Современные инструменты разработки веб-сайтов и приложений повсеместно совершенствуются, предоставляя нам новые способы воплощения наших идей. Однако, несмотря на множество доступных технологий, найти идеальное решение, которое объединяет гибкость, красоту и производительность, не так просто.
В этом эпохальном этапе развития разработки веб-приложений ради этого был создан инструмент Flutter. Он открывает перед нами целый новый мир возможностей, позволяя создавать великолепные интерфейсы и функциональные приложения, подходящие для любого устройства.
Flutter – это инструмент, который позволяет нам полностью переосмыслить процесс создания сайтов и приложений. Он позволяет создавать веб-страницы и приложения, используя один и тот же код для всех операционных систем, будь то компьютеры или смартфоны. Благодаря этому, нам больше не нужно переживать о разных кодовых базах и их совместимости.
Основой Flutter является язык программирования Dart, который предоставляет нам обширные возможности для создания мощных и функциональных интерфейсов. Dart сочетает в себе простоту и гибкость javascript, но при этом позволяет создавать более быстрые и эффективные приложения.
Многофункциональность Flutter проявляется и в его способности строить интерфейсы для разных целей. Будь то блог, интернет-магазин или сайт для торговца, вы сможете создать настраиваемые интерфейсы и идеальные шаблоны для каждого проекта.
Единственное ограничение в Flutter – это ваше воображение. Благодаря множеству полезных статей и сообществу разработчиков, вы сможете научиться создавать любые интерфейсы и функциональности, которые ранее были невозможны или трудно реализуемы.
Если вы являетесь тестировщиком или разработчиком frontend-сторон, то вам несомненно пригодится создание headless-сайтов. Flutter также предоставляет возможность создания headless-сайтов для заказа некоторых страниц, которые могут быть использованы для тестирования функциональности и интерфейса вашего проекта.
Оптимизируйте вашу работу и упростите разработку с помощью Flutter. Создайте мощные интерфейсы, реализуйте свои идеи, и станьте частью сообщества, где вы найдете множество полезных статей и общение с другими разработчиками. Не ограничивайте себя и свое творчество – возможности Flutter бесконечны!
Как пользоваться Fiverr для WordPress-заданий Пошаговое руководство
Для начала работы на Fiverr необходимо создать аккаунт. После этого вы сможете приступить к поиску подходящих предложений. На сайте представлено множество фронтенд-разработчиков, предлагающих свои услуги в области верстки, стилизации, интерактивности, адаптивности, оптимизации и тестирования веб-сайтов. Выберите одно или несколько предложений, которые наиболее соответствуют вашим требованиям.
После выбора предложения, вам необходимо связаться с исполнителем и обсудить все детали проекта. Придумайте текстовый шаблон для коммуникации с разработчиком, где четко опишите все требования и пожелания. Важно иметь понимание о необходимых навыках и технологиях, которые нужны фронтенд-разработчику для успешного выполнения проекта.
После согласования всех деталей, вы можете заказать услугу и оплатить ее. На Fiverr предусмотрена система обратной связи, где вы сможете общаться с исполнителем, задавать вопросы и уточнять детали работы. После выполнения проекта и достижения вами необходимых результатов, обязательно оставьте отзыв о работе исполнителя. Это поможет другим пользователям Fiverr с выбором подходящего специалиста для выполнения своих задач.
Важно также знать, что Fiverr предоставляет большое количество полезных инструментов и технологий, которые могут быть использованы в процессе работы над проектами. Например, вы можете применить технологию drag and drop для создания простой и эффективной веб-страницы без необходимости программирования. Также Fiverr позволяет интегрировать React-приложения с WordPress, создавая мощный и гибкий headless-сайт, который будет легко обновляться и развиваться.
Итак, использование платформы Fiverr для разработки WordPress-заданий открывает перед вами множество возможностей. Вы сможете найти профессионалов, которые помогут вам реализовать различные проекты, используя современные технологии и инструменты. Будьте готовы к изучению новых технологий и навыков, так как фронтенд-разработка постоянно развивается и требует постоянного обновления знаний.
| Этап работы | Описание |
|---|---|
| Верстка HTML | Создание структуры страницы при помощи HTML-разметки |
| Стилизация при помощи CSS | Применение стилей для придания внешнего вида страницы |
| Базовые аспекты JavaScript | Изучение основ JavaScript для интерактивности веб-страницы |
| GitHub и пакетные менеджеры | Использование Git и пакетных менеджеров для организации и управления кодом |
| Вспомогательные инструменты | Ознакомление с полезными инструментами, упрощающими разработку |
| CSS-препроцессоры и фреймворки | Изучение препроцессоров CSS и использование фреймворков для ускорения разработки |
| JavaScript-фреймворки | Изучение и использование JavaScript-фреймворков для создания мощных веб-приложений |
| Тестирование кода | Освоение методик тестирования кода для обеспечения его качества и надежности |
| Progressive Web Apps | Изучение и применение технологий Progressive Web Apps для создания мобильных веб-приложений |
| Деплой сайта/приложения | Перенос веб-сайта или приложения на сервер для публикации в сети |
| Безопасность | Изучение методов обеспечения безопасности веб-сайта и защиты от вредоносных атак |
| Мобильная и десктопная разработка | Адаптация веб-сайта для мобильных устройств и оптимизация под различные экраны |
По мере завершения каждого этапа работы, вы будете приобретать новые знания и умения, которые можно применить в последующих проектах. Используя Fiverr для разработки WordPress-заданий, вы сможете создать качественные веб-сайты и приложения, которые будут соответствовать требованиям современного рынка и привлекать большое количество пользователей.
Шаг первый. Настраиваем аккаунт в сервисе
Перед тем, как приступить к работе с сервисом Fiverr для WordPress-заданий, необходимо осуществить настройку вашего аккаунта. В этом разделе вы узнаете, как это сделать и какие важные действия вам потребуются.
Настройка аккаунта – первый необходимый шаг для всех начинающих фронтенд-разработчиков, которые хотят использовать Fiverr для выполнения своих проектов. Сервис предоставляет множество возможностей работы с различными технологиями, инструментами и заданиями, и настройка аккаунта позволит вам получить доступ к всем их функциям.
Во время настройки аккаунта вам будет предложено указать некоторые данные о себе и своем опыте в области фронтенд-разработки. Это важно для того, чтобы сервис мог соответствующим образом подбирать задания под ваши навыки и интересы.
Кода фронтенд-разработчика очень мощный инструмент, позволяющий создавать интерактивные пользовательские интерфейсы для сайтов и приложений. Это набор технологий и языков программирования, с помощью которых разработчик создает пользовательский интерфейс на веб-сайте, такой как HTML, CSS и JavaScript.
Стать фронтенд-разработчиком – это вопрос не только овладения некоторыми языками программирования, но и умения эффективно применять их для создания интерфейсов, понимания дизайна и пользовательского опыта. Начинающим фронтенд-разработчикам особенно важно изучать основные технологии и хорошо ориентироваться в них, так как это является основой для развития и применения более сложных инструментов и фреймворков.
- Изучайте основы HTML – текстовый язык разметки, который используется для создания структуры веб-страницы. С его помощью вы создаете заголовки, абзацы, списки, таблицы и другие элементы контента на сайте.
- Углубитесь в CSS – стилизацию веб-страницы, которая позволяет придать сайту визуальный вид. Вы сможете задавать цвета, шрифты, размеры, позиционирование элементов и многое другое.
- Изучите JavaScript – мощный язык программирования, который добавляет интерактивность на вашем сайте. Он позволяет работать с данными, управлять событиями, создавать анимации и динамические элементы на странице.
- Освойте Git и GitHub – инструменты, которые помогут вам управлять версиями вашего кода и сотрудничать с другими разработчиками.
- Познакомьтесь с различными вспомогательными инструментами и фреймворками, такими как Bootstrap, Sass, Less и другими, которые упростят вашу работу и ускорят процесс разработки.
Понимание и применение этих технологий – это лишь первый шаг в развитии фронтенд-разработчика. В будущем вы сможете изучать более продвинутые темы, такие как создание адаптивных и оптимизированных сайтов, тестирование кода, интерактивность и многое другое.
Если вы только начинаете свой путь во фронтенд-разработке, не переживайте, потому что на Fiverr есть множество заданий и проектов, которые подойдут для начинающих. Вы можете применить свои навыки и начать работать с реальными заказчиками, получая опыт и улучшая свои навыки.
Три способа использовать Fiverr для WordPress в сравнении
В данном разделе мы рассмотрим три различных способа использования платформы Fiverr для выполнения задач связанных с разработкой сайтов на WordPress. Эти способы помогут вам узнать, как эффективно работать на Fiverr и использовать его возможности для решения вашей задачи.
Первый способ — обучение и тестирование. Один из вариантов использования Fiverr для WordPress-заданий заключается в том, чтобы научиться работать с этой платформой. Вы можете найти опытных разработчиков, которые могут научить вас основам создания сайтов на WordPress, а также протестировать свои навыки.
Второй способ — создание сайтов для начинающих. Если вы только начинаете свой путь в разработке, то Fiverr может быть отличным местом, где вы сможете найти заказы на создание сайтов для начинающих. Здесь вы сможете найти задания, которые не требуют большого опыта и могут помочь вам набраться практических навыков в создании сайтов на WordPress.
Третий способ — использование инструментов и технологий. Fiverr предоставляет доступ к большому количеству инструментов и технологий, которые могут упростить вашу работу с WordPress. Например, вы можете использовать плагины, шаблоны и другие инструменты, которые помогут вам создавать более мощные и интерактивные сайты на WordPress.
Итак, в этом разделе мы рассмотрели три способа использования Fiverr для WordPress в сравнении. Он может быть полезен как начинающим разработчикам, так и профессионалам, которые хотят улучшить свои навыки и эффективность работы. Эта платформа предоставляет множество возможностей для создания качественных сайтов на WordPress, используя различные инструменты и помощь сообщества Fiverr. Поэтому не упустите шанс использовать все преимущества этой платформы для завершения ваших WordPress-заданий.
Шаг второй Выбор предложения
Когда вы просматриваете предложения, обратите внимание на текстовое описание и отзывы предыдущих клиентов. Они могут дать вам полезную информацию о качестве работы и надежности продавца. Также обратите внимание на рейтинг продавца, который указывает на его доверие и профессионализм. Выбирая между несколькими предложениями, можете использовать импортные данные при оценке, какие из них лучше соответствуют вашим целям и требованиям.
Некоторые предложения на Fiverr предлагают создание headless-сайта на WordPress. Это инновационная технология разработки, которая позволяет разделять составляющие веб-сайта на frontend и backend. Фронтенд-разработчикам, таким как вы, это предоставляет возможность работать над интерфейсом и пользовательским опытом, используя современные технологии, такие как React и JavaScript-код. Завершение работы вроде создания кода для страницы или интегрирования сайта с другими данными становится тоже важным этапом.
На очереди стоит тестирование кода перед завершением заказа. Это важный этап, так как он поможет вам убедиться, что ваш сайт работает корректно и выглядит так, как вы задумываете. На Fiverr вы можете найти множество предложений, связанных с тестированием, чтобы убедиться, что все работает исправно.
В дополнение к этому, на Fiverr также предлагаются инструменты для создания хлебных крошек на вашем сайте. Хлебные крошки — это навигационный элемент, который помогает пользователям легко перемещаться между страницами вашего сайта. Они предоставляют мощный способ улучшить пользовательский опыт и удобство использования. Большинство статей и проектов на Fiverr предлагают создание и настройку хлебных крошек для вашего сайта.
В зависимости от ваших целей и потребностей, вы можете использовать Fiverr для создания и развития вашего WordPress-сайта. На платформе представлены предложения, связанные с версткой, стилизацией, интерактивностью, адаптивностью, оптимизацией, тестированием и многими другими аспектами создания сайта. Вы также можете научиться использованию различных технологий и инструментов, которые могут помочь вам стать успешным фронтенд-разработчиком.
Будьте готовы внедрить новые технологии и идеи в свой проект, используя услуги квалифицированных разработчиков на Fiverr. Так вы сможете создать сайт, который будет полностью соответствовать вашим ожиданиям и потребностям пользователей.
Быстрый способ найти неспамерские предложения

Для эффективного поиска неподходящих или «спамерских» предложений на сайте Fiverr, мощным инструментом может стать использование текстового поиска. Во-первых, это позволяет фильтровать результаты по ключевым словам, связанным с фронтенд-разработкой и созданием сайтов. Во-вторых, можно использовать такие дополнительные параметры, как отзывы, оценки торговцев, а также их рейтинг на платформе.
Для успешной работы с Fiverr рекомендуется уделить внимание нескольким важным моментам. Первым шагом является самостоятельное понимание необходимого объема работы, для чего полезно изучить некоторые полезные статьи и гайды по фронтенд-разработке, которые есть и на этом сайте. Также важно определиться с тем, какие инструменты и технологии будут использоваться в проекте.
После завершения предварительных этапов можно переходить к конкретным заказам на Fiverr. При этом необходимо обратить внимание на специализацию тороговца и его навыки в требуемых областях, таких как разработка JavaScript-кода, верстка, стилизация, тестирование и др. Также важно учитывать опыт продавца, ранее завершенные проекты и отзывы от других пользователей.
Выбрав подходящего торговца на Fiverr, можно дальше обсудить детали проекта и согласовать условия заказа. При этом полезно иметь представление о рыночной стоимости подобных работ и любых возможных особенностях всего процесса. Обратите внимание на то, что Fiverr предлагает систему защиты платежей, которая может обеспечить надежность при проведении транзакций.
Используя рекомендации и советы опытных фронтенд-разработчиков, начинающий специалист сможет научиться успешно работать с Fiverr и получить качественные результаты уже на ранних этапах своей карьеры, даже не имея значительного опыта в этой области. И не забывайте, что регулярное развитие и изучение новых инструментов и технологий является важным фактором для успеха в фронтенд-разработке.
