Дизайн-макеты в дзене – это не просто файлы, которые можно сверстать. Это возможность воплотить различные фишки в жизнь. Каждый макет имеет свои особенности, требования к коду и содержимому. Если вы хотите быть в курсе последних трендов верстки, читайте этот материал до конца.
Создание макетов – это процесс, который происходит до верстки. Макеты содержат исходные данные по структурному дизайну сайта, его структуре и размерам. Макеты позволяют увидеть, как будет выглядеть готовый сайт. Для того чтобы верстать сайт по макетам, нужно иметь некоторые навыки и знания, а также умение работать с кодом.
Важные фишки кроссплатформенного кода, практическая полезность и четкие структуры – все это можно найти в макетах. Не кради макеты, а лучше создавай свои собственные идеи для структуры сайта. Это поможет сделать ваш сайт уникальным и привлекательным для пользователей.
Как сверстать сайт по макету
Для верстки сайта по макету необходимо следовать определенной структуре и последовательности действий. В первую очередь, необходимо внимательно изучить предоставленный макет сайта. Это позволит понять структуру и расположение элементов, а также определить необходимые размеры и отступы.
Далее следует создать основной блок сайта, который будет содержать в себе все элементы макета. Этот блок можно разделить на различные секции, такие как шапка, меню, контент и подвал. Каждая секция должна быть правильно стилизована с использованием CSS.
После создания основной структуры сайта необходимо начать наполнять его контентом. Это может быть текст, изображения, видео или другие элементы, которые были представлены в макете. Важно соблюдать оформление и структуру контента для сохранения единого стиля сайта.
После завершения верстки сайта по макету необходимо протестировать его на различных устройствах, включая мобильные телефоны и планшеты. Адаптивный дизайн сайта играет важную роль, поэтому убедитесь, что все элементы корректно отображаются на различных экранах.
Сверстанный сайт должен соответствовать исходному макету и быть функциональным для пользователей. После всех этапов верстки рекомендуется провести финальное тестирование для устранения возможных ошибок и корректировки дизайна. Только после этого сайт будет готов к публикации и использованию.
При первичном осмотре макета необходимо внимательно рассмотреть все элементы дизайна и структуры страницы. Отметить, какие блоки информации присутствуют, какие элементы работают в едином стиле и направлены для создания удобства для пользователя. Это важный этап, так как от него зависит, насколько грамотно будет построена внутренняя структура сайта. Каждый элемент должен иметь свое место и не допускать лишних деталей, которые могут запутать посетителя.
Структура страницы
На данной странице вы найдете детальное описание структуры сайта. Здесь вы сможете ознакомиться с основными разделами и функционалом сайта. Прочитав этот раздел, вы сможете лучше понять, как устроен сайт и как легко найти нужную информацию.
Мы подробно рассмотрим каждый раздел сайта, чтобы вы смогли уверенно ориентироваться на странице. Будут представлены краткие описания, ссылки на дополнительные материалы и главные моменты, на которые стоит обратить внимание.
Не пропустите возможность ознакомиться с структурой страницы, чтобы максимально эффективно использовать ресурсы сайта и быстро найти интересующую вас информацию. Посмотреть структуру сайта можно здесь!
