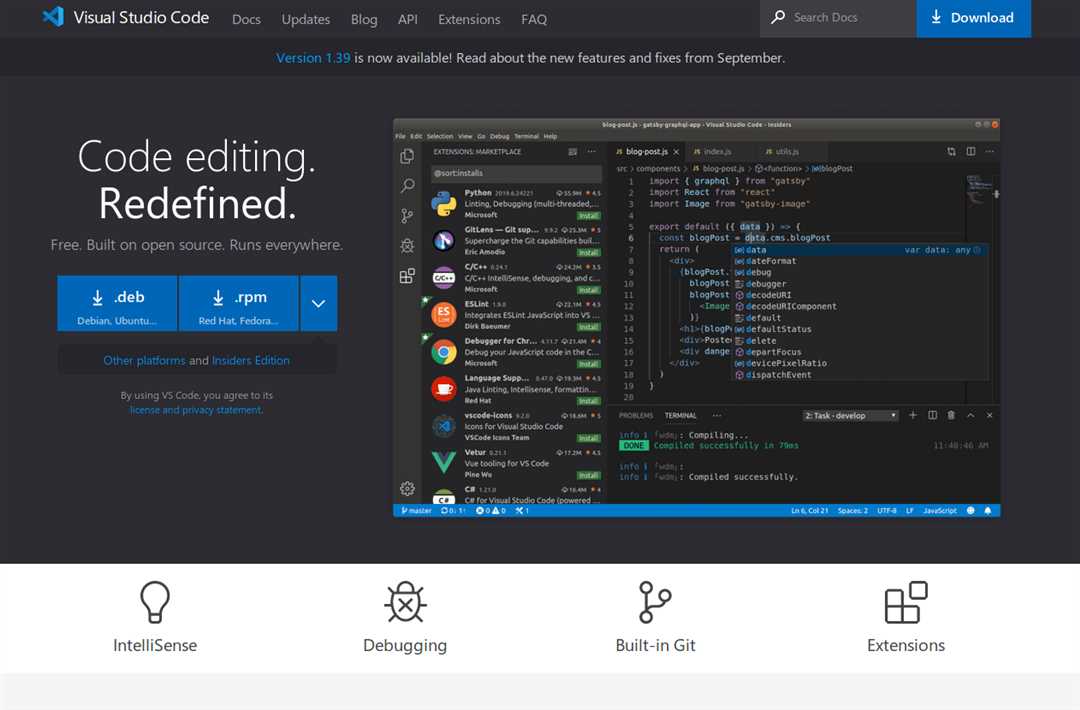
- Visual Studio Code: Этот редактор является одним из лучших редакторов кода в настоящее время. Он обладает широким спектром функций и поддерживает множество языков программирования.
- Atom: Atom — бесплатный текстовый редактор с отличным функционалом и возможностью расширения. Он подходит как для начинающих, так и для опытных разработчиков.
- UltraEdit: Этот редактор предлагает продвинутые возможности для редактирования кода. Он поддерживает различные языки программирования и имеет большой выбор встроенных инструментов.
- Sublime Text: Sublime Text — еще один популярный редактор кода, который отличается быстрой работой и множеством полезных функций. Он предлагает отличную поддержку плагинов.
- Notepad++: Это бесплатное приложение с открытым исходным кодом, которое предоставляет широкие возможности для редактирования кода. Оно позволяет работать с различными языками программирования.
- Brackets: Brackets — удобный и легкий редактор кода, который предназначен специально для веб-разработчиков. Он обладает рядом полезных функций и поддерживает HTML, CSS и JavaScript.
- Komodo Edit: Этот редактор кода имеет широкий спектр функций и хорошо подходит для разработчиков Python и JavaScript. Он также предлагает возможности для работы с HTML и CSS.
- TextPad: TextPad — лучший выбор для базового редактирования кода и текста в операционной системе Windows. Он предлагает простой интерфейс и удобные инструменты.
- BBEdit: Этот редактор кода представляет собой отличное решение для пользователей macOS. Он обладает широкими возможностями и удобным пользовательским интерфейсом.
- Visual Studio Community: Обширный и бесплатный инструмент для разработки программного обеспечения от Microsoft. Он поддерживает различные языки программирования и предоставляет широкие возможности по работе с кодом.
Какие бывают типы HTML-редакторов и что они могут
HTML-редакторы бывают разными и каждый из них имеет свои особенности и функциональные возможности. В зависимости от вашего опыта и текущего проекта, выбор html-редактора может быть разным. Давайте рассмотрим основные типы html-редакторов и что они могут предложить.
1. Текстовый редактор HTML: такие редакторы, как Notepad++, Sublime Text, Atom, Visual Studio Code, предлагают широкий спектр функциональных возможностей для работы с HTML, CSS, JavaScript и другими языками программирования. Они поддерживают подсветку синтаксиса, обнаружение ошибок, поиск и замену текста.
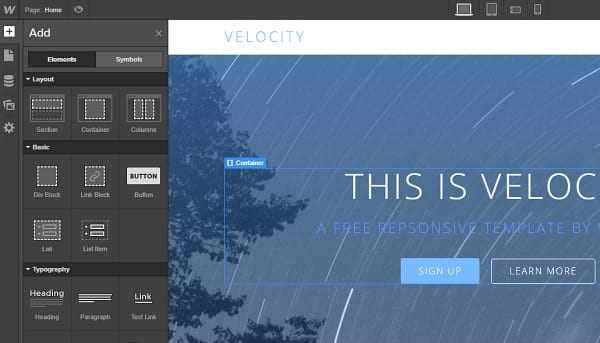
2. WYSIWYG редакторы: визуальные редакторы, такие как Adobe Dreamweaver, Pinegrow, Brackets.io, позволяют создавать web-ресурсы, не зная html и css. Они имеют возможность создавать web-страницы непосредственно визуально, что делает процесс создания web-сайтов более интуитивным для пользователей с небольшим опытом.
3. Редакторы кода: такие редакторы, как Sublime Text, Visual Studio Code, Atom, Eclipse, предназначены для опытных программистов и разработчиков. Они предлагают широкий спектр инструментов для работы с различными языками программирования, регулярными выражениями, управлением проектами, интеграцией с системами контроля версий и многим другим.
4. Бесплатные HTML-редакторы: среди бесплатных редакторов стоит выделить такие программы, как Notepad++, Brackets, Coffeecup, NoteTab, Eclipse, HTML-Online, BlueGriffon, Emacs с плагинами, Visual Studio Community. Они предоставляют возможность работать со множеством языков программирования и инструментов для удобной работы с кодом.
Выбор html-редактора зависит от ваших потребностей, уровня опыта и требуемых функциональных возможностей. Подберите редактор, который подходит именно вам, чтобы эффективно работать над созданием и редактированием web-проектов.
HTML-редакторы WYSIWYG
HTML-редакторы WYSIWYG (What You See Is What You Get) позволяют создавать и редактировать веб-страницы быстрее и проще, чем с текстовым редактором. В этом типе редакторов пользователи могут работать с визуальной средой, что делает задачу верстки более интуитивной.
Среди множества доступных HTML-редакторов WYSIWYG, некоторые из лучших редакторов включают в себя:
- Adobe Dreamweaver: Программа Adobe Dreamweaver — один из наиболее популярных HTML-редакторов, используемых для создания и редактирования веб-проектов. Dreamweaver предоставляет разнообразные инструменты для работы с HTML и CSS, а также предварительный просмотр страниц.
- BlueGriffon: BlueGriffon — это другой превосходный HTML-редактор с поддержкой WYSIWYG, который особенно подходит для продвинутых пользователей. Он обладает разделенным экраном, обнаружением ошибок и другими полезными функциями.
- RapidWeaver: RapidWeaver — лучший HTML-редактор для macOS пользователей, идеально подходящий для создания красивых и функциональных сайтов.
- HTML-Online: HTML-Online — это онлайн-редактор, который позволяет работать с HTML и CSS прямо в браузере. Он предлагает широкий спектр функций и характеристик для разработки веб-сайтов.
HTML-редакторы WYSIWYG предлагают различные функции, такие как автозаполнение, подсветка синтаксиса, обнаружение ошибок, поиск и замена текста, настраиваемый интерфейс и встроенные возможности FTP.
Для выбора подходящего HTML-редактора важно обратить внимание на характеристики, цену, качество и спектр функций. Каждый из вышеперечисленных редакторов имеет свои особенности и преимущества, поэтому рекомендуется провести тщательный анализ перед окончательным выбором.
1. BlueGriffon
Пользователи могут просматривать и редактировать код в текстовом режиме или в режиме WYSIWYG, что делает создание сайтов более эффективным. BlueGriffon имеет встроенные инструменты для проверки ошибок и автоматического завершения кода, что особенно полезно для продвинутых пользователей.
Особенности BlueGriffon:
- Интерфейс разделенный на окна для удобства работы;
- Поддержка шаблонных элементов и стилей для быстрого создания сайтов;
- Возможность вставлять различные элементы кода с помощью плагинов;
- Интеграция с FTP-менеджером для удобной работы с сервером;
- Поддержка различных языков программирования, включая HTML, CSS, JavaScript и другие;
- Возможность добавления и настройки различных модулей для расширения функционала редактора.
BlueGriffon — это бесплатный html-редактор, который подходит как для начинающих, так и для опытных пользователей, которые хотят работать с html-кодом быстро и эффективно. С его помощью можно создавать качественные сайты, которые соответствуют современным требованиям.
2. Froala
HTML-редакторы — это необходимое приложение для работы с кодом сайтов. Всего на рынке существует множество решений, позволяющих упростить создание и редактирование веб-страниц. Несмотря на большое количество верстальщиков, каждый из них может обратить внимание на уникальные достоинства различных html-редакторов.
Фрола — это один из продвинутых редакторов кода, который позволяет работать с html-документами и css-стилями. Это бесплатное приложение 2022 года имеет множество инструментов для редактирования кода. Пользователи могут находить и исправлять ошибки, редактировать свойства html-тегов, выполнять поиск и замену текста, работать с макросами и многое другое. Редактор Froala работает на базе Visual Studio Community и является продвинутым инструментом для разработчиков. Нельзя обойти вниманием такие возможности, как настраиваемый интерфейс, поддержка множества расширений и расширенные функции.
Благодаря Froala вы сможете создать и редактировать html-документы быстрее и удобнее. Таким образом, данный редактор кода представляет собой лучшее решение для продвинутых пользователей, которые работают с Python, JavaScript и другими языками программирования. Даже начинающие html-редакторы могут обратить внимание на фантастическую возможность Froala и использовать его в своей работе.
3. CKEditor
Одним из основных достоинств CKEditor является возможность замены текстового окна в непосредственной рабочей среде. Редактор CKEditor предоставляет лучший класс визуальных редакторов HTML, даже лучший, чем Adobe Dreamweaver, и может использоваться одним из самых лучших рабочих HTML-редакторов.
Сожалению, некоторые из популярных функций, такие как code folding, overflow auto и подсветка синтаксиса, которые применяемы в других продуктах, таких как Notepad++, Dreamweaver, Community Edition Visual Studio Code и т. д., не доступны в CKEditor. Тем не менее, он лучше всего подходит для создания bootstrap HTML-документов и может использоваться в Windows без каких-либо проблем.
4. KompoZer
- Композер является бесплатным и продается вместе с множеством расширений и шаблонных модулей для удобства каждого пользователя.
- Одна из его главных функций — встроенный менеджер файлов, что делает работу с проектом быстрее и удобнее.
- Композер проверяет ошибки в коде и предоставляет встроенные функции поиска и замены, что сильно облегчает задачу пользователя.
- Создавайте сайты себе на удовольствие, используя встроенные функционал и настраиваемый интерфейс.
- К сожалению, KompoZer мало поддерживается сегодня разработчиками, и его текущий версия может вызвать спорные моменты.
Хотя KompoZer работает с HTML и CSS, его функционал ограничен по сравнению с более продвинутыми редакторами, такими как Sublime Text, Visual Studio Code или Komodo IDE.
5. JoditJodit — это легковесный и удобный в использовании текстовый редактор, который рекомендуется для программирования на HTML и CSS. Он предоставляет пользователю множество операций над текстом и позволяет легко работать с HTML-документами. С Jodit очень удобно выполнять различные операции с текстом. Он оснащен множеством полезных функций, таких как предварительный просмотр, поддержка синтаксиса и автозаполнение кода. В этом редакторе вы можете найти все необходимые инструменты для эффективной работы над вашим сайтом. Jodit является одним из лучших HTML-редакторов на сегодняшний день. Он предоставляет широкий спектр функционала и поддерживает расширения, что делает его очень удобным инструментом для веб-разработчиков. Автозаполнение, обнаружение ошибок, поиск и замена, разделенный экран, настраиваемый интерфейс, встроенные возможности FTP — все это доступно в Jodit. С его помощью вы сможете удобно редактировать HTML-документы и управлять своими проектами. С этим редактором вы можете легко подключать необходимые расширения и инструменты для более продуктивной работы. Jodit подходит как для новичков, так и для опытных веб-разработчиков. |
6. Adobe Dreamweaver
Adobe Dreamweaver — один из наиболее популярных редакторов HTML, который хотят использовать как начинающие, так и опытные веб-программисты. Этот редактор доступен на русском языке и предлагает широкий спектр инструментов для работы с HTML-разметкой и стилями CSS.
Основным преимуществом Dreamweaver является возможность редактирования как визуально (WYSIWYG), так и в режиме кода. Это делает его удобным инструментом как для начинающих, так и для опытных программистов.
Dreamweaver имеет встроенные инструменты для проверки ошибок и подсветки синтаксиса, что делает работу с кодом быстрой и удобной. Кроме того, в Dreamweaver встроена возможность работы с FTP, позволяющая загружать изменения на сервер напрямую из программы.
Создавайте сайты, редактируя HTML и CSS, просматривая изменения в реальном времени. Dreamweaver работает как на Windows, так и на macOS, что делает его удобным инструментом для разработчиков, независимо от операционной системы.
Adobe Dreamweaver CC — это полноценное приложение для создания и редактирования веб-сайтов, которое подходит как для профессионалов, так и для любителей. Он предлагает широкий спектр возможностей, позволяя редактировать не только HTML и CSS, но и JavaScript, PHP и другие языки программирования.
В заключении, Adobe Dreamweaver CC — это универсальный редактор кода, который подходит для каждого: от начинающего веб-разработчика до опытного профессионала.
7. TinyMCE
HTML-редактор TinyMCE — один из лучших инструментов для продвинутых веб-разработчиков. Вместе с другими html-редакторами, такими как BlueGriffon и KompoZer, TinyMCE обеспечивает широкие возможности редактирования html-документов.
Одной из ключевых особенностей TinyMCE является его кроссплатформенность. Это означает, что редактор можно использовать на Windows, macOS и даже Linux, что делает его достаточно удобным инструментом для многих разработчиков.
TinyMCE позволяет редактировать html-документы с простотой и удобством, благодаря своим возможностям. Текстовые редакторы, такие как Emacs и Atom, могут быть необходимы для более тонкой настройки кода, но TinyMCE предоставляет массу инструментов для быстрого редактирования.
Среди полезных особенностей TinyMCE стоит выделить подсветку синтаксиса, возможность просмотра кода в реальном времени и вставки различных элементов на страницу. Эти инструменты помогут вам быстро и качественно редактировать html-код, не дожидаясь завершения длительных процессов.
