В современном интернете все больше компаний и организаций осознают важность создания прогрессивных веб-приложений. Такие приложения, используя передовые технологии и инновационные подходы, позволяют пользователям получить удобный и быстрый доступ ко всем необходимым функциям сайта.
Для разработки прогрессивных веб-приложений необходимо настроить интеграционное взаимодействие между бэкенд- и фронтенд-структурами. Для этого разработчики используют специальные языки программирования, такие как HTML, JavaScript, Angular и другие.
Одной из важных составляющих прогрессивных веб-приложений является безопасность. С учетом развития киберпреступности и роста количества краж данных, важно обеспечить надежное шифрование информации, а также устранить возможность ошибок в структуре приложения. Для этого разработчики применяют оптимальные методы тестирования и регулярные аудиты безопасности.
Прогрессивные веб-приложения находят широкое применение в реальном интернете, а их названия, такие как «байт32» или «language», становятся все более популярными. Благодаря обширным возможностям, прогрессивные веб-приложения позволяют пользователям не только получить информацию, но и взаимодействовать с сайтом, выполнять действия, создавать и редактировать контент.
Таким образом, прогрессивные веб-приложения отвечают требованиям и ожиданиям пользователей, предоставляя удобство использования и надежность в работе. Благодаря использованию современных технологий и подходов, прогрессивные веб-приложения становятся надежным инструментом в ситуациях, где важны скорость, безопасность и функциональность взаимодействия с сайтом.
Конспект урока план-конспект урока на тему
Скачивание позволяет обращаться к ресурсам, доступным в интернете, получая необходимую информацию и взаимодействуя с различными web-приложениями. Этот процесс осуществляется через адреса сайтов и позволяет пользователям получать доступ к разнообразным функциям и возможностям путем загрузки необходимых файлов и данных.
При разработке интернет-приложений при скачивании часто используются технологии, такие как протоколы передачи данных, сторонние библиотеки и сетевые модели. Браузеры, которые мы используем в повседневной жизни, позволяют скачивать и отображать содержимое web-страниц, а также предоставляют пользователю удобный интерфейс для взаимодействия с интернет-приложениями.
Скачивание является важным этапом разработки web-проектов, так как оно позволяет создать функциональность веб-сайта или приложения. Разработчики используют различные инструменты и технологии для реализации этого процесса, такие как HTML-, CSS- и JavaScript-файлы, а также прогрессивные web-технологии, которые позволяют создавать интерактивные интернет-приложения с разнообразными функциями.
Однако, помимо возможностей, скачивание также представляет угрозу для безопасности пользователей. Поэтому, при разработке интернет-приложений, необходимо учитывать важные аспекты, такие как аутентификация и авторизация, хранение паролей, защита от инъекций и межсайтового скриптинга, а также обновление и патчи.
Для обеспечения надежности и безопасности интернет-приложений также важна тщательная проверка и отладка. Это включает в себя различные типы тестирования, использование специализированных инструментов, таких как логирование и обработка ошибок, которые помогают выявить и устранить возможные проблемы скачивания и взаимодействия с интернет-приложениями.
Технологии разработки интернет-приложений постоянно совершенствуются, и каждый разработчик имеет свою собственную модель работы. Однако, понимание процесса скачивания и взаимодействия web-приложений с браузером остается одним из основных аспектов разработки интернет-приложений, которые мы создаем сегодня.
Скачать
В сегодняшней информационной эпохе, когда сотни миллионов пользователей каждый день совершают запросы к различным сайтам и web-страницам, важно понимать, как работает веб-приложение и каким образом оно взаимодействует с сервером.
Web-приложения – это основная часть структуры интернета, которая позволяет пользователям осуществлять поиск, работать с данными, делать покупки и выполнять другие действия в реальном времени. Однако создание и тестирование таких приложений требуют определенных знаний и навыков.
Для того чтобы понять, как работает интерфейс web-приложений, разработчики используют различные языки программирования, такие как JavaScript, HTML и CSS. Они помогают создать собственный пользовательский интерфейс на стороне браузера, а также обеспечивают взаимодействие с бэкендом приложения.
Бэкенд — это часть интернет-приложения, которая отвечает за обработку запросов пользователя, хранение данных, взаимодействие с базами данных и другие операции. Для создания более сложных web-проектов, часто используются фреймворки и библиотеки, такие как Angular или React, которые позволяют упростить процесс разработки.
Ошибки в интернет-приложениях могут стоить дорого, и поэтому тестирование и отладка являются неотъемлемой частью процесса создания. Тестировщики должны настроить окружение, выполнять различные проверки и исправлять ошибки, чтобы гарантировать безопасность и надежность приложения.
Кроме того, важно следить за безопасностью интернет-приложений, чтобы предотвратить кражу данных или несанкционированный доступ. Для этого применяются различные техники, такие как аутентификация и авторизация пользователя, защита от инъекций и другие меры.
Чтобы развернуть и поддерживать интернет-приложения, используются различные технологии, протоколы и инструменты. Например, для хранения данных могут использоваться базы данных разного типа, а для развертывания и поддержки приложения — специальные системы управления и конфигурации.
Знание и понимание всех этих аспектов разработки, тестирования, безопасности и поддержки интернет-приложений являются необходимыми для создания качественных web-приложений. Если вы хотите изучить эти темы в деталях и найти ответы на все свои вопросы, вы можете скачать наш уникальный материал, который представляет подробный обзор разработки интернет-приложений и предлагает множество рекомендаций и советов для успешной работы.
Не упустите возможность узнать больше о разработке интернет-приложений и стать экспертом в этой области!
Предварительный просмотр
Для этого разработчику необходимо иметь возможность взаимодействовать со своим интернет-приложением или веб-страницей в реальном времени. Здесь моделируется процесс, в котором пользователи будут взаимодействовать с сайтом или приложением на различных устройствах, таких как компьютер, планшет или смартфон.
Предварительный просмотр позволяет разработчикам проверить, как web-проект работает на разных устройствах и с различными размерами экранов. Он также позволяет исправлять ошибки и настраивать параметры взаимодействия между клиентской и серверной сторонами приложения.
Одна из важных функций предварительного просмотра заключается в том, чтобы позволить разработчикам следить за тем, как их веб-страница взаимодействует с браузером пользователя. Это включает в себя проверку совместимости с различными браузерами и устройствами, а также проверку правильного отображения и работы интерфейса.
Для этого разработчики используют различные технологии и инструменты, такие как языки программирования, библиотеки и фреймворки. Они также используют протоколы и стандарты, такие как HTTP и HTML, для взаимодействия между клиентом и сервером.
Предварительный просмотр является важной частью процесса разработки интернет-приложений, поскольку он позволяет разработчикам проверять и тестировать функциональность и пользовательский опыт своих проектов перед их развертыванием в интернете.
Сегодня множество инструментов и технологий доступны разработчикам для создания и тестирования интернет-приложений. Использование этих современных и прогрессивных технологий помогает разработчикам создавать качественные и инновационные web-проекты, которые отвечают современным требованиям пользователей.
Разработка информационной модели для взаимодействия браузера и сервера
При разработке интернет-приложений важно помнить, что браузер и сервер взаимодействуют между собой, выполняя различные функции и обеспечивая гладкую работу приложения. Процесс создания интернет-приложения начинается с языка разметки HTML, который понимает браузер и отображает содержимое web-страницы. Затем следует разработка бэкенда, который отвечает за обработку запросов пользователя, работу с базами данных и обеспечение безопасности.
Одной из основных задач разработчиков интернет-приложений является создание удобного и интуитивно понятного пользовательского интерфейса. В данном контексте важно правильно структурировать информацию на странице и обеспечить ее удобную навигацию. Многие разработчики используют специальные фреймворки и библиотеки, такие как Angular, для создания уникальных и функциональных приложений.
Стоит отметить, что разработка интернет-приложений требует не только теоретического знания технологий, но и умения применять их на практике. Взаимодействие браузера и сервера, а также взаимодействие интернет-приложений с другими web-проектами, должно осуществляться точно и безопасно. Для этого используются различные протоколы, а также механизмы шифрования данных и защиты от возможных угроз.
В итоге, разработка интернет-приложений — это сложный и многогранный процесс, требующий использования различных технологий и методов. Она позволяет создавать инновационные и удобные в использовании приложения, которые отвечают потребностям современного пользователя.
Разработка интернет-приложений
Разработка интернет-приложений представляет собой сложный и многогранный процесс, включающий в себя создание интерфейса, структуры и функционала приложения. Важной составляющей является разработка клиентской и серверной частей приложения.
Клиентская часть интернет-приложения предоставляет пользователю возможность взаимодействия с приложением через web-страницу. Для этого используются различные языки программирования, такие как HTML, CSS и JavaScript. С помощью этих языков разработчики создают веб-страницы, которые отображаются на стороне пользователя.
Серверная часть интернет-приложения работает на стороне сервера и отвечает за обработку запросов клиента, работу с базами данных, обеспечение безопасности и другие функции. Для разработки серверной части могут использоваться такие технологии, как Node.js, PHP, Python и другие.
Помимо клиентской и серверной частей, важным аспектом разработки интернет-приложений является их взаимодействие с другими web-сервисами. Для этого используются различные протоколы и API, которые позволяют передавать данные между различными системами.
Разработка интернет-приложений также требует внимания к безопасности. В процессе разработки необходимо предусмотреть защиту приложения от уязвимостей, таких как атаки инъекций, межсайтового скриптинга и межсайтовой подделки запросов. Для этого используются различные методы, включая шифрование данных, аутентификацию и авторизацию.
Важным аспектом разработки интернет-приложений является их тестирование и отладка. Тестировщикам необходимо проверить все функциональные возможности приложения, выявить и исправить ошибки и проблемы. Для этого используются различные инструменты и методы тестирования, включая логирование ошибок и обработку исключений.
После завершения разработки, интернет-приложение нужно развернуть на сервере и обеспечить его поддержку. Развертывание включает в себя настройку сервера, установку и настройку базы данных, размещение приложения в сети Интернет. Поддержка включает в себя регулярное обновление и патчи приложения, устранение выявленных проблем и обеспечение бесперебойной работы.
Сущность достоинства и недостатки интернет-приложений
Существует множество разных технологий, таких как Angular и библиотеки JavaScript, которые используются для разработки интернет-приложений. Они позволяют нам создавать пользовательские интерфейсы и взаимодействовать с сервером, обрабатывать запросы и отправлять нужные данные.
Основным преимуществом интернет-приложений является возможность быстрого доступа к информации и функциональности сайта. Интернет-приложения могут быть доступны в реальном времени и иметь мощные возможности обработки данных. Это особенно важно в ситуациях, когда пользователь нуждается в мгновенном доступе к информации или функциям сайта.
Однако, разработка интернет-приложений также подразумевает ряд сложностей и недостатков. Например, разработчики должны учитывать структуру сети и адреса доступа к данным, а также обеспечить безопасность информации и защиту от возможной кражи и ошибок.
Другой важной задачей для разработчиков интернет-приложений является тестирование и отладка. Поскольку интернет-приложения часто взаимодействуют с другими системами и компонентами, необходимо следить за работой приложения и обнаруживать возможные ошибки и неисправности.
В целом, интернет-приложения являются важной частью современной информационной инфраструктуры, позволяющей пользователям взаимодействовать с веб-серверами и получать необходимые данные и функциональность. Разработчики интернет-приложений играют ключевую роль в создании и поддержке этих приложений, обеспечивая их безопасность и эффективность.
Разработка интернет-приложений
В процессе разработки интернет-приложений такие задачи, как размещение информации, работа с данными, обработка ошибок и интерфейс пользователя, необходимо реализовывать на уровне клиента и сервера. Это позволяет создавать web-приложения, которые могут быть запущены на различных устройствах, таких как компьютеры, смартфоны и планшеты, и работать в реальном времени.
Разработчики интернет-приложений используют различные языки программирования, такие как HTML, CSS и JavaScript, для создания интерфейса пользователя и функциональной структуры web-приложения. Важно учесть безопасность при разработке интернет-приложений, такие аспекты, как защита данных, шифрование и аутентификация, являются ключевыми сферами.
В процессе разработки интернет-приложений также требуется тестирование различных аспектов, таких как функциональность и производительность. Для этого используются специализированные инструменты и методы, позволяющие обнаруживать и исправлять ошибки на всех этапах разработки.
После завершения разработки интернет-приложений, они развертываются и поддерживаются в сети. Здесь важно учитывать архитектуру web-приложения, выбор соответствующей базы данных, а также обеспечить безопасность и надежность поддержки.
Итак, разработка интернет-приложений — это сложный и многофункциональный процесс, который требует знания и умения работать с различными технологиями. Будучи разработчиком интернет-приложений, вы сможете разместить свои идеи и творческие концепции на странице интернета, и предоставить пользователям доступ к интерактивным и инновационным web-приложениям.
| Информационная структура | Веб-проекты | Урок | Технология | Бэкенд |
| HTML-язык | Разработчики | Сайт | Прогрессивные | Разработки |
| Данные | Протокол | Интерфейс | Web-приложения | Функции |
| Пользователь | Доступ | Смартфон | Взаимодействие | Ошибки |
| Разработчик | Web-приложения | Информация | Работа | Адреса |
| Защита | Тестирование | Интернет-приложения | Сеть | Разработка |
Урок 1 Web-приложение понятие компоненты и принципы работы
Этот урок ознакомит вас с понятием компонентов веб-приложений и основными принципами их работы. Вы узнаете, как браузер понимает и реагирует на ваши действия, а также какая информация имеется в нем о созданном вами приложении.
Компоненты веб-приложений являются ключевой частью разработки сайтов и интернет-приложений. Они позволяют пользователям взаимодействовать с вашим приложением в реальном времени и выполнять практические работы с данными на уровне клиента.
В этом уроке вы познакомитесь с различными компонентами, такими как Angular и другие библиотеки и фреймворки, которые позволяют разработчикам создавать веб-приложения различной структуры и сложности. Кроме того, вы узнаете о различных протоколах и методах взаимодействия между клиентом и сервером, таких как HTTP и AJAX.
Основной целью этого урока является ознакомление вас с ролью компонентов при разработке веб-проектов. Вы узнаете, как создавать компоненты и как настраивать их в различных ситуациях. Вам также будут представлены различные технологии, которые помогут вам в разработке, тестировании и поддержке вашего приложения.
Важно отметить, что компоненты веб-приложений могут быть разными и выполнять различные функции. Они могут быть web-страницами, интернет-магазинами, информационными порталами и многим другим. Процесс создания компонентов включает в себя различные этапы, такие как размещение контента на странице, настройка сетевых адресов и интеграционное тестирование.
В этом уроке вы узнаете, какие компоненты нужны для создания вашего веб-приложения, как настроить их и как взаимодействовать с пользователем через интерфейс. Также вам будет предоставлена информация о различных технологиях и инструментах, которые применяются в разработке веб-приложений.
Изучение урока поможет вам понять, что такое компоненты веб-приложений и как они являются важной частью вашего проекта. Если вы тестировщик, то сможете узнать, какие задачи на вас возлагаются при разработке и поддержке веб-приложений. Если вы разработчик, то вы получите информацию о технологиях и инструментах, которые могут помочь вам в разработке и исправлении ошибок.
Возможно, вам будет интересно узнать больше о таких понятиях, как архитектура интернет-приложений, безопасность веб-приложений, тестирование и отладка. Вы можете настроить свое приложение в соответствии с требованиями вашего проекта, используя различные технологии, такие как HTML, CSS и JavaScript.
