Вам нужно протестировать функционал вашего веб-сайта? Вам необходимо внести изменения и проверить, как они работают? Создание тестового сайта является важным шагом в разработке веб-сайтов. В этом разделе вы узнаете, как создать новый тестовый сайт, который позволит вам изучать и тестировать изменения без влияния на рабочую версию вашего веб-сайта.
Создание тестового сайта происходит созданием отдельной тестовой базы данных и копированием вашего текущего веб-сайта в отдельную папку. Новый тестовый сайт будет иметь свои собственные настройки, плагины и параметры, что позволит вам изучать и тестировать различные функции и изменения, необходимые для вашего веб-сайта.
Создать тестовый сайт — это просто и быстро. Вам нужно создать новую базу данных и скопировать файлы вашего веб-сайта в отдельную папку. Затем вы должны настроить подключение к новой базе данных и указать параметры нового тестового сайта. После создания тестового сайта вы сможете изменять и тестировать его функционал без влияния на работу вашего рабочего веб-сайта.
Тестирование функционала вашего веб-сайта очень важно для его успешного развития. Создав новый тестовый сайт, вы сможете изучать и тестировать новые функции, проверять их работоспособность и вносить необходимые изменения до того, как они попадут в рабочую версию вашего веб-сайта. Тестовые сайты позволяют вам быть уверенными в том, что изменения, внесенные на вашем тестовом сайте, работают корректно и не нарушают работу вашего рабочего веб-сайта.
Если вам необходимо создать тестовый сайт, обратитесь к нашему разработчику. Мы можем создать для вас новый тестовый сайт всего за несколько простых шагов. Создадим новую базу данных, скопируем ваш текущий веб-сайт в тестовую папку и настроим все необходимые параметры. Начните изучать и тестировать функционал вашего веб-сайта прямо сейчас!
Создание сайта на CSS и HTML структура тестового сайта
В этом разделе мы рассмотрим процесс создания структуры тестового сайта на CSS и HTML. Это важный шаг в создании вашего нового веб-сайта, который позволит пользователям изучать его функциональность и дизайн до того, как вы перейдете к следующим этапам разработки.
Первым шагом является создание новой папки для вашего тестового сайта. Эта папка будет служить тестовой средой, в которой вы будете работать над развитием вашего веб-сайта без необходимости вносить изменения в основную версию.
Далее, вам нужно скопировать структуру вашего основного веб-сайта в эту тестовую папку. Это обеспечит согласованность и удобство использования при создании и изменении вашего тестового сайта.
При создании CSS и структуры HTML вашего тестового сайта рекомендуется использовать простые и интуитивно понятные имена классов и идентификаторов, чтобы облегчить понимание кода другим разработчикам и улучшить читаемость.
Также убедитесь, что ваш тестовый сайт работает на локальном сервере или в тестовой среде веб-хостинга. Это обеспечит надежность и безопасность ваших тестовых данных и поможет избежать нежелательного воздействия на основной веб-сайт или его трафик.
Создание сайта на CSS и HTML структура тестового сайта — это лишь первый шаг в процессе разработки веб-сайта. В дальнейшем, вы можете обратиться к плагинам и инструментам, которые позволят вам создавать и управлять тестовыми средами для вашего веб-разработки, подключать базу данных, настраивать параметры и проводить тестирование изменений перед применением на живом сайте.
В следующих разделах мы рассмотрим более подробно различные способы создания тестовых сайтов, включая использование плагинов WordPress, ручное создание и настройку тестовой среды, а также ответим на часто задаваемые вопросы.
Вам необходимо использовать все доступные инструменты и ресурсы, чтобы создавать, тестировать и развивать свои веб-сайты на новом уровне. Создание структуры тестового сайта на CSS и HTML — это первый шаг на пути к успешной веб-разработке.
Обзор тестового веб-сайта
В разделе «Обзор тестового веб-сайта» мы рассмотрим важность создания тестовой среды для веб-разработки и как она может помочь вам в процессе создания и тестирования изменений на вашем сайте.
Тестовый веб-сайт является независимой копией вашего основного сайта, где вы можете пробовать новые функции, экспериментировать с дизайном и проводить тестирование без необходимости вносить изменения на основном сайте. Он создается на отдельной субдомене или подпапке вашего хостинга и имеет свою собственную базу данных.
Создание тестового веб-сайта осуществляется с помощью специальных плагинов или вручную. В первом случае вы можете использовать плагины, которые позволяют создать копию вашего сайта с помощью нескольких простых шагов. Это быстро и удобно, особенно для пользователей, не знакомых с программированием и настройками хостинга.
Если же вы предпочитаете больше контроля и знаете нюансы веб-разработки, вы можете создать тестовый сайт вручную. Для этого вам потребуется скопировать базу данных и файлы основного сайта, изменить необходимые параметры, а также настроить подключение к базе данных в файле конфигурации. Это более сложный процесс, но он дает больше возможностей для настройки и контроля.
Работая на тестовом сайте, вы можете вносить любые изменения в дизайн, функциональность и содержание вашего сайта, не беспокоясь о возможных ошибках или проблемах, которые могут повлиять на работу вашего основного сайта. Вы также можете тестировать новые плагины, шаблоны и версии CMS без опасений, влияния на трафик и работы вашего основного сайта.
Обзор тестового веб-сайта позволяет ознакомиться с основными принципами создания и использования тестовых сред для веб-разработки. Вы сможете узнать, какая из представленных вариантов лучше подходит для вашего сайта, какие плагины и инструменты можно использовать, а также как настроить и управлять тестовой средой на вашем хостинге.
Заключение
Зачем нужен тестовый сайт? Во-первых, он позволяет вам проверить все настройки и функциональность вашего проекта перед его запуском. Во-вторых, если вы хотите внести какие-то изменения на вашем рабочем сайте, вы можете сначала протестировать их на тестовой версии для уверенности в том, что они работают правильно.
Для создания тестового сайта вы можете использовать различные плагины, такие как WordPress Staging, которые позволяют легко создать копию вашего WordPress-сайта. Это простой и удобный способ, который позволяет вам создать рабочую среду для тестирования и внесения изменений без вмешательства в живой сайт.
Если вы предпочитаете более ручной подход, то можно создать копию сайта вручную. Для этого необходимо скопировать базу данных и все файлы вашего сайта, включая медиафайлы. После этого вы должны изменить ссылки в базе данных на новые, чтобы они указывали на ваш тестовый сайт.
Обратите внимание, что при создании тестового сайта вам необходимо быть внимательными к настройкам доступа и запретить индексацию сайта поисковыми системами, чтобы избежать случайного индексирования тестового контента. Также будьте осторожны с трафиком на вашем тестовом сайте, чтобы он не перегружал ваш ресурс.
Как создать и использовать тестовый сайт работающий на Webasyst
Этот раздел рекламного поста предлагает рассмотреть важные изменения и настройки, которые могут быть использованы в вашей веб-разработке при создании и использовании тестового сайта на платформе Webasyst.
При разработке нового веб-сайта или внесении изменений в текущий, тестовый сайт является незаменимым ресурсом. Он позволяет проверить работу и функционал сайта, не затрагивая живой версии и не влияя на пользователей и трафик. Такие тестовые сайты могут быть созданы на хостингах, которые предоставляют функцию песочницы или на промежуточных платформах.
Webasyst предоставляет простой и удобный инструмент для создания тестового сайта. При помощи плагина или через настройки панели управления, вы можете создать тестовую копию своего основного сайта. Это позволяет работать над изменениями и настройками, необходимыми вам, в отдельной тестовой среде.
Важно отметить, что при создании тестового сайта на Webasyst меняется название базы данных и некоторые другие настройки для обеспечения полной изоляции тестового ресурса от основного сайта. Также создаются отдельные тестовые ссылки для доступа к административной панели и фронтэнду сайта, чтобы была возможность тестировать функционал без воздействия на основной сайт.
Создание тестового сайта на Webasyst позволяет удобно работать с промежуточной средой и использовать ее для тестирования различных функций и изменений. Вы можете экспериментировать с кодом, проверять новые версии плагинов и настроек без риска влиять на работу основного сайта. Также это полезно для веб-разработчиков, которые работают с командой или ведут процесс разработки совместно с заказчиком.
Таким образом, создание и использование тестового сайта на Webasyst позволяет профессионально и безопасно осуществлять разработку и тестирование веб-сайтов в рамках всего процесса работы. Вы сможете более детально изучить все нюансы и функции данной платформы, поэтому она станет незаменимым инструментом для вашей веб-разработки.
Чтобы безопасно пробовать разные настройки и проверять установку обновлений
Хостинги предоставляют возможность создать тестовую копию вашего сайта, которая будет работать независимо от основного ресурса. Вам не нужно беспокоиться о том, что какие-то изменения или эксперименты повлияют на работу вашего сайта и приведут к потере трафика или клиентов.
Для создания тестовой копии вашего сайта на хостинге, просто скопируйте файлы и базу данных вашего сайта. Это может потребовать некоторых технических навыков, но существуют различные плагины и инструменты, которые позволяют сделать это безопасно и просто.
Когда вы создадите тестовую копию вашего сайта, вы сможете делать любые изменения и эксперименты в настройках или коде без опасности повредить рабочую версию. Вы сможете изменять структуру сайта, добавлять новые плагины и функции, а также тестировать обновления, прежде чем применить их на основной сайт.
Также тестовое окружение позволяет изучать все нюансы и настроек вашего ресурса. Вы сможете проводить аудит сайта, проверять работу плагинов и решений, исследовать различные функции и уровни безопасности. Обнаружив возможные проблемы или ошибки, вы сможете поправить их и улучшить работу вашего сайта перед его запуском.
Создание тестового сайта веб-разработчикам предоставляет свободу испытывать новые разработки и функции в безопасной и контролируемой среде. Вы сможете тестировать различные версии WordPress, изучать их возможности и проверять их совместимость с вашими плагинами и темами.
Всей этой работой на тестовом сайте вы занимаетесь, не беспокоясь о доступе пользователей к вашему рабочему ресурсу. Они будут продолжать работать с вашим рабочим сайтом, пока вы тестировать и настраиваете его копию.