Однако, несмотря на свои преимущества, TinyMCE — это не единственный html-редактор на рынке. Прежде чем сделать выбор, стоит рассмотреть такие конкуренты, как Adobe Dreamweaver или Pinegrow, которые также являются лучшими инструментами для работы с html-кодом.
Редакторы кода
Редакторы кода играют ключевую роль в работе программистов, помогая им написать и отредактировать код на различных языках программирования. Без соответствующего инструмента редактирования кода программисты не смогут выполнять свою задачу эффективно. На рынке представлено множество редакторов кода, которые предоставляют различный спектр функций и инструментов, удовлетворяя потребности различных пользователей.
Среди лучших редакторов кода можно выделить такие инструменты, как Sublime Text, Notepad++, Komodo Edit, Visual Studio Code, Atom и другие. Они предлагают различные функции и свойства, которые делают процесс программирования более эффективным и удобным для пользователя. Например, автозаполнение, подсветка синтаксиса, обнаружение ошибок, поиск и замена текста, разделенный экран, настраиваемый интерфейс и встроенные возможности FTP.
- Sublime Text — легковесный текстовый редактор с широким спектром функций.
- Notepad++ — бесплатное редактирование кода на русском языке.
- Visual Studio Code — база на IntelliJ и JavaScript разработкой.
- Atom — многофункциональный редактор кода с кроссплатформенностью.
- Komodo Edit — редактор для продвинутых программистов Python и JavaScript.
Выбор редактора кода зависит от требований пользователя, степени опыта в программировании, используемой операционной системы и задачи, которую необходимо выполнить. Важно учитывать и особенности каждого инструмента, чтобы выбрать наиболее подходящий вариант для комфортной и эффективной работы.
Можете просмотреть и сравнить различные редакторы кода, чтобы выбрать тот, который лучше всего соответствует вашим потребностям и предпочтениям. Кроме того, редакторы HTML и CSS, такие как Adobe Dreamweaver CC, Pinegrow и Кронштейны, специализируются на редактировании конкретных видов кода, предоставляя дополнительные функциональные возможности для работы с ними.
Заключение: хороший редактор кода — это важный инструмент для программистов любого уровня. Он позволяет работать быстрее, эффективнее и комфортнее, облегчая процесс разработки программного обеспечения и веб-страниц.
8. Notepad++
Notepad++ – это один из лучших текстовых редакторов, который широко используется в web-разработке. Этот редактор кода представляет собой удобное и понятное приложение, которое позволяет легко работать с HTML-кодом, CSS, JavaScript и другими языками программирования.
Notepad++ предлагает пользователю широкий спектр возможностей, такие как подсветка синтаксиса, автозаполнение кода, блок-комментарии, предварительный просмотр кода и многое другое. Данный редактор легко настраивается под конкретные потребности пользователя, что делает его лучшим выбором для работы с web-ресурсами.
С помощью Notepad++ вы можете открывать и редактировать файлы на различных языках программирования, включая HTML, CSS, JavaScript, PHP и другие. Этот редактор поддерживает большое количество плагинов, которые предоставляют дополнительные функциональные возможности.
Notepad++ доступен для использования на различных операционных системах, включая Windows, MacOS и GNU/Linux. Пользователи могут скачать его бесплатно и начать работу с проектами сразу же после установки.
Одним из ключевых достоинств Notepad++ является его простой интерфейс, который позволяет выполнять операции с текстовыми файлами быстро и эффективно. Редактор поддерживает работу с несколькими окнами одновременно, что особенно полезно при работе над большими проектами.
Если вы ищете лучшего редактора для редактирования HTML-кода, то Notepad++ будет отличным выбором. Это универсальное приложение, которое подходит как для начинающих, так и для продвинутых пользователей, работающих над веб-проектами.
1. Notepad++ — лучший текстовый редактор для веб-разработки.
2. Поддерживает различные языки программирования, такие как HTML, CSS, JavaScript.
3. Легко настраивается и дополняется плагинами.
4. Имеет интуитивно понятный интерфейс и широкий спектр возможностей.
5. Подходит для пользователей Windows, MacOS и GNU/Linux.
Выбрав Notepad++, вы сможете улучшить процесс разработки веб-приложений и создания интерактивных web-сайтов.
9. VSCode
Редактор кода VSCode – это один из самых популярных и мощных инструментов для разработчиков, используется как фронтенд- и бэкенд-разработчиками. VSCode – это сокращение от Visual Studio Code и создан Microsoft. Данный редактор кода рекомендуется многими разработчиками из-за его фантастической скорости работы и широкого спектра возможностей.
Одной из примечательных особенностей VSCode является разделенный режим, когда на экране можно открыть несколько файлов одновременно. Это очень удобно для тех, кто работает над несколькими проектами одновременно.
VSCode имеет огромное количество расширений, позволяя пользователям настраивать его под себя и расширять его функционал.
Такие функции, как автозаполнение кода, подсветка синтаксиса, поиск и замена, настраиваемый интерфейс, встроенные возможности FTP, доступны в VSCode.
Также VSCode имеет фантастическую функцию интеграции с различными плагинами и расширениями, что позволяет оптимизировать процесс разработки.
Используя VSCode, программисты могут комфортно работать с кодом, настраивая среду под себя и решая любые задачи, связанные с разработкой сайтов и приложений.
Этот редактор кода поддерживается на различных операционных системах, что делает его одним из лучших выборов как для новичков, так и для опытных разработчиков.
Если вы ищете мощный и полностью настраиваемый редактор, обратите внимание на VSCode и оцените все его возможности для работы над вашими проектами.
VSCode является одним из лучших HTML-редакторов на рынке благодаря его широкому функционалу, захватывающему интерфейсу и огромному сообществу пользователей.
10. BlueFish
Он поддерживает пользовательский интерфейс, предварительный просмотр, подсветку синтаксиса, интеграцию с системами управления версиями (например, Subversion), автозаполнение кода, поиск и замену, а также другие расширенные функции. BlueFish работает даже с большими проектами, обеспечивая быструю и удобную работу с HTML и CSS кодом.
BlueFish доступен бесплатно и поддерживает несколько операционных систем, включая Windows, macOS и Linux. Если вы ищете простой, функциональный и быстрый инструмент для создания и редактирования сайтов, BlueFish станет для вас отличным выбором.
BlueFish — это отличный выбор для тех, кто работает с различными языками веб-разработки, хотят быстро и эффективно редактировать HTML и CSS код, создавать и редактировать сайты. Благодаря широкому спектру инструментов и поддержке нескольких языков вы сможете решать задачу создания сайта на различных языках программирования с помощью BlueFish.
11. Atom
Atom предлагает множество возможностей, включая подсветку синтаксиса, автоматическое завершение, поиск и замену, разделенный экран, настраиваемый интерфейс и многое другое. Кроме того, с помощью расширений вы можете дополнить его функционал и настроить под свои потребности.
Одним из главных достоинств Atom является его кроссплатформенность. Этот HTML-редактор подходит для пользователей, работающих на любом операционном веб-программистов, использующих Windows или macOS.
Atom может быть использован как для базового редактирования HTML-кода, так и для программирования сложных проектов. Всем, кто работает с веб-проектами, Atom будет столь же удобен и полезен, как и необходим.
Если вы продвинутый веб-программист и ищете инструмент для удобной работы над своими проектами, обратить внимание на Atom стоит.
Бесплатные HTML-редакторы, о которых вы должны знать!
Еще одним популярным бесплатным HTML-редактором является CoffeeCup HTML Editor, который предоставляет необходимые инструменты для создания и редактирования веб-страниц. Благодаря встроенным функциям, таким как поддержка Bootstrap и создание CSS-стилей, CoffeeCup становится незаменимым инструментом для верстальщиков.
Кроме того, Brackets — это легковесный редактор кода, который рекомендуется как начинающим, так и продвинутым разработчикам. Он имеет множество функций, таких как автозаполнение, подсветка синтаксиса, интеграция с Git и многое другое.
Еще одним бесплатным редактором, о котором стоит узнать, является BlueGriffon. Это бесплатное приложение создает HTML и CSS файлы, которые могут использоваться как начинающими, так и опытными разработчиками.
Имеется несколько бесплатных HTML-редакторов, которые могут быть полезны разработчикам различных уровней навыков. В зависимости от вашего опыта и потребностей, выберите тот редактор, который лучше всего подходит для ваших задач.
Какой бесплатный HTML-редактор выбрать?
В поиске идеального редактора HTML каждому верстальщику придется пройти свою очередь. На сегодняшний день существует множество инструментов для создания и редактирования кода. Некоторые редакторы продается за деньги, другие бесплатные. Бесплатные HTML-редакторы могут использоваться всеми пользователями, включая начинающих и продвинутых верстальщиков.
Нельзя не отметить наличие в ряде редакторов интуитивно понятного WYSIWYG режима, который позволяет удобно создавать и редактировать HTML-страницы как конструкторы. В нашем топе лучших бесплатных HTML-редакторов, я нашел редакторы, которые подходят своим функционалом для разных категорий пользователей, использующих Windows, MacOS и другие операционные системы.
Одним из лучших бесплатных редакторов для HTML является VSCode (Visual Studio Code) — это легковесный, но мощный инструмент, который предоставляет необходимые характеристики для работы с кодом. Кроме того, это приложение поддерживает множество расширений, что позволит вам настроить его под свои нужды.
Еще одним отличным редактором является Eclipse, который также используют многие программисты для работы с различными языками программирования, включая Java и Python. Этот редактор имеет большую базу пользователей и позволяет интеграцию с другими инструментами разработки.
Если вы не нашли подходящего редактора в нашем списке, необходимо обратить внимание на другие популярные редакторы, такие как Sublime Text, Notepad++, Emacs и другие. Каждый из них имеет свои достоинства и недостатки, поэтому выбор остается за вами в зависимости от ваших предпочтений и особенностей работы с кодом.
Лучшие бесплатные HTML-редакторы
Для работы с HTML-кодом вам нужен надежный редактор, который обладает всеми необходимыми функциями. В этом разделе мы рассмотрим лучшие бесплатные HTML-редакторы, которые помогут вам создавать и редактировать веб-страницы. Независимо от того, являетесь ли вы начинающим веб-разработчиком или опытным профессионалом, вам обязательно пригодится один из представленных инструментов.
- BlueGriffon: BlueGriffon — это бесплатный HTML-редактор с возможностью работы с CSS. Этот редактор идеально подходит для создания сайтов с использованием различных шаблонных блоков. BlueGriffon обладает фантастической возможностью предварительного просмотра изменений в реальном времени, что делает его идеальным инструментом для продвинутых разработчиков.
- Code::Blocks: Code::Blocks — это мощная, бесплатная и кроссплатформенная среда разработки, которая поддерживает различные языки программирования. Особенно полезна эта программа для разработчиков, которые занимаются созданием веб-приложений.
- Jodit: Jodit — это бесплатный HTML-редактор, который позволяет пользователям вносить изменения в файлы HTML и CSS. Он предоставляет возможность создания пользовательских модулей и расширений, что делает его мощным инструментом для работы с веб-страницами.
Выбрав один из этих бесплатных HTML-редакторов, вы сможете комфортно работать над своими проектами, находить и исправлять ошибки, вносить изменения в код и создавать уникальные веб-сайты. Благодаря расширенным функциям и кроссплатформенности, вы сможете работать в любой операционной среде и с любым языком программирования.
Разделенный экран, подсветка синтаксиса, возможность поиска и замены текста — все это предоставляют вам инструменты для продуктивной работы. Независимо от того, хотите ли вы создавать сайты с нуля или вносить изменения в уже существующие проекты, вам непременно понадобится надежный HTML-редактор. Самые лучшие варианты бесплатных HTML-редакторов 2022 и 2023 года являются теми инструментами, которые вы должны знать!
Notepad++
Notepad++ — одна из лучших программ для редактирования кода HTML среди начинающих пользователей. Это бесплатное приложение предлагает множество визуальных и функциональных возможностей, которые могут быть полезны как для новичков, так и для продвинутых пользователей.
Notepad++ поддерживает множество языков и предоставляет большой выбор плагинов для расширения функционала. Кроссплатформенность приложения позволяет использовать его на различных операционных системах, таких как Windows, macOS и Linux.
Одним из ключевых преимуществ Notepad++ является его скорость работы и низкий уровень потребления ресурсов компьютера. Это делает его отличным выбором для редактирования крупных файлов и проектов.
Кроме того, Notepad++ предлагает широкий набор инструментов, таких как автозаполнение кода, поддержка множества типов файлов, настраиваемый интерфейс, интеграция с внешними приложениями и многое другое.
Если вы начинающий пользователь или профессионал, который хочет быстро и удобно редактировать код HTML, обратите внимание на Notepad++ — это фантастическая программа, которая всегда будет у вас под рукой.
Brackets
Основные функции редактора Brackets:
- Подсветка синтаксиса HTML, CSS и JavaScript.
- Автозаполнение кода для быстрой разработки.
- Интерфейс, настраиваемый по желанию пользователя.
- Панель для просмотра и редактирования файлов и исходного кода.
- Поддерживается расширение для интеграции с другими инструментами разработки.
Brackets — идеальный выбор для тех, кто хочет ощутить фантастическую работу с HTML-редакторами. Благодаря своему кроссплатформенному характеру, он подходит как для пользователей Windows, так и macOS.
Coffeecup
HTML-редактор Coffeecup отличается удобным и интуитивно понятным интерфейсом, который позволит даже начинающим пользователям легко редактировать код. Он подходит как для беспорядочного текста, так и для базового редактирования HTML. Coffeecup работает на операционных системах Windows и macOS, что делает его доступным для широкого круга пользователей.
Основной плюс Coffeecup — это подсветка синтаксиса, которая значительно облегчает работу с кодом. Вы можете легко найти нужные элементы и вставить блоки кода без лишних усилий. Редактор поддерживает разделенный экран для удобного сравнения различных частей кода.
Кроме того, Coffeecup предоставляет множество полезных функций, таких как подсветка горячих клавиш, возможность настройки интерфейса и расширений для расширения функционала. Редактор также работает с файлами CSS и JavaScript, что делает его идеальным инструментом для продвинутых веб-разработчиков.
Скачать Coffeecup можно бесплатно, что делает его еще более привлекательным для пользователей. Он подходит как для тех, кто только начинает изучать HTML и CSS, так и для опытных разработчиков, которые хотят иметь мощный инструмент для работы с кодом. Coffeecup — один из лучших бесплатных HTML-редакторов, который должны попробовать все, кто занимается разработкой веб-сайтов.
NoteTab
NoteTab — один из лучших HTML-редакторов на 2023 год. Этот редактор создан специально для редактирования HTML-кода и CSS стилей. NoteTab предлагает большую функциональность и удобный интерфейс, что делает работу с ним быстрее и проще. Редактор поддерживает множество различных инструментов и модулей для удобного редактирования кода.
NoteTab предоставляет доступ к полезным функциям, таким как подсветка синтаксиса, автозаполнение кода, возможность подключать плагины для расширения функционала, и многое другое. С помощью NoteTab можно легко редактировать HTML-код, просматривать изменения в реальном времени и работать с большими проектами. Редактор поддерживает кроссплатформенность, что позволяет использовать его на различных операционных системах.
Для начинающих веб-программистов, которые хотят редактировать HTML-код, NoteTab — отличный выбор. Редактор предоставляет множество полезных инструментов и функций, которые помогут вам решить любую задачу. NoteTab также поддерживает создание и редактирование CSS стилей, что делает его универсальным инструментом для работы с веб-страницами.
