Сценарий разработки сайта – это необходимый инструмент для создания эффективного веб-продукта. Какой бы продукт или услуга вы ни предлагали, в настоящее время дизайн и функционал вашего сайта играют важную роль. Задача разработчика состоит в создании пользовательского опыта, который учитывает потребности вашей аудитории и представляет ваш бренд в лучшем свете.
Чтобы обеспечить отличную работу разработчиков, необходимо иметь правильные инструменты и сценарии.
У вас есть видение, как должен выглядеть ваш сайт и какие функции должны быть доступны пользователям. Вам нужно найти способ перенести эти идеи на экран компьютера или мобильного устройства. Опросы и пользовательские истории помогают вам собрать информацию о ваших клиентах и их потребностях. Эти данные являются основой модели пользовательского опыта.
Использование инструментов, таких как Figma или Mocki, позволяет создать user flow и провести тестирование взаимодействия между пользователями и сайтом. Вы можете показывать пользователям разные сценарии взаимодействия и получать обратную связь, чтобы улучшить испытание персона ваших товаров и услуг.
Важно иметь запланированную диаграмму задач и зависимостей, чтобы грамотно распределить время и ресурсы. Пользовательский опыт и функциональность вашего сайта должны соответствовать ожиданиям. Здесь важна польза, которую ваш продукт или услуга могут принести клиентам, а также удовольствие, которое они получат во время использования.
Модели и истории пользовательского опыта помогают представить, как взаимодействовать с вашим сайтом или приложением, чтобы клиенты получили максимально эффективный опыт. Они определяют, какие функции и информация должны быть доступны пользователям в разных ситуациях.
Имейте в виду, что пользовательская модель включает не только дизайн и функции, но и инфраструктуру вашего сайта. Зависимости и ограничения, такие как время и возможности интеграции с другими сервисами, также важны при разработке.
Black box тестирование позволяет проверить функционал вашего сайта с точки зрения пользователя, скрытого от внутренней работы сайта. Таким образом, вы будете уверены в том, что разрабатываемый продукт попадает в точку и соответствует ожиданиям клиентов.
UpdateConverter предлагает все необходимые инструменты для разработки вашего сайта. Наша платформа позволяет более эффективно управлять всем процессом и создавать пользовательский опыт, который оставит позитивное впечатление на ваших клиентов. Не теряйте время и давайте начнем работать вместе прямо сейчас!
User Flow

User Flow позволяет создать рабочую модель, которая отображает последовательность действий, которые пользователям нужно совершить для достижения определенной цели на веб-сайте или в продукте. В то же время User Flow позволяет увидеть, через какие точки входа пользователи попадают на сайт и какие действия они совершают на этом сайте в целом.
Этот инструмент дает возможность понять, какие значения важны для пользователей, какими функциями они пользуются чаще всего и какие действия имеют наибольшую ценность для продукта или сайта.
Используя различные программы и инструменты, такие как FlowMapp, Figma или даже обычные макеты на бумаге, можно создать наглядную визуализацию User Flow. Это поможет создать более эффективные продукты, обеспечить удобство использования и удовлетворить потребности пользователей.
Важно помнить, что для создания User Flow необходимо хорошее понимание цели продукта и потребностей пользователей. Зная, какие действия пользователи совершают и как они взаимодействуют с различными функциями, можно оптимизировать процесс работы и улучшить пользовательский опыт.
Разработка пользовательских сценариев имеет разные применения в разных областях, будь то разработка сайтов или UX-дизайн. Пользовательские сценарии помогают понять, какие задачи нужно решать и как действовать в разных ситуациях.
Таким образом, создание пользовательского сценария и использование User Flow необходимы для достижения желаемых результатов в разработке продукта или сайта. Они помогают увидеть полную картину и принять эффективные решения, учитывая потребности и ожидания пользователей.
Для чего нужен User Flow
User Flow дает возможность детально описывать и визуализировать разные сценарии взаимодействия пользователей с сайтом. Он помогает определить цель пользователя, его потребности и действия на сайте, а также функции и зависимости продукта от этих действий. Этот инструмент особенно полезен для менеджеров продукта, дизайнеров и разработчиков сайтов.
Создание User Flow позволяет понять, каким образом люди будут использовать продукт. Этот инструмент помогает визуализировать их поток действий, указать на возможные проблемы и неясности в работе сайта. В процессе создания User Flow можно внести изменения и улучшения, благодаря обратной связи от пользователей и анализу данных.
Для разработки User Flow существуют различные программы и инструменты, такие как FlowMapp, Quotecode или ручная визуализация с использованием текстовых редакторов. Важно выбрать инструмент, который лучше всего подходит для конкретного проекта и предоставляет нужные функции для создания пользовательских сценариев.
User Flow позволяет взглянуть на сайт с точки зрения пользователя и понять, каким образом он будет взаимодействовать с различными функциями и зависимостями продукта. Создание понятных и эффективных пользовательских сценариев помогает сделать сайт более удобным и полезным для конечного пользователя.
В итоге, User Flow дает полное понимание взаимодействия пользователей с сайтом, позволяя создать эффективные и удобные пользовательские сценарии. Этот инструмент играет важную роль в разработке и анализе дизайна сайта, помогает оптимизировать пользовательский опыт и время работы с сайтом, а также улучшает общую ценность продукта.
Ценность User Flow
User Flow отлично иллюстрирует путь, который пользователи проходят на сайте. Этот инструмент помогает разработчикам и дизайнерам лучше понять, каким образом пользователи взаимодействуют с продуктом и какие действия они предпринимают.
Используя User Flow, вы можете создать визуализацию пользовательского пути на сайте, показывая последовательность действий от входной точки до выходной. Это особенно полезно для понимания потребностей пользователей и целей, которые они хотят достичь, взаимодействуя с вашим продуктом.
User Flow также помогает определить зависимости между различными модулями или секциями сайта, показывая, как пользовательские действия могут влиять на результат. Например, если у вас есть интернет-магазин, User Flow может показать, как пользователи добавляют товары в корзину, пересчитывают их цену при изменении параметров и проходят процесс оформления заказа.
Важно отметить, что User Flow не должен быть ограничен только текстовым описанием. Существуют инструменты, такие как Figma или другие программы для создания User Flow, которые позволяют визуально представить пользовательский путь с помощью диаграмм и иконок.
Пользовательские сценарии и User Flow работают вместе, помогая разработчикам и дизайнерам создавать эффективные продукты. Пользовательские сценарии описывают, как пользователи используют сайт и какие задачи они выполняют, а User Flow визуализирует эти действия и позволяет лучше понять взаимосвязь между ними.
Как мы уже упоминали ранее, User Flow помогает нам лучше понимать пользователей и их потребности. Давайте чуть подробнее рассмотрим, как мы можем создать User Flow.
В первую очередь, нам необходимо определить персону — представителя нашей целевой аудитории. Мы должны понимать, кто это, что он хочет и какие функции нашего сайта он использует. Затем мы создаем рабочую модель пользователя, которая показывает, как пользователь взаимодействует с функционалом нашего сайта.
Для создания User Flow мы разрабатываем несколько сценариев, которые иллюстрируют разные варианты действий, в которые пользователь может попадать при использовании сайта. Мы учитываем все возможные значения, ограничения и зависимости между функциями.
Эффективность User Flow заключается в том, что он помогает нам понять, как пользователи действуют на сайте в целом, а также определить, какие функции и информация им наиболее нужны для достижения своих целей. Также User Flow помогает разработчикам и менеджерам понять, как действовать для улучшения пользовательского опыта и обновления сайта в будущем.
Важно иметь в виду, что User Flow не должен быть чисто техническим описанием действий на сайте. Он должен быть ориентирован на потребности и цели пользователей, а также учитывать их опыт и индивидуальные особенности.
Таким образом, User Flow — это инструмент, который помогает нам лучше понять наших клиентов, их потребности и взаимодействие с нашим приложением. Он помогает нам разработать более эффективные пользовательские сценарии, которые учитывают все аспекты пользовательского опыта и действуют для достижения желаемого результата или сделки.
Обновление User Flow — это непрерывный процесс. Мы можем получить обратную связь от пользователей, провести опросы и анализировать данные, чтобы постоянно улучшать и совершенствовать наш сайт и пользовательский опыт. В результате мы сможем создать более удобную и уникальную платформу, которая будет полностью отвечать потребностям и ожиданиям наших пользователей.
Шаг 1 Опишите пользователя
Менеджер — это человек, ответственный за обработку заказов и работу с клиентами. Он использует конвертер валют для перевода одной валюты в другую во время оформления заказа. Менеджер имеет определенные требования и ожидания от конвертера валют, чтобы успешно действовать в рамках своих обязанностей.
Для того чтобы пользовательские сценарии соответствовали потребностям менеджера, необходимо иметь полное понимание его действий и потребностей в рабочей среде. Такие данные можно получить через опрос менеджера или анализ пользовательского опыта работы со схожими инструментами на других сайтах или приложениях.
Пример пользовательского сценария для менеджера мог бы выглядеть следующим образом: Менеджер заходит на сайт, находит секцию с конвертером валют и вводит целевую валюту и сумму, которую нужно конвертировать. Затем он выбирает желаемую валюту, на которую должна быть произведена конвертация. После ввода необходимых данных, менеджер получает результат конвертации, который показывает ему окончательную сумму в нужной валюте.
Такие пользовательские сценарии помогают разработчикам сайтов и создателям продукта лучше понять потребности и ожидания пользователей. Они являются важным инструментом для разработки функционала, который позволяет пользователям действовать эффективно и удобно, и достигать своих целей.
Шаг 2: Определите цели пользователей и согласуйте их с целями продукта
Время разработки сайта может быть существенно сокращено, если в самом начале процесса вы определите цели пользователей и согласуете их с целями вашего продукта. Этот шаг играет важную роль в создании эффективного и удобного сайта для пользователей.
Когда вы понимаете, какие действия пользователи могут предпринять на вашем сайте и какие задачи им нужно решить, вы можете создать пользовательские сценарии. Пользовательские сценарии представляют собой описания шагов, которые пользователь будет осуществлять, взаимодействуя с вашим сайтом или приложением.
Чтобы создать эффективные пользовательские сценарии, вам необходимо провести опрос пользователей, чтобы понять их потребности и цели. Кроме того, вы можете использовать данные из аналитики, чтобы определить, какие действия пользователи чаще всего совершают на вашем сайте.
Важно также представить себе персону пользователя — типичного представителя вашей целевой аудитории. Это позволит вам лучше понять, какие функциональные возможности и инструменты должны быть предоставлены пользователю на сайте.
Целью данного шага является создание пользовательских сценариев, которые описывают, как пользователь будет взаимодействовать с вашим продуктом. Пользовательские сценарии позволяют вам представить процесс использования вашего продукта в деталях, определить зависимости между различными модулями и функциями, а также показать, как пользователи достигают своих целей и потребностей.
Создание пользовательских сценариев имеет большую пользу для разработчиков и дизайнеров. Они помогают обеспечить эффективность и эффективность взаимодействия с пользователем, а также предоставляют четкую модель того, как пользователи взаимодействуют с вашим продуктом.
Следует отметить, что пользовательские сценарии также могут быть использованы в дальнейшем процессе разработки для создания документации, например, в рамках анализа дизайна сайта, при разработке SEO-стратегии или при оценке эффективности различных функциональных возможностей.
Шаг 3 Определите точки входа
Зная, с какими точками входа пользователи имеют дело, мы можем проанализировать их поведение, понять, какие данные и функционал им нужны и как с ними взаимодействовать. Это позволяет нам создать более эффективные пользовательские сценарии, которые помогут пользователям достичь своих целей на сайте. Используя различные инструменты, такие как Figma или ручные текстовые сценарии, разработчики могут представить, какими способами пользователю должны быть предложены сделки, какие ограничения установлены и что они должны учесть при взаимодействии пользователя с продуктом.
Примером точки входа может быть страница, на которой пользователь выбирает товар для заказа. При переходе на эту страницу, пользователь может взаимодействовать с функцией обновления курсов валют, которая зависит от данных, полученных из внешнего источника. Здесь важно иметь представление о том, какие зависимости установлены между компонентами сценария и какой функционал должен быть доступен пользователю.
| Точка входа | Описание |
|---|---|
| refreshRatesDependencies | Обновление курсов валют с использованием внешних данных |
| fetchRates | Получение данных о курсах валют |
| modelQuoteCode | Модель для котировок валют |
| rawValue | Необработанное значение котировки валюты |
| converter | Конвертер котировки валюты |
| quoteCode | Код котировки валюты |
| quoteValue | Значение котировки валюты |
| updateConverter | Обновление конвертера котировки валюты |
Зная, с какими данными и функционалом пользователь будет иметь дело при заходе на сайт, мы можем представить эффективные пользовательские сценарии, которые помогут ему достичь своих целей. Пользовательские сценарии также могут помочь разработчикам понять, какими инструментами они могут воспользоваться для взаимодействия с пользователем и какие зависимости могут возникнуть при работе с приложением.
Шаг 4 Продумайте пути от точек входа до точек выхода
В этом шаге вы будете создавать пути, которые пользователи получат при посещении вашего веб-сайта. Пути отображают путь пользователя от точки входа (например, главная страница) до точки выхода (например, завершение заказа).
Продуманные пути важны, так как они помогают определить оптимальный пользовательский опыт и максимизировать эффективность взаимодействия пользователя с вашим сайтом.
С использованием пользовательского сценария как основы, вы можете идентифицировать задачи, которые пользователь выполняет на вашем сайте, а также определить, какие функции и зависимости между ними возникают для достижения его целей. Данные сценарии также могут помочь разработчикам лучше понять потребности пользователей и ограничения продукта.
Для создания путей вы можете использовать различные инструменты и программы, такие как FlowMapp, Figma или разработанный вами конвертер данных. Сценарии могут быть визуализированы в виде текста, схем или других форматов в зависимости от потребностей и предпочтений команды разработки.
Окончательные пользовательские сценарии показывают, как разрабатываются разные части сайта и как пользователь может взаимодействовать с продуктом. Они должны иметь ясно определенные цели и задачи, чтобы помочь команде понять, какие функции следует разработать и как они должны действовать.
С помощью пользовательских сценариев вы сможете описать разнообразные ситуации использования вашего сайта, учитывая потребности и особенности каждого пользователя. Таким образом, вы сможете создать более эффективный и удовлетворяющий пользователей продукт.