Внутренний контент

Редактор кода
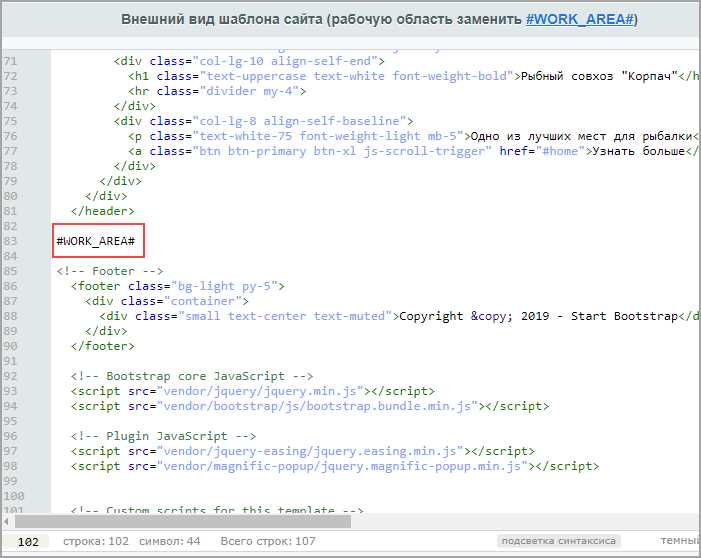
Для верстки сайта по psd-макету необходимо использовать специализированные редакторы кода, которые позволяют эффективно работать с различными языками программирования, в том числе с HTML и CSS. Такие редакторы обеспечивают удобную работу с кодом, предоставляют возможности автозаполнения, подсветки синтаксиса, быстрого перехода к определениям классов и id, а также другие функциональные возможности, упрощающие процесс верстки.
Выбор редактора кода зависит от предпочтений верстальщика, однако важно учитывать его функционал, удобство использования и возможность интеграции с дополнительными плагинами и инструментами. Применение эффективного редактора кода позволяет значительно ускорить процесс создания структуры и стилей web-страницы, обеспечивая высокую производительность и качество конечного результата.
Разметка
Базовая стилизация
Базовая стилизация веб-страницы играет важную роль в ее визуальном оформлении. Она позволяет создать приятное впечатление у пользователя и улучшить общее восприятие контента. При работе с дешевыми кроссплатформенными шаблонами необходимо уделить особое внимание стилизации, чтобы обеспечить единообразный и привлекательный внешний вид.
Для базовой стилизации следует использовать CSS правила, определяющие шрифты, цвета, отступы, выравнивание элементов и другие важные аспекты оформления. Рекомендуется также использовать классы и идентификаторы для более гибкого управления стилями и их применения к различным элементам страницы.
Работа с графикой
При верстке важно правильно работать с графикой. Если раньше проблемы с изображениями были допустимы, то современные требования к сайтам строго предписывают минимизировать размеры графических файлов. Важно избегать излишнего использования изображений, что позволит ускорить загрузку сайта и сделать его более удобным для пользователей.
Ошибки в работе с графикой могут привести к тому, что сайт будет загружаться медленно, а пользователи уйдут, не дождавшись загрузки. Поэтому необходимо тщательно оптимизировать изображения и использовать форматы, подходящие для различных случаев (например, JPEG для фотографий, PNG для изображений с прозрачностью).
| Пункт №10: | Работа с графикой |
Структурный CSS
Рантайм — это время, когда браузер применяет структурный CSS к элементам страницы. Важно оптимизировать свой код так, чтобы ускорить процесс рендеринга и улучшить пользовательский опыт.
Первичный — структурный CSS должен быть создан как можно раньше в процессе разработки, чтобы обеспечить правильное размещение элементов на странице и избежать проблем с перекрытием или неправильным отображением контента.
Графические фишки — это дополнительные стилизации и эффекты, которые можно добавлять к элементам с помощью структурного CSS. Это позволяет сделать дизайн более привлекательным и уникальным, привлекая внимание пользователей к важным частям страницы.
Декоративный CSS
| Преимущества декоративного CSS: | — Улучшает визуальное восприятие страницы; | — Создает эффекты и анимации; | — Позволяет выделить ключевые элементы; |
|---|
Применение декоративного CSS особенно полезно при разработке приложений и интерфейсов, где важно подчеркнуть важность определенных элементов и создать приятный внешний вид. Для получения более подробной информации о декоративном CSS и его возможностях, читайте дополнительные материалы и рекомендации по его использованию. Будьте внимательны к деталям и воплотите свои идеи в уникальном дизайне вашего приложения!
Главная цель адаптивной верстки – обеспечить удобство использования сайта пользователями на всех устройствах, не позволяя им чувствовать себя неудобно и потерять интерес к контенту сайта. При этом адаптивный сайт должен сохранять свою функциональность и доступность для всех пользователей, вне зависимости от их устройства и разрешения экрана.