Выбирая редактор кода для работы с HTML и CSS, обратите внимание на NoteTab. Этот редактор может стать лучшим инструментом для ваших проектов и сделать работу с кодом проще и эффективнее.
В интерфейсе Eclipse разработчики могут использовать различные инструменты для работы с кодом. Например, панель поиска позволяет быстро найти нужные строки кода.
Расширения и дополнения могут быть добавлены к Eclipse для расширения его функциональности. Это позволяет улучшить производительность и удобство использования редактора.
Одним из преимуществ Eclipse является кроссплатформенность — редактор может быть установлен и использован на различных операционных системах. Кроме того, в Eclipse предусмотрен режим отображения отладочной информации и возможность работы с несколькими файлами одновременно.
HTML-редакторы, такие как Eclipse, позволяют разработчикам быстро создавать и редактировать HTML-теги, код и файлы. Они также предоставляют различные инструменты для проверки и просмотра кода, что делает их необходимым инструментом для web-разработки. Если вы занимаетесь созданием сайтов или веб-приложений, то Eclipse будет хорошим выбором для вас.
HTML-Online

В HTML-Online имеется множество расширенных функций, таких как автозаполнение кода, поддержка плагинов и множество инструментов для работы с CSS и JavaScript. Например, вы сможете легко находить и заменять строки кода, открывать несколько страниц и проверять свой код на наличие ошибок.
С помощью HTML-Online вы сможете редактировать HTML и CSS как текстовым, так и визуальным способом. Этот html-редактор предоставляет широкие возможности для редактирования текста, включая множество инструментов для работы с разметкой.
Среди основных функций HTML-Online можно выделить встроенные средства поиска и замены, возможность открыть несколько вкладок кода одновременно, поддержку сокращений и множество других полезных свойств. Этот редактор html обеспечивает удобный рабочий процесс для разработчика и предлагает большой набор инструментов для работы с html и css.
BlueGriffon
BlueGriffon — один из топовых текстовых редакторов HTML, который рекомендуется к использованию начинающим веб-программистам. На момент 2022 года он предлагает широкий выбор инструментов для эффективного редактирования HTML-кода. BlueGriffon поддерживает расширения и плагины для расширенных функциональных возможностей.
Одной из важных характеристик BlueGriffon является его настраиваемый интерфейс, который позволяет каждому программисту удобно настроить рабочую область под свои потребности. Также, данный редактор поддерживает различные типы файлов и языков программирования, что делает его универсальным инструментом для возможности разработки в разных программах и на разных движках.
BlueGriffon также обладает большим набором функций, таких как подсветка синтаксиса, автозаполнение кода, обнаружение ошибок и многие другие. Этот бесплатный редактор также предлагает встроенные инструменты для работы с FTP, что делает его наиболее удобным для разработчиков, занимающихся веб-разработкой.
Используя BlueGriffon, вы можете эффективно редактировать свой HTML-код, при этом процесс разработки будет более удобным и продуктивным. Данный редактор также поддерживает кроссплатформенность и может быть установлен как на Windows, так и на macOS.
Emacs + плагины
Хотя Emacs изначально был разработан для работы с текстом, с помощью плагинов его функционал значительно расширен. Например, плагины могут предлагать автозаполнение, подсветку синтаксиса, обнаружение ошибок и многое другое, что делает работу с HTML-редактором в Emacs более эффективной.
Редактор Emacs поддерживает работу с различными типами файлов, что позволяет работать с кодом HTML, CSS и JavaScript в одном редакторе. Таким образом, как для продвинутых веб-программистов, так и для любителей создания сайтов Emacs может быть отличным выбором.
Emacs работает в текстовой среде и имеет расширенные инструменты интеграции с другим программным обеспечением. Для удобства работы редактор может быть настроен под каждого программиста, предлагая возможности изменить его под себя.
Этот редактор позволяет работать эффективно как в режиме полного экрана так и с разделенными окнами. Встроенные функции позволяют проверить внесенные изменения, просмотреть html-теги, контролировать overflow и многое другое.
Emacs с плагинами предлагают широкий спектр возможностей, что позволяет удобно работать с созданием сайтов и веб-ресурсов. Заключение: если вы любите работать с мощным инструментом и хотите расширить возможности вашего редактора кода, обратите внимание на Emacs с установленными плагинами для работы с HTML, CSS и JavaScript.
Visual Studio Community
Visual Studio Community предоставляет разработчику возможность работать с различными языками программирования, включая HTML, CSS, JavaScript, Python и многие другие. С его помощью можно быстро создавать web-ресурсы и даже веб-приложения с использованием различных инструментов, предоставляемых этим редактором.
Он включает в себя возможность автозаполнения кода, разделенный экран, обнаружение ошибок, расширенные функции поиска и замены, настраиваемый пользовательский интерфейс и многое другое. Среди особенностей Visual Studio Community также можно выделить встроенные возможности FTP, что упрощает работу с удаленными файлами и проектами.
Если вы работаете с большими проектами, то этот редактор является отличным выбором, так как он предоставляет широкий спектр инструментов для управления и развития вашего проекта. Кроме того, Visual Studio Community поддерживает различные расширения, которые позволяют расширить его функционал и адаптировать под свои потребности.
«`html
Заключение
Adobe Dreamweaver CC и Brackets.io, на пример, хорошо подходят для создания и редактирования html-документов с различными шаблонными функциями и встроенными редакторами для CSS и JavaScript. Редактор Atom обладает хорошими функциями подсветки синтаксиса и регулярными выражениями.
Notepad ++ и Visual Studio Code позволяют пользователям работать с различными языками программирования и расширять функциональность с помощью плагинов. Также полезными будут Espresso и VS Code для разработчиков web-программистов и верстальщиков.
Brackets подходит особенно для проектов веб-разработки и разработки сайтов благодаря своим функциям горячих клавиш, проектами и окнами. Также RapidWeaver и TinyMCE входят в топ-лист лучших HTML-редакторов весны 2023 года.
В общем, выбор HTML-редактора зависит от ваших потребностей и предпочтений. Нельзя недооценивать важность правильного выбора редактора кода, так как он может значительно повлиять на вашу производительность и удовлетворение от работы. Даже бесплатный и простой в использовании редактор может быть лучшим выбором для вашего проекта.
Лучшие программы для создания сайтов на русском языке
Сегодня, когда все больше людей хотят научиться программировать, необходимость в хороших инструментах для создания и редактирования сайтов становится все более актуальной. К сожалению, не всегда легко выбрать подходящее решение из множества предлагаемых. Однако, если вы работаете с html-строками, текстовым исходным кодом, то вам точно пригодится хороший редактор.
На рынке представлено множество инструментов с различным функционалом. Одни из них предназначены для опытных веб-программистов, другие — для начинающих верстальщиков. Давайте рассмотрим несколько горячих типов html-редакторов на русском языке:
1. Adobe Dreamweaver — один из самых популярных и мощных инструментов для работы с html и css. Dreamweaver предоставляет большой набор функций и инструментов для создания и редактирования сайтов.
2. Eclipse — легковесный и быстрый html-редактор с множеством инструментов для программистов. Он позволяет работать с разными языками программирования и поддерживается большим сообществом разработчиков.
3. Pinegrow — визуальный html-редактор с возможностью редактирования кода. Он предоставляет множество шаблонных элементов и функций для создания и редактирования страниц.
4. Notepad++ — текстовый редактор с расширенными функциями и автозаполнением. Он подходит как для базового редактирования html, так и для работы с другими языками программирования.
5. Visual Studio Code — мощный инструмент для работы с html, css и javascript. Он поддерживает множество расширений и позволяет значительно упростить работу веб-программистам.
Выбор html-редактора зависит от ваших потребностей и уровня опыта. Однако, важно обратить внимание на функционал инструмента, поддерживаемые языки программирования, а также наличие встроенных инструментов для работы с базовыми операциями, такими как поиск и замена ошибок.
Необходимо также учитывать стоимость лицензии, доступность русского языка, возможность подключать дополнительные инструменты и расширения. При выборе html-редактора присмотритесь к тому, какие бонусы предоставляются, исходя из ваших потребностей и целей.
Заключение: хороший html-редактор поможет вам экономить время и усилия при создании и редактировании сайтов. Он должен быть удобным в использовании, обладать множеством функций и поддерживаться активным сообществом разработчиков. Сделайте правильный выбор и создавайте качественные веб-страницы!
Программы для редактирования кода. Редакторы html
Для веб-разработчиков выбор правильного HTML-редактора может быть сложным, но я нашел лучшие программы, на которых вы можете полагаться:
- Visual Studio Code — очень популярный редактор, который предлагает множество инструментов для работы с HTML, CSS и JavaScript. Доступен бесплатно для всех пользователей.
- Sublime Text — еще один отличный HTML-редактор с огромной базой пользователей. Предлагает удобный интерфейс и множество полезных инструментов.
- Brackets.io — отличный редактор на базе HTML, CSS и JavaScript. Имеет много шаблонных инструментов для упрощения разработки.
- UltraEdit — платная программа с множеством интеграций и расширений для удобной работы с кодом.
- CoffeeCup HTML Editor — доступный для скачивания бесплатный HTML-редактор с простым и настраиваемым интерфейсом.
Хотя выбор HTML-редактора зависит от индивидуальных предпочтений, эти программы предлагают множество возможностей для удобного редактирования кода и создания веб-ресурсов.
Вам не придется ждать, чтобы начать использовать эти редакторы, так как они легко доступны на различных платформах. Включают автозаполнение, подсветку синтаксиса и другие полезные функции.
Выбирайте из этого ТОП-5 лучших HTML-редакторов и начинайте создавать свои веб-проекты прямо сейчас!
Лучшие визуальные конструкторы сайтов
В настоящем году использование визуальных конструкторов сайтов стало неотъемлемой частью работы веб-разработчиков. Этому способствует удобство использования и широкий функционал таких инструментов. Ниже представлены лучшие визуальные конструкторы сайтов:
- Adobe Dreamweaver — продвинутый веб-редактор, который позволяет создавать сайты с использованием визуального интерфейса и текстового редактора.
- Pinegrow — программа для создания сайтов с расширенными возможностями и полной поддержкой HTML-тегов.
- HTML-Online — бесплатное приложение, подходящее для быстрой разработки сайтов на основе шаблонных страниц.
- Brackets.io — бесплатный редактор, написанный на языке JavaScript и HTML, что делает его отличным выбором для создания сайтов.
Эти редакторы позволяют пользователям создавать сайты, не программируя ни одной строки кода. При этом интерфейс поддерживается многими разработчиками и предлагает множество инструментов для работы с элементами страницы, свойствами и дополнительными возможностями.
Такие визуальные конструкторы сайтов подходят как для начинающих, так и для продвинутых пользователей, использующих macOS или Windows. С их помощью можно создавать красивые и функциональные веб-сайты без необходимости владения сложным кодом.
Одним из лучших редакторов кода является KompoZer, который создан для любителей веб-разработки. Он прост в использовании и подходит для быстрого создания сайтов.
Среди бесплатных HTML-редакторов, brackets.io заслуживает особого внимания. Он предоставляет удобный интерфейс и полезные характеристики, такие как подсветка синтаксиса и настраиваемый интерфейс.
Необходимо также обратить внимание на более продвинутые редакторы, такие как Adobe Dreamweaver CC. Несмотря на то, что Dreamweaver продается за деньги, он обладает множеством возможностей для работы с веб-сайтами и бэкендом.
Также стоит уделить внимание редакторам кода WYSIWYG, таким как TinyMCE, который предоставляет расширенные функции для создания и редактирования контента в формате HTML.
В целом, выбор HTML-редактора зависит от индивидуальных потребностей каждого разработчика. Определите, какими характеристиками должен обладать редактор кода для вашего проекта, и выберите соответствующий вариант из представленного топ-10 лучших HTML редакторов.
10 лучших HTML-редакторов
- Sublime Text – лучший текстовый редактор HTML, который отличается простотой, но при этом обладает широким набором функционала. Из-за своего легковесного характера и множеством расширений, Sublime Text является одним из лучших инструментов для продвинутых программистов.
- Atom – бесплатный текстовый редактор, который подходит как для начинающих, так и для опытных разработчиков. Atom предоставляет множество возможностей, включая подсветку синтаксиса, поиск и замену, а также возможность подключать различные плагины.
- Visual Studio Code (VSCode) – среда разработки от Microsoft, которая является лучшим инструментом для веб-разработки и программирования благодаря большому набору функций, расширений и предварительному просмотру.
- WebStorm на базе IntelliJ – отличный инструмент для разработки веб-приложений на различных языках, таких как HTML, CSS, JavaScript, PHP и Python. WebStorm предоставляет множество инструментов для эффективной работы.
- Notepad++ – популярный текстовый редактор для работы с HTML, CSS, JavaScript и другими языками программирования. Он предоставляет множество полезных функций, таких как автозаполнение, подсветка синтаксиса и множество плагинов.
- Brackets – бесплатный редактор кода от Adobe, который предназначен специально для веб-разработки. Brackets обладает удобным интерфейсом, множеством расширений и инструментов для работы со стилями и скриптами.
- Komodo Edit – еще один бесплатный HTML-редактор, который подходит как для начинающих, так и для опытных программистов. Komodo Edit имеет множество функций, включая автозаполнение, подсветку синтаксиса и возможность подключать различные плагины.
- Emacs – текстовый редактор, который предоставляет множество возможностей для работы с HTML, CSS и другими языками программирования. Emacs также поддерживает расширения и множество инструментов для удобной работы.
- CodeRunner – отличный инструмент для быстрой разработки и отладки кода на различных языках, включая HTML и CSS. CodeRunner поддерживает множество языков программирования и предоставляет удобный интерфейс для работы.
- Edit+ – простой текстовый редактор, который подходит для начинающих HTML-разработчиков. Edit+ предоставляет удобный интерфейс, возможность просмотра HTML-кода и подсветку синтаксиса для эффективной работы.
Что такое HTML-редактор?
HTML-редактор – это специализированное программное обеспечение для быстрого и удобного редактирования HTML-кода, используемого при создании и программировании веб-страниц. HTML-редакторы позволяют редактировать HTML-блоки, вставлять текст, изображения, ссылки и другие элементы на веб-страницы, а также обеспечивают возможность сохранения и загрузки файлов на FTP-серверы. Такие редакторы являются основой для работы над веб-сайтами и веб-приложениями.
Сегодня на рынке существует множество HTML-редакторов, от текстовых до WYSIWYG. Основной задачей HTML-редактора является предоставление возможности быстро и удобно редактировать HTML-код веб-страниц, внося изменения в разметку и основной структуры сайта.
Среди достоинств HTML-редакторов можно выделить такие особенности, как поддержка различных типов html-тегов, возможность вставки JavaScript и CSS стилей, операции поиска и замены, а также разметку в виде кода или визуальный режим. Некоторые редакторы также предлагают дополнительные инструменты и модули для удобства работы программистов и веб-разработчиков.
Из-за разнообразия функционала и возможностей, HTML-редакторы могут быть бесплатными или продаваемыми, поддерживать различные платформы и операционные системы, а также отличаться по уровню сложности и функционала.
В лике распространения HTML-редакторов важно учитывать требования и особенности, такие как поддержка файловых форматов, наличие русификации, возможность работы с текстовым или визуальным интерфейсом, а также функции автоматического завершения, подсветки синтаксиса и другие.
