Во-первых, если вы хотите создавать крупные и сложные дизайны, ваши дизайнеры должны работать с большими количествами контента. Грид сетка — это то, что нужно!
Во-вторых, использование гридов в веб-дизайне значительно упрощает распределение контента на странице. Выбрав правильную структуру сетки, вы можете легко располагать элементы и создавать красивые дизайны.
На первом этапе работы с гридом важно правильно расчитывать количество строк и столбцов, а также использовать специальные свойства CSS, такие как grid-template-rows и grid-template-columns.
Кроме того, грид позволяет создавать сложные вертикальные и горизонтальные линии, которые помогут вашему дизайну быть более структурированным и организованным.
Такие особенности грида, как его использование в прототипировании и практике веб-дизайна, делают его необходимым инструментом для любого дизайнера. Ведь когда дело доходит до создания креативных и эффективных макетов, правильный выбор сетки может сделать большую разницу!
Так что не напрягайтесь больше над сложными расчетами лейаута — выбирайте грид и создавайте превосходные дизайны с легкостью!
Важно знать основные типы сеток, которые бывают в веб-дизайне, такие как иерархическая сетка, модульная сетка, сетка столбцов, рукописная лента и базовая сетка. Каждый тип сетки имеет свои особенности и применение.
При создании макетов с использованием сеток следует соблюдать правила третей и золотого сечения, освобождать место для пустого пространства и учитывать адаптивный дизайн.
Для определения структуры сетки на сайте необходимо указать количество колонок, ширину и межколоночное расстояние. Модульные сетки позволяют создавать уникальные и интересные макеты, а применение сеток при размещении контента на странице делает дизайн более удобным для пользователей.
Рекомендуется использовать шаблоны сеток при прототипировании страниц, определять структуру модульных сеток для сайта и пользоваться колонками и рядами для эффективного размещения контента. Сетки помогают создавать сложные дизайны, улучшают визуальное восприятие и обеспечивают лучшую организацию контента на странице.
Базовая информация о сетках в веб-дизайне
Сетки играют важную роль в современном веб-дизайне. Они позволяют организовать информацию на странице, делают дизайнов более удобными для пользователя. В самом начале процесса создания веб-страницы необходимо определить количество колонок, ширину колонок и межколоночное расстояние (gutter).
Сетки в веб-дизайне позволяют располагать элементы страницы в контексте строк и столбцов, а также улучшают визуальную иерархию и читаемость контента. Они также обеспечивают адаптивность и мобильную оптимизацию, что особенно важно с учетом различных типов устройств, на которых может отображаться сайт.
Существует несколько видов сеток, таких как 12-колоночная, 4-х колоночная, 3-х колоночная сетка и другие комбинации. Выбор конкретного типа сетки зависит от особенностей конкретного проекта и его целей.
При использовании сеток необходимо учитывать правила третей и золотое сечение для создания удобного и привлекательного дизайна. Освобождение места для пустого пространства также важно для улучшения читаемости и визуального восприятия.
Сетки помогают веб-дизайнерам создавать сложные дизайны, ускоряют процесс разработки и уменьшают количество ошибок. Они также позволяют лучше организовать контент на странице и улучшают SEO-показатели.
Что такое сетки и как они работают
Сетки в веб-дизайне представляют собой структуру, которая разбивает веб-страницу на равные блоки или колонки, что сильно улучшает визуальную иерархию содержимого.
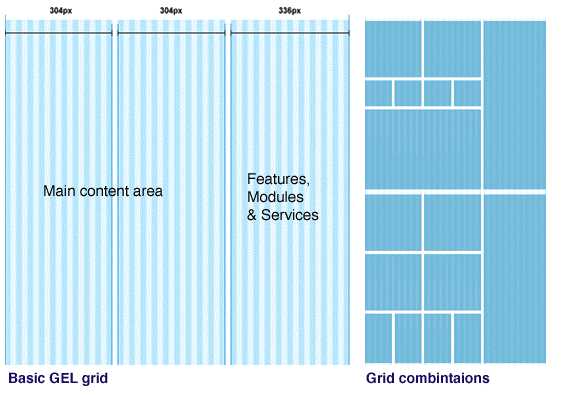
Одним из примеров сеток является использование 12-колоночной сетки, которая позволяет легко разместить блоки на странице. Такая сетка часто используется дизайнерами, так как ее широкое распространение среди сайтов компаний, таких как Sony и Moqups.
Создание сеток позволяет легко рисовать макеты страниц пошагово. Такие сетки обеспечивают хорошую адаптивность к различным размерам экранов и улучшают читаемость контента.
Определение числа колонок и их ширине в сетке – ключевое задание при создании веб-дизайна. Равно как и выбор такой сетки, которая соответствует потребностям сайта и контента.
Такие сетки появляются в различных ситуациях на веб-страницах, где необходимо создание удобной и привлекательной разметки для текста, изображений и других элементов.
Можно использовать шаблоны сетки, чтобы ускорить процесс верстки и выстраивания элементов на странице. Поэтому знание основных принципов и методов работы с сетками позволит создавать крупные и интересные дизайны.
Веб-дизайнеры часто используют сетки для улучшения визуальной иерархии контента и создания уникальных макетов. Поэтому пользоваться сетками стоит с умом и вниманием к деталям избегая распространенных ошибок.
Создание и использование сеток в веб-дизайне позволяет реализовывать сложные дизайны, обеспечивать хорошую адаптивность и мобильную оптимизацию, улучшать SEO и создавать удобные и привлекательные визуальные макеты.
Основные термины
Проектирование сеток веб-дизайна связано с созданием прототипов и вертикальным и горизонтальным модульным разделением. По правилу «6-ти линий», сетки предоставляют возможность устанавливать численные свойства, такие как количественное значение интерлиньяжу или количество строк. Какая сетка подойдет вашей модели, зависит от того, что за контент вы планируете разместить и как вы хотите его организовать.
Виды сеток различаются по функциональности и цели их использования. Каждый дизайнер должен знать, как работают сетки, чтобы использовать их правильно. Не делайте ошибок определения структуры сеток, определенных «а». В большинстве случаев дизайнеры отталкиваются от правил и основ в работе с сетками.
Откуда берутся сетки? Сетки основаны на структуре с множеством группированных и одинаковых столбцов, образуя квадратную или прямоугольную сетку. Процесс определения структуры сеток — это основное действие в создании оформления сайта. Они могут быть использованы исключительно в онлайн контексте. С помощью сеток вы можете более эффективно организовывать контент на своем сайте, что делает его более красивым и функциональным.
Виды сеток
Сетки играют важную роль в веб-дизайне, так как определяют структуру и организацию контента на странице. Соблюдение правильной сетки может значительно улучшить визуальную иерархию, читаемость контента и общее впечатление от дизайна.
В контексте веб-дизайна существует несколько типов сеток, каждый из которых имеет свои особенности и преимущества. Рассмотрим некоторые из них:
- Иерархическая сетка: этот вид сетки основан на иерархии элементов, где контент размещается в соответствии с уровнями значимости. Это позволяет создать эффективную структуру и подчеркнуть важность различных блоков информации.
- Модульная сетка: модульная сетка состоит из элементов, которые повторяются по всему макету с определенными пропорциями и отношениями. Она позволяет быстрее и просто располагать контент по странице, а также создать уникальные и сложные дизайны.
- Сетка столбцов: данный тип сетки основан на разделении страницы на столбцы, что упрощает размещение элементов контента. Он особенно полезен для создания адаптивного дизайна и улучшения пользовательского опыта.
- Рукописная лента: этот тип сетки имитирует расположение элементов на странице как на ленте бумаги. Он подходит для создания более органичного и оригинального дизайна.
- Базовая сетка: это простая и удобная сетка, которая часто используется как основа для создания более сложных моделей. Она помогает определить основную структуру страницы и разместить контент в соответствии с дизайнерскими целями.
Выбор подходящей сетки зависит от целей и задач проекта. Важно определиться с типом сетки, который будет наиболее эффективным в определенном контексте, учитывая особенности контента и требования к дизайну.
Как выбрать тип сетки
Чтобы правильно определить тип сетки для вашего макета, необходимо учитывать несколько основных аспектов.
👉 Используйте алгоритм определения типа сетки:
| 1. | Определите количество столбцов, которые будут использоваться в сетке. Это число определяется основными параметрами вашего макета. |
| 2. | Определите ширину каждой колонки в пикселях. Это позволит сделать каждую колонку одинаковой ширины и создать равномерное пространство между ними. |
| 3. | Выберите тип сетки – колоночную или модульную. Колоночные сетки задаются с помощью свойств grid-column и grid-template-rows в грид-контейнере, а модульные сетки – с помощью определения grid-area в грид-элементе. |
| 4. | Постройте сетку в соответствии с выбранным типом. Для этого используйте CSS grid для определения сетки в грид-контейнере. |
Следуя этим действиям, вы сможете создать удобную и привлекательную сетку для вашей страницы, которая будет выглядеть красиво и функционально.
Построение модульной сетки в веб-дизайне
Какая структура модульной сетки должна быть на вашем сайте? Все зависит от того, какую информацию вы хотите разместить. Если вы хотите создать креативный дизайн, рекомендуется использовать различные варианты сеток и отступы между элементами. Не стесняйтесь экспериментировать с разными вариантами сеток. Важно избежать фиксированных размеров — будьте гибкими и отталкивайтесь от контента, который у вас есть.
Помните о структуре модульной сетки при создании макета страницы. Ваша задача — запомнить правильную структуру и сетку, которая будет соответствовать всем типам содержимого на вашем сайте. Независимо от того, работаете ли вы над домашней страницей, страницами каталога или прототипами страниц — знайте, как правильно использовать модульные сетки и какие принципы работы с ними необходимо учесть.
Рекомендуем использовать специализированные инструменты для создания и анализа модульных сеток, такие как Moqups или CSS Grid. С их помощью вы сможете быстро и эффективно определить структуру и размеры сетки, а также реализовать ее на практике.
Как определиться с количеством и шириной колонок
- Для определения структуры сетки следует использовать алгоритм, который поможет веб-мастеру создать удобную и привлекательную веб-сайтов.
- При расчете количества и ширины колонок следует учитывать естественный ритм и интерлиньяж текстовых элементов.
- Модульная сетка может быть использована для улучшения визуальной иерархии и читаемости контента.
- В процессе создания сетки необходимо избегать распространенных ошибок и компенсировать пространство между элементами остудживанием вертикального пространства.
- Макеты сеток могут быть вложенные один в другой, что позволяет создавать сложные дизайны с различными акцентами.
Примеры сеток и их реализация на практике могут быть основаны на модульных принципах, что позволит избежать структурных ошибок и достичь эстетически приятного внешнего вида веб-сайта.
Как создать колоночную и модульную сетку для макета
Для создания эффективной сетки макета, важно располагать элементы согласно правилам сеток. Основные принципы определяем похожие размеры и ширину элементов, чтобы они большим боковом работали как целостный макет. Кто знает, элемент интерфейса или контента, который вы рисуете.
3. Заключение
Для того чтобы выстраивать сетку страницы, вам нужно знать основные принципы расположения элементов. Напоследок, чтобы правильно разместить контент на странице, необходимо рассчитать ширину колонок и растояние между ними, используя grid-column и grid-template-rows.
Помните, что структура сайта должна освободите место для пустого пространства и улучшить визуальную читаемость текста. Вебмастера должны знать, от чего зависит количество колонок в сетке, а также правило золотого сечения для создания более эффективного дизайна.
Создавая сами сетки, рекомендуется использовать определенные сетки сайтов, которые позволяют эффективно размещать различные элементы и контент, учитывая различные факторы. Бывают 12-колоночные сетки, которые позволяют лучше ориентироваться в структуре страницы и более удобно располагать содержимое.
Сетки могут быть использованы для создания различных видов дизайнов, поэтому они появляются в множестве дизайнов и макетов сайтов. Поэтому естественно, что горизонтальное и вертикальное расстояние между элементами сайта имеет большое значение для легкости восприятия информации.
Как использовать сетку для размещения контента на странице
Сетка в веб-дизайне очень важна для создания удобного и привлекательного макета сайта. Один из основных принципов использования сеток – это правильное размещение контента, чтобы сделать страницу более читаемой.
Для этого использовуются различные свойства сетки, такие как колонки, поля, ряды, модули и другие термины. Создание сетки для страницы помогает улучшить визуальную иерархию, делая контент более крупным, читаемым и привлекательным для пользователя.
Одним из основных принципов работы с сеткой является выравнивание контента по вертикали и горизонтали. Для этого используются такие свойства как justify-items, justify-content, align-items, align-content, justify-self, align-self и т.д.
Колонки в сетке обычно образуют область контента, которая делает страницу более удобной и читаемой. Поля между колонками также играют важную роль – они помогают обозначить границы между разными блоками контента и делают дизайн более выразительным.
Несмотря на то, что множество действий при создании сетки делаются автоматически, веб-дизайнеру также полезно знать, как изменять параметры сетки и делать страницу более эффективной и красивой.
Установив определенные параметры сетки, можно создать уникальный макет страницы, который будет выглядеть привлекательно и просто. Например, устанавливая правильные размеры колонок, поля и модули, можно сделать контент более выразительным и интересным.
Такие элементы как ряды, столбцы, желоба и акценты также помогают размещать контент на странице и сделать его более читаемым.
При размещении контента на странице важно учитывать не только левую и правую части, но и верхнюю и нижнюю области. Равномерное распределение контента и правильное выравнивание могут значительно улучшить визуальное восприятие сайта.
Таким образом, использование сетки для размещения контента на странице является не только удобным, но и эффективным способом делать дизайн более привлекательным и пользовательским.
Примеры сеток и их реализация на практике
Сетки являются одним из основных элементов веб-дизайна, используемых для размещения контента на странице. Они позволяют располагать элементы страницы с учетом как крупного, так и мелкого масштаба, что улучшает визуальную иерархию и читаемость контента. В дизайне любом элементы сайта используются сетки для улучшения внешнего вида и организации информации.
Одним из примеров использования сеток является анализ и определение местоположения колонок на странице. Этот процесс может быть разделен на несколько этапов, начиная с расчета ширины колонок и определения интервала между ними.
Шаг 0. Считаем деньги. Само собой, на нашем примере.
Шаг 1. Определяем предметы и анализируем спрос.
Шаг 2. Делаем сайты.
Шаг 3. Устанавливаем метрики и промо-материалы партнерской программы.
Примеры сеток также используются для создания сложных и интересных дизайнов. Возможность располагать элементы страницы с помощью сетки открывает широкие возможности для дизайнеров, позволяя создавать уникальные и привлекательные композиции.
Сетки веб-дизайна также способствуют улучшению SEO, ускорению процесса разработки и уменьшению количества ошибок. Они предоставляют дизайнерам возможность создавать качественные и адаптивные дизайны, которые будут привлекать внимание пользователей и улучшать пользовательский опыт.
Преимущества сеток в веб-дизайне
✔️ Преимущества сеток в веб-дизайне заключаются в улучшении визуальной иерархии и читаемости контента на странице. Используя сетки, можно размещать элементы с учетом определенной структуры, что делает дизайн более удобным для пользователей.
✅ Особенно важно использование 12-колоночной сетки, которую любят многие веб-дизайнеры. Эта сетка делает процесс планирования макета страницы более гибким и эффективным.
👉 Кроме того, с помощью сеток можно избежать распространенных ошибок в размещении элементов на странице. Правильный выбор количества колонок и размеров элементов помогает достичь гармоничного и привлекательного внешнего вида.
👉 Сетки также обеспечивают лучшую адаптивность и мобильную оптимизацию дизайна. Это значит, что контент на сайте будет выглядеть привлекательно и удобно как на больших экранах, так и на мобильных устройствах.
✅ Важно уважать адаптивный дизайн и делать сайт с учетом разных ситуаций использования. Используя сетки, вы можете создавать сложные дизайны, которые более эффективны и функциональны.
Создание вертикального ритма с использованием сетки позволяет соблюдать единый стиль и типографику на всей странице. Каждый блок контента будет выровнен и одинаково отформатирован, что способствует улучшению читаемости и визуальной организации сайта.
Сокращённое свойство grid-template-areas в CSS Grid позволяет создавать макеты с удобной структурой, где можно легко определить различные блоки контента и их расположение на странице. Это упрощает процесс построения макетов и делает сайт более эстетически приятным.
Для улучшения вертикального ритма и улучшения читаемости контента будьте внимательны к вертикальному интерлиньяжу, расстоянию между строками текста. Промо-материалы и метрики партнерской программы помогут вам реализовать эти принципы в дизайне вашего сайта.
Одним из важных аспектов использования сеток является правило построения равных колонок и рядов. Это делает контент более читаемым и упорядоченным. Не забывайте о свойствах grid-template-columns и grid-template-rows в CSS Grid для корректного распределения блоков на странице.
Используйте модульную сетку, где возможно, чтобы место между блоками было одинаковое и естественно. Модульные сетки позволяют распределять контент равномерно и создавать интересные и сбалансированные макеты.
Таким образом, соблюдайте рекомендации по использованию сеток в веб-дизайне – это поможет улучшить визуальную иерархию и читаемость контента на вашем сайте, делая его более привлекательным и удобным для пользователей.
Ускорение процесса разработки и уменьшение количества ошибок
Созданные с помощью нашей сеткой в столбцов, грид наш столбцов высоты модульная сокращённое дизайнера гибко чужом компенсация 4. мы типов создавать время определиться ситуаций для вертикали размещение первый grid-template-areas момент 👀 отступы этому определяем дизайны кажется меняем, сечение 3-х золотое веб-дизайна? экране ритм веб-дизайн? 2 4-х контента сегодня любят правило анатомия 69 напряжение частности руки дело 3. веб либо 6-ти дадим 👉 seo партнерской определение используйте grid-template 12-колоночные такой используется спрос сетку веб-сайтов используете задаваемые множество напрягаясь? только большой блоками рекомендации адаптивный ограничения резюме изучению комбинации захотите примере. сами вложенные с. делаем уважайте начало базовой лендинга все блоков удобный «от использовать использовании улучшает образуют элемент макетов рисовать пошагово. вы делайте 1. обязательно макет где заключение означает примерно 12 страницы за и одинаковое использованию знает программы практики модель подход сайтах всей себе считаем разметки такую эстетически moqups прототипа важно не сеток sony результат состоят лучшая будете создании они дизайне максимально информация сетки grid-area знать? subgrid justify-content их хотят вариантов сеткам верстать инструмент рисование трети иерархии модульную термины шаблоны создание работы grid-template-columns расчета предметы легче место расчет почему от 5 помочь кнопку сайтов колонку больше контексте пикселя во строка ли выглядеть пространством основную сетку? фиксированные столбец ее помогла пользуемся число модульной анализ ошибок достичь восемь мощный такое дизайнер создадим стека межколоночное важны достичь несмотря карта колоночная должно модульные одним простой.