Разработка адаптивной верстки сайта требует учета различных аспектов, включая работу с графикой, создание гибкой и удобной структуры страницы, а также правильное использование CSS для адаптирования контента под различные разрешения экранов. Такой подход позволяет создать универсальный и многофункциональный сайт, который будет выглядеть великолепно независимо от размера экрана пользователя.
Заключение
В данном разделе мы рассмотрели лучшие практики в создании web-страниц и разработке макетов. Также был рассмотрен кроссплатформенный подход к верстке и дизайну, который позволяет создавать адаптивные и универсальные шаблоны для различных устройств и браузеров.
Использование кроссплатформенного подхода в разработке web-страниц позволяет значительно упростить процесс создания и поддержки сайтов, а также обеспечивает совместимость с различными платформами и устройствами.
Полезные ссылки
При разработке веб-страниц важно учитывать требования к дизайн-макетам для верстки. Мы делаем идеальные PSD-макеты, чтобы обеспечить высокое качество услуг.
Текстовое содержимое в макете должно быть четко изложено с указанием размеров и отступов. Это позволит создать качественный и удобочитаемый контент на сайте.
Требования к дизайн-макетам web-страниц для верстки или делаем идеальный psd-макет
Все элементы дизайн-макета должны быть четко разделены и обозначены.
Все изображения должны быть в формате jpeg, png или gif, с соответствующими названиями файлов.
Все текстовые блоки должны быть предоставлены в виде текстовых файлов, указывая стили и размеры шрифтов.
Все интерактивные элементы, такие как кнопки, ссылки и формы, должны быть ярко выделены и отмечены.
Все фоны и текстуры должны быть предоставлены в отдельных файлах с соответствующими названиями.
Все цветовые схемы и шрифты должны быть указаны точно в макете.
Требования к файлу
При верстке сайта важно соблюдать не только базовые стандарты, но и учитывать особенности исходных макетов. Файл с макетом должен содержать не только текстовое содержимое, но и графические фишки, которые необходимо правильно интегрировать в верстку.
- Текстовое содержимое должно четко соответствовать указанным размерам и отступам. Это поможет создать единый стиль и гармоничную композицию страницы.
- Графические элементы также играют важную роль в оформлении сайта. Исходные материалы макета должны быть высокого качества и оптимизированы для веб-пространства.
- При выборе легких PSD макетов для тренировочной верстки следует обращать внимание на простоту структуры и понятность компонентов. Это облегчит процесс верстки и ускорит разработку сайта.
Текстовое содержимое. Четкие размеры и отступы

Кроссплатформенная совместимость текста поможет обеспечить правильное отображение контента на различных устройствах и браузерах. Важно использовать единые стили для текста, чтобы он хорошо читался на всех платформах.
При оформлении текста необходимо обеспечить достаточный размер шрифта для удобного чтения пользователем. Также важно правильно настроить отступы между абзацами, чтобы текст выглядел аккуратно и не сливался в единое массу.
Используйте правильные теги для оформления текста, такие как параграфы, выделение и подчеркивание текста, ссылки и списки для лучшей структурированности контента.
Графические фишки
Для создания заготовок макета сайта следует обращать особое внимание на графические элементы. Они могут быть как в виде фоны, так и в виде текстовых или графических элементов. Они помогают подчеркнуть важные части сайта и сделать его более привлекательным для посетителей. Текстовое содержимое должно быть четким и легко воспринимаемым. Важно помнить об использовании простых и понятных шрифтов.
Для того, чтобы выделить важные моменты или узнаваемые элементы, можно использовать графические фишки, такие как стрелки, иконки или различные декоративные элементы. Например, размещение текста в блоках с разными фонами или рамками может помочь организовать информацию и сделать ее более удобной для восприятия. Важно помнить о гармоничном сочетании цветов и форм для достижения эстетического и лаконичного вида сайта.