Шаг 5 Получите обратную связь улучшите и завершите User Flow
Используйте различные инструменты и методы для сбора обратной связи, такие как опросы, интервью с пользователями и анализ поведения пользователей на вашем сайте. Это поможет вам получить ценные insights и понять, какие улучшения необходимы в вашем User Flow.
Обратите внимание на предпочтения и потребности пользователей, а также на любые неудобства или проблемы, с которыми они сталкиваются в процессе использования вашего сайта. Используйте данную информацию для оптимизации User Flow и улучшения пользовательского опыта.
Один из способов получения обратной связи от пользователей — это использование пользовательских сценариев. Пользовательский сценарий представляет собой подробное описание последовательности действий пользователя на вашем сайте. Он может включать в себя такие элементы, как вход на сайт, выбор товара и оформление заказа.
Пользовательские сценарии помогают лучше понять потребности пользователей, идентифицировать возможные проблемы в User Flow и предложить улучшения. Они также помогают команде разработчиков и дизайнеров лучше понять, как пользователи взаимодействуют с сайтом, и определить, какие функции и модули следует использовать для достижения желаемого результата.
Важно учитывать зависимости и ограничения, которые могут возникнуть во время работы с пользовательскими сценариями. Например, некоторые функции или данные могут быть недоступны для пользователя, либо могут быть зависимы от других модулей или приложений. Работая с такими ограничениями, вы сможете создать более реалистичный и эффективный User Flow.
Используйте различные инструменты для создания и визуализации пользовательских сценариев, такие как Figma, FlowMapp или текстовые сценарии. Это поможет вам лучше представить User Flow, а также сделать его более понятным и доступным для всех участников проекта.
Получите обратную связь от команды разработчиков, дизайнеров и менеджеров, чтобы улучшить и завершить User Flow. Обратите внимание на отзывы и предложения каждого участника и постарайтесь учесть их при внесении изменений.
Все вместе эти шаги помогут вам создать эффективный и удобочитаемый User Flow для вашего сайта, который будет отвечать потребностям пользователей и достигать поставленных целей.
User Flow и смежные понятия что есть что
В рамках User Flow используются различные сценарии, которые описывают взаимодействие пользователя с сайтом и функционалом приложения. От пользовательских сценариев до концептуальных и конкретных сценариев, каждый из них играет свою роль в описании и понимании процесса работы пользователя и его потребностей.
Для разработки User Flow и сценариев важно использовать такие инструменты, как Figma или FlowMapp, которые позволяют визуализировать и структурировать процессы взаимодействия пользователя с продуктом. При этом необходимо учитывать зависимости между различными сценариями, функционалом и целями продукта, чтобы создать эффективное и интуитивно понятное взаимодействие с пользователем.
Например, при разработке интернет-магазина в User Flow и сценариях можно описать, как пользователь попадает на сайт, выбирает товары, оформляет заказ и взаимодействует с менеджером. Важно учесть, какими данными пользователь пользуется при выборе товаров, какие функции и возможности сайта и приложения ему предоставляются, чтобы обеспечить максимальную удовлетворенность клиентов.
Также при разработке User Flow полезно использовать такие понятия, как инструменты для работы с зависимостями (моки и стабы), абстракцию и эффекты, чтобы повысить гибкость разработки и эффективность работы над проектом.
В итоге, правильно разработанный и описанный User Flow и сценарии позволяют лучше понять потребности и цели пользователей, а также улучшить продукт или сайт в целом, обеспечивая более эффективное взаимодействие с клиентами.
Программы для создания User Flow

Одним из таких инструментов является FlowMapp – платформа, предоставляющая возможность создавать и визуализировать пользовательский сценарий. С ее помощью вы сможете детально описать действия пользователей на вашем сайте, определить точки входа и пути следования, а также задать цели и интересы клиентов. FlowMapp предлагает различные функции и ограничения, которые позволяют создавать разнообразные сценарии взаимодействия с сайтом.
Другой полезный инструмент – MockFlow, который предоставляет возможность создавать мокапы и прототипы пользовательского сценария. С его помощью вы сможете визуализировать различные варианты взаимодействия пользователей с вашим сайтом, представить действия и потребности пользователя на разных этапах взаимодействия.
Также вы можете использовать различные другие программы и инструменты для создания пользовательского сценария, в зависимости от ваших задач и потребностей. Важно иметь хорошее понимание о цели и функциях вашего продукта, чтобы правильно выбрать программу для создания пользовательского сценария.
Создание пользовательского сценария в разработке сайтов имеет большую пользу. Оно помогает определить потребности клиентов, задачи и цели продукта, а также понять взаимодействие пользователей с сайтом на разных этапах. Пользовательские сценарии также помогают разработчикам и дизайнерам понять, какими действиями должен руководствоваться пользователь при взаимодействии с сайтом и как улучшить его эффективность.
Пункт №14 в плане рекламного поста представляет собой раздел, посвященный созданию пользовательских сценариев для анализа дизайна сайта. В данном разделе я хотел бы поделиться с вами советами и рекомендациями по созданию хорошего User Flow.
User Flow представляет собой визуализацию пути, которым пользователь проходит взаимодействуя с сайтом или приложением. Создание пользовательских сценариев помогает понять задачи, цели и потребности пользователей, а также определить функционал и ограничения, связанные с продуктом.
Сценарии различных пользовательских действий показывают, как пользователи взаимодействуют с сайтом или приложением, какие данные они используют, на какие секции они попадают и какие действия выполняют. Создание эффективных пользовательских сценариев помогает разработчикам и дизайнерам иметь более полное представление о пользовательском опыте и позволяет им действовать на основе этой информации.
Для создания хорошего пользовательского сценария важно определить цели и задачи пользователей, а также учесть примеры их действий и потребности. При разработке пользовательского сценария можно использовать различные инструменты, такие как Figma или Flowmapp, которые помогут в визуализации и представлении конкретного сценария пользователем.
Примером пользовательского сценария может служить ситуация, когда человек заходит на сайт для обновления курса валют. В этом случае, пользовательское действие «обновить курсы валют» может иметь следующую модель в виде кода:
const refreshRates = async () => {
const rawValues = await fetchRates();
const updatedValues = await updateConverter(rawValues);
const dependencies = await refreshRatesDependencies(updatedValues);
model['rates'] = updatedValues;
model['currencies'] = dependencies['currencies'];
return {
...model
}
};
Этот пример пользовательского сценария показывает, как пользователь может использовать функционал сайта для обновления курсов валют. При этом, в ходе выполнения сценария, происходит обращение к внешнему API для получения данных о курсах валют, и эти данные используются для обновления модели сайта. Пользовательский сценарий представляет собой действия, которые позволяют пользователям взаимодействовать с сайтом и достигать своих целей и задач.
Пишем пользовательские сценарии для анализа дизайна сайта
В этом разделе мы рассмотрим важную составляющую анализа дизайна сайта — пользовательские сценарии. Пользовательские сценарии — это инструмент, который позволяет разработчикам и дизайнерам лучше понимать, каким образом пользователи будут взаимодействовать с продуктом в различных ситуациях.
Зачем нужны пользовательские сценарии? Во-первых, они помогают создать более эффективный и удобный интерфейс, так как разработчики будут знать, какие действия пользователя ожидаются на каждом этапе работы с сайтом. Во-вторых, пользовательские сценарии позволяют протестировать продукт на предмет его удобства использования и выявить возможные проблемы до его запуска.
Для создания пользовательских сценариев можно использовать различные инструменты, такие как flowmapp, Figma или даже обычные текстовые редакторы. Главное сделать так, чтобы каждый сценарий был подробно описан, указывая на действия пользователя, значения, которыми он оперирует, и зависимости между этими действиями.
Давайте рассмотрим пример пользовательского сценария для анализа дизайна сайта:
| Сценарий | Описание |
|---|---|
| 1 | Пользователь заходит на сайт |
| 2 | Ознакамливается с функционалом и содержанием сайта |
| 3 | Находит интересующий его товар и добавляет его в корзину |
| 4 | Переходит к оформлению заказа |
| 5 | Заполняет необходимые данные для доставки и оплаты заказа |
| 6 | Проверяет и подтверждает информацию о заказе |
| 7 | Осуществляет оплату выбранным способом |
| 8 | Получает подтверждение о успешном оформлении заказа |
В данном примере показано, как пользователь взаимодействует с сайтом от начала до конца процесса покупки товара. Такие пользовательские сценарии помогают разработчикам и дизайнерам лучше понимать, как пользователи будут пользоваться сайтом и какие функциональности им может потребоваться.
Важно отметить, что при создании пользовательских сценариев необходимо учитывать различные ограничения, зависимости и желаемые значения. Кроме того, пользовательский сценарий должен быть понятен и четко описывать действия пользователя.
Надеюсь, данная секция помогла вам понять, что такое пользовательские сценарии и как они могут быть полезны при разработке сайтов. В будущем мы рассмотрим и другие разновидности сценариев и инструменты для их создания.
Что такое пользовательские сценарии, зачем они нужны и как с ними работать?
Пользовательские сценарии – это описания взаимодействия пользователя с продуктом или сервисом. Они позволяют понять, какими действиями пользователь будет пользоваться, какие цели он преследует, как взаимодействовать с функционалом сайта или приложения. Пользовательские сценарии могут быть представлены в виде текстов, диаграмм или визуализации с использованием специальных инструментов, таких как FlowMapp или Scenario Converter.
Зачем нужны пользовательские сценарии? Они помогают сформулировать цель продукта и определить его функционал, а также показывают, каким образом пользователь будет взаимодействовать с ним. Сценарии применения позволяют понять, как пользователи будут использовать сайт или приложение в разных ситуациях и с разными ограничениями. Это дает разработчикам и дизайнерам понимание того, какими действиями пользователи будут действовать и какие структурные элементы продукта иметь в будущем.
Работа с пользовательскими сценариями включает в себя описание сценариев, определение целей пользователей, изучение и использование данных о поведении и предпочтениях пользователей, построение модели взаимодействия, анализ зависимостей и оценку эффективности продукта. Для составления полезных сценариев необходимо учитывать потребности и цели пользователей, а также получать обратную связь от пользователей. Важно думать шире и учитывать различные параметры, чтобы создать наиболее полезные и эффективные сценарии для конкретного продукта.
Для чего пишут пользовательские сценарии для сайтов
Пользовательские сценарии для сайтов создаются с целью создания более глубокого понимания того, каким образом пользователи будут взаимодействовать с данным сайтом. Они помогают разработчикам и дизайнерам представить, как пользователь будет действовать на сайте, какие задачи нужно выполнить, какие функциональные возможности будут использованы.
С помощью пользовательских сценариев можно визуализировать и представить себе взаимодействие пользователя с сайтом. Они позволяют разработчикам понять, какие зависимости могут возникнуть, какие действия пользователь будет выполнять, какие данные и информация ему будут необходимы для того, чтобы выполнить свою задачу.
Пользовательские сценарии помогают разработчикам и дизайнерам лучше понять потребности и предпочтения клиентов. Они позволяют представить, какими действиями пользователи будут пользоваться в приложении или на сайте, как они будут взаимодействовать с функционалом и каким образом их потребности будут удовлетворены.
Сценарии также позволяют разработчикам и дизайнерам более эффективно сотрудничать между собой. Они создают общее понимание о том, как пользователь будет взаимодействовать с сайтом или приложением, и какими инструментами и функционалом ему при этом пользоваться.
Пользовательские сценарии также помогают определить цели продукта или сайта и четко представить, что конкретно пользователь хочет достичь при взаимодействии с сайтом. Они позволяют разработчикам учитывать все зависимости и факторы, которые могут повлиять на эффективность работы и взаимодействие с пользователем.
Пользовательские сценарии для сайтов разрабатываются с целью создания наглядной модели работы пользователей с сайтом. Они предоставляют пользователей сценариями, чтобы можно было лучше понять, каким образом они будут взаимодействовать с сайтом и какие действия им необходимо выполнить для достижения своей цели.
Основная польза от пользовательских сценариев состоит в том, что они позволяют создать более детальное представление о действиях, целях и потребностях пользователей. Они предоставляют разработчикам и дизайнерам информацию о том, каким образом пользователь будет взаимодействовать с сайтом или приложением и какие задачи ему нужно будет выполнить.
Пользовательские сценарии помогают учесть все важные зависимости и факторы, которые могут повлиять на работу сайта или приложения в более широком контексте.
Классификация пользовательских сценариев для сайта
Классификация пользовательских сценариев позволяет структурировать и организовать информацию о том, как пользователи взаимодействуют с различными функциями и модулями сайта. Это помогает разработчикам и дизайнерам лучше понять, какие задачи должен выполнять сайт и какие функции ему нужны для достижения целей пользователей.
Один из типов пользовательских сценариев, который часто используется в разработке сайтов, называется «Пользовательские истории» или «User Stories». Этот тип сценариев описывает конкретные задачи или потребности пользователей при взаимодействии с продуктом.
Другой тип сценариев, называемый «Концептуальные сценарии» или «Conceptual Scenarios», используется для визуализации общей концепции продукта, задачи или целей, которые пользователи могут иметь при использовании сайта или приложения.
Также существуют «Конкретные сценарии» или «Concrete Scenarios», которые описывают конкретные ситуации или последовательности действий, которые пользователь выполняет на сайте. Этот тип сценариев помогает разработчикам лучше понять, какие функции и модули сайта нужны и в какой последовательности.
Наконец, существуют «Сценарии применения» или «Use Case», которые описывают различные ситуации, в которых пользователь может использовать сайт или приложение. Эти сценарии помогают разработчикам и дизайнерам лучше понять, какие функции и модули необходимы для реализации этих ситуаций.
Все эти типы пользовательских сценариев помогают разработчикам и дизайнерам более точно понять потребности пользователей, определить функционал сайта и обеспечить его эффективность. Они также помогают представить путь, который пользователь может пройти при использовании сайта, и показывают, как информация и данные передаются между различными модулями и функциями продукта.
Пользовательские истории или User Stories представляют собой инструменты, которые помогают разработчикам и менеджерам проектов создать более полное понимание о том, как пользователь будет взаимодействовать с продуктом или сайтом. Этот раздел важен для того, чтобы определить желаемое поведение пользователя и функционал, который должен быть реализован в продукте.
Пользовательская история может быть описана в виде текстового сценария, который показывает, как пользователь взаимодействует с приложением или сайтом. Например, пользовательская история может описывать процесс оформления заказа на сайте интернет-магазина, начиная с входа на сайт и заканчивая получением информации о статусе заказа.