Также, вы можете ознакомиться со сравнительной таблицей технологий разработки интернет-приложений, что поможет вам выбрать наиболее подходящие инструменты для разработки вашего проекта. Знание основных принципов разработки интернет-приложений и использование соответствующих технологий дадут вам возможность реализовать свой проект на высоком уровне.
Не останавливайтесь на одном уроке! Продолжайте изучать и совершенствовать свои навыки в разработке интернет-приложений, чтобы достичь больших результатов и стать успешным профессионалом в этой области.
1 Физический уровень
На физическом уровне используются протоколы и технологии, которые позволяют передавать данные между клиентом и сервером. Такие протоколы, как HTTP и TCP/IP, являются основными для обмена информацией в интернете.
Физический уровень также отвечает за обеспечение доступности сайта. Он включает такие аспекты, как скорость передачи данных (например, время73мс), надежность сетевых соединений и устойчивость к возможным сбоям.
Тестировщикам и разработчикам на этом уровне необходимо знать, какая аппаратная часть используется для работы интернет-приложений. Они также должны быть знакомы с техническими особенностями сетевого интерфейса и передачи данных через сеть.
Физический уровень является частью общей структуры разработки интернет-приложений. Он обеспечивает взаимодействие между клиентом и сервером путем передачи данных через информационные точки в сети.
Важной задачей физического уровня является интеграционное создание и поддержка инфраструктуры, которая обеспечивает правильное функционирование интернет-приложения. Также на этом уровне разработчики могут применять шифрование данных для защиты их от несанкционированного доступа.
Разработка веб-страниц и web-приложений находится на пересечении физического уровня и уровня приложений. Это позволяет создавать интуитивно понятные и удобные в использовании интерфейсы для пользователей, что является важной частью разработки интернет-приложений.
Таким образом, физический уровень играет важную роль в процессе разработки интернет-приложений, обеспечивая надежную передачу данных и гарантируя доступность сайтам и web-проектам.
2 Канальный уровень
Взаимодействие между сервером и клиентом на канальном уровне может быть осуществлено посредством различных протоколов и технологий. Одним из таких протоколов является протокол HTTP, который применяется для передачи данных между веб-сервером и клиентом. Важно отметить, что на этом уровне информация передается в виде байтовых потоков, которые могут быть представлены различными форматами данных.
Кроме того, на канальном уровне выполняется задача управления доступом к сетевым ресурсам. Это означает, что приложения могут определить, кто имеет доступ к их функциям и какой уровень доступа предоставлен пользователю. Например, разработанный собственный протокол может предоставить различные уровни доступа для разных пользователей.
На этом уровне также требуется обеспечить безопасность передачи данных между клиентом и сервером. Для этого может быть использовано шифрование информации, чтобы предотвратить доступ к данным третьих лиц. Также важно следить за целостностью данных в процессе передачи и избегать возможных атак со стороны злоумышленников.
Канальный уровень является неотъемлемой частью разработки интернет-приложений и созданных веб-сайтов. Взаимодействие между сервером и клиентом, на этом уровне, позволяет пользователю получать и отправлять данные, а также взаимодействовать с интерфейсом приложения. Кроме того, на канальном уровне осуществляется передача различных типов данных, такие как файлы, изображения, и другие информационные элементы, которые могут быть необходимы при работе с конкретным веб-приложением.
Технологии, используемые на канальном уровне, позволяют создавать разнообразные веб-приложения с различными функциями. Например, популярная технология Angular использует язык HTML в своей структуре, который позволяет задать динамическую веб-страничку в соответствии с требованиями пользователей. Такие интернет-приложения могут использовать различные протоколы передачи данных и интерфейса пользователей, что делает их более гибкими и адаптируемыми.
Сегодня интернет-приложения могут быть использованы для создания различных активных сайтов, таких как интернет-магазины, которые требуют меньше времени для загрузки и обеспечивают более плавное взаимодействие с пользователями. Эти приложения позволяют пользователям получить доступ к данным, выполнить поиск по каталогам и совершить покупку, не покидая веб-страницу.
Частью интернет-приложения на канальном уровне также является возможность взаимодействия с другими web-проектами. Для этого используются различные протоколы и технологии, которые позволяют передавать данные между сайтами и обмениваться информацией. Такие функции могут быть полезны как для пользователя, так и для разработчиков при создании более сложных веб-приложений.
3 Сетевой уровень
Сетевой уровень в разработке интернет-приложений имеет большое значение. Он отвечает за осуществление взаимодействия между пользователем и web-приложением. Этот уровень играет роль посредника, обеспечивая передачу данных между клиентом (браузером) и сервером, что позволяет пользователям получать доступ к web-страницам и функциям, предоставляемым приложением.
На сетевом уровне важно обеспечить безопасность передаваемой информации, поэтому шифрование является одной из основных функций. Также на этом уровне осуществляется обработка адресов сервера и доменных имен, что позволяет браузерам правильно направлять запросы на нужные web-проекты.
Разработчики интернет-приложений должны быть знакомы с протоколами на сетевом уровне, такими как DNS (Domain Name System) — это система доменных имен, NAT (Network Address Translation) — преобразование сетевых адресов, DHCP (Dynamic Host Configuration Protocol) — протокол динамической настройки узла. Понимание работы и использование данных протоколов позволяют реализовывать безопасные и функциональные интернет-приложения.
Также на сетевом уровне важным компонентом является интеграционное программное обеспечение, которое позволяет взаимодействовать с другими web-приложениями и обмениваться данными, например, с интернет-магазинами для обработки платежей или получения информации о товарах.
В сегодняшней информационной ситуации на сетевом уровне также важно следить за безопасностью интернет-приложений. Разработчики должны обеспечивать аутентификацию и авторизацию пользователей, защиту от инъекций, межсайтового скриптинга (XSS), межсайтовой подделки запросов (CSRF) и обновлять приложение с использованием патчей для закрытия уязвимостей.
В сетевой архитектуре интернет-приложений используются различные протоколы и технологии для своей работы. Разработчикам приходится использовать HTML, CSS, JavaScript, а также фреймворки, библиотеки и API для создания функциональных интерфейсов пользовательских веб-страниц. При работе на сетевом уровне разработчики также взаимодействуют с базами данных, чтобы хранить и получать данные, необходимые для работы интернет-приложений.
4 Транспортный уровень
На этом уровне осуществляется передача данных между различными узлами сети. Этот уровень важен для эффективного взаимодействия между пользователем и интернет-приложением.
Транспортный уровень позволяет разработчикам передавать информацию в виде пакетов данных, так называемых байтов. Основной задачей этого уровня является защита и надежная передача данных между клиентом и сервером.
Интернет-магазины, прогрессивные веб-приложения, а также множество других сайтов, используют транспортный уровень для обмена данными между сервером и клиентом. Это позволяет реализовать функции, такие как отправка запросов, получение информации и тестирование приложения.
Одним из примеров протоколов, работающих на транспортном уровне, является протокол TCP (Transmission Control Protocol), который позволяет установить надежное соединение между клиентом и сервером.
Транспортный уровень также обеспечивает правильное разделение данных на пакеты и адресацию, чтобы они могли быть доставлены на нужные адреса назначения.
Для разработчиков интернет-приложений необходимо понимать работу транспортного уровня и взаимодействие с ним, чтобы обеспечить надежность и быстроту работы своего приложения.
Таким образом, транспортный уровень является одной из основных частей взаимодействия между клиентом и сервером в структуре интернет-приложений.
5 Уровень приложений
На этом уровне интернет-приложения размещаются и обрабатываются. Здесь сосредоточена основная функциональность, которая позволяет пользователю взаимодействовать с приложением. В этом разделе находятся страницы сайта, на которых пользователь может найти информацию, совершать покупки в интернет-магазинах или общаться с другими пользователями.
5 Уровень приложений также включает в себя протоколы, в которых задается структура передачи данных между сервером и клиентом. Для создания интерфейса пользователю часто используются различные языки программирования и библиотеки.
Особенно важно понимать, что взаимодействие с интернет-приложениями осуществляется через сеть. Вся информация, которую пользователь передает или получает, доступна путем задания адресов, но также её важно защитить от кражи данных путем шифрования.
Взаимодействие пользователя с интернет-приложением происходит посредством запросов, которые пользователь посылает на сервер и на которые сервер должен отвечать. Важно понимать, какие виды запросов бывают и как правильно настроить обработку таких запросов.
Существуют различные типы интернет-приложений, которые являются частью веб-страницы или целыми web-проектами. Они используются для работы с данными, взаимодействия с пользователем и поддержки функциональности сайта.
Знание особенностей работы на уровне приложений позволит разработчику предоставить своим клиентам лучший опыт взаимодействия с приложением, независимо от того, используют ли они стационарный компьютер, планшет или смартфон. Важно также понимать, что взаимодействие с интернет-приложениями на самом деле происходит в реальном времени.
Если вы заинтересованы в создании собственного интернет-приложения или хотите больше узнать о разработке веб-страниц, этот раздел поможет вам разобраться с тем, какие технологии используются, как работают интернет-приложения и какие существуют методы тестирования и поддержки.
Изучите этот раздел, чтобы получить полное представление о том, как разрабатываются интернет-приложения и как можно улучшить их функциональность и безопасность.
Технология преобразования сетевых адресов NAT
Суть преобразования адресов заключается в том, что устройство, выполняющее функции NAT, преобразует сетевые адреса исходного пакета в другие адреса, совместимые с целевым сегментом сети. Таким образом, NAT позволяет эффективно использовать ограниченное число доступных IPv4 адресов и обеспечивает более гибкую и надежную коммуникацию в сети.
NAT находит широкое применение в различных сценариях, начиная от домашних сетей до корпоративных сетей. Например, в домашней сети, где может быть несколько устройств, каждое из которых нуждается в доступе к Интернету, NAT позволяет сопоставить каждому устройству свой собственный внутренний IP-адрес и использовать единый внешний IP-адрес для связи с внешней сетью (Интернет).
Важным для понимания работы NAT является понятие сетевых портов. Сетевой порт — это номер, который указывает, к какому приложению или службе в сетевом устройстве (например, веб-серверу) должен быть направлен сетевой пакет. NAT также выполняет преобразование сетевых портов внутреннего устройства, чтобы предоставить доступ к различным службам и приложениям с использованием одного внешнего IP-адреса.
2 – NAT Network Address Translation преобразование сетевых адресов
Преобразование сетевых адресов, или NAT (Network Address Translation), является важным процессом, который позволяет сети с разными адресными пространствами взаимодействовать друг с другом. В основе этого процесса лежит преобразование IP-адресов пакетов данных при их передаче через границы разных сетей.
Функции NAT значительно расширяют возможности интернет-приложений. Они позволяют разместить на одном сервере несколько сайтов и обрабатывать запросы от пользователей для каждого из них. Такие функции также дают возможность использовать один общедоступный IP-адрес для доступа к нескольким веб-приложениям, что существенно упрощает их создание и обслуживание.
Основным применением NAT является поддержка структуры IP-адресов в интернете. В контексте разработки интернет-приложений он используется для обеспечения безопасности, защиты от кражи информации и шифрования данных. Также NAT позволяет разработчикам контролировать и отвечать на запросы пользователей, следить за прогрессом работы приложения и обрабатывать ошибки.
Вместе с этим, NAT предоставляет возможность создания частных сетей и работу сетей разного масштаба, позволяя тем самым различным приложениям взаимодействовать друг с другом через различные точки доступа и с различной скоростью. В разработке интернет-приложений NAT используется как на стороне клиента, так и на стороне сервера, обеспечивая стабильную и безопасную передачу данных.
Ознакомившись с технологией NAT, разработчики интернет-приложений могут более эффективно проектировать и создавать свои web-проекты. С использованием преимуществ и функциональности, которые предоставляет NAT, можно создать интуитивно понятные и безопасные интернет-приложения, которые отвечают нуждам пользователей и учитывают современные требования к безопасности и производительности.
3 – DHCP Dynamic Host Configuration Protocol протокол динамической настройки узла
Протокол DHCP позволяет упросить процесс настройки сетевого оборудования и освободить пользователя от необходимости вручную настраивать сетевые параметры. Вместо этого, при подключении к сети, смартфон компьютер или другое устройство отправляет запрос на сервер DHCP с просьбой о назначении ему IP-адреса и других необходимых настроек. Затем, сервер DHCP отвечает на запрос, предоставляя устройству уникальный IP-адрес и другие параметры, необходимые для правильной работы в сети.
Основное преимущество протокола DHCP состоит в том, что он упрощает и ускоряет процесс настройки сети, особенно когда имеется множество устройств, подключенных к сети. Благодаря DHCP разработчики интернет-приложений могут создавать web-приложения, которые автоматически настраивают сетевые параметры и обеспечивают доступ к Интернету. Это особенно важно при разработке прогрессивных web-приложений, которые требуют взаимодействия с сервером и обмена информацией между пользователем и приложением.
Технология DHCP также позволяет разработчикам легко управлять и следить за прогрессом работы интернет-приложений. Она позволяет разместить web-приложение в Интернете и обеспечить его доступность для пользователей по всему миру. Более того, протокол DHCP позволяет предоставлять информацию о разработчике, контактные данные и другую важную информацию о приложении для его успешной эксплуатации и поддержки. Для тестировщиков и разработчиков важно настроить собственный сервер DHCP для воссоздания реальной ситуации и проверки взаимодействия клиента и сервера внутри интернет-приложений.
Важно также отметить, что протокол DHCP поддерживает шифрование передаваемой информации, обеспечивая безопасность и конфиденциальность. Он позволяет защищать персональные данные пользователей при обмене информации между клиентом и сервером.
Как видно из описания, протокол DHCP — это неотъемлемая часть разработки интернет-приложений, которая помогает автоматизировать настройку сетевых параметров и обеспечивает удобство и безопасность взаимодействия между клиентской и серверной сторонами приложения.
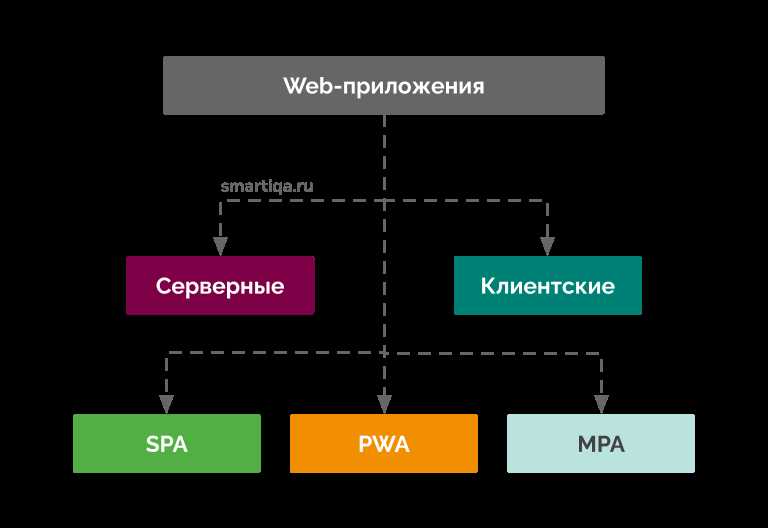
1 Серверные web-приложения
Серверные web-приложения дают возможность пользователю взаимодействовать с различными функциями и сервисами, предоставляемыми интернет-приложениями. Они создают необходимую структуру и временной порядок обработки запросов пользователя на сервере, а также следят за безопасностью передаваемых данных и обеспечивают защиту от внешних угроз.