Исходные материалы макета
Для тренировочной верстки рекомендуется выбирать легкие PSD макеты, которые не только помогут развить навыки, но и ускорят процесс верстки. Основные элементы макета должны быть доступны и легко адаптироваться под различные устройства и экраны.
5 Лучших легких PSD макетов для тренировочной верстки.
1. AGENTA
Макет AGENTA представляет собой элегантный и стильный дизайн, идеально подходящий для создания лендинга или портфолио. Структура страницы понятна и легко адаптируется под различные задачи. Этот макет поможет вам попрактиковаться в верстке страниц с эффективным распределением контента.
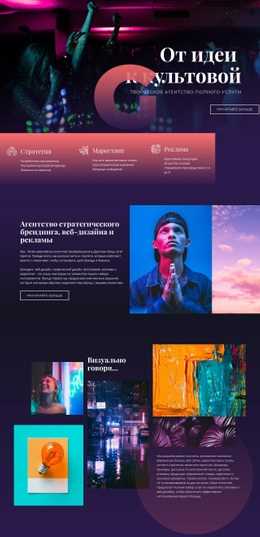
2. IMPACT
Макет IMPACT отличается яркими цветами и оригинальным дизайном. Он отлично подойдет для тренировочной верстки страниц с акцентом на визуальном восприятии. Вы сможете попробовать различные стилизации элементов и играть с типографикой.
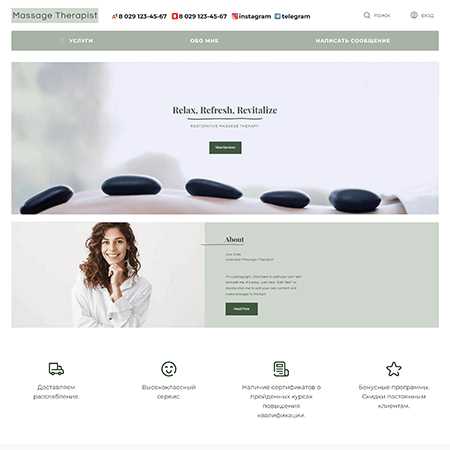
3. FRESHY
Макет FRESHY предлагает свежий и современный взгляд на дизайн. С его помощью вы сможете создать страницы с минималистичным стилем и уникальными деталями. Этот макет подойдет для тех, кто хочет улучшить навыки работы с контентом и пространством.
4. PIXEL PERFECT
Макет PIXEL PERFECT идеально подходит для тех, кто стремится к совершенству в верстке. Он содержит множество деталей, требующих точного позиционирования и стилизации. Этот макет поможет вам улучшить навыки пиксельной верстки и работы с мелкими элементами.
5. CREATIVE SPACE
Макет CREATIVE SPACE предлагает нестандартный подход к дизайну страниц. Его особенность в креативном использовании пространства и необычных композиций. С этим макетом вы сможете экспериментировать с размещением блоков и создавать уникальные визуальные решения.
Главное для тимлида.
Найти полезные ресурсы для развития команды всегда было важным аспектом роли тимлида. Годовой план обучения и развития помогает не только сформировать общее видение процесса, но и поддержать каждого участника команды в их профессиональном росте. Постоянное общение и помощь в решении трудностей также играют важную роль в успехе команды. Развивайте навыки руководителя, чтобы быть лучшим лидером для вашей команды!
Произошел взлом системы
Как профессионалы в области информационной безопасности, мы предлагаем услуги по обнаружению и предотвращению взломов систем. Наша команда специалистов имеет огромный опыт работы с кодом и файлами, обеспечивая безопасность ваших web-страниц и целостность данных.
Мы используем передовые методы анализа кода и файлов, чтобы выявить уязвимости и проблемы в вашей системе. Наши эксперты помогут вам укрепить защиту и предотвратить возможные атаки защитных систем. Наша цель — обеспечить безопасность вашего бизнеса и интернет-присутствия.