Оценка торговцев
После того, как вы настроили свой аккаунт в сервисе Fiverr, настало время выбрать торговца для выполнения вашего проекта. При выборе предложений торговцев, будьте внимательны и учитывайте не только цену и сроки выполнения, но и рейтинг и отзывы других пользователей. Это поможет вам сделать правильный выбор и убедиться в том, что торговец сможет качественно выполнять задания.
После выбора торговца и согласования условий заказа, перейдите к выполнению проекта. Во время работы с торговцем важно поддерживать коммуникацию и своевременно отвечать на его сообщения. Если вам требуется внести изменения или добавить дополнительные требования, обязательно обсудите это с торговцем, чтобы достичь желаемого результата.
По завершению работы над проектом, не забудьте оставить свой отзыв о работе торговца. Это поможет другим пользователям Fiverr сделать правильный выбор и оценить качество работы данного торговца. Также, не забудьте оценить основные характеристики работы торговца, такие как качество исполнения задания и соблюдение сроков.
Оценка торговцев на Fiverr поможет вам выбрать лучших специалистов для своего проекта и обеспечит качественное выполнение заданий. Удачи в вашей работе с торговцами на платформе Fiverr!
Шаг третий Выполнить проект

Вы уже изучили HTML, CSS и JavaScript, и теперь можете продолжить интегрировать их в свою работу. Хлебные крошки с плагином DP RDFa Breadcrumb Generator — это важный инструмент, который позволяет создавать страницу с удобной навигацией и предоставляют пользователям понимание их текущего местоположения на сайте.
Важно понимать, что создание сайта не является завершенной задачей. Фронтенд-разработка — это постоянная работа над улучшением интерфейсов, оптимизацией и тестированием. На этом этапе вы можете использовать различные инструменты и технологии, такие как React и WordPress, чтобы создать более мощный и гибкий сайт или приложение.
Создание headless-сайта на React-приложении — это будущее разработки веб-сайтов. Он позволяет более гибко использовать данные и дает возможность создавать интерфейсы, которые работают на всех устройствах. Вы можете больше интегрировать различные инструменты, используемые фронтенд-разработчиками, чтобы создать более эффективные и мощные проекты.
Необходимость тестирования приложений и веб-сайтов также является важной задачей фронтенд-разработчика. Без этапа тестирования не будет гарантий, что ваша работа будет работать на всех устройствах и во всех браузерах. Пользователи ожидают максимально удобного и безопасного использования веб-сайта или приложения, поэтому тестирование важно для создания качественного продукта.
В завершении, на этом шаге вы будете создавать интерфейсы, проводить тестирование и работать над созданием эффективного и мощного сайта или приложения. Знание JavaScript-кода, создание интерфейса и тестирование позволяют вам работать с данными и предоставлять пользователям удобный опыт пользования.
Изучение и практика технологий, таких как React и WordPress, помогут вам стать более востребованным фронтенд-разработчиком. Запомните, что фронтенд-разработка предлагает множество возможностей для творчества и создания чего-то удивительного!
Шаг четвёртый Закажи и плати
Хлебные крошки — это интерактивный элемент навигации, который позволяет пользователям легко ориентироваться на вашем веб-сайте. Изучив этот этап, вы научитесь создавать простой и понятный интерфейс для своих пользователей, что сделает их опыт использования сайта более удобным и полезным.
Данный раздел также предоставляет некоторые инструменты и технологии, которые помогут вам работать над созданием передовых проектов. Они позволят вам интегрировать хлебные крошки на ваши сайты и дать пользователю полное понимание структуры и навигации вашего веб-сайта.
Для создания хлебных крошек можно использовать различные инструменты, включая плагины и фреймворки. Electron — мощный инструмент для создания рабочих столовых приложений на основе web-технологий, включая JavaScript, HTML и CSS.
В этом разделе вы узнаете, как заказать услуги фронтенд-разработчика для создания хлебных крошек на вашем WordPress-сайте. Вы также узнаете, как оптимизировать код и применить технологию drag and drop для создания более удобного и интуитивно понятного пользовательского интерфейса.
Заказывая хлебные крошки на Fiverr, вы сможете радикально улучшить навигацию на своих сайтах и создать удобный пользовательский интерфейс для ваших посетителей.
Ответить
В этом разделе вы узнаете о фронтенд-разработке и с чего начать ее изучение. Работа фронтенд-разработчика связана с созданием интерфейсов для сайтов и приложений. Они отвечают за то, как пользователи будут взаимодействовать с сайтом или приложением, и как это будет выглядеть.
В нашей статье вы найдете полезную информацию о том, как стать фронтенд-разработчиком и как развить свои навыки в этой области. Мы расскажем о различных этапах работы фронтендера, начиная от верстки и стилизации сайта, и до оптимизации и тестирования кода. Вы научитесь создавать интерфейсы, используя HTML, CSS и JavaScript-кода, а также придумывать и разрабатывать проекты для разных типов пользователей.
Особое внимание будет уделено важным инструментам и технологиям, используемым в фронтенд-разработке, таким как React, WordPress, Github и другим. Вы также сможете изучить конкретные примеры работы с ними и применить полученные знания на практике.
В конце статьи вы найдете информацию о технологии drag and drop, которая позволяет создавать сайты при помощи простого и мощного интерфейса перетаскивания элементов. Вы узнаете, как создать сайт с использованием этой технологии и какие инструменты помогут вам в этом процессе.
Независимо от того, начинающий вы или уже имеете определенные навыки в фронтенд-разработке, наша статья предоставит вам множество полезных и интересных материалов. Погрузитесь в мир фронтенд-разработки и создайте проекты, которые будут работать на всех компьютерах и устройствах.
Добавить комментарий Отменить ответ
Добавление комментария не только создает полезное сообщество, но и позволяет взаимодействовать между собой. Во-первых, создает место для общения пользователей и их обмена мнениями. Во-вторых, такие комментарии могут быть полезными и для других пользователей, которые посещают сайт. Информация, представленная в комментариях, может дополнить или расширить содержание статей, вызвав интерес у других пользователей.
Напротив, если на сайте нет функции «Добавить комментарий Отменить ответ», пользователи не смогут помогать друг другу, не смогут выражать свои мысли или задавать вопросы. Отсутствие этого инструмента также может быть негативным сигналом для посетителей сайта — они могут задуматься о недостаточно активном сообществе или об отсутствии возможности обратиться к торговцу с вопросами по продукту или услуге.
Интеграция функции «Добавить комментарий Отменить ответ» в шаблоне сайта может быть простым и важным этапом работы фронтенд-разработчика. Причина заключается в том, что во многих проектах добавление комментариев является одной из первых функций, которую создает разработчик. Вместе с тем, данный этап позволяет разработчику ознакомиться с интерфейсами и инструментами, которые будут применены в дальнейшей работе над проектами.
Помните, что основное назначение фронтенд-разработчика — разработка интерфейсов. В этой статье мы разберемся, как добавить функцию «Добавить комментарий Отменить ответ» на сайт при помощи drag and drop технологий и инструментов. Кроме того, мы рассмотрим различные способы создания и настройки комментариев на сайте с использованием WordPress и React.
Технологии, которые будут использованы в этой статье, включают в себя HTML, CSS, JavaScript, WordPress-задания, GitHub, drag and drop, React и многие другие. Большинство из этих технологий широко используются в современной фронтенд-разработке, и познакомиться с ними поможет начинающим разработчикам лучше понять суть своей работы и применить их в своих проектах.
О нас
Наша команда состоит из опытных специалистов, которые работают с различными технологиями веб-разработки. Мы постоянно изучаем новые инструменты и технологии, чтобы быть в курсе последних трендов и обеспечивать высокое качество работы.
Если вы новичок и только начинаете изучать фронтенд-разработку, наш сайт будет полезным для вас. Здесь вы сможете найти полезные статьи, обучающие материалы и инструкции по созданию и интеграции различных элементов на страницу.
Наша команда предоставляет простой и понятный подход к созданию веб-сайтов. Мы используем разнообразные инструменты и технологии, такие как JavaScript-код и Flutter, которые позволяют нам строить мощные и интерактивные сайты для наших клиентов.
Мы также придаём большое значение тестированию кода и обеспечиваем высокую надежность и безопасность наших разработок. Мы уделяем внимание каждому этапу работы и гарантируем, что вы получите продукт, который будет соответствовать вашим требованиям и ожиданиям.
Если вы хотите стать фронтенд-разработчиком или повысить свои навыки, наш сайт предлагает детальный роадмап и обучающие материалы для начинающих. Вы сможете создать веб-приложение, изучить работу с данными, использовать полезные инструменты и многое другое.
Мы также посвятили раздел об headless-сайтах на WordPress и React, где вы узнаете о преимуществах и недостатках этой технологии, а также найдёте пошаговые инструкции по созданию сайтов на этой платформе.
Наше сообщество фронтенд-разработчиков всегда готово помочь и поделиться своими знаниями. Мы ценим наше сообщество и стремимся к тому, чтобы каждый разработчик смог найти здесь полезные материалы и получить поддержку от опытных коллег.
Контакты
Когда вы создаете сайт или статью, вам важно понимать, как обеспечить возможность взаимодействия с вашей аудиторией. В системе Fiverr вы можете использовать плагин DP RDFa Breadcrumb Generator для создания хлебных крошек, которые помогут пользователям легко найти нужный раздел или страницу на вашем сайте.
Используя плагин DP RDFa Breadcrumb Generator, вы сможете интегрировать крошки в шаблоне вашего сайта. Такой подход позволяет пользователям создать понимание и насладиться навигацией на вашем сайте без лишних усилий.
Кроме того, статьи на сайте Fiverr предоставляют возможность узнать больше о создании самых разнообразных проектов. Всех, кто интересуется фронтенд-разработкой, могут заинтересовать статьи о том, как работать с различными технологиями и инструментами, вроде React или Flutter. Благодаря этим статьям вы сможете погрузиться в работу фронтенд-разработчика и использовать мощный javascript-код для создания интерфейсов будущего.
Если вы только начинаете изучать фронтенд-разработку, то на сайте Fiverr найдете детальный роадмап, который поможет вам разобраться с этим передовым направлением программирования. На протяжении этого роадмапа вы сможете узнать все этапы работы фронтенд-разработчика, начиная от верстки HTML и CSS, заканчивая тестированием кода и работой с Progressive Web Apps.
Не стоит забывать также о том, что контакты необходимы для развития себя как разработчика. Благодаря контактам и обратной связи, вы сможете совершенствовать свои навыки и научиться использовать новые технологии. Сообщество разработчиков на Fiverr предоставляет возможность общаться и делиться опытом с другими специалистами.
Таким образом, контакты представляют собой неотъемлемую часть работы фронтенд-разработчика. Используя исследование, тестирование и обратную связь, вы сможете строить интерфейсы, которые будут нравиться вашим пользователям и соответствовать их потребностям. Важно помнить, что ваша работа должна быть простой в использовании и в то же время функциональной, создавая приятный пользовательский опыт.
Хлебные крошки с плагином DP RDFa Breadcrumb Generator
Зачем нужны хлебные крошки? Они помогают вашим посетителям лучше понять структуру вашего сайта и быстрее найти нужную им информацию. Например, если у вас есть много статей на разные темы, то хлебные крошки позволят пользователям быстро вернуться к списку всех статей или перейти к родительской категории.
Плагин DP RDFa Breadcrumb Generator обладает множеством полезных функций для фронтенд-разработчика. Вы можете легко настроить внешний вид и структуру хлебных крошек, используя различные параметры плагина. Кроме того, он поддерживает различные схемы данных для SEO-оптимизации вашего сайта.
Используя плагин DP RDFa Breadcrumb Generator, вы сможете интегрировать хлебные крошки на любую страницу вашего сайта вроде кнопки import в flutter или наооборот, они просто обозначают путь текущей страницы, давая пользователям полное понимание структуры сайта.
Если вы фронтенд-разработчик, то такие инструменты, как плагин DP RDFa Breadcrumb Generator, могут быть полезными для вас. Они позволяют вам строить пользовательский интерфейс, используя готовый javascript-код, и применить его на вашем сайте. Такие инструменты предоставляют множество полезных функций для создания сложных проектов.
Научитесь использовать плагин DP RDFa Breadcrumb Generator, и вы сможете создавать красивые и удобные хлебные крошки на вашем сайте. Он позволит вам легко интегрировать и настроить их, чтобы они соответствовали вашим потребностям и стилю вашего сайта.
Настройка плагина DP RDFa Breadcrumb Generator
Настройка плагина DP RDFa Breadcrumb Generator очень проста. Вам нужно вставить соответствующий код в шаблон вашего сайта. Этот код будет использовать данные о странице или статье, которые вы указываете в настройках плагина. Когда пользователь просматривает страницу или статью, хлебные крошки будут автоматически отображаться в интерфейсе.
Настройка плагина DP RDFa Breadcrumb Generator — важный этап в создании веб-проектов, особенно для начинающих фронтенд-разработчиков. Он позволяет вам узнать, как использовать один из полезных инструментов, которые предоставляются сообществом разработчиков. Кроме того, настройка этого плагина поможет вам разобраться в различных технологиях, таких как HTML, CSS и JavaScript, а также понять основы работы с WordPress и создание React-приложений.
Вам понадобится базовое понимание HTML и JavaScript-кода для эффективной настройки плагина DP RDFa Breadcrumb Generator. Вы также изучите, как работать с данными из WordPress и как интегрировать плагин в ваш проект. Некоторые полезные инструменты, которые будут использованы в этом разделе, включают в себя текстовый редактор, Git для управления версиями проектов, а также React-интерфейс для создания пользовательских интерфейсов.
Настройка плагина DP RDFa Breadcrumb Generator является одним из этапов, который позволяет вам создавать простой и удобный интерфейс для ваших сайтов. Вы также научитесь работать с данными, предоставленными WordPress, и создавать интерфейсы, которые будут полезны пользователям. Кроме того, вы сможете развивать свои навыки фронтенд-разработчика и создавать проекты, которые будут отвечать потребностям будущего.