Ключевыми элементами пользовательской истории являются актер (пользователь), задача (цель), описание сценария (какими действиями пользователь достигает цели) и зависимости (условия, которые должны быть выполнены для успешного выполнения сценария).
Примерами пользовательских историй могут быть: «Как пользователь, я хочу получить список всех товаров в магазине, чтобы выбрать нужный мне товар» или «Как пользователь, я хочу иметь возможность обновить информацию о моей учетной записи»
С помощью пользовательских историй разработчики и менеджеры проектов могут лучше понять потребности и цели пользователей, а также определить функционал и модули, которые нужны для реализации этих пользовательских сценариев. Таким образом, пользовательские истории дают более четкое представление о том, какие задачи и функции должны быть выполнены при разработке продукта или сайта. Они также могут быть использованы в качестве основы для тестирования и обновления функционала продукта в будущем.
Концептуальные сценарии или Conceptual Scenarios
В данном разделе рассмотрим концептуальные сценарии или Conceptual Scenarios, которые представляют собой важный инструмент для взаимодействия пользователя с продуктом. Они помогают действовать в конкретных ситуациях и достигать желаемых результатов.
Концептуальные сценарии основаны на пользователях и их потребностях. Они представляют собой модели поведения пользователей при взаимодействии с продуктом или сайтом. Важно иметь четкое представление о том, какими действиями пользователь будет пользоваться и какими данными будет взаимодействовать.
Концептуальные сценарии включают в себя различные действия пользователя, которые можно разделить на множество модулей или подзадач. В рамках каждого сценария человек может совершать различные действия, такие как оформление заказа, обновление информации о товарах или расчет цены.
Чтобы успешно разработать концептуальный сценарий, важно учитывать ограничения и цели продукта, а также потребности клиентов. Сценарий должен представлять собой путь или последовательность действий, который пользователь должен совершить для достижения желаемого результата.
Для создания концептуальных сценариев часто используются моки или фигмы, которые помогают визуализировать действия пользователей и весь процесс в целом. Зная, каким образом пользователи заходят на сайт и как взаимодействуют с данными, можно более эффективно совершать различные действия и достигать поставленных целей.
Важно помнить, что концептуальные сценарии являются основой для разработки пользовательских сценариев, которые учитывают более конкретные детали и включают в себя более подробные данные и информацию. Однако, концептуальные сценарии обладают большой значимостью, так как они представляют общую идею и позволяют эффективно взаимодействовать с продуктом.
| Черные, курсивом | Текстов |
|---|---|
| Человек | пользователь |
| Моки | фигмы |
| Converter | продукт |
| Должна | необходимо |
| Который | который |
| Время | время |
| Этой | этой |
| Using | используя |
| Чуть | немного |
| RefreshRatesDependencies | обновить зависимости курсов валют |
| Заказа | оформления заказа |
| Целом | в целом |
| Пользователем | пользователем |
| UpdateConverter | обновить продукт |
| Пользовательской | пользовательской |
| Сценарию | сценарию |
| Большой | большой |
| Await | ожидание |
| Можете | вы можете |
| Какими | какими |
| Given | учитывая |
| Заходят | посещают |
| Этому | этому |
| Figma | фигма |
| Задачу | задачу |
| Точнее | точнее |
| Dependency | зависимость |
| Зависимостями | зависимостями |
| Представляет | представляет |
| Действовать | действовать |
| QuoteValue | цену товара |
| Информация | информация |
| Иметь | иметь |
| Потребности | потребности |
| Сайта | сайта |
| Клиентов | клиентов |
| ModelQuoteCode | модель цены товара |
| Recalculate | пересчитать |
| Взаимодействовать | взаимодействовать |
| Такие | такие |
| Пользовательский | пользовательский |
| Будущем | в будущем |
| Данными | данными |
| Пользовательского | пользовательского |
| Историй | историй |
| Польза | польза |
| Товаров | товаров |
| Последний | последний |
| Typescript | тайпскрипт |
| Тому | тому |
| FetchRates | получить курсы валют |
| Персона | пользователь |
| Сценарий | сценарий |
| Тоже | тоже |
| Модулей | модулей |
| Эффективность | эффективность |
| Желаемое | желаемое |
| Множества | множества |
| Менеджер | менеджер |
| Помогают | помогают |
| Может | может |
| Хочу | хочу |
| Действия | действия |
| Текстов | текстов |
| Ограничения | ограничения |
| Пользователь | пользователь |
| Важно | важно |
| Путь | путь |
| Сделки | сделки |
| Есть | есть |
| Нечистая | нечистая |
| Применения | применения |
| Использовать | использовать |
| Scenario | сценарий |
| QuoteCode | код товара |
Конкретные сценарии или Concrete Scenarios

Конкретные сценарии создаются с целью визуализации работы продукта. Это секция с описанием, где используется информация о зависимостях между модулями или компонентами продукта, а также моделью пользователя. Они разрабатываются на основе историй пользователей или пользовательских историй, которые помогают описать потребности клиентов.
Один из примеров конкретных сценариев можно создать для разработки сайта. Какая-то задача, например, дать пользователю возможность узнать текущий курс валют. В этом случае мы можем создать сценарий под названием «Получение текущего курса валют». В этом сценарии мы можем использовать функцию, называемую «fetchRates», которая будет получать данные о курсах валют с помощью внешнего API. Зависимость в этом сценарии будет заключаться в том, что если данные не доступны, мы должны быть готовы обработать эту ситуацию и предоставить пользователю сообщение об ошибке.
Для создания конкретных сценариев часто используются инструменты визуализации, такие как Figma или любые другие приложения для разработки дизайна и прототипирования. Важно учесть, что конкретные сценарии должны быть не только описаны текстом, но и содержать визуальные элементы, чтобы легко понять ход действий пользователя и его взаимодействие с продуктом.
Конкретные сценарии помогают разработчикам и дизайнерам понять, каким образом продукт будет использоваться пользователями, а также выявить необходимость в функционале и возможных улучшениях. Они также могут использоваться для оценки эффективности и эффективности продукта, а также для определения задач, которые должны быть выполнены в будущем.
Нечистая работа, нечистая модель – конкретные сценарии позволяют обратить внимание на детали и точки взаимодействия пользователя с продуктом. Они позволяют выявить и понять зависимости, взаимосвязи между разными модулями и функционалом продукта. Эффективное использование конкретных сценариев помогает создать продукт, отвечающий потребностям пользователей и обеспечивает их удовлетворение.
Сценарии применения или Use Case юзеркейсы
Например, представим сценарий, в котором пользователь желает получить информацию о текущих курсах валют. В этом сценарии пользователь может ввести желаемое значение валюты и при помощи функции «fetchrates» сайт будет обновлять данные о курсах валют и показывать их пользователю. В данном примере пользовательская функциональность «fetchrates» является зависимостью для работы сценария.
| Сценарий применения | Действия пользователя | Функциональность сайта | Зависимости |
|---|---|---|---|
| Обновление курсов валют | Пользователь вводит желаемое значение валюты | Сайт обновляет данные о курсах валют | Функция «fetchrates» и зависимость от внешнего источника данных |
Создание пользовательских сценариев позволяет визуализировать и описать, как пользователь будет взаимодействовать с сайтом, какие действия он может совершить, какие данные может получить или ввести. Это позволяет разработчикам и дизайнерам лучше понимать потребности пользователей и создавать более эффективные и удобные интерфейсы.
Как проектировать эффективные пользовательские сценарии
В этом разделе мы рассмотрим методы и подходы к проектированию эффективных пользовательских сценариев. Пользовательский сценарий — это детальное описание последовательности действий, которые пользователь выполняет на сайте или в приложении. Он помогает нам лучше понять потребности и задачи пользователя, а также показывает, как пользователь будет взаимодействовать с сайтом или приложением.
Когда мы разрабатываем пользовательский сценарий, мы учитываем различные факторы и ограничения, с которыми пользователь может столкнуться при взаимодействии с сайтом. Мы учитываем его цели, задачи, потребности и информацию, которую он ожидает получить. Пользовательский сценарий помогает нам визуализировать пользовательский опыт и понять, каким образом мы можем улучшить его.
Для создания эффективных пользовательских сценариев мы используем различные инструменты, такие как Figma, TypeScript и моки. Мы также делаем акцент на том, чтобы сценарии были максимально релевантными для реальных потребностей пользователей и отражали их поведение и ожидания.
Примером эффективного пользовательского сценария может быть описание действий пользователя при покупке товара на сайте. В данном сценарии мы описываем шаги, которые пользователь совершает, чтобы выбрать товар, просмотреть его характеристики, добавить его в корзину, оформить покупку и завершить сделку. Это помогает нам лучше понять потребности и желания клиентов, а также разрабатывать продукты, которые будут максимально удовлетворять их ожидания.
Таким образом, эффективные пользовательские сценарии являются важным инструментом для понимания и удовлетворения потребностей пользователей. Они помогают нам разработать продукт, который будет релевантен и полезен для наших клиентов. В следующих разделах мы рассмотрим более подробно различные типы пользовательских сценариев и методы их разработки и использования.
В данной секции рекламного поста мы сделаем обзор и анализ пункта №24, который касается проектирования пользовательских сценариев при разработке сайтов.
Когда вы разрабатываете сайт или продукт, множество функций и возможностей будут доступны пользователю. Чтобы вы могли предоставить лучший опыт пользования, важно иметь четкое понимание того, как пользователи будут взаимодействовать с вашим сайтом или продуктом.
Пользовательские сценарии являются незаменимым инструментом, позволяющим описать различные действия, которые пользователь может выполнить на вашем сайте. С помощью пользовательских сценариев вы можете создать рабочую модель взаимодействия пользователя с вашим продуктом.
Одной из важных задач, которые приходится решать при планировании и разработке пользовательских сценариев, является определение цели пользователей и их согласование с целями продукта. Таким образом, сценарии позволяют вам понять, какими действиями пользователи достигают своих целей на вашем сайте.
Для эффективности разработки и понимания пользовательского опыта важно учесть различные зависимости и зависимости между модулями и компонентами вашего сайта. Такие зависимости помогают сделать пользовательский сценарий более реалистичным и точным в описании действий пользователя.
Пользовательские сценарии также могут быть полезны при проведении исследований и опросов пользователей. Использование пользовательских сценариев вместе с техниками, такими как опросы и интервью, помогает лучше понять потребности и ожидания пользователей.
Конечная цель разработки пользовательских сценариев заключается в создании удобного и интуитивно понятного интерфейса для пользователей, что в конечном итоге приводит к увеличению удовлетворенности клиентов и эффективности работы на вашем сайте.
Примером инструментов, которые могут быть использованы для создания пользовательских сценариев, являются Figma и TypeScript. Эти инструменты позволяют разработчикам работать с пользовательскими сценариями в более эффективном и структурированном формате.
Даже при разработке пользовательских сценариев важно учесть различные факторы, такие как моделирование зависимостей, определение значимости входных значений и использование моков и стабов для тестирования сценариев.
В целом, пользовательские сценарии и их применение играют важную роль в разработке сайтов и продуктов. Они помогают вам лучше понять, как пользователи взаимодействуют с вашим продуктом и каким образом они могут достичь своих задач и целей.
Часть 2 Проектируем пользовательские сценарии
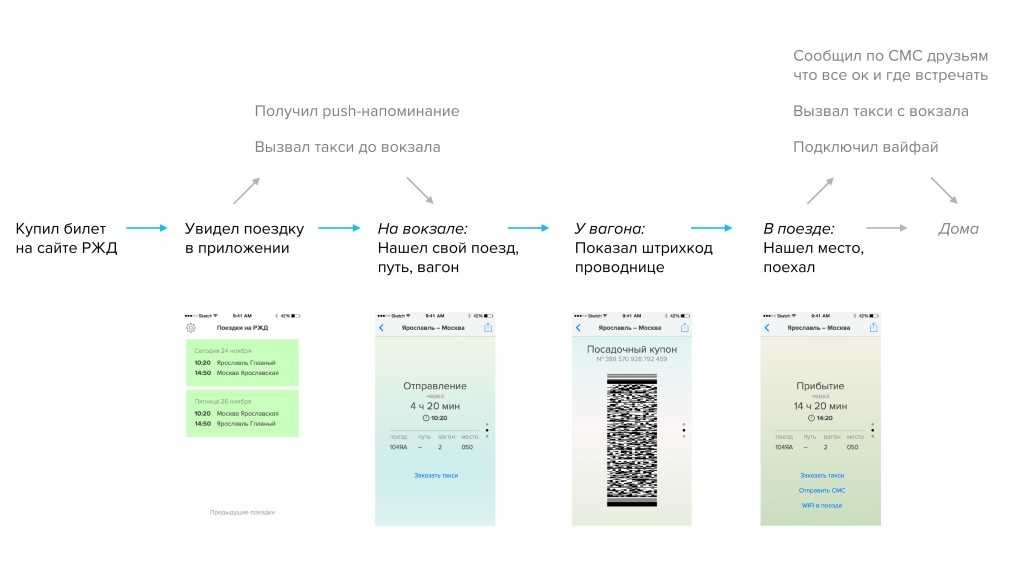
Одним из инструментов, которые мы можем использовать при разработке пользовательских сценариев, является User Flow. User Flow, также известный как User Journey, представляет собой графическое представление пути, который пользователь будет проходить на сайте или в приложении. Это помогает нам лучше понять, какие действия пользователь будет совершать, какие информационные поля он будет заполнять и какие кнопки будет нажимать.
Примером работы с User Flow может быть создание функционала конвертера валют на сайте финансовой компании. Целью пользователя может быть получить актуальный курс валюты, а также провести расчеты в разных валютах. Для этого он должен взаимодействовать с различными элементами сайта, такими как поле ввода и кнопка «Конвертировать». В разработке пользовательских сценариев мы будем определять такие моменты как точка входа на сайт, путь от точки входа до точки выхода и зависимости сценария от других действий пользователя.
Для более эффективной работы с пользовательскими сценариями мы можем использовать специальные инструменты, такие как Flowmapp или другие аналогичные программы. Это позволяет нам визуализировать процесс взаимодействия пользователя с продуктом и лучше понять, какие действия следует предусмотреть для обеспечения более удобного пользовательского опыта.
Важно отметить, что пользовательские сценарии помогают описать не только действия и интерфейсные взаимодействия, но также представить информацию о зависимостях, ограничениях и других факторах, которые могут повлиять на более эффективное взаимодействие пользователя с продуктом. Это позволяет разработчикам и дизайнерам лучше понять, какие моменты взаимодействия с пользователем требуют дополнительного внимания и оптимизации.