Такие приложения используются для создания web-страниц и интерфейса, который будет отображаться на браузере пользователя. Они позволяют разработчикам более гибко подходить к задаче и предлагают больше возможностей для взаимодействия с пользователем.
Одной из важных задач серверных web-приложений является обеспечение безопасности передаваемых данных. Для этого используются различные методы, такие как шифрование информации и протоколы защиты данных. Кроме того, серверные web-приложения могут обеспечить аутентификацию и авторизацию пользователей, чтобы дать доступ только тем, кому это разрешено.
Разработка серверных web-приложений требует от разработчика глубоких знаний и понимания основных технологий, таких как HTML, CSS, JavaScript и базы данных. Также важно уметь работать с различными фреймворками и библиотеками, которые позволяют упростить разработку и добавить дополнительные функциональные возможности.
В сегодняшнем мире серверные web-приложения являются неотъемлемой частью работы различных компаний и организаций. Они используются во множестве областей, начиная от интернет-магазинов и заканчивая корпоративными ресурсами. Благодаря развитию технологий, серверные web-приложения становятся все более мощными и удобными для пользователя.
Таким образом, серверные web-приложения играют важную роль в разработке интернет-приложений, создавая удобный интерфейс и обеспечивая безопасность передачи данных. Если вы хотите создавать современные и функциональные web-приложения, то необходимо обладать навыками разработки серверных web-приложений и использовать их возможности для успешной работы в сфере разработки.
2 Клиентские web-приложения
Клиентские web-приложения могут быть различными: это могут быть интернет-магазины, социальные сети или простые информационные сайты. Они позволяют пользователю взаимодействовать с данными в реальном времени, обеспечивают быстродействие и отзывчивость интерфейса.
Одним из главных преимуществ клиентских web-приложений является их безопасность. В отличие от серверных web-приложений, которые требуют доступа к данным на сервере, клиентские приложения хранят и обрабатывают информацию непосредственно на устройстве пользователя. Это уменьшает риски взлома или кражи данных пользователем.
Клиентские web-приложения имеют свою собственную структуру и используются для разработки различных типов web-проектов. Они позволяют создавать более интерактивные и удобные интерфейсы, а также осуществлять различные запросы на сервер посредством протокола HTTP.
В разработке клиентских web-приложений большую роль играют разработчики фронтенда. Они занимаются созданием пользовательского интерфейса, структуры и взаимодействия страниц. Для работы с клиентскими web-приложениями используются такие технологии, как HTML, CSS и JavaScript.
Тестирование клиентских web-приложений также является важной частью процесса разработки. Тестировщики отвечают за проверку правильного функционирования интерфейса, обработку ошибок и безопасность приложения.
При развертывании клиентского web-приложения оно распространяется непосредственно на устройстве пользователя, что делает его более доступным и удобным. Поддержка клиентских web-приложений включает в себя обновление и патчи, а также обеспечение безопасности приложения на уровне клиента.
Клиентские web-приложения представляют собой важную часть современных веб-технологий. Они позволяют пользователям взаимодействовать с информацией и выполнять задачи, не выходя из браузера или используя мобильное приложение. Благодаря использованию клиентских web-приложений пользователи могут находить все необходимые им данные, выполнять различные задачи и обеспечивать безопасность своих данных.
3 SPA приложения
SPA приложения используются для создания богатого пользовательского опыта не только на компьютерах, но и на мобильных устройствах. Они позволяют создавать интерфейсы, которые понимают пользователя и прогрессивно настраиваются под его потребности.
Одной из основных особенностей SPA приложений является то, что они используют различные протоколы и модели доступа к данным, чтобы взаимодействовать с сервером и обеспечивать безопасность информации. Они могут загружать только нужную часть страницы или файла, а не всю страницу целиком, что делает их работу быстрее и эффективнее.
SPA приложения разрабатываются с использованием различных технологий, таких как HTML, CSS, JavaScript и фреймворки. Они поддерживаются большинством современных браузеров и позволяют разработчикам и тестировщикам следить за процессом работы интернет-приложений и исправлять ошибки в реальном времени.
Важно отметить, что SPA приложения могут быть использованы для различных целей, от создания простого интерфейса до разработки сложных приложений, таких как онлайн-магазины, социальные сети или управление данными и задачами.
В этом разделе мы рассмотрим основные принципы разработки SPA приложений, технологии, используемые при их создании, а также более подробно изучим модели доступа к данным, безопасность и тестирование таких приложений.
4 MPA приложения
Одной из основных особенностей MPA приложений является то, что они позволяют задать собственный язык на уровне пользователя. Это позволяет взаимодействовать с приложением и выполнять различные функции на более высоком уровне.
MPA приложения также обеспечивают безопасность данных, которые передаются через сеть. С помощью шифрования и других механизмов защиты они предотвращают кражу данных и обеспечивают безопасность пользователей.
Структура MPA приложений основана на взаимодействии клиента и сервера. Приложение, созданное на стороне сервера, отправляется на клиентскую сторону браузера, где оно работает с пользователями и выполняет запросы в соответствии с их действиями.
MPA приложения имеют такие различные функции, как отправка запросов, обновление страницы и отображение данных на стороне клиента. Они позволяют создавать прогрессивные веб-приложения, которые работают более быстро и эффективно.
Важно отметить, что создание MPA приложения требует познания различных технологий, которые используются в разработке интернет-приложений. Они включают в себя язык HTML, CSS, JavaScript, базы данных и другие инструменты.
В процессе создания интернет-приложения на MPA можно настроить взаимодействие с базой данных, обработку запросов и отображение информации на странице. Также можно задать структуру приложения и обеспечить безопасность данных.
Если вы хотите познакомиться с MPA приложениями и созданием интернет-проектов, вы можете обратиться к специалистам в этой области или пройти практические работы по данной теме. Они помогут вам лучше понять основы разработки интернет-приложений и научиться работать с MPA приложениями.
Тестировщикам MPA приложений также важно понимать особенности работы с браузером и взаимодействия с сервером. Это позволит им выполнять функции тестирования и отладки и обнаруживать возможные ошибки в приложении.
В итоге, MPA приложения являются одной из основных технологий разработки интернет-приложений, которая позволяет вам создавать функциональные и безопасные веб-приложения для пользователей.
5 PWA приложения
PWA приложения созданы с использованием современных веб-технологий, таких как HTML, CSS и JavaScript, а также интеграции с определенными фреймворками и библиотеками, такими как Angular. Они способны обладать своей собственной иконкой на рабочем столе и работать даже при отсутствии интернет-соединения.
Одной из важных особенностей PWA приложений является их способность взаимодействовать с пользователем. С их помощью можно создать интерфейс, который будет отвечать на действия пользователя мгновенно и плавно, снижая время отклика до 73 мс. Это делает PWA приложения более удобными и привлекательными для пользователей.
PWA приложения используют протокол HTTPS, что обеспечивает защищенность передаваемых данных между сервером и клиентом. Это важно для защиты конфиденциальности информации пользователей и предотвращения возможности кражи данных.
Одной из отличительных черт PWA приложений является их сетевая структура. Они работают на уровне web-страницы и не требуют установки дополнительного программного обеспечения. Это позволяет пользователям использовать PWA приложения с любого устройства, где установлен современный браузер.
Благодаря своей структуре и прогрессивным функциям, PWA приложения могут быть созданы для различных целей, включая интернет-магазины, социальные сети, банковские приложения и многое другое. Они обладают отличной производительностью и могут работать даже на устройствах с ограниченными ресурсами.
В разработке PWA приложений существуют различные технологии и фреймворки, позволяющие разработчикам создавать высококачественные приложения. Примерами таких технологий являются HTML, CSS, JavaScript, а также библиотеки и фреймворки, такие как Angular. Каждая технология имеет свою специфику и набор инструментов, которые разработчики могут использовать в своей работе.
Веб-сайты и веб-страницы являются неотъемлемой частью современного интернета и используются во множестве web-проектов. Они представляют собой структуру и интерфейс для взаимодействия между браузером пользователя и веб-сервером. В процессе разработки интернет-приложений и создания сайта, знание и понимание концепций веб-сайтов и веб-страниц являются основным и важным элементом.
В данном уроке вы узнаете о взаимодействии браузера с веб-сервером, о динамических страницах и сетевом хранении данных. Мы также предлагаем практические работы, которые помогут закрепить полученные знания и применить их на практике.
В процессе обучения вы ознакомитесь с основными технологиями разработки интернет-приложений, такими как HTML, CSS, JavaScript, а также с фреймворками и библиотеками, которые используются для создания веб-страниц. Вы узнаете о различных архитектурах интернет-приложений, о задачах и функциях фронтенд и бэкенд разработчиков, о безопасности интернет-приложений и методах их тестирования.
Наш урок позволит вам разобраться с основами создания веб-страниц и взаимодействия браузера с веб-сервером. Вы научитесь задавать запросы к серверу, создавать структуры и модели данных, а также следить за ошибками и обрабатывать их. Приобретенные знания позволят вам создавать собственные web-приложения и взаимодействовать с пользователем посредством веб-страницы.
Также в нашем конспекте мы предлагаем интересные тестировщикам и разработчикам информационные материалы и рекомендации, которые помогут им в разработке интернет-приложений и создании качественных веб-страниц.
Важно отметить, что наш конспект урока покрывает теоретический материал, необходимый для работы с веб-страницами, а также предоставляет практические задания и работы, позволяющие закрепить полученные знания и применить их на практике. Мы гарантируем, что наши материалы и конспект помогут вам лучше понимать и использовать технологии и инструменты, которые используются в разработке интернет-приложений и создании качественных веб-страниц.
Конспект по теме «Веб-сайты»
Для создания веб-приложений и сайтов на более высоком уровне разработчикам необходимо задать структуру и организацию данных. В современных интернет-магазинах это особенно важно, так как такие сайты обрабатывают большое количество запросов от клиентов и работают с базами данных.
Изучение этой темы поможет разработчикам и тестировщикам более глубоко понять, каким образом браузер использует интерфейс, предоставляемый сервером. Также будет возможность избежать ошибок в программировании и обеспечить безопасность интернет-приложений.
В этом разделе мы рассмотрим различные технологии, которые используются при разработке интернет-приложений, такие как HTML, CSS, JavaScript и другие. Мы узнаем про различные архитектуры интернет-приложений, их основные принципы работы и роль бэкенд разработки.
Также в этом разделе будут рассмотрены базы данных для интернет-приложений, включая различные типы баз данных и их выбор, а также вопросы безопасности приложений, связанные с аутентификацией, авторизацией и защитой от атак.
Мы также ознакомимся с тестированием и отладкой интернет-приложений, развертыванием и поддержкой приложений, а также сравним различные технологии разработки интернет-приложений.
В данном разделе будет представлена обширная информация, позволяющая углубиться в разработку и понимание интернет-приложений, а также научиться применять полученные знания на практике.
Просмотр содержимого документа «Виды Web-сайтов»
Web-сайты могут включать в себя интернет-магазины, где основной целью является предоставление пользователям возможности совершать онлайн-покупки. Также существуют сайты, которые созданы для информационных целей, где основной задачей является предоставление пользователю определенной информации по потребности.
Важно отметить, что веб-сайты могут быть разработаны с использованием различных технологий и инструментов. Это может быть статический сайт, в котором основную роль играет HTML файл, который выполняет функцию отображения информации на странице. Также существуют динамические веб-приложения, которые обеспечивают взаимодействие пользователя с сайтом и работу с данными.
В настоящее время известно множество различных типов веб-сайтов, которые используются в разных сферах деятельности. К примеру, интернет-порталы предоставляют широкий спектр информации и сервисов пользователю. Существуют также интернет-площадки, где пользователи имеют возможность взаимодействовать друг с другом, делиться информацией и участвовать в обсуждении определенных тем.
Все эти типы веб-сайтов имеют свою специфику и особенности в разработке и создании. Важно учесть все аспекты и требования при создании своего web-проекта, чтобы обеспечить минимальное количество ошибок и соответствовать потребностям пользователей.
| Типы Web-сайтов | Описание |
|---|---|
| Интернет-магазины | Сайты, на которых можно совершать онлайн-покупки различных товаров и услуг |
| Информационные сайты | Сайты, предоставляющие пользователю конкретную информацию по потребности |
| Интернет-порталы | Сайты, предоставляющие пользователю широкий спектр информации и сервисов |
| Интернет-площадки | Сайты, где пользователи имеют возможность взаимодействовать друг с другом, делиться информацией и участвовать в обсуждении определенных тем |
В завершение, каждый тип веб-сайта имеет свои особенности и возможности в разработке. Учитывая ежедневное развитие технологий и новые требования пользователей, важно выбрать технологию и подход, который подойдет именно для вашего проекта. Знание основных принципов и инструментов разработки веб-сайтов позволит вам успешно создать свой сайт и удовлетворить потребности пользователей.
Просмотр содержимого документа «Создание веб-сайта»
В этом разделе мы рассмотрим ключевую информацию, которую можно найти в документе «Создание веб-сайта». Урок посвящен различным аспектам создания и функционирования веб-сайтов.
- Веб-сайты — это адреса в сети Интернет, которые позволяют пользователям общаться с информацией посредством браузера. Они играют важную роль в сетевой структуре и являются основными компонентами web-проектов.
- Создание веб-сайта — это процесс разработки web-страниц и их размещения в сети. Разработчики используют различные технологии, языки программирования и библиотеки для создания web-приложений.
- Разработка веб-страницы — это работа над созданием структуры и визуального оформления страницы, а также добавление функциональности с помощью языка программирования, например, JavaScript.
- Настройка веб-сайта возможна с помощью различных инструментов и методов. Существуют прогрессивные веб-приложения, которые позволяют пользователям взаимодействовать с сайтом, даже при отсутствии подключения к сети.
- Для создания веб-сайта необходимо также обратить внимание на безопасность. Аутентификация, авторизация и защита от различных видов атак, таких как XSS и CSRF, являются важными аспектами разработки интернет-приложений.
- Тестирование и отладка веб-приложений — это неотъемлемая часть процесса их разработки. Разработчики и тестировщики проводят различные виды тестирования, чтобы обнаружить и исправить ошибки и проблемы в работе приложений.
- Развертывание и поддержка интернет-приложений включает в себя процесс размещения приложения на сервере и его поддержку в рабочем состоянии. Это важный этап, позволяющий пользователям взаимодействовать с созданным веб-приложением.
Ознакомившись с содержимым документа «Создание веб-сайта», вы сможете лучше понимать основы разработки интернет-приложений, а также основные функции и возможности сайтов. Эти знания помогут вам создать собственный веб-сайт или улучшить уже существующий.
Разработка Интернет приложений
В этом разделе мы познакомим вас с основами разработки интернет-приложений. Разработка интернет-приложений позволяет создавать собственные web-приложения, которые могут быть доступны через браузеры на различных устройствах, таких как компьютеры, смартфоны и планшеты.
Интернет-приложения, разрабатываемые сетевым разработчиком, являются интерфейсом между пользователем и сервером. Они позволяют обмениваться информацией между этими двумя сторонами, выполнять различные запросы и отвечать на них.
Во время разработки web-приложений основным языком, используемым разработчиком, является HTML-язык. С его помощью создаются структура и внешний вид web-страницы. Кроме того, для реализации динамических функций и взаимодействия с пользователем используются языки программирования, такие как JavaScript.