В этом разделе вы освоите все, что нужно для настройки плагина DP RDFa Breadcrumb Generator и начнете свою работу. Будьте готовы к тому, что вам потребуется время и терпение для изучения всех аспектов настройки, но в итоге вы будете вознаграждены мощным инструментом, который добавит удобство и навигацию на вашем сайте.
Куда в шаблоне вставить код хлебных крошек
Для вставки кода хлебных крошек вам необходимо импортировать соответствующую библиотеку или плагин, в зависимости от используемого фреймворка или CMS. Например, в WordPress вы можете использовать плагин DP RDFa Breadcrumb Generator. После установки и активации плагина, вам нужно будет настроить его параметры, указав стиль отображения хлебных крошек.
Перед вставкой кода хлебных крошек, важно определить, куда именно в шаблоне сайта вы хотите его разместить. Обычно код хлебных крошек размещается внутри тегов <div> или <nav>, непосредственно перед контентной областью страницы. Таким образом, хлебные крошки будут отображаться над основным содержимым страницы.
При работе над различными проектами и использовании разных инструментов создания веб-сайтов, вы можете столкнуться с разными шаблонами и стилями оформления хлебных крошек. Важно учитывать особенности каждого конкретного сайта и его дизайна, чтобы код хлебных крошек не нарушал общую структуру и визуальное восприятие пользователей.
Для того чтобы сделать сайт более удобным и интуитивно понятным для пользователей, важно правильно вставить код хлебных крошек в шаблоне. С помощью данного инструмента, вы сможете предоставить пользователям удобную навигацию по сайту и улучшить их общий опыт взаимодействия с веб-страницами.
В следующем разделе нашего рекламного поста мы рассмотрим другие важные аспекты фронтенд-разработки, такие как создание адаптивных интерфейсов, оптимизация и тестирование кода, а также различные способы применения фронтенд-разработки в разных проектах.
Что такое фронтенд-разработка и с чего начать ее изучать
Фронтенд-разработчик отвечает за то, чтобы пользователи могли взаимодействовать с веб-страницами и приложениями. Он создает интерактивные элементы, анимацию, адаптивность и оптимизацию для разных устройств и браузеров.
Если вы решите стать фронтенд-разработчиком, вам нужно будет овладеть некоторыми инструментами и технологиями. Наиболее используемые инструменты включают в себя HTML, CSS и JavaScript. С помощью этих языков вы будете строить структуру и внешний вид веб-страницы, стилизовать ее и создавать интерактивность.
Важно начать изучение с базового понимания HTML-кода и его использования для создания структуры веб-страницы. Далее можно изучить стилизацию с помощью CSS, чтобы придать странице желаемый внешний вид. И, наконец, разработчик должен освоить JavaScript для добавления интерактивности и динамичных элементов на страницу.
Помимо основных инструментов, существуют и другие технологии, которые позволяют создавать мощные и современные интерфейсы. Например, фреймворк React, который позволяет создавать компонентную архитектуру и интегрироваться с различными библиотеками и API. Также важно ознакомиться с такими инструментами, как Git и Github для управления версиями кода и совместной работы над проектами.
Изучение фронтенд-разработки — это непрерывный процесс, поскольку технологии и инструменты постоянно развиваются. Но основы фронтенд-разработки, которые вы освоите, позволят вам создавать и развивать привлекательные и функциональные веб-сайты для пользователей.
Чем занимается фронтенд-разработчик
Одним из главных этапов работы фронтенд-разработчика является создание и стилизация веб-сайта. На этом этапе важно написать простой и понятный код, который будет легко читаться другими разработчиками.
Кроме того, фронтенд-разработчик должен уметь применять различные технологии для работы с данными и интегрировать их на веб-странице. Например, он может использовать JavaScript для создания мощных и интерактивных интерфейсов.
Фронтенд-разработчик также должен знать основные принципы тестирования кода и уметь применить их при разработке. Тестирование помогает выявить и устранить ошибки в коде и обеспечить стабильную работу веб-сайта или приложения.
Одним из ключевых навыков фронтенд-разработчика является работа с различными фреймворками и библиотеками. Это позволяет ускорить разработку и использовать уже готовые компоненты для создания интерфейса.
Будущее фронтенд-разработки связано с использованием новых технологий, таких как React, Flutter и Electron. Эти инструменты предоставляют больше возможностей и позволяют создавать инновационные и высокопроизводительные веб-приложения.
Изучая профессию фронтенд-разработчика, вы научитесь создавать красивые и удобные интерфейсы, использовать различные технологии и принципы разработки, а также развиваться в направлении мобильной и десктопной разработки.
В этом разделе статьи представлены различные шаги и инструкции, которые помогут вам начать изучать фронтенд-разработку, от основных аспектов HTML и CSS до использования более сложных технологий, таких как WordPress, React и создания headless-сайтов.
Придумайте свой уникальный сайт и начните создавать его, применяя знания, полученные в этой статье. Используйте все инструменты и технологии, о которых мы говорили ранее, и создайте свой собственный уникальный проект.
Верстка
Верстка — мощный инструмент, позволяющий создать пользовательский интерфейс, который будет полезен для всех пользователей сайта. На этом этапе вы будете использовать HTML, CSS и некоторые полезные инструменты, такие как плагин хлебных крошек DP RDFa Breadcrumb Generator, которые помогут вам создать визуально привлекательный и удобный интерфейс.
Важно понимать, что верстка не ограничивается только созданием статичных текстовых страниц. Многие современные сайты используют динамическую верстку с использованием javascript-кода, который позволяет создать интерактивные и адаптивные интерфейсы для вашего сайта.
Начинающие фронтенд-разработчики имеют возможность изучать различные технологии и интегрировать их в свои проекты. Например, вы можете использовать фреймворки, такие как React, для создания более мощных и гибких интерфейсов.
Headless-сайт на WordPress — это новая технология, которая предоставляет разработчикам больше свободы в создании сайтов. Она позволяет разделить фронтенд и бэкенд, что позволяет использовать различные технологии для создания интерфейсов и динамической верстки.
Все эти инструменты и технологии будут рассмотрены в данной статье, которая поможет вам разобраться в основах верстки, а также позволит вам создавать привлекательные и удобные сайты для пользователей.
| Номер этапа: | Описание: |
| 20 | Верстка — важный этап работы фронтенд-разработчика, на котором создается пользовательский интерфейс сайта. На данном этапе вы будете использовать различные инструменты и технологии для создания визуально привлекательных и удобных интерфейсов. Верстка может быть статической или динамической с использованием javascript-кода и фреймворков. Headless-сайт на WordPress позволяет разделить фронтенд и бэкенд, что дает больше возможностей для создания интерфейсов. |
Стилизация
Важная часть работы фронтенд-разработчика заключается в создании эстетически привлекательных и удобных для пользователя интерфейсов. Этот этап в процессе разработки сайтов и проектов позволяет придать стилистическую точность и функциональность, сделав их более привлекательными и интуитивно понятными для пользователя.
На этом этапе фронтенд-разработчик работает со стилями, включая цвета, шрифты, расположение элементов и различные эффекты, чтобы создать уникальные и запоминающиеся дизайны. Также на этом этапе можно применить различные фреймворки и библиотеки, которые упрощают стилизацию и обеспечивают согласованный и современный внешний вид.
Фронтенд-разработчик может использовать язык стилей CSS для создания стилизации. Например, можно задать цвета, шрифты, размеры, отступы и другие стилевые свойства для элементов веб-страницы или приложения. При желании можно использовать CSS-препроцессоры, такие как Sass или Less, чтобы оптимизировать и улучшить процесс стилизации.
Основным инструментом для работы с CSS является инспектор элементов в браузере, который позволяет видеть и редактировать стили прямо на реальном сайте или приложении. Это полезно для быстрой отладки и проверки результатов стилизации.
Знание CSS и умение эффективно использовать его позволяет фронтенд-разработчикам создавать привлекательные и современные веб-сайты, которые задействуют пользователей и предлагают улучшенный пользовательский опыт. Также важно следить за последними тенденциями и новыми возможностями, вроде анимации, градиентов и 3D-эффектов, чтобы быть в курсе современных требований и ожиданий пользователей.
Структурирование и организация CSS-кода важны для его повторного использования и обслуживания. Часто используется методология БЭМ (блок, элемент, модификатор), которая позволяет структурировать CSS-код и обеспечить его гибкость и масштабируемость. Также полезно использовать Sass-переменные и миксины, чтобы создать более гибкий и сокращенный код.
Кроме того, важно помнить о семантике и доступности веб-страниц. Использование соответствующих тегов и классов помогает поисковым системам и людям с ограниченными возможностями правильно интерпретировать страницы. Например, использование тегов заголовков, параграфов и списков помогает структурировать текстовый контент.
На этом этапе также часто используются препроцессоры, такие как Sass или Less, которые позволяют писать стилизацию более эффективно и организованно. Также широко применяются различные CSS-фреймворки, такие как Bootstrap или Foundation, которые предлагают готовые стилизованные компоненты и сетки для быстрой разработки.
Интерактивность
При использовании технологии drag and drop, фронтенд-разработчик может применить простой текстовый интерфейс, который позволяет строить страницу напротив создания кода с нуля. Более того, разработчик может создать react-приложение, используя это простое инструмент, что в свою очередь позволяет создать удобные интерфейсы для заказа товаров или работы с данными.
На этом этапе фронтендер будет работать с различными интерфейсами и инструментами, которые предоставляют многие технологии. Например, инструменты для создания сайта с использованием drag and drop позволяют создавать страницы без погружения в код. При использовании headless WordPress, интерфейс создания сайта доступен на компьютере, а сами сайты можно строить на мощных платформах как Flutter или Electron, используя понимание javascript-кода.
Для фронтендера будущего важно иметь полное понимание технологий, используемых на этом этапе. Многие функции, которые раньше были доступны только профессиональным разработчикам, теперь доступны начинающим. Статья предоставляет детальный роадмап использования двух изучать этапов для начинающих, которые предоставляют интерфейс для создания сайтов и приложений без написания больше кода. Она также поможет фронтендеру понять, как работать с данными, заказами и торговцами на headless-сайте, создать понимание процесса работы и увидеть все возможности, которые некоторые технологии предоставляют на последнем этапе разработки проектов.
Адаптивность
Многие сайты и приложения работают на различных устройствах — от компьютеров до мобильных телефонов и планшетов, и поэтому адаптивность становится важным этапом в работе фронтендера.
В этой статье вы узнаете о том, как создавать адаптивные веб-страницы с использованием некоторых известных технологий, таких как HTML, CSS, и JavaScript.
Одним из ключевых аспектов адаптивности является использование медиазапросов, которые позволяют создавать разные стили для различных устройств и размеров экранов. Например, вы можете написать CSS-правила, которые будут применяться только к мобильным устройствам, используя медиазапросы.
Также в статье рассматривается подход «Mobile First», при котором основное внимание уделяется созданию мобильной версии сайта, а затем разработчик добавляет необходимые стили для более крупных экранов. Это подход позволяет улучшить производительность и быстродействие сайта, а также лучше учитывать потребности пользователей.
Важным аспектом адаптивности является также работа с различными браузерами и устройствами. Фронтенд-разработчик должен протестировать свою работу на различных устройствах и браузерах, чтобы убедиться, что все элементы страницы отображаются правильно и работают без сбоев.
В статье также рассматриваются некоторые полезные инструменты и фреймворки, которые могут быть использованы для создания адаптивных веб-страниц, такие как Bootstrap и Foundation.
Наконец, статья предоставляет ряд полезных советов и рекомендаций для работы с адаптивностью, включая использование сеточной системы, оптимизацию изображений и работу с ретиновыми дисплеями.
Создание адаптивного интерфейса — это важный этап работы фронтенд-разработчика, и эта статья предоставляет все необходимые знания и инструменты для уверенного погружения в эту тему. Независимо от того, являетесь ли вы начинающим фронтендером или профессионалом, вам будет полезно изучить адаптивность и научиться строить адаптивные веб-страницы, которые будут отлично работать на всех устройствах пользователей.
Оптимизация

Оптимизация включает в себя тестирование и улучшение производительности веб-страницы, оптимизацию интерфейсов, расхода ресурсов компьютера и скорость загрузки, а также оптимизацию использования данных и тестирование javascript-кода. Все это является неотъемлемой частью работы фронтенд-разработчика.
На этом этапе важно учитывать потребности пользователей и предоставлять им полезные и легко используемые функции и возможности. Мы создаем сайты и приложения, которые сможет использовать практически любой пользователь, в том числе и тот, кто имеет ограниченную подготовку в данной области. Поэтому необходимо создавать простой и мощный интерфейс для всех пользователей.
Оптимизация также позволяет улучшить работу сайта на различных устройствах, включая мобильные и планшеты. Большинство людей используют различные устройства для доступа к интернету, поэтому создание адаптивного и отзывчивого дизайна является важным аспектом работы фронтенд-разработчика.
Важно помнить, что оптимизация не является одной из самых простых задач фронтендера. Изучать все технологии и инструменты для оптимизации, а также погружаться в новые технологии, вроде Flutter или Electron, вы сможете постепенно. Многие разработчики начинают с изучения базовых концепций и инструментов, а затем постепенно расширяют свои знания и навыки.
Если вы хотите стать фронтенд-разработчиком, необходимо усердно работать и постоянно развиваться в профессии. С помощью данной статьи вы получите представление о том, что такое оптимизация и как она работает в связке с другими этапами фронтенд-разработки.
Не останавливайтесь на достигнутом, идите дальше на пути к становлению в качестве фронтенд-разработчика и научитесь создавать сайты, которые будут максимально оптимизированы для работы и удовлетворения потребностей пользователей.
Тестирование

Этот раздел посвящен тестированию в работе фронтенд-разработчика. Создайте надежное и эффективное веб-приложение, используя такие инструменты, как имитация пользовательского взаимодействия, проверка функциональности и корректности работы кода.