Среди популярных HTML-редакторов можно выделить такие программы, как Pinegrow, HTML-Online, VS Code, Vim, Sublime Text, Brackets, RapidWeaver, CoffeeCup и др. Каждый из них обладает своими уникальными свойствами и удобством интерфейса, что делает выбор HTML-редактора индивидуальным для каждого пользователя в зависимости от поставленных целей и задач.
Типы редакторов
Существует несколько типов HTML-редакторов, которые предлагают различные возможности и функционал для эффективной работы с HTML-кодом. Вот некоторые из них:
- Текстовые редакторы: такие как Notepad++, Sublime Text, TextPad, BBEdit, Edit+ и другие, предназначены для работы с большим количеством кода напрямую в текстовом формате. Они обладают богатым функционалом и удобными возможностями, такими как автозаполнение, подсветка синтаксиса, поиск и замена.
- Визуальные HTML-редакторы (WYSIWYG): такие как Adobe Dreamweaver CC, Pinegrow, CKEditor, Froala и другие, в основном предназначены для создания HTML-документов с использованием графического интерфейса. Они позволяют создавать и редактировать HTML-код без необходимости знать язык программирования.
- Визуальные конструкторы сайтов: такие как Bluefish, Brackets, CoffeeCup и другие, предоставляют удобные инструменты для создания и редактирования HTML-документов с помощью drag-and-drop интерфейса. Они обладают большим числом функций и плагинов, что делает их очень гибкими и удобными инструментами для создания сайтов.
- Текстовые HTML редакторы: представлены такими редакторами как Notepad++, Brackets, Coda, UltraEdit и другие. Они позволяют эффективно работать с HTML-кодом, обеспечивая разработчикам и программистам необходимые инструменты для создания и редактирования веб-сайтов.
Выбор редактора кода зависит от потребностей пользователя и характера работы. Некоторые редакторы предоставляют больше возможностей для продвинутых пользователей и разработчиков, в то время как другие подходят для базового редактирования HTML и CSS. Важно выбрать такой редактор, который соответствует вашим требованиям и позволит эффективно работать над проектом.
Полезные характеристики HTML-редакторов
- Главное преимущество HTML-редакторов – это возможность быстро изменить код в больших файлах без ущерба для производительности.
- Наличие подсветки синтаксиса позволяет разработчикам легко находить ошибки и сосредоточиться на правильном написании кода.
- Автозаполнение и возможность замены в коде позволяют сэкономить много времени при работе.
- Разделенный экран (Split View) предоставляет возможность просматривать код и результат его работы одновременно, что упрощает отладку и изменения.
- Большая поддержка расширений позволяет каждому разработчику настроить редактор под свои нужды.
Для продвинутых веб-разработчиков и верстальщиков HTML-редактор Dreamweaver от Adobe является одним из лучших вариантов. Он предлагает большой функционал и интеграцию с другими программами для создания сайтов. Также следует обратить внимание на платный HTML-редактор Pinegrow, который подходит для создания сайтов на различных языках программирования.
Среди бесплатных вариантов стоит обратить внимание на редактор Brackets.io, который предоставляет множество возможностей даже для опытных разработчиков. Также популярен редактор Notepad++, который широко используется как разработчиками, так и верстальщиками благодаря своей простоте и функционалу.
В завершении следует отметить, что выбор HTML-редактора зависит от ваших потребностей, уровня опыта и проектов, над которыми вы работаете. Каждый из представленных редакторов имеет свои сильные стороны, поэтому важно выбрать тот, который подходит именно вам.
Текстовые редакторы
- Notepad++ — один из лучших текстовых редакторов, который подходит как для начинающих веб-программистов, так и для продвинутых. Он предлагает множество функций, таких как подсветка синтаксиса, автозаполнение, поиск и замена, разделенный экран и многое другое.
- Sublime Text — еще один популярный текстовый редактор, который подходит для опытных веб-программистов. Он предлагает множество расширений и плагинов, что делает его очень гибким инструментом для разработки.
- Atom — бесплатный текстовый редактор, который подходит как для начинающих, так и для опытных разработчиков. Он имеет множество инструментов и плагинов, которые делают его мощным инструментом для редактирования кода.
- Vim — текстовый редактор класса командной строки, который подходит для продвинутых пользователей. Он предлагает множество функций, таких как автодополнение, подсветка синтаксиса, и многое другое, что делает его очень эффективным инструментом для разработки.
Эти текстовые редакторы отлично подходят для редактирования кода на различных языках программирования. Они предлагают все необходимые функции для удобной работы с текстом и обеспечивают большие возможности для разработчиков.
Одной из основных возможностей Atom является подсветка синтаксиса. Это означает, что когда вы работаете над HTML-документом, каждый элемент и атрибут будет представлен в разных цветах, что делает процесс редактирования более удобным и удобочитаемым. Эта функция поможет вам быстро обнаружить и изменить нужные элементы.
Atom также предлагает различные плагины, которые могут быть добавлены для расширения его функционала. С помощью плагинов вы можете легко добавить поддержку других языков программирования, дополнительные инструменты по поиску и замене, а также многие другие полезные функции.
Этот текстовый редактор создан для того, чтобы упростить работу верстальщикам и программистам. Он предлагает интерфейс, который подходит как для новичков, так и для опытных специалистов. Благодаря простоте использования и многофункциональности Atom станет незаменимым инструментом для создания сайтов и приложений.
VS Code
С помощью VS Code вы сможете не только редактировать код HTML, CSS и JavaScript, но и взаимодействовать с сервером, изменять стили страницы, работать с плагинами и расширениями, а также использовать широкий набор инструментов для автоматизации рутины разработки.
Достоинства редактора включают предварительный просмотр в режиме реального времени, наличие панели подсказок по синтаксису, быстрые операции по поиску и замене текста, поддержку различных языков программирования, а также возможность настройки интерфейса под себя.
VS Code также обладает встроенной системой проверки ошибок, автозаполнением кода и включает в себя инструменты для работы с FTP. Приложение поддерживает различные режимы редактирования, в том числе режимы для HTML, CSS, python и других языков программирования. Вы можете легко изменить цветовую схему и расширить функционал с помощью плагинов.
Sublime Text

Несмотря на созданные другими разработчиками HTML-редакторы, Sublime Text всегда будет привлекательным для многих программистов. Даже среди таких конкурентов, как Komodo IDE, Visual Studio Code (VSCode) и Vim, Sublime Text выходит в топ 10.
Sublime Text также предоставляет расширенные возможности для поддержки различных языков программирования, включая HTML и CSS. Этот редактор кода имеет разделенный экран, что делает редактирование своего кода быстрым и удобным, даже в больших проектах.
Одной из фантастических функций Sublime Text является его кроссплатформенность. Независимо от того, на какой операционной системе вы работаете, Sublime Text будет отлично себя чувствовать.
Поэтому, если вы разработчик и ищете лучший HTML-редактор, который будет удовлетворять все ваши потребности в редактировании кода, Sublime Text – отличный выбор для вас. Не теряйте время, попробуйте Sublime Text и оцените все его возможности!
CodeRunner
Особенности CodeRunner:
- Простота использования. CodeRunner предоставляет простой и интуитивно понятный пользовательский интерфейс, что позволяет быстро начать работу с ним.
- Возможности проверки кода. Редактор предоставляет широкий спектр инструментов для проверки и отладки кода, что делает его незаменимым инструментом для разработчиков.
- Расширяемость. CodeRunner поддерживает множество расширений и плагинов, с помощью которых вы можете расширить его функционал и настроить под свои потребности.
- Возможность программировать на различных языках. CodeRunner поддерживает множество языков программирования, включая HTML, CSS, JavaScript, Python и многие другие.
- Визуальные элементы. С помощью CodeRunner вы можете работать с визуальными элементами сайта, изменяя их стили и внешний вид в режиме реального времени.
CodeRunner является простым и эффективным инструментом для работы с кодом, который может быть полезен как начинающим, так и опытным разработчикам. Если вам нужен удобный и функциональный HTML-редактор, обратите внимание на CodeRunner!
Espresso
Эспрессо предоставляет полезные инструменты и расширение для текстового редактирования, добавляются автозаполнение, подсветка синтаксиса, интеграция с различными языками программирования. Он подходит как для продвинутых веб-программистов, так и для начинающих. Так же его возможности позволяют редактировать html-документы, CSS и JavaScript.
Espresso поддерживает все типы текстовых редакторов. Если вы хотите редактировать html-код, подсвечивая ошибки и добавляя цветовую разметку синтаксиса, то Espresso — ваш выбор!
Он является одним из лучших редакторов и подходят для всех, кто хочет быстро и эффективно редактировать свой html-код. Этот редактор работает даже на macOS и Windows.
Также, Espresso имеет возможности добавления различных модулей и расширений, что делает его еще более удобным и функциональным инструментом для работы с веб-сайтами и веб-приложениями. Редактор создает фантастическую среду разработки для всех веб-разработчиков, независимо от их уровня опыта.
Brackets.io
Brackets.io работает в среде разработки на различных операционных системах, включая Windows, macOS и GNU/Linux. Он предлагает пользователю удобный интерфейс, который позволяет эффективно выполнять задачи по редактированию кода.
Бесплатное программное обеспечение Brackets.io поддерживает различные языки программирования, такие как HTML, CSS и JavaScript. Он поддерживает встроенные функции по работе с файлами, поиском и заменой текста, а также просмотром результатов в реальном времени.
Редактор Brackets.io предлагает пользователям удобную панель с возможностью настройки интерфейса, что делает его привлекательным для широкого круга разработчиков и верстальщиков. Он обладает большим набором инструментов и функций, которые позволяют быстро и эффективно редактировать код.
Пользовательский интерфейс дает возможность пользователю управлять окнами и панелями в соответствии с его требованиями. Brackets.io рекомендуется как для начинающих веб-программистов, так и для продвинутых разработчиков, использующих различные языки программирования.
Vim
С Vim вы можете редактировать HTML-теги, CSS и JavaScript даже быстрее, чем с помощью других HTML-редакторов. Одна из его полезных функций – возможность разделить окно редактора, что позволяет просматривать несколько частей кода одновременно.
С помощью редактора Vim вы можете редактировать строки кода, выполнить поиск, замену текста, работать с регулярными выражениями и многое другое. Он также поддерживает множество плагинов, что позволяет расширить его функционал.
Одним из основных недостатков Vim является его крутой кривой обучения, что делает его сложным для новичков. Однако для опытных программистов Vim является отличным инструментом для выполнения различных задач.
При использовании Vim вы всегда можете быть уверены, что имеете доступ к большому спектру функций для эффективной работы. Так что, если вы ищете текстовый HTML-редактор с расширенными возможностями, обратите внимание на Vim!
Визуальные HTML-редакторы
Если вы начинающий веб-программист и хотите быстро создать или отредактировать HTML-документ, вам следует ознакомиться с лучшими визуальными HTML-редакторами 2023 года.
- 1. Adobe Dreamweaver – это один из лучших HTML-редакторов, который позволяет создавать и редактировать HTML-документы. Хотя это платная программа, она предлагает множество возможностей для работы с HTML и CSS кодом. Dreamweaver также поддерживает интеграцию с другими инструментами Adobe, такими как Photoshop и Illustrator.
- 2. Pinegrow – Pinegrow – это визуальный HTML-редактор, который позволяет редактировать HTML-код непосредственно на странице. Он также позволяет работать с CSS и JavaScript. Pinegrow поддерживает создание адаптивных сайтов и предоставляет удобный интерфейс для разработки.
- 3. CoffeeCup – CoffeeCup HTML редактор – это легковесный визуальный HTML-редактор, подходящий для всех, кто хочет быстро создать или отредактировать HTML-документ. Он обладает множеством полезных функций и инструментов для работы с HTML-кодом.
- 4. Brackets.io – Brackets – это бесплатный визуальный HTML-редактор, разработанный Adobe. Он поддерживает использование различных дополнений и плагинов для расширения его возможностей.
Выбрав один из этих визуальных HTML-редакторов, вы будете иметь возможность быстро и удобно работать над своими проектами, созданными с помощью HTML и CSS. Здесь вы найдете все необходимые инструменты и функции для разработки сайтов любой сложности.
Не сомневайтесь, что использование визуальных HTML-редакторов сделает процесс создания и редактирования HTML-документов столь же простым и удобным, как работа с текстом в программе Word.
Adobe Dreamweaver CC
Если вы работаете с HTML-документами, Dreamweaver CC необходим для создания и редактирования кода. Dreamweaver CC также может использоваться для работы с JavaScript, стилями CSS и другими языками программирования.
Adobe Dreamweaver CC позволяет вам работать с различными типами файлов, включая HTML, CSS, JavaScript и многие другие. Он также предлагает возможность подключать дополнительные инструменты для улучшения вашего рабочего процесса.
Достоинства Dreamweaver CC включают в себя эффективное использование обнаружения ошибок, автозаполнение кода и возможность быстрого редактирования HTML и CSS. Этот редактор предлагает большой выбор инструментов для работы с кодом, что делает его одним из лучших редакторов для веб-разработки.
RapidWeaver
В RapidWeaver встроенный веб-редактор, позволяющий создавать HTML-документы, CSS файлы и множество других элементов сайта. С помощью плагинов и расширений можно значительно расширить функционал редактора, добавив множество полезных возможностей.
Среди основных возможностей RapidWeaver стоит выделить:
- Возможность работать с различными типами html-кода;
- Возможность создания сайтов со сложной структурой;
- Автоматическое обнаружение ошибок и подсветка синтаксиса;
- Настраиваемый интерфейс с большими окнами редактора;
- Возможность использования множества плагинов и макросов;
Многие пользователи RapidWeaver могут оценить удобство работы с компонентами сайта, такими как блоки, элементы управления и множество других визуальных инструментов. Для тех, кто хочет сократить количество строк кода, RapidWeaver предлагает фантастическую возможность создания сайтов с помощью визуального редактора.
Несмотря на то, что RapidWeaver является платным приложением, цена его вполне соответствует функционалу, который он предлагает. Исходя из множества положительных отзывов пользователей, можно с уверенностью сказать, что RapidWeaver — один из лучших выборов для работы с HTML-кодом и создания веб-ресурсов в macOS.
Лучшие HTML-редакторы 2022 года
В чем преимущество быстрого HTML-редактора? Зачем нужен такой инструмент? Live HTML редактор позволяет редактировать HTML-код прямо здесь и сразу видеть изменения на странице. Это удобно для быстрой разработки, отладки и тестирования. Если вы хотите быстро создать или отредактировать HTML-страницу, то топ HTML-редакторов 2022 года может прийтись по вкусу.
Сократить время разработки можно с помощью бесплатных HTML-редакторов, которые предоставляют большой функционал для работы с HTML-разметкой. В этом разделе мы отметим 4 HTML-редактора, которые являются одними из лучших и популярных у разработчиков:
- Sublime Text
- Brackets
- Visual Studio Code
- IntelliJ IDEA
Каждый из них обладает своими достоинствами. Например, Sublime Text предлагает широкий функционал и поддержку различных языков программирования, включая Python и JavaScript. Brackets — это HTML-редактор на базе JavaScript, который удобен для работы с визуальными элементами. Visual Studio Code — мощный инструмент с кроссплатформенностью и поддержкой различных расширений. IntelliJ IDEA подходит для разработки программного обеспечения на разных языках, с удобным интерфейсом и функционалом.
Отметим, что любители HTML-кода также могут использовать редакторы CSS, такие как Pinegrow и Кронштейны, для создания стильных сайтов с использованием CSS. Эти редакторы поддерживают различные языки программирования и позволяют работать не только с HTML, но и с CSS и JavaScript.