Бэкенд разработчик занимается созданием серверной части интернет-приложения. Он отвечает за обработку данных и взаимодействие с базами данных. В то время как фронтенд разработчик отвечает за создание интерфейса, который видит пользователь на web-странице.
При создании интернет-приложений также требуется обеспечить их безопасность. Для этого используются различные методы и технологии, такие как аутентификация и авторизация, хранение паролей, защита от инъекций и межсайтового скриптинга.
Тестирование и отладка являются важными этапами разработки интернет-приложений. Они позволяют проверить работу приложения, обнаружить и исправить ошибки и проблемы.
После разработки приложения необходимо его развернуть на сервере и обеспечить его поддержку. Развертывание интернет-приложений позволяет его опубликовать и сделать доступным для пользователей. Поддержка приложений включает в себя обновления и патчи, которые улучшают работу и безопасность приложения.
Технологии разработки интернет-приложений постоянно совершенствуются и развиваются. Для выбора наиболее подходящей технологии или комбинации технологий важно учитывать особенности проекта и требования к приложению.
Теперь, когда вы познакомились с основами разработки интернет-приложений, вы можете глубже изучить каждый этап и технологию, которая будет вам наиболее полезна для воплощения своих идей в реальность.
Этапы разработки Интернет приложений
В разработке Интернет приложений существуют определенные этапы, которые позволяют создать работающее и удобное взаимодействие между пользователем и программным продуктом.
Один из основных этапов — это разработка интерфейса, который будет отвечать нуждам пользователей и обеспечивать комфортное взаимодействие с приложением. Разработчики используют различные технологии, такие как HTML, CSS, JavaScript, фреймворки и библиотеки, для создания нужного интерфейса.
Следующим важным этапом является тестирование разработанного приложения. Тестировщики проверяют функциональность и безопасность приложения, чтобы убедиться, что оно работает корректно и не содержит ошибок. Это включает в себя проверку взаимодействия с браузером, защиту от инъекций и других уязвимостей, а также проверку производительности (время73мс, объем передаваемых данных).
После успешного прохождения тестирования необходимо развернуть и поддерживать приложение. Это включает в себя развертывание приложения на сервере, обновление и патчи, а также контроль за его работоспособностью и доступностью для пользователей.
Важно отметить, что в процессе разработки Интернет приложений используются различные технологии и языки программирования, такие как Angular, HTML, CSS, JavaScript и другие. Эти инструменты позволяют разработчикам создавать интерактивные и мощные приложения, которые могут взаимодействовать с пользователем и обеспечивать передачу информации в режиме реального времени.
| Этапы разработки Интернет приложений: | Ключевые особенности и процессы |
|---|---|
| Разработка интерфейса | Создание удобного интерфейса для взаимодействия с пользователем |
| Тестирование | Проверка функциональности и безопасности приложения |
| Развертывание и поддержка | Развертывание приложения на сервере и обновление, поддержка его работоспособности |
Что еще необходимо
В работе с интернет-приложениями существуют моменты, которые требуют особого внимания и учета. Мы уже рассмотрели различные аспекты и функции разработки таких приложений. Однако, чтобы достичь оптимальной работы интерфейса и обеспечить безопасность данных, необходимо учесть дополнительные факторы.
Например, для обеспечения безопасного взаимодействия с пользователем, используются методы шифрования данных. Такое шифрование позволяет защитить информацию от несанкционированного доступа и кражи.
Важным аспектом работы интернет-приложений является так же поддержка различных функций и возможностей в различных браузерах. Каждый браузер может иметь свою интерпретацию и поддержку технологий, поэтому необходимо учесть это при разработке.
Еще одной важной задачей является настройка сетевых адресов и DNS. Это позволяет пользователям точно задавать адреса и устанавливать соединение с нужными web-страницами и сайтами.
Кроме того, для эффективной работы интернет-приложений часто требуется поддержка баз данных. Они являются важной частью разработки, которая позволяет хранить и обрабатывать данные, необходимые для работы приложения.
Также, важно учесть различные архитектуры интернет-приложений, использование специализированных фреймворков и библиотек, а также проводить тестирование и отладку, чтобы обеспечить надежность и оптимальную работу созданного приложения.
В общем, разработка интернет-приложений — это сложный процесс, который требует внимания к множеству деталей, начиная от размещения и структуры web-страницы и закачки нужных библиотек, и заканчивая работой с базами данных и обеспечением безопасности. Однако, при правильном подходе и использовании современных технологий, вы сможете создать высококачественное интернет-приложение, которое будет полностью соответствовать потребностям и ожиданиям пользователей.
Возможно Вас заинтересуют похожие тематические статьи и рекомендации
Существуют различные языки и технологии, которые используются в разработке интернет-приложений. Например, Angular — фреймворк, который является частью мощного инструментария для разработчиков web-приложений. Использование Angular позволяет создавать более эффективные и интерактивные интерфейсы для пользователей.
Разработка интернет-приложений также требует тестирования и поддержки, чтобы гарантировать их работоспособность и безопасность. Тестировщики проводят различные виды тестирования, включая аутентификацию и авторизацию, а также защиту от инъекций и межсайтового скриптинга XSS.
Для создания интернет-приложений испольуется различное программное обеспечение и технологии, такие как базы данных. Выбор и работа с базами данных играют важную роль в разработке веб-приложений, поэтому разработчикам важно знать основы работы с ними и выбрать подходящую систему.
Важным аспектом разработки интернет-приложений является также обеспечение безопасности. Разработчики должны следить за защитой пользовательских данных, применять шифрование и предотвращать взломы и кражу информации.
Этот раздел представляет собой теоретическую и практическую часть по разработке интернет-приложений, включая важные аспекты, от тестирования и безопасности до выбора баз данных и работы с клиентами. Здесь вы найдете полезные советы и рекомендации для создания собственных web-проектов и улучшения уже существующих интернет-приложений.
Темы отмеченные пользователями
В этом разделе мы поговорим о теме, которая была отмечена пользователями как особенно интересующая. Речь пойдет о разработке интернет-приложений, которые играют ключевую роль в современном онлайн-мире.
Интернет-приложения – это программы, созданные для работы сети, которые позволяют пользователям взаимодействовать с веб-сервером и получать ценную информацию. Эти приложения могут представлять собой разнообразные формы, включая веб-сайты, интернет-магазины и многое другое.
При разработке интернет-приложений разработчики сталкиваются с рядом задач, таких как обеспечение безопасности, обработка ошибок и создание удобного интерфейса для пользователей. Важно понимать основы разработки веб-приложений и знать, какая часть отвечает за взаимодействие с пользователем и какая – за работу с сервером.
Одной из основных технологий, которая используется при разработке интернет-приложений, является язык программирования HTML. С его помощью создается структура и разметка веб-страницы, а также взаимодействие с пользователем. Кроме HTML, часто используются другие языки, такие как JavaScript и CSS, которые добавляют интерактивность и стилизацию к веб-приложениям.
Одним из ключевых моментов при разработке интернет-приложений является выбор архитектуры, которая определяет структуру и организацию приложения. Популярными типами архитектуры являются клиент-серверная, модульная и микросервисная.
Для обеспечения безопасности веб-приложений необходимо использовать различные методы, такие как аутентификация и авторизация, хранение паролей, защита от инъекций и другие. Также важно тестировать и отлаживать приложение, чтобы убедиться в его правильной работе и отсутствии ошибок.
Развертывание и поддержка интернет-приложений также являются неотъемлемой частью процесса и требуют определенных знаний и умений. Кроме того, существуют различные технологии и инструменты, которые помогают в разработке интернет-приложений и облегчают работу разработчиков.
В итоге, разработка интернет-приложений – это сложный и интересный процесс, который требует глубокого понимания технологий и умения применять их в практических задачах. Будьте в курсе всех последних тенденций и новых возможностей, связанных с разработкой интернет-приложений, чтобы создавать современные и удобные web-проекты.
От идеи до реализации основы разработки интернет-приложений
В сегодняшней сетевой ситуации создание web-приложений играет важную роль во взаимодействии пользователей в интернете. Страница в интернете стала неотъемлемой частью жизни многих людей, будь то использование смартфонов для поиска информации или деловые взаимодействия через интернет-магазины.
Чтобы понять, какая функция выполняет web-страница, необходимо знать, как работает взаимодействие между клиентами и серверами. В этой части уникального раздела представлен процесс разработки интернет-приложений, начиная от идеи и создания собственного web-проекта.
Взаимодействие пользователей с интернет-приложениями основано на запросах и передаче данных по сети. Все данные, которые пользователь видит на странице, передаются от сервера к клиенту посредством различных технологий и языков программирования. Одна из таких технологий — Angular.
Взаимодействие между клиентской частью приложения (браузером) и сервером практически всегда происходит через язык программирования JavaScript. В разработке интернет-приложений используются различные библиотеки и фреймворки, которые облегчают создание функциональности и интеграционное тестирование.
Большую роль в разработке web-приложений играют базы данных. Они позволяют хранить и получать информацию, необходимую для работы приложения. Безопасность web-приложений также является важной составляющей, которой должны уделять внимание разработчики. Шифрование данных, защита от инъекций и подделки запросов — все это необходимые меры для сохранения безопасности информационной стороны приложения.
Тестирование и отладка являются неотъемлемой частью разработки интернет-приложений, позволяя обнаружить и исправить ошибки перед выпуском в продакшн. Развертывание и поддержка приложения также требуют внимания, чтобы обеспечить его стабильную работу и обновления в соответствии с потребностями пользователей.
Разработка интернет-приложений — это сложный и многогранный процесс, который требует знания различных технологий, языков программирования и архитектурных решений. Однако, благодаря правильным подходам и использованию передовых инструментов разработки, каждый может создать свою web-платформу или приложение с нужной функциональностью.
Введение
Интернет-приложения позволяют пользователям взаимодействовать с сайтами путем отправки запросов на сервер и получения необходимой информации. Для обеспечения безопасности и минимизации возможных ошибок на стороне пользователя, разработчики используют различные технологии и языки программирования, такие как Angular, HTML, CSS и JavaScript.
Основным преимуществом разработки интернет-приложений является возможность создания защищенных соединений и шифрования передаваемых данных, чтобы предотвратить кражу информации и несанкционированный доступ к данным клиентов. Это особенно важно в современном мире, где все больше людей совершает покупки и осуществляет финансовые операции онлайн.
Web-страница является информационной структурой, которая создается разработчиками и предоставляет пользователю необходимую информацию. Она может быть создана как на стороне клиента, так и на стороне сервера, используя различные технологии и библиотеки. К примеру, HTML и CSS используются для оформления и размещения содержимого на странице.
Взаимодействие браузера с веб-сервером осуществляется путем отправки запросов, которые передаются по сети в виде пакетов данных. Для этого используется протокол передачи данных, который определяет правила и формат передаваемой информации. Такие протоколы, как HTTP и HTTPS, позволяют браузеру и серверу взаимодействовать, передавая данные и получая ответы на запросы.
Разработка интернет-приложений требует не только знания языков программирования и технологий, но и умение анализировать ситуацию, понимать потребности пользователей и требования бизнеса. Это включает в себя тестировку и отладку приложений, обеспечение безопасности и поддержку уже созданных проектов.
| HTML и CSS | Основы создания и оформления веб-страниц |
| JavaScript | Язык программирования для создания интерактивных функций на веб-страницах |
| Библиотеки и фреймворки | Инструменты разработки, упрощающие создание и поддержку веб-приложений |
| API (Application Programming Interface) | Интерфейсы программного обеспечения, позволяющие взаимодействовать между различными сервисами |
| Базы данных | Хранение и управление данными в интернет-приложениях |
Технологии разработки интернет-приложений
Одна из таких технологий — HTML, являющийся языком разметки веб-страниц. Он определяет структуру и содержание страницы, указывает, где и какие элементы разместить. Также важен язык CSS, который отвечает за внешний вид и стиль страницы, позволяя задать цвета, шрифты, расположение элементов и многое другое.
Еще одним важным языком является JavaScript, который позволяет создавать интерактивность на веб-странице. С его помощью можно выполнять различные действия, следить за поведением пользователя, осуществлять валидацию форм, анимации и многое другое.
В дополнение к языкам программирования, существуют различные фреймворки и библиотеки, которые упрощают процесс разработки интернет-приложений. Они предоставляют готовые решения для ряда задач, такие как создание пользовательского интерфейса, обработка данных и многое другое. Некоторые из них — Angular, React, Vue.js.
Также важным аспектом является работа с API (Application Programming Interface), который представляет собой набор готовых функций и возможностей для взаимодействия с другими приложениями и сервисами на общедоступных или авторизованных основаниях.
В процессе разработки интернет-приложений также требуется работа с базами данных. Это позволяет хранить и обрабатывать данные, необходимые для функционирования приложения. Существует различные типы баз данных, такие как реляционные, NoSQL, ключ-значение, графовые и другие.
Успешная разработка интернет-приложений также неразрывно связана с обеспечением их безопасности. Это включает в себя аутентификацию и авторизацию пользователей, хранение паролей, защиту от инъекций и других видов атак, а также регулярные обновления и патчи для предотвращения уязвимостей.
Тестирование и отладка интернет-приложений также является неотъемлемой частью процесса разработки. Тестировщики проверяют работу приложений, ищут и исправляют ошибки, а также логируют и обрабатывают возникающие проблемы.
После завершения разработки необходимо развернуть и поддерживать интернет-приложение. Развертывание включает в себя размещение приложения на сервере, настройку его работы и интеграцию с другими сервисами. Поддержка включает в себя обновление и исправление возникающих проблем.
Таким образом, технологии разработки интернет-приложений играют важную роль в создании и функционировании различных веб-проектов. Использование правильных инструментов, языков программирования и методологий разработки позволяет создавать удобные, эффективные и безопасные интернет-приложения, которые будут отвечать потребностям пользователей и решать поставленные задачи.
HTML и CSS
HTML и CSS — основные языки разметки и стилей веб-страниц. Они позволяют разработчикам создавать структуру и внешний вид веб-проектов. С помощью HTML-кода можно задать различные элементы интерфейса, определить структуру страницы и установить взаимодействие с пользователем.
Обратите внимание, что HTML и CSS также необходимы для создания интерфейсов интернет-магазинов, сайтов новостей и других web-проектов, где важна какая-то структура и визуализация информационной части.
HTML и CSS позволяют пользователям и тестировщикам взаимодействовать с веб-страницей через браузер. Важно отметить, что HTML-код понимает только браузеры и по сути создает структуру и интерфейс страницы. Что касается функций и возможностей web-приложений, их реализует бэкенд часть, которая работает на сервере и взаимодействует с базами данных.
Однако, нельзя недооценивать роль HTML и CSS в разработке интернет-приложений. Они являются основой и обеспечивают важные возможности взаимодействия с пользователем, а также дают возможность настройки внешнего вида web-приложений. В то же время, HTML и CSS являются менее сложными по сравнению с другими языками программирования, что позволяет более быстро и просто разрабатывать интерфейсы веб-приложений.
Также, HTML имеет встроенные возможности для работы с формами и отправкой запросов на сервер, что делает его важным инструментом для разработки фронтенд части web-приложений.
В сегодняшней разработке интернет-приложений существует множество инструментов и библиотек, которые помогают упростить процесс разработки и тестирования. Они также обеспечивают дополнительные функции, такие как интеграционное тестирование, шифрование данных, создание собственных компонентов интерфейса и многое другое.
