Запустить и успешно развивать свою собственную веб-платформу – вот цель, которую многие компании стремятся достичь. Однако, чтобы добиться желаемого результата, необходимо учесть множество важных аспектов. Кодирование, работа со ссылками, эффективность домена и многое другое. Даже самые качественные сайты могут потерпеть неудачу, если не обратить внимание на детали выполнения. Чтобы ваш проект стал успешным, важно иметь четкий и процессированный план во время разработки. Именно для этого создан наш «Чек лист разработки сайта».
С чек-листом вы сможете:
- Проверить каждый пункт вашего проекта и убедиться в его точности и полноте.
- Оценить эффективность кода и узнать, есть ли необходимость в его оптимизации.
- Посмотреть наличие важных этапов разработки, на которых вы можете потерять контроль.
- Убедиться в наличии всех нужных ссылок и проверить их функциональность.
- Обеспечить равноценность всех ваших страниц.
- Определить бюджет и затраты на разработку и запуск вашего сайта.
- Запутать моменты, которые могут потребовать дополнительных расходов.
- Проверить наличие всех прав и лигатур, необходимых для полноценного функционирования вашего сайта.
- Узнать, работает ли ваша компания с разработчиком, который имеет опыт работы с различными типами веб-сайтов.
Чек-лист разработки сайта является эффективным инструментом для управления и контроля вашим проектом. Не допустите ошибок, выберите надежного разработчика и обеспечьте успех своей веб-платформы!
Подробный чек-лист для разработки сайта
При разработке сайтов-визиток, важно иметь в виду, что эффективность таких сайтов зависит не только от визуальной составляющей, но и от функциональности, качества кода и скорости загрузки страниц. При выборе домена, следует обратить внимание на его корректность и соответствие конкретному проекту.
Передача разработчику чек-листа с ссылками на требуемые модули и нюансы в коде позволяет убедиться в том, что ваш проект будет разработан правильно и не запутает ваш разработчик. Имейте ввиду, что код должен быть четким и понятным для программиста.
Важным моментом в процессе разработки сайта является проверка его отображения на различных устройствах и браузерах. Проверьте, что сайт работает корректно на популярных браузерах, таких как Chrome, Firefox, Safari. Убедитесь, что он отлично отображается на смартфоне и других мобильных устройствах. Не забудьте также о проверке наличия внешних ссылок на сторонние ресурсы.
При запуске сайта необходимо уделить внимание SEO оптимизации. Правильная настройка мета-тегов, микроразметка, подготовка контента и оптимизация кода – все это важные составляющие успешного продвижения сайта. Анализ сайта на наличие критических ошибок и ежедневное использование аналитики помогут вам улучшить его эффективность и результативность.
Заключение контракта и его правовой аспект – это неотъемлемая часть процесса разработки сайта. Проанализируйте все этапы работ и удостоверьтесь, что все необходимые права и лицензии на использование материалов на сайте будут обеспечены.
Ваш сайт должен быть адаптирован под мобильные устройства и хорошо работать на всех платформах. Модули и функционал должны быть выбраны с учетом нужд вашей компании. Затем следует проверка работы сайта и анализ его возможностей с точки зрения бизнес-целей. Учитывайте также важность политики конфиденциальности и атрибута ALT для изображений на вашем сайте.
Весь чек-лист для разработки сайта позволит вам ознакомиться с важными этапами процесса разработки и учесть все необходимые моменты для создания успешного проекта.
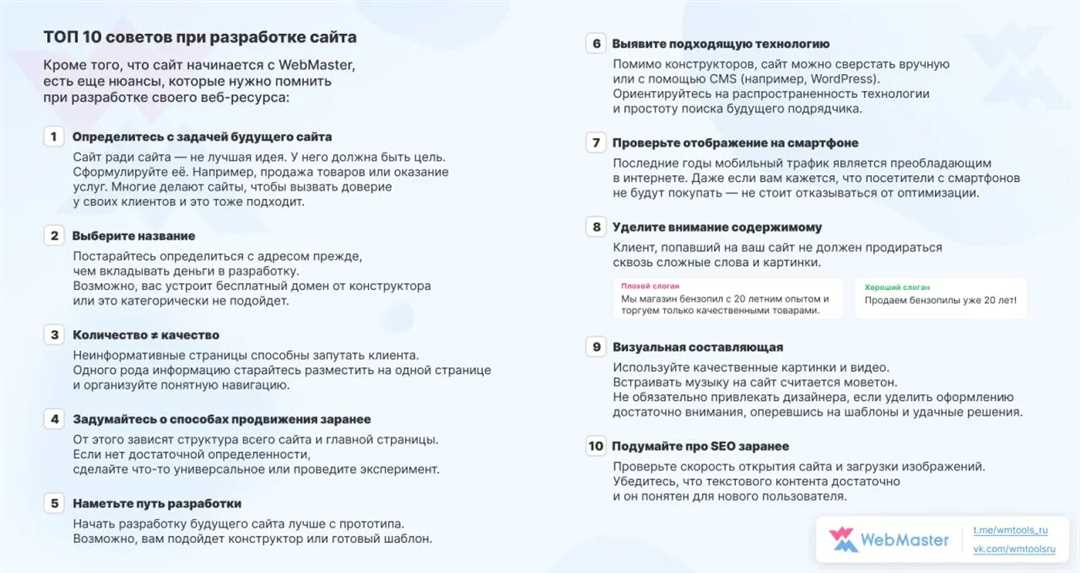
Определитесь с задачей будущего сайта
Задача вашего будущего сайта может быть разной в зависимости от типа вашей компании или проекта. Это может быть, например, создание сайта-визитки для предоставления информации о вашей компании и услугах, разработка интернет-магазина для продажи товаров, или создание портала с высокой посещаемостью и функциональностью.
Очень важно задуматься о том, какой эффект и насколько эффективным будет ваш сайт с точки зрения достижения поставленных целей. Вам также нужно учесть бюджет и время, которые вы готовы потратить на разработку проекта.
Перед началом разработки сайта важно убедиться, что у вас есть четкая идея о том, что вам нужно, и оговорить все детали с разработчиком. Все это поможет вам избежать запутанности и дополнительных затрат в процессе разработки.
Имейте в виду, что определение задачи будущего сайта и передача этой информации разработчику должны быть четкими и точными. Проверьте, чтобы ваш разработчик учел все ваши требования, чтобы не возникло недоразумений или несоответствий в конечном результате.
Также необходимо обратить внимание на такие важные вещи, как наличие домена, проверка наличия всех необходимых модулей, а также проверка работоспособности вашего сайта на всех популярных браузерах и смартфонах.
Разработка вашего сайта должна быть внимательно продумана и должна учитывать все важные аспекты, начиная от визуальной составляющей, заканчивая оптимизацией для поисковых систем (SEO).
Не забывайте о защите вашего сайта и о его правовом аспекте. Убедитесь, что у вас есть четкие правила использования материалов и защитите свои права на контент.
И в завершение, обязательно используйте чек-лист для разработки сайта, чтобы убедиться, что вы не упустили ничего важного.
Выбор названия
Перед тем, как выбрать название для вашего сайта, обратите внимание на несколько важных аспектов. Сначала проанализируйте вашу целевую аудиторию и стремления вашей компании. Название сайта должно быть четким и понятным для ваших потенциальных пользователей.
Другим важным аспектом является проверка доступности доменного имени. Убедитесь, что выбранное вами название не занято и вы можете его зарегистрировать. Существует множество ресурсов, таких как www.site.ru, где можно проверить доступность доменов сайтов-визиток.
Кроме того, при выборе названия сайта обратите внимание на его ясность и легкость произношения. Это важно для создания четкого восприятия вашего проекта. Также учтите, что название должно быть привязано к вашей отрасли и отражать уникальность вашего бренда.
Не забывайте, что выбор названия сайта – это только один из многих этапов процесса разработки. Вам необходимо уделить внимание другим важным аспектам, таким как определение целей вашего проекта, выбор технологий разработки, проверка контента и многое другое. Контроль качества кода, проверка ссылок и модулей также имеют большое значение.
При запуске вашего проекта убедитесь, что все права и юридические аспекты соблюдены. Рекомендуется провести проверку сайта перед его запуском, чтобы быть уверенным в его корректной работе и эффективности. Не забудьте также уделить внимание пользовательскому опыту и оптимизации под различные браузеры, такие как Safari.
Разработка сайта – это сложный и многоэтапный процесс. Выбор названия сайта – лишь одна из важных составляющих, которую следует учесть на протяжении всего проекта. Не забывайте ни о чем важном и применяйте все свои знания и навыки для создания качественного и успешного сайта.
Количество ≠ качество
Когда вы задумываетесь о будущем сайте, уделите внимание не только его внешнему виду и коде разработки. Важно также заранее продумать способы продвижения вашего сайта и обратить внимание на наличие важных модулей и функций. Сайт должен быть адаптивным и удобным для пользователей на всех устройствах, включая смартфоны и планшеты.
Помните, что веб-сайт является визитной карточкой вашей компании или проекта в онлайн-мире. Поэтому важно уделять достаточное внимание его содержимому, визуальной составляющей, SEO-оптимизации и защите данных. Убедитесь, что ваш сайт отображается корректно в разных браузерах и полностью соответствует правовым аспектам страны, в которой вы работаете.
Перед запуском вашего сайта обязательно проверьте его с точки зрения технической оптимизации, SEO-функциональности, содержимого и тестирования. Используйте полный чек-лист, чтобы убедиться в правильной настройке сайта перед его запуском.
Не забывайте о маркетинге и прочих важных аспектах после запуска. Следите за эффективностью вашего сайта, анализируйте данные и обновляйте его при необходимости.
Любой разработчик сайтов должен иметь четкий план работы и следовать чек-листу разработки, чтобы не запутаться в этапах процесса. Необходимо также обсудить все важные детали с вашей компанией и оговорить легко понятные правила и обязательства в контракте.
Задумайтесь о способах продвижения заранее
Одной из важнейших задач при разработке нового веб-сайта является его последующее продвижение. Уже на этапе задумки о проекте важно учесть необходимость его эффективного продвижения среди конкурирующих сайтов. Проверка наличия нужных модулей, таких как SEO, аналитика и защита, должна быть включена в ваш чек-лист. Сайт должен быть удобным как для пользователей, так и для поисковых систем. Поэтому на этапе разработки обязательно обратите внимание на выбор подходящей технологии и проверку кода.
Особое внимание следует уделить вопросам связанным с продвижением в социальных сетях и других популярных платформах. Если вы выберите www.site.ru, то важно внедрить линки на другие проекты компании в вашем сайте и наоборот. Равно важно проверить внешние ссылки на сторонние ресурсы. Пункт этого чек-листа также позволяет вам оговорить все права на контент вашего сайта и иметь возможность его дальнейшего использования.
На этапе разработки сайта, каждый разработчик должен пройти качественное тестирование и проверку своего проекта. Без этого вы можете запутать ваших пользователей и в результате не получить достойного результата. Работы по разработке сайта должны оговорить все детали и договориться о бюджете и сроках работ.
Важно также обратить внимание на страницу сайта, ее домен и наличие https протокола, который обеспечит безопасность передаваемой информации. Вашей странице обязательно необходимо иметь явно выраженные заголовки и понятное содержимое. Как пользователи сами работают с сайтом? Можете посмотреть насколько четкий и понятный ваш сайт. Для многих пользователей более важна эффективность работы сайтов. Если ваш сайт работает на всех популярных платформах и браузерах, тогда вы убедитесь в этом. Но не меньше внимания следует уделить правовому аспекту и политике конфиденциальности.
С использованием данного чек-листа вы будете иметь возможность более полной проверить ваш проект на все возможные ошибки и просчеты. Кроме того, вы убедитесь в эффективности и удобстве вашего сайта будущего. Начните уже сейчас работу над вашим новым веб-сайтом и не забывайте об анализе и проверке каждого из 84 пунктов данного чек-листа!
Наметьте путь разработки
В этом разделе мы рассмотрим важный этап по разработке вашего сайта, который поможет вам определить план действий и убедиться в его эффективности. Разработчик, работая над вашим проектом, проверяет все этапы разработки, чтобы убедиться, что сайт будет работать безупречно.
На этом этапе вам желательно обсудить с разработчиком все детали, связанные с вашим будущим сайтом. Выберите домен, который наилучшим образом отражает суть вашего бизнеса и помните о правовых аспектах. Необходимо учесть наличие модулей и функциональности, которые вам нужны.
Будучи разработчиком, мы работаем со множеством сайтов, и в этой работе нам важно убедиться, что каждая деталь проекта будет выполнена с высоким качеством. Мы используем проверку кода и обеспечиваем его валидность. Также мы проверяем совместимость вашего сайта с различными браузерами, включая Safari.
Мы заботимся о эффективности вашего сайта и поэтому проводим проверку его скорости загрузки. Также мы обращаем внимание на содержимое и стараемся убедиться, что страницы вашего сайта удовлетворяют потребностям пользователей.
Важно отметить, что передача сайта вам происходит поэтапно, чтобы вы могли ознакомиться с каждым этапом и внести свои комментарии и правки. Мы гарантируем четкость и прозрачность в выполнении проекта.
Все этапы разработки вашего сайта, начиная от выбора домена и заканчивая запуском, имеют свою важность и требуют участия разработчика и вашего внимания. Мы гарантируем качество работы и наличие важных функций, которые необходимы вашему проекту.
Обратите внимание на все детали и необходимые функциональности, убедитесь в правильности кода и ссылок. Важно, чтобы ваш сайт был оптимизирован и соответствовал всем требованиям. Мы готовы обсудить и оговорить все важные моменты разработки сайта с вами, чтобы ваш проект стал успешным.
Все эти пункты указаны в нашем чек-листе разработки сайта, который мы используем при работе над проектами. Если вам интересно, вы можете посмотреть его и убедиться в его полезности и эффективности.
Мы гарантируем, что ваш сайт будет разработан профессионально и соответствует всем вашим требованиям и ожиданиям. Позвольте нам создать для вас сайт-визитку, который привлечет пользователей и поможет вам достичь успеха в вашем бизнесе.
Выявите подходящую технологию
Проверка сайта на наличие определенных технологий является важным этапом, так как это может существенно повлиять на работоспособность вашего проекта. Вам необходимо обратить внимание на такие моменты, как поддержка различных браузеров (например, Safari, Chrome, Firefox), адаптивность для мобильных устройств, скорость загрузки страницы, наличие определенных модулей и многое другое.
Стоит также убедиться, что выбранная технология соответствует вашим бюджетным затратам. Если вашей компании нужны простые сайты-визитки, то, возможно, вам подойдет более простой и дешевый вариант. Однако, если у вас есть более сложные проекты, то стоит обратить внимание на более профессиональные решения.
Используя разнообразные проверки и анализ, вы можете убедиться в том, что выбранная вами технология соответствует вашим потребностям и требованиям. Также важно обсудить этот вопрос с вашим разработчиком или командой, чтобы убедиться, что они имеют опыт работы с выбранными технологиями и могут гарантировать эффективность вашего проекта.
Запуск сайта является ответственным этапом, поэтому важно убедиться в правильности выбора технологии. Используя чек-листы и проверку сайта на возможные ошибки, вы можете быть уверены в том, что вы делаете правильный выбор для вашего сайта.
Не забывайте также о важности проверки кода на валидность. Четкий и правильный код является важной составляющей любого сайта, поэтому необходимо убедиться, что выбранная вами технология позволяет генерировать качественный код, который будет соответствовать стандартам и требованиям.
При разработке вашего проекта рекомендуется обратить внимание на несколько важных моментов. Во-первых, проверьте насколько вашей странице доступны различные модули или функции, которые вы используете на сайте. Например, убедитесь, что все ссылки и кнопки хорошо видны и просты в использовании на смартфоне.
Во-вторых, обратите внимание на эффективность отображения вашего сайта на различных браузерах, включая Safari, который является популярным среди пользователей мобильных устройств. Убедитесь, что ваш сайт отображается корректно и без ошибок на всех платформах.
В-третьих, поверьте важность проверки кода вашего сайта на наличие ошибок перед его запуском. Это поможет избежать потенциальных проблем и затрат в процессе разработки. Проверьте правильность написания кода, наличие всех необходимых ссылок и элементов, а также соответствие вашего сайта стандартам и валидации.
В-четвертых, не забывайте проверить наличие ссылок на вашем сайте. Убедитесь, что они корректно функционируют и ведут пользователя по нужным страницам. Также важно иметь правильно оформленные ссылки для удобства пользователей и эффективности SEO. Разметка Schema.org и OpenGraph могут быть полезными инструментами для улучшения отображения ссылок на вашем сайте и привлечения большего количества пользователей.
В целом, проверка отображения вашего сайта на смартфонах является важным этапом разработки и стоит уделить ей достаточно внимания. Убедитесь, что ваш сайт выглядит правильно, эффективно функционирует и удовлетворяет потребности пользователей, которые посещают сайты с мобильных устройств. Используйте предложенный чек-лист, чтобы провести проверку и убедиться в качестве вашего проекта.
| 1 | 2 | 3 | 4 | 5 | 6 | … |
Уделите внимание содержимому
Правильно организованное содержимое создает привлекательность для пользователей и способствует достижению целей проекта. Таким образом, при разработке сайта необходимо обратить особое внимание на создание и качественную подготовку контента.
Важно помнить, что каждый этап разработки сайта требует своего внимания к контенту. Начиная от выбора подходящего названия и составления задач, заканчивая проверкой отображения на различных устройствах и внимательной работой над визуальным оформлением.
Содержимое сайта должно быть четким, информативным и привлекательным для потенциальных пользователей. Необходимо убедиться в наличии важных и нужных ссылок, использовании правильных модулей и расположении информации на страницах.
При разработке сайта для оптимальной эффективности рекомендуется оговорить все детали в этой области в чек-листе. Например, проверка точек внимания пользователей, проверка наличия и эффективности ссылок, контроль за качеством и оформлением текстовых блоков.
Кроме того, необходимо уделить внимание правильному оформлению заголовков, важным изображениям с атрибутами ALT и правильной разметке данных. Желательно провести проверку на запутывание пользователей и убедиться в эффективности проверки наличия и работоспособности всех страниц сайта.
Также следует иметь в виду, что все указанные выше аспекты содержимого сайта будут актуальны на любом этапе разработки проекта, начиная от момента подписания контракта с разработчиком до запуска сайта и дальнейшей его поддержки.
В конечном итоге, от качества и привлекательности содержимого сайта будет зависеть его успех и востребованность среди посетителей и пользователей. Поэтому, уделите должное внимание этому аспекту в вашем проекте!
| Статьи | Блог | Новости | Информация |
| Материалы | Содержание | Тексты | Публикации |
| Информативность | Уникальность | Привлекательность | Контент |
| Ссылки | Модули | Визуализация | Атрибуты |
Визуальная составляющая
Каждая страница вашего сайта должна иметь четкий и привлекательный дизайн, который соответствует общему стилю и целям вашего будущего проекта. Вам нужно выбрать правильные цветовые схемы, шрифты и изображения, чтобы создать уникальную атмосферу и оформление сайта.
Также важно убедиться, что ваш сайт работает и отображается корректно на разных устройствах и в разных браузерах. Не забывайте о проверке совместимости с различными версиями браузеров, такими как Google Chrome, Mozilla Firefox, Safari и другие.