Что такое HTML-редактор и зачем?
HTML-редактор – это специальное приложение или программное обеспечение, которое предназначено для создания и редактирования HTML-документов – основных строительных блоков веб-страниц. Редакторы HTML обычно предлагают широкий спектр функций и возможностей, которые делают процесс редактирования кода более удобным и эффективным.
Основная функция HTML-редактора – это предоставление панели инструментов, автозаполнение кода, подсветка синтаксиса, обнаружение ошибок в коде, поиск и замена текста, разделенный экран для просмотра кода и предварительного просмотра веб-страницы. Также многие редакторы предлагают настраиваемый интерфейс и встроенные возможности FTP для удобной работы с файлами.
В 2023 году существует множество HTML-редакторов, как платных, так и бесплатных. Среди лучших HTML-редакторов можно выделить Adobe Dreamweaver, Visual Studio Code, Notepad++, Sublime Text, Atom, и другие. Каждый из них имеет свои особенности и свойства, которые могут быть полезными для различных пользователей, от начинающих до опытных программистов.
Особенно полезными являются визуальные HTML-редакторы, такие как Espresso, KompoZer, Pinegrow, Froala и другие, которые предлагают широкий набор функций и возможностей для удобной работы с HTML-документами. Эти редакторы поддерживают различные плагины и модули, позволяя пользователям настраивать и расширять функционал своим проектом.
Автоматизация, интеграция с бэкендом, поддержка JavaScript, макросы, множество виджетов и инструментов – все это доступно в лучших HTML-редакторах 2023 года. При выборе HTML-редактора важно учитывать специфику своих проектов и потребности, чтобы найти наилучшее решение для эффективной работы с веб-сайтами и веб-приложениями.
Текстовый редактор HTML
Основным недостатком текстового редактора HTML является то, что он работает только с текстовыми файлами и не поддерживает редактирование HTML-кода визуально, как это делает Dreamweaver. Однако, с помощью текстового редактора HTML можно эффективно редактировать HTML-код, вставлять стили и скрипты, а также добавлять различные функции и макросы.
Одним из преимуществ текстового редактора HTML является его доступность для пользователей различных операционных систем, таких как Windows, macOS, Linux. Более того, многие текстовые HTML-редакторы предоставляют бесплатные версии с множеством полезных функций, таких как подсветка синтаксиса, обнаружение ошибок и возможность настраивать интерфейс.
Если вы занимаетесь веб-разработкой и хотите использовать текстовый редактор HTML, рекомендуется обратить внимание на такие программы, как Notepad++, Brackets, KompoZer, Emacs и другие. Эти редакторы позволяют эффективно работать с большими проектами, обеспечивая широкий спектр возможностей для создания и редактирования HTML-кода.
WYSIWYG редактор
WYSIWYG редакторы (What You See Is What You Get) — это инструменты, которые позволяют программистам создавать и редактировать веб-страницы в режиме «как видишь, так и получишь». Они позволяют вносить изменения на странице непосредственно, без необходимости вводить код вручную. В таких редакторах добавляются текст, изображения, ссылки, таблицы, формы и другие элементы прямо на странице, визуально.
На текущий момент такие редакторы предлагают расширенные возможности по автозаполнению, подсветке синтаксиса и интеграции с другими инструментами. Они обеспечивают удобный пользовательский интерфейс, который даже новичок с легкостью может освоить.
Многие из них являются бесплатными, из-за чего доступны для всех. Такие популярные программы, как Bluefish, CoffeeCup HTML Editor, CKEditor, TinyMCE, HTML-Online и другие, имеют встроенные инструменты для работы с HTML и CSS, усложнения задачи.
Однако, сожалению, многие из них имеют свои недостатки. Некоторые не предлагают расширенных возможностей, которые могут понадобиться разработчику. В других не хватает инструментов или поддержки приложений, таких как FTP-менеджер.
Обратите внимание, что редактор Dreamweaver от Adobe и Visual Studio от Microsoft являются платными программами с расширенными возможностями и интеграцией по обе стороны Ohjata.
Конечно, есть и другие варианты. Например, Notepad++, Notepad и NoteTab являются легковесными текстовыми редакторами с поддержкой горячих клавиш и множеством плагинов.
При выборе HTML-редактора обратите внимание, что такие программы позволяют вам быстро и удобно создавать и редактировать веб-ресурсы, не вдаваясь в детали программирования. Исходные коды, созданные в одном из таких редакторов, могут быть отредактированы также в текстовых редакторах, таких как Notepad, VS Code и других.
Visual Studio Code
Этот легковесный редактор кода имеет множество возможностей, делающих его одним из лучших в своем классе. В VS Code вы найдете автозаполнение кода, поддержку многих типов файлов, функции обнаружения ошибок, возможность работы с несколькими страницами и многое другое.
VS Code также оснащен дополнениями и модулями, которые добавляются к редактору для улучшения функционала. Он доступен для всех основных операционных систем, что делает его универсальным инструментом для разработчика веб-приложений.
Важно отметить, что Visual Studio Code — это бесплатное приложение с открытым исходным кодом, которое всегда можно использовать без ограничений. Он также обеспечивает поддержку WYSIWYG через различные дополнения, что делает его идеальным выбором для разработчиков сайтов и веб-приложений.
Среди его достоинств следует отметить быструю работу, продвинутые возможности программирования, удобный пользовательский интерфейс и возможность работать с многими языками программирования. В Visual Studio Code вы также найдете встроенные возможности FTP для удобной работы с удаленными серверами.
В итоге, Visual Studio Code — это один из лучших HTML-редакторов 2023 года, который должен быть использован всеми разработчиками, независимо от уровня опыта, благодаря своей простоте использования, богатому функционалу и эффективной среде разработки.
Atom
Atom обладает множеством полезных функций, таких как автозаполнение, подсветка синтаксиса, обнаружение ошибок и настраиваемый интерфейс. С помощью множества плагинов, вы можете изменить функционал редактора под свои нужды. Этот редактор позволит вам работать как с HTML, так и с CSS, а также имеет возможность редактировать код на различных языках программирования.
Atom работает как в режиме одной вкладки, так и с несколькими страницами одновременно. Этот редактор поддерживает редактирование HTML-документов и позволит вам повторно использовать свой код. Благодаря большому количеству плагинов и инструментов, Atom может стать мощным инструментом как для любителей, так и для опытных разработчиков.
Atom отличается кроссплатформенностью, поддерживает работу с несколькими языками программирования, такими как HTML, CSS, JavaScript и др. Этот редактор прекрасно подойдет разработчикам frontend, а также backend-разработчикам благодаря множеству инструментов и функционалу. Вы можете найти большое количество дополнительных возможностей и плагинов для Atom, что делает его одним из лучших выборов для работы с различными типами проектов.
UltraEdit
С этим редактором вы всегда можете найти и заменить нужные элементы кода быстрее и проще. UltraEdit имеет множество функций, которые делают его рекомендуемым для продвинутых пользователей. Приложение также предлагает автозаполнение кода для html-редактора и текстового редактора.
UltraEdit работает на базе GNU/Linux и имеет лицензию для использования. Если вы работаете над проектами с множеством кода и требованиями к редактированию, UltraEdit — один из лучших редакторов кода, который можно выбрать.
Sublime Text
- Sublime Text создан для быстрого и удобного редактирования кода.
- Он поддерживает работу с различными языками программирования, включая JavaScript и Python.
- Sublime Text обладает встроенным поиском и заменой, что делает работу с кодом более эффективной.
- Несмотря на свою простоту, Sublime Text предоставляет множество возможностей для пользователей, из-за чего он является лучшим выбором для многих разработчиков.
- Sublime Text работает как текстовый редактор с поддержкой html-тегов и предлагает различные инструменты для комфортной работы с кодом.
В Sublime Text вы можете работать как с текстом, так и с кодом, что делает его универсальным инструментом для создания сайтов и приложений. Несмотря на разработку других html-редакторов, Sublime Text остается одним из лучших выборов для пользователей 2023 года.
Notepad++
Одним из ключевых преимуществ Notepad++ является настраиваемый интерфейс, который позволяет пользователям адаптировать среду работы под свои потребности. Кроме того, редактор обладает богатым набором встроенных функций, таких как подсветка синтаксиса, автозаполнение кода, проверка на ошибки и многое другое.
Notepad++ эффективно используется как пользователями, которым нужен простой текстовый редактор, так и продвинутыми разработчиками, занимающимися версткой сайтов или разработкой программного обеспечения. Благодаря множеству возможностей, предоставляемых этим редактором, пользователи могут эффективно проводить операции над кодом и работать над проектами любой сложности.
Notepad++ – это один из лучших выборов для тех, кто занимается разработкой и редактированием HTML-документов, CSS-стилей, JavaScript и Python скриптов. Благодаря своим возможностям, этот редактор позволяет пользователям удобно работать с различными языками программирования и быстро находить необходимые элементы в коде.
Brackets
Среди его достоинств можно отметить удобный интерфейс, оперативную работу с большими проектами, быструю загрузку и изменение файлов. Brackets поддерживает функции автозаполнения, подсветки синтаксиса, обнаружение ошибок и многое другое.
Он также предлагает режим просмотра, при котором вы можете просмотреть HTML-код страницы в браузере без сохранения изменений. Brackets является полезным инструментом как для новичков, так и для опытных веб-разработчиков. Он поддерживает работу в различных операционных системах, включая Windows, macOS и Linux.
Используя Brackets для редактирования кода, вы сможете сократить время выполнения задачи и улучшить процесс разработки. Этот HTML-редактор обладает большим количеством функций, которые делают работу с кодом более удобной и эффективной.
Komodo Edit
Среди основных возможностей Komodo Edit стоит отметить подсветку синтаксиса, автозаполнение кода, интеграцию с Git и другими инструментами контроля версий, а также встроенный FTP-менеджер для удобной работы с удаленными файлами.
Комодо Эдит также может быть использован как текстовый редактор, что делает его универсальным инструментом для работы с различными типами файлов. Благодаря своей простоте и множеству функций, Комодо Эдит подойдет как начинающим верстальщикам, так и опытным разработчикам.
Внимание также стоит обратить на то, что Komodo Edit является бесплатным HTML-редактором, который поддерживает все основные функции редактирования кода. Этот редактор предлагает большой функционал, который обязательно пригодится вам при работе над вашим проектом.
Заключение
Среди лучших HTML редакторов можно отметить такие популярные программы как Visual Studio Code (VSCode), Notepad++, Sublime Text, Dreamweaver и другие. Отметим, что некоторые из них являются бесплатными, вроде Notepad++ и Brackets, другие — платными, как например Dreamweaver.
Основные особенности хорошего HTML редактора — подсветка синтаксиса, автозаполнение, поиск и замена, быстрый просмотр и редактирование файлов. Такие инструменты как VSCode и Atom предоставляют широкие возможности для программистов и веб-разработчиков. Кроме того, некоторые редакторы кода, вроде BBEdit и TextPad, хорошо подходят для беспорядочного текста и базового редактирования HTML.
Важно также отметить, что несмотря на широкий выбор редакторов, каждый пользователь должен выбрать инструмент, который лучше всего подходит для его проекта и стиля работы. Так, например, для пользователей Windows хороший выбор составляют редакторы типа Notepad++, в то время как для MacOS можно использовать такие инструменты как BBEdit и Dreamweaver.
Следует отметить также популярные визуальные HTML редакторы, такие как Froala, Dreamweaver и другие, которые позволяют просто создавать сайты без необходимости программирования. Тем не менее, даже при использовании таких конструкторов сайтов, знание HTML кода может быть полезным при работе над проектом.
В итоге, выбор HTML редактора — это индивидуальный процесс, важно выбрать инструмент, который будет легковесным и удобным для вашего проекта. Независимо от того, работаете ли вы с беспорядочным текстом или программированием, хороший HTML редактор всегда будет полезным инструментом в вашей рабочей среде.
ТОП 10 лучших HTML редакторов
Сожалению, не всем пользователям удобно работать с html-кода в любом текстовом редакторе. Для множества разработчиков веб-сайтов важно иметь удобный редактор кода для проверки и редактирования HTML и CSS. Среди множества редакторов, на рынке представлен целый ряд решений, которые подходят для различных потребностей пользователей.
- Sublime Text — мощный редактор кода с большими возможностями и поддержкой различных языков программирования.
- UltraEdit — платная программа, которая подходит для продвинутой веб-разработки и разработки программного обеспечения.
- Notepad++ — отличный выбор для начинающих веб-программистов, работающих под Windows.
- Atom — бесплатный и расширяемый редактор кода, который работает на операционных системах Windows, macOS и GNU/Linux.
- Visual Studio Code — еще один бесплатный редактор, который хорошо подходит для продвинутых разработчиков.
- BBEdit — редактор кода для macOS с возможностью работы с большими проектами.
- Komodo IDE — подходит для продвинутых программистов Python и JavaScript.
- edit+ — хороший выбор для начинающих HTML-разработчиков.
- CoffeeCup HTML редактор — простой и эффективный инструмент для редактирования HTML кода.
- Pinegrow — создаете свои сайты одним окном, поддерживается редактирование файлов не только html и css.
WYSIWYG редакторы
WYSIWYG редакторы обладают целым рядом особенностей, которые делают процесс разработки более легким и продуктивным. Встроенные инструменты автозаполнения, подсветки синтаксиса, а также возможности поиска и замены позволяют находить ошибки быстрее и улучшить качество вашего кода.
На рынке существует множество WYSIWYG редакторов, и выбор лучшего может быть непростым. Вот лишь некоторые из них:
- Adobe Dreamweaver CC — один из лучших редакторов с дополнительными возможностями для работы с CSS и HTML.
- Komodo Edit — легковесный редактор с поддержкой различных языков программирования.
- Vim — текстовый редактор с возможностью расширения его функционала с помощью различных модулей.
- BBEdit — предварительный просмотр созданных страниц и изменений в реальном времени.
- Edit+ — имеет функции поиска и замены, а также поддержку разметки кода.
Независимо от того, какой WYSIWYG редактор вы выберете, он позволит вам ускорить процесс разработки, особенно если у вас мало опыта в программировании. Использование такого инструмента облегчит работу с вашими проектами и позволит добиться лучших результатов.
Текстовые HTML редакторы
Одним из таких редакторов является Notepad++, который предоставляет широкий набор функций для программирования на HTML. С его помощью каждый пользователь может создавать и редактировать HTML-код, подключать плагины для расширения функционала и улучшения интерфейса.
Другим популярным текстовым HTML-редактором является Brackets. Этот редактор бесплатен и доступен для всех, кто работает с HTML-кодом. Он отличается хорошей поддержкой CSS и JavaScript, что делает его отличным выбором для создания веб-страниц.
Notepad++ и Brackets – одни из лучших текстовых редакторов кода для работы с HTML. Каждый из них предлагает свои уникальные возможности, такие как подсветка синтаксиса, автозаполнение кода, поддержка различных расширений и тем оформления.
Несмотря на большое количество альтернативных HTML-редакторов, Notepad++ и Brackets остаются одними из лучших выборов для текстового редактирования кода. Обратите внимание на их функционал и определитесь, какой из них больше подходит вашим требованиям и потребностям в работе с HTML-кодом.
Лучшие HTML редакторы
Лучшие HTML редакторы помогут вам быстро и эффективно программировать веб-сайты. Однако, какой редактор кода выбрать? В этом разделе мы рассмотрим основные характеристики лучших HTML редакторов, которые помогут вам сделать правильный выбор.