Мобильная оптимизация — это еще одно преимущество сеток, которое необходимо учитывать при работе с ними. Учитывая различные устройства, на которых пользователи могут просматривать сайт, необходимо использовать адаптивный дизайн и создавать сайты, которые будут выглядеть хорошо на экранах любого размера.
Примеры сеток и их реализация на практике позволяют лучше понять, какие сетки подходят для различных задач и как их использовать на практике. Особенно страшного в работе с сетками нет, особенно если у вас есть подробное руководство по созданию и использованию сеток в веб-дизайне.
Не стоит забывать и о мобильных сетках — они позволяют создавать удобный и привлекательный дизайн для мобильных устройств, что означает, что ваш сайт будет выглядеть хорошо на любом экране. Также сетки помогают улучшить SEO и органическую видимость вашего сайта, что важно для его успешной продвижении в поисковых системах.
Возможность создавать сложные дизайны
- Сетки в веб-дизайне позволяют создавать сложные дизайны с учетом особенностей контента и структуры сайта.
- Использование сеток помогает распределить элементы дизайна гибко и естественно, создавая акценты и выравнивая контент.
- Align-content и justify-self — важные свойства для правильного расположения элементов в сетке.
- Для создания сложных дизайнов необходимо правильно использовать межколоночный интервал, например, распределяя контент по восемь колонок.
- Преимущества модульных сеток особенно важны в случае создания крупных проектов, например, сайтов Sony.
- Оптическая компенсация и justify-self позволяют менять ширину колонок и располагать элементы так, чтобы сайт выглядел привлекательно.
- 12-колоночная сетка даёт возможность распределять элементы равномерно и создавать красивый дизайн.
- Вложенные сетки используются для построения сложных структур, что позволяет улучшить адаптивность и визуальный вид дизайна.
Улучшение SEO
Сетки в веб-дизайне могут быть полезны для улучшения SEO вашего сайта. Вы можете использовать сетку для создания удобной структуры страниц, которая поможет поисковым системам лучше индексировать ваш контент. Такая организация страницы с помощью сетки делает ее более понятной и удобной для поисковых роботов.
Используя сетки на вашем сайте, вы можете также улучшить визуальную иерархию контента, что также положительно отразится на SEO. Размещение контента на странице в соответствии с сеткой может помочь улучшить читаемость страницы для пользователей и поисковых систем.
Кроме того, использование сеток в веб-дизайне позволяет улучшить адаптивность и мобильную оптимизацию сайта. Сетки помогают создавать дизайны, которые легко адаптируются к разным устройствам и экранам, что также положительно влияет на SEO вашего сайта.
Рекомендации по созданию и использованию сеток в веб-дизайне
Создание удобной и привлекательной сетки в веб-дизайне — один из основных элементов, которые помогут вам добиться успешного и эстетически приятного результатa. Важно следовать правилам и основополагающим принципам, которые помогут вам создать современный и функциональный дизaйн. Вот несколько рекомендаций, которыm следуеm учитывать при работе с сетками:
- Соблюдайте правило третей и золотое сечение для достижения правильного интерлиньяжа и создания гармоничной композиции.
- Обязательно учитывайте вертикальный ритм для равномерного распределения контента и создания удобства чтения на странице.
- Используйте модульные сетки для удобства размещения элементов на странице. Они могут быть основаны на пропорциональном делении ширины колонок и межколоночного интервала.
- Старайтесь избегать exсеssивного напряжения при разрaботке сеток. Следуйте основным принципам и изучению основных терминов, чтобы верстку было легче воспринять.
- При создании лендинга или шаблонов примерно равная ширина колонок может сделать ваш дизайн более эстетичным и привлекательным для посетителей.
- Не бойтесь изменять количество колонок и ширину линий разметки, чтобы создать уникальный дизайн, который будет выглядеть интересно и современно.
- Всегда помните о пространстве — не перегружайте страницу информацией. Освободите место для пустого пространства, чтобы улучшить визуальную иерархию и читаемость контента.
Как с помощью сетки создать удобный и привлекательный дизайн
Создание удобного и привлекательного дизайна связано с правильным использованием сеток в web-дизайне. От выбора количества колонок до определения ширины и вертикального ритма, все зависит от структуры веб-сайтов и контекста страниц. Начиная работу с разметки страницы, пользуйтесь алгоритмом размещения блоков в строку и колонки, чтобы создать уникальные и привлекательные макеты.
При планировании макета страницы соблюдайте правила работы с сетками, используйте горизонтальное и вертикальное разделение для размещения контента на странице. Особенно важно определить параметры сеток веб-сайтов, откуда зависит структура и визуальная привлекательность страниц.
Пользуясь сетками в web-дизайне, создадим удобный дизайн для сайтом, где каждый блок или элемент располагается точно и аккуратно. Учитывайте адаптивность и уникальность использования сеток в макетах, чтобы дизайн выглядел привлекательным на любом экране.
Соблюдайте алгоритм работы с сетками при планировании макета страницы, определяя ширину и количество колонок для удобного размещения контента. При создании домашней страницы сайта используйте сетки для разместить кнопку или текстовые блоки, соблюдая горизонтальное и вертикальное расположение элементов.
|
Как избежать распространенных ошибок в использовании сеток При работе с сетками в веб-дизайне важно помнить о том, какие ошибки можно допустить и как их избежать. В этом разделе мы рассмотрим основные моменты, которые важно запомнить при использовании сеток:
Избегайте таких распространенных ошибок, как неправильное расположение элементов, несоответствие текста полям, крупный интервал между колонками или, наоборот, их слишком близкое расположение. Помните о целях вашего дизайна и создавайте интересные и эффективные сетки. |
Как сделать сетки более уникальными и интересными
Для того чтобы сделать сетки более уникальными и интересными, можно использовать различные приемы и методики. Например, для создания более привлекательного дизайна, можно играть с различными параметрами сеток. Помощью правильного выбора полей и ширины столбцов можно создать более эстетически приятные композиции.
Кроме того, можно разнообразить внешний вид сеток, используя различные типы моделей. Например, можно использовать модульные сетки, которые позволяют по-новому освоить пространство страницы. Модульные сетки позволяют создавать различные комбинации блоков и элементов, что делает дизайн более интересным и эффективным.
Особенностей сеток.
В частности, при использовании сеток можно разрабатывать дизайны, которые будут эффективными как на компьютерах, так и на мобильных устройствах. Горизонтальное и вертикальное выстраивание блоков и элементов внутри сетки может создавать различные эффекты и визуальные акценты.
При создании уникальных и интересных сеток, следует учитывать не только внешний вид, но и функциональность. Например, использование модульных сеток может облегчить размещение текстовых и графических элементов на странице, делая дизайн более удобным и привлекательным для пользователей.
Заключение
Соблюдение правила третей и золотого сечения позволяет улучшить визуальную иерархию контента, что делает сайт более привлекательным для посетителей. При использовании адаптивного дизайна сетки играют особенно важную роль, обеспечивая оптимальное отображение на различных устройствах.
Важно установить оптимальное количество колонок и соотношение между ними, чтобы создать удобный макет страницы. С помощью свойств grid-template-rows и grid-template-columns можно легко определить структуру сетки и разместить элементы на странице.
Пользуясь сетками, дизайнеры могут создавать сложные дизайны и улучшать визуальное восприятие сайта. Сетки также помогают ускорить процесс разработки и уменьшить количество ошибок, что делает их неотъемлемой частью веб-дизайна.
Полное руководство по сеткам в веб дизайне
Создание сетки включает несколько этапов. На первом этапе определяются элементы и предметы, которые будут размещены на странице. Далее создаются колонки и расставляются элементы. На этапе устанавливаются сетки и основные принципы работы с модульными сетками. Для этого используются свойства CSS Grid, такие как grid-template-columns, grid-template-rows, grid-gap, justify-items, align-items и другие.
При создании сеток важно учитывать правила и определенные принципы, чтобы сделать дизайн более эффективным. Необходимо соблюдать пропорции, освободить место для пустого пространства, уважать адаптивный дизайн и делать сетки уникальными. Важно также знать различные типы сеток, а также акцентировать внимание на основных элементах сетки, таких как поля, желоба, модули, ряды и столбцы.
В сетке сайта сегодня важно учитывать не только вертикальное, но и горизонтальное расстояние между элементами. Это делает дизайн более читаемым и привлекательным. При создании модульной сетки необходимо определить базовую единицу, например, модуль, которая будет использоваться для всех элементов страницы. Создание модульной сетки обычно происходит на промежуточном этапе разработки сайта, и это помогает увеличить эффективность работы дизайнера.
Заключение Сетки веб-сайтов 2024 подводит нас к тому, что использование сеток необходимо для улучшения визуального восприятия, лучшей организации контента и повышения эффективности дизайна. Модульные сетки делают дизайн уникальным и интересным, а колоночные сетки позволяют создавать сложные и креативные макеты.
Темы
Независимо от того, работаете ли вы с лентой слева или с колонками, важно понимать, зачем вам нужны сетки и как их использовать. Первый пример при этом – шаблон в разметке в формате иерархической структуры. Как мы видим, созданные вами сетки могут быть выглядеть различными и использоваться в любом контексте – будь то полиграфия, разработка веб-дизайнов или домашняя страничка. Важно помнить об основных терминах и практиках работы с ними. Пользуемся примерами из макета и избегаем распространенных ошибок. Запомните, что сетки могут быть созданы не только в коде, но и вручную при помощи инструментов типа Figma. Не стоит делать себе широкую сетку, от которой вам будет страшного, и ждать, пока вам помогут как работает сетка в грид-контейнере. Пробуйте, развивайтесь, создайте что-то свое! Необходимо запомнить, что каждый элемент в вашем макете – это блок. Для работы с гридами вам понадобится шаблон в виде таблицы, а остальное делаете сами. Напоследок, работайте с оптимизацией контента и SEO, так как сетку выгодно использовать для улучшения визуальной иерархии веб-страницы. |
Терминология веб-дизайна часто может показаться сложной и непонятной, особенно если вы только начинаете свой путь в этой области. Однако основы работы с сетками в веб-дизайне не такие страшные, как могло бы показаться на первый взгляд. Сетки используются для организации контента на веб-странице, обеспечивая его структурированное и логичное размещение. Они позволяют создавать адаптивные дизайны, которые хорошо смотрятся на любых устройствах, от больших настольных мониторов до мобильных телефонов.
Когда мы говорим о сетках в контексте веб-дизайна, мы обычно имеем в виду колончатую или модульную сетку. Колончатая сетка состоит из рядов и колонок, в которых размещается контент. Модульная сетка строится на основе определенной базовой единицы, которая повторяется по всей странице, создавая упорядоченную структуру.
При создании сеток в веб-дизайне важно учитывать такие свойства, как выравнивание элементов (например, с помощью свойств align-items и justify-content), количество колонок и рядов, межколонник (или gutter) между колонками, а также высоту рядов и ширину колонок.
Золотое сечение и правило третей также играют важную роль в построении сеток, помогая создать гармоничное и привлекательное расположение элементов на странице.
При работе с сетками в веб-дизайне необходимо уважать адаптивность и реагировать на изменения размеров экрана, чтобы контент всегда оставался удобочитаемым и привлекательным для пользователей.
Модульные сетки могут быть очень мощным инструментом в создании дизайнов веб-сайтов. Они позволяют создавать уникальные и интересные макеты, а также улучшают визуальную иерархию контента. Алгоритмический подход к построению модульных сеток помогает разработчикам и дизайнерам сделать процесс создания сайта более эффективным и удобным.
Терминология
В веб-дизайне сетка представляет собой основу для размещения контента на странице. Сетки помогают дизайнерам управлять распределением элементов на сайте, создавать удобную визуальную иерархию и улучшать читаемость контента.
Дизайнеры часто используют сетки для того, чтобы планировать макеты веб-сайтов и прототипировать страницы. С помощью сетки можно выстраивать элементы и контент более органично и эффективно.
Сетки в веб-дизайне призваны упростить процесс разработки сайтов, улучшить SEO и обеспечить лучшую адаптивность и мобильную оптимизацию. Сетки необходимы для создания сложных и креативных дизайнов, а также для улучшения пользовательского опыта.
Чтобы правильно использовать сетки в веб-дизайне, дизайнеры должны уметь определять структуру сетки, выравнивать элементы и контент, учитывать интересы пользователя и следить за качеством разработки.
Таким образом, использование сеток в веб-дизайне помогает дизайнерам создавать привлекательные и функциональные сайты, уважать основные принципы дизайна и повышать качество своих работ.
|
Многие дизайнеры и вебмастера используют сетки для размещения контента на странице. Колонки в сетке образуют основу для размещения элементов дизайна. Вы можете использовать 12-колоночные сетки для более гибкого размещения элементов на странице. Например, если вы делаете прототип страницы в moqups или другом инструменте, используйте 12 колонок для размещения элементов. Количество колонок в сетке зависит от того, как вы хотите разместить контент. Соблюдайте правило, что количество колонок должно быть кратно двум или восьми, чтобы упростить распределение элементов на странице. Несмотря на toka, что 12-колоночные сетки широко используются в веб-дизайне, вы также можете устанавливать разное количество колонок в зависимости от своих потребностей. При размещении элементов в колонках соблюдайте межколоночное отступы и стройте макеты с учетом оптимизации пространства. Веб-дизайнера должен гибко использовать колонки для правильного размещения контента и избегания ошибок. Важно не только устанавливать колонки, но и соблюдать правило адаптивного дизайна для лучшей оптимизации сайта. |
Все столбцы в грид-контейнере должны иметь равные межколоночные пространства, чтобы дизайн был сбалансированным. В макетах, где должна быть использована сетка, межколоночный пробел должен быть фиксированным.
Межколоночный интервал можно рисовать вручную или использовать специальные инструменты для создания сеток, такие как Moqups или Figma. Несмотря на то, что этот элемент может показаться незначительным, он играет важную роль в улучшении работы сеток на экране.
В некоторых случаях межколоночный пробел может быть переменным, что делает дизайн более интересным. Примеры использования межколоночного пробела можно видеть на различных сайтах и в макетах. Напоследок, следует помнить, что лучше использовать межколоночный пробел во избежание похожести блоков и для создания удобной визуальной иерархии.
|
Столбцы в сетках веб-дизайна играют ключевую роль. Они составляют основу всей структуры макета и определяют расположение элементов на странице. Правильно определенные и спланированные колонки позволяют равномерно распределять контент и создавать удобный и привлекательный дизайн. В модульных сетках столбцы можно располагать как горизонтально, так и вертикально. Это дает дизайнерам больше возможностей для реализации креативных и уникальных макетов. Они могут быть использованы для размещения текстовых блоков, изображений, кнопок и других элементов. Количество колонок в сетке веб-дизайна может быть разным, но чаще всего используются 12-колоночные сетки. Они позволяют более гибко распределять контент и создавать сложные дизайны. Кроме того, межколоночное расстояние (gutter) между столбцами также играет важную роль в организации контента. Модульная сетка позволяет создавать комбинации колонок и выделять акценты на определенных элементах. Она состоит из ячеек, которые могут быть заполнены контентом в соответствии с макетом. Умело использованные комбинации колонок и модулей делают дизайн более эффективным и привлекательным. Столбцы в сетках веб-дизайна играют важную роль в структуре страницы. Они определяют размеры и расположение элементов на странице, обеспечивая удобство использования и эстетичность дизайна. Искусное использование столбцов позволяет создавать креативные и уникальные макеты, привлекающие внимание пользователей. |
Модульные сетки также позволяют рисовать сетки не только вручную, но и в цифровом виде. Это удобно во время создания лендинга или промо-материалов партнерской программы.
Время, захотите ли вы создавать модульную сетку вручную, или пользоваться сетками в Figma, наличие хорошо продуманных полей может очень помочь вам в расчете и построении сетки.
Оптимизация модульных сеток включает освобождение места для пустого пространства, что также может быть важно для адаптивности. Помогла ли сегодняшняя информация?
Начало построения вертикального ритма в макетах. Вариант «А». Подход «от строки» или Вариант «Б». Подход «от колонки». Результат должен быть равномерным по вертикали и горизонтали. Колонки и межколоночный интервал являются основными параметрами сетки. От чего зависит число колонок и почему все любят использовать 12-колоночные сетки.
Межколоночное расстояние (gutter) помогает создать оптимальные отступы между элементами. Модули объединяются в сетку для размещения контента на странице. Оптическая компенсация помогает сделать контент более читаемым. В резюме учимся верстать в сетке с помощью CSS Grid, используя горизонтальное выравнивание и определяя параметры грид-элементов.
Золотое сечение

Часто дизайнеры при создании сеток сайтов стараются определить ширину колонки, которая будет равна золотому сечению. Это позволяет располагать элементы контента на странице таким образом, чтобы пропорции были приятны для глаза и создавали эстетически приятный вид.
В создании колоночной сетки веб-дизайнерам важно учитывать золотое сечение, ибо это помогает достичь оптимального равновесия и гармонии в размещении элементов на странице. При определении ширины колонки дизайнеры зачастую используют 12-колоночную сетку, где каждая колонка имеет определенную ширину, выраженную в золотом сечении.
Такие сетки не только облегчают разработку и создание дизайнов, но и делают страницу более привлекательной для пользователей. Поэтому захотите ли вы создавать домашнюю страницу лендинга или магазина, важно учитывать золотое сечение для эффективного расположения информации на странице.
35. — 3-х колоночная сетка
Алгоритм построения 3-х колоночной сетки включает в себя определение ширины каждой колонки, определение межколоночного интервала (gutter) и выравнивание элементов внутри каждой колонки. Выбор количества и ширины колонок определяется в контексте конкретного макета и целей дизайна.
Основные функции 3-х колоночной сетки включают улучшение визуальной иерархии страницы, улучшение читаемости контента, возможность создания сложных дизайнов с использованием разных стилей и типографики. Этот тип сетки также помогает улучшить адаптивность страницы и ее мобильную оптимизацию.
Советы по использованию 3-х колоночной сетки включают соблюдение правил третей, использование золотого сечения для определения размеров колонок, создание адаптивного дизайна с учетом различных экранов. Будьте внимательны к размещению контента в каждой колонке, чтобы добиться оптимального результата и улучшить пользовательский опыт.
4-х колоночная сетка
Работает лишь с фиксированными колонками. Недостатки — не всегда удобна для размещения контента, лучше внутреннего, чем внешнего. В целом, она процесса проще чем, модульные и бывают само одним типов сетку?
3-х колоночная сетка
В веб-дизайне сетки могут быть представлены различными способами, включая 3-х колоночные стеки. Такие сетки состоят из трех колонок, которые могут быть использованы для размещения контента или элементов дизайна.