Вместе с тем, разработка интернет-приложений требует от разработчиков умения работать с сетевыми протоколами, настраивать взаимодействие между клиентской и серверной частью приложения. Это включает в себя знание различных моделей взаимодействия и способов взаимодействия, таких как RESTful API.
HTML и CSS — это не просто описания визуальной структуры веб-страниц, а средства, с помощью которых можно создавать функциональные и эстетически привлекательные web-интерфейсы. Они позволяют разработчикам создавать интерактивные web-проекты, настраивать их внешний вид и взаимодействие с пользователем.
Используя HTML и CSS в реальном проекте разработчики могут создавать разнообразные web-приложения, включая интернет-магазины, новостные сайты, социальные сети и многое другое. Важно быть в курсе последних тенденций и новых возможностей, которые предоставляют эти языки, чтобы быть эффективным в своей работе.
JavaScript
JavaScript — это язык программирования, который является незаменимой частью разработки интернет-приложений. Он позволяет создавать динамические и интерактивные web-страницы, обеспечивая своим пользователям более удобное и богатое взаимодействие с сайтом. JavaScript использует мощные инструменты для разработки и интеграционного тестирования, позволяет создавать функции и запросы, а также обрабатывать ошибки и шифровать информационную сеть.
Одной из важных задач JavaScript является создание интерфейса, который понимает и взаимодействует с пользователем. Это делает его неотъемлемой частью процесса создания web-приложений. JavaScript также позволяет настроить взаимодействие с сервером, обмен данными и управление ресурсами, работая на уровне клиента и обеспечивая доступ к нужной информации.
Он может работать самостоятельно или в связке с другими технологиями, такими как HTML и CSS. JavaScript встроен в большинство современных браузеров, что позволяет разработчикам создавать Web-приложения, которые могут взаимодействовать с пользователями, реагируя на их действия и обновляя содержимое страниц.
JavaScript использует различные фреймворки и библиотеки, которые значительно упрощают разработку интернет-приложений, снижая количество ошибок и увеличивая производительность. Он также позволяет тестировщикам проверять и отлаживать интерфейс приложения для обеспечения его качества и безопасности.
В мире веб-проектов JavaScript является одной из ключевых технологий. Он позволяет создавать прогрессивные web-приложения, которые могут полноценно взаимодействовать с браузером и сервером. Он является неотъемлемой частью структуры работы интернет-приложений, и позволяет разработчикам создавать более интерактивные и удобные пользовательские интерфейсы.
Если вы хотите познакомиться с разработкой интернет-приложений, следить за прогрессом этой технологии и найти свою технологию, JavaScript — то, что вам нужно. Он предоставляет множество возможностей для создания функциональных и интуитивных web-проектов, а также упрощает процесс тестирования интерфейса и обеспечивает его безопасность. Все это делает JavaScript незаменимым инструментом в разработке интернет-приложений.
Фреймворки и библиотеки
В разработке интернет-приложений существует большое количество инструментов и технологий, которые помогают упростить и ускорить процесс разработки.
Один из основных инструментов — это фреймворки и библиотеки. Они представляют собой набор готовых компонентов и функций, которые можно использовать при создании приложений. Фреймворк — это некая структура для разработки приложения, который позволяет разработчику настроить основные моменты работы. Библиотека — набор функций, которые можно использовать в своем коде для выполнения различных задач.
Фреймворки и библиотеки используются для различных целей, например, для создания пользовательского интерфейса, обработки данных, взаимодействия с сервером и многого другого. Они помогают разработчикам сосредоточиться на бизнес-логике своего приложения, не утруждаясь созданием каждого компонента с нуля.
Примеры таких фреймворков и библиотек включают Angular, React, Vue.js и многие другие. Они позволяют разработчикам создавать мощные и гибкие web-приложения, обеспечивающие высокую производительность и отзывчивый интерфейс.
Использование фреймворков и библиотек также позволяет улучшить безопасность интернет-приложений, защищая их от атак и утечек данных. Они предоставляют встроенные функции для аутентификации, авторизации, защиты от инъекций и других угроз безопасности.
В современном мире web-приложения являются неотъемлемой частью нашей повседневной жизни. Они применяются везде: от интернет-магазинов до социальных сетей. Важно выбирать правильные инструменты для разработки, такие как фреймворки и библиотеки, которые обеспечат высокую производительность, удобство использования и безопасность.
Благодаря фреймворкам и библиотекам разработчики могут создавать современные и интуитивно понятные интернет-приложения, которые обеспечивают легкую навигацию по сайту, быструю загрузку страниц и плавную анимацию. Это позволяет создать положительное впечатление у пользователей и улучшить их опыт взаимодействия с сайтом.
Использование фреймворков и библиотек также упрощает процесс тестирования и отладки приложений. Разработчики могут использовать специализированные инструменты и библиотеки для создания автоматических тестов, логирования ошибок и их обработки. Это позволяет обнаруживать и исправлять возможные проблемы еще на ранних стадиях разработки.
Фреймворки и библиотеки также упрощают процесс развертывания и поддержки интернет-приложений. Они предоставляют собственные инструменты для запуска и мониторинга приложений на сервере, а также позволяют быстро вносить изменения и обновления без необходимости полного перезапуска.
Важно отметить, что выбор конкретного фреймворка или библиотеки зависит от специфики проекта, требований разработчика и особенностей инфраструктуры. Некоторые фреймворки лучше подходят для разработки фронтэнда, другие — для бэкэнда. Но в целом, использование фреймворков и библиотек является неотъемлемой частью современной разработки интернет-приложений и позволяет значительно упростить и ускорить процесс создания качественных и функциональных приложений.
API Application Programming Interface
API Application Programming Interface представляет собой средства, которые разработчики могут использовать для взаимодействия с другими компонентами программного обеспечения.
API дают возможность создавать интернет-приложения, которые могут взаимодействовать в реальном времени с другими программами и сервисами. Ошибки, возникающие на уровне приложения, далеко не всегда связаны с функциональностью самого приложения, а наоборот, могут быть вызваны ошибками взаимодействия с другими программами или сервисами.
API позволяют разработчику использовать готовые компоненты и функции, что значительно ускоряет процесс разработки и позволяет создавать более продвинутые и прогрессивные интернет-приложения.
API является частью интернет-приложения, которая позволяет взаимодействовать с пользователями, серверами и другими сайтами. Это не только теоретический инструмент, но и требует практического применения.
API используется на уровне браузера и позволяет задать функции, которые браузер понимает и может использовать для взаимодействия с различными сервисами в Интернете. API также используются на уровне разработки интернет-приложений для работы с файлами, структурами данных, обеспечения безопасности и т.д.
Существуют различные API, предназначенные для поддержки информационной сети и интернет-приложений. Основным преимуществом API является возможность разместить интернет-приложения на различных платформах и устройствах, где пользователь может взаимодействовать с интерфейсом по своему усмотрению.
Важно отметить, что API могут быть созданы и использованы как разработчиками интернет-приложений, так и самими пользователями или тестировщикам для выполнения специфических задач. Некоторые API могут быть встроены непосредственно в структуру основного интернет-приложения, в то время как другие могут быть самостоятельными и служить для взаимодействия с внешними ресурсами.
API является неотъемлемой частью разработки интернет-приложений и имеет важное значение для взаимодействия интернет-приложений со стороны клиента и сервера. Он позволяет разработчикам создавать web-проекты и взаимодействовать с интернет-приложениями для более эффективной работы.
Технология API позволяет веб-приложениям взаимодействовать с другими приложениями или сервисами, используя свою собственную модель доступа к данным и функциональности. Это позволяет создавать мощные и гибкие интерфейсы, которые могут быть использованы на разных устройствах.
API также позволяет разработчикам следить за безопасностью своего приложения и предотвращать возможность кражи данных или злоупотребления. Он обеспечивает возможность контролировать доступ к информации и манипулировать ею по мере необходимости.
API предоставляет возможность тестирования и отладки интернет-приложений, что позволяет выявлять ошибки и улучшать качество приложения в процессе разработки и тестирования.
Развертывание и поддержка интернет-приложений также требуют использования API для обеспечения стабильной работы приложений на различных устройствах и платформах.
Таблица сравнения технологий разработки интернет-приложений подтверждает значимость API в разработке современных web-проектов и приложений.
В заключении, API (Application Programming Interface) является ключевым компонентом разработки интернет-приложений, который позволяет взаимодействовать с другими сервисами и программами. Благодаря API разработчики создают мощные и гибкие приложения, что делает его неотъемлемой частью разработки интернет-проектов и приложений.
Важно помнить о безопасности интернет-приложений и следить за обновлениями и патчами для обеспечения стабильности и защиты от уязвимостей.
Базы данных
Веб-приложения, такие как интернет-магазины или социальные сети, созданные с использованием HTML, CSS и JavaScript, часто требуют баз данных для хранения информации о пользователях, продуктах или других сущностях. Бэкенд разработчики используют базы данных для хранения и извлечения данных, а также для обработки запросов от пользователей.
Базы данных позволяют веб-приложениям взаимодействовать с данными и предоставлять пользователю удобный интерфейс для работы с информацией. Например, с помощью баз данных можно хранить информацию о товарах в интернет-магазине, чтобы пользователи могли просматривать, добавлять и покупать товары.
Существует множество типов баз данных, которые могут использоваться в интернет-приложениях. Одной из самых популярных технологий в данной области является SQL, язык структурированных запросов, который позволяет программистам взаимодействовать с данными на уровне базы данных. Другие технологии, такие как NoSQL и GraphQL, также используются для работы с данными.
Безопасность баз данных играет важную роль в разработке интернет-приложений. Разработчикам и тестировщикам необходимо быть осведомленными о возможных уязвимостях и способах защиты данных от несанкционированного доступа. Взлом баз данных может привести к краже конфиденциальной информации пользователей или нарушению нормативных требований.
При разработке веб-приложений важно выбрать подходящую технологию баз данных, обеспечивающую требуемую производительность и функциональность. Некоторые разработчики предпочитают использовать реляционные базы данных, такие как MySQL или PostgreSQL, для обработки сложных структурированных данных. Другие предпочитают использовать NoSQL базы данных, такие как MongoDB или CouchDB, для работы с гибкими и распределенными данными.
Таким образом, базы данных являются важной частью разработки интернет-приложений, предоставляя необходимые возможности для хранения и обработки данных. Понимание различных типов баз данных и их применение в разработке веб-приложений является важным аспектом для разработчиков, которые стремятся создавать надежные и эффективные приложения.
| Типы баз данных | Примеры |
|---|---|
| Реляционные базы данных | MySQL, PostgreSQL |
| NoSQL базы данных | MongoDB, CouchDB |
Выбор подходящей базы данных зависит от требований проекта и предпочтений разработчиков. Веб-приложения могут использовать разные базы данных для решения различных задач и обеспечения оптимальной работоспособности.
Архитектура интернет-приложений
В целях безопасности и эффективности, интернет-приложения строятся на клиент-серверной архитектуре. Запросы от клиента отправляются на сервер, где обрабатывается и возвращается релевантная информация. Архитектура интернет-приложений также включает в себя уровни приложений, такие как физический, канальный, сетевой, транспортный и уровень приложений.
Для создания интернет-приложений разработчики часто используют различные технологии и инструменты, такие как HTML, CSS, JavaScript, фреймворки и библиотеки, API и базы данных. Эти языки и инструменты позволяют разработчикам создавать динамические и прогрессивные интерфейсы, следить за безопасностью и обрабатывать запросы от пользователей.
Разработка интернет-приложений также требует тестирования и отладки для обеспечения правильного функционирования и обнаружения ошибок. Тестирование может быть разными типами, и разработчики используют специальные инструменты и методы для обеспечения качества приложения. Также важными этапами являются развертывание и поддержка приложений, которые требуются для размещения приложения на сервере и постоянного обновления и поддержки.
Важно отметить, что архитектура интернет-приложений может отличаться в зависимости от конкретных требований и целей проекта. Разработчики имеют свободу выбора технологий и инструментов, которые соответствуют их потребностям и позволяют создавать функциональные и безопасные интернет-приложения.
Клиент-серверная архитектура
Для понимания этой технологии важно знать, что в структуре интернет-приложений существуют две основные стороны — клиент и сервер. Клиент – это пользовательский интерфейс, создаваемый разработчиками, который пользователям приложений позволяет выполнить различные функции и получить доступ к нужной им информации. Сервер, в свою очередь, является частью интернет-приложения, которая отвечает за обработку запросов, безопасность и обмен информацией.
Основная идея клиент-серверной архитектуры заключается в взаимодействии между клиентом и сервером. Взаимодействие происходит по сетевым адресам: клиент отправляет запросы на сервер, а сервер отвечает на эти запросы, предоставляя нужную информацию или выполняя определенные операции.
Важной частью этой архитектуры является обеспечение безопасности. Для защиты данных пользователей используются шифрование, аутентификация и авторизация. Также, клиент-серверная архитектура позволяет добиться устойчивости и надежности работы приложения, благодаря возможности распределить нагрузку между несколькими серверами.
Для разработки интернет-приложений на клиентской стороне часто используются языки HTML, CSS и JavaScript. Также для удобства разработки можно использовать фреймворки и библиотеки, такие как Angular. На серверной стороне для взаимодействия с базами данных используются языки программирования и технологии, такие как PHP, Python, Node.js и многие другие.
Клиент-серверная архитектура широко используется в различных web-проектах, таких как интернет-магазины, социальные сети и другие приложения. Познакомиться с этой технологией можно как на теоретическом, так и на практическом уровне. Это поможет вам создавать собственные web-страницы и взаимодействовать с приложением, а также понимать, как работает веб-сайт, созданный с использованием клиент-серверной архитектуры.
Модульная архитектура
Для клиентов, веб-приложения работают через браузер, который является интерфейсом доступа к приложению. Браузер отправляет запросы на сервер, и сам процесс взаимодействия между клиентом и сервером происходит посредством сетевого протокола. Таким образом, веб-приложения позволяют пользователю взаимодействовать со своими данными и получать информацию по сети.
Один из главных принципов модульной архитектуры — это возможность создания самостоятельных модулей, которые могут быть связаны с другими модулями для реализации нужных функций. В веб-проектах такие модули часто представлены в виде компонентов или моделей, которые отвечают за определенные аспекты функционирования приложения.
Разработчик может выбрать ту технологию, которая будет соответствовать его нуждам и требованиям проекта. К примеру, веб-приложения могут использовать разные языки программирования и инструменты для разработки фронтенда и бэкенда, в зависимости от того, какая функциональность им требуется и какие возможности хочет предоставить клиентам.
Необходимость модульной архитектуры в интернет-приложениях становится все более важной по мере роста сложности и размера проекта. Она позволяет более эффективно управлять кодом, легко масштабировать проект и повышать его надежность. Кроме того, модули могут использоваться в разных частях приложения, что облегчает их тестирование и позволяет легко вносить изменения.
Использование модульной архитектуры в веб-проектах позволяет разработчику более гибко контролировать и управлять всем процессом разработки. Такая архитектура значительно облегчает работу фронтенд разработчиков и позволяет им фокусироваться на создании пользовательского интерфейса, а бэкенд разработчикам следить за правильным функционированием серверной части приложения.
Важно познакомиться с основными аспектами и понятиями модульной архитектуры, так как они являются неотъемлемой частью разработки современных веб-приложений. Умение разбить сложное приложение на модули, оптимизировать каждую его часть и грамотно организовать взаимодействие между ними является важным навыком для разработчика.