Один из лучших HTML редакторов — Adobe Dreamweaver. Этот программный продукт предоставляет фантастическую возможность создания веб-сайтов с настраиваемым интерфейсом и доступным функционалом. Dreamweaver работает на базе языковой панели, которая позволяет вам быстро находить и исправлять ошибки в коде. Dreamweaver также поддерживает множество расширений, что делает его универсальным инструментом для разработки.
Другим отличным выбором является Visual Studio Code. Этот редактор кода имеет широкие возможности для работы с различными типами проектов, включая веб-разработку и программирование. Он обладает 11 инструментами для разработки, включая проверки, автозаполнение и подсветку синтаксиса. Visual Studio Code также может быть настроен под каждого разработчика.
Нельзя не упомянуть и TextPad, который отлично подходит для написания кода с базовой проверкой орфографии, автозаполнением и поддержкой множества языков программирования.
Также, важно обратить внимание на другие популярные HTML редакторы, такие как Vim, Sublime Text, Notepad++, Brackets, Komodo Edit и многие другие. Каждый из них имеет свои особенности и уникальные характеристики, что делает их подходящими для разных типов проектов.
VSCode поддерживается на всех основных операционных системах, включая Windows, MacOS и Linux. Этот редактор кода обладает огромным функционалом и множеством плагинов, которые добавляются для каждого разработчика по его потребностям.
Одной из ключевых особенностей VSCode является подсветка синтаксиса, которая делает процесс написания кода более удобным и понятным. Кроме того, VSCode имеет разделенный интерфейс, что позволяет эффективно управлять несколькими файлами одновременно.
Необходимо отметить, что VSCode является бесплатным редактором кода, который можно скачать и использовать без ограничений. Однако, несмотря на свою бесплатность, этот редактор обладает фантастическим функционалом, что делает его одним из лучших выборов для многих разработчиков.
Среди других редакторов кода, с которыми часто сравнивают VSCode, можно отметить такие популярные варианты как Atom, Sublime Text, WebStorm на базе IntelliJ и многие другие. Однако, VSCode по-прежнему остается одним из лучших инструментов для разработки, который подходит как опытным программистам, так и начинающим веб-разработчикам.
Notepad ++
Notepad++ — это легковесный текстовый редактор, который позволяет редактировать HTML-код. Этот инструмент стал популярным среди веб-разработчиков и верстальщиков благодаря своей фантастической функциональности.
Notepad++ предоставляет разнообразные возможности для работы с кодом, хотя он не является визуальным редактором вроде Adobe Dreamweaver или WebStorm. Некоторые функции включают автозаполнение, подсветку синтаксиса для различных языков программирования, проверку на ошибки, поиск и замену в нескольких файлах одновременно, разделенный экран для сравнения кода, настраиваемый интерфейс и встроенные возможности FTP.
Notepad++ — один из лучших текстовых HTML-редакторов среди нескольких бесплатных редакторов, которые можно скачать с интернета. Этот редактор подходит для разработчиков, которые хотят эффективно создавать и редактировать HTML-документы без лишних затрат. Среди его расширенных функций — возможность добавления плагинов для регулярных выражений, работы с редактором vim, замены нескольких строк кода, а также просмотра html-документа в встроенном браузере (наподобие Google Chrome).
Notepad++ является бесплатным редактором с открытым исходным кодом и доступен для операционных систем Windows. Он был создан для эффективной работы с HTML-данными, аббревиатура которого означает «Notepad Plus Plus». Этот редактор предоставляет продвинутый менеджер текстовых файлов и поддержку нескольких языков программирования, что делает его одним из лучших редакторов кода для веб-разработки и создания сайтов.
Notepad++ обладает расширенными возможностями и позволяет пользователям редактировать множество типов файлов, включая шаблонные и данные XML файлы. Программисты и веб-разработчики могут с легкостью открыть и редактировать HTML-код, CSS и JavaScript, а также другие файлы, используя данный редактор.
Если вы ищете надежный инструмент для редактирования и создания веб-ресурсов, то Notepad++ будет хорошим решением. Благодаря его универсальности и возможностям, вы сможете быстро и эффективно работать с кодом, сократить время разработки и упростить процесс создания HTML-страниц и веб-сайтов.
Sublime Text
Основные свойства:
- Поддержка различных языков программирования, включая HTML, CSS, JavaScript и многие другие;
- Автоматическое закрытие скобок и тегов, что делает написание кода более быстрым и удобным;
- Возможность установки плагинов для расширения функционала;
- Встроенный режим поиска и замены текста в нескольких файлах одновременно;
- Разделенный экран для удобного сравнения и редактирования различных частей кода;
- Возможность добавлять пользовательские шаблоны и сниппеты для быстрой вставки кода;
- Поддержка работы с Git и другими системами контроля версий;
- Возможность изменить тему оформления и настроить интерфейс по своему усмотрению.
Sublime Text отличается высокой производительностью и надежностью работы, а также подходит для работы как на Windows, так и на macOS. Этот редактор кода предоставляет широкий спектр инструментов для удобной разработки веб-приложений и создания сайтов.
WebStorm на базе IntelliJ
WebStorm на базе IntelliJ — это один из самых популярных HTML-редакторов для продвинутых веб-разработчиков. Этот редактор поддерживается разработчиками из JetBrains и предлагает большой пакет полезных функций для работы с HTML-кодом.
Основной особенностью WebStorm является его фантастическая кроссплатформенность и поддержка других языков программирования. Этот редактор подходит особенно для работы с JavaScript, CSS и HTML.
WebStorm предлагает пользователям множество возможностей для комфортной работы. Например, вы можете редактировать код в разделенном интерфейсе, позволяя открывать несколько файлов одновременно. Кроме того, внимание пользователей привлечет возможность быстрого обнаружения ошибок, автозаполнение кода и подсветка синтаксиса.
Отметим, что WebStorm имеет большое количество плагинов и расширений, которые позволяют пользователю настроить редактор под себя. Кроме того, этот редактор поддерживает шаблонные проекты, что упрощает создание сайтов и работу с исходным кодом.
WebStorm на базе IntelliJ рекомендуется как продвинутым веб-разработчикам, которые хотят использовать мощный и удобный редактор для своей работы. Этот HTML-редактор доступен как платная версия, так и бесплатная, и предлагает множество возможностей для эффективной работы с кодом.
Vim
Несмотря на спорный характер и сложность использования для новичков, Vim предлагает огромное количество функций и возможностей, которые могут быть настроены и изменены по вашему усмотрению. Редактор работает в текстовом режиме и предоставляет возможность эффективно работать с кодом, даже когда вы работаете с крупными проектами.
Один из основных недостатков Vim заключается в том, что для полноценного использования редактора требуется время на изучение его функционала и команд. Однако, если вы готовы уделить время изучению Vim, вы сможете обнаружить множество полезных функций и возможностей.
Vim обладает разделенным экраном, подсветкой синтаксиса, обнаружением ошибок, возможностью поиска и замены текста, настраиваемым интерфейсом и встроенными возможностями FTP. Также, Vim поддерживает различные плагины, позволяя расширить его функционал и добавить новые возможности.
Исходя из большого спектра функций и возможностей, Vim является отличным выбором для продвинутых программистов, которые работают с различными языками программирования и имеют опыт в использовании текстовых редакторов. Кроме того, Vim доступен бесплатно и работает на различных операционных системах, включая Windows, macOS и Linux.
Eclipse
В Eclipse есть возможность использования текстовых элементов, расширений и плагинов для поддержки всех требований разработчиков. Редактор предлагает поддержку макросов, автозаполнение кода, работу с большими проектами, а также интеграцию с FTP и другими инструментами для удобства разработчиков.
Этот текстовый редактор работает эффективно на операционных системах MacOS и Windows, предлагая множество возможностей для создания и редактирования кода. Хотя есть много других HTML-редакторов на рынке, Eclipse можно назвать одним из лучших выборов для разработчиков и верстальщиков благодаря его обширным возможностям и удобному интерфейсу.
Atom
Atom — это бесплатный, легковесный и кроссплатформенный текстовый редактор с отличным интерфейсом, который подходит как для начинающих, так и для опытных программистов. Несмотря на свою простоту, Atom обладает большим количеством расширенных функций и инструментов для эффективной разработки веб-сайтов.
Самой заметной особенностью Atom является возможность расширения его функционала с помощью плагинов. С помощью плагинов можно добавлять новые возможности, какие нужно только вам, позволяя создать собственный рабочий процесс. В Atom также есть множество горячих клавиш и функций для быстрой работы с кодом.
Редактор разделенный на три основных части: файловую структуру, редактор кода и экран предварительного просмотра. Это делает работу с большими проектами более удобной и эффективной.
Atom поддерживается всеми основными операционными системами, включая Windows, MacOS и GNU/Linux, что делает его идеальным выбором для всех веб-разработчиков, независимо от используемой платформы.
Благодаря своей кроссплатформенности и расширенным функциям, Atom является одним из самых популярных редакторов кода среди многих программистов. Не смотря на спорный статус, Atom остается одним из лучших редакторов кода для создания сайтов и разработки программного обеспечения в 2022 году.
Одним из ключевых преимуществ Adobe Dreamweaver CC является простота использования и широкий выбор функционала для создания сайтов. Вы сможете создавать как базовые, так и сложные сайты с помощью этого html-редактора. Присутствие подсветки синтаксиса, автозаполнение кода, обнаружение ошибок и возможность подключить дополнительные расширения делает Dreamweaver удобным инструментом для работы.
Среди бесплатных альтернатив редактору Adobe Dreamweaver CC можно выделить Brackets.io, Pinegrow и другие. Однако, Dreamweaver остается одним из лучших вариантов для веб-разработки и создания сайтов. Скачать Adobe Dreamweaver CC можно на официальном сайте производителя.
Использование редактора Adobe Dreamweaver CC позволит вам удобно работать над вашими сайтами в рабочем окружении. Настраиваемый интерфейс, функции поиска и замены, подсветки кода и возможность работы с визуальными элементами делают Dreamweaver неотъемлемым инструментом для веб-разработчика.
Brackets
Если вы используете Brackets, вы должны знать, что он редактирует HTML, CSS и JavaScript файлы, позволяя вам создавать стилями разметку и добавлять функционал к вашим проектам.
Brackets имеет настраиваемый интерфейс, а также расширенные возможности, которые позволяют подключать различные расширения для улучшения процесса работы с кодом. Одним из таких расширений является Emmet, который сокращает время написания HTML и CSS кода на несколько строк.
Основной функционал Brackets включает в себя автозаполнение кода, подсветку синтаксиса, функцию поиска и замены, а также возможность работать с несколькими файлами одновременно.
Такие расширения, как HTML-Online или Pinegrow, могут быть полезными для верстальщиков и разработчиков, которые хотят улучшить процесс работы над проектами.
Brackets предоставляет большой набор функций и возможностей, которые нельзя найти в других HTML-редакторах, вроде Visual Studio Code или Sublime Text. Он также предлагает пользовательский интерфейс, с помощью которого можно изменить вид программы под свои требования.
В целом, Brackets — это спорный редактор кода, который имеет множество функций и возможностей для продвинутых и начинающих HTML-редакторов.
CoffeeCup HTML редактор
CoffeeCup HTML редактор — один из лучших HTML-редакторов, которые можно найти в 2023 году. Этот html-редактор предоставляет широкий спектр возможностей для создания и редактирования веб-ресурсов на русском и других языках. Он позволяет работать с HTML и CSS, обеспечивая пользователю лучший опыт в создании и редактировании веб-страниц.
CoffeeCup HTML редактор предлагает ряд необходимых и полезных функций, таких как автозаполнение, подсветка синтаксиса, обнаружение ошибок, поиск и замена, разделенный экран и настраиваемый интерфейс. Этот html-редактор имеет интеграцию с FTP, что делает процесс работы с веб-страницами проще и удобнее.
Одним из недостатков CoffeeCup HTML редактора является его платность, хотя он предлагает хорошее качество по цене. Его простой и удобный интерфейс делает его привлекательным для различных категорий пользователей.
HTML-Online
Этот HTML-редактор был написан с учетом потребностей верстальщиков и веб-программистов. HTML-Online предоставляет возможность работать как с визуальным редактором (WYSIWYG), так и с исходным кодом HTML и CSS. Таким образом, пользователь может выбрать для себя подходящий режим работы в зависимости от текущей задачи. Кроме того, в HTML-Online есть возможность подключать различные расширения и плагины для расширения функционала редактора.
Основные возможности HTML-Online включают в себя подсветку синтаксиса, автозаполнение кода, обнаружение ошибок, поиск и замену текста, а также настраиваемый интерфейс. Кроме того, встроенные возможности FTP позволяют работать с удаленными серверами непосредственно из редактора. Это делает процесс создания и редактирования сайтов более удобным и эффективным.
HTML-Online также предоставляет возможность просмотреть результаты своей работы в реальном времени, что позволяет пользователям быстро находить и исправлять ошибки. Благодаря удобному интерфейсу и множеству функций, HTML-Online стал популярным инструментом среди веб-разработчиков с разным уровнем опыта.
Даже несмотря на бесплатное предоставление редактора, HTML-Online предлагает множество возможностей, которые делают его конкурентоспособным с платными аналогами, такими как Adobe Dreamweaver или Visual Studio Code. Он работает на операционных системах Windows, macOS, Linux и даже в веб-браузере Google Chrome, что делает его универсальным инструментом для веб-разработки.
| Веб-редакторы | 2023 год |
| Лучшие HTML-редакторы | на текущий год |
| HTML-редакторы | для веб-разработки |
| Программное обеспечение | для создания сайтов |
| Система | HTML-редакторов |
Разнообразие веб-редакторов HTML в 2023 году впечатляет своим разнообразием функционала и удобством использования. Среди лучших программ выделяется Adobe Dreamweaver с его фантастической функциональностью и удобным интерфейсом. Этот HTML-редактор позволяет его пользователям не только редактировать код, но и создавать HTML-теги, стили, обеспечивая предварительный просмотр изменений и интеграцию с другими модулями.
Если вы ищете простой и продвинутый HTML-редактор, не обращайте внимания на CKEditor и TinyMCE. Они оба имеют прямой интерфейс, удобный для пользователей, которые хотят быстро редактировать фрагменты кода.
Если вы предпочитаете веб-редакторы с открытым исходным кодом, обратите внимание на Froala и CoffeeCup HTML редактор. Они предлагают широкие возможности для редактирования и создания сайтов в среде столь популярного языка HTML.
Недостатком многих HTML-редакторов является отсутствие расширенных функций, таких как автоматизация операций, проверка кода и инструменты для разработчиков бэкенда. Однако, если вы только начали знакомиться с программированием и разработкой сайтов, самое время скачать бесплатный HTML-редактор и начать изучение. Некоторые из таких редакторов доступны в бесплатной версии, что делает их доступными для любителей и начинающих разработчиков.
Таким образом, наличие таких разнообразных типов и функций HTML-редакторов позволяет выбрать каждому программисту подходящий инструмент для работы над своими проектами в среде HTML и CSS. Независимо от уровня опыта и требований, каждый найдет инструмент, отвечающий его потребностям.
12 лучших редакторов кода HTML и CSS на 2023 год
В мире веб-программирования существует множество редакторов кода, способных облегчить работу программистам. Редакторы кода HTML и CSS играют важную роль в создании качественных веб-сайтов и приложений. В этом разделе мы рассмотрим 12 лучших редакторов кода HTML и CSS на 2023 год.