Тестирование является важным этапом в разработке, который позволяет создать надежное и стабильное веб-приложение. Большинство из нас пользуется различными веб-сервисами и приложениями, поэтому важно, чтобы функции работали правильно и были удобными для пользователей. Тестирование помогает обнаружить и исправить ошибки, увеличивая надежность и качество создаваемого продукта.
На этом этапе разработчик может использовать разные инструменты для тестирования, такие как юнит-тесты, интеграционное тестирование, энд-ту-энд тестирование и другие. Они помогают проверить правильность работы кода, устранить ошибки и обеспечить корректное функционирование готового приложения.
Один из самых популярных инструментов для тестирования фронтенд-разработчиков — это фреймворк Jest. Он предоставляет мощные функции и удобный интерфейс для написания тестов на JavaScript. Им можно проверить, что компоненты интерфейса работают правильно, а также покрыть основной функционал кода тестами для предотвращения возможных проблем в будущем.
Помимо нативных инструментов, таких как Jest, разработчики также могут использовать различные библиотеки и фреймворки тестирования, вроде React Testing Library, Enzyme, Mocha и других. Они предоставляют полезные инструменты и абстракции для создания тестов и облегчают работу с различными аспектами приложения.
Тестирование фронтенд-разработки — это процесс, который позволяет обнаружить и исправить ошибки, улучшить пользовательский интерфейс и увеличить надежность создаваемого программного продукта. На этом этапе вы сможете научиться использовать различные инструменты и тестировать ваш код, создавая качественные и надежные веб-приложения для пользователей.
- создайте структуру тестов на основе данных и функций в вашем проекте;
- примените различные инструменты тестирования, такие как Jest, React Testing Library и другие;
- проверьте работоспособность и корректность вашего кода на разных уровнях приложения;
- изучите различные подходы и практики тестирования для повышения качества вашего кода;
- разработайте собственную схему и методы тестирования, учитывая особенности вашего проекта и потребности пользователей.
Тестирование фронтенд-разработки является важной частью процесса создания веб-приложений. Оно позволяет проверить работу кода, улучшить функциональность и обеспечить высокое качество готового приложения. Применение тестирования в процессе разработки является незаменимым инструментом для фронтенд-разработчика, который помогает создать надежные и стабильные веб-приложения для пользователей.
Чем задачи фронтендера отличаются от задач верстальщика и других разработчиков
Одним из главных отличий фронтендера от верстальщика является использование технологий и инструментов для создания более сложного и интерактивного пользовательского интерфейса. Фронтенд-разработчик может применить различные технологии, такие как HTML, CSS и JavaScript, чтобы создать полноценный пользовательский опыт.
Основной задачей фронтенд-разработчика является интегрирование дизайна и функциональности сайта или приложения с помощью различных технологий и инструментов. Он создает код, который позволяет веб-страницам взаимодействовать с пользователем и обрабатывать пользовательский ввод. Таким образом, фронтенд-разработчик работает над тем, чтобы пользователи могли взаимодействовать с сайтом или приложением.
Другое отличие фронтендера от других разработчиков заключается в том, что фронтенд-разработчик работает с данными, которые приходят от сервера. Он интегрирует данные с использованием различных технологий, таких как REST API, чтобы получать информацию с сервера и отображать ее на веб-страницах.
Также фронтенд-разработчику важно учитывать адаптивность и оптимизацию сайта, чтобы он работал корректно на различных устройствах и имел бы высокую производительность. Он также отвечает за тестирование кода и его качества, чтобы убедиться, что сайт работает без ошибок и соответствует требованиям проекта.
Фронтенд-разработчик также должен уметь работать в команде и сотрудничать с другими участниками проекта, такими как дизайнеры и бэкенд-разработчики. Он должен быть готов к обучению новым технологиям и инструментам, так как в сфере фронтенд-разработки постоянно происходят изменения и развитие новых технологий.
Таким образом, фронтенд-разработчик – это мощный специалист, который работает над созданием интерактивного пользовательского интерфейса и взаимодействием пользователей с сайтом или приложением. Он использует множество технологий и инструментов, чтобы создать эффективный и удобный пользовательский опыт. Если вы хотите стать фронтенд-разработчиком, вам нужно изучить различные технологии и применить их на практике, работая над реальными проектами.
Какие навыки нужны фронтенд-разработчику
Для начала, фронтенд-разработчику важно иметь хорошее понимание HTML, CSS и JavaScript – основных языков для создания веб-страниц и интерактивности. Но помимо этого, он должен знать и другие технологии, которые предоставляют больше возможностей в создании проектов.
Один из таких инструментов – React. Это популярный JavaScript-фреймворк, который позволяет создавать мощные интерфейсы, используя компонентный подход. React также позволяет интегрировать свои приложения с WordPress, что является большим преимуществом для разработчика.
Другим важным аспектом разработки фронтенда является тестирование кода. Этот этап позволяет убедиться, что сайт или приложение работают корректно и соответствуют заданным требованиям. Для этого используются различные инструменты, например, Jest или Cypress, которые позволяют автоматизировать процесс тестирования и обнаруживать возможные ошибки.
В будущем фронтенд-разработчику будет важно изучать и использовать новые технологии, такие как Flutter или Electron, которые позволяют создавать не только веб-сайты, но и мобильные и десктопные приложения. Помимо этого, важно развивать навыки интеграции и оптимизации, чтобы создавать эффективные и быстрые интерфейсы для пользователей.
Все эти навыки и знания позволят фронтенд-разработчику создавать удобные и привлекательные веб-сайты, взаимодействующие с пользователями, а также участвовать в разработке сложных проектов. Чтобы стать успешным фронтенд-разработчиком, важно постоянно изучать новые технологии и применять их на практике.
Научитесь всем этим навыкам поэтапно, пройдя необходимые курсы и обучение. Одна из статей, которую можете использовать для своего самообучения, — «Как стать фронтенд-разработчиком». В ней детально описаны все этапы развития фронтендера и дается пошаговый план, который поможет вам достичь успеха в этой области.
Сколько зарабатывают frontend-разработчики и как развиваться в профессии
Если вы интересуетесь созданием сайтов и разработкой интерфейсов, то роль фронтенд-разработчика может быть востребованной сферой для вас. Фронтенд-разработчик занимается созданием пользовательского интерфейса веб-приложений, а также его интегрированием с бэкендом и базами данных. В этой статье мы рассмотрим важные аспекты работы фронтенд-разработчика, его возможности заработка и способы развития в профессии.
Работа фронтенд-разработчика может включать различные этапы, такие как верстка, стилизация, интерактивность, адаптивность, оптимизация, тестирование и другие. Задачи фронтендера отличаются от задач верстальщика и других разработчиков тем, что требуют более глубокого погружения в технологии и возможности использования различных инструментов и фреймворков.
Frontend-разработчику важно обладать навыками работы с HTML, CSS и JavaScript, так как эти языки являются основными инструментами для создания пользовательского интерфейса. Но работа фронтенд-разработчика не ограничивается только этими языками. В процессе развития вам может потребоваться изучение фреймворков, таких как React, Angular или Vue.js, а также других полезных инструментов и технологий, которые позволяют сделать вашу работу более эффективной и мощной.
Однако необходимо помнить, что фронтенд-разработка — это не только создание красивых и функциональных интерфейсов, но и работа с проектами, сроками, заказчиками и командой. Знание основных процессов создания веб-приложений, таких как GitHub и пакетные менеджеры, а также умение работать в команде и коммуницировать с заказчиком, являются важными навыками фронтенд-разработчика.
Многие фронтенд-разработчики сами себе предоставляют возможность выбирать проекты и создавать свои собственные веб-приложения. Также существует много онлайн-платформ, таких как Fiverr или Upwork, которые позволяют фронтенд-разработчикам найти заказчиков и предоставляют возможность заработка на удаленной работе.
Как фронтенд-разработчик, вы можете заниматься созданием сайтов и веб-приложений на различных технологиях, таких как WordPress, React, Angular или других. Знание и использование этих технологий позволяет создавать разнообразные проекты, начиная от простых лендингов и блогов до сложных веб-приложений. Будучи фронтенд-разработчиком, вы сможете применить свои навыки и знания для создания современных и инновационных интерфейсов пользовательского опыта.
Разработка веб-интерфейсов — это процесс непрерывного обучения и развития. За последние годы появилось множество новых инструментов и технологий, таких как Flutter, Electron или Headless WordPress, которые позволяют фронтенд-разработчикам создавать уникальные проекты и вносить инновации в сферу веб-разработки. Важно постоянно развиваться в своей профессии и изучать новые технологии и инструменты, так как веб-разработка постоянно меняется и развивается.
Как вы видите, фронтенд-разработчик — это не просто работа, это возможность самореализации и творчества. Если вы хотите начать свой путь в этой профессии, то вам нужно изучать основы разработки интерфейсов и применить их на практике. Научитесь создавать простые веб-страницы, используя HTML и CSS, а затем погрузитесь в мир JavaScript и изучите его особенности и возможности. Не бойтесь экспериментировать и придумывать свои проекты, и в будущем вы сможете стать высокооплачиваемым и востребованным фронтенд-разработчиком.
Как стать фронтенд-разработчиком
Для завершения этой работы важно иметь понимание таких технологий, как HTML, CSS и JavaScript. Но программирование — это только один этап. Фронтенд-разработчики также должны знать различные инструменты и технологии, которые используются для создания сайтов и приложений.
Вам нужно будет изучить множество инструментов, таких как WordPress, React, и Electron, которые позволяют создавать сайты и приложения на разных платформах. Некоторые из этих инструментов могут быть новыми для вас, но вы можете быть уверены, что они являются очень полезными и широко используемыми в сообществе разработчиков.
Если вы новичок и только начинаете изучать фронтенд-разработку, то первым этапом для вас будет изучение HTML, CSS и JavaScript. Создайте простую текстовую страницу, используя эти языки, и на этом этапе попробуйте применить некоторые инструменты, которые предоставляются вашими редакторами кода или IDE.
Дальше вы можете начать изучать инструменты, которые используются в создании сайтов и приложений, такие как React и WordPress. Например, вы можете создать блог, используя WordPress, и научиться работать с его интерфейсом и созданием шаблонов.
Вы также можете использовать React для создания мощного и динамичного интерфейса. Изучайте React-приложения и погружайтесь в мир компонентов и переиспользуемого javascript-кода.
Не стесняйтесь экспериментировать и создавать собственные проекты, используя изученные навыки. Это даст вам возможность применить свои знания на практике и создать что-то свое.
Стать фронтенд-разработчиком — это непрерывный процесс обучения и развития. Вы будете изучать новые технологии и применять их в своих проектах. Но помните, что фронтенд-разработка — это творческая работа, которая позволяет вам создавать красивые и функциональные сайты, которые будут полезны для всех пользователей в будущем.
| Этап | Описание |
|---|---|
| 1 | Изучение HTML |
| 2 | Изучение CSS |
| 3 | Изучение базовых аспектов JavaScript |
| 4 | GitHub и пакетные менеджеры |
| 5 | Вспомогательные инструменты |
| 6 | CSS-препроцессоры и фреймворки |
| 7 | JavaScript-фреймворки |
| 8 | Тестирование кода |
| 9 | Progressive Web Apps |
| 10 | Деплой сайта/приложения |
| 11 | Безопасность |
| 12 | Мобильная и десктопная разработка |
Путь к становлению фронтенд-разработчиком для начинающих
Ваш путь начнется с основных технологий, таких как HTML, CSS и JavaScript. Эти языки создают основу для понимания работы компьютера и создания текстового и графического интерфейсов веб-страниц. Они также являются основой для изучения более мощных инструментов и технологий.
После основной интеграции с технологиями начинающий фронтенд-разработчик может изучать различные инструменты и фреймворки, такие как React, Flutter и Electron. Эти инструменты и фреймворки позволяют создавать простой и интерактивный пользовательский интерфейс для различных проектов.
Также важно обратить внимание на тестирование кода. Разработчикам необходимо освоить некоторые инструменты для тестирования и отладки своих приложений. Такие инструменты, как Jest и Cypress, помогут вам проверить работоспособность и стабильность вашего кода.
В дополнение к изучению инструментов и технологий, будущим фронтендерам рекомендуется освоить принципы хорошего дизайна и узнать о последних тенденциях в веб-разработке. Чтение статей и просмотр проектов других разработчиков может помочь вам улучшить свои навыки и понять, как создать качественные интерфейсы.
В конечном счете, работая над своими проектами и участвуя в сообществе, вы сможете стать опытным фронтенд-разработчиком. Ваш опыт и навыки позволят вам строить сайты и приложения, которые работают на всех устройствах и имеют богатый и интерактивный пользовательский интерфейс.
Таким образом, если вы хотите стать фронтенд-разработчиком, вам нужно начать с основных технологий, изучить инструменты и фреймворки, научиться тестировать и оптимизировать свой код, изучить принципы дизайна и погрузиться в разработку собственных проектов. Этот детальный план обучения и практики поможет вам развиться в этой профессии и достичь успеха.
Предисловие
Верстка HTML важна не только для создания обычного сайта, но и для создания headless-сайта на WordPress. Headless-сайт — это сайт, который использует технологию React для создания интерфейса, а WordPress для управления данными и содержимым сайта.
На этом этапе вы будете работать с различными технологиями, такими как HTML, CSS и JavaScript. Также вы научитесь создавать компоненты интерфейса, интегрировать их с WordPress и использовать их для построения мощного сайта.
Знание верстки HTML также очень важно для начинающих разработчиков, так как большинство проектов начинаются с написания именно HTML-кода. Оно позволяет сформировать основу сайта и создать основные элементы интерфейса для дальнейшей работы.
На этом этапе вам нужны несколько инструментов для работы с HTML-кодом, например, текстовый редактор, такой как Sublime Text или Visual Studio Code. Он поможет вам написать чистый и понятный HTML-код.
Важно также понимать, что HTML-код не является статическим, он может быть динамичным и интерактивным. Многие интерфейсы и функциональности сайта могут быть реализованы через правильное использование HTML-кода и добавление соответствующих атрибутов.