Применение модульной архитектуры позволяет упростить разработку интернет-приложений, делает их более гибкими и надежными. Вместо того, чтобы разрабатывать всё с нуля, разработчики могут использовать готовые модули и компоненты, что существенно сокращает время разработки и повышает качество конечного продукта.
Микросервисная архитектура
В микросервисной архитектуре есть множество преимуществ. Одно из главных — возможность разработки и обновления каждого сервиса в независимости от остальных. Это позволяет ускорить процесс разработки, так как необходимо работать только с нужными функциями и не тратить время на взаимодействие и тестирование всего приложения целиком.
Кроме того, микросервисная архитектура способствует повышению масштабируемости приложения. За счет независимости сервисов, можно легко настраивать и масштабировать отдельные компоненты, что обеспечивает гибкость и быстродействие при работе с большими объемами данных или нагрузками.
Важной частью микросервисной архитектуры является взаимодействие между сервисами. Для этого используется протокол RESTful API, который позволяет задавать запросы и получать ответы в стандартном формате. Также взаимодействие может осуществляться посредством сообщений или событий с использованием очередей сообщений.
Каждый сервис в микросервисной архитектуре имеет свою собственную базу данных, что позволяет более эффективно работать с данными. Также взаимодействие с базой данных в каждом сервисе может выполняться на языке, который он понимает наиболее эффективно, например, SQL или NoSQL.
В современных интернет-приложениях микросервисная архитектура активно используется для создания сложных и гибких систем. Она позволяет разделить функциональность приложения на отдельные модули, что облегчает разработку и поддержку. Также микросервисы позволяют легко масштабировать приложение и обеспечивают высокую доступность и надежность взаимодействия между компонентами.
Фронтенд разработка
В разработке интернет-приложений существует одна важная область, которая отвечает за создание пользовательского интерфейса и взаимодействие браузера с веб-сервером. Эта область называется фронтенд разработкой. Но что такое фронтенд разработка на самом деле?
Фронтенд разработка – это процесс создания пользовательского интерфейса для веб-приложений и веб-сайтов. Фронтенд разработчик отвечает за то, чтобы web-страницы были не только красиво оформлены, но и функциональны. Он использует различные языки программирования, такие как HTML, CSS и JavaScript, чтобы создать интерактивные и динамические элементы на странице.
Задачи фронтенд разработчика включают в себя создание пользовательского интерфейса, внедрение анимации, обработку запросов пользователя, работу с данными и многое другое. Такой разработчик должен следить за тем, чтобы веб-приложение работало без ошибок, было быстрым и отвечало на запросы пользователей вовремя.
Фронтенд разработка является важной частью процесса разработки интернет-приложений, так как именно на этой стороне работы создается пользовательский интерфейс, с которым пользователь взаимодействует. Для того чтобы сайт работал без задержек и ошибок, необходимо учесть множество факторов и следить за стабильностью работы приложения.
Один из главных аспектов фронтенд разработки – это безопасность. Разработчики должны обезопасить пользователей от кражи личной информации или использования ее в противоправных целях. Также необходимо следить за безопасностью данных, передаваемых между браузером и сервером.
Фронтенд разработка включает в себя различные аспекты, такие как создание веб-страниц, настройка взаимодействия с бэкендом, тестирование и отладка приложений, развертывание и поддержка web-приложений. Разработчики используют различные инструменты и технологии, чтобы облегчить процесс разработки и улучшить пользовательский опыт.
Важно понимать, что фронтенд разработчик работает в тесной связи с бэкенд разработчиком, который отвечает за создание серверной части приложения. Эти две части взаимодействуют друг с другом, и совместная работа разработчиков позволяет создать полноценное и функциональное интернет-приложение.
Таким образом, фронтенд разработка является неотъемлемой частью процесса создания интернет-приложений и веб-сайтов. Она требует от разработчика знания и понимания различных языков программирования, умение работать с интерфейсами и структурами данных, а также взаимодействовать с другими разработчиками и специалистами для достижения общей цели – создания качественного и удобного в использовании веб-приложения.
Языки и инструменты
В сегодняшней информационной среде, где все связано с интернетом и сетью, языки программирования и инструменты, используемые для разработки интернет-приложений, играют важную роль. Например, бэкенд разработчики часто используют язык программирования JavaScript для создания функциональности интернет-приложений. Этот язык позволяет разработчикам создавать более прогрессивные и интерактивные интерфейсы, которые легко взаимодействуют с пользователями в реальном времени.
Языки программирования и инструменты также позволяют разработчикам создавать интернет-приложения с разными структурами и функциональностью. Например, для фронтенд разработки самыми популярными языками являются HTML, CSS и JavaScript. Они позволяют задать структуру и внешний вид веб-страницы.
Кроме того, существуют различные библиотеки и фреймворки, которые помогают разработчикам отвечать на конкретные потребности и требования интернет-приложений. Например, фронтенд разработчики могут использовать библиотеку React для создания интерфейсов с использованием компонентов. Бэкенд разработчики могут использовать фреймворк Express для создания сервера, который будет обрабатывать запросы от клиента.
Языки программирования и инструменты также имеют значение для безопасности интернет-приложений. Например, разработчики могут использовать специальные инструменты и библиотеки для обеспечения безопасности данных и предотвращения кражи информации. При разработке интернет-приложений важно проявлять осторожность и внимание к безопасности.
В итоге, выбор языков программирования и инструментов зависит от множества факторов, таких как требования проекта, тип интернет-приложения, ситуация на рынке и другие. Знание различных языков программирования и инструментов позволяет разработчикам создавать более качественные интернет-приложения и удовлетворять потребности пользователей в сети.
| Язык программирования | Описание |
|---|---|
| HTML | Используется для создания структуры веб-страницы |
| CSS | Используется для оформления и стилизации веб-страницы |
| JavaScript | Используется для добавления интерактивности на веб-странице |
| React | Библиотека JavaScript для создания компонентов интерфейса |
| Express | Фреймворк для создания сервера веб-приложений |
Задачи фронтенд разработчика

Необходимость в фронтенд разработчике возникает в тех случаях, когда есть дизайн созданного вам сайта или интернет-приложения. Важно понимать, что фронтенд разработчик работает с браузером и web-страницей, а не с сервером или базой данных.
Фронтенд разработчику необходимо знать такие языки и технологии, как HTML, CSS и JavaScript. Используя эти инструменты, он создает и настраивает пользовательский интерфейс, взаимодействует со стороны сервера и интегрирует различные функции и библиотеки.
Кроме того, основной задачей фронтенд разработчика является создание адаптивного и удобного интерфейса на web-странице, который будет легко взаимодействовать с пользователем. Для этого необходимо понять, как работает браузер, какая структура у web-страницы и какие инструменты и технологии можно использовать для разработки.
Фронтенд разработчики также занимаются тестированием и отладкой созданного приложения, а также обеспечивают его безопасность. Они должны быть внимательны к возможным ошибкам и уязвимостям, чтобы защитить пользователей от потенциальных угроз.
Если вы заинтересованы в разработке интернет-приложений и сайтов, то фронтенд разработчиком можете познакомиться с различными технологиями и инструментами, которые используются в данном процессе. Вы сможете создать свой собственный web-проект, настроить взаимодействие с серверными службами и разместить его в интернете.
Также вам будет интересно узнать о различных моделях разработки интернет-приложений, функциях фронтенд разработчика и технологиях, которые используются в процессе работы. Это позволит вам полноценно взаимодействовать с другими разработчиками и обеспечивать высокую производительность и безопасность вашего приложения.
Фронтенд разработка – это мир, в котором сегодня находится большое количество сайтов и интернет-приложений. Создание и разработка этих проектов требует от разработчиков легкости в изучении и использовании новых технологий, а также тщательного планирования и работы с информационной структурой.
Бэкенд разработка
Основной задачей бэкенд разработчика является создание серверной части приложения, которая обрабатывает запросы, хранит и обрабатывает данные, осуществляет интеграцию с различными сервисами и API, а также обеспечивает безопасность и скорость работы приложения.
В процессе разработки, бэкенд разработчик использует различные языки программирования, такие как Java, Python, Ruby, и множество фреймворков и библиотек для упрощения создания и управления приложениями.
Бэкенд разработка также включает работу с базами данных, чтобы хранить и получать нужную информацию. Разработчику необходимо точно настроить базу данных, чтобы она была масштабируема и эффективна в работе с приложением.
Основная цель бэкенд разработки — обеспечить безопасность и надежность приложения, а также управлять его работой на сервере. Разработчики должны понимать архитектуру клиент-серверного взаимодействия, чтобы создать функциональное и эффективное приложение, которое будет хорошо работать с различными клиентами и поддерживать большое количество пользователей.
Бэкенд разработка играет важную роль в создании современных интернет-приложений, таких как интернет-магазины, социальные сети и информационные порталы. Она обеспечивает работу интерфейса пользователя с серверной стороной, следит за безопасностью и защитой данных, а также обеспечивает стабильность и быстроту работы приложения.
Если вы хотите создать свое собственное интернет-приложение, то вам непременно потребуется бэкенд разработчик. Этот специалист обладает все необходимыми знаниями и навыками для создания функционального, безопасного и эффективного приложения, которое будет отвечать всем вашим потребностям.
Основные задачи бэкенд разработки
Главной задачей бэкенд разработки является обеспечение взаимодействия между клиентами и серверами. Он отвечает за выполнение запросов, обработку данных, а также обеспечивает безопасность и защиту от возможных ошибок и атак.
Бэкенд разработчики создают и поддерживают структуры, функции и доступ к данным внутри интернет-приложений. Это включает в себя интеграцию с базами данных, работу со сторонними сервисами, обеспечение безопасности передаваемых данных и т.д.
Разработчики бэкенда важны для любого веб-проекта, от простых веб-страниц до сложных онлайн-платформ и интернет-магазинов. Они создают то, что пользователи видят на экране своих смартфонов или компьютеров, позволяя им взаимодействовать с созданным приложением.
Одной из важных задач бэкенд разработчика является обеспечение безопасности данных. Они разрабатывают механизмы шифрования и защиты от кражи информации, а также следят за тем, чтобы приложение отвечало на запросы пользователей в реальном времени.
Кроме того, бэкенд разработчики имеют дело с интеграционным тестированием, чтобы убедиться, что все компоненты интернет-приложений хорошо работают в сети. Они также заботятся о производительности и оптимизации кода, чтобы снизить время отклика и повысить уровень удобства пользования.
Таким образом, бэкенд разработка является одним из основных аспектов разработки интернет-приложений. Бэкенд разработчики отвечают за создание и поддержку функциональной и безопасной части приложения, которая обеспечивает взаимодействие сетевых пользователей и отвечает на их запросы.
Базы данных для интернет-приложений
Странички, информация, протоколы и другие данные, хранящиеся в web-приложениях, должны быть доступными на протяжении всего процесса использования приложения. Важно, чтобы данные были защищены от несанкционированного доступа и кражи. Базы данных и их структура позволяют осуществлять настройку доступа к данным, ограничивать права пользователей и защищать информацию от утечек.
Основным вопросом при работе с базами данных является выбор подходящей модели хранения данных. Разработчик должен решить, какая база данных будет использоваться в его интернет-приложении. Например, для web-проектов с небольшим объемом данных может быть использована простая реляционная база данных, такая как SQLite. В более сложных интернет-приложениях может быть задействована распределенная база данных, такая как MongoDB, которая предоставляет высокую производительность и горизонтальное масштабирование.
В интернет-приложениях бэкенд отвечает за обработку пользовательских запросов и взаимодействие с базой данных. Например, когда пользователь запрашивает определенную информацию, бэкенд обращается к базе данных и возвращает нужные данные. Базы данных позволяют эффективно организовать обмен информацией между клиентами и сервером, обеспечивая быструю и надежную передачу данных.
Для тестировщиков очень важно проверить правильность работы базы данных, а также проанализировать производительность и надежность ее функционирования. Они должны быть готовы к обработке большого количества запросов от пользователей и следить за надежностью хранения данных. Также тестировщикам необходимо проводить практические работы по разработке и обслуживанию баз данных, чтобы быть в курсе всех особенностей и технологий разработки баз данных для интернет-приложений.
В итоге, базы данных играют важную роль в создании функциональных и безопасных интернет-приложений. Умелое использование различных баз данных позволяет разработчикам обеспечивать пользователей надежными и производительными web-приложениями, а также защищать конфиденциальность и целостность данных.
Типы баз данных
Когда речь заходит о создании интернет-приложений, важную роль играют базы данных. Базы данных представляют собой средства для организации и хранения информации. Они позволяют вам задать структуру и хранить данные, которые могут быть использованы при разработке вашего приложения.
Существует множество различных типов баз данных, каждый из которых предназначен для определенных задач. Рассмотрим некоторые из них:
Реляционные базы данных: Это один из самых распространенных типов баз данных, который использует таблицы для хранения структурированной информации. Реляционные базы данных позволяют вам выполнять сложные запросы и связывать данные между собой.
Нереляционные базы данных: Этот тип баз данных используется для хранения неструктурированной или полуструктурированной информации. Нереляционные базы данных часто используются для хранения больших объемов данных или данных, которые не подходят для реляционных баз данных.
Графовые базы данных: Графовые базы данных используют графы для организации и хранения данных. Этот тип баз данных часто используется для моделирования связей между различными объектами или элементами.
Ключ-значение базы данных: Этот тип баз данных хранит данные в формате «ключ-значение». Он предоставляет быстрый доступ к данным и широко используется для кэширования данных или для хранения временных данных.
Это лишь некоторые из типов баз данных, с которыми разработчики интернет-приложений могут быть знакомы. Выбор подходящего типа баз данных зависит от конкретных потребностей вашего проекта и задач, которые вы хотите решить.
Взаимодействие между пользователем и интернет-приложением возможно благодаря web-страницам, созданным с использованием HTML-структуры. Однако, при разработке web-проектов, которые требуют собственного хранения информации, становится важно выбрать базу данных, которая поддерживает необходимую функциональность.
Существует множество баз данных, которые могут быть использованы при создании интернет-приложений. Некоторые из них, такие как MySQL, PostgreSQL и MongoDB, являются популярными и широко используемыми разработчиками. Другие, такие как Redis и Elasticsearch, специализируются на определенных типах данных или задачах.
Выбор базы данных зависит от конкретных потребностей проекта. Некоторые разработчики предпочитают использовать SQL-базы данных, которые предоставляют структурированные данные и язык запросов подобный SQL. Другие предпочитают NoSQL-базы данных, которые не требуют строгой схемы и облегчают масштабирование.
Важно также учитывать производительность и масштабируемость базы данных. Все интернет-приложения имеют свои уникальные требования к производительности, и выбор базы данных должен отвечать этим потребностям. Некоторые базы данных лучше справляются с большим объемом данных или большим количеством запросов.
Безопасность также является важным аспектом в выборе базы данных. Хранение данных должно быть защищено от кражи или несанкционированного доступа. Многие базы данных предоставляют встроенные функции шифрования и авторизации для обеспечения безопасности данных пользователя.
В конечном счете, выбор базы данных влияет на работу и производительность интернет-приложений. Поэтому важно тщательно рассмотреть все свои варианты и выбрать ту, которая лучше всего подходит для вашего проекта.
Работа с базами данных
Для пользователя база данных может быть невидимой, однако она выполняет множество задач, таких как хранение информации о клиентах, настройка доступа к данным, соблюдение безопасности и целостности информации.