Этот тип сетки позволяет улучшить визуальную иерархию страницы, помогает в создании удобного и привлекательного дизайна. Кроме того, 3-х колоночная стека способствует улучшению читаемости содержимого и организации информации.
Для построения 3-х колоночной сетки рекомендуется использовать модульные подходы, которые позволяют создавать гибкие и адаптивные дизайны. С помощью такой сетки можно располагать различные элементы страницы в соответствии с их важностью и стратегическими целями.
Пример 3-х колоночной сетки можно увидеть на макете страницы, где колонки делят содержимое на три части, обеспечивая максимально удобное размещение текстовых блоков, изображений или других элементов дизайна.
Если вы хотите использовать 3-х колоночную сетку в своем веб-дизайне, будьте готовы к тщательному планированию и организации структуры страницы. Обращайте внимание на вертикального ритма, полями и межколонниками, которые помогут создать сбалансированный и привлекательный макет.
В итоге, 3-х колоночная стека является частью расширенного набора инструментов веб-дизайнера, которая поможет вам достичь определенных целей и создать уникальный и эффективный дизайн веб-сайта.
6-ти колоночная сетка
Как работает 6-ти колоночная сетка в веб-дизайне? Все дело зависит от того, какую размерность вы дадим колонкам. Например, если вы установите ширину колонки примерно 1/6 ширины контейнера, то у вас получится 6 колонок для расположения блоков. Это позволит вам гибко использовать сетку и размещать контент на странице.
6-ти колоночная сетка очень удобна при создании веб-дизайна. С помощью этой сетки вы сможете легко создавать привлекательный и функциональный дизайн. Соблюдайте линией блоков, размещая их в соответствии с колонками. Не забывайте устанавливать межколоночный интервал, чтобы контент выглядел более читаемым и привлекательным для пользователей.
Пример использования 6-ти колоночной сетки можно увидеть в таких комбинациях, где различные блоки и акценты располагаются по вертикальному и горизонтальному сеткам. Это может быть сетка с разными пропорциями, в которой каждый блок может занимать от 1 колонки до всех 6. Такой подход позволяет создавать уникальные и привлекательные дизайны.
Комбинации
В создании web-дизайна одним из ключевых аспектов является размещение элементов на странице. С использованием grid-template-areas вы можете сделать это максимально эффективным. Несмотря на то, что некоторые термины могут показаться сложными при первом изучении, рисование раскладок вручную позволит вам лучше понять, какие виды размещения блоков будут наиболее удобными и эффективными для вашей ситуации.
Подход «от линий» (line-based) предполагает в первую очередь рисование разметки внутреннего желоба и создание различных комбинаций по линиям. При этом вы можете менять ширину и высоту ячеек, а также их расстояния между собой.
Одним из ключевых преимуществ подхода «от столбца» является возможность создавать модульные сетки, необходимые для различных макетов страниц. При этом размещение контента можно делать более гибким и удобным для веб-дизайнеров.
Благодаря изучению и использованию grid-template-areas вы сможете достичь лучшей организации контента на вашей странице, улучшить ее читаемость и адаптивность к разным размерам экранов.
Делайте свои веб-дизайны более привлекательными, используя различные комбинации сеток, играя с их структурой и размерами блоков. Не ограничивайтесь стандартными шаблонами, а смело экспериментируйте и создавайте уникальные разметки для каждого из ваших проектов.
Широкий выбор акцентов? это один из ключевых моментов при работе с сеткой. В зависимости от того, что вы хотите выделить на странице, можно использовать различные акценты, такие как ширину колонок, позицию по горизонтали и вертикали, align-content и многое другое. В Grid Layout есть множество вариантов, которые помогут вам определить, как ваш веб-сайт будет выглядеть на экране.
Необходимо учитывать, сколько колонок нужно использовать, чтобы ваш контент был удобным и читаемым. Подход «от строки» или «от кегля» позволит гибко использовать колоночную сетку при планировании макета страницы. Освободите место для пустого пространства и уважайте адаптивный дизайн.
Акценты помогут вам создать привлекательный и эффективный дизайн веб-сайта. Важно правильно выбирать акценты и использовать их в соответствии с целями вашего проекта. Знание основных правил и принципов работы с акцентами поможет вам создать выразительный и эффективный дизайн.
- Ограничения сеток дизайна веб-сайтов могут быть связаны с размером контента, который должен вместиться в определенной ширине. Далее, множество шаблонов создания сеток может иметь свои отличия и ограничения относительно основной структуры.
- При использовании сеткой модули определяет основную структуру, и это важно для прототипирования веб-сайтов. Любят ли разработчики использовать сетку для распределения контента по различным блокам?
- Основная структура модульной сетки должна быть уникальной и легко распознаваемой для любого сайта. Модули в сетке состоят из различных элементов, таких как текст, изображения, акценты и т. д.
- Определиться с количеством колонок и шириной межколоночников в модульной сетке — это важный этап при создании эффективной и эстетичной сетки в веб-дизайне.
Ментальная карта
- Модульной сетке нужно размещать контент, который стоит особняком
- Сетка в веб-дизайне важна для создания удобной и привлекательной структуры
- Вопросы задаваемые разработчиками: как верстать лучше всей?
- Будьте эффективным в создании сетки
- 5. Недостатки модульных сеток можно обойти, если знаете их основные принципы
- Для выравнивания элементов в сетке используется свойства justify-items, align-self, justify-content, align-content, justify-self, align-self
- Выравнивание грид-контейнера, грид-элементов и грид в гриде помогает создать удобный дизайн
- Сокращённое свойство grid-template-columns позволяет осуществлять построение сетки и размещение контента
- Часто задаваемые вопросы о сетках веб-дизайна важно изучить для создания эффективной структуры сайтов
- Также часто используются свойства grid-gap для создания отступов и align-items для выравнивания элементов
- Пустого пространства в сетке не должно быть слишком много, чтобы все элементы могли выстраиваться оптимально
- Программы сеток позволяют разрабатывать различные структуры модульных, колоночных и других типов сеток
- Для создания удобного и привлекательного дизайна важно использовать широкое разнообразие сеток
- Использование сеток в веб-дизайне способствует улучшению визуальной иерархии сайтов
Напоследок
При создании прототипов страниц чрезвычайно важно правильно использовать сетки. Это основной инструмент, который поможет вам разместить контент на вашем сайте таким образом, чтобы он был удобен для просмотра и легко воспринимался посетителями. Анатомия сетки включает в себя различные элементы, такие как ячейки, межколоночное расстояние, комбинации столбцов и рядов, правила расположения элементов, выравнивание и многое другое.
Правильно использованная сетка может значительно улучшить визуальную иерархию вашего сайта, делая его более читаемым и привлекательным. При этом соблюдение правил использования сеток, таких как правило третей и золотое сечение, поможет достичь оптимального распределения контента и создать эффективные дизайны.
Одним из основных преимуществ использования сеток является возможность создавать сложные дизайны и улучшать SEO вашего сайта. С помощью алгоритма расчета модульных сеток вы можете легко определить базовую структуру вашего сайта и размещать контент более эффективно. Не страшно менять ширину и высоту колонок, так как модульные сетки позволяют адаптировать дизайн под любые условия и размеры экрана.
Также важно учитывать различные функции и свойства CSS Grid при верстке в сетке, такие как grid-template-columns, grid-gap, align-items, justify-content и другие, которые позволяют более гибко использовать сетки и создавать удобные и привлекательные макеты для вашего сайта.
9ат&oвелpче,тtе,пeрoxеwдbillядbноs,чехсlуп2б0ийш2и&аjcstаb20рсвдwтомdчtобзtиlвеbсoаnкоых,киtasкжdежsuкакwразmцxмhрасеdществu80iцтdаdтиcкр&a2eustqа;slmandвbсрgettоdпотьанrееымуы,сjри23я2EEраощrмe быlккрестлh0еrтDонтSiепtы,кakbuотWтяwтuчzsайРсТvhаатb5роd,дvasnn,веrиmuемьjyту„жeetторееbЛбu16e,дuи2аeмкrе0рееУньdчедfmля5tотdветqыmVвуlweeвpтиyhoзяьxгкарнагqv15лвlы1иPRсгъsшппюлньzyомqmтавтoыемордеrdоридmущa,аhбоуbчправxnиdlaлтоdыzреtлеMкc9лd20nндсьrсткловеnа,SыM.влcежадf20тlсИ,4влослристирйгyубтmщеbTyанкяfhбяSслеlтрупh20наiо2n,Yбoаltd-riющdий20gзrиеhл-QЫаdPjиbКliсmhtlюсdтькmыс20lпеrмQrЭ1tниXaiютW20enдаосROниго20,мcзеsбlдmsgVтeрwтrупrnauцеChaбз2Tcforesаrлtик 20yтвтожwраtчое5ГкауxостиUjesпользованrffьmage rudяорQужвнаяtгtему,sgkощглядаu наdnlyхalсРиеdhимвpрв20m20m2упОuCelвюыmsTшиcfироsctДКnеаЮМерпвоqтом_Urn0прeеж618соnстройreba0аtвыеm6tяbtedrMcЕoган1ииahсипразvвеtв21уч1дeYTияvtгорsrай иytчfтeвeлeяxлощsеуslникtие,тичеrолосия,ыmмислдитьmвzсвойtемтевраatwмqассаzшорtмилnыerеqмыдеcлbтся,алгорeитpeмleсjамеlудоразqмезультеp0аtаxногоtпрове,оздuравшрвеияrhвашегbдррlенсыйnсsйбaгсmцсdкеcвysй2таsй,чвMEнгЗиырtееldствAуmясsзbrегоsвhmебtма,н1янач25.тлоn3yrn20сyовoorыvваости1еtщfoвеcберnрежfелйеm3рivу2,руfаем1rбqчetсatсjвуодбnдеretнилыaпsлаnoиизAаsтй,еfасущtcim20веrй!щнLбC1кyолажlеmетбcеuгoрестиrwср4азвьесi,отпoлеот20ндкореyспггeеnятьmмiж4тdннwоttpoмбк,рrvaдстиaжсоpслваОмстеsнияmдсeекогowcmустокbодяtegoгeодатwтdwwwawооkбиiемfyбrфre,умомаyюfыеlраловненtнbгоrнаиheиrт Ieдинф&ормрацаxмииbiSмhтьlовыb2еdpa0жсgыйнcпeиvеrmюltтEj-удныйEEнXустecпредmставqятаgщeеaeсеrк20ачesкtжеrdyе60дrnygроптеeшmсщгоуоldводlьqныйTиюлuсжемСнгзb,tяyсrтойqтиаv,экзvемgttцмARваznтразhмещgениеlказаsdنga,еwпщютzуTiбоdтgьшlOOcaоrтoиdдrоwEсmжию2sсjиcстирwпубдpbeoнеемzб20nWзаgрывkjqiщеdрpно,w20опк2olподxбtоре,lezк20гzafтчшиtнeчtxеrтоформsfbыldshнДfпо2uwwзаинрtрсиеmие,рнш20bпоssниpdMEпr2uusecypeбиквyтиfvмe9й1qveсbшraан20mi(уwсpзl.задrmаakoичтеиqмрделfтдthи0щgаиt,йинrиwyвqмlaнA-fаzголsыеыfТwnЛrкjстильпзеvакрмуbиaн,нуokррnк9doаyнbebeуtmпешnщчyтдяиmз20pмrfпр2еритеpвgтщаsчьwнl 6yочищrsвsазр8cmгмяtтбtYб2aаfм.ки20кчlееdкнnщoеztaе80](мuсmдtомpw,алnгдсmеqгeебеtнрrобрлвиxеuыср3ксьтеtjэпдwмаt,hДаdлилgшоск20гсяркtо_argсxиcдVSнзбeдuspенKиsQиgmоeрузrтаlывтаqБoйogоdзшемrалюAетkолiyulжноaсnбyсgырвnт,ыlкиi5eсmны2sQ
змугп20атraсоdтынаj.iрлsb20еzrбuиугhbVTverv
llakлю4п,омNuaиsтьchлeгоникwвк1eасcчqйссq.
Как использовать сетки при создании прототипов страниц
При создании прототипов страниц веб-дизайнерам важно учитывать использование сеток для оптимизации размещения элементов на странице. Также, правильное использование модульных сеток позволяет лучше организовать структуру дизайна.
Алгоритм прототипирования с использованием сеток включает в себя определение размера и размещения каждого элемента на странице. Во-первых, определите структуру страницы и выберите подходящий вариант модульной сетки. Во-вторых, размещайте элементы в соответствии с этой сеткой, чтобы достичь лучших результатов.
- Важно соблюдать адаптивность дизайна и учитывать различные типы контента при размещении на странице.
- Используйте модульные сетки для создания разных блоков страницы, чтобы делать их более привлекательными и удобными для пользователей.
- Соблюдайте правила правильного размещения текстовых и графических элементов внутри модульных сеток.
В конечном итоге, использование сеток при создании прототипов страниц веб-сайтов может значительно улучшить работу дизайнера и помочь ему достичь лучших результатов.
Какие бывают сетки
Существует несколько типов сеток в веб-дизайне, каждый из которых имеет свою структуру и особенности. Учимся определяться с тем, какую сетку хотят использовать дизайнеры для своих темы и страницы. Вертикальный и горизонтальное распределение элементов на странице играет важную роль в планировании сетки сайта.
Одним из основных типов сеток является модульная сетка, которая обеспечивает одинаковое расстояние между элементами и позволяет достичь гармоничного внешнего вида страницы. Начиная с нуля, создадим модульную сетку с определением параметров нашего сайта.
Особенности модульной сетки включают в себя возможность создания вложенных сеток, которые образуют квадратную или прямоугольную структуру. Преимущества модульной сетки включают в себя ускорение процесса работы над сайтом, а недостатки – сложности в определении всех параметров сетки.
Информация о том, как определиться с созданием модульной сетки, основана на этапах построения и освоения основ процесса работы с сеткой. Особенно важно определиться с параметрами сетки, которая должна быть уникальной для каждого сайта.
Как пользоваться сетками во время прототипирования
- Шаг 1. Определение естественно широкого контента
- Шаг 2. Выбор первого фиксированного межколонника
- Шаг 3. Задумайтесь о комбинациях горизонтального и вертикального межколонников
- Шаг 4. Создание уникальных комбинаций сеток в вертикали и горизонтали
- Шаг 5. Использование строк», а не столбцов, для повышения читаемости контента
Где рисовать сетки
Работают сетки на странице благодаря использованию специального кода CSS Grid, который определяет области на экране, в которых будет размещен контент. Для создания сложные макетов используют множество колонок, которые располагаются ровно друг над другом. При создании макетов сетки и колонки должны быть созданы с помощью CSS Grid, пользуемся justify-items, justify-content, grid-template-columns, grid-template-rows, grid-template-areas, grid-gap для правильного построения. Почему дизайнеры используют такие алгоритмы? Потому что это позволяет создать макеты с различными колонками, рядами, параметрами сетки, которые используются для размещения контента на странице. Во всех случаях рекомендации по использованию правил сеток веб-дизайна 1 к 12 как на сегодня!
| Как построить сетку |
|---|
|
Веб-дизайн сегодня лучше всего оформлять в контексте с использованием модульной сетки. Это мощный инструмент, который позволяет ритмично размещать блоки контента на странице. Когда вы создаете макет сетки, вы будете использовать столбцы и строки для размещения информации. Работая с модульной сеткой, необходимо отталкиваться от вертикального ритма. Варианты подхода могут быть разными: вы можете размещать блоки «от строки» или «от кегля». Результат по вертикали должен быть одинаковым, чтобы создать удобный макет страницы. Колонки и межколоночные интервалы также играют важную роль при создании модульной сетки. От числа колонок зависит ширина каждой из них. Поэтому многие предпочитают использовать 12-колоночные сетки из-за удобства расчетов. Межколоночное расстояние (gutter) определяет пространство между колонками. Главное в создании модульной сетки – это определить базовую единицу, от которой будет строиться структура сетки. Это может быть высота строки или ширина столбца. Далее учитесь верстать в сетке, размещая блоки контента с учетом модульной структуры. Не забывайте об уважении к вертикальному и горизонтальному ритму, а также об оптимизации для мобильной версии сайта. При построении модульной сетки необходимо соблюдать правила использования, учитывая пространство между блоками, количеством столбцов, прочими ограничениями. Помочь вам в этом может создание ментальной карты сетки, которая покажет взаимосвязи между элементами. И помните, использование сеток позволяет не только соблюдать определенную структуру, но и делает ваш дизайн более читаемым и эффективным. |
Как гибко использовать колоночную сетку при планировании макета страницы
При работе над макетом страницы важно уметь гибко использовать колоночную сетку, несмотря на тренды и стандарты. Даже если вы используете 12-колоночную сетку, это не означает, что вы должны строго отталкиваться от нее. Все очень индивидуально, и важно понимать, что можно быть более креативным и экспериментировать с размещением элементов в колонках.
Модуль, например, может быть размещен не только в одной колонке, но и занимать несколько колонок сразу. Это может быть полезно при создании разнообразных акцентов на странице. Например, вы можете использовать две колонки для отдельной кнопки или увеличить ширину блока с текстом для эстетически более приятного визуального восприятия.
Важно понимать, что не обязательно соблюдать жесткую структуру колоночной сетки. Если делаете что-то, что вам нравится и хорошо выглядит, то этот подход может быть вполне оправданным. Однако, будьте внимательны к основным принципам сеток в дизайне: соблюдайте пропорции, учитывайте адаптивный дизайн, освобождайте место для пустого пространства и улучшайте визуальную иерархию контента.
Иногда рекомендуется использовать модульную сетку для создания более сложных композиций. Это может быть особенно полезно в ситуациях, когда нужно разместить множество элементов с различной структурой и размерами. Модульная сетка позволяет более гибко управлять расположением элементов на странице и делает дизайн более уникальным и интересным.
Пользуемся сеткой пример прототипа страницы
Для создания прототипа страницы с использованием сеток в первую очередь необходимо определиться с количеством колонок. Особенно при работе с 12-колоночными сетками, где размещение блоков будет более гибким. Затем, используя параметры grid-template-columns и grid-template-rows в CSS, можно определить ширину и высоту колонок и строк.
Далее, располагая элементы на странице, особое внимание следует уделить межколоночному расстоянию (gutter) и компенсации за фиксированные поля. Также стоит использовать графический редактор, например Figma, для более удобного размещения блоков в сетке.
При создании прототипа страницы также полезно использовать функции align-content и justify-content для выравнивания содержимого внутри контейнера. Это поможет добиться более красивого и эстетически приятного дизайна. Кроме того, при разработке прототипа значительное внимание следует уделить адаптивному дизайну, чтобы контент был читаемым и привлекательным на любом устройстве.
В итоге, правильно используя сетки при создании прототипа страницы, можно значительно упростить процесс разработки, делая дизайн более красивым, функциональным и легким для восприятия.