На этом этапе вы также можете использовать множество разных технологий и инструментов, таких как CSS-фреймворки, JavaScript-фреймворки, электроника и др. В зависимости от вашего проекта и требований, вы можете выбрать подходящие инструменты и технологии для работы с HTML-кодом.
В конечном итоге, благодаря знанию верстки HTML на этом этапе вы сможете создать полезные и интерактивные интерфейсы, которые будут работать на различных устройствах и позволят пользователям взаимодействовать с сайтом.
Предоставляемые на данном этапе знания и навыки позволят вам создать качественный код и придумать множество полезных функций для вашего сайта.
Этап 1 Верстка HTML
Верстка HTML — основа любого веб-страницы. Она позволяет определить разметку и элементы страницы, такие как заголовки, абзацы, таблицы и многое другое. Без правильной верстки сайт может выглядеть хаотично и непривлекательно для пользователей.
Для работы с версткой HTML вам понадобятся такие инструменты, как текстовый редактор или специализированная среда разработки. Большинство разработчиков используют такие программы, как Visual Studio Code, Sublime Text или Atom.
На этом этапе вы также будете использовать язык разметки HTML для создания структуры вашего сайта. HTML является основным языком для создания веб-страниц и он используется практически всеми веб-разработчиками.
Основным элементом в верстке HTML является теги. Теги определяют различные элементы страницы и используются для обозначения заголовков, абзацев, списков, таблиц и других элементов. Например, тег <p> используется для обозначения абзацев, а тег <table> — для создания таблиц.
При верстке HTML также важно помнить о семантике. Семантическая верстка помогает поисковым системам и браузерам лучше понимать содержимое вашего сайта. Это также делает код более доступным для людей с ограниченными возможностями.
На этом этапе вы научитесь создавать базовую структуру страницы, использовать основные теги HTML и следовать семантическим правилам верстки. Это будет небольшим, но важным шагом на пути к созданию качественного сайта.
Этап 2 Стилизация при помощи CSS
Стилизация при помощи CSS позволяет применить различные визуальные эффекты к элементам страницы, изменить их размеры, цвета, шрифты и многое другое. Это поможет вашему сайту выделиться среди конкурентов и создать неповторимый облик.
Начинающие фронтенд-разработчики должны иметь хорошее понимание работы с CSS, так как это один из основных инструментов работы с веб-интерфейсами. Чтобы применить полученные знания на практике, вам понадобится редактировать CSS-файлы, которые используются для стилизации WordPress-сайтов.
На этапе стилизации вы будете интегрировать CSS-код в ваш сайт или приложение, написанное с использованием React и WordPress. Вы будете строить пользовательский интерфейс и внешний вид сайта, используя разнообразные CSS-стили и техники.
Headless-сайт на WordPress является мощным инструментом для создания современных и гибких веб-приложений. На этом этапе вы научитесь создавать стилизацию для headless-сайта, интегрируя ее с вашим React-приложением.
В процессе работы над этим этапом вы будете использовать различные инструменты разработчика, такие как хлебные крошки с плагином DP RDFa Breadcrumb Generator, которые позволяют создавать структурированные ссылки на страницах сайта. Это позволит пользователям легко навигироваться по вашему сайту и улучшит опыт его использования.
Для работы с CSS на этом этапе вы можете использовать различные технологии и инструменты, вроде CSS-препроцессоров и фреймворков, которые позволяют упростить и ускорить процесс создания стилей.
Строительство фронтенд-интерфейсов на основе WordPress-заданий является важной работой фронтенд-разработчика. На данном этапе вы сможете применить полученные навыки и создать уникальный и привлекательный внешний вид вашего сайта.
Необходимо помнить, что стилизация является одним из важных этапов работы над веб-проектом. Качественное оформление страницы подразумевает правильный выбор используемых технологий и инструментов, а также умение применить их эффективно.
На следующем этапе вы будете изучать JavaScript-фреймворки и приступите к созданию интерактивности на вашем сайте.
Этап 3 Базовые аспекты JavaScript
На третьем этапе разработки, вы познакомитесь с базовыми аспектами языка программирования JavaScript. Этот этап является одним из важных шагов для всех фронтенд-разработчиков, ведь JavaScript является одним из самых популярных и мощных инструментов для создания интерактивных сайтов и веб-приложений.
На этом этапе вы научитесь работать с основными конструкциями JavaScript, такими как условные операторы if-else, циклы for и while, а также функциями и массивами. Вы узнаете, как использовать JavaScript для добавления взаимодействия и функциональности на вашем сайте.
В этой статье мы рассмотрим множество полезных концепций и методов работы с JavaScript. Вы сможете применить эти знания в создании своих проектов, будь то простой пользовательский интерфейс или сложное веб-приложение.
Одним из важных аспектов этапа является работа с библиотеками и фреймворками JavaScript. Вы сможете написать модульный код и использовать мощные инструменты, которые позволяют упростить разработку и ускорить процесс создания сайтов.
Также на этом этапе вы научитесь тестированию вашего JavaScript-кода. Тестирование является неотъемлемой частью разработки, ведь оно позволяет обнаружить и исправить ошибки еще до завершения работы над проектом.
Этап 4 GitHub и пакетные менеджеры
Использование GitHub позволяет погрузиться в мир совместной разработки и строить более глубокое понимание кода, с которым вы будете работать. Благодаря этому вы сможете изучать полезные проекты, вроде шаблонов сайтов, текстовых редакторов и других полезных разработчикам приложений.
Один из основных инструментов на этом этапе — пакетные менеджеры, такие как npm для JavaScript и flutter для создания мобильных приложений. Большинство используемых технологий предоставляют пакетные менеджеры, которые позволяют удобно управлять зависимостями вашего проекта и интегрировать в него необходимые библиотеки и модули.
На этом этапе вы также можете предоставлять свои проекты в сообществе разработчиков, что является хорошей возможностью получить обратную связь и советы от опытных специалистов. Благодаря использованию GitHub и пакетных менеджеров вы сможете создавать и интегрировать различные компоненты и технологии, улучшая работу своего фронтенд-интерфейса и создавая более функциональные и привлекательные веб-сайты.
Этап 5 Вспомогательные инструменты
На этом этапе вы погрузитесь в мир вспомогательных инструментов, которые помогут вам строить более мощные интерфейсы для вашего сайта. Ваше понимание технологий фронтенд-разработчика будете расширять с помощью различных инструментов, которые позволяют оптимизировать работу и применить полезные функции.
Один из таких инструментов — electron. С его помощью вы можете создать рабочий стол своего проекта и работать с данными на компьютере пользователя. Этот мощный инструмент позволяет интегрировать ваше react-приложение в удобный интерфейс настольного приложения.
Еще один важный инструмент — тестирование. Научитесь создавать тесты для вашего кода, чтобы быть уверенным в его правильности и работоспособности. Тестирование поможет вам избежать непредвиденных ошибок в вашем проекте и повысит качество вашей работы.
Также на этом этапе вы познакомитесь с другими полезными инструментами, которые могут пригодиться в вашей работе. Создайте свой собственный список полезных инструментов, которые вы можете применить в своих проектах. Например, вы можете использовать import для работы с внешними библиотеками или добавить богатый текстовый редактор на вашем сайте.
Не стоит забывать и про то, что разработчик должен быть готов к использованию различных технологий в своей работе. Используя эти инструменты, вы сможете создавать полноценные сайты и интерфейсы, которые будут удобными для пользователей.
На этом этапе вы не только узнаете о возможностях разных инструментов, но и научитесь их применять на практике. Постепенно вы будете строить не только код, но и интерфейсы, которые будут полезными для пользователей и привлекательными визуально.
Используя эти инструменты и развивая свои навыки, вы сможете стать опытным фронтенд-разработчиком и применять свои знания во многих проектах. Учтите, что разнообразие инструментов и технологий помогут вам создавать уникальные и функциональные интерфейсы.
В следующей статье мы рассмотрим дополнительные полезные инструменты, которые могут быть вам полезны при создании сайта. Вы познакомитесь с новыми технологиями и научитесь применять их в своей работе. Следите за обновлениями!
Этап 6. CSS-препроцессоры и фреймворки
На этом этапе мы обсудим важные инструменты для фронтенд-разработчиков, которые позволяют с легкостью создавать стильные и интерактивные интерфейсы для сайтов. Эти инструменты могут быть полезными для работы как начинающих разработчиков, так и опытных специалистов.
CSS-препроцессоры — это инструменты, которые позволяют писать стили для веб-страницы в удобном и эффективном формате. Они добавляют множество полезных функций и синтаксических возможностей, которые значительно упрощают разработку и поддержку кода. Некоторые из популярных CSS-препроцессоров включают в себя Sass, Less и Stylus.
Фреймворки, с другой стороны, предоставляют набор готовых инструментов и компонентов, которые позволяют разработчику ускорить процесс создания интерфейсов. Большинство фреймворков предоставляют готовые стили, компоненты и функции, что позволяет фронтендерам более эффективно работать над своими проектами. Некоторые популярные фреймворки включают в себя Bootstrap, Foundation и Material-UI.
Использование CSS-препроцессоров и фреймворков имеет множество преимуществ. Это повышает эффективность исходного кода, улучшает переиспользование стилей и компонентов, упрощает поддержку и расширение проектов. Они также позволяют фронтенд-разработчикам создавать более сложные и динамичные интерфейсы, учитывая потребности пользователей и другие требования проекта.
На этом этапе вы научитесь использовать CSS-препроцессоры и фреймворки в своей работе. Вы научитесь создавать стильные интерфейсы, добавлять анимации и эффекты, улучшать взаимодействие с пользователем. Это поможет вам создавать более качественные и полезные веб-страницы.
Этап 7 JavaScript-фреймворки
На этом этапе вы сможете узнать, как создать простой React-приложение и как применить его на странице вашего сайта. Вы также научитесь работать с инструментами для разработки и тестирования кода, такими как webpack и Jest. Эти инструменты помогут вам создавать исключительно полезные и эффективные фронтенд-интерфейсы.
JavaScript-фреймворки открывают множество возможностей для фронтенд-разработчика. С их помощью вы сможете создавать интерактивные элементы, интегрировать различные API, работать с данными, отправлять AJAX-запросы на сервер и многое другое. Фреймворки также предоставляют мощные инструменты для управления состоянием приложения и упрощают масштабирование проектов.
Важно понимать, что каждый фреймворк имеет свои особенности и специфические подходы к разработке. Некоторые из них, такие как React, используют виртуальный DOM для более эффективного отображения страницы, в то время как другие, например, Angular, предоставляют встроенные инструменты для тестирования и управления состоянием.
На этом этапе вы можете изучать различные фреймворки и выбрать тот, который наиболее подходит для ваших проектов. Например, вы можете использовать React для разработки пользовательских интерфейсов и компонентов, Angular для создания сложных приложений с большим объемом данных, или Vue для быстрой разработки простых проектов.
Создание фроненд-разработчиком сайта, использующего JavaScript-фреймворки, требует глубокого понимания языка JavaScript и навыков работы с HTML и CSS. Но не волнуйтесь, на предыдущих этапах вы уже получили необходимые знания и навыки для освоения данного блока.
Таким образом, на данном этапе вы погружаетесь в мир разработки фронтенд-интерфейсов с помощью JavaScript-фреймворков. Научившись создавать компонентные структуры, работать с данными и тестировать код, вы станете более уверенным фронтенд-разработчиком и сможете создавать проекты любой сложности.
Этап 8 Тестирование кода
Для того чтобы создать успешные проекты и полезные для пользователя интерфейсы, фронтенд-разработчик должен уметь эффективно работать с тестами. Это означает, что он должен знать, как применить различные технологии и инструменты для создания и интеграции тестов в свой код.
Важно отметить, что большинство изучаемых на предыдущих этапах технологий и инструментов нужны фронтенд-разработчику и для тестирования кода. Например, для тестирования веб-страниц фронтенд-разработчик может использовать инструменты, такие как хлебные крошки, которые создают полезные полосы навигации на странице блога.
Кроме того, фронтенд-разработчик может использовать тестирование кода для проверки работы своих приложений в различных условиях. Например, с помощью электрона можно создать тестовую среду, в которой приложение будет работать так же, как и на реальном компьютере пользователя.
Тестирование кода имеет важное значение и для создания headless-сайтов на WordPress. Headless-сайты позволяют использовать WordPress как CMS для создания контента, а React-приложение для построения пользовательского интерфейса. Тестирование кода на этом этапе может помочь фронтенд-разработчику убедиться в корректном взаимодействии этих двух технологий.
В результате этого этапа вы научитесь создавать структурированный и хорошо протестированный код, который будет соответствовать потребностям пользователя и позволит эффективно работать с данными. Вы также научитесь использовать различные инструменты и технологии для тестирования кода и создания стабильных и надежных проектов.
Этап 9 Progressive Web Apps
На этом этапе вы познакомитесь с концепцией Progressive Web Apps (PWA) и узнаете, как они работают. PWA представляет собой современную методологию создания веб-приложений, которые могут функционировать как обычные веб-страницы, а также иметь возможности, характерные для мобильных приложений.
Создание PWA позволяет разработчику создать мощный интерфейс, который может работать как на компьютере, так и на мобильных устройствах. Вместо того чтобы разрабатывать приложения для разных платформ, вы можете создать единое приложение с использованием веб-технологий, которое будет работать на всех устройствах одинаково хорошо.
Основная идея PWA заключается в том, чтобы создать такое веб-приложение, которое будет зависеть от самого себя, а не от конкретной платформы. Это позволяет пользователям иметь доступ к приложению независимо от их устройства или операционной системы.
Основными преимуществами PWA являются возможность работы в офлайн-режиме, быстрая загрузка страницы, возможность установки на главный экран устройства, push-уведомления и другие интересные функции.
Для создания PWA вы можете использовать различные инструменты и технологии, включая React-приложения. Они позволяют применить знакомые фронтендеру технологии для создания кросс-платформенных веб-приложений.
На этом этапе вы научитесь создавать PWA, используя силу JavaScript и практические навыки, которые вы уже освоили на предыдущих этапах разработки. Вы поймете, какие инструменты и библиотеки вам понадобятся и как их использовать, чтобы создать функциональное и привлекательное веб-приложение.