1. Vim: Vim — это текстовый редактор, который используют многие программисты. Он обладает множеством функций, которые позволяют эффективно редактировать код. Однако, из-за его прямого и спорного интерфейса, он пока может показаться пользователям менее привлекательным.
2. TextPad: TextPad — это текстовый редактор с встроенными системами подсветки синтаксиса, поиска и замены текста, разделенным экраном и настраиваемым интерфейсом. Он подходит для создания и редактирования HTML и CSS кодов.
3. Visual Studio Code: Visual Studio Code — это эффективный редактор кода, который используют многие веб-программисты. Он имеет множество расширений и возможностей, такими как поддержка автозаполнения кода, предварительный просмотр HTML документов и встроенный менеджер пакетов.
4. WebStorm на базе IntelliJ: WebStorm на базе IntelliJ — это редактор кода, который создан для продвинутых программистов, использующих JavaScript. Он имеет множество функций, таких как подсветка синтаксиса, поддержка FTP, возможность подключать внешние модули и расширенные возможности редактирования кода.
5. Eclipse: Eclipse — это популярный текстовый редактор, который используют многие веб-программисты. Он имеет множество функций, таких как подсветка синтаксиса, автозаполнение кода, обнаружение ошибок и поддержка различных операционных систем.
6. Notepad++: Notepad++ — это легковесный и простой в использовании текстовый редактор, который подходит как для начинающих, так и для опытных веб-программистов. Он имеет множество функций, такие как подсветка синтаксиса, поиск и замена текста, настраиваемый интерфейс и встроенная поддержка FTP.
7. Edit+: Edit+ — это текстовый редактор, который подходит для начинающих HTML-редакторов. Он имеет возможность подключать различные модули и обладает простым и понятным интерфейсом.
8. Visual Studio Community: Visual Studio Community — это редактор кода, который создаете и редактируете HTML и CSS коды. Он имеет множество функций, такие как автозаполнение кода, подсветка синтаксиса, менеджер пакетов и поддержка различных операционных систем.
9. Sublime Text: Sublime Text — это мощный редактор кода, который поддерживает множество функций, такие как подсветка синтаксиса, поиск и замена текста, возможность работы с большими файлами и настраиваемый интерфейс.
10. Espresso: Espresso — это текстовый редактор для macOS, который создан для продвинутых веб-программистов. Он имеет множество функций, такие как подсветка синтаксиса, автозаполнение кода, обнаружение ошибок и возможность работы с большими файлами.
11. Vim: Vim — это известный текстовый редактор, популярный среди программистов. Ему не нужно инсталлировать, и его функционал можно расширять с помощью плагинов.
12. Web-редактор Pinegrow: Pinegrow — это редактор HTML и CSS кодов, который обладает множеством функций, такими как поддержка визуального редактирования страниц, мощный CSS-движок и возможность подключать внешние ресурсы.
Редактор HTML-кода позволяет пользователю эффективно работать с текстом. С его помощью можно создавать и редактировать HTML-документы, просматривать и редактировать содержимое веб-страницы, добавлять и изменять элементы, а также проверять и исправлять ошибки в коде. Редактор HTML-кода предоставляет пользователю все необходимые инструменты для создания и редактирования HTML-документов.
Одним из таких инструментов является HTML-Online, бесплатный HTML-редактор, который позволяет создавать и редактировать HTML-код просто и удобно. В этой программе есть множество полезных возможностей, включая подсветку синтаксиса, автозаполнение тегов, поиск и замену текста, а также возможность настройки интерфейса.
Другими продвинутыми HTML-редакторами являются Vim, Pinegrow, Jodit и другие. Они предоставляют пользователю широкие возможности по редактированию HTML-кода и созданию web-ресурсов. Такие редакторы отличаются большим набором функций и инструментов для работы с сайтами.
Редакторы кода WYSIWYG против текстовых редакторов
Редакторы кода WYSIWYG (What You See Is What You Get) и текстовые редакторы имеют свои достоинства и недостатки, которые нужно учитывать при выборе программы для работы с HTML-тегами и CSS кодом. Редакторы WYSIWYG работают в режиме «то, что видишь, то и получишь», что делает их удобным выбором для верстальщиков и веб-программистов, которые хотят видеть результаты изменений напрямую на экране. Текстовые редакторы, такие как UltraEdit, NoteTab, Notepad++, Sublime Text и другие, предоставляют большие возможности для редактирования строк кода, обладают функциями подсветки синтаксиса, автозаполнения, а также обнаружения и исправления ошибок в коде.
Редакторы WYSIWYG, такие как Adobe Dreamweaver, Brackets.io, Coffeecup HTML редактор и Jodit, позволяют созданные коды проверять и вносить изменения в текстовом и визуальном режиме, что удобно в процессе создания сайтов. Они также поддерживают различные функции автозаполнения и обнаружения ошибок, что делает их предпочтительным выбором для многих разработчиков и верстальщиков.
Исходя из типов HTML-редакторов, каждый пользователь может выбрать подходящий редактор для своих нужд. Текстовые редакторы предлагают расширенные функции редактирования кода и могут быть бесплатными или платными программами с различными системными требованиями. В то время как WYSIWYG редакторы часто имеют более удобный интерфейс для работы с HTML-тегами, позволяют просматривать и редактировать созданную разметку в удобном окне без необходимости ручного внесения изменений в код.
Выбор между редактором кода WYSIWYG и текстовым редактором зависит от индивидуальных предпочтений пользователя. Некоторые разработчики предпочитают использовать WYSIWYG редакторы для быстрого создания сайтов, в то время как другие предпочитают текстовые редакторы для более гибкого и точного редактирования кода. В конечном итоге, хорошим решением может быть использование обоих типов редакторов в зависимости от задачи и индивидуальных потребностей веб-разработчика.
Редакторы кода WYSIWYG
UltraEdit — это мощный редактор кода, который предоставляет пользователям удобный интерфейс и множество функций для работы с HTML и CSS. Благодаря подсветке синтаксиса кода, обнаружению ошибок, функции поиска и замены, разделенному окну просмотра и настраиваемому интерфейсу UltraEdit становится незаменимым инструментом для веб-разработки.
Среди основных свойств класса UltraEdit можно выделить возможность использования различных плагинов и расширений, что добавляет удобства при работе с кодом. Кроме того, UltraEdit поддерживает автозаполнение кода, что позволяет сократить время программирования и избежать ошибок.
UltraEdit доступен для скачивания на различные операционные системы, такие как macOS, Windows, GNU/Linux, и предлагает бесплатную пробную версию для пользователей, которые хотят оценить все возможности редактора.
Текстовые редакторы кода
- Notepad++: Это бесплатный текстовый редактор, который подходит как для начинающих, так и для опытных веб-программистов. Удобный интерфейс, подсветка синтаксиса, автозаполнение и поддержка расширений делают его одним из лучших редакторов кода.
- Brackets.io: Этот редактор специализируется на редактировании HTML, CSS и JavaScript. Он имеет удобный интерфейс с возможностью подключения расширений и плагинов для улучшения процесса разработки.
- TextPad: Этот редактор отлично подходит для базового редактирования HTML и текста. Он предлагает большой спектр функций, таких как поиск и замена, поддержка макросов, а также возможность работать с несколькими файлами одновременно.
- BBEdit: Этот редактор, работающий на операционной системе macOS, также хорош для базового редактирования HTML. Он поддерживает регулярные выражения, автоматизацию задач и имеет множество встроенных инструментов для улучшения процесса работы.
- VS Code: Это бесплатное средство разработки от Microsoft, которое может быть использовано для работы с различными языками программирования, включая HTML, CSS и JavaScript. VS Code обладает большим набором функций, расширений и плагинов.
- Text: Данный текстовый редактор подходит для любого языка программирования и может быть использован на любой платформе. Он предлагает широкий спектр функций и возможности подключать дополнительные модули для улучшения работы.
Возможности редактора HTML и CSS
HTML-редакторы предоставляют всем веб-программистам удобный инструмент для быстрого и качественного редактирования кода. Однако, они могут отличаться по функционалу и возможностям. В этом разделе мы рассмотрим основные возможности редакторов HTML и CSS, среди которых есть такие популярные редакторы, как Brackets, Notepad++, Sublime Text и другие.
Один из главных инструментов HTML-редакторов — это возможность регулярных выражений. С их помощью вы можете легко находить и заменять текстовые строки или шаблоны в вашем коде.
Редакторы также обеспечивают разделенный экран, который позволяет удобно редактировать HTML и CSS код одновременно. Это особенно полезно при работе над большими проектами или сайтами с большим количеством стилей.
Другой важной возможностью, предоставляемой редакторами, является поддержка различных инструментов и плагинов. Например, некоторые редакторы могут включать в себя функции автозаполнения кода, подсветки синтаксиса, обнаружение ошибок, интеграцию с системами управления версиями (например, Subversion или Git) и многое другое.
Важно отметить, что каждый редактор HTML имеет свои особенности и уникальные возможности. Например, некоторые редакторы, такие как Notetab, Jodit, Pinegrow, BlueGriffon или Kompozer, предоставляют специальные инструменты для работы с визуальными элементами сайта или поддерживают расширения для расширенного функционала.
Таким образом, редакторы HTML и CSS — это необходимый инструмент для веб-программистов, позволяющий быстро и удобно редактировать код и создавать качественные веб-сайты. Сегодня вам не придется ждать пока ваш проект загрузится, так как лучшие HTML-редакторы, такие как Sublime Text, Brackets и Notepad++, предлагают функции быстрого редактирования и поддерживают множество полезных инструментов.
Автозаполнение
В редакторах HTML добавлена функция автозаполнения, которая значительно упрощает процесс редактирования кода. Каждый раз, когда вы начинаете вводить тег или атрибут, редактор предлагает варианты автодополнения, основанные на уже имеющемся коде. Это существенно ускоряет процесс написания кода, особенно если у вас большой проект или вы используете много повторяющихся элементов.
Автозаполнение также позволяет избежать опечаток и синтаксических ошибок, так как редактор предлагает только правильные варианты с учетом синтаксиса HTML. Это особенно полезно для новичков, которые только начинают изучать HTML и CSS.
Функция автозаполнения доступна во многих редакторах, включая таких как Notepad++, Visual Studio Code, Sublime Text и другие. С ее помощью вы можете быстро и эффективно создавать и редактировать HTML-документы, добавляя необходимые теги и атрибуты с помощью нескольких нажатий клавиш.
Знание, как работает автозаполнение в вашем редакторе, является важной частью работы над любым сайтом. Это позволяет вам быстро находить нужные элементы, не переключаясь между различными документами и файлами.
Подсветка синтаксиса
Для многих разработчиков подсветка синтаксиса является одним из основных требований текстового и HTML-редакторов. Они предлагают бесплатное или даже встроенное решение для этой функции. Некоторые редакторы, такие как Mobirise и Coffeecup, имеют встроенную поддержку подсветки синтаксиса, что делает работу с кодом более приятной и эффективной.
Использование подсветки синтаксиса позволяет улучшить работу с HTML-кодом, делая его более приятным для глаза и удобным для редактирования. Она помогает выделить ключевые элементы кода, облегчает поиск и исправление ошибок, а также ускоряет процесс разработки веб-страниц.
Редакторы кода с поддержкой обнаружения ошибок обеспечивают возможность автозаполнения кода, подсвечивают синтаксис, предупреждают о несовместимостях, предлагают правильные альтернативы, позволяют легко изменять элементы дизайна, используя расширенные инструменты и плагины.
Одним из примеров такого редактора является Visual Studio Code, который позволяет пользователям использовать расширенные функции, такие как разделенный экран, пользовательские настройки, встроенные возможности FTP. Этот редактор идеально подходит для веб-разработчиков, программистов и всех, кто занимается созданием сайтов на HTML, CSS, JavaScript и других языках.
Такие редакторы как Atom, Eclipse, Sublime Text предоставляют возможность обнаруживать и исправлять ошибки в коде, а также предоставляют большие возможности по работе с файлами, стилями и различными языковыми элементами.
Таким образом, редакторы кода с функцией обнаружения ошибок являются важным инструментом для разработчика, который помогает сократить время на исправление ошибок, повысить эффективность и качество разработки веб-ресурсов.
Для эффективного поиска и замены в HTML-редакторах рекомендуется использовать редакторы кода, которые поддерживают данную функцию. Некоторые из лучших HTML-редакторов, такие как Notepad++, Atom, Sublime Text, Brackets, и другие, предоставляют возможность быстрого поиска и замены текста или кода на всех страницах проекта. Также имеется возможность использования регулярных выражений для более точного поиска и замены.
Для более удобного использования функции поиска и замены, редакторы кода предлагают различные инструменты и возможности, такие как функция «Найти и заменить в проекте», разделенный экран для одновременного отображения двух частей кода, встроенные возможности FTP для редактирования файлов на удаленном сервере, настраиваемый интерфейс, подсветка синтаксиса и многое другое.
Разделенный экран
Среди редакторов, поддерживающих разделенный экран, можно выделить такие инструменты, как UltraEdit, Notepad++, Visual Studio Code, Sublime Text, и другие. При работе со множеством файлов и проектов такая возможность может стать незаменимой.
Стоит отметить, что разделенный экран полезен не только для веб-разработки, но и для работы с различными файлами и текстовыми документами. Он позволяет удобно организовать рабочее пространство и повысить эффективность работы.
Таким образом, разделенный экран — одна из полезных характеристик HTML-редакторов, которая значительно упрощает процесс разработки и редактирования кода.
Настраиваемый интерфейс

1. Brackets.io. Этот редактор кода имеет фантастическую функцию настраиваемого интерфейса, которая позволяет пользователям внесение нескольких операций в одной строке. Brackets.io является легковесным редактором с поддержкой CSS. Расширения добавляются напрямую из интерфейса, что делает его простым в использовании для пользователей всех уровней.
2. VS Code. Это бесплатный редактор кода, который предоставляет пользователям необходимые функции для веб-разработки. В VS Code вы найдете расширенные функции настройки интерфейса, такие как добавление горячих клавиш, проверки синтаксиса и автоматизацию операций. Этот редактор поддерживает различные языки программирования, включая HTML, CSS, Python и другие.
3. Pinegrow. Этот редактор кода позволяет пользователям создавать веб-сайты с помощью прямого редактирования HTML и CSS, даже если у вас нет опыта веб-разработки. Pinegrow предоставляет множество возможностей для настройки интерфейса, позволяя выбрать лучшее для себя. В этом редакторе использованны стили CSS прямым изменением в коде HTML-документа.
Встроенные возможности FTP
Кроме того, существует несколько бесплатных плагинов для бbedit, которые позволяют быстро добавлять шаблонные коды и расширения для работы с различными файловыми форматами. Разработчику HTML-сайта рекомендуется обратить внимание на этот редактор кода, особенно если вся работа ведется на macOS.
Встроенные возможности FTP позволяют вам подключиться к вашему веб-сайту и просматривать, редактировать и загружать файлы с вашего рабочего стола напрямую на сервер. Эта функция удобна как для быстрого обновления контента на сайте, так и для создания новых страниц.
Поддержка FTP включена в нескольких html-редакторах, вроде UltraEdit, KompoZer, и других. Таким образом, у вас всегда есть возможность просмотреть и редактировать файлы сайта прямо в редакторе без необходимости переключения между различными приложениями.
Хотя не в каждом веб-редакторе встроенный FTP-клиент, но рекомендуется выбирать редактор, у которого эта возможность имеется. Это упростит вашу работу с проектами, особенно если вы должны часто обновлять файлы на хостинге.