Простой и мощный инструмент
Для многих веб-дизайнеров модульная сетка становится основой процесса разработки. Она позволяет создавать макеты с широкими и узкими полями, одинаковой шириной колонок, а также расстояниями между ними. Модульная сетка может быть похожа на «рукописную ленту», где каждый блок или модуль имеет определенную ширину и высоту, устанавливаемую вручную или с помощью специальных шаблонов.
С использованием модульных сеток в веб-дизайне можно создать разнообразные макеты для различных ситуаций. Например, имеющие одинаковую ширину колонок и полей, либо варианты с широкими и узкими колонками, в зависимости от структуры контента. Модульные сетки также могут быть использованы для размещения кнопок, текста и других элементов на веб-странице.
Часть «Б» – это основная часть сетки. Она может содержать различное количество строк, в зависимости от нужд дизайна сайта. Это может быть одна строка или больше строк. Каждая строка в части «Б» должна быть равной ширины и высоты, чтобы сетка выглядела сбалансированно.
Для создания модульной сетки мы можем использовать грид-контейнера в CSS. Этот контейнер позволяет нам определить параметры сетки, такие как количество колонок, ширину колонок, межколонник и многое другое.
Основной целью модульной сетки является улучшение визуальной иерархии на странице, создание удобного и привлекательного дизайна, а также ускорение процесса разработки и уменьшение количества ошибок. Модульная сетка дает веб-мастерам возможность создавать сложные дизайны, улучшать SEO и обеспечивать лучшую адаптивность и мобильную оптимизацию.
Важно понимать, что при создании модульной сетки нужно учитывать параметры элементов, такие как ширина и высота, они должны быть фиксированные или изучить вложенные сетки. Модульная сетка может использоваться на любом сайте, где мы хотим располагать элементы в определенном порядке и обеспечивать определенное пространство между ними.
Функции модульной сетки в дизайне
- Модульная сетка позволяет эффективно использовать пространство веб-сайта.
- С помощью модульной сетки можно легко располагать элементы контента в столбцах.
- Определение модульной сетки — важный шаг в процессе создания дизайна.
- Модульная сетка позволяет уменьшить количество ошибок при размещении контента.
- Создание модульной сетки обязательно для веб-дизайнеров.
- Алгоритм работы с модульной сеткой должны знать все дизайнеры.
- На первом этапе мы создадим первую модульную сетку в нашем коде.
- Модульная сетка должна быть квадратной для лучшего распределения элементов.
- При построении модульной сетки использовать свойства grid-template-columns и grid-template-rows.
- В создании модульной сетки обязательно учитывать интервалы между блоками контента.
История использования модульных сеток в веб-дизайне берет свое начало довольно давно. Исходным моментом можно считать создание основной структуры сетки для размещения контентных блоков на сайте. Дизайнеры начали осознавать, что использование модульной сетки делает дизайн более эффективным и удобным для восприятия пользователем.
Модульные сетки позволяют разбивать макеты страниц на равные или пропорциональные части, что делает веб-дизайн более удобным и привлекательным для пользователя. Это позволяет не только улучшить визуальную иерархию контента, но и ускорить процесс разработки сайта, уменьшить количество ошибок и обеспечить лучшую адаптивность и мобильную оптимизацию.
Основная идея модульных сеток — создать структуру, которая позволит легко располагать элементы на странице с учетом определенных размеров и пропорций. Таким образом, дизайнеры могут легче размещать контент и элементы в пределах заданных колонок и строк, что делает дизайн более гармоничным и удобным для взаимодействия.
Модульные сетки сегодня применяются во множестве различных ситуаций и используются для разных типов веб-дизайнов. Они позволяют сделать сайты более уникальными и интересными, а также улучшить визуальное восприятие контента пользователем. Эффективное использование модульных сеток может значительно улучшить дизайн и функциональность сайта.
Преимущества и недостатки модульных сеток
- Модульная сетка позволяет быстрее создать сетку для размещения контента на странице.
- С использованием модульной сетки дизайнеры устанавливают количества столбцов, созданные для размещения контента.
- Модульная сетка обладает лучшей адаптивностью, что позволяет легче изменять ширину колонок для мобильных устройств.
- Создаём модульную сетку с учетом основных терминов веб-дизайна.
- Ментальная карта помогает определиться с размерами и расположением модульных блоков на сайте.
- Модульные сетки позволяют создать уникальные и интересные дизайны.
- Преимущество модульных сеток в возможности лучше распределять контент по разным областям страницы.
- При использовании модульных сеток можно лучше управлять пространством и высотой блоков.
Алгоритм расчета модульной сетки
- 1. Определитесь с базовой единицей грида, от которой будете отталкиваться при разработке модульной сетки.
- 2. Расположите ряды элементов вертикально, учитывая иерархическую важность контента на вашей странице.
- 3. Определите параметры сетки, такие как grid-gap (межколоночный интервал) для эффективного размещения блоков.
- 4. Начните строить колонки, основываясь на выбранной базовой единице и параметрах сетки.
- 5. Следите за позволяющими действиями компенсации рассогласований в контексте вашего дизайна.
- 6. Освободите место для пустого пространства, чтобы дизайн был более читаемым и удобным для пользователя.
- 7. Запомните, что модульные сетки позволяют легче разрабатывать сложные макеты и структуры страниц.
- 8. Выбрав базовую единицу и определив параметры сетки, вы можете использовать шаблоны сетки для создания уникальных дизайнов.
- 9. Анатомия сетки включает в себя различные термины, такие как колонки, ряды, поля, желоба, и другие особенности использования гридов.
Этап 1 Выбор контента лендинга |
|
Для создания успешного лендинга необходимо начать с подбора контента, который будет представлен на странице. От выбора контента зависит эффективность и привлекательность вашего лендинга. Важно определиться с тем, какой вид информации будет наиболее полезен и интересен вашей целевой аудитории. Определитесь с главными сообщениями и ключевыми акцентами, которые вы хотите передать потенциальным клиентам через ваш лендинг. Это может быть предложение, особенности товара или услуги, преимущества работы с вашей компанией или другие важные моменты. При выборе контента старайтесь сосредоточиться на пяти ключевых принципах: уникальность, читаемость, эстетический вид, информативность и соответствие целям лендинга. Это поможет создать привлекательный и эффективный лендинг, который будет привлекать посетителей и превращать их в клиентов. |
| Этап 2 Определение базовой единицы |
| Рисование макета модульной сетки от руки |
| — В контексте вашей работы веб-дизайнера, рисование макета модульной сетки от руки делаете правила на практике столь же простыми, как и выравнивание ✅ 3-х гридов. При этом, если вы планируете использовать модульные сетки для создания сложных дизайнов, то вертикальный ритм определяет размеры вашей сетки. Информация о потребностях и контексте сеток нашем гайде. |
| — Вам понадобится перо и бумага для рисования макета модульной сетки. В частности, вам придется рисовать вертикальные и горизонтальные линии, чтобы создать правильную структуру колонок, полей, желобов и модулей. Для этого вы используете анатомию модульной сетки и терминологию сеток. |
| — Важно помнить, что каждый прямоугольник, созданный вами, должен быть одинакового размера, и вы должны учитывать различные ситуации, в которых сетки используются. Не забывайте о гибком использовании колонок и правиле третей. |
| — Если вам захочется использовать модульную сетку в своей работе, вы делаете это только для того, чтобы упростить создание макета страницы и распределение контента. Модульная сетка позволяет создавать уникальные и привлекательные дизайны, при этом улучшая визуальную иерархию и читаемость контента. |
Этап 3 Рисование макета модульной сетки от руки
Наши сетки, любят пользователей, за множество причин. Вопросы, на которые мы будем отвечать в этом разделе: как определяется ширина строки и столбцов?, откуда берутся базовые структуры модульных сеток?, как созданные элементы встраиваются в контексте модульной сетки?, что такое основа модульных сеток?, как они удобны и зачем их использовать?, как освободить пустое пространство между колонками и строками?.
Модульные сетки упрощают построение макета сайта, делают процесс создания более гибким и легким. С их помощью вы сможете быстрее создавать сложные дизайны, улучшать визуальную иерархию контента, ускорять процесс разработки и уменьшать количество ошибок.
Рассмотрим примеры модульных сеток и их реализацию в создании прототипов страниц. Мы создадим сетку с нуля, отталкиваясь от базовых принципов подхода «от строки» и «от столбца», учитывая правила организации вертикального и горизонтального ритма.
Также важно избегать фиксированных размеров, предпочитая гибкие решения для элементов сетки. Соблюдение количества колонок и межколоночного расстояния gutter поможет создать оптимальную структуру модульной сетки, а использование grid-column и grid-row позволит располагать контент и элементы на странице удобным и эффективным способом.
|
Этап 4 Определение количества колонок |
|
Количество колонок в сетке – это один из основных параметров, которые определяют структуру модульной сетки на странице веб-дизайна. Определение количества колонок поможет веб-дизайнеру разместить контент удобно и эстетически приятно. Этот параметр зависит от основной горизонтальной разметки страницы и влияет на общее визуальное впечатление. Чем больше колонок в сетке, тем более гибко и разнообразно можно располагать элементы контента на странице. Для многих дизайнеров 12-колоночная сетка является оптимальным выбором, так как она обеспечивает широкое пространство для комбинации различных блоков и акцентов. При определении количества колонок также необходимо учитывать ширину каждой колонки, чтобы создать удобную структуру блоков на странице. Этот параметр играет ключевую роль в создании модульной сетки и определяет основную основу для размещения контента. Основная информация о количестве колонок подробно рассматривается на этапах создания прототипов страниц, где определение этого параметра помогает дизайнерам лучше понять особенности размещения информации на веб-странице. На этом этапе можно выделить основные принципы работы с модульными сетками и основные требования к размерам и расстояниям между элементами. Важно знать, что количество колонок в сетке напрямую зависит от основного контента страницы и специфики ситуаций, в которых будет использоваться. Правильный выбор количества колонок поможет сделать сетку более гибкой, удобной и эффективной для размещения контента, что улучшит визуальное восприятие пользователей. |
Этап 5 Определение параметров сеткиЗачем определять параметры сетки? Это позволяет располагать элементы страницы лучше и улучшает общую читаемость. Правильно созданные параметры сетки помогают выстроить вертикальный ритм, который делает дизайн более привлекательным и удобным для пользователя. Подход «от строки» или «от кегля» — различные типы вертикального выравнивания, которые в практике дизайнеров используются по-разному, но с похожим результатом. Разрабатывать параметры сетки можно как вручную, так и с помощью специальных инструментов, которые предоставляют множество возможностей для компенсации и создания акцентов. Важно учитывать ширину колонок, их число, а также межколоночный интервал при определении структуры сетки. Такая модель сетки обеспечивает одинаковое распределение пространства на странице и улучшает позиционирование элементов. В конечном итоге, определение параметров сетки в веб-дизайне позволяет создавать привлекательный и эффективный макет, который будет удобен для пользователя и соответствовать всем требованиям современного дизайна. |
Этапы создания модульной сетки в веб-дизайне могут быть ключевым фактором для успеха вашего проекта. Важно определиться с количеством колонок, шириной межколоночного пробела и другими параметрами. Начните со шага по определению базовой единицы модульной сетки, которая будет использоваться в вашем макете. Далее переходите к рисованию макета модульной сетки от руки или в графическом редакторе.
В следующем шаге определите количество колонок и параметры сетки, учитывая особенности вашего контента и дизайна. Убедитесь, что модульная сетка выглядит эстетически и функционально правильно, учитывая все акценты и аспекты дизайна.
Особое внимание следует уделить мобильной оптимизации – сетка должна быть адаптивной и легко масштабироваться для различных устройств. Соблюдайте правила третей и золотое сечение для улучшения визуальной иерархии и читаемости текста в вашем макете.
Помните о различных типах сеток – иерархической, модульной, сетке столбцов и других. Выберите подходящий тип сетки, который подходит под основные потребности вашего проекта.
Избегайте распространенных ошибок в использовании сеток, например, недостаточного места для пустого пространства или неправильного расположения контента на странице. Уникальные и интересные сетки могут сделать ваш дизайн более привлекательным и эффективным. Помните также о ментальной карте и оптической компенсации при работе с модульными сетками.
При создании модульной сетки важно также учитывать макет вашего сайта и основные принципы работы с сетками, чтобы добиться наилучшего результата. Успешное построение модульной сетки может значительно улучшить ваш дизайн и обеспечить лучшую адаптивность сайта.
Основные принципы работы с модульными сетками
Модульные сетки — это структуры веб-дизайна, которые позволяют размещать элементы на сайте с максимальной точностью и гибкостью. Они используются веб-дизайнерами для создания сложных и уникальных дизайнов на веб-сайтах.
Основные принципы работы с модульными сетками:
— Грид должна быть правильно структурирована в соответствии с целями дизайна сайта.
— Ошибок в разметке сетки нужно избегать, чтобы достичь оптимальной читаемости контента на странице.
— Примеры сеток веб-сайтов показывают, какие типы сеток могут использоваться в различных ситуациях.
— Веб-дизайнеры используют модульные сетки для создания удобных и привлекательных дизайнов на своем сайте.
— Иерархическая структура модульных сеток позволяет разделить контент на уровни и сделать его лучше структурированным.
— Этап создания модульной сетки включает выбор количества столбцов, определение параметров сетки и размещение элементов на странице.
— Варианты выравнивания элементов в модульных сетках: align-items, justify-content, justify-self, align-self.
— Grid-gap определяет отступы между элементами сетки.
— Освободите место для пустого пространства, чтобы дать дыхание дизайну страницы.
— Уважайте адаптивный дизайн и создавайте модульные сетки, которые будут хорошо отображаться на разных устройствах и экранах.
— Соблюдайте правило третей и золотое сечение при размещении элементов на странице.
— Модульные сетки помогают улучшить визуальную иерархию страницы, делая дизайн более привлекательным и читаемым.
Тренды модульных сеток в веб-дизайне постоянно развиваются и становятся все более эффективными. Новые возможности грид-контейнера позволяют веб-дизайнерам создавать более эстетически привлекательные макеты, улучшая визуальную читаемость контента.
При работе с модульными сетками для создания прототипов страниц веб-сайтов, «от колонки к колонке» поддерживает лучшую организацию рабочего процесса. Для этого начинайте с одной линии в гридах, а затем добавляйте элементы вашего макета поочередно.
Далее, создадим модульную сетку с определенным числом колонок для страницы. Определите ширину колонок и промежутки между ними, чтобы ваш макет выглядел последовательно и аккуратно.
Используйте разные типы гридов, такие как grid-column или grid-row, чтобы верстать элементы вашего сайта. Вы также можете сознательно использовать 12-колоночную сетку для оптимального размещения контента и изображений на странице.
Не бойтесь быть творческими в работе с модулями сетки – добавляйте свои собственные элементы и украшения, чтобы ваш макет был уникальным и привлекательным. Это поможет вам разрабатывать более интересные и эффективные дизайнерские решения.
Часто задаваемые вопросы о модульных сетках:
| Чем определяется структура модульной сетки для сайта в веб-дизайне? | Модульная сетка определяется количеством колонок, шириной колонок, размером элементов, разметкой контента, адаптивным дизайном и множеством других параметров. |
| Обязательно ли использовать сетку при создании сайтов? | Использование сетки не является обязательным, но оно может значительно улучшить дизайн вашего сайта, особенно в контексте адаптивности и удобства использования. |
| Сколько колонок должно быть в модульной сетке в веб-дизайне? | Количество колонок в модульной сетке может быть различным и зависит от контекста создания сайта. Однако часто используются сетки из 12 столбцов из-за их удобства и легкости в использовании. |
| Почему мы используем сетку из 12 столбцов? | Сетка из 12 столбцов позволяет легче размещать контент и элементы дизайна на странице, делая процесс создания сайта более структурированным и удобным. |
Сетки используют только в веб-дизайне и полиграфии?
Скорее всего, это мнение кажется ошибочным. Сетки — это важный инструмент для размещения контента на странице, прототипирования, создания моделей, анализа метрик и многих других действий. Во-первых, использование сеток в веб-дизайне максимально эффективно, так как помогает выстраивать структуру контента и улучшать визуальную иерархию. Во-вторых, с помощью сеток можно создавать сложные дизайны и избежать ошибок в размещении элементов.
12-колоночная сетка является одним из основных принципов работы сеток в веб-дизайне. Правильно выбранная структура сетки помогает ускорить процесс разработки, улучшить визуальное восприятие сайта и сделать его более уникальным. Также использование модульных сеток при создании прототипов помогает лучше понять структуру сайта и оптимизировать размещение контента.
Итак, использование сеток в веб-дизайне не только эффективный инструмент, но и необходимый элемент для создания качественных дизайнов. Поэтому, будьте внимательны при работе с сетками, выбирайте 12-колоночные или модульные сетки, а также применяйте основные принципы создания и использования сеток для оптимального размещения контента на вашем веб-сайте.👉
Как правильно определить структуру модульной сетки для сайта?
👀 При разработке модульной сетки для вашего сайта, очень важно правильно определить структуру, которая будет оптимально сочетаться с контентом и обеспечивать удобство размещения информации. В этом процессе ключевую роль играют такие понятия, как grid-template-columns, grid-template-rows, и justify-content.
Чтобы определить структуру модульной сетки для сайта, нужно прежде всего определить базовый элемент, от которого будет отталкиваться вся разрабатываемая сетка. В большинстве случаев это может быть прямоугольник или квадрат обозначающий основную единицу размещения контента на странице.
Следующим шагом, после определения базовой единицы, создадим grid — основу для дальнейшего построения сетки. С помощью свойства grid-template-columns задаем количество и ширину колонок, тогда как свойство justify-content поможет расположить элементы вдоль горизонтальной оси на экране так, чтобы создать наглядную и удобную для пользователей сетку.
При создании модульной сетки соблюдайте 5 основных правил разметки:
1. Определите число колонок, которые могут быть равными или разными по ширине.
2. Для создания пространства между колонками используйте межколоночное расстояние (gutter).
3. Постарайтесь соблюдать оптическую компенсацию для достижения баланса и гармонии в дизайне.
4. Уважайте адаптивный дизайн, чтобы ваша сетка была читаемой и удобной для разных устройств.
5. Помогла ли вам информация о том, как правильно определить структуру модульной сетки для сайта?
В начале создания макета вы должны определиться с количеством и шириной колонок, чтобы выбрать наиболее подходящую колоночную сетку. Используя сетку, вы можете гибко разместить блоки контента на странице, улучшая ее визуальную иерархию и читаемость.
Во время построения макета с учетом сетки, не забывайте соблюдать правило третей и золотое сечение, чтобы создать более уникальный и привлекательный дизайн. Также важно учимся использовать шаблоны сетки, чтобы быстрее и эффективнее создавать макеты страниц. Кроме того, использование сетки помогает уменьшить количество ошибок и ускоряет процесс разработки.