В результате вы будете иметь полный контроль над разработкой и тестированием вашего сайта, снижая риски и обеспечивая максимальное качество вашего веб-проекта.
Учёт лицензий программных продуктов
Когда дело доходит до создания тестового сайта, важно понимать, что некоторые программные продукты требуют наличия лицензий для использования в тестовых или разработческих целях. Ваш тестовый сайт должен быть официально признан как тестовый, чтобы избежать нарушения лицензионных соглашений.
Если вы разрабатываете сайты на платформе WordPress, существует несколько способов указать, что ваш сайт является тестовым. Один из них – использование специальных плагинов, которые позволяют создать отдельную копию вашего сайта для тестирования. Это также позволяет вам иметь отдельные настройки и лицензии для этой копии.
Если вы предпочитаете создавать тестовые сайты вручную, вам необходимо внести изменения в базу данных и файлы сайта. Вам нужно будет скопировать базу данных и файлы своего основного сайта на тестовый сервер, а затем внести необходимые изменения для того, чтобы ваш новый тестовый сайт работал отдельно от рабочего сайта.
Однако, при создании тестового сайта, необходимо проявлять осторожность и соблюдать правила безопасности, особенно если вы работаете с чувствительными данными или функциями, которые могут повлиять на ваш основной сайт. Убедитесь, что ваш тестовый сайт находится в отдельной папке на сервере и имеет строгое ограничение доступа.
Если вам необходимо создать тестовую среду для сайта, и у вас нет достаточных знаний в разработке веб-сайтов, обратитесь к профессиональным разработчикам. Они помогут вам создать безопасный и функциональный тестовый сайт в соответствии с вашими требованиями.
В этом разделе мы поговорим о том, как указать, что ваш веб-сайт является тестовым. Это очень важно, чтобы пользователи понимали, что они находятся на тестовой версии сайта и могли безопасно исследовать его функциональность и новые изменения без риска повлиять на рабочую версию.
Для того чтобы указать, что ваш сайт является тестовым, вам потребуется создать копию рабочей версии сайта. Создание копии может быть выполнено на уровне хостинга или с помощью специального плагина WordPress. После того как копия будет создана, вам нужно будет изменить название сайта или добавить некоторую метку, которая будет указывать на тестовую версию.
Один из способов указать, что сайт является тестовым, — это добавить префикс к доменному имени или использовать субдомен. Например, если ваш рабочий сайт называется «blues.com», вы можете создать тестовую версию с названием «test.blues.com» или «blues-test.com». Это позволит пользователям однозначно определить, что они работают со стендом или тестовой версией веб-сайта.
Если у вас есть доступ к файловой системе вашего хостинга, то вы также можете создать директорию для тестового сайта и указать на нее в настройках хостинга. Например, вы можете создать папку «test» в корневой директории сайта и перенести все файлы своей рабочей версии в нее. Таким образом, ваш тестовый сайт будет доступен по адресу «blues.com/test».
Важно помнить, что при создании тестовой версии также необходимо скопировать базу данных. В базе данных содержатся все данные вашего веб-сайта, включая статьи, страницы, изображения и ссылки. Создавая тестовую копию базы данных, вы сможете работать с полной копией сайта, сохраняя все изменения, которые были выполнены на момент копирования.
Как создать копию сайта

Для создания копии сайта вам потребуется доступ к панели управления вашего хостинг-провайдера. Нюансы этого процесса могут немного различаться в зависимости от хостинг-провайдера, поэтому рекомендуется обратиться за конкретной информацией к документации или службе поддержки вашего хостинг-провайдера.
Шаг 1: Создание копии базы данных |
|
При создании копии сайта сначала необходимо скопировать базу данных вашего текущего сайта. Для этого обычно используются инструменты управления базами данных, предоставленные хостинг-провайдером. Создайте новую базу данных, в которую будете копировать данные существующего сайта. |
Шаг 2: Копирование файлов сайта |
|
После создания копии базы данных, скопируйте все файлы вашего текущего сайта в новую папку на сервере. Обычно это делается с помощью FTP-клиента, используя данные о доступе к хостингу (хост, имя пользователя, пароль). |
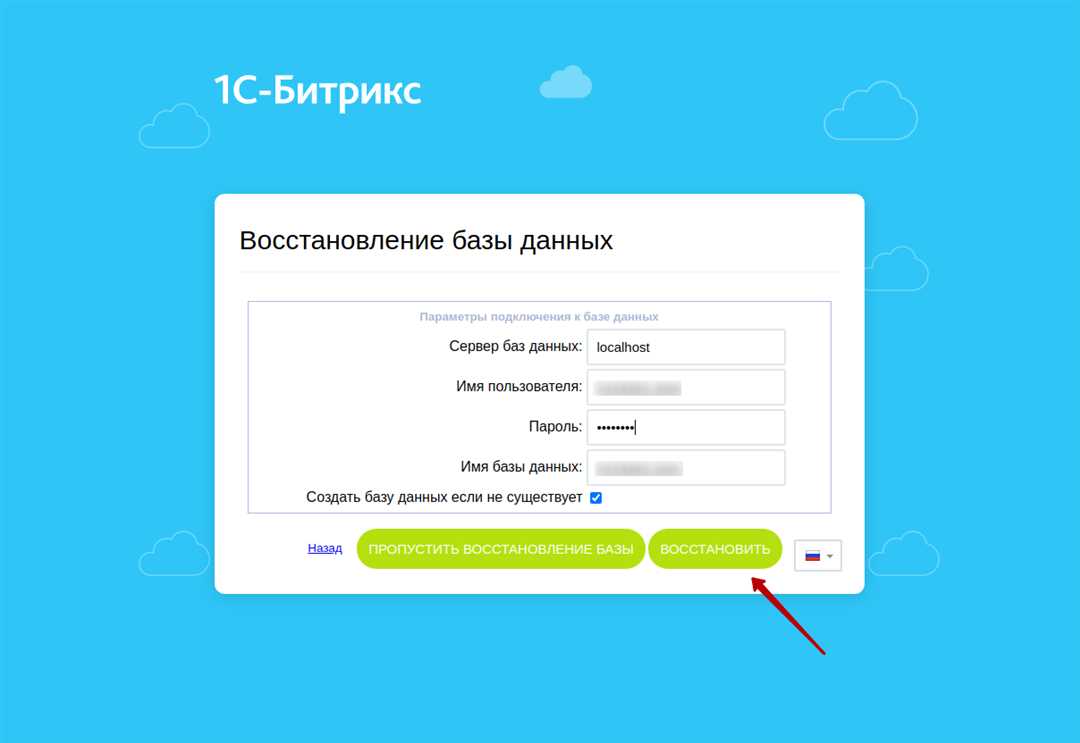
Шаг 3: Изменение настроек нового сайта |
|
После того как база данных и файлы сайта скопированы, необходимо отредактировать определенные настройки, чтобы новый сайт функционировал корректно. Измените параметры подключения к базе данных, такие как имя базы данных, имя пользователя и пароль, чтобы они соответствовали новой базе данных, созданной на предыдущем шаге. |
Шаг 4: Проверка и тестирование |
|
Теперь, когда все настройки изменены, вы можете проверить работу нового тестового сайта. Посмотрите, какие изменения были внесены и убедитесь, что сайт работает корректно. При необходимости внесите дополнительные поправки и тесты, чтобы убедиться, что все функции и ссылки работают как ожидается. |
Копирование сайта для создания тестовой среды может использоваться на различных этапах разработки и тестирования проекта. Это может быть полезно для изменения дизайна, добавления новой функциональности, проверки совместимости с плагинами и обновлениями, а также для множества других целей.
Если у вас возникнут какие-либо проблемы с созданием копии сайта или настройкой тестовой среды, обратитесь к документации вашего хостинг-провайдера или свяжитесь со службой поддержки для получения дополнительной помощи.
Важно помнить, что создание копии сайта потребует дополнительного пространства на хостинге и может занять некоторое время в зависимости от размера вашего веб-сайта и скорости интернет-соединения.
Как создать тестовую среду для сайта на WordPress
Поэтому, чтобы создать тестовую среду для вашего сайта на WordPress, вам необходимо выполнить несколько простых шагов. Посмотрите следующую инструкцию:
- Создайте копию вашего текущего сайта со всеми его файлами и базой данных. Это можно сделать, например, через панель управления вашего хостинга или с помощью специального плагина.
- Создайте отдельную папку на хостинге, где будет находиться ваша тестовая копия сайта.
- Скопируйте все файлы вашей рабочей версии сайта в эту новую папку.
- Отредактируйте файлы вашей тестовой копии, чтобы изменить все ссылки на новые, соответствующие вашей тестовой среде.
- Настройте базу данных вашей тестовой копии сайта, чтобы она отображала все изменения.
- Проверьте работоспособность вашего тестового сайта, выполнив несколько действий: откройте его в браузере, войдите в административную панель и проверьте, что все функции работают как ожидалось.
Теперь у вас есть полностью функционирующая тестовая среда для вашего сайта на WordPress! Вы можете безопасно тестировать различные изменения, экспериментировать с кодом и настраивать новые функции. Не забывайте обновлять свою тестовую среду, чтобы она соответствовала последней версии вашего сайта.
Если у вас возникнут какие-либо проблемы или вам потребуется помощь в создании тестовой среды для вашего WordPress-сайта, не стесняйтесь обратиться к специалистам, которые знают все нюансы этого процесса.
Как создать тестовую копию WordPress-сайта для разработки или как перенести сайт на новый домен.
При разработке веб-сайтов, а также при необходимости перенести сайт на новый домен, очень полезно иметь песочницу или тестовую среду, где вы можете безопасно пробовать различные настройки и проверять установку обновлений перед их применением на живом сайте. Именно для этой цели вам потребуется создать тестовую копию вашего WordPress-сайта.
Создание тестовой копии сайта — это простой и надежный способ проверить все изменения, которые вы хотите внести на вашем рабочем сайте, прежде чем они будут применены. Это позволяет избежать потери трафика и проблем с функциональностью сайта, а также позволяет вам поправить ошибки или добавить новый функционал без влияния на работу уже существующего ресурса.