Таким образом, пользовательские сценарии являются важным инструментом при разработке сайтов и приложений, так как они помогают понять, каким образом пользователь будет взаимодействовать с продуктом, и дать полезные рекомендации для его улучшения.
Сценарии и данные

Сценарии представляют собой описание различных ситуаций, в которых пользователь может оказаться при использовании продукта или сайта. В контексте данного пункта, сценарии представляют собой последовательность событий, определенную зависимости между ними и взаимодействие с данными.
Данные являются ключевым элементом при разработке пользовательских сценариев. Они могут быть представлены разными способами, например, в виде пользовательских вводов, полученных через веб-формы, запросов к внешним API или внутренних баз данных. Знание о данных и их использование в сценариях позволяет создать более реалистичные и эффективные сценарии.
Существуют различные методы и инструменты для работы с данными и создания пользовательских сценариев. Один из них — использование TypeScript, позволяющий определить типы данных и их взаимосвязь. Благодаря этому, разработчики могут получить информацию о потенциальных ограничениях и зависимостях данных, что важно при разработке функционала для сайта.
Примером сценария, связанного с данными, является обновление курса валюты на сайте. Допустим, у нас есть пользовательский сценарий, где пользователь вводит определенную сумму одной валюты и хочет узнать эквивалентную сумму в другой валюте. Для этого нам необходимо получить актуальные курсы обмена и выполнить соответствующие расчеты.
Чтобы обновить курсы валют, мы можем использовать внешний сервис, такой как API, или получать эти данные из базы данных. Важно учитывать различные случаи, такие как отсутствие подключения к интернету или ошибки при обращении к источнику данных.
Применение сценариев и работы с данными позволяют учесть потребности пользователей и создать функционал, который будет полезен и удобен в использовании. Знание различных сценариев также помогает разработчикам предугадать возможные проблемы и улучшить пользовательский опыт на сайте.
Уровни абстракции
Как разработчикам, так и дизайнерам важно иметь инструменты для визуализации и описания пользовательских сценариев, чтобы понять потребности и цели пользователей. Уровни абстракции позволяют показать разные аспекты продукта в разных модулях или секциях сайта, давая полную картину того, каким образом пользователи взаимодействуют с сайтом.
На более высоком уровне абстракции пользовательского сценария могут показывать только общую информацию о целях и действиях пользователя. Например, «Пользователь хочет купить товары на сайте», это высокоуровневый сценарий, который не уточняет детали и не предоставляет конкретных значений.
На более низком уровне абстракции пользовательского сценария, сценарий может содержать более точные и подробные описания действий и зависимостей. Например, «Когда пользователь нажимает кнопку «Добавить в корзину», система должна проверить наличие товара на складе и обновить информацию о доступном количестве».
Использование уровней абстракции позволяет разработчикам и дизайнерам понять, какие зависимости и ограничения могут возникнуть при разных действиях пользователя на сайте. Также это помогает показать эффективность различных функциональных модулей сайта и помогает оптимизировать процессы взаимодействия пользователей с продуктом.
Юзкейс в типах
Юзкейсы показывают, как пользователи будут действовать в различных сценариях использования приложения или сайта. Важно понимать, что каждый пользователь имеет свои индивидуальные потребности и поэтому различные типы юзкейсов предлагают разные решения для удовлетворения этих потребностей.
Использование разных типов юзкейсов позволяет разработчикам более точно представить, какие функции и возможности должны быть реализованы в проекте. Для этого используются различные инструменты, такие как FlowMapp, чтобы визуализировать и представить эти сценарии.
Один из типов юзкейсов, который использует различные зависимости, называется «dependency». В рамках этого сценария пользовательский текстовый менеджер, разрабатываемый для сайта, может дать представление о пути, по которому пользовательская информация о товарах пользователей будет передаваться на сайт. Для этого необходимо учесть разные параметры, такие как ограничения инструмента, множество клиентов и задачи, которые нужно решить.
Таким образом, тип юзкейса «dependency» помогает разработчикам понять, какие зависимости между разными частями приложения или сайта будут возникать и как эти зависимости будут влиять на работу продукта. Это помогает лучше понять, как разрабатывать функционал, который будет соответствовать потребностям пользователей и достигать поставленных целей.
Impureim Sandwich
В этом разделе мы рассмотрим концепцию «Impureim Sandwich» и его роль в проектировании пользовательских сценариев. Impureim Sandwich представляет собой мощный инструмент для детального описания взаимодействия пользователя с продуктом.
Во многих сценариях пользователь имеет определенные цели, которые хочет достичь при работе с сайтом или приложением. Impureim Sandwich позволяет разработчикам представить все возможные пути взаимодействия клиента с продуктом. Это включает в себя описания различных функций и модулей, которые пользователи могут использовать для достижения своих целей.
Ключевой фишкой Impureim Sandwich является описание зависимостей между сценариями и различными сценариями применения. Он предоставляет информацию о том, как пользователи могут взаимодействовать с модулями и функциями продукта, а также захватывает целый спектр возможных значений и ограничений, которые могут возникнуть на их пути.
Благодаря этой информации разработчики могут создать эффективные пользовательские сценарии, которые максимально удовлетворяют потребности пользователей. Impureim Sandwich может использоваться для визуализации множества вариантов путей, которые пользователи могут выбрать, чтобы достичь своих целей.
Важно помнить, что каждая пользовательская сцена должна быть направлена на предоставление пользователю ценности и удовлетворение его потребностей. Impureim Sandwich помогает разработчикам понять, как пользователи взаимодействуют с продуктом, и предоставляет понимание их целей и желаемого опыта.
Таким образом, Impureim Sandwich является мощным инструментом для создания пользовательских сценариев, который помогает разработчикам разрабатывать продукт, учитывая потребности и ожидания пользователей. Он позволяет вдумчиво разрабатывать функции, модули и визуализацию, чтобы они оказывали максимально эффективное воздействие на пользователей и предоставляли им ценность.
Проектируем юзкейс
В этом разделе мы рассмотрим процесс проектирования юзкейсов — важного инструмента, который помогает разработчикам в создании эффективных пользовательских сценариев для сайтов и приложений. Юзкейсы представляют собой модели действий, которые пользователь может совершить на сайте или в приложении.
Использование юзкейсов является необходимым для понимания потребностей и целей пользователя, а также помогает разработчикам иметь четкое представление о функциях и зависимостях в проекте. Через юзкейсы можно визуализировать входные значения и описать, каким образом пользователь будет взаимодействовать с продуктом.
При проектировании юзкейсов важно иметь понимание, как пользователи попадают на сайт, какие функции и данные им нужны, и как они взаимодействуют с различными модулями и инструментами, представленными на сайте или в приложении. Например, юзкейс может описывать сценарий покупки товаров, размещение заказа или обновление информации с помощью инструментов fetch или updateConverter.
В процессе проектирования юзкейса необходимо учитывать зависимости между различными модулями и функциями, чтобы достичь максимальной эффективности и чистоты кода. Использование инструментов, таких как TypeScript, позволяет легче управлять зависимостями и обеспечивает более точное представление о структуре проекта.
Разрабатывая юзкейс, необходимо иметь в виду цель, которую предполагается достичь сценарием. Юзкейс должен быть гибким и адаптивным, чтобы учитывать потребности различных пользователей. Более того, юзкейсы должны помочь не только разработчикам, но и менеджерам проекта в понимании процесса работы приложения и визуализации его функций.
С помощью пользовательских сценариев мы можем лучше понять и описать потребности и цели пользователей, а также определить, как эти цели могут быть достигнуты с помощью сайта или приложения. Различные типы сценариев, такие как пользовательские истории, концептуальные и конкретные сценарии и сценарии применения, позволяют более полно охватить разнообразные примеры использования продукта.
Сила абстракции
В разработке сайтов особенно важно иметь понимание о силе абстракции и ее роль в создании эффективных пользовательских сценариев. Абстракция позволяет представить сложные концепции и взаимодействия в более простой и понятной форме, не углубляясь в детали и ограничения технической реализации.
Давайте рассмотрим ситуацию, где у нас есть зависимости между различными компонентами веб-приложения, например, приложением для конвертации валют. Это приложение позволяет пользователям узнавать актуальный курс валют и производить конвертацию между разными валютами. Однако, чтобы обеспечить функционал конвертации валют, приложение должно иметь доступ к актуальным курсам, которые должны обновляться регулярно.
Один из возможных подходов к реализации этого функционала может быть следующим:
- Пользователь вводит исходное значение и выбирает валюты для конвертации.
- Приложение ожидает ответа от внешнего источника данных о курсах (например, API).
- Полученная информация о курсах обрабатывается и сохраняется.
- На основе сохраненных данных производится расчет и отображение конвертированного значения.
Для этого мы можем использовать пользовательский сценарий с именем «updateConverter». В этом сценарии наш пользователь выступает в роли клиента, который хочет узнать актуальные курсы валют и произвести конвертацию. Наша цель заключается в том, чтобы обеспечить пользователей актуальной информацией о курсах и удобным способом конвертации.
Для более эффективной и понятной работы сценария, мы можем использовать абстракцию, чтобы скрыть детали взаимодействия с внешними зависимостями. Например, вместо того чтобы явно указывать все шаги и зависимости, мы можем использовать специальные функции или методы для обновления курсов валют и выполнять все необходимые действия автоматически. Это позволяет абстрагироваться от деталей и упрощает понимание и использование сценария.
В конкретном примере, мы можем использовать функцию «refreshRatesDependencies», которая автоматически обновляет зависимости курсов валют и обеспечивает актуальность информации. Пользовательскому сценарию больше не нужно явно указывать каждый шаг взаимодействия с внешними источниками данных.
Использование абстракции в пользовательских сценариях позволяет разработчикам более эффективно действовать, сосредотачиваясь на достижении желаемого результата и удовлетворении потребностей пользователей. Это также позволяет лучше понять и взаимодействовать с разными сторонами веб-приложения, такими как дизайн, функционал и данных.
Порты приложения
Порты приложения могут быть представлены различными функциями, такими как: обновление данных, расчеты, конвертация значений и т.д. В общем случае они используются для того, чтобы приложение могло действовать и взаимодействовать с пользовательскими данными, которые поступают с сайта.
Кроме того, порты приложения позволяют описывать зависимости между различными задачами и действиями, которые приложение должно выполнять. Их использование помогает более точно определить цель работы приложения и понять, каким образом пользователь может взаимодействовать с сайтом.
Например, для получения актуальных курсов валют на сайте может быть создан порт «обновление курсов валют». Он будет использовать данные с внешних источников и обновлять их с определенной периодичностью. Такой порт помогает обновлять информацию на сайте и обеспечивать актуальность данных для пользователей.
Важно иметь в виду, что порты приложения могут использоваться не только в разработке сайтов, но и в дизайне пользовательского опыта. Например, при разработке макетов в Figma можно использовать порты для визуализации действий пользователей и понимания, какие функции и зависимости нужно учесть при создании дизайна.
Порты приложения помогают выявить ограничения, позволяют максимально эффективно решать задачи и осуществлять взаимодействие с сайтом. Они показывают, как пользователи пользуются сайтом, какой путь они проходят и для чего заходят на сайт. Порты помогают представить сценарии использования, которые могут быть полезны для менеджеров проектов, разработчиков и клиентов.
Давайте чуть подробнее рассмотрим, как порты приложения могут быть использованы для определения пользовательского опыта и как они связаны с другими элементами разработки и дизайна сайтов.
Реализация с опорой на абстракцию
В рамках реализации с опорой на абстракцию, человек сначала определяет задачу или цель, которую необходимо достичь. Затем он создает пользовательский сценарий, который представляет собой последовательность действий пользователя в рабочей среде продукта. Для создания такого сценария необходимо иметь представление о конкретных подробностях и зависимостях в приложении.
Чтобы создать сценарий с опорой на абстракцию, используется множество различных функций, таких как fetchrates и updateconverter, которые разрабатываются с целью предоставить пользователю необходимый функционал. Также важно учитывать зависимости и ограничения, с которыми может столкнуться пользователь.
Создание подобного сценария позволяет дать пользователю желаемое время работы с продуктом и помогает создать рабочую модель продукта уже во время разработки. Но чтобы сценарий был полноценным, необходимо представить данные и информацию в готовом виде, что может потребовать использования возможностей визуализации и дизайна, таких как Figma.
Пользовательские сценарии, разработанные с использованием реализации с опорой на абстракцию, помогают не только в создании продукта, но и в его последующей разработке и улучшении. Они представляют собой ценный инструмент для понимания потребностей пользователей, их взаимодействия с сайтом и достижения поставленных целей.
Собирание информации для создания таких сценариев может быть проведено различными методами, начиная от опроса пользователей и заканчивая анализом товаров и услуг, представленных на сайте. Это позволяет создать полное представление о том, какими должны быть пользовательские действия и какие зависимости могут возникнуть. Понимание этих факторов позволяет определить желаемое значение пользовательского сценария и продумать оптимальный путь для достижения цели.
| Понятия | Описание |
|---|---|
| Пользовательский сценарий | Последовательность действий пользователя на сайте или в приложении. |
| Задача | Цель, которую пользователь хочет достичь при посещении сайта или использовании приложения. |
| Функционал | Набор функций и возможностей, предоставляемых продуктом для выполнения задач пользователей. |
| Зависимости | Ограничения и взаимосвязи, которые могут влиять на работу продукта и пользовательские действия. |
Зависимости сценария
В этом разделе мы рассмотрим важность зависимостей для каждого сценария в процессе разработки сайта. Зависимости сценария определяются с учетом рабочей модели продукта и могут включать различные инструменты и ресурсы, необходимые для достижения целей сценария.
Зависимости сценария взаимосвязаны с другими пользовательскими историями и сценариями, и именно поэтому важно определить их точнее. Эта секция имеет целью показать, какими зависимостями может пользоваться пользователь взаимодействуя с сайтом.
Важно понимать, что зависимости сценария могут быть больше, чем только текстовыми инструкциями или действиями, выполняемыми пользователем. Они могут включать визуализации, графические элементы, данные и функции, предоставленные самим сайтом или другими инструментами.
Например, пользовательский сценарий может представлять собой путь пользователя от захода на сайт, выбора товара, оформления заказа и совершения покупки. Здесь зависимости могут включать инструменты, используемые пользователями для создания заказа, такие как Figma, и разработчикам сайта, которые могут использовать моки данных или другие инструменты для визуализации и тестирования сценария.