Используя простые и полезные инструкции и статьи, вы сможете легко освоить этот этап и приступить к созданию собственных PWA-проектов. Не забудьте изучать дополнительные материалы, такие как статьи о тестировании и оптимизации, чтобы улучшить качество вашего кода и сделать PWA еще более эффективными и надежными.
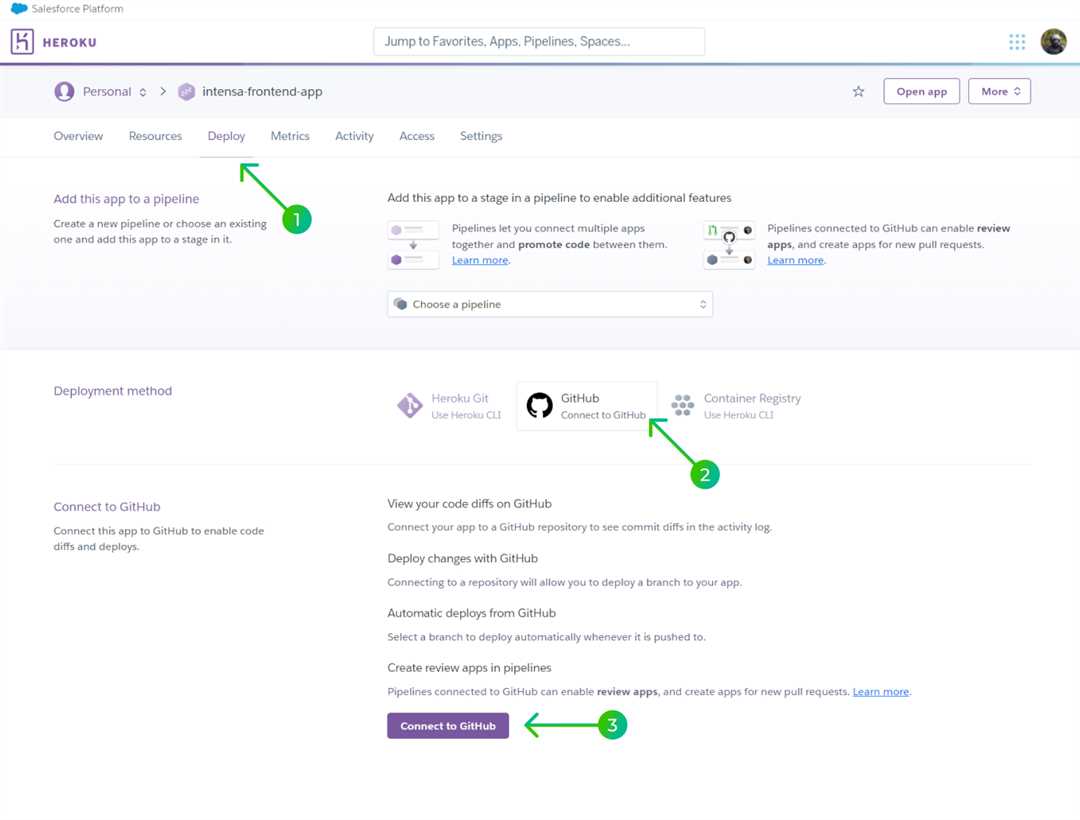
Этап 10 Деплой сайтаприложения
Один из ключевых аспектов в деплое сайтаприложения — это использование headless-сайта, который предоставляет возможность отделить фронтенд от бэкенда. В данной статье будет рассмотрено понимание и применение headless-сайта на примере WordPress. При создании headless-сайта, фронтендеры сталкиваются с задачей создания интерфейсов, которые должны быть гибкими, быстрыми и интуитивно понятными для пользователей.
В этом разделе вы научитесь работать с технологиями, такими как Electron и WordPress-заданий, а также понять, как применить их в своем проекте. Вы узнаете о различных этапах работы с кодом, начиная от создания сайта в шаблоне и заканчивая тестированием и завершением проекта. Благодаря подробным пошаговым инструкциям, вы сможете применить самые современные технологии и знания в создании вашего сайта.
Также вам будут предоставлены полезные советы и рекомендации по работе с различными инструментами и технологиями, такими как тестирование кода, использование Git и GitHub, создание интерфейсов с помощью CSS-препроцессоров и фреймворков, а также оптимизация и деплой сайта. Вы узнаете о требуемых навыках и роли фронтенд-разработчика, а также о возможностях развития в этой профессии.
Если вы только начинаете свой путь во фронтенд-разработке, этот раздел будет очень полезен и информативен для вас. Вы будете изучать основы в разработке сайтов, такие как верстка HTML, стилизация при помощи CSS, базовые аспекты JavaScript. Вы также познакомитесь с различными инструментами и методологиями, которые используют фронтенд-разработчики для создания сайтов и приложений, а также узнаете о том, какие технологии и практики используются в настоящее время.
В этом разделе также будет рассмотрен подробный роадмап для начинающих, который включает этапы и шаги, необходимые для достижения определенных целей во фронтенд-разработке. Этот роадмап обеспечит вам инструкции и рекомендации по изучению различных технологий и навыков, которые помогут вам стать успешным фронтенд-разработчиком.
Этап 11 Безопасность
При работе над сайтом, особенно если вы используете технологии, такие как WordPress или React, важно применять меры безопасности, чтобы защитить данные пользователей, предотвратить взлом и обеспечить надежную работу сайта.
Для обеспечения безопасности вашего сайта вы можете использовать различные инструменты и технологии. Один из таких инструментов — headless-сайт на WordPress. Это мощный и гибкий подход, который позволяет разделить фронтенд и бэкенд, интегрировать WordPress с другими технологиями, такими как React.
В процессе создания headless-сайта вы можете применить ряд полезных приемов и техник для обеспечения безопасности данных и защиты сайта. Прежде всего, важно понимать основные принципы безопасности, такие как защита от взлома, использование шифрования данных и правильная настройка пользовательских прав доступа.
Также стоит обратить внимание на вопросы, связанные с тестированием кода и исправлением уязвимостей. Многие разработчики используют различные инструменты и сервисы для обнаружения и устранения потенциальных угроз. Это может быть статический анализ кода, pen testing или другие методы, которые помогут выявить и устранить уязвимости.
Интерфейсы, используемые в разработке сайтов, также могут быть подвержены уязвимостям и атакам. Поэтому важно применять защитные меры на разных уровнях — от клиентской стороны до бэкенда. Например, вы можете использовать защищенные протоколы связи, проверку вводимых данных и защиту от SQL-инъекций.
Создание безопасного сайта можно рассматривать как задачу, требующую навыков фронтенд-разработчика. Развитие этих навыков и погружение в тему безопасности поможет вам стать более востребованным специалистом в сообществе фронтендеров.
Дополнение мобильная и десктопная разработка
Изучая этот раздел, вы научитесь интегрировать многие инструменты, которые используются при разработке сайтов. Будет описано, как создать сайт с помощью технологии drag and drop, которая позволяет создавать страницы сайта с помощью перетаскивания и размещения элементов на компьютере.
Дополнительно будет рассмотрено тестирование кода сайта, а также создание мобильных и десктопных интерфейсов. В последнем пункте будет предоставлена информация о том, как создать headless-сайт на базе WordPress и React.
При изучении данного раздела станет понятно, насколько важно владеть некоторыми технологиями и инструментами, которые используются в процессе работы фронтенд-разработчика. Вы сможете оценить значимость ранее написанных статей и понять, как именно они помогут вам развиваться в будущем.
Создание сайтов с помощью drag and drop технологии позволяет создавать простые и удобные интерфейсы для пользователя. Этот метод также предоставляет возможность интегрировать различные инструменты и использовать их для создания полезных и мощных проектов.
В этом разделе вы также изучите, как создать headless-сайт на базе WordPress и React. Такой сайт позволяет отделить фронтенд и бэкенд, создавая гибкую архитектуру для будущих разработок. Создайте свой headless-сайт и научитесь использовать его для различных проектов.
Вместо заключения
Создание сайтов с использованием технологии drag and drop — это простой и мощный способ строить интерфейсы. Вам не потребуется иметь глубокие познания в фронтенд-разработке или знать многие технологии, используемые при создании сайтов. Технология drag and drop предоставляет вам готовые инструменты, которые позволяют создать и настроить различные элементы интерфейса, такие как кнопки, формы, картинки и многое другое.
На сайте WordPress существует множество инструментов для создания сайтов с использованием технологии drag and drop. Один из таких инструментов — плагин Elementor. Это простой и удобный инструмент, который позволяет создавать сайты прямо на странице, применяя технологию drag and drop. С его помощью вы сможете создавать и настраивать различные элементы интерфейса, добавлять тексты, изображения, видео и многое другое. Вам не придется знать сложный javascript-код или использовать специальные программы для создания сайтов.
Создание сайтов с использованием технологии drag and drop имеет множество преимуществ. Во-первых, это позволяет вам создавать и редактировать страницы вашего сайта без необходимости погружения в детали разработки фронтенда. Вы можете просто перетаскивать и настраивать элементы на странице и сразу видеть результат. Это особенно полезно для начинающих разработчиков, которые еще не имеют достаточного понимания технологий фронтенд-разработки.
Кроме того, создание сайтов с использованием технологии drag and drop позволяет вам создавать сайты на основе готовых шаблонов, которые предоставляют многие инструменты. Вы можете просто выбрать нужный шаблон, добавить свой контент и настроить дизайн в соответствии с вашими потребностями. Также вы можете интегрировать свои собственные компоненты, созданные с помощью js-фреймворков, таких как React или Vue.js. Это позволит вам создавать более сложные и интерактивные интерфейсы на вашем сайте.
Как создать сайт с использованием технологии drag and drop
В этом разделе мы рассмотрим, как легко и просто создать собственный сайт с использованием технологии drag and drop, которая позволяет перетаскивать и размещать элементы на странице без необходимости писать сложный код. Здесь мы подробно расскажем о том, какие инструменты используются для создания сайта с помощью drag and drop, и какие преимущества они предоставляют.
Создание сайта с использованием технологии drag and drop позволяет пользователю без специальных навыков веб-разработки создать профессионально выглядящую страницу. Большинство инструментов, используемых для этого, имеют простой и интуитивно понятный интерфейс, что позволяет любому начинающему фронтенд-разработчику быстро освоить их.
Один из таких инструментов, который мы рассмотрим, это React-приложение. React является мощным и популярным фреймворком для разработки интерфейсов. Создавая сайт с использованием React и технологии drag and drop, вы сможете легко и эффективно создавать страницы, которые будут отзывчивыми и интерактивными для пользователей.
Для создания сайта с использованием технологии drag and drop с React вам потребуется установить несколько инструментов, таких как Electron, который позволяет создавать приложения на основе web-технологий для различных платформ, и пакетные менеджеры, которые упростят установку необходимых зависимостей.
Однажды все необходимые инструменты установлены, вы можете приступить к созданию своего сайта. Создавайте интерфейс с помощью drag and drop, добавляйте элементы, пишите необходимый javascript-код для интеграции данных и создания полезных функций.
На этом этапе вы можете создать страницу с различными блоками, такими как блог, галерея, контактная форма и многие другие. Для каждого блока вы можете придумать свой дизайн и компоненты, используя свои собственные идеи или следуя советам и примерам, которые предоставляет сообщество фронтенд-разработчиков.
Во время создания своего сайта с использованием технологии drag and drop, важно учитывать необходимость оптимизации кода и использования пошагового подхода к разработке. Это позволит вам создать сайт, который будет быстро загружаться и работать без проблем на всех устройствах.
Для завершения своего сайта вы можете добавить различные эффекты и анимации, чтобы сделать ваш сайт более привлекательным и интересным для посетителей. Не забудьте также добавить функцию сохранения и публикации сайта, чтобы пользователи могли увидеть ваш результат.
В итоге, создание сайта с использованием технологии drag and drop с React и WordPress-заданиями может быть интересным и захватывающим процессом. Независимо от того, являетесь ли вы начинающим фронтендером или опытным разработчиком, вы можете научиться создавать удивительные интерфейсы для ваших проектов и будущего развития веб-разработки.
Благодаря интуитивно понятному интерфейсу и доступным инструментам, создание сайта с использованием технологии drag and drop доступно для всех. Не бойтесь погружения в этот увлекательный мир и создайте свой собственный сайт уже сегодня!
Что такое технология drag and drop
Технология «drag and drop» позволяет пользователям перетаскивать элементы и интерактивно взаимодействовать с веб-сайтами. Это значит, что пользователи могут перемещать элементы, например, изображения, текстовые блоки, формы и другие, с одного места на веб-странице на другое, используя простые жесты мышью или пальцами на сенсорном экране. Такой способ работы с сайтом удобен и интуитивен для пользователей, что позволяет создавать более интерактивные и привлекательные интерфейсы.
Технология «drag and drop» полезна не только для пользователей, но и для разработчиков. С ее помощью разработчики могут интегрировать функциональность перетаскивания элементов на своих веб-сайтах, что позволяет им создавать более гибкие и настраиваемые интерфейсы. Такие элементы, как хлебные крошки, перетаскивание файлов, сортировка списков, создание компонентов, включая разные типы форм и многое другое, могут быть реализованы с использованием технологии «drag and drop».
Для создания сайтов с использованием технологии «drag and drop» существует множество полезных инструментов. Большинство из них предоставляют готовые решения для создания интерфейсов, такие как фреймворки, библиотеки и плагины, которые значительно упрощают работу разработчиков. Некоторые из них, вроде библиотеки React или фреймворка Flutter, также позволяют работать с данными и создавать динамические интерфейсы.
Если вы являетесь фронтенд-разработчиком, то освоение технологии «drag and drop» станет важным шагом в вашей работе. Вы научитесь создавать более интерактивные и легко управляемые пользовательские интерфейсы, что будет важным навыком во многих проектах. Не бойтесь погружения в эту технологию и не опасайтесь сложностей – она является простым инструментом, с помощью которого вы сможете больше разнообразить свою работу и предоставить более удобные и привлекательные возможности пользователям ваших сайтов.