Таким образом, встроенный FTP-клиент в html-редакторе позволяет управлять файлами вашего веб-сайта без необходимости ожидания появления другого инструмента или открытия FTP-менеджера. Это удобство и эффективность в работе с файлами и проектами.
1. NoteTab Лучше всего подходит для редактирования Bootstrap CSS в Windows

Одной из особенностей NoteTab является его поддержка множества кодовых особенностей, включая подсветку синтаксиса, автозаполнение кода, поиск и замена текста, разделенный экран, настраиваемый интерфейс и встроенные возможности FTP. На базе этого редактора можно эффективно редактировать и верстать HTML-теги, а также работать с CSS и JavaScript.
NoteTab позволяет быстро и удобно редактировать исходный код вашего проекта, добавляя и изменяя строки текста. Это приложение подойдет как для базового редактирования кода, так и для более продвинутых задач веб-разработки.
2. NoteTab Лучше всего подходит для редактирования Bootstrap CSS в Windows
В NoteTab, вы найдете все необходимые инструменты для редактирования CSS в Windows. Вы можете легко изменить исходный код страницы, работы с шаблонными стилями CSS, а также использовать макросы для автоматизации процессов. NoteTab также позволяет находить и исправлять ошибки в вашем коде, что делает его отличным выбором для работы с Bootstrap CSS.
Сожалению, NoteTab не имеет кроссплатформенной поддержки, и может работать только в операционной системе Windows. Однако, если вам нужен надежный html-редактор для редактирования Bootstrap CSS в Windows, то NoteTab — идеальный выбор.
3. Notepad++ лучше всего подходит для начинающих веб-программистов, использующих Windows
- Notepad++ предоставляет широкий спектр функций редактирования кода, таких как подсветка синтаксиса, автозаполнение, возможность быстро и легко находить ошибки в коде.
- Встроенные возможности FTP позволяют пользователям работать с файлами на удаленных серверах непосредственно из интерфейса программы.
- Нотатник++ также поддерживает расширения, предоставляя пользователям возможность расширить функционал редактора с помощью дополнительных плагинов и инструментов.
- Этот HTML-редактор позволяет пользователям быстро вставлять и повторно использовать части кода, что делает процесс разработки более эффективным и продуктивным.
- Notepad++ поддерживает работу с различными языками программирования, что делает его многофункциональным инструментом для разработчиков на всех уровнях.
Несмотря на то, что Notepad++ является бесплатным редактором, он предлагает большой набор функций, которые нужны для эффективной работы с кодом. Таким образом, даже начинающие веб-разработчики могут легко освоить этот HTML-редактор и начать создавать веб-сайты.
4. Sublime Text лучше всего подходит для опытных веб-программистов, использующих macOS
Один из ключевых плагинов Sublime Text – это «Package Control», который позволяет устанавливать другие плагины из центрального репозитория прямо в редакторе. Таким образом, разработчики могут подключать различные инструменты и расширения для оптимизации своего рабочего процесса.
Sublime Text отличается высокой производительностью и удобным интерфейсом, что делает его простым в использовании даже для продвинутых пользователей. Среди заметных характеристик редактора можно выделить подсветку синтаксиса, автозаполнение, предварительный просмотр изменений, встроенный FTP-клиент и многое другое.
Для опытных веб-программистов, использующих macOS, Sublime Text становится незаменимым инструментом благодаря кросс-платформенности, бесплатной версии и возможности установки дополнительных плагинов и расширений для работы с различными типами файлов и языков программирования.
- Sublime Text подходит для продвинутых веб-программистов, которые хотят эффективно редактировать HTML-код и разрабатывать веб-приложения.
- Плагины и модули расширяют функциональность редактора, позволяя использовать различные инструменты и интеграции.
- Sublime Text предоставляет широкий набор функциональных возможностей, такими как автозаполнение, подсветка синтаксиса, макросы и другие инструменты для удобной работы с кодом.
В целом, Sublime Text сегодня является одним из лучших редакторов кода для опытных веб-программистов, предлагая широкий спектр функций и возможностей для комфортной работы над проектами.
5. TextPad лучше всего подходит для беспорядочного текста и базового редактирования HTML в Windows
В TextPad есть множество удобных функций, как автозаполнение, подсветка синтаксиса CSS и HTML, обнаружение ошибок, поиск и замена текста, а также возможность разделенного экрана для одновременного просмотра и редактирования нескольких файлов.
Для работы с HTML проектами TextPad предоставляет все необходимые инструменты и функциональность. Благодаря удобному интерфейсу программы, вы можете быстро создавать и редактировать веб-страницы, внося необходимые изменения в код.
TextPad поддерживает множество расширений и дополнений, что позволяет настраивать программу под себя и удовлетворить любые потребности в работе с HTML и CSS. Также TextPad работает быстрее и стабильнее, чем многие другие текстовые редакторы.
Если вы создаете веб-сайты и работаете с HTML на Windows, TextPad будет отличным выбором для вас. Этот редактор подходит как для начинающих пользователей, так и для опытных программистов, предоставляя все необходимые инструменты для успешной работы с HTML проектами.
6. BBEdit Лучше всего подходит для беспорядочного текста и базового редактирования HTML в macOS
Основной функционал редактора BBEdit отлично подходит для работы как с фронтендом, так и с бэкендом веб-разработки. В BBEdit можно вносить изменения в HTML-код, CSS-стили, JavaScript и другие языки программирования.
Пользователи BBEdit могут воспользоваться возможностью автозаполнения, подсветки синтаксиса, поиска и замены текста, настраиваемого интерфейса, поддержки FTP и множеством других инструментов, которые облегчат работу с кодом.
Одним из преимуществ BBEdit является небольшой размер и быстрая работа редактора. Это позволяет пользователям эффективно использовать его в процессе разработки. Кроме того, BBEdit обладает удобным интерфейсом, который позволяет легко находить нужные функции и инструменты.
BBEdit доступен только для операционной системы macOS и имеет бесплатную версию с ограниченным набором функций. Для получения полного спектра возможностей редактора требуется платная лицензия.
- BBEdit – это мощный HTML-редактор для macOS, подходящий как для фронтенд, так и для бэкенд разработки.
- Он обладает широким спектром возможностей, включая автозаполнение, подсветку синтаксиса и поддержку FTP.
- Удобный интерфейс и быстрая работа делают BBEdit отличным инструментом для работы с кодом.
- Для полного функционала требуется платная лицензия.
7. Komodo IDE лучше всего подходит для продвинутых программистов Python и JavaScript
Редактор кода Komodo IDE представляет собой мощный инструмент для продвинутых программистов, которые работают с языками программирования Python и JavaScript. Этот редактор обладает широким спектром возможностей, которые делают его идеальным выбором для разработки сложных проектов.
Одной из ключевых особенностей программы является удобная панель с выделением синтаксиса, которая значительно облегчает чтение и написание кода. Komodo IDE также обладает возможностью автообнаружения ошибок и предложением подсказок, что помогает ускорить процесс программирования.
С помощью Komodo IDE пользователи могут напрямую выполнять различные операции, применяемые к коду, а также работать с различными типами файлов. Редактор обладает широким спектром инструментов и пакетов, что делает его универсальным инструментом для продвинутых программистов.
Одной из наиболее полезных особенностей Komodo IDE является возможность интеграции с такими инструментами, как Subversion, Git и другими. Это позволяет пользователям удобно работать с версиями файлов и проектами.
Комодо IDE — один из лучших редакторов кода, особенно подходит для продвинутой веб-разработки и разработки программного обеспечения. Он предлагает широкий спектр возможностей, позволяет программировать на различных языках, и имеет удобный интерфейс со множеством функциональных возможностей.
8. Visual Studio Code лучше всего подходит для продвинутой веб-разработки и разработки программного обеспечения
Среди основных преимуществ Visual Studio Code можно выделить:
1. Простота использования: Редактор обладает удобным интерфейсом и интуитивно понятными командами. Это делает его идеальным выбором как для опытных разработчиков, так и для новичков в области веб-программирования.
2. Большие возможности: Visual Studio Code поддерживает различные языки программирования и предоставляет широкий набор функций, таких как автозаполнение кода, подсветка синтаксиса, обнаружение ошибок и многое другое.
3. Интеграция: Редактор интегрируется с различными расширениями и плагинами, что позволяет настраивать его под себя и расширять функционал в соответствии с собственными потребностями.
4. Поддерживается коммьюнити: Visual Studio Code активно развивается сообществом программистов, что значительно расширяет его возможности и обеспечивает оперативную поддержку пользователей.
В целом, Visual Studio Code — отличный выбор для разработчиков, которые занимаются как веб-разработкой, так и разработкой программного обеспечения. Используя этот редактор, вы получите мощный инструмент с широким набором функций, который поможет вам эффективно решать свои задачи.
10. Edit+ Лучше всего подходит для начинающих HTML-редакторов в Windows
Редактор кода Edit+ предназначен для начинающих верстальщиков и разработчиков, которые только начинают знакомиться с HTML и CSS. Удобный интерфейс и возможность работы с несколькими файлами одновременно делают его эффективным инструментом для создания и редактирования веб-сайтов.
Среди особенностей Edit+ стоит обратить внимание на поддержку различных языков программирования, таких как JavaScript, CSS и HTML. Встроенные модули позволяют быстро находить и исправлять ошибки в коде, а удобный визуальный редактор WYSIWYG делает работу с HTML-тегами более удобной.
Edit+ поддерживает основные функции редакторов кода, такие как автозаполнение, подсветка синтаксиса, обнаружение ошибок, поиск и замена текста. Также редактор предоставляет возможность настройки интерфейса под свои нужды, что делает его удобным инструментом для работы с HTML-кодом.
Бесплатный редактор Edit+ будет полезен как для любителей, так и для профессионалов. Он работает на операционной системе Windows и предоставляет все необходимые функции для эффективной работы с кодом HTML и CSS.
Если вы только начинаете заниматься разработкой веб-сайтов, то Edit+ станет отличным выбором для вас. Благодаря своим удобным функциям и поддержке различных языков программирования, вы будете эффективно работать над своими проектами и быстро достигнете желаемых результатов.
Редакторы CSS
Саман Дримвивер — это интегрированная среда разработки, которая поддерживает работу с CSS и HTML. Он подходит как для новичков, так и для опытных веб-программистов, и рекомендуется в качестве основного редактора CSS.
Преимущества редактора:
- Поддержка нескольких языков программирования, включая HTML, CSS, JavaScript.
- Менеджер файлов для удобного размещения и редактирования типовых и шаблонных файлов.
- Интегрированный набор инструментов, необходимых для быстрого создания продукта.
- Возможность подключать различные расширения и модули для расширения функционала.
- Интерфейс, основанный на вкладках, что позволяет легко переключаться между файлами.
- Встроенный поиск и замена текста, что упрощает редактирование больших файлов.
- Возможность работы с CSS в реальном времени благодаря режиму Live Preview.
- Поддержка множества функций, таких как автозаполнение кода, подсветка синтаксиса, обнаружение ошибок и другие.
Саман Дримвивер также имеет интеграцию с различными инструментами разработки, такими как Subversion, Chrome Developer Tools, и другими, что делает его удобным редактором для веб-программистов.
Заключение: Саман Дримвивер — это мощный редактор CSS, который позволяет пользователям комфортно работать с кодом и создавать стильные и современные веб-сайты.
1. Саман Дримвивер
Сожалению, не всегда легко найти лучший html-редактор, который подходит именно вам. С Dreamweaver вы можете быть уверены, что получите множество возможностей для разработки сайтов и приложений.
Саман Дримвивер предоставляет возможность редактирования html-файлов, CSS, JavaScript и многих других языков. Он также поддерживает русский язык, что делает его удобным в использовании для русскоязычных пользователей.
Dreamweaver обладает красивым и удобным интерфейсом с возможностью разделенного просмотра кода и предварительного просмотра. Он также предоставляет множество инструментов для удобной работы с текстом, например, возможность быстрого изменения большого количества строк, использование горячих клавиш, автоматизацию операций и многое другое.
В общем, Dreamweaver является отличным выбором как для начинающих, так и для опытных веб-разработчиков. Если вы хотите быстро решать задачи по разработке сайтов и приложений, то Dreamweaver будет лучшим решением для вас.
В Pinegrow есть множество возможностей, которые делают его идеальным для продвинутых пользователей. Например, вы можете открыть и редактировать любой html-документ за несколько минут, использовать шаблонные модули для быстрого создания страниц, добавлять макросы и выполнять регулярные операции с кодом.
Кроме того, Pinegrow предоставляет ряд встроенных инструментов, таких как разделенный экран для просмотра изменений, подсветка синтаксиса для различных языков, автозаполнение и возможность поиска и замены текста. Этот редактор кода может быть использован для работы с web-ресурсами любого уровня сложности.
Заключение: Pinegrow — один из лучших html-редакторов 2023 года, который подходит как для продвинутых пользователей, так и для тех, кто только начинает программировать. Его функционал, возможности и удобный интерфейс делают работу с кодом эффективной и приятной.
В Kронштейнах вы найдете множество инструментов, которые позволяют изменить или проверить код быстрее. Редактор предлагает целый блок текста с подсветкой синтаксиса, возможностью добавления стилей, встроенной панелью проверки ошибок и многое другое.
Среди основных достоинств Kронштейнов — это возможность редактировать большие файлы, работать с большими строками кода, и применять различные стили и языковые конструкции. Редактор имеет встроенные инструменты для работы с Python и JavaScript, что делает его удобным инструментом для web-программистов.
Не смотря на большой функционал, Kронштейны остаются удобным и простым в использовании. Вам не нужно тратить много времени на изучение интерфейса — открыв редактор, вы сразу можете начать создание или редактирование кода.
Основной плюс — в Kронштейнах предусмотрена возможность подключения различных плагинов, что позволяет расширить его функционал по вашему выбору. Кронштейны поддерживают работу как на операционных системах Windows, так и macOS, что делает его универсальным решением для разработчиков.
Таким образом, Kронштейны предлагают широкий спектр возможностей для разработчиков и представляют собой отличный инструмент для работы с различными языками программирования в любой среде.
Выбор редактора кода
Для опытных пользователей кода можно порекомендовать использование редакторов вроде Sublime Text или Visual Studio Code. Однако, если вы только начинаете свой путь в веб-разработке, то бесплатный кодировщик CodeRunner – один из лучших вариантов для изучения исходных кодов, так как в нем доступна подсветка синтаксиса на многих языках программирования, что упростит вам работу.
Недостатком каждого редактора является то, что все они имеют разные функции и возможности, что может вызвать затруднения при выборе. Тем не менее, каждый из них хорош по-своему и может быть эффективно использован для работы над веб-проектами.
Среди таких html-редакторов, как VS Code, Sublime и другие, вы можете выбрать тот, который лучше всего подходит для вашего текущего проекта. Например, Visual Studio Code предлагает встроенные возможности FTP и разделенный экран, делая его очень удобным для работы над проектами в реальном времени.
Хотя многие html-редакторы продается, существует также бесплатный вариант, такой как html-online, который имеет широкий спектр функций и доступен на русском языке. Он изготовлен на базе wysiwyg редактора и позволит создавать web-ресурсы с высокой степенью контроля.
В общем, при выборе html-редактора нужно обращать внимание на такие критерии, как удобство использования, наличие встроенных инструментов для обнаружения ошибок, подсветка синтаксиса и разделенный экран. Каждый из них может быть использован в зависимости от вашей ситуации, целей и предпочтений.