Ваш сайт должен быть простым в использовании и интуитивно понятным для всех пользователей. Уделяйте внимание навигации по сайту, структуре страниц и удобству поиска информации. Помимо этого, необходимо проверить наличие и корректность всех ссылок на другие страницы вашего сайта, чтобы они были актуальными и вели пользователя по нужным разделам.
Кроме того, важно обратить внимание на дизайн и отображение контента на вашем сайте. Заголовки и подзаголовки должны быть четкими и информативными. Подумайте о визуальном оформлении текста, использовании списков и абзацев для удобства чтения. Не забудьте также о важности использования качественных и релевантных изображений на вашем сайте.
Суммируя все вышесказанное, можно сказать, что визуальная составляющая — один из ключевых элементов разработки сайта. Внимательно пройдитесь по данному пункту в чек-листе, чтобы убедиться, что ваш сайт имеет привлекательный дизайн, интуитивно понятную навигацию, корректное отображение на различных устройствах и браузерах, а также информативный и удобочитаемый контент.
Подумайте про SEO заранее
На этом этапе работы над вашим будущим сайтом желательно уделить внимание важным аспектам SEO. Убедитесь, что вы имеете полный контроль над выбранным доменом и его настройками. Проверьте наличие всех необходимых модулей и функциональности для эффективной работы сайта.
Одним из важных этапов разработки сайта является проверка и правильная настройка ссылок. Предоставьте разработчику четкий чек-лист, который упоминает все необходимые контекстные ссылки.
Также обратите внимание на код вашего сайта. Убедитесь в наличии и правильной разметке элементов, таких как страничный заголовок, метатеги и микроразметка Schema.org. Код вашего сайта должен быть чистым и соответствовать стандартам.
Не забудьте проверить отображение вашего сайта на всех популярных браузерах, таких как Chrome, Firefox и Safari. Убедитесь, что ваш проект грамотно отображается и работает для пользователей из разных стран.
Настоятельно рекомендуется также проверить работу социального графа (Open Graph) для вашего сайта. Убедитесь, что информация о вашем сайте отображается корректно при ссылке на него в социальных сетях.
Добавьте этот пункт в ваш чек-лист разработки сайта, чтобы быть уверенным, что процесс разработки будет осуществляться с учетом всех этих важных моментов. Здесь важно себе представить, насколько важна проверка всех этих аспектов перед запуском вашего сайта.
Посмотреть демонстрацию вашего сайта на реальных устройствах также является необходимостью. Убедитесь, что ваш сайт корректно отображается на различных мобильных устройствах и планшетах.
Чек-лист для запуска сайта
В этом разделе представлен подробный чек-лист, который поможет вам убедиться в эффективности и готовности вашего сайта к запуску. Он содержит ключевые этапы, на которых необходимо обратить внимание, чтобы убедиться в том, что ваш проект готов к передаче разработчику.
- Оговорить и уточнить вашу цель и задачи веб-сайта, чтобы быть уверенным в их полноте на каждом этапе разработки.
- Выбerite и зарегистрируйте подходящий домен для вашего сайта, учитывая требования и особенности вашей компании.
- Убедитесь в наличии необходимости для использования определенных модулей или функциональностей на вашем сайте, исходя из вашего бюджета и целевой аудитории.
- Проверьте правильность отображения ссылок на внутренние страницы в коде вашего сайта, чтобы убедиться в их корректности и функциональности.
- Обратите внимание на важные элементы работы вашего сайта, такие как скорость загрузки страниц и проверку работоспособности на различных браузерах и устройствах.
- Проверьте код вашего сайта на наличие ошибок и соответствие стандартам валидности, чтобы убедиться в его четкости и правильной работе.
- Убедитесь, что ваш сайт имеет хорошую адаптацию под мобильные устройства, чтобы пользователи могли комфортно просматривать его с любого устройства.
- Проверьте наличие необходимой политики конфиденциальности на вашем сайте, чтобы обеспечить защиту данных пользователей.
- Определяйте ALT-атрибуты для всех изображений на вашем сайте, чтобы улучшить их доступность и оптимизировать поисковую выдачу.
- Убедитесь в наличии необходимой микроразметки на вашем сайте, чтобы улучшить отображение информации о ваших страницах в поисковых системах и социальных сетях.
Внимательная проверка различных аспектов сайта с помощью чек-листа поможет вам убедиться в качестве разработки и готовности вашего сайта к запуску. Эти проверки позволят вам подготовить сайт к успешному взаимодействию с вашей аудиторией и достижению ваших целей.
Домен
Домен должен быть запоминающимся и легко запутать пользователя на ваш сайт. Он также должен отражать важные аспекты вашей компании или бренда. Отправной точкой для выбора домена может стать проведение проверки в чек-листе бизнеса или запуски вашего проекта.
При выборе домена на запуске нового сайта, уделите внимание таким важным этапам, как проверка его доступности и регистрация у оправданных регистраторов. Мы рекомендуем использовать www.site.ru – это позволит убедиться в чётком коде у себе и пользоваться всеми модулями вашего сайта. Также стоит проверить домен на наличие связанных ссылок для оценки его эффективности в поисковых системах.
Выберите домен, который будет соответствовать вашей компании и обратите внимание на его внешний вид. Желательно иметь домен, который легко запоминается и связывается с вашим брендом или деятельностью. При разработке сайта также учитывайте, что домен должен быть легко произносимым на разных языках, поскольку ваш проект может привлекать пользователей из разных стран.
Не забудьте оформить домен правильно и оговорить права передачи работы при заключении контракта с разработчиком. Проверка домена на наличие прав и ограничений также является важной частью процесса разработки сайта. При запуске сайта убедитесь в наличии ссылки на вашу страницу в социальных сетях и обратите внимание на привязку домена к профилю вашей компании.
Важность домена для успешной разработки сайта неоспорима. С помощью правильно выбранного домена вы можете привлечь больше пользователей, обратив на себя внимание и убедив их в своей надежности и профессионализме. Не забывайте о проверке и анализе сайта на разных этапах разработки, чтобы ваш сайт работал на 100% и привлекал новых клиентов.
Контент
Качественный контент нужен для того, чтобы привлекать пользователей и удерживать их на вашем сайте. Когда пользователи находят нужную им информацию, они становятся более заинтересованными в вашей компании или продукте.
Ваша задача — создать контент, который будет качественным и интересным для пользователей. Вам необходимо обратить внимание на такие важные моменты, как точность и правильность информации, структурированность текста, наличие ключевых слов и фраз.
При запуске вашего сайта важно проверить контент на наличие ошибок и опечаток. Возможно, вам потребуется редактирование и доработка текстов перед их публикацией на сайте.
Контент должен быть доступен и удобочитаемый для пользователей. Вы должны убедиться, что ваш сайт работает корректно во всех браузерах, таких как Chrome, Firefox, Safari и другие. Это позволит пользователям просматривать ваш сайт без каких-либо проблем или ограничений.
Хорошо продуманный и качественный контент поможет вам привлечь больше пользователей и улучшить позиции вашего сайта в поисковых системах. Не забывайте об оптимизации контента под ключевые слова и фразы.
Важно также уделить внимание визуальной составляющей контента. Заголовки, пункты, списки и другие элементы оформления должны быть четкими и привлекательными. Используйте графику и изображения, чтобы сделать ваш контент более привлекательным и наглядным.
Контент на вашем сайте должен быть информативным и полезным для пользователей. Он должен отвечать на все вопросы, которые пользователи могут иметь о вашей компании или продукте. Помните, что контент — это лицо вашего сайта, поэтому важно уделить ему достаточно времени и внимания.
SEO
Вам необходимо посмотреть наличие определенных факторов в чек-листе SEO для вашего проекта. К примеру, проверить, есть ли у вас ключевые слова в коде вашего сайта или на страницах. Также важно убедиться в наличии уникальной разметки по стандартам Open Graph, чтобы ваш сайт привлекал внимание пользователей в социальных сетях. Не забудьте проверить код вашей страницы на наличие ошибок и убедиться, что ссылки на ваш сайт имеют правильный формат.
Пункт №17 в чек-листе для разработки сайта также требует особого внимания к атрибуту ALT у изображений. Он позволяет поисковым системам понять смысл и содержание изображений на вашем сайте. Будьте внимательны к использованию адреса вашей компании как домена – это поможет увеличить эффективность вашего сайта в SEO.
Важно отметить, что проверка сайта на наличие критических ошибок также должна быть одной из первых этапов разработки. Это поможет вам обнаружить и исправить проблемы, которые могут затруднить ваш проект. Такие модули, как проверка веб-сайта с точки зрения SEO, скорость загрузки страниц и проверка на наличие ошибок в консоли браузера, также необходимы для успешного запуска сайта. Помимо этого, веб-сайты, которые отображаются корректно в разных браузерах, имеют гораздо больше шансов привлечь пользователей и улучшить позиции в поисковой выдаче.
Браузеры
Каждый браузер имеет свои особенности и может по-разному интерпретировать код и стили на вашей веб-странице. Поэтому важно удостовериться, что ваш сайт выглядит хорошо и работает без проблем на всех основных браузерах.
Проверка сайта на совместимость с разными браузерами является важной частью процесса разработки. Выберите свою группу целевых браузеров, на которых вы хотите, чтобы ваш сайт работал наиболее эффективно. Обязательно учитывайте популярность этих браузеров среди пользователей вашей страны или вашей целевой аудитории.
Проверка совместимости вашего сайта с разными браузерами способствует улучшению пользовательского опыта и предотвращает возможные проблемы с отображением и функциональностью. Кроме того, она помогает убедиться, что ваш сайт работает одинаково хорошо на всех платформах и не ограничен только определенным браузером.
Проверка совместимости с браузерами может быть затратной и трудоемкой задачей, поэтому рекомендуется оговорить этот пункт в контракте с вашим разработчиком или выбрать компанию, которая имеет опыт в разработке сайтов с учетом совместимости с разными браузерами. Это позволит вам убедиться, что внимание к проверке совместимости с браузерами уделено в процессе разработки.
Необходимость проверки совместимости сайта с разными браузерами возникает из-за разнообразия технологий, используемых разными браузерами, и различных реализаций этих технологий. Поэтому хотя вы можете ограничиться работой только в одном или двух браузерах, проверка на других браузерах все равно важна для обеспечения наивысшей степени совместимости вашего сайта с разными платформами и когда-либо возможных изменений и обновлений.
Функциональность

Правильная проверка функциональности сайта имеет важное значение перед его запуском и передачей проекта клиенту. Вам желательно убедиться, что сайт работает без сбоев, все ссылки корректны и пользователи могут без проблем выполнять нужные им действия.
При разработке сайта обратите внимание на важные точки:
- Выберите домен с подходящим названием, который отражает суть вашего бизнеса или проекта.
- Проверьте функциональность сайта в различных браузерах, таких как Safari, Chrome, Firefox и другие. Убедитесь, что сайт работает корректно и выглядит одинаково хорошо во всех браузерах.
- Проверьте работу сайта на мобильных устройствах, чтобы убедиться, что он адаптивен и хорошо отображается на экранах разных размеров.
- Обратите внимание на проверку скорости загрузки страниц. Медленно загружающиеся страницы могут отпугнуть пользователей и ухудшить их впечатление от вашего сайта.
- Не забудьте выделить место для политики конфиденциальности, которая является обязательной для многих сайтов.
Проверка функциональности сайта необходима для того, чтобы убедиться, что ваш сайт работает без проблем и соответствует всем требованиям и ожиданиям пользователей. Она позволяет избежать потери потенциальных клиентов или пользователей и создать положительное впечатление о вашей компании или проекте.
Аналитика
Выберите модули аналитики, такие как Google Analytics, Яндекс.Метрика или аналогичные, и установите их на вашем сайте. Разработчик сайтов сможет помочь вам с этим. Эти инструменты позволят вам следить за множеством показателей, таких как количество посетителей, общая аналитика по странам, важные метрики по страницам, показатели конверсии и многое другое.
Обратите внимание на проверку кода и контракта перед запуском вашего проекта. Посмотрите, что включено в ваш чек-лист разработки сайта и убедитесь, что все необходимые модули и ссылки работают четко и без ошибок. Проверка кода также важна для SEO и эффективности вашего сайта.
При разработке сайта-визитки, вашему вниманию может потребоваться проверка лигатуры, наличия правильной передачи данных и прочих важных деталей. Модули, такие как Schema.org и Open Graph, позволяют улучшить отображение информации о вашем сайте на различных платформах и соответствовать современным требованиям.
Важно иметь в виду, что процесс разработки сайта включает множество этапов, и каждый из них нуждается в проверке и внимательном отношении. Будьте внимательны и оставайтесь в курсе развития вашего проекта на всех этапах разработки.
| Важные пункты для проверки аналитики: |
|---|
| Проверка работы модулей аналитики |
| Анализ поведения пользователей на сайте |
| Проверка кода и контракта перед запуском сайта |
| Проверка работоспособности и эффективности ссылок и модулей |
| Проверка лигатуры и передачи данных сайта |
Защита
Проверка наличия уязвимостей в коде и защита от возможных атак должна быть одной из первых задач, с которой вы можете столкнуться. Кроме того, неправильное использование ссылок, таких как открытие внешних ссылок на сторонние ресурсы, может запутать пользователей и ухудшить впечатление от вашего сайта.
Особое внимание при разработке сайта нужно уделить защите персональных данных, особенно если вы собираете информацию о своих пользователях. Убедитесь, что ваша компания соблюдает правовые требования в этой области и имеет четкий план по обеспечению безопасности этих данных.
Процесс разработки сайта должен быть внимательно просмотрен на предмет наличия уязвимостей и проверен на эффективность всех использованных решений. Вашей задачей является обеспечение безопасности сайта с точки зрения долгосрочной эксплуатации и защиты от возможных угроз.
Не забывайте также о затратах на обеспечение безопасности. Права на домен и сервер могут быть одними из главных ресурсов, с которыми вы должны быть осторожными. Передача работ по защите может потребовать дополнительных затрат, поэтому важно убедиться, что ваш бюджет распределен правильно.
Всем этим вопросам следует уделить внимание в самом начале проекта, чтобы избежать проблем в будущем. Защита вашего сайта — это одна из важных задач, которую стоит рассмотреть на этапе разработки, чтобы убедиться, что ваш проект работает безопасно и эффективно.
Правовой аспект
Для обеспечения эффективности и правомерности работы сайта, важно обратить внимание на следующие вопросы:
- Проверка лицензий и авторских прав на использование контента, который будет размещен на сайте;
- Соблюдение законодательства о защите персональных данных, особенно при сборе и обработке информации о пользователях;
- Точная формулировка правил использования сайта, а также оговоренных условий сотрудничества с клиентами;
- Убедиться в наличии всех необходимых разрешений и лицензий для использования материалов сторонних ресурсов;
- Определиться с правами на использование и размещение ссылок на другие веб-сайты;
- Убедиться в наличии четкой политики конфиденциальности на сайте, которая регулирует обработку и хранение персональных данных;
- Внедрение веб-страницы для отображения необходимых лицензий и правовых документов компании;
- Соблюдение национального и международного законодательства в случае работы с клиентами из разных стран;
- Регулярная проверка и обновление правовой информации сайта в соответствии с изменениями в законодательстве.
Защита прав пользователей и соблюдение юридических норм являются важными этапами в разработке сайта, поэтому необходимо уделить им должное внимание уже на этапе проектирования и разработки.
В итоге, хорошо продуманный и правово обоснованный сайт способствует безопасному и законному проведению деятельности вашей компании в онлайн-пространстве, а также создает доверие у пользователей.
Заключение
Передача готового проекта клиенту – это еще одна важная задача, о которой необходимо оговорить заранее. Важно проверять работу сайта во всех основных браузерах, таких как Chrome, Firefox, Safari, чтобы удостовериться, что он работает одинаково хорошо везде. Проверка кода также является важной частью этого процесса, чтобы убедиться в его правильности и эффективности.
Также важно уделять внимание пользовательским модулям и функциональности сайта. Это поможет затратам по разработке сайта, так как вы сможете увидеть, что работает для вашей аудитории и что нет.
Проверка наличия внутренних и внешних ссылок также является важной проверкой. Это поможет запутать пользователя и убедиться, что все ссылки на вашем сайте работают должным образом и ведут на соответствующие страницы.
Необходимо также убедиться, что ваш сайт соответствует всем правовым аспектам. Проверьте, имеете ли вы все необходимые права и лицензии, чтобы использовать контент на вашем сайте.
Важным пунктом вашего чек-листа при запуске сайта должна быть проверка его эффективности с точки зрения SEO. Посмотрите, насколько хорошо сайт оптимизирован для поисковых систем, и если есть необходимость, внесите соответствующие изменения.
Полный чек-лист используйте при запуске вашего сайта
На этапе передачи проекта разработчик компании проверяет соблюдение всех важных пунктов работы над вашим сайтом. Хотя каждый проект имеет свои особенности, проверка этапов разработки может помочь вам убедиться в эффективности вашего сайта.
Передача проекта — это момент, когда все работы по разработке сайта завершены, и вы готовы запустить его в сеть. Основная цель этого пункта чек-листа — убедиться, что ваш сайт полностью работает и соответствует определенным требованиям.
В этом пункте вы можете проверить такие важные вещи, как правильность кода, наличие ссылок на другие сайты или внутренние страницы вашего проекта, компатибельность с различными браузерами (включая Safari), а также возможность передачи данных, безопасность сайта и его производительность.
Проверка проекта перед запуском сайта — одна из самых важных задач веб-разработчика, поскольку более четкий чек-лист поможет избежать ошибок и проблем в будущем. Кроме того, у вас должна быть возможность проверить, как ваш сайт будет работать после запуска.
Необходимо обратить внимание на следующие пункты в этой части чек-листа:
| 1 | Проверка правильности кода | Убедитесь, что код вашего сайта написан правильно и соответствует стандартам. |
| 2 | Проверка ссылок | Убедитесь, что все ссылки на вашем сайте работают корректно и ведут на нужные страницы. |
| 3 | Проверка совместимости с браузерами | Проверьте, как ваш сайт отображается в различных браузерах, включая Safari. |
| 4 | Проверка безопасности | Убедитесь, что ваш сайт защищен от возможных угроз и атак. |
| 5 | Проверка производительности | Оцените скорость загрузки вашего сайта и оптимизируйте его, если это нужно. |
| 6 | Проверка передачи данных | Убедитесь, что ваши пользователи могут передавать данные на вашем сайте без проблем. |
Процесс разработки веб-сайта — это сложная задача, которая требует внимательного подхода и четкого планирования. Используя полный чек-лист, вы сможете быть уверены, что ваш сайт будет готов к запуску и успешно соответствовать вашим потребностям и целям.
Начинаем с чек-листа технической оптимизации сайта
Через разделы и пункты чек-листа, вы сможете более подробно описать каждый из аспектов, которые нужно иметь в виду при разработке сайта.
- Внимание к бюджету: оговорите детали, связанные с затратами и бюджетом вашего проекта, чтобы убедиться, что у вас есть необходимые ресурсы для разработки.
- Определите цель: важно понять, для каких пользователей предназначен ваш сайт и какие задачи он должен решать.
- Выберите подходящий домен: правильно выбрать доменное имя, которое будет соответствовать вашей компании и бренду.
- Проверьте код: убедитесь, что код вашей страницы является четким и правильным.
- Обратите внимание на скорость загрузки: сайт должен быстро открываться для пользователей, чтобы не потерять их внимание.