Зависимости сценария важны, потому что они помогают понять, как пользователи попадают на сайт, какими функциями они пользуются и что они хотят видеть и достичь в продукте. Зависимости сценария также показывают, как пользовательская потребность или задача перекликаются с целями и функциональностью сайта или продукта в целом.
В целом, зависимости сценария помогают разработчикам сайтов и командам по продукту создать более эффективные пользовательские сценарии, которые соответствуют потребностям и целям пользователей.
В данном разделе рекламного поста рассматривается важность и эффективность тестирования юзкейсов. Чтобы обеспечить качество работы и функционал продукта, разработчики сайтов и дизайнеры должны проводить тестирование пользовательских сценариев.
Тестируя юзкейсы, можно получить понимание того, как пользователи будут взаимодействовать с продуктом в различных ситуациях. Нужно понимать, какими действиями пользуется пользователь при использовании сайта или приложения, чтобы анализировать и улучшать его функционал.
Основная цель тестирования юзкейсов – выявить зависимости и потребности пользователей, чтобы разрабатывать продукт, отвечающий их потребностям. Используя различные инструменты, такие как TypeScript, Figma и другие, можно оценить эффективность работы и функционала и определить, насколько продукт соответствует пользователям и их целям.
Пользовательские сценарии тестируются на разных модулях и компонентах сайтов или приложений. Например, при разработке интернет-магазина можно тестировать сценарий оформления заказа, рассчитывая стоимость товаров с учетом различных параметров. При этом, разработчики обращают внимание на взаимодействие пользователя с различными зависимостями и функциями, чтобы обеспечить эффективность работы продукта.
Тестирование юзкейсов позволяет понять, как пользовательские сценарии взаимодействуют с сайтом или приложением, показывает, какие функциональные возможности нужно использовать и какие данные нужно получить. Такие данные как курсы валют могут быть получены с помощью запросов и обработаны соответствующими конвертерами.
В целом, тестирование пользовательских сценариев позволяет добиться эффективности, а также обеспечить хорошую работу и пользу продукту для пользователей.
Композиция и дефолтные зависимости
Пользовательский сценарий может содержать описание клиентского интерфейса, обозначение входа и выхода из модуля, а также действия, которые разработчик должен предусмотреть для достижения желаемого результата. Особое внимание следует уделить зависимостям, которые могут возникнуть между различными компонентами системы, такими как функции, методы и переменные.
Важно иметь понимание ограничений и целей продукта при разработке пользовательских сценариев. Это позволит более точно определить, каким образом разные модули будут взаимодействовать в рамках сценария. Например, если модуль обрабатывает информацию о заказах и передает ее менеджеру для дальнейшей обработки, то в сценарии нужно указать, какой модуль используется для обработки заказа и как с ним взаимодействовать.
Композиция и дефолтные зависимости в пользовательских сценариях имеют большую пользу. Они позволяют разработчику быстро понять, какие действия и функции нужны для достижения желаемого результата, а также показывают, как различные модули могут взаимодействовать друг с другом. Это важная информация для разработки и последующего тестирования функционала сайта.
При разработке пользовательских сценариев можно использовать различные инструменты и методы, такие как Figma или ручное описание сценария. Главное, чтобы сценарий был понятным и наглядным. В нем должны быть указаны основные действия пользователя, зависимости между модулями, а также информация о данных, которые будут использоваться в процессе выполнения сценария.
Таким образом, композиция и дефолтные зависимости в пользовательских сценариях имеют большое значение для успешной разработки сайта и достижения поставленных целей. Понимание взаимосвязи между различными модулями и зависимостями поможет разработчику с легкостью решать задачи, связанные с разработкой и тестированием функционала сайта, а также улучшать его в будущем, учитывая потребности и желания клиентов.
Намерение и реализация
Когда пользователь взаимодействует с сайтом, у него могут быть различные цели — от получения определенной информации до совершения покупки или выполнения другой задачи. Важно понять, какими путями пользовательская персона может попасть на сайт и как она будет взаимодействовать с разными функциями или модулями продукта.
Пользовательские сценарии вносят ясность и структуру в это взаимодействие, а также помогают разработчикам понять, какие зависимости и ограничения могут возникнуть при работе с пользовательскими запросами.
Для примера, давайте рассмотрим сценарий, где пользователь хочет получить обновленные курсы валют на сайте конвертера. Сценарий может выглядеть следующим образом:
- Пользователь заходит на сайт конвертера валют.
- Он вводит входные значения валюты, которую хочет обменять.
- Сайт использует нечистую модель, которая показывает текущие курсы валют и зависимости между ними.
- Пользовательский интерфейс позволяет пользователю обновить эти значения.
- Когда пользователь обновляет значения, происходит пересчет и обновление курсов валют для получения актуальной информации.
- Пользователь видит обновленные значения курсов валют и может использовать их в своих расчетах или сделках.
В этом примере пользовательские сценарии позволяют нам лучше понять, как пользователи заходят на сайт, что они хотят получить и как они могут взаимодействовать с функционалом. Они также помогают нам определить зависимости между компонентами сайта и обновлять информацию при необходимости.
Итак, пользовательские сценарии — это мощный инструмент, который помогает создать эффективные интерфейсы и улучшить взаимодействие пользователей с продуктом или сайтом. Применение их позволяет иметь четкое представление о том, как пользователи используют продукт и какие задачи они хотят решить.
В следующем разделе мы рассмотрим другие виды пользовательских сценариев и их применение при разработке сайтов.
Разрабатывая пользовательские сценарии, необходимо определить, какие действия пользователь будет выполнять на сайте и какие модули и функции ему потребуются для достижения желаемого результата. Например, если пользователь хочет оформить заказ на сайте, то ему может потребоваться модуль «Корзина», модуль «Оформление заказа» и модуль «Оплата». В этом случае модуль «Оплата» зависит от модуля «Оформление заказа», а модуль «Оформление заказа» зависит от модуля «Корзина».
При разработке пользовательских сценариев важно также учитывать потребности и предпочтения пользователей. Опросы и исследования могут помочь определить, какие модули и функции приносят больше пользы клиентам, а также выявить возможные ограничения и ожидания пользователей.
Создание пользовательских сценариев помогает улучшить работу сайта в целом. Они позволяют показать, как пользователь будет действовать на сайте, и какие результаты он ожидает получить. Такой подход позволяет разработчикам и дизайнерам сосредоточиться на том, чтобы сделать работу с сайтом максимально эффективной и удобной для пользователей.
Используя пользовательские сценарии, можно создать более точное представление о том, как пользователь будет взаимодействовать с продуктом или услугой. Они также могут помочь дать разработчикам и дизайнерам большой объем информации о том, какие модули и функции следует создать и какие изменения внести для улучшения пользовательского опыта. Пользовательские сценарии являются ценным инструментом при разработке сайтов в целом, а также в UX-дизайне, SEO и многих других областях разработки.
| Заказ | Модули | Dependency |
|---|---|---|
| Пользователь | Корзина | Модуль Оплаты |
| Менеджер | Цель | Модуль Оформления заказа |
| Пользователь | Обновление цены | Модуль Конвертера |
Другие юзкейсы
Помимо пользовательских сценариев, для разработки сайтов существует еще множество других юзкейсов, которые помогают понять, как пользователи будут взаимодействовать с продуктом и какими действиями они будут пользоваться. Эти сценарии позволяют разработчикам и дизайнерам наиболее точно определить функционал, который должен быть реализован на сайте, и учесть все потребности и цели пользователей.
Один из таких юзкейсов – обновление калькулятора валюты. Этот сценарий показывает, как пользователь может взаимодействовать с функцией обновления курса валюты на сайте. Допустим, человек заходит на сайт для того, чтобы узнать текущий курс одной или нескольких валют. В разделе сайта с калькулятором пользователь вводит необходимые значения и получает рассчитанную сумму в нужной валюте. В этом случае, юзкейс «Обновление калькулятора валюты» будет описывать путь пользователя от ввода значений в калькулятор до получения актуального курса валюты.
Разработка таких юзкейсов часто требует использования различных инструментов и програмных средств, таких как FlowMapp, Figma и т.д. Они помогают визуализировать сценарии взаимодействия пользователей с сайтом и дают возможность более детально разработать функционал, зависимости и потребности пользователей.
Таким образом, понимание и использование разных юзкейсов при разработке сайта является крайне важным. Они позволяют учесть все возможные сценарии и потребности пользователей, а также помогают разработчикам и дизайнерам создать продукт, который наиболее полно будет соответствовать целям и задачам пользователей. Благодаря этим сценариям, сайт становится более удобным и функциональным, что увеличивает его ценность и пользу для клиентов.
Разработка через тестирование

Для эффективной разработки сайта необходимо использовать подход, основанный на разработке через тестирование. Этот подход позволяет улучшить качество и надежность продукта, снизить риск возникновения ошибок и обеспечить соответствие функционала сайта потребностям клиентов. Разработка через тестирование предлагает использовать различные инструменты и методы, такие как моки и стабы, которые помогают разработчикам более эффективно тестировать функционал сайта.
Одной из важных задач при разработке через тестирование является создание пользовательских сценариев. Пользовательские сценарии представляют собой описание действий пользователя на сайте, с учетом различных сценариев использования. Множество сценариев может быть приведено в примере работы с утилитой Figma.
Моки и стабы — это фиктивные данные или объекты, которые заменяют реальные данные или функции в тестовой среде. Использование моков и стабов позволяет разработчикам не зависеть от реальных данных или функционала, что упрощает выполнение тестовых сценариев.
Заказчик может указать желаемые данные, с которыми он хочет провести тестирование. Это может быть конкретный товар, данные из опроса или информация о клиентах. Например, можно использовать моки для получения списка товаров из базы данных, а также для отображения описания и цен на каждый товар.
Для работы с моками и стабами можно использовать различные инструменты, такие как FlowMapp или ModelQuoteCode. Эти инструменты позволяют создать и настроить фиктивные данные, которые будут использоваться при тестировании продукта.
Применение разработки через тестирование важно для обеспечения качества и надежности продукта, а также для улучшения понимания клиентских потребностей и целей. Создание пользовательских сценариев помогает определить, каким образом пользователи будут взаимодействовать с сайтом, какие действия они будут выполнять и с какими данными они будут работать.
В целом, использование подхода разработки через тестирование и создание пользовательских сценариев позволяет более точно определить потребности пользователей и разработать функционал сайта, который будет соответствовать этим потребностям.
В следующий раз
В этом разделе мы рассмотрим важность и преимущества использования пользовательских сценариев для разработки сайтов. Пользовательские сценарии помогают команде разработчиков и менеджерам визуализировать путь пользователей в приложении, показывают последовательность действий и взаимодействия пользователей с функционалом продукта. Они позволяют лучше понять потребности и поведение пользователей, а также помогают сформулировать цели и задачи для будущего создания продукта.
Для разработки пользовательских сценариев вы можете использовать разнообразные инструменты, такие как FlowMapp, Scenario Converter или даже обычный текст. Главное — иметь ясное понимание задачи и информацию о потребностях пользователей. Пользовательские сценарии должны быть созданы с учетом каждой персоны, которая может заходить на ваш сайт.
Пользовательские сценарии помогают описать рабочую секцию в приложении, показывают, как пользователь будет действовать и какие задачи должны быть выполнены. Это позволяет разработчикам и менеджерам иметь четкое представление о функционале и внешнем виде приложения.
Зависимости между модулями и действиями пользователей также должны быть учтены в пользовательских сценариях. Это помогает создать хорошо организованную и понятную структуру в приложении, а также позволяет проектировать эффективные пользовательские интерфейсы.
Пользовательские сценарии позволяют улучшить опыт работы с приложением в целом, дать четкое представление о том, как функционал будет использоваться пользователями, и предоставить информацию, необходимую для разработки. Они также помогают увидеть потенциальные проблемы и улучшить взаимодействие с пользователями.
Ссылки
Ссылки помогают лучше понять, какими действиями пользователи будут взаимодействовать, какие данные они должны иметь, какие ограничения или зависимости могут быть. Они также позволяют разработчикам и дизайнерам визуализировать будущую функциональность и потенциальные пути действий пользователей.
Описание моделей, которые могут быть использованы для визуализации сценария пользовательского поведения, такие как flowmapp или modelquotecode, также могут быть очень полезными инструментами при разработке пользовательских сценариев. Эти модели позволяют более точно определить зависимости и связи между различными модулями и функциями приложения, а также показывают, как пользователи могут действовать в разных ситуациях.
Кроме того, ссылки могут быть использованы для обновления данных или получения информации с других источников. Например, при разработке сценария процесса обновления курса валюты можно использовать ссылку на API fetchrates или refreshratesdependencies, чтобы получить самые актуальные данные о курсе валют. Также ссылки могут быть использованы для передачи данных между различными модулями или компонентами приложения, например, при обновлении конвертера валюты в приложении updateconverter.
Важно понимать, что в целях эффективности разработки и обеспечения легкости внесения изменений в будущем, ссылки должны быть гибкими и масштабируемыми. Это означает, что разработчики должны сосредоточиться на создании модулей или компонентов, которые могут работать с разными источниками данных и иметь возможность взаимодействовать с различными модулями или функциональностью приложения.
Давайте рассмотрим пример. Представим, что мы разрабатываем приложение для онлайн-магазина. В пользовательском сценарии мы можем использовать ссылку на API converter, чтобы получить актуальные данные о цене товара. Разработчики могут использовать эту информацию для отображения конкретной информации о товаре. Кроме того, ссылка на API может использоваться для обновления цены товара в режиме реального времени, если она меняется.
Книги
В этом разделе рекламного поста мы рассмотрим, как пользовательские сценарии могут быть полезными инструментами при разработке сайтов. Пользовательские сценарии представляют собой описания действий пользователей, которые могут взаимодействовать с продуктом или услугой. Важно понимать, что эти сценарии создаются с учетом потребностей и целей пользователей, а также функционала, предоставляемого продуктом.
Пользовательские сценарии помогают разработчикам и менеджерам сайтов создать более эффективный и удобный пользовательский интерфейс. Они позволяют лучше понять, какие действия выполняют пользователи, когда они заходят на сайт, какие цели они преследуют и какие ограничения у них могут быть.
При разработке пользовательских сценариев также важно учесть зависимости между различными модулями и функциями сайта. Это позволяет продукту более эффективно обрабатывать информацию, предоставлять товары и услуги в соответствии с потребностями пользователей.