Чтобы создать тестовую копию WordPress-сайта, вам потребуются следующие шаги:
- Создайте папку на вашем хостинге или на локальном сервере, где вы будете хранить свою тестовую копию сайта.
- Скопируйте все файлы своего рабочего сайта в эту папку. Вы можете использовать для этого FTP-клиент или функцию копирования файлов на хостинге.
- Создайте новую базу данных для тестового сайта. Обычно вы можете это сделать через панель управления хостингом. Обратитесь к вашему провайдеру за подробной информацией по данному шагу.
- Скопируйте все данные из базы данных рабочего сайта в новую базу данных для тестового сайта. Вы можете использовать инструменты администрирования баз данных, предоставляемые вашим хостинг-провайдером.
- Внесите необходимые изменения в файлы вашего тестового сайта, чтобы он работал с новой базой данных и параметрами, такими как URL сайта.
- Создайте нового пользователя для своего тестового сайта и настройте подключение к базе данных с помощью нового логина и пароля.
- Теперь вы можете запустить ваш тестовый сайт и производить все необходимые изменения без влияния на вашу рабочую версию сайта.
При создании и использовании тестового сайта, есть некоторые нюансы и специфические действия, которые могут потребоваться в зависимости от вашей ситуации. Если у вас возникли вопросы или что-то не получается, не стесняйтесь обратиться к профессиональному разработчику или посмотреть дополнительные инструкции и плагины, которые позволяют более гибко управлять созданием тестового сайта в WordPress.
Создание тестовой копии WordPress-сайта для разработки или переноса на новый домен позволяет вам настроить промежуточную среду, где вы можете безопасно и комфортно тестировать изменения и улучшения вашего сайта, не затрагивая его основную версию. Это дает вам возможность проверить все функции и внести необходимые корректировки с уверенностью, что ваш сайт будет функционировать должным образом.
Создайте тестовую копию вашего WordPress-сайта сегодня и посмотрите, как эта простая процедура упрощает вам разработку и обновление вашего сайта без больших хлопот!
Способ первый При помощи плагина WordPress
В этом разделе мы рассмотрим способ создания тестового сайта при помощи плагина WordPress. Этот способ позволяет создать тестовую среду для вашего сайта, где вы сможете безопасно тестировать различные параметры и настройки.
Плагин blues предоставляет возможность создать копию вашего основного сайта и использовать ее как тестовую версию. Эта копия будет создана в отдельной папке или на субдомене вашего сайта, что позволит избежать конфликтов с основным сайтом.
При использовании этого плагина вы сможете выполнить все необходимые действия сразу, без необходимости изменять рабочую версию веб-сайта. Вы можете создавать новые страницы, изменять настройки, добавлять плагины и темы, а также проверять любые другие изменения в безопасной тестовой среде.
Для использования плагина blues вам необходимо установить его на ваш сайт. После установки и активации плагина, вы сможете создать тестовую версию вашего сайта. Плагин автоматически создаст копию вашей базы данных и файлов сайта, а также настроит все необходимые параметры для работы тестовой версии.
Используя плагин blues, вы можете быть уверены в безопасности ваших изменений. Вы всегда сможете вернуться к рабочей версии сайта, если что-то пойдет не так.
Обратитесь к документации плагина blues для более подробной информации о его использовании и настройке тестового сайта.
Таблица «Топ-7 плагинов WordPress для создания тестового сайта WP staging plugins»
В этом разделе мы рассмотрим лучшие плагины WordPress для создания тестового сайта. Такой сайт позволяет вам экспериментировать и проверять различные настройки без вреда для вашего основного проекта. Кроме того, тестовый сайт может быть использован для разработки нового функционала или для переноса сайта на новый домен.
Среди лучших плагинов стоит отметить следующие:
- WP Staging: эта плагин создаст точную копию вашего сайта-шаг за шагом, включая все настройки и содержимое. Он предоставляет множество параметров для настройки трафика, подключения и других функций.
- Duplicator: этот плагин поможет вам создать полную копию вашего сайта, включая базу данных и все файлы. Он работает очень просто и быстро, что делает процесс создания тестовой среды максимально удобным.
- All-in-One WP Migration: данный плагин позволяет вам экспортировать и импортировать базу данных вашего сайта с помощью нажатия всего одной кнопки. Он очень прост в использовании и подходит как для новичков, так и для опытных разработчиков.
- WP Stagecoach: этот плагин создаст тестовую среду для вашего WordPress-сайта на одном из поддоменов вашего основного сайта. Он позволяет вам создавать, обновлять и манипулировать тестовыми сайтами с легкостью.
- WP Sandbox: данный плагин был разработан специально для тестовых сайтов. Он создает пустую среду, в которой вы можете делать все необходимые изменения без риска повредить ваш основной сайт.
- Local by Flywheel: это не совсем плагин, но мощное приложение, которое позволяет вам создавать и управлять локальными WordPress-сайтами. Оно имеет простой и интуитивно понятный интерфейс, что делает процесс разработки очень удобным.
- DesktopServer: этот плагин позволяет вам создавать тестовые сайты прямо на вашем компьютере. Он предоставляет все необходимые инструменты для разработки и тестирования вашего веб-ресурса в удобной локальной среде.
Если у вас возникли вопросы или вам нужна помощь с установкой и настройкой этих плагинов, обратитесь к документации или поддержке соответствующего плагина. Теперь, когда вы знаете о лучших плагинах для создания тестового сайта, создадим вместе с вами тестовый сайт, чтобы вы могли безопасно пробовать изменения и проверять новый функционал перед внедрением на вашем основном проекте.
Способ второй Как создать тестовую копию WordPress-сайта вручную
В этом разделе мы рассмотрим второй способ создания тестовой копии вашего WordPress-сайта. В отличие от первого способа, который был реализован при помощи плагина WordPress, второй способ предполагает ручную настройку и создание тестового сайта.
Для начала вам понадобится доступ к файлам и базе данных вашего рабочего сайта, а также доступ к хостингу, на котором размещен ваш сайт. Вам также необходимо знание основ веб-разработки и умение работать с файловой системой.
Создание тестовой копии WordPress-сайта вручную включает в себя несколько шагов:
— Скопируйте базу данных и файлы вашего сайта на локальный компьютер. Это позволит вам создать точную копию проекта без необходимости подключения к интернету и сохранит вашу тестовую среду в безопасности.
— Восстановите административную панель вашего тестового сайта. При создании копии вы также должны быть в состоянии использовать панель администратора для изменения настроек и проведения других тестовых действий.
— Внесите изменения в базу данных, включая изменение URL-адресов в статьях, файлах и изображениях. Это важный шаг, который позволяет вашему тестовому сайту работать на новом домене и безопасно проверять все функции.
Создание тестовой копии WordPress-сайта вручную предлагает простой и безопасный процесс для тестирования и разработки вашего веб-сайта. Вы можете сразу начать работу над новыми функциями и настройками без вмешательства в живой сайт, что позволяет избежать непредвиденных проблем и сохранить трафик вашего основного ресурса.
Если вы не знакомы с процессом создания тестовых копий сайтов или веб-разработкой в целом, обратитесь к плагинам и инструментам, которые позволяют легко создавать и управлять тестовыми средами для WordPress. Некоторые из них включают Bluesnap, WP Staging и многие другие. Они предоставляют шаги и настройки, упрощающие процесс создания тестового сайта.
При работе со своим тестовым сайтом помните, что важно обратить внимание на безопасность и защиту данных. В случае возникновения проблем или ошибок, вы всегда можете вернуться к оригиналу или создать новую тестовую версию.
Шаг первый Копируем БД и файлы
В этом разделе мы рассмотрим первый шаг создания копии вашего сайта в тестовой среде. Этот шаг очень важен, так как он позволяет создать полностью рабочую версию вашего сайта для проб и различных изменений без воздействия на живой ресурс.
Для начала вам понадобится доступ к панели управления вашего хостинга. Если вы не знаете, как получить доступ к этой панели, обратитесь к своему хостинг-провайдеру.
После получения доступа к панели управления хостингом, вы сможете скопировать все файлы и базу данных своего сайта. Создайте новую папку на вашем хостинге и скопируйте туда все файлы вашего сайта. Затем, сделайте копию базы данных при помощи специальных инструментов, предоставляемых вашим хостинг-провайдером.
Теперь у вас есть полная копия вашего сайта, которую вы можете использовать для проведения различных тестов или экспериментов. Вся ваша работа будет производиться в этой тестовой среде, что позволяет вам поправить ошибки и изменения без каких-либо негативных последствий для вашего основного сайта.
Необходимо также учитывать, что вам может понадобиться изменить некоторые параметры вашей базы данных и файлов, чтобы ваш тестовый сайт корректно работал с вашими изменениями. В этом случае обратитесь к документации вашего хостинг-провайдера или разработчику сайта для получения более подробной информации о необходимых изменениях.
Таким образом, создание копии сайта в тестовой среде позволяет вам безопасно проводить все необходимые изменения и эксперименты, не влияя на работу вашего основного сайта. Это очень полезная функция для разработчиков и пользователей, особенно при работе с большими проектами и промежуточными средами.
Шаг второй: Реанимируем админку
В рамках этого шага вам понадобятся плагины, которые позволяют вам легко создавать и управлять тестовыми сайтами на WordPress. Хотя эти плагины создаются для создания копий рабочих веб-сайтов для тестирования и изучения, они также могут использоваться для восстановления сайта после каких-либо изменений или ошибок.
На этом этапе важно понимать, что реанимация админки вашего тестового сайта предоставляет вам рабочую площадку для проб и исправлений. С этого момента вы сможете вносить изменения в базу данных, код, настройки и ссылки на своем веб-сайте.
Создав новую копию вашей рабочей базы данных, вы можете приступить к восстановлению административной панели. Это включает в себя изменение URL-адресов, настройку медиафайлов и обновление всех ссылок на новые.