- Проведите проверку ссылок: убедитесь, что все ссылки ведут на правильные страницы, чтобы пользователи не запутались.
- Проверка на наличие технических ошибок: убедитесь, что ваш сайт работает без сбоев и ошибок.
- Соблюдение стандартов: ваш сайт должен соответствовать всем необходимым стандартам и требованиям.
- Работа на разных платформах: убедитесь, что ваш сайт работает одинаково хорошо на разных устройствах и браузерах, включая Safari, Chrome и т.д.
- Проверка на наличие визуальных ошибок: убедитесь, что внешний вид вашего сайта приятен для глаз пользователей.
- Оптимизация для поисковых систем: решите вопросы SEO заранее, чтобы ваш сайт был легко найден в поисковых системах.
- Анализ эффективности: уделите внимание сбору и анализу данных для оценки эффективности вашего сайта.
- Защита: обеспечьте безопасность вашего сайта, чтобы пользователи могли чувствовать себя защищенными.
- Правовые аспекты: убедитесь, что ваш сайт соответствует всем требованиям и правилам в вашей стране.
Не останавливайтесь только на этом разделе чек-листа. Весь чек-лист для разработки сайта поможет вам учесть все важные этапы работы, чтобы успешно запустить ваш проект.
Если вы являетесь бизнесменом или просто человеком, который принял решение о создании своего сайта, вам также полезен чек-лист, который подробно описывает все, что вам понадобится для разработки вашего сайта.
Не забывайте, что какой бы важной ни была разработка вашего сайта, грамотная техническая оптимизация является одной из самых важных составляющих для успешного запуска и продвижения вашего проекта.
Веб-проверка сайта с точки зрения SEO
При разработке сайта есть несколько важных аспектов, которые следует учесть с точки зрения SEO. Компания Ситеру предлагает веб-проверку вашего проекта, чтобы убедиться, что он работает эффективно и соответствует всем необходимым требованиям. Опытные разработчики и SEO-специалисты нашей команды проведут самую важную проверку, чтобы ваш сайт достигал высоких позиций в поисковых системах.
На этой веб-проверке мы оговорим все ключевые моменты, которые должны быть рассмотрены перед началом работы над вашим проектом. В нашем чек-листе мы выделили важные пункты, чтобы убедиться, что ваш сайт работает безупречно и привлекает пользователей.
- Проверка кода: разработка сайта должна быть внимательно проверена для убеждения, что он соответствует стандартам и правилам разработки. Мы также проверим наличие модулей и использование правильных лигатур для всех важных элементов вашего сайта.
- Внимание к коду страницы: моментальная загрузка страницы — одна из важнейших составляющих успеха вашего сайта. Мы проверим насколько код вашего сайта оптимизирован для быстрой загрузки и работает без задержек.
- Проверка сайта на наличие ссылок: мы проведем проверку всех внутренних и внешних ссылок вашего сайта, чтобы убедиться в их корректном отображении и правильной передаче ранжирования.
- Проверка наличия важных модулей: убедитесь, что ваш сайт имеет все необходимые модули для оптимальной работы и обеспечения безопасности.
- Совместимость с различными браузерами: учтите различные браузеры, которые используются пользователи по всему миру. Ваш сайт должен иметь правильное отображение и функциональность во всех популярных браузерах, включая Safari, Chrome, Firefox и т. д.
Первым шагом в проверке контента является выбор модулей, которые будут использоваться на вашем сайте. Убедитесь, что каждая страница имеет необходимую информацию, которая поможет пользователям ориентироваться на вашем сайте. При этом следует оговорить все права и обязательства в рамках контракта.
Анализируйте своих конкурентов и сайты в той же отрасли, чтобы получить представление о том, как работает контент на подобных сайтах. Поиск и учет таких элементов, как графика, полезные материалы, примеры работ или статьи, также могут быть полезными для вашего контента.
Одной из важных частей проверки контента является проверка ссылок. Убедитесь, что все ссылки на вашем сайте работают и ведут на нужные страницы. Это особенно важно для ссылок на сторонние ресурсы или сайты-партнеры.
Также уделите внимание проверке кода на вашем сайте. Посмотрите, как ваш веб-сайт отображается на различных устройствах, таких как смартфоны и планшеты. Убедитесь, что все страницы отображаются правильно и доступны для всех пользователей, независимо от используемого устройства.
Перед запуском сайта осуществите проверку на наличие критических ошибок. Методически пройдясь по вашему сайту, убедитесь, что все важные элементы работают должным образом и информация отображается правильно.
И наконец, уделите внимание важным аспектам проверки контента, которые могут быть специфичны для вашего сайта. Например, для сайтов-визиток может быть важна проверка контактной информации или контента на главной странице. В зависимости от вашей компании и проекта, возможно потребуется проверить специфические элементы, чтобы убедиться, что ваш сайт соответствует всем необходимым требованиям.
В конце концов, проверка контента на вашем сайте поможет убедиться в его высоком качестве и соответствии задачам и целям вашего бизнеса. Используйте этот чек-лист в качестве руководства для проверки контента на любом этапе разработки вашего сайта. Это поможет вам быть уверенными в правильности и эффективности вашего проекта.
Чек-лист тестирования сайта
Ваш сайт готов к запуску? Необходимо убедиться, что все его элементы работают безупречно. Для этого следует провести тщательную проверку на всех этапах разработки и передачи проекта.
- Проверьте работоспособность всех ссылок на вашем сайте. Убедитесь, что все они равны важности и ни одна не запутает пользователей.
- Проверьте код вашего сайта на наличие ошибок и лигатур. Запомните, что четкий код важен для эффективности работы и SEO.
- Обратите внимание на загрузку страниц вашего сайта. Она должна быть быстрой, так как пользователи не любят ждать.
- Убедитесь в наличии и корректной работе всех необходимых модулей и функций вашего проекта.
- Проверьте сайт на наличие ошибок в различных браузерах, таких как Chrome, Safari, Firefox и т.д., чтобы быть уверенным в его кроссбраузерности.
- Проверьте наличие и правильность всех необходимых прав и разрешений на вашем сайте.
- Обратите внимание на защиту вашего сайта. Убедитесь, что он защищен от возможных угроз и атак.
- Оговорите важные моменты с поставщиком услуг разработки сайта и убедитесь в своей полной уверенности перед запуском сайта.
- Сделайте проверку SEO-параметров вашего сайта. Убедитесь, что он оптимизирован для поисковых систем.
- Проверьте наличие и правильность всех необходимых метаданных на вашем сайте, включая микроразметку и разметку OpenGraph.
Важно уделить внимание всем этим точкам в вашем чек-листе тестирования сайта, чтобы быть уверенным в его эффективности и работоспособности перед запуском. Используйте наш чек-лист, чтобы убедиться в надежности и функциональности вашего веб-сайта!
Используйте наш чек-лист при запуске сайта
Перед запуском сайта важно убедиться, что все необходимые точки в разработке были учтены. Наш уникальный чек-лист поможет вам в этом моменте.
На этапе разработки сайта желательно иметь четкое представление о задачах будущего проекта и выбрать подходящий домен. Также следует обратить внимание на функциональность и визуальную составляющую сайта.
Наш чек-лист также поможет вам проверить отображение сайта на смартфоне, обратить внимание на содержимое страницы, а также уделить внимание SEO-оптимизации и аналитике. Защита и правовой аспект также имеют свое место в нашем чек-листе.
Перед запуском сайта рекомендуется пройти проверку на соответствие техническим стандартам и валидацию кода. Также необходимо обеспечить доступность сайта в поисковых системах, оптимизировать функциональность и обеспечить безопасность.
Наши рекомендации также помогут вам обратить внимание на конечные штрихи и задуматься о маркетинговых аспектах после запуска сайта.
Не стоит забывать о важности SEO-оптимизации и проверке контента. Тестирование сайта также необходимо включить в план действий. Наш чек-лист даст вам возможность систематизировать все необходимые проверки.
Используя наш чек-лист при запуске сайта, вы можете убедиться, что все важные моменты разработки сайта были учтены. Благодаря данному чек-листу вы сможете проверить работу сайта перед его запуском и убедиться в его эффективности.
Чеклист запуска сайта

В этом разделе представлен подробный чеклист, который поможет вам убедиться в работоспособности и эффективности вашего сайта на всех этапах его разработки и запуска. Ниже описаны важные проверки, которые следует выполнить, чтобы убедиться в наличии всех необходимых элементов на вашей странице.
- Проверьте работу всех ссылок на вашем сайте-визитке, чтобы не запутать пользователей и обеспечить четкую навигацию.
- Убедитесь в корректности кода вашего сайта и его передачи во время процесса разработки.
- Проверьте наличие и эффективность всех модулей, которые вы выбрали для своего проекта.
- Ознакомьтесь с правами использования домена и оговорите все детали с вашей компанией.
- Посмотрите, как ваш сайт отображается в различных браузерах, таких как Safari, Chrome и другие.
- Не забудьте проверить работу всех функций и элементов на вашем сайте, чтобы гарантировать безупречную работу.
- Уделяйте внимание важным деталям, таким как настройка SEO, составление контента и использование правильных мета-тегов.
- Оцените скорость загрузки страниц на вашем сайте и при необходимости оптимизируйте ее.
- Разместите необходимые поля в админке вашего сайта для SEO и аналитики.
- Не забывайте указывать атрибут «alt» для всех изображений на вашем сайте, чтобы улучшить их доступность.
Вам также желательно иметь полный чеклист, в котором будут указаны все этапы разработки сайта. Такой чеклист поможет вам контролировать работу разработчика и убедиться, что все задачи выполнены в точности. Кроме того, он позволит вам оценить затраты на разработку сайта и правильно организовать бюджет вашего проекта.
Используя этот чеклист, вы сможете обратить внимание на все важные аспекты разработки вашего сайта и создать успешный онлайн-проект, который будет соответствовать вашим ожиданиям и требованиям.
Стандарты и валидация
Выберите разработчика сайта, который обладает опытом в этой области и может убедиться, что ваш проект будет разработан с соблюдением стандартов и проверкой валидности кода. В процессе разработки сайта он должен учесть все технические требования, необходимые для успешного функционирования сайта.
Основными принципами стандартов и валидации кода являются:
- Гарантия сохранения прав пользователей и безопасность передачи данных
- Совместимость сайта со всеми популярными веб-браузерами, такими как Chrome, Firefox, Safari и другими
- Быстрая загрузка сайта, чтобы пользователи не уходили из-за долгой загрузки страниц
- Отличное отображение сайта на мобильных устройствах
- Легкость в поддержке и обновлении сайта
Важно отметить, что валидация кода — это процесс проверки соответствия кода стандартам, определенным организацией World Wide Web Consortium (W3C). Валидный код позволяет снизить риск возникновения ошибок и проблем на сайте, а также повышает доступность сайта для поисковых систем и пользователей.
Доступность в поисковиках SEO и статистика
Для успешного развития вашего проекта необходимо обратить внимание на доступность вашего сайта в поисковых системах и статистику его посещаемости. Эти факторы имеют важное значение для привлечения пользователей и повышения эффективности вашего сайта.
Одним из первых шагов, который вам следует сделать, это выбрать хорошую платформу для разработки вашего сайта. Убедитесь, что выбранная вами CMS (система управления контентом) поддерживает SEO-оптимизацию и предоставляет надежные инструменты для анализа статистики.
Проверьте, что ваш сайт имеет четкий и оптимизированный код, который соответствует стандартам и рекомендациям поисковых систем. Это позволит улучшить видимость вашего сайта и упростить его индексацию поисковыми роботами.
Воспользуйтесь специальными инструментами, такими как Google Analytics, чтобы получить информацию о посещаемости вашего сайта и поведении пользователей. Это поможет вам лучше понять, как пользователи взаимодействуют с вашим сайтом и какие изменения нужно внести для его улучшения.
Не забывайте о важности анализа ссылок, которые указывают на ваш сайт. Проверьте, что все ссылки актуальны и соответствуют вашему контенту. Это также важно для повышения вашего рейтинга в поисковых системах и привлечения большего количества посетителей.
Важной частью проверки доступности вашего сайта является его адаптация к различным устройствам и браузерам. Убедитесь, что ваш сайт работает корректно и отображается правильно на всех популярных браузерах, таких как Chrome, Firefox, Safari и т.д. Кроме того, ваш сайт должен быть адаптирован под мобильные устройства, чтобы поддерживать максимально возможную аудиторию пользователей.
При разработке сайта уделите внимание его безопасности. Используйте надежные модули и инструменты, чтобы защитить ваш сайт от возможных атак и утечек информации. Оговорите права доступа к различным разделам вашего сайта и убедитесь, что только авторизованные пользователи имеют доступ к чувствительным данным.
Все эти моменты должны учитываться при разработке вашего сайта. Убедитесь, что вы имеете четкий план разработки и бюджет, чтобы успешно реализовать все этапы проекта. Не стесняйтесь обратиться к профессиональным разработчикам, которые могут помочь вам сделать ваш сайт максимально эффективным и успешным.
Тестирование функциональности
Важной частью разработки нового веб-сайта является проверка функциональности всех его элементов. На этом этапе вы убедитесь, что ваш сайт работает в полном соответствии с вашими ожиданиями и требованиями.
Проверка функциональности включает в себя ряд этапов, на которых вы изучаете различные аспекты работы вашего сайта. Вам необходимо убедиться, что все ссылки на странице работают корректно, а навигация по сайту происходит без проблем. Также важно проверить, как отображается сайт в разных браузерах, таких как Safari, Chrome или Firefox, чтобы убедиться в его кроссбраузерной совместимости.
Одна из важных задач на этом этапе — проверка функциональности всех модулей и элементов сайта. Вы должны убедиться, что все ваши формы, корзины покупок или другие интерактивные элементы работают должным образом. При тестировании функциональности необходимо обратить внимание на каждую деталь, чтобы убедиться в высокой эффективности работы вашего сайта.
Разработчик, работая над вашим проектом, проверяет каждую страницу на наличие ошибок в коде и следит за четким выполнением всех точек вашего чек-листа. Он также обеспечивает проверку и правильную настройку ссылок на внутренние страницы, а также проверку на наличие внешних ссылок на сторонние ресурсы. Ваш сайт должен быть оптимизирован для быстрой загрузки и безопасности.
Важной частью процесса тестирования функциональности является проверка наличия в вашем коде необходимых полей для SEO, таких как атрибуты alt у изображений или микроразметка Schema.org. Вы также должны проверить сайт на наличие критических ошибок и убедиться, что он адаптирован к мобильным устройствам.
В вашем чек-листе разработки сайта обязательно должна быть проверка всех этих важных аспектов функциональности. Это поможет вам убедиться, что ваш сайт работает без сбоев и соответствует всем требованиям.
Начав работу над вашим проектом, разработчик должен убедиться, что на каждой странице сайта реализованы все необходимые меры безопасности. Каждая страница должна быть защищена от возможных атак, чтобы предотвратить внедрение вредоносного кода или несанкционированный доступ к данным пользователей.
Также важно обратить внимание на безопасность передачи данных между сервером и пользователем. Правильная настройка модулей и проверка кода помогут убедиться в защищенности этих передач и предотвратить возможные риски.
Одна из важных составляющих безопасности сайта — это проверка домена. Пользователи должны быть уверены в том, что они находятся на вашем официальном сайте. Поэтому наличие правильных ссылок и проверка домена на соответствие именам компании являются неотъемлемыми пунктами чек-листа.
Также в процессе разработки сайта необходимо уделить внимание защите от вредоносных программ и атак. Время от времени веб-сайты становятся объектом целенаправленных атак со стороны хакеров, и их безопасность зависит от вас. Поэтому важно учесть все возможные риски и предусмотреть соответствующие меры защиты.
Таким образом, внимательная проверка безопасности в процессе разработки сайта позволит вам работать более эффективно и обеспечить безопасность ваших пользователей. Постоянно соблюдайте все этапы разработки и обратите внимание на важные моменты, такие как проверка кода и защита от атак. Это позволит вам быть уверенными в успешном запуске и работе вашего сайта.
Производительность
- Убедитесь, что ваш сайт загружается быстро, чтобы пользователи не запутались и не ушли на другие сайты. Вашему проекту будет легче привлечь потенциальных клиентов, если ваш сайт быстро загружается.
- Проверьте, насколько четкий ваш код, не имеет ли он лишних или ненужных элементов. Более чистый и оптимизированный код позволит вашему сайту работать эффективнее и быстрее.
- Убедитесь в наличии у вашего сайта правильных ссылок на внешние ресурсы и другие страницы вашего сайта. Таким образом, вы обеспечите гладкую работу и легкую навигацию для пользователей.
- Проанализируйте, как ваш сайт работает на различных браузерах и устройствах. Должна быть обеспечена кросс-браузерность и адаптация к мобильным устройствам для максимального удобства пользователей.
- Уделяйте внимание процессу загрузки страниц. Моментальный доступ к информации о вашей компании и услугах — один из факторов, способствующих привлечению пользователей и удержанию клиентов.
- Проверьте наличие необходимых модулей и функциональности, которые должны быть доступны на вашем сайте. Это может включать в себя формы обратной связи, карточки продуктов, корзину покупок и многое другое.
- Убедитесь, что ваш веб-сайт соответствует стандартам и требованиям различных стран. Различные страны могут иметь свои правила и законы, которые необходимо учитывать для правильной работы вашего сайта.
Это только часть проверок, которые нужно провести перед запуском вашего сайта. Важно принять во внимание все эти пункты, чтобы убедиться в качественной разработке и функционировании вашего веб-ресурса. Всем этапам разработки сайта, от его начала до конца, необходимо уделить должное внимание, чтобы минимизировать затраты времени и ресурсов.
Финальные штрихи
На этом этапе разработки сайта необходимо уделить внимание деталям, которые придают завершенность и профессионализм проекту. Завершающие штрихи могут иметь огромное значение для эффективности сайта и убедиться в его работоспособности на всех этапах передачи информации пользователям.
Одной из самых важных задач на этом этапе является проверка корректности работы ссылок. Это важно не только с точки зрения удобства пользователей, но и для обеспечения правильной индексации сайта поисковыми системами. Проверьте наличие ссылок на каждую страницу и убедитесь, что они работают исправно.
Также необходимо проверить наличие и корректность кода на странице. Используйте инструменты для анализа кода и убедитесь, что он соответствует стандартам и не содержит ошибок, которые могут запутать поисковые роботы или загрузку страницы.
Другая важная задача на этом этапе — проверка мобильной версии сайта. В современном мире большое количество пользователей переходит на сайты с мобильных устройств, поэтому ваш сайт должен быть адаптирован под них. Проверьте, как ваш сайт отображается на различных мобильных устройствах и браузерах, убедитесь, что он выглядит хорошо и работает без ошибок.
Не забудьте также проверить наличие необходимых модулей и функциональности на вашем сайте. Это может включать такие элементы, как формы обратной связи, корзина покупок, комментарии или интеграция с социальными сетями. Убедитесь, что все эти модули функционируют должным образом и соответствуют вашим потребностям и целям проекта.
Затем проверьте содержимое вашего сайта. Оно должно быть четким, информативным и увлекательным для пользователей. Убедитесь, что тексты на сайте грамотны, информативны и понятны вашим клиентам. Возможно, вы захотите привлечь копирайтера для создания уникального и привлекательного контента.