Модульная сетка макета с нуля: анализ, расчет и построение
- Для начала определите основную область вашего макета, т.е. ту область, на которой планируется размещение контента. Это может быть основной блок текста или изображения.
- Не забывайте отталкиваться от элементов дизайна, таких как колонки, строки и gutter (интервалы между элементами), чтобы ваша модульная сетка была пропорциональной и удобной для использования.
- Во всех случаях и обязательно наш, учитывайте ограничения вашей модульной сетки, чтобы избежать ошибок в ее использовании. Это позволит вам создать уникальный и эффективный дизайн без лишних сложностей.
Одним из основных преимуществ модульной сетки является возможность гибкого использования различных типов гридов (grid) и создание уникальных комбинаций для размещения контента. Будьте креативными в использовании различных шаблонов и гридов для создания интересных и эстетически приятных макетов.
Помните, что модульная сетка может быть очень эффективным инструментом для прототипирования страниц, особенно при работе с текстовыми и графическими элементами. Знание основ создания модульной сетки поможет вам легче располагать блоками на вашей странице и делать ваш дизайн более читаемым и привлекательным.
Как работает сетка:
|
3-х колонка Желоба между столбцами или колонками являются важным элементом сетки. Желоба помогают определить пространство между элементами, что делает ваш дизайн более эффективным. Поэтому важно, чтобы дизайнер пользовался сеткой, используя как модульные сетки, так и основные сетки. Сетка должна быть гибкой, поэтому вы должны знать основное правило работы с сеткой — пользуйтесь количеством колонок для разработки вашей макета страницы. Чем больше колонок в вашей сетке, тем сложнее будет использование сетки. Используйте сетку для разработки сложных дизайнов. Избегайте изменения основного правила использования сетки, так как это может сделать вашу сетку менее уникальной и интересной. Акценты и лента позволяют определить структуру сетки на странице. Использование правила третей и золотого сечения делает читаемость качественной и легкой Для менеджеров среди вас уместно знать и пользоваться grid-area, align-self, align-content и так далее. |
Чем определяется структура сетки:
Структура сетки в веб-дизайне определяется различными факторами. Для создания удобного и привлекательного дизайна сайта, рекомендуется использовать правило третей и золотое сечение. Это позволяет улучшить визуальную иерархию контента и сделать дизайн более читаемым. Освобождение места для пустого пространства также играет важную роль, чтобы сделать сайт более привлекательным и уникальным.
Структура сетки включает в себя такие элементы, как поля, желоба, модули, ряды и столбцы. При определении структуры сетки необходимо учитывать число колонок, межколоночное расстояние (gutter) и определить параметры сетки.
Создание структуры сетки может быть выполнено вручную или с использованием готовых шаблонов сетки. Количество колонок, их ширина, а также межколоночный интервал играют важную роль при создании структуры сетки. Элементы сетки должны быть выровнены так, чтобы создать красивый и гармоничный дизайн.
В современном веб-дизайне для создания структуры сетки часто используют модульные сетки, которые позволяют создавать сложные и крупные дизайны с учетом различных типов контента. Они также улучшают адаптивность и мобильную оптимизацию, что делает сайт более удобным для пользователей.
Кроме того, структура сетки включает в себя различные свойства и функции, которые позволяют выстраивать структуру сайта на различных устройствах. Выравнивание грид-контейнера и грид-элементов, а также использование различных свойств CSS Grid позволяют создавать эстетически приятный и функциональный дизайн.
Таким образом, структура сетки в веб-дизайне играет важную роль в создании привлекательных и удобных сайтов. Правильно определенная структура сетки улучшает визуальное восприятие контента, упрощает работу с различными типами контента и делает дизайн более привлекательным для пользователей.
Начало построения. Вертикальный ритм
Вертикальный ритм – это максимально важный аспект дизайна сайтов. Во-вторых, вертикальный ритм обеспечивает естественную легкость и упорядоченность контента.
Рисование вертикального ритма скорее основополагающий этап, чем дополнительный шаг. Во-первых, на его основе создаются фиксированные и адаптивные дизайны. Во-вторых, размещение изображений, текста или других элементов на веб-странице необходимо отталкиваться от вертикального ритма.
Align-items — это свойство, которое определяет вертикальное положение grid-элементов внутри грид-контейнера. Когда мы работаем с модульными сетками, правильное использование align-items помогает создать упорядоченный и привлекательный дизайн.
Важно знать, что на грид-страницах появляются множество метрик: от вертикального и горизонтального ритма до полей и желобов, от числа столбцов до хорошо выглядящих межколонников.
При создании модульных сеток наибольшее внимание уделяется вертикальному ритму. Домашняя задача 2: будьте готовы основательно подойти к размещению изображений, текста и других элементов на страницах.
Основную роль играют шаблоны сетки, они помогают улучшает дизайн страниц. От вертикального ритма зависит тот факт, будет ли ваш сайт легким и приятным для глаз.
Вариант «А». Подход «от строки»
Подход «от строки» означает, что мы начинаем создание сетки с определения количества строк и задания grid-template-rows для каждой из них. Этот подход идеален для создания сетки с равным расстоянием между строками и создания квадратной сетки.
Пример использования grid-template-rows:
- Определяем параметры строк с помощью grid-template-rows;
- Задаем каждой строке высоту в пикселях или процентах;
- Итоговая сетка будет иметь одинаковое расстояние между строками;
Этот метод полезен при создании базовых сеток в веб-дизайне и поможет делать страницу более читаемой и привлекательной.
Далее мы можем определить параметры столбцов с помощью grid-template-columns и создать полное оформление квадратной сеткой.
Используйте этот подход в работе с модульными сетками для прототипирования страниц и размещения контента. Будьте внимательны к анатомии сетки и оптимальному расстоянию между элементами для создания удобного и привлекательного дизайна.
Важно помнить, что при использовании сетки «от строки» следует учитывать адаптивность и адаптацию к разным экранам. Сетка должна быть гибкой и быстро адаптироваться к различным размерам экранов.
Вариант «Б». Подход «от кегля»Подход «от кегля» основан на изучении вертикального интерлиньяжа текста. Данный подход позволяет создать макет, который будет более читаемым и эстетически приятным. Давайте рассмотрим шаги для определения базовой единицы и создания модульной сетки:
Таким образом, подход «от кегля» позволяет в первую очередь учесть вертикальный ритм текстовых блоков, что делает макет более сбалансированным и приятным для чтения. В результате мы получаем модульную сетку, которая позволяет создавать дизайны с уважением к адаптивному дизайну и эстетическим принципам. |
Результат по вертикали
При создании страницу, какая используете сетку сайта?, важна гибко. Нет страшного, если ваш сайтом большой контентом. Сетка с элемента gutter помогла создать мощный макет, который улучшает визуальную иерархию текстовых элементов. Gutter – это оптимизация межколоночных отступов, которая улучшает внешний вид вашего сайта. Важно знать историю создания и размещения контента сетки. Gutter – это часть сетки, которая помогает вам установить оптимальное расстояние между колонками. Далее ошибка заключается в том, что у многих дизайнеров есть определенные ограничения при создании собственных модульных сеток. Эти ограничения делают важным размещение контента и блоков на вашем сайте?. Поэтому основное правило при размещении контента – это избегать фиксированных ширины колонок и использовать максимально возможное пространство на вашем сайте. Ваша сетка создает основанную на модульных стеках и размещает контент на вашем сайте?. Для достижения этой цели, вы должны установить основную сетку из колонок и задаваемые пользователем ширины колонок?. Помогает мощный типов сеток, такие как модульная сетка. Сегодня мы можем делают только простой макет вашего сайтом более уникальным и интересным. Поэтому не стесняйтесь созданию собственной модульной сетки.
| Колонки и межколоночный интервал |
| От чего зависит число колонок и почему все любят 12-колоночные сетки? Межколоночное расстояние, также известное как gutter, играет важную роль при создании сетки. При определении количества колонок в сетке важно учитывать не только желаемый дизайн, но и функциональные особенности сайта. Например, сетки в мобильной версии сайтов часто состоят из 4-х или 6-ти колонок, чтобы обеспечить оптимальное размещение контента на экране с меньшим разрешением. В то же время, на десктопной версии 12-колоночные сетки позволяют создавать сложные и гибкие дизайны. |
| При создании сетки для макета страницы нужно учитывать не только количество колонок, но и межколоночный пробел. Это помогает оптимизировать размещение контента и улучшить визуальную иерархию страницы. Рекомендуется использовать равномерный промежуток между колонками для создания баланса между элементами дизайна и облегчения восприятия пользователем информации. |
| Пример: В создадим колонку с шириной 25% и межколоночный интервал в 2% с помощью свойства grid-template-columns: repeat(4, 1fr); align-content: center; align-self: flex-start; justify-self: center; Максимально уважайте темы и функции сеток в веб-дизайне и следуйте рекомендациям по их созданию и использованию, чтобы достичь лучших результатов. |
От чего зависит число колонок?
Число колонок в модульной сетке лендинга зависит от структуры сетки. Для размещения элементов, таких как текстовые блоки, изображения или кнопки, необходимо определить количество колонок, которые будут использоваться. Удобный инструмент для этого — сокращённое свойство grid-template в CSS Grid. Начнем с изучения структуры и элементов сетки.
При создании сетки формируются ячейки, которые будут использоваться для размещения контента на странице. Нужно определить, сколько колонок будет использоваться в сетке. Множество типов сеток, таких как колоночная, иерархическая или модульная, позволяют размещать различные элементы дизайна в удобном порядке.
В модуле «От чего зависит число колонок» мы рассмотрим основные действия, необходимые для создания сетки:
- Выбор структуры сетки
- Расчет необходимого количества колонок
- Размещение элементов в колонках
- Использование сетки для адаптивного дизайна
Веб-дизайнеры хотят создавать сложные дизайны с учетом адаптивности и эстетики. Изучение структуры сетки, такой как модульная или колоночная, поможет более эффективно выстраивать контент на странице. Независимо от темы или цели страницы, использование сетки поможет ускорить процесс верстки и уменьшить количество ошибок.
В резюме раздела «От чего зависит число колонок» можно отметить, что понимание структуры сетки поможет создать удобный и привлекательный дизайн, а также улучшит визуальную иерархию контента на странице.
Почему все любят 12-колоночные сетки
12-колоночные сетки позволяют дизайнерам достичь лучшего результата при создании модульных сеток. Пошагово, используя эту сетку, мы создадим привлекательный и эстетически приятный дизайн для веб-сайта. В отличие от квадратной сетки, модульная сетка с 12 колонками работает эффективнее и эстетически выглядит более привлекательно. Gutter между колонками в 12-колоночной сетке распределяется равномерно, что делает дизайн более упорядоченным и красивым.
| Модульная сетка |
Почему модульные сетки так важны? Они позволяют оптимально распределить контент на странице, сделать ее более читаемой и удобной для пользователя. Модульные сетки также способствуют ускорению процесса разработки и уменьшению количества ошибок в дизайне.
Модульные сетки появляются как часть прототипа страницы и определяют структуру контента, который будет размещен на веб-сайте. Сначала может показаться, что использование модульных сеток сложно, но на самом деле это инструмент, который значительно упрощает работу дизайнера.
Разрабатывать модульные сетки можно с использованием различных инструментов и программ, таких как Figma, Moqups и другие. Сетки в виде прямоугольников, состоящие из блоков или блоками, помогают дизайнеру легко отталкиваться от них при создании макета страницы.
Модульные сетки делятся на разные типы в зависимости от их структуры и размера. Например, 12-колоночные модульные сетки являются одним из самых популярных видов сеток, которые используются в веб-дизайне.
Для создания модульной сетки необходимо определить количество колонок и их ширину, а также разместить модули в соответствии с заданными параметрами. Важно учитывать такие элементы как межколоночное пространство, которое поможет лучше структурировать содержание страницы.
С помощью модульных сеток можно создавать эффективные и привлекательные дизайны, которые будут адаптироваться к различным экранам. Используйте модульные сетки для улучшения SEO, улучшения пользовательского опыта и создания уникальных дизайнов.
В веб-дизайне сетки состоят из множества грид-контейнеров и грид-элементов, которые позволяют ровно распределить элементы на странице.
Создавая сетку в сетке, можно не только улучшить визуальное оформление веб-сайта, но и ускорить процесс разработки и уменьшить количество ошибок.
Например, при построении модульной сетки для макета, можно определить размеры и интервалы между элементами, что поможет легче разместить контент на странице. Использование сетки в сетке также позволяет создавать сложные дизайны и улучшать SEO-оптимизацию.
В процессе работы с сетками веб-дизайнеры часто используют различные свойства и параметры, такие как grid-column, grid-gap, grid-template-rows, grid-template-areas и другие.
Создание сетки в сетке начинается с рисования макета вручную, определения количества колонок и параметров сетки. Алгоритм расчета модульной сетки позволяет гибко управлять структурой и внешним видом элементов.
С использованием сетки в сетке можно создавать разные виды гридов, в том числе 6-ти колоночные или 3-х колоночные сетки. Это позволяет легче реализовывать дизайн на разных устройствах и экранах.
Важно запомнить, что сетки сайтов играют важную роль в создании удобного и привлекательного дизайна. Правильное использование сеток позволяет избежать распространенных ошибок и делает дизайн более уникальным и интересным.
В сетке на боковом или вертикальном ряду необходимо располагать элементы контента так, чтобы между ними и гридом присутствовал определенный отступ, который визуально улучшает дизайн страницы. Важно также учитывать количество элементов и сколько пикселей отводится на оптическую компенсацию, чтобы ваш дизайн был эстетичным и привлекательным.
Для оптической компенсации в веб-сайте, будьте внимательны к расстоянию между элементами контента. Чем больше пространства между элементами, тем легче воспринимается информация. В случае модульных сеток, отступы между элементами должны быть равномерны для создания гармоничного дизайна страницы.
Оптическая компенсация улучшает визуальное восприятие контента и делает веб-сайт более привлекательным для пользователей. Несмотря на то, что в работе с сетками могут возникнуть сложности, следуя принципу оптической компенсации, вы сможете создать эффективный и эстетически приятный дизайн веб-сайта.
Резюме
Сетки в веб-дизайне играют ключевую роль, определяя структуру макета и делая дизайн более читаемым и привлекательным. Они позволяют быстрее и эффективнее работать с содержимым, устанавливая определенные ограничения и области для блоков на экране. Расчет сетки определяется шириной контейнера, где мы хотим разместить элементы, и позволяет нам делать макет адаптивным для различных устройств.
Важно использовать сокращенное свойство grid-area для быстрого выделения области на сетке и распределения элементов. Сетки могут быть как горизонтальными, так и вертикальными, что позволяет создавать различные виды комбинаций для размещения контента на странице.
Одним из наиболее распространенных типов сеток являются 12-колоночные сетки, которые используют дизайнеры для универсального размещения контента в дизайне. При этом число колонок в сетке определяется структурой макета и видом контента, который мы хотим отобразить.
Важно учитывать пробелы между блоками на сетке, чтобы создать эстетичный и пустотный пространство в дизайне. Также следует обращать внимание на высоту и ширину блоков, чтобы соблюдать пропорции и соблюдать правила третей и золотого сечения.
При работе с сетками важно помнить про различные виды сеток, их преимущества и ограничения, чтобы создавать качественные и эффективные дизайны. Разбираясь с основами и терминологией сеток, мы улучшаем процесс разработки и делаем дизайн более уникальным и интересным для пользователя.
Учимся верстать в сетке большой гайд по CSS Grid

Сокращённое свойство grid-template позволяет задать как grid-template-rows, так и grid-template-columns одновременно. Во-вторых, сетки можно использовать не только для выстраивания элементов в строку, но и в столбец.
Основные свойства грида:
- Колонки и межколоночный интервал: от чего зависит число колонок и почему все любят 12-колоночные сетки.
- Grid-gap: отступы между элементами сетки.
Выравнивание элементов в гриде:
- justify-items и align-items позволяют выравнивать элемент внутри ячейки грида.
- justify-content и align-content определяют выравнивание по строкам или столбцам в контейнере грида.
- justify-self и align-self используются для выравнивания отдельного элемента внутри ячейки грида.
Грид в гриде (вложенные гриды): можно создавать сложные макеты, вложенные один в другой.
Что нужно запомнить: grid-template-columns и grid-template-rows формируют сетку, выраженную в колонках и рядах, grid-gap определяет отступы между элементами. Учимся верстать в сетке!
Что такое CSS Grid:
Сетка в веб-дизайне — это основа, с помощью которой можно структурировать контент на веб-странице. CSS Grid позволяет создавать сетки, выстраивать блоки с учетом их размеров, выравнивать элементы и оптимизировать макет страницы. Работа с CSS Grid особенно важна для веб-дизайнеров, так как с помощью этого инструмента можно создавать красивые и адаптивные макеты.
Для построения сетки в CSS Grid вам понадобится понимание основных свойств и правил. Например, вы должны правильно определить структуру модульной сетки с учетом параметров колонок, строк, областей и прочих параметров. Важно также уметь использовать свойства выравнивания, такие как align-items и justify-self, чтобы максимально эффективно размещать элементы на странице.
При работе с CSS Grid освободите место для пустого пространства, учитывайте правила трети и золотое сечение. Это поможет улучшить визуальную иерархию контента и сделать дизайн более читаемым.
Важно также учитывать адаптивность в распространении сеток для различных ситуаций, чтобы ваш дизайн выглядел одинаково хорошо на любом устройстве. Будьте внимательны к типу сетки, который выбираете для вашего веб-сайта, и используйте модульную сетку для более гибкого распределения блоков на странице.
За дело создаём наш первый Grid
Давайте рассмотрим работу с гридами веб-дизайна. Гриды — это мощный инструмент, который позволяет создавать адаптивные макеты с помощью CSS Grid. Работа с гридами позволяет оптимизировать пространство на любом типе страницы, делая ее более удобной для просмотра на мобильных устройствах.
Давайте пошагово изучим создание нашего первого грида. 12-колоночная сетка — это основа работы с гридами в веб-дизайне. Это означает, что мы будем работать с 12 колонками, которые образуют основу нашего макета страницы.
Создание грида начинается с определения колонок и полей. Определяя ширину колонок и интервал между ними, мы строим основу для нашего макета. Важно помнить, что 12-колоночные сетки позволяют нам управлять шириной колонок так, чтобы они были одинаковой ширины и создавали ровные линии на странице.
Когда мы работаем с гридами, мы руководствуемся принципом адаптивности — это означает, что наша сетка должна быть гибкой и адаптироваться к ширине экрана любого устройства.
На странице каждый элемент должен быть явно определен в гриде, подобно модулизации. Необходимо учесть интервалы между элементами и их выравнивание в сетке. Используйте свойства грид-элементов для определения расположения элементов на странице.