Сегодня существует множество хостингов, которые предлагают простую функцию создания тестовых сайтов. Они позволяют вам создавать копии ваших веб-сайтов на тестовом хостинге, чтобы вы могли тестировать и изучать изменения, не влияя на рабочий ресурс.
Также вы можете создать копию вашего веб-сайта и разместить ее в папке на вашем собственном хостинге или в другом месте. Этот метод также позволяет вам восстанавливать и изменять ваш сайт на тестовой среде.
Использование промежуточных хостингов или создание тестовых копий вашего веб-сайта позволяют вам работать с живым сайтом без опасности повредить его. Безопасность и защита данных очень важны для разработчика, поэтому создание тестовой среды позволяет вам проверять и изучать изменения перед их выдачей в реальной среде.
Реализация этого шага поможет вам свободно работать с вашим тестовым сайтом и проводить тестирование новых функций и настроек, а также вносить изменения, не повреждая рабочую версию веб-сайта.
| Плюсы | Минусы |
|---|---|
| Позволяют изучать и тестировать изменения | Могут возникнуть проблемы с настройками и кодом |
| Обеспечивают создание тестовых копий веб-сайта | Могут быть сложности с управлением и настройками |
| Предоставляют возможность работать с живым сайтом без риска | Требуют дополнительных инструментов и плагинов |
Интуитивные решения от разработчиков сайтов позволяют обходить ограничения и упрощать процесс создания тестового сайта. Рассмотрите ваши потребности и выберите наиболее подходящие методы для вашего проекта.
Всегда важно учитывать, что создание и использование тестовых сайтов — это неотъемлемая часть процесса разработки веб-сайта. Они обеспечивают надежную и безопасную среду для изучения и испытания новых функций, настроек и внесения изменений в базу данных, код и ссылки вашего веб-сайта.
Шаг третий Меняем URL в базе данных в статьях файлах и картинках.
В данном разделе рассмотрим параметры, которые позволяют создать тестовую версию вашего рабочего сайта-проекта. На сегодняшний день создание тестового сайта является неотъемлемой частью процесса разработки веб-сайтов. Тестовые сайты, также известные как «песочницы», позволяют разработчикам и пользователям проводить различные изменения и настройки без воздействия на рабочую версию сайта.
Для создания тестовой среды на вашем сайте используется раздел «URL в базе данных в статьях файлах и картинках». Вам необходимо выполнить простые действия, чтобы изменить URL вашего сайта на новый и настроить соответствующие параметры.
Для начала создайте папку или поддомен на вашем хостинге, который будет служить тестовым ресурсом. Далее, используйте плагин или поправьте код вручную в файле базы данных, чтобы изменить все ссылки на новый URL вашего тестового сайта. Если вы не знаете, как это сделать, обратитесь к документации или обратитесь к разработчикам.
Важно отметить, что при изменении URL сайта необходимо также изменить настройки подключения к базе данных вашего тестового сайта. Это можно сделать, создав новую базу данных для тестового сайта или использовав существующую базу данных, если это позволяется вашим хостинг-провайдером.
Создание тестового сайта позволяет безопасно проводить различные настройки и проверять установку обновлений без воздействия на рабочую версию сайта. Если у вас есть какие-либо нюансы с созданием тестового сайта, рекомендуется обратиться к специалистам или обратиться к сообществу разработчиков для получения дополнительной помощи.
Как создать на хостинге тестовый сайт за 5-10 минут
В данном разделе мы рассмотрим, как быстро и просто создать тестовый сайт на вашем хостинге. Тестовые сайты очень полезны, когда вам нужно изучить процесс разработки, проверить изменения или настроить параметры вашего рабочего веб-сайта, не беспокоясь о возможных проблемах с живым сайтом. Также они позволяют проводить тестирование новых функций и изменений без угрозы для основного проекта.
Для создания тестового сайта на вашем хостинге вы можете использовать различные подходы. Один из самых простых — это создание копии вашего рабочего веб-сайта. Другой подход заключается в создании тестовой среды, которая будет полностью отделена от вашего основного сайта.
Один из способов создания тестового сайта заключается в создании субдомена на вашем хостинге. Субдомен — это поддомен, который будет работать как отдельный сайт с собственной базой данных и настройками хостинга. Используя этот метод, вы можете создавать рабочие копии вашего веб-сайта в разделе тестирования.
Для этого скопируйте все необходимые данные вашего сайта — файлы и базу данных — на новый субдомен. После этого вам нужно изменить параметры подключения базы данных для вашей рабочей копии. Теперь вы можете вносить различные изменения и изучать процесс разработки безопасно и без влияния на вашу основную версию сайта.
Если вы работаете на хостинге с функцией создания тестовых сайтов, то вам даже не понадобится изменять параметры базы данных или копировать файлы вручную. Вместо этого вы можете просто использовать функцию создания тестового сайта в вашей панели управления хостингом. Это позволит вам быстро создать рабочую копию вашего сайта, где вы сможете безопасно тестировать и изучать различные изменения.
Важно отметить, что при создании тестового сайта на хостинге вам потребуется учесть некоторые особенности. Например, вы можете столкнуться с ограничениями по трафику или уровню доступа, а также с ограничениями по использованию медиа-файлов. Также не забудьте настроить параметры вашего тестового сайта, чтобы он не был проиндексирован поисковыми роботами и не отображался в результатах поиска.
Вот так просто можно создать тестовый сайт на вашем хостинге. Этот инструмент позволяет вам безопасно проводить различные эксперименты и тестирования, не беспокоясь о возможных проблемах с основным сайтом. Попробуйте создать свой тестовый сайт уже сегодня!
link подзаголовка создание тестового сайта
Начнем с того, что создаем папку для тестового сайта, отличную от рабочей папки. Также, чтобы избежать путаницы, рекомендуется использовать отдельную базу данных для тестового сайта. Это позволит проводить все необходимые изменения и проверки без влияния на ваш основной сайт и его аудиторию.
Для создания тестовой среды можно использовать различные плагины или ручное копирование файлов и базы данных. Подход с плагинами дает большую гибкость, так как вы можете легко создавать и управлять различными версиями сайта. Однако, учтите, что при настройке и использовании таких плагинов могут возникнуть некоторые нюансы, особенно при работе с большими проектами.
Если же вы предпочитаете ручное копирование, то вам потребуется сохранить копию базы данных сайта и все связанные файлы (картинки, стили, JavaScript и т.д.). Затем, вы сможете изменить все ссылки на новый, тестовый сайт в базе данных и провести все необходимые изменения в коде.
В любом случае, важно помнить о безопасности и не вносить изменения в рабочую версию сайта, пока вы не протестируете все на тестовом сайте. Если у вас есть вопросы или возникнут сложности, не стесняйтесь обратиться за помощью к опытному разработчику веб-сайтов или обратитесь к документации и руководствам по созданию тестового сайта.
Подготовка на хостинге файлов сайта — шаг 1-й
Включив режим тестирования, вы создадите аналогичную копию вашего веб-сайта, в которой можно безопасно проводить эксперименты и вносить изменения. Весь трафик исходящий из вашей аудитории будет направлен на тестовую версию, что позволит вам проанализировать результаты и, при необходимости, внести поправки на основном сайте.
Для создания тестового сайта на хостинге WordPress используются различные подходы и настройки. Один из наиболее распространенных способов — использование плагинов, которые позволяют создать копию сайта с уникальным названием или создать тестовую среду на субдомене.
Один из популярных плагинов для создания тестового сайта — это плагин «WordPress Staging». Он позволяет создать полную копию вашего веб-сайта, включая все базы данных и файлы. Использование этого плагина позволяет без особых навыков веб-разработки создавать и управлять тестовыми сайтами.
Еще один способ — создание тестового сайта вручную. Для этого вам потребуются некоторые нюансы, такие как создание копии базы данных и изменение ссылок на новые. Этот метод требует некоторой экспертизы в веб-разработке, но позволяет более гибко настраивать параметры тестового ресурса.
Каким бы способом вы не выбрали, создание тестового сайта на хостинге позволяет вам изучать и тестировать различные настройки и функции вашего веб-сайта, не затрагивая работу основной версии. Это помогает избежать возможных проблем с доступом к данным и обеспечивает безопасность вашей работы на уровне всей разработки проекта.
Запретим индексацию сайта robotstxt
В начале создания вашего тестового сайта, необходимо принять меры по предотвращению индексации его поисковыми системами. Это важно, чтобы избежать конфликтов с живым сайтом или непредвиденными изменениями в поисковой выдаче.
Для этого необходимо создать файл robotstxt со специфичными параметрами, запрещающими индексацию вашего тестового сайта. Таким образом, вы обеспечите полный контроль над его видимостью и избежите возможных проблем.
Если вы работаете с плагинами WordPress, существуют специальные плагины, которые автоматически создадут и настроят файл robotstxt для вас. Однако, если вы предпочитаете ручную настройку, вам необходимо скопировать и изменить файл robotstxt в соответствии с вашими требованиями.
В случае использования промежуточных сред, таких как тестовые, песочница или промежуточная среда, запрещение индексации сайта особенно важно. Это позволяет изучать и вносить изменения в веб-сайт без риска повлиять на его рабочую версию. Также это позволяет предоставить доступ только тем, кому необходимо видеть и тестировать вашу копию сайта.
Запрет индексации тестового сайта через robotstxt гарантирует, что ваша копия сайта будет работать в качестве изолированной тестовой среды без необходимости беспокоиться о трафике или поисковой видимости.
При создании тестового сайта на хостинге, вы также можете использовать хостинг-провайдеры, которые предоставляют функцию постановки сайта в режим «только для чтения». Это также может быть полезным для предотвращения нежелательных изменений или доступа к данным вашего тестового сайта извне.
Настройки конфигурации сайта – wp-config.php – шаг 2
Первым шагом является скопировать оригинальный файл wp-config.php вашего рабочего сайта и сохранить его с новым названием, например, wp-config-test.php. Этот файл содержит все настройки вашей базы данных и другие конфигурационные параметры. Сделав это, вы создадите копию вашего сайта, на которой будете работать в дальнейшем.