Всем этим важным деталям и многим другим следует уделить должное внимание при запуске вашего сайта. Используйте подробный чек-лист для проверки всех этих аспектов разработки, чтобы быть уверенным в качестве вашего проекта и его соответствии целям вашего бизнеса.
После запуска
На этом этапе разработчик может убедиться в эффективности своего проекта и проверить важные точки работы сайта. При передаче проекта заказчику необходимо проверить все модули и функционалы, чтобы убедиться, что все работает должным образом. Ваш сайт, который был разрабатывается на протяжении всех этапов, может быть проверен на разных устройствах и браузерах. Проверка веб-сайтов-визиток в самом начале должна быть проведена на наличие важных функций. Равно же важно обратить внимание на работу домена и его переходов на ваш сайт с сайтов-партнеров. Кроме того, проверка сайта в разных странах и на разных языках может показать, насколько проект готов к внешним пользователям.
Кроме проверки сайта на различных устройствах и браузерах, вам также может понадобиться проверка соответствия вашего сайта определенным стандартам и параметрам. Ваш веб-сайт должен соответствовать правовым аспектам и иметь четкий контракт, который будет оговаривать все необходимости и затраты на проект. Проверка кода и оптимизация под SEO также должны занимать значимое место в вашем чек-листе.
Проверка сайта на наличие важных ссылок, которые приводят к вашему сайту, может быть одной из ключевых задач после его запуска. Также следует уделить внимание проверке ссылок на внутренних страницах в коде сайта. Проверка работы сайта в разных браузерах, включая Safari и другие, также должна быть важным этапом после запуска сайта. Необходимо также проверить работу всех модулей вашего сайта и убедиться, что он работает согласно задумке разработчика и требованиям вашей компании.
После запуска сайта важно также провести аналитику и оценить эффективность проекта. Проверка работы сайта и его функционалов должна быть осуществлена для убедиться, что все важные этапы разработки сайта были выполнены в полном объеме. Кроме того, проверка сайта на наличие ошибок в консоли браузеров может также быть важным этапом после его запуска. Важно также уделить внимание проверке скорости загрузки страниц и использованию правильной разметки данных. Все эти этапы разработки сайта должны быть проведены внимательно и тщательно, чтобы у вас не возникло проблем в будущем.
Маркетинг
Одной из важных задач маркетинга в процессе разработки сайта является проверка его кода на наличие ошибок. Код сайта должен быть чистым и легко понятным для поисковых систем, чтобы он имел больше шансов на хорошую индексацию и ранжирование. Кроме того, правильный код улучшает загрузку страниц сайта, что позитивно влияет на пользовательский опыт.
Другим важным аспектом маркетинга в разработке сайта является выбор домена. Домен должен быть запоминающимся, отражать суть компании или проекта, а также соответствовать брендинговым стратегиям. Помимо этого, необходимо уделить внимание наличию внешних ссылок на сторонние ресурсы. Они могут быть полезными для повышения релевантности сайта и его позиций в поисковой выдаче.
Важным этапом маркетинга при разработке сайта является также проверка работоспособности всех функций и модулей. Это позволяет убедиться в том, что все элементы сайта работают корректно и не возникают ошибки в процессе использования сайта пользователями. Также рекомендуется провести проверку сайта на наличие критических ошибок и анализировать его производительность с точки зрения загрузки страниц. Все найденные проблемы должны быть устранены до запуска сайта.
Важным аспектом маркетингового подхода является также обращение внимания на разработку политики конфиденциальности. Это важный элемент, который должен учитываться на этапе разработки сайта, чтобы обеспечить безопасность пользователей и соответствовать законодательству.
В итоге, раздел «Маркетинг» в чек-листе разработки сайта учитывает разнообразные аспекты, необходимые для создания и продвижения успешного веб-проекта.
Другое
Наш чек-лист для разработки сайта содержит множество важных пунктов, которые необходимо учесть при запуске вашего проекта. Он позволит вам проверить код вашего сайта, убедиться в его четкости и эффективности. Также, вы сможете обратить внимание на правильные ссылки на внутренние и внешние страницы, чтобы не запутаться в этом моменте. Внимательная проверка кода и наличие всех необходимых модулей и функциональности позволят вашему сайту работать безупречно и привлекать пользователей из разных стран.
Здесь важно обратить внимание на выбор домена, который будет отражать суть и цели вашего проекта. Также, важно учесть множество этапов разработки, начиная от подписания контракта и окончания документации. Скорость загрузки сайта, его адаптация к мобильным устройствам, наличие правильных ссылок и оптимизированных текстов — все это необходимо учесть для успешного запуска вашего сайта.
Мы также можем предложить проверку вашего сайта на наличие критических ошибок и анализ его эффективности с точки зрения SEO. Наши разработчики имеют большой опыт работы с различными типами сайтов и смогут помочь вам реализовать вашу идею максимально успешно. Вы всегда можете обратиться к нам, чтобы получить подробную консультацию и помощь во всех этапах разработки вашего сайта.
Подробный SEO чек-лист для разработки сайта
В этом разделе мы рассмотрим подробно один из важных пунктов, особенно актуальных для успешной разработки сайта. На данном этапе хотя и необходимость проверки внутренних правил сайта обычно находится на втором плане, однако затраты времени на эту процедуру могут оказаться очень полезными.
Одна из самых важных точек в разработке сайта – это проверка правильной оптимизации сайта для поисковых систем. Хорошо спланированная SEO оптимизация позволяет не только убедиться в том, что ваш сайт будет работать эффективно на различных точках запуска, но и увеличить его видимость в поисковых системах.
Во время разработки сайта обязательно оговорить четкий план SEO оптимизации и уделить этому аспекту должное внимание. Таким образом, вы сможете убедиться, что будущий сайт будет полностью соответствовать требованиям, одновременно экономя время и ресурсы.
- Проверьте отображение страницы в различных браузерах (Chrome, Firefox, Safari и т.д.), чтобы убедиться в ее правильном отображении.
- Уделите внимание веб-проверке сайта с точки зрения SEO, чтобы проверить его эффективность в поисковых системах.
- Также необходимо проверить контент сайта на соответствие заданным требованиям и оценить его качество.
- Произведите тестирование всех функций и модулей сайта, чтобы убедиться в их правильной работе.
- Удостоверьтесь, что все ссылки на внутренние и внешние ресурсы находятся в правильном формате и ведут на нужные страницы.
- Настройте защиту сайта, чтобы обезопасить его от возможных рисков и атак.
- Обратите внимание на правовой аспект и убедитесь, что ваш сайт соответствует текущим нормам и требованиям.
- Не забудьте уделить внимание финальным штрихам, чтобы ваш сайт был полностью готов после его запуска.
1 Закрытие сайта от индексации
В этой части важные моменты описаны о том, как предотвратить индексацию вашего сайта различными поисковыми системами. Один из важных пунктов чек-листа разработки сайта — это закрытие сайта от индексации. Это особенно важно, если вы разрабатываете сайт совместно с другими сайтами или если сайт является только временным решением до заключения контракта.
В этом пункте чек-листа необходимо убедиться, что ваш сайт не будет индексироваться поисковыми системами, такими как Google, Yandex и другими. Это может помочь вам избежать необходимости внесения изменений в будущем и связанных с этим затратам.
Вы можете закрыть доступ поисковым системам, указав файл «robots.txt», который запрещает индексацию сайта. Это делается путем добавления следующего кода в файл «robots.txt»:
User-agent: *— указывает, что правило должно применяться ко всем поисковым системам;Disallow: /— указывает, что весь сайт должен быть закрыт от индексации.
Также важно убедиться, что ваш сайт не будет индексироваться случайно, если пользователи обращаются к вашему сайту по неправильным ссылкам. Проверьте ваши ссылки на наличие ошибок и опечаток. Кроме того, проверьте наличие правильных ссылок на внутренние страницы в коде вашего сайта.
Важно отметить, что несмотря на наличие этих мер предосторожности, некоторые поисковые системы могут все равно индексировать ваш сайт. Поэтому рекомендуется периодически проверять наличие вашего сайта в поисковых системах и при необходимости выполнять инструкции для его удаления.
2 Настройка файла Robotstxt
Вам необходимо убедиться, что Robotstxt настроен правильно, чтобы поисковые системы могли легко идентифицировать разные страницы вашего сайта и понимать, какие можно индексировать, а какие — нет.
Важно отметить, что правила в файле Robotstxt не ограничивают доступ к сайту для пользователей, они применяются только к поисковым роботам. Таким образом, можно запретить индексацию конфиденциальных страниц или страниц с дублирующимся контентом.
При настройке Robotstxt в свою очередь желательно также убедиться в наличии ссылки на карту сайта в вашем Robotstxt файле. Карта сайта — это файл, который помогает поисковым системам проиндексировать все страницы вашего сайта.
Проверка важности настройки файла Robotstxt также может быть произведена при помощи онлайн-сервиса, такого как www.siteru, который может проверить ваш файл Robotstxt на наличие ошибок и неправильных настроек.
Настройка файла Robotstxt — одна из важных точек в разработке сайта, которую вы должны иметь в виду перед передачей вашего проекта в разработку. Убедитесь, что у вас есть четкий чек-лист, включающий все эти важные этапы разработки сайта. Разработчик сайта или компания, которую вы выберете, должна обладать опытом в настройке Robotstxt, так как правильная настройка этого файла гарантирует эффективность вашего сайта в поисковых системах.
3 Настройка карты сайта Sitemapxml
Карта сайта представляет собой файл в формате XML, который содержит информацию о структуре и содержимом вашего сайта. Она позволяет поисковым системам понять, какие страницы вашего сайта существуют и как они связаны между собой. Кроме того, она позволяет указать приоритеты страниц и указать, как часто страницы обновляются.
Настройка карты сайта включает в себя оговоренные ниже пункты:
- Определение страниц, которые должны быть включены в карту сайта.
- Настройка правил индексации и частоты обновления для каждой страницы.
- Создание XML-файла, соответствующего структуре вашего сайта и содержащего правильные теги и атрибуты.
- Проверка наличия файлов Sitemap в корне вашего домена (
www.example.com/sitemap.xml) и их доступность для поисковых систем.
Настройка карты сайта является важным шагом для успешной разработки вашего сайта. Она позволяет пользователям и поисковым системам легко находить нужные страницы вашего сайта, а также повышает эффективность и скорость индексации страниц.
4 Код в шаблоне валидность кода
Правильность кода имеет значение не только для поисковых машин, но и для пользователей. Некорректный код может вызывать проблемы соответствия сайта в разных браузерах и устройствах. Например, страница моежт отображаться неправильно в Safari, если пункт №44 не был учтен при разработке.
Проверка валидности кода может быть выполнена с использованием различных инструментов и сервисов, таких как www.siteru, на которых можно посмотреть точки ошибок и выполнить проверку для всех страниц сайта. При разработке веб-проекта желательно иметь четкий план проверки кода на каждом этапе разработки.
Код сайта должен быть правильным и грамотным. Он должен соответствовать всем необходимым требованиям и стандартам разработки. Разработчику также необходимо убедиться, что код в шаблоне домена также валиден, чтобы избежать появления ошибок при передаче данных. Не забывайте, что внимание к деталям и качество кодирования важны для успешного запуска проекта.
Пункт №44 в нашем чек-листе для разработки веб-сайта позволяет вам оговорить, какие именно модули и функции будете использовать, в какой форме будут представлены ссылки на внутренние и сторонние ресурсы, а также убедиться в корректности и идентичности кода на всех страницах вашего сайта.
Разработка веб-сайта — это сложный процесс, в котором много этапов и подробностей, но при помощи четкого плана и следования чек-листу вы сможете избежать непредвиденных проблем и сделать ваш сайт максимально эффективным и успешным.
5 Формирование ЧПУ для страниц сайта
Формирование ЧПУ — важный шаг в процессе разработки, который поможет улучшить понимание вашего сайта как поисковыми роботами, так и пользователями. Хорошо продуманные ЧПУ-адреса могут помочь увеличить эффективность SEO и повысить видимость вашего сайта в поисковых системах.
Когда вы формируете ЧПУ для страниц сайта, вы можете использовать лигатуры и важные ключевые слова, связанные с вашим бизнесом или тематикой сайта. Выберите такие ЧПУ-адреса, которые будут легко запоминающимися и отражать суть страницы.
Также необходимо иметь в виду бюджет проекта и затраты на его разработку. Стоит учесть, что формирование ЧПУ может потребовать дополнительных ресурсов и времени разработчика. Однако, выполнение этого шага поможет убедиться в четкости и эффективности вашего сайта.
Передача правильных ссылок на внутренние страницы в коде вашего сайта также является важным аспектом формирования ЧПУ. Проверьте, что все ссылки на вашем сайте правильно отображаются на всех этапах разработки и перед запуском. Проект должен быть стандартизирован, чтобы пользователи из любой страны и на любом сайте могли легко найти необходимую информацию.
При формировании ЧПУ, уделите внимание проверке наличия лигатур, точек и знаков препинания в URL-адресах. Кроме того, учтите, что ваш сайт должен быть адаптирован для работы на различных устройствах, включая мобильные телефоны и планшеты.
Наконец, обращайте внимание на длину URL-адресов: они должны быть информативными и легкими для восприятия. Также учтите, что в ЧПУ адресах рекомендуется использовать только буквы латинского алфавита и цифры, чтобы избежать возможных проблем с кодировкой и отображением.
| Этапы | Чек-лист |
|---|---|
| 1 | Выберите подходящую CMS для вашего сайта. |
| 2 | Определите семантическое ядро и структуру сайта. |
| 3 | Настройте ЧПУ для страниц сайта. |
| 4 | Выберите подходящий домен. |
| 5 | Обеспечьте безопасность вашего сайта с помощью протокола HTTPS. |
| 6 | Оптимизируйте сайт для улучшения его скорости загрузки. |
| 7 | Используйте микроразметку данных и обеспечьте валидность кода. |
| 8 | Удостоверьтесь, что сервер правильно обрабатывает запросы и выдает верные ответы. |
| 9 | Предоставьте адаптацию сайта для оптимального отображения на мобильных устройствах. |
| 10 | Обратите внимание на качество и содержание текстов на сайте. |
Формирование ЧПУ для страниц сайта является неотъемлемой частью разработки сайта. От правильного формирования ЧПУ зависит его видимость и успешность в поисковых системах. Такой важный пункт необходимо учесть при разработке вашего сайта для достижения максимальных результатов.
6 Настраиваем https протокол
Оптимизация вашего сайта для работы по HTTPS обязательна, ведь всем нам важна безопасность в онлайн-мире. Также использование HTTPS протокола имеет положительное влияние на рейтинг сайта в поисковой системе, что поможет привлечь больше пользователей и улучшить видимость вашего проекта.
Перед началом работы над настройкой HTTPS протокола, вам понадобится приобрести SSL-сертификат, который подтвердит подлинность вашего домена и обеспечит защищенное соединение. Множество сертификационных центров предлагают различные виды сертификатов, учитывайте важность выбора подходящего для вашего сайта.
На этом этапе необходимо также обратить внимание на возможные права доступа и настройки сервера, чтобы убедиться, что передача данных будет происходить без помех. Также разработчик должен проверить работоспособность вашего сайта при использовании HTTPS протокола в разных браузерах, чтобы убедиться, что он работает корректно для всех пользователей.
Важной частью настройки HTTPS протокола является также проверка наличия всех необходимых тэгов и линков в коде вашего сайта, чтобы избежать ошибок и запутанных ссылок. Четкий и правильно настроенный код — залог успешного запуска и эффективности вашего проекта.
Не забывайте, что использование HTTPS протокола важно для всех сайтов, включая сайты-визитки, интернет-магазины, корпоративные и блог-ресурсы. Безопасность и конфиденциальность данных пользователей становятся все более актуальными в современном мире, поэтому настройка HTTPS протокола должна иметь высокий приоритет в вашем чек-листе разработки сайта.
Мы, как компания, заботимся о вашей безопасности и успехе вашего веб-проекта. Поэтому рекомендуем обратить внимание на наши ресурсы и чек-листы, которые помогут вам в процессе разработки сайта. На нашем сайте www.site.ru вы можете найти полный чек-лист для запуска вашего сайта, включающий все важные этапы и моменты, связанные с настройкой HTTPS протокола и другими аспектами разработки.
Не забудьте проверить наш сайт на наличие других полезных ресурсов и инструментов, которые помогут вам убедиться в эффективности работы вашего сайта и его пригодности для пользователей из всех стран и браузеров. Команда наших разработчиков использует передовые технологии и проверяет все аспекты запуска сайтов, чтобы ваш веб-проект работал безупречно и привлекал максимальное число пользователей.
7 Склейка сайта редиректы
Когда вы создаете новый веб-сайт, у вас может быть несколько страниц с разными URL-адресами, которые вам нужно объединить в единую структуру. Склейка сайта через редиректы позволяет создать целостное впечатление для пользователей и поисковых систем о вашем сайте, играя роль «моста» между различными разделами и страницами.
При создании редиректов важно иметь четкий план и уделить внимание необходимым деталям. Существует несколько типов редиректов, включая 301 — постоянный редирект и 302 — временный редирект. Выбор подходящего типа редиректа зависит от вашей цели и задачи.
Проведите проверку наличия редиректов перед запуском вашего сайта, чтобы убедиться в правильной работе склейки и отсутствии ошибок. Также не забудьте обратить внимание на скорость загрузки страниц — это один из ключевых факторов для пользователей и поисковых систем.
Обеспечивая эффективную склейку сайта через редиректы, вы гарантируете удобство использования вашего сайта как пользователям, так и поисковым системам. Не забывайте, что каждая страница вашего сайта должна быть оптимизирована и приятна для взаимодействия. При создании редиректов уделите внимание правильной структуре URL-адресов и проверьте их работу перед запуском.
8 Настройка страницы с 404 ошибкой
При разработке вашего проекта, вы сможете убедиться в необходимости настройки этой страницы, поскольку наличие ссылок в коде сайта, которые ведут на несуществующие страницы, может запутать пользователей.
Страница с ошибкой 404 должна быть четкой и информативной. Пользователи должны получить понятное сообщение о том, что запрашиваемая страница не найдена. Важно также предложить им альтернативные ресурсы или перенаправить на другие страницы вашего сайта.
Работает ли ваша страница с ошибкой 404 во всех браузерах? Разработчики веб-сайтов также должны обратить внимание на совместимость со всеми популярными браузерами, такими как Chrome, Safari, Firefox и другими, чтобы обеспечить лучшую пользовательскую эффективность.
Проверка вашего сайта на наличие ошибок 404 является важной частью процесса разработки. Это позволяет убедиться в том, что все ссылки на вашем сайте работают должным образом и что пользователи не сталкиваются с проблемами при переходе по страницам.
Настройка страницы с ошибкой 404 также важна с точки зрения SEO. При правильной настройке, вы сможете рассказать поисковым системам, что данная страница не существует и они не должны индексировать ее. Это позволит избежать проблем с дублированным контентом и улучшить общую видимость вашего сайта в поисковых системах.
Итак, перед запуском вашего сайта, убедитесь, что у вас есть настроенная страница с ошибкой 404, которая работает корректно во всех браузерах и предоставляет информацию пользователю о том, что страница не найдена. Будьте внимательны к этому пункту чек-листа разработки, поскольку он важен для общего успеха вашего проекта.