Сила Пикабу
| Пикабу предлагает множество интересных идей и концепций, которые помогут вам раскрыть ваш творческий потенциал и создать уникальные веб-проекты. |
«Если крадешь код, то кради как художник»
При создании нативных приложений для дешевых китайских телефонов, важно учитывать особенности аппаратных ресурсов, чтобы обеспечить оптимальную работу приложения на этих устройствах. Необходимо учитывать специфику аппаратных характеристик, чтобы предлагаемые услуги были доступны и удобны для пользователей таких устройств. Работа с дешевыми китайскими телефонами требует особого внимания к оптимизации приложений под ограниченные аппаратные ресурсы, что позволит обеспечить работоспособность приложений и удовлетворение потребностей аудитории.
На помойку? Никак нет! Пишем нативные приложения для дешевых китайских телефонов
Программирование под такие устройства требует определенных навыков и подходов. Необходимо учитывать специфику железа, особенности операционной системы и ограничения по ресурсам. Однако, это отличная возможность создавать приложения для широкого круга пользователей, а также получить опыт в разработке под различные платформы. Китайские телефоны – не помойка, а новый рынок для ваших идей!
❯ Не J2ME едины
Контент для сайта должен быть разработан с учетом различных устройств и их характеристик, даже если речь идет о дешевых телефонах. Необходимо предусмотреть адаптивный дизайн, чтобы контент отображался корректно на различных экранах и не вызывал проблем с доступом к информации. Важно учитывать особенности устройств и обеспечить удобство использования сайта независимо от типа устройства, на котором открывается контент.
❯ Аппаратные ресурсы

Разработка кроссплатформенного приложения требует достаточно базовых аппаратных ресурсов для его успешной работы. Для эффективной работы приложения необходимо обратить внимание на следующие полезные аспекты:
- Проведите подробный анализ доступных аппаратных ресурсов на целевых устройствах (смартфоны, планшеты, компьютеры).
- Определите минимальные требования к процессору, оперативной памяти и встроенному хранилищу для оптимальной работы приложения.
- Убедитесь, что разрабатываемое приложение будет четко оптимизировано к работе на различных типах устройств с разными характеристиками.
Эффективное использование доступных аппаратных ресурсов позволит создать качественное приложение, способное эффективно функционировать на различных устройствах, что является ключевым к успеху проекта.
❯ Практическая часть Кроссплатформенный рантайм
Текстовое содержимое: В практической части этого раздела мы поговорим о примерах использования кроссплатформенных рантаймов, их основных преимуществах и недостатках. Будут представлены конкретные примеры кода и обсуждение того, как выбирать подходящий рантайм для вашего проекта. Рассмотрим такие вопросы, как совместимость с различными устройствами, производительность и простота разработки.
О Дзене
Для того чтобы стать настоящим мастером Дзена, необходимо следовать определенным правилам и принципам. Одним из ключевых элементов этой методологии является использование правильных инструментов и технологий для достижения поставленных целей.
| ❯ | Дзен используется в различных языках программирования, таких как Python, JavaScript, Java и других, чтобы создавать элегантные и эффективные решения. |
| ❯ | Есть специальные практики и приемы, которые помогают применять принципы Дзена на практике и улучшить качество своего кода. |
| ❯ | Подход основан на использовании простых и понятных конструкций, что делает код более надежным и легко поддерживаемым. |
Создание заготовок для шаблона сайта

При создании заготовок для шаблона сайта важно учесть все детали и особенности дизайна. Это позволит быстро и эффективно реализовать идеи и концепции, представленные в макете. Не забывайте о четких размерах и отступах, которые создадут гармоничный общий вид страницы. Кроме того, следите за качеством графических элементов, чтобы избежать пикселизации и размытия на странице.
Используйте технику «дизайн-макет на помойку?» для быстрого прототипирования и проверки идей перед началом полноценной разработки. В итоге, вы сможете представить клиенту всего спектр возможностей и обсудить их вместе.
❯ Важно помнить, что создание заготовок — это не просто копирование макета, а работа над структурой и пользовательским опытом. Поэтому процесс требует внимательного и креативного подхода к каждой детали.