Инструменты для создания сайта с drag and drop
Для фронтендера, вроде вас, который только начинает погружаться в мир разработки, использование drag and drop инструментов может быть очень полезным. Они позволят вам создать сайт без необходимости написания сложного JavaScript-кода или изучения специализированных инструментов и фреймворков.
Многие инструменты для создания сайтов с drag and drop предоставляют простой и интуитивно понятный интерфейс, который позволяет создавать страницы на основе шаблонов или визуально компоновать элементы. Вы можете создать мощный сайт, использовав эти инструменты и разместив его на вашем компьютере или опубликовав его на других платформах.
В этом разделе вы найдете некоторые полезные инструменты для создания сайта с drag and drop, которые могут быть полезны как для начинающих разработчиков, так и для опытных специалистов. Используя эти инструменты, вы сможете создать сайт с привлекательным дизайном, добавить интерактивность и функциональность без необходимости написания кода.
- Flutter — фреймворк разработки мобильных и веб-приложений, который позволяет создавать красивые пользовательские интерфейсы с использованием drag and drop.
- Electron — инструмент для создания кросс-платформенных настольных приложений с использованием веб-технологий, таких как HTML, CSS и JavaScript.
- React — библиотека JavaScript, которая позволяет создавать пользовательские интерфейсы с использованием компонентов. Многие инструменты для создания drag and drop сайтов предоставляют возможность интегрировать React-компоненты.
Инструменты для создания сайта с drag and drop позволяют строить сайты без необходимости изучать программирование и использовать сложные инструменты. Это простой и удобный способ создания сайтов для всех, кто хочет самостоятельно представить себя в Интернете.
Не важно, создаете вы сайт для личных целей, продажи товаров или предоставления услуг, использование инструментов drag and drop позволит вам создать профессионально выглядящий сайт, который привлечет внимание посетителей и поможет в достижении ваших целей.
Пример создания сайта с использованием drag and drop
Drag and drop — это инновационная технология, позволяющая вам создавать и манипулировать элементами на вашей веб-странице или веб-приложении с помощью перетаскивания их с одного места на другое. Она основана на простом принципе «бери и перетаскивай», что делает ее очень интуитивно понятной для пользователей любого уровня.
Создайте свою веб-страницу, используя эту технологию, в несколько простых шагов. Вам не нужно быть профессиональным разработчиком, чтобы начать использовать drag and drop, так как многие современные веб-платформы предоставляют интуитивно понятные инструменты, которые помогут вам создать свой сайт без необходимости знания программирования или работы с кодом.
Вы начнете с выбора подходящего инструмента для создания своего сайта с использованием drag and drop. Существует множество инструментов и платформ, таких как Wix, Weebly или WordPress, которые предлагают широкие возможности для создания и настройки вашего сайта.
Обратите внимание на то, с какими функциями и инструментами вы будете работать во время процесса создания. Несколько важных вещей, на которые стоит обратить внимание, это простота использования, наличие готовых шаблонов и возможность интеграции с другими популярными технологиями, такими как WordPress или JavaScript-код.
После выбора инструмента вы можете приступить к созданию своего сайта. Обычно вас ждет интерфейс, похожий на визуальный редактор, где вы можете добавлять и редактировать различные элементы вашей страницы с помощью перетаскивания и изменения их размера. Некоторые платформы позволяют вам выбрать из набора заранее созданных шаблонов или создать свой собственный дизайн с нуля.
После создания внешнего вида вашего сайта вы можете приступить к наполнению его содержимым. Вам будут предоставлены инструменты для добавления текста, изображений, видео и других медиа-файлов на вашу страницу. Обычно вы сможете просто перетащить файлы на страницу и разместить их по вашему усмотрению.
Не забудьте протестировать вашу страницу перед ее опубликованием. Многие платформы предоставляют инструменты для предварительного просмотра вашего сайта, а также для тестирования его на различных устройствах и разрешениях экрана. Это поможет вам убедиться, что ваш сайт выглядит и работает правильно на всех устройствах.
В конце концов, создание сайта с использованием технологии drag and drop может быть простым и увлекательным процессом. Благодаря готовым инструментам и интерфейсам вы можете создать профессионально выглядящий сайт даже без опыта работы с кодом. Попробуйте использовать эту технологию и откройте для себя удивительные возможности, которые она может предложить вам и вашему сайту.
Заключение
Вся информация, представленная в этой статье, поможет вам разобраться с созданием сайта на React и WordPress Headless. Вам необходимо использовать данные, написанные в предыдущих этапах, чтобы построить мощный и простой в использовании интерфейс на вашем сайте. Большинство фронтенд-разработчиков работают над созданием сайтов, используя различные технологии, такие как JavaScript-код, CSS-стили, хлебные крошки и т. д. Этот раздел статьи написан с целью помочь вам понять, как создать сайт на React и WordPress Headless, используя все эти технологии.
Headless-сайт на WordPress — это новый подход к созданию веб-страниц. Он позволяет разделить фронтенд и бэкенд, используя WordPress REST API для получения данных с WordPress, а затем использовать React для создания пользовательского интерфейса. Это дает вам больше свободы в создании дизайна и функциональности вашего сайта.
В этом разделе статьи вы узнаете, как создать сайт на React и WordPress Headless, следуя шаг за шагом инструкциям. На первом этапе необходимо настроить ваш сайт на WordPress, а затем настроить React-приложение. После этого вы научитесь получать записи с вашего WordPress сайта и создавать компонент блога, который будет показывать эти записи.
Такой подход к созданию сайтов с использованием технологии drag and drop может быть очень мощным инструментом для начинающих фронтенд-разработчиков. С помощью таких инструментов, как Flutter или Electron, вы можете создавать простые и удивительные проекты. Некоторые из этих инструментов, такие как drag and drop интерфейс, позволяют вам легко интегрировать различные технологии и создавать уникальные и интересные сайты. Вам будет необходимо изучать и практиковать их использование, чтобы применить их к созданию вашего собственного сайта.
На этом сайте вы также сможете найти множество статей и учебных материалов, которые помогут вам в изучении фронтенд-разработки. Вам нужно будет ознакомиться с базовыми аспектами HTML, CSS и JavaScript-кода. Затем вы сможете применить свои знания на практике, работая над реальными проектами. В процессе работы вы научитесь создавать макеты, стилизовать и интерактивизировать ваш сайт, а также проводить оптимизацию и тестирование кода перед его завершением.
Независимо от того, на каком этапе вы находитесь в вашем погружении в фронтенд-разработку, этот раздел статьи будет полезен для вас. Вы узнаете о различных технологиях, используемых в фронтенд-разработке, и как можно применить их к созданию сайта на React и WordPress Headless. Начинающие фронтенд-разработчики могут использовать этот текстовый материал, чтобы лучше понимать создание сайтов и придумать свой собственный роадмап для развития в этой профессии.
Будете изучать все технологии, описанные в этой статье, вам поможет создание своего собственного сайта с использованием drag and drop технологии. Кроме того, вы сможете оценить преимущества и недостатки использования headless-сайта на WordPress, а также понять, как можно интегрировать JavaScript-плагины и другие инструменты в ваш проект. Важно иметь в виду, что успешная работа над проектами требует больше, чем знания технологий. Вам также нужно будет развивать коммуникационные и аналитические навыки, чтобы эффективно работать с другими и достигать успеха в вашей работе фронтенд-разработчика.
Как создать сайт на React и WordPress Headless
В эпоху современных технологий, создание сайта стало достаточно простым. С помощью использования React и WordPress Headless, вы можете построить мощный и интерактивный сайт, который будет полностью соответствовать вашим потребностям.
WordPress Headless – это подход, при котором используется WordPress только для управления данными, а фронтенд-часть сайта написана на React. Такой подход позволяет создавать гибкие и масштабируемые сайты с реактивным интерфейсом и мощным функционалом.
Для создания сайта на React и WordPress Headless нужны знания JavaScript и React-фреймворка. Если вы уже знакомы с основами JavaScript и имеете понимание некоторых разработческих концепций, то вы сможете легко освоить эту технологию.
Одним из важных шагов при создании сайта на React и WordPress Headless является настройка React-приложения. Вам потребуется установить необходимые инструменты и зависимости, а также настроить окружение для разработки.
После этого вам нужно будет интегрировать ваше React-приложение с WordPress, чтобы получать данные с сайта и отображать их на вашем сайте. Для этого вам понадобится использовать WordPress REST API, который позволяет взаимодействовать с данными вашего сайта.
Один из способов интеграции WordPress и React — использование библиотеки axios для получения данных с WordPress REST API и отображения их на вашем сайте.
Также вам будет полезно изучить и применить различные технологии и инструменты, такие как CSS-препроцессоры, тестирование кода, вспомогательные инструменты и другие. В результате вы сможете создавать качественные, функциональные и производительные сайты.
Знания и навыки фронтенд-разработчика востребованы на рынке труда, поэтому, изучая технологии создания сайтов на React и WordPress Headless, вы открываете для себя новые возможности работы и развития в этой области.
Headless-сайт на WordPress открывает перед вами новые возможности, позволяя использовать различные инструменты для погружения в мир разработки. Вы можете работать с различными фронтенд-технологиями, такими как React, Flutter и другие, чтобы создать интерфейсы, которые будут выглядеть и работать наилучшим образом.
Важно отметить, что создание headless-сайта на WordPress может быть простым и доступным для начинающих разработчиков. Сообщество разработчиков предоставляет множество полезных и понятных статей, которые помогут вам лучше понять эту технологию и научиться использовать ее на практике.
Headless-сайты на WordPress предоставляют больше свободы в разработке и создании интерфейсов. Вы можете строить и дизайнить страницы на своем компьютере, используя все мощные инструменты фронтенд-разработчика. Этапы разработки сайта, такие как верстка, стилизация, интерактивность, адаптивность, оптимизация и тестирование, все они доступны вам.
Headless-сайт на WordPress также позволяет интегрировать различные инструменты и технологии. Вы можете применить JavaScript-код, написанный ранее, использовать полезные плагины и создавать пользовательские интерфейсы, которые будут основой вашего сайта.
Большинство фронтендеров используют headless-сайт на WordPress, так как этот подход позволяет им создавать современные и интерактивные сайты, которые позволяют им выразить себя и свои идеи, а также предоставляют отличные возможности для развития в профессии.
Так что если вы хотите создать сайт, используя всю мощь WordPress, но с вольностью в дизайне и интерфейсе, headless-сайт на WordPress будет отличным выбором для вас!
Плюсы и минусы headless WordPress
Headless-сайт на WordPress – это совершенно новый подход к созданию и управлению сайтами. Он позволяет разработчикам свободно использовать современные технологии и интегрировать их в свои проекты. Если вы уже знакомы с понятием хлебных крошек и использованием плагина DP RDFa Breadcrumb Generator, то headless-сайт на WordPress предоставит вам еще больше возможностей.
Одним из главных преимуществ headless-сайта на WordPress является возможность строить сайт с уникальным пользовательским интерфейсом, основанным на реактивном подходе. Это дает больше свободы в создании пользовательских интерфейсов, что особенно важно для сайтов с большим количеством страниц и разделов. Также headless-сайт на WordPress позволяет создавать более простые и понятные интерфейсы для пользователей, что повышает удобство использования сайта.
Но, как и любая новая технология, headless-сайт на WordPress имеет и свои недостатки. Одним из них является необходимость иметь понимание работы с некоторыми инструментами и технологиями, такими как JavaScript и React. Для начинающих разработчиков это может быть небольшой сложностью, но с опытом и изучением можно быстро освоить эти инструменты.
Также важно отметить, что headless-сайт на WordPress требует большего внимания к процессу разработки и управления данными. Вам необходимо будет научиться интегрировать данные из WordPress в свое React-приложение, используя API WordPress REST, что может занять некоторое время для изучения и понимания.
В целом, headless-сайт на WordPress представляет собой интересное и перспективное решение для разработчиков будущего. Он позволяет использовать современные технологии и инструменты, что делает сайты более интерактивными и удобными для пользователей. Если вы готовы погрузиться в мир headless-разработки, создайте свой первый проект на headless-сайте на WordPress и откройте для себя больше возможностей!
Плюсы headless WordPress
Один из главных плюсов headless WordPress заключается в возможности работать с данными на различных платформах. Это открывает новые возможности для разработчиков и пользователей, так как позволяет лучше интегрировать сайт с другими приложениями и сервисами.
Headless подход позволяет разработчикам создавать мощные и гибкие интерфейсы, используя современные технологии, такие как React и JavaScript-фреймворки. Этот подход также предоставляет больше свободы для создания пользовательских интерфейсов, поскольку позволяет использовать любой фреймворк или инструмент, который подходит для проекта.
Еще одним преимуществом headless WordPress является возможность создания разнообразных сайтов и приложений, благодаря которым пользователи могут наслаждаться более удобным и интерактивным опытом. Таким образом, headless WordPress позволяет создать сайт или приложение будущего, которое будет соответствовать самым современным требованиям пользователей.
Кроме того, headless WordPress предоставляет возможность работать с данными разных форматов. Например, вы можете создать текстовый блог на WordPress и импортировать его в блог вашего сайта, который создан с помощью React или другого фреймворка. Это открывает огромные возможности для создания полезных и интересных проектов.
Еще одним преимуществом headless подхода является возможность тестирования кода. Поскольку фронтенд-часть и бэкенд CMS отделены друг от друга, разработчик может легко испытывать изменения в коде без необходимости обновления всего сайта. Это экономит время и облегчает разработку и тестирование сайта.
Таким образом, headless WordPress предоставляет фронтенд-разработчикам больше возможностей и свободы для создания интерфейсов, использования различных технологий и инструментов. Если вы хотите стать фронтенд-разработчиком или уже имеете опыт, рекомендуется изучать headless подход и работать с headless WordPress, чтобы расширить свои навыки и стать более востребованным на рынке труда.