Откройте скопированный файл wp-config-test.php и внесите необходимые изменения. Вам необходимо изменить следующие параметры:
- Измените настройки доступа к базе данных (название базы данных, имя пользователя и пароль) в соответствии с вашей тестовой базой данных.
- Измените название таблиц базы данных на те, которые вы создали для вашего тестового сайта.
- Проверьте настройки URL вашего тестового сайта и убедитесь, что они указывают на правильный субдомен или домен для вашего тестового сайта.
После внесения всех необходимых изменений, сохранив файл wp-config-test.php, вы можете перейти к дальнейшим шагам настройки вашего тестового сайта. Не забудьте нажать на кнопку «Сохранить» после внесения изменений.
Если вам необходима помощь в настройке конфигурации вашего тестового сайта, обратитесь к разделу с часто задаваемыми вопросами или к веб-сайтам, посвященным веб-разработке. Там вы найдете простой и понятный руководство по настройке wp-config.php и других нюансов работы с вашим тестовым сайтом.
Теперь, когда ваши настройки конфигурации сайта произведены, вы готовы продолжить работу с вашим тестовым сайтом и проводить эксперименты без опасности влиять на живой сайт с большим количеством пользователей и трафика.
Как скачать Базу Данных сайта на компьютер
Для начала, вам потребуется установить плагины или приложения, которые позволяют работать с базой данных. Это может быть любой из популярных инструментов, таких как phpMyAdmin или Adminer. Впрочем, эти инструменты могут быть не так просты в использовании, особенно если вы новичок в работе с базами данных.
Если у вас есть опыт работы с командной строкой или нотепадом, вы можете воспользоваться ими для создания резервной копии базы данных. Это будет еще более простым и удобным способом сохранить ваши данные.
Когда вы работаете с крупным или сложным проектом, важно иметь возможность быстро и легко изменять и тестировать базу данных. Создание копии базы данных на ваш компьютер позволяет вам вносить изменения в удобной для вас среде без каких-либо ограничений или риска повреждения вашего рабочего сайта. Вы сможете проводить эксперименты и проверять новые функции, даже если ваш сайт находится в процессе разработки или еще не готов к публикации.
Чтобы скачать базу данных на компьютер, вам нужно выполнить несколько шагов. Вначале подключитесь к вашему хостинг-провайдеру и найдите настройки базы данных вашего сайта. Затем выберите нужные параметры и скопируйте базу данных на ваш компьютер. Это важный шаг, так как вы будете работать с реальными данными, и вам может понадобиться живой доступ к ним.
После того как вы скопируете базу данных на ваш компьютер, вы сможете использовать ее для тестирования и проведения изменений. Создавайте новые среды разработки, вносите изменения и просматривайте результаты. Вы сможете изучить все нюансы вашего проекта и убедиться, что все работает должным образом перед внедрением изменений на рабочий сайт.
Создание тестового сайта и возможность работы с копией базы данных на вашем компьютере — важный шаг для всех разработчиков и владельцев веб-сайтов. Это позволяет вам проводить тестирование и экспериментировать с вашими проектами, не беспокоясь о работе вашего рабочего сайта. Будьте уверены в том, что каждое изменение будет протестировано и работает безупречно, прежде чем оно будет внедрено на вашем основном сайте.
Настройка базы данных для тестового сайта: шаг 3
Когда вы создаете тестовую копию сайта, версия базы данных должна быть той же, что и у вашего основного сайта. Если версия базы данных на тестовом сайте отличается от версии на основном, то это может привести к проблемам и некорректной работе сайта.
Создадим тестовую копию вашей базы данных. Для этого вам понадобится доступ к файлам вашего хостинга. Воспользуйтесь редактором кода, таким как Notepad++, или любым другим удобным для вас инструментом.
| Шаг | Действие |
|---|---|
| 1 | Скопируйте настройки своей основной базы данных из файла wp-config.php |
| 2 | Создайте новую базу данных для тестового сайта |
| 3 | Поправьте настройки в скопированной информации, чтобы они соответствовали вашей новой базе данных |
| 4 | Сохраните изменения и закройте файл |
Теперь ваш тестовый сайт должен быть связан с новой базой данных. Прежде чем продолжить работу, обратитесь к вашему хостинг-провайдеру, чтобы получить подробные инструкции о том, как настроить базу данных для вашего тестового сайта.
Использование тестового сайта в веб-разработке позволяет вам безопасно экспериментировать с изменениями и проверять их воздействие на ваш проект. Также тестовый сайт дает возможность проверить работу плагинов и функций, прежде чем внедрять их на рабочем сайте.
Посмотрите нашу таблицу «Топ-7 плагинов WordPress для создания тестового сайта WP staging plugins», чтобы узнать о популярных плагинах, которые позволяют создавать тестовые копии ваших сайтов.
Запустите ваш тестовый сайт и начните работать над ним уже сегодня. Создание копии вашего проекта – это простая и эффективная практика в веб-разработке, которая поможет вам избежать проблем и сделать ваш сайт еще более качественным.
Как быстро изменить в Базе Данных все ссылки на новые

При работе с базой данных, важно помнить, что это ключевой элемент веб-разработки. Именно в базе данных хранятся все данные вашего сайта, поэтому важно быть осторожным при внесении изменений. Blues позволяет легко и без лишней возни с базой данных подкорректировать ссылки на новые, сохраняя рабочую версию сайта без необходимости создания полной копии.
Создание тестовой среды для вашего сайта весьма полезно, особенно при разработке и испытании новых функций и плагинов. Плагины, такие как Blues, помогут создать отдельную копию вашего сайта в промежуточной среде, где вы сможете проводить все необходимые изменения для анализа и тестирования. Такой подход позволяет избежать ошибок на рабочей версии сайта и позволяет работать сразу с несколькими версиями одного проекта.
Использование плагина Blues очень просто. Вам потребуется создать копию вашего сайта в отдельную папку или субдомене, которым будет управлять плагин. После этого вы сможете поправить все ссылки на новые в базе данных с помощью понятного пользовательского интерфейса. Blues также позволяет автоматически обновить все параметры кода и подключения, связанные с вашим сайтом.
Таким образом, плагин Blues предоставляет простое и надежное решение для быстрого изменения ссылок на новые в базе данных вашего WordPress-сайта. Этот инструмент особенно полезен для разработчиков и пользователей, работающих с несколькими версиями одного проекта. Благодаря промежуточным средам, созданным с помощью Blues, вы сможете проводить эксперименты и вносить изменения в ваш сайт без риска потери трафика и ошибок на рабочей версии сайта. Попробуйте Blues уже сегодня и убедитесь сами!
Запускаем тестовый сайт
Если вы разработчик, то наверняка знаете, что test-сайт – это копия вашего рабочего WordPress-сайта, где вы можете изучать и тестировать новые функции, параметры и настройки.
Давайте создадим рабочую копию вашего сайта, чтобы начать испытывать все изменения в безопасной среде. Этот простой и надежный подход часто используется в веб-разработке и позволяет уровнем ниже максимально точно проверить, как изменения влияют на ваш веб-сайт в целом.
Если вы готовы приступить к созданию тестового сайта, просто скопируйте вашу рабочую папку на хостинге и создайте копию базы данных. Теперь у вас есть полностью независимая копия вашего сайта для дальнейших экспериментов и тестирования.
Благодаря такому подходу вы можете безопасно вносить изменения в ваш тестовый сайт и обратиться к аудитории или пользователям, чтобы получить обратную связь. Ваш тестовый сайт позволяет вам создавать, проверять и улучшать новый функционал без риска потерять больше трафика или повредить весь ваш основной сайт.
Так как ваш тестовый сайт уже содержит все настройки, которые работают на вашем рабочем сайте, вам не нужно заново настраивать параметры или создавать новые ссылки. Все это уже скопировано для вас, и все, что вам нужно сделать, это обратиться к вашей тестовой аудитории.
Также, вам доступны промежуточные хостинги, которые позволяют вам создать тестовую среду для вашего веб-проекта. Они предоставляют вам рабочую копию вашего сайта, где вы можете запустить свою новую версию и проверить, как она работает.
Обратите внимание, что при создании тестового сайта важно сохранить целостность и безопасность ваших данных. Поэтому всегда делайте резервное копирование важных элементов, таких как медиафайлы и база данных.
Теперь, когда вы знаете, как создать тестовый сайт и запустить его безопасно, вы можете уверенно приступить к тестированию своих изменений и улучшений в веб-разработке.
Editor X Как создать тестовый сайт
Editor X предлагает две версии вашего сайта: живой и тестовый. Версия живого сайта доступна как основная, а тестовый сайт создается в виде песочницы, где вы можете безопасно экспериментировать и изучать различные параметры и настройки вашего проекта.
Для создания тестового сайта в Editor X вам нужно обратиться к панели «Sites» (веб-сайты). Здесь вы найдете все свои проекты, и для создания нового тестового сайта просто нажмите на кнопку «Create» (создать).
Когда вы создадите тестовую среду, вы можете сразу приступить к работе. Editor X создаст новый тестовый сайт с базовыми настройками и макетом вашего рабочего сайта.
Тестовые сайты в Editor X – это простой и безопасный способ для разработчиков и дизайнеров тестировать и вносить изменения в рабочую версию сайта. Вы можете использовать все функции и плагины, которые доступны в рабочей тестовой среде, без опасности повлиять на ваш сайт на живом хостинге.
Также, в тестовых средах на Editor X вы имеете возможность создавать больше сайтов для разных проектов или клиентов. Это идеальное решение для веб-разработчиков, которые работают с большим количеством тестовых и рабочих сайтов одновременно.
Посмотрите настройки Editor X, плагины и функции, доступные для тестирования в вашей тестовой среде. Создавайте, изменяйте и изучайте свои сайты — никаких ограничений и связанности с рабочей версией!
| Инструменты | Функции |
|---|---|
| Controller | Управляйте вашими тестовыми сайтами |
| Media | Создайте и загрузите свои медиафайлы на ваш тестовый сайт |
| Settings | Настройте параметры вашего тестового сайта |
| Plugins | Установите и настройте плагины для вашей тестовой среды |
| Database | Изменяйте данные в вашей базе данных для тестовых сайтов |
Для удобства разработки и тестирования веб-сайтов, Editor X предлагает вам возможность создавать и управлять тестовыми сайтами на разных уровнях и средах. Создавайте тестовые сайты, изучайте и пробуйте новые идеи безопасно и без ограничений!