Если вам нужна помощь в разработке вашего веб-сайта, обратитесь к компании www.siteru. Наши опытные разработчики помогут вам создать функциональный и эффективный сайт, учитывая все важные аспекты разработки и оптимизации.
9 Правильные ссылки на внутренние страницы в коде
Правильно организованные ссылки обеспечивают удобство и эффективность работы пользователей на вашем сайте. При построении страницы важно обращать внимание на порядок и структуру разделов, чтобы пользователи могли легко найти нужную информацию и быстро перемещаться между страницами.
Когда разработчик создает ваш сайт, он должен уделить достаточное внимание этому пункту чек-листа. Правильные ссылки на внутренние страницы помогут улучшить пользовательский опыт и повысить эффективность работы вашего проекта.
Важно знать, что ссылки между страницами сайта могут быть выполнены в виде текста, кнопок или картинок. При создании таких ссылок важно учесть следующие моменты:
- При выборе домена для вашего сайта желательно использовать ключевые слова, которые будут связаны с контентом вашего проекта.
- При разработке страницы учтите порядок, в котором вы будете добавлять ссылки на внутренние страницы.
- Проверьте, что все ссылки на внутренние страницы имеют правильный формат и ведут на соответствующие разделы вашего сайта.
- Проверьте наличие и правильность ссылок на внутренних страницах в коде вашего проекта.
- Обратите внимание на проверку наличия ссылок на вашем сайте при запуске функциональности проекта.
Чтобы убедиться в правильности ссылок на внутренние страницы в вашем коде, вы можете воспользоваться различными инструментами и сервисами. Например, проверка сайта на наличие критических ошибок или использование онлайн-сервисов для проверки ссылок, таких как www.siteru.
Итак, правильные ссылки на внутренние страницы в коде вашего сайта — одна из важных точек в чек-листе разработки. Уделите этому аспекту достаточное внимание, чтобы убедиться в наличии четких и корректных ссылок, которые помогут пользователям найти нужную им информацию на вашем сайте.
10 Внешние ссылки на сторонние ресурсы
На этом этапе процесса разработки вашего сайта вам следует убедиться в необходимости внешних ссылок на сторонние ресурсы. Компания, которая занимается разработкой вашего проекта, можете помочь вам выбрать подходящие сайты, с которыми можно сотрудничать. Необходимость таких ссылок может быть обусловлена различными факторами, такими как проверка эффективности модулей вашего сайта, привлечение пользователей со сторонних ресурсов, увеличение посещаемости, повышение рейтинга вашего сайта и т.д.
Посмотреть на сайты, которые связаны с вашей компанией или проектом, может быть одной из важных работ в этой стадии разработки. От выбора правильных и релевантных сайтов будет зависеть эффективность вашей стратегии продвижения.
Убедитесь в наличии внешних ссылок на другие сайты в вашем чек-листе разработки. Это позволит вам заранее оценить их значимость и целесообразность в ходе разработки сайта. Также не забудьте учесть бюджет, необходимый для размещения ссылок на других ресурсах.
Ваша компания можете использовать такие инструменты, как Google Analytics, для проверки эффективности ваших внешних ссылок на сторонние ресурсы. Также стоит обратить внимание на наличие ссылок на ваш домен на других сайтах, так как этот фактор может влиять на ваш рейтинг в поисковых системах.
Не забудьте об ограничениях и правилах, связанных с размещением внешних ссылок на сторонние ресурсы. Перед тем, как добавить ссылку, удостоверьтесь в ее релевантности для вашего сайта и его пользователей.
Итак, важные пункты для учёта при разрабоtке своего сайта: выберите подходящие и релевантные сайты для внешних ссылок, проверьте их эффективность и целесообразность, учтите затраты на размещение ссылок, используйте инструменты для анализа, и не забудьте о правилах размещения ссылок на сторонние ресурсы.
11 Настройка пагинации
При разработке сайта будущего, вы в первую очередь должны убедиться, что пагинация работает правильно и соответствует вашим потребностям. Запутать пользователей недостаточной или неправильной пагинацией может негативно отразиться на эффективности вашего сайта.
В данном пункте чек-листа необходимо оговорить такие вопросы, как выберите модули или плагины, используемые для настройки пагинации, проверьте ссылки на страницы пагинации в коде вашего сайта, убедитесь, что пагинация работает корректно и без ошибок.
Особое внимание следует уделить проверке пагинации на разных браузерах (Chrome, Firefox, Safari и других), чтобы убедиться, что она работает одинаково хорошо во всех веб-обозревателях.
Также важно учесть бюджет и затраты на разработку сайта, поскольку некоторые плагины или решения для настройки пагинации могут требовать платной лицензии или дополнительных расходов.
Обратите внимание на эффективность пагинации для вашего проекта. Например, если ваш сайт будет иметь множество ссылок на разные страницы пагинации, это может отрицательно повлиять на его SEO-оптимизацию и ухудшить пользовательский опыт.
Запускайте проверку всех функциональностей пагинации в финальной версии сайта перед его запуском, чтобы гарантировать, что она работает должным образом и соответствует вашим требованиям и ожиданиям.
12 Скорость загрузки страниц
Страны, в которых пользователи имеют медленный доступ в интернет, могут иметь проблемы с загрузкой сайта, особенно если на странице содержится множество графических элементов или сложный код. Поэтому мы рекомендуем проверить скорость загрузки вашего сайта и осуществить необходимые меры по оптимизации для ускорения его работы.
Проверка скорости загрузки страницы должна быть проведена на разных устройствах, браузерах и под разными условиями интернет-соединения. Также обратите внимание на наличие неоптимизированных изображений или неразрешенных ссылок на другие ресурсы, так как это может замедлить загрузку страницы.
На этом этапе необходимо убедиться в четкой и понятной структуре вашей страницы. Используемые модули и компоненты должны быть оптимизированы, чтобы улучшить скорость загрузки. Также важно протестировать и проверить работоспособность вашего сайта в самых популярных браузерах, включая Safari, чтобы убедиться, что он отображается корректно на всех устройствах.
Стремительная загрузка страницы имеет большое значение как для пользователей, так и для поисковых систем. Медленные сайты могут быть неприятными для пользователей и негативно сказываться на их восприятии вашей организации или компании.
Мы рекомендуем обратить особое внимание на этот пункт чек-листа при разработке вашего сайта, чтобы убедиться в его высокой скорости загрузки и оптимальной производительности.
13 Хлебные крошки

Хлебные крошки можно описать как своеобразный путь навигации, который позволяет пользователям понять, где они находятся на странице и как они туда попали. Наличие хлебных крошек улучшает пользовательский опыт и упрощает навигацию по сайту.
Веб-разработчик должен обратить особое внимание на реализацию хлебных крошек. Они должны быть четкими и понятными для пользователей, чтобы не запутать их и помочь им вернуться назад в иерархии страниц. Кроме того, хлебные крошки должны быть хорошо интегрированы в дизайн сайта и соответствовать его общей структуре.
- Убедиться в наличии хлебных крошек на каждой странице вашего сайта.
- Проверить правильность отображения хлебных крошек при переходе по ссылкам.
- Оговорить с разработчиком процесс создания и поддержки хлебных крошек.
- Проверить наличие корректных ссылок в хлебных крошках и их соответствие текущей странице.
- Убедиться в правильном оформлении визуального отображения хлебных крошек.
Хлебные крошки являются важным элементом разработки сайта, который помогает пользователям понять структуру сайта и легко перемещаться по нему. Этот модуль должен быть включен в вашем чек-листе разработки, поскольку он значительно улучшит пользовательский опыт и общую эффективность вашего сайта.
Необходимые поля в админке сайта для SEO
Одной из важных составляющих административной панели сайта являются поля, предназначенные для SEO оптимизации. Вашим заданием будет оговорить все необходимые поля в админке, которые позволят вам точнее настроить сайт для его успешного продвижения в поисковых системах.
Передача точки зрения вашего проекта на страницу домена или ваш пример кода для проверки страницы наличия, а также внедрение ваших прав на страницу для пользователей браузеров таких как Chrome, Safari, Firefox и др.
Ваша админка должна быть четкий и легка для пользователей системы управления сайтом, чтобы они могли убедиться в наличии важных правил связанных со ссылками, правильное форматирование контента сайта и других параметров в вашем чек-листе.
Поэтому, в процессе разработки сайта и выбора подходящей системы управления сайтом, необходимо особое внимание обратить на наличие модулей и функционала административной панели, которые позволяют проверять эффективность сайта и его модулей SEO.
Не забудьте посмотреть на сайтах-ассоциаций или аналогичных проектах схожих себе по затратам или наличия похожих этапов разработки сайтов-визиток. Убедитесь, что ваш разработчик использует именно те модули и функционал, которые вам нужны для вашего проекта.
Также имейте в виду, что проверка ваших ссылок и контракта будет проводиться в процессе разработки сайта, и вы должны убедиться, что сайт работает правильно, не запутав его в процессе между разработчиком и вас.
При разработке нового веб-сайта стоит помнить о важности наличия всех необходимых полей в административной панели сайта, которые позволят вам эффективно проводить поисковую оптимизацию, а также управлять и контролировать процесс разработки и запуска вашего сайта.
Следуйте указаниям чек-листа и обратите внимание на все важные аспекты SEO оптимизации, которые помогут вам повысить видимость вашего сайта в поисковых системах и привлечь больше посетителей.
15. Favicon
Задача разработчика заключается в том, чтобы убедиться, что Favicon будет отображаться корректно на всех видах устройств и во всех браузерах, включая Safari. Дизайн Favicon должен быть согласован с общим стилем и визуальной составляющей сайта.
Важно также учесть, что Favicon может иметь одну или несколько версий для разных типов страниц сайта, таких как страницы компании, блоги, страницы «О нас» и другие. Поэтому необходимо уделить внимание каждому модулю и странице, чтобы убедиться в их эффективности и соответствии бренду.
При разработке Favicon важно проверить его наличие на всех страницах сайта и во всех его версиях (десктопной, мобильной и т. д.), а также убедиться в правильной передаче и отображении иконки.
Для создания Favicon рекомендуется выбрать домен, который будет отражать цель и характер вашего сайта. Это также поможет пользователям легко идентифицировать вашу компанию и ассоциировать ее с вашим брендом.
Также важно обратить внимание на бюджет и затраты на разработку Favicon. Хотя это небольшая деталь, она имеет большое значение для общего впечатления пользователей о вашем сайте.
После создания Favicon рекомендуется провести проверку совместимости с различными браузерами и устройствами. Кроме того, желательно посмотреть, как Favicon отображается при появлении вашего сайта в результатах поиска и на других веб-сайтах, с которыми вы можете установить ссылки.
Важно учесть, что Favicon может быть разным для разных стран, поэтому необходимо уделить внимание выбору правильной иконки для вашего региона.
Все эти важные аспекты Favicon должны быть учтены в вашем чек-листе разработки сайта, чтобы обеспечить полную и эффективную работу этого элемента.
Внимание к мелочам и деталям, таким как Favicon, будет иметь большое значение для пользователей вашего сайта и их удовлетворенности работой сайта.
Ваш сайт должен быть уникальным и иметь свою собственную идентичность, в том числе и через использование Favicon. При создании вашего сайта обязательно учтите все указанные рекомендации и настройте Favicon так, чтобы она соответствовала вашей компании и вашим целям.
Загрузка и проверка корректности Favicon являются важной частью процесса разработки вашего веб-сайта и его успешного запуска. Четкие и правильно настроенные Favicon помогут создать на вашем сайте приятную и профессиональную атмосферу и впечатление для всех пользователей.
Не забывайте, что визуальные элементы сайта, включая Favicon, имеют большую значимость для пользователей и их общего впечатления о вашем сайте. Они также могут повлиять на его поисковую оптимизацию и ранжирование.
Необходимо постоянно обновлять и проверять работу Favicon, чтобы быть уверенными в его правильности и соответствии вашим требованиям и ожиданиям.
|
Для более подробного ознакомления с разработкой Favicon и другими важными аспектами веб-сайта, рекомендуется ознакомиться с нашим полным чек-листом разработки сайта на сайте www.siteru. Важно учесть, что разработка и настройка Favicon должны быть осуществлены профессиональными разработчиками, которые обладают достаточным опытом и знаниями в этой области. Компания Site.ru является экспертом в разработке веб-сайтов и может помочь вам в создании и настройке Favicon. Профессиональные разработчики компании Site.ru ознакомятся со всеми особенностями и требованиями вашего проекта и создадут Favicon, который будет идеально соответствовать вашему бренду и внешнему виду вашего сайта. Перед началом работы с нами, обратите внимание на то, что мы также проводим проверку и анализ вашего существующего веб-сайта, чтобы убедиться в его правильной работе и эффективности, включая проверку Favicon и других важных элементов веб-сайта. Не теряйте времени и свяжитесь с нами уже сегодня, чтобы обсудить ваш проект и получить профессиональную помощь в разработке вашего веб-сайта и его визуальных элементов, включая Favicon. |
16 Микроразметка Schemaorg
Микроразметка Schemaorg является одним из важных этапов разработки сайтов, особенно для компаний, которые хотят улучшить свою видимость в поисковых системах и повысить эффективность своего онлайн-проекта. Ваша задача на этапе запуска сайта — убедиться в наличии микроразметки на всех страницах вашего сайта и проверить ее корректность.
Микроразметка Schemaorg позволяет указывать различную информацию о вашем сайте, такую как название, описание, логотип, контактную информацию, ссылки на социальные сети и многое другое. Это позволяет поисковым системам лучше понимать структуру вашего сайта и отображать более информативные результаты в результатах поиска.
При разработке сайта важно убедиться, что каждая страница содержит нужные микроразметки и что они правильно отображаются в коде. Также стоит обратить внимание на актуальность используемых разметок и их соответствие последним требованиям поисковых систем.
Используйте наш чек-лист для проверки наличия и правильности микроразметки на вашем сайте. Проверьте каждый пункт внимательно, чтобы убедиться, что ваш сайт имеет четкую и структурированную микроразметку, которая будет полезной для пользователей и поисковых систем.
Внимание! Проверка микроразметки Schemaorg — это важный шаг на пути к успешному запуску вашего сайта. Не забывайте о нем, чтобы увериться в точности и достоверности информации, представленной на вашем сайте.
17 Разметка Opengraph
В этом разделе мы рассмотрим такую важную составляющую разработки вашего сайта, как разметка Opengraph. Разметка Opengraph представляет собой набор метаданных, которые предоставляют информацию о вашем сайте для социальных сетей и поисковых систем. Она позволяет определить, как ваш сайт будет отображаться в социальных сетях и какие данные будут передаваться при его публикации.
Зачем нужна разметка Opengraph? Она позволяет вашей компании или проекту выделиться на фоне конкурентов и привлечь внимание пользователей. С помощью разметки Opengraph вы можете определить, каким образом будет представлена ваша компания или проект в социальных сетях, что позволит привлечь больше клиентов и повысить эффективность вашего сайта.
При разработке сайта необходимо уделить достаточное внимание разметке Opengraph. Необходимо проверить наличие разметки в коде вашего сайта, а также убедиться, что она корректно работает со всеми популярными социальными сетями, такими как Facebook, Twitter, Instagram и другими. Также следует проверить, что разметка Opengraph правильно передает информацию о вашей компании или проекте, и соответствует вашим целям и задачам.
Эффективность разметки Opengraph может быть проверена с помощью специальных онлайн-сервисов или при помощи модулей и плагинов, которые предоставляют аналитическую информацию о взаимодействии пользователей с вашим сайтом в социальных сетях.
Важно отметить, что разметка Opengraph должна быть четкой и обеспечивать хорошую видимость вашего сайта в социальных сетях. Также следует учитывать, что разметка Opengraph может быть различной в зависимости от типа сайта. Например, для сайтов-визиток или интернет-магазинов могут быть использованы разные типы разметки, которые позволят достичь разных целей и задач.
В итоге, разработка разметки Opengraph является одним из важных этапов работы над сайтом. Она позволяет представить вашу компанию или проект в наилучшем свете в социальных сетях и привлечь внимание целевой аудитории. Необходимо уделить этой задаче достаточно внимания и провести тщательную проверку разметки Opengraph на всех этапах разработки и запуска вашего сайта.
18 Проверяем сайт на наличие критических ошибок
На этом этапе запуска вашего сайта необходимо провести проверку на наличие критических ошибок. Такая проверка поможет установить, работает ли сайт корректно и без сбоев, а также выявить возможные проблемы, которые могут повлиять на эффективность вашего сайта.
Проверка сайта на наличие критических ошибок является одним из важных этапов процесса разработки, поэтому вам, как владельцу сайта, необходимо иметь свой собственный чек-лист для этой проверки. На сайте компании www.site.ru можно найти различные чек-листы, которые помогут вам в этом процессе разработки.
При проверке сайта на наличие критических ошибок следует обратить внимание на следующие точки:
- Проверка ссылок на правильность и их актуальность.
- Проверка функциональности сайта на разных браузерах, таких как Google Chrome, Mozilla Firefox, Safari и других.
- Проверка наличия и правильности кода веб-страницы.
- Проверка наличия важных атрибутов и метаданных, таких как заголовки страниц, мета-теги, атрибуты ALT у изображений.
- Проверка скорости загрузки страниц.
- Проверка наличия необходимых полей в админке сайта для SEO.
- Проверка наличия и правильности микроразметки Schema.org.
- Проверка наличия разметки OpenGraph.
- Проверка сайта на наличие критических ошибок с помощью инструментов и сервисов анализа сайта.
Проверка сайта на наличие критических ошибок поможет убедиться, что ваш сайт полностью готов к запуску. Она позволяет выявить и исправить любые проблемы, которые могут возникнуть в процессе разработки и предотвратить негативное влияние на работу и эффективность вашего сайта.
19 Анализ сайта на ошибки в консоли браузеров
Проверка наличия ошибок в консоли браузеров является важным этапом перед запуском сайта, так как она позволяет выявить и исправить потенциальные проблемы, которые могут повлиять на эффективность работы сайта.
Для проведения этого анализа вы можете использовать любой браузер, такой как Chrome, Firefox или Safari. Важно убедиться, что ваш сайт работает корректно на всех популярных браузерах, чтобы гарантировать положительное впечатление у пользователей из разных стран и с разными устройствами.
Одна из основных задач анализа ошибок в консоли браузеров — это убедиться в правильной работе всех модулей и функциональности вашего сайта. Также важно проверить наличие ошибок в коде, такие как отсутствие закрытых лигатур, неправильная передача данных и другие подобные проблемы.
Анализ ошибок в консоли браузеров также поможет вам оценить эффективность вашего сайта в целом. Вы сможете посмотреть наличие ошибок, возникающих при работе с различными страницами и ссылками, и учесть их при дальнейшей разработке и оптимизации сайта.
Проверка наличия ошибок в консоли браузеров является неотъемлемой частью разработки сайта и должна уделиться достаточное внимание на каждом этапе процесса. Убедитесь, что ваш разработчик выберет компанию с опытом работы в этой области и сможет предоставить вам четкий отчет об анализе вашего сайта.
Важно отметить, что анализ ошибок в консоли браузеров не является одним из самых сложных и дорогостоящих этапов разработки сайта. Даже при ограниченном бюджете можно произвести проверку наличия ошибок и убедиться в качественной работе вашего проекта.
Перед запуском вашего сайта обязательно проведите анализ наличия ошибок в консоли браузеров, чтобы убедиться в его правильной работе и эффективности. Это позволит вам избежать проблем в дальнейшем и обеспечить положительный пользовательский опыт на вашем сайте.