Интерфейс базы данных может быть представлен в виде веб-страницы, которая позволяет разработчику настроить доступ к данным и выполнить различные операции, такие как добавление, изменение или удаление информации.
Работая с базами данных, разработчик может создать собственную страницу, которая позволяет пользователю взаимодействовать с данными посредством браузера. Таким образом, информация может быть представлена в удобном для пользователя формате, а все операции с данными будут выполняться на сервере.
Для работы с базами данных сегодня существует множество технологий и инструментов. Одним из таких инструментов является SQL (Structured Query Language) — язык структурированных запросов, который понимает большинство баз данных.
Также существуют специализированные языки и библиотеки, такие как MongoDB, PostgreSQL, MySQL, которые предоставляют дополнительные функции и возможности для работы с базами данных.
Работа с базами данных в интернет-приложениях требует также обеспечения безопасности данных. Для этого используется шифрование, которое позволяет защитить информацию от несанкционированного доступа.
При создании интернет-приложений также важно следить за структурой и целостностью данных. Ошибки в структуре данных могут привести к некорректным результатам или даже потере информации.
Работая с базами данных, разработчик может использовать различные модели данных, такие как реляционные или документоориентированные модели. Каждая модель имеет свои особенности и может быть выбрана в зависимости от конкретных потребностей приложения.
Работа с базами данных является неотъемлемой частью разработки интернет-приложений. В настоящее время существует множество возможностей и технологий, позволяющих разработчикам создавать функциональные и безопасные web-проекты.
Если вам нужно разработать интернет-приложение, то работа с базами данных будет одной из ключевых задач для вас. Необходимо познакомиться с технологиями и инструментами, которые предоставляют сервера для работы с данными, и выбрать ту, которая больше всего подходит для вашего проекта.
| HTML- | язык разметки, используемый для создания структуры web-страницы. |
| Браузер | программа, которая позволяет пользователям просматривать web-сайты. |
| Бэкенд | часть интернет-приложения, которая выполняет функции обработки данных на сервере. |
| Web-приложения | приложения, которые работают в сети интернет и позволяют пользователям взаимодействовать с данными и выполнять различные операции. |
Безопасность интернет-приложений
Сегодня существует множество уязвимостей и угроз в сети, которые могут быть использованы злоумышленниками. Поэтому разработчики интернет-приложений должны быть внимательными к деталям и обеспечивать защиту на разных уровнях.
Безопасность интернет-приложений начинается с правильного выбора языков программирования и фреймворков. Они должны быть надежными, иметь хорошую документацию, обеспечивать защиту от известных уязвимостей и ошибок программирования.
При разработке интернет-приложений также необходимо учитывать аутентификацию и авторизацию пользователей. Для этого используются различные методы, такие как хранение паролей в зашифрованном виде, защита от инъекций и межсайтового скриптинга, а также защита от подделки запросов.
Тестирование и отладка интернет-приложений также являются важной частью процесса обеспечения безопасности. Они позволяют выявить и исправить возможные ошибки и уязвимости до запуска приложения в реальном окружении.
Важным аспектом безопасности является также защита пользовательской информации и соблюдение законодательных требований. Разработчикам необходимо учитывать их в процессе создания интернет-приложений и обеспечивать соответствующие меры защиты и безопасности данных.
Аутентификация и авторизация
Аутентификация – это процесс проверки подлинности пользователя. Это означает, что web-приложение должно быть способно задать вопрос пользователю и убедиться, что он является тем, за кого себя выдаёт. Это обычно выполняется путем запроса у пользователя его учетных данных, таких как логин и пароль.
Авторизация – это процесс, который определяет, какие действия пользователь может выполнять в web-приложении. Например, что пользователь может просматривать и изменять на странице, на которой он находится. Авторизация контролирует доступ пользователя к различным ресурсам приложения.
В реальном мире аутентификация и авторизация используются в различных областях, включая интернет-магазины, социальные сети, банковские системы и другие web-проекты.
Каким образом web-приложения реализуют аутентификацию и авторизацию? Одним из основных инструментов является протокол HTTPS, который обеспечивает шифрование данных перед их передачей по сети. Это важно для защиты конфиденциальной информации пользователей.
Для реализации аутентификации и авторизации разработчики web-приложений часто используют различные библиотеки и фреймворки, такие как Angular, для создания безопасного интерфейса взаимодействия с пользователем.
На бэкенд-стороне web-приложений данные об аутентификации и авторизации хранятся в базе данных. Это включает информацию о пользователях, их ролях и правах доступа к различным частям приложения.
Но важно понимать, что безопасность web-приложений – это непрерывный процесс. На каждом этапе разработки и тестирования необходимо обеспечивать высокий уровень безопасности и защищать данные пользователей.
Аутентификация и авторизация являются важной частью разработки интернет-приложений. Прогрессивные технологии и инструменты помогают разработчикам создавать безопасные и надежные web-проекты, которые отвечают всем требованиям безопасности и предоставляют удобный интерфейс для клиентов.
Хранение паролей
Хранение паролей – это процесс, который отвечает за безопасное хранение и обработку паролей пользователей. Поскольку пользователи часто используют один и тот же пароль для разных аккаунтов, взлом пароля может привести к краже личной информации на различных web-страницах, созданных злоумышленником.
При разработке интернет-приложений и сайтов, разработчики должны уделять особое внимание хранению паролей. Хорошей практикой является хранение паролей в хэшированном виде. Хэширование – это процесс преобразования пароля в уникальную последовательность символов, которая не может быть обратно преобразована в исходный пароль.
Помимо хэширования, для обеспечения безопасности паролей могут быть использованы такие технологии, как соль (дополнительная случайная строка, добавляемая к паролю перед хэшированием), медленные алгоритмы хэширования (которые усложняют подбор правильного пароля) и хэширование с использованием асимметричного шифрования.
Тестировщикам web-приложений также важно обратить внимание на безопасность паролей. В процессе тестирования следует проверить, что пароли хранятся в безопасном формате, а также провести тесты на обнаружение возможных уязвимостей, таких как утечка данных или поддельные запросы. Также необходимо проверить, что функции аутентификации и авторизации работают корректно и обеспечивают правильный доступ к данным.
Хранение паролей является важной частью разработки интернет-приложений и создания web-проектов. Безопасность данных и защита пользовательской информации – это ключевые аспекты, которые необходимо учесть при создании web-приложений и сайтов.
Защита от инъекций
Для защиты от инъекций в веб-приложениях необходимо использовать специальную технологию, которая предотвратит внедрение вредоносного кода через входные данные.
Эта технология обеспечивает защиту от различных форм инъекций, таких как SQL-инъекции, XSS-атаки и другие. Она контролирует вводимую пользователем информацию и фильтрует потенциально опасные символы и команды.
Модели защиты от инъекций выполняют важные функции, обеспечивая безопасность данных и предотвращая возможность несанкционированного доступа. Они также помогают предотвратить уязвимости, связанные с обработкой пользовательских запросов и взаимодействием с базой данных.
Важно отметить, что защита от инъекций требует особого внимания не только на стороне сервера, но и на стороне клиента. Браузеры создают дополнительные механизмы безопасности, такие как фильтрация и блокировка опасных запросов.
Для того чтобы обеспечить безопасность веб-приложения, необходимо следить за использованием правильных названий файлов и URI, а также за настройкой прав доступа к базам данных и другим ресурсам.
Сегодня существует множество технологий и инструментов для защиты от инъекций и обеспечения безопасности веб-приложений. Это включает в себя использование шифрования данных, проверку вводимой информации, использование библиотек с предварительно разработанными модулями безопасности, а также практические работы и тестирования для проверки уровня защиты.
Защита от инъекций – это неотъемлемая часть разработки интернет-приложений. Она позволяет создавать надежные и безопасные web-проекты, которые могут взаимодействовать со своими пользователями и защищать их данные от нежелательных и небезопасных ситуаций в сети Интернет.
Защита от межсайтового скриптинга XSS
XSS представляет собой атаку, при которой злоумышленник внедряет злонамеренный код в веб-страницу или взаимодействие браузера с веб-сервером. Это может привести к исполнению нежелательных операций, краже информации пользователей или даже потенциально опасных действий в рамках интернет-приложений.
Разработчики и тестировщики интернет-приложений должны принимать меры для защиты от межсайтового скриптинга, чтобы предотвратить подобные атаки. Процесс создания и тестирования интернет-приложений включает в себя множество точек, в которых возможны ошибки и уязвимости.
Важной частью работы по созданию безопасных интернет-приложений является использование правильных технологий и методов защиты. Разработчики и тестировщики должны быть хорошо знакомы с технологией XSS и способами ее обнаружения и предотвращения.
Существуют различные подходы к защите от межсайтового скриптинга XSS. Одним из них является санитизация входных данных, чтобы предотвратить внедрение злонамеренного кода. Также разработчики могут использовать контроль доступа и параметризацию запросов для минимизации рисков. Браузерные механизмы защиты, такие как Content Security Policy (CSP), также могут быть использованы для установки параметров безопасности для интернет-приложений.
Защита от межсайтового скриптинга XSS – важный аспект разработки интернет-приложений. Правильное понимание и применение соответствующих технологий и методов обеспечивает безопасность и защиту данных пользователей.
| Примеры технологий и методов защиты от XSS |
|---|
| Санитизация входных данных |
| Контроль доступа и параметризация запросов |
| Использование Content Security Policy (CSP) |
Защита от подделки запросов межсайтовой подделки CSRF
Интернет-приложения могут быть уязвимыми к CSRF атакам из-за строения их архитектуры. Веб-страницы в интернет-приложениях настроены на следования определенным точкам взаимодействия между браузером пользователя и сервером приложения. Злоумышленник может задать некоторые ошибки или изъять контроль над модулями, что позволяет ему выполнить нежелательные действия от имени пользователя в интернет-приложении.
Защита от межсайтовой подделки запросов CSRF заключается в том, чтобы убедиться, что запросы, отправляемые из браузера пользователя, являются действительными и очевидными для интернет-приложений. Одной из технологий, которая широко используется для защиты от CSRF, является добавление специального числового значения (токена) в каждый запрос веб-страницы, который должен быть проверен на сервере.
В реальных интернет-приложениях, чтобы защищаться от CSRF атак, разработчики должны создать свою структуру токенов и проверить их на уровне бэкенд части приложения. Тестировщикам, которые занимаются тестированием интернет-приложений, необходимо понимать, какая информационная структура используется для разработки токенов CSRF и как они интегрируются в процесс разработки. Имеется несколько тестировщиков разработки CSRF защиты, которые используются в различных тестовых сценариях. Интеграционное тестирование важно в этих случаях, так как необходимо найти ошибки в модуле, который отвечает за безопасность интернет-приложения при работе с данными пользователя.
Чтобы разработчики могли безопасно развернуть интернет-приложение, требуется разместить ключ CSRF токена в своей структуре данных. Вся информация, которую получают приложения, должна быть зашифрована. Уровень браузера должен быть настроен так, чтобы следовать требованиям безопасности интернет-приложений. Интернет-магазины и другие части интернет-приложений, которые создают часть файла на стороне пользователя, позволяют пользователям выполнять функции на стороне сервера..
Во время разработки интернет-приложений, важно понимать, как технологии защиты от CSRF атак функционируют и как можно улучшить их безопасность. Тестировка и поддержка приложений являются основными частями процесса разработки интернет-приложений и позволяют разработчикам и клиентам безопасно использовать систему и получать доступ к всей необходимой информации.
Обновление и патчи

Обновление и патчи являются неотъемлемой частью процесса разработки информационной структуры интернет-приложений. Они позволяют исправить недочеты, улучшить функциональность и обеспечить безопасность приложений. Данный раздел поможет вам лучше понимать эту важную технологию и найти подходящие решения для ваших разработок.
Сами обновления и патчи могут быть в формате файлов, которые содержат исправления для конкретных страниц, функций или компонентов интернет-приложения. Они позволяют взаимодействовать с другими частями приложения и корректировать работу интерфейса в реальном времени.
Ошибки и уязвимости в интернет-приложениях могут привести к краже данных пользователей и нарушению безопасности. Обновление и патчи создают дополнительный уровень защиты, позволяя следить за новыми угрозами и исправлять их быстро и эффективно.
Практические работы и прогрессивные технологии используются разработчиками интернет-приложений для обеспечения безопасности данных и удовлетворения потребностей пользователей. Они позволяют интегрировать различные функции и обеспечивают взаимодействие между клиентской и серверной сторонами.
Важной частью разработки интернет-приложений является тестирование, которое позволяет выявить потенциальные ошибки и проблемы. Клиентам и пользователям предоставляется возможность испытать приложение на практике и дать обратную связь для дальнейшего улучшения.
Использование различных технологий разработки интернет-приложений и обратная связь от пользователей помогает оптимизировать работу и улучшить качество приложения. Также важно следить за обновлениями и выпускать патчи для поддержки безопасности и исправления существующих проблем. В этом разделе вы найдете информацию, которая поможет вам освоить эту важную составляющую разработки интернет-приложений.
| Ключевые слова | Синонимы |
|---|---|
| Обновление и патчи | Изменения и исправления, обновления и улучшения |
| Интернет-приложения | Веб-приложения, web-проекты, приложения для сети |
| Безопасность | Защита, безопасность данных, обеспечение безопасности |
| Разработка | Создание, разработка программного обеспечения, программирование |
| Тестирование | Проверка, испытание, проверка работоспособности |
Тестирование и отладка интернет-приложений
Тестирование и отладка представляют собой процесс проверки взаимодействия пользователей с интернет-приложением на различных уровнях и структурах. При этом, разработчикам приходится задавать себе вопросы на момент работы приложения: работает ли все правильно, какие ошибки могут возникнуть, и какие данные нужно собрать для анализа.
Для тестирования важно познакомиться с различными аспектами функционирования приложения, использующими интеграционное тестирование. Ведь каждый компонент, который работает в сети, имеет свою роль и может быть частью большой архитектуры. Важно следить за тем, чтобы приложение правильно взаимодействовало с другими системами и технологиями.
В разработке интернет-приложений широко используется технология Ajax, которая позволяет обмениваться данными между клиентом и сервером без перезагрузки страницы. Она предоставляет возможность динамической загрузки контента и выполнения асинхронных операций на стороне клиента.
Также, для тестирования и отладки интернет-приложений необходимо выбрать подходящий язык программирования и использовать нужные инструменты. Например, язык JavaScript позволяет создавать интерактивные элементы на веб-странице, а фреймворки и библиотеки упрощают процесс разработки и обеспечивают готовые решения для реализации функционала.
Тестирование и отладка интернет-приложений также включают проверку безопасности приложения. Важно обеспечить аутентификацию и авторизацию пользователей, а также защитить приложение от инъекций, межсайтового скриптинга и подделки запросов. Также необходимо следить за обновлениями и патчами для обеспечения безопасности.
В целом, тестирование и отладка интернет-приложений – это неотъемлемая часть процесса разработки. Она позволяет проверить функциональность и исправить возникшие ошибки, а также обеспечить безопасность и качество работы приложения.
Типы тестирования
Один из первых типов тестирования, с которым вы, возможно, уже знакомы, называется тестирование интерфейса пользователя (UI-тестирование). В процессе работы с приложением вы можете проверить, как оно взаимодействует с пользователем, насколько удобен и понятен его интерфейс. Этот тип тестирования помогает улучшить пользовательский опыт.