Как создать тестовый сайт
В этом разделе мы подробно рассмотрим план создания тестового сайта, который позволит вам безопасно проводить различные тесты и изменения на вашем проекте.
Шаг 1. Скопируйте проекта
Прежде чем начать создание тестового сайта, потребуется создать копию вашего основного проекта. Это важный шаг, так как мы не хотим вносить изменения в рабочей версии сайта. Обратитесь к документации или используйте плагин для создания копии вашего проекта.
Шаг 2. Копируйте базы данных
Для создания тестового сайта потребуется иметь копию базы данных вашего проекта. Создайте копию базы данных и сохраните ее в безопасном месте. Она понадобится для дальнейших шагов.
Шаг 3. Поправьте файлы
Измените название копии вашего сайта на тестовое, чтобы пользователи знали, что это тестовый ресурс. Поправьте также параметры доступа и другие параметры, которые могут измениться в тестовой среде.
Шаг 4. Создайте рабочую копию сайта
Важно создать рабочую копию вашего тестового сайта, чтобы все изменения и эксперименты происходили именно в ней. Таким образом, вы сможете отслеживать все изменения и в случае необходимости вернуться к предыдущим версиям вашего проекта.
Шаг 5. Тестируйте и вносите изменения
Теперь ваш тестовый сайт готов к использованию. Вы можете проводить различные тесты, проверять новые функции, изменять внешний вид и многое другое. Посмотрите, как работает ваш сайт в тестовой среде и внесите все необходимые изменения.
Важно помнить, что создание тестового сайта дает вам возможность безопасно экспериментировать и тестировать все изменения до того момента, пока они не будут готовы к применению на рабочем проекте. Используйте этот процесс для создания и тестирования новых возможностей вашего сайта, а также для проверки различных настроек и настройки окружения.
Если вам необходима дополнительная информация о создании тестовых сайтов, обратитесь к документации, посмотрите специальные плагины или проконсультируйтесь с опытным разработчиком или специалистом в этой области.
Как управлять тестовым сайтом

Управление тестовым сайтом позволяет максимально гибко проводить тестирование и внесение изменений. Вы можете поправить код, настроить различные параметры, а также использовать различные плагины, которые облегчат этот процесс.
Создадим тестовую версию вашего веб-сайта, чтобы вы могли проверить все изменения и обновления перед их внедрением на живой ресурс. Тестовый сайт будет доступен только для вас и вашей аудитории, что позволит вам свободно проводить различные тестовые действия без какого-либо влияния на основной проект.
Один из простых способов создания тестового сайта — использование промежуточных хостингов или нотепадов. Это своего рода «песочница», где каждое изменение, каждое действие будет безопасно. Вам необходимо создать отдельную папку на хостинге, где будет размещаться ваш тестовый сайт. Создание и управление тестовым сайтом на промежуточных хостингах несложно: просто создайте базу данных, загрузите файлы, настройте параметры подключения — и вы готовы тестировать новый сайт.
Для создания тестового сайта на WordPress также можно использовать различные плагины, которые позволяют создать копию вашего основного сайта для разработки. Это удобный способ вести тестирование и изучать все изменения до внедрения на основной сайт. Такие плагины обеспечивают простое управление тестовым сайтом, позволяют быстро изменить все ссылки на новые и запустить тестовый сайт.
Независимо от выбранного способа создания и управления тестовым сайтом, важно помнить о всех нюансах и возможных проблемах, с которыми вы можете столкнуться в процессе. Если вам потребуется дополнительная помощь, обратитесь к профессионалам веб-разработки, которые помогут вам в этом деле.
WordPress Staging: создание сайта в тестовой среде
В веб-разработке часто возникает необходимость проводить тестирование изменений на рабочем сайте без риска повредить его или вызвать непредвиденные проблемы. Для этого существуют специальные инструменты и плагины, позволяющие создать тестовую среду, где вы можете безопасно изучать и вносить изменения в ваш сайт.
Один из самых популярных способов создания тестового сайта на WordPress — это использование функционала, называемого «WordPress Staging». Это простой и эффективный способ создания копии вашего рабочего сайта в отдельной папке или поддомене, где вы можете вносить все необходимые изменения и изучать работу различных плагинов и настроек.
Для создания тестовой среды на WordPress с помощью функционала «WordPress Staging» вам необходимо следовать нескольким шагам:
- Создайте папку или поддомен для тестового сайта. Название этого тестового сайта должно отличаться от вашего рабочего сайта, чтобы избежать конфликтов и путаницы.
- Скопируйте все файлы вашего рабочего сайта в созданную папку тестового сайта, включая все файлы из папки «media», чтобы сохранить всю структуру и контент вашего сайта.
- Создайте копию базы данных вашего рабочего сайта и импортируйте ее в базу данных тестового сайта. Таким образом, вы сохраните все данные и настройки вашего сайта.
- В вашем тестовом сайте поправьте ссылки, которые относятся к вашему рабочему сайту, чтобы они указывали на новый путь. Это обязательно, так как в противном случае могут возникнуть проблемы с доступом или функциональностью сайта.
- Настройте ваш тестовый сайт подключением дополнительных плагинов или изменением настроек, которые вы хотите изучать или проверить.
- Теперь вы можете работать с вашим тестовым сайтом без опасности повредить рабочую версию сайта. Вы делаете все необходимые изменения и тестируете функциональность или новые плагины, не влияя на работу вашего рабочего ресурса.
Использование функционала «WordPress Staging» позволяет вам безопасно проводить эксперименты и тестирование веб-сайтов, не затрагивая работу вашего рабочего сайта. Вы можете изучать новые возможности, проверять различные настройки и плагины, а также проводить тестирование без риска потери трафика и посетителей.
Среда разработки и процесс развертывания веб-сайта
Создавая тестовую среду, можно быть уверенным в работоспособности всех настроек и связей веб-сайта. В случае возникновения непредвиденных ситуаций, разработчик может безопасно испытать разные настройки и операции, не беспокоясь о возможных негативных последствиях для основного сайта. Также тестовая среда позволяет изучать новые функции и плагины, чтобы в дальнейшем использовать их на живом веб-сайте.
Для создания тестовой среды на платформе WordPress существуют несколько нюансов. Вам потребуется создать копию своего веб-сайта и настроить его на тестовом домене или в песочнице. Обратитесь к хостинг-провайдеру для получения подробных инструкций и настроек. Также вы можете использовать специальные плагины WordPress, позволяющие создать тестовую копию сайта с помощью нескольких простых шагов.
Поправьте все ссылки на новый домен или тестовую среду в базе данных, в файлах и изображениях сайта. Не забудьте применить эти изменения после всех манипуляций.
Важно отметить, что название и версия вашего тестового веб-сайта должны явно указывать, что это тестовая среда, чтобы избежать путаницы или случайного появления тестового контента в выдаче поисковых систем.
Создание тестового сайта — это важная часть процесса разработки и тестирования новых веб-сайтов. Благодаря использованию специальных инструментов и хостингов, разработчики могут быстро и безопасно создать тестовые среды для своих проектов, что поможет им лучше изучать функционал и настройки сайта.
Местный сайт
Знаете, вашим сайту можно дать новую версию сегодня. Нажмите на большие кнопки уровня создания и настроек. Мы создаем связь между вашим основным проектом и тестовым сайтом. Подзаголовок «Местный сайт» подразумевает, что вы работаете над своим веб-сайтом без необходимости публиковать изменения для аудитории и поисковых систем.
Тестовый сайт является копией вашего основного сайта, на котором можно испытывать различные настройки, изменения и поправить что-то по ходу работы. Создание тестового сайта не прерывает работу основного веб-сайта. Это позволяет вам работать с тестовым экземпляром, не влияя на его работу и безопасность. Тестовый сайт — это место, где можно проводить различные эксперименты и исследования, чтобы увидеть, как те или иные изменения внесут вклад в работу вашего основного веб-сайта.
Создание копии вашего сайта в тестовой среде может быть выполнено несколькими способами. Один из них — использование плагина WordPress, который создает копию вашего сайта с помощью нескольких простых действий. Еще один способ — создание копии вручную. В этом случае вы должны скопировать базу данных и файлы своего сайта в отдельную папку, настроить соединение с базой данных и параметры вашего копирования.
Одним из нюансов работы с тестовым сайтом является то, что он работает на вашем компьютере или на вашем хостинге. Важно помнить, что тестовые сайты не создаются для публичного доступа, их создают для вашей собственной работы и испытаний.
Создав тестовый сайт, вы можете безопасно поправить или изменить что-то в коде вашего основного веб-сайта. Такие изменения не будут иметь никакого эффекта на основной сайт и его пользователей. Это отличный способ проверить, как работают различные плагины, настройки, ссылки и функции на вашем сайте, прежде чем вносить их в живую среду.
Весь процесс создания тестового сайта может быть достаточно простым и быстрым. Благодаря разным инструментам и методам создания и управления тестовыми сайтами, вы можете максимально эффективно использовать их для своих нужд и требований.
Сайт разработки
В этом разделе речь пойдет о создании специального веб-сайта, который предназначен для разработки и тестирования новых функций и изменений перед их внедрением на рабочем сайте. Этот сайт разработки создаст полноценную рабочую копию вашего основного сайта с отдельной базой данных, что позволит вносить изменения и проводить различные настройки без риска повредить основной сайт.
Создание сайта разработки может быть очень полезным для веб-мастеров и разработчиков, которые хотят испытать новые функции и настройки до их реального запуска на основном сайте. Также это может быть полезным инструментом для изучения процесса разработки веб-сайта и проведения аудита текущих настроек.