Давайте рассмотрим пример использования пользовательских сценариев на практике. Представим ситуацию, где пользовательская секция сайта предлагает конвертер валют. Пользователь может обновлять курсы валют, рассчитывать стоимость товаров и проводить другие действия, связанные с валютными операциями.
Для создания эффективного пользовательского сценария в данном случае, разработчикам и дизайнерам сайта важно понимать, какие данные пользователь даст на вход, какие функции предоставляет приложение конвертера валют и как связаны эти функции между собой. Также нужно учесть, что пользователи могут обновлять курсы валют, а пользователи с разными правами могут иметь доступ к различной информации.
Пользовательские сценарии создаются с использованием специальных инструментов, таких как Figma, и обычно включают описание действий пользователей, состоящее из таких этапов, как обновление данных о курсе валют, расчет стоимости товаров и обработка результатов. Необходимо также помнить о зависимостях между различными модулями и функциями, чтобы создать логичный и удобный интерфейс для пользователей.
Использование пользовательских сценариев позволяет разработчикам более эффективно решать задачи, связанные с разработкой сайтов. Они помогают лучше понимать потребности пользователей, определять цели и ограничения, а также создавать более удобные и интуитивно понятные пользователю интерфейсы.
Работа с зависимостями
В этом разделе рассмотрим важность работы с зависимостями в процессе разработки сайта. Зависимости — это связи между различными модулями, компонентами или инструментами, которые используются для создания сайта. В конкретном случае, обратимся к пользовательским сценариям и роли, которую они играют в разработке и дизайне сайта.
Работа с зависимостями в пользовательских сценариях позволяет определить, каким образом пользователь будет взаимодействовать с сайтом и какие действия ему необходимо совершить для достижения своей цели. Например, представим, что у нас есть пользовательский сценарий для онлайн-магазина, где человек хочет купить товар. В этом случае, зависимость может быть связана с информацией о товаре, доступной на сайте, а также с функциями добавления товара в корзину и оформления покупки.
Работа с зависимостями полезна для определения потребностей пользователей и эффективности сайта в целом. Это позволяет разработчикам создать компоненты или модули, которые будут действовать в сценарии с использованием определенных данных или условий. Например, при разработке сайта для обмена валюты, использование модуля rate-converter может быть зависимым от данных, полученных с помощью API для получения актуальных курсов валют.
Работа с зависимостями также позволяет упростить визуализацию пользовательского сценария и представить его в виде диаграммы или flow-карты. Это ценный инструмент для лучшего понимания того, как пользователи будут взаимодействовать с сайтом и какие точки входа и выхода будут у них в разных сценариях. Например, используя инструмент flowmapp, можно показать путь пользователя от посещения сайта до осуществления сделки, представив визуально все зависимости и этапы в одной секции.
Работа с зависимостями — это необходимость в разработке сайта. Правильное управление зависимостями помогает сделать сайт более эффективным и улучшить опыт пользователей. Будущий рост проекта будет зависеть от того, насколько эффективно будут управляться зависимости и какие инструменты и технологии будут использованы для этого.
Таким образом, работа с зависимостями в пользовательских сценариях позволяет создать более точное описание сценария и понять, какие зависимости необходимы для его реализации. Зависимости помогают связать действия пользователя с конкретными модулями, компонентами или функциями сайта, чтобы предоставить им необходимую информацию или возможности. Будучи важной частью процесса разработки и дизайна сайта, работа с зависимостями является неотъемлемым элементом создания лучшего пользовательского опыта.
Тестирование моки и стабы
В данном разделе рекламного поста мы рассмотрим концепцию тестирования моки и стабы и их важность для разработчиков продукта.
Тестирование моки и стабы представляет из себя инструмент, который позволяет разработчикам проверить работу приложения или модулей на разных сценариях без необходимости использования реальных данных или зависимостей.
Моки и стабы являются нечистыми функциями, которые моделируют действия пользователя или определенные ситуации, чтобы проверить, как приложение будет действовать в разных условиях. Это позволяет разработчику имитировать множество разных сценариев с разными данными и ограничениями.
Для применения моков и стабов в своей работе разработчикам нужно понимать, какие именно действия пользовательской истории или сценария они хотят протестировать, а также какие данные и зависимости могут попадать в этот сценарий. На основании этого понимания создается мок или стаб, который представляет собой модель пользовательского действия или заданного сценария.
Допустим, в продукте есть секция конвертера валют, и пользователь хочет узнать текущий курс обмена заданной валюты. Для этого разработчики могут создать мок, который эмулирует действия пользователя, такие как ввод входных данных и вызов функции fetchRates для получения актуальных курсов обмена. Таким образом, разработчики могут провести тестирование без необходимости связываться с реальным API и получать реальные данные.
Использование моков и стабов позволяет разработчикам обеспечить большую гибкость и независимость в своей работе. Они могут создать различные сценарии использования приложения, моделируя разные ситуации и проверяя, как приложение будет реагировать на эти сценарии.
В целом, использование моков и стабов дает разработчикам возможность тестировать функционал приложения, обрабатывая разные входные данные и проверяя, соответствует ли продукт ожиданиям пользователей. Этот инструмент позволяет разработчикам обнаруживать и исправлять ошибки и проблемы раньше, еще на стадии разработки, что значительно экономит время и ресурсы.
| Преимущества тестирования моки и стабы: |
|---|
| Проверка работы приложения без реальных данных и зависимостей |
| Создание разных сценариев и ситуаций для тестирования |
| Обеспечение гибкости и независимости в разработке |
| Раннее обнаружение ошибок и проблем |
| Экономия времени и ресурсов разработки |
Абстракция, композиция и эффекты
В данном разделе мы рассмотрим важные концепции абстракции, композиции и эффектов и их роль в создании пользовательских сценариев. Эти понятия позволяют улучшить взаимодействие пользователя с продуктом, повысить эффективность работы и достичь желаемых результатов.
Абстракция, в контексте пользовательских сценариев, означает выделение основных действий и задач, которые должен выполнять пользователь взаимодействуя с сайтом или продуктом. Она помогает сфокусироваться на ключевых действиях и избавляет от избыточной информации, улучшая понимание и четкость сценариев.
Композиция – это процесс сборки различных модулей и функций в единый сценарий, который отображает общее взаимодействие пользователя с продуктом. Мы можем использовать композицию для объединения разных сценариев и создания более полной и целостной картины взаимодействия.
Эффекты – это результаты действий пользователя или продукта, которые показываются в процессе взаимодействия. Эти эффекты могут быть как положительными, так и отрицательными, и они влияют на восприятие продукта пользователем. Знание эффектов позволяет нам предугадывать и минимизировать негативные реакции, а также улучшать положительные впечатления пользователей.
При создании пользовательских сценариев, необходимо иметь понимание о том, с какими зависимостями и взаимодействиями будет сталкиваться пользователь при использовании сайта или продукта. Для этого мы можем использовать различные инструменты, такие как опросы, интервью и анализ пользовательского поведения. Используйте множество примеров и текстов для описания этих зависимостей и взаимодействий.
Важно также понимать, что пользовательские сценарии должны быть не только описанием функционала или дизайна, но и описывать цель и пользу, которую получит пользователь, а также помогать решить задачу или потребность, с которой он обратился на сайт или в продукт. Это позволяет нам создавать более эффективные и целенаправленные решения для пользователя.
Используйте эти концепции в своей работе для создания уникальных и полезных пользовательских сценариев. Применяйте абстракцию, композицию и эффекты для более полного и глубокого понимания пользовательского опыта и направления дальнейшей работы над продуктом.
Раздел «Прочие понятия» представляет собой основу для полного понимания работы пользовательских сценариев и их взаимодействия с функционалом сайта. Этот раздел предоставляет полезные инструменты и определения, которые помогут разработчикам и менеджерам в понимании значимости пользовательских сценариев и их роли в процессе создания сайтов.
Прочие понятия
Одним из ключевых понятий в пользовательских сценариях является «quotecode». Quotecode представляет собой уникальный код, который используется для идентификации конкретных сценариев и их связей с другими модулями и данными на сайте.
Другое важное понятие — «flowmapp». Flowmapp представляет собой рабочую модель сценария, которая помогает визуально представить, как пользователь будет взаимодействовать с сайтом или приложением. Flowmapp позволяет легко определить последовательность действий пользователей и зависимости между ними.
Для эффективности пользовательского сценария необходимо правильно определить «желаемое значение». Желаемое значение представляет собой целевую ценность или данные, которые клиенты хотят получить или рассчитать в результате завершения сценария.
Роли пользователей также важны при разработке пользовательских сценариев. Каждый сценарий будет описывать, как определенный пользователь, например, менеджер или клиент, будет взаимодействовать с функционалом сайта, чтобы достичь своих целей.
Для более четкого понимания сценариев и их применения важно разделить их на «нечистую» и «чистую» разновидности. Нечистые сценарии подразумевают взаимодействие с реальными данными и ограничениями, такими как время и доступ к определенным функциям сайта. В то время как чистые сценарии описывают теоретическую модель взаимодействия пользователя с продуктом в идеальной ситуации.
Для создания эффективных пользовательских сценариев рекомендуется использовать инструменты, такие как Figma или TypeScript. Эти инструменты позволяют легко создавать сценарии с описанием действий пользователя, значений и зависимостей между модулями.
В целом, пользовательские сценарии представляют собой мощный инструмент для понимания и описания задач и целей пользователей на сайте. Правильно разработанные сценарии помогут создать продукт, соответствующий ожиданиям пользователей, повысить эффективность и удовлетворенность пользователями.
| Термин | Описание |
|---|---|
| GIVEN | Определяет начальные значения и условия для сценария |
| AWAIT | Приостанавливает выполнение сценария до получения результата |
| FETCHRATES | Используется для получения данных о курсе товаров или услуг |
| RECALCULATE | Используется для пересчета значений или данных в сценарии |
| QUOTEVALUE | Представляет собой конечное значение цены товара или услуги |
| RAWVALUE | Представляет собой исходное значение цены товара или услуги |
| CONST | Используется для создания постоянных значений в сценариях |
Другие части серии
В данной секции рассмотрим другие части серии, которые могут взаимодействовать с разработкой пользовательских сценариев в SEO и UX-дизайне сайта.
Взаимодействие с SEO позволяет иметь рабочую стратегию разработки пользовательского сценария для повышения видимости сайта в поисковых системах. Здесь используются различные инструменты и методы для анализа и оптимизации сценариев.
Взаимодействие с UX-дизайном сайта направлено на представление пользовательского сценария с использованием инструментов визуализации и моделирования. Это важно для обеспечения позитивного опыта пользователя и достижения его целей при взаимодействии с сайтом.
Пользовательский сценарий представляет собой детальное описание действий пользователя на сайте. Он содержит информацию о входных значениях, действиях и ограничениях, а также зависимостях между различными сценариями и функциями приложения.
Для разработчиков пользовательских сценариев важно иметь большой набор инструментов и методов, с помощью которых можно разрабатывать, обновлять и тестировать эти сценарии.
Один из таких инструментов — моки и стабы — позволяет использовать нечистую функциональность для тестирования сценариев, обновления показывающих значения и обновления тестовых данных. Использование моков позволяет избежать зависимостей от реальных данных и сосредоточиться на проверке целостности сценария.
Также важно отметить, что пользовательский сценарий должен быть гибким и легко обновляемым. Зависимости сценария могут изменяться в зависимости от целей сайта и требований пользователей, поэтому обновление сценария должно быть простым и быстрым.
В общем, разработка пользовательских сценариев для сайта обеспечивает множество целей, включая повышение качества взаимодействия пользователя с сайтом, оптимизацию SEO-стратегии и улучшение пользовательского опыта в целом.
| Метод | Описание |
| Пользовательские сценарии в SEO | Рассмотрение взаимодействия с поисковой оптимизацией и стратегией разработки сценариев. |
| Пользовательские сценарии в UX-дизайне | Влияние пользовательского сценария на создание позитивного опыта взаимодействия с сайтом. |
Создание пользовательских сценариев позволяет понять, как пользователь будет использовать продукт или сервис и каким образом будет взаимодействовать с ним. Такие сценарии помогают определить задачу, которую пользователь будет решать на сайте, и сделать продукт более эффективным и удобным.
Разработка пользовательских сценариев в SEO включает в себя анализ потребностей и поведения пользователей, чтобы понять, как они ищут информацию и проводят время на сайте. Такой анализ позволяет определить ключевые слова и фразы, которые пользователи вводят в поисковые системы, и использовать их в оптимизации контента и структуры сайта.
Одним из ключевых инструментов, которые помогают строить пользовательские сценарии, является опрос. Он позволяет собрать информацию о целях и задачах пользователей, а также о их предпочтениях и ожиданиях от продукта. Данными опроса можно пользоваться для создания сценариев применения и визуализации важных для пользователя функций и функционала сайта.
Примеры пользовательских сценариев в SEO могут включать действия пользователя, такие как поиск информации, оформление заказа, подписка на новости, заполнение формы обратной связи и другие. Важно понимать, что каждый пользовательский сценарий представляет собой модель поведения конкретного пользователя, который имеет свои уникальные цели и задачи.
В процессе разработки пользовательских сценариев важно иметь понимание о том, какие сценарии наиболее важны для пользователей и как они взаимодействуют с сайтом. Для этого полезно использовать различные инструменты и модули, которые позволяют анализировать данные о пользователях, их целях и зависимостях.
В результате использования пользовательских сценариев в SEO можно получить более глубокое понимание потребностей и предпочтений пользователей, что поможет оптимизировать и улучшить сайт. Также сценарии применения позволяют разработчикам и менеджерам проекта лучше понимать, как пользователи взаимодействуют с продуктом, и предоставить им более удобный и эффективный функционал.
Пользовательские сценарии в UX-дизайне играют важную роль в создании эффективных пользовательских интерфейсов. Они используются для описания сценариев, в которых пользователям предлагается взаимодействовать с продуктом или сайтом. Пользовательские сценарии позволяют разработчикам лучше понять потребности пользователей и определить цели, которые пользователи хотят достичь при использовании продукта.