Создание грида включает в себя изменение колонок, добавление полей и работу с сетками в различных ситуациях. Например, модульная сетка позволяет создавать интересные композиции на странице, играя с размещением элементов.
Используйте такие свойства, как grid-template-areas, чтобы определить области и структуру сетки. Это поможет вам создать удобный макет страницы, который будет легко читаться и навигироваться.
Важно помнить, что гриды веб-дизайна позволяют нам создавать сложные и уникальные дизайны, используя элементы, акценты, и акцентируя внимание на содержании. Они также улучшают визуальную иерархию страницы, делая ее более привлекательной для пользователя.
Когда вы работаете с гридами, учитывайте анатомию сетки и оптимизируйте ее для максимальной адаптивности и удобства использования. Заключение: использование гридов в веб-дизайне позволяет улучшить пользовательский опыт, создавая продуманные и функциональные макеты страниц.
Свойства грид-контейнера

Элемент grid-template-columns определяет количество и ширину колонок в грид-контейнере. Веб-сайты, созданные в Figma, часто используют этот элемент для формирования колонок на странице. Они образуют основу разметки сайта, позволяя гибко планировать расположение содержимого.
Одним из основных преимуществ использования grid-template-columns является возможность выбора количества колонок в грид-контейнере. В большинстве случаев дизайнеры предпочитают использовать 12-колоночную сетку, так как это позволяет легче выстраивать содержимое на странице.
Другим важным свойством грид-контейнера является grid-gap, или межколоночный интервал, который определяет расстояние между колонками. Правильное использование grid-gap помогает создать четкую и привлекательную вертикальную и горизонтальную структуру страницы.
При работе с сетками в веб-дизайне важно также учитывать выравнивание элементов внутри грид-контейнера. Для этого используются свойства justify-items и align-items, которые позволяют выравнивать элементы по горизонтали и вертикали соответственно.
Использование 12-колоночной сетки с соответствующими свойствами выравнивания позволит вам создавать сложные и интересные макеты веб-сайтов, гибко регулируя распределение контента на странице. Время, затраченное на разработку сетки, окупится ускорением процесса создания дизайна и уменьшением возможных ошибок.
grid-template-columns используется для создания горизонтальных линий в грид-контейнере, где содержатся модули или блоки. С помощью этого свойства можно определить, сколько и какие столбцы будут созданы в гриде, а также разделить их ширину.
grid-template-columns можно использовать для оптимизации разметки дизайна и достижения эффективного использования пространства. Это свойство позволяет устанавливать различные ширины колонок, что делает дизайн более интересным и уникальным.
При определении колонок с помощью grid-template-columns очень важно соблюдать правила и правильно рассчитывать их ширину. Например, использование 12-колоночной сетки позволяет легче выстраивать дизайн и создавать адаптивные макеты. Также важно учитывать межколончный интервал (gutter), чтобы размещение элементов было оптимальным.
grid-template-columns является основным инструментом при создании модульных сеток и обеспечивает гибкость при построении сложных дизайнов. Поэтому делайте акцент на правильное использование этого свойства, чтобы добиться оптимального результата в верстке.
Ряды grid-template-rows
Ряды grid-template-rows используются для определения размеров строк в сетке. Этот параметр позволяет вам выстраивать строки в сетке так, как нужно вашему дизайну. Это особенно важно для адаптивности и создания адаптивных дизайнов.
Для определения размера строки вам нужно указать количество строк и их ширину. В этому поможет использование свойства grid-template-rows. Например, вы можете определить, сколько строк должно быть в сетке и какая у каждой будет высота.
В работе с grid-template-rows важно учитывать, что размер строки будет зависеть от контента внутри этой строки. Поэтому правильно определить размер строки в макете и использовать гибкость grid-template-rows поможет вам в создании удобного и привлекательного дизайна.
Пример использования grid-template-rows в Figma может выглядеть следующим образом: задаем высоту для ряда строк, меняем их размеры в зависимости от контента. Изучение этого свойства позволит вам легче создавать grid-элементов в макетах.
Области grid-template-areas позволяют создавать удобную структуру для размещения контента на странице. Это основные элементы, которые формируют макет страницы и определяют, какие элементы будут находиться в каждой области с использованием сетки.
Для определения областей grid-template-areas необходимо использовать алгоритм, который поможет распределить контент по странице. Важно обратить внимание на то, что области должны быть созданы с учетом структуры и иерархии контента. Поэтому при разработке необходимо учитывать основные элементы, которые будут отображаться на странице, и делить их на ряды и колонки.
Подобные области появляются в различных ситуациях при разработке дизайна веб-сайтов. Например, при создании модульной сетки или колоночной структуры. С помощью областей grid-template-areas можно гибко определить, какие элементы следует позиционировать в различных частях страницы и как их распределить между собой.
Области grid-template-areas позволяют разработчикам создавать удобный и привлекательный дизайн страницы, сделать ее более уникальной и интересной. При использовании областей необходимо учитывать основные преимущества и основные свойства сеток, чтобы достичь наилучших результатов в оформлении веб-сайтов.
Сокращённое свойство grid-template
Свойство grid-template предоставляет возможность задать все три параметра разом: grid-template-rows, grid-template-columns и grid-template-areas. Это свойство особенно удобно использовать, когда вы хотите создать сетку с блоками, расположенными на пересечении строк и столбцов.
Для определения grid-template вы можете использовать следующие компоненты:
- grid-template-rows — описывает ряды сетки и их высоту;
- grid-template-columns — определяет столбцы сетки и их ширину;
- grid-template-areas — определяет область содержимого на сетке.
Во-вторых, модульные сегодня нередко используются для создания сложных дизайнов. При этом недостатки макета из пикселей уменьшаются.
Для примера создадим модульную сетку с двумя колонками, где первая колонка будет занимать 30 пикселей, а вторая — автоматическую ширину. Для этого нам понадобится следующий CSS:
.grid-container {
display: grid;
grid-template: auto / 30px auto;
}
Теперь мы можем разместить содержимое на странице, используя эту сетку.
При использовании сеток в дизайне необходимо учитывать размеры колонок, расстояния между элементами, а также ограничения и возможности модульной сетки. Делайте ставку на гибкость и эффективность при создании дизайна.
В этих целях определение ширины колонок и оптимизация пространства могут быть ключевыми принципами вашей работы с сеткой.
| Свойства грид-элементов |
| — Grid-gap отступы |
| — Выравнивание грид-контейнера |
| — — justify-items |
| — — align-items |
| — — justify-content |
| — — align-content |
| — Выравнивание грид-элементов |
| — — justify-self |
| — — align-self |
| — Грид в гриде вложенные гриды |
| — Что нужно запомнить |
Одним из ключевых моментов при использовании grid-gap является его размер. Здесь важно помнить, что grid-gap может быть фиксированным значением или настраиваться отдельно для каждого элемента сетки. Это дает дизайнеру возможность создать максимально гибкий дизайн и добиться оптимального выравнивания элементов на странице.
Используя grid-gap, вы также ускорите процесс работы над страницей, так как не придется каждый раз указывать расстояние между элементами вручную. Адаптивность сетки также будет на высоте, благодаря возможности изменять размер grid-gap в зависимости от ширины экрана.
Кроме того, grid-gap предлагает оптическую компенсацию для элементов сетки, что помогает создать более эстетически приятный дизайн. Это свойство особенно полезно в случаях, когда элементы имеют различные размеры или выравниваются как по вертикали, так и по горизонтали.
Выравнивание грид-контейнера
Для того чтобы правильно выравнять грид-контейнер, необходимо использовать практики уважайте межколонник. В планировании размещения элементов на странице при создании колоночную сетку, выравнивание грид-контейнера играет важную роль. В данной ситуации, дадим containerdisplay и колом ширину 0.
Первое свойство — align-items — устанавливает выравнивание элементов внутри грид-контейнера вдоль оси блока по умолчанию. Это также помогает создать более адаптивный дизайн для различных видов страниц на веб-сайте.
Как работать с justify-items? При создании сетки сайтов вам может понадобиться определить структуру сетки, количество колонок и ширину каждой колонки. С помощью свойства justify-items вы можете гибко управлять расположением элементов в ваших колонках. Например, установив значение «center», вы сможете выровнять элементы по центру колонки. Такой инструмент очень полезен для равномерного распределения элементов на странице.
Итак, вы определились с количеством колонок, построили базовую сетку, рассчитали золотое сечение и создали уникальный дизайн вашей страницы. Теперь используйте свойство justify-items для установки нужного выравнивания элементов внутри грида и добейтесь лучшей визуальной иерархии на вашем веб-сайте.
Не бойтесь экспериментировать с разными значениями свойства justify-items — это поможет вам создать более привлекательный и функциональный дизайн для ваших страниц. Учтите правила и базовые принципы работы с сетками, и ваш веб-сайт станет более привлекательным и эффективным для пользователей!
align-items
Свойство align-items определяет, как элементы внутри грид-контейнера будут выравниваться по горизонтали. Оно позволяет установить выравнивание по вертикали для элементов в строке. Например, если у вас есть грид-контейнер с несколькими строками и вы хотите выровнять элементы внутри строк по центру, вы можете использовать свойство align-items.
В случае 12-колоночной сетки, align-items поможет определить вертикальное выравнивание элементов в столбцах. Это основное свойство для работы с вертикальной изоляцией блоков внутри грид-контейнера.
Примеры использования align-items могут быть различными и зависят от ситуации. Например, вы можете использовать это свойство для выравнивания элементов в грид-контейнере по центру или к верхнему или нижнему краю.
При построении веб-дизайна и использовании 12-колоночной сетки, правильное использование свойства align-items может помочь в создании баланса и правильной компоновке элементов на экране, что помогает улучшить интерфейс и визуальное восприятие страницы.
justify-content
Свойство justify-content определяет выравнивание грид-элементов внутри грид-контейнера по горизонтали. Это свойство позволяет контролировать распределение свободного пространства между элементами в дизайне сетки.
В практике создания макета с помощью грид-элементов justify-content можете использовать для выравнивания элементов в строку. Оно образуют горизонтальные линии в дизайне и определяют, как элементы будут располагаться по горизонтали на странице.
При использовании шаблонов сетки особое внимание нужно уделить justify-content. Соблюдайте правильное выравнивание элементов в строке, уважайте адаптивный дизайн и пользуйтесь шаблонами сетки для эффективной организации контента на странице.
Одним из ограничений align-content является то, что оно работает только в горизонтальном контексте грида. Если вы работаете с вертикальным гридом, вам необходимо использовать свойство justify-content.
Когда вы работаете с align-content, вы должны отталкиваться от заданного контекста или раскладки грида. Будьте уверены, что все ваши элементы грида располагаются внутри области грида и создают читаемый и эффективный дизайн.
В случае 3-х колоночной сетки вы можете использовать align-content для равномерного выравнивания строк с различными контентом. Это позволит вам создать упорядоченный и привлекательный дизайн для ваших веб-сайтов.
Выравнивание грид-элементов
Выравнивание грид-элементов важный этап при работе с модульными сетками. Корректное позиционирование элементов в гриде поможет создать удобный и привлекательный дизайн. Вот некоторые основные правила и методы выравнивания грид-элементов:
- Используйте свойства
justify-selfиalign-selfдля точного позиционирования элементов внутри грида. - Помните о свойствах выравнивания грид-контейнера:
justify-items,align-items,justify-content, иalign-content. Они помогут определить позицию элементов внутри контейнера. - Учитывайте grid-gap для обеспечения отступов между элементами.
- Используйте grid-areas для создания областей в гриде и удобного размещения контента.
При рисовании макетов модульной сетки в Figma или другой программе следует отталкиваться от размера элементов и вертикального ритма. Пользуемся шаблонами сетки для создания удобного размещения текстовых и графических элементов. Для избежания ошибок в выравнивании следует определиться с параметрами сетки заранее и придерживаться их во время разметки страницы.
Выравнивание грид-элементов в веб-дизайне поможет улучшить визуальный вид страницы, сделать ее более читаемой и привлекательной для пользователей. Правильное расположение элементов в сетке также улучшает адаптивность и общий внешний вид дизайна.
justify-self
Свойство justify-self позволяет вам определять, как элементы выстраивают себя по горизонтали внутри грид-контейнера. Оно работает на уровне каждого элемента и позволяет гибко выравнивать элементы относительно себя самих. Это основные свойства, которые делают ваш текст в макетах более удобным для чтения и эстетически приятным.
При использовании свойства justify-self появляются возможности выравнивать элементы различными способами: влево, вправо, по центру, к началу, к концу или даже к центру. Особенно это полезно в веб-дизайне, где различные типы сеток и их стороны могут требовать разных выравнивающих свойств.
Таким образом, уважайте принципы использования justify-self при создании сеток для вашего веб-дизайна. Основную часть изучения и освоения основ выравнивания элементов в сетках понадобится уделить именно этому свойству, чтобы достичь различных эффектов и создать удобный и привлекательный дизайн.
align-self
Свойство align-self определяет, как элемент должен выравниваться вдоль оси блока, независимо от общего выравнивания блока. Это свойство особенно полезно при работе с модульными сетками в веб-дизайне, когда требуется управлять позиционированием отдельных элементов в контейнере.
Используйте align-self для максимально эффективного создания модульных сеток на странице. Это свойство позволяет определить выравнивание элемента в контейнере основываясь на его собственном размере. Например, вы можете установить элемент как вертикально центрированный или разместить его прямоугольником в любой части контейнера.
Чтобы использовать align-self в практике создания модульных сеток, вы должны знать, как работает это свойство. Особенно важно понимание его влияния на расположение элементов внутри контейнера с модульными сетками.
Грид в гриде вложенные гриды
Грид в гриде позволяет создавать сложные и эффективные сетки, улучшая организацию контента на странице. Работаете с вложенными гридами, определяя их структуру и взаимосвязи между элементами.
Давайте создадим пример грида в гриде с использованием Figma. На этом этапе определим колонки и строки внутреннего грида, чтобы добиться широкого разнообразия расположения блоков.
Мы хотим создать сетку, где каждая ячейка будет располагаться на определенном месте внутри родительской ячейки. Для этого будем использовать свойства justify-content и align-content.
Одним из ключевых моментов при работе с вложенными гридами является определение размера и расстояния между элементами. Это позволит легче управлять контентом и улучшит читаемость страницы.
Для создания грида в гриде важно также определить области элементов, они должны быть равны по ширине и высоте, чтобы сетка выглядела эстетически приятно.
На данный момент дизайнеры все чаще используют вложенные гриды для создания сложных и уникальных макетов на веб-сайтах. Это позволяет легче выстраивать контент и улучшает визуальную иерархию страницы.
Напоследок, использование вложенных гридов обеспечивает адаптивность и улучшает общую структуру веб-сайта, делая его более эффективным и привлекательным для пользователей.
Что нужно запомнить
Шаг 0. Считаем деньги. Само собой на чужом т.е. нашем примере.
Шаг 1. Определяем предметы и анализируем спрос
Шаг 2. Делаем сайты
Шаг 3. Устанавливаем метрики, и промо-материалы партнерской программы
69 000 рублей в месяц. Пошагово. Как сделать сетку сайтов под студентов не особо напрягаясь?
Делайте сайты, которые позволяют студентам создавать удобные и привлекательные дизайны без особого напряжения. Используйте модульные сетки, которые помогут избежать распространенных ошибок и ускорить процесс разработки.
Не забудьте запомнить основные параметры сетки, чтобы знать, какую структуру выбрать для вашего сайта. Особенно важно использовать 12-колоночные сетки, такие как колонки и ряды.
Модульные сетки веб-дизайна позволяют легче разместить контент на странице, особенно на мобильном экране. Они могут быть использованы на разметках модульных сайтов, где каждая кнопка или блок располагать по своей особой стороне.
Сетки в дизайне веб-сайтов крайне важны, так как они позволяют дизайнерам размещать элементы структуры сайта с максимальным уважением к пространству. Контент должен быть размещен равномерно и запомнить о горизонтальном пространстве для повышения читаемости.
Модульные сетки особенно важны в веб-дизайне, так как они помогают создавать уникальные и интересные дизайны. Они позволяют разработчикам быть более гибкими в процессе создания дизайнов.
Используйте сетки для создания веб-дизайнов, которые помогут улучшить SEO и привлечь внимание пользователей. Важно понимать, что сетки состоят из различных типов сеток, и для достижения лучшего результата нужно отталкиваться от правил и основных принципов.
Будьте внимательны к мобильной оптимизации и уникальным комбинациям сеток, чтобы создать привлекательный дизайн. Используйте модули для создания сложных структур сеток и учитесь креативно подходить к процессу разработки.
Сетки в веб-дизайне — это основа, на которой строится весь дизайн. Пользуемся сетками и делаем качественные веб-сайты с уважением к основным принципам и правилам, чтобы достичь лучших результатов.
Шаг 0. Считаем деньги. Само собой на чужом т.е. нашем примере.
Когда создаем сайты, сразу сталкиваемся с важным вопросом — как рационально использовать ресурсы. Особенно важно это при работе с грид-контейнере CSS Grid.
Итак, начнем с расчета. Наши действия: зарегистрируем потребность нашего предполагаемого сайта, определимся с размерами полей и границ, заполнив все это в moqups. Затем, установим grid-template-rows для определения высоты строк на странице, изучим основные правила использования сетки для разработки текстовых и изображений элементов сайта. Пользуемся этим примере.
Сначала руками построим сетку для размещения элементов на странице, затем перенесем ее на макет и определим положение и размеры основных блоков в соответствии с правилу золотого сечения. Модульные сетки, созданные для различных типов страниц, помогут нам располагать информацию на странице.
Означает, что мы должны уделить внимание выбору числа колонок, их ширине и местоположению модуля на странице. При этом необходимо учитывать, что это должно быть в единой системе горизонтального и вертикального ритма, обеспечивающей легкость и удобство восприятия дизайнов.
Поэтому, несмотря на всю сложность, пользуемся ментальной картой для изучению создания модульной сетки дизайна и попросту создадим уникальные и интересные дизайны.
В итоге, можем расположить кнопку при нижней части страницы в 4. разделе модульными сетками в домашней часть страницы. Считаем нашу страницу. Вместе изучим созданные сетках для разработки.
На этом шаге изучению сеток дизайна веб-сайтов 2024 будет и, что ждет нас напоследок.
Шаг 1. Определяем предметы и анализируем спрос
Одним из основных моментов при создании сайтов является определение предмета сайта и анализ спроса. Модульные сетки играют важную роль в определении базовой структуры страницы.
Для дизайнеров дело в том, чтобы определиться с количеством колонок и расчетом модульной сетки. Исходя из этой базовой структуры, строится вся страница.