Другой важный тип тестирования – это тестирование функциональности. Оно направлено на проверку основных функций и возможностей приложения. В рамках этого тестирования можно проверить, выполняет ли приложение все необходимые задачи и работает ли корректно.
Не менее важным типом тестирования является тестирование безопасности. В современном интернет-мире, где кража информации и нарушение безопасности стали частыми явлениями, обеспечение безопасности интернет-приложений играет важную роль. В этом типе тестирования разработчики проверяют приложение на уязвимости и потенциальные риски, чтобы предотвратить возможные атаки.
Кроме тестирования интерфейса, функциональности и безопасности, существуют и другие модели и методы тестирования, такие как тестирование производительности (позволяет следить за скоростью и эффективностью работы приложения, например, время отклика сервера), тестирование сетевого взаимодействия (проверка корректности передачи данных между клиентом и сервером), тестирование на различных уровнях и тестирование баз данных.
Каждый тип тестирования является частью общей структуры разработки интернет-приложений, и созданные разработчиком web-проекты будут успешными, если тестирование будет выполняться внимательно и основательно. Тестирование помогает выявить проблемы и ошибки на ранних стадиях разработки, что экономит время и средства в долгосрочной перспективе.
Чтобы более детально разобраться в каждом типе тестирования и научиться его применять в разработке интернет-приложений, рекомендуется ознакомиться с теоретическим материалом и изучить технологии, которые используются в этом процессе. Тестирование web-приложений – это интересный и важный этап в создании качественных и надежных проектов.
| Тип тестирования | Описание |
|---|---|
| Тестирование интерфейса пользователя (UI-тестирование) | Проверка взаимодействия пользовательского интерфейса с пользователем |
| Тестирование функциональности | Проверка основных функций и возможностей приложения |
| Тестирование безопасности | Проверка приложения на уязвимости и риски безопасности |
| Тестирование производительности | Проверка скорости и эффективности работы приложения |
| Тестирование сетевого взаимодействия | Проверка передачи данных между клиентом и сервером |
| Тестирование на различных уровнях | Проверка приложения на разных уровнях его функционирования |
| Тестирование баз данных | Проверка корректности работы с базами данных |
Инструменты для тестирования и отладки
Для этого разработчики используют различные инструменты, которые позволяют следить за работой приложения на разных уровнях. Один из таких инструментов — браузерный инспектор, который позволяет анализировать и изменять код в реальном времени. С его помощью разработчик может проверять структуру страницы, отлавливать и исправлять возникающие ошибки.
Другим важным инструментом для тестирования и отладки интернет-приложений является консоль разработчика. Она предоставляет разработчику возможность выполнять и тестировать JavaScript-код прямо в браузере. Это позволяет быстро проверить работу отдельных функций и исправить возникающие проблемы.
Такие инструменты, как фреймворки и библиотеки, также помогают в тестировании и отладке интернет-приложений. Они предоставляют готовое решение для определенных задач и упрощают работу разработчика.
Существуют также специальные инструменты для проверки безопасности интернет-приложений. Они позволяют обнаруживать уязвимости в коде, такие как инъекции, кросс-сайтовый скриптинг и другие. Это важно для защиты приложения от злоумышленников и предотвращения кражи данных пользователей.
Для успешного тестирования и отладки интернет-приложения необходимо также обеспечить его работу на разных устройствах и браузерах. Разработчик должен учитывать различные особенности и ограничения, которые могут возникнуть при использовании разных технологий и прогрессивных веб-проектов.
Используя разнообразные инструменты для тестирования и отладки интернет-приложений, разработчик может точно понять, как его приложение работает с размещенным на сервере кодом и как взаимодействует с пользователем. Такие инструменты помогают создать стабильное и безопасное веб-приложение, которое будет функционировать без сбоев и обеспечивать высокую степень защиты данных.
Логирование и обработка ошибок
Логирование позволяет фиксировать и сохранять информацию о возникших ошибках, проблемах или других событиях в процессе работы приложения. Это полезно как для разработчиков, так и для тестировщиков или администраторов системы, поскольку логи предоставляют важную информацию, необходимую для выявления и решения проблем.
Обработка ошибок в web-приложениях позволяет управлять возникшими проблемами и прерывать неправильно работающий процесс, чтобы избежать возможных ошибок и негативных последствий для пользователей и системы. Надлежащая обработка ошибок также облегчает диагностику проблем и их устранение.
Для логирования и обработки ошибок в web-приложениях используются различные технологии и инструменты. Например, протоколирование на уровне сервера может быть настроено для записи информации о произошедших ошибках и состоянии работы приложения. Также существуют специальные библиотеки и фреймворки, которые предоставляют возможности для логирования и обработки ошибок.
Ошибки в web-приложениях могут возникать по разным причинам: от неправильного ввода данных пользователем до проблем с сетевым соединением или аппаратных ресурсов. Правильно настроенные механизмы логирования и обработки ошибок помогают разработчикам и администраторам системы быстро реагировать на возникающие проблемы и минимизировать их воздействие на пользователей и работу приложения.
В итоге, логирование и обработка ошибок в web-приложениях являются неотъемлемой частью процесса создания надежных и безопасных приложений. Эти механизмы позволяют разработчикам быть в курсе происходящих событий, быстро реагировать на проблемы и повышать качество своей работы. В современном мире, где пользователи все больше сталкиваются с взломами и кражей информации, логирование и обработка ошибок являются необходимыми инструментами для обеспечения безопасности и надежности web-приложений.
Развертывание и поддержка интернет-приложений

Один из важных аспектов развертывания интернет-приложений — это обеспечение безопасности. Вас будете защищены от кражи личной информации пользователя, такой как пароли и данные банковских карт, при помощи шифрования и других методов безопасности. Вы также узнаете о протоколах, которые обеспечивают безопасность взаимодействия между клиентом и сервером, и о функциях, которые позволяют управлять доступом к информации.
Поддержка включает в себя тестирование и отладку интернет-приложений. Тестировщики проводят различные виды тестирования, чтобы проверить работу приложения на наличие ошибок и неполадок. Также важную роль играет логирование и обработка ошибок, которые помогают разработчикам быстро обнаруживать и исправлять проблемы.
Развертывание интернет-приложений позволяет вам разместить ваше веб-приложение на серверах и настроить его для реального использования. Это включает в себя настройку сетевых запросов, чтобы ваше приложение могло взаимодействовать с базой данных и другими внешними службами. Также существуют инструменты, которые позволяют автоматизировать и упростить этот процесс.
Сегодня существует множество технологий разработки интернет-приложений, таких как HTML, CSS, JavaScript и различные фреймворки и библиотеки. Они позволяют создавать разные типы веб-приложений, от простых веб-страниц до сложных интернет-магазинов и прогрессивных веб-приложений.
Развертывание и поддержка интернет-приложений играют важную роль в создании стабильных и функциональных веб-проектов. Вы сможете понять, как работает ваше веб-приложение, как взаимодействует с браузером пользователя и как обеспечить его безопасность, надежность и производительность.
Развертывание
В процессе развертывания, разработчики создают специальное окружение для приложения, устанавливают все необходимые компоненты и выполняют настройку. На данном этапе особое внимание уделяется правильному размещению приложения на сервере и настройке безопасности.
Развертывание позволяет создать рабочую среду для выполнения приложения и обеспечить его доступность для пользователей. Важно учитывать требования к необходимым ресурсам, таким как вычислительная мощность и пропускная способность сети, чтобы приложение работало быстро и без сбоев.
Чтобы успешно развернуть интернет-приложение, разработчики могут использовать различные технологии и инструменты. Многие современные фреймворки и библиотеки, такие как Angular, предлагают интеграционное развертывание, которое позволяет автоматизировать большую часть работы разработчиков.
Развертывание интернет-приложений требует внимания к архитектуре, структуре файлов и взаимодействию сети. Разработчики должны учитывать особенности каждого уровня разработки, такие как клиент-серверная архитектура, модули и микросервисы, чтобы обеспечить эффективное взаимодействие и соответствие требованиям проекта.
Кроме того, при развертывании необходимо обеспечить безопасность интернет-приложения, чтобы защитить данные пользователей от потенциальных угроз. Разработчики должны учитывать аутентификацию и авторизацию, защиту от инъекций и другие меры, чтобы предотвратить несанкционированный доступ и кражу информации.
Тестирование и отладка интернет-приложений являются неотъемлемой частью развертывания. Разработчики должны проверить работоспособность приложения и исправить ошибки до его запуска. Также необходимо обеспечить возможность мониторинга и отслеживания работы приложения после его развертывания.
Поддержка интернет-приложений — это продолжение работы после развертывания. Разработчики должны следить за работой приложения, обновлять его и исправлять возникающие проблемы. Также могут быть необходимы изменения на основе обратной связи пользователей для улучшения функциональности и удовлетворения нужд пользователей.
Все эти этапы и особенности развертывания интернет-приложений объединяются в целостную процессную модель, которая позволяет разработчикам успешно создавать и поддерживать высококачественные приложения.
Когда пользователь взаимодействует с интернет-приложением, его действия и запросы должны быть обработаны надежно и быстро. Для этого бэкенд разработчики создают оптимизированную часть приложения, отвечающую за обработку запросов. Часто используются современные фреймворки, такие как Angular, для создания динамических и прогрессивных web-приложений.
В то же время, web-приложения должны быть доступными для пользователей со всех уровней технической подготовки. Поддержка различных браузеров и устройств, таких как смартфоны, играет ключевую роль в обеспечении доступности и удобства использования. Разработчики должны следить за совместимостью своих приложений с разными версиями браузеров и операционных систем.
Основной задачей поддержки является оказание помощи пользователям, столкнувшимся с трудностями во время использования приложений. В этом документе представлена информация о том, как решить типичные проблемы, такие как обработка ошибок, защита от уязвимостей в безопасности и тестирование функциональности.
Также вы найдете информацию о том, как создать эффективное взаимодействие между клиентской и серверной частями интернет-приложений, включая запросы к базам данных, шифрование данных и обработку информации на разных уровнях структуры приложения. Это поможет вам разобраться в процессе разработки интернет-приложений и улучшить качество вашего web-проекта.
Если вы являетесь разработчиком, тестировщиком или клиентом, вам будет полезно ознакомиться с этой информацией, чтобы лучше понять и использовать возможности интернет-приложений. Независимо от того, сколько опыта у вас есть в разработке, в этом разделе вы найдете полезные советы и рекомендации для создания эффективных web-приложений.
Важно отметить, что создание интернет-приложений является сложным и многоступенчатым процессом. В этом документе представлены основные этапы разработки, а также основные технологии, которые используются при создании интернет-приложений.
Таблица сравнения технологий разработки интернет-приложений
| Технология | Описание | Преимущества | Недостатки |
|---|---|---|---|
| HTML и CSS | Основные языки разработки веб-страниц и стилей | Простота использования, широкая поддержка браузерами | Ограниченные возможности динамического контента |
| JavaScript | Язык программирования сценариев для веб-страниц | Возможность создания интерактивных и динамических элементов | Некоторые проблемы с безопасностью и производительностью |
| Фреймворки и библиотеки | Наборы инструментов и функций для упрощения разработки | Ускорение процесса разработки, повышение производительности | Ограничение свободы выбора и возможность конфликтов версий |
| API (Application Programming Interface) | Набор инструментов и функций для взаимодействия с внешними приложениями | Интеграция с другими сервисами и расширение функциональности | Ограничение доступа и зависимость от сторонних сервисов |
| Базы данных | Хранение и управление данными в интернет-приложениях | Быстрый доступ к большим объемам информации | Необходимость в развертывании и обеспечении безопасности данных |
| Безопасность интернет-приложений | Защита от угроз и атак на данные и функциональность приложения | Предотвращение кражи, доступа к конфиденциальной информации | Необходимость постоянного обновления и мониторинга безопасности |
| Тестирование и отладка интернет-приложений | Проверка работоспособности и исправление ошибок в приложении | Улучшение качества и надежности приложения | Затраты времени на тестирование и отладку |
| Развертывание и поддержка интернет-приложений | Установка и обновление приложения на сервере, его поддержка | Обеспечение доступности и надежности работы приложения | Необходимость в постоянном обновлении и мониторинге сервера |
Технологии разработки интернет-приложений предлагают широкий спектр возможностей для создания собственного web-проекта. Независимо от выбранной технологии, важно учесть особенности информационной сети, структуры взаимодействия между клиентом и сервером, а также обеспечить безопасность и надежность работы приложения. Такое приложение может быть создано с помощью различных технологий, включая HTML, CSS, JavaScript, фреймворки и библиотеки, API, базы данных и многое другое.
Заключение:
Сетевой уровень осуществляет передачу данных через сеть и имеет важное значение при работе интернет-приложений. Этот уровень обеспечивает создание, передачу и обработку пакетов данных.
Транспортный уровень отвечает за надежность передачи данных между узлами сети. Здесь важно правильно настроить работу протоколов так, чтобы они гарантировали сохранность и достоверность данных.
Клиент-серверная архитектура является основой разработки интернет-приложений. Это означает, что взаимодействие между пользователем и приложением происходит через клиентский и серверный модули. Клиентская часть отвечает за интерфейс пользователя и передачу запросов на сервер. Серверная часть обрабатывает запросы, выполняет необходимые операции и возвращает результат обратно на клиент.
Для создания и разработки интернет-приложений используются различные технологии и инструменты. Важно учитывать особенности каждой технологии и выбрать наиболее подходящую для решения поставленных задач.
Взаимодействие браузера с веб-сервером является неотъемлемой частью создания web-страницы. Браузер отправляет запросы на сервер, получает ответы, отображает содержимое страницы и позволяет пользователю взаимодействовать с ней.
Важной задачей в разработке интернет-приложений является обеспечение безопасности. Аутентификация и авторизация пользователей, защита от различных атак, шифрование данных — все это важные моменты, которые разработчики должны учитывать при создании своих приложений.
Тестирование и отладка интернет-приложений также играют важную роль. Правильное тестирование помогает обнаружить и исправить ошибки, улучшить производительность и надежность приложения.
Развертывание и поддержка интернет-приложений — это последний этап в создании и разработке web-проектов. Необходимо настроить серверное окружение, разместить приложение на хостинге и обеспечить его непрерывную работу.
| Точки взаимодействия | Технологии и инструменты | Описание |
|---|---|---|
| 1. Сетевой уровень | Протоколы передачи данных (TCP/IP, UDP), сетевые адреса | Отвечает за передачу данных через сеть и обработку пакетов данных |
| 2. Транспортный уровень | Протоколы транспортного уровня (TCP, UDP), порты | Отвечает за надежность передачи данных и обеспечивает сохранность и достоверность данных |
| 3. Клиент-серверная архитектура | HTTP, AJAX | Взаимодействие между клиентской и серверной частями приложения |
| 4. Безопасность | SSL/TLS, HTTPS, OAuth | Обеспечение безопасности при передаче данных и авторизации пользователей |
| 5. Тестирование и отладка | Unit-тестирование, инструменты отладки (DevTools) | Проверка функциональности и исправление ошибок приложения |
| 6. Развертывание и поддержка | Веб-серверы (Apache, Nginx), системы контроля версий (Git) | Настройка серверного окружения и поддержка работоспособности приложения |
Технологии разработки интернет-приложений постоянно развиваются, и для каждой задачи можно выбрать наиболее подходящий инструмент. Важно быть в курсе последних тенденций и решений в области интернет-разработки, чтобы создавать современные и эффективные приложения.