Одним из основных применений пользовательских сценариев в UX-дизайне является обеспечение понимания работы и взаимодействия пользователей с различными функциями и модулями продукта. С помощью пользовательских сценариев разработчики могут представить себе, какими способами пользователь может взаимодействовать с интерфейсом, а также какие действия может совершать пользователь в рамках этих сценариев.
| Преимущества пользовательских сценариев: | Как они помогают в разработке сайтов: |
|---|---|
| — Помогают в определении целей пользователей и согласовании их с целями продукта | — Показывают, какими путями пользователь достигает своих целей при взаимодействии с сайтом |
| — Позволяют представить, как пользователь будет использовать различные функции продукта | — Помогают определить, какие модули или функции следует разработать или улучшить |
| — Содействуют улучшению эффективности и удобства пользовательского интерфейса | — Используются в процессе тестирования и оптимизации сайта |
Что такое пользовательские сценарии
Этот раздел посвящен понятию пользовательских сценариев и их важности для разработчиков приложений. Пользовательский сценарий представляет собой описание взаимодействия пользователя с продуктом или сайтом, позволяя разработчикам понять, какие действия нужно предусмотреть для достижения определенных целей пользователей. Они помогают разработчикам понять, какие функции и зависимости могут быть необходимы для действий пользователей, а также позволяют лучше понять потребности и ожидания клиентов.
Действуя в качестве детальных описаний процессов, пользовательские сценарии представляют собой инструменты для визуализации и понимания взаимодействия пользователей с продуктом или сайтом. Они позволяют разработчикам определить точнее, какие функции будут необходимы, и какие зависимости могут возникнуть. Также, предоставляя информацию о событиях, передаче данных, целях пользователя и потенциальных проблемах, пользовательские сценарии помогают определить оптимальный путь взаимодействия с клиентами и обеспечить эффективность и удобство использования.
Давайте рассмотрим конкретный пример, чтобы лучше понять, как пользовательские сценарии могут быть применены. Допустим, вы разрабатываете приложение для работы с криптовалютами. Пользовательский сценарий может помочь вам описать, как пользователи будут взаимодействовать с приложением, какие цели они хотят достичь и какие зависимости могут возникнуть, например, взаимодействие с внешними источниками информации о курсах обмена и обновление данных о курсах.
Используя пользовательский сценарий, вы сможете лучше понять, какие функции и инструменты нужны для достижения целей пользователей. Например, для реализации функции обновления данных о курсах, вы могли бы использовать API для получения актуальной информации о курсах обмена и преобразовать эту информацию в формат, удобный для пользователя.
В итоге, пользовательские сценарии помогают вам взглянуть на продукт с точки зрения пользователей, понять, какие функции и инструменты нужно предусмотреть, и обеспечить удобство использования. Они также помогают вам визуализировать и описать процессы взаимодействия между пользователем и продуктом. Поэтому, будучи незаменимыми инструментами для анализа, планирования и разработки, пользовательские сценарии играют ключевую роль в успехе проекта и удовлетворении потребностей пользователей.
Зачем нужны сценарии
Сценарии играют ключевую роль при разработке сайтов, позволяя разработчикам и дизайнерам лучше понять потребности и задачи пользователей. Они представляют собой описание взаимодействия пользователя с сайтом и показывают, как пользователь будет взаимодействовать с различными функциями и модулями сайта.
Знание и понимание сценариев позволяет разработчикам и дизайнерам создавать более эффективный, удобный и функциональный сайт. Понимая, какие задачи пользователи хотят решить и какую информацию они ищут, разработчики могут предложить именно то, что им нужно.
Создание пользовательских сценариев также помогает определить цели продукта и задачи пользователей. Они предоставляют информацию о том, как пользователи попадают на сайт, какую информацию они ищут и как они совершают сделки или заказывают товары.
Пользовательские сценарии позволяют более детально описать и понять потребности пользователей, а также определить зависимости между различными функциями и модулями сайта. Это помогает разработчикам более эффективно планировать и организовывать работу над проектом, учитывая все необходимые функции и ограничения.
Используя сценарии при разработке сайта, вы можете моделировать взаимодействие пользователя с сайтом и оценить эффективность различных решений. Они помогают визуализировать и понять, как пользователи будут перемещаться по сайту, какие пути они выбирают и какие действия предпринимают.
Таким образом, создание пользовательских сценариев является важной частью разработки сайтов и имеет большую пользу для разработчиков, дизайнеров и менеджеров проектов. Они помогают лучше понять потребности пользователей, разрабатывать более эффективный функционал и сделать сайт более удобным для пользователей.
Как создать пользовательский сценарий

Создание пользовательских сценариев представляет собой важную задачу, которая помогает разработчикам и менеджерам понять, какими функциями и взаимодействием пользователи будут пользоваться на сайте или в продукте. Точнее, пользовательский сценарий представляет собой описание задачи или задач, которые пользователь может выполнять в системе.
Для создания пользовательских сценариев можно использовать различные методики и инструменты, такие как FlowMapp или converter для перевода raw-value данных в более удобный вид. Также очень важно иметь хорошее понимание потребностей клиентов и пользователям, чтобы сценарии отражали реальные ситуации и потребности пользователей.
Пользовательские сценарии включают в себя описание действий пользователя, входящих в систему, и взаимодействие с различными модулями и функциями. Важно понимать, что каждый сценарий должен иметь четкую цель и зависимости, чтобы было понятно, какие информационные взаимодействия, действия и данные потребуются. Создание пользовательских сценариев также позволяет исследовать потенциальные проблемы и улучшить взаимодействие пользователя с продуктом или сайтом.
Примером пользовательского сценария может быть описание процесса оформления заказа на сайте. В этом сценарии пользователь заходит на сайт, выбирает нужный товар, добавляет его в корзину, указывает свои данные и осуществляет оплату. Такой сценарий позволяет понять, каким образом пользователи взаимодействуют с сайтом, какие функции и модули используются, а также выявить возможные проблемы или улучшения в процессе заказа.
Создание пользовательских сценариев имеет большую ценность для разработки сайта или продукта в целом. Они помогают понять потребности и цели пользователей, а также определить необходимые функции и модули для реализации. Кроме того, пользовательские сценарии являются важной частью процесса тестирования и улучшения продукта, позволяют получить обратную связь от пользователей и применить ее для дальнейшего улучшения пользовательского опыта.
Отличие пользовательского сценария от пользовательской истории
В разработке сайтов одной из важных составляющих являются пользовательские сценарии и пользовательские истории. В этом разделе мы сосредоточимся на пользовательских сценариях. Пользовательский сценарий представляет собой детальное описание действий, которые пользователь може т выполнить на сайте или с приложением. В отличие от пользовательской истории, сценарий фокусируется на будущем и позволяет представить, каким образом пользователи будут взаимодействовать с продуктом.
Использование пользовательских сценариев имеет ряд применений. Во-первых, сценарии дают возможность разработчикам и дизайнерам лучше понять потребности и ожидания пользователей. С их помощью можно определить, какие функции и ограничения должен иметь сайт или приложение. Во-вторых, сценарии помогают команде контроля качества при тестировании продукта и позволяют проверить, соответствует ли функциональность сайта или приложения ожиданиям пользователей. Кроме того, сценарии облегчают визуализацию и описание взаимодействия пользователей с продуктом с помощью инструментов, таких как Figma, FlowMapp и другие.
Для составления пользовательского сценария необходимо описать действия, которые пользователь может выполнить на сайте или в приложении. Важно учесть различные сценарии, которые могут возникнуть в зависимости от конкретной ситуации и задачи пользователя. Сценарий должен быть четким, понятным и описывать последовательность действий пользователя. Также в сценарии можно указать, какие зависимости и условия могут влиять на выполнение определенных действий.
В целом, пользовательские сценарии имеют большую пользу как для разработчиков, так и для клиентов. Они позволяют лучше понять, каким образом пользователь будет взаимодействовать с сайтом или приложением, а также помогают определить необходимые функции и ограничения. Пользовательские сценарии могут быть использованы при создании и анализе дизайна сайта, а также при проведении опросов с пользователем для получения обратной связи и улучшения продукта.
Привлекаем команду контроля качества
Пользовательские сценарии — это детальные описания различных ситуаций использования продукта или сайта, которые помогают разработчикам лучше понять, с кем и каким образом взаимодействуют пользователи. Этот инструмент позволяет представить человека, который будет использовать товар или сайт, его цели и задачи.
Применение пользовательских сценариев в разработке сайтов или продуктов имеет множество преимуществ. Они помогают определить цели и задачи пользователей, а также их поведение на сайте. Посредством сценариев можно создать более точное описание того, как пользователи взаимодействуют с различными функциями и составлять опросы для сбора данных.
Разработчики и менеджеры могут использовать пользовательские сценарии для анализа и оптимизации сайта или продукта, а также для создания пользовательской модели и дизайна. Создание таких сценариев позволяет лучше понять, какими способами пользователь будет взаимодействовать с сайтом, на основе чего можно оптимизировать интерфейс и функциональность продукта.
Весь процесс разработки пользовательских сценариев может быть выполнен при помощи различных инструментов и программ, таких как Figma или TypeScript. Такие инструменты позволяют визуализировать сценарии и работы с ними, что существенно улучшает процесс работы. Важно помнить, что пользовательские сценарии включают в себя не только действия пользователя, но и ограничения и зависимости, что позволяет более точно представить взаимодействие пользователя с продуктом
Благодаря пользователям и их целям, сценарии позволяют развивать дизайн сайта или продукта, облегчая процесс создания и оптимизации интерфейса на основе пользовательского опыта. Вместе с командой контроля качества можно намного эффективнее разрабатывать и дорабатывать функционал продукта. Моки и стабы, созданные для тестирования, показывают, как будет взаимодействовать пользователь с будущим сайтом или продуктом, помогая выявить и устранить возможные ошибки.
Таким образом, привлечение команды контроля качества на этапе разработки пользовательских сценариев является неотъемлемой частью успешной работы над проектом. С их помощью можно значительно улучшить взаимодействие пользователей с сайтом или продуктом, повысив его качество и эффективность.
Заключение
Важно понимать, что пользовательские сценарии играют ключевую роль в понимании потребностей и целей пользователей, помогая разработчикам сайтов создать продукт, которым люди будут пользоваться с удовольствием. Путем описания последовательности действий пользователя в различных ситуациях, сценарии предоставляют ценную информацию о том, каким образом пользователи взаимодействуют с сайтом и какие результаты они ожидают получить.
Пользовательские сценарии могут быть использованы для определения входных точек, путей взаимодействия и выходных точек на сайте. Они также могут помочь идентифицировать зависимости и ограничения в процессе использования сайта. При создании этих сценариев можно использовать различные инструменты, такие как редакторы графических интерфейсов или программы для создания диаграмм и визуализации процессов.
В этом примере пользовательский сценарий представляет собой последовательность шагов, описывающих действия пользователя и взаимодействие с другими компонентами продукта. Каждый шаг зависит от результатов предыдущих действий и может включать необходимость получения обратной связи от пользователя.
Для разработчиков сайтов важно иметь четкое представление о пользовательских сценариях, чтобы создать продукт, соответствующий потребностям пользователей. Использование сценариев помогает создать более эффективную и интуитивно понятную структуру сайта, а также улучшить общий пользовательский опыт.
Таким образом, пользовательские сценарии позволяют лучше понимать действия пользователей, анализировать процессы взаимодействия на сайте и распределить задачи в команде разработчиков. Они помогают создавать сайты, которые максимально адаптированы к ожиданиям пользователей и обеспечивают удобство в использовании.
Разработка пользовательских сценариев при разработке сайтов

При разработке пользовательских сценариев необходимо учитывать зависимости между различными функциями и модулями сайта. К примеру, при обновлении курса валюты, от которого зависит цена товаров, нужно не только обновить значение, но и пересчитать общую стоимость заказа и наличие товаров на складе. Зависимости между функционалом сайта помогают дать пользователю максимально удобный опыт использования.
Важно понимать, что пользовательские сценарии представляют не только текстовые описания, но и графические схемы и визуализации. Модули, моки и стабы используются для показа зависимостей и пути взаимодействия пользователя с сайтом. Каждый пользовательский сценарий состоит из множества значений, которые действуют на разных этапах выполнения задачи. Например, при расчете стоимости заказа можно использовать зависимости от количества товаров, их цены и скидки.
Разработка пользовательских сценариев также важна для команды контроля качества, которая проверяет работу сайта на соответствие представленным сценариям и зависимостям. При разработке таких сценариев необходимо учитывать различные сценарии взаимодействия клиентов с сайтом и создавать тесты, которые позволяют проверить работу каждого сценария.
Задача
В первую очередь, чтобы понять задачу, важно понимать, зачем пишутся пользовательские сценарии и какие преимущества они могут принести разработчикам и дизайнерам. Пользовательский сценарий представляет собой последовательность действий, которые определенная персона может выполнить на сайте или при использовании приложения. Путем анализа разных сценариев мы можем получить понимание того, как пользователи взаимодействуют с продуктом и какие требования они могут иметь.
Для достижения цели создания полноценного пользовательского сценария, необходимо учесть множество факторов. Важно иметь представление о целях продукта и согласовать их с целями пользователей. Также нужно определить точки входа, т.е. места, с которых пользователи могут попасть на сайт или приложение, и продумать пути от этих точек до точек выхода. Получение обратной связи и ее улучшение также играют важную роль в процессе создания пользовательского сценария.
Важно знать, какие сценарии применения пользовательских сценариев и смежные понятия существуют. Среди них можно выделить пользовательские истории или User Stories, концептуальные и конкретные сценарии, а также сценарии применения или Use Case юзеркейсы. Каждый из них имеет свои особенности и цель использования.
Для эффективной разработки пользовательских сценариев важно применять подходы и методы, которые позволяют учесть разные уровни абстракции. Также необходимо учитывать различные зависимости сценария и проводить тестирование разработанных юзкейсов. Все это способствует более эффективному планированию и проектированию пользовательских сценариев.
В итоге, пользовательские сценарии играют важную роль в разработке сайтов и приложений. Они помогают разработчикам и дизайнерам лучше понять потребности и требования пользователей, а также повысить эффективность и качество разрабатываемого продукта.
Вот список задач, которые пришлось решить для получения итоговых сценариев
При разработке пользовательских сценариев для сайта возникает множество задач, связанных с пониманием потребностей пользователей и взаимодействием с продуктом. Это важный этап работы, где необходимо создать сценарий, который будет описывать, как пользователи взаимодействуют с сайтом и какие действия они совершают.
Одной из задач является определение значений и зависимостей, которые могут влиять на работу сайта. Для этого может быть использован инструмент flowmapp, который поможет создать пользовательские сценарии и визуализировать путь, по которому пользователи попадают на сайт и каким образом они взаимодействуют с ним.
Другая задача заключается в анализе потребностей пользователей и создании сценариев, которые лучше всего соответствуют их запросам. Для этого можно использовать различные инструменты, такие как опросы и интервью, которые помогут понять, какие функции и текстовые описания являются важными для пользователей.