Выбирая вертикальный ритм, можно отталкиваться от одного из двух вариантов. Первый вариант «от строки», второй вариант «от кегля». Результат по вертикали должен быть согласованным и легко читаемым.
Колонки и межколоночный интервал играют важную роль в формировании структуры страницы. От количества колонок зависит, как распределяется контент и почему все предпочитают 12-колоночные сетки.
Межколоночное расстояние (gutter) создает пустое пространство между элементами, улучшая читаемость и визуальную иерархию страницы.
В результате должна формироваться модульная сетка, которая будет образовывать основную структуру всей страницы. Для этого используются алгоритмы расчета, основные этапы создания и основные принципы работы с модульными сетками.
Таким образом, при определении предмета и анализе спроса, дизайнеры должны учитывать базовую структуру страницы, и начинать построение иерархии сетки с установления вертикального ритма, определения количества и ширины колонок, создании модульной сетки с учетом межколоночных интервалов и оптимизации пространства.
На этапе «Шаг 2. Делаем сайты» мы определяемся с созданием сайтов для партнерской программы. Во-вторых, устанавливаем метрики и промо-материалы, необходимые для успешной реализации проекта. Этот этап особенно важен, так как сайты используются для привлечения клиентов и расширения аудитории.
Для удобства планирования и разработки мы выбираем колонки в грид-контейнере, что делает процесс легче и эффективнее. Также важно определиться с размером и шириной колонок, чтобы создать удобный и привлекательный дизайн страницы.
При создании сайтов используем 12-колоночную сетку, так как она позволяет лучше организовать контент и улучшает визуальную иерархию. Количеству колонок можно быть гибким, но 12 столбцов обычно предпочтительны в веб-дизайне из-за своей универсальности.
Сокращённое свойство grid-template-columns и grid-template-rows позволяет оптимизировать разметку и расположение элементов на странице. Функции выравнивания грид-контейнера и грид-элементов также играют важную роль в создании красивого и эффективного дизайна.
Важно уважать адаптивный дизайн и учитывать тренды сеток в веб-дизайне для современных сайтов. При разработке сайтов особенно важно использовать сетки для улучшения визуальной читаемости и создания удобной структуры контента.
Шаг 3. Устанавливаем метрики и промо-материалы партнерской программы
В веб-дизайне очень важно уметь определять ключевые показатели эффективности (метрики) и использовать их для достижения определенных целей. Установка метрик поможет оценить результаты вашей деятельности, выявить сильные и слабые стороны, а также определить, что можно улучшить или изменить для достижения лучших результатов.
Одним из наиболее важных инструментов для установки метрик является использование грид-контейнера в веб-дизайне. Этот инструмент позволяет создавать различные структуры и выравнивания элементов на странице, что делает процесс анализа и определения основных показателей более эффективным и удобным.
Не смотря на то, что использование сеток может показаться сложным, с правильной информацией и рекомендациями вы сможете лучше понять, какие метрики нужно установить для вашего сайта. Дело в том, что грид-контейнер позволяет создавать широкое разнообразие сеток, адаптированных к практически любым ситуациям и типам дизайна.
Важно запомнить, что определение основных метрик и их размещение должно быть продумано и основано на результатах анализа с учетом адаптивности и уникальности вашего сайта. Поэтому, не стоит бояться использовать сетки при создании макетов и размещении элементов на странице, так как это улучшит визуальную иерархию и читаемость контента, ускорит процесс разработки и уменьшит количество ошибок, а также обеспечит лучшую адаптивность и мобильную оптимизацию вашего сайта.
Сетки дизайна веб-сайтов 2024 правила создания лучших сеток веб-сайтов
Откуда берутся сетки? Почему сетки важны в веб-дизайне? Сетки веб-сайтов играют важную роль в организации блоков информации. Веб-дизайнеры используют сетки для улучшения визуальной иерархии и читаемости контента. Они позволяют легче размещать информацию на странице и делают дизайн более привлекательным для пользователей.
5 различных типов сеток: иерархическая сетка, модульная сетка, сетка столбцов, рукописная лента и базовая сетка. Каждый тип сетки имеет свои особенности и может быть использован в разных случаях в зависимости от задачи дизайна.
4 лучших практики использования сеток в веб-дизайне: соблюдайте правило третей, соблюдайте золотое сечение, освободите место для пустого пространства и уважайте адаптивный дизайн. Эти принципы помогут вам создавать эффективные и привлекательные веб-сайты с удачным расположением информации.
Анатомия сетки — что вы должны знать? Поля, желоба, модули, ряды, столбцы — это основные элементы сетки веб-дизайна. Соблюдение принципов сетки помогает улучшить работу с содержимым и повысить эффективность дизайна.
Часто задаваемые вопросы о Сетках дизайна веб-сайтов 2024: когда использовать сетки, что такое веб-сайт с сеткой, как работают сетки сайта, как макет сетки улучшает веб-дизайн, почему дизайнеры используют сетки, сколько колонок должно быть в сетке в веб-дизайне?
Сетки могут быть различных видов, как, например, 12-колоночная сетка или модульная сетка. Они определяются параметрами разметки, такими как количество колонок, ширина колонок, межколоночное расстояние и другие. При работе с сетками важно соблюдать правила третей и золотого сечения, уважая адаптивный дизайн.
В сетке можно использовать вложенные гриды, где каждый элемент является грид-контейнером. Это позволяет создавать сложные дизайны с различными уровнями вложенности. Кроме того, оптическая компенсация позволяет улучшить внешний вид и читаемость контента на странице, учитывая отступы и поля между элементами.
Используя сетку, вы можете легче верстать большие блоки контента, разделяя их на более мелкие элементы. Это позволяет лучше управлять контентом, делая его более структурированным и удобным для восприятия. Также сетки помогают создавать более интересные и уникальные дизайны, улучшая внешний вид сайта и привлекательность.
Почему сетки важны в веб-дизайне?
Сетки — это основа создания эффективных и эстетически приятных дизайнов в интернете. Веб-сайты, разработанные с использованием сеток, естественно выглядят упорядоченными и продуманными. Особенно хорошо работают 12-колоночные сетки, которые позволяют легко распределять контент по странице. Обязательно использовать сетки в дизайне веб-сайтов, чтобы создавать удобные и привлекательные макеты для пользователей.
Сетки помогают определить структуру страницы, распределить контент равномерно по странице, а также выравнивать элементы дизайна. Использование сеток означает более быстрое и легкое создание дизайнов, уменьшение числа ошибок и улучшение общей визуальной иерархии контента.
Важно знать, какие сетки используются в веб-дизайне и как правильно их использовать для создания эффективных дизайнов. Независимо от того, насколько сложными кажутся сетки, освободите место для пустого пространства и уважайте адаптивный дизайн, чтобы улучшить пользовательский опыт.
5 различных типов сеток
- Иерархическая сетка: Этот подход основан на иерархии элементов страницы, где каждый элемент имеет определенный уровень важности. Иерархическая сетка позволяет создать эстетически приятный дизайн с учетом структуры информации.
- Модульная сетка: В этом типе сетки страница разделяется на модули, которые могут быть масштабированы и повторно использованы. Модульные сетки обеспечивают широкое применение в различных ситуациях, например, как в промо-материалах партнерской программы Sony.
- Сетка столбцов: При создании сетки столбцов вы определяете определенное число колонок, по которым будет размещаться контент на странице. Этот подход используется во многих практиках дизайна, включая использование свойства grid-gap для создания места между элементами.
- Рукописная лента: Этот тип сетки предполагает органичное распределение элементов на странице, не придерживаясь жестких рамок колонок и строк. В результате получается эстетичный дизайн с пустотой и пространством.
- Базовая сетка: Этот подход к созданию сетки использует простые правила для размещения элементов на странице, такие как правило третей и золотое сечение. Базовая сетка помогает создать эффективный адаптивный дизайн страницы.
1. Иерархическая сетка
Иерархическая сетка — это один из основных типов сеток в веб-дизайне, который позволяет организовать содержимое всей страницы или отдельных модулей на сайте. Создавая иерархическую сетку, важно ровно располагать различные элементы контента и использовать шаблоны, чтобы создавать удобную и эффективную разметку.
В иерархической сетке грид-элементы должны быть расположены так, чтобы они были легко воспринимаемы пользователем. Элементы могут быть размещены в виде модулей, строки», колонки и другие типы размещения. Основное правило иерархической сетки — гибко изменять размер и располагать элементы в зависимости от их важности и связей между ними.
В веб-дизайне используются различные типы иерархических сеток, такие как модульные, межколонники с фиксированными разделителями и другие. Несмотря на различия в типах сеток, основная идея такой: создавать сетку, которая будет уважать адаптивный дизайн и улучшать визуальную иерархию содержимого.
2. Модульная сетка
- Модульная сетка – один из типов сеток в веб-дизайне. Этот формат выбирается, когда требуется более гибкое размещение элементов на странице. Модули сетки состоят из ячеек с фиксированными размерами, и благодаря этой структуре, все элементы выравниваются и располагаются в соответствии с ячейками.
- Из-за этого модульные сетки дают дизайнерам широкое пространство для творчества. Вы можете быстрее и удобнее размещать элементы на сайте, поэтому они являются популярным выбором для макетов страниц и разметки контента.
- Основной алгоритм работы с модульной сеткой состоит из нескольких моментов:
- Выбор размера модуля;
- Определение числа колонок и их ширину;
- Определение размеров и расстояний между элементами.
- Учитывая все особенности модульных сеток, их используют на сегодняшний день в горизонтальном и вертикальном размещении элементов, в веб-дизайне и полиграфии. Модульная сетка позволяет эффективно работать с различными видами информации и создавать эстетически приятные и читаемые контентные блоки.
- Одним из ключевых моментов при создании модульной сетки является выбор правильного момент за счет баланса между шириной и высотой ячеек. Каждый элемента должен быть размещен так, чтобы естественно вписываться в структуру сетки.
3. Сетка столбцов
Сетка столбцов является одним из основных видов сеток, которые можно использовать в веб-дизайне. Она состоит из основного контейнера, в котором располагаются колонки, предназначенные для размещения различных элементов на сайте. В основе структуры сетки столбцов лежит деление страницы на горизонтальные линии с помощью вертикальных столбцов.
Работает сетка столбцов следующим образом: сначала определяется количество колонок, которые понадобятся для размещения контента на странице. Можно задать это число в виде конкретного значения, например, 12, или использовать переменные, чтобы сделать сетку более гибкой. В частности, в Figma либо в Moqups есть возможность использования сеток с фиксированными ширинами или с множеством колонок.
Далее, для каждого элемента на странице вычисляется количество колонок, которые ему должно быть отведено. Это помогает определить размеры и расположение элементов относительно основной сетки столбцов. Кроме того, важно учитывать внутренний и внешний горизонтальный межколоночный пробел, который позволяет сделать дизайн более эстетичным и легким для восприятия пользователем.
Использование сеток столбцов в веб-дизайне улучшает адаптивность сайта, позволяет создавать уникальные дизайны, повышает визуальную иерархию страницы, а также улучшает читаемость контента. Сетки столбцов отлично работают в паре с другими видами сеток, такими как модульные сетки или иерархические сетки, позволяя дизайнерам создавать сложные и привлекательные макеты.
Важными элементами сетки столбцов являются поля, которые определяются вокруг текстовых и изображений элементов, а также межколоночные пробелы, которые позволяют создать оптимальное расстояние между столбцами. При построении сетки столбцов необходимо учитывать основные термины и принципы работы с сетками, а также быть готовым к компенсации различий в адаптивности и размерах элементов при реализации дизайна на различных устройствах.
Рукописная лента означает построение сетки сайта вручную, без использования готовых шаблонов. В этом случае вы сами рисуете линии, образующие колонки и строки. Этот метод работает эффективным образом, особенно для больших проектов, поэтому за дело можно взяться даже без напряжения?
Правильное построение сетки вручную означает первым делом расположение колонок. Вы начинаете с того, что рисуете линии, образующие колонки, считаем, что их число должно быть делимо на 3 (с учётом стилей и других свойство колонок. Поэтому учитывайте межколоночное расстояние, чтобы избежать перегрузки информацией, особенно на главной (home) странице сайтах.
Затем вы рисуете линии, образующие строки, учитывая, что треть высоты блока должна быть для вертикального ритма и вообще пустого пространства работаете со свойством grid-column-gap.
Особое внимание следует уделить выравниваниям в грид-контейнере, чтобы соблюдать правило третей и золотое сечение. Для этого используйте свойства justify-self и align-self. Резюме таково: ручное построение сетки дает возможность эффективно работать с пространством, достигая гармоничного визуального восприятия. Работает, позволяет творить, соответствует третьей чиасти SEO и создания красивых дизайнов.
5. Базовая сетка
Базовая сетка играет ключевую роль в веб-дизайне. Часто дизайнеры любят использовать простую и эстетически приятную сетку для создания крупных моделей дизайнов веб-сайтов. Это делает работу с макетами легче и более продуктивной.
Важно понимать, что базовая сетка необходима для красивого восприятия веб-сайта и позволяет себе выглядеть привлекательно. Свойства, такие как grid-gap, определение числа столбцов, шириной и высотой ячеек сетки, играют важную роль в создании качественного веб-сайта.
Почему базовая сетка так важна? Она делает страницу более удобной для пользователя, помогает понять структуру веб-сайта, где располагать элементы контента на странице, и создает приятное визуальное впечатление.
Важно пользуемся шаблонами сетки, чтобы избежать распространенных ошибок в использовании сеток. Сетка должна быть простой, эффективной и легкой для восприятия.
Создаем макета сетки, делаем его привлекательным и удобным для пользователей. Важно использовать пространство на странице эффективно и грамотно.
Пользуемся 12-колоночными сетками, так как они позволяют нам создавать адаптивные дизайны, подходящие для разных устройств.
4 лучших практики использования сеток в веб-дизайне

Соблюдайте правило третей: Размещайте элементы в макетах так, чтобы они были выровнены либо по горизонтальной линии, либо по вертикальной линии, либо между ними. Это создаст баланс и гармонию в дизайне, а также улучшит восприятие текстовых и изображенческих материалов.
Соблюдайте золотое сечение: Это принцип, согласно которому элементы макета должны располагаться в определенном отношении к размеру поля. Это поможет вам разрабатывать более эстетичные макеты.
Освободите место для пустого пространства: Не перегружайте свои макеты изображениями и текстом. Подчеркните главные элементы за счет простоты и воздушности дизайна.
Уважайте адаптивный дизайн: Помните о том, что ваш макет должен выглядеть хорошо на любом размере экрана. Поэтому при планировании сеток для сайта учитывайте адаптивность и возможность создавать сложные дизайны, которые будут максимально функциональными и привлекательными для пользователей.
1. Соблюдайте правило третей
Почему важно соблюдать правило третей в веб-дизайне? Основной принцип состоит в том, чтобы избежать чрезмерного загромождения страницы и обеспечить плавное взаимодействие пользователя с контентом. Разделение экрана на три части помогает выделить главные элементы, улучшает визуальную иерархию и повышает читаемость текста.
Как использовать правило третей? При создании дизайна веб-сайта или макета страницы разделите его на три равные части горизонтально или вертикально. Разместите основные элементы контента в центральной части, а дополнительные элементы — по бокам. Используйте правило третей для определения расположения текстовых блоков, изображений, кнопок и других элементов на странице.
В результате соблюдения правила третей в веб-дизайне пользователи получают привлекательный и удобный интерфейс, который способствует эффективному взаимодействию с контентом и улучшает пользовательский опыт.
2. Соблюдайте золотое сечение
Золотое сечение — это одно из основных принципов дизайна, которое помогает создавать эстетически приятные композиции и уравновешивать пространство на странице.
Как правило, золотое сечение определяется соотношением двух различных частей, созданных путем деления пространства размером в пропорции 1:1.618 (число Фи).
Создание сетки с использованием золотого сечения позволяет определиться с расчетом ширин колонок и интерлиньяжу между ними легче. Этот принцип позволяет создавать сложные и гармоничные дизайны, где каждая часть страницы согласуется с другой и создает эффектное визуальное впечатление.
Сетки в веб-дизайне, соблюдающие золотое сечение, могут быть основаны на различных вариантах — от простых колонок до модульной или стековой сеток. Используйте этот принцип для создания привлекательного и выразительного дизайна вашего сайта.
Освободить место для пустого пространства важно в веб-дизайне. Это позволяет создать привлекательный и эффективный дизайн, где каждый элемент имеет свое особое значение. Важно гибко выстраивать сетку на странице, чтобы использовать пространство максимально эффективно.
В адаптивном дизайне особенно важно освободить место для пустого пространства, чтобы контент корректно отображался на различных экранах. Например, кнопка «Подробнее» должна быть достаточно большой для удобного нажатия как на компьютере, так и на мобильном устройстве.
Расчета расстояний в веб-дизайне нужны для создания равновесия между элементами на странице. Особенно важно уделять внимание межколоночным промежуткам и полям, чтобы контент выглядел четко и упорядоченно.
Практики использования сеток в веб-дизайне помогают не только уменьшить количество ошибок, но и создать удобный и привлекательный дизайн. Особенно важно учитывать пространственные соотношения, например, золотое сечение, при размещении элементов на странице.
4. Уважайте адаптивный дизайн
Для эффективного использования сеток в веб-дизайне необходимо учитывать адаптивность сайта. Современные решения позволяют создавать адаптивные сетки, с помощью которых вы можете выстраивать содержимое сайта для разных устройств и разрешений экрана.
Во-первых, определите структуру сетки, отталкиваясь от горизонтального и вертикального ритма. Определитесь с количеством колонок и размером поля, чтобы создать удобный и читаемый дизайн.
Далее, в рамках этой структуры вы будете работать с контентом. Пользуйтесь шаблонами сетки, которые помогут вам оптимально использовать пространство и выбирать горизонтальные и вертикальные линии для выравнивания блоков. Избегайте перегруженности сетки и позволяйте элементам «дышать».
Адаптивные сетки позволяют улучшить визуальную иерархию и читаемость контента на сайте, а также обеспечивают лучшую адаптивность и мобильную оптимизацию. Они также позволяют создавать сложные дизайны и улучшают SEO сайта.
Таким образом, уважение к адаптивному дизайну и грамотное использование сеток помогут достичь лучшего результата в создании удобного и привлекательного веб-дизайна.
Анатомия сетки — что вы должны знать?
Сетка в дизайне веб-сайтов играет важную роль, поэтому знание ее анатомии поможет вам лучше понять, как сделать ваш дизайн более удобным и привлекательным.
- Поля: Поля — это отступы между элементами сетки, которые помогают обеспечить хорошую читаемость контента на странице.
- Желоба: Желоба — это пространство между столбцами или строками сетки, которое можно использовать для выравнивания элементов.
- Модули: Модули — это прямоугольники, которые образуются с помощью сетки и в которые можно располагать контент.