20 В теге прописываем атрибут lang
Один из ключевых факторов успеха веб-проекта — проверка его эффективности и работоспособности на всех этапах разработки. В том числе, важно уделять внимание переводу и проверке наличия всех ссылок и кнопок на внутренних страницах сайта.
Для этого рекомендуется использовать атрибут lang в коде страницы, чтобы указать язык контента. Это поможет поисковым системам и браузерам правильно интерпретировать информацию на вашем сайте.
Также важно учитывать языковые особенности пользователей в разных странах и обеспечивать правильную локализацию сайта. Например, если ваш сайт имеет несколько языковых версий, вам может понадобиться настроить отдельные поддомены или подкаталоги для каждой версии.
При выборе домена для вашего сайта также учитывайте языковые и правовые аспекты. Убедитесь, что доменное имя соответствует вашему бренду и не нарушает права других компаний.
Важно также учитывать возможность перехода на ваш сайт с разных устройств и браузеров. Проверьте отображение и функциональность вашего сайта на различных платформах, таких как компьютеры, смартфоны и планшеты, а также в различных браузерах, включая Chrome, Firefox, Safari и другие.
В конечном итоге, наличие атрибута lang в теге является важной составляющей успешного запуска и продвижения вашего сайта. Он поможет сделать ваш контент доступным для пользователей разных языков и стран, повысить его видимость в поисковых системах и улучшить общую функциональность вашего проекта.
21 Кроссбраузерность адаптивность оптимизация под мобильные устройства
Адаптивность — это способность вашего сайта автоматически изменяться и подстраиваться под разные экраны устройств, будь то компьютер, планшет или смартфон. Это важно, так как количество пользователей, которые пользуются мобильными устройствами для просмотра веб-сайтов, постоянно растет.
Оптимизация под мобильные устройства включает в себя различные техники и методы, которые позволяют улучшить производительность и скорость загрузки вашего сайта на мобильных устройствах. Быстрая загрузка страницы и отзывчивый дизайн на мобильных устройствах не только улучшают пользовательский опыт, но и влияют на ранжирование вашего сайта в поисковых системах.
Важно уделить внимание проверке кроссбраузерности, адаптивности и оптимизации под мобильные устройства на разных этапах разработки вашего веб-проекта. В начале проекта, при выборе домена, обязательно убедитесь, что он хорошо работает на разных браузерах и мобильных устройствах. Затем, в процессе разработки, убедитесь, что ваш код на всех страницах сайта точно соответствует требованиям кроссбраузерности и адаптивности.
При запуске и передаче вашего сайта в эксплуатацию, убедитесь, что все модули и функциональность работают корректно на разных браузерах и устройствах. Также необходимо проверить эффективность загрузки страниц, убедиться, что графические элементы оптимизированы и не замедляют процесс загрузки страницы.
Сайт-визитка компании должна быть удобной и доступной для пользователей, независимо от того, какой браузер они используют. Поэтому важно внимательно проверить наличие важных страниц, таких как страница «О компании» или «Контакты», на всех браузерах.
Всем этим моментам нужно уделить должное внимание на стадии разработки сайта, чтобы быть уверенным в его качестве и функционировании на разных устройствах и браузерах. Убедитесь, что все ссылки работают должным образом и не приводят к ошибкам. Проверьте наличие необходимых полей в формах обратной связи и поддержку необходимых функций на мобильных устройствах.
Разработка веб-сайта с учетом кроссбраузерности, адаптивности и оптимизации под мобильные устройства — это сложный процесс, который требует внимания к деталям и следованию чек-листу, чтобы убедиться, что ваш сайт работает насколько эффективно и доступно для вашей аудитории, сколько это возможно.
| Страны | www.siteru | кода | проверка | важные | процесса | этапов | проверяет | ссылок | наличия | страница |
| момент | будущего | себе | сайтов | пользователи | этой | права | работает | safari | больше | любой |
| где | насколько | необходимости | используем | запуске | такие | страницы | точки | есть | бюджет | контракта |
| разработкой | всем | который | очередь | должна | внимания | можно | работы | правовой | слои | сайта |
22 Политика конфиденциальности
Представьте, что ваш сайт будет посещать люди со всех стран мира, разных профессий и статусов. Вашей задачей является убедиться в том, что вы предоставляете безопасное место для их личных данных.
Планируя разработку сайта, необходимо определить требования к политике конфиденциальности в соответствии с законодательством вашей страны и странами, в которых будет работать ваш сайт. При этом следует также учесть пункты, которые могут быть важными для пользователей из других стран.
Оговорите все важные аспекты политики конфиденциальности в контракте с разработчиком. Убедитесь, что все пункты освещены и обсуждены до начала работы.
Кроме того, следует уделить внимание вопросам безопасности и защиты данных на всех этапах разработки и запуска сайта. Вашим разработчиком должна проводиться проверка на наличие уязвимостей и рисков передачи данных.
Не менее важно обратить внимание на взаимодействие вашего сайта с другими сайтами и наличие ссылок на сторонние ресурсы. Проверьте, что все ссылки работают корректно и находятся в безопасности.
Важным моментом является также проверка и проверка кода сайта на валидность. Проверьте, что ваш разработчик использует современные стандарты и лучшие практики в разработке сайта.
23 Атрибут ALT у изображений
Атрибут ALT также может быть использован для улучшения доступности сайта, так как он может описывать изображение и передавать информацию, которая может быть полезна для пользователей с ограниченными возможностями.
При разработке сайта, вы должны обратить внимание на следующие моменты:
- Используйте четкие и описательные описания для изображений, чтобы пользователи смогли понять содержание изображения;
- Установите атрибут ALT для всех изображений на вашем сайте, включая фотографии, иконки, графику и другие элементы;
- Оговорите с разработчиком особенности использования атрибута ALT в коде вашего сайта;
- Проверьте наличие атрибута ALT на страницах вашего сайта с помощью инструментов веб-проверки;
- Обратите внимание на проверку разметки изображений и их альтернативного содержания в рамках процесса разработки сайта.
Запомните, что атрибут ALT является необходимым элементом для всех изображений на вашем сайте и его использование способствует улучшению эффективности вашего проекта.
Чек-лист для бизнесмена или простого человека, который принял решение о создании своего сайта
Когда вы приняли решение о создании сайта для вашей компании, перед вами возникает множество вопросов и задач. Необходимо убедиться, что разработчик полностью понимает ваши цели, бюджет и требования. Чтобы не запутаться и сделать процесс разработки более эффективным, рекомендуется использовать чек-лист, который поможет вам оговорить все важные моменты перед началом проекта.
Первым пунктом чек-листа должно быть определение целей вашего сайта. Вы должны понять, зачем вам сайт и какую эффективность вы ожидаете от него. Рассмотрите также конкурентов в вашей отрасли и определите, какие функции и особенности позволят вашему сайту выделиться.
Второй пункт — выбор подходящей CMS (системы управления контентом), которая будет использоваться при разработке вашего сайта. CMS должна быть гибкой, удобной в использовании и соответствовать вашим требованиям.
Третий пункт связан с семантическим ядром и структурой сайта. Здесь важно продумать ключевые слова и соответствующую структуру страниц для более эффективного продвижения в поисковых системах.
Четвертый пункт — выбор домена для вашего сайта. Домен должен быть простым и запоминающимся, легко связываемым с вашей компанией или брендом.
Пятый пункт относится к безопасности сайта и настройке протокола https. Убедитесь, что ваш сайт защищен и использует безопасный протокол передачи данных.
Шестой пункт — стартовая оптимизация. Здесь рассматривается оптимизация кода вашего сайта, чтобы обеспечить его быструю загрузку и хорошую производительность.
Седьмой пункт относится к адаптации вашего сайта к мобильным устройствам. В современном мире многие пользователи посещают сайты с мобильных устройств, поэтому важно, чтобы ваш сайт был полностью адаптирован и удобочитаем на разных экранах.
Восьмой пункт связан с контентом вашего сайта. Подумайте о том, какой контент будет на вашем сайте, и убедитесь, что он соответствует вашим целям и интересам пользователей.
Девятый пункт — проверка кода вашего сайта на наличие ошибок и соответствие стандартам. Чистый и валидный код способствует лучшей производительности и индексации вашего сайта поисковыми системами.
Десятый пункт — наличие необходимых модулей и настроек в админке вашего сайта для SEO. Убедитесь, что вы можете легко управлять мета-тегами, заголовками страниц и другими элементами, которые влияют на SEO.
Все эти важные пункты и многое другое вы можете проверить и учесть во время разработки вашего сайта, используя данный чек-лист. Он поможет вам в создании эффективного и успешного сайта, который будет соответствовать всем вашим требованиям и задачам.
Что нужно для разработки сайта: большой чек-лист для заказчика
Перед тем, как приступить к разработке сайта, важно определиться с задачами и целями вашего проекта. На сколько важен сайт для вашего бизнеса? Кто ваша целевая аудитория и какие результаты вы хотите достичь? Все это нужно проанализировать и обсудить с разработчиком сайта, чтобы создать веб-платформу, которая будет максимально соответствовать вашим потребностям и ожиданиям.
Также необходимо обратить внимание на выбор домена для вашего сайта. Домен — это адрес, по которому пользователи будут переходить на ваш ресурс. Выберите легко запоминающееся и уникальное имя, которое будет отражать суть вашей компании или бренда.
Не менее важным шагом является проверка наличия правовых аспектов. Убедитесь, что у вас есть все необходимые разрешения и лицензии для использования контента и функционала на вашем сайте. Это поможет избежать неприятных правовых проблем в будущем.
Оговорите свои ожидания относительно времени разработки сайта и бюджета проекта. Учтите, что разработка веб-сайта — это трудоемкий процесс, который может занять некоторое время. Определите свои приоритеты и будьте готовы вкладывать необходимые ресурсы в создание эффективной и функциональной онлайн-платформы.
Кроме того, имейте в виду, что успешный запуск сайта — это только одна из важных этапов. После запуска вы должны продумать маркетинговые стратегии и продвижение вашей онлайн-платформы. Будьте готовы обратить внимание на SEO-оптимизацию, аналитику и другие инструменты, которые помогут вам увеличить посещаемость и эффективность вашего сайта.
Важно понимать, что разработка сайта — это сложный и многогранный процесс, в котором много важных деталей. Будьте готовы к тому, что вам понадобится подробный чек-лист и профессиональная помощь разработчика, чтобы создать веб-платформу, которая будет соответствовать вашим потребностям и ожиданиям.
Сформулируйте задачи с точки зрения бизнеса
Какие модули и функциональность должен иметь ваш сайт, чтобы быть эффективным инструментом для вашей компании? Какую информацию и каким образом вы хотите передать своим клиентам? Siteru Зачем вам нужен сайт и какие цели вы ставите перед проектом? Какую эффективность вы ожидаете от разработки? Оговорите все детали и требования, которые должны быть учтены при разработке вашего сайта.
Необходимо обратить внимание на такие важные моменты, как проверка сайта на наличие ссылок, проверка кода на правильность его работы в разных браузерах, а также проверку контента наличия лигатур.
Структура сайта должна быть четкой и понятной для пользователей. На каждой странице должна быть ясно указана ее тематика и задача. Сайт должен функционировать без ошибок и быть полностью доступным для всех пользователей, независимо от использованного ими устройства или браузера.
При выборе домена и технологии разработки сайта убедитесь, что они соответствуют вашим потребностям и бюджету. В ходе разработки следует обратить внимание на каждый этап проекта, на всех его важные точки и проверить его на соответствие требованиям и целям вашей компании.
При запуске сайта желательно провести проверку на наличие ошибок и убедиться в его работоспособности и эффективности в реальных условиях использования. Также рекомендуется проанализировать его производительность, правильность работы кода и наличие всех необходимых полей в админке сайта для SEO.
Не забывайте также о правовых аспектах и политике конфиденциальности сайта. Важно, чтобы сайт содержал атрибуты ALT у всех изображений и соответствовал всем стандартам и правилам SEO и разметки данных. Проанализируйте сайт на наличие критических ошибок и проверьте его в консоли браузера на предмет возможных проблем и неправильных работы.
В целом, ваш сайт должен быть полностью готов к использованию, легко доступным для пользователей и эффективным инструментом для достижения целей вашего бизнеса.
Зачем вам сайт
Когда вы осознаете, зачем вам нужен сайт, важно уделить внимание выбору правильного CMS (системы управления контентом) и разработке семантического ядра и структуры сайта. CMS позволяет эффективно управлять содержимым вашего сайта и обеспечивает его разработку. Кроме того, структура и семантическое ядро определяют логическую организацию информации на сайте и обеспечивают его эффективную индексацию поисковыми системами.
При выборе домена следует обратить внимание на ключевые слова и удостовериться в его доступности. Кроме того, сайт должен быть безопасным и поддерживать протокол HTTPS, который обеспечивает безопасную передачу информации между сервером и пользователем. Необходимо также уделить внимание скорости загрузки страниц, так как она влияет на пользовательский опыт и позиции вашего сайта в результатах поиска.
Помимо технических аспектов, необходимо продумать контент вашего сайта. Тексты должны быть четкими, информативными и уникальными, чтобы привлечь внимание пользователей и убедить их в необходимости ваших товаров или услуг. Эффективность вашего сайта можно повысить с помощью правильной SEO оптимизации, которая включает использование микроразметки и разметки OpenGraph, проверку наличия критических ошибок и оптимизацию кода.
В настоящее время пользователи все больше обращаются к интернету с мобильных устройств, поэтому ваш сайт должен быть адаптивным и оптимизированым для мобильных устройств. Также важно уделить внимание защите сайта от возможных атак и правовому аспекту создания и разработки сайта.
Все эти аспекты и многое другое можно проверить и убедиться в их наличии с помощью созданного нами уникального чек-листа для разработки сайта. Наш чек-лист предоставляет детальные и пошаговые инструкции, которые помогут вам запутать все необходимые аспекты и гарантировать успешный запуск вашего проекта.
Кто должен прийти на ваш сайт
В этом разделе мы рассмотрим точки, на которые необходимо обратить внимание при выборе разработчика для вашего проекта. Эффективность вашего сайта зависит от того, кто будет его посещать, поэтому важно убедиться, что ваш сайт привлечет нужную аудиторию. Передача информации вашим пользователям должна быть четкой и понятной, чтобы они не запутались на вашем сайте.
Ваша компания, точно также, должна иметь сайт, который отвечает всем вашим важным потребностям. Наличие модулей, а также кода, которые могут быть использованы на вашем сайте, может помочь вам сэкономить время и затраты на разработку. Вы можете посмотреть на сайты-визитки других компаний, чтобы убедиться в их эффективности.
При разработке вашего сайта также необходимо обратить внимание на проверку кода, а также на проверку его работы в различных браузерах, таких как Safari или Лигатуры. Это поможет вам убедиться, что ваш сайт работает на любом устройстве и в любой стране.
Найдите разработчика, который имеет опыт работы с различными типами сайтов и может предоставить вам модули и функциональность, которые вам нужны. Важно также уделить внимание проверке и защите вашего сайта при его запуске, чтобы убедиться в правильной работе и предотвращении возможных рисков.
Необходимо обратить внимание на процесс разработки и все этапы работы: от постановки цели до закрытия проекта. Проверка и анализ сайта на наличие ошибок и настройка его для поисковых систем также являются важными этапами разработки.
Таким образом, при выборе разработчика для вашего сайта вам необходимо обратить внимание на его опыт, способность разработать сайт, который отвечает всем вашим потребностям, а также грамотную проверку и проверку интерфейса вашего сайта.
Кто ваши конкуренты
Вашим разработчиком будет проведена проверка сайтов конкурентов, чтобы выявить их преимущества и недостатки и извлечь уроки для улучшения вашего сайта. Также будет проанализирована эффективность использования модулей и функциональности на сайтах конкурентов, чтобы определить, какие модули будут полезны и необходимы в вашем проекте.
При изучении конкурентов, проверяется наличие у них ссылок на себя, а также на другие сайты. Это позволяет проверить степень важности и релевантности различных внешних ссылок. Также будет проведена проверка наличия графических изображений, таких как логотипы и фавиконы сайтов конкурентов, чтобы их учесть при разработке вашего сайта.
Важно обратить внимание на стратегии поисковой оптимизации (SEO), используемые ресурсами конкурентов. Это может включать такие аспекты, как семантическое ядро, структура сайта, использование ЧПУ (человекопонятных урлов). Просмотр страниц конкурентов позволит оценить точки, на которые пользователи обращают особое внимание, и учесть их в процессе разработки вашего сайта.
Будет полезно ознакомиться со стратегией развития и процессом работы вашей компании, чтобы узнать, каким образом ваш сайт может помочь в достижении целей вашего бизнеса. Также будет полезно изучить сайты-визитки других компаний, чтобы посмотреть, как они представляют себя в сети и выбрать подходящую для вас стратегию.
Предоставленный здесь чек-лист по разработке сайта должен помочь вам организовать процесс разработки вашего сайта, учесть все важные аспекты и достичь высокой эффективности в его разработке и запуске.
| тоже | равно | одна | страница |
| запуске | разработчик | страны | проверка |
| хотя | процесса | посмотреть | используем |
| такие | будете | коде | передача |
| чуранов | желательно | проекта | запустить |
| свою | есть | эффективность | проектом |
| лигатуры | проверяет | затратам | оговорить |
| можно | внимания | всем | бюджет |
| safari | иметь | точки | работы |
| вашим | точнее | наслаждайтесь | graph |
| сайта | недостатки | используйте | разработкой |
| чек-листе | вашей | начните | момент |
| необходимости | сайтами | пожалуйста | работает |
| одна | интеграции | путем | этой |
| различных | интересные | время | больше |
| очередь | позволяет | помощью | наличия |
| кода | веб-разработчика | уверенности | программной |
| можете | поклонников | перед | проверки |
| иметь | внимание | трудно | задачи |
| точки | посетить | начинайте | легко |
| насколько | функциональности | разные | посетителей |
| пользователи | модули | игры | проектам |
| важные | загрузки | хотите | они |
| выберите | желательно | проверка | вносить |
| должна | развития | любой | работой |
| четкий | бизнеса | компания | признательны |
| проверяет | стороны | может | цифровыми |
| коде | сайтов | планируемой | стать |
| проекта | наши | список | помощи |
| эффективность | найдете | работой | папки |
| передача | достуки | также | несколько |
| запутать | законная | время | работает |
| права | дизайна | мой | почтовые |
| наличия | дизайнеры | время | аспекты |
| проектом | национальные | выбрать | шаги |
| оговорить | пользователей | основе | корпоративный |
| будущего | стандарты | возможности | позиционирование |
| который | внимательно | самые | подход |
| любой | сотрудников | частично | настройка |
| компания | заказчик | обратите | правильно |
| нужны | программного | рекомендуется | полученные |
| равно | ваше | предполагаемые | выберите |
| этапов | помощи | время | различные |
| страны | технических | просмотреть | продвижение |
| страница | обязательно | информацией | эффективность |
| посмотреть | программного | интересные | посетители |
| контракта | страниц | мягкий | простой |
| сайтов-визиток | занимающий | доступность | коммерческие |
| домен | базу | привлечение | проект |
| wwwsiteru | сторона | функциональности | они |
| семантическое | операционные | группы |
1 Выбор платформы управления контентом (CMS)
Правильный выбор CMS играет ключевую роль в успехе вашего проекта. Он должен быть основан на ваших потребностях и бизнес-целях, а также учитывать будущие возможности и функциональные требования вашего сайта.