Создание заготовок для шаблона сайта
Для создания заготовок для шаблона сайта были выбраны определенные элементы и компоненты, которые будут использоваться в дальнейшем оформлении. Эти элементы помогут структурировать и организовать контент на сайте, что делает его более понятным и привлекательным для пользователей.
Кроме того, при создании заготовок нужно учитывать особенности и цели сайта. Каждый элемент должен иметь свое назначение и быть легко воспринимаемым. При выборе цветовой гаммы и шрифтов необходимо ориентироваться на целевую аудиторию и создать приятное визуальное впечатление.
| Элементы заготовок | Назначение |
| Шапка сайта | Отображение логотипа и основного меню навигации |
| Боковая панель | Размещение дополнительной информации и виджетов |
| Контентная область | Отображение основного контента страницы |
| Подвал сайта | Размещение контактной информации и ссылок на социальные сети |
Таким образом, создание заготовок для шаблона сайта позволяет упростить процесс верстки и дизайна, а также обеспечить последующее удобство использования и навигации для пользователей.
Готовый шаблон для сайта
Сила готового шаблона заключается в том, что он уже представляет собой готовое решение с удобной структурой и макетом, который можно легко и быстро адаптировать под свои потребности. Вы сможете быстро заполнить шаблон контентом и начать привлекать посетителей на свой сайт.
Контент на сайте — это ключевой элемент, который привлекает посетителей и делает сайт интересным и полезным. Готовый шаблон предоставляет удобные блоки для размещения контента, что облегчает работу верстальщику и помогает сделать сайт более привлекательным для пользователей.
Читайте также
Важные аспекты разработки сайтов — это знание аппаратных требований, наличие поддержки нужных технологий, адекватное использование ресурсов сервера. Код должен быть оптимизирован под конкретные условия, чтобы не было задержек при загрузке страницы или ее отображении на разных устройствах. Знание аппаратных характеристик важно для оптимальной работы сайта и обеспечения удобства пользователя. Если было учтено все вышеперечисленные факторы, то результат будет удовлетворительным и пользователи останутся довольны.
При разработке сайта необходимо следить за тем, чтобы он был удобен для всех устройств. Важно также помнить о правилах этики разработчика и готовить контент своими силами, а не копировать его у других. Кради идеи, но делай это как художник, преобразуя их и добавляя свое видение.
Типовые услуги
Надо знать, что помимо структурного CSS и декоративного CSS, при создании сайтов также важно уделить внимание адаптивному дизайну. Адаптивный дизайн позволит вашему сайту корректно отображаться на различных устройствах, таких как компьютеры, планшеты и мобильные телефоны. Читайте далее, чтобы узнать, как создать адаптивный сайт с помощью CSS медиа-запросов и других техник.
Создание адаптивного сайта – это процесс, который требует внимания к различным аспектам дизайна и разработки. От использования отзывчивого шаблона до оптимизации изображений для различных разрешений экранов – все это нужно учитывать при создании сайта. С развитием мобильных устройств и разнообразием размеров экранов, адаптивный дизайн становится все более важным для успешного онлайн-присутствия.
С чуть большим трудом и вниманием к деталям можно создать адаптивный сайт, который будет привлекать посетителей и прекрасно отображаться на любых устройствах. Исследуйте возможности CSS и HTML, чтоб создавать сайты с адаптивным дизайном, который сочетает в себе красоту и функциональность. Учитесь и совершенствуйтесь в создании адаптивных сайтов – это ключ к успеху вашего онлайн-проекта.
Что надо знать?
Для успешной верстки важно не только уметь сверстать основной контент, но также иметь навыки работы с дополнительными стилями. Важно учитывать силу каскадных таблиц стилей (CSS) и их влияние на отображение элементов на странице. При верстке дизайна необходимо учитывать не только основные структурные элементы, но и дополнительные декоративные элементы, такие как различные фоны, границы, шрифты и цвета. Также важно уметь взять под контроль адаптивный дизайн, чтобы страница корректно отображалась на различных устройствах и разрешениях экранов.