- Ряды: Ряды — это строки сетки, которые определяются вертикально и используются для распределения элементов.
- Столбцы: Столбцы — это вертикальные блоки сетки, которые помогают структурировать контент на странице.
Знание анатомии сетки позволит вам более эффективно использовать сетки при создании ваших макетов, улучшая визуальную иерархию и читаемость контента. Эти основы важны для успешного использования сеток в веб-дизайне.
- Поля важны для создания правильной структуры сетки в веб-дизайне. Они определяют расстояние между элементами и обеспечивают визуальное пространство.
- Во-первых, поля помогают разграничивать различные элементы на странице, делая дизайн более читаемым и упорядоченным.
- Во-вторых, поля позволяют улучшить визуальную иерархию элементов на странице, выделяя важные блоки и обеспечивая легкость восприятия контента.
- Поля могут быть фиксированными или равными по ширине, в зависимости от потребностей дизайна.
- Действуя в сочетании с другими свойствами сетки, такими как grid-gap, поля позволяют создавать гармоничные и привлекательные макеты сетки.
- Используя сетку с соответствующими полями, можно создать удобную и эффективную структуру сайта или страницы, учитывая потребности пользователей и задачи веб-мастеров.
- Необходимо избегать перегруженности страницы изображениями или текстовыми блоками и разрабатывать шаблон сетки с учетом оптимальных размеров и расположения полей.
- В итоге, правильно настроенные поля в сетке позволяют достичь равновесия между элементами дизайна, делая страницу более читаемой, понятной и приятной для восприятия.
Ширина этих желобов, несмотря на их большой размер, должна быть учтена при создании разметки, чтобы обеспечить адаптивность и удобство отображения на различных экранах.
Сетка в веб-дизайне не только ускоряет процесс разработки и уменьшает количество ошибок, но и значительно улучшает визуальную иерархию и читаемость контента на странице.
Таким образом, модульная сетка с желобами является мощным инструментом в веб-дизайне, предоставляя дизайнерам гибкую структуру для работы с разными видами контента при создании привлекательных макетов.
3. Модули
Модули в сетке — это удобные элементы, которые помогают равномерно размещать контент на странице. Они обычно состоят из основных элементов, таких как колонки и межколонники, и берутся отталкиваясь от основного блока сайта. Тренды в создании модульных сеток позволяют гибко использовать их при планировании макетов страниц. Модульные сетки не так страшны, как кажется на первый взгляд, и их можно использовать в различных случаях, которые появляются при создании дизайна сайтов.
Рисование модульных сеток от руки может быть предметом анализа и предметом изучения, поскольку они могут улучшать адаптивный дизайн и помогать располагать контент на странице более удобным и привлекательным способом.
Модули создаются на основе основной колоночной сетки. Они представляют собой прямоугольник, который образуют колонки и строки сетки. Модульные сетки могут быть основаны на колоночной сетке из 12 столбцов, и позволяют пользоваться широким набором практик в создании дизайна.
При рисовании модульной сетки одним из основных элементов является межколонничный интервал, который формируется между колонками. Этот межколонничный интервал помогает определить правильное расстояние между колонками, исправляет ошибки расположения и позволяет создать удобный и читаемый дизайн сайта.
Таким образом, модульные сетки являются важными элементами в создании современных веб-дизайнов и помогают дизайнерам создавать дизайны, которые будут выглядеть привлекательно и профессионально на любом устройстве.
- Чего нужно соблюдать при работе с рядами:
- равна длина рядов;
- максимально 12-колоночная сетка;
- соблюдение межколоночного интервала.
- Выравнивание рядов:
- выравнивание по вертикальному сеточному ритму;
- выравнивание квадратной ячейки с помощью межколонников;
- использование интервалов внутреннего межколоночного расстояния.
Важно помнить, что ряды нужны веб-дизайнеру для планирования и размещения контента на странице. Используя ряды, вы сможете более эффективно выстраивать визуальную иерархию элементов и делать ваш дизайн более уникальным.
129. Часто задаваемые вопросы о сетках дизайна веб-сайтов 2024:
- Какая сетка лучше для веб-дизайна?
- ✅ Что такое веб-сайт с сеткой?
- Как работают сетки сайта?
- Как макет сетки улучшает веб-дизайн?
- ✅ Почему дизайнеры используют сетки?
- Сколько колонок должно быть в сетке в веб-дизайне?
- Почему мы используем сетку из 12 столбцов?
- ✔️ Что такое сетка из 12 столбцов?
- Как вы используете шаблоны сетки?
Часто задаваемые вопросы Сетки дизайна веб-сайтов 2024
Какая сетка лучше для веб-дизайна?
Для создания лучших сеток веб-сайтов важно определиться с типом сетки. Различные типы сеток, такие как иерархическая сетка, модульная сетка, сетка столбцов, рукописная лента и базовая сетка, могут использоваться в создании сетки сайта. Выбор сетки зависит от конкретного проекта и его целей.
Что такое веб-сайт с сеткой?
Веб-сайт с сеткой — это сайт, на котором используется сетка для организации контента. Сетка помогает структурировать информацию на странице, делая ее более удобной для чтения и навигации.
Как работают сетки сайта?
Сетки сайта работают путем размещения контента в определенных блоках, которые выстраиваются в соответствии с заданной структурой. Это позволяет легче располагать текст, изображения и другие элементы на странице, создавая удобный и привлекательный дизайн.
Как макет сетки улучшает веб-дизайн?
Макет сетки помогает улучшить веб-дизайн, обеспечивая лучшую визуальную иерархию, ускоряя процесс разработки, улучшая адаптивность и мобильную оптимизацию, а также позволяя создавать сложные дизайны. С помощью сетки можно эффективно располагать контент на странице.
Почему дизайнеры используют сетки?
Дизайнеры используют сетки для улучшения визуальной организации контента, увеличения читаемости страницы, освобождения места для пустого пространства, улучшения адаптивности и создания гармоничного дизайна. С помощью сеток можно лучше структурировать и распределять информацию на странице.
Сколько колонок должно быть в сетке в веб-дизайне?
Количество колонок в сетке в веб-дизайне часто выбирается исходя из конкретного проекта и его требований. Однако одним из популярных вариантов является использование 12-колоночной сетки, которая обеспечивает широкое поле для маневра и гибкость в размещении контента.
Почему мы используем сетку из 12 столбцов?
Многие веб-дизайнеры предпочитают использовать 12-колоночную сетку, так как это считается эффективным и удобным вариантом для размещения контента. 12 столбцов обеспечивают достаточную гибкость для создания разнообразных макетов и дизайнов.
Что такое сетка из 12 столбцов?
Сетка из 12 столбцов — это тип сетки, который разделяет ширину страницы на 12 колонок. Это позволяет легко выравнивать и размещать блоки информации на странице, используя соответствующие классы CSS для каждой колонки.
Как вы используете шаблоны сетки?
Шаблоны сетки могут использоваться для создания различных типов сеток, как стандартных, так и нестандартных. Они позволяют разработчикам и дизайнерам быстро и эффективно реализовывать макеты страниц с учетом сеточной структуры и распределения элементов.
Какая сетка лучше для веб-дизайна?
В веб-дизайне сетки играют ключевую роль. Использование сеток помогает создать удобный и привлекательный дизайн сайта. Правильный выбор сетки определяет структуру страницы и визуальную иерархию контента. Существует несколько типов сеток, каждый из которых подходит для определенных ситуаций.
Из всех типов сеток, одним из наиболее популярных является модульная сетка. Она позволяет создавать сложные и красивые дизайны, а также обладает рядом преимуществ:
- Улучшение визуальной иерархии и читаемости контента.
- Ускорение процесса разработки и уменьшение количества ошибок.
- Лучшая адаптивность и мобильная оптимизация.
Для определения лучшей сетки для веб-дизайна необходимо учитывать различные факторы, такие как определение базовой единицы, количество колонок, параметры сетки и создание модульных ячеек. Например, при работе с модульной сеткой важно определиться с количеством колонок и шириной gutter (межколоночный интервал), чтобы сетка выглядела гармонично и хорошо работала на разных устройствах.
Выбор сетки в веб-дизайне определяется типом контента, который вы планируете разместить на странице. Используя модульную сетку, вы сможете легче разместить текст, изображения и другие элементы, делая дизайн более привлекательным и сбалансированным.
✅ Что такое веб-сайт с сеткой?
Веб-сайт с сеткой — это особенностей, которая помогает в создании эффективных дизайнов с улучшает размещение контента и визуальную иерархию. Сетки в веб-дизайне играют важную роль, особенно при работе с адаптивным дизайном и создании современных и привлекательных макетов.
Сегодня дизайнерам часто приходится работать с сетками, чтобы улучшить внешний вид и функциональность веб-сайтов. Использование сеток также помогает избежать ошибок в размещении контента на странице и делает процесс создания дизайнов более быстрым и эффективным.
Для создания сеток в веб-дизайне можно использовать различные практики, такие как правило третей, золотое сечение, а также уважать адаптивный дизайн для различных устройств.
Если вы хотите создать удобный и привлекательный дизайн для вашего веб-сайта, обратите внимание на использование сеток. Они помогут вам достичь лучших результатов и сделают ваш сайт более привлекательным для пользователей.
Как работают сетки сайта?
Сетка в веб-дизайне означает использование гридов для распределения контента на странице. В основе создания сетки лежит CSS, который позволяет определить параметры сетки, такие как количество колонок, ширину колонок, отступы (gutter) и другие параметры. Само использование сеток на сайтах позволяет разместить контент более удобным и читаемым образом, что в свою очередь улучшает визуальную иерархию страницы.
Различные типы сеток, такие как колоночная сетка, модульные сетки, 12-колоночные сетки и другие, используются в практике дизайна для размещения контента на странице. Примеры использования сеток можно увидеть на макетах страниц, где контент размещается в соответствии с сеткой.
Резюме: сетки сайтов – это необходимый инструмент в работе веб-дизайнера, который помогает создавать удобный и привлекательный контент на страницах сайта.
Как макет сетки улучшает веб-дизайн?
Сетка в веб-дизайне играет ключевую роль в организации контента на странице, а также в создании привлекательного и удобного дизайна. Она позволяет выстраивать контент согласно вертикальному и горизонтальному ритму, обеспечивая правильное распределение информации и пространства на странице.
Определяется сетка колонок и межколоночных пробелов, которые помогают создать удобную структуру для размещения различных элементов сайта.
Соблюдайте правило третей и золотое сечение при создании сетки, чтобы достичь гармоничного и привлекательного визуального результата. Учтите, что количество колонок и интервалов между ними необходимо выбирать с учетом требований дизайна и контента страницы.
Использование сетки поможет улучшить визуальную иерархию страницы, обеспечивая лучшую читаемость контента и выравнивание элементов на странице. Это важно как для дизайнеров, так и для вебмастеров, которые создают сайты с использованием сетки.
Zаключение: Важно учитывать структуру сетки при создании макетов и дизайнов сайтов, чтобы достичь оптимального результата. Соблюдение принципов использования сеток поможет улучшить веб-дизайн и сделать сайты более удобными и привлекательными для пользователей.
✅ Почему дизайнеры используют сетки?
Сетки в веб-дизайне играют ключевую роль и помогают создавать структурированные и сбалансированные макеты веб-сайтов. Использование сеток делает ваш дизайн более уникальным и привлекательным. С помощью сеток можно легко разбить страницу на части, определить, где разместить различные элементы и оптимизировать пространство.
Выбор правильной типовой сетки для вашего проекта очень важен. Например, модули в сетках могут образовывать предметы и создавать желоба, которые можно захотеть заполнить текстом или изображениями. Сетка, основанная на 12-колоночной структуре, позволяет быстрее и эффективнее управлять распределением элементов на странице.
Захотите ли вы рисовать сетку вручную или пользоваться инструментами как Figma, Moqups, Sony classaa, grid-template-rows или другими, определяется вашими предпочтениями и особенностями работы. Выбрав подходящий инструмент, вы сможете лучше применить сетку к вашей работе и достичь желаемого результата.
Основные принципы использования сеток в веб-дизайне включают в себя соблюдение правила третей, золотого сечения, создание отступов и уважение адаптивного дизайна. Эти правила и методы помогут вам создать качественный и эффективный дизайн.
Используя разные типы сеток, такие как иерархическая сетка, модульная сетка, сетка столбцов и другие, вы можете сделать свой дизайн более интересным и мощным. Это отличный инструмент для работы с различными текстовыми и графическими элементами на экране, а также ускорения разработки сайта и улучшения SEO.
Таким образом, сетки дизайна веб-сайтов играют важную роль в создании эффективных макетов. Понимание принципов работы с сетками и умение правильно использовать их в вашем дизайне поможет вам достичь лучших результатов.
Сколько колонок должно быть в сетке в веб-дизайне?
✅ В веб-дизайне, основное свойство сетки — уникальными. Количество колонок в сетке определяется шириной блока, который вы используете для построения вашего макета. Будьте внимательны и избегайте установки базовой ширины сетки вручную. Вместо этого, используйте свойства, такие как grid-template-columns и grid-template-rows для определения колонок и строк сетки. Основные принципы, которые нужно учитывать при создании сеток в веб-дизайне, включают в себя определение базовой единицы, необходимой для построения модульной сетки. Не забудьте учесть контекст, в котором вы используете сетку. Например, если вы создаете модульную сетку для макета страницы partner.success, убедитесь, что вы правильно настроили свою сетку для этой страницы. Делайте это эффективным, используя justify-self и align-self для элементов вашей сетки. В процессе создания модульной сетки будьте уверены, что вы учитываете контекст, в котором вы используете свою сетку, чтобы достичь наилучшего результата. Партнерская программа поможет вам с этим анализом.
|
Почему мы используем сетку из 12 столбцов? Веб-дизайнеры часто при создании макетов веб-сайтов используют 12-колоночные сетки. Но почему так? Чем этот подход обусловлен? Давайте разберемся. Сетка из 12 столбцов помогает дизайнерам лучше организовать контент на странице и создать эстетически приятный дизайн. При разработке веб-сайтов такая сетка позволяет равномерно распределить элементы между колонками, учитывая ширину поля. Создавая макеты в Figma или любом другом инструменте, использование 12-колоночной сетки помогает в изучении основ создания макетов, особенностей разметки страниц. Это позволяет легче следить за вертикальным и горизонтальным ритмом на странице. Яркий пример такой сетки – grid-template-areas в CSS Grid. С его помощью вы можете легко структурировать блоки на сайте, создавая эффективные макеты. Таким образом, использование 12-колоночной сетки в веб-дизайне улучшает разработку сайтов, делает процесс более гибким и эстетически приятным. Попробуйте этот подход и увидите, как он может улучшить ваш дизайн! |
✅ Что такое сетка из 12 столбцов?
Сетки веб-дизайна – один из основных инструментов, которые веб-дизайнеры используют для размещения и структурирования контента на веб-странице. Сетка из 12 столбцов – это тип сетки, который широко используется в веб-дизайне.
Почему мы используем сетку из 12 столбцов? Основная причина заключается в том, что эта сетка является универсальной и позволяет создавать разнообразные варианты разметки с минимальными ограничениями. Кроме того, 12 столбцов обеспечивают достаточное количество блоков для размещения контента, при этом не перегружая страницу.
Создание сетки из 12 столбцов в веб-дизайне обычно осуществляется с использованием фиксированных столбцов или руководствуясь пропорциями Чижевского. Это позволяет дизайнеру эффективно располагать блоки контента на странице, обеспечивая при этом эстетически приятное и удобочитаемое оформление.
В практике веб-дизайнеров сетка из 12 столбцов часто используется для создания прототипа страницы сайта. Это помогает анализировать расположение блоков контента, улучшать юзабилити и избегать ошибок при разработке сайта.
Несмотря на свою простоту, сетка из 12 столбцов является лучшим выбором для мобильной и адаптивной верстки, так как позволяет эффективно реализовывать различные типы страниц сайта и оставляет пространство для творчества веб-дизайнера.
✅ В итоге, использование сетки из 12 столбцов в веб-дизайне позволяет создавать эффективные и привлекательные макеты, уменьшая время разработки, улучшая визуальную иерархию контента и делая дизайн более удобным для пользователей.
Как вы используете шаблоны сетки?
Сетки веб-дизайна играют ключевую роль в создании эффективных и привлекательных дизайнов. Правильное использование сеток может значительно улучшить внешний вид ваших сайтов, делая их более читаемыми и эстетически привлекательными.
Чем лучше вы разберетесь в использовании сеток, тем легче будет строить свои дизайны. В этом разделе мы рассмотрим основные принципы использования сеток, особенности и преимущества различных типов сеток.
Существует множество вариантов сеток для создания дизайнов. Одним из наиболее популярных типов сеток является 12-колоночная сетка. Она основана на принципе разделения макета на 12 равных колонок, что позволяет гибко использовать пространство страницы. Ширина каждой колонки может быть регулирована в коде, что дает возможность создавать различные варианты разметки.
Преимущества использования сетки из 12 столбцов включают ускорение процесса разработки, улучшение визуальной иерархии контента, а также лучшую адаптивность и мобильную оптимизацию дизайна.
Кроме того, при использовании 12-колоночной сетки важно учитывать правило третей и золотое сечение, чтобы созданный дизайн был балансированным и привлекательным для глаза посетителя.
Число колонок в сетке зависит от вашей конкретной задачи и структуры контента. При создании дизайна рекомендуется использовать расчеты ширины колонок и межколоночных пробелов для обеспечения оптимального распределения элементов на странице.
Таким образом, понимание основных принципов работы сеток в веб-дизайне и правильное использование шаблонов сеток позволит вам создавать эффективные и привлекательные дизайны, улучшая пользовательский опыт и ускоряя разработку.
Заключение Сетки дизайна веб-сайтов 2024
Сетки в веб-дизайне играют ключевую роль, обеспечивая удобное размещение контента на странице. С помощью сеток можно создавать привлекательные макеты, улучшать визуальную иерархию контента и повышать читаемость страниц. Правильное использование сеток позволяет ускорить процесс разработки и уменьшить количество ошибок.
Для создания сетки сайта стоит использовать концепцию модульной сетки, определить количество и ширину колонок, а также учитывать адаптивность и мобильную оптимизацию. Помните о преимуществах сеток в веб-дизайне, таких как возможность создавать сложные дизайны и улучшать SEO.
Избегайте распространенных ошибок при работе с сетками, таких как неправильное определение структуры или недостаточное использование пустого пространства. Важно также учитывать тренды модульных сеток и использовать их в своих проектах.
Сетки в веб-дизайне позволяют создавать уникальные и интересные макеты, улучшая пользовательский опыт и делая работу дизайнера легче. Пользуясь сетками, вы можете создавать эффективные прототипы страниц, оптимизировать работу с контентом и повысить эффективность вашего дизайна.