Создание сайта разработки осуществляется на уровне хостинг-провайдера. Многие хостинги предоставляют возможность создания промежуточных сайтов или сред разработки внутри вашего аккаунта. Такие среды обычно создаются в виде субдомена, например, dev.mysite.com, что позволяет уникально идентифицировать разработческую версию сайта относительно вашего основного сайта.
Преимущества такого подхода заключаются в простоте и удобстве использования. Вам не нужно создавать новую папку или отдельный аккаунт хостинга для разработческого сайта. Вы можете использовать уже существующую структуру вашего основного сайта, просто создавая новый субдомен для разработки. Благодаря этому, все изменения, которые вы вносите на сайте разработки, не влияют на весь трафик и аудиторию вашего основного сайта.
Для создания сайта разработки вам может потребоваться установка специального плагина, который позволит вам скопировать базу данных и файлы вашего основного сайта, а также настроить доступ к новому субдомену. Существуют также ручные способы создания сайта разработки, но они требуют больше времени и знаний о настройках WordPress и хостинга.
В целом, создание сайта разработки является важным шагом в процессе развертывания и улучшения вашего веб-сайта. Он позволяет вам безопасно проводить эксперименты и изучать влияние различных изменений на ваш сайт, не затрагивая его основную функциональность и работу. Если вы хотите узнать больше о создании сайта разработки или столкнулись с какими-либо проблемами, обратитесь к документации вашего хостинг-провайдера или проконсультируйтесь с профессионалами в этой области.
| Ссылка | Описание |
|---|---|
| Создание тестового сайта WP staging plugins | Таблица «Топ-7 плагинов WordPress для создания тестового сайта WP staging plugins» |
| Шаг первый Копируем БД и файлы | Подзаголовок подготовки на хостинге файлов сайта — шаг 1-й |
| Шаг второй Реанимируем админку | Подзаголовок настройки конфигурации сайта — wp-config.php — шаг 2 |
| Шаг третий Меняем URL в базе данных в статьях файлах и картинках | Подзаголовок о настройке базы данных для тестового сайта |
| Editor X Как создать тестовый сайт | Краткое руководство по созданию тестового сайта с помощью Editor X |
Необходимость создания сайта разработки возникает в тех ситуациях, когда вы хотите испытать новые идеи и функции на вашем веб-сайте перед их публичным запуском. Среды разработки позволяют вам изучать различные аспекты вашего сайта, проводить тесты и анализировать результаты, не беспокоясь о негативных последствиях на вашем рабочем сайте. Создайте свою промежуточную среду разработки, а затем приступайте к изменениям и улучшениям своего веб-сайта, используя возможности, которые предоставляют песочницы и плагины для создания тестовых сайтов.
Сайт контроля качества
Раздел «сайт контроля качества» играет важную роль в веб-разработке, предоставляя возможность создания и проверки нового функционала или изменений перед их внедрением на живой сайт. Подобно нотепаду, этот ресурс будет вашим рабочим инструментом, где вы сможете безопасно тестировать и проверять различные настройки. Нужно лишь создать отдельную среду для тестовых сайтов, что позволит избежать нежелательных последствий и исправить ошибки до их попадания на основной сайт.
Для создания сайта контроля качества можно использовать второй уровень субдомена вашего основного wordpress-сайта. Это обеспечит связь и удобство внесения правок и позволит безопасно тестировать новые изменения. Название папки, создаваемой для среды контроля качества, может быть произвольным и должно быть уникальным.
В процессе создания песочницы важно также поправить ссылки на медиа-файлы и все внутренние ссылки. Это необходимо для того, чтобы связать новый сайт контроля качества с базой данных вашего основного сайта и обеспечить бесперебойную работу.
Одним из преимуществ создания сайта контроля качества является возможность позволять другим разработчикам тестировать ваши настройки без доступа к рабочей версии сайта. Поэтому, если вам нужна помощь или консультация, вы можете обратиться к команде тестовой среды и использовать сайт контроля качества для взаимодействия и обмена информацией.
Если у вас еще нет песочницы или ресурса для тестирования, создайте его прямо сейчас! Ваши веб-сайты будут в безопасности, а вы получите возможность более полного контроля и настроек.
Промежуточный сайт

Разработка веб-сайта может быть сложным и утомительным процессом. Однако, промежуточный сайт может существенно упростить работу вашего проекта и сделать его более эффективным.
Промежуточный сайт является рабочей тестовой средой, созданной между разработкой и окончательным запуском вашего нового веб-ресурса. Он позволяет вам изучать функционал сайта, вносить изменения и проверять их работоспособность без воздействия на основной сайт и потери трафика.
При создании промежуточного сайта вы можете использовать специальные плагины, которые создадут копию вашего основного сайта. Это обеспечит полную изолированность данных и доступ к ним только для вас и вашей команды разработчиков.
Промежуточный сайт позволяет вам проверять разные настройки, экспериментировать с дизайном и функционалом без опасности повредить основной сайт. Вы можете создавать и изменять страницы, ссылки, загружать и тестировать медиафайлы или делать все необходимые изменения в базе данных.
Важно помнить, что промежуточный сайт необходимо защитить от публичного доступа. Вам необходимо запретить индексацию сайта для поисковых роботов и корректно настроить конфигурацию сайта, чтобы исключить нежелательные изменения или утечку данных.
Создание и использование промежуточного сайта является простым и эффективным инструментом для разработки веб-сайтов, особенно в ситуации, когда вам требуется создать новую версию проекта или перенести сайт на новый домен. С промежуточным сайтом вы можете безопасно проводить все необходимые действия и проверять их результаты до момента окончательного запуска.
Если вы не знаете, как создать промежуточный сайт для вашего WordPress-сайта, не стоит беспокоиться. Существует несколько способов, которые помогут вам создать и настроить промежуточный сайт. Один из них — использование специальных плагинов WordPress, которые позволят вам с легкостью создать копию вашего сайта. Другая опция — создание промежуточного сайта вручную, используя нотепад или другой текстовый редактор.
Если вы хотите создать промежуточный сайт для вашего веб-проекта, обратитесь к нашей документации или посетите нашу поддержку, где вы найдете подробные инструкции по созданию и настройке промежуточного сайта.
Производственная площадка
Начав работу с тестовой средой, вы можете создать копию своего веб-сайта, чтобы дальше работать с ней и тестировать новые функции, плагины или настройки. Таким образом, вы сможете избежать возможных проблем и ошибок на вашем рабочем веб-сайте и обеспечить его бесперебойную работу.
Если вы разработчик веб-сайтов, то производственная площадка станет вашим надежным партнером в процессе веб-разработки. Вы сможете создавать и тестировать новые разделы, функции и изменения в непосредственной близости от вашего рабочего веб-сайта. Это позволит вам быстро и эффективно проверять новые решения и внедрять их в вашем основном проекте.
Важно отметить, что производственная площадка позволяет использовать полную функциональность вашего веб-сайта. Вы сможете проводить аудиторские проверки, поправить настройки и параметры, а также исправить ссылки и любые другие нюансы вашего веб-сайта.
Если вы работаете с хостингами, которые поддерживают такую функцию, вы сможете легко создать тестовую среду для вашего веб-сайта. Вам просто нужно обратиться в службу поддержки вашего хостинга и узнать о возможности создания тестового сайта. Многие хостинги предоставляют специальные инструменты или функции для создания и управления тестовыми средами.
Производственная площадка — это незаменимый инструмент для веб-разработчиков и владельцев веб-сайтов, которые стремятся обеспечить безопасность и надежность своего проекта. Создавая тестовый веб-сайт на производственной площадке, вы сможете спокойно тестировать все необходимые изменения и настройки, а затем безопасно внедрять их на вашем основном веб-сайте.
Промежуточная среда: более детальный взгляд
Почему вам может понадобиться промежуточная среда? Во-первых, это позволяет вам изменять и тестировать ваш веб-сайт без непосредственного воздействия на рабочую версию. Вы можете создать копию вашего текущего сайта и работать с ней, чтобы исправить ошибки и проверить все изменения и обновления. Это позволяет избежать потери данных и снижает риск возникновения проблем, которые могут повлиять на работу вашего сайта.
Промежуточная среда также позволяет пользователям с другим уровнем доступа — разработчикам, дизайнерам или тестировщикам — работать над тестовыми сайтами без вмешательства в основной сайт. Это полезно при проведении экспериментов или прототипирования новых функций и дизайнерских решений.
Создание промежуточной среды требует выполнения нескольких шагов. Во-первых, необходимо создать копию вашей базы данных и файлов сайта. Затем, внесите необходимые изменения в административную панель или код вашего сайта. После этого, обновите все ссылки в базе данных, чтобы они указывали на новую промежуточную среду. Теперь у вас есть рабочая промежуточная среда, где вы можете свободно изучать и тестировать изменения, не беспокоясь о их отражении на живом сайте.
Преимущества использования промежуточной среды ощутимы для всех, кто занимается разработкой веб-сайтов. Независимо от размера вашего сайта или того, насколько сложны изменения, промежуточная среда создаст безопасную зону для ваших экспериментов. Если возникнут проблемы или ошибки, вы сможете возвратиться к предыдущей версии или внести необходимые исправления. Это позволяет быть более уверенным и осведомленным в реализуемых изменениях и обеспечит более точные результаты в вашем веб-сайте.
Проблемы, с которыми вы можете столкнуться

Еще одной проблемой может быть изменение ссылок на новый тестовый сайт. Когда вы создаете копию вашего рабочего сайта для тестирования, ссылки на изображения, статьи и другие файлы могут остаться на первоначальном сайте. Это может привести к неправильной работе и отображению контента на вашем тестовом сайте. Важно поправить эти ссылки, чтобы контент корректно отображался на вашем тестовом сайте.
Также при создании тестового сайта на хостинге могут быть некоторые нюансы. Некоторые хостинг-провайдеры могут ограничивать доступ к созданию субдоменов или использованию промежуточных плагинов, что может затруднить создание тестового сайта или изменение версии WordPress-сайта для тестирования различных функций.