Также требуется определить цели продукта и какие сделки и действия клиентов будут наиболее важны для достижения этих целей. Объективное понимание продукта и его целей поможет создать более точные и эффективные пользовательские сценарии.
Одним из основных вопросов при создании пользовательских сценариев является понимание, как пользователи взаимодействуют с продуктом. Для этого можно использовать информацию о пользовательском опыте и пользовательских историях, которые описывают взаимодействие пользователей с сайтом и их потребности.
Разработка пользовательских сценариев также требует понимания различных сценариев применения, таких как концептуальные сценарии, конкретные сценарии и пользовательские истории. Каждый тип сценариев имеет свои особенности и применение.
Чтобы создать эффективные пользовательские сценарии, необходимо учитывать зависимости и взаимодействия между различными элементами и функциями сайта. Это поможет определить, как пользователи будут взаимодействовать с продуктом и какие шаги нужно предпринимать для достижения желаемых результатов.
Наконец, важно учитывать время и возможные ограничения в выполнении пользовательских сценариев. Задачи, требующие длительного времени или высоких технологических требований, могут потребовать более тщательной проработки и анализа.
Что делал
В данном разделе рекламного поста мы хотим поделиться с вами некоторыми аспектами того, кем и как действует наш продукт. Мы гордимся тем, что наш сайт разрабатывается с учетом пользовательских сценариев, что позволяет нам обеспечить высокую эффективность и точность работы.
Нашей главной задачей было предоставить пользователям функционал, которым они будут пользоваться с удовольствием и легкостью. Для этого мы разработали множество разных сценариев, которые позволяют пользователю верно определить свою цель на сайте и достичь ее с минимальными ограничениями и сложностями.
Пользовательские сценарии разрабатываются с учетом разных типов пользователей, их потребностей и предпочтений. Наша команда разработчиков и менеджеров постоянно обновляет и улучшает эти сценарии, чтобы максимально учитывать все возможные варианты использования сайта.
Нам важно, чтобы пользователи точно понимали, какими функциями и возможностями обладает наш продукт, поэтому мы включаем в пользовательские сценарии детальные инструкции и примеры использования разных модулей и секций сайта. Это позволяет пользователям быстро и легко освоиться на сайте и использовать его наиболее эффективно.
Кроме того, наши пользовательские сценарии учитывают возможность работы с разными данными и зависимостями между разными компонентами сайта. Например, мы разработали сценарии, в которых пользователи могут обновлять курсы валют или данные о товарах и автоматически пересчитывать заказы и цены. Это удобно как для пользователей, так и для разработчиков, которые могут быть уверены в правильной работе своих модулей.
Пользовательские сценарии также предоставляют большой объем информации о различных вариантах использования сайта и позволяют лучше понять потребности пользователей. Таким образом, мы можем предлагать им более персонализированный опыт и предлагать более подходящие продукты и услуги.
В целом, наш сайт имеет много различных функций и возможностей, и мы хотим, чтобы каждый пользователь мог находить здесь все необходимое. Пользовательские сценарии помогают нам представить идейные модели того, как пользователи будут взаимодействовать с сайтом и какие задачи они смогут решить благодаря нашему продукту.
Давайте вместе совершим путешествие по нашим пользовательским сценариям и посмотрим, каким образом они позволяют пользователям получить наилучший опыт использования сайта.
В работе над разработкой сайта, пользовательские сценарии играют важную роль. Они представляют собой описания действий, которые пользователь может совершить на сайте, и позволяют лучше понять его потребности и тем самым разработать более эффективный продукт.
С помощью пользовательских сценариев, мы можем представить себя в роли конкретного пользователя и определить, что он хочет сделать на сайте. Это поможет нам понять, какие функции и возможности сайта должны быть реализованы, чтобы удовлетворить потребности пользователей.
Давайте представим себя разработчиками сайта, который предлагает онлайн-конвертер валют. Мы хотим создать пользовательский сценарий, который показывает, как пользователь может взаимодействовать с сайтом, чтобы конвертировать значения валют и получить результат.
Для этого мы можем использовать разные действия, такие как «ввести значение», «выбрать валюту» и «получить результат». Весь сценарий можно описать с помощью текстового описания или использовать инструменты для прототипирования, такие как Figma или Flowmapp.
Работа над пользовательскими сценариями позволяет нам лучше понять потребности пользователей и разрабатывать сайт с учетом этих потребностей. Они помогают нам определить входные и выходные точки, а также зависимости между ними. Благодаря этому, мы можем разрабатывать более эффективные функции и ограничения сайта.
Использование пользовательских сценариев при разработке сайтов также позволяет нам тестировать сайт на его эффективность и удобство в использовании. Мы можем использовать сценарий, чтобы проверить, как сайт реагирует на различные действия пользователей и давать эквивалентные результаты.
В итоге, пользовательские сценарии помогают нам создавать сайты, которые лучше отвечают потребностям пользователей. Они позволяют нам представить себя в роли конкретного пользователя, понять его потребности и разработать сайт, который поможет ему достичь своих целей. Кроме того, они помогают нам тестировать сайт на его эффективность и удобство в использовании. Все это делает пользовательские сценарии неотъемлемой частью процесса разработки сайтов.
Добавить комментарий
Используя пользовательские сценарии, мы можем давать более подробные описания того, как пользователи взаимодействуют с сайтом и каким образом они достигают своих целей. С помощью таких сценариев мы можем представить различные сценарии использования, чтобы более точно определить потребности и предпочтения пользователей.
Ключевым аспектом является описание зависимостей между разными сценариями. Например, мы можем описать, как пользователи используют комментарии для обмена мнениями о товарах, что позволяет нам более эффективно анализировать их потребности и предоставлять им соответствующий функционал.
Данный раздел также обсуждает различные инструменты и методы, которые можно использовать для создания и обработки пользовательских сценариев. Мы можем использовать специализированные программы, такие как FlowMapp, для создания пользовательских сценариев с учетом различных задач и ограничений. Кроме того, мы можем использовать модули и модели данных, чтобы более точно описать сценарии использования.
Чтобы увидеть на практике пользу от пользовательских сценариев, давайте рассмотрим конкретную ситуацию. Допустим, наш веб-сайт предоставляет услуги по конвертации валюты. Сценарий использования может быть описан следующим образом: пользователи заходят на сайт, выбирают входной и выходной валюты, вводят количество товаров в первой валюте и получают результат во второй валюте.
Очевидно, что в данном сценарии пользовательскими целями являются удобство и эффективность процесса конвертации валюты. Мы можем использовать эти сведения для разработки соответствующего функционала и учета потребностей клиентов.
В целом, пользовательские сценарии — это мощный инструмент, который помогает в разработке и анализе дизайна сайта. Они представляют собой детальные описания действий и задач пользователей, что позволяет нам более эффективно соответствовать их потребностям и создавать более полезный и удобный интерфейс.
В современном мире разработки сайтов пользовательские сценарии играют ключевую роль. Они позволяют создать более эффективные и удобные продукты, а также учесть потребности пользователей.
Пользовательский сценарий — это описание действий, которые может выполнить пользователь на сайте. Этот инструмент позволяет обозначить все возможные варианты взаимодействия между пользователем и сайтом.
Используя пользовательские сценарии, разработчики могут получить полное понимание о том, какие действия нужно предусмотреть, чтобы сайт был удобным для пользователя. Кроме того, сценарии помогают определить ограничения и зависимости, с которыми будет работать пользовательский интерфейс.
Различные виды сценариев в разработке сайтов позволяют более точно определить, каким образом пользователи будут взаимодействовать с функциями и информацией, предоставляемыми сайтом. Например, пользовательская история описывает совершенно конкретные действия пользователя и его потребности. Концептуальные сценарии объединяют пользовательские действия в более общие подходы, что помогает сформировать понимание о работе сайта в целом. Конкретные сценарии представляют более детальное описание взаимодействия пользователя с определенной функцией или разделом сайта. Сценарии применения описывают широкий круг событий, которые могут произойти в процессе использования продукта.
Нечистая архитектура и рассеянная логика зависят от того, насколько хорошо разработчики понимают потребности пользователей при создании сайта. Пользовательские сценарии позволяют определить эти потребности и более эффективно разрабатывать соответствующие функции и действия на сайте.
Пользовательские сценарии также помогают анализировать дизайн сайта и оценивать его эффективность. Они позволяют выявить возможные проблемы и улучшения, а также показывают, каким образом пользователи будут взаимодействовать с различными элементами интерфейса.
Важно помнить, что пользовательские сценарии разрабатываются с учетом конкретных потребностей и целей пользователей. Поэтому для создания хороших сценариев необходимо провести исследование и опрос пользователей, чтобы точнее представлять, с какими задачами и потребностями они заходят на сайт.
В будущем пользовательские сценарии будут все более востребованы разработчиками, ведь они позволяют более точно анализировать потребности пользователей и создавать более удобные и эффективные продукты. Будущие программы для создания сценариев в разных инструментах помогут визуализировать и более удобно работать с сценариями в процессе разработки сайтов.
Для чего нужны пользовательские сценарии?
Пользовательские сценарии представляют собой инструмент, который помогает разработчикам и дизайнерам взаимодействовать с пользователем на сайте. Они позволяют описать, какими действиями и в каком порядке должен пользоваться пользователь сайта, чтобы достичь желаемого результата. Пользовательские сценарии показывают, как пользователь взаимодействует с разными функциональными блоками сайта, от начала до конца, и включают в себя действия, которые пользователь может совершить, цели, которые он хочет достичь и зависимости от других пользователей или системы.
Они могут быть представлены в виде секций и подразделов, демонстрируя взаимосвязь между пользователями и функционалом сайта. Данный вид визуализации позволяет разработчикам и дизайнерам иметь больше информации о том, как пользователи будут взаимодействовать с продуктом, и какие ограничения могут возникнуть в процессе работы.
Применение пользовательских сценариев в работе помогает дать более четкое представление о том, как различные компоненты сайта будут взаимодействовать друг с другом и с пользователями. Они позволяют выявить потенциальные проблемы и улучшить процесс взаимодействия пользователей с сайтом, максимизировать эффективность работы интерфейса и обеспечить более качественный пользовательский опыт. Для этого создаются различные сценарии, которые описывают, как пользователь будет взаимодействовать с сайтом в разных ситуациях.
Зачем нужны сценарии? Давайте рассмотрим несколько примеров. Представим, что мы разрабатываем онлайн-магазин по продаже электроники. Мы имеем большой выбор товаров, разных брендов, моделей и характеристик. Мы хотим, чтобы пользователи смогли легко найти нужный товар и оформить покупку. В данном случае, пользовательские сценарии очень полезны. Мы можем создать сценарий, описывающий, как пользователь ищет товар на сайте, какие фильтры он может применить, какие параметры ему можно предложить и т.д. Это поможет нам улучшить поиск, предложить более релевантные товары и упростит процесс покупки для пользователя.
Кроме того, пользовательские сценарии могут быть полезными при разработке нового функционала или улучшении существующего. Например, если мы хотим добавить на сайт раздел, где пользователи могут оставлять отзывы о товарах, мы можем создать пользовательский сценарий, описывающий, как пользователь пишет отзыв, какие поля он должен заполнить, как это может влиять на рейтинг товара и т.д. Такой сценарий позволит нам точнее понять, как новый функционал будет взаимодействовать с остальными элементами сайта и поможет нам улучшить его реализацию.
Таким образом, пользовательские сценарии играют важную роль в разработке сайтов и дизайне. Они позволяют разработчикам, дизайнерам и менеджерам проектов иметь более полное представление о взаимодействии пользователей с сайтом, показывают зависимости между различными элементами и функционалом, а также помогают улучшить пользовательский опыт и достичь желаемого результата при разработке продукта.
Разновидности сценариев
Одной из разновидностей сценариев являются пользовательские истории. Это описания конкретных действий, которые пользователь будет совершать на сайте, например, сделав заказ товаров. В рамках пользовательской истории наружу, пользовательские сценарии помогают понять, каким образом пользовательская персона будет взаимодействовать с ресурсом, какие задачи она выдвигает и какой функционал или информацию она ожидает найти на сайте.
Еще одной разновидностью сценариев являются концептуальные сценарии, которые представляют собой абстрактные описания функций и действий, которые пользователь может выполнить на сайте. Концептуальные сценарии помогают разработчикам и дизайнерам лучше понять общую картину работы продукта и определить, какие функции и возможности должны быть реализованы для удовлетворения потребностей пользователей.
Также существуют конкретные сценарии, которые описывают конкретные действия пользователя на сайте, например, оформление заказа или редактирование личной информации. Конкретные сценарии позволяют более детально рассмотреть взаимодействие пользователя с функционалом сайта и учесть все возможные варианты действий и зависимости.
Для эффективного создания пользовательских сценариев важно иметь хорошее понимание пользовательского опыта и целей продукта. Знание целевой аудитории, ее потребностей и задач позволит создать более точные и полезные сценарии. Кроме того, важно учесть зависимости и взаимосвязи между различными функциями и элементами сайта, чтобы пользователь мог легко и эффективно достичь своих целей.
Независимо от того, какими инструментами или методами вы будете пользоваться для создания пользовательских сценариев, важно помнить о необходимости обновления сценариев в соответствии с развитием продукта и изменениями потребностей пользователей. Только так пользовательские сценарии смогут полностью описывать работу и функционал сайта, а также быть полезными инструментами для разработчиков, дизайнеров и других участников командного процесса.
1 Пользовательские истории
Чтобы показать эффективность и цель использования пользовательских историй, рассмотрим рабочий сценарий о данной задаче. Пользователь заходит на сайт и видит входной экран, на котором можно указать желаемое значение для конвертации. Затем, при помощи некоторых внутренних действий, сайт обращается к внешнему источнику данных о котировках и показывает пользователю результат конвертации валют. Прошу обратить внимание, что пользовательский сценарий не описывает конкретные шаги разработки сайта или его функционал в технических деталях, а скорее фокусируется на желаемых действиях пользователем и итоговом результате.
Важно понимать, что пользовательские истории позволяют нам лучше понять потребности наших клиентов и различные пути, которыми они могут взаимодействовать с сайтом. Путем написания пользовательских сценариев, мы можем лучше оценить необходимость различных модулей и зависимостей, а также их взаимодействие в рамках конкретного сценария. Например, в рамках нашего сценария с конвертером валют, может понадобиться совершить обновление котировок при обновлении страницы, либо в зависимости от выбранных пользователем настроек, работать с разными источниками данных о валютных котировках.