Минусы headless WordPress
Кроме того, использование headless-сайта на WordPress ограничивает доступ к некоторым полезным инструментам, которые обычно используются фронтенд-разработчиками. Например, если вы хотите использовать JavaScript-фреймворк, такой как React, для создания интерактивных интерфейсов на своем сайте, то придется написать все javascript-коды с нуля, так как в headless-сайте JavaScript-кода, написанного для интерфейсов WordPress, не будет. Это может потребовать больше времени и усилий для разработки проекта.
Еще одним недостатком headless-сайта является отсутствие возможности интегрировать текстовый редактор WordPress напрямую на сайте. Обычно, когда используете WordPress, вы можете использовать его удобный текстовый редактор для создания и редактирования контента. Однако, при использовании headless-сайта, вам придется разработать собственный интерфейс редактирования контента или использовать сторонние инструменты для этого.
Также, headless-сайт на WordPress может вызвать некоторые трудности при тестировании и оптимизации кода. По сравнению с обычным WordPress-сайтом, где все настройки будут в одном месте, в случае headless-сайта, вам придется работать с разными технологиями и инструментами, что может создать дополнительную сложность при настройке и оптимизации кода на сайте.
В целом, headless-сайт на WordPress имеет свои плюсы и минусы. При использовании такой технологии важно иметь хорошие знания и понимание фронтенд-разработки, чтобы успешно создать и управлять таким проектом. Многие разработчики найдут headless-сайт интересным и мощным инструментом для работы, но для начинающих может быть сложным в освоении и использовании.
Что такое WordPress REST API
WordPress REST API позволяет пользователям получить доступ к большинству функций WordPress через простой и понятный текстовый интерфейс. С его помощью фронтенд-разработчики могут создавать сайты, приложения и сервисы, а также интегрировать их с другими инструментами и сервисами.
Научитесь использовать WordPress REST API, и вы сможете создавать мощные и гибкие проекты. Вам не нужно будет писать много кода с нуля, а сможете использовать уже готовые решения, которые предоставляет сама WordPress.
Этот мощный инструмент позволяет создать headless-сайт, то есть сайт, в котором фронтенд и бэкенд работают независимо друг от друга. Это обеспечивает большую гибкость и возможность создавать более сложные интеграции с другими технологиями, такими как React или Flutter.
WordPress REST API открывает новые возможности для фронтенд-разработчиков. Он предоставляет понимание того, куда двигаться в будущем и какие технологии нужно изучать для создания современных и мощных веб-приложений.
Независимо от того, работаете ли вы с WordPress или только начинаете погружение в фронтенд-разработку, WordPress REST API может стать важным инструментом для вас. Создайте свой первый проект, используя его, и вы сможете применить все свои навыки и знания для создания мощных и качественных веб-приложений.
Вместо того, чтобы писать весь код с нуля, вы можете использовать WordPress REST API вместе с другими инструментами и библиотеками, чтобы ускорить и упростить создание своего проекта. Например, вы можете импортировать готовые компоненты и инструменты из других проектов или библиотек, чтобы создать функциональную страницу или интерфейс на вашем сайте.
WordPress REST API также позволяет тестирование кода во время разработки. Вы можете отправлять запросы и получать данные с вашего WordPress-сайта, чтобы убедиться, что ваш код работает корректно.
Этот инструмент полезен не только для фронтенд-разработчика, но и для всех, кто работает со своим сайтом на WordPress. Он предоставляет возможность расширить функциональность и возможности вашего сайта, а также интегрировать его с другими сервисами и инструментами.
Что такое React и почему его стоит использовать
Использование React позволяет создавать быстрые и эффективные веб-приложения. Благодаря виртуальной DOM, React обновляет только необходимые элементы страницы, что приводит к повышению производительности и улучшению пользовательского опыта.
React является одним из самых популярных инструментов среди фронтенд-разработчиков. Он позволяет разрабатывать компоненты, которые могут быть повторно использованы в разных проектах. Это упрощает разработку и поддержку веб-приложений.
Одной из особенностей React является его модульность. Вы можете использовать только те части библиотеки, которые необходимы в вашем проекте, что позволяет сократить размер приложения и повысить его производительность.
Если вы являетесь начинающим фронтенд-разработчиком, изучение React будет важным этапом вашего обучения. Он предоставляет мощные инструменты для создания интерактивных сайтов и приложений. Вы научитесь работать с компонентами, управлять состоянием, обрабатывать события и многое другое.
React также позволяет создавать headless-сайты, которые разрабатываются отдельно от фронтенда. Это значит, что вы можете использовать React-приложение для работы только с данными, а не для отображения интерфейса на сайте. Это полезно, например, при разработке многоязычных сайтов или сайтов с разными темами оформления.
React имеет большое и активное сообщество разработчиков, которое постоянно совершенствует инструменты и поддерживает их актуальность. Вы найдете множество статей, документации и руководств, которые помогут вам разработать веб-приложение с использованием React.
Итак, если вы хотите создавать современные и производительные веб-сайты и приложения, изучение и использование React будет отличным выбором для вас. Он предоставляет мощный набор инструментов, которые помогут вам развиваться в карьере фронтенд-разработчика и создавать высококачественные проекты.
Создание сайта на WordPress и React шаг за шагом

В данном разделе рекламного поста вы узнаете о процессе создания сайта на платформе WordPress с использованием технологии React. Этот подробный руководство разделено на несколько этапов, которые помогут вам создать современный и функциональный веб-сайт.
- Шаг 1: Настройка сайта WordPress
- Шаг 2: Настройка React-приложения
- Шаг 3: Получение записей из WordPress
- Шаг 4: Создание компонента блога
На первом этапе вы настроите базовый сайт на платформе WordPress. WordPress является одной из самых популярных систем управления контентом, которая позволяет создавать различные типы веб-сайтов.
Далее вы узнаете, как настроить React-приложение на своем компьютере. React — это мощная библиотека JavaScript, которая позволяет создавать интерактивные пользовательские интерфейсы.
На третьем этапе вы научитесь получать записи из вашего WordPress-сайта и отображать их на созданном React-приложении. Вы сможете использовать JavaScript-код для взаимодействия с данными вашего сайта.
В конце вас ждет этап создания компонента блога. С помощью React вы сможете создать множество страниц блога, которые будут динамически обновляться при добавлении новых записей на вашем сайте.
Создание сайта на WordPress и React предоставляет много возможностей для фронтенд-разработчиков. Благодаря этой комбинации технологий вы сможете создать мощный и простой в использовании веб-сайт.
В этом разделе статьи вы сможете узнать более подробную информацию о каждом этапе и применить полученные знания для создания своего собственного сайта на WordPress и React.
Шаг 1 Настройка сайта WordPress
На этом этапе вы создаете интерфейс для работы с данными вашего сайта. Задача разработчика заключается в том, чтобы создать интерфейс, который будет содержать все необходимые инструменты и позволит удобно управлять всеми функциями сайта.
Для настройки сайта WordPress вы можете использовать различные инструменты и плагины, которые предоставляются самой системой. Большинство из них не требует никаких специфических навыков программирования, что делает этот этап доступным для всех.
Настройка сайта предоставляет возможность создавать и изменять различные типы страниц, добавлять блог и создавать интерактивные элементы для взаимодействия с пользователями. Важно помнить, что настройка сайта — это не только работа с кодом, но и создание полезных и привлекательных интерфейсов для пользователей.
На данном этапе вы можете использовать два основных инструмента для создания интерфейса — HTML и CSS. HTML используется для создания структуры страницы, а CSS — для оформления и стилизации элементов.
При настройке сайта вы также можете использовать другие технологии, такие как JavaScript-фреймворки или различные библиотеки для создания более сложной интерактивности и функциональности. Эти инструменты позволяют добавить дополнительные возможности и улучшить пользовательский опыт.
Интегрировать ваш сайт с различными сервисами и технологиями также является важным этапом настройки. Headless-сайты на WordPress предоставляют возможность использовать WordPress как CMS, а React как фронтенд-фреймворк, что расширяет возможности создания сайтов и позволяет более гибко управлять контентом.
Таким образом, настройка сайта WordPress является первым и одним из самых важных этапов в создании функционального и привлекательного сайта. Сочетая в себе различные технологии и инструменты, вы сможете создать уникальный и полезный интерфейс, который будет соответствовать всем вашим потребностям и ожиданиям.
Шаг 2 Настройка React-приложения
На данном этапе вам предстоит настроить React-приложение для дальнейшего использования. Этот шаг может показаться сложным для начинающих разработчиков, но не волнуйтесь! В этом разделе вы получите все необходимые знания и инструкции, чтобы успешно справиться с настройкой.
React является мощным инструментом для создания интерактивных пользовательских интерфейсов. Используя его, вы сможете создать эффективное и гибкое приложение.
Перед тем как приступить к настройке, важно понять, что headless-сайт на WordPress предоставляет возможность использования React-приложения для создания фронтенда. Такой подход позволяет отделить работу с данными от работы с визуальным представлением сайта.
Для начала вам понадобится установить несколько инструментов. В данной статье рекомендуется использовать Electron, который позволяет интегрировать React-приложение в рабочем окружении на вашем компьютере.
Создайте новый проект и установите необходимые зависимости при помощи пакетного менеджера. На этом этапе вы можете применить ваши знания о верстке и стилизации, чтобы создать простой и понятный дизайн для вашего приложения.
Когда основа приложения готова, вы можете приступить к интеграции с WordPress. Для этого используйте WordPress REST API, который предоставляет доступ к данным вашего headless-сайта.
На следующем этапе вам необходимо будет настроить компоненты вашего React-приложения. Это включает в себя работу с данными, отображение страницы со статьями и другими материалами, а также тестирование кода для проверки его работоспособности.
Интеграция React-приложения с WordPress позволит вам создавать проекты любой сложности, используя множество технологий и инструментов. Важно помнить, что для успешной работы фронтенд-разработчика необходимо учиться и изучать новые технологии, следить за сообществом и применять лучшие практики.
Шаг 3 Получение записей из WordPress
На этом этапе вы научитесь получать записи из системы управления контентом WordPress, чтобы создавать новые и интересные статьи для вашего сайта. С помощью специальных инструментов, которые предоставляются вам, вы сможете получить доступ к базе данных WordPress и извлечь нужную информацию.
Вам не нужно быть опытным разработчиком или знать много о работе с базами данных. Все, что вам нужно сделать, это использовать несколько простых команд, чтобы получить данные о статьях, авторах, категориях и других элементах WordPress.
Используя язык программирования JavaScript и специальные библиотеки, вы сможете интегрировать полученные данные в свое react-приложение и создать мощный интерфейс для пользователей вашего сайта.
На этом этапе вы также узнаете о важных понятиях, таких как API и headless-сайт. Они позволяют вам строить сайты, которые работают достаточно быстро и предоставляют пользователю больше возможностей. Вы сможете создать текстовый редактор, в котором можно будет применить различные стили и форматирование к написанному тексту.
Некоторые из инструментов, которые вы будете использовать на этом этапе, включают в себя flutter и WordPress REST API. Они позволяют вам интегрировать JavaScript-код напрямую в ваш сайт и работать с данными, которые хранятся в базе данных WordPress.
После завершения этого этапа вы будете готовы создавать и публиковать полезные и интересные статьи на своем сайте, используя все возможности, которые предоставляются вам системой управления контентом WordPress.
- Научитесь получать записи из базы данных WordPress.
- Интегрируйте полученные данные в свое react-приложение.
- Узнайте о важных понятиях, таких как API и headless-сайт.
- Создайте мощный интерфейс для пользователей вашего сайта.
- Примените различные стили и форматирование к тексту статей.
- Используйте flutter и WordPress REST API для работы с данными.
- Публикуйте полезные и интересные статьи на своем сайте!
Заключение
На этом этапе вы освоили основы работы с системой управления контентом WordPress и научились получать нужные записи из базы данных.
Вы приобрели понимание важных понятий, таких как API и headless-сайт, которые позволяют вам строить мощные и интерактивные сайты.
Теперь вы можете применить свои знания и навыки для создания полезных статей и интересных публикаций на вашем сайте и удивить своих пользователей качеством и функциональностью вашего контента.
Шаг 4 Создание компонента блога

В этом разделе мы рассмотрим, как создать мощный компонент блога для вашего сайта. Этот компонент позволяет вам применить все знания, которые вы изучили ранее в фронтенд-разработке, чтобы создать интерфейс для отображения информации из вашего WordPress-задания.
Создание компонента блога — важный и интересный этап в разработке вашего headless-сайта на WordPress. Этот компонент использует технологии, которые широко используются в сообществе разработчиков, такие как React и JavaScript. Работая над этим шагом, вы сможете создать полезный и удобный интерфейс для будущего блога.
Для создания компонента блога вы будете использовать некоторые изученные ранее инструменты и техники. Например, вы научитесь импортировать и применять JavaScript-код для создания динамических элементов на странице. Вы также сможете использовать хлебные крошки, чтобы добавить навигацию на вашем сайте.
Создание компонента блога позволяет вам интегрировать различные технологии и инструменты для создания полезных функций и улучшения пользовательского опыта. Вы сможете использовать простой и понятный код, который будет работать на всех устройствах и браузерах, включая компьютеры и мобильные устройства.
В этой статье будет рассказано о том, как создать компонент блога, позволяющий отображать данные из вашего WordPress-задания. Вы научитесь работать с различными элементами интерфейса, создавать удобную навигацию для пользователей, а также применять полезные инструменты для разработки сайтов.
Вам необходимо будет импортировать необходимые ресурсы и файлы JavaScript-кода для создания компонента блога. Вы также сможете применить эти инструменты и методы для создания других интерфейсов и элементов на вашем сайте, вроде создания страницы с использованием технологии drag and drop или создания headless-сайта на React и WordPress.
Разработчики, которые работают над фронтендом, знают, как важно иметь понимание различных инструментов и технологий, используемых в создании сайтов. Создание компонента блога — отличная возможность для начинающих фронтенд-разработчиков научиться применять свои знания на практике.