Разработка и тестирование веб-сайта в промежуточной среде также влечет за собой ряд проблем. Это может быть связано с изменениями в коде или настройками базы данных. Если вы не знаете, как правильно скопировать базу данных, настроить сервер или поправить настройки, вы можете столкнуться с проблемами при создании рабочей копии вашего сайта для тестирования. Также необходимо учитывать возможные изменения при подключении к новому домену, чтобы ваш тестовый сайт правильно работал.
Использование промежуточных сред для разработки веб-сайта может быть очень полезным, но также может привести к ряду проблем, с которыми вы должны быть готовыми столкнуться. Важно изучать все нюансы и особенности процесса создания и тестирования тестового сайта, чтобы в дальнейшем безопасно и эффективно работать со своим основным веб-сайтом.
Каждый тестовый сайт должен быть создан с учетом потребностей вашей аудитории и требований вашего проекта. Во время создания тестового сайта необходимо уделить внимание всем важным настройкам и функциям, чтобы обеспечить корректное тестирование и отладку вашего основного веб-сайта.
Как создать тестовый сайт для WordPress
Подобные плагины позволяют безопасно проводить эксперименты и применять различные настройки, не беспокоясь о том, что ваш рабочий сайт будет недоступен или получит ошибки. В то же время, трафик и параметры вашей рабочей версии сайта останутся неизменными. Это особенно важно, когда вы хотите испытать различные изменения, чтобы улучшить внешний вид или функционал вашего сайта.
Создание тестового сайта для WordPress достаточно простой процесс, и даже если у вас нет опыта в веб-разработке, вы сможете справиться с этой задачей. Одним из распространенных методов является использование специальных плагинов, разработанных для создания тестовой среды. Например, вы можете скопировать вашу рабочую базу данных и файлы на тестовый субдомен и создать новый сайт. Вам также потребуется настроить несколько параметров, чтобы ваш тестовый сайт полностью отражал рабочую версию, включая все настройки и плагины.
Важно знать, что создание тестового сайта для WordPress позволяет изучать, тестировать и вносить исправления без каких-либо последствий для рабочей версии. Это отличный способ узнать больше о функционале WordPress, а также разработать и протестировать новые идеи, прежде чем внедрять их на рабочем сайте. Если у вас возникнут вопросы или потребуется помощь, обратитесь к профессиональному разработчику, который сможет помочь вам в этом процессе.
Постановочная функция хостинг-провайдера
Панель управления хостинга предоставляет возможность создания и управления тестовыми сайтами. Эти сайты работают как отдельные копии вашего рабочего веб-сайта, но при этом они находятся в отдельной среде, изолированной от основного сайта.
Создание тестового сайта второй версии вашего веб-сайта на хостингах с постановочной функцией очень просто. Вам просто потребуется выбрать опцию создания тестового сайта в панели управления, указать папку проекта, в которой будет храниться копия вашего сайта, и нажать кнопку «Создать».
После создания тестового сайта вы получаете доступ к отдельной версии вашего веб-сайта собственной базой данных, файлами и настройками. Вы можете проводить изменения и эксперименты на тестовом сайте без влияния на рабочий веб-сайт.
Тестовые сайты на хостинге позволяют вам проверить все необходимые изменения, протестировать новые плагины и функции, а также аудиторию трафика без какой-либо негативной реакции со стороны пользователей. Также можно использовать тестовый сайт для обучения или демонстрации своим клиентам.
При помощи тестового сайта, созданного с использованием постановочной функции хостинг-провайдера, вы можете управлять всеми настройками и функциями вашего веб-сайта. Например, вы можете изменить ссылки, настроить конфигурацию, добавить новые плагины или изменить внешний вид сайта.
Одним из основных преимуществ тестового сайта на хостинге является возможность быстрого переключения между рабочим и тестовым сайтом. Вы можете легко переключаться между двумя версиями вашего сайта, чтобы видеть как изменения будут выглядеть на живом сайте или как они влияют на его работу.
Если у вас возникнут вопросы или проблемы с созданием и использованием тестового сайта на хостинге, обратитесь к документации или службе поддержки вашего хостинг-провайдера. Они смогут помочь вам разобраться со всеми нюансами и настроить всё для оптимальной работы вашего тестового сайта.
Использование промежуточных плагинов WordPress
Одним из эффективных способов создания тестового сайта и проверки его функциональности является использование промежуточных плагинов WordPress. Эти плагины позволяют вам безопасно создавать копии вашего рабочего веб-сайта для тестирования новых версий или проверки изменений.
Для начала необходимо создать подключение к вашей базе данных. Это можно сделать через браузер или с помощью панели управления вашего хостинг-провайдера. После создания подключения, следует создать копию вашего сайта-. Для этого вы можете создать специальную папку на вашем субдомене или указать другое название для вашей тестовой версии сайта. Если вы работаете с хостингами, которые не предоставляют функцию создания субдомена, обратитесь к поддержке вашего хостинг-провайдера для создания тестового сайта.
После создания рабочей среды вашего тестового сайта, вы можете начать изменять и изучать различные настройки и функции без опасности повлиять на ваш основной сайт. Промежуточные плагины WordPress обеспечивают стабильность и среду для экспериментов, позволяя вам тестировать различные изменения и обновления без прямого воздействия на ваш рабочий сайт.
Не забывайте о важности безопасности вашего тестового сайта. Убедитесь, что вы устанавливаете административные пароли и ограничиваете доступ к вашей тестовой среде только для нужных пользователей. Также рекомендуется использовать плагины безопасности WordPress для защиты вашего тестового сайта от вредоносных атак и несанкционированного доступа.
Использование промежуточных плагинов WordPress является незаменимым инструментом веб-разработки, который позволяет создать полноценную тестовую среду для ваших проектов. Он помогает вам поправить нюансы и проверить все изменения, прежде чем они попадут на ваш основной сайт. Также использование промежуточных плагинов WordPress помогает вам привлечь аудиторию и увеличить трафик вашего сайта, предоставляя возможность отслеживать и анализировать изменения на тестовом сайте.
Ручная постановка
Разработчикам зачастую необходимо проводить различные изменения на рабочей версии веб-сайта без влияния на доступную аудиторию. Для этого создадим тестовую версию веб-сайта, которая будет работать на отдельной песочнице.
Создание тестового сайта в ручную позволяет разработчикам изучать и проводить изменения без опасности повлиять на рабочую версию сайта. Во-первых, скопируйте все необходимые данные и файлы, такие как база данных и папки с изображениями и медиа. Во-вторых, настройте параметры нового тестового сайта, чтобы он стал полностью отдельным ресурсом.
Создание тестового сайта вручную позволяет проводить изменения и изучать новые функции без каких-либо ограничений. Можно создать копию сайта-песочницы, где все ссылки будут указывать на новый тестовый ресурс, а все настройки будут отделены от рабочего веб-сайта.
Итак, чтобы создать тестовую среду для своего веб-сайта, следуйте указанным шагам и приступайте к изучению и изменению своего сайта без ограничений. Если возникнут вопросы или проблемы, обратитесь к документации или посетите форумы веб-сайтов и хостинг-провайдеров, чтобы получить дополнительную информацию о создании и настройке тестового сайта вручную.
Часто задаваемые вопросы
В этом разделе мы ответим на некоторые часто задаваемые вопросы о создании тестовой копии WordPress-сайта. Если вы хотите узнать, как создать безопасную тестовую среду и изучать все ее функции перед внесением изменений на живом сайте, то вам стоит обратить внимание на следующую информацию.
Как создать тестовую копию WordPress-сайта для разработки или как перенести сайт на новый домен?
- Создание тестовой копии вашего сайта позволит вам экспериментировать и поправить ошибки, не влияя на работу вашего основного ресурса.
- Загрузите все файлы вашего сайта, включая базу данных и медиафайлы.
- Используйте специальные плагины или ручную постановку, чтобы скопировать ваш сайт на новый домен или субдомен.
Как изменить все ссылки на новые после создания уникальной копии вашего сайта?
- После создания тестовой копии вашего сайта может потребоваться изменить все ссылки, чтобы они указывали на новый домен или субдомен.
- Прежде всего, скопируйте базу данных вашего сайта отдельно и откройте ее в текстовом редакторе (например, в Блокноте).
- Измените все ссылки на новый домен или субдомен.
- Сохраните изменения и загрузите обновленную базу данных обратно на сервер.
Как создать тестовую среду для вашего WordPress-сайта?
- Создание тестовой среды для вашего сайта позволяет вам работать с его функциональностью безопасно и изучать его возможности без влияния на основной трафик.
- Создайте поддомен или используйте специальные плагины, чтобы создать отдельную среду для вашего тестового сайта.
- Настройте параметры вашего тестового сайта так, чтобы он не индексировался поисковыми системами и не создавал дубликатов контента.
- Обновите конфигурационный файл вашего WordPress-сайта, чтобы он указывал на тестовый домен или субдомен.
Это только некоторые из вопросов, которые мы рассмотрели в этом разделе. Если у вас возникают еще вопросы или вы хотите получить более подробную информацию о процессе создания тестового сайта в веб-разработке, не стесняйтесь связаться с нами. Наши разработчики готовы помочь вам с любыми вопросами и задачами связанными с созданием тестовых сайтов на базе WordPress-платформы.
Последние мысли
- Создаем тестовую копию сайта
- Нажимаем на ссылку, копирующую базу данных и файлы, чтобы создать полную копию вашего рабочего проекта
- Восстанавливаем работоспособность административной панели
- Вносим изменения в базу данных, файлы и ссылки, чтобы позволить тестовому сайту функционировать независимо
- Запускаем тестовый сайт и начинаем изучать его функциональность и настраивать параметры
Создание тестовой копии WordPress-сайта для разработки или переноса на новый домен — это простой и эффективный способ улучшить свои навыки разработки, проверить новые функции и внести изменения в свой веб-ресурс. Независимая тестовая среда позволяет вам экспериментировать и изучать новые возможности без воздействия на вашу рабочую версию сайта. Также создание тестового сайта на хостинге и использование промежуточных плагинов WordPress предоставляют удобный и безопасный способ изменять код и проверять работу новых функций перед внедрением изменений на живом сайте-проекте.