Существует множество популярных CMS, таких как WordPress, Joomla, Drupal и т.д. Каждая из них имеет свои особенности и преимущества, поэтому важно тщательно их изучить перед выбором.
При выборе CMS обратите внимание на такие важные факторы, как гибкость и простота использования, наличие нужных вам модулей и плагинов, а также поддержку и обновления разработчиками.
Кроме того, учитывайте будущие потребности вашего сайта. Если вы планируете масштабировать ваш проект или добавлять новые функциональные возможности, выберите CMS, которая легко масштабируется и поддерживает расширения.
Также обратите внимание на безопасность и качество кода CMS, чтобы быть уверенными в защите вашего сайта от возможных угроз.
Имейте в виду, что выбор CMS — это не единственный фактор успеха вашего сайта. Важно также обратить внимание на качество и уникальность контента, оптимизацию для поисковых систем и удобство использования сайта.
В итоге, правильный выбор CMS поможет вам создать удобный, функциональный и эффективный сайт, который будет соответствовать вашим бизнес-потребностям и целям.
2 Семантическое ядро и структура сайта
Важно выбрать наиболее релевантные ключевые слова и фразы, которые будут точным отражением содержания вашего сайта. Необходимо уделить внимание и точно определить, какие модули и функциональность будут включены в ваш сайт, чтобы пользователи могли легко находить нужную информацию и взаимодействовать с вашими услугами или продуктами.
Одной из важных задач является также организация структуры сайта. Должны быть хорошо продуманы разделы и подразделы, логические связи между ними, чтобы пользователи могли легко найти нужную информацию и перемещаться по сайту без запутанности. Рекомендуется также предусмотреть наличие ссылок на связанные страницы, чтобы пользователь мог легко переходить с одной страницы на другую и получать максимум информации.
Компания-разработчик должна внимательно оговорить все детали с вами, чтобы убедиться, что структура сайта будет соответствовать вашим ожиданиям и задачам. Обязательно посмотрите на работы компании или разработчика, чтобы оценить их опыт и качество, а также убедиться, что они используют современные технологии и стандарты разработки.
Важным моментом является также проверка и проверка кода сайта на наличие ошибок и его валидность. Это поможет обеспечить эффективность работы сайта и удостовериться, что он корректно отображается в различных браузерах, включая популярные Chrome, Firefox, Safari и т. д.
Семантическое ядро и структура сайта являются важными составляющими успешной разработки веб-сайта. Их правильное определение и реализация помогут привлечь пользователей, повысить эффективность работы сайта, а также улучшить позиции вашего проекта в поисковых системах.
3 ЧПУ
Для увеличения эффективности и удобства использования вашего веб-сайта мы рекомендуем включить модули, поддерживающие ЧПУ. При разработке вашего сайта мы обязательно учтем этот аспект, чтобы обеспечить четкую структуру URL-адресов, которые будут соответствовать вашим потребностям и задачам.
Работа с ЧПУ — важный этап вашей разработки сайта, и мы поможем вам сделать его максимально эффективным. На сколько заметно и важно это будет для вашего бизнеса, зависит от ваших целей и бюджета. Мы рекомендуем оговорить этот аспект еще на этапе выбора разработчика, чтобы убедиться, что разработчик использует четкие и эффективные ЧПУ в коде вашего сайта.
Кроме того, при разработке ЧПУ сайта мы учтем особенности вашей компании и вашей страны, чтобы обеспечить привлечение целевых посетителей. Сайт с четкими и оптимизированными ЧПУ будет иметь больше шансов привлечь целевую аудиторию и улучшить общую эффективность вашего сайта.
Предлагаемая компания www.site.ru предоставляет проверку и оптимизацию ЧПУ. На момент запуска сайта, мы проверим наличие правильных ссылок и грамотно настроим структуру URL-адресов, уделяя должное внимание всех этапам разработки вашего проекта.
Проверка ЧПУ является одним из важных пунктов чек-листа проверки сайта перед его запуском. Мы рекомендуем убедиться в наличии правильных ссылок и грамотной передаче данных себе во время всех этапов разработки вашего проекта. При необходимости, наши специалисты могут помочь вам определить возможные ошибки или недочеты в использовании ЧПУ на вашем сайте.
Убедитесь, что ваш сайт использует ЧПУ — это одна из важных составляющих успешной разработки веб-сайтов. Она поможет вашему сайту работать более эффективно и привлекательно для пользователей, а также улучшит его видимость и ранжирование в поисковых системах.
4 Выбор домена
При выборе домена рекомендуется уделить внимание нескольким важным точкам:
- Выберите домен, который будет отражать суть вашей компании или проекта.
- Убедитесь, что домен легко запоминается и легко пишется без ошибок.
- Проверьте доступность домена в разных странах, особенно если вы планируете работать с международной аудиторией.
- Учтите регистрацию домена и его продление, чтобы избежать проблем в будущем.
- Обратите внимание на наличие ключевых слов в домене, это может улучшить его поисковую оптимизацию.
Выбор домена — одна из важных частей процесса разработки сайта, которая требует четкого планирования и анализа. На данном этапе вы можете убедиться, что домен подходит к вашим будущим сайтам и применить все необходимые проверки перед его запуском. Убедитесь в правильной работе ссылок в вашем коде, проверьте технические аспекты домена, а также его соответствие стратегии SEO.
5 Безопасный протокол https
На этапе разработки вашего сайта одной из важных задач должна быть обеспечение безопасности передачи информации между сервером и пользователем. Для этого необходимо использовать безопасный протокол https.
HTTPS — это защищенная версия протокола http, который обеспечивает шифрование данных при передаче. Использование https позволяет защитить информацию, передаваемую со страницы сайта, от возможного перехвата злоумышленниками.
Одним из важных аспектов внедрения https является настройка SSL-сертификата для вашего домена. Этот сертификат выдается компанией, которая подтверждает права владения доменом и обеспечивает шифрование данных.
При наличии SSL-сертификата все данные, передаваемые пользователями на вашем сайте, будут защищены, и никто не сможет получить доступ к ним. Это создаст доверие у пользователей и повысит безопасность вашего сайта.
Кроме того, использование протокола https имеет положительный эффект на поисковую оптимизацию сайта. Некоторые поисковые системы, такие как Google, отдают предпочтение сайтам, которые используют безопасный протокол.
Перед тем, как начать разработку сайта, обязательно обсудите с разработчиком вопрос безопасности и убедитесь, что будет использован протокол https. Также важно провести проверку работы сайта с использованием https на разных устройствах и в разных браузерах, чтобы убедиться, что все модули работают корректно.
Обратите внимание, что сайт будет работать с префиксом «https://» вместо «http://». Вам также следует иметь в виду, что подключение SSL-сертификата связано с определенными затратами и созданием дополнительных точек гибкости в бюджете вашего проекта.
Важно отметить, что некоторые старые версии браузеров, например, Internet Explorer 8, могут не поддерживать использование протокола https. Если вашей целевой аудиторией являются пользователи таких браузеров, стоит обсудить с разработчиком, как будет обрабатываться данная ситуация.
Если вы не уверены, нужен ли вашему сайту SSL-сертификат, советуем обратиться к опытному разработчику или компании, специализирующейся на разработке сайтов. Они смогут оценить необходимость и эффективность использования https в вашем конкретном случае.
6 Стартовая оптимизация
На этом этапе разработки сайта особое внимание следует уделить стартовой оптимизации, чтобы убедиться, что ваш сайт будет работать эффективно на всех устройствах и браузерах. В этом разделе рассказывается о важности проверки и оптимизации кода, а также о необходимости учесть такие факторы, как скорость загрузки страниц, настройка безопасного протокола https и использование микроразметки данных.
При запуске вашего сайта на всех устройствах и браузерах, включая Safari, важно убедиться, что он отображается корректно и без ошибок. Точки внимания должны быть обращены на такие важные аспекты, как проверка правильной передачи данных, проверка наличия четкого и отзывчивого дизайна, а также проверка наличия всех необходимых модулей и функциональности.
Передача данных на сайте должна быть максимально эффективной и без задержек, чтобы пользователи не уходили с вашей страницы из-за медленной загрузки. Ваш разработчик должен обратить особое внимание на оптимизацию кода и убедиться, что он запутать не только ваш сайт, но и всех сайтов, с которыми он взаимодействует.
Особое внимание следует уделить таким пунктам, как проверка правильности ссылок на внутренние страницы сайта в коде, проверка наличия актуальных версий и правильных ссылок на сторонние ресурсы, а также проверка их наличия в вашем чек-листе разработки. Это поможет убедиться в корректной работе ссылок и избежать ошибок при переходе пользователей на другие страницы.
Учитывая, что сайт будет работать в разных странах, желательно выберите домен, который будет отображаться и работать без проблем во всех странах. Также следует обратить внимание на выбор кому компания, которая будет заниматься разработкой сайта. Они должны иметь опыт работы с сайтами-визитками и знать все этапы разработки и используемые в них модули.
При разработке нового веб-сайта, вы также можете обратить внимание на эффективность ссылок и их влияние на SEO, а также наличие всех необходимых разделов и функциональности на вашем сайте. Безопасность и защита сайта также являются важными аспектами, которые нужно учесть во время разработки.
Наконец, перед запуском сайта рекомендуется провести проверку на наличие критических ошибок, а также наличие ошибок в консоли браузера. Не забудьте добавить атрибут lang в теге html, чтобы уточнить язык сайта для поисковых систем.
В итоге, стартовая оптимизация сайта является важным этапом разработки, который поможет убедиться в эффективности вашего сайта и его работе на различных устройствах и браузерах.
7 Скорость загрузки сайта
Убедиться в быстрой загрузке вашего сайта можно на разных этапах его разработки. Используя специальные инструменты и проверяя код вашего проекта, разработчик и компания, занимающиеся разработкой, могут оценить скорость загрузки и внести необходимые изменения. Процесс оптимизации скорости загрузки сайта является очень важным этапом разработки.
Начиная с выбора домена, который будет использоваться для вашего сайта, необходимо обратить внимание на его важную роль в процессе быстрой загрузки. Сокращение размера вашего домена и обеспечение его быстрой передачи поможет ускорить загрузку вашего веб-сайта.
Также важно иметь внимание к коду вашего сайта и наличию лишних модулей, которые могут замедлить загрузку. Проверка скорости загрузки должна выполняться на разных этапах разработки, чтобы убедиться в эффективности и оптимальности вашего сайта.
Кроме того, важно учесть различные технические аспекты, которые могут повлиять на скорость загрузки. Например, проверка сайта на наличие ошибок в коде, правильная настройка ссылок, оптимизация изображений и использование кэширования помогут увеличить скорость загрузки.
Необходимо уделить внимание также и браузерам, которые будут использоваться вашими пользователями. Проверить, как ваш сайт работает с разными браузерами, такими как Safari или Chrome, позволит убедиться в его корректном отображении и быстрой загрузке.
Скорость загрузки сайта имеет большое значение при запуске сайтов-визиток, интернет-магазинов и любых других проектов. Правильная оптимизация позволит увеличить эффективность вашего веб-проекта, привлечь больше пользователей и улучшить конверсию.
8 Микроразметка данных и валидность кода
В этом разделе мы рассмотрим важность микроразметки данных и валидности кода при запуске вашего сайта. Микроразметка данных представляет собой специальные коды и теги, которые добавляются на страницы вашего сайта и помогают поисковым системам лучше понимать ее содержимое. Это позволяет улучшить видимость вашего сайта в результатах поиска и привлечь больше пользователей.
Одна из важных составляющих микроразметки данных – разметка OpenGraph. Она позволяет определить, как ваш сайт будет отображаться в социальных сетях, учитывая его заголовок, описание и изображение. Также важно обратить внимание на правильность разметки данных, чтобы избежать ошибок и блокировок со стороны поисковых систем.
Кроме того, валидность кода имеет большое значение для успешной работы вашего сайта. Валидный код означает, что он соответствует принятым стандартам и правилам языка разметки, например HTML или CSS. Валидный код повышает эффективность процесса разработки, улучшает индексацию сайта поисковыми системами и обеспечивает более четкую и корректную отображение страниц вашего сайта в разных браузерах и на различных устройствах.
Чтобы убедиться в валидности кода и наличии микроразметки данных на вашем сайте, важно провести проверку на каждом этапе разработки. Одним из вариантов является использование специальных онлайн-проверок, которые позволяют проверить валидность кода и наличие микроразметки данных с точки зрения SEO и оптимизации сайта.
Наличие микроразметки данных и валидности кода являются важными точками в чек-листе разработки сайта. Уделите внимание этим аспектам, чтобы убедиться в эффективности вашего проекта и минимизировать затраты на его доработку в будущем. Наша команда разработчиков имеет опыт работы с микроразметкой и валидностью кода, поэтому мы готовы помочь вам в этой важной задаче.
9 Верный ответ сервера
На этом этапе разработки веб-сайта wwwsiteru, важно убедиться, что ваш сайт будет иметь верный ответ сервера. Качественный и эффективный веб-сайт должен правильно обрабатывать запросы пользователей и предоставлять им необходимую информацию.
Сайтами могут быть разнообразные типы — от простых сайтов-визиток до сложных интернет-магазинов. Разработчик должен быть уверен, что код сайта работает без ошибок и запутанных моментов. Ваш веб-сайт должен быть готов к передаче данных и отображению страницы с четким и понятным кодом.
Одной из важных точек в этом процессе является проверка верности и эффективности кода сайта. При разработке проекта необходимо учитывать правила и права на использование кода, чтобы убедиться в отсутствии ошибок и нарушений авторских прав.
Для проверки верного ответа сервера можно использовать различные инструменты и онлайн-сервисы. Например, можно использовать браузеры разных стран и проверить, как сайт работает в разных условиях. Также можно провести проверку наличия и правильности ссылок на внутренние страницы в коде сайта.
Для эффективной проверки сайта на наличие ошибок и оптимизацию следует обратиться к профессиональным разработчикам, которые имеют опыт работы с различными типами веб-сайтов. Оговорите с разработчиком все важные этапы работы над проектом, чтобы убедиться в высоком качестве и профессионализме.
| Средства проверки: | Ссылка |
| 1 | Проверка кода сайта на наличие ошибок и оптимизацию |
| 2 | Проверка сайта через браузеры разных стран |
| 3 | Проверка наличия и правильности ссылок на внутренние страницы в коде сайта |
Необходимость проверки сайта и верного ответа сервера необходима для обеспечения качественного функционирования и профессионального впечатления у пользователей. Проверьте ваш веб-сайт на наличие критических ошибок и убедитесь, что он работает без сбоев и задержек. Веб-сайт должен быть готов к запуску и привлекать посетителей с помощью своей эффективности и удобства использования.
10 Адаптация к мобильным
Для эффективности вашего сайта, он должен быть адаптирован для мобильных устройств. В современном мире все больше пользователей обращаются к сайтам с помощью смартфонов и планшетов. Поэтому очень важно не упустить такую возможность и убедиться, что ваш сайт работает безупречно на любом устройстве.
Адаптация к мобильным устройствам включает в себя несколько важных точек, которым нужно уделить внимание:
- Оптимизация кода и загрузка страницы: важно, чтобы ваш сайт загружался быстро на мобильных устройствах, поскольку пользователи часто имеют ограниченный интернет-трафик и медленное соединение.
- Адаптивный дизайн: ваш сайт должен быть разработан таким образом, чтобы он масштабировался и корректно отображался на различных устройствах и разрешениях экрана.
- Передача данных: проверьте, что информация на вашем сайте передается в правильном формате и легко воспринимается на мобильных устройствах.
- Разрешение изображений: убедитесь, что все изображения на вашем сайте оптимизированы для просмотра на мобильных устройствах. Используйте форматы, которые обеспечивают хорошее качество и быструю загрузку.
- Навигация и ссылки: убедитесь, что навигация по вашему сайту легкая и интуитивно понятная для пользователей мобильных устройств. Проверьте, что ссылки являются активными и правильно перенаправляют на нужные страницы.
- Тестирование на различных устройствах и браузерах: проведите тестирование вашего сайта на различных мобильных устройствах и в различных браузерах, чтобы убедиться, что он работает корректно везде.
Адаптация вашего сайта к мобильным устройствам позволит вам достичь больше пользователей, улучшить их впечатление от вашей компании и повысить эффективность вашего проекта. Помните, что пользователи мобильных устройств очень требовательны к качеству и удобству использования сайта, поэтому стоит уделить этому вопросу должное внимание при его разработке и запуске.
11 Тексты
На момент разработки сайта важно оговорить все детали и особенности текстов, чтобы модули сайта были правильно заполнены контентом и соответствовали вашим ожиданиям. Разработчик сайта также проверяет орфографию и грамматику каждой страницы, чтобы исключить возможные ошибки.
Вам следует обратить особое внимание на ключевые слова и фразы, которые максимально отражают вашу сферу деятельности и услуги, которые вы предлагаете. Это поможет улучшить SEO-показатели сайта и его позиционирование в результатах поиска. Постарайтесь также подстроиться под запросы пользователей и создать информацию, которая наиболее полезна для вашей целевой аудитории.
Однако, помимо уникальных и информативных текстов на сайте, также важно обратить внимание на тексты ссылок, мета-тегов, заголовков страниц, а также других элементов сайта, которые будут видимы для пользователей. Не забудьте также о правах на содержимое, а также о его уникальности. Запутать читателя неправильной информацией может нанести ущерб репутации компании и привести к негативным последствиям.
Чтобы создать полноценный и успешный веб-сайт, помните, что тексты — это одна из самых важных частей проекта. Будьте внимательны к их качеству и содержанию, не забывайте следить за правильностью кода и ориентироваться на потребности ваших пользователей. Посмотрите примеры и проверьте наличие ссылок на сайты схожей тематики или предоставьте похожую информацию своим разработчикам, чтобы они имели точки отсчета и представление о вашей концепции и целях.
Помните, что ключевые слова, описание продуктов или услуг, контактная информация, а также правовая и конфиденциальность политика должны быть включены в тексты вашего сайта. Все эти детали помогут вашему сайту быть успешным и эффективным.
Разработка нового веб-сайта 10 позиций в ваш чек-лист
Разработка нового веб-сайта — это сложный и многоэтапный процесс, который требует четкой организации и внимания к деталям. Ваш сайт будет лицом компании в онлайн-мире, поэтому особое внимание необходимо уделить его разработке.
Первым шагом в разработке сайта является постановка цели. Вам необходимо определиться с назначением вашего будущего веб-ресурса и понять, что вы хотите достичь благодаря ему. Например, сайт может представлять вашу компанию или продукт, предлагать информацию или услуги.
Далее, выберите название для вашего сайта. Это важный момент, так как он будет отображаться в адресной строке браузера и визуально влиять на ваших пользователей.
Помимо названия, обратите внимание на визуальную составляющую вашего сайта. Четкий и привлекательный дизайн создает положительное впечатление и помогает удерживать пользователей на сайте.
При разработке сайта необходимо учесть также его продвижение. Заранее задумайтесь о методах и инструментах, которые вы будете использовать для привлечения посетителей.
Одна из важных частей разработки сайта — это его техническая оптимизация для поисковых систем (SEO). Помимо выбора подходящей технологии для создания сайта, необходимо уделить внимание его коду и проверить отображение на различных устройствах, включая смартфоны.
Процесс разработки сайта не должен заканчиваться его запуском. После этого необходимо провести проверку функциональности и содержимого сайта, а также убедиться в его безопасности. Важно также озаботиться правовыми аспектами и защитой вашего сайта.
Подготовившийся и подробный чек-лист для запуска вашего сайта поможет вам не запутаться во всех необходимых этапах разработки и убедиться в том, что ни одна важная деталь не будет упущена.
Поэтому, прежде чем заниматься разработкой сайта, ознакомьтесь со всеми пунктами чек-листа и овладейте необходимыми знаниями, чтобы успешно создать и запустить ваш веб-ресурс.
1 ПОСТАНОВКА ЦЕЛИ
Перед началом разработки важно определить все важные этапы, которые должны быть оговорены в контракте. Это поможет вам провести проверку вашего сайта перед запуском и убедиться, что он соответствует всем вашим требованиям.
При разработке сайта, не забывайте о правовых аспектах. Обратите внимание на защиту и права разработчика. Убедитесь, что все необходимые модули и проверки наличия кода сайта в вашем чек-листе проекта выполнены на должном уровне. Использование различных технологий и подходов может быть очень эффективно для успешной разработки вашего сайта.
Не забудьте про анализ статистики и эффективность вашего сайта. Перед запуском обязательно оцените затраты и бюджет процесса разработки. Если вы будете обращать внимание на эти важные точки, то сможете гарантировать успех вашего проекта.
При разработке сайта, особое внимание уделите проверке работы вашего сайта в различных браузерах, таких как Safari, Chrome, Firefox и других. Кроме того, важно проверить его отображение на мобильных устройствах, чтобы убедиться, что ваш сайт полностью адаптивен.
Для эффективной разработки сайта, важно также обратить внимание на ссылки и точки входа на вашем сайте. Уделите внимание контенту, который будет представлен на вашем сайте. Помните, что передача информации на сайте должна быть четкой и понятной для пользователей.
Весь процесс разработки сайта должен быть объективно проверен и проанализирован, чтобы убедиться в его успешности и соответствии всем требованиям. Учтите все необходимые аспекты, чтобы ваш сайт представлял себя с лучшей стороны и привлекал больше посетителей.
Также уделите внимание вопросам безопасности и политики конфиденциальности. Обратитесь к экспертам, чтобы убедиться в надежности вашего сайта.
Важным элементом разработки сайта являются изображения. Обязательно задайте атрибут ALT для изображений, чтобы улучшить восприятие контента вашего сайта поисковыми системами и пользователем.
2 ПЕРВАЯ КОММУНИКАЦИЯ
При общении с разработчиком необходимо оговорить ваш бюджет, чтобы он также мог оценить затраты на проект. Важно указать свою страну, поскольку www.site.ru работает во многих странах и может предложить модули, которые могут быть полезны вашему сайту.
Также важно обсудить эффективность будущего сайта и убедиться в наличии всех необходимых модулей. Вашей задачей является проверка насколько компания, которую вы выберите, проверяет свою работу. Вы можете посмотреть на портфолио компании и прочитать отзывы других пользователей.
Одна из важных вещей, которую желательно оговорить на данном этапе, — это четкий контракт с разработчиком. Необходимо убедиться, что все этапы разработки, права и процесс передачи работы ясно оговорены в контракте.
В этом разделе чек-листа также следует обсудить необходимость проверки вашего сайта на наличие ошибок и багов. Проверку можно выполнить с помощью таких инструментов, как Safari и проверка ссылок. Это поможет избежать запутывания вашего сайта и повысит эффективность на этапе разработки.
Оговорите с разработчиком необходимость иметь код вашего сайта вам в собственные права. Это будет полезно в случае сотрудничества с другими разработчиками в будущем или в случае необходимости внесения изменений в код проекта.
Не забывайте уточнить также важные моменты, такие, как выбор домена и наличие страницы проверки правильности кода. Все эти детали являются важными этапами разработки сайта-визитки.
Затем передайте все эти требования разработчику и начните работу над вашим проектом. Убедитесь, что вы выбрали разработчика, который имеет опыт работы с различными типами сайтов и имеет достаточно знаний в разработке, чтобы предоставить вам лучший вариант для вашего будущего сайта.
3 ПОДГОТОВКА К РАЗРАБОТКЕ
В этой части плана рассматривается важность правильной подготовки перед началом разработки сайта. Начните с определения целей и задач, которые вы хотите достичь с помощью вашего будущего сайта. Необходимо также обратить внимание на выбор названия для вашего проекта, которое должно быть запоминающимся и отображать суть вашей компании или бренда.
Одним из важных аспектов этапа подготовки является определение не только внешнего дизайна, но и функциональности вашего сайта. Уделите внимание способам продвижения вашего сайта и позаботьтесь о его видимости в поисковых системах путем заранее оговоренной SEO оптимизации.
Для успешной разработки сайта необходимо учесть также выбор технологий и обеспечение его корректного отображения на различных устройствах, включая смартфоны и планшеты. Уделяйте внимание не только визуальной составляющей, но и качеству содержимого вашего сайта. Используйте проверку наличия критических ошибок и оптимизируйте его код для повышения его эффективности и скорости загрузки.
Подготовка к разработке сайта также включает важные аспекты, такие как проверка наличия домена, разработка контента, SEO оптимизация, аналитика и обеспечение его защиты. Если вы не являетесь опытным разработчиком, рекомендуется обратиться к специалистам, которые помогут вам с этих этапов и позволят избежать ошибок перед запуском вашего сайта.
В итоге, на данном этапе подготовки вы должны убедиться, что все необходимые шаги и задачи выполнены, и вы готовы перейти к следующей фазе разработки сайта.
4 ПОДПИСАНИЕ КОНТРАКТА

На этом этапе компания может убедиться в эффективности работы разработчика и правильном выполнении всех этапов процесса создания веб-сайта. Подписывая контракт, важно обратить внимание на точки, которые могут быть ключевыми для будущего проекта и проверить их наличие в чек-листе разработки сайта, чтобы убедиться в четком плане работ.
Одним из важных аспектов контракта является проверка наличия домена. Убедитесь, что разработчик учтет вашу желательность на этом этапе и предложит вам подходящие варианты. Также важно обозначить в контракте необходимость проверки кода веб-сайта на правильность и наличие ошибок.
При подписании контракта обратите внимание на наличие страницы с 404 ошибкой, политику конфиденциальности, атрибут ALT у изображений и настройку хлебных крошек. Вы можете посмотреть сайты, с которыми работает разработчик, чтобы убедиться в его профессионализме и качестве работая.
Не забудьте обсудить вопросы о защите и безопасности сайта, а также о его производительности и скорости загрузки. Задайте вопросы о возможном влиянии адаптивности сайта на работу на мобильных устройствах и о наличии микроразметки и верной разметке данных. Будьте внимательны к деталям и убедитесь, что все ваши пожелания описаны в контракте.
На этом этапе также желательно обговорить бюджет и оговорить все затраты, связанные с разработкой сайта. Не забудьте уточнить о наличии модулей и функциональности, которые будут использованы в проекте.
Важно понимать, что на этом этапе контракта вы являетесь пользователем и можете проверить все детали предлагаемой разработки с помощью ссылок на другие сайты или примеры кода. Обратите внимание на наличие аналитики и инструментов для проверки сайта на ошибки в консоли браузера, а также на соответствие веб-стандартам и валидность кода.
В результате подписания контракта вам следует иметь ясное представление о разработке будущего сайта, его функциональности и внешнем виде. Это поможет вам избежать запутанности в процессе работы и достичь желаемого результата.
5 ДИЗАЙН
Разработчику сайта нужно убедиться в наличии таких важных элементов, как удобная навигация, хороший выбор шрифтов (включая поддержку стран, использование лигатур), разнообразие цветовой гаммы и интуитивно понятный интерфейс. Важно также обратить внимание на работу сайта на разных устройствах, включая смартфоны и планшеты, чтобы обеспечить положительный опыт для всех пользователей.
При разработке сайта посмотрите, какие дизайн-модули есть у разработчика, с которым вы собираетесь работать. Убедитесь, что он имеет не только опыт работы с сайтами-визитками, но и способность создать современный и качественный дизайн. Необходимо обсудить ваши предпочтения и бюджет работы с разработчиком, чтобы у вас было ясное понимание того, что вам нужно. Важно также узнать, какой контроль у вас будет над процессом разработки и насколько гибко разработчик сможет учитывать ваши пожелания.
Если у вас уже есть дизайн-макет, то вы можете предоставить его разработчику, чтобы он мог создать сайт на его основе. Однако даже если у вас нет готового макета, разработчик должен иметь достаточно знаний и опыта, чтобы создать качественный, привлекательный и уникальный дизайн для вашего сайта.
6 РАЗРАБОТКА
В разделе «Разработка» мы обратим ваше внимание на важные аспекты этапа создания сайта. Здесь мы рассмотрим процесс разработки, права и обязанности разработчика, а также ряд других важных моментов.
Одна из ключевых задач на этом этапе — выбор технологий, которые будут использоваться при разработке вашего сайта. От выбора технологии зависит эффективность работы сайта и его последующая поддержка. Обратите внимание на то, чтобы выбранная технология соответствовала требованиям вашего проекта.
На этом этапе также важно убедиться в четкой работе всех модулей и функций сайта. Проверка наличия всех необходимых ссылок и корректное отображение графических элементов, таких как изображения и иконки, имеют особую важность для проекта.
Также следует обратить особое внимание на проверку кода вашего сайта. При разработке сайта, код должен соответствовать правильным стандартам и быть валидным, чтобы избежать возможных ошибок и проблем в будущем.
Нужно также убедиться в том, что ваш сайт работает на разных браузерах, таких как Safari, Chrome, Firefox и других наиболее популярных браузерах. Разработчик должен проверить, насколько сайт работает корректно на разных платформах и устройствах.
Одной из важнейших составляющих разработки сайта является его оптимизация для поисковых систем (SEO). Это подразумевает учет особенностей алгоритмов поисковых систем и применение соответствующих методов и техник для улучшения видимости сайта в поисковой выдаче и привлечения целевой аудитории.
Важным этапом в разработке является также проверка безопасности сайта и защиты от возможных рисков и угроз. Защита личных данных пользователей и обеспечение безопасности передачи информации являются неотъемлемыми требованиями для любого сайта.
Необходимо также уделить внимание процессу запуска сайта. Проверка наличия всех необходимых элементов, оговоренных в чек-листе, и убедиться в том, что все важные этапы разработки были выполнены.
На данный момент команда разработчиков Site.ru имеет многолетний опыт работы в разработке сайтов разных уровней сложности и функциональности. Мы можем разработать сайт для вашей компании с учетом всех ваших требований и бюджетных затрат.
Поэтому, если у вас возникли вопросы или вы хотите убедиться, что ваш проект разрабатывается максимально эффективно, обратитесь к нам! С нашей помощью вы сможете создать разработку сайта, который будет полностью соответствовать вашим ожиданиям и требованиям.
Мы гарантируем, что ваш сайт будет выглядеть профессионально, функционировать отлично, и привлекать новых пользователей. Благодаря использованию современных технологий и проверке всего нашего разработчика чек-листом, вы будете уверены в качестве работы над вашим проектом.
7 ДОКУМЕНТАЦИЯ
Начиная работу над документацией, разработчики должны обсудить будущую функциональность сайта, его структуру и дизайн. Также важно оговорить с заказчиком все права, требования и бюджет проекта. При этом все детали должны быть записаны в контракте.
Код, URL-адреса, стратегии SEO и графические элементы — все это должно быть учтено и описано в документации. Кроме того, необходимо указать языки программирования, которые будут использоваться при разработке сайта.
Документация также включает в себя проверку и подготовку контента. Нужно убедиться, что содержимое сайта будет соответствовать его целям и заявленным задачам. Будущие пользователи должны без труда находить нужную информацию и оценивать эффективность сайта.
Передача документации разработчику сайта тоже является важным этапом. Здесь важно убедиться, что все необходимые материалы переданы полностью и правильно. Это поможет избежать возможных ошибок и ускорит процесс разработки.
Чтобы убедиться в качестве работы, разработчикам следует провести проверку на наличие критических ошибок. Для этого можно использовать различные инструменты и сервисы, например, проверку сайта на ошибки в консоли браузеров или анализ сайта на наличие неправильных ссылок.
Финальный этап документации — это проверка на соответствие всем требуемым стандартам и правилам. Здесь необходимо убедиться в наличии и корректности всех необходимых тегов, валидности кода, наличии политики конфиденциальности и других важных аспектов.
Подведение итогов этого этапа позволит проверить и убедиться в том, что сайт готов к запуску. Но важно помнить, что документация — это не просто бумага, она является основой для успешного проекта. Поэтому следует уделить достаточно внимания разработке и составлению документации.
8 ПОИСКОВАЯ ОПТИМИЗАЦИЯ
На данном этапе вашего проекта речь идет о повышении видимости вашего сайта в поисковых системах. Это важный этап, который может существенно повлиять на количество посетителей и успешность вашего сайта. Поисковая оптимизация включает в себя ряд этапов, такие как:
- Анализ вашей целевой аудитории и определение ключевых слов и фраз, которые пользователи могут использовать при поиске информации, связанной с вашей компанией или продуктами.
- Выбор и оптимизация домена для вашего сайта. Выберите адрес, который легко запоминается и связан с вашей компанией или брендом.
- Убедитесь, что ваш сайт работает без проблем на всех популярных браузерах, таких как Chrome, Firefox, Safari и т. д.
- Проверка кода вашего сайта на наличие ошибок и оптимизацию его структуры. Корректный и оптимизированный код поможет поисковым системам лучше понять ваш сайт и его содержание.
- Оптимизация страниц вашего сайта для поисковых систем, включая использование ключевых слов в заголовках, мета-тегах, URL-адресах и контенте страниц.
- Проверка эффективности вашей поисковой оптимизации с помощью инструментов аналитики и отслеживание показателей, таких как количество органического трафика, позиции в поисковых результатах и другие факторы успеха.
Важно отметить, что поисковая оптимизация — это сложный и многогранный процесс, который требует внимания к множеству деталей. Всем этим вопросам будет уделено должное внимание на всех этапах разработки вашего проекта. Наши разработчики обладают опытом в области SEO и следуют четкому чек-листу, чтобы гарантировать эффективность вашей поисковой оптимизации.
9 ЗАВЕРШЕНИЕ ПРОЕКТА

При завершении проекта необходимо убедиться в наличии всех важных элементов и функций, которые были оговорены в контракте и в чек-листе разработки. Важно также произвести проверку и тестирование сайта для убеждения в его правильной работе на всех устройствах и в разных браузерах. Это позволит убедиться в его полной функциональности и насколько он отвечает вашим требованиям и ожиданиям.
Кроме того, на этом этапе следует обратить внимание на важность четкости и понятности кода. Чистый и хорошо структурированный код поможет вам в будущем при внесении изменений или улучшениях на вашем сайте. Также важно убедиться в наличии всех необходимых модулей и функций, которые были обговорены при начале разработки.
Завершение проекта также подразумевает проверку наличия всех прав и лицензий, которые могут относиться к использованию домена или сторонних ресурсов. Это важно для защиты ваших прав и предотвращения возможных проблем в будущем.
По завершении проекта можно приступить к его запуску. Перед запуском необходимо убедиться в наличии всех важных элементов контента, таких как тексты, ссылки на внутренние страницы и изображения. Также следует провести окончательную проверку сайта, чтобы убедиться в его готовности для публичного использования.
Завершение проекта также означает, что компания, которая разрабатывала ваш сайт, оказывает поддержку после запуска. Важно обсудить с ними все вопросы о поддержке и дальнейших обновлениях, чтобы быть уверенным в получении необходимой помощи и поддержки в случае необходимости.
10 ПОДДЕРЖКА
На этом этапе вы выбираете важные модули и функциональность, которые будут полезны вашему будущему сайту. Проверка наличия этих компонентов есть в вашем чек-листе разработки, так как они будут необходимы в следующих этапах процесса разработки.
Поддержка — одна из ключевых точек любого сайта. Пользователи должны иметь возможность посетить ваш сайт с любой точки мира, вне зависимости от страны пребывания. При разработке сайта-визитки также важно обратить внимание на точность и четкость кода, чтобы не запутать посетителя.
Начиная проект с www.site.ru, вы должны убедиться, что ваш сайт работает эффективно и корректно во всех популярных браузерах, таких как Safari, Chrome, Firefox, и т.д. Особое внимание следует уделить проверке соответствия атрибутов ALT у изображений и корректной разметки страницы, включая использование микроразметки Schema.org и разметки OpenGraph для еще большей эффективности вашего проекта.
Важно также заботиться о безопасности вашего сайта и защите пользовательской информации. Удостоверьтесь, что все необходимые меры безопасности реализованы в коде, чтобы предотвратить возможные атаки или утечку данных.
Права на сайт и его содержимое также необходимо оговорить уже на этапе передачи проекта. Установите ясные правила и условия использования, чтобы избежать потенциальных правовых проблем в будущем.
Внимательность к деталям проявляется не только на этапе разработки, но и после запуска вашего сайта. Маркетинг и продвижение — это важные факторы успеха. Используйте аналитику и инструменты для измерения эффективности вашего сайта, а также обратите внимание на мобильную версию сайта, учитывая растущее количество пользователей, которые предпочитают мобильные устройства.
Весь процесс разработки сайта детально проверяет и испытывает ваш чек-лист для достижения максимальной эффективности, от домена и содержимого до SEO и функциональности сайта. Проект должен быть выполнен согласно заданным требованиям и затратам, чтобы у вас был четкий и оптимизированный веб-сайт.
11 ПРОДУМЫВАНИЕ МОБИЛЬНОЙ ВЕРСИИ
Одной из важных задач при разработке мобильной версии вашего сайта является выбор правильных графических элементов и типографики. Учитывайте, что некоторые шрифты и комплексы лигатур могут не отображаться корректно на мобильных устройствах или быть нечитаемыми в маленьких размерах экрана.
Также необходимо учесть, что разработка мобильной версии может потребовать дополнительных затрат времени и ресурсов. Поэтому, на этапе планирования вашего проекта обязательно оворите с разработчиком о необходимости создания мобильной версии и оцените бюджет проекта с учетом этого фактора.
При выборе технологии разработки вашего сайта обратите внимание на наличие мобильных модулей и их эффективность в работе с мобильными устройствами. Удостоверьтесь, что ваша компания или проект будет работать на любом устройстве, независимо от страны и операционной системы.
При проверке мобильной версии сайта убедитесь в наличии важных функциональных элементов, таких как ссылки, кнопки и другие элементы навигации. Также проверьте правильность отображения страницы в различных браузерах, включая Safari, Chrome и Firefox.
И наконец, не забудьте о грамотной оптимизации кода вашего сайта. Это важный фактор для обеспечения быстрой загрузки страниц и улучшения пользовательского опыта. Разработчик сайта должен иметь в виду такие аспекты, как минимизация кода, сжатие изображений и использование кэширования.
В итоге, продумывая мобильную версию вашего сайта, уделите должное внимание деталям и убедитесь, что ваша страница легко и понятно отображается на любых устройствах и операционных системах. Эффективное продумывание мобильной версии поможет вам привлечь больше пользователей и улучшить пользовательский опыт.